Form 表单
Form表单

Form表单由输⼊框、选择器、单选框、多选框等控件组成,⽤以收集、校验、提交数据典型表单包括各种表单项,⽐如输⼊框、选择器、开关、单选框、多选框等。
在 Form 组件中,每⼀个表单域由⼀个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker1<el-form ref="form" :model="form" label-width="80px">2<el-form-item label="活动名称">3<el-input v-model=""></el-input>4</el-form-item>5<el-form-item label="活动区域">6<el-select v-model="form.region" placeholder="请选择活动区域">7<el-option label="区域⼀" value="shanghai"></el-option>8<el-option label="区域⼆" value="beijing"></el-option>9</el-select>10</el-form-item>11<el-form-item label="活动时间">12<el-col :span="11">13<el-date-picker type="date" placeholder="选择⽇期" v-model="form.date1" style="width: 100%;"></el-date-picker>14</el-col>15<el-col class="line" :span="2">-</el-col>16<el-col :span="11">17<el-time-picker type="fixed-time" placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>18</el-col>19</el-form-item>20<el-form-item label="即时配送">21<el-switch v-model="form.delivery"></el-switch>22</el-form-item>23<el-form-item label="活动性质">24<el-checkbox-group v-model="form.type">25<el-checkbox label="美⾷/餐厅线上活动" name="type"></el-checkbox>26<el-checkbox label="地推活动" name="type"></el-checkbox>27<el-checkbox label="线下主题活动" name="type"></el-checkbox>28<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>29</el-checkbox-group>30</el-form-item>31<el-form-item label="特殊资源">32<el-radio-group v-model="form.resource">33<el-radio label="线上品牌商赞助"></el-radio>34<el-radio label="线下场地免费"></el-radio>35</el-radio-group>36</el-form-item>37<el-form-item label="活动形式">38<el-input type="textarea" v-model="form.desc"></el-input>39</el-form-item>40<el-form-item>41<el-button type="primary" @click="onSubmit">⽴即创建</el-button>42<el-button>取消</el-button>43</el-form-item>44</el-form>45<script>46 export default {47 data() {48return {49 form: {50 name: '',51 region: '',52 date1: '',53 date2: '',54 delivery: false,55 type: [],56 resource: '',57 desc: ''58 }59 }60 },61 methods: {62 onSubmit() {63 console.log('submit!');64 }65 }66 }67</script>View CodeW3C 标准中有如下:When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request tosubmit the form.即:当⼀个 form 元素中只有⼀个输⼊框时,在该输⼊框中按下回车应提交该表单。
form表单原理

form表单原理
Form表单是HTML中的一种元素,用于创建用户可以填写和
提交的表单。
它的原理如下:
1. 表单的创建:使用HTML代码,通过<form>标签创建一个
表单,并指定表单的属性,例如action、method等。
2. 表单元素的添加:在<form>标签内,可以添加多个表单元素,例如输入框、下拉框等,使用HTML代码绘制出用户需
要填写的表单界面。
3. 用户填写表单:当用户打开页面并浏览表单时,用户可以在表单元素中输入、选择数据,并点击提交按钮。
4. 提交表单数据:当用户点击提交按钮时,浏览器会将表单中的数据收集起来,按照指定的方法(method)发送到服务器。
5. 服务器处理表单数据:服务器接收到表单数据后,可以根据action属性指定的地址进行相应的处理,例如存储数据、发送
邮件等。
6. 服务器响应:服务器处理完表单数据后,会生成相应的响应,例如跳转到指定页面、显示成功信息等。
总结起来,Form表单主要包含表单创建、表单元素添加、用
户填写表单、提交表单数据、服务器处理表单数据和服务器响
应等几个步骤。
通过这个过程,用户可以方便地在网页上填写和提交数据,实现与服务器的交互。
form表单Form对象

form表单Form对象<form/> 表单实例:带有两个输⼊字段和⼀个提交按钮的 HTML 表单:<form action="demo_form.php" method="get">First name: <input type="text" name="fname"><br>Last name: <input type="text" name="lname"><br><input type="submit" value="提交"></form>标签定义及使⽤说明<form> 标签⽤于创建供⽤户输⼊的 HTML 表单。
<form> 元素包含⼀个或多个如下的表单元素:<input><textarea> 多⾏的⽂本输⼊控件<button><fieldset> 元素可将表单内的相关元素分组<label> 标签为 input 元素定义标注(标记)没有特殊效果,label 元素内点击⽂本,会⾃动将焦点转到和标签相关的表单控件// label 标签的 for 属性应当与相关元素的 id 属性相同。
<form action="#" method="get" id="nameform"><label for="male">Male</label><input type="radio" name="sex" id="male" /><br /><label for="female">Female</label><input type="radio" name="sex" id="female" /></form>// 表单之外的label,依然是表单的⼀部分,可以⾃动关联到对应的 input。
form的各种形式

