网站界面设计教案详解
职业院校教师能力大赛:网站页面设计教案

职业院校教师能力大赛:网站页面设计教案一、教学目标1. 让学生了解网站页面设计的基本概念和原则。
2. 培养学生掌握网站页面设计的工具和技巧。
3. 提高学生创新设计和团队协作能力。
二、教学内容1. 网站页面设计基本概念与原则2. 网站页面设计工具介绍(如:Adobe Photoshop、HTML、CSS等)3. 网站页面设计技巧与实践4. 创新设计思维与团队协作5. 案例分析与实战演练三、教学过程1. 引入网站页面设计的基本概念和原则,让学生了解网站页面设计的重要性。
2. 介绍网站页面设计工具,如Adobe Photoshop、HTML、CSS等,并进行实际操作演示。
3. 教授网站页面设计技巧,如布局、色彩搭配、字体选择等,并进行实践操作。
4. 引导学生进行创新设计思维训练,培养学生的创意思维和设计能力。
5. 组织学生进行团队协作,完成网站页面设计实战演练。
四、教学评价1. 学生能够掌握网站页面设计的基本概念和原则。
2. 学生能够熟练使用网站页面设计工具,如Adobe Photoshop、HTML、CSS 等。
3. 学生能够独立完成网站页面设计,体现出创新设计思维。
4. 学生能够在团队协作中发挥自己的专长,共同完成高质量的网站页面设计作品。
五、教学资源1. 教室环境:电脑、投影仪、白板等。
2. 教学素材:网站页面设计相关书籍、视频教程、案例分析等。
3. 网络资源:在线教程、设计素材网站、网站页面设计模板等。
六、教学方法1. 讲授法:讲解网站页面设计的基本概念、原则和工具。
2. 示范法:演示网站页面设计技巧和实际操作。
3. 实践法:学生动手实践,完成网站页面设计任务。
4. 小组讨论法:分组讨论,共同解决问题,提高团队协作能力。
5. 案例分析法:分析优秀网站页面设计案例,引导学生进行创新设计。
七、教学环境1. 教室环境:配备电脑、投影仪、白板等设备,方便学生进行实践操作和观看演示。
2. 网络环境:确保学生可以顺畅地访问在线教程、设计素材网站等资源。
网页界面设计教学设计

网页界面设计教学设计一、教学目标本课程旨在帮助学生掌握网页界面设计的基本原则和实践技能,培养他们的网页设计能力,并使其能够运用所学知识设计出美观、实用、易用的网页。
二、教学内容1. 网页设计基础本部分主要介绍网页设计的基本原则和理论,包括网页设计与用户体验、网站风格和配色、网站布局设计、响应式布局、以及网页设计工具等方面的内容,并通过案例分析和实践操作帮助学生深入理解和掌握。
2. 前端开发基础本部分主要介绍前端开发的基本概念和技术,包括HTML、CSS、JavaScript等方面的内容,并通过实践项目帮助学生熟练运用各种技术来实现网页开发。
3. 网页设计实践本部分主要以网页设计项目为主线,帮助学生全面掌握网页设计技能,从需求分析、信息架构、页面模板设计、图像处理、前端开发和测试等方面展开,让学生在实践中不断提升自己的设计能力和实际操作技巧。
三、教学方法本课程采用多种教学方法相结合的方式,包括理论讲解、案例分析、实践操作、任务实施、团队协作、课程论文撰写等等。
其中,实践操作占据了课程的重要部分,通过实践任务的完成,旨在让学生将理论知识转化为实际操作技能。
四、教学评估本课程采用多种形式的评估方式,包括平时任务、课程项目、考试和论文等方面的评估。
其中,平时任务和课程项目的完成情况将以60%的权重计入学生的总成绩,考试和论文的成绩将占据剩余40%的权重。
五、教学资源本课程的教学资源主要包括教学PPT、教学视频、实践项目、案例分析、参考书目以及其他辅助资源。
学生可以通过课程网站或其他途径获取相关资料,并提高自己的学习效果。
六、教学效果通过本课程的学习,学生将能够掌握网页设计的基本原则和实践技能,能够设计出美观、实用、易用的网页,能够运用所学技能完成网站项目,具备一定的网站设计和开发能力,从而为其未来的职业发展和学习奠定基础。
网站界面设计(说课)

