Android高德地图多路线规划实现
高德导航Android版使用技巧分享如何设置偏好导航模式

高德导航Android版使用技巧分享如何设置偏好导航模式引言:当今社会,随着科技的不断发展,导航软件成为我们出行不可或缺的利器。
作为领先的导航服务提供商之一,高德导航Android版凭借其准确的导航定位和丰富的功能,成为了许多用户的首选。
本文将分享一些高德导航Android版的技巧,重点介绍如何设置偏好导航模式,帮助用户更好地使用该应用程序。
1. 下载和安装高德导航Android版首先,用户需要到应用商店或高德官方网站下载并安装高德导航Android版。
完成安装后,打开应用并进行基本设置,例如选择语言和登录账号等。
然后,用户可以开始享受高德导航的引导服务。
2. 快速规划导航路线在高德导航Android版中,快速规划导航路线是一个非常有用的功能。
用户只需在主界面输入目的地,系统将自动为您规划最佳导航路线。
如果有多个交通方式可选,用户可以通过滑动页面选择最符合自己需求的交通工具,如驾车、步行或乘坐公共交通等。
3. 设置偏好导航模式偏好导航模式是高德导航Android版的一个强大功能。
它允许用户根据个人喜好和需求,自定义导航的方式。
用户可以根据以下步骤进行设置:a) 打开高德导航应用,进入主界面。
b) 点击屏幕上方的菜单按钮,找到“导航设置”选项。
c) 在导航设置界面中,用户可以看到多个选项,如“免费模式”、“省电模式”和“高速优先”等。
用户可以根据自己的需求选择其中一个偏好模式。
d) 如果用户希望优先选择高速公路,可以选择“高速优先”模式。
如果用户关注省电,可以选择“省电模式”。
e) 此外,用户还可以根据实际情况在不同的场景中切换导航模式,如“步行模式”、“骑行模式”和“乘坐公共交通模式”。
4. 使用语音助手导航高德导航Android版还提供了强大的语音助手功能,使用户能够更方便地使用导航服务。
用户只需说出目的地,语音助手将自动为您规划导航路线,并通过语音提示进行引导。
这对于驾车时的安全性和便捷性都是非常有益的。
移动应用开发中的地图导航与路线规划实现

移动应用开发中的地图导航与路线规划实现地图导航和路线规划在移动应用开发中扮演着重要的角色。
随着智能手机的普及和现代人生活节奏的加快,人们对于地图导航和路线规划的需求也越来越大。
本文将探讨在移动应用开发中实现地图导航和路线规划的方法与技术。
一、地图导航的实现地图导航功能的实现主要依赖于获取用户当前位置的坐标以及目的地位置的坐标,然后通过地图API将这两点标记在地图上,并提供导航路线和导航方向指示。
这一功能的实现需要用到地理定位技术和地图展示技术。
在实现定位功能时,可以利用手机自身的GPS模块获取当前位置的坐标。
除此之外,还可以采用基于网络的定位技术,如Wi-Fi定位和基站定位,提高定位的准确性和覆盖范围。
另外,为了保护用户隐私,应当在应用中提供隐私协议和用户授权机制,确保用户在使用地图导航功能时的个人信息安全。
地图展示技术方面,目前市场上有很多地图API可供选择,如百度地图API、高德地图API和谷歌地图API等。
这些API提供了地图展示、标注、放大缩小等功能,开发者可以根据应用的需求选择适合的地图API。
二、路线规划的实现路线规划功能的实现涉及到地理数据的处理和算法的应用。
在开始路线规划前,需要先获取用户当前位置和目的地位置的坐标信息。
然后,开发者可以借助第三方服务或自行开发算法来实现路线规划。
常用的路线规划算法有最短路径算法和最优路径算法。
其中,最短路径算法包括Dijkstra算法、Floyd算法和A*算法等,这些算法可以根据不同的权重和约束条件计算出不同的最短路径。
最优路径算法则是在满足一定约束条件的情况下,找到最好的路径。
在路线规划中,还需要考虑路段的实时交通情况,以提供更准确的路线规划。
为此,可以利用实时交通数据,如交通流量、道路拥堵情况等,通过数据分析和挖掘,实现实时路况的预测和路线优化。
三、地图导航与路线规划的应用地图导航和路线规划的应用很广泛,除了常见的驾车导航和公交导航,还有步行导航、骑行导航等。
国内三大地图(腾讯、高德、百度)路线规划功能的整合