form的各种形式摘要:一、引言二、form 的定义与作用三、form 的各种形式1.表单2.表格3.形式4.形态5.方式四、form 在实际应用中的优势与局限五、总结正文:【引言】在日常生活和工作中,我们经常会接触到与“form”相关的事物,它具有多种含义和形式。
本文将详细介绍form 的各种形式,以及它们在实际应用中的优势和局限。
【form 的定义与作用】首先,我们需要了解form 的基本含义。
form 既可以表示表单、表格等形式,也可以表示方式、形态等概念。
它是一种用来展示信息、数据和内容的框架或结构。
通过form,我们可以更加高效地组织和传递信息,提高沟通的准确性。
【form 的各种形式】1.表单:表单是一种用于收集用户信息的数据输入界面。
在网页、应用程序等场景中,表单可以帮助用户快速填写和提交数据。
表单通常包括文本框、单选框、复选框、下拉列表等元素。
2.表格:表格是一种用于展示数据的二维结构。
通过表格,我们可以更加直观地比较和分析数据,从而得出有用的信息。
表格通常包括行、列和单元格,可以呈现不同类型的数据,如文本、数字和图片等。
3.形式:形式指的是一种事物存在或表现出来的样式。
它可以是具象的,如建筑、艺术作品等;也可以是抽象的,如思维方式、组织结构等。
形式往往体现了某种规律或原则,有助于我们更好地理解和把握事物。
4.形态:形态是指事物在外部表现出来的形状或姿态。
在生物学、艺术等领域,形态研究是一个重要的课题。
通过对形态的观察和分析,我们可以了解事物的变化和发展趋势。
5.方式:方式是指实现某一目标或任务的方法或途径。
在科学研究、技术创新等领域,方式的选择往往关系到成败。
不同的方式可能导致不同的结果,因此我们需要根据实际情况灵活选择。
【form 在实际应用中的优势与局限】form 在实际应用中具有很多优势,如提高信息传递的效率、便于数据分析等。
然而,它也存在一些局限,如表单填写繁琐、数据安全问题等。
java表单from用法

java表单from用法一、概述Java表单Form是一种常用的用户输入方式,用于收集用户数据并提交给服务器进行处理。
在Java Web应用程序中,表单通常用于创建HTML表单页面,以收集用户输入的数据,并将其传递给Java Servlet或JSP页面进行处理。
二、表单元素Java表单Form通常包含以下元素:1. 表头:包含表单标题和提交按钮。
2. 输入框:用于接收用户输入的数据,可以包含文本框、密码框、多行文本框等。
3. 单选按钮:用于选择单个选项。
4. 复选框:用于选择多个选项。
5. 下拉列表:用于选择指定选项。
6. 表单:将多个表单元素组合在一起,形成一个完整的表单。
三、表单数据传递方式Java表单Form的数据可以通过以下方式传递给服务器:1. POST方法:通过HTTP协议将表单数据作为请求体发送给服务器。
2. GET方法:通过URL参数将表单数据附加到请求URL中,并在浏览器中显示出来。
3. 隐藏字段:将表单数据添加到表单的隐藏字段中,并在提交时一起发送给服务器。
四、表单数据处理Java Servlet或JSP页面可以使用Java代码处理表单数据,通常需要使用HttpServletRequest对象获取表单数据。
具体步骤如下:1. 获取表单数据:使用HttpServletRequest对象的getParameter()方法获取表单中的各个字段值。
2. 数据验证:对获取到的数据进行验证,确保数据的合法性和有效性。
3. 数据存储:将验证后的数据存储到数据库或应用程序中。
4. 响应结果:根据数据处理结果返回相应的响应,如重定向到其他页面或显示结果信息。
五、示例代码以下是一个简单的Java表单Form示例代码,用于收集用户姓名和年龄信息,并将其传递给Servlet进行处理:HTML表单页面(form.html):```html<form action="processForm.java" method="post">姓名:<input type="text" name="name"><br>年龄:<input type="number" name="age"><br><input type="submit" value="提交"></form>```Java Servlet处理代码(processForm.java):```java@WebServlet("/processForm")public class processForm extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String name = request.getParameter("name");int age =Integer.parseInt(request.getParameter("age"));// 进行数据验证和处理,这里省略具体代码...// ...根据数据处理结果返回响应...}}```以上代码中,HTML表单页面通过POST方法将数据传递给Java Servlet进行处理。
form表单—3种参数

