20个很漂亮的CSS表格
制作一个漂亮的表格html代码

<html><head><style type="text/css">#customers{font-family:"Trebuchet MS",Arial,Helvetica,sans-serif; width:100%;border-collapse:collapse;}#customers td,#customers th{font-size:1em;border:1px solid#98bf21;padding:3px7px2px7px;}#customers th{font-size:1.1em;text-align:left;padding-top:5px;padding-bottom:4px;background-color:#A7C942;color:#ffffff;}#customers tr.alt td{color:#000000;background-color:#EAF2D3;}</style></head><body><table id="customers"><tr><th>Company</th><th>Contact</th><th>Country</th></tr><tr><td>Apple</td><td>Steven Jobs</td> <td>USA</td></tr><tr class="alt"><td>Baidu</td><td>Li YanHong</td> <td>China</td></tr><tr><td>Google</td><td>Larry Page</td> <td>USA</td></tr><tr class="alt"><td>Lenovo</td><td>Liu Chuanzhi</td> <td>China</td></tr><tr><td>Microsoft</td><td>Bill Gates</td><td>USA</td></tr><tr class="alt"><td>Nokia</td><td>Stephen Elop</td> <td>Finland</td></tr></table></body></html>。
css样式大全(整理版)

字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit| narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub| super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-a lpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-re size|se-resize|sw-resize}。
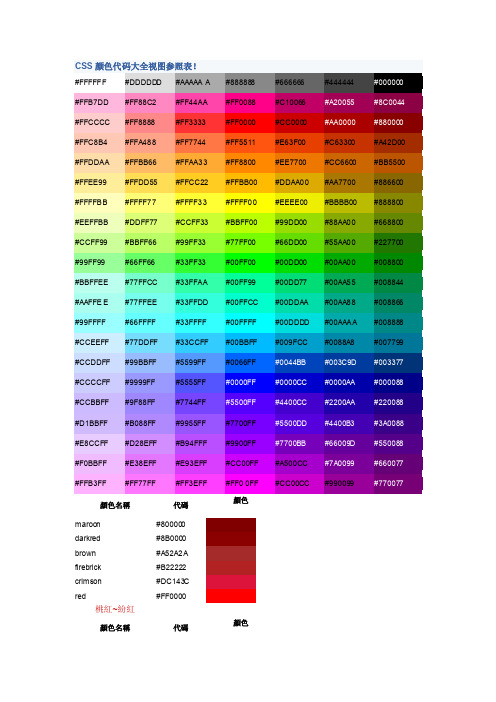
CSS颜色代码大全

