数字图像处理入门1
数字图像处理第1章 绪论

1.4 人类的视觉
视觉研究可分为视觉生理,视觉特性,视觉模型3个方面.
人眼构造和视觉现象Βιβλιοθήκη 1.4.1 人眼构造和视觉现象
上图为人眼的横截面的简单示意图.前部为一圆球,其平均直径 约为20mm左右,由3层薄膜包着,即角膜和巩膜外壳,脉络膜和 视网膜. 角膜是一种硬而透明的组织,盖着眼睛的前表面; 角膜 巩膜与角膜连在一起,是一层包围着眼球剩余部分的不透明膜. 巩膜 脉络膜位于巩膜的里边,这层膜包含有血管网,它是 眼睛的重要 脉络膜 滋养源,脉络膜外壳着色很重,因此有助于减少进入眼内的外来 光和眼球内的回射.
图像信号的数字化
图像信号的数字化
设采样之后的离散图像 fs(x,y) 的灰度值即为 f(x,y) 的幅度,且灰 度值取在 [r0,rk] 范围内,并设该幅图像的所有像素的取值均匀 分布在各量化层,即其概率 p(r)=p .在这种条件下采用均匀量 化效果最佳,即总量化误差最小. 把整个取值范围[r0,rk]分为 k 个子区间[ri,ri-1], i=0,1,2,…, k-1.计算机图像处理中 k常取2^n,如64,128,256,….每 个子区间赋予唯一确定的 qi 值,每个qi值在计算机内用1个码字 表示.每个f(x,y) 离散值相应赋予1个qi值,其中 i=0,1,2,…,k-1. 对应关系是,当 r=f(x,y)∈[ri,ri-1]时,f(x,y)=qi
一幅 m×n 的数字图像可用矩阵表示为
f (0,1) f (0,0) f (1,0) f (1,1) F = ... ... f (m1,0) f (m1,1)
f (0, n 1) ... f (1, n 1) ... ... ... f (m1, n 1) ...
数字图像中的每个像素都对应于矩阵中相应的元素. 把数字图像表示成矩阵的优点在于,能应用矩阵理论对图 像进行分析处理.
数字图像处理第一章(国科大)

1Digital Image Processing数字图像处理课程简介本课程为计算机科学与技术、电子科学与技术、信息与通信工程、控制科学与工程以及电气工程等学科下研究生的专业基础课。
主要内容课程共分三大部分:第一部分:介绍数字图像处理的基础知识,包括绪论、图像与视觉系统、图像变换等;第二部分:介绍图像处理的基本方法,包括图像增强、图像复原及图像压缩等;第三部分:介绍图像分析的基本原理和技术,包括图像分割、图像描绘及特征提取等。
教学目标⏹基本:完成课程学习,通过考试,获得学分。
掌握数字图像处理的基本概念和研究方法,相关交叉学科的基本知识;⏹提高:能够将所学知识和内容用于课题研究;⏹再提高:通过数字图像处理课程的学习,改进思维方式。
教材及参考书第一章绪论绪论⏹前言⏹数字图像处理的起源⏹数字图像处理的基本概念与研究内容⏹数字图像处理与其他学科的关系⏹数字图像处理的主要应用⏹数字图像处理的发展动向前言“百闻不如一见”One picture is worth more than ten thousand words.在人类接受的信息中,听觉信息占约20%,视觉信息占约60%,其他如味觉、触觉等总起来不过占约20%。
所以,作为传递信息的重要手段—图像信息是十分重要的。
第一节数字图像处理的起源(1)世界上第一幅实景照片(1827)数字图像的应用之一是在报业,20世纪20年代的海底电缆使得伦敦与纽约之间图片的传输从过去的一个多星期缩短到3个小时以内。
1921年经编码后用电报打印机打印的图像1929年通过海底电缆从伦敦传输到纽约的一幅照片第一节数字图像处理的起源(2)二十世纪二十年代:图像远距离传输第一节数字图像处理的起源二十世纪五十年代:伴随着技术进步,数字计算机发展到一定水平,尤其是大规模的存储和显示系统的发展,数字图象处理引起巨大关注。
