CSS表格和表单
css中table的使用

css中table的使用在CSS中,可以使用以下属性来调整和美化表格(table):1. border-collapse:设置表格边框是否合并为一个边框,默认值为 separate,可以使用 collapse 将边框合并。
```csstable {border-collapse: collapse;}```2. border-spacing:设置表格相邻单元格之间的距离,默认值为0。
仅当 border-collapse 设置为 separate 时生效。
```csstable {border-spacing: 10px;}```3. caption-side:设置表格标题(caption)的位置,默认值为top,可以使用 bottom 将标题放在表格底部。
```csstable {caption-side: bottom;}```4. empty-cells:设置空单元格的显示,默认值为 show,可以使用 hide 隐藏空单元格。
```csstable {empty-cells: hide;}```5. width、height:设置表格的宽度和高度。
```csstable {width: 100%;height: 200px;}```6. background-color:设置表格的背景颜色。
```csstable {background-color: lightgray;}```7. text-align:设置表格内容的水平对齐方式,默认值为 left,可以使用 center 居中对齐,或者 right 右对齐。
```csstable {text-align: center;}```8. vertical-align:设置表格内容的垂直对齐方式,默认值为 top,可以使用 middle 居中对齐,或者 bottom 底部对齐。
```csstable {vertical-align: middle;}```9. color:设置表格内容的文字颜色。
html表单布局及CSS样式

HTML(二)一、HTML中的特殊符号1.常用的特殊符号:特殊符号字符实体示例空格 A B大于号> >a <b<br/>小于号< < <html><br/>引号"" " "姓名"<br/>版权符号 © Copyright© All Reserved2.表单(标签<form>)2.1、表单的基本语法:<form 属性action="表单提交地址" method="提交的方法">action:规定到表单提交之后,由谁处理,默认为当前页面 method:有两种取值get和post(更安全,数据量更大)表单内部由大量表单元素构成2.2、表单元素的基本格式<input name="表单元素的名称" type="类型" value="值" size="显示的宽度" maxlength="最大输入字符长度"checked="checked(是否被选中)" / >2.3、表单元素的逐一介绍1、文本框(type:txt)<input name="username" type="txt" value="张三" size="20" />2、密码框<input name="psswd" type="password" size="20"> 3、重置、提交和普通按钮<input name="reset" type="reset" value="重置" /><input name="submit" type="reset" value="提交" /><input name="button" type="reset" value="普通" />4、单选按钮(radio)<input type="radio" name="gen" value="男" checked="checked" /><img src="images/Male.gif" alt="男"/>男<input type="radio" name="gen" value="女" /> <img src="images/Female.gif" alt="女"/>女5、复选框(check和post)<input type="checkbox" name="hobby" value="sports" />运动 <input type="checkbox" name="hobby" value="swimming" />游泳 <input type="checkbox" name="hobby"value="play" checked="checked"/>玩游戏6、文件域(上传文件)<input type="file" name="files" /><br/> <input type="button" name="upload" value="上传" />7、下拉列表框<select name="bmon" ><potion value="0">一月</option><potion value="1">二月</option><potion value="2">三月</option><potion value="3">四月</option><potion value="4">五月</option><potion value="5">六月</option><potion value="6">七月</option><potion value="7">八月</option><potion value="8">九月</option><potion value="9">十月</option><potion value="10">十一月</option><potion value="11">十二月</option></select >月 8、多行文本域<textarea name="serviceprotocol" cols="60" rows="6" >欢迎阅读服务协议</textarea>9、隐藏域<input type="hidden" name="userid"value="777" />10、只读和禁用属性a、只读<textarea name="serviceprotocol" cols="60" rows="6" readonly="readonly">欢迎阅读服务协议</textarea>b、禁用同意以上协议<input type="checkbox" name="accept" /> <input type="submit" value="注册" disabled="disabled"/> 3.HTML的注释<!-- 注释内容-->要避免在注释内容中使用<!--------------注释内容------------>(不规范)可以用= =或者##代替--4、表格布局4.1、基本语法< table><tr> //行<td>百度</td>//单元格 </tr><tr><td>猫扑</td></tr><table>4.2、跨列<td colspan="2">学生成绩</td>//跨两列4.3、跨行<td rowspan="2">李四</td>4.4、跨行跨列<td colspan="3" align="center">学生成绩</td>5、表格的高级标签表格数据的分组标签<thead>,<tbody>,<tfoot>6、表格布局采用form-table-tr-td进行页面布局7、CSS样式表CSS是Cascading Style Sheets 的缩写,层叠样式表(W3C规范之一),把网页的内容和外观的美化分开。
使用CSS美化表格和表单元素

——为分栏添加分栏线
sghgmyy@
.
创建数据表格
【任务描述】
HTML中的数据表格是网页中常见的元素,表格在 网页中是用来显示二维关系数据的,并且还可以为网页 进行排版、布局,但是使用表格布局的网页不能达内容 与表现的分离,因此不建议使用在We建数据表格
sghgmyy@
CSS样式代码
.
创建数据表格
【相关知识】
HTML表格通过<table>标签定义。在<table> 的打开和关闭标签之间,可以发现有许多由<tr> 标签指定的表格行,每一行由一个或者多个表格 单元格组成。表格单元格可以是表格数据<td>, 或者表格标题<th>。通常将表格标题认为是表达 对应表格数据单元格的某种信息。
sghgmyy@
.
【任务展示】
设置表格边框和背景
sghgmyy@
案例效果图
.
【任务实现】
设置表格边框和背景
sghgmyy@
CSS样式代码
.
设置表格边框和背景
【相关知识】
在CSS样式中,通过定义border属性、bordercollapse属性和background-color属性可以对表格的边框 和背景进行设置,border-collapse属性的语法格式如下:
sghgmyy@
.
主要内容
7.7 使用CSS定义圆角文本字段 7.8 使用CSS定义下拉列表——制作多彩下拉列表 7.9 column-width属性(CSS3.0)
——实现网页文本分栏 7.10 column-count属性(CSS3.0)
使用css制作表单