《网站界面设计》说课一、开课需求和课程设置通过对物联网企业的调研,确定了网站界面设计的课程体系结构,达到课程目标。
本课程主要是应用于物联网应用层,以网站形式体现人机交互。
要构架设计各种物联网应用系统,界面美观实用很重要。
1、课程定位:《网站界面设计》是物联网专业一门重要的专业基础课程,在培养物联网网页设计方向高技能人才中起着重要的支撑作用。
该课程旨在培养学生网页色彩,布局整体思想。
他的前驱课程是工具软件介绍进行界面设计前一定要掌握一种绘图软件,是进行界面设计的基础,后续课程是网页设计是物联网专业一门重要的专业核心课程,只要培养物联网应用层人物结合平台的高技能人才2、根据网网页设计流程确定课程内容如果要制作活跃、平衡、丰富、稳定网页首先要策划,既网站开发人员与客户进行沟通,从而确定网站界面,设计出图纸,客户确认满意后使用工具进行图片切割,最后使用dreamweaver制作成网页。
设计图纸和切割图片需要使用photoshop软件,也就是我们这么课程的主要内容。
二、教学内容及课程结构课程内容分成三个情境:1、Photoshop工具的使用;2、网页界面的设计技巧;3、网页界面编辑实训课程比例:3:3:4情景教学的分层次训练开始时基础知识,使学生了解界面面设计作为传达信息的载体的特殊意义、目的、原则和方法,掌握界面设计的基本规律和表现手法,主要讲授photoshop工具的使用,以老师引导为主的偏重技术的学习情境,让学生学会使用ps制作网站logo,banner.当学生能够熟练使用软件后,主要讲授界面设计的色彩特点;设计师综合多方面的知识,把设计的多种元素进行有机的组合,它与网络技术,经济学,心理学以及美学等领域都有着密切的联系,明确网页设计的中心是为了更好的表达网站主题.界面设计是一个感性思考与理性分析相结合的过程,它的方向取决于设计的任务,它的实现依赖网页界面的设计技巧,自主创意、制作完成的项目模块情景;最后通过综合实训,导入真实项目逐步实现从学习者到工作者的角色转换。
职业院校教师能力大赛:网站页面设计教案

职业院校教师能力大赛:网站页面设计教案一、教学目标1. 知识与技能:了解网站页面设计的基本原则与技巧。
掌握HTML、CSS和JavaScript的基础知识,能够独立完成简单的网页设计。
2. 过程与方法:培养学生的创新思维和审美能力。
学会使用网页设计软件(如Dreamweaver、Photoshop等)进行页面设计。
3. 情感态度与价值观:激发学生对网站页面设计的兴趣,提高职业素养。
培养团队合作精神和沟通技巧。
二、教学内容1. 网站页面设计基本原则页面布局与结构色彩搭配与视觉感受字体与排版2. HTML基础知识基本标签及其作用表格、表单和框架的使用3. CSS样式表选择器与基本语法布局样式与字体样式响应式设计4. JavaScript基础基本语法与数据类型函数与事件处理动态效果实现5. 网页设计软件使用Dreamweaver:页面布局与代码编写Photoshop:图片处理与切图三、教学过程1. 导入:通过展示优秀网站页面案例,引发学生兴趣,引入本节课主题。
2. 讲解与示范:讲解网站页面设计基本原则,展示实际操作过程。
讲解HTML、CSS和JavaScript基础知识,并进行示范。
3. 实践操作:学生分组进行实践,运用所学的知识设计网页。
教师巡回指导,解答学生疑问。
4. 作品展示与评价:学生展示自己的作品,进行互评和教师评价。
针对作品中的优点和不足进行总结和改进。
四、教学资源1. 教材:网站页面设计相关教材或电子资源。
2. 软件:Dreamweaver、Photoshop等网页设计软件。
3. 网络资源:优秀网站页面案例、在线教程等。
五、教学评价1. 学生作品质量:页面布局、色彩搭配、字体排版等方面。
2. 学生参与度:课堂提问、小组讨论、实践操作等方面。
3. 学生创新能力:在作品中体现出的创新思维和独特设计。
4. 团队合作与沟通:小组合作过程中的沟通协作、作品展示与评价等方面的表现。
六、教学策略1. 案例教学:通过分析经典案例,使学生了解和掌握网站页面设计的方法和技巧。
设计网站首页 教案

设计网站首页教案教案标题:设计网站首页教学目标:1. 了解网站首页的基本要素和设计原则;2. 学习如何规划和组织网站首页的内容;3. 掌握设计网站首页的基本技巧和工具。
教学准备:1. 计算机和互联网连接;2. 网站设计软件(如Adobe Dreamweaver、WordPress等);3. 设计素材(图片、图标、字体等);4. 网站首页设计案例。
教学过程:1. 导入(5分钟)- 引入网站首页设计的重要性和影响力,激发学生的兴趣和好奇心。
2. 网站首页要素和设计原则(15分钟)- 解释网站首页的基本要素,如标志/品牌标识、导航菜单、主要内容区域、页脚等;- 介绍网站首页设计的基本原则,如一致性、易用性、可读性、美观性等。
3. 规划网站首页内容(20分钟)- 引导学生思考网站首页的目标受众和主要信息传达目的;- 分析不同类型网站首页的设计案例,讨论其内容组织方式和布局选择;- 学生根据自己选择的网站类型,规划网站首页的内容结构和版块划分。
4. 设计网站首页(30分钟)- 学生使用设计软件创建一个新的网站项目;- 学生选择合适的模板或自定义页面布局;- 学生添加标志/品牌标识、导航菜单和主要内容区域;- 学生选择适当的颜色、字体和图标,美化网站首页;- 学生添加页脚和相关链接。
5. 分享和反馈(10分钟)- 学生展示自己设计的网站首页;- 其他学生和教师提供反馈和建议,讨论设计的优点和改进空间。
6. 总结和延伸(5分钟)- 总结网站首页设计的基本要素和设计原则;- 引导学生思考如何进一步完善和优化网站首页设计;- 鼓励学生继续学习和探索网站设计的其他方面。
教学延伸:1. 学生可以进一步学习网站页面的响应式设计,使网站在不同设备上都能良好显示;2. 学生可以学习网站分析和用户体验设计,提高网站首页的可用性和用户满意度;3. 学生可以学习网站优化和SEO(搜索引擎优化),提高网站在搜索引擎中的排名和曝光度。
初中设计网页版面教案