CSS颜⾊代码⼤全CSS颜⾊代码⼤全颜⾊代码表(⼀):EEEEEE FFCCFF FF66FF FF00FF DDDDDD FFCCCC FF66CC FF00CC CCCCCC FFCC99FF6699FF0099 BBBBBB FFCC66FF6666FF0066 AAAAAA FFCC33FF6633FF0033 999999FFCC00FF6600FF0000 888888CCCCFF CC66FF CC00FF 777777CCCCCC CC66CC CC00CC 666666CCCC99CC6699CC0099 555555CCCC66CC6666CC0066 444444CCCC33CC6633CC0033 333333CCCC00CC6600CC0000 22222299CCFF9966FF9900FF 11111199CCCC9966CC9900CC 00000099CC99996699990099 FF000099CC66996666990066 EE000099CC33996633990033 DD000099CC00996600990000 CC000066CCFF6666FF6600FF BB000066CCCC6666CC6600CC AA000066CC99666699660099 99000066CC66666666660066 88000066CC33666633660033 77000066CC00666600660000 66000033CCFF3366FF3300FF 55000033CCCC3366CC3300CC 44000033CC99336699330099 33000033CC66336666330066 22000033CC33336633330033 11000033CC00336600330000 FFFFFF00CCFF0066FF0000FF FFFFCC00CCCC0066CC0000CC FFFF9900CC99006699000099 FFFF6600CC66006666000066 FFFF3300CC33006633000033 FFFF0000CC00006600000000 CCFFFF FF99FF FF33FF00FF00 CCFFCC FF99CC FF33CC00EE00 CCFF99FF9999FF339900DD00 CCFF66FF9966FF336600CC00CCFF33FF9933FF333300BB00 CCFF00FF9900FF330000AA00 99FFFF CC99FF CC33FF990099 99FFCC CC99CC CC33CC008800 99FF99CC9999CC339900770099FF99CC9999CC339900770099FF66CC9966CC336600660099FF33CC9933CC333300550099FF00CC9900CC330000440066FFFF9999FF9933FF00330066FFCC9999CC9933CC00220066FF9999999999339900110066FF669999669933660000FF66FF339999339933330000EE66FF009999009933000000DD33FFFF6699FF6633FF0000CC33FFCC6699CC6633CC0000BB33FF996699996633990000AA33FF6666996666336600009933FF3366993366333300008833FF0066990066330000007700FFFF3399FF3333FF00006600FFCC3399CC3333CC00005500FF9933999933339900004400FF6633996633336600003300FF3333993333333300002200FF003399003333000000110099FF0033FF0099CC0033CC009999003399009966003366009933003333009900003300颜⾊代码表(⼆):FFFFFF#DDDDDD#AAAAAA#888888#666666#444444#000000 #FFB7DD#FF88C2#FF44AA#FF0088#C10066#A20055#8C0044 #FFCCCC#FF8888#FF3333#FF0000#CC0000#AA0000#880000 #FFC8B4#FFA488#FF7744#FF5511#E63F00#C63300#A42D00 #FFDDAA#FFBB66#FFAA33#FF8800#EE7700#CC6600#BB5500 #FFEE99#FFDD55#FFCC22#FFBB00#DDAA00#AA7700#886600 #FFFFBB#FFFF77#FFFF33#FFFF00#EEEE00#BBBB00#888800 #EEFFBB#DDFF77#CCFF33#BBFF00#99DD00#88AA00#668800 #CCFF99#BBFF66#99FF33#77FF00#66DD00#55AA00#227700 #99FF99#66FF66#33FF33#00FF00#00DD00#00AA00#008800 #BBFFEE#77FFCC#33FFAA#00FF99#00DD77#00AA55#008844 #AAFFEE#77FFEE#33FFDD#00FFCC#00DDAA#00AA88#008866 #99FFFF#66FFFF#33FFFF#00FFFF#00DDDD#00AAAA#008888 #CCEEFF#77DDFF#33CCFF#00BBFF#009FCC#0088A8#007799 #CCDDFF#99BBFF#5599FF#0066FF#0044BB#003C9D#003377 #CCCCFF#9999FF#5555FF#0000FF#0000CC#0000AA#000088 #CCBBFF#9F88FF#7744FF#5500FF#4400CC#2200AA#220088 #D1BBFF#B088FF#9955FF#7700FF#5500DD#4400B3#3A0088 #E8CCFF#D28EFF#B94FFF#9900FF#7700BB#66009D#550088 #F0BBFF#E38EFF#E93EFF#CC00FF#A500CC#7A0099#660077 #FFB3FF#FF77FF#FF3EFF#FF0 0FF#CC00CC#990099#770077颜⾊代码表(三):酒红~鲜红顏⾊名稱代碼顏⾊maroon#800000 darkred#8B0000 brown#A52A2A firebrick#B22222 crimson#DC143C red#FF0000 桃紅~紛紅顏⾊名稱代碼顏⾊mediumvioletred#C71585 palevioletred#D87093 deeppink#FF1493 fuchsia(magenta)#FF00FF hotpink#FF69B4 pink#FFC0CB lightpink#FFB6C1 mistyrose#FFE4E1 lavenderblush#FFF0F5 紫顏⾊名稱代碼顏⾊indigo#4B0082 purple#800080 darkmagenta#8B008B darkorchid#9932CC blueviolet#8A2BE2 darkviolet#9400D3 slateblue#6A5ACD mediumpurple#9370DB mediumslateblue#7B68EE mediumorchid#BA55D3 violet#EE82EE plum#DDA0DD thistle#D8BFD8 lavender#E6E6FA 褐~橘~⽶⽩顏⾊名稱代碼顏⾊saddlebrown#8B4513 snna#A0522D chocolate#D2691E indianred#CD5C5C rosybrown#BC8F8F lightcorol#F08080 salmon#FA8072 salmon#FA8072 lightsalmon#FFA07A orangered#FF4500 tomato#FF6347 coral#FF7F50 darkorange#FF8C00 sandybrown#F4A460 peru#CD853F tan#D2B48C burlywood#DEB887 wheat#F5DEB3 moccasin#FFE4B5 navajowhite#FFDEAD peachpuff#FFDAB9 bisque#FFE4C4 antuquewhite#FAEBD7 papayawhip#FFEFD5 cornsilk#FFF8DC oldlace#FDF5E6 linen#FAF0E6 seashell#FFF5EE snow#FFFAFA floralwhite#FFFAF0 ivory#FFFFF0 mintcream#F5FFFA ⾦~⿈顏⾊名稱代碼顏⾊darkgoldenrod#B8860B goldenrod#DAA520 gold#FFD700 yellow#FFFF00 darkkhaki#BDB76B khaki#F0E68C palegoldenrod#EEE8AA beige#F5F5DC lemonchiffon#FFFACD lightgoldenrodyellow#FAFAD2 lightyellow#FFFFE0 ~⿈綠顏⾊名稱代碼顏⾊darkslategray#2F4F4F darkolivegreen#556B2F olive#808000 darkgreen#006400 forestgreen#228B22 seagreen#2E8B57 green(teal)#008080 lightseagreen#20B2AA madiumaquamarine#66CDAA mediumseagreen#3CB371 darkseagreen#8FBC8F yellowgreen#9ACD32 limegreen#32CD32 lime#00FF00 chartreuse#7FFF00 lawngreen#7CFC00 greenyellow#ADFF2F mediumspringgreen#00FA9A springgreen#00FF7F lightgreen#90EE90 palegreen#98F898 aquamarine#7FFFD4 honeydew#F0FFF0 藍顏⾊名稱代碼顏⾊midnightblue#191970 navy#000080 darkblue#00008B darkslateblue#483D8B mediumblue#0000CD royalblue#4169E1 dodgerblue#1E90FF cornflowerblue#6495ED deepskyblue#00BFFF lightskyblue#87CEFA lightsteelblue#B0C4DE lightblue#ADD8E6 steelblue#4682B4 darkcyan#008B8B cadetblue#5F9EA0 darkturquoise#00CED1 mediumturquoise#48D1CC turquoise#40E0D0 skyblue#87CECB powderblue#B0E0E6 paleturquoise#AFEEEE lightcyan#E0FFFF azure#F0FFFF aliceblue#F0F8FF aqua(cyan)#00FFFF ⿊~灰~⽩顏⾊名稱代碼顏⾊black#000000 dimgray#696969 gray#808080 slategray#708090 lightslategray#778899 darkgray#A9A9A9 silver#C0C0C0 lightgray#D3D3D3 gainsboro#DCDCDC whitesmoke#F5F5F5 ghostwhite#F8F8FF white#FFFFFF颜⾊代码表(四):#FFFFFF#FFFFF0#FFFFE0#FFFF00 #FFFAFA#FFFAF0#FFFACD#FFF8DC #FFF68F#FFF5EE#FFF0F5#FFEFDB #FFEFD5#FFEC8B#FFEBCD#FFE7BA #FFE4E1#FFE4C4#FFE4B5#FFE1FF #FFDEAD#FFDAB9#FFD700#FFD39B #FFC1C1#FFC125#FFC0CB#FFBBFF #FFB90F#FFB6C1#FFB5C5#FFAEB9 #FFA54F#FFA500#FFA07A#FF8C69 #FF8C00#FF83FA#FF82AB#FF8247 #FF7F50#FF7F24#FF7F00#FF7256 #FF6EB4#FF6A6A#FF69B4#FF6347 #FF4500#FF4040#FF3E96#FF34B3 #FF3030#FF1493#FF00FF#FF0000 #FDF5E6#FCFCFC#FAFAFA#FAFAD2 #FAF0E6#FAEBD7#FA8072#F8F8FF #F7F7F7#F5FFFA#F5F5F5#F5F5DC #F5DEB3#F4F4F4#F4A460#F2F2F2#F0FFFF#F0FFF0#F0F8FF#F0F0F0 #F0E68C#F08080#EEEEE0#EEEED1#EEEE00#EEE9E9#EEE9BF#EEE8CD#EEE8AA#EEE685#EEE5DE#EEE0E5#EEDFCC#EEDC82#EED8AE#EED5D2#EED5B7#EED2EE#EECFA1#EECBAD#EEC900#EEC591#EEB4B4#EEB422#EEAEEE#EEAD0E#EEA9B8#EEA2AD#EE9A49#EE9A00#EE9572#EE82EE#EE8262#EE7AE9#EE799F#EE7942#EE7621#EE7600#EE6AA7#EE6A50#EE6363#EE5C42#EE4000#EE3B3B#EE3A8C#EE30A7#EE2C2C#EE1289#EE00EE#EE0000#EDEDED#EBEBEB#EAEAEA#E9967A#E8E8E8#E6E6FA#E5E5E5#E3E3E3#E0FFFF#E0EEEE#E0EEE0#E0E0E0#E066FF#DEDEDE#DEB887#DDA0DD#DCDCDC#DC143C#DBDBDB#DB7093#DAA520#DA70D6#D9D9D9#D8BFD8#D6D6D6#D4D4D4#D3D3D3#D2B48C#D2691E#D1EEEE#D1D1D1#D15FEE#D02090#CFCFCF#CDCDC1#CDCDB4#CDCD00#CDC9C9#CDC9A5#CDC8B1#CDC673#CDC5BF#CDC9A5#CDC8B1#CDC673#CDC5BF #CDC1C5#CDC0B0#CDBE70#CDBA96 #CDB7B5#CDB79E#CDB5CD#CDB38B #CDAF95#CDAD00#CDAA7D#CD9B9B #CD9B1D#CD96CD#CD950C#CD919E #CD8C95#CD853F#CD8500#CD8162 #CD7054#CD69C9#CD6889#CD6839 #CD661D#CD6600#CD6090#CD5C5C #CD5B45#CD5555#CD4F39#CD3700 #CD3333#CD3278#CD2990#CD2626 #CD1076#CD00CD#CD0000#CCCCCC #CAFF70#CAE1FF#C9C9C9#C7C7C7 #C71585#C6E2FF#C67171#C5C1AA #C4C4C4#C2C2C2#C1FFC1#C1CDCD #C1CDC1#C1C1C1#C0FF3E#BFEFFF #BFBFBF#BF3EFF#BEBEBE#BDBDBD #BDB76B#BCEE68#BCD2EE#BC8F8F #BBFFFF#BABABA#BA55D3#B9D3EE #B8B8B8#B8860B#B7B7B7#B5B5B5 #B4EEB4#B4CDCD#B452CD#B3EE3A #B3B3B3#B2DFEE#B23AEE#B22222 #B0E2FF#B0E0E6#B0C4DE#B0B0B0 #B03060#AEEEEE#ADFF2F#ADD8E6 #ADADAD#ABABAB#AB82FF#AAAAAA #A9A9A9#A8A8A8#A6A6A6#A52A2A #A4D3EE#A3A3A3#A2CD5A#A2B5CD #A1A1A1#A0522D#A020F0#9FB6CD #9F79EE#9E9E9E#9C9C9C#9BCD9B #9B30FF#9AFF9A#9ACD32#9AC0CD #9A32CD#999999#9932CC#98FB98 #98F5FF#97FFFF#96CDCD#969696 #949494#9400D3#9370DB#919191 #912CEE#90EE90#8FBC8F#8F8F8F #8EE5EE#8E8E8E#8E8E38#8E388E #8DEEEE#8DB6CD#8C8C8C#8B8B83 #8B8B7A#8B8B00#8B8989#8B8970 #8B8878#8B8682#8B864E#8B8386 #8B8378#8B814C#8B7E66#8B7D7B #8B7D6B#8B7B8B#8B795E#8B7765 #8B7500#8B7355#8B6969#8B6914 #8B668B#8B6508#8B636C#8B5F65 #8B5A2B#8B5A00#8B5742#8B4C39 #8B4789#8B475D#8B4726#8B4513 #8B4500#8B3E2F#8B3A62#8B3A3A #8B3626#8B2500#8B2323#8B2252#8B1C62#8B1A1A#8B0A50#8B008B #8B0000#8A8A8A#8A2BE2#8968CD #87CEFF#87CEFA#87CEEB#878787 #858585#848484#8470FF#838B8B #838B83#836FFF#828282#7FFFD4 #7FFF00#7F7F7F#7EC0EE#7D9EC0 #7D7D7D#7D26CD#7CFC00#7CCD7C #7B68EE#7AC5CD#7A8B8B#7A7A7A #7A67EE#7A378B#79CDCD#787878 #778899#76EEC6#76EE00#757575 #737373#71C671#7171C6#708090 #707070#6E8B3D#6E7B8B#6E6E6E #6CA6CD#6C7B8B#6B8E23#6B6B6B #6A5ACD#698B69#698B22#696969 #6959CD#68838B#68228B#66CDAA #66CD00#668B8B#666666#6495ED #63B8FF#636363#616161#607B8B #5F9EA0#5E5E5E#5D478B#5CACEE #5C5C5C#5B5B5B#595959#575757 #556B2F#555555#551A8B#54FF9F #548B54#545454#53868B#528B8B #525252#515151#4F94CD#4F4F4F #4EEE94#4D4D4D#4B0082#4A708B #4A4A4A#48D1CC#4876FF#483D8B #474747#473C8B#4682B4#458B74 #458B00#454545#43CD80#436EEE #424242#4169E1#40E0D0#404040 #3D3D3D#3CB371#3B3B3B#3A5FCD #388E8E#383838#36648B#363636 #333333#32CD32#303030#2F4F4F #2E8B57#2E2E2E#2B2B2B#292929 #282828#27408B#262626#242424 #228B22#218868#212121#20B2AA #1F1F1F#1E90FF#1E1E1E#1C86EE #1C1C1C#1A1A1A#191970#1874CD #171717#141414#121212#104E8B #0F0F0F#0D0D0D#0A0A0A#080808 #050505#030303#00FFFF#00FF7F #00FF00#00FA9A#00F5FF#00EEEE #00EE76#00EE00#00E5EE#00CED1 #00CDCD#00CD66#00CD00#00C5CD #00BFFF#00B2EE#009ACD#008B8B #008B45#008B00#00868B#00688B #006400#0000FF#0000EE#0000CD #0000AA#00008B#000080#00000颜⾊代码表(五):红⾊和粉红⾊,以及它们的16进制代码。
MarkdownCSS样式表

