网站策划方案(报价)
网站设计方案及报价

网站设计方案及报价背景介绍:如今,在互联网时代的浪潮下,拥有一个精美且功能齐全的网站已经成为企业发展和推广的必要条件。
一个优秀的网站设计方案能够体现企业的形象和价值观,为用户提供良好的浏览体验,并且促进业务的增长。
本文将为您提供一份细致的网站设计方案及报价,帮助您构建一个出色的网站。
1. 需求分析:首先,我们将与您进行深入的需求分析。
了解您的企业定位、目标客户、竞争对手等信息,以确保设计方案能够完全满足您的需求。
2. 网站结构与信息架构设计:在明确需求的基础上,我们将为您设计合理的网站结构和信息架构。
通过清晰的导航菜单和页面分类,使用户能够快速找到所需信息,并提供良好的用户体验。
3. 视觉设计:我们将根据企业的风格和形象,为您设计独特而精美的网站视觉效果。
通过选用适当的字体、色彩和图片等元素,使网站更具吸引力和可读性。
4. 响应式设计:随着移动互联网的普及,我们将为您的网站设计响应式布局。
不论在桌面电脑、平板电脑还是手机上浏览,用户都能够获得良好的页面展示效果,提升用户体验。
5. 内容管理系统:为了方便您进行后期的网站内容更新和管理,我们将为您整合现代化的内容管理系统。
通过简洁明了的管理界面,您可以轻松地添加、编辑和删除网站内容,保持网站信息的及时性和准确性。
6. 网站功能扩展:如果您有特定的功能需求,比如在线购物、会员登录、论坛等,我们将根据您的要求为您定制相应的功能扩展。
将网站打造成一个与用户互动频繁、功能丰富的平台。
7. SEO优化:在网站设计过程中,我们将进行基本的搜索引擎优化(SEO)工作,以确保网站在搜索引擎中的排名更加靠前。
通过合理设置关键词、网站结构优化等手段,提高网站的曝光度和流量。
8. 安全性保障:我们将为您的网站提供必要的安全性保障措施,以防止黑客攻击和数据泄漏等问题。
采用SSL加密技术、强化登录验证等方式,保护网站和用户的信息安全。
报价:根据以上所述的网站设计方案,我们将提供以下报价方案:基础套餐:包括网站结构设计、视觉设计、响应式设计、内容管理系统等基本功能,报价为XXXX元。
SEO说明及收费标准,seo报价,seo方案,网站优化报价

网站SEO优化说明及收费标准什么是SEO?SEO即就是搜索引擎优化,英文名称为Search Engine Optimization,简写为SEO。
SEO是建立在搜索引擎以用户搜索体验为中心的基础上,通过采用易于搜索引擎索引的技术手法,使网站链接结构更加清晰、网站内容表达主次分明,从而提供给用户良好的使用体验,进而获得搜索引擎的信任及对网页的全部收录并且给予关键词排名优先排序。
SEO贯穿于网站策划、建设、运营全过程的每个细节,是网站开展网络营销推广的重要策略。
为什么要进行SEO服务?在今天市场竞争异常激烈、信息过度膨胀的商业社会,让潜在顾客能够看到您的网站是非常重要的,如果您的网站在主要的搜索引擎列表的前三页中没有获得排名,您很可能将销售机会拱手相让给竞争对手。
因为目前99%以上的网页设计师都不懂网络营销,不懂SEO,他们做出的网站一般只一味的追求美观,而不能考虑到搜索引擎,所以很多细节他们做的都不好,以至于搜索引擎很难搜索到网站中的内容。
作为专业的网站优化服务提供商,对电子商务、网络营销、网站运营盈利模式、SEO等领域都有较深的研究。
网站优化达到的效果和目的?通过为企业网站达到以下服务效果。
1.通过SEO Google搜索左靠前。
2.通过SEO百度搜索左侧靠前。
3.通过SEO雅虎搜索左侧靠前。
服务最终目的,为企业网站带来大量的流量,迅速提高您公司的业绩。
网站后期seo维护?网站SEO排名做好了以后并不是就没事了?其实日后的SEO更新维护才是最为重要的,如果搜索引擎的蜘蛛程序发觉网站长时间没有变化,那么它们多久才能浏览一次呢?当然用户也是一样的,这时候,您的网站要由谁来做SEO后期维护呢?严格来说,每一个站点都应该由专业技术人员定期更新维护。
网络营销SEO的最大优势就是信息的实时性,只有快速的反映,准确的报道,才能吸引更多的浏览者前来观光,吸引搜索引擎的频繁访问。
目前很多站点人气很旺,当然这和定期更新分不开的。
短视频运营方案报价表