第一节数字图像处理的起源进实验室(Jet PropulsionLaboratory,JPL)运用计算机处理了由“旅行者7号”发回的月球表面照片。
数字图像处理的基础知识

数字图像处理的基础知识数字图像处理是一种以计算机为基础的处理图像的技术。
它的核心是数字信号处理技术,其中包括数字滤波、傅里叶变换、数字图像处理等等。
数字图像处理主要是针对图像进行数字信号处理和计算机算法处理,从而得到使图像更加美观、清晰,同时也可对其进行各种分析和处理。
数字图像处理的基础知识包括图像的获取、表示和处理。
在此,我们将分别阐述这些基础知识。
一、图像的获取图像的获取方式有很多种,包括摄影、扫描、数码相机等等。
这些方式都可以将图像转化为数字信号,以便于计算机的处理。
在数字相机中,传感器采集光线信息并将其转化为电信号,再经过模数转换后保存在内存卡中。
而在扫描仪中,可以通过光线照射样品,然后采集样品的反射信息,保存成数字图像的形式。
二、图像的表示图像可以用矩阵的形式进行表示,其中每个矩阵的元素都对应图像中的一个像素点。
这个像素值可以代表颜色、灰度和亮度等信息。
将图像信息存储成数字矩阵的方式称为栅格画。
在黑白影像中,每个像素点只有黑和白两种颜色,每个像素点都用1或0表示。
在彩色图像中,每个像素中则由红绿蓝三原色按一定比例混合而成的颜色值来表示,并用数值表示。
这些数值也可以是整数或浮点数等形式。
另外,还有图像的压缩技术。
图像压缩通常包括有损压缩和无损压缩。
有损压缩会使压缩的图像失去一些细节,但能帮助减少图像的尺寸。
无损压缩则不会丢失图像的任何信息。
常见的无损压缩格式为PNG、BMP、TIFF等,常见的有损压缩格式为JPEG、GIF等。
三、图像的处理图像的处理包括预处理、增强、分割、检测和识别等等。
其中预处理指图像的去噪、灰度平衡、色彩校正等,以利用后续处理。
增强指通过调整图像的对比度、亮度等等,使图像更加清晰、唯美。
分割技术可以将图像分为多个区域,每个区域有独特的特征。
例如,我们可以用分割技术将人体和背景分开。
检测技术用于在图像中找到我们感兴趣的点,例如在医学图像中检测肿瘤。
识别技术允许计算机对图像中的对象进行分类,例如人脸识别技术和指纹识别技术等等。
数字图像处理基础知识1-文档资料

字 图
•
胡昂[1965]实验:
像 – 实验方法
处 理 基
• 选取一组细节多少不同的、不同N、M、Q的图像 • 让观察者根据他们的主观质量感觉给这些图像排序
础 – 实验结论
知 识
• 随着采样分辨率和灰度级的提高,主观质量也提高 • 对有大量细节的图像,质量对灰度级需求相应降低
第 二 章 数 字 图 像 处 理 基 础 知 识
理 基 础
―Z的最大取值,确定像素的灰度级数Q= 2b, 如256。
知
识
第 二
2.1.2 图像的数字化
章
数
字
图
Zi+1
像
处Z
理
基 Zi-1
础
黑
Qi+1
黑 色
色
灰
Q
色
灰
白
色
色
Qi-1
白
色
255
0
254
1
128
128
1
254
0
255
知 连续的 识 灰度值
量化值 (整数值)
从白到黑的 连续变化
灰度标度
灰度级的分配
章
数 字 图 像 处 理 基 础 知 识
尺寸大小
第 二
2.1.3 图像的质量
章
数 字 图 像 处 理 基 础 知 识
细微层次
第 二
2.1.3 图像的质量
章
数 字 图 像 处 理 基 础 知 识
颜色饱和度
2.1.4 图像的颜色
第
二 章
1.彩色基础知识
数 • 为什么要研究彩色图像处理?