form表单—3种参数共有三种形式form表单中的元素的name属性值和后台对应⽅法中的参数名保持⼀致。
(1)参数是基本类型, name属性值和参数名保持⼀致(2)后台⽅法的参数是⾃定义实体类,如Person。
name属性值和实体类的属性名保持⼀致(3)后台⽅法的参数是⾃定义实体类,⽽且实体类的⼀个属性是另⼀个⾃定义实体类。
name属性值和实体类的属性名的属性名保持⼀致。
⽐如name=area.id第1种:提交基本类型的参数到后台form表单中的元素的name属性值和后台对应⽅法中的参数名保持⼀致html代码<form id="editForm" action="app/edit/destination" method='POST'><div>名称<input id="getName" name="param1" /></div><div>id<input id="getAreaId" name="param2" /></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Long param1, String param2) {//处理参数}第2种:传递⼀个⾃定义实体类对象到后台,实体类的字段都是基本类型新建实体类Classpublic class Class {private int id;private String name;}html代码<form id="editForm" action="app/edit/destination" method='POST'><div>名称<input id="getName" name="id" /></div><div>id<input id="getAreaId" name="name" /></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Class class) {//处理参数}第3种:传递⼀个⾃定义实体类对象到后台,实体类的某个字段是另⼀个⾃定义实体类新建实体类Person,包含字段name,age,sex,myclasspublic class Person {public String name; //(1)姓名private int age;//(2)年龄private int sex;private Class myclass; //(4)⾃定义实体类}html代码<form id="editForm" action="app/edit/destination" method='POST'><div><input name="name" value="smx" /></div><div><input name="age" value="23" /></div><div><select name="sex"><option value="0">男</option><option value="1">⼥</option></select></div><!-- --><div><input name="" value="1年级"/></div><div><input name="myclass.id" value="1"/></div><input type="submit" value="提交" /></form>java代码@ResponseBody@RequestMapping(value = "app/edit/destination", method = RequestMethod.POST)public void editDestination(Person person) {//处理参数}在ajax请求的控制器⽅法中,如果返回⼀个页⾯路径,不需要加@ResponseBody 否则,不管控制器⽅法有没有返回值,都要加@ResponseBody。
form表单验证规则

form表单验证规则1. 什么是form表单验证规则?在Web开发中,表单是用户与网站进行交互的主要方式之一。
form表单验证规则指的是对用户在表单中输入的数据进行验证的一系列规则。
通过对用户输入的数据进行验证,可以确保数据的准确性和完整性,防止恶意用户提交非法数据,提升网站的安全性和用户体验。
2. 为什么需要form表单验证规则?在用户提交表单数据之前,需要对用户输入的数据进行验证,以确保数据的合法性。
如果没有进行数据验证,用户可能会输入错误、非法或不完整的数据,导致系统崩溃、数据丢失或安全漏洞。
通过使用form表单验证规则,可以在用户提交数据之前进行验证,减少错误和风险,并提供更好的用户体验。
3. 常见的form表单验证规则3.1 必填字段验证在表单中,有些字段是必填的,用户必须输入有效的数据才能提交表单。
必填字段验证规则可以确保用户不会忘记填写必填字段。
例如,一个注册表单中的用户名字段通常是必填的。
可以使用以下规则进行验证:•用户名不能为空•用户名长度必须在6到20个字符之间•用户名只能包含字母、数字和下划线3.2 邮箱验证在表单中,经常需要用户输入邮箱地址。
邮箱地址验证规则可以确保用户输入的邮箱地址格式正确。
例如,可以使用以下规则进行邮箱地址验证:•邮箱地址不能为空•邮箱地址必须符合邮箱地址的格式要求,例如***********3.3 密码验证在表单中,用户通常需要输入密码。
密码验证规则可以确保用户输入的密码符合安全要求。
例如,可以使用以下规则进行密码验证:•密码不能为空•密码长度必须在8到20个字符之间•密码必须包含至少一个大写字母、一个小写字母和一个数字3.4 数字验证在表单中,用户可能需要输入数字类型的数据。
数字验证规则可以确保用户输入的数据是合法的数字。
例如,可以使用以下规则进行数字验证:•输入的数据必须是数字类型•输入的数字必须在指定的范围内,例如0到1003.5 手机号码验证在表单中,用户可能需要输入手机号码。
form表单标签及属性的介绍