一、前言随着互联网的快速发展,短视频已成为当下最受欢迎的传播方式之一。
为了满足客户在短视频领域的需求,我们特制定以下短视频运营方案报价表,旨在为客户提供全方位、个性化的短视频运营服务。
二、短视频运营方案报价表1. 基础服务(1)服务内容:短视频账号注册、认证、头像设计、封面设计、简介优化等。
(2)报价:300元/套2. 内容策划(1)服务内容:根据客户需求,提供短视频主题策划、创意脚本撰写、素材收集与整理等服务。
(2)报价:500元/小时3. 视频拍摄(1)服务内容:提供专业拍摄团队,包括导演、摄影师、灯光师、化妆师等,确保视频画面质量。
(2)报价:5000元/天4. 视频剪辑(1)服务内容:根据客户需求,进行视频剪辑、特效制作、配音配乐等。
(2)报价:1000元/小时5. 平台推广(1)服务内容:在各大短视频平台进行账号推广,包括抖音、快手、微博、B站等。
(2)报价:1000元/平台/月6. 数据分析(1)服务内容:对短视频数据进行分析,包括播放量、点赞量、评论量、转发量等。
(2)报价:800元/月7. 营销活动策划(1)服务内容:根据客户需求,策划线上或线下营销活动,提高品牌知名度。
(2)报价:1000元/次8. 粉丝互动(1)服务内容:与粉丝互动,提高粉丝活跃度,提升品牌口碑。
(2)报价:500元/月9. 跨平台联动(1)服务内容:与其他平台或品牌进行合作,扩大品牌影响力。
(2)报价:面议10. 持续优化(1)服务内容:根据数据分析结果,对短视频内容、形式、策略进行持续优化。
(2)报价:500元/月三、优惠活动1. 一次性购买多个服务套餐,可享受9折优惠。
2. 长期合作客户,可享受8折优惠。
3. 推荐新客户,可获得一定比例的佣金。
四、付款方式1. 预付款:合同签订后,支付50%预付款。
2. 尾款:服务完成后,支付剩余50%尾款。
3. 按月付款:每月底支付下月服务费用。
五、售后服务1. 服务期内,如有任何问题,我们将在第一时间为您解决。
网站建设报价方案

网站方案报价XXXXXXX科技有限公司20XX年XX月XX日XXXXXX公司简介XX网站建设公司XXX网络服务于上千家企业和机构,主要为客户提供网络站点相关服务(包括:网站设计、程序开发、域名、主机空间、网站推广、网站建设策划、网站运营策划、企业邮箱、老板邮局、电子商务网站各种需求证书等)。
网络中心在技术上已经历了7年的磨练、这里有多年深资设计师、程序开发工程师和网络安全技术人员、以及经验丰富的网站运营策划师和顾问。
我们全心致力于企事业单位网站建设XXX网络始终贯彻公司一直坚持的“以客户为服务中心”的宗旨,我们对待客户就和对待自己一样钟爱,我们尊重和热诚接待每一位有诚意的客户,努力去实现客户的要求、满足和解决客户需求是我们不断发展的服务根本。
我们深知违背和慢待客户将不会得到客户的认可,也将是公司无法生存的预兆。
多年来,XXX网络技术人员艰辛努力,为客户自身所需定制网站。
我们加班熬夜,只为客户赢取宝贵时间;我们24小时守候客服电话,只为客户网站安全运行。
尊敬的客户,让我们尽心为您服务吧!客户满意:质量满意,速度满意,服务满意!诚信、质量、高效、创新是XXX科技不懈的追求!一、网站方案1.网站需求描述根据贵公司的描述和我对您公司需求的了解,我们认为您的网站应该实现以下功能:首先,网站作为信息平台和对外展示宣传窗口,面向用户展示综合全面的信息平台。
我们在设计您的网站时,会充分考虑到网站需求和目标用户的特点,页面设计作到简洁、明快、大气、实用,功能设置作到使用方便快捷。
1)网站设计方面的考虑主色调采用于公司LOGO相关颜色,网页整体色彩明快、大气、简洁,每个细节均经过精心处理,网页浏览快速,导航明确清晰。
网页设计要充分考虑网页的整体感觉,每个页面的图片与网站色调的过度,体现信息技术服务2)网站功能方面的考虑对于网站来讲,网站维护将是今后的很大投入,包括人力、资金和时间上的投入,因此我们将为网站提供一个功能强大的网站更新后台,只需要会打字既可方便的进行网站内容维护和管理。
南通网站策划推广计划书及网站建设报价

南通网站策划推广计划书及网站建设报价.doc一、网站目标网站的最终目标是为客户提供一个真正他们所需要的短媒体平台。
二:网站定位市场定位:手机类网站属性定位:社区客户群定位:60,70,80,90年代消费个体和企业(猜测,具体以贵公司运营计划为准)特色定位:(未知)三:客户需求分析一个网站,只有始终把“客户需求”摆在第一位,才能真正立于不败之地。
但是,现在很多网站,口上也是经常说“客户第一”而观他们的网站,广告满天飞,客户进去,根本不知道该干嘛。
这样的网站,不能说是失败,但是至少不是客户所需求的。
1客户需求,首先一个共同的特性,就是用户友好体验。
取决于网站的布局和色调。
用户进到一个网站,首先第一印象就是这个网站的风格。
我们自己也是互联网用户,在搜索“手机铃声”这个关键词时候,经常可以看到很多的垃圾网站,广告满天飞。
这样的网站,不能说是完全失败,但至少不能让客户在这个网站驻足。
2 客户年龄层分析。
来我们的网站,能成为我们客户的对象年龄层应该定位在50,60,70,80,90年代的人。
尤其是60,70和80代为主。
一则,该年龄层的人,多数受到的教育文化较高,在全国网民上网比例中也占据相当大的一部分。
其次,60,70,80代具备经济实力,是消费的主体。
那么,我们就得分析这个年龄层的人,来我们网站,他的目的是什么?他需要哪些服务?他会对哪些东西比较感兴趣?比如80年代的人,他会对情话类短信比较感兴趣,70年代或许来网站的目的就是找寻下祝福类短信。
3 客户行业分析。
不同行业,来我们网站的目的不一样,需求当然也不一样。
比如教育行业,他来网站的目的是收集下诗歌方面的短信;服务行业,他来网站的目的是为了找寻祝福短信。
4 时段分析。
每个节日前,来网站的目的自然不一样。
元旦新年前夕,一般为寻求“新年祝福语”而来。
情人节一般为求“情人节”相关的短信。
元宵节当然是追寻元宵节的信息。
5 客户性别分析。
客户性别分析,这个对短酷网来说,一般意义不大。
企业网站建设方案及报价