使用CSS制作表单(Form)表单是功能型网站中经常使用的元素,是网站交互中最重要的元素。
在网页中,小到搜索按钮,大到用户注册表单,以及用户控制面板,都需要使用到表单及其表单元素。
表单元素主要用来收集用户信息,帮助用户进行功能性控制,表单的交互设计与视觉设计都是网站设计中的重要部分。
本节将介绍如何使用CSS设计表单。
1.制作登录表单登录表单是各大网站都会用到的一个非常实用的模块,是用来进入其他相关页面的入口。
本节将使用form表单以及label标签制作一个样式精美的登录表单。
1.1 label标签语法结构<label for=”#” accesskey=”#”></label> Label标签具有提示表单含义的功能,是成堆出现的。
●for:表示label标签要绑定的XHTML元素,当点击这个标签的时候,所绑定的元素将获取焦点。
<label for=”InputBox”>姓名</label><input id=”InputBox” type=”text”>●accesskey:表示访问label标签所绑定的元素的热键,当按下热键,所绑定的元素将获取焦点。
(热键:Alt+N)<label fo r=”InputBox” accesskey=”N”>姓名</label><input id=”InputBox” type=”text”>1.2 制作登录表单实例使用表单元素和label标签设计一个登录表单。
分成两个div层级关系,外层为layout层,用来定义表单框架样式,内层为member层,用来放置表单等主体元素。
内层member又分成标题区域和表单区域,分别为title和form控制样式。
2.制作用户注册表单表单布局除了需要应用表单中的各个元素之外,还需要使用到table表格,表格是表单布局的得力助手。
对于最终的表单来说,表格对数据的排列方式非常适合于表单元素的排列。
css的三种使用方式

css的三种使用方式CSS的三种使用方式CSS(层叠样式表)是用于描述网页样式的语言,可以实现对网页的布局和样式的控制。
在使用CSS时,有三种常见的方式:内联样式、内部样式表和外部样式表。
一、内联样式内联样式是将CSS样式直接写在HTML标签的style属性中,它的优先级最高,会覆盖其他方式设置的样式。
使用内联样式的语法如下:```html<p style="color: red; font-size: 16px;">这是一段红色字体,字号为16px的文字。
</p>```内联样式的优点是简单快捷,适合对单个标签进行样式设置。
但是,当需要对多个标签设置相同的样式时,就显得非常繁琐和冗余了。
二、内部样式表内部样式表是将CSS样式写在HTML文档的<head>标签内的<style>标签中,使用内部样式表可以对整个HTML文档中的标签进行样式设置。
使用内部样式表的语法如下:```html<head><style>p {color: blue;font-size: 14px;}</style></head><body><p>这是一段蓝色字体,字号为14px的文字。
</p></body>```内部样式表的优点是可以在同一个HTML文档中集中管理样式,方便维护和修改。
但是,当需要在多个HTML文档中使用相同的样式时,就需要重复地将内部样式表复制到每个HTML文档中,这样会造成代码的冗余。
三、外部样式表外部样式表是将CSS样式写在一个独立的CSS文件中,然后在HTML 文档中通过<link>标签引入该CSS文件,使用外部样式表可以实现样式的重用。
使用外部样式表的语法如下:```html<head><link rel="stylesheet" href="style.css"></head><body><p>这是一段样式来自外部样式表的文字。
html css 表格案例

html css 表格案例当在HTML和CSS中创建表格时,可以使用<table>, <tr>, <td>, <th>等标签。
以下是一个简单的HTML和CSS表格案例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 添加样式以美化表格 */table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2; }</style><title>HTML CSS 表格案例</title> </head><body><h2>学生信息表</h2><!-- 表格 --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>专业</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td><td>计算机科学</td></tr><tr><td>002</td><td>李四</td><td>22</td><td>电子工程</td></tr><!-- 添加更多行 --></tbody></table></body></html>在这个案例中,我们使用<table>标签创建表格,<thead>定义表格头部,<tbody>定义表格主体。
6款漂亮HTMLCSS样式用户留言表单

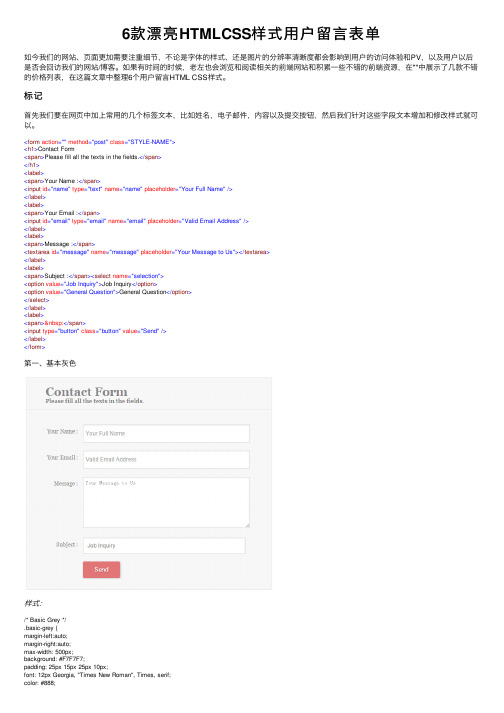
6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
用CSS完成斑马条纹表单