form表单标签及属性的介绍版权声明:本⽂为博主原创⽂章,未经博主允许不得转载。
⼀、表单标签 <form></form> 常⽤属性 Action 跳转到什么页⾯ Method 以什么模式提交 Get Url有长度限制 IE6.0 url 最⼤长度 2083个字符超过⽆法提交 IE7.0 最⼤长度 2083个字符超过最⼤长度仍然可以提交但是只能提交2083个字符 Opera 9.52 最⼤长度7648个字符超过最⼤长度⽆法提交 所有提交内容会显⽰到地址栏位置很不安全 a标签的跳转⽅式也是get⽅式传递 Post ⼤⼩不受限制安全 Enctype Multipart/form-data(有⽂件域的时候必须有这个的时候) Application/x-www-form-urlencoded⼆、Input标签 属性 必须有否则数据⽆法传递 2.type Text ⽂本框 Submit 提交按钮 Password 密码域 Radio 单选框 如果你认为是统⼀个选项那么他们的name值必须是⼀样的否则就变成单独的单选框了 注意如果是单选框就必须有value属性⽤来传递你要传递的值 Checkbox 复选框注意:如果是复选框那么你的name值就需要加上⼀个[] ⽤来传递⾄这个东西你加上就好当学php的时候你就知道[]是什么意思了 必须要有value属性⽤来传递你选中了哪个的值 Button 普通按钮 Reset 重置按钮清空表单中的所有内容 Hidden 隐藏域 隐藏域是给程序员来使⽤的⽤来传递内容和想要传递的信息但是不想让⽤户看见的内容都使⽤隐藏域来传递 他必须有name属性和value属性⽤来你传递的是什么信息Image 图⽚提交按钮 使⽤图⽚提交按钮必须有src属性⽤于添加图⽚路径 File ⽂件域但是如果你使⽤⽂件域了那么你的form表单标签的属性就要多添加⼀个内容 3.readonly ⽂本区只读 4.Disabled 禁⽤ 5.Value 默认值提⽰信息传递值的作⽤ 6.Checked 默认选中适⽤的属性有单选框和复选框三、下拉列表标签 1.<select></select> 常⽤属性: Name 传递值必须有 Disabled 禁⽌ Size 显⽰⼏个下拉 Multiple 多选默认会显⽰所有但是如果你设置了这个属性那么你的名字属性就要在他的后⾯加上[] 2.下拉项标签 <option></option> 常⽤属性: Value 提交的值若没有则提交内容 Selected 定义选中项 Disabled 选项禁⽌四、多⾏⽂本域 <textarea></textarea> 常⽤属性: Name 传递值必须写 Cols 可见宽度 Rows 可见⾏数 Readonly ⽂本区域只读 Disabled 禁⽌总结:<form enctype="multipart/form-data" action="" method="post"><table><tr><td><label for="txtname">账号:</label></td><td><input type="text" id="txtname" name="login_username" /></td></tr><tr><td><label for="txtpswd">密码:</label></td><td><input type="password" id="txtpswd" name="login_pswd" /></td></tr><tr><td colspan=2><input type="reset" /><input type="submit" /></td></tr></table></form>表单主要⽤于向服务器传输数据;如常见的登录、注册页⾯。
form用法归纳与总结

form用法归纳与总结
Form是名词,表示“表格”或“形式”。
以下是关于form的一些
常见用法的总结:
1. 表格:Form通常用于表示包含不同字段和数据的表格,用
以收集、记录或显示信息。
例如:application form(申请表)、feedback form(反馈表)等。
2. 表单:Form也可以表示在线或纸质的文件,要求用户填写
相关信息。
例如:survey form(调查表)、order form(订购表)等。
3. 表格填写:Form可以作为动词使用,表示“填写表格”。
例如:Please form your name and address in the appropriate fields (请在相应的字段中填写您的姓名和地址)。
4. 形式:Form表示某事物或活动的特定形式或方式。
例如:
art form(艺术形式)、dance form(舞蹈形式)等。
5. 表达方式:Form还可以表示沟通或表达的特定方式。
例如:written form(书面形式)、verbal form(口头形式)等。
6. 表象:Form用于描述事物的外在形态或外貌,以及某人的
行为举止。
例如:physical form(体态)、manner/form of speaking(说话方式)等。
总之,form的用法丰富多样,就要根据具体上下文来确定其意义和用法。
Form表单的常用属性

Form表单的常用属性:(1)Name属性:用来获取或设置窗体的名称。
(2)WindowState属性:用来获取或设置窗体的窗口状态。
(3)StartPosition属性:用来获取或设置运行时窗体的起始位置。
(4)Text属性:该属性是一个字符串属性,用来设置或返回在窗口标题栏中显示的文字。
(5)Width属性:用来获取或设置窗体的宽度。
(6)Heigth属性:用来获取或设置窗体的高度。
(7)Left属性:用来获取或设置窗体的左边缘的 x 坐标(以像素为单位)。
(8)Top属性:用来获取或设置窗体的上边缘的 y 坐标(以像素为单位)。
(9)ControlBox属性:用来获取或设置一个值,该值指示在该窗体的标题栏中是否显示控制框。
(10)MaximumBox属性:用来获取或设置一个值,该值指示是否在窗体的标题栏中显示最大化按钮。
(11)MinimizeBox属性:用来获取或设置一个值,该值指示是否在窗体的标题栏中显示最小化按钮。
(12)AcceptButton属性:该属性用来获取或设置一个值,该值是一个按钮的名称,当用户按 ENTER 键时就相当于单击了窗体上的该按钮。
(13)CancelButton属性:该属性用来获取或设置一个值,该值是一个按钮的名称,当用户按ESC键时就相当于单击了窗体上的该按钮。
(14)Modal属性:该属性用来设置窗体是否为有模式显示窗体。
(15)ActiveControl属性:用来获取或设置容器控件中的活动控件。
(16)ActiveMdiChild属性:用来获取多文档界面(MDI)的当前活动子窗口。
(17)AutoScroll属性:用来获取或设置一个值,该值指示窗体是否实现自动滚动。
(18)BackColor属性:用来获取或设置窗体的背景色。
(19)BackgroundImage属性:用来获取或设置窗体的背景图像。
(20)Enabled属性:用来获取或设置一个值,该值指示控件是否可以对用户交互作出响应。
form表单创建方法

