表格、框架与表单
nvue注意事项

nvue注意事项摘要:1.nvue简介2.nvue开发环境配置3.nvue组件与生命周期4.nvue指令与数据绑定5.nvue事件处理6.nvue表格与表单7.nvue动画与过渡8.nvue与vuex结合9.nvue项目实战与优化10.nvue常见问题与解决方案正文:vue是一种基于vue.js的轻量级框架,用于开发跨平台的移动应用。
它继承了vue.js的特性,并在此基础上进行了优化,使得开发过程更加便捷。
本文将详细介绍nvue的开发注意事项,帮助开发者更好地掌握nvue技术。
1.nvue简介vue,即Native Vue,是一个基于Vue.js的跨平台移动应用开发框架。
它允许开发者使用Vue.js的语法和特性,同时提供了针对移动端的优化。
nvue 使用NativeScript作为底层渲染引擎,可以在iOS、Android和Web等多个平台上运行。
2.nvue开发环境配置要开始nvue开发,首先需要安装Node.js、npm和Tns CLI。
然后,通过npm安装nvue-cli,创建一个新的nvue项目。
接着,安装所需的依赖,如vue-router、axios等。
最后,使用Tns CLI运行项目,开始进行开发。
3.nvue组件与生命周期在nvue中,组件是开发的基本单位。
组件有自己的生命周期,包括创建(created)、挂载(mounted)、更新(updated)和销毁(destroyed)。
开发者可以在这些阶段编写相应的逻辑,实现组件的功能。
4.nvue指令与数据绑定vue支持Vue.js的大部分指令,如v-bind、v-if、v-for等。
数据绑定是Vue.js的核心特性,nvue也继承了这一特性。
通过简单的语法,开发者可以将数据与视图进行双向绑定,实现数据驱动视图的目标。
5.nvue事件处理在nvue中,事件处理与Vue.js类似。
开发者可以通过事件监听器和事件处理器,实现组件之间的通信和响应式操作。
《网页设计与制作》课程标准

《网页设计与制作》课程标准一、课程性质与任务《网页设计与制作》是计算机平面设计专业的一门专业考核课程。
是为强化计算机平面设计专业的专业技能能力而开设的,为学生从事以后的工作奠定基础。
通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具Dreamweaver设计制作常见的静态网页和简单的动态网页,具备网站的建立和维护能力。
培养学生的综合职业能力、创新精神和良好的职业道德:并让学生运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。
二、参考课时70课时三、课程目标(一)知识目标1、熟练操作Dreamweaver;2、理解css样式表的作用和意义;3、深入理解HTML语言的各种功能和应用;4、深入理解表格、框架、表单的作用;5、深入理解层的作用;(二)能力目标1、会使用Dreamweaver网页设下工具制作网页;2、理解HTML语言中的标记设置颜色、文本格式和列表;3、熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;4、熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法;5、掌握HTML的语法结构,掌握HTML语言中标记的使用方法;6、掌握在网页中添加CSS的方法。
掌握三种添加样式信息的方法,会使用CSS设置网页格式和列表的格式;7、熟练掌握表格的使用方法,会用表格布局并设计网页;8、掌握框架制作网页的方法,会使用框架设计网页;(三)思想教育目标1、热爱祖国、热爱集体。
2、热爱自己的专业,形成良好的专业素养。
3、积极乐观的学习态度。
(四)通用能力目标1、自律、自我管理能力。
2、语言表达与非语言表达能力。
3、团结协作能力。
4、计算机软件操作能力。
5、自我保护与健身能力:四、课程内容1、Dreamweaver操作环境的认识。
2、了解站点的相关概念,掌握如何建立站点、管理站点。
3、页面属性的设置,网页中文字、图片等常用元素的添加。
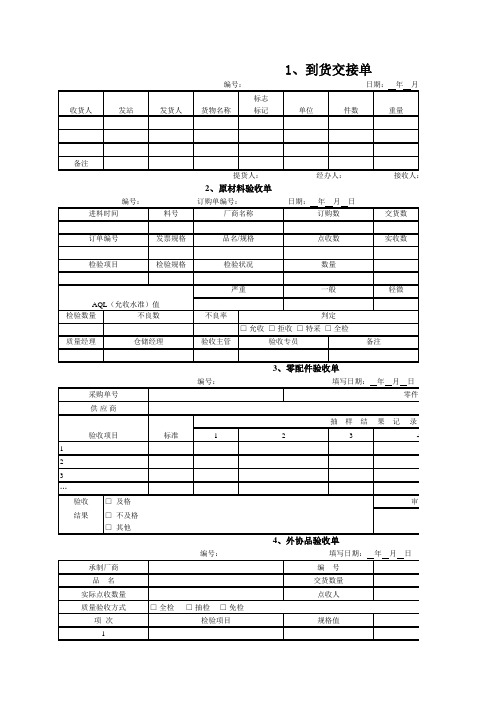
30张仓库常用表格与单据模板,仓库表单样式

质量经理
仓储经理
严重
一般
轻微
不良率 验收主管
判定 □ 允收 □ 拒收 □ 特采 □ 全检
验收专员
备注
采购单号 供应商
编号:
验收项目
标准
1
1
2
3
…
验收 □ 及格
结果 □ 不及格
□ 其他
承制厂商 品名 实际点收数量 质量验收方式 项次
1
编号:
□ 全检 □ 抽检 □ 免检 检验项目
3、零配件验收单
填写日期: 年 月 日 零件名称
财务部经理
注:第一联由仓库据以登记卡片,第二联是财务账联。
19、库存计划表
编号: 日期: 年
月日
生产量
日次 品名及规格 材料编号
数量
单位
单位用量 用量小计
损耗率 (%)
品名 规格 件号
日期
凭单号码
摘要
20、存量管制表
单位库号
架位
图号
入库
出库
收/欠发
发/欠收
请
购
结存数量
量
请购量 请购交货日期
编号: 日期: 年
月份:
日期: 年 月 日
料名
料号
数量
供应商
供应商 编号
交货日
3 … 合计
材料类别名 称 钢料 铁料 铝料
其他金属材 料
五金材料 机器配件
建材 电器材料 门窗配件
工具 化工材料
焊料 杂项材料
……
类号 0 1 2
3 4 5 6 7 8 9 10 11 12 …
物料编号
类别
主管: 制表人:
制表:
8、物料类别编号表
HTML主要标签

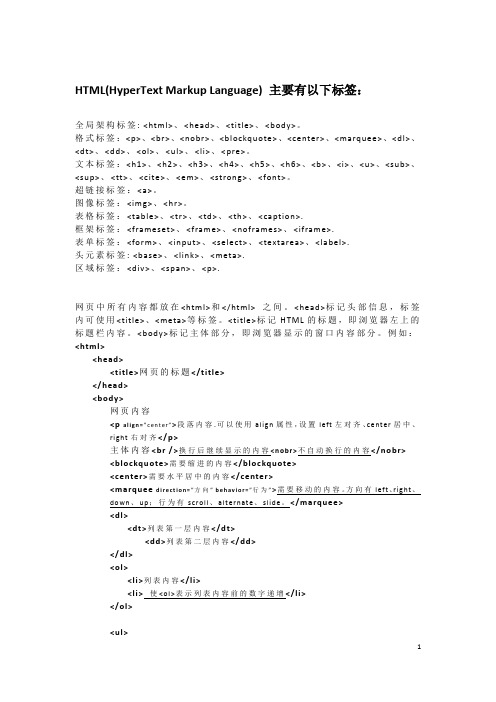
HTML(HyperText Markup Language) 主要有以下标签:全局架构标签: <htm l>、<hea d>、<ti tle>、<body>。
格式标签:<p>、<br>、<nobr>、<bl ockquot e>、<c enter>、<mar quee>、<dl>、<dt>、<dd>、<ol>、<ul>、<li>、<pr e>。
文本标签:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<b>、<i>、<u>、<sub>、<sup>、<tt>、<c ite>、<em>、<str ong>、<f ont>。
超链接标签:<a>。
图像标签:<i mg>、<hr>。
表格标签:<table>、<t r>、<t d>、<t h>、<ca pti on>.框架标签:<fra me set>、<fra me>、<nofra me s>、<ifra me>.表单标签:<f orm>、<i nput>、<sel ect>、<te xtarea>、<la bel>.头元素标签: <ba se>、<l ink>、<meta>.区域标签:<di v>、<spa n>、<p>.网页中所有内容都放在<htm l>和</ht ml>之间。
第3次上机实习内容(2课时).