基
础
知
识
第 二
数字图像处理数字图像处理基础

数字图像处理基础数字图像处理是在数字计算机上对数字图像进行操作和分析的一种技术。
它主要包括数字图像获取、数字图像处理、数字图像分析和数字图像输出等过程。
本文将介绍数字图像处理的基础知识。
数字图像获取数字图像获取是将真实世界中的图像转换为数字信号的过程。
数字图像通常由许多像素点组成,每个像素点都有一个灰度值或颜色值。
常用的数字图像获取设备包括数码相机、扫描仪、医学影像设备等。
数字图像处理数字图像处理是对数字图像进行各种操作和处理的过程。
数字图像处理可以分为图像增强、图像压缩、图像复原和图像分割等几个方面。
图像增强图像增强是改善数字图像可视化效果,使其更适合用户观察和分析。
常用的图像增强技术包括直方图均衡化、拉普拉斯锐化和中值滤波等。
图像压缩图像压缩是减少数字图像占用的存储空间和传输带宽的操作。
数字图像压缩可以分为有损压缩和无损压缩两种。
图像复原图像复原是对数字图像进行噪声和失真修复的过程。
图像复原常用的算法包括逆滤波、维纳滤波和均值滤波等。
图像分割图像分割是将数字图像中的不同部分分离出来的过程,常用的图像分割方法包括阈值分割、基于区域的分割和基于边缘的分割等。
数字图像分析数字图像分析是对数字图像进行各种计算和分析的过程,常用的数字图像分析方法包括形态学分析、特征提取和目标检测等。
形态学分析形态学分析是研究数字图像形态特征的一种方法。
形态学分析主要包括膨胀、腐蚀、开运算和闭运算等操作。
特征提取特征提取是从数字图像中提取出具有实际意义的信息的过程,常用的特征提取方法包括滤波、边缘检测和纹理分析等。
目标检测目标检测是在数字图像中寻找具有特定性质的目标的过程,常用的目标检测方法包括模板匹配、边缘检测和神经网络等。
数字图像输出数字图像输出是将数字图像转换为人类可以观察的形式的过程,常用的数字图像输出设备包括彩色打印机、液晶显示器和投影仪等。
数字图像处理是一种应用广泛的技术,它已经在医学、工业、军事等领域得到了广泛的应用。
数字图像处理基本流程第一步

数字图像处理基本流程第一步下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!图像获取是数字图像处理的第一步,它的目的是将现实世界中的图像转换为数字形式,以便计算机进行处理和分析。
《数字图像处理基础》课件

数字图像的表示与存 储方式
讨论数字图像的表示方法,包 括二进制表示、向量图像和光 栅图像等。
第三章:数字图像预处理
1
图像增强
2
探讨图像增强的方法和技术,如直方图
均衡化、增强对比度等。
3
图像边缘检测
4
介绍常用的边缘检测算法,如Sobel、滤波
解释图像滤波的概念和作用,介绍常用 的滤波器及其应用。
《数字图像处理基础》 PPT课件
数字图像处理基础PPT课件将帮助您深入了解数字图像处理的原理、方法和应 用。通过本课程,您将掌握数字图像处理领域的基本概念和技巧,为将来的 进一步学习和应用打下坚实的基础。
第一章:数字图像处理概述
数字图像处理介绍
了解数字图像处理的定义和基本原理,并掌握其在各个领域中的应用。
第五章:数字图像特征提取与识别
图像特征提取
介绍图像特征提取的目的和方 法,如灰度共生矩阵和尺度不 变特征变换(SIFT)。
模板匹配
解释模板匹配的原理和应用, 讨论常见的模板匹配算法。
目标检测
探讨目标检测的技术和方法, 如基于特征的方法和深度学习 方法。
第六章:数字图像处理算法优化
1
图像处理算法优化的意义
图像二值化
讲解图像二值化的原理和算法,介绍基 于阈值的二值化方法。
第四章:数字图像分割
图像分割概述
解释图像分割的概念和作用,并 探讨常见的图像分割方法。
基于边缘分割
介绍基于边缘检测的图像分割方 法,包括Canny边缘检测和Sobel 边缘检测。
基于区域分割
讨论基于区域的图像分割方法, 如区域生长和分水岭算法。
数字图像技术趋势
讨论数字图像处理技术的趋势,如增强现实和虚拟现实的发展。
数字图像处理基础知识—图像处理基础(数字图像处理课件)

标 3.明显但不妨碍 等 标
准 4.稍有妨碍
准
5.明显妨碍
6.极妨碍(不能用
)
5.优 4.良 3.中 2.次 1.劣
6.优 5.良 4.中 3.稍次 2.次 1.极次