教案:初中设计网页版面教学目标:1. 让学生了解网页设计的基本原则和要素;2. 培养学生运用图形、颜色、文字等元素设计美观、实用的网页版面;3. 提高学生使用网页设计软件(如:Photoshop、Dreamweaver等)的能力;4. 培养学生团队协作和沟通能力。
教学内容:1. 网页设计基本原则和要素;2. 网页版面设计软件的使用;3. 设计实例讲解与实践;4. 团队协作与沟通。
教学过程:一、导入(5分钟)1. 教师展示一些精美的网页,让学生感受网页设计的美感;2. 引导学生思考网页设计的重要性;3. 宣布本节课的教学目标和要求。
二、讲解网页设计基本原则和要素(10分钟)1. 网页设计基本原则:美观、实用、简洁、一致性、导航清晰;2. 网页设计要素:图形、颜色、文字、布局、动画等;3. 举例讲解如何运用这些要素进行网页设计。
三、网页版面设计软件的使用(10分钟)1. 介绍常用的网页设计软件,如Photoshop、Dreamweaver等;2. 演示如何使用这些软件进行网页版面设计;3. 引导学生尝试使用软件进行简单的设计实践。
四、设计实例讲解与实践(10分钟)1. 教师展示一个设计好的网页版面实例,讲解设计思路和过程;2. 学生分组讨论,分析实例中的设计要素和原则;3. 每组选择一个主题,合作设计一个简单的网页版面;4. 学生展示自己的设计作品,互相评价和交流。
五、团队协作与沟通(10分钟)1. 教师引导学生思考团队合作的重要性;2. 讲解如何在团队中进行有效沟通;3. 学生分组讨论,提出在设计过程中遇到的困难和问题;4. 团队合作解决这些问题,完善设计作品。
六、总结与反思(5分钟)1. 教师引导学生总结本节课所学内容;2. 学生分享自己的设计心得和收获;3. 教师提出改进意见和建议。
教学评价:1. 学生设计作品的美观度和实用性;2. 学生使用网页设计软件的熟练程度;3. 学生在团队协作和沟通中的表现。
网页页面设计教案

《网页页面设计》教案教学对象:教学总学时:主讲教师:主讲教师单位:时间:年月日概要本门课程的教学目标和要求:通过教学训练,使学生的设计能力、软件应用能力及实际操作能力得到深入的提高。
通过理论讲解与实例分析,学生可熟悉网页页面设计与制作的相关知识;通过应用训练,学生可掌握相关软件,并逐步培养学生的创造能力;通过综合训练,学生可以将理论知识应用于实践,并逐步提高学生的设计能力。
学生在完成本课程学习后,应达到如下要求:(1)正确理解网页页面的含义。
(2)掌握网页页面设计的基本知识和基本规律。
(3)熟悉网页页面设计的方法。
(4)能够将理论与实践相结合,独立完成网页页面设计与制作。
教学要点:不同类型的网页页面设计。
教学重点及难点:综合运用平面制图软件进行网页页面的设计与制作。
教学方法:先课堂讲授,掌握一定基础知识,然后进行实例教学,启发创作,在课堂形成教学互动;最后创作练习,培养学以致用,实战能力。
教学总时数:56学时教学参考书:《网页页面设计与制作》目录课题一网页概述课题二网页设计视听元素课题三交互式视觉元素课题四网页版面设计课题五网页配色课题六 PS网页切图教案首页课题一网页概述具体授课内容:网站设计是一个系统的软件应用工程,工作内容千头万绪,涉及到项目管理、页面设计,程序设计,网站测试,资料收集、文档编辑等方面工作,它需要不同的人员分工合作才能完成。
只有建立和实施规范的网站设计流程,有效整合各方面的工作内容,才能高效有序地开展网站设计工作,最终顺利地实现网站开发的目标。
通过本堂课的学习,使学生了解什么是网页页面设计,网页页面的规格、网页页面版面以及相关设计软件等。
概念分解:一、网站与网页1、网站:为了更好的推广企业、机构、活动等整体形象,利用互联网技术(数字技术)实现的超链接网络信息查询的多个页面。
2、网页:网站中,用来提供相关信息的单一页面。
3、网站与网页的区别:浏览器窗口中显示的单一页面,是网页。
《界面设计》教案(全)