国内三⼤地图(腾讯、⾼德、百度)路线规划功能的整合写在前⾯基于导航到门店的需求,于是有了这⼀个随笔,例如⼀些社区团购,⾃提点导航的功能,同样适⽤的。
话不多说,开整⼀、先定⼀个⽬标点(这个通常是通过接⼝获取的)建议通过腾讯地图坐标拾取器进⾏拾取坐标因为腾讯和⾼德⽤的坐标类型都是gcj02,⽽百度⽤的是bd09ll,所以很显然的我们会设置⽬标点的坐标类型为gcj02的,后⾯再进⾏转换(⽂末有)就好了。
(这些坐标类型这⾥不做深究)以⼴州塔为例const to = {lng: 113.32446,lat: 23.10647,city: '⼴州市',name: '⼴州塔'}⼆、腾讯地图我们可以注意下下⾯框出来的那⼀句话所以我写代码的时候也没有带上起点贴代码1function goQQ() {2 location = 'https:///uri/v1/routeplan?type=drive&to=' +3 + '&tocoord=' + t + ',' + to.lng + '&policy=1&referer=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77'4 };三、⾼德地图和腾讯地图⼀样,⾼德地图也不需要传⼊起点,默认为当前位置,在微信内置浏览器内可能⽆法获取到当前位置哦,需要⽤第三⽅浏览器打开贴代码function goGd() {location = 'https:///navigation?from=&to=' + t + ',' + to.lng + ',' + +'&src=mypage&coordinate=gaode&callnative=0'};四、百度地图往下翻,找到2.2.3公交、驾车、步⾏路线规划可以看到框出来的点都是必选的这时候我们就得做⼀些动作了1、获取当前位置1.1 先申请百度云的Key1.2 html引⼊API<script src="https:///api?v=2.0&ak=pQWl932IkCMb3elP8MpLCyUsWTkFCFGm"></script> 1.3 获取当前位置信息1//获取当前位置信息2function getPoint() {3return new Promise((resolve, reject) => {4 let point = {}; //初始化当前坐标信息5 let geolocation = new BMap.Geolocation();6 geolocation.getCurrentPosition(function(r) { //当前坐标信息7if (this.getStatus() == BMAP_STATUS_SUCCESS) {8 mk = new BMap.Marker(r.point);9 point.lng = r.point.lng; //经度10 t = t; //纬度11 let gc = new BMap.Geocoder();12 gc.getLocation(r.point, function(rs) { //逆地址解释13 point.city = rs.addressComponents.city; //当前城市14 resolve(point);15 });16 } else {17 alert('failed' + this.getStatus());18 }19 });20 })21 }2、转换终点坐标为百度经纬度坐标1/**2 * 腾讯地图坐标转换百度地图坐标3 * lng 腾讯经度4 * lat 腾讯纬度5*/6function qqMapToBMap(lng, lat) {7if (lng == null || lng == '' || lat == null || lat == '')8return [lng, lat];9var x_pi = 3.14159265358979324;10var x = parseFloat(lng);11var y = parseFloat(lat);12var z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi);13var theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi);14var lng = (z * Math.cos(theta) + 0.0065).toFixed(5);15var lat = (z * Math.sin(theta) + 0.006).toFixed(5);16return [lng, lat];17 };3、上代码1//因为百度地图当前定位是异步获取的⼀个⽅式,所以要使⽤async/await2 async function goBd() {3//等待异步获取数据4 await getPoint().then(point => {5 let destination = qqMapToBMap(to.lng, t); //腾讯地图坐标转百度地图坐标6 let destination_lng = destination[0];7 let destination_lat = destination[1];8 location =9 '/direction?origin=latlng:' + t +10 ',' + point.lng +11 '|name:我的位置&destination=latlng:' + destination_lat + ',' + destination_lng + '|name:' + to12 .name +13 '&origin_region=' + point.city + '&destination_region=' + to.city +14 '&mode=driving&output=html&src=webapp.baidu.openAPIdemo';15 });16 };完整代码 2021/11/16 已整合成插件附上百度转腾讯的代码1/**2 * 百度地图坐标转换成腾讯地图坐标3 * lng 百度经度4 * lat 百度纬度5*/6function bMapToQQMap(lng, lat) {7if (lng == null || lng == '' || lat == null || lat == '')8return [lng, lat];9var x_pi = 3.14159265358979324;10var x = parseFloat(lng) - 0.0065;11var y = parseFloat(lat) - 0.006;12var z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi); 13var theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi); 14var lng = (z * Math.cos(theta)).toFixed(7);15var lat = (z * Math.sin(theta)).toFixed(7);16return [lng, lat];17 }对你有⽤的话,点个推荐吧!。
高德地图路线规划

高德地图路线规划高德地图是一款非常实用的出行导航软件,不仅可以提供准确、快速的路线规划,还能够根据实时交通情况进行智能调整,帮助用户最大程度地避开拥堵,提高出行效率。
首先,打开高德地图并选择出行目的地。
无论是步行、驾车、骑行还是公交,只需输入目的地的名称或地址,高德地图就会为用户提供多种出行方式选择。
根据自己的需求,用户可以选择最快、最短、最经济、推荐或多种交通工具的路线。
同时,高德地图还考虑到了用户的出行习惯,可以根据用户常用的交通工具进行智能调整。
其次,高德地图能够在路线规划时考虑实时交通情况。
通过高德地图的实时交通信息,用户可以得知当前道路的拥堵程度,能够以最快速度到达目的地。
而且,在路线规划过程中,高德地图还会给出交通状况的建议,例如选择绕行道路或者变换交通工具,以避开拥堵。
第三,高德地图提供了详细的路线信息。
无论是驾车还是步行,用户都可以在高德地图上看到具体的路线导航及路况提示。
比如,高德地图会清晰地标出需要转弯的地方,并提示转弯方向和距离。
而在驾车导航时,高德地图还可以提供实时导航语音提示,帮助用户更加安全、方便地到达目的地。
最后,高德地图还提供了很多实用的辅助功能。
比如,用户可以查看周边的兴趣点,包括餐饮、购物、景点等等,方便用户选择途中需要停留的地方。
此外,高德地图还支持用户将路线分享给朋友或者保存为收藏,方便下次使用。
另外,高德地图还提供了停车场、加油站等生活服务信息,帮助用户规划出行路线的同时满足其他需求。
总之,高德地图是一款功能强大、实用方便的出行导航软件,能够帮助用户快速、准确地规划出行路线,并考虑到实时交通情况进行智能调整。
无论是驾车、步行还是骑行,高德地图都能满足用户的出行需求。
通过高德地图,用户能够轻松找到最佳路线,节约时间,提高出行效率。
Android移动应用开发中的地图导航与路线规划