第3次上机实习内容(2课时)实验名称:HTML及DHTML上机实习2实验目的及要求:1、通过练习,继续熟悉HTML文档的基本结构;2、掌握表格、表单、框架结构等。
3、掌握客户端动态页面(DHTML)的DOM(文档对象模型)、CSS(层叠样式表)和SCRIPT(脚本程序语言)技术的基本概念及进行简单的DHTML页面设计。
实验内容:1、表格、表单、框架结构的使用;2、CSS的使用;3、SCRIPT技术的使用。
一、表格、表单、框架的上机练习注意:本次实验使用工具为Windows自带写字板(可以结合Dreamweaver 的设计视图和代码视图来完成)(1)制作并完成个人简介表格(2)表单制作:制作并完成情况调查表(3)完成如下示例,体会JavaScript脚本语言的使用。
设计含有左、中、右3个纵向框架的框架集页面。
①框架集页面(sample2.html)文件代码如下:<html><head><title>框架页面示例2</title></head><noframes>您的浏览器不支持框架结构,故当前网页无法显示!</noframes><frameset cols=”20%,*,30%”><frame src=”left.htm”><frame src=”middle.htm”><frame src=”right.htm”></frameset></html>②left.htm页面文件代码如下:<html><head><title>left.htm文件</title></head><body>这是左面框架文件</body></html>③right.htm页面文件代码如下:<html><head><title>right.htm文件</title></head><body>这是右面框架文件</body></html>图纵向框架结构同样将这3个文件也存放在同一个文件夹中,浏览sample2.html文件即可看到如上图的效果。
A3表格、表单及框架的应用

表格标签……<table>3-2
<table border="10" bordercolor="#003333" bgcolor="#ff0000" background="bg01.gif" > <tr> <td>内容</td> </tr> </table>
表单元素……<input>3-1
<input_/> 是行内对象,单标签。 文本框
<input type="text" size="10" maxlength="4" value="默 认值" />
– – – – type值text为文本框。 size定义文本框的字符宽度。 maxlength定义最大字符数。 value定义文本框中的默认值。
表单按钮 <input type="submit" value="确定提交" /> <input type="reset" value="重新填写" />
– type值submit为提交按钮,reset为重置按钮。
表单元素……< textarea >
<textarea>双标签 ,定义多行文本域。 <textarea rows="10" cols="50"></textarea>
form的各种形式

form的各种形式摘要:一、引言二、form 的定义与作用三、form 的各种形式1.表单2.表格3.形式4.形态5.方式四、form 在实际应用中的优势与局限五、总结正文:【引言】在日常生活和工作中,我们经常会接触到与“form”相关的事物,它具有多种含义和形式。
本文将详细介绍form 的各种形式,以及它们在实际应用中的优势和局限。
【form 的定义与作用】首先,我们需要了解form 的基本含义。
form 既可以表示表单、表格等形式,也可以表示方式、形态等概念。
它是一种用来展示信息、数据和内容的框架或结构。
通过form,我们可以更加高效地组织和传递信息,提高沟通的准确性。
【form 的各种形式】1.表单:表单是一种用于收集用户信息的数据输入界面。
在网页、应用程序等场景中,表单可以帮助用户快速填写和提交数据。
表单通常包括文本框、单选框、复选框、下拉列表等元素。
2.表格:表格是一种用于展示数据的二维结构。
通过表格,我们可以更加直观地比较和分析数据,从而得出有用的信息。
表格通常包括行、列和单元格,可以呈现不同类型的数据,如文本、数字和图片等。
3.形式:形式指的是一种事物存在或表现出来的样式。
它可以是具象的,如建筑、艺术作品等;也可以是抽象的,如思维方式、组织结构等。
形式往往体现了某种规律或原则,有助于我们更好地理解和把握事物。
4.形态:形态是指事物在外部表现出来的形状或姿态。
在生物学、艺术等领域,形态研究是一个重要的课题。
通过对形态的观察和分析,我们可以了解事物的变化和发展趋势。
5.方式:方式是指实现某一目标或任务的方法或途径。
在科学研究、技术创新等领域,方式的选择往往关系到成败。
不同的方式可能导致不同的结果,因此我们需要根据实际情况灵活选择。
【form 在实际应用中的优势与局限】form 在实际应用中具有很多优势,如提高信息传递的效率、便于数据分析等。
然而,它也存在一些局限,如表单填写繁琐、数据安全问题等。
第5章 制作表格、表单

• • • • • • • 本章要点 · 创建表格、表单与框架的方法 · 设置表格以及单元格的属性 · 编辑表单以及处理表单 · 设置框架属性并制作框架网页 本章主要介绍了网页页面布局工具――表格和框架,以及作为收集信息使用的表单。 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素是网页布局排版不可缺少的工具。 表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛用于各种信息的 搜集和反馈。 框架网页是一种网页,当在浏览器中显示时,每个框架都可以显示不同的网页。框架网页本 身并不包括可见内容,它只是一个容器,用于指定要在框架中显示的其他网页以及显示方式。 5.1 表格 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素,这在网页版面布局方面是很重要的,所以表格是网 页布局排版不可缺少的工具。作为一个网页设计人员,表格运用得熟练与否直接影响作品外 观的好坏,这也是划分专业制作人士与业余爱好者的一种客观标准。 5.1.1表格的新建和编辑 1.创建新表格 将光标移到要插入表格的位置,然后可以通过下列四种方式中的任意一种,均可以弹出插入 表格对话框如图5-1所示:
• •
(3)如果想在现有的表格中添加多行或多列,操作是: 首先将光标移到要插入行或列附近的单元格中,单击鼠标右键,在弹出的下拉菜单中选择 “表格→插入行或列”命令,弹出 “插入行或列”对话框。在图5-5所示对话框中进行相关的 设置。
• • • • • • • •
• 图5-5插入行或列对话框 (4)删除整行/整列,可以采用下列办法之一: • 先选择欲删除的整行或整列,直接按Del键,即可删除。 • 先将光标移到要删除的行或列中,选择“修改→表格→删除行”或“删除列”命令。 • 将光标移到要删除的行或列中,单击鼠标右键,在弹出的快捷菜单中选择“表格→删除行” 或“删除列”命令。 5.1.3设置表格和单元格属性 1.编辑表格 (1)设置表格高度 在创建表格时,可以通过表格对话框来设置表格的宽度,但无法设置表格的高度,如果要设 置表格的高度,则必须通过表格属性面板来确定。
HTML网页设计-带答案

