第6章 表格与表单
网页设计课后习题答案

思考与练习答案第1章1、填空题:(1)文字、图片和超链接(2)“设计者”模式和“代码编写者”模式(3)“设计”视图、“代码”视图和“拆分”视图。
2、简答题(1)简述Drea mweav er 8的基本菜单的组成。
答:●【文件】菜单:包括对文件进行操作的标准菜单项,还包括各种其他命令用于查看当前文档或对当前文档执行的操作。
例如:【新建】、【打开】、【保存】、【在浏览器中预览】和【打印代码】等。
●【编辑】菜单:包括用对文本进行操作的标准菜单项,还包括选择和搜索命令。
例如:【剪切】、【拷贝】、【粘贴】、【选择父标签】和【查找和替换】等●【查看】菜单:可以看到文档的各种视图,并且可以显示和隐藏不同类型的页面元素以及不同的 Dreamw eaver工具。
●【插入】菜单:提供插入栏的替代项,以便用于将对象插入文档。
●【修改】菜单:可以更改选定页面元素或项的属性。
使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
●【文本】菜单:可以轻松地设置文本的格式。
●【命令】菜单:提供对各种命令的访问。
●【站点】菜单:提供一些菜单项,这些菜单项可用于创建、打开和编辑站点,以及用于管理当前站点中的文件。
●【窗口】菜单:提供对 Dreamw eaver中的所有面板、检查器和窗口的访问。
●【帮助】菜单:提供对Dre amwea ver文档的访问,包括使用 Dreamw eaver以及各种语言的参考材料。
(2)简述插入面板所包含的选项卡的种类。
答:●“常用”选项卡:包含用于创建和插入最常用对象(如图像、表格)的按钮。
●“布局”选项卡:允许插入布局表格和图层两种方式,并且可以在两种视图之间进行选择。
●“表单”选项卡:允许插入制作页面表单的各个元素。
dw教程-HTML知识

第一节、头部标记头部标记是用来设置标题、关键字等,不显示在网页上。
1.<title></title>标题标记:位于头部<head></head>之间,标题写在<title>与</title>之间,不用引号。
2.<base>基底网址标记:在”html”中选则基址,例如:<base href=”” target=”空白(_B)”>可用Dreamweaver中的html的文件头基础中设置。
当在该页面内做联接时,相对路径会附在基底网址中设置的绝对路径的后面;绝对路径不受基底网址设定的绝对路径控制。
3.<basefont>基底文字标记:将网页中遇到相关选项即用此设置。
Face=”隶书”用来设置字体;size=”6”用来设置字号;color=”red”设置颜色例如:<basefont face=”隶书” size=”7” color=”blue”>4.<meta>元信息标记:模拟http协议响应头报文,可在Dreamweaver中用meta标签插入。
其中“值”:信息类型,“内容”:实际信息1).Name属性:是描述网页的,name=”description”描述name=”beywords”关键字,为搜索引擎提供的。
Content=”内容”以便于搜索引擎机器在人查找分类(目前所有的搜索引擎都使用网上机器人自动查找meta值)copyright(版权):标记版权,用法:<meta name=”copyright” content=”版权说明”>generator (编辑器):用法:<meta mane=”generator”content=”编辑器名称”>revisit-after(重访):用法:<meta name=”revisit-after” content=”“> build(网站建设时间):用法:<meta name=”build” content=”日期”> reply-to(记载联系人邮箱):用法:<meta name=”reply-to”content=”网站联系人邮箱”>2).http-equiv:类似于http头部协议,它回应给游览碞一些有用的信息,以帮助正确和精确地显示网页内容。
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
vfp第六章 表单 第七章控件

第六章表单的创建与使用6.1 面向对象程序设计概述1. 基本概念 P161-165面向对象的程序设计是通过对类、子类和对象等的设计来体现的,类是面向对象程序设计技术的核心。
类:定义了对象特征以及对象外观和行为的模板。
类的特征:1)封装性:隐藏了类中对象的内部数据或操作细节,只看到外表信息。