《界面设计》教案(第一部分)第一章:界面设计概述1.1 教学目标让学生了解界面设计的定义和重要性让学生掌握界面设计的基本原则和目标让学生了解界面设计的流程和步骤1.2 教学内容界面设计的定义和重要性界面设计的基本原则和目标界面设计的流程和步骤1.3 教学方法讲授法:讲解界面设计的定义和重要性,介绍基本原则和目标案例分析法:分析经典界面设计案例,让学生理解基本原则和目标实践法:让学生通过实际操作,体验界面设计的流程和步骤1.4 教学评估课堂讨论:让学生分享对界面设计的理解和认识第二章:界面设计的基本原则2.1 教学目标让学生掌握界面设计的基本原则让学生了解基本原则在界面设计中的应用2.2 教学内容界面设计的基本原则:清晰性、易用性、一致性、简洁性、美观性基本原则在界面设计中的应用:布局、颜色、字体、图标等2.3 教学方法讲授法:讲解界面设计的基本原则,介绍其在界面设计中的应用案例分析法:分析经典界面设计案例,让学生理解基本原则的应用实践法:让学生通过实际操作,体验基本原则在界面设计中的应用2.4 教学评估课堂讨论:让学生分享对界面设计基本原则的理解和应用设计作品展示:让学生展示自己的界面设计作品,评估其对基本原则的应用第三章:界面设计的流程和步骤3.1 教学目标让学生掌握界面设计的流程和步骤让学生了解界面设计各个阶段的目标和任务3.2 教学内容界面设计的流程:需求分析、设计方案、界面布局、界面元素设计、界面原型制作、用户测试各个阶段的目标和任务:确定设计目标、收集用户需求、设计界面布局和元素、制作界面原型、评估用户体验3.3 教学方法讲授法:讲解界面设计的流程和步骤,介绍各个阶段的目标和任务案例分析法:分析经典界面设计案例,让学生理解界面设计流程和步骤的应用实践法:让学生通过实际操作,体验界面设计流程和步骤的应用3.4 教学评估课堂讨论:让学生分享对界面设计流程和步骤的理解和应用设计作品展示:让学生展示自己的界面设计作品,评估其对流程和步骤的应用第四章:界面布局和界面元素设计4.1 教学目标让学生掌握界面布局和界面元素设计的方法和技巧让学生了解界面布局和界面元素设计的原则4.2 教学内容界面布局的方法和技巧:网格布局、对齐布局、比例布局界面元素设计的原则:清晰性、易用性、一致性、简洁性、美观性界面元素的设计技巧:图标设计、字体设计、颜色设计4.3 教学方法讲授法:讲解界面布局和界面元素设计的方法和技巧,介绍其原则案例分析法:分析经典界面设计案例,让学生理解界面布局和界面元素设计的方法和技巧实践法:让学生通过实际操作,体验界面布局和界面元素设计的方法和技巧4.4 教学评估课堂讨论:让学生分享对界面布局和界面元素设计方法和技巧的理解和应用设计作品展示:让学生展示自己的界面设计作品,评估其对界面布局和界面元素设计方法和技巧的应用第五章:界面原型制作5.1 教学目标让学生掌握界面原型制作的方法和技巧让学生了解界面原型制作的原则5.2 教学内容界面原型制作的方法和技巧:线框图、原型图、交互设计界面原型制作的原则:清晰性、易用性、一致性、简洁性、美观性5.3 教学方法讲授法:讲解界面原型制作的方法和技巧,介绍其原则案例分析法:分析经典界面设计案例,让学生理解界面原型制作的方法和技巧实践法:让学生通过实际操作,体验界面原型制作的方法和技巧5.4 教学评估课堂讨论:让学生分享对界面原型制作方法和技巧的理解和应用设计作品展示:让学生展示自己的《界面设计》教案(第二部分)第六章:用户体验与交互设计6.1 教学目标让学生理解用户体验的概念及其在界面设计中的重要性。
网页界面设计教案

