表单和表格设计要点
制表基本知识

制表基本知识制表是一种用来整理和展示数据的方式,非常适合将大量数据以有序、清晰的方式呈现出来。
制表是许多商业、科技和科学领域中必不可少的工具。
以下是关于制表基础知识的介绍。
**一、制表的定义**制表是一种排列表格格式、按照规则展示数据的方式,在表格中每个单元格中填入数据,便于读者快速、清晰的获取信息。
**二、常见制表元素**1. 表格标题:表格的概述,应当简短且精确说明表格的内容和属性。
2. 表格头:表格的标签名称,提供了表格内容的基本描述,可以用于对表格进行分类和查询。
3. 表格行:基本的数据单元,横向排列,用于组织数据。
4. 表格列:表格纵向的数据单元。
5. 单元格:表格中的数据单元格格,是表格中最基本的单位。
**三、表格设计原则**1. 简洁明了:保持表格的简洁、精准和易于阅读,避免内容过于繁琐。
2. 方便查找:合理设置列标题、行标题等方式,方便用户查找数据。
3. 美观易读:表格应该设计美观,提高可读性。
4. 数据准确性:尽量准确反映数据,避免数据的误差和不完整。
5. 格式一致:表格中的元素、大小和字体应保持一致。
**四、制表工具**1. Microsoft Excel:一种强大的电子表格制作工具,可以方便的制作各种表格和数据处理。
2. Google Sheets:由Google提供的基于云计算的电子表格程序,使得多个用户可以同时在线制作和编辑表格。
3. WPS表格:金山公司出品的一款电子表格工具,与MS Excel相似,在界面、功能等方面都有很好的开发。
制表尤其适用于需要大量数据整理、归类或比较的情况下。
了解了制表的基础知识及其原则,合理的使用制表工具可以大大提高工作效率。
excel表格设计思路

excel表格设计思路Excel表格是一种强大的工具,可以用于数据整理、分析和展示。
一个好的Excel表格设计需要考虑数据结构、数据分类、格式样式和可视化等方面。
本文将介绍一些Excel表格设计的思路,帮助你创建美观、实用的表格。
一、确定数据结构在设计Excel表格之前,首先需要明确数据结构。
这包括定义列的标题和行的标识,将数据划分为不同的分类。
通过合理的数据结构,可以使表格更直观、易读。
二、分类和排序数据根据数据的属性和特点,可以将数据进行分类和排序,以便更好地进行数据分析和展示。
可以使用筛选功能,将数据进行筛选并展示所需的内容。
在排序方面,可以按照字母顺序、数字大小等方式进行排序,使数据更加有序。
三、添加格式和样式Excel提供了丰富的格式和样式选项,可以让表格更具有吸引力和可读性。
可以对标题行和数据行的字体、颜色、加粗等进行设置,以突出重点。
还可以使用边框线条、填充色等方式,使表格更加整洁、美观。
四、使用公式和函数Excel的强大之处在于可以利用公式和函数进行数据的计算和分析。
通过适当使用SUM、AVERAGE、VLOOKUP、IF等函数,可以实现数据的自动计算和汇总。
使用公式和函数可以大大提高数据处理的效率和准确性。
五、创建图表和图形Excel不仅能够创建表格,还可以利用图表和图形将数据直观地展示出来。
通过选择合适的图表类型,如柱状图、折线图、饼图等,可以更好地了解数据间的关系和趋势。
同时,可以对图表进行格式调整,如调整颜色、图例、标签等,使其更具有可读性和美观度。
六、保护和分享表格在设计完Excel表格后,为了确保数据的安全性和完整性,可以设置密码保护表格的编辑权限。
同时,还可以将表格另存为PDF或图片格式,方便与他人分享和打印。
结语设计一个好的Excel表格需要兼顾数据结构、分类、排序、格式样式、公式函数、图表图形等方面。
只有全面考虑这些因素,才能创建出美观、实用的Excel表格,提高数据处理和分析的效率。
第5章 制作表格、表单

• • • • • • • 本章要点 · 创建表格、表单与框架的方法 · 设置表格以及单元格的属性 · 编辑表单以及处理表单 · 设置框架属性并制作框架网页 本章主要介绍了网页页面布局工具――表格和框架,以及作为收集信息使用的表单。 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素是网页布局排版不可缺少的工具。 表单是用于实现网页浏览者与服务器之间信息交互的一种页面元素,被广泛用于各种信息的 搜集和反馈。 框架网页是一种网页,当在浏览器中显示时,每个框架都可以显示不同的网页。框架网页本 身并不包括可见内容,它只是一个容器,用于指定要在框架中显示的其他网页以及显示方式。 5.1 表格 表格是网页中一种用途非常广泛的工具,它不仅可以有序地排列数据,还表现在它可以精确 地定位文本、图像及其他网页中的元素,这在网页版面布局方面是很重要的,所以表格是网 页布局排版不可缺少的工具。作为一个网页设计人员,表格运用得熟练与否直接影响作品外 观的好坏,这也是划分专业制作人士与业余爱好者的一种客观标准。 5.1.1表格的新建和编辑 1.创建新表格 将光标移到要插入表格的位置,然后可以通过下列四种方式中的任意一种,均可以弹出插入 表格对话框如图5-1所示:
• •
(3)如果想在现有的表格中添加多行或多列,操作是: 首先将光标移到要插入行或列附近的单元格中,单击鼠标右键,在弹出的下拉菜单中选择 “表格→插入行或列”命令,弹出 “插入行或列”对话框。在图5-5所示对话框中进行相关的 设置。
• • • • • • • •
• 图5-5插入行或列对话框 (4)删除整行/整列,可以采用下列办法之一: • 先选择欲删除的整行或整列,直接按Del键,即可删除。 • 先将光标移到要删除的行或列中,选择“修改→表格→删除行”或“删除列”命令。 • 将光标移到要删除的行或列中,单击鼠标右键,在弹出的快捷菜单中选择“表格→删除行” 或“删除列”命令。 5.1.3设置表格和单元格属性 1.编辑表格 (1)设置表格高度 在创建表格时,可以通过表格对话框来设置表格的宽度,但无法设置表格的高度,如果要设 置表格的高度,则必须通过表格属性面板来确定。
第七章表单设计