1、哪个HTML 属性可用来定义内联样式( )(选1项)A)fontB)classC)stylesD)style √2、如何为所有的<h1> 元素添加背景颜色( )(选1项)A)h1.all {background-color:#FFFFFF}B)h1 {background-color:#FFFFFF} √C)all.h1 {background-color:#FFFFFF}D)h1 {color:#FFFFFF}3、在css中,与rgb(50%,0%,50%)表示的颜色相同的是( )(选1项)A)rgb(128,0,128) √B)#FF00FFC)#F0FD)rgb(255,0,255)4、CSS 指的是( )(选1项)A)Computer Style SheetsB)Cascading Style Sheets √C)Creative Style SheetsD)Colorful Style Sheets5、下面css语法有误的是( )(选1项)A)h3,h4&h5{color:red} √B)body{font-size:20px;}C)a{color:red}D)font.html{color:blue}6、一条css语句的基本结构主要有哪几个部分组成( )(选3项)A)选择符√B)函数名C)属性名√D)属性值√E)事件处理句柄7、在css的文本属性中,text-decoration:overline表示( )(选1项)A)不用修饰B)下划线C)上划线√D)横线从文字中间穿过8、外部样式表文件的扩展名为( )(选1项)A).JSB).DOCC).HTMLD).CSS √9、如何显示这样一个边框:上边框10 像素、下边框5 像素、左边框20 像素、右边框1 像素( )(选1项)A)border-width:10px 5px 20px 1pxB)border-width:10px 20px 5px 1pxC)border-width:5px 20px 10px 1pxD)border-width:10px 1px 5px 20px √10、在以下的CSS 中,如何改变元素的左边距( )(选1项)A)text-indentB)margin-left √C)margin-rightD)padding11、在以下的CSS 中,如何使文本变为粗体( )(选1项)A)font:bB)font-weight:bold √C)style:boldD)font-style:bold12、在以下的CSS 中,如何使文本变为斜体( )(选1项)A)font:italicB)font-weight:italicC)font-family:italicD)font-style:italic √13、在以下的CSS 中,可使所有<p> 元素变为粗体的正确语法是( )(选1项)A)<p style="font-size:bold">B)<p style="text-size:bold">C)p {font-weight:bold} √D)p {text-size:bold}14、在以下的CSS 中,如何显示没有下划线的超链接( )(选1项)A)a {text-decoration:none} √B)a {text-decoration:no underline}C)a {underline:none}D)a {decoration:no underline}15、在css中,如何改变某个元素的文本颜色( )(选1项)A)text-colorC)fgcolorD)fontcolor16、哪个CSS 属性可控制文本的尺寸( )(选1项)A)font-size √B)font-styleC)font-weightD)text-size17、HTML的中注释符是( )(选1项)A)//this is a commentB)//this is a comment//C)/*this is a comment*/D)<!--this is a comment--> √18、CSS的注释符是()(选1项)A)//this is a comment//B)//this is a commentC)/*this is a comment*/ √D)'this is a comment19、如果你想改变移动标记的移动方式,应该改变下列的哪个属性的值( )(选1项)A)scrollamountB)directionC)loopD)behavior √20、如果你想改变移动标记的重复次数,应该改变下列的哪个属性的值( )(选1项)A)scrollamountB)loop √C)behaviorD)scrolldelay21、使用HTML语言,以下哪个选项可以实现2的2次方=4 的表达式( )(选1项)A)2<sup>2</sup>=4 √B)2<sub>2</sub>=4C)2<p>2</p>=4D)2<ul>2</ul>=422、下列哪个不能用作超链接a标签中target属性的值( )(选1项)A)_blankB)_parentC)<frame src="" name="main">中的main23、下列超链接的代码错误的有( )(选3项)A)<a href="#anchor2">文本</a>B)<a rel="index.html">文本</a> √C)<a url="#anchor1">文本</a> √D)<a src="index.html">文本</a> √24、网站域名中表示教育机构的后缀是哪一个()(选1项)A).orgB).netC).edu √D).gov25、下列关于HTML语言的<table>标记正确的是( )(选1项)A)border用于设置表格边线宽度,cellpadding用于设置边框厚度B)cellpadding用于设置数据与边框的距离,valign用于设定单元格内容的垂直对齐方式√C)cellspacing用于设置数据与边框的宽度,width用于设定整个表格的宽度D)bgcolor用于设定单元格的背景颜色,colspan用于垂直合并单元格26、下列属性中,不属于td标记的属性是( )(选1项)A)widthB)alignC)valignD)cellspacing √27、要更改表格某个列的宽度并保持其他列的大小不变,要按住什么键()(选1项)A)shift √B)altC)ctrlD)F428、如果要查看表格的结构,将鼠标指针定位到表格边框上,然后按住什么键()(选1项)A)shiftB)altC)ctrl √D)F429、在HTML中加入水平线,当它的宽度是什么的时候,宽度会随着浏览器窗口大小自动调整()(选1项)A)480B)500C)50% √D)60030、在Dreamweaver中,要启动浏览器,可以按什么快捷键( )(选1项)A)F9B)F10C)F11D)F12 √31、在Dreamweaver中,插入空格字符,可以按什么组合键( )(选1项)A)ctrl+enterB)ctrl+spaceC)ctrl+shift+space √D)ctrl+shift+enter32、网站首页的名字通常是( )(选1项)A)xxxx.htmB)www.htmlC)wwwD)Index.html或Index.htm √33、下面关于模板说法不正确的是( )(选1项)A)模板是网页的一种,同样可以在浏览器中打开√B)模板可以用来统一网站页面的风格C)模板可以由用户自己创建D)DreamWeaver模板是一种特殊类型网页,它可以一次更新多个网页34、创建空链接使用的符号是( )(选1项)A)@B)# √C)&D)*35、网页中有一张图像,图像上面要加入文字,该图像必须以什么方式加入( )(选1项)A)以插入图像方式加入B)以页面背景图像方式加入√C)将图像转换为文本D)不可能36、( )屏幕显示分辨率是目前上网用户最不可能采用的(选1项)A)800x600B)640x480 √C)1024x768D)其它都不对37、代码<input type="image" name="button">表示的是( )(选1项)A)创建一个普通按钮B)创建一个重置按钮C)创建一个图像域√D)创建一个提交按钮38、样式规则p.right{text-align:center;}引用错误的是( )(选3项)A)<h1 class=“right”>文本内容</h1> √B)<h1 id="right">文本内容</h1> √C)<p id="right">文本内容</p> √D)<p class="right">文本内容</p>39、当新建CSS样式时默认的样式名称是unnamed1,而且在样式名称前有一个“.”,这个“.”表示( )(选1项)A)此样式是一个类样式(class)√B)此样式是一个序列样式(ID)C)在一个HTML文件,只能被调用一次D)一个HTML元素中只能被调用二次40、下述关于CSS的说法,哪个是错误的( )(选1项)A)CSS是层叠样式表的简称B)使用CSS可以“先使用,后定义”√C)可以在文档的头部(HEAD)中定义CSSD)CSS允许单独以一个文件的形式存放起来41、在CSS语言中下列哪一项是"列表样式图象"的语法?( )(选1项)A)width: <值>B)height: <值>C)white-space: <值>D)list-style-image: <值> √42、下列哪个属性能够设置盒子模型的左侧外补丁?( )(选1项)A)marginB)paddingC)margin-left √D)padding-left43、如何能够定义列表的项目符号为空心圆?( )(选1项)A)list-type: circleB)type: 2C)type: circleD)list-style-type: circle √44、CSS 中的选择器包括( )(选3项)A)超文本标记选择器B)标签选择器√C)ID选择器√D)类选择器√45、CSS是利用什么HTML标记构建网页布局?( )(选1项)A)<dir>B)<div> √C)<dif>D)<diw>46、在CSS语言中下列哪一项是"左边框"的语法?( )(选1项)A)border-right-width: <值>B)border-top-width: <值>C)border-left: <值> √D)border-bottom-width: <值>47、在CSS语言中下列哪一项的适用对象是"所有对象"?( )(选1项)A)背景附件√B)文本排列C)纵向排列D)文本缩进48、在CSS 中不属于添加在当前页面的形式是( )(选1项)A)内联式样式表B)嵌入式样式表C)外部式样式表√D)其它都不是49、在下列的HTML 中,哪个可以产生下拉列表( )(选1项)A)<list>B)<input type="list">C)<input type="dropdown">D)<select> √50、在下列的HTML 中,哪个可以产生复选框( )(选1项)A)<input type="check">B)<checkbox>C)<input type="checkbox"> √D)<check>51、下列选项中不属于CSS选择符的是( )(选1项)A)HTML选择符B)ID选择符C)对象选择符√D)class选择符52、在表单中包含性别选项,且默认状态为"男"被选中,下列正确的是( )(选1项)A)<input type=radio name=sex checked> 男√B)<input type=radio name=sex enabled>男C)<input type=checkbox name=sex checked>男D)<input type=checkbox name=sex enabled>男53、请选择产生粗体字的HTML 标签( )(选1项)A)<bold>B)<bb>C)<b> √D)<i>54、在以下的CSS 中,如何产生带有正方形项目的列表( )(选1项)A)list-type: squareB)type: 2C)type: squareD)list-style-type: square √55、如何产生带有数字列表符号的列表( )(选1项)A)<ul>B)<dl>C)<list>D)<ol> √56、请选择可以使单元格中的内容进行左对齐的正确HTML 标签( )(选1项)A)<td align="left"> √B)<td valign="left">C)<td leftalign>D)<td left>57、代码<select multiple></select>中multiple的含义是( )(选1项)A)表示实现单选B)可以同时选择多个选项√C)由multiple本身的值决定可以选几项,例如multiple=2表示能选两项D)代码语法有错误58、代码<input type="hidden" name="text">表示的是( )(选1项)A)创建一个单选框B)创建一个单行文本框C)创建一个隐藏域√D)创建一个多行文本框59、图像标记<img>中的属性vspace和hspace分别代表什么( )(选1项)A)水平间距,垂直间距B)垂直间距,水平间距√C)水平对齐方式,垂直对齐方式D)垂直对齐方式,水平对齐方式60、什么是DNS? ( )(选1项)A)域名解析服务√B)传输控制服务C)远程连接服务D)文件传输服务61、在HTML的<th>和<td>标记中,不属于valign属性的是( )(选1项)A)topB)middleC)low √D)bottom62、HTML中,表示符号“>”的方法是( )(选1项)A)&space;B)> √C)&D)"63、有关框架与表格的说法正确的有( )(选3项)A)框架对整个窗口进行划分√B)每个框架都有自己独立网页文件√C)表格和框架功能一样D)表格对页面区域进行划分√64、<a href=″#hlj″>黑龙江</a>的作用是( )(选1项)A)超级链接到黑龙江网页上B)超级链接到本文件中hlj标记处√C)超级链接暂时不被运行D)超级链接到#hlj网页上65、主机域名center. nb. edu. cn由四个子域组成,其中( )子域代表国别代号.(选1项)A)centerB)nbC)eduD)cn √66、.在HTML中,关于<br>的描述不正确的是( )(选1项)A)<br>是换行标记B)<br>必须与</br>成对使用√C)<br>和<nobr>的意思相反D)<br>与<br>之间的文字即使有回车符也不能自动换行67、HTML的颜色属性值中,RED的代码是( )(选1项)A)#808080B)#FF0000 √C)#00FF00D)#0000FF68、HTML语言中<strong>标记的作用是( )(选1项)A)将文字变成粗体√B)将文字变成斜体C)给文本加上划线D)给文本加下划线69、HTML标签<blockquote></blockquote>的作用是( )(选1项)A)对文本进行分段B)换行C)文本左右缩进√D)文本对齐方式70、若给一张图片加上超链接,很多时候图片会出现边框线,如何把边框线去除,说法正确的是( )(选1项)A)在<a>标签中加属性border,并赋值为0B)在图片<img>标签中加border=0 √C)无论如何,边框线都去除不了D)只能通过CSS样式才能去除71、在HTML中,下列不是<img>标记的属性是( )(选1项)A)widthB)vspaceC)url √D)srcE)align72、在CSS中,BODY{margin:10pt 20pt 30pt}等同于( )(选1项)A)BODY{margin-top:10pt;margin-right:20pt;margin-bottom:30pt;margin-left:0pt}B)BODY{margin-top:10pt;margin-right:20pt;margin-bottom:30pt;margin-left:10pt}C)BODY{margin-top:10pt;margin-right:20pt;margin-bottom:30pt;margin-left:20pt} √D)BODY{margin-top:10pt;margin-right:20pt;margin-bottom:30pt;margin-left:30pt}73、下列给body设置背景图片,能使背景图片不重复出现并且图片位置固定的是( )(选2项)A)body{background-repeat:repeat;}B)body{background-repeat:no-repeat;} √C)body{background-attachment:scroll;}D)body{background-attachment:fixed;} √74、代码<s> 文字内容</s>的作用是( )(选1项)A)中间的文字出现下划线B)中间的文字出现上划线C)中间的文字出现贯穿线√D)中间的文字有加粗效果75、有样式规则:img{cursor:hand;},它的作用是( )(选1项)A)将鼠标放到图片上,鼠标形状变成I型B)将鼠标放到图片上,鼠标形状变成十字型C)将鼠标放到图片上,鼠标形状变成手型√D)将鼠标放到图片外,鼠标形状变成带有问好标记的箭头76、在一个id为first的div(层)中,想要其中内容超过div大小时,不显示超出的内容,下列说法正确的是( )(选1项)A)#first{overflow:scroll;}B).first{overflow:scroll;}C).first{overflow:hidden;}D)#first{overflow:hidden;} √77、伪类选择符a:hover的作用是( )(选1项)A)设置未访问的超链接效果B)设置鼠标在超链接上方时的效果√C)设置已访问过超链接的效果D)设置激活超链接时的效果78、样式规则p:first-letter{font-size:300%;}的作用是( ) (选1项)A)段落的首行字体大小为默认的3倍B)段落的首字为默认大小的3倍√C)段落的首字为默认大小的4倍D)对段落不起作用79、代码<table frame=box>的作用是( )(选1项)A)表格显示上边框B)表格不显示边框C)表格显示上下边框D)表格显示所有4个边框√80、样式规则table tr td p{font-size:9pt;}的选择符类型是( )(选1项)A)属性选择符C)包含选择符√D)类选择符81、如果要在表单里创建一个复选框,以下写法中正确的是( )(选1项)A)<INPUT type="password">B)<INPUT type="text">C)<INPUT type="radio">D)<INPUT type="checkbox"> √82、以下关于FONT标记符的说法中,错误的是( )(选1项)A)可以使用color 属性指定文字颜色B)可以使用size 属性指定文字大小(也就是字号)C)指定字号时可以使用1~7 的数字D)语句<FONT size="+2">这里是2号字</FONT> 将使文字以2号字显示√83、以下有关列表的说法中,错误的是( )(选1项)A)有序列表和无序列表可以互相嵌套B)指定嵌套列表时,也可以具体指定项目符号或编号样式C)无序列表应使用UL 和LI 标记符进行创建D)在创建列表时,LI 标记符的结束标记符不可省略√84、WWW是( )的意思.(选1项)A)网页B)万维网√C)浏览器D)超文本传输协议85、以下有关按钮的说法中,错误的是( )(选1项)A)可以用图像作为提交按钮B)可以用图像作为重置按钮√C)可以控制提交按钮上的显示文字D)可以控制重置按钮上的显示文字86、创建选项菜单应使用以下标记符( )(选1项)A)SELECT 和OPTION √B)INPUT 和LABELC)INPUTD)INPUT和OPTION87、在指定单选框时,只有将以下( )属性的值指定为相同,才能使它们成为一组.(选1项)A)typeB)name √C)value88、以下有关表单的说明中,错误的是( )(选1项)A)表单通常用于搜集用户信息B)在FORM 标记符中使用action 属性指定表单处理程序的位置C)表单中只能包含表单控件,而不能包含其他诸如图片之类的内容√D)在FORM 标记符中使用method 属性指定提交表单数据的方法89、( )的设置有助于搜索引擎在因特网上搜索到网页.(选1项)A)网页标题B)网页关键字√C)网页描述D)网页作者信息90、以下( )内容是HTML文件的头部内容所包括的.(选3项)A)网页标题、关键字√B)作者信息、网页描述√C)注释、表单域D)自动刷新、CSS样式√91、在HTML中,<center></center>的作用是( )(选1项)A)使文本闪烁B)使文本或图像居中√C)给文本加上划线D)给文本加下划线92、在网页设计中,可以用作代码编辑器的是( )(选1项)A)记事本√B)photoshopC)flashD)其它都不可以93、在色彩的RGB系统中,6位十六进制数000000表示的颜色是( )(选1项)A)黑色√B)白色C)红色D)蓝色94、在网页中最为常用的两种图像格式是( )(选1项)A)JPG和GIF √B)JPG和PSDC)GIF和PSDD)JPEG和BMP95、超级链接元素A有很多属性,其中用来指明超级链接所指向的URL的属性是( )(选1项)A)herfB)href √C)linkD)url96、下列关于IP地址与域名的说法正确的是( ).(选3项)A)IP地址以数字表示,域名用字符表示√B)IP地址是供全球识别的通信地址√C)IP地址与域名是一一对应的√D)域名不可以多于三个层次97、在站点命名目录或文件时,要避免使用中文是因为( )(选1项)A)中文较繁琐B)中文占用字节较多C)英文较中放便于管理D)许多服务器不支持中文√98、对样式规则a.blue:visited{color:blue;}说法正确的是( )(选1项)A)对网页中的所有超链接都有效果B)对网页中访问过的超链接有效果C)对网页中引用了.blue这个类选择符的超链接有效果√D)题中的代码有误,无法判断99、代码<ol type="I"></ol>的效果是( )(选1项)A)列表编号为阿拉伯数字B)列表编号为大写字母C)列表编号为小写罗马数字D)列表编号为大写罗马数字√100、在Dreamweaver中,下面关于表格说法错误的是( )(选1项)A)单元格可以相互合并B)在表格中可以插入行C)可以拆分单元格D)在单元格中不可以设置背景图片√101、Web 标准的制定者是( )(选1项)A)MicrosoftB)w3c √C)wwwD)google102、关于<span>标签说法正确的是( )(选1项)A)span跟p标签功能是一样的B)span跟div标签功能是一样的C)span 没有固定的格式表现,当对它应用样式时,它才会产生视觉上的变化√D)span标签是没有用的标签103、关于HTML说法错误的是( )(选1项)A)HTML是w3c制定的网页开发语言B)HTML是HyperText Markup Language的缩写C)HTML的精髓在于"标记"D)“标记”的含义是:对数据进行编码√104、将"HTML练习"这几个字设置成粗体斜体加字体大小为7的代码是( )(选1项)A)<font size=7><b><i>HTML练习</i></b></font> √B)<font size=7><b><i>HTML练习</b></i></font>C)<font size=7><i><b>HTML练习</i></b></font>D)题目有误,字体大小不能为7105、关于代码<table width=50%>说法正确的是( )(选1项)A)表格的宽度不会随着窗口大小而变化B)表格的宽度是浏览器最大化时宽度的50%C)表格的宽度是浏览器宽度的50% √D)表格的宽度不能用百分比当作其数组106、代码<em>这是一种很有趣的体验</em>的效果是( )(选1项)A)显示斜体效果√B)显示下划线C)显示粗体D)显示删除线107、下列对表单的post和get方法描述正确的是(选2项):A)使用post方法提交无请求字符串√B)使用get方法提交无字符串C)使用get方法提交信息更安全,从地此栏中不可得知提交的信息D)使用post方法提交信息更安全,从地此栏中不可得知提交的信息√108、HTML文档的正文部分以哪个标签开始(选1项):A)HEADB)TITLEC)BODY √D)FORM109、在实现以一下功能: 在网页中插入一个图片Joke11.gif,使用者通过单击该图片.连接到joke11.htm上去.下面的HTML代码, 哪个是正确的(选1项)A)<A HREF="joke11.htm"> <IMG SRC="images/joke11.gif"></A> √B)<A HREF="joke11.htm" IMG:SRC="images/joke11.gif"></A>C)<A HREF="images/joke11.gif"></A>D)<A HREF="joke11.htm" SRC="images/joke11.gif"></A>110、要隐藏所有面板,请选择"窗口"-->"隐藏面板",或按下什么键(选1项):A)Alt+F4B)Ctrl+F4C)Ctrl+F2D)F4 √111、用<PRE>标记所控制的内容,有下列哪个特征(选1项):A)会以斜体字显示B)段落的左右则会有一定的字符缩进C)段落的上下则会有一定的字符缩进D)会按照用户在文档中要求的格式显示√112、网页编程,可以用下例的哪种语言来实现的(选1项)A)TCP/IPB)WWWC)HTML √D)HTTP113、在HTML文档中,<TD>标记的哪个属性可以创建跨越多个行的单元格(选1项)A)ROWB)ROWSPAN √C)SPAND)SPANCOL114、下列哪个不属于文本的标题标签(选1项):A)<H1>B)<h2>C)<H5>D)<h7> √115、给HTML文档添加背景颜色,下列四种哪种有误(选1项):A)<body bgcolor="red">B)<body bgcolor="rgb(255,0,0)">C)<body backgroundcolor="blue"> √D)<body bgcolor="#FF0000">116、样式表的嵌入样式和外部链接样式都要用到选择器,下列哪种是锚伪类选择器(选1项)A)a.hoverB)#hoverC).hoverD)a:hover √117、在创建表时,想要添加一表标题"年度销售表",下例四种方法中,哪种才是对的(选1项):A)在<TABLE>标记之后加上:<CAPTION>年度销售表</CAPTION> √B)在<TABLE>标记之前加上:<CAPTION>年度销售表</CAPTION>C)在<TABLE>标记之后加上:<H1>年度销售表</H1>D)在<TABLE>标记之前加上:<H1>年度销售表</H1>118、在HTML中,表单中的INPUT元素的哪个属性用于指定表单元素的名称(选1项)A)NAME √B)TYPEC)VALUED)WIDTH119、通过样式表修改字体大小的属性是( )(选1项)A)fontsizeB)font_sizeC)fontSizeD)font-Size √120、在HTML中,下列几条关于样式表优点的说法错误的是( ).(选1项)A)样式表可以重用,并且样式表更改后,使用该样式表的文档会做相应的修改B)一个样式表对应一个HTML文档√C)样式表可以改变浏览器的默认显示风格.D)样式表可以使页面内容和显示样式分离.121、在HTML中,可以使用( )标记向网页中插入GIF文件. (选择一项)A)<BODY>B)<IMG> √C)<TABLE>D)<FORM>122、在HTML中,要将图片pic01.gif插入到网页中,图片的具体信息描述如下:图片的相对路径为:/images/pic01.gif 宽:120px 高:130px 边框:1px 则以下()段HTML代码能够实现.(选择一项)A)<img floder="/images/pic01.gif" height="120" width="130" border="1">B)<image src="/images/pic01.gif" height="120" width="130" border="1">C)<image floder="/images/pic01.gif" height="120" width="130" border="1">D)<img src="/images/pic01.gif" height="130" width="120" border="1"> √123、能够正确在一个htm 页面中应用在同一目录下的"StyleSheet1.css"样式表文件的是(选2项)A)<style>@import url("StyleSheet1.css");</style> √B)<link rel="stylesheet"type="text/javascript"href="../htm/StyleSheet1.css">C)< link rel="stylesheet1.css"type="text/css">D)<link rel="stylesheet"type="text/css"href="StyleSheet1.css"> √124、创建一个位于文档内部位置的链接的代码是(选1项):A)<a href="URL"></a>B)<a href="#NAME"></a> √C)<a href="mailto:EMAIL"></a>D)<a name="NAME"></a>125、有<marquee scrolldelay="100" >,下列对scrolldelay的说法正确的是" (选2项)A)其默认值是90ms. √B)其默认值是向左滚动.C)用于设置滚动方向.D)用于设置滚动延迟时间. √126、<TITLE></TITLE>通常放在哪个标签之间(选1项):A)<HEAD>……</HEAD> √B)<BODY>……</BODY>C)<P>……</P>D)<HTML>……</HTML>127、下列四种说法哪种才是正确的(选1项):A)HTML文档的扩展名可以是".html"或".htm",但不可以是".HTML"或".HTM".B)任何标签所控制的内容都属于网页中的一个对象,所以都会有属于各自的属性. √C)HTML语言中的标签是区分大小写的.D)网页的背景色属性bgcolor,是必须跟在HTML开始标签后的.128、下面关于表单的描述,正确的是(选2项):A)表单是一个网页上表单域的集合√B)利用Dreamweaver 8生成表单时,必须自己添加表单标签C)表单可能使网页具有交互功能√D)用户不能通过填写表单改变服务器上数据库的数据129、在HTML上,将表单值INPUT元素的TYPE属性值设置为( )时,用于创建重置按钮.(选择一项)A)setB)imageC)reset √D)button130、有一样式表规则:H3 {color : blue ;font-size : 10pt},以下说法正确的是(选3项)A)H3是选择器√B)color : blue ;font-size : 10pt是规则的声明部分√C)上面的规则是写在样式表中的规则√D)blue属性,color是属性值131、创建最小标题的文本标签是(选1项):A)<h1></h1>B)<b></b>C)<pre></pre>D)<h6></h6> √132、网页的布局无非就是三种,下列哪个不包含在内(选1项)A)DIV层布局B)框架布局C)表格布局D)图像布局√133、在HTML文档中,哪个元素包含在头部分可以为搜索引擎定义文档的关键字(选1项)A)<META> √B)<H1>C)<P>D)<BODY>134、构成表单的元素有10种input型和3种标签型,下列哪两种不属于input型的(选2项):A)passwordB)radioC)textarea √D)select √135、在HTML页面中,如果需要使用<font>标签设置文本的字体为"隶书",则需要设置<font>标签的()属性.(选择一项)A)font-styleB)font-familyC)face √D)font-size136、<HR>与<PRE>的用途,下面哪两种说法错误(选2项):A)<PRE>用于设置一水平线√B)<PRE>用于控制按代码安排的格式显示.C)<HR>用于设置一水平线.D)<HR>用于控制按代码安排的格式显示. √137、以下列出的哪个是表单标签( ) (选1项)A)<ACTION>B)<TABLE>C)<FORM> √D)<FROM>138、已知services.html与text.html在同一个服务器上,但不在同一个文件夹中.假如文档services.html在文件夹information中,proposals段落在文档services.html中.现要求在text.html 文档中编写一个超连接,连接到文档services.html的proposals段落.下面语句正确的是( ). (选1项)A)<A HREF=" l#proposals">Link</A>B)<A HREF=" information/services.html#proposals">Link</A> √C)<A HREF=" services.html#proposals">Link</A>D)<A HREF=" information#proposals">Link</A>139、网页中常会出现乱码的现象,其主要原因是( ) (选1项):A)<font face="宋体"></font>中的face属性指定的值所造成的B)<meta http-equiv="Content-Type" content="text/html; charset=gb2312" >中的charset属性指定的值所造成的√C)<meta http-equiv="Content-Type" content="text/html; charset=gb2312" >中的http-equiv属性指定的值所造成的D)<meta http-equiv="Content-Type" content="text/html; charset=gb2312" >中的content属性指定的值所造成的140、下面代码使用HTML元素的ID属性,将样式表应用于网页上的某个段落:<P id="firstp">这是第一个段落</P>,下面选项中,哪项正确定义了上面代码引用的样式规则(选2项)A)<STYLE TYPE="text/css"> #firstp{color:red} </STYPE> √B)<STYLE TYPE="text/css"> .#firstp{color:red} </STYPE>C)<STYLE TYPE="text/css"> p.firstp{color:red} </STYPE>D)<STYLE TYPE="text/css"> p#firstp{color:red} </STYPE> √141、在HTML中,HTML文档的主体部分以()标签开始.(选择一项)A)HEADB)FORMC)TITLED)BODY √142、在HTML语言中,使用表格时, 数据应该放在下列哪个标签中的(选1项):A)<td></td> √B)<TR></TR>C)<DL></DL>D)<DD></DD>143、表单元素input的type属性等于下列的哪个值可以设置出一个提交按钮(选1项):A)hiddenB)submit √C)resetD)image144、下例对表单用途的描述中,哪个有问题(选1项):A)收集有关网站的反馈信息B)为网站提供搜索工具C)用于制作表格,让用户填写数据√D)注册时用于收集用户信息145、下面对于HTML表单中的复选框(Checkbox)说法正确的是( ) (选2项)A)Checkbox 的CHECKED属性设置该复选框是否被选中√B)选定了Checkbox元素时,会将一个name/value 对于FORM一并提交. √C)复选框在默认情况下为选中状态D)复选框的NAME属性值必须相同146、在HTML文档中插入背景图像的代码是( )(选1项)A)<body background="Royale.jpg"> √B)<body rel="Royale.jpg" >C)<body href="Royale.jpg" >D)<body src="Royale.jpg" >147、下面语句中,哪项可以在网页上通过链接直接打开发送邮件的工具( )(选1项)A)<A HREF="mail:zhangming@">发送反馈信息</A>B)<A HREF="mailto:zhangming@">发送反馈信息</A> √C)<A HREF="telnet:zhangming@">发送反馈信息</A>D)<A HREF="ftp:zhangming@">发送反馈信息</A>148、有<img src="adv_2.jpg" align="right" alt="明星演唱会开幕">,下列说法错误的是( )(选1项):A)alt是用于设置鼠标移至图像时右下角显示的文字.B)align是用于设置图像的水平对齐方式. √C)alt是用于设置图像路径改变时的替代文字.D)align是用于设置图像与周围文本的对齐方式.149、HTML代码<img src="name">表示:( ) (选1项)A)加入一条水平线B)添加一个图象√C)排列对齐一个图象D)设置围绕一个图像的边框的大小150、在HTML中,下列代码( )可以实现每隔60秒自动刷新页面的功能(选择一项)A)<meta http-equiv="expires" content="60">B)<meta http-equiv="refresh" content="1">C)<meta http-equiv="expires" content="1">D)<meta http-equiv="refresh" content="60"> √151、按顺序,下列哪项才是表格,行,单元格,表格标题,列标题的标签( ) (选1项):A)<TABLE>,<TD>,<TH>,<CAPTION>,<TR>。
网页习题答案