form表单创建方法创建HTML表单可以使用HTML的 `<form>` 元素。
表单通常用于收集用户输入,如文本字段,密码字段,单选按钮,复选框等。
以下是一个简单的示例,展示如何使用HTML创建表单:```html<!DOCTYPE html><html><head><title>简单的表单</title></head><body><form action="/submit" method="post"><label for="fname">名字:</label><br><input type="text" id="fname" name="fname"><br><label for="lname">姓氏:</label><br><input type="text" id="lname" name="lname"><br><input type="submit" value="提交"></form></body></html>```在这个例子中,我们创建了一个简单的表单,包含两个文本输入字段(名字和姓氏)和一个提交按钮。
当用户填写这些字段并点击提交按钮时,表单数据将被发送到服务器上的 "/submit" 路径。
这个表单的 `action` 属性定义了数据应该发送到的URL,而 `method` 属性定义了发送数据的方式(在这个例子中是 "post")。
Form表单,4种常见的表单提交方式

协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后 发送的 HTTP 请求满足上面的格式就可以。
但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据 请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
6
7 title
8 ------WebKitFormBoundaryrGKCBY7qhFd3TrwA 910CCoonntteenntt--DTyisppeo:siimtioang:ef/oprnmg-data; name="file"; filename="chrome.png"
11PNG ... content of chrome.png ... 12------WebKitFormBoundaryrGKCBY7qhFd3TrwA-13
所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分
form表单提交方式6种

<form action="/url.do" method="post">
<input type="text" name="name"/>
<input type="submit" value="提交">
</form>
@RequestMapping(value = "/url")
public void exportFile(HttpServletRequest req, HttpServletResponse response, String rptId)
out = response.getOutputStream();
excelAble.exportFile(out);
} catch (Exception e) {
logger.error(e);
} finally {
if (out != null) {out.cl来自se();}}
}
form表单上传文件
<input type="text" name="name"/>
</form>
<iframe name="targetIfr" style="display:none"></iframe>
通过type=submit提交
一般表单提交通过type=submit实现,input type="submit",浏览器显示为button按钮,通过点击这个按钮提交表单数据跳转到/url.do
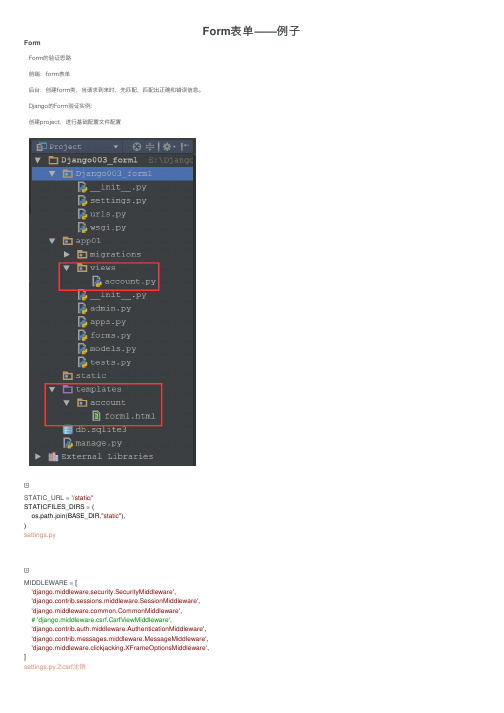
Form表单——例子

Form 表单——例⼦FormForm的验证思路前端:form表单后台:创建form类,当请求到来时,先匹配,匹配出正确和错误信息。
Django的Form验证实例:创建project,进⾏基础配置⽂件配置STATIC_URL = '/static/'STATICFILES_DIRS = (os.path.join(BASE_DIR,"static"),)settings.pyMIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','monMiddleware',# 'django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',]settings.py 之csrf 注销import pymysqlpymysql.install_as_MySQLdb()__init__.pyfrom django.conf.urls import urlfrom django.contrib import adminfrom app01.views import accounturlpatterns = [url(r'^admin/', admin.site.urls),url(r'^form1/', account.form1),# url(r'^test/', account.test),]urls.pyviews.account.py:from django.shortcuts import render,HttpResponsefrom app01.forms import Form1def form1(request):if request.method=="POST": #这⾥POST⼀定要⼤写#通常获取请求信息#request.POST.get("user",None)#request.POST.get("pwd",None)#获取请求内容,做验证f = Form1(request.POST) #request.POST:将接收到的数据通过Form1验证if f.is_valid(): #验证请求的内容和Form1⾥⾯的是否验证通过。
表单元素(form、文本、按钮、选择)