网页界面设计教案教案标题:网页界面设计教案教案概述:本教案旨在教授学生如何设计吸引人的网页界面。
通过教授基本的网页设计原则和技巧,学生将学会创建具有良好用户体验和视觉吸引力的网页设计。
教学目标:1. 了解网页界面的基本概念和重要性;2. 掌握网页设计的基本原则,如布局、色彩、字体等;3. 学习如何创建符合用户体验和可用性要求的网页设计;4. 培养学生的创造力和设计思维。
教学内容和顺序:课时一:网页界面基础知识1. 介绍网页界面的定义和重要性;2. 解释用户体验和视觉吸引力对网页设计的影响;3. 分享成功的网页设计案例。
课时二:网页布局设计1. 介绍网页布局设计的基本原则,如网格系统、对齐等;2. 演示如何使用网格系统进行网页布局设计;3. 提供练习机会,让学生设计并实现自己的网页布局。
课时三:网页色彩和字体设计1. 介绍网页色彩搭配原则和心理学效应;2. 解释字体选择的重要性和如何进行字体搭配;3. 指导学生选择适合网页设计的色彩和字体,并应用于自己的设计项目。
课时四:用户体验和可用性设计1. 介绍用户体验和可用性设计的基本原则和方法;2. 分享网页设计中常见的用户体验问题和解决方案;3. 引导学生进行用户测试,并根据反馈改进自己的设计。
课时五:创造力和设计思维培养1. 鼓励学生进行网页设计的创造性实践;2. 提供设计思维的练习活动,如头脑风暴和故事板设计;3. 引导学生思考如何将创意融入自己的网页设计中。
教学方法:1. 讲解:通过讲解理论知识和案例分析引导学生理解网页设计的基本原则和技巧;2. 示范:通过演示和实例操作指导学生掌握网页设计工具和技术;3. 练习:提供实践机会和设计项目让学生运用所学知识进行实际设计;4. 反馈:定期进行学生作品展示和互评,为学生提供反馈和改进建议。
教学评估:1. 设计项目评估:评估学生完成的网页设计项目是否符合基本设计原则和要求;2. 学生表现评估:观察学生的参与度、创造力和设计思维的表现;3. 反馈回顾评估:收集学生对教学效果和课程内容的反馈,以作为改进教学的依据。
网页设计教案

网页设计教案
课程目标: 学生将学习如何设计网页,并了解如何合理安排页面布局和元素,以提高用户体验。
教学内容:
1. 网页设计概述
- 什么是网页设计?
- 网页设计的重要性和作用
- 常见的网页设计原则
2. 网页设计工具
- 介绍常见的网页设计工具,如Adobe Photoshop, Sketch, Figma等。
- 学生可以选择一款自己喜欢和适合自己的工具进行学习和实践。
3. 网页布局设计
- 网页布局的重要性和原则
- 如何合理规划页面的结构和内容
- 学习使用网格系统和栅格布局进行页面设计
4. 色彩和字体选择
- 网页设计中的色彩搭配原则和技巧
- 如何选择合适的字体来传达页面的风格和氛围
5. 图片和图标使用
- 学习如何选择和使用适合的图片和图标
- 学习使用图片编辑工具对图片进行修饰和优化
6. 用户体验 (UX) 设计
- 了解用户体验设计的重要性
- 学习如何设计易用和友好的用户界面
- 学习如何优化用户交互和导航
7. 响应式网页设计
- 学习如何设计适应不同屏幕尺寸的网页
- 了解响应式设计的原理和技术
教学活动:
1. 学生可以根据自己喜欢的主题选择一个网页进行设计,包括布局、色彩、字体等。
2. 学生可以与同学互评自己设计的网页,提供反馈和改进建议。
3. 学生可以尝试使用网页设计工具制作自己的设计原型,并展示给同学。
评估方式:
1. 学生的课堂参与和讨论活跃程度。
2. 学生设计的网页原型的完成度和质量。
3. 学生对于网页设计原则和技巧的掌握程度。
《UI设计教案:让界面设计变得简单而美观》

《UI设计教案:让界面设计变得简单而美观》教案章节一:UI设计概述教学目标:1. 了解UI设计的定义和重要性;2. 掌握UI设计的基本原则和目标。
教学内容:1. UI设计的定义;2. UI设计与UX设计的区别;3. UI设计的基本原则;4. UI设计的目标。
教学活动:1. 引入话题:介绍UI设计的概念;2. 讲解UI设计与UX设计的区别;3. 探讨UI设计的基本原则;4. 讨论UI设计的目标。
作业与练习:1. 学生进行UI设计的基本原则的练习;2. 学生设计一个简单的界面,体现UI设计的目标。
教案章节二:UI设计的要素与技巧教学目标:1. 掌握UI设计的基本要素;2. 学习UI设计的技巧和方法。
教学内容:1. UI设计的基本要素:色彩、布局、字体等;2. UI设计的技巧:对比、对齐、重复等;3. UI设计的方法:线框图、原型图等。
教学活动:1. 讲解UI设计的基本要素;2. 示范UI设计的技巧;3. 介绍UI设计的方法。
作业与练习:1. 学生进行UI设计的基本要素的练习;2. 学生运用UI设计的技巧和方法设计一个简单的界面。
教案章节三:UI设计的流程与步骤教学目标:1. 了解UI设计的流程;2. 掌握UI设计的步骤。
教学内容:1. UI设计的流程:需求分析、设计方案、原型设计等;2. UI设计的步骤:调研、分析、设计、制作等。
教学活动:1. 讲解UI设计的流程;2. 介绍UI设计的步骤。
作业与练习:1. 学生进行UI设计的流程的练习;2. 学生按照UI设计的步骤完成一个简单的界面设计项目。
教案章节四:UI设计的趋势与创新教学目标:1. 了解UI设计的趋势;2. 学习UI设计的创新方法。
教学内容:1. UI设计的趋势:扁平化、Material Design等;2. UI设计的创新方法:用户体验、交互设计等。
教学活动:1. 讲解UI设计的趋势;2. 介绍UI设计的创新方法。
作业与练习:1. 学生进行UI设计的趋势的练习;2. 学生运用UI设计的创新方法设计一个创新的界面。
H5 页面设计(Mugeda 版)教学教案.doc