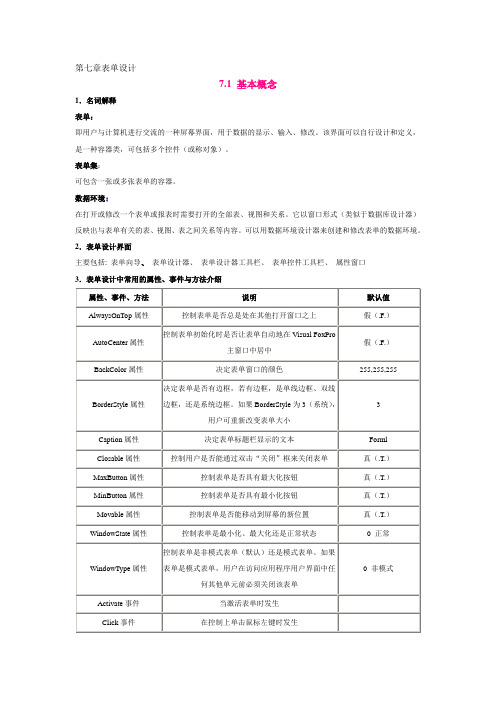
第七章表单设计7.4 修改表单布局打开表单,进入表单设计器,用表单设计器工具栏或显示菜单中的各命令修改表单。
1. 选择、移动和缩放控件选择:用鼠标单击所需控件移动:选定控件,用鼠标拖动到新位置或从编辑菜单中选择剪切再在新位置粘贴缩放:选定控件,用鼠标拖动尺寸柄直至所需大小松开2. 复制和删除表单控件复制:选定表单上现有的控件→从编辑菜单中选择复制→从编辑菜单中选择粘贴。
删除:选定表单上现有的控件→按Delete 键。
3. 控件的布局可利用布局工具栏使表单上的所有控件排列整齐、大小合理、对称美观。
7.5 定制表单1. 改变文本的字体和大小打开表单,进入表单设计器→选择要修改的控件→打开属性窗口→设置字体大小和字形,如FontName 、FontSize、FontBold。
2.向表单中添加线条和形状选择工具栏上的线条或形状按钮,在表单中所需位置拖动鼠标,画出线条或图形,图形界于正方形和圆形、长方形和椭圆形之间(属性窗口中的Curvature 值从0~99 )。
线条和形状的颜色可以在属性窗口中设定。
3.向表单中添加图形从表单控件工具栏中选择图象→在属性窗口中选择Picture 属性单击该栏的…按钮→在打开对话框中找到所需的图象文件→确定4.设置一个表单的前景和背景颜色用调色板工具栏或通过属性窗口中的ColorSource 属性来设置。
5. 创建表单集启动表单设计器→从表单菜单中选择创建表单集→设计第一张表单→从表单菜单中选择添加新表单→设计另一张表单→添加新表单→设计另一张表单……7.6 设计自定义表单的一般方法1.与数据表绑定型表单(1) 生成基本表单:。
表格填写说明及相关注意事项

表格填写说明及相关注意事项表格是在工作和生活中常常使用到的一种形式,它可以清晰地展示数据和信息,使得人们更直观地了解和分析相关情况。
但为了确保信息的准确性和有效性,我们需要对表格的填写作出一些说明和注意事项。
一、表格填写说明1.1 表格的构成一般来说,表格由表头、行头和单元格组成。
其中,表头是对整个表格内容的简短概述,它一般位于表格的最上方,并且与表格内容相对独立;行头则是对单元格内容的分类或编号,它一般位于表格的最左边,用于区分表格不同的组成部分;单元格则是表格中的最小组成单位,用于填写具体的数据或信息。
1.2 表格的填写在填写表格时,应注意以下几点:•表格应具有清晰和简洁的结构,各部分应有明确的表达。
•单元格的填写应准确无误,应按照相应的规范进行填写。
•行头和表头所用的文字应具有明确的含义和逻辑,方便读者了解表格内容。
•表格一般不应有空行或多余的行列,以免影响表格的观感和阅读效果。
1.3 表格的排版表格排版需要注意以下几点:•表格应与正文之间空一行,方便阅读和理解。
•表格的宽度应与页面宽度相符,如果表格较宽,可以将其拆分成几个表格或调整字体大小以适应页面宽度。
•当表格内容太多难以在一页内显示时,应该将表格进行分页显示,以便阅读。
二、相关注意事项在填写表格时,需要注意以下几点:2.1 描述清楚填写表格时必须描写清楚具体指向的信息对象,除了非常明显的指向对象外需要注明。
2.2 数字准确表格中数量应严格遵循数字的正式书写法,尤其对于金额等数字字段,应避免遗漏或重复。
2.3 文字描述文字描述要准确,无遗漏。
表格中涉及到分类,应明确分类标准并按照标准分类;对于其他文字信息,应审慎选择表述方式,表达准确、中肯。
2.4 需求明确在填写表格时,需要事先明确相关需求,然后根据需求进行填写,以确保表格所反映及衡量的数据和信息最符合实际需要。
2.5 标题明确表格的标题应该足够明确,概括表格中所展现的内容或数据,使得读者能够快速地了解表格主题与内容。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是许多办公工作中不可或缺的一部分,它可以有效地收集和整理信息,帮助管理者更好地了解员工和客户的需求。
一个好的表单设计不仅可以提高工作效率,还可以降低错误发生的概率。
本文将从表单设计的基本技巧开始讲起,然后介绍一些实战案例,让大家更好地掌握表单设计的要领。
一、表单设计的基本技巧1.确定表单的用途在设计表单的时候,首先要明确该表单的用途是什么。
是用来收集员工信息,还是用来整理客户反馈?或者是用来审批某项工作?只有明确了表单的用途,才能更好地设计出符合需求的表单。
2.简洁明了在表单设计中,简洁明了是非常重要的。
一个表单不应该包含过多的信息和填写项,这样会给填写者造成困扰,也会增加填写错误的概率。
简洁明了的表单设计应该只包含必要的信息,避免出现冗余信息。
3.合理排版合理的排版可以使表单更易于阅读和填写。
在排版上,可以将相关的信息放在一起,采用分组的方式排列表单填写项,这样能够更清晰地展现表单的结构,也能为填写者提供更好的填写体验。
4.注重可读性表单设计中,可读性是非常重要的。
选用清晰易懂的字体和字号,避免使用花哨的字体和过小的字号,这样可以增加表单的可读性,降低填写者填写错误的可能性。
5.考虑各种情况在设计表单的时候,还应该考虑各种情况下的填写情况。
比如,如果表单需要打印出来用笔填写,那么需要预留足够的填写空间;如果表单需要在电脑上填写,那么需要考虑表单的格式是否符合电子填写的需求。
6.设置必填项在设计表单的时候,可以设置一些必填项,这样可以确保填写者填写完整的信息。
但是必须注意,必填项的设置要合理,不宜设置过多的必填项,以免造成填写者的困扰。
二、实战案例1.员工信息登记表员工信息登记表是每个企业都会用到的表单,它用来收集员工的基本信息,比如姓名、性别、出生日期、联系方式等。
下面是一个员工信息登记表的设计实例:员工信息登记表姓名:_________________性别:_________________出生日期:_______________联系方式:_______________部门:_________________职位:_________________入职日期:_______________地址:__________________在这个实例中,我们可以看到,这个员工信息登记表的排版简洁明了,将相关的信息放在一起,而且还设置了必填项,确保了填写者填写完整的信息。
第6讲 表格与表单