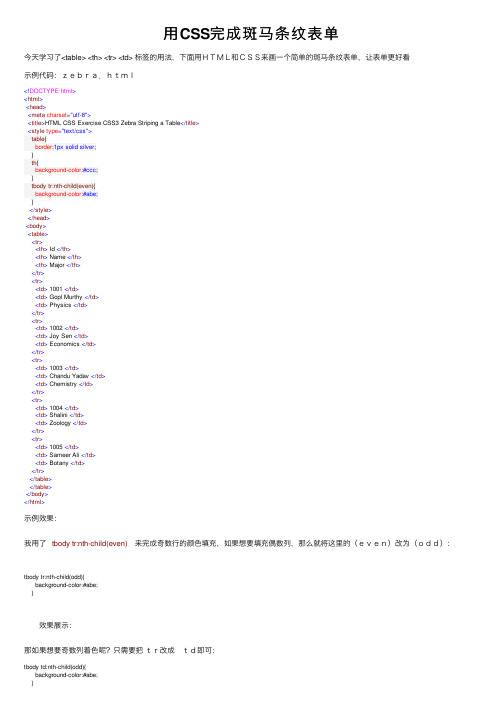
⽤CSS完成斑马条纹表单今天学习了<table> <th> <tr> <td> 标签的⽤法,下⾯⽤HTML和CSS来画⼀个简单的斑马条纹表单,让表单更好看⽰例代码:zebra.html<!DOCTYPE html><html><head><meta charset="utf-8"><title>HTML CSS Exercise CSS3 Zebra Striping a Table</title><style type="text/css">table{border:1px solid silver;}th{background-color:#ccc;}tbody tr:nth-child(even){background-color:#abe;}</style></head><body><table><tr><th> Id </th><th> Name </th><th> Major </th></tr><tr><td> 1001 </td><td> Gopl Murthy </td><td> Physics </td></tr><tr><td> 1002 </td><td> Joy Sen </td><td> Economics </td></tr><tr><td> 1003 </td><td> Chandu Yadav </td><td> Chemistry </td></tr><tr><td> 1004 </td><td> Shalini </td><td> Zoology </td></tr><tr><td> 1005 </td><td> Sameer Ali </td><td> Botany </td></tr></table></table></body></html>⽰例效果:我⽤了 tbody tr:nth-child(even) 来完成奇数⾏的颜⾊填充,如果想要填充偶数列,那么就将这⾥的(even)改为(odd):tbody tr:nth-child(odd){background-color:#abe;} 效果展⽰:那如果想要奇数列着⾊呢?只需要把tr改成 td即可:tbody td:nth-child(odd){background-color:#abe;} 效果展⽰:哈哈,还有更多的⽅法让表格变得好看起来,可以多尝试。
excel中的css样式

excel中的css样式让我们来看一下如何使用CSS样式来调整表格的背景颜色。
在Excel中,我们可以通过选择单元格或整个表格,然后在“格式”选项卡中选择“填充色”来调整背景颜色。
我们可以选择预设的颜色,也可以使用RGB值来自定义颜色。
通过调整背景颜色,我们可以使表格更加醒目和易于区分。
除了背景颜色,我们还可以使用CSS样式来调整表格中文字的字体样式。
在Excel中,我们可以通过选择单元格或整个表格,然后在“格式”选项卡中选择“字体”来调整字体样式。
我们可以选择字体、字号、加粗、斜体等选项,以适应不同的需求。
通过调整字体样式,我们可以使表格中的文字更加清晰和易于阅读。
我们还可以使用CSS样式来调整表格的边框样式。
在Excel中,我们可以通过选择单元格或整个表格,然后在“格式”选项卡中选择“边框”来调整边框样式。
我们可以选择边框的粗细、颜色和线型,以及是否显示特定的边框。
通过调整边框样式,我们可以使表格更加整洁和有条理。
除了上述介绍的基本样式调整外,Excel还提供了一些高级的CSS 样式功能,例如条件格式。
通过条件格式,我们可以根据特定的条件来自动调整单元格的样式。
例如,我们可以设置当某个单元格的数值大于某个阈值时,将其背景颜色调整为红色,以提醒用户注意。
条件格式功能可以使表格中的数据更加直观和易于分析。
Excel还提供了一些特殊的样式调整功能,例如数据条和图标集。
通过使用数据条,我们可以将数值大小以不同长度的条形图的形式显示在单元格中,以便比较和分析。
而使用图标集,我们可以根据特定的数值范围,在单元格中显示相应的图标,以便直观地表示数据的状态。
这些特殊的样式调整功能可以使表格更加生动和易于理解。
Excel中的CSS样式可以帮助我们调整表格和单元格的外观,使其更加美观和专业。
通过调整背景颜色、字体样式、边框样式等,我们可以使表格更加醒目和易于阅读。
同时,通过条件格式、数据条和图标集等高级功能,我们可以进一步提升表格的可视化效果和分析能力。
四个漂亮CSS样式表

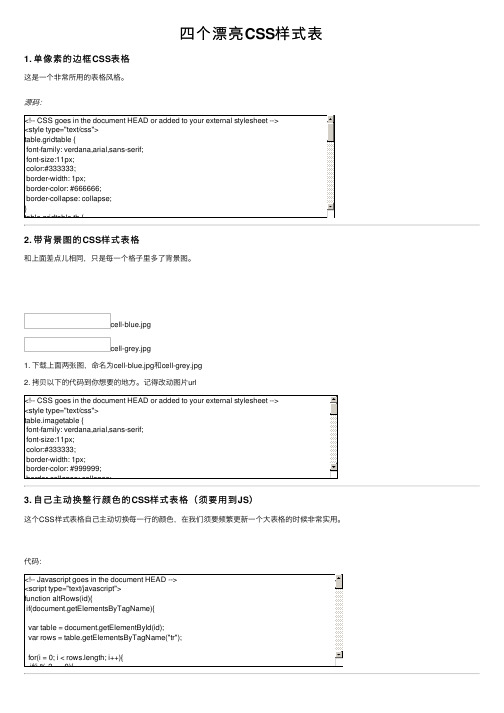
四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
第4章CSS样式表、模板、表单的应用