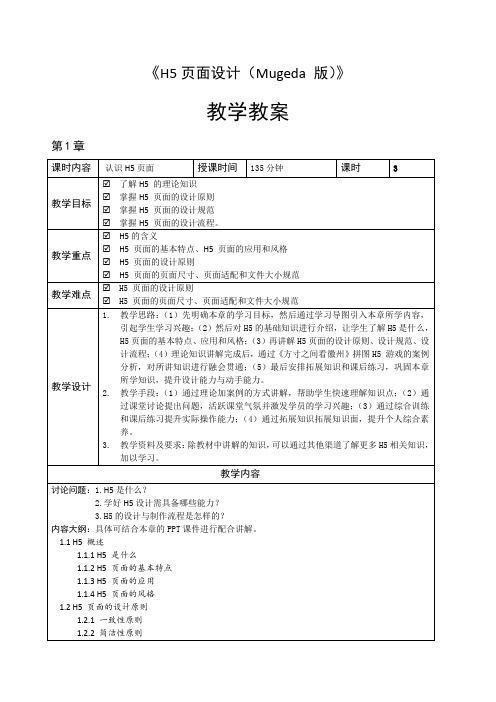
《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。
网站设计课教案

网站设计课教案一、教学目标1、让学生了解网站设计的基本概念和原理,包括网页布局、色彩搭配、字体选择等。
2、使学生掌握常用的网站设计工具和技术,如 HTML、CSS 和JavaScript 等。
3、培养学生的创意和审美能力,能够独立设计出具有一定吸引力和实用性的网站。
4、提高学生的团队合作和沟通能力,通过小组项目实践锻炼协作精神。
二、教学重难点1、重点网页布局的原则和方法,如流式布局、固定布局和响应式布局等。
CSS 样式表的应用,包括样式的定义、选择器的使用和盒模型等。
JavaScript 基本语法和常用的交互效果实现,如轮播图、下拉菜单等。
2、难点响应式设计的实现,确保网站在不同设备上的良好显示效果。
JavaScript 中复杂逻辑的处理和与后端数据的交互。
三、教学方法1、讲授法:讲解网站设计的基础知识和技术要点。
2、案例分析法:通过分析优秀的网站案例,引导学生学习设计思路和技巧。
3、实践操作法:让学生在课堂上进行实际的网站设计项目,巩固所学知识。
4、小组讨论法:组织学生进行小组讨论,共同解决设计过程中遇到的问题,培养团队合作能力。
四、教学资源1、多媒体教室,配备电脑和网络。
2、相关的教材、参考书籍和在线教程。
3、网站设计所需的软件,如Dreamweaver、Visual Studio Code 等。
五、教学过程1、课程导入(约 15 分钟)展示一些优秀的网站案例,引导学生观察和分析网站的特点,如页面布局、色彩搭配、交互效果等。
提问学生对网站设计的初步认识和感受,激发学生的学习兴趣。
2、基础知识讲解(约 45 分钟)介绍网站设计的基本概念,包括网站的组成部分(网页、图片、脚本等)、网站的类型(企业网站、电商网站、个人博客等)。
讲解网页布局的常见方式,如流式布局、固定布局和响应式布局,并通过实例演示它们的特点和应用场景。
介绍色彩搭配的基本原则和常用的色彩组合,以及字体选择的注意事项。
3、工具和技术介绍(约 60 分钟)详细介绍 HTML(超文本标记语言)的基本语法和常用标签,如`<html>`、`<head>`、`<body>`、`<div>`、`<p>`、`<img>`等,并通过实际编写代码让学生掌握 HTML 的结构和用法。
《网页设计》教案-2024鲜版

Bootstrap兼容现代主流浏览器,能够满足大部分用户的访问需 求。
28
常用组件使用方法
导航栏
使用Bootstrap的导航栏组件可 以快速创建响应式的导航菜单 ,支持多级菜单和下拉菜单。
2024/3/27
表格
Bootstrap的表格组件提供了丰 富的样式和功能,例如排序、 分页、筛选等,方便用户处理 和展示数据。
JavaScript可以通过DOM API 来操作网页元素,如获取元素 、修改元素内容、添加或删除
元素等。
2024/3/27
事件处理机制是JavaScript实现 交互性的重要手段之一,通过 事件监听器可以响应用户的各 种操作,如点击、鼠标移动、 键盘输入等。
常见的事件处理函数包括 onclick、onmouseover、 onkeydown等,可以通过这些 函数来定义事件发生时执行的 代码。
01
02
03
布局原则
平衡、对齐、对比、重复 等视觉设计原则,确保网 页美观且易于阅读。
2024/3/27
布局方法
采用分栏、网格、定位等 布局方式,实现网页元素 的合理排列与组合。
响应式设计
确保网页在不同设备和屏 幕尺寸下都能良好地显示 和使用。
9
色彩搭配与视觉效果
色彩理论
了解色彩的基本原理和搭 配技巧,如对比色、类似 色等。
表单
Bootstrap的表单组件提供了多 种表单元素和验证功能,帮助 开发者快速构建用户友好的表 单界面。
按钮
Bootstrap的按钮组件提供了多 种样式和大小,支持图标和标 签等,可用于页面中的各种操 作。
《界面设计》教案(全)