MarkdownCSS样式表样式⼀/** NOTE:* - The use of browser-specific styles (-moz-, -webkit-) should be avoided.* If used, they may not render correctly for people reading the email in* a different browser than the one from which the email was sent.* - The use of state-dependent styles (like a:hover) don't work because they* don't match at the time the styles are made explicit. (In email, styles* must be explicitly applied to all elements -- stylesheets get stripped.)*//* This is the overall wrapper, it should be treated as the `body` section. */.markdown-here-wrapper {}/* To add site specific rules, you can use the `data-md-url` attribute that weadd to the wrapper element. Note that rules like this are used dependingon the URL you're *sending* from, not the URL where the recipient views it.*//* .markdown-here-wrapper[data-md-url*="mail.yahoo."] ul { color: red; } */pre, code {font-size: 0.85em;font-family: Consolas, Inconsolata, Courier, monospace;}code {margin: 0 0.15em;padding: 0 0.3em;white-space: pre-wrap;border: 1px solid #EAEAEA;background-color: #F8F8F8;border-radius: 3px;display: inline; /* added to fix Yahoo block display of inline code */}pre {font-size: 1em;line-height: 1.2em;}pre code {white-space: pre;overflow: auto; /* fixes issue #70: Firefox/Thunderbird: Code blocks with horizontal scroll would have bad background colour */ border-radius: 3px;border: 1px solid #CCC;padding: 0.5em 0.7em;display: block !important; /* added to counteract the Yahoo-specific `code` rule; without this, code blocks in Blogger are broken */ }/* In edit mode, Wordpress uses a `* { font: ...;} rule+style that makes highlightedcode look non-monospace. This rule will override it. */.markdown-here-wrapper[data-md-url*="wordpress."] code span {font: inherit;}/* Wordpress adds a grey background to `pre` elements that doesn't go well withour syntax highlighting. */.markdown-here-wrapper[data-md-url*="wordpress."] pre {background-color: transparent;}/* This spacing has been tweaked to closely match Gmail+Chrome "paragraph" (two line breaks) spacing.Note that we only use a top margin and not a bottom margin -- this prevents the"blank line" look at the top of the email (issue #243).*/p {/* !important is needed here because Hotmail/ uses !important tokill the margin in <p>. We need this to win. */margin: 0 0 1.2em 0 !important;}table, pre, dl, blockquote, q, ul, ol {margin: 1.2em 0;}ul, ol {}li {margin: 0.5em 0;font-size: 16px;}/* Space paragraphs in a list the same as the list itself. */li p {/* Needs !important to override rule above. */margin: 0.5em 0 !important;}/* Smaller spacing for sub-lists */ul ul, ul ol, ol ul, ol ol {margin: 0;padding-left: 1em;}/* Use letters for unordered-lists. (Like Github.) */ul ul, ul, ul {list-style-type: square;font-size: 16px;}/* Use letters for sub-ordered-lists. (Like Github.) */ol ol, ul ol {list-style-type: lower-roman;}/* Use Roman numerals for sub-sub-ordered lists. (Like Github.) */ul ul ol, ul ol ol, ol ul ol, ol ol ol {list-style-type: lower-alpha;}dl {padding: 0;}dl dt {font-size: 1em;font-weight: bold;font-style: italic;}dl dd {margin: 0 0 1em;padding: 0 1em;}blockquote, q {border-left: 4px solid #DDD;padding: 0 1em;color: #777;quotes: none;}blockquote::before, blockquote::after, q::before, q::after {content: none;}h1, h2, h3, h4, h5, h6{margin:20px 0 10px; padding:0; font-weight: bold; color:#009688;} h1{font-size:24px; border-bottom:1px solid #ddd;}h2{font-size:22px; border-bottom:1px solid #eee;}h3{font-size:20px;}h4{font-size:18px;}h5{font-size:16px;}h6{font-size:16px; color:#777;}table {padding: 0;border-collapse: collapse;border-spacing: 0;font-size: 1em;font: inherit;border: 0;}tbody {margin: 0;padding: 0;border: 0;table tr {border: 0;border-top: 1px solid #CCC;background-color: white;margin: 0;padding: 0;}table tr:nth-child(2n) {background-color: #F8F8F8;}table tr th, table tr td {font-size: 1em;border: 1px solid #CCC;margin: 0;padding: 0.5em 1em;}table tr th {font-weight: bold;background-color: #F0F0F0;}p {font-size: 16px;line-height: 1.75em;padding-right: 0.5em;padding-left: 0.5em;}strong, b{color:#BF360C;}预览样式⼆/*----------配置主体、标题、段落、列表等元素的样式-------------*/ body {font-family: "Avenir Next", Helvetica, Arial, sans-serif;padding:1em;margin:auto;max-width:42em;background:#fefefe;}h1, h2, h3, h4, h5, h6 {font-weight: bold;}h1 {color: #000000;font-size: 28pt;border-bottom: 1px solid #CCCCCC;}h2 {color: #000000;font-size: 24px;}h3 {font-size: 18px;}h4 {font-size: 16px;h5 {font-size: 14px;}h6 {color: #777777;background-color: inherit;font-size: 14px;}hr {height: 0.2em;border: 0;color: #DC143C;background-color: #DC143C;}p, blockquote, ul, ol, dl, li, table, pre {margin: 15px 0;}/*----------配置主体、标题、段落、列表、引⽤等元素的样式-------------*/ /*--------------body,h1~h6,p,ol\ul\dl\li\table\p\blockquote-----*//*-------a标签配置链接属性----------*/a, a:visited {color: #4183C4;background-color: inherit;text-decoration: none;}/**------#号标记id,作为id选择器来配置属性------**/#message {border-radius: 6px;border: 1px solid #ccc;display:block;width:100%;height:60px;margin:6px 0px;}button, #ws {font-size: 10pt;padding: 4px 6px;border-radius: 5px;border: 1px solid #bbb;background-color: #eee;}code, pre, #ws, #message {font-family: Consolas; /*代码字体样式*/font-size: 12pt;}code {border: 1px solid #EAEAEA;margin: 0 2px;padding: 0 5px;}pre {border: 1px solid #CCCCCC;overflow: auto;padding: 2px 2px;}pre > code { /*⼦选择器*/border: 0;margin: 0;padding: 0;}#ws { background-color: #DC143C; }/*类选择器设置*/.send { color:#77bb77; }.server { color:#7799bb; }.error { color:#AA0000; }table tr:nth-child(2n) {/*包含选择器,:为伪类*/background-color: #DC143C;/*Monokai style - ported by Luigi Maselli - *//*____________highlight.js 的属性配置,主要⽤于代码⾼亮___________________*/ .hljs {display: block;overflow-x: auto;padding: 0.5em;background: #272822; color: #ddd;}.hljs-tag,.hljs-keyword,.hljs-selector-tag,.hljs-literal,.hljs-strong,.hljs-name {color: #f92672;}.hljs-code {color: #66d9ef;}.hljs-class .hljs-title {color: white;}.hljs-attribute,.hljs-symbol,.hljs-regexp,.hljs-link {color: #bf79db;}.hljs-string,.hljs-bullet,.hljs-subst,.hljs-title,.hljs-section,.hljs-emphasis,.hljs-type,.hljs-built_in,.hljs-builtin-name,.hljs-selector-attr,.hljs-selector-pseudo,.hljs-addition,.hljs-variable,.hljs-template-tag,.hljs-template-variable {color: #a6e22e;}.hljs-comment,.hljs-quote,.hljs-deletion,.hljs-meta {color: #75715e;}.hljs-keyword,.hljs-selector-tag,.hljs-literal,.hljs-doctag,.hljs-title,.hljs-section,.hljs-type,.hljs-selector-id {font-weight: bold;}预览样式三.markdown-here-wrapper {/*markdown here 的全局配置*/font-size: 16px;line-height: 1.8em;/*em指的是相对单位,当前对象内字体的尺⼨,默认浏览器16px*//*/cssref/css_units.asp*/letter-spacing: 0.1em;}pre, code { /*,逗号连接是并集选择器*/font-size: 14px;font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace;margin: auto 5px;}/*设置pre 和code的整体属性,pre可以把div中的/r/n保存下来显⽰,⽽code则⽤浏览器的⽅式渲染*/code {white-space: pre-wrap;border-radius: 2px;display: inline;}/*display 的属性为指定元素框的类型*//*margin: 0为默认值,auto为浏览器⾃动计算的外边距,外边距属性*//*border-radius: div元素的圆⾓框*//*write-space:如何处理元素内空⽩⾏,回车or忽略,nowrap不换⾏,pre-wrap换⾏*//*/cssref/pr_text_white-space.asp*/pre { /*pre 元素可定义预格式化的⽂本。
CSS颜色代码大全参照表