(6)单击【确定】按钮完成样式的创建。
北京化工大学北方学院信息学院教研室
2009-2010第一学期
图4-5【CSS规则定义】对话框
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.4 外部样式表的链接、导入和编辑
当设计者创建和保存了外部的CSS样式表文件后, 此时在本地网站中就存在了一个CSS样式表文件。然后 每个用该样式表文件中的CSS样式格式化的网页文档都 可以与这个样式表文件建立一种链接。当此样式表文件 一经修改,网站中所有链接到此样式表的网页都会发生 相应的更新。这样就利用CSS样式表实现了对多个网页 文档的进行批量修改的操作。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
图4-1【CSS样式】面板
北京化工大学北方学院信息学院教研室 2009-2010第一学期
【类别】视图:Dreamweaver 支持的 CSS 属性分为 8 个类 别,字体、背景、区块、边框、方框、列表、定位和扩展。每个 类别的属性都包含在一个列表中,可以单击类别名称旁边的加号 或减号按钮,展开或折叠这个类别。
选择【区块】可设置CSS样式的块参数。
选择【盒子】可设置CSS样式的框参数。 选择【边框】可设置CSS样式的边框参数。 选择【列表】可设置CSS样式的列表参数。 选择【定位】可设置CSS样式的定位参数。
选择【扩展】可设置CSS样式的扩展参数。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.5 层叠样式表的应用
设计者可以利用层叠样式表为设计的网页添加很多特殊的 效果,如文字的特效、阴影,图像的淡入淡出、翻转模糊、 波浪效果,鼠标指针和超链接的各种多姿多彩的变化等, 从而使设计的网页变得更加赏心悦目。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
用CSS_DIV画表格(table)进行网页排版【转】

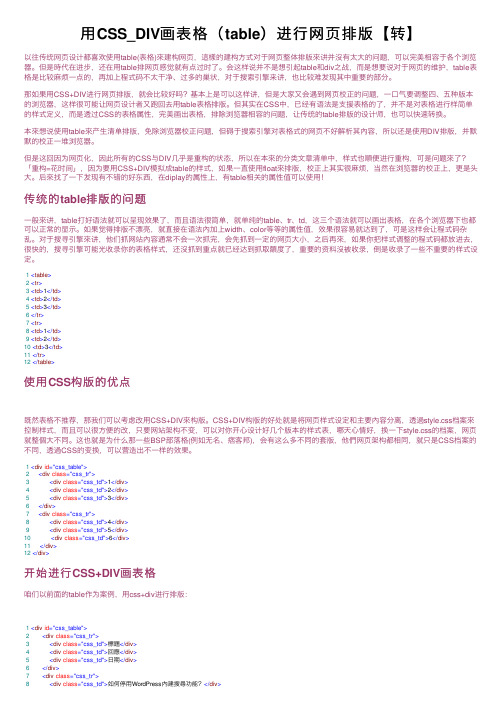
⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
使用CSS美化表格和表单元素 PPT

大家好
27
应用CSS样式的hover伪类
<th>标签与<td>标签的区别? 行和列的标题应该使用<th>标记而不是<td>标
记,但是如果某些内容既是标题又是数据,那么 它仍然应该使用<td>标记。表格标题可以设置值 为row或col的scope属性,定义它们是行标题还是 列标题。它们还可以设置rowgroup或colgroup, 表示它们与多行或多列相关。
大家好
38
使用CSS定义圆角文本字段 【任务展示】
案例效果图
大家好
39
使用CSS定义圆角文本字段 【任务实现】Leabharlann CSS样式代码大家好
40
使用CSS定义圆角文本字段
【相关知识】
在CSS样式中,圆角文本字段的定义主要是 通过设置类CSS样式,然后再为相应的文本字段 应用该类CSS样式实现的。在该类CSS样式中, 定义了一个圆角文本字段的背景图片,从而使得 文本字段实现圆角文本字段的效果。
通过使用<thead>、<tbody>和<tfood>元素,将 表格行聚集为组,可以构建更复杂的表格。每个标签 定义包含一个或者多个表格行,并且将它们标识为一 个组的盒子。
➢ <thead>标签用于指定表格标题行,如果打印的表格 超过一页纸,<thead>应该在每个页面的顶端重复。
➢ <tfood>是表格标题行的补充,它是一组作为脚注的 行,如果表格横跨多个页面,也应该重复。
大家好
37
使用CSS定义圆角文本字段
【任务描述】
定义CSS属性可以设置表单元素的背景颜色、 边框样式,还可以为文本字段实现圆角的效果,这 种方法的使用进一步增加了网页页面的装饰效果, 从而给浏览者提供一个更加完美、精彩的网页界面。
css中table用法

css中table用法CSS中的表格(table)是一种用于布局和展示数据的强大工具。
它可以用来创建各种复杂的布局,包括多列、多行、带有标题和脚注的表格等。
在CSS中,表格由元素`<table>`、`<tr>`、`<th>`和`<td>`组成。
其中,`<table>`表示整个表格,`<tr>`表示表格中的一行,`<th>`表示表头单元格,`<td>`表示普通单元格。
要创建一个基本的表格,可以使用以下代码:[code]html<table><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr><tr><td>Row 2, Cell 1</td><td>Row 2, Cell 2</td></tr></table>[/code]在这个例子中,我们创建了一个包含两行两列的表格。
第一行是表头,包含了两个单元格,第二行和第三行是普通单元格。
每个单元格都包含一些文本内容。
除了基本的表格结构外,CSS还提供了许多属性和样式来控制表格的外观和行为。
例如,我们可以使用`border`属性为表格添加边框,使用`background-color`属性为单元格添加背景色,使用`text-align`属性设置单元格内容的对齐方式等等。
表格表单css样式设计教案