原联邦 五 +2 好得多 德国、 级 +1好 日本、 标 0相同 英国 准 -1坏
-2坏得多
英国、 七 +3 好得多 EBU等 级 +2 好
数字图像处理基础 1.3图像的视觉原理
表1.2 主观测试分级标准
损伤
质量
比较
每级的主观质量 国别 每级的主观质量 国别
比较的衡量 国别
五 1.不能察觉
原联 五
级 2.刚察觉不讨厌 邦德 级
标 3.有点讨厌
国、 标
准 4.很讨厌
日本 准
5.不能用等Leabharlann 六 1.不能察觉 英国、 六
级 2.刚觉察到 EBU 级
13
项目一 数字图像处理基础 1.3图像的视觉原理
在许多实际应用中,经常得不到参考图像或者获得参考图像付出代价太大,因而 要求算法降低对参考图像的依赖程度。同时,观测者往往并不需要参考图像就能够对图 像质量做出合理的评价。这表明观测者在进行评价时抓住了反映图像质量的最本质的特 征,也说明对无参考算法的研究更有可能揭示人类视觉感知的原理。因而,无参考算法 开始引起众多研究者的关注,相关的研究成果也不断增多,成为未来发展的趋势之一。
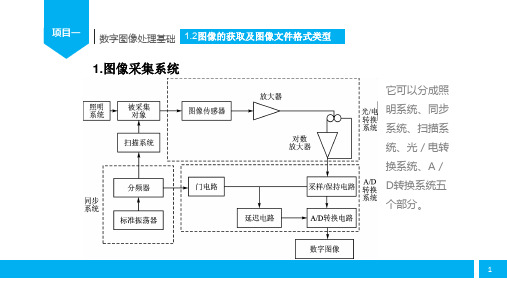
3.图像传感器 图像传感器主要完成光/电转换功能。图像传感器按
照结构可以分为两类:CCD型和CMOS型图像传感器,前 者采用光/电耦合器件构成,后者采用金属氧化物器件构成, 两者都采用光/电二极管结构感受入射光并转换为电信号, 区别在于输出电信号所用方式不同。
数字图像处理入门ppt课件

– 如何构建一个矩阵?如何取得矩阵中具体一个 元素的值,如何修改一个(块)元素的值?
– 写一个循环程序,遍历整个矩阵,把每个像素 的值做一个变换,如y = 3x+1
– 矩阵的基本运算:加,减,乘,点乘 – 求一个图像的负片,用两种方法(一种是循环
遍历,一种是矩阵运算)实现。
六、图像的基本运算
•减
– C(x,y) = A(x,y) - B(x,y)
• 应用举例
– 显示两幅图像的差异,检测同一场景两幅图像 之间的变化
六、图像的基本运算
• 点乘
– C(x,y) = A(x,y) .* B(x,y)
六、图像的基本运算
•与
– g(x,y) = f(x,y) ∧ h(x,y)
一、数字图像的概念
图像(Image): 视觉景物的某种形式的表示和记录
我们把数字格式存储的图像称为“数字图像”
“数字”
“模拟”
计算机存储的图片 传统光学照片
数码相机拍摄的图像 传统的电视图像
传感器阵列
模拟图像
三步
数字图像
1.采样 空间离坐标(x,y)的离散化, 确定水平和垂直 方向上的像素个数N、M,f(x,y)→f(m,n)
如何获得图像中第m行n列像素的灰度值?如果是彩色 图像呢? – 如何吧真彩色图像转换成灰度图像,然后转换成二值 图像? – 如何得到该图像中灰度值最大(最小)的像素的位置 和取值?如何计算图像的均值? – 什么是灰度图像的直方图?如何计算灰度图像直方图, 如何显示/直方图反映图像的什么性质?
作业2
图像的直方图
21
不同图像的直方图反映图像的不同特点:
对比度低 对比度高
22
数字图像处理技术(1)

● 8位图像 ● 16位图像 ● 24位图像
14
⑴图像分辨率
● 分辨率的单位
dpi (display pixels / inch)
每英寸显示的线数 ● dpi的数值越大,图像越清晰
清晰度
绝对清晰度
视觉效果
dpi
300 dpi
96 dpi
21 dpi 15
像点组成图像示意
16
例3-1 计算图像的像素数
• 光波是一种具有一定频率范围的电磁波
– 颜色的实质是一种光波 – 物体表面的光滑程度或物质成分不同,对于光反射、
折射、散射和吸收的情况也有所不同,因而所呈现的 颜色就有不同 – 纯颜色通常使用光的波长来定义,用波长定义的颜色 叫做光谱色 – 用不同波长的光进行组合可以产生相同的颜色感觉
34
35
36
5
• 每个网格上只能用一个确定的亮度值表示。每一个采样的小方块内的灰度值 相同。把采样点上对应的亮度连续变化区间转换为有限个特定数的过程,称 之为量化,即样点亮度的离散化。
6
7
图像数字化实例
原图
量化
00000000000012244222...0000000000
..........