CSS颜色代码大全参照表CSS颜色代码是用来设置网页元素的颜色的一种方法。
在CSS中,可以使用多种方式来表示颜色,包括预定义的颜色名称、十六进制值、RGB值、HSL值等等。
下面是一个CSS颜色代码的大全参照表,包含了常用的颜色名称和对应的代码表示。
1. 预定义颜色名称:- black: #000000- silver: #C0C0C0- gray: #808080- white: #FFFFFF- maroon: #800000- red: #FF0000- purple: #800080- fuchsia: #FF00FF- green: #008000- lime: #00FF00- olive: #808000- yellow: #FFFF00- navy: #000080- blue: #0000FF- teal: #008080- aqua: #00FFFF2. 十六进制颜色值:十六进制颜色值由6位十六进制数字组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
每个分量的取值范围是00到FF,其中00表示最小值,FF表示最大值。
例如,红色的十六进制颜色值是#FF0000,绿色的十六进制颜色值是#00FF00,蓝色的十六进制颜色值是#0000FF。
3. RGB颜色值:RGB颜色值由三个数字组成,分别表示红色分量、绿色分量和蓝色分量。
每个分量的取值范围是0到255,其中0表示最小值,255表示最大值。
例如,红色的RGB颜色值是rgb(255, 0, 0),绿色的RGB颜色值是rgb(0, 255, 0),蓝色的RGB颜色值是rgb(0, 0, 255)。
4. RGBA颜色值:RGBA颜色值和RGB颜色值类似,只是在RGB颜色值的基础上添加了一个透明度分量。
透明度分量的取值范围是0到1,其中0表示完全透明,1表示完全不透明。
例如,红色完全不透明的RGBA颜色值是rgba(255, 0, 0, 1),绿色半透明的RGBA颜色值是rgba(0, 255, 0, 0.5),蓝色完全透明的RGBA颜色值是rgba(0, 0, 255, 0)。
html css 表格案例