2)继承性:任何类都可以从其它已有的类中派生,新类保持了父类中的行为和属性,但增加了新的功能。
体现了面向对象设计方法的共享机制。
3)多态性:相同的操作可作用于多种类型的对象上,并获得不同的结果。
4)抽象性:提取一个类或对象与众不同的特征,而不对该类或对象的所有信息进行处理。
基类:系统本身提供的类称为基类。
基类包括容器类和控件类。
容器类是其他对象的集合,如表格、选项按钮组;控件类是单一的对象,不包含其他对象,如命令按钮、文本框。
子类:以其他类定义为起点,对某一对象所建立的新类。
新类将继承任何对父类所做的修改。
类库:存储类的文件,每一个以可视方式设计的类都存储在一个类库中。
类库文件的扩展名为 .VCX 。
P216对象:是类的一个实例,包括了数据和过程。
具有所在类所定义的全部属性和方法。
VFP有两种对象:容器对象和控件对象。
属性:控件、字段或数据库对象的特性。
事件:由对象识别的一个动作。
方法:与对象相联系的由程序执行的一个处理过程,即处理事件的一组代码。
用户不可以为对象创建新的事件,但可以创建新的方法程序。
2. Visual FoxPro 基类 P166从下述 Visual FoxPro 基类中,可以派生子类或创建对象。
容器命令组控件微调标签表单命令按钮复选框OLE 容器控制线条表单集选项组列表框OLE 绑定型控制分隔符 # 表格选项按钮 # 文本框自定义形状标头 # 页框组合框工具栏图象列 # 页面 # 编辑框计时器注:# 这些类是父容器的集成部分,在类设计器中不能子类化。
基类事件的最小集合 P167事件说明Init 当对象创建时激活。
第6章 表格与表单

注意: cellpadding类似于盒子模型的内边距padding,指的是单元格内部的距离 ,cellspacing则指的是外部单元格与单元格之间的距离。可以结合盒子 模型的内外边距理解cellpadding与cellspacing的不同。
6.1 表格标记
• 6.1.2 <table>标记的属性
4、width与height属性
设置单元格的背景图像 设置单元格横跨的列数(用于合并水平方向 的单元格) 设置单元格竖跨的行数(用于合并竖直方向 的单元格)
rowspan
正整数
6.1 表格标记
• 6.1.4 <td>标记的属性
注意:
让IT教学更简单,让IT学习更有效
1、在<td>标记的属性中,重点掌握colspan和rolspan,其他的属性了解 即可,不建议使用,均可用CSS样式属性替代。 2、当对某一个<td>标记应用width属性设置宽度时,该列中的所有单元 格均会以设置的宽度显示。 3、当对某一个<td>标记应用height属性设置高度时,该行中的所有单元 格均会以设置的高度显示。
6.2 CSS控制表格样式
• 6.2.2 CSS控制单元格边距
让IT教学更简单,让IT学习更有效
– 使用<table>标记的属性美化表格时,可以通过cellpadding和 cellspacing分别控制单元格内容与边框之间的距离以及相邻单元 格边框之间的距离。
注意: 行标记<tr>无内边距属性padding和外边距属性margin,本书不再做 具体的演示,初学者可以自己测试加深理解。
属性名 含义 常用属性值
height
align valign
第6讲 表格与表单

复选框checkbox
• 作用
用于在一组选项中进行多项选择
• 语法格式
<input type=“checkbox” name=“file_name” value=“field_value” checked>
• 语法解释
• “value”属性值表示选中项目后传到 服务器端的值,checked 表示此项被 默认选中,在同一组中可对多个选项框 设置为checked,各复选框的name属 性可以设置为相同或不同的值
描述
设置文字域 设置密码域 设置文件域 设置隐藏域 设置单选框 设置复选框 设置普通按钮 设置提交按钮 设置重置按钮 设置图像域(图像提交按钮)
文本框text
作用
设置单行输入文本框,用于访问者在其中输入 文本信息,输入的信息将以明文显示
• 属语性法格式
描述
nam<einput 设ty置p文e字=域“t的e名x称t”,在脚本中用于获取域的 name=数据“field_name”
• GET方法只能传送ASCII码的字符;而POST方法没 有字符码的限制,它可以传送包含在ISO10646中的 所有字符。
• 表单默认的提交方法是GET,当数据涉及到保密问题 或所传送的数据是用于执行插入或更新数据库操作时, 必须使用POST方法;否则可以使用GET方法。