复选框checkbox
• 作用
用于在一组选项中进行多项选择
• 语法格式
<input type=“checkbox” name=“file_name” value=“field_value” checked>
• 语法解释
• “value”属性值表示选中项目后传到 服务器端的值,checked 表示此项被 默认选中,在同一组中可对多个选项框 设置为checked,各复选框的name属 性可以设置为相同或不同的值
描述
设置文字域 设置密码域 设置文件域 设置隐藏域 设置单选框 设置复选框 设置普通按钮 设置提交按钮 设置重置按钮 设置图像域(图像提交按钮)
文本框text
作用
设置单行输入文本框,用于访问者在其中输入 文本信息,输入的信息将以明文显示
• 属语性法格式
描述
nam<einput 设ty置p文e字=域“t的e名x称t”,在脚本中用于获取域的 name=数据“field_name”
• GET方法只能传送ASCII码的字符;而POST方法没 有字符码的限制,它可以传送包含在ISO10646中的 所有字符。
• 表单默认的提交方法是GET,当数据涉及到保密问题 或所传送的数据是用于执行插入或更新数据库操作时, 必须使用POST方法;否则可以使用GET方法。
3) 输入标记<input>
设置MIME类型,默认值为 application/x-www-formurlencoded。需要上传文件到服务器时, 应将该属性设置为multipart/form-data
数据发送形式
• 数据从浏览器向服务器发送时,会分成HTTP 头和HTTP正文体两部分来发送。
• HTTP头包含有关用户代理、服务器信息、内 容类型等信息,这些信息通常以纯文本发送, 因而不安全;
PPT中表格和图表的设计原则与技巧

PPT中表格和图表的设计原则与技巧在制作 PPT 时,表格和图表是经常会用到的元素,它们能够以直观、清晰的方式呈现数据和信息,帮助观众更好地理解和记住演讲的重点。
然而,要想让表格和图表真正发挥作用,而不是成为页面上的累赘,就需要遵循一定的设计原则和掌握一些实用的技巧。
一、表格的设计原则与技巧1、简洁明了表格的首要原则就是简洁。
避免在一个表格中塞入过多的信息,让观众感到眼花缭乱。
只保留最关键的数据和必要的说明,删除那些无关紧要的内容。
同时,尽量减少表格的列数和行数,使数据呈现更加紧凑和清晰。
2、对齐与排版确保表格中的文字和数据在水平和垂直方向上都对齐,这样可以增强表格的整体美感和可读性。
一般来说,数字靠右对齐,文字靠左对齐。
对于表头,可以使用加粗、加大字号或者不同的颜色来突出显示。
3、适当的边框和底色边框的使用应该适度,过多的边框会让表格显得杂乱。
通常,只保留表格的外边框和区分不同数据组的内边框即可。
底色可以用来区分表头和表身,或者突出重点数据,但颜色的选择要避免过于鲜艳和刺眼,以免影响视觉效果。
4、数据的排序和分组根据数据的特点,对其进行合理的排序和分组。
例如,按照数值大小、时间顺序或者类别进行排序,能够让观众更容易发现数据的规律和趋势。
分组则可以将相关的数据放在一起,便于比较和分析。
5、文字的简洁性表格中的文字要简洁准确,避免冗长和复杂的表述。
使用简短的标题和清晰的单位,让观众能够快速理解数据的含义。
二、图表的设计原则与技巧1、选择合适的图表类型不同类型的图表适用于不同的数据和目的。
例如,柱状图适合比较不同类别的数据;折线图适合展示数据的变化趋势;饼图适合表示比例关系。
在选择图表类型时,要根据数据的特点和想要传达的信息来决定。
2、突出重点数据在图表中,要通过颜色、大小、形状等方式突出重点数据,让观众能够一眼看到关键信息。
例如,可以用醒目的颜色标注最大值或最小值,或者使用较大的图标来表示重要的数据点。
ISO9001质量管理体系的表单-9001全套表格要点

