Web App的未来
移动开发者解决方案研究报告第一期

洞察网络I nternet I nsight移动开发者解决方案研究报告——中国开发者生存状况调查2011年底中国移动互联网用户已占整体互联网用户数的69.3%,但有70.5%开发者尚未盈利。
2011年底APP增长202.5%,AGM三大平台APP总量超过135万……“创业失败论”已经成为移动互联中最常讨论的话题之一。
DCCI观点,移动互联网创业的最主要问题是短时间内没有盈利,但本质问题是对用户需求缺乏了解,缺少外界资源的支持。
因此,如何解决这些问题是避免“创业失败论”的关键。
2012,传统互联网巨头涌入移动互联网,各自开辟属于自己的滩头阵地。
然而,移动互联网并未形成成熟的商业模式。
对于移动互联网创业者来说,在这种情况下,他们的生存状况究竟如何?他们如何面对创业过程中遇到的种种困难?他们应该怎样利用外部环境和内部资源提高创业成功的概率?针对这些问题,DCCI和百度共同针对开发者的现状进行了研究,并通过访问专家及研究移动互联网开发者的具体案例深入分析现状背后的原因,我们希望帮助移动互联网创业者看清楚移动互联网创业的特点和所面临的困难,同时针对具体问题提出解决方向和办法,给移动互联网创业者有所启发。
目录Content1. 研究背景及目的2. 移动互联网创业市场环境3.移动互联网创业关键问题4.移动互联网组织成长模型1. 项目背景及项目目的项目背景☐随着移动互联网用户及智能终端的普及,移动互联网的创业成为互联网行业发展的巨大潮流。
同时移动互联网商业化逐渐成熟,创业团队的规模和数量上升趋势明显。
不过,由于目前移动互联网创业还处于初级阶段,存在着跨平台技术发展不完善、开发者推广应用方式单一、开发者盈利困难等问题。
对于移动互联网创业者来说,一方面需要业界提供更好的外部环境和资源,另一方面移动互联网创业者也需要关注团队组织成长,培养可持续发展的能力☐2012年,开放平台向移动化发展,逐渐形成了开放的商业生态系统。
WEBAPP、HYBRIDAPP与NATIVEAPP综合对比说明

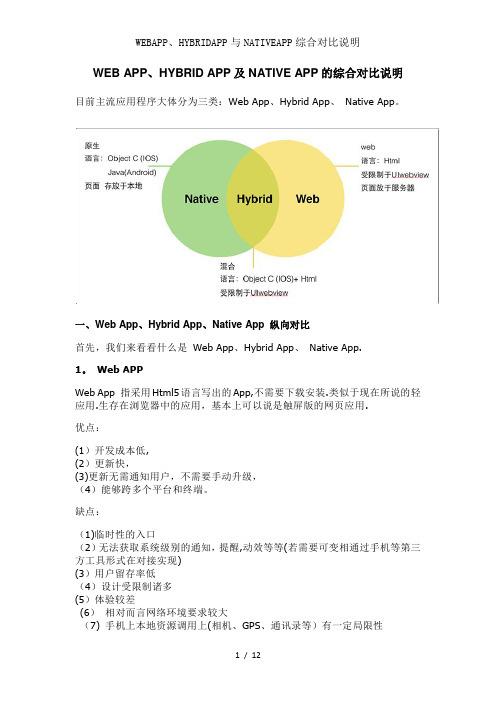
WEB APP、HYBRID APP及NATIVE APP的综合对比说明目前主流应用程序大体分为三类:Web App、Hybrid App、Native App。
一、Web App、Hybrid App、Native App 纵向对比首先,我们来看看什么是Web App、Hybrid App、Native App.1。
Web APPWeb App 指采用Html5语言写出的App,不需要下载安装.类似于现在所说的轻应用.生存在浏览器中的应用,基本上可以说是触屏版的网页应用.优点:(1)开发成本低,(2)更新快,(3)更新无需通知用户,不需要手动升级,(4)能够跨多个平台和终端。
缺点:(1)临时性的入口(2)无法获取系统级别的通知,提醒,动效等等(若需要可变相通过手机等第三方工具形式在对接实现)(3)用户留存率低(4)设计受限制诸多(5)体验较差(6)相对而言网络环境要求较大(7) 手机上本地资源调用上(相机、GPS、通讯录等)有一定局限性(8) 受限浏览器版本(相对而言在设计时可能考虑基于微信和QQ浏览器的专项定制开发)2. Hybrid AppHybrid APP指的是半原生半Web的混合类App。
需要下载安装,看上去类似Native App,但只有很少的UI Web View,访问的内容是Web 。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
Hybrid App 极力去打造类似于Native App 的体验,但仍受限于技术,网速,等等很多因素。
尚不完美。
3。
Native AppNative APP 指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。
需要用户下载安装使用。
优点:(1)打造完美的用户体验(2)性能稳定(3)操作速度快,上手流畅(4)访问本地资源(通讯录,相册)(5)设计出色的动效,转场,(6)拥有系统级别的贴心通知或提醒(7)用户留存率高(注:看似的效果,源于对装机量能有所监控,但仅为虚数,时间上这个未来必将被摒弃,更多要体现注册用户数、用户活动率等所取代)缺点:(1)分发成本高(不同平台有不同的开发语言和界面适配)(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2,V3, V4版本,需要更多的开发人员维护之前的版本)(3)更新缓慢,根据不同平台,提交–审核–上线等等不同的流程,需要经过的流程较复杂二、Web App、Hybrid App、Native App 技术特性由上图可见,Web APP 的开发基于Html5语言。
Web前端技术发展简史