.......
11
– 对于那些在扫描时采用低分辨率得到的图像,不能通过提高分辨率的方 法来提高图像的质量,因为这种方法仅仅是将一个像素的信息扩展成了 几个像素的信息,并没有从根本上增加像素的数量。
12
什么是图像 图像与图形的区别
● 图像是自然界中多姿多彩的景物和生物 通过视觉感官在大脑中留下的印记。
● 数字图像:直接量化的原始信号 ●图形:运算形成的抽象化产物
40
数字图像处理入门

6
确定变换 关系
0→1
1→3
2→5
3、4→6
5、6、7→7
ห้องสมุดไป่ตู้
变换后的 7 各灰度级
像素
790
1023
850 985 448
由于放大、缩小运算不是一一映射,只 是简单的重复放大,因此将产生“方块” 效应,为改善这种效果,需要进行插值 运算。
补充知识:插值算法
最简单的插值算法:最近邻法。即输出 图像像素的灰度值等于离它所映射到的 位置最近的输入像素的灰度值。
1234 5678 9ABC DE F G
缩小到原来的50%
数字图像处理入门
Mr.Ye
图像处理
图像处理:对图像信息进行加工处理, 以满足人的视觉心理和实际应用的要求。
数字图像处理
数字图像处理又称为计算机图像处理, 它将模拟的图像信号转换成离散的数字 信号并利用计算机对其进行处理的过程。
它的输入是原始图像,输出是改善后的 图像或者是从图像中提取出的一些特征, 用以提高图像的实用性,从而达到人们 所要求的预期结果。
计算机由于是自发光物体,故由它表示的彩色 图像可用RGB表示法来表示。
R表示红色
G表示绿色
B表示蓝色
每个像素由红、绿、蓝3种颜色组成。若每种 颜色各占用8比特的话,整个像素共占用24比 特(3字节)。
红色(255,0,0) 十六进制(FF,00,00) 绿色(0,255,0)十六进制(00,FF,00) 蓝色(0,0,255)十六进制(00,00,FF) 白色(255,255,255)十六进制(FF, FF,
二值图像即只有黑色和白色两色的图像 (灰度级为2)
原始彩图
二值图像
因为二值图像的特殊性,因此二值图像 有一些特殊的表示方法。
数字图像处理 数字图像基础

数字图像处理数字图像基础数字图像处理是将数字图像进行分析、处理和理解的过程,它的目标是提高数字图像的质量、抽取图像的特征、提取图像的信息和实现图像的应用。
数字图像处理技术已经渗透到几乎所有领域,如医学、电影、远程通讯、安全监控等。
数字图像处理基础知识包括采集、压缩、存储、预处理、增强、分割、特征提取、分类和应用。
图像采集采集是数字图像处理中最基础的环节,它将物理光学信号转化为数字信号。
常见的图像采集设备包括CCD、CMOS和磁介质等。
图像压缩图像压缩是将图像文件从原始大小减小,并通过各种手段来减少文件大小和传输时间的过程。
图像压缩通常有两种方式,一种是有损压缩,一种是无损压缩。
图像存储图像存储是将数字图像保存在计算机或外部储存设备中。
常用的图像存储格式包括BMP、PNG、JPEG和GIF。
图像预处理图像预处理是在进行其他数字图像处理操作之前,对原始图像进行预处理以去除噪声、平滑、增强、锐化等。
常见的预处理方法包括空间域滤波、频率域滤波、直方图均衡化、形态学操作等。
图像增强图像增强是为了改善图像的质量、提高图像的视觉效果和增强图像的细节而进行的操作。
常见的图像增强方法包括灰度拉伸、对数变换、伽马变换、直方图规定化等。
图像分割图像分割是将数字图像分成不同的区域并对这些区域进行分析和理解的过程。
图像分割可以有多种方法,包括阈值分割、区域分割、边缘分割等。
特征提取图像特征提取是从原始图像中提取一些相关的特征以便于后续的分类和识别。
特征提取的常见方法包括边缘检测、角点检测、纹理描述等。
图像分类图像分类是将数字图像按照其特征划分为不同的类别。
常见的图像分类算法有SVM、KNN、神经网络等。
应用数字图像处理在很多领域都有广泛的应用,如医学影像处理、智能交通、虚拟现实等。
最近,随着深度学习的兴起,数字图像处理技术也被广泛应用于计算机视觉、自然语言处理等领域。
以上是数字图像处理的基础知识,数字图像处理应用广泛,研究数字图像处理可以掌握现代图像处理的基本技能,有利于提高计算机视觉,图像识别和其他领域的研究水平。
数字图像处理参考教材[1]
