编排设计
《编排设计》教案

《编排设计》教案学习任务、目的:通过对编排设计的学习,使学生在对形态、色彩、空间、动势等设计要素和构成要素认知及研究的基础上,对这些要素的组合规律、对它们的表现可能性及其与表现内容的关系,进行全面的学习研究,并为以后的专业设计打下基础。
学生学习了编排设计后,可以有效地掌握画面的构图方法,处理好各种细节。
学习内容:其主要的学习内容包括以下几个方面:1.对视觉设计要素与构成要素的认知;2.对编排设计要素、构成要素、构成规律和方法的认知与实践;3.对编排设计表现内容和形式关系的认知;4.对各种应用性设计形式特点的认知与实践。
学习手段:主要通过理论课的讲授,采用多媒体教学方式,结合大量编排设计作品及资料的介绍;同时结合作业、练习进行大量的实践性操作,有针对性地对学生加以个别辅导。
导言1.编排设计的基本概念英文将编排设计称为“ LAYOUT ”,意为在一个平面上展开和调度。
英文中LAYOUT既是一个建筑方面的概念,也是其他许多设计——平面设计、展示设计等要面临和处理的一个基本问题。
在中国,编排设计常常被称为版式设计,这实际上将编排设计的范围定得太小了。
在过去的设计教学体系中,并没有编排设计这门课程,许多人将其归入书籍装帧版式安排的范围。
实际上,编排设计不仅是一种研究平面设计的方法,也是培养设计师基本的审美和画面调度能力的重要手段。
编排设计是按照一定的视觉传达内容的需要和审美的规律,结合各种平面设计的具体特点,运用各种视觉要素和构成要素,将各种文字图形及其他视觉形象加以组合编排、进行表现的一种视觉传达设计方法。
☆用一句话概括:一切应用文字和图形设计编排达到设计目的都可称为编排设计。
2.编排设计是一种重要的视觉表达语言从一定的意义上讲,编排设计是一门具有相对独立性的设计艺术。
编排设计也是一种重要的视觉表达语言。
任何一个平面空间的设计都涉及到一个将各种视觉要素有序地加以组合,并最大限度地发挥这些要素的表现力的问题。
设计编排

9
四. 编排设计的视觉流程 1.单一导向 水平、垂直体系中的直线与曲线的视觉引导
10
2.多重反复 ⑴单一反复 以形的多次规律性排列强化视觉形象
11
⑵散点构成 强调图文的随机性,注重空间的动感和 画面的生动
12
3.重心感
以信息点的诉求为核心
13
五.字体组合 1.英文字体组合字体 在视觉强度上的组合 ⑴同种字体强弱及疏密的组合
⑴一大一小(见教材96) ⑵一多一少(见graphic303-4.2) ⑶一动一静(见年鉴48) ⑷一黑一白(见教材136) ⑸一曲一直(见m129)
⑹局部与整体(见教材34)
⑺文字与人物构成(见m87)(见m134) b.位置关系(前后叠压、视域中心与次中心的组合、疏密差异等) 2.展开页的整体设计建立在统一的视觉识别上即相同视觉元素的运用。 (见兰堡31) (见年鉴54)(见教材139)
社会及技术的发展的要求,提出一套完整的设计方法,形成了现代
主义的设计运动。体现在:无衬线字体;硬边几何图形;摄影图形 的蒙太奇运用;数学及几何学应用于平面分割,为骨格法确立基础; 提出功能决定形式的设计思想。构成主义具体表现在:
①字体构成各种有意味的几何图形和具象图形。 ②根据语言的语音及其内容的节奏而自由展开 文字的排列,成为所谓的“阶梯诗”。 ③具象图形超越时空的有机合成,构成“摄影蒙 太奇”。纳吉对书籍版面运用线条进行分割,插 图和文字根据不同的功能填入分割后的空间。
1
⑶1400年之后,欧洲开始采用木刻印刷的方法。 a.1525年在德国,丢勒出版了书籍装帧设计的理论 专著《 运用尺度设计艺术的课程》,讨论了运用几 何比例和图形方式进行设计的问题。 b. 意大利的书籍设计大量采用花卉图案,各种卷草 纹样包围着文字。 c. 法国人将段首的大写字母运用花卉图案进行装饰。 d. 18世纪英国人利用金属腐蚀方式制版的插图和精细 而布局宽松的字体,使其感觉上与现代书籍十分接近。
编排设计