洛阳xx实业集团网站策划方案公司名称:洛阳市xx信息科技有限公司地址:中州路与玻璃厂路交叉口天力大厦1220室电话:0379-xxxxxxxx手机:1873639xxxx联系人:孙xx本文属于公司商业机密请勿向第三方泄露xx网络网站策划方案保密说明本项目方案策划书中所包含的内容是xx网络应用专有产品开发和技术解决方案等信息。
本策划方案中的信息不能扩散,除内部评估使用外,同样不能复制使用和扩散本策划书。
如根据本策划书中的内容,双方最终签定合作协议,洛阳xx实业集团将有权复制、使用和扩散双方签署协议中规定的内容和信息。
本保密要求并不会限制从其它途径中得到本策划书中用到的技术性说明等信息。
洛阳xx信息科技有限公司保留对本策划方案中一切应有的权利,本策划书中的内容及技术解释权归洛阳恒凯信息科技有限公司所有。
甲方:洛阳xx实业集团乙方:洛阳xx信息科技有限公司洛阳xx信息科技有限公司二零一二年十月目录第一章网络商务平台的理念一、xx网络对洛阳xx实业集团和互联网之间关系的理解 (3)二、xx网络认为一个成功的信息化平台能带来的利益 (5)1、树立公司形象2、优化内部管理3、增强知名度4、改善服务5、扩展市场三、xx网络认为一个成功商务信息化平台的标准 (6)1、访问量2、咨询量第二章洛阳xx实业集团网站构建方案一、网站定位 (6)二、特色化的网站结构方案 (6)三、洛阳xx实业集团网站拓扑图 (7)四、网站技术方案 (8)1、域名,空间2、技术保证3、后期维护第三章洛阳xx信息科技有限公司完善的客户服务一、公司简介 (12)二、技术保证 (13)三、后期维护 (13)网络商务平台的理念一、互联网趋势进入21世纪,互联网正以迅雷不及掩耳之势进入到各行各业。
截止2009年12月31日,国内网民以达到3.98亿,连续三年互联网每年都保持40%以上的增长。
网络化、电子商务必将成为21世纪经济发展的核心。
洛阳xx实业集团当然也不例外,通过互联网不仅可以宣传企业文化,树立企业形象,拓展市场,而且也能够通过互联网深入消费者,满足客户日益高涨的服务需求,加强企业与客户的沟通,使企业可以不断的提高市场应变能力,提高企业的美誉度。
网络营销策划明细报价表

网络营销策划明细报价表
1. 网络营销策划方案
- 制定并执行全面的网络营销策略,包括目标受众调研、竞争分析、品牌定位等
- 定制社交媒体推广方案,包括内容策划、社群管理和广告投放
- 设计并执行搜索引擎优化(SEO)策略,提升网站在搜索引擎中的排名
- 制作和管理网站、博客等在线平台的内容,吸引和保持用户访问
- 提供数据分析和报告,评估网络营销活动的效果和回报
请注意:以上价格仅为参考,具体价格根据项目复杂度和工作量而定。
3. 付款条款
- 总费用应在签订合同后的30天内支付。
- 所有付款应以现金、银行转账或电子支付方式进行。
以上为网络营销策划明细报价表的内容。
如有任何疑问或需要进一步的讨论,请随时与我们联系。
谢谢!。
网站方案方案

网站方案方案网站方案方案(通用8篇)网站方案方案要怎么写,才更标准规范?根据多年的文秘写作经验,参考优秀的网站方案方案样本能让你事半功倍,下面分享【网站方案方案(通用8篇)】,供你选择借鉴。
网站方案方案篇1本站定位于向消费者宣传,介绍美食美味,方便会员在线订餐!吸引餐饮店为入驻,为其宣传、营销美食美味。
策划各类美食活动等!一、市场分析民以食为天!食,已非饱填肚子!已转化成了一种文化,一种追求—---健康、美味、品味!随着社会的发展,餐饮业已成为全球经济中发展势头劲和规模的产业之一。
餐饮业在城市经济发展中的产业地位、经济作用逐步增强,餐饮业对城市经济的拉动性、社会就业的带动力、以及对文化与环境的促进作用日益显现。
二、目的及其功能定位建设美食网站的目的是未来方便网友了解美食美味、寻找美食美味、品偿美食美味、学习美食美味!三、技术解决方案采用租用虚拟主机的方式,用window20__/nt操作系统,采用模板自助建站,采用html网页编程语言,采用asp的动态空间。
四、内容规划导航:首页、美食美味(再设各类美食子栏目)、美食达人(bbs)、美食制作流程、美食活动、在线订座、等flash引导页、信息搜索查询系统。
首页:各子目录部分内容。
静态页面,定期更新。
美食指南:按各区划分,有各个的餐饮店简价、美食品种、价格、服务等。
静态页面,定期更新。
五、网页设计网页色彩以蓝白色为主,给人清新、自然、放松的感觉。
加之各种美食图片。
对网站的美工特效进行进一步的修饰美化和优化。
六、维护动态信息的维护由相应人员进行在线的更新管理;静态信息(即没用动态程序数据库支持)由专业公司进行维护包括网站内容的更新,网站风格的更新(如网站改版)、网站重要页面设计制作(如启示重大事件页面、突发事件,活动页面设计制作)、网站系统维护服务(如:email帐号维护服务、域名维护续费服务、网站空间维护、与idc进行联系、dns设置、域名解析服务等)七、测试网站发布前要进行细致周密的测试,以保证正常浏览和使用。
福州企业网站建设方案