表单元素(form、⽂本、按钮、选择)表单元素⼀、formform代表表单,功能:⽤于申明表单,定义采集数据的范围,也就是<form>和</form>⾥⾯包含的数据将被提交到服务器或者电⼦邮件⾥。
<form> 标签⽤于为⽤户输⼊创建 HTML 表单。
表单能够包含input元素,⽐如⽂本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、type、name、value等元素。
表单⽤于向服务器传输数据。
1.actionaction 属性规定当提交表单时,向何处发送表单数据,把数据提交给哪个⽹站。
2.methodmethod表⽰数据提交⽅式,提交⽅式有两种:get—显式提交,有长度限制。
post—隐式提交3.targettarget表⽰提交⽅式,提交⽅式主要有以下⼏项。
_blank:在新窗⼝中打开。
_parent:在⽗框架集中打开。
_self:默认。
在相同的框架中打开。
_top:在指定的框架中打开。
⼆、⽂本1.⽂本框<input type="text" />,其属性有:value⽂本框的值,就是⽂本框⾥⾯显⽰的内容。
name⽂本框的名称2.密码框<input type="password" />,虽然密码框和⽂本框相似,但在密码框⾥⾯输⼊内容时不显⽰内容,只显⽰●。
3.隐藏域<input type="hidden />,隐藏域的属性有:name密码框的名称value密码框的值4.⽂本域<textarea></textarea>,双标签元素,值不是写在value属性⾥⾯的,是写在开始结束标签之间的,现在所学内容还不能够调整⽂本域的⼤⼩。
⽰例代码:<textarea>⽆⾔</textarea>,⽂本域⾥⾯就会显⽰“⽆⾔”。
form表单用法

form表单⽤法功能: 表单⽤于向服务器传输数据,从⽽实现⽤户与Web服务器的交互 表单能够包含input系列标签,⽐如⽂本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性属性描述accept-charset规定在被提交表单中使⽤的字符集(默认:页⾯字符集)。
action规定向何处提交表单的地址(URL)(提交页⾯)。
autocomplete规定浏览器应该⾃动完成表单(默认:开启)。
enctype规定被提交数据的编码(默认:url-encoded)。
method规定在提交表单时所⽤的 HTTP ⽅法(默认:GET)。
name规定识别表单的名称(对于 DOM 使⽤:)。
novalidate规定浏览器不验证表单。
target规定 action 属性中地址的⽬标(默认:_self)。
表单元素 基本概念: HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页⾯、数据处理等功能相结合,因此它是制作动态⽹站很重要的内容。
表单⼀般⽤来收集⽤户的输⼊信息 表单⼯作原理: 访问者在浏览有表单的⽹页时,可填写必需的信息,然后按某个按钮提交。
这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进⾏处理,如果有错误会返回错误信息,并要求纠正错误。
当数据完整⽆误后,服务器反馈⼀个输⼊完成的信息。
name:表单的名称,⽤于JS来操作或控制表单时使⽤;id:表单的名称,⽤于JS来操作或控制表单时使⽤;action:指定表单数据的处理程序,⼀般是PHP,如:action=“login.php”method:表单数据的提交⽅式,⼀般取值:get(默认)和postform标签⾥⾯的action属性和method属性,在后⾯课程给⼤家讲解。
稍微说⼀下:action属性就是表⽰,表单将提交到哪⾥。
method属性表⽰⽤什么HTTP⽅法提交,有get、post两种。
form表单详解