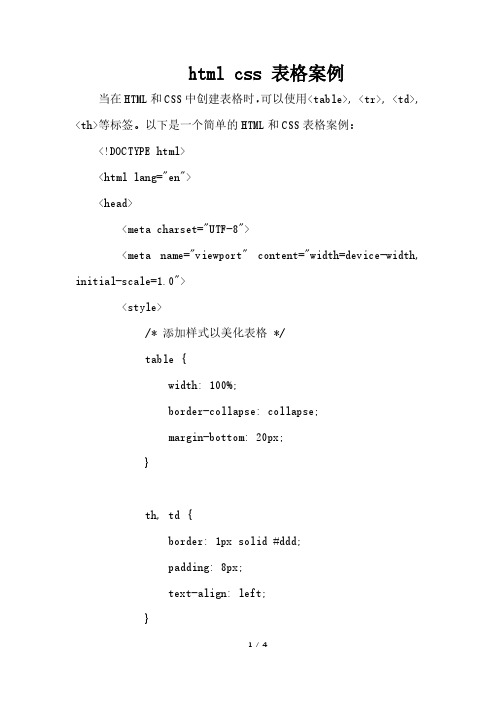
html css 表格案例当在HTML和CSS中创建表格时,可以使用<table>, <tr>, <td>, <th>等标签。
以下是一个简单的HTML和CSS表格案例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>/* 添加样式以美化表格 */table {width: 100%;border-collapse: collapse;margin-bottom: 20px;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2; }</style><title>HTML CSS 表格案例</title> </head><body><h2>学生信息表</h2><!-- 表格 --><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>专业</th></tr></thead><tbody><tr><td>001</td><td>张三</td><td>20</td><td>计算机科学</td></tr><tr><td>002</td><td>李四</td><td>22</td><td>电子工程</td></tr><!-- 添加更多行 --></tbody></table></body></html>在这个案例中,我们使用<table>标签创建表格,<thead>定义表格头部,<tbody>定义表格主体。
6款漂亮HTMLCSS样式用户留言表单

6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
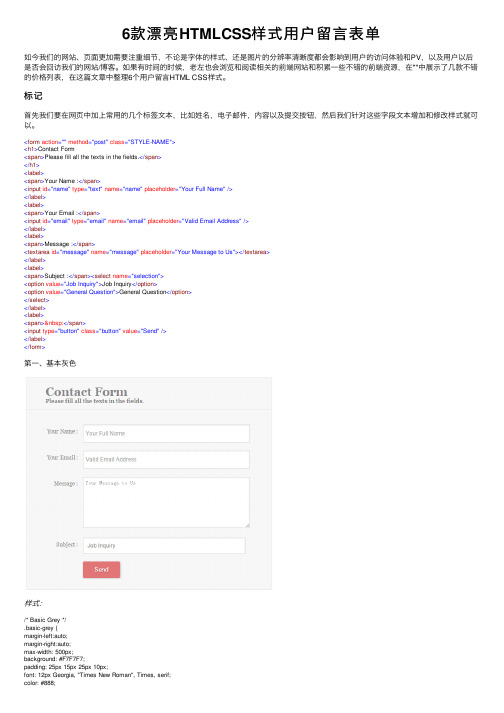
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
css,表格列隐藏

竭诚为您提供优质文档/双击可除css,表格列隐藏篇一:css控制table的cellpadding,cellspacing和aligncss常规解决办法:表格的cellpadding和cellpadding我们经常会用如下的方式来清除默认样式:我们可以用table的border-collapse:collapse;属性来代替cellspacing="0",用th,td的padding:0;属性来代替cellpadding="0"。
table{border-collapse:collapse;border-spacing:0;}th,td{padding:0;}还可以用expression来实现cellpadding="0"的样式:table{border-collapse:collapse;border-spacing:0;padd:expression(this.cellpadding=0);}css控制table的cellpadding,cellspacing和align 作者:wywacczy日期:20xx年07月12日发表评论(0)查看评论背景爆米花工作室面向客户提供网站服务时,通常需要提供报表相关的功能模块,而以html的table元素进行具体实现时,通常需要控制表格的水平位置、单元格的间距等方面,本文将就此方面进行阐述。
html实现htmltable的属性中,align用于控制表格水平位置,cellpadding和cellspacing用于控制html表格中的单元格的间距。
例如,单元格间距为0、表格水平居中,实现的html代码片段如下:虽然实现效果正常,但代码繁琐,每个表格必须单独设置,将造成页面臃肿。
因而,爆米花工作室推荐通过css进行实现:css实现实现的表格单元格间距为0、表格水平居中的css代码片段如下:代码片段中:(1)table的border:0和border-collapse:collapse;实现了cellspacing=”0″;(2)tabletd的padding:0;实现了cellspacing=”0″;(3)margin-left:auto;margin-right:auto;左边和右边的外间距设置auto,表格居中。
四个漂亮CSS样式表