网站建设策划书21世纪是一个信息时代,互联网把企业驰入了全球信息高速公路,让企业信息通过互联网通达世界各个角落。
企业通过互联网发布企业最新的商业信息,供全球检索,以此来宣传自己的企业,宣传企业的产品,宣传企业的服务,全面展示企业形象,并通过网络与各行各业进行交流、推销和合作,同时通过互联网寻找货源和新客户。
许多企业都在互联网上找到了机会,创造了辉煌。
“与其临渊羡鱼,不如退而结网”。
你准备好了吗?一:企业为何要建立自己的网站呢?首先,从销售的观点上看,网络可以减少交易的中间环节,降低成本。
企业网站还可以扩建成为网上销售和售前售后咨询服务中心。
其次,企业将信息咨询开设到网上,专人值守,提供信息服务。
可与外部建立实进的、专题的或个别的信息交流渠道。
客户能够通过电子邮件或BBS联系企业,同时也可以发表意见。
如此一来,客户就能全面和客观地了解企业和企业的服务及产品。
乂因为是直接对话,具有增进感情的作用。
再者,通过自己的网站本身就是广告,一些企业在网上建立自己的网页,或者开设自己的网站,把企业信息集中起来,分类分栏,方便浏览。
所以,企业上网,这是时代发展的必然,为了不被竞争对手建立网站抢占先机,任何一家企业要想跟上时代发展的潮流,必须尽快上网。
可以想像,一个企业没有网站,没有与外围的沟通,而传统的通讯方式已经跟不上网络时代:没有网站,你无法轻松获取信息,你将不再有快人一步的先机;没有网站,你的产品销售费用将比别人高,价格将不再具有优势;没有网站,你将在商战中失去主动权。
二:企业建立网站的10点优势O企业可降低广告宣传费用,让客户快捷地找到企业资料。
O企业随时可获取和发布商业信息,寻找潜在客户,促成贸易。
O企业可提供每天24小时的产品宣传服务。
◊企业利用互联网扩大自己的知名度。
◊企业在网上出售商品,降低销售费用。
O企业更快捷地了解客户需求。
O企业有利于开拓国际市场。
O企业更好地与供应商、销售渠道和合作伙伴沟通与交流。
网站建设方案范文汇总8篇

建设方案范文汇总8篇建设方案篇1一、建设报价二、建设流程三、建设周期四、关于新视点青岛新视点络科技有限公司,是青岛市知名的互联综合服务提供商,我们为企事业单位提供的建设开发、企业的络营销推广以及企业邮局等服务,同时也为其提供络解决方案和技术支持。
我们将不断的合理整合资源,为企业提供更加全面和专业的络服务,使之成为顶尖的品牌络运营服务机构。
目前,我们与通,易,微软,google,flashmit公司,新,万等企业达成战略合作。
我们是易在山东最大的服务中心,我们也是通指定的四大和IDC服务提供商。
我们还是新和万的核心代理商。
已为上千家的知名企业提供了各种互联服务,涉猎集团上市公司、IT软件、科技、房地产、服装、贸易、时尚等众多行业。
其中包括海尔,海信,工商银行,西王集团,鲁丽集团,青岛荣地置业,东方海纳,金泽地产等。
作为青岛本地专业的互联公司,我们在注重自我发展的同时,一直坚持进行着有关“络品牌塑造”和“企业邮箱深层开发”等领域的理论研究,并把研究成果在第一时间里应用到客户的实际工作中,我们与美国顶级的flashmit公司合作,学习他们最先进的技术和设计理念,我们自主研发的flash模板和个性定制得到了客户的一致好评。
我们也随时关注着国际商务设计潮流的动向和互联发展趋势,并及时与客户分享这些信息。
完善的服务是我们的生存之本。
我们在不断发展和沉淀的同时,也注重着与客户的沟通。
行而有效的为客户提供各种技术支持,提供各种解决方案。
我们相信:一切由你开始,财富你我共同创造。
我们的宗旨:诚信、激情、持久、开拓。
建设方案篇2一、工作概述重庆市科能高级技工学校门户建设的目的,是提高科能学校在重庆市内与市外的招生与影响力。
近期主要工作是迅速完成的基本建设,为学生提供详细的信息。
主要工作包括:的基本建立、的设计与制作、资料的编辑与上传、上宣传、系统维护等 6 个方面。
二、技术形象方案1、域名设计:1)建议重庆市科能学校的英文域名为:解释:本的宣传主要面向国内的民,所以域名考虑采用谐音方案:Cqkn, 可以谐音为“重庆科能”,非常适合以自助为主题的重庆科能学校的形象。
网站运营方案范文(精选9篇)