3) 输入标记<input>
设置MIME类型,默认值为 application/x-www-formurlencoded。需要上传文件到服务器时, 应将该属性设置为multipart/form-data
数据发送形式
• 数据从浏览器向服务器发送时,会分成HTTP 头和HTTP正文体两部分来发送。
• HTTP头包含有关用户代理、服务器信息、内 容类型等信息,这些信息通常以纯文本发送, 因而不安全;
第6章 表格与表单_补充案例(1)

第六章补充案例案例6-6 简单的用户登陆界面一、案例描述1、考核知识点input控件2、练习目标➢熟悉表单的构成➢掌握<form>标记的用法➢理解<form>标记相关属性➢掌握input控件属性中的单行文本输入框、密码输入框以及提交按钮属性3、需求分析在网页中,通常会使用表单来收集用户信息,并将这些信息传递给后台服务器,实现人机交互。
同时,为了明确信息分类、便于用户操作,还会用到一系列的表单控件,用于定义不同的表单功能。
为了便于初学者的理解和掌握,接下来,通过一个登陆界面的案例做具体演示。
4、案例分析1)最终实现效果,如图6-11所示。
图6-1登陆界面2)分析效果图,具体实现步骤如下:a)定义表单域。
b)定义用于输入用户名的单行文本输入框。
c)定义密码输入框。
d)定义用于输入验证码的单行文本输入框。
e)定义登陆按钮。
二、案例实现图6-2简单的登陆界面案例6-7 简单的交规考试答卷一、案例描述1、考核知识点input控件2、练习目标➢熟悉表单的构成➢掌握<form>标记的用法➢掌握input控件属性中单选框和复选框属性➢熟悉<label>标记的使用方法3、需求分析浏览网页时,经常会看到带有小图标的列表项,这些小图标不仅可以美化网页,还能提供更好的用户体验。
虽然无序列表和有序列表都有自带的列表项目符号,但是,它们在不同浏览器中显示的效果不同。
因此,在实际工作中,经常通过给列表项定义背景图像来设置列表项目符号。
4、案例分析1)最终实现效果,如图6-13所示。
图6-3交规考试答卷效果2)分析效果图,具体实现步骤如下:a)定义一个名为“交通考试选择题”的<h3>标题。
b)定义表单域c)使用<p>标记定义单选题的题干。
d)使用<input>标记的单选按钮属性定义选项。
e)使用<p>标记定义多选题的题干。
f)使用<input>标记的复选框属性定义选项。
网页制作与实训教程第六章

4.5.2 媒体对象的插入
操作步骤: 选择“设计”视图→选择插入点→“插入”→“常用”→“媒 体”→选择原文件→设置媒体参数→“确定”。
4.5.3 Flash影片的插入
插入Flash影片之前,首先应在Flash制作软件中完成影片的制作,最
好将其制作好后保存在站点相应文件夹中。 操作步骤:
绑定IP地址
选择“Web站点”子页面→“IP地址”后的下拉菜单中选择所
需用到的本机IP地址,比如本机的IP地址为“127.0.0.1”,或采用具体的IP 地址,如“192.168.0.1”。 设置主目录 选择“主目录”子页面→“本地路径”→输入(或用“浏览” 选择“文档”子页面→“添加”→“默认文档名”→
右击已存在的“默认 WEB 站点”,选择“属性”,可以看到默认
Web站点属性,其中包含“网站”、“主目录”、“文档”、“目录 安全性”等子页面。
现假设在本机配置IIS,已知IP地址,本地站点的网页放在“D:\MyWeb”目录 下,网页的首页文件名为“Index.htm”,据此建立远程站点的Web服务,发布 站点。 具体步骤如下:
文件的的链接。对文档内任意位置的文本、图像(包括标题、列表、
表、层或框架中的文本或图像)或图像局部都可以建立链接。链接目 标可以是文档内的一个位置,也可以是其他文档、图像、多媒体文
件或可下载的软件。
4.4.1 文档的位置与路径
路径通常有以下几种表示方式:
绝对路径 相对路径 根相对路径
1.绝对路径
步骤如下: (1)选择编辑窗口中的文字或图像。 (2)选择“窗口”|“属性”命令,打开“属性面板”,单击“链接 ”文本框右边的“选择文件”图标按钮,在打开的“选择文件”对话框 中浏览并选择一个文件。 或者在“链接”文本框中直接输入要链接的文件的路径和文件名。 (3)选择被链接文件的载入目标。默认情况下,被链接文件在当前窗 口或框架中打开。要是被链接文件显示在其他地方,需要从属性面板的 “目标”下列列表中选择一个选项。
国家开放大学《Dreamweaver网页设计》章节自测题参考答案

