购物车设计
购物车设计流程

购物车设计流程Designing a shopping cart is a complex process that requires a deep understanding of user behavior, seamless integration with e-commerce platforms, and a focus on creating a smooth and enjoyable experience for shoppers.设计购物车是一个复杂的过程,需要深刻理解用户行为,与电子商务平台无缝集成,并专注于为购物者创造流畅愉快的体验。
First and foremost, the design process begins with a thorough analysis of user behavior and needs. This involves conducting user research, gathering data on shopping habits, preferences, and pain points, and identifying opportunities for improvement. By understanding how users interact with the shopping cart and what they expect from it, designers can create a more intuitive and user-friendly experience.首先,设计过程始于对用户行为和需求的深入分析。
这包括进行用户研究,收集有关购物习惯、偏好和痛点的数据,并识别改进的机会。
通过了解用户如何与购物车进行交互以及他们对其的期望,设计师可以创造出更直观、用户友好的体验。
Once the user research is complete, the next step is to create wireframes and prototypes to visualize the shopping cart interface. This involves mapping out the flow of the shopping journey, including adding items to the cart, viewing the cart, and completing the checkout process. The goal is to ensure that every step is intuitive and seamless, guiding users through the process without any friction.一旦用户研究完成,接下来的步骤是创建线框图和原型来可视化购物车界面。
关于超市购物车的的设计创想

03
环保问题
传统购物车通常由不可回收材料制成,不利于环保。
设计创想的背景和意义
01
02
03
用户体验
随着消费者对购物体验的 日益重视,购物车的舒适 性和便利性成为重要的考 量因素。
技术进步
现代科技的发展为购物车 设计提供了更多可能性, 如智能化、可调节设计等。
超市可以建立购物车回收制度,鼓励 消费者将废弃的购物车送回超市进行 回收和再利用,提高资源的利用效率。
购物车可以设计为可拆卸式,方便将 不同部件进行拆卸和分类回收,提高 再利用率。
05 超市购物车的创新设计构想
智能购物车的设计
总结词
通过集成高科技元素,智能购物车能够提供便捷的购物体验。
详细描述
智能购物车可以通过集成RFID技术、移动支付技术、传感器等技术,实现自动识别商品、自动结算、智能推荐等 功能。顾客只需将商品放入购物车,即可自动扫描和计价,同时可以根据顾客的购物历史和喜好,智能推荐相关 商品。
结论
06
设计创想的总结与展望
超市购物车的创新设计旨在提高购物体 验和效率,通过增加个性化功能、优化 结构设计、采用智能技术等手段,满足
消费者多样化的需求。
随着科技的不断进步和社会需求的不断 变化,超市购物车的未来设计将更加注 重智能化、个性化、环保和人性化等方
面的发展。
超市购物车的创新设计将进一步推动零 售业的变革,促进商业模式的创新和升 级,为消费者带来更加便捷、舒适和智
能的购物体验。
对未来超市购物车设计的建议
A
引入智能化技术
通过集成传感器、摄像头、RFID等技术,实现 购物车的智能化管理,提高购物效率。
超市手推车设计报告

超市手推车设计报告超市手推车设计报告超市购物车泛指我们在超市购物使用的购物设备的一种,是我们生活中不可或缺的工具,在进行超市购物时使用购物车一方面可以提高买家更多的需求,另一方面更加提高了卖家的成交量,可谓一举两得双赢结果。
随着企业的不断增产扩容,企业的产品标准化、高效化也自然而然的提到日程上来了。
超市购物车是购物现代化和提高效率的重要工具,因此购物车的设计非常重要。
一、人-手推车系统组成超市手推车是指超市等大型自选商场中,顾客用于暂时存放所选商品的一种购物车。
购物时使用购物车一方面可以满足顾客更多的需求,另一方面更提高了卖家的成交量,可谓一举两得。
超市手推车的功能是供顾客在超市选购物品时运载货物,方便顾客购物。
就发挥超市手推车的功能作用而言,把人看作是超市手推车的组成部分是完全合理的。
因此,在购物时,人推着车就组成了人——手推车系统,这个人机系统中的人——车界面关系可由三视图来进行分析。
1、人与手推车部件的关系自下而上,车轮、底部框架、中部支架、车篮筐和把手是手推车的基本组成零件。
底部框架和中部车架将车轮、篮筐、把手固定在相互间正确的位置上,保证手推车的整体性,以实现手推车的功能。
从人机关系来看,中部支架的高低、篮筐深浅宽窄和车把手的高低位置,以及它们之间的相互关系,与推车人的身高、手臂长度、握把位置以及身体舒适度有关。
怎样转向更灵活,如何取放商品时更方便快捷,如何保证人身体各部分的协调统一,都决定于人体特性的设计参数。
2、人与车把手关系手推车把手(扶手)的作用是承受人推车时的推力,使得手推车前进。
为了使人省力和有舒适感,必须在推车人的体格与手推车元件的尺寸关系上下功夫,即研究人体上肢手臂与手推车把手之间的相互位置关系。
保证人在购物推车时的舒适度,才能使人在购物时候肌肉放松心情愉悦。
另外把手的材料与纹理和手掌的关系也必须考虑,什么材料握着更舒适,触感更好,什么纹理更利于握紧而不至于使手掌肌肉疲劳。
ideo购物车设计流程梳理