第一章1.构成网页的基本元素有哪些?在一个网页中,通常由文本、图像、超链接、表单等元素组成。
2.超级链接有哪几种形式?指向另一个网页或相同网页上的不同位置。
这个目的端通常是另一个网页,但也可以是一幅图片、一个电子邮件地址、一个文件、一个程序或者也可以是本页中的其他位置。
3.网页常见的布局方式有哪几种?“同”字型,弯角型,上中下型,框架型,整幅效果型。
第二章一、填空题1.F82.无标题文档3.属性面板4.管理站点二、选择题1. B2. D3. C4. D三、简答题1.如何建立一个本地站点?创建站点有两种方式:使用向导一步一步地进行设置,或者通过在“管理站点”中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
2.已经发布的主页经过了修改,如何在远程服务器上更新你的主页?第三章一、填空题1.表格、层和框架2.单元格边框和单元格内容之间相距的距离3.<table>4.【Shift】,【Shift】5.在新的窗口中打开链接文档,并保留当前窗口6.【Alt】,框架内部二、选择题1.D 2.C 3.C 4.B 5.B三、简答题1.在Dreamweaver CS3中网页布局的方法有哪些?各有哪些优点?答:Dreamweaver CS3提供了三种基本的网页布局方法,即表格、层和框架。
表格是网页中非常重要的元素之一,使用表格不仅可以制作一般意义上的表格,还可以用于布局网页、设计页面分栏以及对文本或图像等元素进行定位等。
对于文本、图片等网页元素的位置为了可以以像素的方式控制,只有通过表格和层来实现,其中表格是最普遍和最好的一种以像素方式控制的方法。
表格之所以应用较多是因为表格可以实现网页元素的精确排版和定位。
层是一种网页元素定位技术,也是网页布局工具之一,使用层可以精确定位页面元素,层能够实现较多的功能,如层的重叠可将多个网页元素重叠在一起,实现一些特殊的效果;层可以放置在页面的任意位置,层中可以放置文本和图像等元素,层可以嵌套,层和表格可以相互转换,将层转换为表格后可以在不支持层的浏览器中进行正常浏览。
form的各种形式