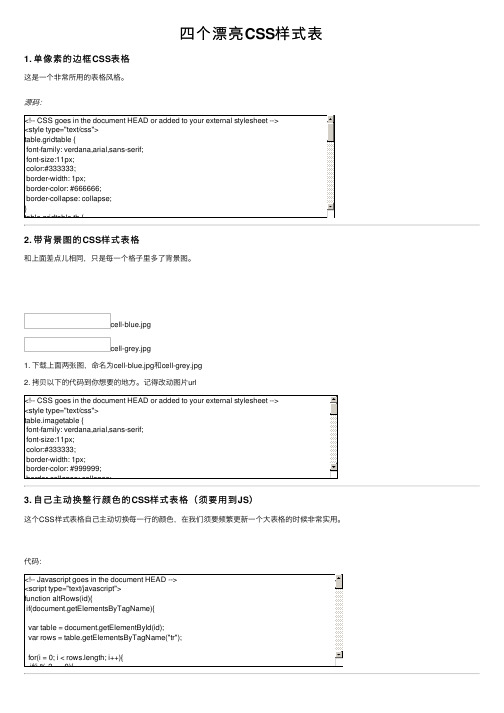
四个漂亮CSS 样式表1. 单像素的边框CSS 表格这是⼀个⾮常所⽤的表格风格。
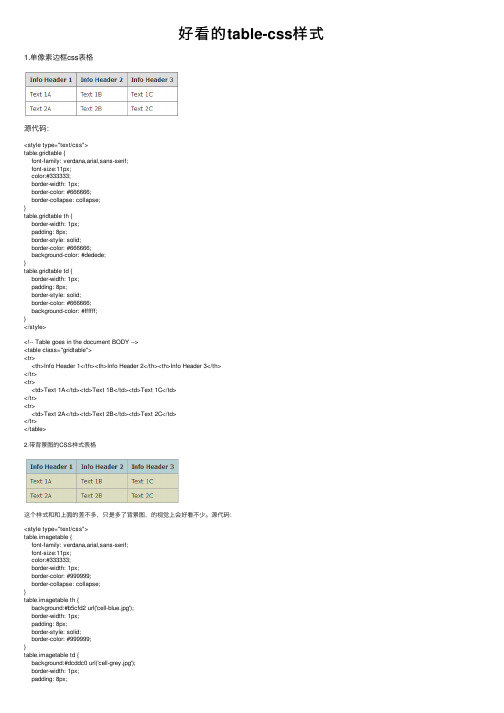
源码:border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px; border-style: solid;border-color: #666666; background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"></table>2. 带背景图的CSS 样式表格和上⾯差点⼉相同,只是每⼀个格⼦⾥多了背景图。
cell-blue.jpgcell-grey.jpg 1. 下载上⾯两张图,命名为cell-blue.jpg 和cell-grey.jpg 2. 拷贝以下的代码到你想要的地⽅。
记得改动图⽚url }table.imagetable th { background:#b5cfd2 url('cell-blue.jpg');border-width: 1px;padding: 8px; border-style: solid;border-color: #999999;}table.imagetable td {<tr> <th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr>3. ⾃⼰主动换整⾏颜⾊的CSS 样式表格(须要⽤到JS )这个CSS 样式表格⾃⼰主动切换每⼀⾏的颜⾊,在我们须要频繁更新⼀个⼤表格的时候⾮常实⽤。
CSS颜色代码大全视图参照表

#FFFFBB #FFFF77
#FFFF33
#EEFFBB #DDFF77 #CCFF33
#CCFF99 #BBFF66 #99FF33
#99FF99
#66FF66
#33FF33
#BBFFEE #77FFCC #33FFAA
#AAFFEE #77FFEE #33FFDD
金~黃
顏色名稱
#F4A460 #CD853F #D2B48C #DEB887 #F5DEB3 #FFE4B5 #FFDEAD #FFDAB9 #FFE4C4 #FAEBD7 #FFEFD5 #FFF8DC #FDF5E6 #FAF0E6 #FFF5EE #FFFAFA #FFFAF0 #FFFFF0 #F5FFFA
#444444 #A20055 #AA0000 #C63300 #CC6600 #AA7700 #BBBB00 #88AA00 #55AA00 #00AA00 #00AA55 #00AA88 #00AAAA #0088A8 #003C9D #0000AA #2200AA #4400B3 #66009D #7A0099 #990099
顏色名稱
代碼
darkslategray darkolivegreen olive darkgreen forestgreen
#2F4F4F #556B2F #808000 #006400 #228B22
顏色 顏色
s eagreen green(teal) lights eagreen m adium aquam arine m edium s eagreen darkseagreen yellowgreen lim egreen lim e chartreus e lawngreen greenyellow m edium s pringgreen s pringgreen lightgreen palegreen aquamarine honeydew
好看的table-css样式

好看的table-css样式1.单像素边框css表格源代码:<style type="text/css">table.gridtable {font-family: verdana,arial,sans-serif;font-size:11px;color:#333333;border-width: 1px;border-color: #666666;border-collapse: collapse;}table.gridtable th {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #dedede;}table.gridtable td {border-width: 1px;padding: 8px;border-style: solid;border-color: #666666;background-color: #ffffff;}</style><!-- Table goes in the document BODY --><table class="gridtable"><tr><th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th></tr><tr><td>Text 1A</td><td>Text 1B</td><td>Text 1C</td></tr><tr><td>Text 2A</td><td>Text 2B</td><td>Text 2C</td></tr></table>2.带背景图的CSS样式表格这个样式和和上⾯的差不多,只是多了背景图,的视觉上会好看不少。
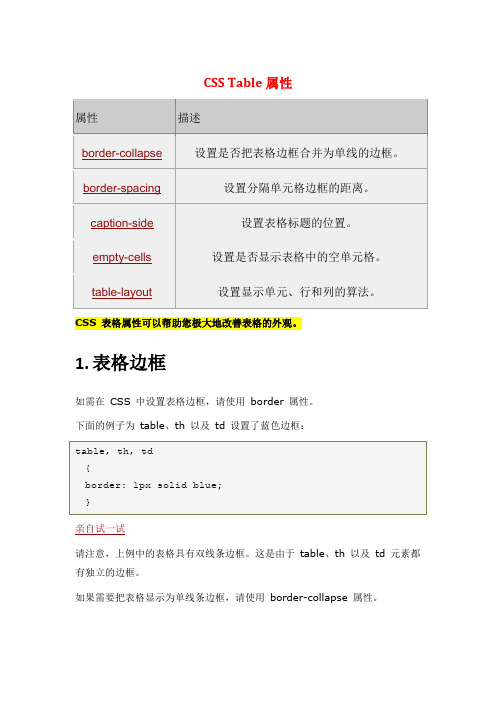
CSS Table 属性

CSS Table 属性属性 border-collapse border-spacing caption-side empty-cells table-layout 描述 设置是否把表格边框合并为单线的边框。
设置分隔单元格边框的距离。
设置表格标题的位置。
设置是否显示表格中的空单元格。
设置显示单元、行和列的算法。
CSS 表格属性可以帮助您极大地改善表格的外观。
1. 表格边框如需在 CSS 中设置表格边框,请使用 border 属性。
下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线条边框。
这是由于 table、th 以及 td 元素都 有独立的边框。
如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
2. 折叠边框border-collapse 属性设置是否将表格边框折叠为单一边框: table { border-collapse:collapse; } table,th, td { border: 1px solid black; } 亲自试一试3. 表格宽度和高度通过 width 和 height 属性定义表格的宽度和高度。
下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px: table { width:100%; } th { height:50px; } 亲自试一试4. 表格文本对齐text-align 和 vertical-align 属性设置表格中文本的对齐方式。
text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中: td { text-align:right; } 亲自试一试 vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐: td { height:50px; vertical-align:bottom; } 亲自试一试5. 表格内边距如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性: td { padding:15px; } 亲自试一试6. 表格颜色下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色: table, td, th { border:1px solid green; } th { background-color:green; color:white; } 亲自试一试 亲自试一试 - 更多实例 制作一个漂亮的表格 本例演示如何创造一个漂亮的表格。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
css常用颜色表