Android移动应用开发中的地图导航与路线规划在如今的移动应用开发领域,地图导航和路线规划功能已经成为了不可或缺的一部分。
随着智能手机的普及,人们越来越依赖手机来找到最佳路线、了解周边环境和导航到目的地。
而在Android平台上的应用程序开发中,地图导航和路线规划功能的集成实现也变得前所未有地容易。
本文将讨论Android移动应用开发中地图导航与路线规划的重要性并提供一些实用的技巧和经验。
一、地图导航的重要性随着城市交通的日益拥堵和人们对于时间的需求日益增加,地图导航功能成为了现代生活中的必备工具。
通过在应用程序中集成地图导航功能,用户可以方便地找到最佳路径、避免拥堵路段,节省时间和精力。
在智能手机设备上使用地图导航功能,用户可以实时获取交通信息、路况情况以及位置和周边设施信息,提供了更好的导航体验。
二、路线规划的实现在Android应用程序中实现路线规划功能主要依赖于地图服务提供商的API。
Google Maps API是广泛使用的地图服务API之一,它提供了丰富的功能和灵活的扩展能力。
通过使用Google Maps API,开发人员可以轻松地在应用程序中显示地图、绘制路线、计算最佳路径和进行导航操作。
另外,还可以使用第三方库,如百度地图SDK或高德地图SDK,来实现与国内用户更贴近的体验。
三、用户交互体验的优化在开发地图导航和路线规划功能时,考虑用户交互体验的优化至关重要。
一个好的用户界面设计能够吸引用户的注意力、提供清晰的操作指引,并提供即时反馈。
例如,在地图界面上,可以通过添加标记和图层来提供更多的地理信息,通过触摸或手势操作来实现放大、缩小和旋转等功能,以及提供搜索框和语音识别等功能来方便用户输入目的地。
四、融合其他功能地图导航与路线规划功能可以与其他功能进行融合,以提供更多的便利。
例如,可以结合语音导航功能,实现语音播报行驶指示和路况提醒;也可以结合社交网络功能,允许用户在导航过程中分享位置信息和路线计划,获取朋友的建议和评论。
高德导航Android版使用技巧如何规划最佳驾车路线

高德导航Android版使用技巧如何规划最佳驾车路线随着科技的不断发展,手机导航已经成为我们出行的必备工具之一。
而在众多的导航软件中,高德导航以其准确的定位和全面的功能受到了广大用户的喜爱。
本文将为大家分享一些高德导航Android版的使用技巧,帮助大家规划最佳的驾车路线。
一、实时交通信息的获取高德导航Android版提供了实时的交通信息,能够帮助用户避开拥堵路段,选择最佳的驾车路线。
在使用高德导航之前,我们需要确保手机的定位功能已开启,并保持网络连接。
打开导航应用后,点击屏幕下方的“交通”按钮,即可获取实时的交通信息。
导航路线将会根据交通情况进行实时调整,为用户提供最快捷的行车路径。
二、选择驾车路线在高德导航Android版中,我们可以根据自身需求选择合适的驾车路线。
当输入起点和终点后,导航软件会自动规划一条默认的驾车路线。
然而,这并不一定是最佳的选择。
在路线规划完成后,我们可以点击屏幕上方的“路径选择”按钮,查看其他可选的驾车路线。
每条路线都会显示预计的行车时间和距离,用户可以根据实际情况选择合适的方案。
此外,还可以通过点击地图上的“途经点”按钮,添加途经点来进一步优化路线规划。
三、避免拥堵路段高德导航Android版提供了“避免拥堵”功能,可以帮助用户规避拥堵路段,选择更加顺畅的驾车路线。
在开始导航后,我们可以点击屏幕下方的“路线详情”按钮,在弹出的菜单中选择“避免拥堵”。
导航软件将根据实时交通信息,重新规划一条避开拥堵的驾车路线。
这样,我们就可以有效地避免因拥堵路段而耽误时间。
四、实时路况播报在高德导航Android版中,还有一项非常实用的功能,就是实时路况播报。
当我们正在驾车导航时,导航软件会根据实时交通信息,及时地播报当前路段的拥堵情况和行车建议。
这让我们在行车过程中可以及时调整路线,避开拥堵路段,尽可能地提高行车效率。
五、多种导航模式选择高德导航Android版提供了多种导航模式供用户选择,以满足不同行车需求。
高德导航Android版使用攻略掌握实时交通信息的利用方法

高德导航Android版使用攻略掌握实时交通信息的利用方法导航软件已成为现代社会人们出行中不可或缺的工具之一。
其中,高德导航Android版凭借其强大的功能和用户友好的界面备受用户喜爱。
本文将为大家介绍高德导航Android版的使用攻略,帮助大家掌握实时交通信息的利用方法。
一、高德导航Android版简介高德导航Android版是一款基于地图的导航软件,为用户提供全面准确的导航和路线规划。
它不仅可帮助用户快速找到目的地,还能实时更新交通信息并进行智能路线推荐,让用户避开拥堵路段,提高出行效率。
二、下载与安装首先,用户需要在手机应用商店搜索“高德导航”并下载安装。
安装完成后,打开高德导航Android版,根据提示进行基本设置和登录,然后进入主界面即可开始导航。
三、实时交通信息展示高德导航Android版可以准确实时地显示交通状况,给用户提供最新的道路拥堵情况。
在导航界面的右上角,有一个“实时交通”按钮,点击后即可显示路况信息。
用户可以根据颜色标识,快速了解道路的拥堵程度,以便选择通畅的路线。
四、智能路线规划高德导航Android版具备智能路线规划功能,它会根据实时交通信息和用户的出行偏好,推荐最优路线。
在设定目的地后,导航软件会自动计算多条可行路线,并标注出预计耗时和路况情况。
用户可以根据自己的需要选择最合适的路线进行导航。
五、导航设置与导航过程中的实时更新在导航过程中,用户可以进行导航设置。
例如,设置避免拥堵路段、偏好道路类型和导航语音设置等。
同时,高德导航Android版还会实时更新导航路线,根据道路的实际情况进行调整,确保用户顺利到达目的地。
六、配合实时定位实现更精准的导航高德导航Android版可以与手机的GPS定位功能配合使用,实现更精准的导航。
通过定位功能,导航软件可以实时跟踪用户的行车位置和移动速度,及时进行路线调整。
同时,它还支持实时语音导航,通过语音提示帮助用户更安全地驾驶。
七、个性化使用与路线收藏在高德导航Android版中,用户还可以进行个性化的使用设置。
Android开发中高德地图SDK的集成