form的各种形式【原创实用版】目录一、引言二、form 的各种形式的介绍1.表单2.表格3.框架4.列表三、各种形式的特点及应用场景1.表单的优点与应用2.表格的优点与应用3.框架的优点与应用4.列表的优点与应用四、结论正文一、引言在网络世界中,form 是我们经常接触到的一种元素,它为我们提供了方便快捷的信息录入方式。
form 有许多形式,每一种形式都有其独特的特点和应用场景,本文将为大家详细介绍各种形式的特点及应用。
二、form 的各种形式的介绍1.表单表单是最常见的一种 form 形式,通常由多个输入框组成,用户可以在其中输入信息。
表单广泛应用于用户注册、登录、提交问题反馈等场景。
2.表格表格是一种以行列的方式展示数据的形式,它将数据分门别类地呈现给用户,便于用户阅读和理解。
表格常用于展示产品参数、价格、订单详情等信息。
3.框架框架是一种较为复杂的 form 形式,它通常包含多个表单或表格,用户可以在其中进行复杂的信息录入或数据操作。
框架常用于数据分析、报表生成等场景。
4.列表列表是一种以条目形式展示数据的形式,它将数据按照一定的顺序或分类展示给用户。
列表常用于展示文章目录、产品列表、搜索结果等信息。
三、各种形式的特点及应用场景1.表单的优点与应用表单的优点在于可以方便地收集用户输入的信息,并将其整理后提交给服务器。
表单广泛应用于用户注册、登录、提交问题反馈等场景。
2.表格的优点与应用表格的优点在于可以清晰地展示数据,并方便用户进行横向和纵向的对比。
表格常用于展示产品参数、价格、订单详情等信息。
3.框架的优点与应用框架的优点在于可以集中展示多个表单或表格,方便用户进行复杂的信息录入或数据操作。
框架常用于数据分析、报表生成等场景。
4.列表的优点与应用列表的优点在于可以按照一定的顺序或分类展示数据,便于用户阅读和理解。
列表常用于展示文章目录、产品列表、搜索结果等信息。
四、结论form 的各种形式在网络世界中发挥着重要作用,它们为我们提供了方便快捷的信息录入和展示方式。
DW复习材料及答案