ideo购物车设计流程梳理英文回答:IDEO's Shopping Cart Design Process.1. Discovery.Gather insights from users, retailers, and industry experts.Conduct observations and interviews to understand user needs and pain points.Analyze market trends and competitive landscape.2. Ideation.Brainstorm and generate a wide range of design concepts.Explore innovative ideas and solutions to address identified needs.Use sketching, prototyping, and digital tools to visualize concepts.3. Prototyping.Create physical or digital prototypes to test and iterate on design ideas.Engage users in feedback sessions to gather insights and refine designs.Validate functionality, usability, and aesthetic appeal.4. Testing.Conduct user testing to assess the usability, effectiveness, and desirability of designs.Observe users interacting with prototypes in realistic shopping environments.Collect feedback and make data-driven decisions to improve the design.5. Implementation.Finalize the design specifications and materials.Work with manufacturers to produce and deliver the shopping carts.Implement the design solution in retail stores and monitor its performance.6. Evaluation.Track metrics such as usage, customer satisfaction, and sales.Identify areas for further improvement based on dataanalysis and user feedback.Conduct ongoing research and development to continuously enhance the design.中文回答:IDEO 购物车设计流程梳理。
电商平台的用户购物车设计

电商平台的用户购物车设计随着电子商务的快速发展,越来越多的人选择在线购物。
而在电商平台的购物流程中,购物车作为一个重要的功能模块,扮演着连接用户与商家的桥梁。
本文将探讨电商平台的用户购物车设计,并提出一些优化建议。
一、购物车的基本功能购物车作为用户的购物工具,主要有以下基本功能:1. 商品添加:用户可将感兴趣的商品添加到购物车中,以便稍后进行结算。
2. 数量调整:用户可以根据自己的需要,随时调整购物车中商品的数量。
3. 商品删除:当用户不再需要某个商品时,可以将其从购物车中删除。
4. 商品详情查看:用户可以点击购物车中的商品,查看详细信息。
5. 结算下单:用户可以在购物车中选择需要购买的商品,并进行结算下单。
二、购物车设计的优化建议1. 显示购物车图标与数量购物车图标应放置在页面易于寻找的位置,比如导航栏或者页面右上角,并在图标旁显示当前购物车内商品的数量。
这样用户可以随时了解到购物车内商品是否为空,以及商品数量的变化。
2. 支持批量操作购物车界面应提供多选功能,使用户可以同时操作多个商品,比如选择多个商品进行删除或数量调整。
这样可以方便用户批量管理购物车内的商品,提高操作效率。
3. 提供商品推荐在购物车界面中,可以根据用户的购物习惯或已添加的商品,提供相关的商品推荐。
这样不仅能够增加用户购买的可能性,也能提升用户在购物车页面停留的时间,增加用户粘性。
4. 显示商品清单及详细信息购物车界面应清晰地显示购物车中的商品清单,包括商品的名称、图片、数量、价格等信息。
用户可以通过点击商品查看详细信息,如规格、型号、颜色等,以便做出更准确的购买决策。
5. 提供结算功能购物车界面应提供明显的结算按钮,并显示当前购物车内商品的总价。
用户在确认无误后,可通过点击结算按钮进行下单操作。
6. 购物车数据的保存与同步用户的购物车信息应该能够保存并同步到其它设备上,比如用户登录账号后,购物车内的商品在不同终端上都能够同步显示。
超市购物车布局设计

超市购物车布局设计超市购物车是购物体验的重要组成部分,其布局设计直接影响到顾客的购物效率和体验感。
本文将着重探讨超市购物车布局设计的原则和策略。
1. 购物车区域的位置购物车区域应该位于超市入口附近,方便顾客进入超市后就能够找到购物车。
一般来说,购物车区域会紧邻着货架陈列区,使顾客可以在选择商品的同时顺便将商品放入购物车中。
2. 购物车摆放的数量购物车的数量应该根据超市的规模和客流量来决定。
如果超市的规模较小,客流量较少,那么购物车的数量可以适量减少,以避免购物车堆积在一起造成拥堵。
而对于大型超市来说,购物车的数量可以适当增加,以应对更多的顾客需求。
3. 购物车的大小和容量购物车的大小和容量应该根据超市的种类和商品种类来进行选择。
一般来说,超市会提供不同大小的购物车供顾客选择。
对于日常购物来说,小型购物车已经足够,而对于家庭大批量购物来说,大型购物车则更加合适。
4. 购物车的造型设计购物车的造型设计应该符合人体工程学的原则,使顾客使用起来更加舒适方便。
购物车的把手应该具有适当的高度和形状,以减轻顾客的使用负担。
同时,购物车的轮子应该具备良好的灵活性和承载能力,使顾客能够轻松地推动购物车在超市内移动。
5. 购物车与货架的结合购物车与货架之间的结合应该考虑到顾客的购物习惯和便利性。
超市应该合理地安排货架的布局,使商品的分类和陈列更加清晰明了,方便顾客寻找商品和将商品放入购物车中。
此外,购物车与货架之间也应该保持适当的间距,以确保顾客在移动购物车时不与货架发生碰撞。
6. 购物车周边的设施超市还可以在购物车附近设置一些便利设施,以提升顾客的购物体验。
例如,可以设置购物篮的存放处,方便顾客选择较小的购物篮进行购物;可以设置儿童购物车,满足家庭购物时孩子的需求;还可以设置购物清单和促销信息的展示区域,帮助顾客更好地规划购物清单。
7. 购物车的维护与管理超市应该加强对购物车的维护与管理,保证购物车的良好使用状态。
超市智能购物车的设计