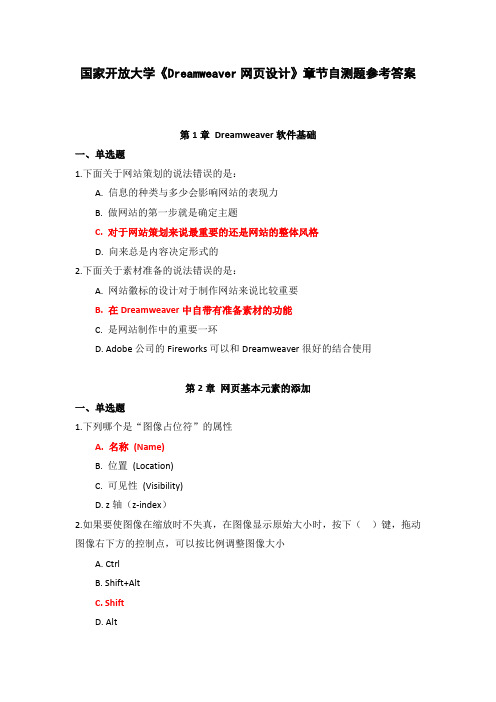
国家开放大学《Dreamweaver网页设计》章节自测题参考答案第1章Dreamweaver软件基础一、单选题1.下面关于网站策划的说法错误的是:A. 信息的种类与多少会影响网站的表现力B. 做网站的第一步就是确定主题C. 对于网站策划来说最重要的还是网站的整体风格D. 向来总是内容决定形式的2.下面关于素材准备的说法错误的是:A. 网站徽标的设计对于制作网站来说比较重要B. 在Dreamweaver中自带有准备素材的功能C. 是网站制作中的重要一环D. Adobe公司的Fireworks可以和Dreamweaver很好的结合使用第2章网页基本元素的添加一、单选题1.下列哪个是“图像占位符”的属性A. 名称(Name)B. 位置(Location)C. 可见性(Visibility)D. z轴(z-index)2.如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小A. CtrlB. Shift+AltC. ShiftD. Alt3.从Dreamweaver 中直接使用Fireworks 来优化图像,不能实现的操作是A. 增加特殊显示效果B. 更换图像文件格式C. 优化到指定文件大小D. 调整图像尺寸大小二、多选题4.在Dreamweaver中将文本添加到文档的方法有A. 直接在Dreamweaver 中打开文本文件B. 导入Microsoft Word 内容C. 从现有的文本文档中拷贝和粘贴D. 直接在文档窗口键入文本5.在表格单元格中可以插入的对象有A. 文本B. Java程序插件C. Flash动画D. 图像6.GIF图像的优点有A. 支持24位真彩色B. 无损方式压缩C. 支持透明背景D. 它支持动画格式三、简答题7.除了普通文本,还可以在页面中插入哪些和文本相关的元素?参考答案:可以插入日期时间、列表、水平线、滚动文字等。
8.怎么设置滚动文字的不同效果?参考答案:通过<marquee>标签的Behavior属性能够设置不同方式的滚动文字效果,如滚动的循环往复、交替滚动、单次滚动等。
Extjs教程 第六章 Editor Grids(可编辑表格)

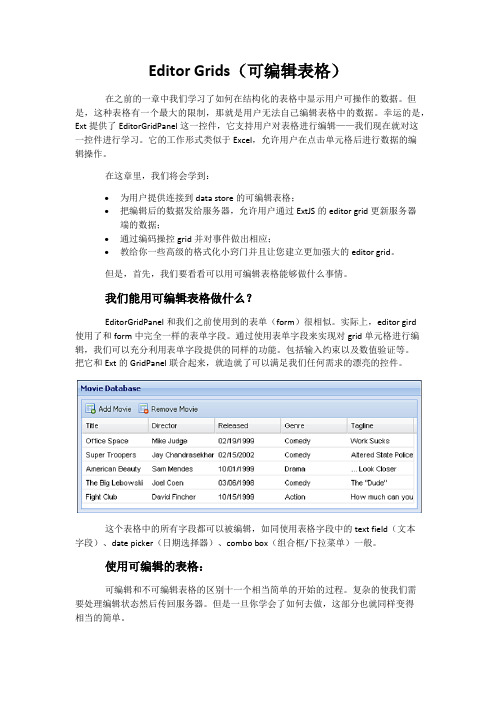
Editor Grids(可编辑表格)在之前的一章中我们学习了如何在结构化的表格中显示用户可操作的数据。
但是,这种表格有一个最大的限制,那就是用户无法自己编辑表格中的数据。
幸运的是,Ext提供了EditorGridPanel这一控件,它支持用户对表格进行编辑——我们现在就对这一控件进行学习。
它的工作形式类似于Excel,允许用户在点击单元格后进行数据的编辑操作。
在这章里,我们将会学到:∙为用户提供连接到data store的可编辑表格;∙把编辑后的数据发给服务器,允许用户通过ExtJS的editor grid更新服务器端的数据;∙通过编码操控grid并对事件做出相应;∙教给你一些高级的格式化小窍门并且让您建立更加强大的editor grid。
但是,首先,我们要看看可以用可编辑表格能够做什么事情。
我们能用可编辑表格做什么?EditorGridPanel和我们之前使用到的表单(form)很相似。
实际上,editor gird使用了和form中完全一样的表单字段。
通过使用表单字段来实现对grid单元格进行编辑,我们可以充分利用表单字段提供的同样的功能。
包括输入约束以及数值验证等。
把它和Ext的GridPanel联合起来,就造就了可以满足我们任何需求的漂亮的控件。
这个表格中的所有字段都可以被编辑,如同使用表格字段中的text field(文本字段)、date picker(日期选择器)、combo box(组合框/下拉菜单)一般。
使用可编辑的表格:可编辑和不可编辑表格的区别十一个相当简单的开始的过程。
复杂的使我们需要处理编辑状态然后传回服务器。
但是一旦你学会了如何去做,这部分也就同样变得相当的简单。
让我们先看看如何把第五章开头部分的表格升级到可以编辑电影标题(title)、导演(director)、和标语(tagline)。