Android开发中高德地图SDK的集成在Android开发中,地图是一个非常常见的功能需求。
而对于开发者来说,集成一款稳定、功能丰富的地图SDK是一个必备技能。
而高德地图SDK就是众多地图SDK中的佼佼者,它提供了强大的地图展示和地图操作功能,同时还有路线规划、POI搜索等功能。
本文将详细介绍如何将高德地图SDK集成到Android应用中,以及一些常用的功能展示。
一、高德地图SDK的引入要在Android应用中使用高德地图,首先需要在项目中引入高德地图SDK。
可以通过在项目的build.gradle文件中添加依赖:```groovydependencies {implementation 'com.amap.api:3dmap:latest_version'}```其中,latest_version需要替换为最新的高德地图SDK版本号。
添加完依赖后,还需要在AndroidManifest.xml文件中添加必要的权限:```xml<uses-permissionandroid:name="android.permission.ACCESS_COARSE_LOCATION" /><uses-permissionandroid:name="android.permission.ACCESS_FINE_LOCATION" /><uses-permissionandroid:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permissionandroid:name="android.permission.ACCESS_WIFI_STATE" /> ```二、地图展示在将高德地图SDK集成到项目中后,就可以开始进行地图的展示了。
高德地图可添加3个途经点,中途接人无需重设导航

高德地图可添加3个途经点,中途接人无需重设导航日常出行中,经常会遇到抵达目的地前需中途接上某人的情况。
如果中途需要经过多个地点,而这些地点又恰好不在同一个方向上时,这可就伤脑筋了!如何才能快速规划出一条最省时省力的路线呢?机智的小编发现,高德地图拥有一个非常人性化的功能——多点智能路径规划。
它可以根据个人需求,自定义添加多个“途经点”,不必多次操作设置目的地,即可轻松实现复杂路线规划,让用户在设置导航路线的时候有更多的自主控制权,享受更加高效、便捷的出行体验。
设置途经点快捷导航一步到位相较于其他地图产品只能设置一个途经点,高德地图可以在一段路程上实现多个途经点的设置,在用户体验上更加智能和人性化。
而操作过程也非常简单,只需简单三步,即可实现,真正做到省心省力!Step 1:打开高德地图APP,进入主界面后,在搜索框内输入目的地信息,点击“去这里”,即可完成路线规划中“起点”和“终点”的设置。
Step 2:在路线规划页面中,点击左上角“+”号,即可输入一个新增的途经点。
如需设置多个途经点,只需多次点击“+”号即可。
途经点设置完成后,高德地图便会自动规划出一条合理的出行路线。
Step 3:点击界面底端的“开始导航”,即可告别多次操作设置目的地的尴尬,实现复杂路线规划一步到位!除了使用上述步骤添加途经点外,用户还可以在已规划好“起点”和“终点”的路线页面中,根据需求直接在任意地点长按1秒左右,根据弹出的提示框选择设置为“途经点”或是“终点”。
这种方法也能够轻松完成设置,获取用户所需的完整出行路线。
设置专属收藏点轻松调用一键出发设置个人专属收藏点的功能,对于小编来说简直太贴心了!只要提前设置好公司地址、家庭住址等位置信息,便能在规划路线时轻松调用,无需多次输入。
省心省力,一键出发!设置的方法也非常简单:只需点击高德地图主界面底端的“我的”功能键,进入“收藏夹”页面,就能设置多个收藏点,非常便捷。
输入相应的地址信息后,选择“设为家庭住址”或“设为公司地址”,即可完成一个收藏点的设置。
手机导航如何绕开小路,烂路,限宽路?老司机教你自己规划路线!

手机导航如何绕开小路,烂路,限宽路?老司机教你自己规划
路线!
随着我国科技的不断进步,我们日常出行或节假日自驾游都离不开手机导航。
我相信如果没有手机导航就算是自己有车也不敢到一些陌生的或太远的地方去,因为现在的城市道路都错综复杂,大部分人不用手机导航的话很容易迷路,迷路的就很麻烦了!
虽然有手机导航,但是还是会有走错路,或迷路的可能!有时候手机导航还会把我们带到一些小路,烂路,限宽路,遇到这样的路就很痛苦了,影响我们开车的心情,甚至会损坏我们的爱车!那么我们怎么避免这种事情发生呢?我咨询的一位开车多年的老司机,他交给我一个方法:在开车出发之前自己用手机导航规划路线,这样就不会迷路了,不用走那些小路,烂路,限宽路了。
那自己怎么用手机导航规划路线呢?今天就以高德导航为例来说说如何自己规划路线!
首先输入出发地和我们要去的目的地,(出发地可以不用输入,高德导航会定位你现在的位置的!)之后高德导航会自动给你规划路线,但有时导航规划的路线会存在小路,烂路,限宽路,这就需要自己重新规划路线。
在高德导航现有路线上增加途径点就可以自己规划路线了。
首先在高德导航规划好路线后在地图上长按你想经过的地点或路口,页面会弹出途径点这个选项,然后点途径点,导航就会自动给你重新规划路线,途径点可以增加多个,这样就可以规划出自己想要走的路线了。
其实无论大家在用什么手机导航,它们规划路线的方法都是差不多的,都是要自己去设置途径点,这就需要大家自己去慢慢摸索了!
还有就是希望大家在开车出发前自己规划好自己想要的路线,然后跟着规划的路线导航走,这样就不会有走错路,迷路的事情发生了!。
基于Android的出行路线智能规划系统设计与实现