一、选择题1.ASP提供了连接与访问数据库方法,下面不属于常见数据库有〔A〕。
A.DBF库B.SQL server数据库C.Access数据库D.Orcal数据库2.ASP使用环境是〔A〕,在其支持下ASP程序才能够运行。
A. Bscape C.PWS D.DHTML3.background属性指定是〔C〕。
A.背风光B.背景音乐C.背景图片D.背景有无4.font标记可以设置文字外观,设置字体属性是〔B〕。
A.SIZEB.FACEC.COLOD.ID5.font标记控制文字字体类型属性是〔C〕。
A.colorB.sizeC.styleD.face6.HTML中段落标记是〔B〕。
A.BRB.PC.NOBRD.H17.HTML代码中,align=center表示〔D〕。
A.文本加注下标线B.文本加注上标线C.文本闪烁D.文本或图片居中8.input type=reset是一个〔B〕。
A.文本框B.重新填写按钮C.下拉菜单D.提供应效劳器按钮9.JavaScript要正常运行必须有〔D〕。
A.WEB效劳器B.JavaScript编译器C.JavaScript虚拟机D.客户端浏览器10.TR表示〔B〕。
A.一张表B.一行C.一列D.一个单元格11.Web 标准制定者是?〔B〕A.微软〔Microsoft〕B.万维网联盟〔W3C〕C.网景公司〔Netscape〕D.瑞星公司12.Web效劳器与浏览器间传送文件协议是〔B〕。
A.HTMLB.C.CTPD.URL13.WEB浏览器作用是〔A〕。
A.负责下载并显示网页,能将WEB文档HTML编码解释,并显示为在浏览器上所见WEB页面B.运行在效劳器仅供效劳器维护员使用专用浏览器C.浏览WEB页面局部内容比整个页面内容要快D.下载网页时不是根据页面中HTML编码分别下载信息,而是一种随机性下载方式14.WWW是〔B〕意思。
A.网页B.万维网C.浏览器D.超文本传输协议15.WWW英文全称是〔B〕。
网页制作计算机题1

1.下列哪一种为Dreamweaver模板文件的扩展名?(___c____)(A)css(B)html(C)dwt(D)mb2.如下图所示的这段CSS样式代码,定义的样式效果是怎样的?(___a____)a:link{color:#000000;}a:visited{color:red;}a:hover{color:blue;}a:active{color:#ffffff;}(A)默认链接色是黑色,访问过链接是红色,鼠标上滚链接是蓝色,活动链接是白色(B)默认链接色是蓝色,访问过链接是蓝色,鼠标上滚链接是红色,活动链接是绿色(C)默认链接色是绿色,访问过链接是黄色,鼠标上滚链接是红色,活动链接是蓝色(D)默认链接色是绿色,访问过链接是红色,鼠标上滚链接是蓝色,活动链接是黄色3.以下选项中不能用来表示 CSS 颜色的是(__c_____)(A) red(B) #FF0000(C) rgb(f, 0, 0)(D) rgb(100%, 0,0)4.下述描述中,错误的是(____b___)。
(A)OL标签用于插入一个有序列表(B)HTML代码中,所有标签都必须配对使用(C)既可用16进制值描述颜色,也可用英文名称描述部分基础颜色(D)在HTML代码中,SIZE是一个属性,并非一个标签5.HTML标记用(____c___)括起来。
(A)()(B){ }(C)< >(D)" "6.下面可以给网页添加背影图片的是(____b___)。
(A)使用<img>标签(B)在<body〉标签中使用background属性(C)在<html〉标签中使用background属性(D)在<background〉标签7.HTML代码中,〈align=center〉表示(___d____)。
(A)文本加注下标线(B)文本加注上标线(C)文本闪烁(D)文本或图片居中8.用于同一个网页内容之间相互跳转的超链接是(__d_____)。
第6章 情景6———BS结构人事管理系统的UI实现

6.1.2工作任务与设计效果
使用所学的框架技术知识完成某公司人事管理 系统的UI界面的框架布局,具体要求如下: 1、使用框架集将窗 口分成上下两个部分。 2、在上、下两层框 架中各插入一个表格。 3、在上层框架的表 格中插入两张图片,并 在下方框架表格中输 入相应的文字。。
6.1.5工作任务总结
6.1.1 知识要点
边框颜色:用来设置与当前边框相邻的所有边框 的颜色。 边界宽度:用来设置边框和内容之间的左右距离 (单位为px)。 边界高度:用来设置边框和内容之间的上下距离 (单位为px)。 (2)框架集属性 边框:用来设置在浏览器中是否显示框架集的边框。 边框颜色:用来设置框架集的边框颜色。 边框宽度:用来设置框架集的边框宽度(单位:px)。 单位:行、列尺寸的值的单位,具体是行还是列由框 架集的结构决定。
在这个任务中利用Dreamweaver CS5中的预定义框架集进行了网页的布局, 这个工作是网站制作中非常常见的基本任 务。通过这个任务能够很好的训练网页布 局的能力,在我们现实工作中,框架和表 格结合使用才能构造出比较精美的网页布 局来,希望各位读者能够多加练习。下一 节课我们会在本节课制作的网页基础上制 作出表单网页。
本章主要讲解如何使用Dreamweaver CS5中的框架、框架集、表单以及spry等 组件。通过制作B/S结构人事管理系统的 UI界面来组织本章内容,使用四个任务驱 动教学内容,具体涉及以下内容:
建立UI界面的框架 制作系统的功能界面 制作目录页面 链接页面
6.1 任务一:建立UI界面的框架
6.1.1 知识要点
1.创建框架 (1)插入预定义框架集 (2)修改框架集结构 2.保存框架和框架文件 3.设置框架和框架集属性 (1)框架属性 框架名称:作为链接指向时所用的名称。 源文件:本框架内默认显示的源文件的路径,确定 了本框架的源文档。 边框:用来设置当前框架的边框。 滚动:用来设置当框架内的内容在本框架中显示不下时是 否是用滚动条。 不能调节大小:当点选了本单选框时,访问者无法通过拖 动框架边框在浏览器中调 节框架的大小。
网页设计基础知识

增加超链接
5.加入表格
在网页中加入表格,能有效地组织数据、 控制页面布局。方便对网页上众多元素的编辑。 目前大多数网站的网页都是利用表格来制作的。
插入表格的三种方法,请参考教程114页。
插入表格后,右键单击表格,打开“表格 属性”命令,可以设置表格各种属性,如:布 局、边框、背景颜色、背景图片、宽度、高度 等。
新建框架1
3.在框架中加入和保存网页
新建一个框架后,需要创建各个框架中的 网页。方法与新建一个网页基本相同,在保存 框架网页时,不仅要保存各个框架中的网页, 同时还要保存整个框架网页。
新建框架2
4.框架的基本操作
新建一个框架网页后,还可以对框架页面 进行调整,常见的操作有:选择框架网页,改 变框架的大小、拆分框架、删除框架等。
主页与网页
每个网站都是由网页组成的。
网页是单个页面,主页也是网页之一, 但是网页并不一定是主言简介
1.HTML语言
HTML是HyperText Markup Language(超 文本标记语言)的缩写,是一种用于编写超文 本文档的标记语言。是目前网页编辑的主流语 言,只要有浏览器软件即可以运行HTML文档。 一个网页(也称为 Web页)对应于一个 HTML文件(通常以.htm 或.html为扩展名)。 而HTML文件就是用HTML编写的文本文件, 主要由标签和元素体组成。 HTML利用不同类 型标签标记不同的元素体,确定和解释网页各 种内容的显示格式,由浏览器来显示网页。
四、插入元 素
2.插入水平线
在网页中可以插入水平线来分隔版面。 插入水平线的方法:打开“插入”菜单, 选择“水平线”,即可插入一条默认水平线。
右键单击水平线,选择“水平线属性”, 可以对水平线进行设置。如宽度、高度、对齐、 颜色等。
miniui的案例

miniui的案例
以下是一些MiniUI框架的案例:
1. 表格示例:展示如何使用MiniUI框架创建一个数据表格,包括表头、数据行以及分页控件等功能。
2. 图表示例:展示如何使用MiniUI框架创建常见的图表,如折线图、柱状图等,并设置图表的样式和数据源。
3. 表单示例:展示如何使用MiniUI框架创建表单,并进行表单验证和数据提交等操作。
4. 树形菜单示例:展示如何使用MiniUI框架创建一个树形菜单,包括节点的展开和收起、选中等功能。
5. 弹窗示例:展示如何使用MiniUI框架创建一个弹窗窗口,并进行内容展示和操作。
6. 多语言示例:展示如何使用MiniUI框架支持多语言功能,包括切换语言和国际化等操作。
7. 网络请求示例:展示如何使用MiniUI框架进行网络请求,包括发送GET或POST请求,和接收响应数据等操作。
以上是一些MiniUI框架的典型案例,你可以根据自己的需求选择相应的示例进行学习和实践。
html基本语法

html基本语法⼀、什么是HTML?HTML不是编程语⾔,是⽤来描述⽹页⽂档(页⾯结构)的⼀种标记语⾔;HTML指超⽂本标记语⾔(Hyper Text Markup Language),之所以称为超⽂本标记语⾔,是因为⽂本中包含了所谓“超级链接”点。
;HTML规定了⾃⼰的语法规则,⽤来表⽰⽐“⽂本”更丰富的意义,⽐如图⽚,表格,链接等。
浏览器(IE,FireFox等)软件知道HTML语⾔的语法,可以⽤来查看HTML⽂档。
⽬前互联⽹上的绝⼤部分⽹页都是使⽤HTML编写的。
⼆、HTML是什么样的?简单地来说,HTML的语法就是给⽂本加上表明⽂本含义的标签(Tag),让⽤户(⼈或程序)能对⽂本得到更好的理解。
下⾯是⼀个最简单的HTML⽂档:<html><head><title>第⼀个Html⽂档</title></head><body>欢迎访问<a href="/">我的博客</a>!</body></html>所有的HTML⽂档都应该有⼀个<html>元素,<html>元素可以包含两个部分:<head>和<body>。
<head>元素⽤于包含整个⽂档的⼀般信息,⽐如⽂档的标题(<title>元素⽤于包含标题),对整个⽂档的描述,⽂档的关键字等等。
⽂档的具体内容就要放在<body>元素⾥。
<a>元素⽤于表⽰链接,在浏览器(如IE,Firefox等)中查看HTML⽂档时,点击<a>标签括起来的内容时,通常会跳转到另⼀个页⾯。
这个要跳转到的页⾯的地址由<a>元素的href属性指定。
上⾯的<ahref=/>中,href属性的值就是/。
三、HTML⽂档可以包含哪些内容?通过不同的标签,HTML⽂档可以包含不同的内容,⽐如⽂本,链接,图⽚,列表,表格,表单,框架等。
el-table树形表格嵌套表单

一、概述随着互联网和信息技术的快速发展,各种数据可视化的需求也越来越迫切。
在管理系统中,表格是一种常见的数据展示方式,而树形表格和嵌套表单则是表格的一种特殊形式。
本文将重点介绍el-table树形表格嵌套表单的设计和实现。
二、el-table树形表格的概念1. el-table树形表格是基于Element UI框架的一种数据展示形式,它可以将数据以树形结构的方式进行展示,方便用户查看和操作数据。
2. el-table树形表格通常用于展示具有层级关系的数据,比如组织架构、文件目录树等。
3. el-table树形表格的特点是可以展开和折叠子节点,并且可以在展开子节点的同时加载子节点的数据。
三、el-table树形表格的基本用法1. 在使用el-table树形表格之前,首先需要引入Element UI框架,并按照其文档进行配置。
2. el-table树形表格的基本用法包括定义表格的列和数据,并在列配置中使用tree属性来表示该列数据的层级关系。
3. 在el-table组件中使用expand-event属性来配置展开子节点的事件,并使用load属性来配置加载子节点数据的事件。
四、el-table树形表格嵌套表单的设计思路1. el-table树形表格是一种展示数据的方式,而嵌套表单是一种用于编辑数据的方式,将两者结合可以实现对树形结构数据的展示和编辑。
2. el-table树形表格嵌套表单的设计思路是在树形表格的每一行数据后面添加一个展开按钮,点击展开按钮可以显示该行数据对应的表单,从而实现对该行数据的编辑。
3. 嵌套表单可以使用Element UI框架提供的form组件来进行设计,在form组件中使用ref属性来获取表单的引用,方便在展开按钮点击事件中进行表单的显示和隐藏操作。
五、el-table树形表格嵌套表单的实现步骤1. 在el-table树形表格的列配置中添加一个操作列,用于显示展开按钮,并在click事件中编写展开按钮的点击逻辑。
信息技术期中试题

睢宁县菁华学校2015-2016学年度第二学期期中考试高一年级信息技术试题单项选择题,每题1分,100题共100分1、下列选项中,不属于计算机网络基本功能的是 ( )A、数据通信B、资源共享C、分布处理D、虚拟现实2、在计算机网络中,广域网与局域网划分的主要依据是 ( )A、通信介质B、使用者C、覆盖范围D、采用的协议3、TCP/IP协议共分几层 ( )A、2B、3C、4D、54、在网页制作中,对页面进行版面布局,通常采用哪种形式? ( )A、表单B、表格C、文本框D、滚动条5、要链接到同一网页中被标记的位置或文字,应该采用的超链接方式是 ( )A、网站链接B、热区链接C、电子邮件链接D、书签式链接6、在HTML语言中,表格中单元格的标记符是 ( )A、<table></table>B、<html></html>C、<head></head>D、<td></td>7、在用HTML语言编写一个简单的网页,要想修改标题栏中的字,应该在下列那项代码中修改()A. <font></font>B. <head></head>C. <title></title>D. <body></body>8、将自己制作的网站发布到因特网上,应该采取的做法是 ( )A、将网站复制给所有人B、将网站通过E-mail发给所有人C、将网站文件夹共享D、将网站上传到Web服务器9、以交换机作为中心结点,所有计算机都与其相连接,这样的网络拓扑结构是 ( )A、总线型B、环型C、星型D、树型10、超文本标记语言 <a href="">央视国际</a> 的作用是( )A、创建一个指向央视国际网站的超级链接B、创建一个指向央视国际网站的电子邮件C、插入一幅央视国际网站的图片D、插入一段央视国际网站的文字11、小华将办公室的4台计算机组成了如图所示的网络。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
background属性用来设置表格的背景图片
查看源代码
<TABLE background=“images/type_back.jpg” width=“360"
height="120" border="2" > <TR> <TD colspan="6"> </TD> </TR> <TR bgcolor="#EBEFFF">
bgcolor属性用来设置表格、行、列 的背景色。“#EBEFFF”是用RGB 表示的一种颜色值,RGB指的是红 绿蓝 ,下图就是RGB颜色对照表 。
<TD colspan="3" >笔记本电脑</TD>
<TD colspan=“3” bgcolor="yellow" >办公设备、文具、耗材
</TD>
如何创建跨行跨列的表格
<TABLE border="1"> <TR> <TD>手机充值、IP卡 </TD> <TD colspan="2">办公设备、文具</TD> </TR> <TR> <TD rowspan="2">各种卡的总汇</TD> <TD>铅笔</TD> <TD>彩笔</TD> </TR> <TR> <TD>打印</TD> <TD>刻录</TD> </TR>
</TR>
……
</TABLE>
表格、框架与表单
如何设置对其方式
查看源代码
<TABLE width="350" height="100" border="2"
background="images/type_back.jpg" >
<TR> <TD colspan="4"> </TD>
</TR>
<TD >惠普</TD>
<TD >华硕</TD>
<TD >打印机</TD>
<TD >刻录盘</TD>
</TR>
</TABLE>
表格、框架与表单
为什么要使用填充属性
单元格里的内容太靠近边线,怎么办?
未填充的效果,字与单元格边 框之间的距离靠得太近
表格、框架与表单
什么是填充属性和间距属性
border(边框的厚度)
<TR>
<TD colspan="2" >笔记本电脑</TD>
<TD colspan="2" >办公设备、文具、耗材</TD>
</TR>
<TR>
<TD >惠普</TD>
<TD >华硕</TD>
<TD >打印机</TD>
<TD >刻录盘</TD>
</TR>
</TABLE>
表格、框架与表单
如何设置背景
<TR> <TD> 单元格内容 </TD> ……
</TR> ……
<TD>…</TD> 定义列
<TR>…</TR> 定义行
<TABLE>... </ TABLE > 定义表格
</TABLE>
表格、框架与表单
<TABLE border="2"> <TR> <TD>移动</TD> <TD>联通</TD> <TD>铁通</TD> </TR> <TR> <TD>IBM </TD> <TD>惠普</TD> <TD>华硕</TD> </TR>
</TABLE>
表格、框架与表单
如何创建表格
查看源代码
什么是跨行跨列的表格
下图中的表格哪里用了跨行?哪里用了跨列? 跨了几行几列?
跨3列
跨3行
表格、框架与表单
跨多列的表格
查看源代码
<TABLE border="2">
COLSPAN=“n” 属性表示跨多少列?
<TR>
<TD colspan="3">学生成绩表</TD>
</TR>
<TR>
<TD >英语</TD>
<TD >数学</TD>
<TD >语文</TD>
</TR>
<TR>
<TD>95</TD>
<TD>98</TD>
<TD>89</TD>
</TR>
</TABLE>
表格、框架与表单
跨多行的表格
查看源代码
rowspan =“n” 属性表示跨多少行?
<TABLE border="1">
</TABLE>
表格、框架与表单
编写如下图所示效果对应的html代码
小结1
第一行第一个 格子跨了2行
此格子 跨了3列
练习代码
练习答案
表格、框架与表单
什么是表格的美化修饰
根据理解,下面表格应该从哪些方面进行美化修饰?
Байду номын сангаас
背景图片 背景色
文字对 齐方式
表格的宽度
表格、框架与表单
表格的高度
查看源代码
如何设置表格的尺寸和边框
<TR> <TD rowspan=“3” >早上菜谱 </TD> <TD >食物</TD> <TD >鸡蛋</TD>
</TR>
<TR> <TD >饮料</TD> <TD >牛奶</TD>
</TR>
<TR> <TD>甜点</TD> <TD>开心粉</TD>
</TR>
</TABLE>
表格、框架与表单
查看源代码
cellpadding (单元格填充)
表格、框架与表单
表格应用场合
论坛 门户网站 购物网站
论坛中应用 表格
为什么使用表格
门户网站应 用表格
购物网站 应用表格
表格、框架与表单
表格的基本结构 列
单元格 行
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
表格、框架与表单
表格的基本语法
border用来设置表 格边框尺寸大小
<TABLE border="1">
align属性用来设置表 格、行、列的对齐方式
<TR bgcolor="#EBEFFF">
<TD colspan="2" align="center" >笔记本电脑</TD>
<TD colspan="2" align="center" >办公设备、文具、耗材</TD>
</TR>
<TR bgcolor="#EBEFFF">
第四章 表格、框架与表单
表格的使用 表格的格式 框架的使用 框架的格式
表格、框架与表单
目标
请叙述表格是由哪两部分组成? 创建一个表格必须需要哪些标签?
预习检查
表格、框架与表单
制作“宝贝分类”页面
本章任务
制作“公告栏”页面
表格、框架与表单
讲解目标
会使用表格的基本结构实现简单表格 会使用表格相关标签实现跨行、跨列的复杂表格 会使用表格相关设置进行美化修饰
width用来设置表格的宽度 border用来设置表 height用来设置表格的高度 格边框尺寸大小
<TABLE width=“400” height=“200” border=“15”
bordercolor="red">
<TR> <TD colspan="4"> 品牌商城</TD>
</TR>
bordercolor用来设 置表格边框颜色