修改后的代码如下所示:var title_edit = new Ext.form.TextField();var director_edit = new Ext.form.TextField({vtype: 'name'});var tagline_edit = new Ext.form.TextField({maxLength: 45});var grid = new Ext.grid.EditorGridPanel({renderTo: document.body,frame:true,title: 'Movie Database',height:200,width:520,clickstoEdit: 1,store: store,columns: [{header: "Title", dataIndex: 'title',editor: title_edit},{header: "Director", dataIndex: 'director',editor: director_edit},{header: "Released", dataIndex: 'released',renderer:Ext.util.Format.dateRenderer('m/d/Y')},{header: "Genre", dataIndex: 'genre',renderer: genre_name},{header: "Tagline", dataIndex: 'tagline',editor: tagline_edit}]});为了让grid可编辑,我们需要做四件事情。
Web习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
HTML测试题

第1章HTML页面与表格(1)下列对HTML的含义解释正确的是。
A)HTML即Hyper Text MArkup Language超文本标记语言B)HTML是编程语言C)HTML是一种开发工具D)HTML是一种浏览器E)HTML是一种操作系统(2)下列关于HTML文件的说法错误的是。
A) HTML文件是一个包含标记的文本文件B)这些标记告诉浏览器怎样显示这个页面C)HTML文件必须以 .htm为扩展名D)HTML文件可以用一个简单的文本编辑器创建E)HTML文件必须以 .html为扩展名(3)关于HTML文件的说法正确的是。
A) HTML标记都必须配对使用B)在<title>和</title>标签之间的是头信息C) HTML标签是大小写无关的,<B>跟<b>表示的意思是一样的D) <!-- -->标记是注释标记E)<base>标记用于设定超链接的基准路径(4)HTML使用<A>创建一个连接到其它文件上的链接,该链接的资源可以是。
A)只能是HTML页面和图像B)不可以是声音C)不可以是影片D)不可以是图像E)可以是网络上的任何资源(5)下列对于路径的说法中正确的是。
A)路径有绝对和相对之分B)路径没有绝对和相对之分C)绝对路径指完整的描述文件位置的路径D)相对路径指完整的描述文件位置的路径E)相对路径指资源相对于当前页面的路径(6)表格的开始标记为。
A) <table>B) </table>C) <p>D)<tr>E) <td>(7)以下属性可以添加在<table>标记后面的是。
A) bordeB) widthC) heightD)AlignE)以上都可以(8)下列对于<th>标记和<td>标记说法不正确的是。
A) <th>和<td>都可以标记一个单元格B)有多少个单元格就有多少个<th>或<td>C) <th>标记所标记的单元格的文字以粗体出现D)<th>和<td>标记作用完全一样E)<tr>,<th>和<td>都可以标记一个单元格(9)下面对于BgColor属性说法正确的是。
设备维护和保养管理含5张表格模板

设备维护与保养管理(含5张表格)第一节设备维护保养岗位职责一、设备维护主管岗位职责设备维护主管的主要职责是在设备部经理的领导下,制定设备维护与保养的相关规范,督导设备保养专员做好设备的保养工作,延长设备的使用寿命,并节约设备使用成本。
设备维护主管的岗位职责如图5-1所示。
图5-1 设备维护主管的岗位职责二、设备保养专员岗位职责设备保养专员的主要职责是在设备维护主管的领导下监测设备的运行,记录设备的运行状况,并做好设备的保养与润滑工作,以确保设备的良好运行。
设备保养专员的具体岗位职责如图5-2所示。
图5-2 设备保养专员的岗位职责第二节设备维护保养管理制度二、设备维护保养工作规程设备维护保养工作规程第1章总则第1条为规范公司设备维护保养的管理行为,确保设备的长期平稳运行,并延长设备的使用寿命,特制定本规程。
第2条本规程适用于对公司所有设备进行维护保养时的相关事宜。
第2章设备维护保养职责第3条公司设备的维护保养所涉及到的主要人员为设备维护主管、设备保养专员与设备操作人员。