网站运营方案网站运营方案范文(精选9篇)为了确保工作或事情顺利进行, 就常常需要事先准备方案, 方案的内容和形式都要围绕着主题来展开, 最终达到预期的效果和意义。
优秀的方案都具备一些什么特点呢?以下是小编为大家整理的网站运营方案范文, 仅供参考, 欢迎大家阅读。
网站运营方案篇1市场模式与数控设备生产商、经销商签订合作合同, 生产商、经销商(注册普通会员)在网站免费(前半年免费, 以后将进行会员收费)发布最新产品信息和报价(合同规定商家必须保证产品信息的及时、动态更新, 网站只能保证最新的信息显示在网站首页前面, 如需要固定、套红、醒目、或者其他广告形式, 则要进行收费), 同时, 开展VIP会员服务, 国家数控网网站分别与数控产品供应商和经销商签订合作合同, 数控产品供货商必须提供给网站VIP企业会员最优惠的购买价格共给需求企业盈利模式1)会员收费说明:a)普通会员收费b)VIP会员收费2)广告收入说明:a)直接广告位收入b)企业活动信息发布广告收入(前期置顶、加黑、套红收费, 后期可采用全部收费, 而排位、加黑、套红可才用竞价形式收费)c)企业报价信息发布广告收入(置顶、加黑、套红收费, 后期采用竞价形式)d)商家专栏(商家快捷通道, 进入后是企业专栏, 排位采用竞价形式)e)品牌排位(三级栏目导航, 排位采用竞价形式)f)特别推荐(竞价广告位)g)其他广告(具体栏目排行竞价、邮件列表广告等)3)短信收入说明:a)用户订阅的产品信息b)用户推荐产品与其他用户c)前期企业的产品定购信息(后期进行佣金提成)4)佣金提成说明:后期收入, 用户在网站定购产品, 网站按一定比例提成。
5)、网站竞价排名系统6)其他收入说明:其他收入包括未发掘收入来源及上面未罗列的其它要收入(如网站与其他行业合作项目的广告收入等)。
网站运营方案篇2一、市场可行性分析:自03年后, 07年开始的新一轮购车热经过09年的火热后, 正在回归正常。
公司网站建设方案详细方案

网站建设方案目录一、网站建立目标 (1)1.1 市场分析 (1)1.2 建立网站的10点优势 (2)1.3 建设目标与期望 (2)1.4 网站设计原则 (3)1.5解决方案 (3)二网站整体结构 (5)2.1网站栏目调研 (5)2.2 网站栏目结构图 (6)2.3 栏目说明 (7)2.31 网站首页 (7)2.32产品 (7)2.33解决方案 (8)2.34关于术有 (8)2.35支持 (10)三费用预算 (11)3.1 网站建设方案预算 (11)3.3 网站推广 (12)四网站权限管理 (12)五网站建设平台分析 (13)六网站建设进度及实施过程(外包方提供) (13)6.1 项目合作与成员 (13)6.2 项目实施方法 (14)七参考资料 (16)7.1 网络费用 (16)一、网站建立目标1.1 市场分析现在网络的发展已呈现商业化、全民化、全球化的趋势。
目前,几乎世界上所有的公司都在利用网络传递商业信息,进行商业活动,从宣传公司、发布广告、招聘雇员、传递商业文件乃至拓展市场、网上销售等,无所不能。
如今网络已成为公司进行竞争的战略手段。
公司经营的多元化拓展,公司规模的进一步扩大,对于公司的管理、业务扩展、公司品牌形象等提供了更高的要求。
在以信息技术为支撑的新经济条件下,越来越多的公司利用起网络这个有效的工具。
网站早已由论证阶段进入了实质阶段,尤其为公司提供一个展示自己的舞台、为客户创造一个了解公司的捷径。
公司可以通过建立商业平台,实行全天候销售服务,借助网络推广公司的形象、宣传公司的产品、发布公司新闻,同时通过信息反馈使公司更加了解顾客的心理和需求,网站虚拟公司与实体公司的经营运作有机的结合,将会有利于公司产品销售渠道的拓展,并节省大量的广告宣传和经营运营成本,更好地把握商机。
随着全球信息网络的发展,Internet在世界上已不仅仅是一种技术,更重要的是它已成为一种新的经营模式。
从4C( Connection.,Communication ,Commerce , Co-operation )层次上彻底改变了人类工作,学习,生活,娱乐的方式,已成为国家经济和区域经济增长的主要动力。
网站方案策划书