ISO9001质量管理体系的表单-9001全套表格要点1. 质量政策及目标表格质量政策及目标表格是 ISO9001 质量管理体系的重要表单,用于记录企业的质量政策和质量目标以及如何实现这些目标。
该表格包括以下要点:•具体说明企业的质量政策和目标•列出实现质量目标的方法和措施•确定有责任的人员和部门•制定实现时间表和进度表2. 内审计划表格内审计划表格用于记录企业的内审情况,帮助企业识别和改进质量管理体系的弱点及风险。
该表格包括以下内容:•内审计划的名称和编号•审核项目和范围•审核计划和时间表•审核人员及其职责•审核目的和准则•审核方法和程序•问题和非合规项记录3. 不符合项和预防措施表格不符合项和预防措施表格用于记录因无法满足 ISO9001 规定而产生的不符合项及相关预防措施。
该表格包括以下项目:•不符合项的描述和编号•不符合项原因和影响•纠正和预防措施•确定和记录改进计划•相关人员和时间表4. 管理评审会议记录表格管理评审会议记录表格用于记录管理评审会议的内容和决策。
该表格需要记录以下要点:•评审会议的名称和编号•评审的标准和内容•参加评审会议的人员及其角色•评审会议的日期和地点•议程和目的•会议讨论和决策•相关问题和改善计划5. 外部提供商质量管理表格外部提供商质量管理表格用于记录与外部提供商相关的质量管理信息,帮助企业有效管理外部提供商的质量。
该表格包括以下内容:•外部提供商的名称和编号•外部提供商的地址和联系人信息•外部提供商的提供产品或服务范围•外部提供商的供货能力和质量保障措施•外部提供商的评估和审核记录•外部提供商的问题和改善计划6. 文件控制记录表格文件控制记录表格用于记录企业内部文件的控制信息和变更历史,确保文件版本的正确性和一致性。
该表格包括以下项目:•文件的名称和编号•文件的版本和修改时间•文件的作者和责任人•文件的审核和批准人•文件的备份和存储位置•文件的访问控制和保密措施•文件的变更历史和影响评估7. 培训计划和记录表格培训计划和记录表格用于记录员工培训情况,保障员工能够有效实施质量管理体系。
表格制作的八个知识点

表格制作的八个知识点:1-表格的插入.表格菜单——插入——表格(调整好行数列数按确定即可。
2-表格行、列的选中。
1:最基本的操作是用鼠标的拖动。
2:把鼠标移至表格顶端出现向下的箭头时单击选中一列,移至表格左侧出现向右倾斜箭头时单击选中一行。
3:先定位于要选取行列的任一单元格,表格菜单——选定——行、列、表格。
4:点击表格左上角的四向箭头(全选按钮)选中整个表格。
5:鼠标移至四向箭头按住左键拖动可移动表格的位置。
鼠标移到右下角白色控制按钮上变成双向箭头时拖动可缩放表格。
3-行、列的插入和删除。
1:选中行、列点右键2:定位光标,表格菜单——插入(删除)——行或列。
表格删除:选中表格,按DELETE(删除键)只删除内容,按BACK SPACE(退格键)删除整张表格。
4-行高列宽的调整。
行高列宽的调整:方法1:鼠标移到两行或两列的中间线上,当鼠标变成夹子状箭头时,按住鼠标左键拖动即可调整行高和列宽。
方法2:选中要调整的行或列,点击鼠标右键,然后选择表格属性命令,在打开的对话框中点击行标签或列标签下有“指定行高”或“指定列宽”,输入相应数值即可。
影响行高调整的因素:字号的大小和多余段落标记符。
平均分布各行各列:选中表格中的行或列,然后点击表格菜单下的自动调整,再点击“平均分布各行或各列”命令即可。
5-单元格的合并和拆分。
先选中要设置的单元格,表格菜单——合并(拆分)单元格。
6-单元格内容的对齐方式。
选中单元格点右键——单元格对齐方式7-斜线表头的绘制。
表格菜单——绘制斜线表头。
8-边框和底纹的设置。
选中单元格——格式菜单——边框和底纹。
表格制作教程资料归纳总结

表格制作教程资料归纳总结在现代社会中,表格是一种广泛应用的信息表达形式,它可以清晰、精准地呈现数据和信息。
为了帮助大家更好地掌握表格制作技巧,本文将对表格制作的基本步骤、注意事项以及常见功能进行归纳总结。
一、表格制作的基本步骤制作一个简单的表格通常需要以下几个步骤:1. 确定表格的结构:首先要确定表格的行数和列数,以及每个单元格所需的数据类型。
根据需求,可以在表格中添加标题行和标题列,并合并单元格以适应数据的显示。
2. 设计表格的样式:表格的样式应根据需求进行设计,包括字体、颜色、边框等方面。
可以使用表格样式库中的预设样式,或者自定义样式以满足特定的需求。
3. 输入数据和格式化:根据表格的结构和需求,将数据输入到相应的单元格中,并进行格式化操作,如设定数字格式、日期格式、文本对齐方式等。
可以使用数学公式和函数进行计算和统计。
4. 添加表格标题和注释:根据需要,可以为表格添加标题和注释,以进一步解释表格的含义和数据内容。
标题应简明扼要地概括表格的主题,注释则可以提供更详细的说明。
5. 调整表格的布局和样式:根据实际需要,可以对表格的布局进行调整,如调整行高、列宽,修改边框样式等。
同时,也可以对表格的样式进行微调,以使其更美观和易于阅读。
二、表格制作的注意事项在制作表格时,需要注意以下几个方面:1. 数据准确性:表格中的数据应准确无误,确保输入的数字、日期或文本与原始数据一致。
在进行数据计算和统计时,应注意使用正确的公式和函数,避免出现计算错误。
2. 样式统一性:表格中的字体、颜色、边框等样式应保持统一,确保整个表格的外观一致。
可以使用样式库来快速应用相同的样式,并确保样式的一致性。
3. 可读性和易懂性:表格应易于阅读和理解,单元格中的文本应适当对齐,行和列的标题应明确、简洁。
可以使用合适的格式和颜色来突出重点或区分不同类型的数据。
4. 合理使用公式和函数:在需要对数据进行计算和统计的情况下,应合理使用公式和函数,以提高工作效率。
表格基本要求