基于Android的出行路线智能规划系统设计与实现作者:韦毅雄马榕李宁来源:《软件导刊》2016年第03期摘要:研究了面向Android手机用户、定制符合用户需求的出行路线规划系统,给出了主要的实现技术。
利用K近邻算法向用户推送数据,推送结果可用性较高;将搜索结果加入本地缓存,加快了数据每次调取的速度,节省了程序响应时间,能够输出用户所需的出行路线,实现最具性价比的公交、打车、步行相结合的出行指引。
关键词:路线规划;数据挖掘;机器学习;Android编程中图分类号:TP319 文献标识码:A 文章编号:1672-7800(2016)003-0101-03作者简介:韦毅雄(1993-),男,北京人,北京信息科技大学计算机学院学生,研究方向为安卓导航系统;马榕(1994-)女,北京人,北京信息科技大学计算机学院学生,研究方向为安卓导航系统;李宁(1964- ),男,北京人,北京信息科技大学计算机学院院长、教授、硕士生导师,研究方向为半结构化和非结构化数据表示与处理。
0 引言市面上现有的导航软件对于出行路线方案设计较为单一,只能按照驾车、汽车、步行、公交4种出行方式进行规划。
然而现实生活中情况较为复杂,应重新组合出行方式,对功能进行拓展和创新。
主要实现如下功能:①在规定时间内到达指定地点的最有效及最经济划算的路线规划;②在规定金额内最快到达目的地。
系统中对于线路推荐算法用到的是机器学习的K近邻算法,其能够快速推送给用户最符合其需求的数据,而不是费时费钱的无效数据,并且在一次次的实际选择中,优化数据、优化结果。
该算法可以使KNN算法的效率提高80%。
此外,该方法还可用于KNN的所有变体中,具有良好的推广应用前景。
1 智能路线规划系统总体设计1.1 系统模块设计智能路线规划系统由4部分组成,如图1所示。
主界面输入起始点、终点,采用高德的MapView;搜索服务模块分为主地图显示和单线程加队列完成请求,单线程加队列完成请求通过intentservice完成;数据整合模块,针对数据请求建议排序整理运用K近邻算法,实现排序优化[1-2];数据显示界面显示结果并提供路线导航的跳转,用parcelable和intent实现,数据缓存采用activeandroid orm框架完成。
Android实现高德地图显示及定位

Android实现⾼德地图显⽰及定位本⽂实例为⼤家分享了Android实现⾼德地图显⽰及定位的具体代码,供⼤家参考,具体内容如下先看看效果1、要实现⾼德地图的定位,⾸先要下载⾼德地图的SDK下载然后在⾼德地图官⽹上登录你注册的账号并且去控制台—–>应⽤管理—–>添加新key获取到⾃⼰的key值获取key的具体⽅法的2、通过解压得到.Jar⽂件并放到libs⽂件中,⼿动添加到依赖库中(右键Add—-)3、如果你的地图SDK是3D的需要在main中创建 jniLibs ⽂件夹并把你解压出来的其他⽂件放到此处4、开发环境已经配置好了,接下来就是敲代码了在⼯程的“ AndroidManifest.xml ”清单⽂件中添加key和Service<meta-data android:name="com.amap.api.v2.apikey"android:value="你申请的key" /><service android:name="com.amap.api.location.APSService"></service>添加权限<!--允许程序打开⽹络套接字--><uses-permission android:name="android.permission.INTERNET" /><!--允许程序设置内置sd卡的写权限--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><!--允许程序获取⽹络状态--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><!--允许程序访问WiFi⽹络信息--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!--允许程序读写⼿机状态和⾝份--><uses-permission android:name="android.permission.READ_PHONE_STATE" /><!--⽤于进⾏⽹络定位--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"></uses-permission><!--⽤于访问GPS定位--><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission><!--⽤于获取wifi的获取权限,wifi信息会⽤来进⾏⽹络定位--><uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission><!--⽤于读取⼿机当前的状态--><uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission><!--⽤于申请调⽤A-GPS模块--><uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS"/><!--获取运营商信息,⽤于⽀持提供运营商信息相关的接⼝--><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><!--⽤于访问wifi⽹络信息,wifi信息会⽤于进⾏⽹络定位--><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!--这个权限⽤于获取wifi的获取权限,wifi信息会⽤来进⾏⽹络定位--><uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /><!--⽤于访问⽹络,⽹络定位需要上⽹--><uses-permission android:name="android.permission.INTERNET" /><!--⽤于读取⼿机当前的状态--><uses-permission android:name="android.permission.READ_PHONE_STATE" /><!--写⼊扩展存储,向扩展卡写⼊数据,⽤于写⼊缓存定位数据--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />acticity_main.xml布局⽂件<com.amap.api.maps.MapViewandroid:id="@+id/map"android:layout_width="match_parent"android:layout_height="match_parent"></com.amap.api.maps.MapView>MainActivity代码import android.widget.Toast;import com.amap.api.location.AMapLocation;import com.amap.api.location.AMapLocationClient;import com.amap.api.location.AMapLocationClientOption;import com.amap.api.location.AMapLocationListener;import com.amap.api.maps.AMap;import com.amap.api.maps.CameraUpdateFactory;import com.amap.api.maps.LocationSource;import com.amap.api.maps.MapView;import com.amap.api.maps.UiSettings;import tLng;import java.text.SimpleDateFormat;import java.util.Date;public class MainActivity extends AppCompatActivity implements LocationSource, AMapLocationListener { //AMap是地图对象private AMap aMap;private MapView mapView;//声明AMapLocationClient类对象,定位发起端private AMapLocationClient mLocationClient = null;//声明mLocationOption对象,定位参数public AMapLocationClientOption mLocationOption = null;//声明mListener对象,定位监听器private OnLocationChangedListener mListener = null;//标识,⽤于判断是否只显⽰⼀次定位信息和⽤户重新定位private boolean isFirstLoc = true;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);//获取地图控件引⽤mapView = (MapView) findViewById(R.id.map);//在activity执⾏onCreate时执⾏mMapView.onCreate(savedInstanceState),实现地图⽣命周期管理mapView.onCreate(savedInstanceState);if (aMap == null) {aMap = mapView.getMap();//设置显⽰定位按钮并且可以点击UiSettings settings = aMap.getUiSettings();aMap.setLocationSource(this);//设置了定位的监听// 是否显⽰定位按钮settings.setMyLocationButtonEnabled(true);aMap.setMyLocationEnabled(true);//显⽰定位层并且可以触发定位,默认是flase}//开始定位location();}private void location() {//初始化定位mLocationClient = new AMapLocationClient(getApplicationContext());//设置定位回调监听mLocationClient.setLocationListener(this);//初始化定位参数mLocationOption = new AMapLocationClientOption();//设置定位模式为Hight_Accuracy⾼精度模式,Battery_Saving为低功耗模式,Device_Sensors是仅设备模式 mLocationOption.setLocationMode(AMapLocationClientOption.AMapLocationMode.Hight_Accuracy);//设置是否返回地址信息(默认返回地址信息)mLocationOption.setNeedAddress(true);//设置是否只定位⼀次,默认为falsemLocationOption.setOnceLocation(false);//设置是否强制刷新WIFI,默认为强制刷新mLocationOption.setWifiActiveScan(true);//设置是否允许模拟位置,默认为false,不允许模拟位置mLocationOption.setMockEnable(false);//设置定位间隔,单位毫秒,默认为2000msmLocationOption.setInterval(2000);//给定位客户端对象设置定位参数mLocationClient.setLocationOption(mLocationOption);//启动定位mLocationClient.startLocation();protected void onDestroy() {super.onDestroy();//在activity执⾏onDestroy时执⾏mMapView.onDestroy(),实现地图⽣命周期管理mapView.onDestroy();mLocationClient.stopLocation();//停⽌定位mLocationClient.onDestroy();//销毁定位客户端。
高德地图构建路径教程