网站方案筹划书篇一:网站策划方案书网站策划方案书1、网站整体筹划实用性:〔1〕.整个网站应把东太信息产业的品牌形象以及满足客户的信息需求作为第一要素进行考虑。
使用户通过网站能够清晰全面地了解武汉东太信息产业。
〔2〕.整个后台系统有着方便的管理和维护机制。
有良好的扩展性、伸缩性。
整个网站应具有良好扩展性,以及在将来业务规模扩大,从现有的系统平台上升级或更换其它系统平台时,能够保护原有的应用系统资源。
网站设计应考虑到系统应有充分的可扩展性,以满足未来的业务开展。
因此,在网站设计中都必须考虑到应用逐步丰富、系统不断扩展的要求,以形成一个易于管理、可持续开展的体系结构。
经济性:〔1〕.在满足系统需求的前提下,选用性能价格比高的系统功能。
〔2〕.系统有方便的管理和维护机制。
〔3〕.技术先进性:设计方案中采用市场领先成熟的技术,使武汉东太信息产业公司具备国内外同行业领先的地位,确保此系统有一个完整的开放的系统结构和技术表达。
网站信息更新主要途径为网站管理者信息更新。
3、网站功能模块〔1〕产品展示管理系统本系统是一套基于数据库的即时发布系统,可用于各类产品的实时发布,前台用户可通过页面浏览查询,后台管理可以管理产品名称、型号、分类、简介、样图等多类信息。
? 产品资料管理:完成产品和产品资料〔名称、型号、图片、简介描述、发布时间等〕的增加、删除、修改,最新产品订单管理;? 推荐产品发布:产品目录管理器的首页中,可以看到局部推荐产品,也可以点击更多浏览所有推荐产品。
产品是否属于推荐类,由站点管理员在添加产品时自由指定,也可以再转化为普通产品。
? 新产品发布:客户站点管理员可以随时将某一产品列为新产品,在首页上进行发布,以提示浏览者注意。
? 产品详细资料〔型号、图例、简介描述等〕显示:在分类查询,关键字查询得到产品列表的时候,点击详细信息可以浏览到该产品的所有资料,点击详细图片可看到未压缩的产品图片。
〔2〕信息发布系统该系统的功能是将公司的最新新闻、产品应用案例、技术论文和效劳动态等信息集中起来发布、管理、查询等的应用程序。
项目策划咨询报价单

项目策划咨询报价单尊敬的客户,感谢您对我们公司的信任和支持,我们非常荣幸能为您提供项目策划咨询服务。
以下是我们的报价单,详细列出了各项服务和费用。
1. 项目策划咨询- 项目分析与评估:我们对您的项目进行全面的需求分析、市场调研和竞争分析,为您提供专业的项目策划方案。
费用为人民币20,000 元。
- 项目方案设计:根据项目分析结果,我们的专业团队将为您量身定制一套项目方案,包括项目目标、策略、执行计划等。
费用为人民币 30,000 元。
- 项目执行与监控:我们将协助您实施项目方案,并对项目进度、质量、风险等方面进行全程监控,确保项目顺利进行。
费用为人民币 15,000 元。
- 项目总结与评估:项目结束后,我们将对项目结果进行全面评估,总结经验教训,为您的后续项目提供参考。
费用为人民币10,000 元。
2. 附加服务(可选)- 项目培训与指导:我们的专业团队可为您的团队成员提供项目相关培训和指导,帮助提高项目管理和执行能力。
费用为人民币5,000 元。
- 项目外包服务:我们可根据您的需求,为您提供项目相关的外包服务,包括技术支持、市场推广等。
具体费用根据项目需求商议确定。
3. 费用总计- 项目策划咨询:人民币 75,000 元- 附加服务(可选):人民币 5,000 元(如有)注:以上报价均为税前价格,如需开具,将按实际情况增加相应税费。
请您审阅我们的报价单,如有任何疑问或需要进一步讨论,请随时与我们联系。
我们非常期待与您合作,共同实现项目目标。
此致,[您的公司名称][您的姓名][联系方式:电话、邮箱等][日期]。
XX网站的方案

XX网站的方案名目一、前言 (3)二、网站设计需求 (4)2.1、建立完善的电子邮件订购系统 (4)2.2、建立完善的网上采购,销售系统 (4)2.3、树立企业形象 (4)2.4、保持市场的领先地位 (4)2.5、吸引更多的客户 (4)2.6、为现有的客户提供更有效的服务 (4)2.7、开发新的商业机会 (4)2.8、建立完善的网上服务系统 (4)2.9、提高治理效率 (4)2.10、建立完善的跟踪系统 (4)三、网站语言 (4)四、网站设计风格 (4)五、网站架设步骤 (5)5.1、树立企业形象 (5)5.2、中版信息布局图 (6)5.3、英文版信息布局图 (7)5.4、建立一个完善的电子邮件订购系统 (7)5.5、网上产品展览方案 (12)5.6、客户信息反馈系统设置 (12)5.7、网站信息交流系统 (13)5.8、在线商务推广 (13)六、技术支持和培训 (14)6.1、技术支持 (14)6.2、培训 (14)6.3、课程安排 (14)七、我们差不多完成的部分网站名录 (16)八、有效期 (17)一、前言二十世纪进入信息进展高速路,数码化革命给所有领域带来新的改变。
随着电脑办公自动化的普及,电子商务应运而生,一切都归功于internet的庞大奉献,互联网的世界里蕴藏无限生气,那个地点只有想不到的、没有做不到的。
电脑自动化办公已将经营治理从传统模式中解脱出来,但仅作为单独使用的一台机器对它来讲是种太大的白费,由电脑强强联手所组成的网络将会改变整个经营思路。
它能够实现企业经营最全然的一条真理“减员增效”,它的信息高速路使一切传递变得迅速快捷、有条不紊。
以后学家曾预言:电脑网络的建立与普及将完全地改变人类生存及生活的模式,而操纵与把握网络的人确实是人类以后命运的主宰。
谁把握了信息,操纵了网络,谁就将拥有整个世界。
作为互联企业的我们追求的不是生产最先进的产品或开发最先进的技术,而是制造出最知名的品牌,因而我们的合作将会在互惠互利的基础上为您锦上添花。
社交媒体代运营方案报价单(各套餐完整版)