css常用颜色表CSS常用颜色表在网页设计中,颜色的选择是非常重要的,而CSS(层叠样式表)则为我们提供了丰富的颜色选项,可以让我们轻松实现丰富多彩的网页界面。
本文将介绍一些常用的CSS颜色值,帮助读者更好地理解和应用这些颜色。
1. RGB颜色值RGB(Red Green Blue)是一种用于表示颜色的标准,它通过组合红、绿、蓝三种基本色,可以得到各种颜色。
例如,RGB(255, 0, 0)表示红色,RGB(0, 255, 0)表示绿色,RGB(0, 0, 255)表示蓝色。
通过调整每个基本色的数值,我们可以得到任意其他的颜色。
2. 十六进制颜色值十六进制颜色值是另一种常用的表示颜色的方式,它使用0-9和A-F这16个字符来表示颜色的红、绿、蓝三个通道的数值。
例如,#FF0000表示红色,#00FF00表示绿色,#0000FF表示蓝色。
通过改变每个通道的数值,我们可以得到各种不同的颜色。
3. 常用颜色名除了使用RGB和十六进制颜色值,CSS还提供了一些常用的颜色名,这些颜色名可以直接在CSS代码中使用,而不需要具体的数值表示。
例如,red表示红色,green表示绿色,blue表示蓝色。
这些颜色名的好处是易于记忆和使用,可以提高开发效率。
4. RGBA颜色值RGBA(Red Green Blue Alpha)是一种与RGB类似的颜色表示方式,它多了一个Alpha通道用于表示透明度。
透明度的取值范围是0到1,0表示完全透明,1表示完全不透明。
例如,RGBA(255, 0, 0, 0.5)表示半透明的红色,即红色的颜色值为255,透明度为0.5。
5. HSL颜色值HSL(Hue Saturation Lightness)是一种基于色相、饱和度和亮度的颜色表示方式。
色相(Hue)表示颜色在色轮上的位置,取值范围是0到360;饱和度(Saturation)表示颜色的纯度,取值范围是0%到100%;亮度(Lightness)表示颜色的明暗程度,取值范围是0%到100%。
5种简单实用的css列表样式实例

5种简单实用的css列表样式实例谁不希望有一个好看而又干净的列表?这篇文章中我们给出几个实用的例子,你可以把他们直接用到自己的工作中。
我们从一个带有动画效果的垂直列表开始,接着是一个图文混排的例子,然后是一个只有图片的list例子跟一个水平菜单的例子,最后是一个以放大数字开头的列表。
对于初学者而言这里可以学到很多东西,对于熟手,直接拿来用就是了。
1.helvetica字体的列表第一个例子的样式看起平淡无奇,不过喜欢简约风格的人也许会感兴趣,这类似于印刷字体风格,简结的同时也不失灵动的特点(当鼠标滑上去的时候)。
注:个人喜欢这里的第二个图文混排的例子,但是发现老外更喜欢第一个,也许这就是文化差异吧。
这里是源码demo地址:CodePen先看效果图:以下是html代码<div><h2>HelvetiList</h2><ul><li><a href="#">Zurich</a></li><li><a href="#">Geneva</a></li><li><a href="#">Winterthur</a></li><li><a href="#">Lausanne</a></li><li><a href="#">Lucerne</a></li></ul></div>以下是css代码:div {width: 200px;}h2 {font: 400 40px/1.5 Helvetica, Verdana, sans-serif; margin: 0;padding: 0;}ul {list-style-type: none;margin: 0;padding: 0;}li {font: 200 20px/1.5 Helvetica, Verdana, sans-serif;border-bottom: 1px solid #ccc;}li:last-child {border: none;}li a {text-decoration: none;color: #000;display: block;width: 200px;-webkit-transition: font-size 0.3s ease, background-color 0.3s ease;-moz-transition: font-size 0.3s ease, background-color 0.3s ease;-o-transition: font-size 0.3s ease, background-color 0.3s ease;-ms-transition: font-size 0.3s ease, background-color 0.3s ease;transition: font-size 0.3s ease, background-color 0.3s ease;}li a:hover {font-size: 30px;background: #f6f6f6;}2.图文混排的Thumbnail List这是一种在很多网站上都用得比较普遍的列表样式,“图文混排”,图文混排往往比单一的文字更能吸引人的眼球,很多wordpress的博客网站都是用图文混排的板式。
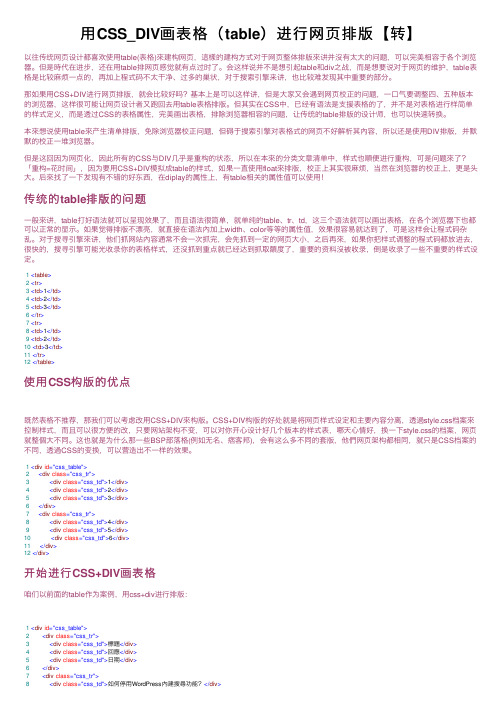
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
二十款漂亮的CSS字体样式

⼆⼗款漂亮的CSS字体样式样式⼀:body {margin: 0;padding: 0;line-height: 1.5em;font-family: "Times New Roman", Times, serif;font-size: 14px;color: #000000;background: #f2e7ca url(images/templatemo_body.jpg) top center no-repeat;}样式⼆:body {background:#2f373a;font-family:Arial,Helvetica,sans-serif;font-size:100%;line-height:1em;color:#4e4e4e;min-width:920px;border-top:10px solid #0c0e0e}样式三:body {font-family:Arial,Helvetica,sans-serif;font-size:1em;vertical-align:middle;font-weight:normal}样式四:body{margin:0px;padding:0px;background-color:#E7EAEB;font-family:"微软雅⿊","⿊体","宋体";font-size:12px;height:36px;}样式五:body{font: .8em Arial, Tahoma, Verdana;background: #fff url(../images/bg.gif) repeat-x;color: #777;}样式六:body{width:auto; margin-top:12px;float:right; font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;font-size:11px;color:#999999;line-height:25px;letter-spacing:1px}样式七:body{width:auto;margin-left:1px;float:left;font-family:Arial, Helvetica, sans-serif;font-size:13px;color:#5f5f5f;line-height:35px;text-transform:uppercase}样式⼋:body {background: #e1e5e8;font-family: "Georgia", Tahoma, Sans-Serif;font-size: 12px;line-height: 18px;color: #888;}样式九:body{width:130px; height:20px;background:url(images/servicesbg.gif) 0 0 repeat-x #68EF00;color:#317400;font:18px/14px Georgia, "Times New Roman", Times, serif;margin:34px 0 0 37px;}样式⼗:body{display:block;width:94px;height:20px;background: url(images/serviceslink1bg.gif) 0 72% no-repeat #6DFD00;color:#01699F;font:13px/20px Georgia, "Times New Roman", Times, serif; text-decoration:none;}样式⼗⼀:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #33322e;background: #39443D url(images/templatemo_body_bg.jpg) repeat-x; /* background: #47443c url(images/templatemo_body_bg_2.jpg) repeat-x; */}样式⼗⼆:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Tahoma, Geneva, sans-serif;font-size: 12px;color: #6f6f6f;background: #2ac5c0 url(images/templatemo_body_top.jpg) repeat-x;}样式⼗三:body {margin: 0;padding: 0;line-height: 1.5em;font-family: Verdana, Geneva, sans-serif;font-size: 11px;color: #ffffff;background: #005b7f;}样式⼗四:body {margin: 0;padding: 0;line-height: 1.7em;font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-size: 12px;color: #333333;background: #000000 url(images/templatemo_main_bg.jpg) repeat-y center;}样式⼗五:body {margin: 0;padding: 0;line-height: 1.7em;font-family: Verdana, Geneva, sans-serif;font-size: 12px;color: #707b84;background: #3e464d;}样式⼗六:body {margin: 0;padding: 0;line-height: 1.7em;letter-spacing: 1px;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #333;background: #e1d1d6 url(images/templatemo_body.png) repeat-x top;}样式⼗七:body {margin: 0;padding: 0;line-height: 1.7em;letter-spacing: 1px;font-family: Georgia, "Times New Roman", Times, serif;font-size: 12px;color: #333;background: #e1d1d6 url(images/templatemo_body.png) repeat-x top;}样式⼗⼋:body{background:url(images/bg.gif) repeat #000000;padding:0; font-family:arial, sans-serif; font-size:12px;margin:0px auto auto auto;color:#36322b;}样式⼗九:body{margin:0px;padding:0px;background:url(images/mainbg.gif) 0 0 repeat-x #F6F4E4;color:#6B6854;font:14px/18px "Trebuchet MS", Arial, Helvetica, sans-serif;}样式⼆⼗:body{font-family:Georgia;font-family:Arial;}。
css特效大全