《界面设计》教案(一)教学目标:1. 了解界面的概念及其重要性。
2. 掌握界面设计的基本原则。
3. 学习界面设计的流程与方法。
教学内容:1. 界面的概念与重要性解释界面的定义探讨界面在产品设计中的重要性2. 界面设计的基本原则一致性简洁性可控性用户友好性3. 界面设计的流程与方法需求分析设计草图界面布局与结构界面元素设计教学活动:1. 导入:通过展示成功的界面设计案例,引发学生对界面设计的兴趣。
2. 新课讲解:讲解界面的概念及其在产品设计中的重要性。
引导学生理解并掌握界面设计的基本原则。
3. 案例分析:分析经典界面设计案例,让学生了解如何运用界面设计原则。
4. 实践活动:学生分组进行界面设计实践,培养学生的实际操作能力。
教学评估:1. 课堂问答:检查学生对界面概念和设计原则的理解。
2. 实践作业:评估学生在实践活动中的表现,包括界面布局、结构和元素设计。
《界面设计》教案(二)教学目标:1. 学习界面布局的设计方法。
2. 掌握界面色彩和字体的选择与应用。
3. 了解界面设计的情感表达。
教学内容:1. 界面布局的设计方法网格布局对称布局自由布局2. 界面色彩的选择与应用色彩原理色彩搭配色彩情感表达3. 界面字体的选择与应用字体分类字体大小与行距4. 界面设计的情感表达情感色彩的应用字体与情感的关系界面布局与情感的关联教学活动:1. 复习上节课的内容,引导学生进入新课。
2. 新课讲解:讲解界面布局的设计方法,让学生掌握界面色彩和字体的选择与应用。
3. 案例分析:分析经典界面设计案例,让学生了解如何运用色彩、字体和布局表达情感。
4. 实践活动:学生分组进行界面设计实践,培养学生的实际操作能力。
教学评估:1. 课堂问答:检查学生对界面布局、色彩和字体的理解。
2. 实践作业:评估学生在实践活动中的表现,包括界面布局、色彩和字体的选择与应用。
《界面设计》教案(三)教学目标:1. 学习界面元素的分类及其作用。
2. 掌握界面元素的设计原则。
设计网站首页教案

设计网站首页教案教案标题:设计网站首页教案教案目标:- 学习设计网站首页的基本原则和要素- 培养学生设计网站首页的能力- 提高学生的创意和设计思维能力教案时长:3课时教学步骤:课时一:1. 引入(5分钟)- 利用课件或展示一些优秀的网站首页设计,带领学生讨论什么是好的网站首页设计,并引导学生思考设计原则和要素。
2. 理论知识讲解(10分钟)- 介绍网站首页设计的基本原则和要素,包括整体布局、色彩搭配、字体选择、导航栏设计等,并给予实例说明。
3. 案例分析(15分钟)- 分发一些不同风格的网站首页设计案例给学生,让他们分析不同设计元素的运用,并形成自己的观点。
4. 设计要求讲解(10分钟)- 明确设计任务和要求,例如给学生指定一个主题,要求他们设计一个创意独特、吸引人的网站首页,并要求学生考虑设计原则和要素的运用。
课堂二:1. 团队合作(10分钟)- 将学生分为小组,每个小组负责设计一个网站首页,并鼓励学生在设计过程中相互合作和交流。
2. 设计过程指导(15分钟)- 为学生提供设计过程中的指导,包括思考设计目标和用户需求,制定初步的设计方案,选择合适的配色和字体,确定导航栏布局等。
3. 设计实践(40分钟)- 学生进行网站首页的设计实践,教师在场提供必要的指导和帮助。
课堂三:1. 学生展示(30分钟)- 每个小组依次展示他们设计的网站首页,并介绍设计理念、运用的设计原则和要素等。
学生可以互相评价和讨论,提出改进建议。
2. 总结和反思(15分钟)- 与学生讨论整个设计过程中的体会和收获,总结并理解设计网站首页的基本原则和要素。
3. 作业布置(5分钟)- 要求学生以个人或小组形式完成一份关于网站首页设计的反思报告,包括自己的设计思路、遇到的困难和解决方法等。
教学资源:- 优秀网站首页设计案例- 设计软件或在线设计工具- 课件、投影仪、白板等可视化教学工具评估方式:- 学生设计的网站首页实践成果- 学生展示和口头解释设计理念、原则和要素的能力- 反思报告的完成情况和质量备注:教师可根据教学实际情况适当调整教案内容和时间分配。
《UI界面设计》教案