填表基本要求一、基本要求1.格式要求(1)表格原则上左、右边距各2cm,装订线1cm,装订线在左,上边距2.54cm,下边距2.5cm;如表格文字太多可适当调整。
表内文字上下居中,超过一行的文字左对齐。
(2)工程名称为宋体小四号字,表名为宋体四号字。
表内原有文字采用宋体五号字,如字数过多最小可采用小五号字。
其中阿拉伯数字、单位、百分号采用Times New Roman字体,五号字。
(3)表内标点符号、括号、“—”等用全角;“±”采用Word插入特殊数学符号。
(4)验收评定表与备查资料的制备规格纸张采用国际标准A4(210mm×297mm)纸。
(5)评定表一式四份,签字、复印后盖章,原件单独装订。
2.填表文字(1)填表文字应使用国家正式公布的简化汉字,不得使用繁体文字。
(2)可使用计算机或蓝色(黑色)墨水笔填写,不得使用圆珠笔、铅笔填写。
计算机输入字体采用楷体—GB2312、五号、加黑,如字数过多最小可采用小五号字;钢笔填写应按国务院颁布的简化汉字书写,字迹应工整、清晰。
(3)检查(检测)记录可以使用蓝黑色或黑色墨水钢笔手写,字迹应工整、清晰;也可以使用打印机打印,输入内容的字体应与表格固有字体不同,以示区别,字号相同或相近,匀称为宜。
3.数字和单位(1)数字使用阿拉伯数字(1,2,3,…,9,0),计算数值要符合《数值修约规则》(GB8170)的要求,使用法定计量单位及其符号,数据与数据之间用逗号(,)隔开,小数点要用圆下角点(.)。
(2)单位使用国家法定计量单位,并以规定的符号表示(如:MPa、m、m³、t、……)。
4.合格率用百分数表示,小数点后保留一位,如果恰为整数,除100%外,则小数点后以0表示,例如:95.0%。
5.改错将错误用斜线划掉,再在其右上方填写正确的文字(或数字),禁止使用涂改液、贴纸重写、橡皮擦、刀片刮或用墨水涂黑等方法。
6.表头填写要求(1)名称填写要求。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是办公工作中不可或缺的一环,好的表单设计能够提高工作效率和准确性。
本文将介绍表单设计的技巧和结合实战案例进行讲解,希望能够帮助读者更好地设计和使用各种办公表单。
一、表单设计的技巧1.明确表单用途在设计表单之前,首先要明确表单的用途和目的。
不同的表单可能需要收集不同的信息,有不同的填写方式和处理流程。
因此,在设计表单时,要根据具体的使用场景,确定表单的具体用途和功能,从而设计出符合实际需求的表单。
2.简洁明了好的表单设计应该是简洁明了的。
避免在表单中出现过多的文字说明或是无关紧要的内容,要突出重点,让用户能够快速、准确地填写表单。
此外,合理的排版和布局也是非常重要的,能够帮助用户更好地理解和使用表单。
3.统一风格在设计表单时,要统一表单的风格和样式,确保不同的表单在风格上保持一致,这样能够提高用户的使用体验,减少因为不同表单风格不一致导致的混淆和错误。
4.考虑填写顺序在设计表单时,要考虑用户填写表单的顺序,通常来说,应该从主要和必填信息开始,然后再填写次要或是可选信息,这样能够让用户更加顺利地填写表单。
5.灵活性好的表单设计应该具有一定的灵活性,能够针对不同的使用情况进行灵活的调整和修改。
在设计表单时,要考虑到可能的变更和调整,预留一定的余地,以便日后进行修改和升级。
二、实战案例分析下面我们将结合几个实际的工作场景,来介绍一些表单设计的实战案例,希望能够帮助读者更好地理解表单设计的技巧和应用。
1.请假申请表请假申请表是企业日常办公中经常使用的一种表单,用于员工请假申请和审批流程。
在设计请假申请表时,首先要明确表单的用途和流程,确定需要收集的信息,并根据实际情况确定表单的填写方式和审批流程。
请假申请表的设计应该是简洁明了的,主要包括请假人员的基本信息、请假时间、请假类型、请假原因等内容,要求填写者填写详细的请假事由和联系方式。
同时,要预留一定的空间给审批人填写审批意见和批准结果。
制作表格 入门知识点总结

制作表格入门知识点总结制作表格入门知识点总结一、引言在现代办公和数据处理中,表格是一种非常重要的工具,它可以将数据以结构化的形式呈现出来,帮助我们更好地理解和分析数据。
无论是在学校、企业还是日常生活中,我们都会遇到需要制作表格的情况。
本文将总结制作表格的入门知识点,帮助读者快速掌握表格制作的基本技巧。
二、表格的基本概念表格是由行和列组成的二维数据结构,用于存储和展示数据。
行代表数据的记录,列代表数据的属性。
在表格中,每个格子被称为单元格,用于存放一个数据项。
三、表格的分类表格可以根据用途和形式进行分类。
根据用途,表格可以分为数据表、统计表、排程表等;根据形式,表格可以分为普通表格、交叉表、嵌套表等。
不同类型的表格在制作时需要注意的事项和技巧也有所不同。
四、表格的制作工具制作表格的工具有很多种,常用的有Microsoft Excel、Google Sheets和WPS表格等。
这些工具都提供了丰富的功能和操作方式,使得表格的制作更加方便和高效。
五、表格的基本操作表格制作的基本操作包括创建表格、调整行列大小、插入和删除行列、复制和粘贴数据等。
掌握这些基本操作可以使得表格的制作更加灵活和自如。
六、表格的格式设置表格的格式设置包括文字样式、边框样式、底纹填充等。
通过合理设置表格的格式,可以使得表格更具有可读性和美观性。
七、表格的公式和函数表格中的数据往往需要进行计算和分析。
表格工具提供了丰富的公式和函数,使得我们可以对表格中的数据进行各种运算和统计。
八、表格的数据筛选和排序当表格中的数据较多时,我们需要对数据进行筛选和排序,以便查找特定的数据和进行分析。
表格工具提供了强大的筛选和排序功能,帮助我们快速找到需要的数据。
九、表格的图表制作表格中的数据可以通过制作图表更加直观地展示出来。
通过图表,我们可以更清晰地看到数据之间的关系和趋势。
表格工具提供了各种类型的图表制作功能,使得我们可以根据需求选择合适的图表类型。
报告中的表格与图表设计与排版要求

