如何添加GOOGLE字体到你的WORDPRESS主题
WordPress主题模板修改教程..

WordPress主题(模板)修改教程(一):准备工作作者:CreDSY发布:2013-11-08 11:31分类:网站建设阅读:1,146次评论:暂无wordpress主题(模板)修改之前呢,我们需要做下准备工作,那就是需要安装一些软件,用来编辑和测试。
首先需要配备一些浏览器,比如:火狐,谷歌,苹果(这个在国内用的比较少,国外居多,所以根据自己来选择安装),不过前两个是必须安装的,还有一个是IE浏览器,IE的话因为每个电脑只有一版本,我建议大家安装一个叫IETester(下载地址)的软件,用来测试不同IE版本下的页面是否兼容(页面是否错乱)的情况,这里需要多说一点,就是在对页面进行修改后它在每个浏览器上面显示多多少少会有所不同,最糟糕的就是在一个浏览器上面看起来很正常,而使用其他浏览器看时却乱成一片。
所以需要在多个浏览器上进行测试。
还有安装火狐浏览器后还需要安装它的一个扩展插件叫firebug这个很重要,它可以直接在页面上查看代码以及修改测试,非常方便,在后面的文章中教大家怎么使用。
其次需要用到的编辑软件,Dreamweaver(下载地址)、EditPlus、NotePad++(下载地址)等等,根据自己的编辑习惯来选择,不过我希望大家都装上,每个软件各有各的优点,在使用的时候新手的话建议先用Dreamweaver,它的功能多而且在写代码时会有提示,对你有很大的帮助。
将上面安装好后,我们需要安装wordpress的运行环境(也就是说怎样让它运行起来),因为wordpress是用php语言编写的,所以他需要搭建php环境才可以运行wordpress,本站在php环境搭建步骤流程这篇文章已经写出怎样安装php 以及Mysql数据库等。
大家可以去了解下也可以看着安装下(注:那篇文章说到是独立安装php环境的方法)。
环境搭建好后,就需要下载wordpress 文件了。
我们只要去官网下载就可以了。
下面就是一些需要用到的下载地址:火狐浏览器下载地址:/火狐扩展插件Firebug安装地址:https:///zh-CN/firefox/addon/firebug/?src=search当你安装好火狐浏览器后打开火狐浏览器将上面的地址打开,然后你就会看到有个按钮点击添加就可以了。
添加google字体到你的wordpress网站模板的方法

添加google字体到你的wordpress网站模板的方法众所周知,网站可读性取决于它的设计和外观。
网页设计中扮演最重要角色的字体,使用的什幺样的字体对您的网站模板很重要。
例如,Arial/Helvetica (sans-serif),Verdana and Georgia是我们常用的web设计的字体。
这些字体提供一个很好的可读性,但如果你想用新字体,你需要做的就是确保浏览者的网络设备安装了这些字体。
这样很难确定。
所以就得自己上传字体到服务器,并通过CSS来加以控制。
但现在,有一个更好的免费工具,那就是Google Web Fonts,下面我们给觉得介绍一下添加google字体到你的wordpress网站模板的方法吧! 在您使用Google Web Fonts服务之前,请首先了解以下两点: 1.选择太多的字体会减缓你的博客加载速度,所以你只需选择必须使用的。
以免造成访问速度变慢的情况发生。
2.如果你只能选择你所需要的语言,你会帮助防止您的网页上的变得缓慢。
3.目前Google Web Fonts的界面及预览语言不为英语(不妨碍中文使用)。
Google Web Fonts能直观展示各种web字体,就像Serif,Sans-Serif,Display 和Handwriting,你还可以浏览某些属性,如脚本显示字体、宽度、倾斜和厚度。
所有这些属性可以显示在侧窗格中。
在你选择你想要的字体时,你还可以直观预览诸如单词、句子、段落等整体样式。
下面是一个简单的教程,帮助你更快更好使用Google Web Fonts: 1.点击Google Web Fonts 进入谷歌字体服务,选择您想要的字体,然后点击右下角Add to collection” 按钮,在这里,我们选择Alike”字体来作为整个教程的例子字体。
2.点击Add to collection”后,会在页面最下方出现这样一个信息1 font family in your collection” 还有三个按钮,分别是Choose,Review” 和Use。
使用WordPress主题定制网站的步骤

使用WordPress主题定制网站的步骤WordPress是目前最流行的自建网站平台之一,其灵活性和易用性使其成为许多网站开发者和企业的首选。
通过选择和定制适合自己需求的WordPress主题,您可以打造具有个性化和专业性的网站。
本文将介绍使用WordPress主题定制网站的步骤。
第一步:选择合适的WordPress主题在使用WordPress主题定制网站之前,首先需要选择合适的主题。
WordPress官方提供了大量免费主题,您可以通过在WordPress控制面板中的外观->主题->添加新主题页面搜索并安装。
此外,您还可以在第三方网站或市场上购买高级主题,这些主题通常提供更多功能和选项。
在选择主题时,您需要考虑以下几点:1.风格和设计:主题的风格和设计应符合您网站的目标和定位。
例如,如果您是一家艺术品网站,您可以选择一个具有艺术感和创意性的主题。
2.响应式设计:随着移动设备的普及,确保主题具有响应式设计非常重要。
这意味着您的网站在不同设备上(如手机和平板电脑)上都能够自适应显示。
3.功能和插件支持:主题应提供必要的功能和对常用插件的支持,以便您可以轻松地添加所需的功能和扩展。
第二步:安装和激活主题一旦选择了合适的主题,就可以通过以下步骤安装和激活它:1.下载主题:如果您是从第三方网站或市场购买的收费主题,您将获得一个主题文件的.zip压缩包。
将其保存到本地计算机上。
2.上传主题:登录WordPress后台,在外观->主题页面中,点击“添加新主题”按钮。
然后选择“上传主题”选项,点击“选择文件”,选择并上传您之前下载的主题.zip文件。
3.安装主题:上传完毕后,点击“安装”按钮,WordPress将解压并安装主题文件。
4.激活主题:安装完成后,点击“激活”按钮,激活所安装的主题,您的网站将立即更换为新的主题。
第三步:自定义主题设置一旦您的主题被激活,您将可以使用主题自带或是插件提供的设置仪表盘来自定义主题。
wordpress主题安装教程