AutoNavi 路径规划December 7 2010AutoNavi 路径规划提供了对自驾、公交及步行三种方式的规划功能目录1. 概述: (3)2. Route.FromAndTo class: (3)3. Route class (4)4. Segment class: (6)5. BusSegment class: (7)6. class DriveWalkSegment: (8)7. interface RouteMessageHandle: (9)8. class RouteOverlay: (10)9. 一个简单的示例: (13)路径规划API1.概述:Autonavi路径规划API可以规划自驾,公交及步行三种路径。
一条路径(Route)由多个路段组成。
如自驾路径的可能像这样,从出发点沿路A直行(路段1),在路口左转进入路B( 路段2 ),再向左转进入路C(路段3)。
公交路径也一样,如从出发点走到车站A(路段1),坐X站(路段2), 走100米换乘地铁(路段3),坐Y站下车(路段4),走200米到达目的地(路段5)。
可以看出,3种路径规划,均可抽象为路径加路段的概念。
除了基本的路径规划外,本API还提供了把路径作为Overlay加入到地图的功能。
2.Route.FromAndTo class:2.1 概述:Route.FromAndTo是类Route的内部类。
它定义了路径计算时的起始点。
该类为构造路径时的帮助类。
此类中定义的起点和终点,可能与路径计算结果的起点终点不一样。
原因有二,一是可能要求了坐标偏转,二是对于自驾路径,导航引擎会将远离道路的起点终点移至较近的道路上。
2.2 构造函数public FromAndTo(GeoPoint from, GeoPoint to, int trans)构造函数。
参数from定义了路径的起点,参数to定义了终点,参数trans决定了坐标偏转的设定。
Android学习之高德地图的通用功能开发步骤(二)

Android学习之高德地图的通用功能开发步骤(二)Android学习之高德地图的通用功能开发步骤(二)周一又来了,我就接着上次的开发步骤(一)来吧,继续把高德地图的相关简单功能分享一下上次写到了第六步,接着写第七步吧。
第七步:定位 + 地图选点 + 路径规划 + 实时导航以下是我的这个功能NaviMapActivity的页面布局文件:View Code然后就是实现这个功能的代码:View Code当用户选择路径规划的时候,会跳转到NaviRouteActivity,以下是其布局文件:View Code紧接着是其实现代码(主要来自高德API官网):View Code当用户点击模拟导航或者这路径规划界面点击实时导航的时候,界面跳转到NaviCustomActivity,以下是其布局文件:View Code然后是其实现代码:View Code其中包括页面的设置界面,NaviSettingActivity的布局文件:View Code实现代码:View Code以上就差不多实现了导航的基本功能,后面开始分享地点搜索并且获得搜索点的经纬度第八步:兴趣点搜索+地理编码+步行规划(只是使用简单的兴趣点搜索,勿喷,另外,我这里只是使用了步行导航,如果需要驾车导航以及公交导航,可以去调用相类似的方法)首先需要在高德API官方网站下载搜索服务的jar包,至于在哪里,可以自己去查看,下载了这么多包了,应该知道怎么找了添加包之后,就可以写代码了,以下是我的RoutePlanningActivity的布局文件:View Code然后就是RoutePlanningActivity的实现代码了:View Code不过这里面使用了AutoCompleteTextView 来实现输入提示,里面有一点点的问题,我这里有输入起点与终点,输入起点的时候,会有输入提示,但是输入终点就没有任何提示,自己也是不知道问题出在哪里,若有大神飘过,还请帮我解惑到这里这个高德地图的简单功能开发算是分享得差不多了。
基于Android 的多地点路线规划应用