一体化课程教案编号:QD-0707-05版本号:D/0 流水号:编制:教研室批准:成振洋2011/2012 学年度第二学期计算机系(部)任课教师颜虹一体化课程网络编程基础学习任务CSS表格表单样式设计授课时数 6 授课日期2012.5.17 周次13 审批年月日教学班级10计网1学习目标学习重点及其化解方法根据教材上要求,通过本次课程学习学生要能运用CSS样式实现表格、表单的样式设计。
本次课程的学习内容应该是学生比较感兴趣的知识,我们可以从简单例子入手,到复杂的网页效果实现,再结合书本要求完成的综合实例,还可以让学生自由创作。
这样学生既理解了书上的表格表单CSS样式设计的用法,真正具备进行网页设计的能力。
学习重点:分析并制作出网页表格、表单的样式表。
学习难点及其化解方法学习难点:指导学生的自主学习和正确评价自己和他人的设计多看优秀的表单表格设计例子,例如google的日历视图等网页上实例。
教学准备➢教学设备:电脑、投影、PowerPoint软件、Dreamweaver软件➢教学准备:示例网页、素材图片、任务书教学内容(课时 6 ):学习任务书教学任务一绘制交换颜色变化的表格【任务内容】讲解表格CSS样式表设置的方式方法【任务目的】使学生掌握表格样式,学会熟练设置表格边框、背景色、单元格间距等属性。
【学习重点】CSS样式表的灵活运用【学习难点】理解表格的各个属性、间距设置的意义【教学方式】案例分析式、任务教学【教学内容】一、制作4X5的表格,并输入相应的文字内容提示:没有特殊合并格式的表格,可以使用<table>、<tr>、<td>标签完成。
或直接用dw生成。
二、设置表格CSS样式1、设置table的样式为border-collapse:collapse;2、设置tbody、td的样式为color:#333;padding:8px;border-right-width: 1px;border-bottom-width: 1px;border-right-style: solid;border-bottom-style: solid;border-right-color: #F60;border-bottom-color: #F60;border-top-width: 1px;border-top-style: solid;border-left-style: solid;border-top-color: #F60;border-left-color: #F60;border-left-width: 1px;3、设置两种颜色的表格单元格样式类分别为in\on,颜色可自行设计。
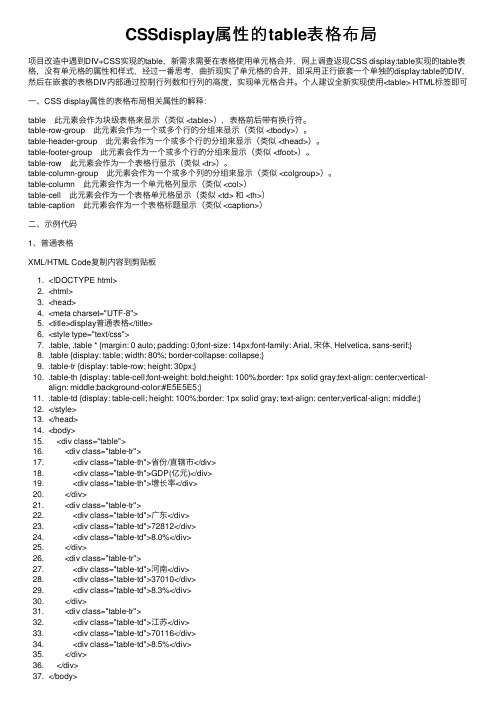
CSSdisplay属性的table表格布局