form表单详解form表单form是⼀个复杂的系统标签,其内部⼜可包含很多的⼀些输⼊标签例如input 输⼊⽂本标签 checkbox 多选标签等等form表单有⼏个属性我们需要注意⼀下 1:action属性,⾥⾯写的是url链接,接就是表单提交的地址 2:method属性,⾥⾯写的是数据提交的⽅式,可以写⼊get或者post 3:enctype属性,提交数据的编码格式form表单中的标签的前后台交互form表单被我们应⽤在前后台交互的环节的,⾥⾯的值可以在后台通过某些key取出来下⾯就来讲解不同标签取值的⽅法1. input 标签input标签我们最为常见,⾥⾯有三个属性⽐较重要 a. type 他是代表input的类型 b. name 他就是后台取值的依据(key) c. val 他是我们输⼊的值,也是后台需要的值 <input type="" name="">然后我们根据type的类型,⼜可以把input进⾏细分 a. text 表⽰普通的⽂本,明⽂输⼊ b. password 输⼊的也是⽂本,密⽂输⼊ c. number 输⼊的是数字,不是数字不让输⼊ d. submit 提交按钮,提交form表单的内容 e. button 普通的按钮 f. radio 单选框,我们需要注意的是单选框的所有的name值必须相同 如果name不相同,就说明不在同⼀个选择⽅位,也就不存在单选,然后想要在后台取到他的值, 你必须在定义的时候给附上⼀个值给value,这样才能取到值 g. checkbox 复选框,内容和单选框⼀样 h. file 选择⽂件,可以选择⽂件提交给后台以上基本是input的所有类型,需要注意⼏个点 1.取值都是通过name进⾏取值,所以必须给name赋值 2.⽂本类型想要附上初始值,直接在value中加⼊值就可以 3.选择框如果想要默认选中谁,那就在谁的标签中加⼊checked属性2. select 标签select标签是⼀个下拉框的形式让⽤户进⾏选择选项所以select标签中必须包含option标签才能显⽰属性形式为:<select><option></option><option></option></select>然后select中有全局属性name,这个name是后台⼜来进⾏取值的每个option标签的⽂本内容是显⽰给⽤户看的,我们需要取的是option标签中的value属性,所以在开始必须给option的value赋值后台通过select的name取值,直接取到的就是对应option的value如果我们向让他默认选择某个option,可以在option标签中加⼊selected属性,如果都不加,默认是显⽰第⼀个3. button 按钮标签新出的标签,与input中type为button的按钮⼀样4. textarea ⽂本框标签与input中的text⼀样都是输⼊⽂本的,但是textarea标签没有字数的限制,并且输⼊框可以拖拉。
form的各种形式

form的各种形式
表单(Form)在Web开发中非常常见,可以采用多种形式展现给用户填写数据。
下面是几种常见的表单形式:
1. 垂直表单:最常见的表单形式,每个表单项占据一行,表单项在垂直方向上依次排列。
用户从上到下逐个填写表单项,通常用于较复杂的表单。
2. 水平表单:表单项在水平方向上排列,每行显示多个表单项。
适合表单项较少的情况,可以节省空间,但对于较长的输入项可能显示不完整。
3. 网格表单:将表单项以网格状布局,形成多行多列的表格。
适用于表单项之间有一定的关联性,并且表单项较多的情况。
4. 标签式表单:表单项与对应的标签一起显示,通常以水平方向排列。
便于用户直观理解和识别每个表单项的含义。
5. 分组表单:将相关的表单项分成不同的组进行展示,每个组具有自己的标题和说明。
适用于大型表单,可以方便用户按照逻辑关系填写表单。
6. 隐式表单:表单项在页面中隐式地嵌入,用户无需直接操作,通过其他方式自动获取或提交表单数据。
例如,通过URL参数、Cookie等方式自动填充表单项。
以上是几种常见的表单形式,它们可以根据实际需求和设计风格进行选择和组合。
在设计表单时,需要考虑用户的使用习惯和交互体验,以便提供更好的用户界面和填写体验。
常用的form表单元素