![数字图像处理参考教材[1]](https://img.taocdn.com/s3/m/ad679c83b9d528ea81c77936.png)
数字图像处理参考教材(Digital Image Processing ,Computer Image Processing)I.通用教材I.1 容观澳,计算机图像处理, 清华大学版,2000, Pages 351清华较早教材,基本概念和方法详细,知识系统。
特点: 1) 着重本领域的基本概念、基本方法和系统知识。
2) 理论结合实验,避开过多数学推导,3) 重点算法,免编程。
内容:1) 有关图像的数学、视觉、光学以及二维变换的基本理论2) 图像改善:重点图像增强,图像复原,图像重建3) 图像的上网、传输、压缩;4) 图像的理解、分割、描述5) 图像的硬件系统设计。
I.2 李介谷等,数字图像处理,上海交大版,1988, Pages 278图像处理的一些模型和算法,主要内容;数字图像的特征、品质及视觉;图像的增强处理;图像复原;图像重建;图像分析和理解;图像信息的编码和压缩。
特点:基本理论和技术介绍详细、全面。
I.3 阮秋琦,数字图像处理学,电子工业版,2001, Pages 562北方交大教材,主要内容:图像处理中的正交变换;图像增强和图像编码;图像复原和图像重建;图像分析和模式识别。
偏重于基本理论和方法,强调“编码”,有较多习题,附一套实验演示软件。
I.4 黄贤武等,数字图像处理与压缩编码技术,电子科大版,2000,Pages 538主要加重了图像数据压缩技术的份量-这是多媒体处理技术的关键技术之一。
对图形模式识别技术、无损压缩编码技术、预测编码、图像的变换编码、神经网络压缩编码技术、分形图像压缩编码等都有相当有深度的介绍。
是苏州大学的教材。
I.5 章毓晋,图像工程(上、下册),清华版,1999, Pages 563上册是图像处理和分析(本科),下册是图像理解与计算机视觉(研究生)。
上册介绍图像处理和分析的基本原理、典型方法和使用技术。
第一部分:图像基础,描述了图像工程的定义(一种系统研究各种图像理论、技术及其应用的交叉学科),图像技术的整体概况,数字图像的采集、表达和象素的关系;图像的各种变换技术;第二部分:图像处理:图像增强、图像复原、由投影重建图像;图像压缩编码;第三部分:图像分析的基本原理和技术:图像分割、目标表达和描述、特征测量、形态学方法等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图 1.1
骷髅
图 1.2
放大后的骷髅位图
那么,彩色图是怎么回事呢? 我们先来说说三元色 RGB 概念。 我们知道,自然界中的所有颜色都可以由红、绿、蓝(R,G,B)组合而成。有的颜色含有红 色成分多一些,如深红;有的含有红色成分少一些,如浅红。针对含有红色成分的多少,可 以分成 0 到 255 共 256 个等级, 0 级表示不含红色成分;255 级表示含有 100%的红色成分。 同样,绿色和蓝色也被分成 256 级。这种分级概念称为量化。 这样,根据红、绿、蓝各种不同的组合我们就能表示出 256×256×256,约 1600 万种颜色。 这么多颜色对于我们人眼来说已经足够丰富了。 表 1.1 常见颜色的 RGB 组合值
最新土地工程招标信息、把握土地行业脉搏、海量规划设计方案文档下载 ——尽在土地资源网
土地资源网
1.2 bmp 文件格式
介绍完位图和调色板的概念,下面就让我们来看一看 Windows 的位图文件(.bmp 文件)的格 式是什么样子的。 bmp 文件大体上分成四个部分,如图 1.3 所示。 位图文件头 BITMAPFILEHEADER 位图信息头 BITMAPINFOHEADER 调色板 Palette 实际的位图数据 ImageDate 图 1.3 Windows 位图文件结构示意图
最新土地工程招标信息、把握土地行业脉搏、海量规划设计方案文档下载 ——尽在土地资源网
土地资源网
DWORD biCompression; DWORD biSizeImage; LONG LONG biXPelsPerMeter; biYPelsPerMeter;
颜色Rຫໍສະໝຸດ GB最新土地工程招标信息、把握土地行业脉搏、海量规划设计方案文档下载 ——尽在土地资源网
土地资源网