CSSdisplay属性的table表格布局项⽬改造中遇到DIV+CSS实现的table,新需求需要在表格使⽤单元格合并,⽹上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过⼀番思考,曲折现实了单元格的合并,即采⽤正⾏嵌套⼀个单独的display:table的DIV,然后在嵌套的表格DIV内部通过控制⾏列数和⾏列的⾼度,实现单元格合并。
个⼈建议全新实现使⽤<table> HTML标签即可⼀、CSS display属性的表格布局相关属性的解释:table 此元素会作为块级表格来显⽰(类似 <table>),表格前后带有换⾏符。
table-row-group 此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tbody>)。
table-header-group 此元素会作为⼀个或多个⾏的分组来显⽰(类似 <thead>)。
table-footer-group 此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tfoot>)。
table-row 此元素会作为⼀个表格⾏显⽰(类似 <tr>)。
table-column-group 此元素会作为⼀个或多个列的分组来显⽰(类似 <colgroup>)。
table-column 此元素会作为⼀个单元格列显⽰(类似 <col>)table-cell 此元素会作为⼀个表格单元格显⽰(类似 <td> 和 <th>)table-caption 此元素会作为⼀个表格标题显⽰(类似 <caption>)⼆、⽰例代码1、普通表格XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>display普通表格</title>6. <style type="text/css">7. .table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}8. .table {display: table; width: 80%; border-collapse: collapse;}9. .table-tr {display: table-row; height: 30px;}10. .table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}11. .table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}12. </style>13. </head>14. <body>15. <div class="table">16. <div class="table-tr">17. <div class="table-th">省份/直辖市</div>18. <div class="table-th">GDP(亿元)</div>19. <div class="table-th">增长率</div>20. </div>21. <div class="table-tr">22. <div class="table-td">⼴东</div>23. <div class="table-td">72812</div>24. <div class="table-td">8.0%</div>25. </div>26. <div class="table-tr">27. <div class="table-td">河南</div>28. <div class="table-td">37010</div>29. <div class="table-td">8.3%</div>30. </div>31. <div class="table-tr">32. <div class="table-td">江苏</div>33. <div class="table-td">70116</div>34. <div class="table-td">8.5%</div>35. </div>36. </div>37. </body>38. </html>运⾏效果2、列合并实现表格实现思路:基于display:table的表格实现,没有<table>的rowspan和colspan单元格合并的实现,所以曲折实现,将表格每⾏单独嵌套⼀个独⽴的表格,这样在嵌套的独⽴表格内部,单元格合并就能通过控制嵌套表格的⾏数和列数以及单元格的宽⾼来实现XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>基于display列合并表格</title>6. <style type="text/css">7. .table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}8. .table {display: table; width: 80%; border-collapse: collapse;}9.10. .table-tr {display: table-row; height: 30px;}11. .table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}12. .table-td {display: table-cell; height: 100%;}13.14. .sub-table {width: 100%;height: 100%;display: table;}15. .sub-table-tr {display: table-row; height: 100%;}16. .sub-table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}17.18. </style>19. </head>20. <body>21.22. <div class="table">23. <div class="table-tr">24. <div class="table-td">25. <div class="sub-table">26. <div class="sub-table-tr">27. <div class="table-th" style="width: 40%;">省份/直辖市</div>28. <div class="table-th" style="width: 30%;">GDP(亿元)</div>29. <div class="table-th" style="width: 30%;">增长率</div>30. </div>31. </div>32. </div>33. </div>34. <div class="table-tr">35. <div class="table-td">36. <div class="sub-table">37. <div class="sub-table-tr">38. <div class="sub-table-td" style="width: 40%;">⼴东</div>39. <div class="sub-table-td" style="width: 30%;">72812</div>40. <div class="sub-table-td" style="width: 30%;">8.0%</div>41. </div>42. </div>43. </div>44. </div>45. <div class="table-tr">46. <div class="table-td">47. <div class="sub-table">48. <div class="sub-table-tr">49. <div class="sub-table-td" style="width: 40%;">河南</div>50. <div class="sub-table-td" style="width: 30%;">37010</div>51. <div class="sub-table-td" style="width: 30%;">8.3%</div>52. </div>53. </div>54. </div>55. </div>56. <div class="table-tr">57. <div class="table-td">58. <div class="sub-table">59. <div class="sub-table-tr">60. <div class="sub-table-td" style="width: 40%;">江苏</div>61. <div class="sub-table-td" style="width: 30%;">70116</div>62. <div class="sub-table-td" style="width: 30%;">8.5%</div>63. </div>64. </div>65. </div>66. </div>67. <div class="table-tr">68. <div class="table-td">69. <div class="sub-table">70. <div class="sub-table-tr">71. <div class="sub-table-td" style="width: 70%;">各省/直辖市GDP平均增长率</div>72. <div class="sub-table-td" style="width: 30%;">8.26%</div>73. </div>74. </div>75. </div>76. </div>77. </div>78. </body>79. </html>运⾏效果3、⾏合并表格⾏合并的实现思路:与列合并的实现思路类似,将有单元格合并的列单独嵌套⼀个display为table的DIV,⾼度=单⾏⾼*单元格合并数⽬的倍数,同⾏的其他列同样均单独嵌套DIV,实例代码如下XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>基于display的⾏合并表格</title>6. <style type="text/css">7. .table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}8. .table {display: table; width: 80%; border-collapse: collapse;}9.10. .table-tr {display: table-row; height: 30px;}11. .table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}12. .table-td {display: table-cell; height: 100%;}13.14. .sub-table {width: 100%;height: 100%;display: table;}15. .sub-table-tr {display: table-row; height: 100%;}16. .sub-table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}17.18. </style>19. </head>20. <body>21.22. <div class="table">23. <div class="table-tr">24. <div class="table-td">25. <div class="sub-table">26. <div class="sub-table-tr">27. <div class="table-th" style="width: 40%;">省份/直辖市</div>28. <div class="table-th" style="width: 30%;">GDP(亿元)</div>29. <div class="table-th" style="width: 30%;">增长率</div>30. </div>31. </div>32. </div>33. </div>34. <div class="table-tr">35. <div class="table-td">36. <div class="sub-table">37. <div class="sub-table-tr">38. <div class="sub-table-td" style="width: 40%;">⼴东</div>39. <div class="sub-table-td" style="width: 30%;">72812</div>40. <div class="sub-table-td" style="width: 30%;">8.0%</div>41. </div>42. </div>43. </div>44. </div>45. <div class="table-tr" style="height:60px;">46. <div class="table-td">47. <div class="sub-table">48. <div class="sub-table-tr">49. <div class="sub-table-td" style="width: 40%; border: none;">50. <div class="sub-table">51. <div class="sub-table-tr" style="height:50%;">52. <div class="sub-table-td" style="width: 100%; height:50%;">53. 河南54. </div>55. </div>56. <div class="sub-table-tr" style="height:50%;">57. <div class="sub-table-td" style="width: 100%; height:50%;">58. 江苏59. </div>60. </div>61. </div>62. </div>63. <div class="sub-table-td" style="width: 30%;border: none;">64. <div class="sub-table">65. <div class="sub-table-tr" style="height:50%;">66. <div class="sub-table-td" style="width: 100%; height:50%;">67. 3701068. </div>69. </div>70. <div class="sub-table-tr" style="height:50%;">71. <div class="sub-table-td" style="width: 100%; height:50%;">72. 7011673. </div>74. </div>75. </div>76.77. </div>78.79. <div class="sub-table-td" style="width: 30%;border: none;">80. <div class="sub-table">81. <div class="sub-table-tr">82. <div class="sub-table-td" style="width: 100%;">83. 8.4%84. </div>85. </div>86. </div>87. </div>88. </div>89. </div>90. </div>91. </div>92. <div class="table-tr">93. <div class="table-td">94. <div class="sub-table">95. <div class="sub-table-tr">96. <div class="sub-table-td" style="width: 70%;">各省/直辖市GDP平均增长率</div>97. <div class="sub-table-td" style="width: 30%;">8.26%</div>98. </div>99. </div>100. </div>101. </div>102. </div>103. </body>104. </html>运⾏效果:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助。
CSS设置表格与表单样式