超市智能购物车的设计在当今快节奏的生活中,超市购物已经成为人们日常生活的重要组成部分。
为了提升顾客的购物体验,提高超市的运营效率,智能购物车的设计应运而生。
一、智能购物车的需求分析1、顾客的需求顾客在超市购物时,往往希望能够快速找到所需商品、了解商品信息、准确计算购物金额,并能够轻松完成支付。
此外,顾客还希望购物过程更加便捷、舒适,减少排队等待的时间。
2、超市的需求超市方面则希望通过智能购物车提高顾客的购物效率,减少员工的工作量,降低运营成本,同时能够更好地管理库存,掌握商品销售情况,以便进行精准的营销策略制定。
二、智能购物车的功能设计1、商品定位与导航功能智能购物车应配备定位系统和导航功能,顾客可以通过输入商品名称或扫描商品条码,购物车就能为顾客提供前往该商品所在区域的最佳路线。
2、商品信息展示在购物车上安装显示屏,当顾客拿起商品时,显示屏能够自动展示商品的详细信息,如成分、保质期、产地、使用方法等。
3、自动计价与结算功能购物车能够实时计算顾客放入车内商品的总价,并在顾客完成购物后,提供多种支付方式,如现金、银行卡、移动支付等,快速完成结算。
4、库存管理与补货提醒智能购物车与超市的库存系统相连,当顾客选购的商品库存不足时,及时提醒顾客,并向超市管理人员发送补货信号。
5、个性化推荐根据顾客的购物历史和浏览记录,为顾客推荐相关商品,提高顾客的购买欲望和购买量。
三、智能购物车的硬件设计1、车体结构智能购物车的车体应具备坚固耐用、轻便灵活的特点,方便顾客推动和操控。
同时,要考虑购物车的容量,以满足不同顾客的购物需求。
2、传感器与扫描设备安装各种传感器,如重量传感器、条码扫描器等,用于准确识别商品的种类和数量。
3、显示屏与操作界面配备高清显示屏,操作界面简洁明了,方便顾客进行操作和查看信息。
4、通信模块内置通信模块,实现购物车与超市系统的实时数据传输。
5、电源系统采用高性能的电池作为电源,保证购物车能够长时间稳定运行。
购物车项目开发设计与实现

购物车项目开发设计与实现购物车是电商网站或APP中的一个重要功能,它可以帮助用户将心仪的商品添加到购物车中,方便用户集中管理和处理购物需求。
购物车项目的开发设计与实现包含以下几个方面:需求分析、系统设计、数据库设计、功能开发、测试与上线。
一、需求分析在购物车项目的需求分析阶段,需要明确以下几个方面的需求:1.基本功能需求:添加商品到购物车、从购物车中删除商品、修改商品数量、查看购物车商品列表、计算购物车商品总价等。
2.用户登录需求:购物车功能应与用户账户绑定,用户登录后可以将商品添加到购物车中,并支持将购物车的商品保存到用户账户中。
3.商品信息需求:购物车项目需要获取商品的相关信息,包括商品名称、价格、图片等,以便用户在购物车中对商品进行管理。
4.结算需求:购物车中的商品可以进行结算,用户可以选择结算的商品和支付方式,系统应提供相应的接口进行结算操作。
5.优惠券需求:购物车项目可以支持用户使用优惠券进行折扣、满减等操作。
二、系统设计1.用户认证和授权模块:实现用户的登录和注册功能,并为用户分配相应的权限,以便实现购物车的功能操作。
2.商品模块:包括商品的查询和展示功能,提供商品的基本信息以及相关的操作接口。
3.购物车模块:包括购物车的增删改查功能,提供将商品添加到购物车、从购物车中删除商品、修改商品数量等操作。
4.订单模块:提供结算功能,包括选择结算的商品和支付方式,生成订单并更新商品库存。
5.优惠券模块:实现用户使用优惠券进行折扣、满减等操作。
三、数据库设计1.用户表:用于存储用户的基本信息和登录凭证。
2.商品表:用于存储商品的基本信息,包括商品名称、价格、库存等。
3.购物车表:用于存储用户购物车的商品信息,包括用户ID、商品ID、数量等。
4.订单表:用于存储用户的订单信息,包括订单号、用户ID、商品ID、数量、金额等。
5.优惠券表:用于存储优惠券的基本信息,包括优惠券ID、面额、有效期等。
四、功能开发在购物车项目的功能开发过程中,需要对每个功能点进行具体的实现,包括用户登录、商品展示、添加到购物车、删除商品、修改商品数量、结算订单等。
购物车系统详细设计

购物车系统详细设计1.系统架构前端页面:包括用户界面和交互功能,用于展示商品列表、购物车内容以及接收用户的操作请求。
后端服务器:负责处理前端页面的请求,包括商品查询、增加、删除等操作。
还要处理用户的登录、注册和结账等功能,以及与数据库的交互。
数据库:存储商品信息、购物车内容、用户信息以及订单信息等数据。
2.数据库设计商品表:用于存储商品的相关信息,包括商品ID、名称、价格、描述和库存等字段。
购物车表:用于存储用户加入购物车的商品信息,包括购物车ID、用户ID、商品ID、数量等字段。
订单表:用于存储用户结账生成的订单信息,包括订单ID、用户ID、商品ID、数量、总价等字段。
3.用户功能设计用户功能包括注册、登录、浏览商品、添加商品到购物车、修改购物车商品数量、删除购物车商品和结账等操作。
登录功能:允许已注册用户通过用户名和密码登录系统,进行购物车操作。
浏览商品功能:展示商品列表,包括商品名称、价格和描述等信息,供用户选择加入购物车。
添加商品到购物车功能:允许用户选择感兴趣的商品,并将其添加到购物车表中。
修改购物车商品数量:允许用户在购物车中修改已选择商品的数量。
删除购物车商品:允许用户在购物车中删除已选择的商品。
结账功能:计算购物车中所有商品的总价,并生成订单存入订单表中。
4.系统性能优化设计为了提升购物车系统的性能,可以采取以下策略。
缓存机制:将经常被访问的商品信息、购物车内容和订单等数据进行缓存,减少对数据库的频繁读写操作。
并发控制:采用锁或事务并发控制机制,以确保同时进行的结账和修改购物车操作的一致性。
分布式架构:如果系统的访问量很大,可以考虑采用分布式架构,将各个功能模块拆分为独立的微服务,提高系统的扩展性和稳定性。
以上是购物车系统的详细设计,包括系统架构、数据库设计、用户功能设计和系统性能优化设计。
购物车系统的设计应根据具体需求进行调整和完善,以提供更好的用户体验和系统性能。
项目五购物车设计《电子商务网站建设与管理》PPT课件

工具箱,选择数据选项,将Repeater 控件拖入表格中,双击Repeater控件在
Cart.aspx.cs文件中生成ItemCommand单击 事件。 protected void Repeater1_ItemCommand (object source, System.Web.UI.WebControls. RepeaterCommandEventArgs e)
} } 注解:显示当前用户购物车中商品。
任务5.1 Repeater控件用于显示购物车中的商品
相关知识: 一、Repeater控件简介
Repeater控件是一个基本模板数据绑定列表控件。 它与DataList控件相似,可用来显示被绑定数据项的一个 循环序列,也没有内置分页功能。两者也有不同: DataList控件提供了布局功能,会自动在数据项周围生成 一个HTML表格,有内置的选择和编辑功能,而 Repeater控件则不然。Repeater控件功能比DataList控 件简单,它没有内置的布局或样式,不会自动生成任何 HTML标签,因此必须在这个控件的模板内显式声明所有 的HTML布局标记、格式设置及样式标记等。Repeater 控件没有内置的选择和编辑功能,它只能用于数据显示。 也正因为如此,Repeater控件具有更好的灵活性和更高 的效率。不过,Repeater控件的所有代码必须在Web页 面的源代码视图中手工添加。
<td><span class="c9"><%#Eval("ProductName") %></span></td>
<td><span class="c9"><%#Eval("Price") %></span></td>
优化用户购物体验的购物车设计方案

优化用户购物体验的购物车设计方案用户购物体验是电商平台中至关重要的一环,购物车作为用户购物流程中的关键环节,其设计方案对于优化用户购物体验至关重要。
本文将从购物车的界面设计、功能设计和用户交互设计三个方面探讨优化用户购物体验的购物车设计方案。
一、界面设计购物车的界面设计需要简洁、直观、易用。
首先,购物车应该明确展示商品的关键信息,如商品名称、图片、价格、数量以及库存状态等,这样用户可以一目了然地了解自己的购物情况。
其次,购物车还应该提供查看商品详情和编辑商品数量的功能,方便用户对购物车中的商品进行管理。
同时,购物车页面应该有清晰的结算按钮,让用户可以快速进行下一步操作。
二、功能设计购物车的功能设计需要满足用户的实际需求,提供便捷的购物体验。
首先,购物车应该支持批量操作,如批量删除、批量修改商品数量等功能,方便用户一次性对购物车中的多个商品进行操作。
其次,购物车还应该支持保存购物车中的商品,使得用户下次登录时仍然可以看到之前加入购物车的商品,提高用户的购物连贯性。
另外,购物车还应该提供商品推荐功能,根据用户的购物历史和偏好,向用户推荐可能感兴趣的商品,提高用户的购买意愿。
三、用户交互设计用户交互设计是购物车设计中至关重要的一环,决定了用户对购物车使用的便捷程度。
首先,购物车应该提供明确和友好的操作提示,如加入购物车成功的弹窗提示、删除商品的二次确认等,帮助用户更好地掌握购物车的操作流程。
其次,购物车还应该具备实时更新购物车信息的功能,如商品数量的动态变化、库存状态的更新等,让用户在购物过程中随时了解购物车的最新状态。
另外,购物车还应该提供多维度的筛选和排序功能,让用户可以根据个人需求自定义购物车的展示方式,提高用户的购物效率。
综上所述,优化用户购物体验的购物车设计方案需要从界面设计、功能设计和用户交互设计三个方面进行考虑。
通过简洁直观的界面设计、便捷实用的功能设计和友好高效的用户交互设计,可以提升用户在购物过程中的满意度,进而提升电商平台的用户留存和转化率。
超智能购物车的设计