红 蓝 绿 黄 紫 青 白 黑 灰 255 0 0 255 255 0 255 0 128 0 255 0 255 0 255 255 0 128 0 0 255 0 255 255 255 0 128
} RGBQUAD; 第四部分就是实际的图象数据了。 对于用到调色板的位图, 图象数据就是该象素颜在调色板 中的索引值。对于真彩色图,图象数据就是实际的 R、G、B 值。下面针对 2 色、16 色、256 色位图和真彩色位图分别介绍。 对于 2 色位图,用 1 位就可以表示该象素的颜色(一般 0 表示黑,1 表示白),所以一个字节 可以表示 8 个象素。 对于 16 色位图,用 4 位可以表示一个象素的颜色,所以一个字节可以表示 2 个象素。 对于 256 色位图,一个字节刚好可以表示 1 个象素。 对于真彩色图,三个字节才能表示 1 个象素,哇,好费空间呀!没办法,谁叫你想让图的颜 色显得更亮丽呢,有得必有失嘛。 要注意两点: (1) 每一行的字节数必须是 4 的整倍数, 如果不是, 则需要补齐。 这在前面介绍 biSizeImage 时已经提到了。 (2) 一般来说,.bMP 文件的数据从下到上,从左到右的。也就是说,从文件中最先读到的 是图象最下面一行的左边第一个象素, 然后是左边第二个象素……接下来是倒数第二行左边 第一个象素,左边第二个象素…… 依次类推 ,最后得到的是最上面一行的最右一个象素。 好了,终于介绍完 bmp 文件结构了,是不是觉得头有些大?别着急,对照着下面的程序, 你就会很清楚了(我最爱看源程序了,呵呵)。
你大概已经明白了,当一幅图中每个象素赋予不同的 RGB 值时,能呈现出五彩缤纷的颜色 了,这样就形成了彩色图。的确是这样的,但实际上的做法还有些差别。 让我们来看看下面的例子。 有一个长宽各为 200 个象素,颜色数为 16 色的彩色图,每一个象素都用 R、 G、B 三个分 量表示。因为每个分量有 256 个级别,要用 8 位(bit),即一个字节(byte)来表示,所以每个 象素需要用 3 个字节。整个图象要用 200×200×3,约 120k 字节,可不是一个小数目呀!如 果我们用下面的方法,就能省的多。 因为是一个 16 色图,也就是说这幅图中最多只有 16 种颜色,我们可以用一个表:表中的每 一行记录一种颜色的 R、 G、B 值。这样当我们表示一个象素的颜色时,只需要指出该颜色 是在第几行,即该颜色在表中的索引值。举个例子,如果表的第 0 行为 255, 0,0(红色), 那么当某个象素为红色时,只需要标明 0 即可。 让我们再来计算一下:16 种状态可以用 4 位(bit)表示,所以一个象素要用半个字节。整个图 象要用 200×200×0.5, 约 20k 字节, 再加上表占用的字节为 3×16=48 字节.整个占用的字节数 约为前面的 1/6,省很多吧? 这张 R、 G、 B 的表,就是我们常说的调色板(Palette),另一种叫法是颜色查找表 LUT(Look Up Table),似乎更确切一些。Windows 位图中便用到了调色板技术。其实不光是 Windows 位图,许多图象文件格式如 pcx、tif、gif 等都用到了。所以很好地掌握调色板的概念是十分 有用的。 有一种图,它的颜色数高达 256×256× 256 种,也就是说包含我们上述提到的 R、G、B 颜色 表示方法中所有的颜色,这种图叫做真彩色图(true color)。真彩色图并不是说一幅图包含了 所有的颜色,而是说它具有显示所有颜色的能力,即最多可以包含所有的颜色。表示真彩色 图时,每个象素直接用 R、 G、B 三个分量字节表示,而不采用调色板技术。原因很明显: 如果用调色板,表示一个象素也要用 24 位,这是因为每种颜色的索引要用 24 位(因为总共 有 224 种颜色,即调色板有 224 行),和直接用 R, G,B 三个分量表示用的字节数一样,不 但没有任何便宜, 还要加上一个 256× 256× 256× 3 个字节的大调色板。 所以真彩色图直接用 R、 G、 B 三个分量表示,它又叫做 24 位色图。