实例:
1. 2. 3.
表单元素文件Sample6-7.html 彩色的下拉菜单 综合实例—模仿新浪网民调查问卷(文件 Sample6-9.html)
16
2
6.1.1 表格模型
<thead>用于指定表格标题行,如果打印的表格超过一页纸,
<thead>应该在每个页面顶端出现。 <tbody>表格正文部分,将相关行集合在一起。一个表格可 以有一个或多个<tbody>部分。 <tfood>是表格标题行的低端补充,它是一组作为脚注的行, 如果表格横跨多个页面,也应该重复。 他们不但用于网页的分块显示,还能用来做表格的分页打印, 就是表格自动分页的时候每页 都带表头thead和表底tfoot。 例如:
9
6.1.2表格的颜色
表格颜色的设置与文字颜色的设置完全一样, 通过color属性设置表格中文字的颜色,通过 background属性设置表格的背景颜色。 如文件Sample6-2.html所示:
10
6.1.3表格的边框
在CSS中设置边框同样是通过border属性,设 置方法跟图像的边框完全一样,只不过在表格 中需要特别注意单元格之间的关系,需要为单 元格也单独设置相应的边框。 如文件Sample6-3.html所示:
13
CSS与表单
HTML标签 <button> 功能 创建Reset、Submit或者其他可编程下 压按钮
<fieldset>
<input type=”button”> <input type=”checkbox”> <input type=”file”> <input type=”hidden”> <input type=”image”>
css基础