第4条设备维护主管的职责如下。
(1)根据相关资料制订设备维护保养计划。
(2)培训设备操作人员设备维护保养方面的知识。
(3)监督设备维护保养计划的落实与执行。
(4)定期检查设备的维护保养工作并进行评比。
第5条设备保养专员的职责如下。
(1)掌握设备的运行状况。
(2)负责设备的二级维护保养工作。
(3)督导设备操作人员的设备维护保养工作。
(4)检查设备的维护保养记录,并定期收集、整理、分析。
(5)负责备用设备的维护保养工作。
第6条设备操作人员的职责如下。
(1)严格执行设备的操作规范,做好设备维护保养的记录。
(2)负责设备的清理、清扫工作。
(3)监测设备的运行,发现问题应及时上报。
第3章设备维护保养的准备工作第7条设备维护主管应编制维护保养方案,将设备的保养工作落实到具体的人员,并制定相应的考核方案。
第8条设备保养专员应提前制作好设备的各种维护保养记录表单,并准备好设备养护的工具及用品。
表单设计基础

二、快速创建表单
[P183 例6-3] (1)打开表单设计器: 键入命令MODIFY FORM SBQ,出现题为SBQ.SCX的 “表单设计器”窗口
(2)产生快速表单
“表单”菜单“快速表单”命令→在表单生成器对话框的字段选取卡中选 出SB.DBF和所需要的字段
在样式选项卡选定“浮雕式”→按“确定” 按钮
三、调整控件
(1)选定单个控件:单击控件 (2)选定多个控件:按下Shift键,逐个单击要选的控 件。或按下鼠标键拖曳,使屏幕上出现一个虚线框, 放开鼠标键,框内的控件被选定 (3)取消选定:单击已选定控件 (4)移动控件:选定控件,用鼠标拖曳到合适的位置。 (5)改变控件大小:选定控件,用鼠标拖曳它的某个控 制点使其放大或缩小 (6)删除对象:选定控件,按Del键 (7)剪贴对象:选定控件,利用编辑菜单中的复制、剪 切和粘贴功能
(6)执行表单
“程序”菜单“执行”命令→在“运行”对话框的文件类型组合框选定 “表单”按钮→在列表中选定“SBWH.SCX” →按“运行”按钮→屏幕显示 题为“设备维护”的窗口。
移 动 指 针
修改 弹出搜索 对话框
[P180 例6-2]
(1)打开表单向导对话框:
(2)“从父表中选定字段“步骤
单击“数据库和表”区域的对话按钮,在出现的“打开”对话框选定BMDM表→将 “可用字段”列表中字段移到“选定字段”,并将名称字段移到代码字段之上,结果 如图所示→按“下一步”按钮
2、对象的操作与编码
表单设计器打开后,有下列设计要素: (1)表单设计器窗口及表单窗口,Form1窗口即为表单 对象 (2)用于修改对象的“属性”窗口 (3)可为对象写入各种事件代码和程序代码的“编辑 器”窗口 (4)包含表单设计工具的各种“工具栏” (5)用于提供表的数据环境的“数据环境设计器”窗 口 (6)敏感菜单:系统菜单增加“表单”菜单项,“显 示”、“窗口”、“格式”菜单有所变化 (7)多变的快捷菜单
第六章EXCEL高级应用

Criteria 为一组包含给定条件的单元格区域。可以为参数 criteria 指定任意区 域,只要它至少包含一个列标志和列标志下方用于设定条件的单元格。
8.2 假设分析和规划求解
1、 假设分析
假设分析又叫单变量求解,即解一元方程。 例如:y=a+bx 已知Y求 X
操作步骤:工具——单变量求解
说明:“单变量求解”菜单命令用于在目标值既定的情况下反过来求 某一单元格的取值。一般是目标单元格引用了其他单元格的取值。
2、模拟运算表
模拟运算表是一种数据表,它可以在工作表中显示因为 公式中的某些变量的值发生变化而对计算结果造成的影响。
8.1 数据透视表和动态数据分析
数据透视表是一种对大量数据快速汇总和建立交叉列表的交互式表格。
1)建立数据透视表的条件 ① 完整的表体结构:Excel表中的记录以流水方式记录,表头各字
段内容应为文本型,而且不存在空白单元格。
② 规范的列向数据:同一列中的数据应具有相同的格式,各列中
不存在空白的单元格。
分类汇总
分类汇总是EΒιβλιοθήκη cel中很重要的操作,它是数据分析的 一项有力的工具。分类汇总可以对数据库中指定的字段进 行分类,然后统计同一类记录的有关信息。
注意:通常,在对数据库分类汇总之前,应先对它按 需分类汇总的字段排序;否则,汇总出来的结果比较零散, 不便于直接分析。
操作方法是:先单击数据清单中任一单元格,单击 “数据”菜单下的“分类汇总(B)…”,出现对话框,选 择分类字段、汇总方式和汇总项即可。
企业管理制度与表格大全