css特效大全CSS特效大全。
CSS(Cascading Style Sheets)是一种用于描述文档样式的样式表语言,它负责网页的布局、字体、颜色、背景以及其他效果的呈现。
在网页设计中,CSS特效可以为网页增添视觉效果,提升用户体验。
本文将介绍一些常见的CSS特效,帮助你为网页增添一些炫酷的效果。
1. 悬停效果。
悬停效果是网页设计中常见的特效之一,通过CSS可以实现鼠标悬停在元素上时产生的效果。
比如,当鼠标悬停在按钮上时,按钮的颜色或背景可以发生变化,给用户一种交互式的感觉。
2. 过渡效果。
过渡效果可以让元素的属性在一段时间内平滑地过渡到另一个值,而不是立即改变。
这样的效果可以使页面的变化更加柔和,给用户一种流畅的感觉。
比如,可以通过CSS实现按钮颜色在悬停时渐变的效果。
3. 动画效果。
CSS3提供了丰富的动画效果,可以通过关键帧动画(keyframes)来实现元素的动态效果。
比如,可以实现旋转、缩放、淡入淡出等动画效果,为网页增添活力。
4. 响应式布局。
响应式布局是指网页能够根据不同设备的屏幕尺寸和方向进行自适应布局。
通过CSS媒体查询(media queries),可以根据设备的特性来应用不同的样式,使网页在不同设备上都能有良好的显示效果。
5. 阴影效果。
CSS可以实现元素的阴影效果,比如文字阴影、盒子阴影等。
阴影效果可以使元素在页面上更加突出,增强立体感和层次感。
6. 边框效果。
通过CSS可以实现各种形式的边框效果,比如圆角边框、虚线边框、阴影边框等。
这些边框效果可以使页面元素更加美观、丰富多彩。
7. 渐变效果。
CSS3提供了线性渐变和径向渐变两种渐变效果,可以实现元素背景的平滑过渡。
渐变效果可以使页面看起来更加柔和、自然。
8. 字体效果。
通过CSS可以实现各种字体效果,比如文字阴影、文字描边、文字渐变等。
这些效果可以使页面的文字更加生动、有趣。
9. 布局效果。
CSS可以实现各种布局效果,比如多列布局、居中布局、浮动布局等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
并不是所有的Web 开发者都会对美化表格数据感兴趣,今天我们收集了20 个功能强大,外观漂亮的基于Ajax + CSS 的表格效果,你可以从这些示例中学习怎么使用这些表格提供的排序和过滤的功能来组织表格中的数据。
现在让我们来看看这些表格:(点击每个样式前面的链接即可进入下载)
#1. Tablecloth
Tablecloth 由CSS Globe开发,是一个轻量级的、易于使用的表格,以友好的方式将样式和行为添加到你当前的HTML 表格元素当中。
#2. Ask the CSS Guy Table
Ask the CSS Guy Table 演示了怎么样创建一个可以显示数据之间的关系的表格,例如在单击某个单元格时可以同时突出显示最顶端的行和最左边的列。
#3. A CSS styled table version 2
Veerle Duoh为我们介绍了一种如何利用CSS 使表格更有吸引力的方法,并且在实现的过程中充分考虑了表格的可访问性。
#4. Sortable Table
Sortable Table ——演示了如何按升序或降序排列以及如何过滤显示表格中的数据。
#5. Row Locking with CSS and JavaScript
演示了如何利用Javascript 和CSS 实现“锁定行”的效果,选中的行会一直显示高亮效果直到用户再次点击才会消失。
#6. Vertical scrolling tables
如果你有大量的数据但是没有足够大的空间来显示它,这会是一个很好的解决办法。
通过CSS 固定表格的页眉和页脚,但是内容却可以滚动显示。
#7. Replicating a Tree table
利用HTML 和CSS 建立的树状表格。
#8. Collapsible tables with DOM and CSS
利用DOM 和CSS 建立的可折叠的表格效果。
表格页脚部分包含的箭头有一个名为“footcollapse”的类,通过为之添加Javascript 代码可以让表格展开或折叠。
#9. TableSorter plug-in for jQuery
为jQuery定制的插件,它的主要功能包括允许多列排序,支持元素的rowspan 和colspan 属性。
#10. Stripe your tables the OO way
利用Javascript 为指定表格中的行定义交替颜色,并添加onmouseover 和onmouseout 事件。
#11. MooTools Table Row & Column highlighting
利用MooTools框架高亮显示鼠标悬停的单元格所在的行和列。
#12. CSS Table Gallery
又一个利用CSS 高亮显示鼠标悬停当前行时的表格效果。
#13. jQuery Table Filter
为jQuery框架开发的表格排序、过滤插件,可以通过Ctrl + 鼠标单击选择多重列。
#14. PHP Ajax Table
支持所有主流浏览器,自动填入数据,利用后台PHP / MySQL 可以实时滚动、排序、编辑、添加、过滤数据。
包括默认、MS Office 2007 、MS Office XP Excel 三种样式。
#15. SortTable
只需为你想要排序的表格添加一个名为“sortable ”的class ,就可以实现表格的排序功能。
#16. Zebra Tables
A List Apart为我们提供了一个极好的利用Javascript 和DOM 为表格的单元格应用背景色的示例。
#17. Standardista Table Sorting
Standardista Table Sorting 是一个可以让你按照表格的任何列进行排序的Javascript 脚本。
#18. GridView3 Example
利用Ext Js框架,功能强大的表格。
#19. Mootable
利用MooTools框架开发的又一个可排序的表格。
#20. Drag & Drop Sortable Lists with JavaScript and CSS 利用Javascript 和CSS 实现的可以拖曳、排序列表的效果。
网上看到的。
放出来分享下。