• </head>
Css初体验:将一段文字颜色变成红色
标签选择器
• 标签选择器其实就是html代码中的标签
– Html中标签:<html>、<body>、<h1>、<p>、 <img>等等 CSS简单属性 width:设置宽度,单位px像素 height:高度 color:前景色,也就是文字的颜色 background-color:背景色。 font-size:字体的大小。
• • • • •
案例:CSS设置样式
• 设置p标签的背景色为红色 • 设置H1标签的字体颜色为绿色 • 设置span标签的文本为14像素
案例完成
类选择器
类选择器(class)
• 什么是类?
– 物以类聚,人以群分。比如:我们都是牛人! – 黄种人、白种人、欧洲人、亚洲人 – 所有的鸭子、所有的猫、
-选择器分类:
1基础选择器 1.1:标签选择器 1.2:类选择器 1.3:ID选择器 1.4:复合选中器 2复合选择器
如何编写CSS
如何编写CSS样式?
– 内嵌(嵌入,内部)样式,head标签中添加style标签。
• 在head标签中添加style标签。 • <head>
– <style> p {color:red;}</style>
案例小热身
Css相关属性
Text-align Font-size Font-family Font-weight Center,left,right 18px 微软雅黑,宋体 Normal默认,bold粗体, 100px Normal默认,italic斜体 颜色 文字居中格式 设置文字大小 设置字体 设置字体加粗
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.1 表格标题的位置
• CSS属性:caption-side 属性: 属性 • 该属性可以调整表格标题的位置为上、下、左、右,但是只在 该属性可以调整表格标题的位置为上、 Firefox、iE8及以上有效,IE8以下不支持。 及以上有效, 以下不支持 以下不支持。 、 及以上有效 • 实例:11-1.html 实例:
教育创造学生价值
Neusoft Institute of Information
2.3 练习——表格课表
• 根据这学期的课程安排,利用CSS表格样式设计一个自己的课表( 根据这学期的课程安排,利用 表格样式设计一个自己的课表( 表格样式设计一个自己的课表 周课表): 周课表): 1.表格居中,有边框和标题,标题左对齐 表格居中, 表格居中 有边框和标题, 2.单元格有边框,边框之间没有空隙。 单元格有边框, 单元格有边框 边框之间没有空隙。 3.不同课程的单元格文字字体、颜色和背景色不同 不同课程的单元格文字字体、 不同课程的单元格文字字体 4.注重颜色搭配和页面美观 注重颜色搭配和页面美观
教育创造学生价值
Neusoft Institute of Information
2.2 鼠标经过时变色的表格
• 如果数据行能够动态地根据鼠标来变色,会使页面充满生机,减少 如果数据行能够动态地根据鼠标来变色,会使页面充满生机, 阅读疲劳。 阅读疲劳。 • 对于 对于Firefox浏览器来说,仅仅通过 浏览器来说, 便可以实现该效果, 浏览器来说 仅仅通过CSS便可以实现该效果,只需要 便可以实现该效果 标记添加如下代码: 为<tr>标记添加如下代码: 标记添加如下代码 • .datalist tr:hover{ • background-color:#c4e4ff; /*动态变色 动态变色*/ 动态变色 • } • 以上代码直接调用 以上代码直接调用<tr>标记的伪类别 标记的伪类别hover来实现变色效果,但IE浏 来实现变色效果, 标记的伪类别 来实现变色效果 浏 览器并不支持,因此必须采用 的配合 • 实例:11-5.html 实例:
教育创造学生价值
Neusoft Institute of Information
4.2 七彩的下拉菜单
• CSS不仅可以控制下拉菜单的整体字体和边框等,对于下拉菜单中 不仅可以控制下拉菜单的整体字体和边框等, 不仅可以控制下拉菜单的整体字体和边框等 的每一个选项同样可以设置背景色和文字颜色。例如, 的每一个选项同样可以设置背景色和文字颜色。例如,当需要在下 拉菜单中选择相应的颜色时,有这种设置就显得非常方便。 拉菜单中选择相应的颜色时,有这种设置就显得非常方便。 • 关键的方法是给下拉菜单的每一个 关键的方法是给下拉菜单的每一个<option>标记都设置单独的文字 标记都设置单独的文字 颜色和背景颜色。 颜色和背景颜色。 • 实例:11-9.html 实例:
教育创造学生价值
Neusoft Institute of Information
3.1 设置表单基本样式
• 利用 利用CSS对标记的控制,同样可以对表单添加简单的样式风格,包 对标记的控制,同样可以对表单添加简单的样式风格, 对标记的控制 括边框、背景色、高度、宽度等,设置方法跟前面的相同。 括边框、背景色、高度、宽度等,设置方法跟前面的相同。 • 实例:11-6.html 实例: • 仔细观察会发现单选项和复选框对于边框的显示效果,在IE和 仔细观察会发现单选项和复选框对于边框的显示效果, 和 Firefox浏览器中有明显的区别。解决办法是分别给具体的各项添加 浏览器中有明显的区别。 浏览器中有明显的区别 类别属性,进行单独的设置。这种方法在实际设计中经常使用。 类别属性,进行单独的设置。这种方法在实际设计中经常使用。 • 实例 实例11-7.html
教育创造学生价值
Neusoft Institute of Information
4.CSS表单实例
教育创造学生价值
Neusoft Institute of Information
4.1 像文字一样的按钮
• 通过 通过CSS设置,可以将按钮变得跟普通文字一样。关键在于将按钮 设置,可以将按钮变得跟普通文字一样。 设置 的背景色设置为透明“ 的背景色设置为透明“transparent”,这样无论页面 ” 这样无论页面body的背景 的背景 色如何修改,按钮的背景色都会发生相应的变化。 色如何修改,按钮的背景色都会发生相应的变化。最后再单独设置 输入框和按钮的边框效果即可。 输入框和按钮的边框效果即可。 • 实例:11-8.html 实例:
教育创造学生价值
Neusoft Institute of Information
1.3 表格的边框
• CSS属性:border、border-collapse 属性: 属性 、 • 在CSS中通过 中通过border属性设置表格边框,设置方法跟图片边框完全 属性设置表格边框, 中通过 属性设置表格边框 一样。特别要注意的是,当仅设置表格的边框时, 一样。特别要注意的是,当仅设置表格的边框时,单元格不会有任 何的边框。只有对单元格单独设置边框时,单元格才会有边框。 何的边框。只有对单元格单独设置边框时,单元格才会有边框。 • 另外,默认情况下,单元格的边框之间会有空隙,这时需要设置 另外,默认情况下,单元格的边框之间会有空隙, CSS属性 CSS属性border-collapse,使边框重叠在一起。 属性border-collapse,使边框重叠在一起。 • 实例:11-3.html 实例:
教育创造学生价值
Neusoft Institute of Information
4.3 练习——直接输入的excel表格
• ftp课堂练习下载模拟 课堂练习下载模拟excel表格,结合 表格, 控制的表格和表单, 课堂练习下载模拟 表格 结合CSS控制的表格和表单,实 控制的表格和表单 现类似excel表格的效果,每个单元格中可以直接输入内容,最后一 表格的效果, 现类似 表格的效果 每个单元格中可以直接输入内容, 并提交。 并提交。
教育创造学生价值
Neusoft Institute of Information
2.CSS表格实例
教育创造学生价值
Neusoft Institute of Information
2.1 隔行变色的表格
• 采用隔行变色的表格,使数据一目了然,不会感到凌乱。 采用隔行变色的表格,使数据一目了然,不会感到凌乱。 • 在CSS中实现隔行变色十分简单,只需要给偶数行的<tr>标记都添 中实现隔行变色十分简单,只需要给偶数行的 中实现隔行变色十分简单 标记都添 加上相应的类型就可以了。 加上相应的类型就可以了。 • 实例:11-4.html 实例:
教育创造学生价值
Neusoft Institute of Information
1.2 表格的颜色
• CSS属性:color、background-color 属性: 属性 、 • 其中,color属性设置表格中文字的颜色,通过 属性设置表格中文字的颜色, 其中, 属性设置表格中文字的颜色 通过background-color 属性设置表格的背景颜色。 属性设置表格的背景颜色。 • 实例:11-2.html 实例: • 这些设置与文字本身的 这些设置与文字本身的CSS设置完全相同,与页面背景的设置也完 设置完全相同, 设置完全相同 全一样。 全一样。
Neusoft Institute of Information
CSS表格和表单 第11 章 CSS表格和表单
王会
wangh-wh@
教育创造学生价值
Neusoft Institute of Information
1.用CSS设置表格样式
教育创造学生价值
Neusoft Institute of Information
教育创造学生价值
Neusoft Institute of Information
2.3 课后练习——表格日历
• 通过 通过CSS设定表格的属性,实现日历效果。 设定表格的属性,实现日历效果。 设定表格的属性
教育创造学生价值
Neusoft Institute of Information
3.用CSS设置表单样式
透明 按钮
教育创造学生价值