社交媒体代运营方案报价单(各套餐完整版)社交媒体代运营方案报价单套餐一:基础版- 社交媒体账号管理:管理一个社交媒体账号(如微信公众号、微博、Facebook等),包括发布内容、回复评论等。
- 内容策划:根据客户要求,提供每月10篇原创文章的内容策划,并进行排版、编辑、发布。
- 增粉与互动:通过定向推广和社群互动,提升社交媒体账号的粉丝数量和互动率。
- 报告分析:每月提供一份社交媒体账号运营情况的报告和分析,包括粉丝增长、内容阅读量、互动情况等。
套餐二:专业版- 社交媒体账号管理:管理两个社交媒体账号,包括发布内容、回复评论等。
- 内容策划:根据客户要求,提供每月20篇原创文章的内容策划,并进行排版、编辑、发布。
- 增粉与互动:通过定向推广和社群互动,提升社交媒体账号的粉丝数量和互动率。
- 社交媒体广告投放:制定社交媒体广告投放计划,进行广告创意、定向投放和效果分析。
- 报告分析:每月提供两份社交媒体账号运营情况的报告和分析,包括粉丝增长、内容阅读量、互动情况等。
套餐三:定制版- 社交媒体账号管理:管理三个以上社交媒体账号,包括发布内容、回复评论等。
- 内容策划:根据客户要求,提供每月30篇以上原创文章的内容策划,并进行排版、编辑、发布。
- 增粉与互动:通过定向推广和社群互动,提升社交媒体账号的粉丝数量和互动率。
- 社交媒体广告投放:制定社交媒体广告投放计划,进行广告创意、定向投放和效果分析。
- 数据分析与策略优化:根据数据分析,提供社交媒体运营策略优化建议,并定期评估效果。
- 报告分析:每月提供三份以上社交媒体账号运营情况的报告和分析,包括粉丝增长、内容阅读量、互动情况等。
以上报价为服务费用,并不包含广告费用。
具体报价请与我们的市场部联系。
感谢对我们服务的关注,期待与您的合作!。
网站建设整体方案及报价

- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站建设整体解决方案
*******有限公司
高级网络顾问***
第一部分:网站整体结构表现 (02)
第二部分:方案整体报价 (03)
第三部分:网站开发流程 (10)
第四部分:网站后期维与服务 (11)
第五部分:系统安全策略 (12)
第六部分:中商时代联系方式 (15)
一、网站整体结构表现
首页软件产品客户支持行业应用合作伙伴教育培训市场活动新闻中心下载中心关于我们
辅助栏目:软件产品客户支持行业应用合作伙伴教育培训市场活动新闻中心下载中心关于我们友情链接网站地图
开发语言:php /2.0
数据库规范:MSSQL 2000 或MSSQL2005
服务器环镜:Windows Server 2003 Enterprise
WebServer环镜:apache/IIS6.0
浏览器兼容性:Internet Explorer6.0、7.0 、火狐等
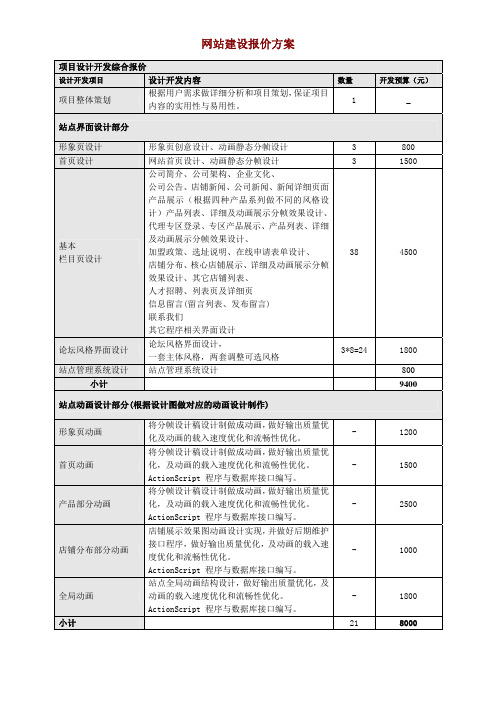
二、方案整体报价
类目数
量
单价
(元)
总价
(元)
备注
(注:网站可随功能的调整进行删减或增加,如有英文站点的需求,在风格统一情况下,增加费用为整体网站总额的30%)
四、方案整体报价
五、系统安全(一)、网站运营安全策略
(二)、网站的开发标准
网站的制作严格按照国际Web标准组织(World Wide Web Consortium )W3C制定的标准执行。
Web标准是指结构化的语言(XHTML和XML),解释性语言css,文档对象模型(W3C DOM)等。
经过委员会专家的推敲,这些技术被精心设计,将最大益处提供给数量众多的web用户,已经成为合理的、易用的、稳定的和高价值的网站标志。
该标准被主流浏览器兼容,例如:Mozilla、Netscape6+、MSIE5+/MAC/Win、MSIE6+/Win和Opera7+。
网站的程序开发严格按照微软的c#编成规范。
包括变量命名规范、类、方法命名规范、窗口及窗口控件命名规范。
我公司内部强制要求8%以上的注释量,便于程序后期的维护和扩展。
④应用W3C标准构建网站带来的好处:
1.文件下载与页面显示速度更快
由于页面的显示风格,样式都由css统一规化,而不再单独写在页面中,使得页面总体文件K数大幅瘦身。
2.内容能被更多的用户所访问
由于页面编码采用基于xml的xhtml标准,使得页面的兼容性得到提高,绝大部显示终端设备都可以正常显示,包括手机、PDA、打印机等。
3.用户能够通过样式选择定制自己的表现界面
由于页面内容和显示的分开,使得页面风格的改变更加简单便捷。
4.所有页面都能提供适于打印的版本
纯文本形式的页面,只需要替换另外的 css 而无需重做页面。
④采用WEB标准能带给本网站什么优势:
1.更少的代码和组件,容易维护
页面代码简洁,程序员更容易进行代码的嵌套,节约了开发及维护的时间。
2.代码更简洁,带宽要求降低,成本随之降低
运用 Web 标准来缩减网页文件的大小,这样用户将不必访问每页都下载一次外观的数据。
控制输出效果的样式表是由用户的浏览器自动缓存的,浏览一次就会存在cache中。
缩减文件大小意味着更快地载入和更少的流量费用。
3.更容易被搜寻引擎搜索到(Google,baidu等)
不单是在网页头部加入meta data的标签可以助你提高搜索引擎上的排名。
降低代码/内容比(精简代码)、可以帮助你的站点在搜索引擎中获得更好的搜索结果。
4.改版方便,不需要变动页面内容
当一个网站进行设计风格的改版时,正常的流程是:设计静态页面 -> 页面制作 -> 程序员重新嵌套程序,工作量无异于重新建站,而采用web标准的网站,只需制作师根据设计好的静态页面进行CSS的修改就可以了,不需要开发人员的介入。
5.帮助你的整个站点保持视觉的一致性
因为全站页面使用同样的CSS文档来进行排版,所以它们会被格式化为相同的风格。
这样加深了你的站点给人的印象还能使它更便于使用及维护。
(三)、性能策略
1.标识(注释)性能策略
网站在开发上往往容易出现这样两种情况:一种是代码过于紧密,其中包含大量注释信息和排版空白,一种就是代码太过宽松,其中不但包含了编辑器自动生成的标识语言及大量缩排空白,而且包含了编辑器常用来控制文件结构的特定注释,甚至还有冗余或无用的标识或代码。
像这样的代码是不适合传输的。
我们可以通过下面一些安全有效的途径来减小文件的大小:
❖删除多余的空白区域
一般说来,可以把那些多余的空白字符如空格,水平TAB,换行符等删除掉。
❖删除注释文字
除客户端对IE浏览器和文档类型声明条件注释之外的注释几乎都可以删除,不会对文件造成什么影响。
❖将色值重新调整至最简短形式
在颜色上,尽量不要只使用十六进制值或只使用颜色名称,哪个短就用哪个。
比如对于红颜色,用它的属性值“#ff0000”就没有“red”来得简短。
而对于“浅金黄色”如果用它的颜色名“lightgoldenrodyellow”就太长了,反不如用属性值“#FAFAD2”。
❖将文字实体重新调整至最简短形式
这一点与色值的替换类似。
我们可以把一个单词名很长的文字实体用一个数字性实体来表示。
❖删除无用的标识
将无用代码删除。
2.CSS的性能策略
对CSS代码进行精简来进一步减小文件的大小。
不过,如今大多数网站所创建的CSS都要比普通HTML 难压缩的多。
对CSS的代码精简有下面这样一些安全有效的措施:
❖删除CSS空白
CSS对空白的敏感度远远低于(X)HTML,因而可将CSS中的空白删除来有效降低CSS文件和样式表区域的大小。
❖删除CSS注释信息
就像删除普通代码中的注释来精简代码一样,由于CSS中的注释对普通的终端用户来说并没有什么实用价值,所以应予删除。
不过,如果需要考虑改进过的浏览器,则可以保留在CSS的<style>中的屏蔽注释信息。
❖将CSS中色值调整至最简短形式
这一点也和HTML相似。
对CSS字体颜色可以用单词或十六进制格式。
❖对CSS设置进行重组,减少及删除。
3.数据库性能策略
网站应用程序和数据库有密不可分的关系,正是数据库给站点提供了大容量、多样性、个性化等特色,实现了很多特殊的功能。
而多次的数据库的存取会降低你的系统性能。
因此对数据库优化的策略就显得更加重要了。
❖数据库合理的设计
数据库设计时,充分考虑程序的灵活性,但要兼顾性能。
使灵活性和性能之间找一个平衡点。
❖合理的使用索引
合理的索引能立即显著地提高数据库整个系统的性能。
❖尽可能的用存储过程
因为存储过程已经过了预编译,运行速度更快。
调用存储过程能减少程序对数据库请求通讯量。