《UI界面设计》教案实用标准文档文案大全教案课程名称:UI界面设计授课教师:制订时间:实用标准文档UI界面设计第一章UI综述课题:UI综述授课教师:教学目标:通过本章研究使学生了解UI在中国的发展,以及UI的是什么。
教学重点:掌握UI在中国的发展,以及UI是什么。
教学难点:掌握UI是什么。
教学准备:课本、参考图形教学方法:讲授、讨论、案例分析教材:教学时间:8课时教学内容:UI在中国的发展,以及UI是什么UI即User Interface(用户界面)的简称。
UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。
好的UI 设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
第一节UI是什么软件设计可分为两个部分:编码设计与UI设计。
文案大全实用尺度文档编码设计大家都很熟悉,但是UI设计还是一个很陌生的词,即使一些专门从事网站与多媒体设计的人也不完全理解UI的意思。
UI的本意是用户界面,是英文User和interface的缩写。
从字面上看是用户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系。
在飞速发展的电子产品中,界面设计工作一点点的被重视起来。
做界面设计的“美工”也随之被称之为“UI设计师”或“UI 工程师”。
实在软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。
一个电子产品具有雅观的界面会给人带来舒适的视觉享受,拉近人与商品的间隔,为商家创造卖点。
界面设计不是纯真的美术绘画,他需要定位使用者、使用情况、使用方式并且为终究用户而设计,是建立在科学性之上的艺术设计。
检修一个界面的尺度既不是某个工程开发组领导的意见也不是工程成员投票的结果,而是终端用户的感受。
所以界面设计要和用户研究紧密联合,是一个不竭为终究用户设计满意视觉结果的过程。
第二节UI设计师是做什么的在中国,UI设计还是一个需要不竭成长的设计范畴,但XXX,Tigocn, XXX,XXX等国内着名设计机构已经进入了探索UI设计的道路。
《界面设计》教案(全)

《界面设计》教案(一)第一章:界面设计概述1.1 课程介绍本章将介绍界面设计的基本概念、界面设计的重要性以及界面设计的基本原则。
1.2 教学目标了解界面设计的基本概念和重要性掌握界面设计的基本原则1.3 教学内容1.3.1 界面设计的基本概念界面的定义界面设计与其他设计领域的区别1.3.2 界面设计的重要性提升用户体验提高产品竞争力1.3.3 界面设计的基本原则一致性简洁性可读性易用性1.4 教学方法讲授案例分析1.5 教学评估课堂讨论案例分析报告《界面设计》教案(二)第二章:界面设计的基本元素2.1 课程介绍本章将介绍界面设计中的基本元素,包括颜色、布局、字体和图像等,并探讨如何合理运用这些元素来提升界面设计的质量。
2.2 教学目标了解界面设计的基本元素掌握如何合理运用基本元素提升界面设计质量2.3 教学内容2.3.1 颜色颜色的心理效应颜色搭配原则2.3.2 布局界面布局的基本结构布局的平衡与对比2.3.3 字体字体的选择与搭配字体的可读性2.3.4 图像图像的选择与处理图像与文字的结合2.4 教学方法讲授案例分析2.5 教学评估课堂讨论案例分析报告《界面设计》教案(三)第三章:界面设计的设计流程3.1 课程介绍本章将介绍界面设计的设计流程,包括需求分析、原型设计、界面设计、用户测试等步骤,并探讨如何有效地进行界面设计。
3.2 教学目标了解界面设计的设计流程掌握如何有效地进行界面设计3.3 教学内容3.3.1 需求分析用户调研功能分析3.3.2 原型设计原型工具的选择与使用原型设计的技巧与方法3.3.3 界面设计界面布局与结构设计界面元素设计3.3.4 用户测试用户测试的目的与方法用户测试的反馈与改进3.4 教学方法讲授案例分析3.5 教学评估课堂讨论案例分析报告《界面设计》教案(四)第四章:界面设计的趋势与创新4.1 课程介绍本章将介绍当前界面设计的趋势与创新,包括扁平化设计、Material Design 等,并探讨如何将这些趋势与创新应用到实际的界面设计中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程教案
开课时间:2014 —2013 学年度第二学期
课程名称:电子商务综合实训
开课教研室:电子商务
课程编码:______________________________
课程类别:
总学时/周学时:54 / 6(X9)
授课年级、专业、班级:2010级电子商务专业
授课教师(职称):_____李小刚___
编写日期:2012 年8 月日
第一部网站界面设计基础
第二部分网站界面设计中的色彩
第三部分网站界面设计中的图形
第四部分网站界面中首页的设计
第五部分网站界面中导航系统
第六部分网站界面中其他功能的设计
第七部分网站界面中的广告设计
第八部分网站界面设计的综合案例
第九部分综合案例的分析和制作
第十部分综合学习案例
第十一部分综合考评。