1601 项目实施的目的及意义当今,互联网地图的应用已经越来越广泛,其提供的信息和搜索服务给广大人民的工作和生活带来极大的便利。
由于人们生活水平的提高,对出行游玩的需求日益提升,地图软件新功能开发迫在眉睫。
旅行路线规划代表着未来生活以及商业方式的发展方向之一,其应用和推广将给社会和经济带来极大的效益。
传统的地图软件功能单一,多数只能提供两地点间的路线规划。
其次,用户出行时需要一点点搜索目的地美食、景点、酒店、交通等信息,这些信息的获取会消耗很多时间和精力,同时缺少一种有效方式去组织这些凌乱信息。
使用户无法高效灵活的出行。
本应用提出一种景点推荐和路线规划相结合的新型模式,在精准推荐中,将用户搜索中所产生的地理位置数据记录与分析建立用户个性数据库。
在行程规划中,用户可以先根据自身喜好选择所提供的路线,再根据个人的需求对路线中的部分安排进行更改,比如出行地点的替换,出行顺序的调整等,生成一条用户专属的个性化路线。
生成的行程单中包含多个地点间的出行方式比如驾车、步行、公共交通等导航。
给予用户出行效率提高和服务智能化的优质使用体验。
2 系统总体构架系统采用Android9.0平台,使用Java编程语言,采用Android studio开发工具,使用Google开发工具包Android sdk。
本系统主要是客户端,包括城市介绍、周边人文景物的推荐、景点添加,以及调用地点坐标,通过百度地图接口[1]实现路线的规划。
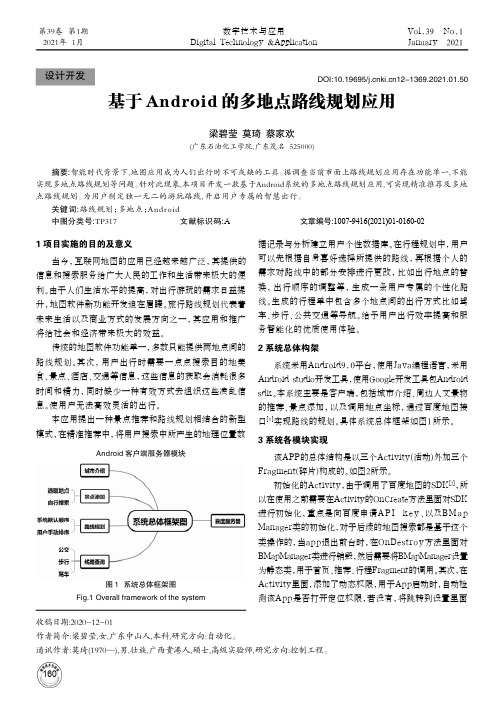
具体系统总体框架如图1所示。
3 系统各模块实现该APP的总体结构是以三个Activity(活动)外加三个Fragment(碎片)构成的。
如图2所示。
初始化的Activity,由于调用了百度地图的SDK [2],所以在使用之前需要在Activity的OnCreate方法里面对SDK 进行初始化,重点是向百度申请A P I k e y 、以及BM ap Manager类的初始化,对于后续的地图搜索都是基于这个类操作的,当app退出前台时,在OnDestroy方法里面对BMapManager类进行销毁,然后需要将BMapManager设置为静态类,用于首页、推荐、行程Fragment的调用。
移动应用开发中的地图导航与路径规划实现方法

移动应用开发中的地图导航与路径规划实现方法随着移动互联网的快速发展,移动应用开发变得越来越重要。
其中,地图导航和路径规划是许多移动应用的核心功能。
本文将介绍一些在移动应用开发中实现地图导航和路径规划的常见方法。
一、地图导航的实现方法在开发移动应用中实现地图导航功能,最常见的方法就是使用地图服务提供商的API。
目前市面上有许多知名的地图服务提供商,如百度地图、高德地图和谷歌地图等。
这些地图服务提供商均提供了丰富的API,开发者可以根据自己的需求来选择合适的地图服务。
在使用地图服务提供商的API时,首先需要注册开发者账号,获取API密钥。
然后,开发者可以根据API文档中的说明,调用相应的接口实现地图显示、定位、放大缩小等功能,并根据需求进行自定义设置,例如标记目的地、显示路线等。
除了使用地图服务提供商的API,还可以考虑使用开源地图SDK来实现地图导航功能。
比较知名的开源地图SDK包括百度地图SDK和高德地图SDK等。
开发者可以根据具体需求和技术栈选择合适的开源地图SDK,然后按照文档说明进行集成和使用。
二、路径规划的实现方法路径规划是地图导航功能中的重要一环。
在实现路径规划时,可以借助地图服务提供商的API或者使用开源路线规划库。
如果选择使用地图服务提供商的API,大多数地图服务都提供了路径规划的接口。
开发者需要提供起点和终点坐标,然后调用相应的接口进行路径规划。
地图服务商会返回一条最短路径,并提供路线的详细信息,如路线规划的方向、行驶距离等。
另外一种方法是使用开源的路线规划库。
常见的开源路线规划库包括OSRM (Open Source Routing Machine)和GraphHopper等。
这些库提供了一套算法和数据结构,可以用于进行路径规划。
开发者可以将地图数据导入到这些库中,然后调用相应的API进行路径规划。
使用开源路线规划库的好处是可以更加灵活地定制和优化路径规划算法。
除了最短路径规划,还可以考虑其他类型的路径规划,如最快路径规划、避免拥堵路径规划等。
移动应用开发技术中的地图导航与路径规划实现指南

移动应用开发技术中的地图导航与路径规划实现指南随着智能手机的普及,移动应用开发技术也得到了快速的发展。
其中,地图导航与路径规划成为了开发中不可或缺的一部分。
本文将为大家介绍在移动应用开发中地图导航与路径规划的实现指南,并探讨相关技术的发展和趋势。
一、地图导航的基本原理地图导航是通过应用程序和地理信息系统相结合,实现用户在地图上进行位置定位、路径规划和导航的功能。
实现地图导航的基本原理是通过定位和地图绘制来获取用户的当前位置,并根据用户的目标位置计算出最佳路径,然后通过地图绘制和导航引导的方式告诉用户如何到达目的地。
二、地图导航的核心技术1. 定位技术:定位技术是实现地图导航的基础,目前主要有GPS、基站定位和WIFI定位等技术。
开发者可以根据需求选择合适的定位方式,并进行相应的接口开发和调用。
2. 地图绘制技术:地图绘制技术是将地理信息以地图的形式显示在移动设备上,常用的地图服务商有百度地图、高德地图和谷歌地图等。
开发者可以选择合适的地图服务商,并通过API接口进行地图的绘制。
3. 路径规划算法:路径规划算法是地图导航的核心部分,主要分为最短路径算法和最优路径算法。
最短路径算法主要包括Dijkstra算法和A*算法,开发者可以根据实际情况选择合适的算法实现路径规划功能。
三、地图导航的实现步骤1. 获取用户的当前位置:通过定位技术获取用户的当前位置信息,并将其显示在地图上。
定位准确性的提高对地图导航的实现至关重要,可以通过一些辅助手段如增加定位次数或者采用多种定位方式来提高准确性。
2. 设置用户的目标位置:用户可以手动输入目标位置或者选择地图上的某个位置作为目标位置。
开发者需要根据用户的选择获取相应的位置信息。
3. 进行路径规划:利用路径规划算法计算用户当前位置到目标位置的最佳路径,并将路径显示在地图上。
路径的计算包括考虑交通状况和避开拥堵等实时因素,开发者可以利用相关的接口获取实时交通信息,并将其考虑在路径规划中。
高德地图如何规划旅游景点