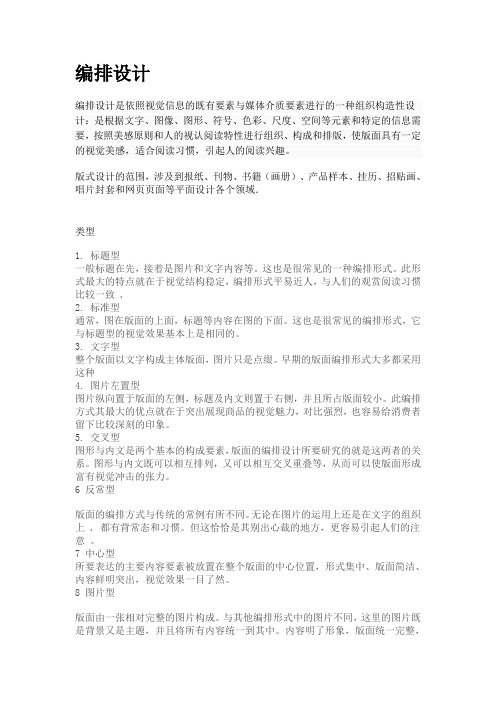
编排设计编排设计是依照视觉信息的既有要素与媒体介质要素进行的一种组织构造性设计:是根据文字、图像、图形、符号、色彩、尺度、空间等元素和特定的信息需要,按照美感原则和人的视认阅读特性进行组织、构成和排版,使版面具有一定的视觉美感,适合阅读习惯,引起人的阅读兴趣。
版式设计的范围,涉及到报纸、刊物、书籍(画册)、产品样本、挂历、招贴画、唱片封套和网页页面等平面设计各个领域.类型1. 标题型一般标题在先,接着是图片和文字内容等。
这也是很常见的一种编排形式。
此形式最大的特点就在于视觉结构稳定,编排形式平易近人,与人们的观赏阅读习惯比较一致‚2. 标准型通常,图在版面的上面,标题等内容在图的下面。
这也是很常见的编排形式,它与标题型的视觉效果基本上是相同的。
3. 文字型整个版面以文字构成主体版面,图片只是点缀。
早期的版面编排形式大多都采用这种4. 图片左置型图片纵向置于版面的左侧,标题及内文则置于右侧,并且所占版面较小。
此编排方式其最大的优点就在于突出展现商品的视觉魅力,对比强烈,也容易给消费者留下比较深刻的印象。
5. 交叉型图形与内文是两个基本的构成要素,版面的编排设计所要研究的就是这两者的关系。
图形与内文既可以相互排列,又可以相互交叉重叠等,从而可以使版面形成富有视觉冲击的张力。
6 反常型版面的编排方式与传统的常例有所不同。
无论在图片的运用上还是在文字的组织上‚ 都有背常态和习惯。
但这恰恰是其别出心裁的地方,更容易引起人们的注意。
7 中心型所要表达的主要内容要素被放置在整个版面的中心位置,形式集中、版面简洁、内容鲜明突出,视觉效果一目了然。
8 图片型版面由一张相对完整的图片构成。
与其他编排形式中的图片不同,这里的图片既是背景又是主题,并且将所有内容统一到其中。
内容明了形象,版面统一完整,形式具体逼真‚是一种比较流行的编排形式。
9 斜置型在版面编排中,图形或文字的主要部分向右或向左作方向倾斜。
这种设计形式最大的优点就在于刻意打破稳定和平衡,从而赋予图形或文字以强烈的结构张力和视觉动感。
节目设计编排注意事项

节目设计编排注意事项节目设计编排是指在制作一档节目时,对节目内容和形式进行合理安排的过程。
一个好的节目设计编排能够提升节目的质量,吸引观众的关注,下面列举了一些注意事项,以供参考。
1. 提前策划:在开始制作节目之前,要进行充分的策划。
明确节目的主题和目标群体,确定节目的核心要素和亮点,制定合理的节目时间安排,确保节目的整体一致性和连贯性。
2. 合理安排节目形式:根据节目的主题和目标,选择适合的节目形式。
可以考虑采访、访谈、演讲、辩论、表演等形式,以丰富节目的内容和展现方式。
同时要注意节目形式之间的转换和衔接,使节目看起来流畅自然。
3. 确保节目的时间把控:节目的时间把控非常重要。
要根据观众的注意力和节目的内容长度,合理安排节目的时间长度。
避免节目时间过长或过短,导致观众的疲劳或不满。
4. 注意节目的起伏和高潮:节目的起伏和高潮是保持观众的兴趣和参与度的关键。
要在节目中合理安排高潮部分,吸引观众的关注,增加节目的吸引力。
同时,要注意调整节目的节奏,避免过于单调和枯燥。
5. 引入适当的互动环节:在节目中引入适当的互动环节,可以增加观众的参与感和互动性。
可以设置问答环节、观众提问环节、投票环节等,让观众与节目产生互动,提升观众的观看体验。
6. 注意节目的节奏和节目间的过渡:节目的节奏要把握好,不能过快或过慢,保持适当的紧张感。
节目间的过渡也要注意,尽量避免冷场和突兀感。
可以使用背景音乐、视频过渡等手段,使节目之间的切换更加自然流畅。
7. 技术设备要合理运用:节目制作过程中要合理运用各种技术设备,如灯光、音响、投影等。
技术设备的运用要与节目内容相互配合,提升节目的视听效果,增加观众的观赏体验。
8. 注意节目的经济性和可实施性:在节目设计编排中要考虑节目的经济性和可实施性。
要根据节目预算和可用资源来设计节目,避免节目过于奢华或超出实际可行范围。
通过以上的注意事项,我们可以更好地进行节目设计编排。
同时要不断总结和改进,在实践中积累经验,以提升节目的质量和受众的满意度。
编排设计的形式与原理

编排设计的形式与原理
编排设计是指在设计和组织一个整体的结构或布局以及相应的元素之间的关系。
它可以应用在各种设计领域,如平面设计、空间设计、软件设计等。
形式:
1. 栅格布局:使用网格系统将元素按照固定的布局排列,有助于统一和调整元素的位置和大小。
2. 对齐方式:通过元素之间的对齐来营造统一和谐的整体形式,如居中对齐、顶部对齐、底部对齐等。
3. 比例关系:通过元素之间的大小和位置比例来创造平衡和美感,如黄金分割比例、对称比例等。
4. 空白间隔:利用适当的间隔来分隔元素,让整体看起来更加清晰、易读和有序。
5. 色彩和色调:通过色彩的运用来增强元素之间的视觉关系和层次感,实现整体的统一和协调。
原理:
1. 简洁性:尽量避免过多的装饰和冗余的信息,保持设计的简洁和清晰。
2. 一致性:保持设计元素之间的一致性和统一性,遵循相同的规则和风格,让整体看起来和谐、统一。
3. 重点突出:通过调整元素之间的大小、颜色、形状等来突出关键信息,使其更加显眼和引人关注。
4. 平衡性:通过平衡元素之间的大小、位置和比例关系,使整体的结构感和和谐感十分突出。
5. 易读性:保证设计元素的可读性和易读性,使用户能够快速
准确地理解信息。
6. 适应性:考虑到不同的屏幕尺寸和设备的适应性,确保设计在不同的环境下也能保持一致和有效。
编排设计的形式与原理旨在通过合理的布局和元素关系来提高设计的可读性、美观性和用户体验。
编排设计的流程

编排设计的流程
编排设计的流程可以分为以下几个步骤:
1. 确定需求:首先需明确编排的目标与需求,包括任务的具体内容、参与者、时间限制等。
这些信息有助于确定编排的规模和范围。
2. 规划编排:根据需求确定编排的整体框架。
这包括确定编排的时间表、任务分配、场景设置和舞台布置等。
3. 设计编排:根据整体框架开始设计具体的编排内容。
这包括选择适当的音乐、编排舞蹈动作、设计道具和服装等。
同时需要考虑编排的节奏和整体效果。
4. 实施编排:根据设计的编排内容,开始实施编排。
这包括舞者的训练和排练、道具和服装的准备,以及必要的技术支持。
5. 进行排练:在编排实施的过程中进行排练,让参与者逐渐熟悉编排内容,提高表演质量。
排练过程中可以不断调整和优化编排细节。
6. 调整和完善:根据排练的情况和反馈意见,对编排进行调整和完善。
这包括对舞蹈动作的改进、音乐的调整和道具的优化等。
7. 最终演出:在编排和排练完成后,进行最终的演出。
这包括
舞台上的表演和演员的表现。
演出结束后,可以根据观众的反馈和自身的经验总结,对编排进行反思和改进。
编排设计

8、圆形型 圆形的编排指视线会作圆环状回旋于画面,适合于文 字和插图的编排具有完美之意。
9、重叠型 将版面上的视觉元素进行重叠排列,可以使原有的各 平面构图单元层次化、立体化、空间化、重叠为现在编排 设计经常采用的方法之一。
七、报刊广告与编排设计
1、报纸广告 报 纪就是风靡欧洲的重要广告媒体了。 A、报纸广告的优点 它迅速见效、广泛告知、有案可查、突出醒目、价格 低廉
三、编排设计的顺序
一般情况下,进行视觉传达设计的编排工作,可依下 列顺序进行: 1、根据设计创意,决定文字、图形、色彩等构成要 素的比重。 2、依照版面重心关系,决定主题放置的位置。 3、决定编排形式。 4、决定主标题、副标题、说明文、图形之间的视觉 顺序和位置。
四、编排设计的视觉流程
人们在观看一定的事物时,总是要顺着一定的 路线移 动,在移动过程中,轨迹上的视觉元素比轨迹外的视觉元 素明显,这个无形的流动线称为“视觉流程”. 以平面设计作品为例,当观者一眼看到平面设计作品 时,必须经过一个观看过程,首先看到什么,其次看到什 么,再次看到什么,设计师的任务就是要将视觉元素合理 地编排在一起,使平面的视觉元素的主次更分明,更具有 层次。
4、报刊编排原则 A、均衡:此处均衡指平衡,是版面左右或上下对照时 的状态。均衡的构图具有安定性、真实性及信赖性。 B、对比:编排的色彩、造型、内容的多少。 C、空白:在密密麻麻的文字中出现一块大面积的空白, 反而在视觉上得到休息,从而引起人们注意。 D、凝视:指利用广告中人物的视线及图形的方向性, 以影响观者的心理因素。 E、直接表现:文字无法表达,直接采用照片和插图表 现主题。
5、倾斜型 这是一种具有一定动态的构图,人们的视线会因倾斜 角度由上而下,或由下至上前进。
编排设计的四大原则

编排设计的四大原则编排设计是指在设计中对元素进行排列和组织的过程。
在进行编排设计时,需要遵循四大原则,即平衡、对比、节奏和重复。
下面将详细介绍这四大原则。
平衡是编排设计中最基本的原则之一。
平衡可以分为对称平衡和不对称平衡两种形式。
对称平衡是指在设计中通过将元素放置在中心或对称位置来达到视觉上的平衡。
而不对称平衡是指通过放置不同大小、颜色或形状的元素来实现平衡。
平衡的正确运用可以使设计看起来稳定而和谐,给人以舒适的感觉。
对比是编排设计中用于突出元素的重要手段。
通过对比可以营造出强烈的视觉效果和引起观众的注意。
对比可以通过大小、颜色、形状、线条等方面的差异来实现。
例如,在设计中使用大号和小号字体、对比鲜明的颜色、粗细不同的线条等,都能够产生良好的对比效果。
对比的运用要注意适度,过多的对比可能会引起视觉的混乱。
节奏是编排设计中用来控制观众对设计元素阅读的速度和顺序的原则。
节奏可以通过元素的排列、间距、重复等手段来实现。
在设计中,可以通过增加或减小元素之间的间距、增加或减少元素的数量来调整节奏。
节奏的运用可以使设计具有一定的动感,引导观众的视线流动,并使其更好地理解设计的含义。
重复是编排设计中用于增强一致性和统一感的原则。
通过重复相同或相似的元素,可以使设计看起来有序而有条理。
重复可以体现在颜色、形状、线条、字体等方面。
例如,在设计中使用相同的字体、相似的颜色、重复的形状等,都可以营造一种统一的视觉效果。
重复的运用使设计看起来有层次感,有助于观众的理解和记忆。
综上所述,平衡、对比、节奏和重复是编排设计的四大原则。
这四大原则在设计中起到了重要的指导作用。
合理运用这些原则,可以使设计生动、全面、有指导意义。
平衡原则使设计看起来稳定而和谐;对比原则突出设计的重点;节奏原则控制设计的节奏感;重复原则增加设计的一致性。
所有这些原则共同构建了一个优秀的编排设计。
因此,在进行任何设计时,都应该牢记这四大原则,以确保设计的质量和效果。
编排设计岗位职责

编排设计岗位职责编排设计是一个非常重要的岗位,需要负责游戏、节目演出等娱乐活动的节目安排和设计,下面是该岗位的职责:一、制定节目演出内容编排设计负责总体节目设计和程序规划,并与主持人和相关演员、舞者等人员进行协作。
根据受众群体的特点和需求,选择合适的表演形式和节目内容,并起草相应的节目制作计划。
二、策划节目包装编排设计要负责设计节目的场景、服装、音效、灯光、道具等元素,以增加艺术感染力和观赏性。
同时,根据主题、受众、效果等因素,制定相应的节目包装策略,使节目形成较高的视觉效果和观赏性。
三、掌管节目流程编排设计还要负责节目流程的安排和掌控。
根据节目的题材和演出时间,制订节目进程,加强节目之间的联系,并确保节目设备和技术设施的运行和监察,使演出顺利完成。
四、控制成本编排设计要清楚地了解场地和道具的需求和成本,制定合理的预算,并根据实际情况调整预算,保证节目的质量和效果,同时使成本控制在预算范围内。
五、提高职业技能编排设计需要时刻关注行业发展动态,了解最新的节目设计技术和成果,利用业余时间积累经验和经验教训,提高专业技能水平。
除此之外,还应该不断学习、探索、创新,以满足不同场合和需求的安排和设计。
六、维护客户关系编排设计还要与客户建立联系和合作,根据客户需求开展专业的活动规划,制定针对性的方案和设计,与客户协商制定合理的价格和优质的服务,促进客户满意度和忠诚度的提高,维护和扩大客户群体。
总之,编排设计是一个需要综合运用多方面知识和技能的岗位,需要具备高度的策划能力、专业技能、沟通协调能力和成本控制能力等。
只有凭借严谨、专业、负责任的精神,才能在该领域获得更多的发展机会和成就。
编排设计心得体会

编排设计心得体会编排设计是指对于舞台、舞蹈、音乐、服装、灯光等元素进行整合和安排,使其达到有机统一和协调美感的艺术效果。
通过编排设计,可以让观众在欣赏表演的过程中获得艺术的享受和情感的熏陶。
在我参与编排设计的过程中,我深刻理解到了几个方面的心得体会。
首先,编排设计需要注重整体性和统一性。
在编排设计的过程中,不同元素之间的协调和融合至关重要。
各项要素要能够相互配合、相互衬托,形成一个整体的艺术形象。
比如,舞台布景、音乐、灯光等应该贯穿整个表演过程,与舞蹈内容相契合,共同表达主题或情感。
只有通过整体性和统一性的追求,才能够使表演具备更强的感染力和艺术性。
其次,编排设计需要注重创新性和个性化。
在编排设计中,创新是非常重要的一环。
通过创新,可以使表演具有更大的吸引力和独特性。
可以从不同的元素入手,比如舞蹈的创作、音乐的改编、舞台布景的设计等,都可以进行创新和个性化的尝试。
创新需要不断地将自己的想法融入到设计中,寻找新的突破点和表达方式。
只有通过独特的元素和创新的设计,才能够吸引观众的眼球,产生深远的艺术影响。
再次,编排设计需要注重细节和精确性。
细节是构成整体的基础,精确性是确保表演质量的关键。
在编排设计的过程中,每一个细小的地方都需要仔细的考虑和安排。
比如,舞蹈动作的精确性、音乐的节奏感、服装和道具的情景适应等等,都需要进行精确的规划和调整。
只有通过对细节的精确把握,才能够使整个表演达到更高的水平和更好的效果。
最后,编排设计需要注重沟通和团队合作。
在编排设计的过程中,需要多方合作,包括编舞师、导演、音乐总监、服装师、灯光师等等。
他们各自分工合作,互相配合,共同追求艺术的完美。
沟通是非常重要的一环,每个人都需要充分理解主题和创意,并且积极地交流意见和建议。
只有团队合作良好,才能够实现创意的最终目标。
编排设计

LAY OUT 编排设计
CAI JIA WEI
编排设计基本方法的运用
通过 比例 表现设计
运用 点、线、面关系表现设计 通过不同文字组合关系表现设计 通过肌理对比表现设计
LAY OUT
英文中将编排设计称为“ 英文中将编排设计称为“ LAY OUT”, , 意为在一个平面上展开和调度。英文中 意为在一个平面上展开和调度。英文中LAY OUT既是一个建筑方面的概念,也是其他许多 既是一个建筑方面的概念, 既是一个建筑方面的概念 设计——平面设计、 设计——平面设计、战士设计等要面临和处理 平面设计 的一个基本问题。 的一个基本问题。
LAY OUT
通过 比例 表现设计
对比是在平衡中求不平衡的设计方法,是将 相互对比的画面视觉要素进行处理、配置的 构图方式。对比可分为许多类型:如形态对 比、大小对比、动势对比、色调对比、肌理 对比等。 大小对比:是指运用不同尺度的形象进行对 大小对比 比的构图方法。除了形象大小的 对比关系外, 数量上的多寡,亦可以 造成一种近似大小对 比的对比关系。
1、任何一个单独的形,也就是点、线、面,都有 、任何一个单独的形,也就是点、
一定的肌理。肌理有各种粗细、质感与色彩的变化。 一定的肌理。肌理有各种粗细、质感与色彩的变化。 色彩也是肌理的一种。 色彩也是肌理的一种。
2、 任何在画面上的视觉形象的组合,不管它们是 、 任何在画面上的视觉形象的组合, 图形、文字或底色, 图形、文字或底色,不管它们是具象的还是抽象 的,其自身也构成一种复合肌理。 其自身也构成一种复合肌理。
作品赏析
LAY OUT
作品赏析
作品赏析
LAY OUT
通过肌理对比展示空间
在编排设计中, 在编排设计中,字体作为肌理的一种表现往往被人们 忽视。实际上, 忽视。实际上,文字作为肌理在编排设计中具有非常重要 的意义,它可以帮助设计者在选择字体及其大小、 的意义,它可以帮助设计者在选择字体及其大小、轻重分 量方面提供视觉上的参考依据。 量方面提供视觉上的参考依据。用现有的杂志也面上的文 字剪下来,组成不同的灰色肌理,构成一个个人物形象, 字剪下来,组成不同的灰色肌理,构成一个个人物形象, 从而认识到文字也是一种具有色调性质的肌理。 从而认识到文字也是一种具有色调性质的肌理。
1.编排设计定义

古代文字图形的编排
楔形文字。这种文字上非常具有编排意识 金字塔时代,古埃及人在莎草纸和石碑上书写了许多反映当 时的政治、经济、宗教和文化方面的重要文献。 日本的浮世绘也运用了木版印刷的方式,在形象和构图的装 饰性处理与色彩运用方面达到了很高的水平。画面结构多变, 各种视觉要素对比强烈。在构图上大胆采用画面分割,使画 面显示出一种理性的编排感。
编排设计--整体协调
每一张版面都是由多种要素:文字、图形、线条、 色块等等。 整个版面如何在结构上及色彩上达到一种整体的效 果,使版面具有秩序美,条理性,从而获得良好的 视觉效果
编排设计--主题突出
一个成功的版面不是设计师个人风格的自我陶醉, 而是在明确客户目的的基础上对内容的完美体现。 版面的编排是为了增强读者对版面的注意,对内容 的理解,也就是说,主题鲜明突出,是设计思想的 最佳体现。
编排设计--形质统一
版面的编排设计需要独创性,需要艺术性,需要趣 味性,需要装饰性„.不错,但是这一切都必须建 立在一个表现形式必需牢牢抓住主题的基础上的 只讲究内容,在形式上缺乏美感的版面编排是空洞 的,但只讲究艺术形式脱离内容的编排就更不知所 云,尤其糟糕了 只有将内容与形式二者统一,找到符合内容,又有 出彩表现的形式,这样的版面编排才是独特而有分 量的
新客观主义: 德国人约翰·契肖德在构成主义的基 础上,使之向前发展为新客观主义。 他强调版面设计的功能,要求版面独 辟蹊径。追求版面不对称,大胆运用 强烈的明暗对比,摒弃繁杂的装饰纹 样,在字体上采用无饰线体,运用块 面和较粗的线条,突出主题。
编排设计

选择表达角度 基本原则:
a 注意设计主题的方向性,并据此选择 表达元素、元素表达角度、处理手法
b 强调实用变化的手段突出主题,并使 变化统一与整体中 具体方法: a采取令人愉快、令人震撼、引人入胜 的图片、文字、增强视觉刺激。 b用装饰和具有魅力的字体突出表现效 c 在主体内容的周围增加空白 d 主题以外的内容趋同
3.1 客观引导——顺应正常的视觉规律
3.2 顺应客观的主观引导——顺 义那个正常的视觉方向,延缓视 觉流程
3.3 主观引导——创建有目的的 视觉方向
3.4 视觉驻留点
4. 构图和样式
细节的处理——微调 a 减法 b 加法 c 归纳:
尺寸趋同 色彩趋同 造型趋同 方向趋同 位置趋同
1.编排设计的艺
感性
b.比例美 字眼比例与理想比例 黄金分割率:0.618 根号2:1:1.414
编排设计中常用到的比例: 黄金比例(0.618) 根号2比(1:1.414) 等比(1:1) 叠席比(1:2) 斐波纳系数(前两项数之和等于第三数)
1.前期准备: 1.1 确立设计主题,把握设计方向
2.2 选择设计素材,确定表 现方法
2.3 安排元素层次,选择表达角度 安排元素层次的原则: a 明确最希望突出的元素是什麽,注 意画面给人造成的第一印象。 B 注意发出的第一个信息能否引起阅 读第二个信息,第二个信息阅读能否 引发对第三个信息的兴趣。 具体方法: a 确定层次的表现顺序 b 安排主次关系的位置 c 控制元素的跳跃程度并选择版面占 有率
包豪斯学院
3、形成期-1
4、成长期:
出现在21世纪开始的今天,随着计算机技术应用 的日趋成熟以及各种活跃在市场经济中的日新月异的 新的媒介形式,激发了编排设计理论的快速成长
编排设计排版分析报告

编排设计排版分析报告一、引言编排设计是指将内容有机地组织起来,以达到清晰、易读、美观的目的。
排版设计则是指将已有的信息通过合适的字体、字号、行距、段落间距等方式进行布局和呈现。
本报告旨在分析一篇名为《设计师的艺术》,并对其编排设计和排版进行评估。
二、文章结构与布局《设计师的艺术》这篇文章的结构相对简单明了,包括引言、正文和结论三个部分。
在整个文章的布局上,标题和内容的分隔清晰,有利于读者快速获取文章的主题和关键信息。
三、标题设计文章的标题“设计师的艺术”简洁明了,准确概括了文章的主题。
标题采用了大字号,突出了重点,以吸引读者的注意力。
同时,标题与正文之间采用了适当的间距,增加了整体的美观度。
四、字体与字号文章正文的字体统一,采用宋体。
宋体作为常用的字体之一,具有良好的易读性和传达信息的能力。
字号的选择也恰当,既不会显得过大而拥挤,也不会显得过小而不易阅读。
五、行距与段落间距在正文排版中,行距的选择直接影响到整篇文章的阅读体验。
过小的行距会使文字密集,难以辨认,过大的行距则会造成浪费空间。
由于本文正文的内容并不过于繁琐,合适的行距应该稍大于字号,以增加行与行之间的空隙,使读者更加舒适阅读。
段落间距的选择也是影响文章整体美观度的重要因素之一。
适当的段落间距可以使文章段落之间清晰可见,增强段落的独立性,使读者更容易理解每一段的内容。
六、标点符号使用在排版设计中,标点符号的正确使用能够改善阅读体验。
本篇文章在标点符号的使用上相对规范,没有出现过多的标点符号,也没有出现无标点符号的长句。
标点符号的使用既能使意思更加明确,又能分割长句,使阅读更加流畅。
七、配色与插图文章的配色方面相对简洁,采用黑色字体与白色背景。
这种配色方案清晰明了,易于阅读。
此外,插图在文章中的运用也需要适量和恰当。
本篇文章中并未使用插图,但如果有适用的插图,可以通过与文字内容相呼应,起到更好的阐释作用,并增加文章的吸引力。
八、章节标题与页眉设计本文中,章节标题的使用使得整个文章结构更加清晰。
编排设计

编排设计1.1编排设计的基本概念编排,即在一个平面上展开的调度。
平面设计是一个依据内容、目标功能系统的要求和审美规律把文字、图形(包括图片、符号、机理)和载体等视觉元素,按照创意设计的要求进行选择和加工,并运用艺术的形式和手段,富有创造性地把它们组合配置在特定版面上的过程。
简而言之,编排设计就是对视觉元素进行选择加工和设计版面的组织构成。
文字和图形合理的排列是编排设计所需要解决的首要问题,看似简单的排版也贯穿着版面空间表现的诸多问题,比如信息群组、空间分割、视觉流程、形式美法则等。
只有把握编排的原理和规律,才有可能对编排元素进行富有形式干和个性化的组合,从而激发读者的兴趣。
1.编排不仅仅是对文字进行编排,也包括图片在版面上的处理和使用。
图片大小、疏密、黑白关系都是要考虑的问题。
2.把文字组成图形,画面独具匠心。
3.图文穿插处理,显示了设计者在图底虚实关系应用上的功力,强烈的对比关系吸引人的视线。
1.2编排设计的历史与流派理论上,编排设计起源于20世纪的欧洲,莫里斯和李捷斯基两位编排大师。
1.21古典主义英国人莫里斯是古典主义编排设计的创始人,被后人称作“设计之父”。
其设计风格严谨规范、简洁淡雅,多采用对称构图、美观的字体、新颖的编排和精美的装饰纹样。
他倡导的工艺美术运动在欧美造成了广泛的影响,代表作有《诗歌之路》、《乔叟集》。
1.22构成主义俄国的构成主义倡导者李捷斯基提出的“构成主义是理性和逻辑性的艺术”影响了一代设计师。
其造型的元素出自于视觉的基本成分——点、线、面、节奏、色彩、范围、位置以及方向。
代表作是为《两个正方形的故事》一书设计的护封、扉页和革命海报《用红色的楔子打破白色的圆圈》。
1.23新客观主义德国人约翰契·肖德在构成主义的基础上加以发展,称为新客观主义。
他强调设计的功能,追求版面的不对称,大胆运用强烈的明暗对比,摒弃复杂的装饰纹样在字体上采用无饰线字体,运用块面和较粗的线条突出主题。
编排设计的知识点

编排设计的知识点在设计领域中,编排设计是一项重要的技能和工作流程。
它涉及到将文本、图像和其他元素合理排布在页面或画面上,以传达信息和引起读者的注意。
在本文中,我将介绍编排设计的几个关键知识点。
1. 布局和栅格布局是编排设计的基础,它决定了整体的视觉结构和组织方式。
在进行布局时,设计师需要考虑内容的层次结构、重要性和平衡性。
常见的布局方式包括对齐、利用对比和重复等视觉元素来创造层次感和引导读者的注意。
栅格系统是布局中的重要工具,它将页面划分为网格,使得元素的放置变得更加有序和统一。
栅格系统可以帮助设计师保持一致性和对齐性,并帮助读者更容易地浏览和理解信息。
2. 字体和字号字体和字号对于编排设计至关重要。
不同的字体和字号可以传达不同的情绪和风格,并影响读者对信息的理解和注意力的集中。
在选择字体时,设计师需要考虑字体的可读性、风格和与主题的契合度。
同时,字号的选择也要根据内容的重要性和阅读距离来确定。
3. 色彩和对比度色彩是编排设计中的另一个重要元素。
适当的色彩搭配可以增强信息的表达和吸引读者的眼球。
设计师可以利用色彩来营造特定的氛围和情绪,同时也需要注意色彩的对比度,以确保文字和图像的清晰可读。
4. 图像和图表的应用图像和图表是编排设计中常用的视觉元素,它们可以帮助读者更好地理解和记忆信息。
设计师需要选择合适的图片和图表,并将其与文本相结合,使得视觉和文字之间相辅相成。
同时,图像和图表的大小、位置和比例也需要经过仔细的设计和调整。
5. 间距和空白间距和空白是编排设计中常被忽视却非常重要的要素。
适当的间距和空白可以提高信息的可读性和可视性,同时也增强了整体的平衡和美感。
设计师需要注意元素之间的间隔和页面留白的分配,以达到最佳的视觉效果。
总结:编排设计是一门复杂而又有趣的艺术。
通过合理的布局、恰当的字体和字号、适宜的色彩搭配以及精心挑选和处理的图像和图表,设计师可以创造出有吸引力和易于理解的作品。
同时,间距和空白的合理运用也是编排设计不可或缺的要素。
编排设计

整体概念
2、将编排元素抽象化,用以研究黑、白、灰的整体布局 3、简洁的图形构成版式的整体感
设计中的简洁不等于简单
简洁概念 极简却蕴含极丰富的内容
.
编排设计的原则
(一)实用性与简洁性原则
.
(二)形式感与装饰性原则
.
(三)经济性与趣味性原则
.
(四)整体性与个性化原则
.
.
何为好的编排?
▪ 1、准确表达内容; ▪ 2、突出主题、主旨; ▪ 3、善于运用色彩组合; ▪ 4、把握图片的调配; ▪ 5、融入创意,追求形式美
.
.
.
❖ 成功的设计必须尽可能充分而简洁地描述内容, 这就是设计中优美的定义。
❖ 原则上,读者必须没有意识到他们的阅读行为, 导引无意识的阅读才是版式设计的成功。
❖ 绝对意义而言,当一个版式只包含少数几个结 构特征时,它便是简洁的;就相对意义而言, 如果一个版式用尽可能少的结构特征把复杂的 编排元素和信息组织成有秩序的整体时,我们 就说这个版式的设计是简洁的。
.
.
.
.
第二,正负形反转;这是形与形构成的一个特例,通常在版式中很 少运用;
.
.
.
.
.
.
第三,正负形等值。当形的面积之和与空白空间面积之和接近之时, 如果正负形之间连续并穿插在一起,形就处在断裂的状态,形的呈 现就会含糊而不明确,这也就是我们常说的版式很“乱”,这时就 需要将正形进行聚合,构成一个整体形。一旦正形有规律可循,负 形也会整体明确,整个版式就会变得非常简洁。
图3-162
图3-163
.
图3-164
.
图3-165
图3-166
.
图3-167
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
标题与正文的编排
文字的群化
图3-106
图3-107
图3-108
文字的强调
图3-109
图3-110
图3-111
文字的图画表意
图3-112
图3-113
文字的图文编排
图3-115
图3-116
文字的重叠
图3-117
图3-118
文字的自由编排
图3-119
图3-120
图3-123
图3-124
图3-125
(十五)并置型编排(图3-62—3-63)
图3-62
图3-63
(十六)重复型编排(图3-64—3-65)
图3-64
图3-65
(十七)自由型编排(图3-66)
图3-66
(十八)全图型编排(图3-67)
图3-67
(十九)背景型编排(图3-68—3-69)
图3-68
图3-69
(二十)四角型编排(图3-70)
图3-168
图3-169
图3-170
图3-171
图3-172
图3-173
图3-174
图3-175
图3-176
图3-177
图3-178
图3-179
图3-180
图3-181
图3-182
图3-183
图3-184
图3-185
图3-186
图3-187
图3-188
图3-189
(8)黑白相间
(九)曲线型编排(图3-54)
图3-54
(十)中心型编排(图3-55—2-)
图3-57
(十二)三角形编排(图3-58)
图3-58
(十三)圆图型编排(图3-59)
图3-59
(十四)指示型编排(图3-60—3-61)
图3-60
图3-61
1、建立信息等级,以明确的主次关系传递设计主题
① 信息等级的建立 信息等级 - - -设计大纲
② 表现元素的选择 选择最佳元素、典型性特征
2、将编排元素抽象化,用以研究黑、白、灰的整体布局
将编排元素抽象化,用点、线、面来代替具体的编排元素。
运用平面构成中黑、白、灰的构成原理来分析版式中的整体布局。
编排设计
平面设专业计
一、概述
编排的定义 编排的功能
从实用的角度看,编排设计的主要功能在于使设计对象的内容清晰, 富有条理,主次分明,具有相对的逻辑性。
二、编排设计的原则
整体概念
三个方面去理解: 1、建立信息等级,以明确的主次关系传递设计主题 2、将编排元素抽象化,用以研究黑、白、灰的整体布局 3、简洁的图形构成版式的整体感
三、视觉构成要素及常见的编排类型
(一)视觉构成要素
(1)点在版面上的构成
(二)线在版面上的构成
(三)面在版面上的构成
(二)常见的版式的编排类型
(1)骨骼型编排
(2)标准型编排
(3)上下分割型编排
(4)左右分割型编排
(6)中轴型编排
(6)斜向型编排
(7)交叉型编排
整体概念
3、简洁的图形构成版式的整体感
设计中的简洁不等于简单
简洁概念
极简却蕴含极丰富的内容
编排设计的原则
(一)实用性与简洁性原则
(二)形式感与装饰性原则
(三)经济性与趣味性原则
(四)整体性与个性化原则
何为好的编排?
1、准确表达内容; 2、突出主题、主旨; 3、善于运用色彩组合; 4、把握图片的调配; 5、融入创意,追求形式美
图3-83
图3-84
图3-85
(二)磅值、字体、行距的确定
字距与行距不是绝对的,在实际编排中,行距间的大小主要依据主题内 容、字块大小和字体的磅值而定(图3-86—3-91)。
图3-86
图3-87
图3-88
图3-89
图3-90
图3-91
(三)文字编排的基本形式与编排方法
1、文字编排基本形式(图3-92—3-103)
图3-126
图3-128
图3-127
图3-129
图3-130
图3-131
图3-132
二、版式设计中图形的编排构成
(一)图形在版面中的位置(图3-133—3-141)
图3-133
图3-134
图3-135
图3-136
图3-137
图3-138
图3-139
图3-140
图3-141
(二)图形的大小(图3-142—3-146)
如何在版式设计中进行信息等级的处理以建 立整体概念?如何将抽象化了的编排元素用 以研究黑、白、灰的整体布局呢 ? 1、版式设计中,信息等级处理是成功设计的关 键。 2、理解黑、白、灰关系在建立版式整体概念中 的作用
总结
------ 版 式 设 计 原 则
1、建立信息等级,以明确的主次关系传递设计主题 2、将编排元素抽象化,用以研究黑、白、灰的整体布局
二、版式视觉流动形式
1、线性视觉流程
①、横向视觉流程(图3-71)
图3-71
②、竖向视觉流程(图3-72—3-73)
图3-72
图3-73
③、斜向视觉流程(图3-74)
图3-74
④、曲线视觉流程(图3-75)
图3-75
2、重心视觉流程(图3-76—3-78)
图3-76
图3-77
图3-78
3、反复视觉流程(图3-79)
不易把握的是编排元素与空白空间之间正负形的构成关系。 在作品分析中,强调将作为正形的编排元素与作为负形的空白空间
在视觉上看成一个整体,将其统一归纳为黑、白、灰三种空间层次
关系。通过黑、白、灰的明度对比,使主题元素更加突出,各编排 元素之间建立起先后顺序,使信息层次更加分明。
一、版式设计中的整体概念
图3-79
4、导向视觉流程(图3-80)
图3-80
5、散点视觉流程(图3-81)
图3-81
编排设计中视觉元素的构成
一、文字的编排构成
(一)字体风格定位
在现代版面设 计中,同一版面往 往会出现不同风格 的字体。这就要求 设计者运用统一与 变化的原理,协调 各元素之间的关系, 使版面达到统一、 协调,风格突出 ( 图 3-82—3-85 ) 。 图3-82
图3-142
图3-143
图3-144
图3-145
图3-146
(三)图形的数量(图3-147—3-149)
图3-147
图3-148
图3-149
(四)图形的形式
图片的形式主要有:方形图式、退底图式、出血图式(图3-150—3-157)。
图3-150
图3-151
图3-152
图3-153
图3-154
少运用;
第三,正负形等值。当形的面积之和与空白空间面积之和接近之时, 如果正负形之间连续并穿插在一起,形就处在断裂的状态,形的呈 现就会含糊而不明确,这也就是我们常说的版式很“乱”,这时就
需要将正形进行聚合,构成一个整体形。一旦正形有规律可循,负
形也会整体明确,整个版式就会变得非常简洁。
优秀作品整体分析案例
如何把握正负形之间的整体关系?
正负形之间通常表现为三种形态:
第一,正形大于负形,并且在感觉上是“明亮的”,形易于从背景 中突出。这种方式,反过来也能成立,比如,德国设计常常在版式 中留出大面积的空白空间,编排元素在版面中面积较小,就是充分 运用了逆向思维;
第二,正负形反转;这是形与形构成的一个特例,通常在版式中很
图3-155
图3-156
图3-157
第五节
版式编排应用设计范围
版式编排设计是现代艺术设计的重要组成部分,应用范围涉及到视觉传达 设计的各个领域(图3-158—3-189) 。
图3-158
图3-159
图3-160
图3-161
图3-162
图3-163
图3-164
图3-165
图3-166
图3-167
图3-70
编排设计的视觉流程
一、视觉流动一般规律
首先,具有较强刺激度的视觉信息容易被视觉所感知,吸引人的视线,这是视 觉流程的第一阶段;其次,人的生理及心理会影响到视线流动的顺序;再次,人们 的视觉运动具有很强的自由选择性;最后,具有相似性的因素,如形状、大小、色 彩、位置等的相似、会引导人的视线流动。
图3-92
图3-93
图3-94
图3-95
图3-96
图3-97
图3-98
图3-99
图3-100
图3-101
图3-102
图3-103
2、文字的编排方法 常用的文字编排的方法有标题 与正文的编排、文字的强调、文字 的群化、文字的图文编排、文字的 图画表意、文字的重叠、文字的自 由编排等 (图3-104—3-132)。
3、简洁的图形构成版式的整体感
整体而不杂乱的版式设计取决于三个方面: 1、编排元素所形成的外轮廓形;单纯性 2、分区所形成的外轮廓形;单纯性 3、空白空间所形成的负形。具有形的性质 形与形之间只有具备简洁的外观,才能使版式呈现出整 体的视觉 效果。
设计中的简洁不等于简单。
1、编排元素所形成的外轮廓形;
成功的设计必须尽可能充分而简洁地描述内容, 这就是设计中优美的定义。
原则上,读者必须没有意识到他们的阅读行为, 导引无意识的阅读才是版式设计的成功。
绝对意义而言,当一个版式只包含少数几个结 构特征时,它便是简洁的;就相对意义而言, 如果一个版式用尽可能少的结构特征把复杂的 编排元素和信息组织成有秩序的整体时,我们 就说这个版式的设计是简洁的。
2、分区所形成的外 轮廓形;