第一章研发管理制度与表格YFGL-01-01设计和开发控制程序设计和开发控制程序1目的对新产品设计和开发的全过程进行控制,确保新产品能满足顾客的需求和期望及有关法律、法规要求。
2于适用范围适用于对本厂新产品设计和开发全过程的控制,包括定型产品的技术改进等。
职责:3.1技术部:负责设计和开发全过程的组织、协调、实施工作,进行设计和开发的策划、确定设计和开发的输入、输出、评审、验证、确认更改和负责新产品的检验和试验。
3.2研发部经理:负责拟制及下达项目建议书、设计和开发任务书,设计开发方案、设计开发计划书、设计和开发评审、设计和开发验证报告和试产报告。
3.3营销部:负责根据市场调查或分析,提供市场信息及新产品动向,负责所需物料的采购。
3.4生产车间:负责新产品的试制和生产。
4.工作程序4.1设计和开发策划4.1.1 设计和开发项目的来源(1)营销部与顾客签订的新产品合同或技术协议,根据主管副总批准的相应《合同评审表》,研发部经理提出《项目建议书》报主管副总审核,副总批准后,由研发部经理向产品开发责任人下达《设计开发任务书》,并实施。
(2)研发部根据市场调研或分析提出有关新产品《项目建议书》,经主管副总审核后,报总经理批准由开发经理向产品开发责任人下达《设计开发任务书》。
(3)研发部根据技术革新需要,提交《项目建议书》,经主管副总审核后,报总经理批准。
由研发部经理向产品开发责任人下达《设计开发任务书》,产品开发负责人实施技术革新项目。
4.1.2 研发部经理根据上述项目来源,确定项目负责人,将设计和开发策划的输出转化为《设计开发方案》和《设计开发计划书》。
计划书内容包括:(1)设计开发的输入、输出、评审、验证、确认等各阶段的划分和主要工作内容。
(2)各阶段人员职责和权限、进度要求和配合单位。
(3)资源配置需求,如:人员、信息、设施、资金保证等及其它相关内容。
4.1.3设计和开发策划的输出文件将随着设计和开发的进展,在适当时予以修订,应按《文件控制程序》的规定进行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
总结:间距cellspacing的作用
再设置填充为10
<table border="20" cellspacing="10 " cellpadding="10" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
可见:设置表格边框为0时,会使单元格边框也变为0象素, 而设置表格边框为其他数值时,不会影响单元格边框的宽
再设置背景颜色为玫瑰色
<table border="20" bgcolor="#9933CC" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
表格标记
表格是由<table>定义的,行由<tr>定义,单元格 由<td>定义,因此<table>、<tr>、<td>是表格中 三个最基本的标记,必须一起出现。 表格中的单元格<td>能容纳网页中的任何元素,如 图像,文本,列表,表单,表格等。
表格过去的主要作用:网页布局
因为表格可以固定文本或图像的显示位置,还可以 使用多重表格,并可以设置前景色和背景色
表单数据提交后
表单将数据提交给动态页后,动态页通过request 对象取下数据,就能进行处理了,如把这些数据 存入数据库,或按这些数据进行查询等。 <% dim userName,PS userName=request.form("userName") PS=request.form("PS") response.write "你输入的用户名是:"&userName response.write"<br>你输入的密码是:"&PS %>
用border-collapse做1像素边框的表格
在默认情况下表格边框和单元格边框是不重叠的, 此时表格边框和单元格边框紧挨在一起,所以边 框的宽度为1+1=2象素,这是因为:bordercollapse: separate(不重叠、默认值) 解决办法: border-collapse: collapse; (重叠) <table border="1" bordercolor="#F00" style= "border-collapse:collapse;">
第6章 表格与表单
导入 表格(table)和表单(form)都是由成组的标记 定义,其HTML结构代码相对复杂。 制作步骤
用HTML定义表格或表单的结构代码 用CSS对表格或表单进行样式美化。