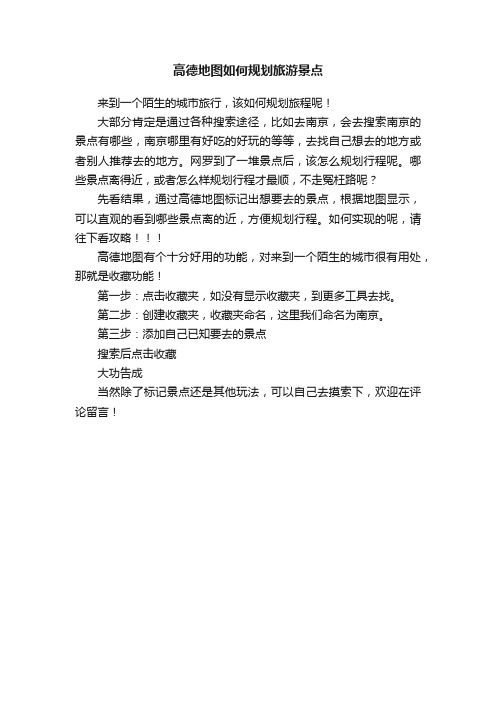
高德地图如何规划旅游景点
来到一个陌生的城市旅行,该如何规划旅程呢!
大部分肯定是通过各种搜索途径,比如去南京,会去搜索南京的景点有哪些,南京哪里有好吃的好玩的等等,去找自己想去的地方或者别人推荐去的地方。
网罗到了一堆景点后,该怎么规划行程呢。
哪些景点离得近,或者怎么样规划行程才最顺,不走冤枉路呢?
先看结果,通过高德地图标记出想要去的景点,根据地图显示,可以直观的看到哪些景点离的近,方便规划行程。
如何实现的呢,请往下看攻略
高德地图有个十分好用的功能,对来到一个陌生的城市很有用处,那就是收藏功能!
第一步:点击收藏夹,如没有显示收藏夹,到更多工具去找。
第二步:创建收藏夹,收藏夹命名,这里我们命名为南京。
第三步:添加自己已知要去的景点
搜索后点击收藏
大功告成
当然除了标记景点还是其他玩法,可以自己去摸索下,欢迎在评论留言!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实现思路:
当点击地图线段的时候获取对应坐标点,然后跟路线上的坐标点比对,如果经纬度各自的差值都小于0.000001,则选择该路线。
(为啥小于0.00001,是考虑到两条路线如果坐标相差很近时,给的一个差值范围)
实现思路步骤:
1.获取屏幕点击线段的坐标:
在多路线规划完成后,可以设置AMap中的setOnPolylineClickListener方法监听。
代码如下:
//.....多余代码省略
{
mAmap.setOnPolylineClickListener(this);
//......多余代码省略
}
@Override
public void onPolylineClick(Polyline polyline) {
}
该方法是监听地图上线段点击回调。
我们路线规划出来,在屏幕上就是一段一段线段拼接出来的。
回调出来这个类Polyline查看高德提供的参考手册可以知道如下:
回调出来就是点击的该线段,我们继续看参考手册,看提供的相应方法
里面有个获取线段顶点坐标列表的方法getPoints()。
然后我们获取路线对应的坐标列表,高德地图中路线这个类对应的是RouteOverLay这个类。
同样的我们得去看下高德提供参考手册,其中有个方法是获取导航路径对象——getAMapNaviPath()。
2、坐标比较,选择对应路线:
现在地图线段坐标集合和路线对应的坐标集合都有了,接下来取线段坐标集合任意一点跟路线对应的坐标集做差值计算,如果经纬度都小于0.000001我们一开始设定的范围,则认为点击到该路线,则把该路线高亮显示。
代码如下:
@Override
public void onPolylineClick(Polyline polyline) {
if(routeOverlays != null && routeOverlays.size() == 1){ //路线只有一条,没必要选择路线。
return;
}
List<LatLng> latLngs = polyline.getPoints();
if (latLngs.size() == 0){//确定获取线段有坐标集合
return;
}
LatLng latLng = latLngs.get(0);//取线段的第一个坐标就好
outer:
for (int i = 0; i < routeOverlays.size(); i++) {//遍历路线集合
int key = routeOverlays.keyAt(i);
List<NaviLatLng> naviLatLngs = routeOverlays.get(key)
.getAMapNaviPath().getCoordList(); //获取路线所有坐标集合
for (NaviLatLng naviLatLng : naviLatLngs) {//遍历路线的坐标集合
if (Math.abs((naviLatLng.getLatitude() - titude)) <= 0.000001
&& Math.abs((naviLatLng.getLongitude()- latLng.longitude)) <= 0.00001){//符合差值范围
if (i == routeIndex){ // 已经选过该路线跳转下一条路线点击的线段可能是两条路线的重复路段
continue outer;
}
//下面循环方法是绘制没选中路线不高亮
for (int j = 0; j < routeOverlays.size(); j++) {
if (i == j){ //选中路线先不用画
continue;
}
int key2 = routeOverlays.keyAt(j);
routeOverlays.get(key2).setTransparency(0.4f);
routeOverlays.get(key).setZindex(0);
}
routeOverlays.get(key).setTransparency(1.0f);
/**把用户选择的那条路的权值弄高,使路线高亮显示的同时,重合路段不会变的透明**/
routeOverlays.get(key).setZindex(1);
mAMapNavi.selectRouteId(key);
routeIndex = i;
chooseRouteSuccess = true;
return;
}
}
}
}
至此,整体的思路就是这样。