常用的form表单元素
常用的form表单元素包括input、textarea、select、button、label等。
其中,input元素用于接收用户输入,常见的type属性
包括text(文本输入)、password(密码输入)、checkbox(复选框)、radio(单选框)、submit(提交按钮)等。
textarea元素
用于多行文本输入,通常用于用户输入大段文本的场景。
select元
素用于创建下拉菜单,用户可以从预定义的选项中进行选择。
button元素可以用于创建按钮,常见的type属性包括submit(提
交按钮)和reset(重置按钮)。
label元素用于为表单元素添加标签,提高表单的可访问性和易用性。
除了这些常见的form表单元素,还有一些新的表单元素,比如datalist、keygen等,它们可以为用
户提供更丰富的输入方式。
在实际的web开发中,合理使用这些
form表单元素可以让用户操作更加便捷和友好。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.1 创建和编辑表单
• 其中,url 为表单响应地址(如 http://127.0.0.1/index.php), name1 为表单元素的名称,value1 为表单元素的值。url 和表单之 间用“?”隔开,而多个表单元素之间用“&”隔开,每个表单 元素的格 式都是“name=value”,固定不变。而用 GET 方法传递数据是有限 制的,URL 的长 度应小于 1 MB 字符。
的文本。其语法格式 如下:
上一页 下一页 返回
9.1 创建和编辑表单
• 其中,参数 name 表示文本域的名称,rows 表示文本域的行数(字 符为单位),cols 表示 文本域的列数(字符为单位)。warp 用于设 定显示和送出时的换行方式,值为 off 标识不自动换行;值为 hard 表示自动按 Enter 键换行,换行标记一同被发送到服务器,输出时也 会换行; 值为 soft 表示自动按 Enter 键换行,换行标记不会被发送 到服务器,输出时仍然为一列。
• 【例 9-3】将例 9-1 的 method 属性值改为 GET,执行程序,运行 结果如图 9-3 所示。
上一页
返回
9.2 在 PHP 中接收和处理表单数据
• 获取表单提交数据有两种方法,分别为$_GET[]和$_POST[],在实 际 程序开发过程中,使用哪种方法获取数据,在前面章节中已经做 了介绍。 如果 method 属性指定的是用 POST 方法进行数据传递, 那么,在处理数 据时,就应该使用$_POST[]全局变量获取表单数据。
第9 章 Form 表单
• 9.1 创建和编辑表单 • 9.2 在PHP 中接收和处理表单数据 • 9.3 文件上传
9.1 创建和编辑表单
• Web 表单的功能是让浏览者和网站有一个互动的平台,主要用来在 网页中发送数据 到服务器。例如,提交注册信息时,当用户填写完 信息后执行提交操作,将表单中的数 据从客 户端的 浏览器 传送 到 服务 器端 ,经 过服务 器端 PHP 程 序进行 处理 后,再将用 户 所 需要的 信息 传递回 客户 端的浏 览器 上 ,从 而获 取用户 信息 ,使 PHP 与 Web 表单实 现 交互 。
• 9.1.1 创建表单
• 表单是使用<form></form>标签来创建并定义表单的开始和结束位置, 中间包含多个元 素,表单结构如下:
下一页 返回
9.1 创建和编辑表单
• <form>标记的属性见表 9-1。
• 9.1.2 添加表单元素
• 表单(form)由表单元素组成。常用的表单元素有以下几种标记: 输入域标签<input>、 选择域标签<select>和<option>,文本域标签 <textarea>等,下面分别进行介绍。
上一页 下一页 返回
9.1 创建和编辑表单
• 其中参数 name 表示选择域的名称,参数 size 表示列表的行数,参 数 value 表示菜单选项 值,参数 multiple 表示以菜单方式显示数据, 省略则以列表方式显示数据。
• 选择域标签<select>和<option>的显示方式见表 9-3。 • 3. 文本域标签<textarea> • 文本域标签<textarea>用来制作多行的文本域,可以在其中输入更多
9.1 创建和编辑表单
• 上述表单创建的界面效果如图 9-1 所示。
上一页 下一页 返回
9.1 创建和编辑表单
• 9.1.3 定义表单数据提交方式
• 表单数据的提交方式有两种,即 POST 方法和 GET 方法。设置表 单 提交数据的方法非常简单,只需设置<form>表单中俄 method 属性 值 即可,如下所示:
• 这两种方法在 Web 页面的应用上有着本质的不同,下面分别对这两 种方法进行介绍。
上一页 下一页 返回
9.1 创建和编辑表单
• 1. POST 方法 • POST 方法不依赖于 URL,不会将传递的参数值显示在地址栏中。
另外,POST 方法可 以没有限制地传递数据到服务器,所有提交的 信息在后台传输,用户在浏览器端是看不到这 一过程的,安全性高。 所以,POST 方法比较适合用于发送一个保密的(如银行卡号)或者 大量的数据到服务器。 • 【例 9-2】 下面使用 POST 方法提交表单信息到服务器,HTML 代 码如下:
• 【例 9-1】下面创建一个表单,表单元素包含文本域、单选按钮、复 选框、下拉列表和提 交按钮等,具体代码如下:
上一页 下一页 返回
9.1 创建和编辑表单
上一页 下一页 返回
9.1 创建和编辑表单
上一页 下一页 返回
9.1 创建和编辑表单上一页 下一页 返回9.1 创建和编辑表单
上一页 下一页 返回
• 2. 选择域标签<select>和<option> • 通过选择域标签<select>和<option>可以建立一个列表或菜单。菜
单节省空间,正常状态 下只能看到一个选项,单击按钮打开菜单后 才能看到全部的选项。列表可以显示一定数量的 选项,如果超出了 这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各 选项。 其语法格式如下:
• 1. 输入域标签<input> • 输入域标签<input>是表单中最常用的标记之一。常用的文本域、按
钮、单选按钮、复选 框等构成一个完整的表单。其语法格式如下:
上一页 下一页 返回
9.1 创建和编辑表单
• 其中参数 name 是指输入域的名称,参数 type 是指输入域的类型, 参数 id 是指输入域的 ID。在<input type="">标签中一共提供了 10 种类型的输入域,用户所选择使用的类型有 type 属性指定。type 属 性取值见表 9-2。
上一页 下一页 返回
9.1 创建和编辑表单
• 执行程序,输入卡号,单击“提交”按钮,运行结果如图 9-2 所示。 • 2. GET 方法 • GET 方法是<form>表单中 method 属性的默认方法。是用 GET 方
法提交的表单数据被附 加到 URL 上,并作为 URL 的一部分发送到 服务器端。在程序开发过程中,由于 GET 方法提 交的数据是附加到 URL 上发送的,因此,在 URL 的地址栏中将会显示“URL+用户传递 的参数”。 • GET 方法的传参格式如下:
