淘宝店铺装修中图片尺寸大小、代码和设置方法
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
[淘宝图片尺寸]淘宝图片尺寸
![[淘宝图片尺寸]淘宝图片尺寸](https://img.taocdn.com/s3/m/442948390166f5335a8102d276a20029bc646356.png)
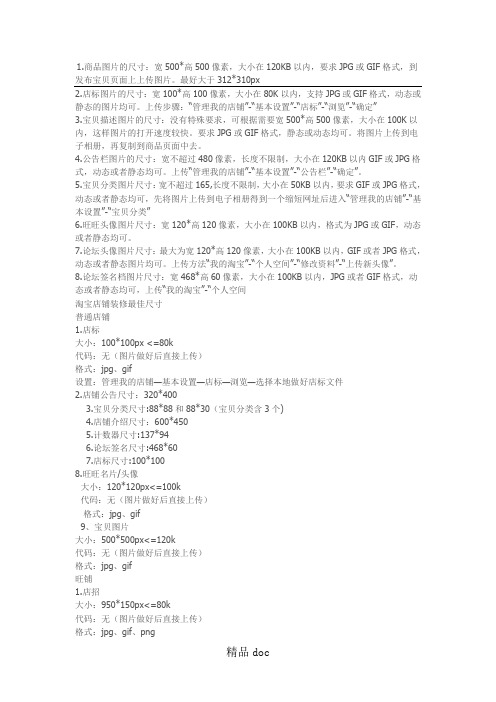
[淘宝图片尺寸]淘宝图片尺寸篇一: 淘宝图片尺寸1.商品图片的尺寸:宽500*高500像素,大小在120KB以内,要求JPG或GIF格式,到发布宝贝页面上上传图片。
最好大于312*310px2.店标图片的尺寸:宽100*高100像素,大小在80K以内,支持JPG或GIF格式,动态或静态的图片均可。
上传步骤:“管理我的店铺”-“基本设置”-“店标”-“浏览”-“确定”3.宝贝描述图片的尺寸:没有特殊要求,可根据需要宽500*高500像素,大小在100K以内,这样图片的打开速度较快。
要求JPG或GIF格式,静态或动态均可。
将图片上传到电子相册,再复制到商品页面中去。
4.公告栏图片的尺寸:宽不超过480像素,长度不限制,大小在120KB以内GIF或JPG 格式,动态或者静态均可。
上传“管理我的店铺”-“基本设置”-“公告栏”-“确定”。
5.宝贝分类图片尺寸:宽不超过165,长度不限制,大小在50KB以内,要求GIF或JPG格式,动态或者静态均可,先将图片上传到电子相册得到一个缩短网址后进入“管理我的店铺”-“基本设置”-“宝贝分类”6.旺旺头像图片尺寸:宽120*高120像素,大小在100KB以内,格式为JPG或GIF,动态或者静态均可。
7.论坛头像图片尺寸:最大为宽120*高120像素,大小在100KB以内,GIF或者JPG格式,动态或者静态图片均可。
上传方法“我的淘宝”-“个人空间”-“修改资料”-“上传新头像”。
8.论坛签名档图片尺寸:宽468*高60像素,大小在100KB以内,JPG或者GIF格式,动态或者静态均可,上传“我的淘宝”-“个人空间淘宝店铺装修最佳尺寸普通店铺1.店标大小:100*100px 格式:jpg、gif、html、文本3、旺铺宝贝描述大小:宽度格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
格式:jpg、gif5、背景音乐代码:格式:最好为WMA设置:管理我的店铺—基本设置—公告6、悬挂饰物代码:格式:同上,须放置在网络空间或网络像册中的图片设置:管理我的店铺—基本设置—公告7、论坛签名大小:468*60px 篇二: 2015年最新淘宝图片尺寸和大小新手开店对于淘宝很多区域的图片尺寸和大小都不能好熟练的掌握好,这让我们在装修淘宝店铺时会出现很多烦恼。
淘宝店铺装修代码大全

这几天来过我店的朋友,看过我的模板的朋友都说装修真的快要让他焦头烂额了,发现了这样的一个好东东,当然要拿来和大家一起分享哦!希望可以对和我一样的新朋友有多帮助哦公告栏大小:宽不要超过480像素,高可以随意代码:<img src="店铺公告地址"/>要求:图片一定要通过网上空间或相册放置:管理我的店铺——基本设置——公告可以预览看一下悬挂饰物代码::<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺——基本介绍——公告宝贝分类大小:宽不要超过148像素,长可以随意代码::<img src="宝贝分类地址" />要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符. 可以把图片地址缩短的网站放置:管理我的店铺——宝贝分类加图片的代码::<img src="你的图片地址" />分类的小技巧:关于序号字体滚动代码:<★marquee>宝贝类目名称<★/marquee>下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>让文字左右来回流动--------<marquee behavior="alternate">文字</marquee> 让文字由下至上滚动--------<marquee direction="up">文字</marquee>让文字左右来回流动-------- 文字让文字由下至上滚动--------粗体字的代码:<★b>宝贝类目名称<★/b>字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>斜体字的代码:<★i>宝贝类目名称<★/i>加下划线代码:<★u>宝贝类目名称<★/u>加删除线代码:<★strike>宝贝类目名称<★/strike>做空格的代码:<★li>宝贝类目名称<★/li>控制颜色代码:<★font color="颜色代码或者英文颜色名">宝贝类目名称<★/font>店铺分类代码: <IMG src="图片地址">浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"漂亮的浮动的图片的代码:;:</td></tr></table>;<img alt="1" height="150" src="图片地址" style="position:relative;bottom:0px;right:0px;"width="150" /><p align="center"></p><div><img src="about:blank"style="display:none" /></div>滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>自定义颜色代码<font color=blue>输入你想要说的话</font>店铺分类的代码 <img src=" 图片的地址 " />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码 <img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入 <img src="" /> 的""中就ok了如何在店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed"> 另外,还要在源文件底部输入代码:</td></tr></table>马上copy这个代码,它可以让您的店铺公告更有吸引力呀公告图片的代码::<img border="0" src="图片地址" />6.换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字 < /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value 值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文 < /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色 #00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色 #9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色 #8C7853162号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363 36长石色 #D1927537火砖色#8E232338森林绿 #238E2339金色 #CD7F3240鲜黄色 #DBDB70 41灰色 #C0C0C042铜绿色 #527F76 43青黄色 #93DB70 44猎人绿 #215E21 45印度红 #4E2F2F 46土黄色 #9F9F5F 47浅蓝色 #C0D9D9 48浅灰色 #A8A8A8 49浅钢蓝色 #8F8FBD 59浅木色 #E9C2A6 60石灰绿色 #32CD32 61桔黄色 #E47833 62褐红色 #8E236B 63中海蓝色 #32CD9964中蓝色 #3232CD65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色 #7FFF00 71中绿松石色 #70DBDB 72中紫红色 #DB7093 73中木色 #A6806474深藏青色 #2F2F4F 75海军蓝 #23238E76霓虹篮 #4D4DFF77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E80暗金黄色 #CFB53B81橙色 #FF7F0082橙红色 #FF240083淡紫色 #DB70DB84浅绿色 #8FBC8F85粉红色 #BC8F8F86李子色 #EAADEA87石英色 #D9D9F388艳蓝色 #5959AB89鲑鱼色 #6F424290猩红色 #BC171791海绿色 #238E6892半甜巧克力色 #6B4226 93赭色 #8E6B2394银色 #E6E8FA95天蓝 #3299CC96石板蓝 #007FFF97艳粉红色 #FF1CAE98春绿色 #00FF7F99钢蓝色 #236B8E100亮天蓝色 #38B0DE 101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色 #4F2F4F 107紫罗兰红色 #CC3299 108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a> 店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="()" onMouseOut="()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修常用自定义代码大全

淘宝店铺装修基础自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝装修代码大全(完整版)

图片上插入文字代码:<div style=" width:750px; height:300px;background:url(背景图片地址)no-repeat; text-align:center; font:bold 14px '微软雅黑'; color:#FFF;">你所展示的文字</div>其中width:750px 750为宽度Height:300px 300为高度1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝装修模板代码教程大全

淘宝装修模板代码教程大全淘宝装修模板是淘宝店主在创建店铺和设计商品详情页面时常用的工具。
通过使用模板代码,店主可以轻松地进行页面布局、添加图片和文字等操作,使店铺更具吸引力和个性化。
本教程将为您详细介绍淘宝装修模板的使用方法,帮助您快速掌握相关技巧。
一、模板代码简介淘宝装修模板代码是以HTML、CSS和JavaScript为基础的网页代码。
通过在模板代码中嵌入相应的标签和属性,店主可以自由地定制自己的店铺页面。
以下将介绍几个常用的模板代码标签及其作用:1. DIV标签:用于定义HTML文档中的一个区块,可进行布局和样式设置。
2. IMG标签:用于在网页中插入图片,店主可以通过设置图片路径和尺寸来展示商品图片。
3. P标签:用于定义段落,可以设置文字内容和样式。
4. A标签:用于创建超链接,店主可以将其应用于商品详情链接和店铺链接。
5. SPAN标签:用于设置文本样式,店主可以通过设置字体、颜色和行高等属性来进行个性化设置。
二、模板代码的使用步骤要使用淘宝装修模板代码,店主需要按照以下步骤进行操作:1. 登录淘宝商家后台,点击“店铺装修”进入装修界面。
2. 选择模板:在模板库中选择适合自己店铺风格的模板,点击“使用”进行编辑。
3. 进行编辑:在编辑界面中,店主可以通过拖拽、替换和调整模块的方式进行页面布局。
同时,也可以使用模板代码来进行更加个性化的设置。
4. 插入模板代码:在适当的位置,点击“插入代码”按钮,将需要的模板代码粘贴到弹出的代码框中,点击确定即可完成插入。
5. 预览和保存:在编辑完成后,点击预览按钮查看效果。
如果满意,点击保存按钮即可将修改应用到店铺页面。
三、常见模板代码示例在使用淘宝装修模板代码时,店主可以参考下面的示例代码进行使用和修改,以满足自己店铺页面的需求。
1. 布局代码示例:```<div class="layout"><div class="header">店铺头部</div><div class="main">主要内容区域</div><div class="footer">店铺底部</div></div>```2. 图片展示代码示例:```<img src="图片路径" alt="商品图片" width="200" height="200"> ```3. 文字描述代码示例:```<p>这是一段商品描述文字。
淘宝店铺装修尺寸大全(终极版)

格式:jpg、gif
未标明的部分同普通店铺
大小:950*150px<=80k
代码:无(图片做好后直接上传)
格式:jpg、gif、png
2、旺铺促销区
大小:宽度<=735px,高度无限制
代码:<imgsrc="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif、html、文本
3、旺铺宝贝描述
3.宝贝描述图片的尺寸:没有特殊要求,可根据需要宽500*高500像素,大小在100K以内,这样图片的打开速度较快。要求JPG或GIF格式,静态或动态均可。将图片上传到电子相册,再复制到商品页面中去。
4.公告栏图片的尺寸:宽不超过480像素,长度不限制,大小在120KB以内GIF或JPG格式,动态或者静态均可。上传“管理我的店铺”-“基本设置”-“公告栏”-“确定”。
大小:宽度<=722px(窄),宽度<=922px(宽),高度随意
代码:<imgsrc="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif、html、文本
普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
1.商品图片的尺寸:宽500*高500像素,大小在120KB以内,要求JPG或GIF格式,到发布宝贝页面上上传图片。最好大于312*310px
2.店标图片的尺寸:宽100*高100像素,大小在80K以内,支持JPG或GIF格式,动态或静态的图片均可。上传步骤:“管理我的店铺”-“基本设置”-“店标”-“浏览”-“确定”
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝店铺装修尺寸及规格要求

宝贝描述模板:只能用宽版的,宽为950像素,高不限制。
店标:大小:宽100像素,高100像素图片直接上传在管理我的店铺—基本设置—店标—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
旺旺头像(名片):大小:宽120像素,高120像素图片直接上传在管理我的店铺—个人空间—修改资料—头像—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
旺旺头像图片尺寸:宽120*高120像素,大小在100KB以内,格式为JPG或GIF,动态或者静态均可。
论坛头像图片尺寸:最大为宽120*高120像素,大小在100KB以内,GIF或者JPG格式,动态或者静态图片均可。上传方法“我的淘宝”-“个人空间”-“修改资料”-“上传新头像”。
描述模板:宝贝描述模板分为宽版和窄版,高度不限. 普通店铺只能用宽版(950像素);旺铺可用宽版也可用窄版(740像素).
左侧模块(收藏模块):宽度最大为190,高度不限。
右侧模块:宽度最大为750,高度不限。
自定义页面:宽度最大为740,高度不限。
店招:大小:宽950像素,高120像素,大小不要超过80KB图片直接上传在管理我的店铺—基本设置—店招—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
淘宝店铺装修尺寸及规格要求 (2013-04-14 19:48:38)转载▼
标签: taobao 淘宝 装修 杂谈
一.宝贝分类、宝贝描述(不在店铺主页显示,只在宝贝页面中显示)
装修参数
店标:100像素×100像素,
公告:大约在400×200左右(即使装修后的公告高度大于200像素,也只是在公告框里滚动)而且公告必须是滚动的。
淘宝店铺装修中各种图片尺寸大小

1、旺旺名片/头像
大小:120*120px 图片大小<=100k
格式:jpg、gif
2、普通店铺店标
大小:100*100px 图片大小<=80k
格式:jpg、gif
3、普通宝贝描述
??
??
??
??
格式:jpg、gif、png
7、旺铺促销区
大小:宽度<=735px,
8、旺铺宝贝描述
大小:宽度<=722px(窄),宽度<=922px(宽),高度随意
格式:jpg、gif、html、文本
9、通用宝贝分类
大小:宽度<=160,高度随意
格式:jpg、gif(地址不要超过40个字符)
大小:宽度<=1000px,高度无限制
格式:jpg、gif
4、普通宝贝图片
大小:500*500px 图片大小<=120k
格式:jpg、gif
5、普通公告图片
大小:宽度<=340px,高度无限制,建议不要超过500px
格式:jpg、gif
6、旺铺店招
大小:950*150px 图片大小<=80k
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
淘宝店铺装修尺寸大全_淘宝开店必备

淘宝店铺装修各种尺寸大全1、普通店铺店标大小:100*100px <=80k代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120*120px <=100k代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500*500px <=120k代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950*120px <=80k 新旺铺改版后的店招尺寸为950*150代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度<=735px,高度<=500px 改版后新旺铺促销区高度已无限制了代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度<=722px(窄),宽度<=922px(宽),高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
7、宝贝分类大小:宽度<=160,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)8、背景音乐代码:<BGSOUND balance=0 src="音乐地址" volume=0 loop="infinite" ></BGSOUND>格式:最好为WMA设置:管理我的店铺—基本设置—公告9、悬挂饰物代码:<img src="图片地址" style="left:20px;position:relative;top:0px;">格式:同上,须放置在网络空间或网络像册中的图片设置:管理我的店铺—基本设置—公告10、论坛签名大小:468*60px <=100k代码:无(图片做好后直接上传)格式:jpg、gif。
淘宝装修代码大全(完整版)

9、移动文字代码:<marquee>从右到左移动的文字</marquee>
10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>
11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">
21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)
22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)
23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>
(其中字体大小可从h1-h5,h1最大,h5最小)
(其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>
3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字
4.浮动的图片的代码:
淘宝店铺装修的图片轮播代码怎么弄

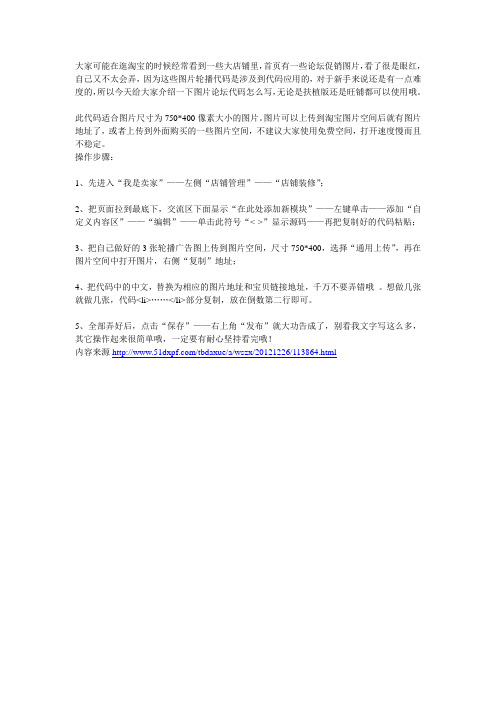
大家可能在逛淘宝的时候经常看到一些大店铺里,首页有一些论坛促销图片,看了很是眼红,自己又不太会弄,因为这些图片轮播代码是涉及到代码应用的,对于新手来说还是有一点难度的,所以今天给大家介绍一下图片论坛代码怎么写,无论是扶植版还是旺铺都可以使用哦。
此代码适合图片尺寸为750*400像素大小的图片。
图片可以上传到淘宝图片空间后就有图片地址了,或者上传到外面购买的一些图片空间,不建议大家使用免费空间,打开速度慢而且不稳定。
操作步骤:
1、先进入“我是卖家”——左侧“店铺管理”——“店铺装修”;
2、把页面拉到最底下,交流区下面显示“在此处添加新模块”——左键单击——添加“自定义内容区”——“编辑”——单击此符号“<->”显示源码——再把复制好的代码粘贴;
3、把自己做好的3张轮播广告图上传到图片空间,尺寸750*400,选择“通用上传”,再在图片空间中打开图片,右侧“复制”地址;
4、把代码中的中文,替换为相应的图片地址和宝贝链接地址,千万不要弄错哦。
想做几张就做几张,代码<li>……</li>部分复制,放在倒数第二行即可。
5、全部弄好后,点击“保存”——右上角“发布”就大功告成了,别看我文字写这么多,其它操作起来很简单哦,一定要有耐心坚持看完哦!
内容来源/tbdaxue/a/wszx/20121226/113864.html。
淘宝店铺装修代码大全--店铺公告、店铺类目、背景

本人qq463247606 q群:46807052店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow 等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>一、背景上显示时钟:<divstyle="position:absolute;visibility:visible;font-family:Arial;color:FF8888;font-size:12 0px;top:102px;left:152px"></div><divstyle="position:absolute;visibility:visible;font-family:Arial;colorDDDDD;font-size:12 0px;top:100px;left:150px"></div><div style="position:absolute; visibility:visible"></div>二、添加背景花瓣效果<script Language="java - script">function a(x,y,color){document.write("<img border='0' style='position: absolute; left: "+(x+300)+"; top: "+(y+200)+";background-color: "+color+"' src='px.gif' width=1 height=1>"}</script><script>for(t=1;t<=360;t++){lo=200 * Math.sin(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#000000";lo=200 * Math.cos(2 * (Math.PI / 180) * t);x = lo * Math.cos((Math.PI / 180) * t);y = lo * Math.sin((Math.PI / 180) * t);a(x,y,"#ff0000";}</script>三、漂浮广告代码<div style="position:absolute"><a href= target="_blank"><img src="http://www.***.com/copyright.gif" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementById("ad"function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}</script>把上面的代码放在需要放置广告的页面HTML代码的<body></body>之间-----上面的代码说明-------http://www.***.com//换成是漂浮图片点击后出现的页面,也就是点击后出现的详细的介绍页面http://www.***.com/copyright.gif//换成是漂浮广告图片的URL地址,最好采用绝对路径var x = 50,y = 60 //浮动层的初始位置,分别对应层的初始X坐标和Y坐标var xin = true, yin = true //判断层的X坐标和Y坐标是否在在控制范围之内,xin为真是层向右移动,否则向左;yin为真是层向下移动,否则向上var step = 1 //层移动的步长,值越大移动速度越快var delay = 10 //层移动的时间间隔,单位为毫秒,值越小移动速度越快四、链接处变换色彩脚本说明:第一步:把如下代码加入<head>区域中<SCRIPT LANGUAGE="java - script"><!-- Beginfunction initArray() {for (var i = 0; i < initArray.arguments.length; i++) {this[i] = initArray.arguments[i];}this.length = initArray.arguments.length;}var colors = new initArray("red","blue","green","purple","black","tan","yellow","lime","coral","palegreen","silver","gold","red";delay = .5; // secondslink = 0;vlink = 0;function linkDance() {link = (link+1)%colors.length;vlink = (vlink+1)%colors.length;document.linkColor = colors[link];document.vlinkColor = colors[vlink];setTimeout("linkDance()",delay*1000);}linkDance();// End --></script>那么链接处就会出现彩色字体注意:不能在<style>中定义好链接颜色五、增强被搜索的机会(把自己的小店或网站最快推广的方法之一)http://www.***.com/intl/zh-CN/add_url.htmlhttp://www.***.com/search/url_submit.htmlhttp://www.***.com/regurl/regform.asphttp://www.***.com/search_submit.html六、缩短网址最佳利器:http://www.***.com/七、计数器申请网站:http://www.***.com/八、插入图片:<img border="0" src="图片地址" />九、插入公告图片:<img src="公告图片地址"/>十、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
淘宝装修图片尺寸格式大全

内容尺寸大小格式代码店标100*100px<=80k jpg、gif无(图片做好后直接上传)旺旺名片/头像120*120px <=100k jpg、gif无(图片做好后直接上传)宝贝图片500*500px <=120k jpg、gif 无(图片做好后直接上传)旺铺店招 950*150px <=80k jpg、gif、png无(图片做好后直接上传)旺铺促销区 宽度<=735px,jpg、gif、htm<img src="店铺公告地址"/>旺铺宝贝描述宽度<=722px或922pxjpg、gif、htm<img src="店铺公告地址"/>宝贝分类 宽度<=160jpg、gif<img src="宝贝分类地址"/>背景音乐 最好为WMA <BGSOUND balance=0 src="音乐悬挂饰物<img src="图片地址" style="l 论坛签名 468*60px <=100k jpg、gif无(图片做好后直接上传)普通店铺店标 100*100px<=80k jpg、gif 无店铺公告320*400宝贝分类88*88和88*30店铺介绍600*450计数器137*94论坛签名468*60旺旺名片/头像 120*120px<=100k jpg、gif宝贝图片500*500px <=120k jpg、gif旺铺店招950*150px <=80k jpg、gif、png旺铺促销区宽度<=735px jpg、gif、htm<img src="店铺公告地址"/>旺铺宝贝描述宽度<=722px或<=922pxjpg、gif、htm<img src="店铺公告地址"/>宝贝分类宽度<=160jpg、gif<img src="宝贝分类地址"/>背景音乐 最好为WMA <BGSOUND balance=0 src="音乐悬挂饰物<img src="图片地址" style="l 论坛签名468*60px<=100k jpg、gif淘宝店铺装修尺寸大全设置管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件管理我的店铺—基本设置—公告管理我的店铺—基本设置—公告管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件/>管理我的店铺—基本设置—公告管理我的店铺—基本设置—公告。
淘宝店铺装修代码全集

十七、让文字由下至上滚动:
<marquee direction="up">88亮荘</marquee>
十八、让文字由左向右流动:
<marquee direction="right">88亮荘</marquee>
十九、如何让文字滚动起来:
<marquee>88亮荘</marquee>
42铜绿色 #527F76
43青黄色 #93DB70
44猎人绿 #215E21
45印度红 #4E2F2F
46土黄色 #9F9F5F
47浅蓝色 #C0D9D9
48浅灰色 #A8A8A8
49浅钢蓝色 #8F8FBD
59浅木色 #E9C2A6
60石灰绿色 #32CD32
61桔黄色 #E47833
淘宝店铺装修常用自定义代码大全
一、 插入图片代码:
<img src="图片链接地址" />
注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
html中的“td”的属性colSpan表示该单元所跨的列数。比如:COLSPAN=N,N为多少列
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、 在图片里附加音乐的办法:
<img border=0 src="图片地址" dynsrc=音乐地址>
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
淘宝店铺完美装修DIY自己动手全搞定之代码大全

淘宝店铺完美装修DIY自己动手全搞定之代码大全[回复] [修改] [删除] [邀请] [密谈] [取消订阅] [固定显示] [设置观摩]文章作者:邱昌奎发表于:08月28日09:59一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;能够应用于公告栏、分类栏及珍宝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;能够应用于公告栏、分类栏及珍宝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
三、在图片里附加音乐的方法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="那个地点放图片地址"/>五、悬浮挂饰代码:<img src="那个地点放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href=" ://00counter " target="_blank"><img src="计数器地址"border=0alt="00Counter "></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、珍宝描述加上个性的鼠标指针代码先选〝编辑源文件〞,然后复制以下代码:<table width="100%" style="CURSOR: url('那个地点是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href= ://wpa.qq /msgrd?V=1&Uin=41826029&Site= goodcup.bokee&Menu=yes><img border="0" SRC= ://wpa.qq /pa?p=1:41826029:7 alt="点击那个地点给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,那个链接的作用是别人能够直截了当点击联系你而无需加你为好友,使用方法是直截了当链接。
淘宝天猫装修精华代码大全

一、去除模块间隙代码〈div class=”J_TWidget" data-widget-type="Carousel” data—widget-config="{’contentCls': 'bbs—taobaoux-com-con',’navCls’: 'bbs—taobaoux-com—nav’,’effect’: 'fade'}"> 〈div class=”bbs-taobaoux—com-con” style=”width:950px;height:100px;"> 〈d iv style=”width:950px;top:—20px;”〉/*这里输入你的模块内容*/</div>〈/div〉〈div class="bbs—taobaoux—com-nav" style="display:none;”〉〈/div></div〉代码解释:•class=”bbs-taobaoux—com-nav”轮播导航列表,设置display:none的作用是隐藏导航区,禁止出现1、2、3这些导航数值;•class=”bbs—taobaoux—com—con”轮播内容列表,必须定义模块宽度与高度;•style=”width:950px;height:100px;" 模块的宽度与高度,比如你的模块尺寸是950px*500px,那这里就应该改为style=”width:950px;height:480px;",为什么高度是480了?因为向上移动了20个像素。
•top:—20px; 向上移动20个像素,完美去除上下模块之间20像素的空隙。
这时,应该还需要加上一个z-index属性,把模块置于顶层,但事实上我们不用多此一举,系统会自动加上这个属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
普通店铺店标
大小:100*100px <=80k
代码:无(图片做好后直接上传)
格式:jpg、gif
设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件
2、旺旺名片/头像
大小:120*120px <=100k
代码:无(图片做好后直接上传)
格式:jpg、gif
3、宝贝图片
大小:500*500px <=120k
代码:无(图片做好后直接上传)
格式:jpg、gif
4、旺铺店招
大小:950*150px <=80k
代码:无(图片做好后直接上传)
格式:jpg、gif、png
5、旺铺促销区
大小:宽度<=735px,高度无限制
代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif、html、文本
6、旺铺宝贝描述
大小:宽度<=722px(窄),宽度<=922px(宽),高度随意
代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif、html、文本
普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX 以下。
7、宝贝分类
大小:宽度<=160,高度随意
代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)
格式:jpg、gif(地址不要超过40个字符)
8、背景音乐
代码:<BGSOUND balance=0 src="音乐地址" volume=0 loop="infinite" ></BGSOUND>格式:最好为WMA
设置:管理我的店铺—基本设置—公告
9、悬挂饰物
代码:<img src="图片地址" style="left:20px;position:relative;top:0px;">
格式:同上,须放置在网络空间或网络像册中的图片
设置:管理我的店铺—基本设置—公告
10、论坛签名
大小:468*60px <=100k
代码:无(图片做好后直接上传)格式:jpg、gif。