DWORD biClrUsed; DWORD biClrImportant; } BITMAPINFOHEADER; 这个结构的长度是固定的,为 40 个字节(LONG 为 32 位整数),各个域的说明如下: biSize 指定这个结构的长度,为 40。 biWidth 指定图象的宽度,单位是象素。 biHeight 指定图象的高度,单位是象素。 biPlanes 必须是 1,不用考虑。 biBitCount 指定表示颜色时要用到的位数,常用的值为 1(黑白二色图), 4(16 色图), 8(256 色), 24(真彩色 图)(新的.bmp 格式支持 32 位色,这里就不做讨论了)。 biCompression 指定位图是否压缩,有效的值为 BI_RGB, BI_RLE8,BI_RLE4,BI_BITFIELDS(都是一些 Windows 定义好的常量)。 要说明的是, Windows 位图可以采用 RLE4, 和 RLE8 的压缩格式, 但用的不多。我们今后所讨论的只有第一种不压缩的情况,即 biCompression 为 BI_RGB 的 情况。 biSizeImage 指定实际的位图数据占用的字节数,其实也可以从以下的公式中计算出来:
biSizeImage=biWidth’ × biHeight
要注意的是:上述公式中的 biWidth’必须是 4 的整倍数(所以不是 biWidth,而是 biWidth’, 表示大于或等于 biWidth 的, 最接近 4 的整倍数 。举个例子, 如果 biWidth=240 ,则 biWidth’=240;如果 biWidth=241, biWidth’=244)。 如果 biCompression 为 BI_RGB,则该项可能为零 biXPelsPerMeter 指定目标设备的水平分辨率,单位是每米的象素个数,关于分辨率的概念,我们将在第 4 章详细介绍。 biYPelsPerMeter 指定目标设备的垂直分辨率,单位同上。 biClrUsed 指定本图象实际用到的颜色数,如果该值为零,则用到的颜色数为 2biBitCount。
土地资源网
第 1 章 Windows 位图和调色板
1.1 位图和调色板的概念
如今 Windows(3.x 以及 95,98,NT)系列已经成为绝大多数用户使用的操作系统,它比 DOS 成功的一个重要因素是它可视化的漂亮界面。那么 Windows 是如何显示图象的呢?这就要 谈到位图(bitmap)。 我们知道,普通的显示器屏幕是由许许多多点构成的,我们称之为象素。显示时采用扫描的 方法:电子枪每次从左到右扫描一行,为每个象素着色,然后从上到下这样扫描若干行,就 扫过了一屏。为了防止闪烁,每秒要重复上述过程几十次。例如我们常说的屏幕分辨率为 640×480,刷新频率为 70Hz,意思是说每行要扫描 640 个象素,一共有 480 行,每秒重复扫 描屏幕 70 次。 我们称这种显示器为位映象设备。所谓位映象,就是指一个二维的象素矩阵,而位图就是采 用位映象方法显示和存储的图象。举个例子,图 1.1 是一幅普通的黑白位图,图 1.2 是被放 大后的图,图中每个方格代表了一个象素。我们可以看到:整个骷髅就是由这样一些黑点和 白点组成的。
第一部分为位图文件头 BITMAPFILEHEADER ,是一个结构,其定义如下: typedef struct tagBITMAPFILEHEADER { WORD DWORD WORD WORD DWORD bfType; bfSize; bfReserved1; bfReserved2; bfOffBits;
} BITMAPFILEHEADER; 这个结构的长度是固定的,为 14 个字节(WORD 为无符号 16 位整数,DWORD 为无符号 32 位整数),各个域的说明如下: bfType 指定文件类型,必须是 0x424D ,即字符串“ BM”,也就是说所有.bmp 文件的头两个字节 都是“BM”。 bfSize 指定文件大小,包括这 14 个字节。 bfReserved1, bfReserved2 为保留字,不用考虑 bfOffBits 为从文件头到实际的位图数据的偏移字节数,即图 1.3 中前三个部分的长度之和。 第二部分为位图信息头 BITMAPINFOHEADER,也是一个结构,其定义如下: typedef struct tagBITMAPINFOHEADER{ DWORD biSize; LONG LONG WORD WORD biWidth; biHeight; biPlanes; biBitCount