超智能购物车的设计[文档标题][文档说明]本文档旨在详细介绍超智能购物车的设计,包含各个方面的细节和功能划分。
[目录]1.引言1.1 项目背景1.2 项目目的1.3 读者对象2.系统概述2.1 系统简介2.2 系统架构2.3 系统功能3.硬件设计3.1 购物车外观设计3.2 购物车结构设计3.3 电源及连接设计4.软件设计4.1 界面设计4.2 用户管理模块4.3 商品管理模块4.4 购物车控制模块5.通信设计5.1 通信模块选择5.2通信协议设计5.3 数据传输安全6.传感器技术应用6.1货物检测传感器6.2 重量传感器6.3温湿度传感器7.数据处理与储存7.1传感器数据处理 7.2 数据储存方案7.3 数据备份与恢复8.用户界面设计8.1 登录界面8.2购物车界面8.3购物车操作界面9.安全性设计9.1 用户认证与授权9.2 数据加密9.3 安全审计10.测试与验证10.1测试计划10.2 单元测试10.3 系统验证11.运维与维护11.1 系统运维11.2 故障排除11.3系统更新与升级12.参考文献[附件]本文档涉及附件,请参见附件列表。
[法律名词及注释]1.隐私权:个人信息和隐私的保护,保障个人的信息不被非法获取和滥用。
2.数据保护法:一种法律框架,用于保护个人数据的隐私、完整性和可用性。
3.电子商务法:关于电子商务交易、合同、电子支付等领域的法律规定和政策措施。
[结束语]本文档详细介绍了超智能购物车的设计,包含了硬件设计、软件设计、通信设计、传感器技术应用、数据处理与储存、用户界面设计、安全性设计、测试与验证以及运维与维护等方面的内容。
[附录]1.附件列表:-附件1:硬件设计图纸- 附件2:软件界面设计图- 附件3:通信协议文档本文档涉及附件,请参见附件列表。
2.法律名词及注释:- 隐私权:个人信息和隐私的保护,保障个人的信息不被非法获取和滥用。
- 数据保护法:一种法律框架,用于保护个人数据的隐私、完整性和可用性。
网上超市购物车系统详细设计

网上超市购物车系统第一章:引言1.1编写目的电子商务网站的成立是当今方便人们生活的又一伟大创举,在因特网开放的网络环境下,基于浏览器/服务器应用方式,买卖双方不谋面的进行各种商贸活动,实现消费者的网上购物、商户之间的网上交易和在线电子支付,以及各种商务活动、交易活动、金融活动和相关的综合服务活动的一种新型的商业运营模式。
1.2背景随着各种网络技术的发展,Internet对人类生活的影响越来越大,电子商务就是其中一个重要的应用体现。
随着计算机技术的发展,人们对计算机智能化的要求越来越高,许多传统的手工管理逐渐被计算机系统所代替。
互联网的快速发展,电脑的普及,电子商务的概念也随之产生。
相比传统的零售业务,电子商务不管是在地域上、时间上还是经济上都优于传统业务。
随着市场经济的进一步发展,网上商店这类的交易平台得利了迅速发展网上超市购物车系统,是在网络上建立一个虚拟的购物商场,避免了挑选商品的烦琐过程,是用户的购物过程变得轻松、快捷、方便,很适合现代人快节奏的生活;同时又能有效地控制“商场”运营的成本,开辟了一个新的销售渠道。
建立网上超市购物车系统,帮助企业提高生产效率,降低经营成本,优化资源配置,从而实现社会的最大化的实用王蕾应用系统。
1.3参考资料《软件开发这点儿事——软件开发工具手册》邵志东著《程序员指南丛书高级编程》但正刚著《网络应用系统开发与实例》吴明晖主编吴丹红编著第二章:可行性分析网上超市购物车系统是基于B/S模式,通过对一些典型电子商务网站的考察、分析,并结合企业要求开发的一套信息化管理系统。
本系统的实现目标是(1)为顾客提供一个网络服务平台:网络服务平台就是顾客能打破时空界限,能通过网络实现从浏览商品到购买商品的过程。
(2)为工作人员提供一个工作平台:员工可在网上完成日常事务,实现无纸化办公。
即职工通过计算机完成采集信息,处理信息,分析信息等工作。
(3)为管理者提供一个控制平台:控制平台就是管理者能通过业务控制平台,把企业的各项制度、标准,通过程序控制落实到企业各项工作活动中。
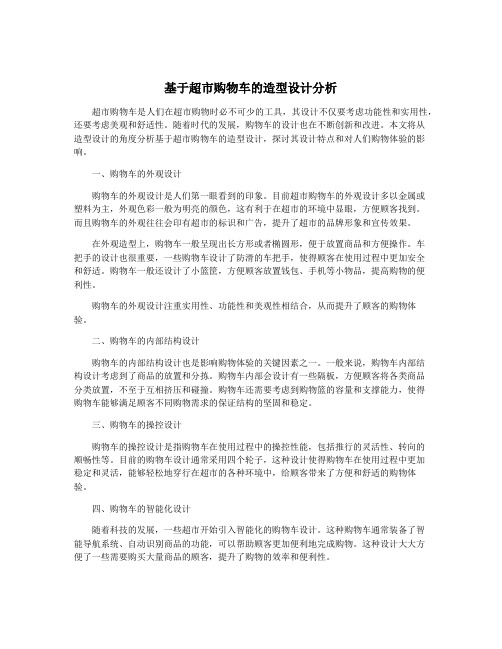
基于超市购物车的造型设计分析