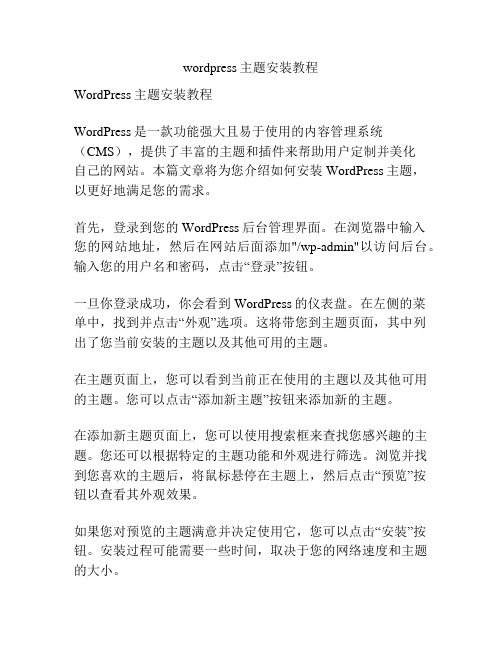
wordpress主题安装教程WordPress主题安装教程WordPress是一款功能强大且易于使用的内容管理系统(CMS),提供了丰富的主题和插件来帮助用户定制并美化自己的网站。
本篇文章将为您介绍如何安装WordPress主题,以更好地满足您的需求。
首先,登录到您的WordPress后台管理界面。
在浏览器中输入您的网站地址,然后在网站后面添加"/wp-admin"以访问后台。
输入您的用户名和密码,点击“登录”按钮。
一旦你登录成功,你会看到WordPress的仪表盘。
在左侧的菜单中,找到并点击“外观”选项。
这将带您到主题页面,其中列出了您当前安装的主题以及其他可用的主题。
在主题页面上,您可以看到当前正在使用的主题以及其他可用的主题。
您可以点击“添加新主题”按钮来添加新的主题。
在添加新主题页面上,您可以使用搜索框来查找您感兴趣的主题。
您还可以根据特定的主题功能和外观进行筛选。
浏览并找到您喜欢的主题后,将鼠标悬停在主题上,然后点击“预览”按钮以查看其外观效果。
如果您对预览的主题满意并决定使用它,您可以点击“安装”按钮。
安装过程可能需要一些时间,取决于您的网络速度和主题的大小。
安装完成后,您将看到“激活”按钮。
点击该按钮以激活已安装的主题。
启用该主题后,您的网站将立即应用主题的外观和设置。
如果您已经下载了一个主题文件(通常是以.zip格式压缩的),您可以点击“上传主题”按钮来安装它。
然后点击“选择文件”按钮,选择您下载的主题文件,并点击“安装”按钮。
安装完成后,您可以点击“激活”按钮来启用主题。
除了通过WordPress后台安装主题外,您还可以手动安装主题。
首先,从WordPress官网或其他主题市场下载主题文件。
然后,解压缩该文件,并将主题文件夹上传到您的WordPress网站的wp-content/themes目录下。
最后,在WordPress后台的主题页面中激活该主题。
在安装和激活主题后,您可以根据需要进行自定义设置。
使用WordPress主题自定义网站外观的方法与技巧

使用WordPress主题自定义网站外观的方法与技巧第一章:选择合适的主题WordPress拥有丰富多样的主题可供选择,从免费到付费,从简洁到复杂,用户可以根据自己的需求选择适合自己的主题。
在选择主题时,可以考虑以下几个方面:1. 主题的适应性:确保主题能够适应不同设备的浏览,如桌面、平板和手机。
2. 主题的可定制性:多种颜色和字体样式的选择,以及自定义背景和布局的能力。
3. 主题的使用方便性:主题内置的页面生成器和自定义主题选项可以帮助用户轻松地自定义网站外观。
第二章:修改主题颜色和字体在WordPress主题中修改颜色和字体是最常见的自定义方法之一。
用户可以通过简单的设置或自定义CSS来完成这个过程。
一般来说,主题中会提供选项来更改主要颜色和字体样式,如果想要更精细的控制,可以编辑主题的CSS文件。
第三章:替换网站标志和背景替换网站标志和背景是个性化网站外观的重要方法。
一般来说,主题选项中会提供上传自定义标志和背景图像的选项。
如果无法使用主题选项进行修改,可以通过修改主题的CSS文件来实现。
第四章:自定义页面布局页面布局的自定义可以让网站拥有独特的外观。
用户可以使用页面生成器插件或直接修改主题的页面模板文件来实现。
页面生成器插件可以在不使用代码的情况下,通过拖放元素的方式来创建和排列页面布局。
第五章:使用插件进行扩展WordPress插件可以为网站添加各种功能和特性,同时也可以用来改变网站的外观。
例如,用户可以使用相册插件来创建漂亮的图片展示页,或者使用社交媒体插件添加分享按钮和社交媒体网址。
第六章:自定义侧边栏和小部件侧边栏是网站页面中常见的一部分,用户可以通过自定义主题的侧边栏选项来修改侧边栏的外观和内容。
同时,也可以使用小部件来添加额外的功能和内容,如最新文章、标签云等。
第七章:考虑网站速度和响应性在自定义网站外观时,要注意保持网站的速度和响应性。
使用过多的图片和插件可能会拖慢网站的加载速度,影响用户体验。
自-让Wordpress主题支持语言包

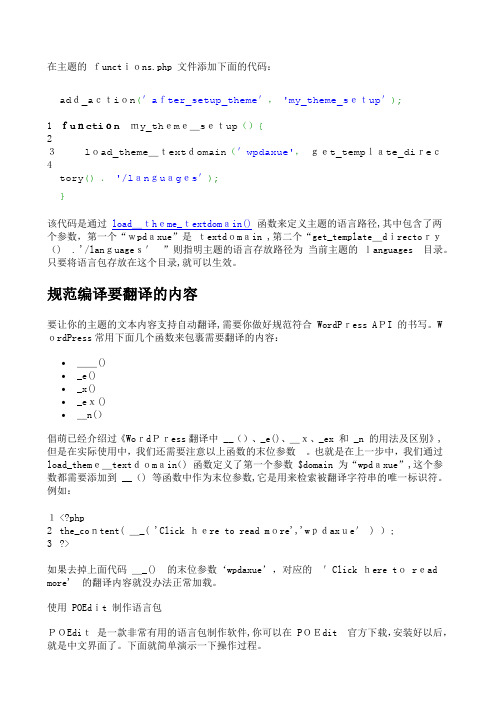
在主题的functions.php 文件添加下面的代码:1 2 34 add_action('after_setup_theme','my_theme_setup');functionmy_theme_setup(){load_theme_textdomain('wpdaxue',get_template_directory().'/languages');}该代码是通过load_theme_textdomain()函数来定义主题的语言路径,其中包含了两个参数,第一个“wpdaxue”是textdomain ,第二个“get_template_directory() . '/languages'”则指明主题的语言存放路径为当前主题的languages 目录。
只要将语言包存放在这个目录,就可以生效。
规范编译要翻译的内容要让你的主题的文本内容支持自动翻译,需要你做好规范符合 WordPress API 的书写。
W ordPress常用下面几个函数来包裹需要翻译的内容:•__()•_e()•_x()•_ex()•_n()倡萌已经介绍过《WordPress翻译中 __()、_e()、_x、_ex 和 _n 的用法及区别》, 但是在实际使用中,我们还需要注意以上函数的末位参数。
也就是在上一步中,我们通过load_theme_textdomain() 函数定义了第一个参数 $domain 为“wpdaxue”,这个参数都需要添加到 __() 等函数中作为末位参数,它是用来检索被翻译字符串的唯一标识符。
例如:12 3 <?phpthe_content( __( 'Click here to read more','wpdaxue' ) ); ?>如果去掉上面代码__() 的末位参数‘wpdaxue’,对应的'Click here to read more' 的翻译内容就没办法正常加载。
wordpress后台禁用google open sans字体,解决网站变慢的办法

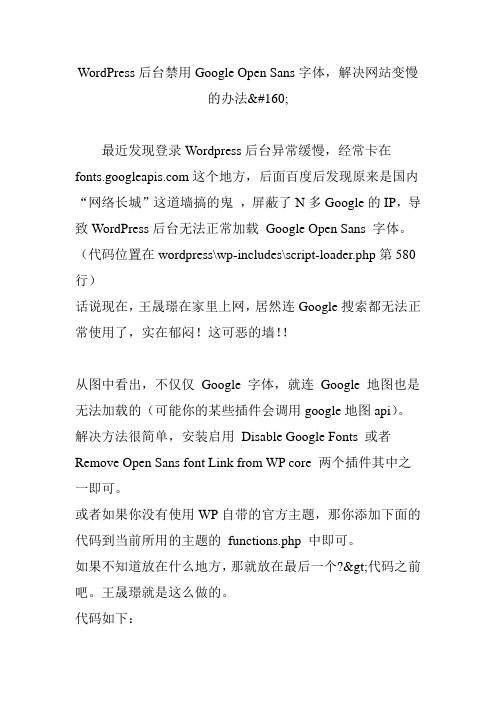
WordPress后台禁用Google Open Sans字体,解决网站变慢的办法 最近发现登录Wordpress后台异常缓慢,经常卡在这个地方,后面百度后发现原来是国内“网络长城”这道墙搞的鬼,屏蔽了N多Google的IP,导致WordPress后台无法正常加载Google Open Sans 字体。
(代码位置在wordpress\wp-includes\script-loader.php第580行)话说现在,王晟璟在家里上网,居然连Google搜索都无法正常使用了,实在郁闷!这可恶的墙!!从图中看出,不仅仅Google 字体,就连Google 地图也是无法加载的(可能你的某些插件会调用google地图api)。
解决方法很简单,安装启用Disable Google Fonts 或者Remove Open Sans font Link from WP core 两个插件其中之一即可。
或者如果你没有使用WP自带的官方主题,那你添加下面的代码到当前所用的主题的functions.php 中即可。
如果不知道放在什么地方,那就放在最后一个?>代码之前吧。
王晟璟就是这么做的。
代码如下:// 禁用谷歌字体代码function coolwp_remove_open_sans_from_wp_core() { wp_deregister_style( 'open-sans' );wp_register_style( 'open-sans', false );wp_enqueue_style('open-sans','');}add_action( 'init', 'coolwp_remove_open_sans_from_wp_core' );再次登录后台速度明显提升。
ps:因Google字库中只有英文,对国人无任何用处,换用国内某字体服务的方法同样意义不大,禁掉最实用。
如何使用WordPress主题和布局自定义网站外观

如何使用WordPress主题和布局自定义网站外观一、介绍WordPress作为目前最流行的网站建设平台之一,提供了丰富的主题和布局选项,使用户能够轻松自定义网站的外观。
本文将介绍如何使用WordPress主题和布局来自定义网站外观。
二、选择主题在开始自定义网站外观之前,我们需要选择一个合适的主题。
登录到WordPress后台,点击“外观”-“主题”,浏览并选择一个你喜欢并且与网站主题相关的主题。
在选择时,可以考虑主题的设计风格、布局结构、功能扩展等因素。
如果找不到合适的主题,可以考虑购买或使用第三方开发的主题。
三、安装和激活主题选定主题后,需要将其安装到WordPress中并激活。
点击“外观”-“主题”,然后点击“添加新主题”按钮,选择已下载到本地的主题文件并上传。
上传完成后,点击“启用”按钮即可激活主题。
四、主题设置每个主题都有自己的设置选项,可以在WordPress后台找到。
通常,这些选项可以在“外观”-“主题”设置页面或主题自带的设置页面中找到。
根据主题的要求和你的需求,可以进行一系列的设置,如更改网站标题、网站标语、背景图片、导航菜单等。
在这些设置中,还可以启用主题提供的各类功能,如社交媒体链接、页面模板、小工具等。
五、自定义外观除了主题设置外,WordPress还提供了丰富的自定义外观选项,使你可以自由修改网站的外观。
点击“外观”-“自定义”,打开定制页面。
在这里,你可以修改网站的标题、标语、颜色、字体等。
此外,还可以自定义网站的头部、背景、导航菜单、页面布局等。
六、使用页面生成器为了更加灵活和便捷地自定义网站外观,可以考虑使用WordPress的页面生成器插件。
页面生成器插件可以让你通过拖拽和设置参数的方式轻松创建和布局网站页面。
安装并激活一个页面生成器插件后,可以在WordPress后台的页面编辑界面找到相应的工具和选项。
使用页面生成器,你可以自由调整页面的布局、添加或删除模块、定义模块的样式等。
WordPress主题添加字体大小切换按钮

经常会看到一些网页在显著位置有一个“大、中、小”的字号选择切换按钮,这是个很人性化的设计,方便不同人群的阅读习惯。
下面以默认主题Twenty Eleven为例,把该功能集成到Wordpress主题中。
一、打开Twenty Eleven主题文章页面模板single.php,把下面javascript代码:<script type="text/javascript">function doZoom(size) {var zoom = document.all ? document.all['primary'] : document.getElementById('primary');zoom.style.fontSize = size + 'px';}</script>加到第12行:<div id="primary">上面。
注:primary为正文内容所在的id选择器标签名称,可根据不同主题进行修改,前提正文内容所在选择器必须是<div id="primary">形式,采用<div class="primary">控制将失效。
二、把下面代码:<div class="font"><a href="javascript:doZoom(12)">小</a> <a href="javascript:doZoom(13)">中</a> <a href="javascript:doZoom(18)">大</a></div>加到:<span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></span>下面,视不同主题可以放在自己认为合适的位置。
如何使用WordPress定制网站主题和插件

如何使用WordPress定制网站主题和插件一、介绍WordPress是一个开源的内容管理系统(CMS),被广泛用于创建博客和网站。
其强大的主题和插件系统使得用户可以轻松定制和扩展网站的功能和外观。
本文将为您介绍如何使用WordPress定制网站主题和插件,以满足个性化需求。
二、选择适合的主题1. 了解你的需求在选择主题之前,您需要准确地了解自己的需求。
您想要一个什么样的网站?考虑目标受众、内容类型和功能需求等因素。
2. 浏览主题库WordPress官方网站拥有大量的免费主题库,您可以从中选择合适的主题。
此外,还有一些第三方网站也提供各式各样的主题,可以根据自己的需求进行选择。
3. 评估主题质量在选择主题时,您应该考虑主题的质量。
查看主题的评价和评论,了解其是否兼容最新的WordPress版本、是否支持移动设备、是否有活跃的开发者团队等。
4. 预览主题演示在最终确定之前,务必预览主题的演示页面。
这将帮助您更好地了解主题的外观和功能,并决定是否符合您的要求。
三、常用主题定制方法1. 使用主题定制器许多主题都带有内置的主题定制器,可以通过其图形化界面轻松自定义主题。
您可以选择修改颜色、字体、布局等样式属性,并即时预览结果。
2. 自定义样式表如果主题没有内置的主题定制器,您可以通过添加自定义样式表来定制主题。
了解CSS基础知识,然后通过添加代码来修改主题的外观。
3. 修改主题模板文件如果您想更深入地定制主题,可以编辑主题的模板文件。
但在此之前,请确保备份原始文件,以防止错误。
四、选择适合的插件1. 确认需求在选择插件之前,您需要明确自己的需求。
是否需要增加社交分享功能?是否需要添加联系表单?根据具体需求,选择合适的插件。
2. 插件库搜索WordPress官方网站提供了大量的免费和付费插件,您可以通过搜索引擎、论坛等途径找到满足您需求的插件。
3. 查看插件评价在选择插件时,查看其评价和评论是非常重要的。
如何在WordPress中自定义主题和插件

如何在WordPress中自定义主题和插件一、概述WordPress是一款广泛应用于建站的开源内容管理系统,提供了丰富的主题和插件资源。
然而,有时候我们希望根据自己的需求进行一些定制化的处理,包括自定义主题和开发插件。
本文将介绍如何在WordPress中自定义主题和插件。
二、自定义主题1. 主题基础自定义主题之前,首先要了解WordPress主题的基础知识。
WordPress主题由一系列文件组成,包括样式表文件、模板文件、主题配置文件等。
了解这些文件的作用和关系对于自定义主题至关重要。
2. 创建自定义主题在WordPress中,可以通过两种方式创建自定义主题。
第一种方式是创建一个空白主题,然后逐步添加所需的文件和功能。
另一种方式是基于现有的主题进行修改。
无论选择哪种方式,建议先创建一个子主题,避免直接修改原有主题,以免升级时被覆盖。
3. 主题开发自定义主题的开发包括样式定制、页面模板设计、功能扩展等方面。
通过修改样式表文件可以调整主题的颜色、字体等外观。
通过修改模板文件可以实现自定义的页面布局。
通过添加自定义函数和钩子可以扩展主题的功能。
4. 主题调试和优化在开发自定义主题时,调试和优化是一个不可忽视的环节。
可以通过调试工具和插件来定位问题,同时还要注意主题的响应速度和兼容性,确保用户体验。
三、自定义插件1. 插件基础自定义插件可以丰富和扩展WordPress的功能。
了解插件的基础知识是开始自定义插件的必要条件。
插件由一个或多个PHP文件组成,通过使用WordPress提供的钩子和过滤器来实现与WordPress的交互。
2. 插件开发创建自定义插件的第一步是确定插件的功能和目的。
然后可以开始编写插件的代码,包括定义插件文件、添加钩子和过滤器、实现功能等。
在开发插件时,建议遵循WordPress的命名规范和最佳实践。
3. 插件调试和优化与自定义主题一样,自定义插件也需要进行调试和优化。
可以使用调试工具和插件来定位和修复问题,同时还要考虑插件的性能和兼容性。
在WordPress中定制主题和插件

在WordPress中定制主题和插件WordPress作为一款广泛应用于网站建设的内容管理系统,给用户提供了丰富的主题和插件选择。
然而,对于有一定技术基础和创意的用户来说,定制自己的WordPress主题和插件是一个极具魅力的任务。
本文将探讨在WordPress中定制主题和插件的方法和技巧。
1. 主题定制定制主题是让你的网站独一无二的好办法。
首先,你需要选择一个适合你网站风格和需求的基础主题。
之后,你可以使用自定义样式表(CSS)对主题进行修改。
这包括修改颜色、字体、背景图像等。
如果你熟悉HTML和PHP,你还可以编辑主题的源代码,添加自己的功能和布局。
此外,你可以定制主题的模板文件。
WordPress的主题是由一系列PHP模板文件组成的,控制着网站不同页面的显示和功能。
你可以修改这些模板文件,以实现自定义的页面布局和功能。
例如,你可以创建一个自定义的首页模板,展示特定的内容和排版。
另外,你还可以使用主题支持的小工具(Widgets),将特定的功能添加到侧边栏、页脚等位置。
这些小工具可以是最新文章的列表、标签云、社交媒体按钮等。
通过添加、删除、调整小工具的位置,你可以定制网站的布局和内容展示方式。
2. 插件定制插件是WordPress的一个重要功能,可以为你的网站添加各种各样的功能和特性。
虽然WordPress已经有很多现成的插件可供选择,但如果你有特殊需求,或者你想定制一个与众不同的插件,那么你可以尝试自己开发一个插件。
开发WordPress插件需要有一定的PHP和JavaScript编程知识。
你可以先了解WordPress插件的架构和开发文档,了解各种钩子(Hooks)和过滤器(Filters)的使用方法。
钩子是WordPress提供的一种机制,允许你在特定的时机执行自定义的代码。
过滤器则可以修改WordPress中的数据或内容。
在开发插件之前,你要明确你的插件的功能和目标用户。
你还需要考虑插件的安全性和性能,确保插件不会对网站造成不利影响。
网页设计:使用Google网页字体的优秀网站案例

如今,网页设计师非常注重网页字体的运用,为了能让网站有更好的可读性和更强的吸引力,他们需要更漂亮的字体。
Google网页字体(Google Web Fonts)为设计师们提供了几百种免费开源的字体,只需要在网页中加入一小段代码就可以在你的网页中现实漂亮的字体。
今天这篇文章就向大家展示32个使用Google网页字体的优秀网站案例。
1. Shopify使用的字体: Open Sans2. Creep Fest使用的字体: Homemade Apple, Copse使用的字体: PT Serif, Verela Round4. Woolly Robot使用的字体: Homemade Apple, Special Elite使用的字体: PT Sans, PT Sans Narrow6. Best Web Gallery使用的字体: Oswald7. Dave Carter使用的字体: Cuprum, Dancing Script, Pacifico8. Living Word使用的字体: Open Sans9. Jones Film Video 使用的字体: Droid Sans10. Peter Nappi使用的字体: Special Elite11. Million Trees使用的字体: Cabin Sketch, Cabin, Neucha12. Column Five使用的字体: Josefin Slab13. Allure Graphic Design使用的字体: Amaranth, Didact Gothic14. Urban Off使用的字体: Goudy Bookletter 1911, Six Caps, Raleway, Tinos15. Indubitablee使用的字体: Kameron16. Go Bloom Health使用的字体: Copse17. Carnivale Du Vin使用的字体: Arvo, Bevan, Maiden Orange, Shanti18. Clearfire使用的字体: PT Sans, PT Sans Narrow19. Cofinery使用的字体: Open Sans Condensed20. 2011 Full Frontal 使用的字体: Cabin Sketch21. JuxNeuton, Varela Round22. More Hazards使用的字体: Im Feel Great Primer23. Mihai Balea使用的字体: Oswald24. Laura Burciaga使用的字体: Dancing Script, Droid Serif25. Tatchies使用的字体: Questrial26. Sparks Online使用的字体: Nobile, Cabin Sketch, Cabin, Open Sans27. Colbow Design使用的字体: Yellowtail28. El Julio使用的字体: Lobster Two, Open Sans29. Chimp Chomp使用的字体: Droid Serif, Loved by the King,Homemade Apple30. The WP Co使用的字体: Podvoka, Oswald31. Ian James Cox使用的字体: Droid Sans。
如何在WordPress上选择和安装合适的主题

如何在WordPress上选择和安装合适的主题一、简介WordPress是目前全球最受欢迎的网站建设平台之一。
其开源的特性使其可以轻松定制和扩展,而丰富的主题选择则为用户提供了更多的外观和功能选项。
本文将介绍如何在WordPress上选择和安装合适的主题。
二、主题的重要性主题在网站的外观和用户体验方面起着至关重要的作用。
一个好的主题可以为网站提供美观的外观、良好的导航和易于使用的功能,从而吸引和保留访客。
因此,在选择和安装主题之前,我们首先需要明确自己的需求和目标,以确保选择到最合适的主题。
三、主题选择的考虑因素1. 界面设计:选择一个与网站定位和品牌形象相匹配的主题。
主题的颜色、布局和字体应该与网站的风格一致,以提供一致的用户体验。
2. 响应式设计:在移动设备普及的今天,一个能够适配不同屏幕尺寸的主题是至关重要的。
确保主题具有响应式设计,以提供良好的移动端用户体验。
3. 功能和定制性:主题应该具有所需的功能和定制选项。
例如,如果你需要一个电子商务网站,选择一个主题,它具有购物车和支付集成等功能;如果你需要一个博客网站,选择一个主题,它有多种博客版式和社交媒体分享选项等。
4. 代码质量:选择一个代码规范、注释清晰、易于维护的主题。
优秀的代码质量可以确保网站的稳定性,并提供灵活的定制选项。
5. 用户评价和支持:在选择主题之前,查看其他用户对该主题的评价和反馈。
选择一个有良好评价并且提供及时支持的主题开发者,以确保能够获得帮助和解决潜在问题。
四、主题选择的步骤1. 浏览WordPress的官方主题库,了解不同的主题类型和分类。
例如,有个人博客主题、电子商务主题、企业主题等。
2. 使用关键字搜索功能查找与自己需求匹配的主题。
通过关键字过滤,可以帮助快速缩小选择范围。
3. 查看主题的预览和演示。
主题的预览和演示页面可以帮助我们了解主题的布局、颜色、字体等方面的设计。
4. 阅读主题的描述和特点。
了解主题的功能和定制选项,以确认其是否满足需求。
WordPress彻底禁用谷歌字体的解决方案

WordPress彻底禁用谷歌字体的解决方案WordPress是个好东西,因为它开源且强大。
WordPress商业主题也是好东西,因为它是创意和技术的融合。
谷歌字体还是个好东西,它能让中文在网页上显示的丰富多样且完美。
但是,当WordPress安装了商业主题并使用谷歌字体在中国大陆访问却遇到无法正常浏览的尴尬局面。
今年6月开始,谷歌搜索打不开了,谷歌的其他服务也无法访问,这里包括谷歌字体。
如果你的网站用WordPress做的,最近打开速度很慢,那大多数是这个问题。
方法/步骤1. 方法一:搜索这个插件“ Disable Google Fonts ”,安装并激活,对于某些网站是管用的,但我管理的几个WordPress网站,用此插件无效。
2. 方法二:修改这个文件 \wp-includes\script-loader.php,找到:fonts.googleapis,替换成:eso做了这一步,有几个网站后台速度正常了,但是不是所有的WordPress网站都能找到这句话。
3. 方法三:如果你用的商业主题,是从正规渠道购买的是正版,可以联系主题的作者提供技术支持,他会告诉你哪些文件的哪些地方存在谷歌字体链接,顺便把谷歌地图的代码也注释掉。
通常是在主题目录中的styles.css文件中4. 方法四:在主题目录的这个文件functions.php中加载一段代码,就可以有效的屏蔽谷歌代码,代码如下://禁用Open Sansclass Disable_Google_Fonts {public function __construct() {add_filter( …gettext_with_context‟, array( $this, …disable_open_sans‟ ), 888, 4 );}public function disable_open_sans( $translations, $text, $context, $domain ) {if ( …Open Sans font: on or off‟ == $context && …on‟ == $text ) {$translations = …off‟;}return $translations;}}$disable_google_fonts = new Disable_Google_Fonts;或者下面这段代码也可以:function remove_open_sans_from_wp_core() {wp_deregister_style( …open-sans‟ );wp_register_style( …open-sans‟, false );wp_enqueue_style(…open-sans‟,”);}add_action( …init‟, …remove_open_sans_from_wp_core‟ );5. 最后一个方法,最彻底,最有效的方法:就是把主题文件都下载下来,用Dreamweaver对整个目录进行代码搜索,然后逐一替换,实际上也就几个文件中存在。
如何在WordPress上定制自己的主题模板

如何在WordPress上定制自己的主题模板从搭建网站的角度来看,WordPress是一个非常好用的内容管理系统,在上面可以轻松地创建一个个人博客、企业网站等等。
但是,大多数用户会发现,在使用默认主题模板的情况下,网站与其他WordPress网站相比显得非常类似,没有个人的特色。
因此,许多人会想自己设计和定制一个主题模板来满足个性化需求。
那么怎样在WordPress上定制自己的主题模板呢?1. 确定自己网站的风格和布局首先,我们需要确定自己网站的整体风格和布局。
网站风格可以根据自己喜好和网站主题来选择,比如可以是清新、简约、科技等不同类型的风格。
而网站布局要考虑到网站内容的展示,比如首页要展示哪些信息、文章页面需要哪些元素等。
布局合理的网站不仅美观,还能够提高用户的使用体验。
2. 选择和安装WordPress主题模板在确定网站的整体风格和布局后,我们需要选择一款适合自己的WordPress主题模板。
可以在WordPress官网或其他主题市场上搜索和下载。
一般来说,选择一款整体风格和自己网站相似的主题比较合适,这样可以尽可能地减少后期的修改工作。
安装主题模板的方法非常简单,只需要在后台点击外观→主题→添加新主题,选择下载好的主题并上传即可完成安装。
3. 编辑主题模板文件安装好主题模板后,可以在外观→主题→编辑菜单下进入主题文件编辑界面,对主题模板进行修改。
一般来说,可以通过修改style.css、header.php、footer.php等文件来定制网站的样式和布局。
需要注意的是,在修改时需要备份原有文件,避免出错后无法找回原来的文件。
4. 使用WordPress主题定制工具如果不懂代码,也可以使用WordPress主题定制工具来进行主题定制。
在WordPress主题定制工具中,用户可以自选布局、颜色、背景、字体等元素进行个性化设置,还可以根据需要添加自己的标语、Logo等品牌元素,帮助网站更好地展示自己的特色。
给WordPress的TinyMCE编辑器加上中文字体

给WordPress的TinyMCE编辑器加上中文字体给WordPress的TinyMCE编辑器加上中文字体WordPress自带了网页编辑器TinyMCE,不过这只是个简化版的TinyMCE。
为了使用TinyMCE更多的功能,可以自己在functions中增加相关代码,并把简化的TinyMCE所缺失的插件补充上就可以了。
当然,我们没必要费这个劲,有现在的插件来帮助我们完成这个事,比如TinyMCE Advanced插件,还有一个是Ultimate TinyMCE,不过这里并不建议使用后者,因为TinyMCE Advanced更稳定,也更干净一些。
装上TinyMCE Advanced后,设置好会发现字体选择列表中没有中文字体。
怎么样才能加上中文字体呢?网上中文网站中比较流行的做法是修改WordPress所带的TinyMCE,大致是修改:wp-includes/js/tinymce/themes/advanced/editor_template.js和wp-includes/js/tinymce/wp-tinymce.js.gz后着是解压后修改,再重新打包。
修改的方法是,找到两个文件中theme advanced fonts的位置,在后面的参数中加入中文字体,如下:theme_advanced_fonts: '宋体=宋体;黑体=黑体;仿宋=仿宋;楷体=楷体;隶书=隶书;幼圆=幼圆;Andale Mono=andale mono,times;Ar ial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;B ook Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgi a,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=s ymbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuch et MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webding s=webdings;Wingdings=wingdings,zapf dingbats'这里要注意的是两个文件必须使用utf-8编码,不然很有可能会乱码。
WORDPRESS插入GOOGLE ADSENSE广告的方法

Байду номын сангаас
方法同在日志左侧加广告,不同的只是将“float:left”改成“float:right” 二、如何在 Wordpress 侧栏放置广告? 打开使用中的主题文件夹找到“sidebar.php”,加入下面的代码,把 widget 改 成你主题侧栏使用的样式,活者自定义一个: <div class=”widget”> <h3>Ad – Google</h3> 这里是广告代码 </script> </div> 三、如何在 Wordpress 首页第一篇后插入广告? <?php if ($wp_query->current_post == 0) : ?> 广告代码 <?php endif; ?> 方法都可以,我觉得很不错,当然有些 WordPress 广告插件可做到广告位置灵活 变动,有兴趣的话可以用一下.
Wordpress 插入 Google Adsense 广告的方法 2/2
Wordpress 插入 Google Adsense 广告的方法
一、如何在 Wordpress 文章(内容)页放置广告: 首先在主题编辑里打开“single.php”,找到“<?php the_content(); ?>” 1、在 Wordpress 日志顶部加广告: 在“<?php the_content(); ?>”上面加上广告代码即可 如: <div style=”padding:3px 0″> 广告代码 </div> <?php the_content(); ?> 2、在 Wordpress 日志底部加广告 在“<?php the_content(); ?>”下面加上广告代码即可: 如: <?php the_content(); ?> <div style=”padding:3px 0″> 广告代码 </div> 3、在 Wordpress 日志左侧加广告 这种效果叫“画中画广告”,也就是文字围绕广告。方法类似于在日志上面加广 告,实现的关键是 float:left: 如: <div style=”float:left; padding:3px”> 广告代码 </div> <?php the_content(); ?> 4、在 Wordpress 日志右侧加广告
wordpress替换谷歌字体加快访问速度

//ob_start
function landui_buffer_start(){
ob_start("landui_cdn_callback");
}
//ob_endui_buffer_end(){
1、我们发现问题是由于谷歌字体造成那么我们把它换成360公共字体来
提高速率。登陆wordpress后台后,查看你所用的主题。
2、回到网站更目录下的主题文件下找到后functions.php
用记事本打开在代码最下面加入一段代码。
//callback function
function landui_cdn_callback($buffer){
ob_end_flush();
}
add_action('init','landui_buffer_start');
add_action('shutdown','landui_buffer_end');
这下再打开网页是速度就提升很多。
在安装好wordpress后在使用加载时候发现网页载入速度慢问题出在wordpress使用了谷歌字体
wordpress替换谷歌字体加快访问速度
wordpress替换谷歌字体加快访问速度
问题:
在安装好wordpress后,在使用加载时候发现网页载入速度慢,问题出在wordpress使用了谷歌字体。
处理方法:
WordPress网站搭建及设置步骤

WordPress网站搭建及设置步骤目标本文档旨在提供一个简单的,无法律纠纷的方法,帮助您搭建和设置WordPress网站。
以下是一些步骤,供您参考。
步骤一:选择和安装主题1. 在 WordPress 官方主题库或第三方网站上选择一个适合您的网站的主题。
3. 将解压缩后的主题文件上传到 WordPress 主题文件夹中的`/wp-content/themes/`。
步骤二:安装和配置插件1. 在 WordPress 后台导航栏中,选择“插件”选项。
2. 点击“添加新插件”按钮,在插件库中搜索需要的插件。
3. 找到所需的插件后,点击“安装”按钮进行安装,安装完成后点击“启用”以激活插件。
4. 根据您的需求,配置每个插件的设置选项。
步骤三:创建和编辑页面1. 在 WordPress 后台导航栏中,选择“页面”选项。
2. 点击“添加新页面”按钮开始创建页面。
3. 输入页面的标题和内容,并进行必要的格式设置。
4. 单击“发布”按钮将页面保存并发布。
步骤四:创建和编辑博客文章1. 在 WordPress 后台导航栏中,选择“文章”选项。
2. 点击“添加新文章”按钮开始创建文章。
3. 输入文章的标题和内容,并进行必要的格式设置。
4. 单击“发布”按钮将文章保存并发布。
步骤五:设置网站外观1. 在 WordPress 后台导航栏中,选择“外观”选项。
2. 点击“自定义”选项,进入外观自定义设置页面。
3. 根据您的需求,自定义网站的标题、标志、颜色、字体等外观设置。
4. 单击“保存并发布”按钮以应用设置。
步骤六:优化网站SEO1. 安装并激活一个 WordPress SEO 插件,例如 Yoast SEO。
2. 在 WordPress 后台导航栏中,找到 SEO 插件的设置选项。
3. 根据插件提供的指引,优化您的网站的标题、描述、关键字等元数据。
4. 根据插件提供的建议,改善您的文章和页面内容以提高搜索引擎排名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何添加Google字体到你的wordpress主题
Google Web Fonts 免费为你的博客提供安全而漂亮的字体服务。
通过使用Google Web Fonts,你的博客不用上传任何字体,就能显示除了常用的“Arial”, “Verdana”等字体之外的其它字体。
众所周知,网站可读性取决于它的设计和外观。
网页设计中扮演最重要角色的字体,使用的什么样的字体对您的网站很重要。
例如,Arial /Helvetica (sans-serif), Verdana and Georgia是我们常用的web设计的字体。
这些字体提供一个很好的可读性,但如果你想用新字体,你需要做的就是确保浏览者的网络设备安装了这些字体。
这样很难确定。
所以就得自己上传字体到服务器,并通过CSS来加以控制。
但现在,有一个更好的免费工具,那就是Google Web Fonts 在您使用Google Web Fonts服务之前,请首先了解以下两点:
1.选择太多的字体会减缓你的博客加载速度,所以你只需选择必须使用的。
以免造成访问速度变慢的情况发生。
2.如果你只能选择你所需要的语言,你会帮助防止您的网页上的变得缓慢。
3.目前Google Web Fonts的界面及预览语言不为英语(不妨碍中文使用)。
Google Web Fonts能直观展示各种web字体,就像Serif, Sans-Serif, Display 和 Handwriting,你还可以浏览某些属性,如脚本显示字体、宽度、倾斜和厚度。
所有这些属性可以显示在侧窗格中。
在你选择你想要的字体时,你还可以直观预览诸如单词、句子、段落等整体样式。
下面是一个简单的教程,帮助你更快更好使用Google Web Fonts:
1.点击 Google Web Fonts进入谷歌字体服务,选择您想要的字体,然后点击右下角“Add to collection”按钮,在这里,我们选择“Alike”字体来作为整个教程的例子字体。
2.点击“Add to collection”后,会在页面最下方出现这样一个信息“1 font family in your collection”还有三个按钮,分别是“Choose“,“Review”和“Use“. 在这里,我们选择“Use“.也就是使用。
3.它还要求对字体设置。
选择可用的样式,例如“粗体、斜体”等。
但只针对某些特定字体。
接下来,选择特定的语言字符。
生成代码。