6.1 创建表格 表格的用途: ①排列数据,用来呈现数据间的关系; ② 网页布局(已过时)
设置表格边框为0
<table border="0"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
left(默认)、center、right。 ② valign:单元格中内容的垂直对齐属性,取值有: middle(默认)、top、bottom。
单元格的合并属性 <td>标记的合并属性有:
colspan(合并多列) rowspan(合并多行)
<td rowspan="3">课程表</td> <td colspan="2">星期一</td>
制作下面的栏目框
6.2.2 隔行变色表格
隔行变色:用:nth-child(n)伪类选中奇数行或偶数 列,再设置不同的颜色样式即可。
CSS 3结构伪类
伪类名 功能 :nth-child(odd) 匹配父元素的奇数个子元素 或:nth-child(2n-1) :nth-child(even) 匹配父元素的偶数个子元素 或:nth-child(2n) :nth-child(n) 匹配父元素的第n个子元素,n从1开始, 如:nth-child(1)等价于:first-child :nth-last-child(n) 匹配父元素的倒数第n个子元素 :last-child 匹配父元素的最后一个子元素 :only-child 匹配父元素的唯一的一个子元素 :nth-of-type(n) 匹配同类型的第n个同级兄弟元素E
设置间距为10,取消背景色
<table border="20" cellspacing="10" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
form标记的属性面板
action
target
name
enctype method
form标记常见属性method
method: get或post get方式提交的表单信息是表单元素1的value &表单元素2的 name=表单元素2的value……
Web应用 程序对表 单进行处 理
一个简单的表单
<form method="post" action=“a.asp"> 姓名:<br><input type="text" name="name" id="name"> <p>请问你的性别:<br> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="female">女</p> <p>你喜欢做些什么:<br> <input type="checkbox" name="hobby" value="book">看 书 <input type="checkbox" name="hobby" value="net">上网 <input type="checkbox" name="hobby" value="sleep">睡 觉</p> <p>我要留言:<br><textarea name="comments" id="comments" cols="30" rows="4"></textarea></p> <p><input type="submit" value="Submit"></p> </form>
例2 下面的表格是如何实现的
用间距做的边框,但并没有把表格的边框border 设为0 ,而是设为1,白色。因此在红色“边框” 的外面还有1象素白色的表格边框,单元格外也有 1象素的白色单元格边框 表格间距为1,表格背景色为红色,单元格背景色 为淡红色
单元格的对齐属性 单元格<td>(或<th>)标记具有对齐属性: ① align:单元格中内容的水平对齐属性,取值有:
表单代码的组成
一个表单的代码至少应包括三个组成部分: (1) 表单<form>标记:这里包含了处理表单 数据所用动态网页的URL以及数据提交到服务器 的方法。 (2)表单元素:例如文本框、下拉菜单、复选 框和单选框等。 (3)提交按钮:将数据传送到服务器上的动态 网页。
表单标记<form>
<form></form>标记用来创建一个表单域,即定 义表单的开始和结束位置,这一标记有几方面的 作用。第一,限定表单的范围。所有表单对象, 都要插入到表单域之中。单击提交按纽时,提交 的也是表单范围之内的内容。 第二方面,携带表单的相关信息,例如处理表单 的脚本程序的位置(action)、提交表单的方法 (method)等。这些信息对于浏览者是不可见的, 但对于处理表单确起着决定性的作用