报告中的表格与图表设计与排版要求一、概述二、表格设计与排版要求1. 表格的选择2. 表格的布局3. 表格的字体和颜色4. 表格的边框和线条5. 表格的标题和注释三、图表设计与排版要求1. 图表的选择2. 图表的布局3. 图表的颜色和样式4. 图表的标题和注释5. 图表的标签和刻度四、表格与图表的数字格式五、表格与图表的标注和解读六、总结一、概述在报告中,表格与图表是重要的信息展示方式。
设计和排版好的表格和图表能够更直观地呈现数据和结果,使读者更容易理解报告内容。
本文将从表格设计与排版要求、图表设计与排版要求、数字格式、标注和解读四个方面详细讨论如何进行报告中的表格与图表设计与排版要求。
二、表格设计与排版要求1. 表格的选择选择合适的表格类型很重要,根据数据的性质和呈现目的选择不同类型的表格,如常见的有统计表、交叉表、对比表等。
确保选用的表格能够清晰、准确地传达需要呈现的信息。
2. 表格的布局合理的表格布局能够提高表格的可读性。
一般来说,表格应有清晰的标题,数据应按照行列有序排列,使用适当的间距和对齐方式,确保信息的整齐和易读性。
3. 表格的字体和颜色字体应选择清晰易读的字体,如宋体、微软雅黑等,同时注意字号适中。
颜色的使用要谨慎,不宜过多,以免影响信息的传达。
可以使用颜色对不同类别的数据进行区分,但要确保配色的合理性和视觉效果。
4. 表格的边框和线条边框和线条的使用能够突出表格的边界和数据的分隔,但过多的边框和线条反而会造成混乱。
应根据表格的内容和风格选择适当的边框和线条,保证表格整体清晰、简洁。
5. 表格的标题和注释表格应有简明扼要的标题,能够准确概括表格的内容。
同时,在表格下方或右侧添加必要的注释,解释表格中使用的缩写词、特殊符号等,帮助读者更好地理解表格。
三、图表设计与排版要求1. 图表的选择根据呈现的数据类型和目的选择合适的图表类型,如柱状图、折线图、饼图等。
考虑到数据的对比和趋势,选用最适合的图表类型能够更好地传达信息。
设计表格的知识点

设计表格的知识点表格作为一种信息呈现的方式,被广泛应用于各个领域,包括商业、教育、科研等。
设计好的表格能够清晰地展示数据,并使读者能够快速获取所需信息。
本文将介绍设计表格的知识点,包括表格结构、样式、标题和标注等方面。
一、表格结构在设计表格之前,首先需要确定表格的结构,即表头、行和列的数量。
表头通常用于描述表格内容的概要信息,行与列则用于展示具体数据。
1. 表头:- 表头应简明扼要地描述表格的内容,通常位于表格的上方。
- 表头可以采用居中或左对齐的方式,以提高可读性。
- 表头可以使用粗体或其他样式,以与表格内容区分开来。
2. 行和列:- 表格的行数和列数应根据数据的复杂程度进行设定,既要满足信息展示的需求,又要避免表格过于复杂。
- 行和列的宽度可以根据数据量的大小进行调整,以保证数据在表格中的展示效果。
二、表格样式表格的样式可以提升表格的美观性,并增强读者对信息的重视程度。
1. 边框和背景色:- 可以为表格添加边框,以将表格与其他文本内容区分开来。
- 表格的边框颜色和粗细可以根据需求进行调整。
- 表格的背景色可以根据整体设计风格进行选择,注意与文字颜色形成对比。
2. 斑马线:- 斑马线指的是隔行使用不同的背景色,以增加表格的可读性。
- 根据表格内容的不同,斑马线的颜色可以根据需求进行选择。
3. 字体和颜色:- 表格中的文字可以根据需求使用不同的字体和颜色。
- 注意文字颜色与背景色的对比,以确保文字能够清晰可辨。
三、标题和标注表格的标题和标注是帮助读者理解表格内容的重要元素,应该简洁明了。
1. 标题:- 表格标题应该清楚地说明表格的主题或目的。
- 表格标题通常位于表格的上方,并可以使用较大的字号和粗体。
2. 标注:- 对于表格中的特殊内容或数据,可以使用标注进行解释或说明。
- 标注通常位于表格的右上角,并使用较小的字号。
总结:设计好的表格能够高效地传递信息,提升读者对数据的理解能力。
通过合理的表格结构,适当的样式,清晰的标题和标注,可以使表格更加美观、易读。
表格一分为三标准

表格一分为三标准全文共四篇示例,供读者参考第一篇示例:表格一般可以分为三个部分来展示信息,这种分割方式为我们提供了清晰、简洁的展示方式,有助于我们更直观地了解数据和信息。
在制作表格时,我们需要遵循一些标准,以确保表格的准确性、易读性和美观性。
本文将对表格制作的一分为三标准进行详细介绍。
一、表格的标题在制作表格时,首先需要为表格添加标题。
表格标题应该清晰、简洁地说明表格所展示的内容,让读者一目了然地知道表格中包含的信息。
标题应该位于表格的顶部,通常采用粗体字体,以便与表格内容区分开来。
标题的字体大小应该稍大于表格内容的字体大小,以突出标题的重要性。
二、表格的表头表格的表头通常位于表格的第一行,用来说明每一列中包含的内容。
表头应该简洁明了,具有一定的描述性,使读者能够快速了解表格每一列数据的含义。
通常表头会采用加粗、居中的方式来展示,以突出表头的重要性。
在制作表头时,需要确保表头与表格内容之间有明显的区分,可以使用不同的背景颜色或线条来划分。
三、表格的内容表格的内容是表格中最重要的部分,通常包括行数据和列数据。
在填写表格内容时,需要保持数据的准确性和一致性,避免出现错误或矛盾的情况。
表格的内容应该简洁明了、易读易懂,尽量避免过长的文字描述或繁琐的数据展示。
为了提高表格的美观性,可以根据需要对表格的内容进行调整和排版,采用合适的字体和颜色,使表格更具吸引力。
制作表格时需要遵循一分为三的标准,即表格标题、表格表头和表格内容三个部分,以确保表格的准确性、易读性和美观性。
只有在制作表格时遵循这些标准,才能使表格更具有信息量和表现力,更有效地传达所需的信息。
希望以上内容能够帮助大家更好地制作和理解表格,提高信息展示的效果和质量。
第二篇示例:表格是一种常用的信息展示形式,可以清晰、简洁地表达大量数据。
在制作表格时,分为三栏是一种常见的布局方式,即将整个表格平均分为三个部分,每一部分用于展示不同的信息。
这种表格一分为三的标准布局,具有一定的规范性和美观性,有利于信息的呈现和阅读。
Dreamweaver制作表格表单

Dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在Dreamweaver CS3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1 表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1) 新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2 “表格”对话框(2) 输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3) 在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4) 设置“单元格边距”和“单元格间距”。
(5) 设置的相关值如图2所示,然后单击“确定”按钮。
(6) 选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第 4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第 6行这3个单元格,合并后的效果如图3所示。
(7) 按图1添加相关文字内容。
(8) 光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9) 在第1行单元格里插入图片“commodity_tablehead.gif'’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_tool_favl.gif。
15个优秀的表格设计技巧

15个优秀的表格设计技巧表格信息通常是很乏味的。
从某种意义上来说,的确如此。
一个好的表格应该以易于理解,简单明了的方式传递大量的信息。
真正的重点应该放在信息上,对表格的过度设计会抵消这种作用。
从另一方面来说,巧妙的设计不仅可以使一个表格更具吸引力,而且可以增加可读性。
今天我们来看看提升表格功能和美观的几种方式。
我们经常会在网上的价格页上看到表格的应用,因此主要以该种表单为例。
请记住这些原则可以应用到任意类型的信息列表上(不仅限于<table>)。
垂直,水平或矩阵?Vertical, Horizontal or Matrix?一如以往,我们从最明显的地方开始。
第一步是决定表格的整体结构。
结构取决于呈现数据的类型和复杂性。
选择垂直的列还是水平行,通常取决于个人偏好。
大致规划下表单的内容,然后决定采取哪种方法能更好地传递信息。
很显然,如果信息包含多变量,那么选择矩阵来表示。
下面分别以几个简单案例来开始。
垂直水平矩阵从Excel中开始Start in Excel希望这是我第一次也是最后一次建议用Microsoft Office来进行相关设计。
事实上,表格确实很容易用Excel来完成,这正是Excel的强项。
用HTML来组织结构需要写复杂代码,通常会比Excel耗时。
我偶然发现了一个小的web应用程序:Tableizer ,它可以把Excel里的表格粘贴进来转换成HTML。
利用这种方式你仍然需要自己写一些样式,但是会节省前期的表格构建时间。
Tableizer使用表格生成器Use a Table Generator痛恨Excel吗?别急,我也是。
如果你想节省自己生成简单结构的HTML表格时间,网上有成千上万的表格生成器可以选用。
请注意我说的是“简单结构”。
不要以为用了这些生成器你就什么都不需要做了。
这里有几款简单的免费表格生成器:∙QuackIt∙Table Generator∙Kotatsu∙Spectrum Research一个小样式走了好长一段路A Little Styling Goes a Long Way现在你已经有了一个简单的表格,下面需要加一些CSS.当然你可以花大量时间选用各种样式。
表格的设计之二