基于超市购物车的造型设计分析超市购物车是人们在超市购物时必不可少的工具,其设计不仅要考虑功能性和实用性,还要考虑美观和舒适性。
随着时代的发展,购物车的设计也在不断创新和改进。
本文将从造型设计的角度分析基于超市购物车的造型设计,探讨其设计特点和对人们购物体验的影响。
一、购物车的外观设计购物车的外观设计是人们第一眼看到的印象。
目前超市购物车的外观设计多以金属或塑料为主,外观色彩一般为明亮的颜色,这有利于在超市的环境中显眼,方便顾客找到。
而且购物车的外观往往会印有超市的标识和广告,提升了超市的品牌形象和宣传效果。
在外观造型上,购物车一般呈现出长方形或者椭圆形,便于放置商品和方便操作。
车把手的设计也很重要,一些购物车设计了防滑的车把手,使得顾客在使用过程中更加安全和舒适。
购物车一般还设计了小篮筐,方便顾客放置钱包、手机等小物品,提高购物的便利性。
购物车的外观设计注重实用性、功能性和美观性相结合,从而提升了顾客的购物体验。
二、购物车的内部结构设计购物车的内部结构设计也是影响购物体验的关键因素之一。
一般来说,购物车内部结构设计考虑到了商品的放置和分拣。
购物车内部会设计有一些隔板,方便顾客将各类商品分类放置,不至于互相挤压和碰撞。
购物车还需要考虑到购物篮的容量和支撑能力,使得购物车能够满足顾客不同购物需求的保证结构的坚固和稳定。
三、购物车的操控设计购物车的操控设计是指购物车在使用过程中的操控性能,包括推行的灵活性、转向的顺畅性等。
目前的购物车设计通常采用四个轮子,这种设计使得购物车在使用过程中更加稳定和灵活,能够轻松地穿行在超市的各种环境中,给顾客带来了方便和舒适的购物体验。
四、购物车的智能化设计随着科技的发展,一些超市开始引入智能化的购物车设计。
这种购物车通常装备了智能导航系统、自动识别商品的功能,可以帮助顾客更加便利地完成购物。
这种设计大大方便了一些需要购买大量商品的顾客,提升了购物的效率和便利性。
在总体上看,超市购物车的造型设计在不断变革和提升,以适应不同超市和顾客的需求。
购物车设计流程

购物车设计流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!购物车设计流程一、需求分析阶段。
在着手设计购物车之前,必须进行全面深入的需求分析。
超市智能购物车的设计

超市智能购物车的设计超市智能购物车设计文档1:引言1.1 目的本文档旨在提供超市智能购物车的设计细节,以满足顾客购物和结算的需求。
1.2 范围本文档涵盖了超市智能购物车的硬件和软件设计要求,包括购物车的外观设计、购物车内部结构设计、购物车与超市系统的接口设计等方面。
1.3 定义、缩写和缩略语- IoT:物联网(Internet of Things)- RFID:射频识别(Radio-frequency Identification)- API:应用程序接口(Application Programming Interface)- UI:用户界面(User Interface)2:功能需求2.1 自动识别商品2.1.1 RFID技术智能购物车配备RFID读卡器,能够读取商品上的RFID标签信息,以识别商品种类、价格和库存信息。
2.1.2 视觉识别技术购物车配备摄像头和图像识别算法,可以通过拍摄商品图像来自动识别商品,以实现商品加入购物车和结算的过程自动化。
2.2 商品定位和导航智能购物车配备定位系统和导航功能,能够为顾客提供最佳路径,快速找到所需商品。
2.3 扫码支付购物车配备二维码扫描仪,顾客可以通过扫描商品上的二维码来实现支付功能,支付过程快捷方便。
2.4 轻松结算购物车和超市系统实现无缝对接,顾客可以在购物车上直接结算,无需排队等待结算。
2.5 购物车监控超市管理人员可以通过后台系统实时监控和管理购物车,包括购物车位置追踪、购物车故障报警等功能。
3.1 购物车外观设计购物车具有舒适的把手、充足的货物储存空间和可调节的购物篮容量,以适应不同购物需求。
3.2 购物车内部结构设计购物车内设RFID读卡器、摄像头、导航模块等硬件组件,并保证其稳定安装和良好耐用性。
3.3 定位系统设计购物车配备定位系统,采用GPS或其他定位技术,实现购物车的定位和导航功能。
4:软件设计4.1 前端界面设计购物车的前端界面应简洁、直观,并提供易于操作的导航功能,以便顾客能够方便快捷地使用购物车。
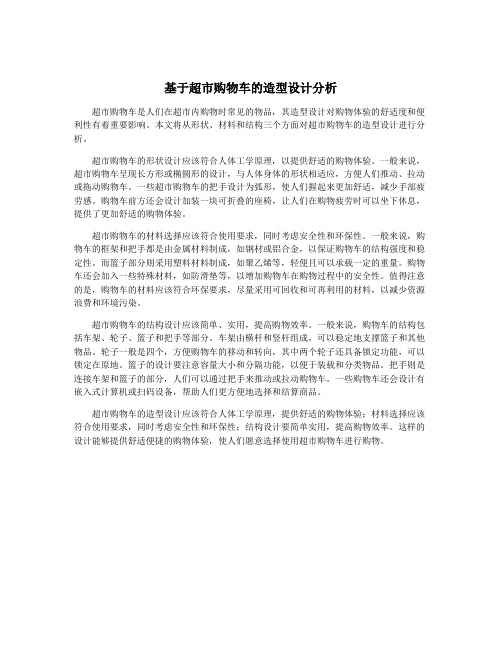
基于超市购物车的造型设计分析

