网站用户体验的五大分类
网站用户体验分析

网站用户体验分析随着互联网的不断发展,网站已成为人们获取信息、进行交流和消费的重要渠道。
而网站用户体验作为评价网站质量的重要指标之一,对于吸引用户、提升网站流量和用户忠诚度具有重要意义。
本文将对网站用户体验进行分析,并提出改进建议。
一、界面设计1.整洁简约:网站界面要求简洁、明了,信息排布有序,避免过多的广告或冗余信息干扰用户浏览。
2.配色搭配:选择合适的颜色搭配,以符合网站的定位和风格,同时保证界面的可读性与易懂性。
3.导航设计:合理的导航设计能够方便用户快速找到所需信息,减少用户的搜索时间,提升用户体验。
二、内容质量1.信息准确性:网站提供的信息必须准确、真实,避免虚假宣传或夸大其词,以免引起用户的误导或失望。
2.内容丰富性:网站应提供有用、丰富的内容,满足用户的多样化需求,增加用户停留时间和粘性。
3.信息更新及时性:保持网站内容的及时性,定期更新信息,避免出现过时、无效的内容,从而满足用户的实时需求。
三、页面加载速度1.优化图片大小:合理压缩图片大小,减少页面加载时间,提高用户加载速度和流畅度。
2.优化代码结构:优化网页代码,减少重复代码和冗余代码,提升网页加载速度。
3.服务器资源优化:确保服务器能够稳定运行,避免出现频繁的崩溃或无法访问的情况,以免影响用户体验。
四、响应式设计1.多终端兼容:确保网站能够在不同终端上有良好的显示效果,包括电脑、手机和平板等。
2.自适应布局:采用自适应布局设计,使得网站在不同屏幕尺寸下能够完美展示,提升用户的浏览体验。
3.触屏友好:针对触屏设备,增加合适的交互元素,如按钮大小适中,切换页面流畅,提高用户在手机端的操作便捷性。
五、用户交互设计1.清晰的操作指引:在网站中添加明确的操作指引,如按钮提示、表单填写说明等,帮助用户快速掌握网站操作规则。
2.友好的反馈机制:对用户的操作给予及时、准确的反馈,如提交表单后的成功提示或错误提示,让用户更容易理解和使用网站功能。
用户体验五个方面

用户体验五个方面用户体验是指用户在使用产品或服务过程中所产生的主观感受和满意度。
一个好的用户体验能够提升用户的使用体验和忠诚度,进而增加产品或服务的竞争力。
以下将从五个方面探讨用户体验的重要性和影响因素。
一、界面设计界面设计是用户体验的重要组成部分,它直接影响着用户对产品或服务的第一印象。
好的界面设计应该简洁、直观、易用。
首先,界面应该符合用户的使用习惯和心理预期,使用户可以轻松理解和操作。
其次,界面的布局和颜色搭配应该合理,避免过于复杂和花哨,以免分散用户的注意力。
最后,界面的响应速度和稳定性也是用户体验的重要因素,用户不喜欢等待过程中的卡顿和崩溃。
二、功能完善一个产品或服务的功能是否完善直接关系到用户的满意度和使用体验。
用户希望产品或服务能够满足他们的需求,并且提供额外的增值功能。
在功能设计上,要避免功能过多导致的复杂性,也要注意功能的合理性和实用性。
此外,功能的稳定性和可靠性也是用户体验的重要方面,用户不希望在使用过程中遇到频繁的错误和故障。
三、交互设计交互设计是用户体验的核心,它决定了用户与产品或服务的互动方式和流程。
良好的交互设计应该简单易懂、自然流畅。
首先,交互设计要考虑用户的认知能力和操作习惯,避免过多的操作步骤和选择,提供直观的反馈和引导。
其次,交互设计要注重用户的感受和情感体验,通过合适的动画和音效增加用户的参与感和乐趣。
最后,交互设计要考虑用户的容错能力,提供合理的撤销和重做机制,降低用户的操作风险和压力。
四、信息呈现信息呈现是用户体验的重要组成部分,它决定了用户对产品或服务所获取信息的理解和接受程度。
好的信息呈现应该简洁明了、重点突出。
首先,信息的排版和组织应该清晰有序,避免信息的混乱和冗余。
其次,信息的表达要简洁明了,避免使用过多的专业术语和难以理解的语言。
最后,信息的重点和关键内容要突出,通过合适的字体、颜色和排版方式吸引用户的注意力。
五、用户反馈用户反馈是用户体验的重要环节,它可以帮助产品或服务改进和优化。
用户体验五层次(五要素)

用户体验五层次(五要素)一、战略层:企业与用户对产品的期望和目标。
(做什么,为谁而做?)二、范围层:功能及其内容需求整合。
(需要做哪些?)1、产品功能的确定。
收集功能需求—>为需求定义优先级2、需求的三个主要类别:人们讲述的、他们想要的;用户实际想要的;潜在需求。
3、战略与范围的关系:战略决定范围,功能承载产品价值,范围层是为了实现战略层意图。
三、结构层:交互设计及其信息架构(怎样做?)1、功能产品:结构层将从范围转变成系统如何响应用户的请求。
信息产品:结构层则是信息空间中内容元素的分布。
2、结构层确定各个将要呈现给用户的选项的模式和顺序。
包括:交互设计:作为软件界面的网页,为用户设计结构化体验;信息架构:作为超文本的网页,内容建设通过信息架构构建用户体验;3、结构,和界面布局、导航体系强相关。
考虑如何将这些功能排列、组合。
4、结构层与范围层的关系:结构层确定网站各种特性和功能的最适合的组合方式,而这些特性和功能就构成了网站的范围层。
四、框架层:界面设计、导航设计和内容(信息)设计(要做成什么样子?)1、确定实现形式,包括:•界面设计:确定框架,“按钮、输入框、界面控件”的领域;按钮、表格、照片和文本区域的位置。
•导航设计:呈现信息;•信息设计:呈现有效地信息沟通。
2、成功的界面设计:优化设计布局,达到元素的最大效果和效率。
•一眼看到“最重要的东西”•组织好用户最常采用的行为•界面元素容易获取和使用•根据用户任务合理放置界面元素3、导航设计的三个目标•提供一种在网站间跳转的方法•传达导航元素和它所包含内容之间的关系•传达它的内容和用户当前浏览页面之间的关系4、框架层与结构层的关系:框架是结构的具体表达方式。
框架层确定了我们页面上交互元素的位置,而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。
比如:框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不同类别;结构层则确定哪些类别应该出现在那里。
用户体验五要素分解

用户体验五要素分解用户体验是用户在与产品或服务进行交互的过程中所感受到的。
它是一个相对主观的概念,因为用户体验是根据个人的感受和情绪来评价的。
然而,用户体验可以通过一些关键要素来进行分解和评估。
以下是用户体验的五个重要要素。
1.易用性易用性是用户体验的基础要素,指的是用户对产品或服务的使用难易程度。
一个易用的产品或服务应该能够满足用户的需求,并且操作简单。
例如,一个易用的网站应该有清晰的导航菜单、直观的界面和易于理解的功能。
易用性不仅可以提高用户的满意度,还可以提高用户的效率和工作质量。
2.有用性有用性是指产品或服务对用户来说是否具有价值和实用性。
一个有用的产品或服务应该能够解决用户的问题或满足用户的需求。
用户来使用产品或服务的目的通常是为了解决其中一种问题或达到其中一种目标。
因此,产品或服务必须能够提供正确的功能和内容,并且能够满足用户的期望。
3.可靠性可靠性是指产品或服务在使用过程中的稳定性和可信度。
一个可靠的产品或服务应该能够长时间稳定运行,不会出现崩溃或故障。
可靠性对于用户来说非常重要,因为它直接影响到用户的信任和满意度。
一个不可靠的产品或服务不仅会导致用户的不便,还可能造成数据丢失或其他损失。
4.效率效率是指产品或服务在达到特定目标时所需的时间和资源。
一个高效的产品或服务应该能够提供快速和准确的结果,以节省用户的时间和精力。
例如,一个高效的引擎可以快速准确地返回用户所需的结果,而不需要用户花费大量的时间和精力进行筛选。
5.满意度满意度是用户在使用产品或服务后所感受到的整体满意程度。
它是用户对产品或服务的评价和意见。
满意度受到许多因素的影响,包括易用性、有用性、可靠性和效率。
一个让用户感到满意的产品或服务应该能够超过用户的期望,提供优质的使用体验和服务。
以上是用户体验的五个重要要素,它们互相关联并对用户的满意度产生影响。
为了提供良好的用户体验,产品或服务的设计和开发团队需要综合考虑这些要素,并根据用户的期望来进行优化。
网站用户体验

网站用户体验近年来,随着互联网的迅猛发展,越来越多的企业开始重视网站的用户体验。
用户体验是指用户在使用网站时的主观感受,包括界面设计、导航布局、交互方式等。
一个好的用户体验可以提高用户对网站的满意度,增加用户粘性,使网站更具竞争力。
一、界面设计网站的界面设计是用户体验的重要组成部分。
一个美观、清爽的页面设计可以给用户带来良好的第一印象。
首先,要有简洁明了的导航栏,方便用户找到自己想要的信息。
其次,要有合理的排版,避免信息过于拥挤,给用户阅读带来困扰。
同时,配色要搭配得当,以保证页面整体的美观性。
二、导航布局导航布局是用户浏览网站的指引,要使得用户可以轻松地找到自己想要的内容。
首先,要有明确的分类和标签,使用户可以迅速定位到感兴趣的内容。
其次,导航栏要有清晰的层级关系,保证用户可以一目了然地了解网站的组织结构。
另外,要保持导航栏的一致性,使得用户在整个网站中能够轻松地切换页面,提高浏览效率。
三、交互方式网站的交互方式直接影响用户对网站的使用体验。
要在交互设计上注重用户需求,提供方便、快捷的操作方式。
首先,要考虑用户的习惯和心理,例如在常用的操作位置设置相关功能按钮,减少用户的操作步骤。
其次,要合理利用浏览器的功能,如设置书签、分页等,以提高用户的便利性。
另外,要及时给用户反馈,例如通过加载进度条、提示信息等形式,让用户了解当前的操作状态。
四、网站内容一个好的用户体验离不开优质的网站内容。
网站的内容应该具有一定的深度和独特性,能够吸引用户的注意力并满足他们的需求。
同时,要注意内容的呈现方式,采用简洁明了的文字表达和配图方式,以提高用户的阅读体验。
另外,要及时更新网站内容,保持网站的新鲜度,对于不再有效或过时的内容要及时剔除或更新。
五、响应速度网站的响应速度是用户体验的重要指标之一。
一个加载缓慢的网站会让用户感到烦躁,并容易造成用户流失。
因此,要对网站进行优化,减少网页的加载时间。
可以采用压缩代码、优化图片、合理使用缓存等技术手段来提高网站的响应速度。
网站用户体验评估鉴定方法

网站用户体验评估鉴定方法用户体验评估是一种通过对用户进行调查、观察和分析,评估网站在用户使用过程中的各个方面的效果和体验的方法。
它旨在帮助网站优化用户的体验,提高用户满意度和忠诚度。
下面介绍几种常用的网站用户体验评估鉴定方法:1. 使用性测试:使用性测试是一种通过让用户在真实环境中使用网站,并在使用过程中收集反馈和观察行为的评估方法。
通过观察用户的行为,了解用户在使用网站过程中遇到的问题和困难,进而改善网站的设计和功能。
2. 问卷调查:通过向用户发放问卷,收集用户对网站使用和体验的反馈意见。
问卷调查可以帮助网站了解用户对网站的整体满意度,以及对具体功能和设计的评价,从而发现改进的方向。
3. 观察法:通过观察用户在使用网站时的行为和反应,了解用户对网站的认知、目标和需求。
观察法可以通过实地观察、用户日志和眼动追踪等方法来收集数据,帮助网站发现用户行为中的模式和问题。
4. 专家评估:通过请专家对网站进行评估,从专业的角度提出建议和改进方案。
专家评估可以从网站的设计、信息结构、内容和可用性等方面进行评估,帮助网站发现潜在的问题和改进空间。
以上是一些常用的网站用户体验评估鉴定方法。
在选择和使用这些方法时,需要考虑相关的因素和目标,例如用户调研的样本大小和代表性、评估的时间和资源投入等。
此外,还需要将用户的反馈和观察结果与网站的目标和业务需求相结合,从而得出综合的评估结果和改进方案。
总之,网站用户体验评估是一项重要的工作,它可以帮助网站优化用户的体验,提高用户满意度和忠诚度。
通过选择合适的方法和从用户角度出发进行评估,网站可以更好地满足用户的需求,提供更好的用户体验。
继续讨论网站用户体验评估鉴定方法。
除了之前提到的方法,还有一些其他的评估方法可以用于了解和优化网站的用户体验。
5. 个人访谈:通过与用户进行面对面的个人访谈,深入了解他们的需求、期望和体验。
个人访谈可以帮助网站发现用户在使用过程中的具体问题和痛点,也可以得知用户对网站的整体印象和满意度。
网站网用户体验及用户习惯的深度分析总结

网站网页用户体验及用户习惯的深度分析总结用户体验User Experience,简称UE是用户在使用产品过程中建立起来的一种纯主观感受.在基于Web的产品设计中,UE是一个相对较新的概念.Donald Norman博士提出了“用户体验”一词,他是一个认知科学的研究人员,首次提出了在互联网领域以用户为中心设计的重要性用户的需求决定产品如何设计.Donald Norman用户体验很重要,最大的理由是:它对你的用户很重要.◆最起码是要让产品有用,这个有用是指用户的需求.尊重用户价值+满足用户需求◆其次是能用,所有的流程都走得通,没有致命的BUG.尊重用户价值+满足用户需求◆然后是易用,操作起来很便利,这非常关键.注重用户体验◆设计的下一个方向就是友好,关注用户的情感需求.注重用户体验+关注创新以上四者都做好了,就融会贯通上升到品牌.品质:品味+质量→品牌用户的需求决定产品如何设计人的视觉通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看,下图为用户浏览网站时视线注意力“F现象”研究:注:绿色、黄色、红色关注度以此升高,这说明人喜欢第一眼看左上角的内容,这告诉我们,重点要在左边偏上的部位出现.从左上角的至右下角优先比重逐级递减案例淘宝网商品搜索列表页谷歌的搜索结果出现“金三角”现象:谷歌搜索列表页对于google搜索结果的“金三角”现象也有很多前端设计师形象地描述为搜索结果的“F现象”.什么是google搜索结果的“金三角”现象这项用户对于搜索结果注意力的研究由搜索引擎营销公司Enquiro、Did-it以及专门研究人们眼睛运动行为的公司Eyetools联合完成,通过对用户观察google搜索结果页面时眼睛的运动来确定对搜索结果内容的关注程度.该调查结论是,位于google自然搜索结果“F”顶部的信息,获得了被调查者100%的注意该研究总共有50位被调查者,而位于最下面的信息则只获得了20%的注意力.以下是自然搜索结果排名前10位的信息受到被调查者关注的比例:·第1位– 100%·第2位– 100%·第3位– 100%·第4位– 85%·第5位– 60%·第6位– 50%·第7位– 50%·第8位– 30%·第9位– 30%·第10位– 20%对于google搜索结果右侧的赞助商链接内容即关键词广告,其受关注程度大约只有自然搜索结果的一半,即使位于第一位也只获得了50%的注意力.下面是被调查者对全部8个关键词广告信息的关注情况.·关键词广告第1位– 50%·关键词广告第2位– 40%·关键词广告第3位– 30%·关键词广告第4位– 20%·关键词广告第5位– 10%·关键词广告第6位– 10%·关键词广告第7位– 10%·关键词广告第8位– 10%google搜索结果金三角调查结论的分析--Search Engine Watch文章“A New F-Word for Google Search Results”对上述调查结果的分析推论可总结为三点:1自然搜索结果的重要性远高于关键词广告至少对google是这样,为了使客户的利益最大化,谷歌随后在搜索列表页的最上面及最下面加入了3条付费广告;2用户对自然搜索结果的关注程度更高,除非搜索引擎关键词广告排名在最上端,否则很难获得用户的关注;3搜索引擎优化很重要,营销人员如果忽视这一事实,单纯依靠赞助商链接广告的搜索引擎营销方式很难取得最好的效果.调查结果发现,用户对于搜索结果页面的关注的范围呈现英文字母“F”的形状,也可以描述为“金三角”现象.这种现象证实了一个简单的问题:搜索结果中排名靠前的内容更容易受到用户的关注和点击.这个规律对于google搜索结果右侧的关键词广告同样是适用的,只是对两种内容的点击率有所不同.这正好和谋思副总裁张少华先生提到的“首屏理论”一致.网页板块规划——两栏设计研究两栏设计页面对于两栏设计,Jakbo Nielsen也曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性.这种浏览行为有三个特征:1.用户首先会在内容区的上部进行横向浏览.2.用户视线下移一段距离后在小范围内再次横向浏览.3.最后用户会在内容区的左侧做快速的纵向浏览.显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向浏览的热点,使得整个浏览热区图看上去更像E而不是 F.也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L.但从所有数据整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像.网页板块规划——三栏设计研究经过分析上面的纯理论性研究,我们再来看一个有趣的用户研究:中、美、韩用户浏览网页习惯.中韩两国研究者进行了一个认知风格cognitive style与网页感知webpage perception的跨文化研究,找来中美韩三国用户共27人进行了眼动测试,研究结果颇有意思.实验是让用户浏览不做任何点击以下这个仿照雅虎布局的测试页面根据用户的国籍使用相应语言版本的页面,眼动仪将做实时记录,测试过程为30秒.图1:测试页面研究者将页面分为9个兴趣区域AOI, AREA OF INTERESTS.图2:兴趣区域AOI从下图“前25秒用户访问的AOI总和”可以看出,韩国用户的眼睛一直在整个页面到处跳动.比起其他两个组别,他们更多地在各个区域中跳来跳去.在前15秒,中美两国用户的眼动比较相似:在前10秒,中国用户的AOI活动稍微高于美国用户,但很快就明显领先了.15秒之后,美国用户的AOI的增长率低于中国用户,说明美国人的眼睛活动开始稳定,并开始将注意力集中在页面的某一处.下图是“每AOI注意点时长总和”.注意点停留时长反映出该区域对用户的重要性.页头中部的区域2见图2是尤其重要的,它吸引了三国用户最长久的注意.总体来说,美国用户将注意力放在区域1、2、5的时间明显高于其他两组.中国用户则在区域2、5、6、8、9集中了更久的注意力.再来看看眼动结果由上至下依次为中、美、韩.绿色的点代表眼睛活动的开始,红色代表结束.中国用户眼动图美国用户眼动图韩国用户眼动图根据眼动结果,研究者从两个方面做出了分析:备注:◆ Sequential Reading: 眼睛随着区域块依次浏览.◆ Circular Scan: 眼睛扫描路径接近于顺时针画圆.◆ Back and Forth Scan: 眼睛在内容之间往返扫描,某个区域在短时间内被反复注视.◆ Only Scan: 用户只是扫描页面,并没有将焦点放在某个区域,也就是眼动很频密.◆ Focus on Title: 用户的注意力相对更多地放在标题上.◆ Navigation Reading: 用户的注意力更多放在导航条上,会花一定时间浏览导航内容导航的起源也在美国 .由此可见,中韩用户更倾向以扫描、打圈的方式阅读网页.同时,中韩用户更喜欢往返于各个内容区域,说明他们阅读时比较随意.相反地,美国用户比较关注细节,也很少这看一眼那看一眼.下图是从另一个角度来阐释眼动结果.◆“0” Shape: 眼动路径类似于画0.◆“5” Shape: 眼动路径类似于画5 也就是,眼睛以此访问: 2, 5, 6, 9, 8, 7区域.◆“N” Shape: 眼睛看完一列再看另一列.◆“Z” Shape: 眼睛依次扫过各行.◆“X” Shape: 眼睛以对角线的方式扫描,随意跳跃.可见,多数中国人和韩国人都采用0式浏览,而美国人更多是采用5式浏览.也就是说,中韩用户会整体去看一个页面,而多数美国人趋向于从中心向外围浏览.最后,研究者提出了一些设计建议.对于采用整体思维方式holistic thinkers的中韩用户来说,他们更倾向于扫描页面整体,而且以一种非线性的浏览方式,因此内容安排可以较为灵活.对于采用分析性思维方式analytic thinkers的美国用户来说,页面布局要非常清晰,每个信息区域都要有区别于其他区域的特点,导航部分也尤其重要.视觉焦点之几何圆的使用由于每个人受教育程度、知识面、习惯、及生活方式、对色彩的喜好等因素的影响,不同的人对同样的设计会有不同的理解和判断.例如“我不喜欢这个网页的设计”、“花花绿绿不喜欢”、“是不是用黄色比较好”、“喜庆的节日当然用红色啦”、“还是采用苹果的灰色比较好”、“左边栏再宽出10像素更好”…… 这些在工作中轰炸你头脑的“建议”每天都会发生.我们不可能满足每一个人对于色彩、页面设计的喜好,但是我们可以从另一个交互设计的角度来满足绝大多数的需求,这就是——视觉焦点.那么什么是视觉焦点呢视觉焦点就是在有限的视线范围内快速捕捉你自己认为吸引你的区域.反映在互联网产品设计中,就是指设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点.在日常生活中我们运用照相机对准人的脸部,那也是在获取一个焦点.在网页设计中,引导用户集中在你想让他关注的区域,那样会让你的设计有重心和亮点.视觉焦点的处理方式人们用视觉获取环境中的信息,对你注意的周围都会是模糊的,你视线集中的中心点是最清晰的.第一张,视觉上呈现这样的状态是:视线上没有集中,整体模糊,是成方形的视觉框架.第二张和第三张,图中的两朵花在图形中是最漂亮的亮点,漂亮的东西会引人注意,你会注意到上一朵或则下一朵,注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是焦点.圆形作为设计中的元素的时候,自然更加的适应视觉上的感知.视觉强弱美女其实可以独立成为一个视觉焦点,但当我们给美女加了圆形边框后,视觉焦点就转移到圆形边框包括到的美女上,最后将圆形填充,视觉焦点就转移到填充色的圆形的美女上.点对比图片图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散.图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球.图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体.几何的对比上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦.设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来.实例效果进行比较圆型设计在这个页面上圆形挑起了大梁,支撑整个页面,人物笑脸图片组合的圆形包围着瓶子,映射了这个饮料带给我们的快乐.圆形不仅加强了焦点,更加强了页面的层次感,让页面不会单薄、无力度.实例效果进行比较方型设计虽然同样用加框的形式来集中物体焦点,同圆形边框相比整体画面呆板,僵硬,缺失了活跃的感觉.圆形在广告位中的设计圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛.圆形元素和其它几何图形比较圆形具有圆滑的特点,让人感觉轻松,愉悦,合理的运用会提高页面的层次,让焦点更加突出,增强视觉感的同时也能够营造活跃的氛围.我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点,使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法.产品经理和交互设计师在页面设计中的应用罗里罗嗦谈了这么多,那么我们产品经理及交互设计师在原型图中如何来设计更好满足用户体验呢在做新产品原型时,需要考虑设计风格问题:符合目标客户的审美习惯,并具有一定的引导性.网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格.在页面布局方面要重点突出,主次分明,图文并茂.与你负责产品线目标相结合,将目标客户最感兴趣的,最重要的信息放置在焦点位置.你在和你的下一工序有的公司是美工、有的公司是用户体验师、有的是交互设计师时,需要将你的执导思想告诉给他们,不然他们不了解的话,会让你的产品偏差非常大,以至在产品开发之处你对产品的把握就已经失去了方向.1.对比图像,文字更具吸引力在浏览一个网站的时候,能够直接吸引用户目光的并不是图像.调查发现:大多数通过偶然点击进入网站的用户,他们是来寻觅的是信息而不是图像.因此,保证网站设计凸现出最重要的信息板块,这才是设计的首要原则.2.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力大多数情况下,简洁更具力量.多栏内容容易被用户忽视,我们需要消除这些干扰,在砍掉板块影响不大的情况下,尽量去掉这些冗余信息.例如资讯搜索列表页.3.简短的段落相对于长段落来说有更好的表现力网页信息是为大多数强调快速浏览的互联网用户提供的.除非上下文的衔接要求,保持信息由简短的段落和句式组成.例如网站的产品介绍.4.人们大都只浏览网页的小部分内容如果在用户浏览的时候提供信息使他们尽快锁定目标,就可以把这一点发展成为你的优势.突出某些部分使网页信息容易找到和阅读.5.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边.以前研究表明:读者常忽视大部分的横幅广告,视线往往只停留几分之一秒.因此需创新广告位,合理配置网站广告形式.读者在阅读文章的时候并不是逐字逐句,而会习惯跳跃扫视,因此,关键信息高亮显示出来更易于读者把握重要信息.标题的设置要精炼,且要传达足够的信息量.这是读者决定是否阅读这篇文章的关键.另还可增加副标题作为补充,如果副标题仍不够吸引,基本上他们就不会感兴趣去点击了,也就会出现了产品经理最不希望看到的信息——跳出率Bounce Rate.5.网站结构及页面设计微应用1页面导航方面:导航条清晰明了、突出,层级分明.2图片展示方面:比例协调、不变形,图片清晰.图片排列既不过于密集,也不会过于疏远.3图标使用方面:简洁、明了、易懂、准确,与页面整体风格统一.4广告位设计方面:避免干扰视线,广告图片符合整体风格,避免喧宾夺主. 5按钮设置方面:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击.6站内搜索方面:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分.7栏目命名方面:与栏目内容准确相关,简洁清晰,不宜过于深奥.其实对一个网站做一次用户体验分析是很细很累的活,但是意义却很大,尤其对年销售额上千万级的电子商务网站而言,用户体验做好了,转化率能增加千分之一那就能促进数百上千万的销售额,必须引起足够重视.写在结尾事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别.用户打开一个新的页面,扫视一些文字,并点击第一个引起他兴趣的链接. 在这过程中,页面上有大量的区域用户甚至完全没有看过.大部分用户在页面上寻找他感兴趣且可点击的内容,一旦发现目标,点击行为就会发生,但如果页面不符合期望,后退或关闭按钮也将马上被点击.1.大部分时候用户并非在阅读屏幕上的内容,而是在扫视.用户习惯扫视和快速寻找页面上一些能够引导他理解内容的关键点.2.不要考验用户的耐心当一个页面不能满足用户的期望时,离开就在所难免.希望通过添加相关内容来丰富页面和留住用户往往效果不佳甚至适得其反.一屏页面上承载的信息越多,认知的负担就会越重,就需要花费更多的时间去处理信息,如果这些信息中还有些不是用户期望的,那就还要花额外的精力将这些多于信息从注意力中剥离. Jakbo Nielsen的研究结论也表明:一个页面上的认识负担越重,导航和浏览就会越困难,用户离开并寻找其他替代品的可能性就越大.3. 用户并不做最佳选择用户并不是在搜寻找到最佳选项的最快途径,他们也并非用线性的方式来阅读屏幕上的内容有顺序地从一个模块到另一个模块.当用户找到第一个合理的选项,或者一旦找到了可能的目标内容,“立即点击”或“开始阅读”的可能性会非常大.其实,用户是在寻找能让他们觉得有用或者合适的内容,而非寻找最佳的选择,理由也很直观:我们不是用户的孩子,他不会关心我们的一切,他只是希望获取他想要的信息,然后走人.如何运用F形阅读行为进行设计:1. 用户并不会浏览页面上的所有内容F形之外的大片空白区2. 将最重要的信息放在头两段F热区中的两个横向热区3. 在后续的内容中,将关键词和信息放在段首,使用户在左侧纵向浏览时能更容易关注到.总结和启示1. 用户习惯扫视,而不是阅读2. 用户并不会关注到页面上的所有内容3. 不要考验用户的耐心,不要增加用户的认知负担4. 用户并不做最佳选择5. 用户在屏幕上的浏览热区整体上符合“F形”6. 针对F形浏览行为,将最重要的信息放在上部,将相关的关键内容和信息放在内容区左侧。
用户体验的维度和范围

用户体验的维度和范围是多样的,以下是一些常见的维度和范围:
1. 使用便捷性:用户能否轻松地学习和使用产品或服务。
2. 效率:用户能否快速地完成任务。
3. 可靠性:产品或服务是否稳定,能否正常运行。
4. 可用性:产品或服务是否易于访问和操作。
5. 可定制性:用户是否能够根据自己的需求和偏好进行定制。
6. 一致性:产品或服务的各个部分是否一致,用户能否在不同的环境中获得一致的体验。
7. 可访问性:产品或服务是否适用于所有用户,包括残障人士。
8. 反馈和响应:用户与产品或服务的交互是否能够及时地给出反馈和响应。
9. 情感满意度:用户对产品或服务的感受和情感是否积极。
10. 可信度:用户对产品或服务的信任程度。
11. 可持续性:产品或服务是否能够长期维持用户的兴趣和满意度。
这些维度和范围可以根据具体的产品或服务的特点和用户群体的需求进行进一步细化和补充。
用户体验的5个层次

用户体验的5个层次
一、功能体验:功能体验是评估系统的基本要求,比如是否提供了功能便利性、功能的完整性、功能的易用性以及功能的丰富性等。
二、可用性体验:可用性体验是通过关注系统的可视性、可控性、可记录性等来评估的,比如系统的操作是否灵活,系统的及时反馈是否能准确知晓,系统的界面提示是否友好等。
三、安全性体验:安全性体验是通过分析系统的加密算法、身份认证机制、系统安全策略、非正规数据检测机制等技术实现的。
四、可用性体验:可用性体验是指用户可以很容易的浏览、搜索、交互、比较、处理信息。
五、售后服务体验:售后服务体验是指消费用户从提出询问到解决问题的体验过程,包括客服的态度、服务的及时性、服务的连贯性、服务的售后保障等。
用户体验的5个要素

用户体验的5个要素
用户体验是指用户在使用产品或服务过程中的感受和反应。
一个好的用户体验可以提高用户满意度,增加用户黏性,从而促进业务增长。
而一个好的用户体验需要包含以下5个要素:1. 可用性:产品或服务的易用性和便捷性。
用户可以快速地找到所需的功能,并且使用起来毫不费力。
2. 可靠性:产品或服务的稳定性和可靠性。
用户可以在任何时候使用产品或服务,而不会出现闪退或者错误。
3. 安全性:产品或服务的安全性和保密性。
用户可以放心地使用产品或服务,不会担心个人信息泄露或者被攻击。
4. 可扩展性:产品或服务的可扩展性和可定制性。
用户可以根据自己的需求对产品或服务进行定制和扩展。
5. 愉悦度:产品或服务的用户体验是否令人愉悦。
用户可以在使用产品或服务的过程中感受到愉悦和满足。
综上所述,一个好的用户体验需要包含以上5个要素。
只有在满足这些要素的前提下,产品或服务才能真正地赢得用户的青睐。
用户体验五要素 示例

用户体验五要素示例
1、可用性:产品或服务的界面和操作是否简单易用,用户能
否快速理解和上手使用。
举例:一个电子商务网站的购物流程设计合理,用户可以轻松地找到想要的商品并完成购买。
2、易学性:产品或服务是否提供了清晰的指引和帮助信息,
让用户能够快速学习和掌握使用方法。
举例:一个新的社交媒体应用程序提供了简单明了的引导教程,向用户介绍了各个功能和操作方法。
3、效率:产品或服务提供的功能和操作是否能够以高效的方
式满足用户的需求,用户能否快速完成任务。
举例:一个在线支付服务提供了一键支付功能,用户只需点击一次就能完成支付,节省了用户的时间和精力。
4、满意度:用户在使用产品或服务过程中是否感到满意,是
否真正满足了他们的期望和需求。
举例:一个音乐流媒体平台能够根据用户的喜好推荐个性化的歌曲和专辑,提高了用户的满意度。
5、可访问性:产品或服务是否方便用户随时随地访问和使用,无论是在电脑上还是在移动设备上。
举例:一个云存储服务可以让用户随时随地通过手机、平板电脑或电脑访问和管理他们的文件。
用户体验的五个要素

用户体验的五个要素用户体验是指用户在使用产品或服务过程中所产生的主观感受。
一个好的用户体验可以提高用户满意度和忠诚度,从而增加用户粘性和产品的竞争力。
而用户体验的五个要素是:可用性、可访问性、可信度、效果性和愉悦性。
一、可用性可用性是指产品或服务是否容易使用,用户在使用过程中是否能够快速、准确地完成任务。
可用性是用户体验的基础,如果产品或服务不易使用,用户会感到困惑和不满意。
因此,设计师应该注重产品界面的简洁、明了,操作流程的清晰、直观。
同时,产品的反馈和提示信息应该及时、准确,帮助用户快速理解和掌握操作方法。
二、可访问性可访问性是指产品或服务是否适应不同用户的需求和使用环境。
不同用户具有不同的特点和需求,如年龄、性别、身体条件、文化背景等。
产品或服务应该能够满足不同用户的需求,让每个用户都能够方便地使用产品或服务。
例如,对于视力有障碍的用户,可以提供辅助功能,如放大字体、调整对比度等。
对于听力有障碍的用户,可以提供文字描述和字幕等。
三、可信度可信度是指用户对产品或服务的信任程度。
用户在使用产品或服务时,需要确保其安全性、可靠性和隐私保护等方面。
设计师应该通过提供安全的登录和支付方式,保护用户的个人信息和财产安全。
同时,产品或服务运行的稳定性和可靠性也是用户信任的基础。
如果产品经常出现崩溃或故障,用户会对产品失去信心,从而选择其他可靠的替代品。
四、效果性效果性是指产品或服务是否能够帮助用户达到预期的目标。
用户使用产品或服务的目的通常是解决问题或满足需求。
因此,产品或服务应该能够提供有效的解决方案,帮助用户快速、高效地完成任务。
设计师应该关注产品或服务的功能完善性和性能稳定性,确保其能够满足用户的需求,并提供良好的使用体验。
五、愉悦性愉悦性是指用户在使用产品或服务过程中是否感到愉快和享受。
用户使用产品或服务的过程应该是轻松、愉快的,让用户感到舒适和愉悦。
设计师可以通过合理的界面设计、丰富的图形和动画效果,以及愉悦的音效和音乐等,来提升用户的愉悦感。
互联网产品用户体验的五个要素

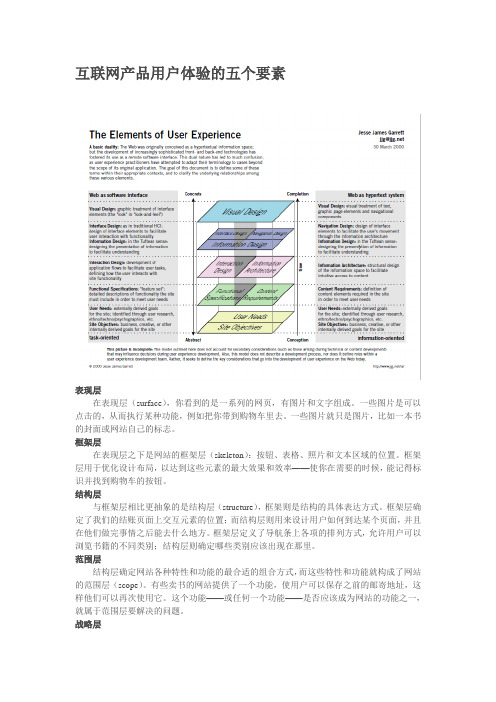
互联网产品用户体验的五个要素表现层在表现层(surface),你看到的是一系列的网页,有图片和文字组成。
一些图片是可以点击的,从而执行某种功能,例如把你带到购物车里去。
一些图片就只是图片,比如一本书的封面或网站自己的标志。
框架层在表现层之下是网站的框架层(skeleton):按钮、表格、照片和文本区域的位置。
框架层用于优化设计布局,以达到这些元素的最大效果和效率——使你在需要的时候,能记得标识并找到购物车的按钮。
结构层与框架层相比更抽象的是结构层(structure),框架则是结构的具体表达方式。
框架层确定了我们的结账页面上交互元素的位置;而结构层则用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。
框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不同类别;结构层则确定哪些类别应该出现在那里。
范围层结构层确定网站各种特性和功能的最合适的组合方式,而这些特性和功能就构成了网站的范围层(scope)。
有些卖书的网站提供了一个功能,使用户可以保存之前的邮寄地址,这样他们可以再次使用它。
这个功能——或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。
战略层网站的范围基本上是由网站的战略层(strategy)所决定的。
这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。
就我们的网上书店的例子而言,一些战略目标是显而易见的:用户想要买书,我们想要卖出它们。
另一些目标可能并不是那么容易说清楚的。
对于设计产品来说,则可以按照从下往上的框架来做战略层:明确商业目标和用户目标,解决两者之间的冲突,找到平衡点,确定产品原则和定位。
范围层:进行需求采集和需求分析工作,确定功能范围和需求优先级。
结构层:完成信息架构与交互设计。
框架层:进行界面设计、导航设计、信息设计。
表现层:包含了视觉设计和内容优化。
关于用户体验的五要素分析

关于用户体验的五要素分析用户体验是指用户在使用产品或服务时所感受到的满意度和愉悦程度。
用户体验的好坏直接影响着用户对产品或服务的评价和使用意愿。
为了提供良好的用户体验,需要进行五要素分析,包括可用性、有用性、可找到性、可信性和愉悦性。
首先,可用性是指产品或服务是否容易被用户使用。
要提高可用性,需要遵循一些设计原则,如简化用户界面,提供清晰易懂的操作指南,减少用户的认知负荷等。
此外,还应该进行用户测试和用户调查,收集用户的反馈意见,不断改进产品或服务。
其次,有用性是指产品或服务是否能够满足用户的需求和目标。
为了提高有用性,需要深入了解用户的需求,进行市场调研和用户调查,了解用户的痛点和需求,然后根据这些需求进行产品或服务的设计和开发。
与用户进行频繁的交流,及时获取用户的反馈,也是提高有用性的重要手段。
第三,可找到性是指用户能否快速找到所需要的信息。
在设计产品或服务时,要考虑用户的浏览习惯和方式,将相关信息进行分类和组织,提供明确的导航和功能,确保用户能够迅速找到所需信息。
此外,还可以根据用户的历史记录和个人喜好,进行个性化的推荐,提高信息的可找到性。
最后,愉悦性是指用户在使用产品或服务时所感受到的愉悦程度。
为了提高愉悦性,需要关注用户的情感体验,设计吸引人的界面和交互效果,提供用户友好的使用体验。
此外,还可以通过提供优质的售后服务和用户福利,增加用户的满意度和忠诚度,提高愉悦性。
综上所述,用户体验的五要素分析是提供良好用户体验的重要方法。
通过关注可用性、有用性、可找到性、可信性和愉悦性,可以帮助设计师和开发人员改进产品或服务,提高用户的满意度和忠诚度。
只有不断改进和优化用户体验,才能在竞争激烈的市场中立于不败之地。
网店视觉营销5

j. 相关商品的推荐:友情链接; k.收藏设置:在醒目的位置提高店铺收藏的提醒按钮,方便收 藏店铺; l. 文字的排列:有规范性,大众接受排版模式; m. 文字的字体:选取方便用户浏览的字体,并确保字体清晰; n. 页面底色:简洁素雅,为商品主题做承托。 f. 页面长度:选择合理的值,一般浏览页面程度是鼠标滑 轮滚动2—3次为宜;
根据五个需求层次,可以划分出五个消费者市场:
1.生理需求→满足最低需求层次的市场,消费者只要求 产品具有一般功能即可; 2.安全需求→满足对“安全”有要求的市场,消费者关 注产 品对身体的影响; 3.社交需求→满足对“交际”有要求的市场,消费者关 注产 品是否有助提高自己的交际形象; 4.尊重需求→满足对产品有与众不同要求的市场,消费 者关注产品的象征意义; 5.自我实现→满足对产品有自己判断标准的市场,消费 者拥有自己固定的品牌 需求层次越高,消费者就越不 容易被满足。
4.网店的用户体验要素
(1)视觉感官;(2)界面交互;(3)情感因素; (4)浏览习惯;(5)信任体验;
(1)视觉感官体验。 a. 设计风格:能够符合主流消费群体的审美喜好; b. 店铺名或者品牌的logo:塑造品牌; c. 页面整体布局:突出重点,展示优势商品; d. 页面色彩匹配:色调统一协调,柔色为主; e. 适当的视频展示:突出商品的卖点,提升品牌形象; f. 页面导航科学性:导航条弥补商品的不完全展示; g.页面的科学性:大众人群对浏览器分辨率的设置; h.图片的完全展示:保证图片不变色、不变形、清晰度, 减少文字对图片商品的覆盖; i.图标的使用:不能花哨,要与页面整体风格统一,选择 三种以内的会让店铺更加协调。 j.海报展示:展示与销售有关的内容,以营销为主。
7.宝贝描述设计要领
2-用户体验的要素_用户体验要素

用户体验的要素_用户体验要素很多人都知道用户体验,但是具体到用户体验的因素,应该很难说全吧,今天乔布简历的小编就带大家具体了解一下用户体验的要素,用户体验要素。
关键词:用户体验的要素,用户体验要素用户体验主要有以下的五大要素一、战略层,产品目标及其目标用户,产品做什么?为谁来做的?经营者和用户想要从网站中得到什么?用户需求才是网站的目标,尤其是那些即将要使用我们网站的用户。
而与用户需求相对应的,就是我们自己对网站的期望目标。
成功的用户体验基础,是一个被明确表达的战略。
了解企业与用户对产品的期望和目标,能够促进用户体验的确立和制定。
我们如何寻找产品的战略呢?根据用户群定义,参考同类型产品,观察市场动态。
最后的战略由老板来定,战略层,也就是老板层。
二、范围层:是功能及其内容需求的整合,则是我们需要做哪些?当把用户需求和网站目标转变成网站应该提供给用户什么样的内容和功能时,战略就变成了范围。
进入范围层以后,在功能产品上它就转变成对产品的“功能组合”描述。
而在信息产品方面,范围则是对各种内容元素的要求的详细描述。
产品功能的确定,需要紧随产品战略,否则产品会面临很大的调整,甚至是夭折。
用户需求总会千差万别、参差不齐。
去了解“人们在想什么”的最佳途径就是直接询问他们。
需求的三个主要类别:人们讲述的他们想要的;用户实际想要的;潜在需求。
当需求找到后,我们需要为需求定义出优先级别,优先级别作为决定人们所建议的相关特性的首要因素。
三、结构层:交互设计及信息架构,我们要怎样去做?在功能产品,结构层将从范围转变成系统如何响应用户的请求。
在信息产品方面,结构层则是信息空间中内容元素的分布。
结构层确定各个将要呈现给用户的选项的模式和顺序。
四、框架层:界面设计、导航设计和内容或信息的设计,我们要做成什么样子?成功的界面设计是能让用户一眼就看到“最重要的东西”的界面设计。
要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站用户体验的五大分类每个人对网站的使用习惯不一样,功能要求也不一样,要做到最好的用户体验只能是照顾最主要目标受众的需求,因此要实现用户体验的优化,前提之一是必须对自己的目标受众了如指掌。
因此,要有一个详细的背景调查,分析目标受众的属性,分析他们的需求和行为特征,这样才能有的放矢,实现网站用户体验优化的目的。
现在很多互联网行业的从业人员动不动就提“用户体验”,但是在看了很多同行的网站后,发现很多的网站不仅没有把用户体验这个最重要的部分处理好,并且对用户体验的概念都比较模糊,更不知道从何下手,尤其对于电子商务网站而言,直接的后果就是网站的转化率提不上去,销售额无法突破。
每个人对网站的使用习惯不一样,功能要求也不一样,要做到最好的用户体验只能是照顾最主要目标受众的需求,因此要实现用户体验的优化,前提之一是必须对自己的目标受众了如指掌。
因此,要有一个详细的背景调查,分析目标受众的属性,分析他们的需求和行为特征,这样才能有的放矢,实现网站用户体验优化的目的。
了解完用户之后,还是要回到从哪些方面或角度来进行网站用户体验优化这个问题上来,今天有感而发,总结了用户体验的76个要素,同行以及相关朋友可以参考下:网站用户体验的分类1、感官体验:呈现给用户视听上的体验,强调舒适性。
2、交互体验:呈现给用户操作上的体验,强调易用/可用性。
3、情感体验:呈现给用户心理上的体验,强调友好性。
4、浏览体验:呈现给用户浏览上的体验,强调吸引性。
5、信任体验:呈现给用户的信任体验,强调可靠性。
网站用户体验的76个要素一、感官体验:呈现给用户视听上的体验,强调舒适性1. 设计风格:符合目标客户的审美习惯,并具有一定的引导性。
网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。
2. 网站LOGO:确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。
3. 页面速度:正常情况下,尽量确保页面在5秒内打开。
如果是大型门户网站,必须考虑南北互通问题,进行必要的压力测试。
4. 页面布局:重点突出,主次分明,图文并茂。
与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。
5. 页面色彩:与品牌整体形象相统一,主色调+辅助色不超过三种颜色。
以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。
6. 动画效果:与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。
7. 页面导航:导航条清晰明了、突出,层级分明。
8. 页面大小:适合多数浏览器浏览(以15寸及17寸显示器为主)。
9. 图片展示:比例协调、不变形,图片清晰。
图片排列既不过于密集,也不会过于疏远。
10. 图标使用:简洁、明了、易懂、准确,与页面整体风格统一。
11. 广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。
12. 背景音乐:与整体网站主题统一,文件要小,不能干扰阅读。
要设置开关按钮及音量控制按钮。
二、交互体验:呈现给用户操作上的体验,强调易用/可用性13. 会员申请:介绍清晰的会员权责,并提示用户确认已阅读条款。
14. 会员注册:流程清晰、简洁。
待会员注册成功后,再详细完善资料。
15. 表单填写:尽量采用下拉选择,需填写部分需注明要填写内容,并对必填字段作出限制。
(如手机位数、邮编等等,避免无效信息)16. 表单提交:表单填写后需输入验证码,防止注水。
提交成功后,应显示感谢提示。
17. 按钮设置:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。
18. 点击提示:点击浏览过的信息颜色需要显示为不同的颜色,以区分于未阅读内容,避免重复阅读。
19. 错误提示:若表单填写错误,应指明填写错误之处,并保存原有填写内容,减少重复工作。
20. 在线问答:用户提问后后台要及时反馈,后台显示有新提问以确保回复及时。
21. 意见反馈:当用户在使用中发生任何问题,都可随时提供反馈意见。
22. 在线调查:为用户关注的问题设置调查,并显示调查结果,提高用户的参与度。
23. 在线搜索:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分。
24. 页面刷新:尽量采用无刷新(AJAX)技术,以减少页面的刷新率。
Ajax是新兴的网络开发技术的象征。
它将JavaScript和XML技术结合在一起,用户每次调用新数据时,无需反复向服务器发出请求,而是在浏览器的缓存区预先获取下次可能用到的数据,界面的响应速度因此得到了显著提升。
25. 新开窗口:尽量减少新开的窗口,以避免开过多的无效窗口,设置弹出窗口的关闭功能。
26. 资料安全:确保资料的安全保密,对于客户密码和资料进行加密保存。
27. 显示路径:无论用户浏览到哪一个层级,哪一个页面,都可以清楚知道看到该页面的路径。
三、浏览体验:呈现给用户浏览上的体验,强调吸引性28. 栏目的命名:与栏目内容准确相关,简洁清晰,不宜过于深奥。
29. 栏目的层级:最多不超过三层,导航清晰,运用JAVAscrip等技术使得层级之间伸缩便利。
30. 内容的分类:同一栏目下,不同分类区隔清晰,不要互相包含或混淆。
31. 内容的丰富性:每一个栏目应确保足够的信息量,避免栏目无内容情况出现。
32. 内容的原创性:尽量多采用原创性内容,以确保内容的可读性。
33. 信息的更新频率:确保稳定的更新频率,以吸引浏览者经常浏览。
34. 信息的编写方式:段落标题加粗,以区别于内文。
采用倒金字塔结构。
35. 新文章的标记:为新文章提供不同标识(如new),吸引浏览者查看。
36. 文章导读:为重要内容在首页设立导读,使得浏览者可以了解到所需信息。
文字截取字数准确,避免断章取义。
37. 精彩内容的推荐:在频道首页或文章左右侧,提供精彩内容推荐,吸引浏览者浏览。
38. 相关内容的推荐:在用户浏览文章的左右侧或下部,提供相关内容推荐,吸引浏览者浏览。
39. 收藏夹的设置:为会员设置收藏夹,对于喜爱的产品或信息,可进行收藏。
40. 栏目的订阅:提供Rss或邮件订阅功能41. 信息的搜索:在页面的醒目位置,提供信息搜索框,便于查找到所需内容。
42. 页面打印:允许用户打印该页资料,以便于保存。
43. 文字排列:标题与正文明显区隔,段落清晰。
44. 文字字体:采用易于阅读的字体,避免文字过小或过密造成的阅读障碍。
可对字体进行大中小设置,以满足不同的浏览习惯。
45. 页面底色:不能干扰主体页面的阅读。
46. 页面的长度:设置一定的页面长度,避免页面过长而影响阅读。
47. 分页浏览:对于长篇文章进行分页浏览。
48. 语言版本:为面向不同国家的客户提供不同的浏览版本。
49. 快速通道:为有明确目的的用户提供快速入口。
四、情感体验:呈现给用户心理上的体验,强调友好性50. 客户分类:将不同的浏览者进行划分(如消费者、经销商、内部员工),为客户提供不同的服务。
51. 友好提示:对于每一个操作进行友好提示,以增加浏览者的亲和度。
52. 会员交流:提供便利的会员交流功能(如论坛),增进会员感情。
53. 售后反馈:定期进行售后的反馈跟踪,提高客户满意度。
54. 会员优惠:定期举办会员优惠活动,让会员感觉到实实在在的利益。
55. 会员推荐:根据会员资料及购买习惯,为其推荐适合的产品或服务。
56. 鼓励用户参与:提供用户评论、投票等功能,让会员更多地参与进来。
57. 会员活动:定期举办网上会员活动,提供会员网下交流机会。
58. 专家答疑:为用户提出的疑问进行专业解答。
59. 邮件/短信问候:针对不同客户,为客户定期提供邮件/短信问候,增进与客户间感情。
60. 好友推荐:提供邮件推荐功能。
61. 网站地图:为用户提供清晰的网站指引。
五、信任体验:呈现给用户的信任体验,强调可靠性62. 搜索引擎:查找相关内容可以显示在搜索引擎前列。
63. 公司介绍:真实可靠的信息发布,包括公司规模、发展状况、公司资质等。
64. 投资者关系:上市公司需为股民提供真实准确的年报,财务信息等。
65. 服务保障:将公司的服务保障清晰列出,增强客户信任。
66. 页面标题:准确地描述公司名称及相关内容。
67. 文章来源:为摘引的文章标注摘引来源,避免版权纠纷。
68. 文章编辑作者:为原创性文章注明编辑或作者,以提高文章的可信度。
69. 联系方式:准确有效的地址、电话等联系方式,便于查找。
70. 服务热线:将公司的服务热线列在醒目的地方,便于客户查找。
71. 有效的投诉途径:为客户提供投诉或建议邮箱或在线反馈。
72. 安全及隐私条款:对于交互式网站,注明安全及隐私条款可以减少客户顾虑,避免纠纷。
73. 法律声明:对于网站法律条款的声明可以避免企业陷入不必要的纠纷中。
74. 网站备案:让浏览者确认网站的合法性。
75. 相关链接:对于集团企业及相关企业的链接,应该具有相关性。
76. 帮助中心:对于流程较复杂的服务,必须具备帮助中心进行服务介绍。
其实对一个网站做一次用户体验分析是很细很累的活,但是意义却很大,尤其对年销售额上千万级的电子商务网站而言,用户体验做好了,转化率能增加千分之一那就能促进数百上千万的销售额,你说用户体验重不重要?。