宋体: 也称书宋。
笔画横平竖直,竖粗横细,疏密布局合理,使人看起来清晰爽目,久读不易疲劳且阅读速度快,一般文件的正文都用宋体。
本段最前面二个字用的就是这种字体,但很少用在表格之中,因为表格的主角是数字。
宋体的另一优点是印刷适性好。
一般书刊正文都用5号字,由于宋体的笔画粗细适中,印出的笔道完整清晰。
若用5号仿宋,因笔画太细,易使字残缺不全。
若用楷体,又因笔画较粗,对多笔画字易糊。
我们在第一讲简单地向大家介绍了记录的作用、填写要求和注意事项、管理和控制等理论知识,这一讲主要是讲如何设计一张标准的表单。
所有表单都是有横线与直线组合而成,高级设计者有时还要加上斜线,那么这些线怎么使用呢?(1)正线,也称细实线,一般用于表格的内芯---表体部份;(2)反线,也称粗实线,一般用于表格的外框或重要的分栏线;2、字体与字号:(3)斜线,也称分栏线,一般用于交叉式表格之用;记录(表单)的基础知识(第二讲、设计篇)-----音王集团体系办编写在设计表单之前,我们先来了解一下表单中的各单元基本常识:1、线型: 用表格、图表等格式来动态显示数据的通称为表单。
可以用公式表示为:“表单 = 多样的格式 + 动态的数据”。
表格是由各种线及文字组合而成的,只有文字没有线条不叫表单!有线而没文字的表单表达不了什么,所以表单上的文字非常重要!那么所用的文字字体也是有一定的规范,而不是想用什么字体就用什么字体,想用什么字号就用什么字号,这与表格的美观度有关,我们见到的表格虽然都有图文,都能反映问题,但设计得好坏,看上去感觉就不一样,特别在字体和字号的运用上更为突出。
(4)双实线,也称装饰线,一般用于装饰表格的外框及标题之用。
XXXXXXXXXX报表填表人/日期: 审核人/日期: 批准人/日期:(1)字体的介绍与应用:常用字号对照表:(2)字号对照:我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P),是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单和表格设计要点
后台网页设计的风格理解,大致可以分为三类:纯白背景风,轻淡背景风,深色背景风。
在后台开始设计之前,你最好先选定其中一种风格,因为后面的所有元件的设计,都得基于这个风格来设计。
纯白背景风:线框/轻淡色(灰)背景(文字一般采用黑色)
轻淡背景风:纯白色块背景(文字一般采用黑色)
深色背景风:带有透明度的纯色背景(文字一般采用白色)
设计过程是很主观的,所有设计参数都取决于设计师,但是要严格按照设计规范,并且让所有设计看起来和用起来都是合适的。
全屏响应式+轻淡色背景风是目前很主流的设计,也是很保守和安全的设计。
对于轻淡色的HSB色值,可参考:H:0-360;S:0-5;B:90-97,当然没有绝对大部分情况用的浅灰是最多的,如H0;S0;B93-95。
以下将依据这个设计风格做例子展示。
一个完整的后台,由菜单/导航、数据/图形展示、表格、表单、控件/组件以及弹窗等构成,我把这些称为元件。
这里主要分享的是构成后台中的模块和元件设计中的细节。
下面重点跟大家分享表格和表单的设计。
简洁又灵活的表格
一个典型的表格(table)包含标题(表头单元格th),内容(标准单元格td),通常都是一行行(tr)展示。
设
因为每个列表的宽度是可以拖动的,我们不能决定其固定的宽度,但每一行的高度可以设置一个值,建议所有元件的高度、宽度、间距的数值参数都设置为偶数。
如果列表的数据很多,一般都会设计page控件,但是也有一些列表会设计点击加载更多,或者直接滑动滚
5/10/20…
那么问题来了,在响应式设计当中,可没有什么参数是固定的值,一般都是用百分比来设置。
因为默认显示的数据条数在任何宽度的情况下仍然保持不变,因此当列表宽度缩小时,内容出现换行会增加高度而拉高整个列表的高度。
值得注意的是,当其中一条数据的内容有出现换行而又有其他数据没有出现换行的时
候,每一行的高度都应该按出现换行的且最高的高度保持一致,并且内容仍然保持垂直居中显示。
另外,当前端做成这种响应式的列表时,一般不再让鼠标拖动列的宽度了。
同一组数据的不同宽度显示
当宽度拖到第三种情况,按钮也出现了换行,那每一行的高度都应该按照这个高度保持一致,即使有一些数据只有一个按钮/地址并没有出现换行,如图:
当然,如果你不想让内容出现换行,就可以用上面说的那三种方法来实现了。
不要再说为什么别人做的表格那么高大上,明明自己做的效果图还挺好看,为什么实现出来却那么丑,当你了解这里面的各种参数和逻辑,并且很好的跟前端沟通,参照以上规则,不管再复杂的列表都可以做的得心应手并且得以实现。
整齐并带有交互功能的表单
在后台设计中,表单出现的频率并不低于表格,甚至可以说几乎所有类型的网页都会出现。
比如登录注册、信息录入、搜索、选择器等等。
常见的表单有输入框、普通按钮、开关按钮、单选框、复选框、下拉菜单。
一个输入框,通常有标签名称label、提示信息placeholder(输入信息后提示文字消失)、初始值value(需手动删除)。
如果是必填表单,在适当位置(标签的前后,输入框后)加上红色*号(或其他符号)。
一些有字数规定的输入框,可以增加一个剩余字段提示
事实上,在设计表单之前,我们就要先对表单的标签进行优化,标签字段尽可能的简约。
每个组的表单,标签都必须是对齐的,输入框/选择框也应是对齐的。
当这个组的表单的标签字数较少并且较对应时,可以采用左对齐的方式,并且最长标签的名称离输入框有margin值。
另一种情况,也是更经常遇到的情况,当一组表单的标签很多时,某些标签字段不能更好的简化,标签的字段都不对应,这个时候可以采用右对齐的方式,这种方式更灵活。
当一组表单的标签太多时,请对其进行分类。
有些表单是有逻辑/顺序的,比如地区的选择、出生年月与生肖/星座的对应等等。
例如,在选择省份之前,市区是不可操作的,在UI上做灰度显示不可操作。
除了灰度代表不可操作,透明度也可以起到同样作用,这种方式也可以运用在按钮上。
带有识别功能的输入框:
当输入有误时,尽量避免弹出框提示,可以直接对输入框设计不同的状态显示默认状态、选中状态、错误状态、成功状态。
通过以上方式设计的一组信息录入型的表单设计,如图:
表单的设计可以单独出一篇更详细的文章,还有筛选/选择器一类的表单,这里就不一一描述了。
友好舒适的弹窗
弹窗在后台的出现频率非常高,其强度一般分为三种,弱弹窗、强弹窗、重弹窗。
字面上已经很好理解,轻弹窗,一般鼠标经过的时候即可出现而不用点击,比如提示说明,显示更多信息,鼠标移过后立即消失,它不会影响下一层(当前页面内容)页面的视觉效果和操作,因此这个弹窗通常会设计一个浮动带有阴影效果的框。
而强弹窗则是一个对话框,它暗示你必须对这个对话框进行操作后才可以离开,如确认信息、错误提示信
息。
而重弹窗更像是一个新的页面,比如弹出的列表,详情,表单等。
这两种弹窗通常是点击某一个按钮/经过某一个操作触发的。
这两种弹窗一般会对下一层页面的视觉做蒙版处理,比如加上一定透明的黑色/白色,给下一层页面的内容做模糊滤镜等等。
当然,这三种弹窗式可以结合的,针对不同场景使用不同的弹窗设计这点非常重要,这直接关系到用户体验效果。
你是否可曾遇到过使用一款产品时,动不动就弹窗,并且需要去点某一个按钮才可以关闭。
任何一种场景在设计上都可以得以解决,什么情况下使用什么弹窗设计,或者有时候必须使用强弹窗,但是又不想让用户操作关闭,我们可以设计几秒后自动关闭,或者点击弹窗以外的区域直接关闭。
弹窗还有两种主要的表现形式,一种是顶部有关闭按钮,另外一种是直接点击确认按钮或者读秒关闭。
在保持规范性的同时,尽量避免按钮功能的重复,比如一个提示信息必须让用户点击确认按钮才可以关闭,那么就使用没有顶部关闭按钮的设计。
对于重弹窗,一般都会采用顶部有关闭按钮的设计。
弹窗并不是后台的专利,它在移动端更高频率的出现,例如活动页面的弹窗,趣味性就显得更重要了。