基于超市购物车的造型设计分析超市购物车是人们在超市内购物时常见的物品,其造型设计对购物体验的舒适度和便利性有着重要影响。
本文将从形状、材料和结构三个方面对超市购物车的造型设计进行分析。
超市购物车的形状设计应该符合人体工学原理,以提供舒适的购物体验。
一般来说,超市购物车呈现长方形或椭圆形的设计,与人体身体的形状相适应,方便人们推动、拉动或拖动购物车。
一些超市购物车的把手设计为弧形,使人们握起来更加舒适,减少手部疲劳感。
购物车前方还会设计加装一块可折叠的座椅,让人们在购物疲劳时可以坐下休息,提供了更加舒适的购物体验。
超市购物车的材料选择应该符合使用要求,同时考虑安全性和环保性。
一般来说,购物车的框架和把手都是由金属材料制成,如钢材或铝合金,以保证购物车的结构强度和稳定性。
而篮子部分则采用塑料材料制成,如聚乙烯等,轻便且可以承载一定的重量。
购物车还会加入一些特殊材料,如防滑垫等,以增加购物车在购物过程中的安全性。
值得注意的是,购物车的材料应该符合环保要求,尽量采用可回收和可再利用的材料,以减少资源浪费和环境污染。
超市购物车的结构设计应该简单、实用,提高购物效率。
一般来说,购物车的结构包括车架、轮子、篮子和把手等部分。
车架由横杆和竖杆组成,可以稳定地支撑篮子和其他物品。
轮子一般是四个,方便购物车的移动和转向,其中两个轮子还具备锁定功能,可以锁定在原地。
篮子的设计要注意容量大小和分隔功能,以便于装载和分类物品。
把手则是连接车架和篮子的部分,人们可以通过把手来推动或拉动购物车。
一些购物车还会设计有嵌入式计算机或扫码设备,帮助人们更方便地选择和结算商品。
超市购物车的造型设计应该符合人体工学原理,提供舒适的购物体验;材料选择应该符合使用要求,同时考虑安全性和环保性;结构设计要简单实用,提高购物效率。
这样的设计能够提供舒适便捷的购物体验,使人们愿意选择使用超市购物车进行购物。
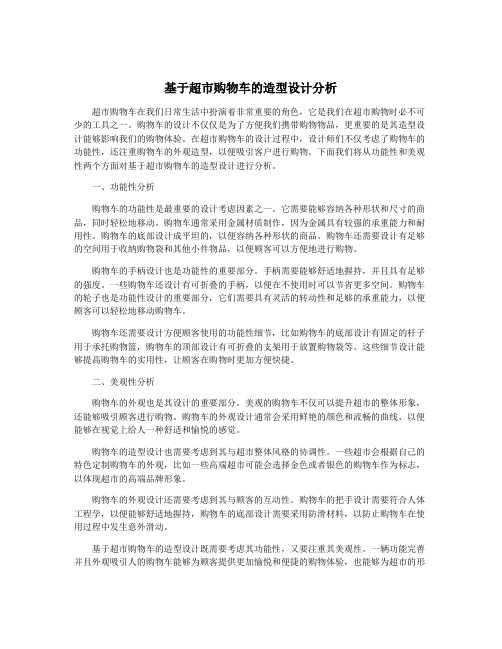
基于超市购物车的造型设计分析

基于超市购物车的造型设计分析超市购物车在我们日常生活中扮演着非常重要的角色,它是我们在超市购物时必不可少的工具之一。
购物车的设计不仅仅是为了方便我们携带购物物品,更重要的是其造型设计能够影响我们的购物体验。
在超市购物车的设计过程中,设计师们不仅考虑了购物车的功能性,还注重购物车的外观造型,以便吸引客户进行购物。
下面我们将从功能性和美观性两个方面对基于超市购物车的造型设计进行分析。
一、功能性分析购物车的功能性是最重要的设计考虑因素之一。
它需要能够容纳各种形状和尺寸的商品,同时轻松地移动。
购物车通常采用金属材质制作,因为金属具有较强的承重能力和耐用性。
购物车的底部设计成平坦的,以便容纳各种形状的商品。
购物车还需要设计有足够的空间用于收纳购物袋和其他小件物品,以便顾客可以方便地进行购物。
购物车的手柄设计也是功能性的重要部分。
手柄需要能够舒适地握持,并且具有足够的强度。
一些购物车还设计有可折叠的手柄,以便在不使用时可以节省更多空间。
购物车的轮子也是功能性设计的重要部分,它们需要具有灵活的转动性和足够的承重能力,以便顾客可以轻松地移动购物车。
购物车还需要设计方便顾客使用的功能性细节,比如购物车的底部设计有固定的杆子用于承托购物篮,购物车的顶部设计有可折叠的支架用于放置购物袋等。
这些细节设计能够提高购物车的实用性,让顾客在购物时更加方便快捷。
二、美观性分析购物车的外观也是其设计的重要部分。
美观的购物车不仅可以提升超市的整体形象,还能够吸引顾客进行购物。
购物车的外观设计通常会采用鲜艳的颜色和流畅的曲线,以便能够在视觉上给人一种舒适和愉悦的感觉。
购物车的造型设计也需要考虑到其与超市整体风格的协调性。
一些超市会根据自己的特色定制购物车的外观,比如一些高端超市可能会选择金色或者银色的购物车作为标志,以体现超市的高端品牌形象。
购物车的外观设计还需要考虑到其与顾客的互动性。
购物车的把手设计需要符合人体工程学,以便能够舒适地握持,购物车的底部设计需要采用防滑材料,以防止购物车在使用过程中发生意外滑动。
饿了么、百度外卖、美团外卖购物车设计分析

最近国内O2O市场火热,办公室内叫外卖的氛围也出现了前所未有的高潮。
大家经常使用的外卖app有饿了么、百度外卖、美团外卖。
今天来看看饿了么、百度外卖、美团外卖的购物车设计。
像淘宝、天猫、京东等购物平台一般在一级界面就有购物车入口,而饿了么、百度外卖、美团外卖要也不方便跨店管理购物车。
所以现在外卖app一级界面都没有购物车入口,点击进入相应商家界面底部出现购物车入口。
我们来分析一下外卖类的产品购物车有哪些需求:1. 物品管理,商品名称、数量、价格,可以增减数量或者清空购物车;总价,起送价提示等;2. 凑单,很多饭店都有起送价格,个人点外卖需要凑够起送价;另外现在优惠一般有满减,譬如满20减10元,一个菜18元,这个时候凑够20比较实惠。
3. 拼单,拼单一般无外乎两种情况:自己懒得点,和别人一起点;起送价限制和满减优惠,拼单更划算。
个人认为还有个心理因素影响:一个订单点的比较多感觉店家会考虑优先配送,自己一个人点的相对容易被忽略。
4. 拼单收钱,这里就牵涉到优惠减免怎么均摊到人的问题。
我调研了几个资深用户:一般收钱都是用微信转账,而对于优惠减免一般采用均摊方式_因为外卖订单同一家点的菜品价格相差不大;对于价格相差较大的情况也在均摊的价格上酌情加减。
在购物车下单使用的过程中,三家的整个购物流程都没有什么大的问题,但是细节处理还是有所不同。
下面我们来看看三家购物车的设计情况:1、饿了么购物车增加了拼单功能可以分享到微信拼单,因此饿了么购物车采用的是底部常驻-点击跳转界面才可以确认订单,比百度外卖和美团外卖确认订单要多一个步骤。
对于饿了么的拼单功能,体验了一下,功能还是很贴心_可以分享到微信_小伙伴不用安装饿了么app,直接微信html页面打开可以下单,并可以备注名字、取消拼单,发起人也可以锁定拼单。
当发起人取消拼单提供下载入口,另外商家点单界面左上角返回键可返回饿了么网页版首页底部并提供下载入口。
备注:对于饿了么的拼单功能,我没有用过,我调研了几个资深用户知道有这个功能但是也没有用过。
js购物车课程设计

js购物车课程设计一、课程目标知识目标:1. 让学生掌握JavaScript基本语法和编程技巧;2. 让学生了解购物车的基本功能及其实现原理;3. 使学生能够运用JavaScript实现购物车的添加、删除商品和计算总价等功能。
技能目标:1. 培养学生运用JavaScript解决问题的能力;2. 提高学生编程实践能力,能够独立完成一个简单的购物车项目;3. 培养学生团队协作和沟通能力,共同完成复杂项目。
情感态度价值观目标:1. 激发学生对编程的兴趣,培养计算机思维;2. 培养学生面对问题积极思考、勇于尝试的精神;3. 引导学生认识到编程在生活中的应用,提高社会责任感。
课程性质:本课程为实践性较强的编程课程,旨在让学生通过动手实践掌握JavaScript编程技巧,并学会运用编程解决实际问题。
学生特点:学生具备一定的计算机基础和编程经验,对编程感兴趣,但可能对购物车等实际应用场景了解不足。
教学要求:注重理论与实践相结合,充分调动学生积极性,引导学生通过团队协作和自主探究完成课程学习。
将课程目标分解为具体学习成果,以便于教学设计和评估。
二、教学内容1. JavaScript基本语法与编程技巧:- 数据类型与变量- 运算符与表达式- 控制语句(条件语句、循环语句)- 函数与对象2. 购物车功能实现原理:- 购物车数据结构设计- 添加商品至购物车- 从购物车删除商品- 修改商品数量- 计算购物车总价3. 实践项目:购物车小程序- 界面设计- 功能实现(添加、删除、修改、计算总价)- 代码调试与优化- 团队协作与分工教学大纲安排:第一课时:JavaScript基本语法与编程技巧回顾第二课时:购物车数据结构设计与实现原理第三课时:添加商品至购物车功能实现第四课时:从购物车删除商品与修改商品数量功能实现第五课时:计算购物车总价功能实现第六课时:购物车界面设计与实践项目启动第七课时:实践项目开发与代码调试第八课时:项目总结与成果展示教学内容关联教材章节:《JavaScript编程基础与应用》第四章:JavaScript基本语法《JavaScript编程基础与应用》第八章:对象与数组《Web前端开发技术》第三章:HTML5与CSS3基础《Web前端开发技术》第四章:JavaScript与DOM操作教学内容符合教学实际,注重科学性与系统性,以学生掌握购物车功能实现为目标,制定详细的教学大纲,确保学生能够学以致用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
购物车功能模块设计
一、需求分析
一:购物车模块功能需求
客户在浏览网页的时候,当遇到喜欢的商品、又不急于结账而是继续浏览货物时。
需要一个购物篮来存储她已经选中的商品。
以便于结账或用于对比商品的详细参数。
用户在购物车页面中需要对购物车中的商品添加数量、移除商品、清空购物车等功能。
当用户遇到网络断线等意外情况,用户再次登录时,购物车还可以记录好他们已经选购的商品。
并显示给前台提示用户下单。
除此之外,购物车还有计算出商品的总价、购物车中商品数量等基础功能。
很多客户在提交订单之前往往因为很多原因放弃购买。
客户虽然没有成功下单,但是购物车里面的商品数据也在一定程度上反映了客户对某些商品的关注程度,如果可以把这些购物车里的商品数据记录下来查看、整理和分析,那必定也可以对商家的运营决策起着一定的辅助作用。
如商品的热度、商品的收藏次数和下单率等都是商家做出决策的重要依据。
因此购物车对供应商和客户有不同的功能需求。
具体如下:
1.1供应商功能:
●统计购物车数量(按年/月/日)
●删除购物车(如:**天/月/年以前的购物车)
●计算某时期内下单率
●获取购物车中商品热度排名
●获取热度最高的商品
1.2客户(浏览者)功能:
●添加商品
●移除商品
●获取商品数量
●获取商品总价
●清除购物项
●合并购物车
●查看购物车中商品
●发生意外情况后恢复购物车
●生成订单到订单表中
●获取购物车ID
二:购物车模块数据库表设计
Cart:购物车表
CartItem:购物项表
三:购物车模块Web Services 服务接口参数设计
面向客户:
面向供应商:。