Web前端技术发展简史1、静态页⾯阶段那是1990年的12⽉25⽇,恰是西⽅的圣诞节,Tim Berners-Lee在他的NeXT电脑上部署了第⼀套“主机-⽹站-浏览器”构成的Web系统,这标志BS架构的⽹站应⽤软件的开端,也是前端⼯程的开端。
1993年4⽉Mosaic浏览器作为第⼀款正式的浏览器发布。
1994年11⽉,⿍⿍⼤名的Navigator浏览器发布发布了,到年底W3C在Berners-Lee的主持下成⽴,标志着万维⽹进⼊了标准化发展的阶段。
这个阶段的⽹页还⾮常的原始,主要以HTML为主,是纯静态的只读⽹页。
2、Javascript诞⽣及第⼀次浏览器战争1995年,NetScape公司的⼯程师Brendan Eich设计了javascript脚本语⾔,并集成到了navigator2.0版本中。
随后微软也意识到了javascript 的潜⼒,并模仿开发VBScript和JScript应⽤到了IE中,这直接开启了NetScape和微软的浏览器竞争。
由于微软的IE集成在windows操作系统上的优势,NetScape的navigator很快在浏览器市场上落于下风。
于是他们把javascript提交到了ECMA,推动制订了ECMAScript标准,成功实现了javascript的标准国际化。
虽然第⼀次浏览器战争最后IE⼤胜Navigator,但是NetScape 的javascript主导了W3C的官⽅标准。
3、动态页⾯的发展Javascript的诞⽣之初,就给⽹页带来了⼀些跑马灯、浮动⼴告之类的特效和应⽤,让⽹页动了起来。
但是⽹页真正开始向动态交互发展的开端,却是PHP、JSP和ASP为代表的后端动态页⾯技术的出现。
这些服务器端的动态页⾯技术使得⽹页可以获取服务器的数据信息并保持更新,推动了Google为代表的搜索引擎和各种论坛的出现,万维⽹开始快速发展。
服务器端⽹页动态交互功能的不断丰富,伴随的是后端逻辑的复杂度快速上升,代码越来越复杂。
大数据背景下移动web开发技术应用研究

大数据背景下移动web开发技术应用研究随着移动互联网的发展和大数据技术的兴起,移动web开发技术也在不断演进和应用。
在大数据背景下,移动web开发技术的应用变得更加重要,它不仅可以为用户提供更好的体验,还可以为企业提供更多的商业机会。
本文将从大数据和移动web开发技术的结合出发,探讨其应用研究的相关问题。
一、大数据的背景与意义大数据是指在传统数据处理软件和硬件工具无法捕捉、管理和处理的海量数据。
大数据的出现,为企业提供了更多更快捷的方式来收集和分析数据。
通过大数据技术,企业可以更好地了解用户的行为和需求,从而为他们提供更好的产品和服务。
大数据技术的应用领域涵盖了很多领域,比如金融、医疗、教育、交通、电商等等。
而在移动互联网的背景下,大数据技术的应用显得尤为重要。
移动互联网的用户行为数据量非常庞大,对于企业来说,如何从这些大数据中提炼出有价值的信息是一个非常重要的问题。
大数据技术在移动互联网行业中有着很大的应用潜力。
二、移动web开发技术的演变与发展移动web开发技术指的是用于开发移动端网页的技术和工具。
随着移动互联网的普及,移动web开发技术也在不断发展和演进。
最早期的移动web开发技术主要是基于HTML和CSS,然后随着移动浏览器和设备的不断改进,移动web开发技术也不断地更新和完善。
在移动web开发技术中,最为重要的技术无疑是响应式设计和移动端适配。
响应式设计可以让网站在不同设备上呈现出合适的布局和样式,而移动端适配则是针对移动设备的特性进行设计和优化,以提升用户体验。
移动web开发技术还包括了一些新的技术和框架,比如PWA(Progressive Web App)、AMP(Accelerated Mobile Pages)等,这些新技术和框架都旨在提升移动web的性能和用户体验。
1. 数据驱动的移动web开发在大数据背景下,移动web开发技术需要更多地向数据驱动的方向发展。
通过收集和分析用户行为数据,开发人员可以更好地了解用户的需求和行为,从而优化网站和应用。
移动应用未来展望:更轻的应用 更重的商业

朱挺认为,原生应用正遭遇着头部应用和尾部应用的巨大分野,0.1% 的应用占据了 70% QQ、微信、UC、微博和 360 这样的超级 App 属于大部分用户的「装机必备」,拥有庞大的用户量和极高的使用频率。
那么这些超级 App 应当思考这样两个问题:如何向用户提供个性化服务和内容?如何将流量供给合作伙伴?轻应用的机遇由此而来,它往往建立在超级 App 搭建的平台之上,围绕手机特性进行开发,能够更方便地曝光在用户面前和被调用。
典型的就是 UC+ 轻应用和微信公众账号。
超级 App李杨东:轻支付,重服务在李杨东看来,装机量和支付量是应用所追求的两个核心维度。
但是目前原生应用的开发成本居高不下,比如 CPA 推广、应用市场、渠道预装、实名认证等都需要较大开支,同时用户的留存度也不够理想。
目前支付宝移动端每天处理的交易达到 1000 万笔,2013 年累计活跃用户过亿。
今年下半年,支付宝将在支付领域积累多年的数据和资源进行开放,在移动端为开发者提供了三种接入模式:一、native app——引导下载,免去流量推广,会员黏性高;二、公众号——无需安装,用户主动关注,可进行用户管理和定点营销;三、深度集成——IT系统互通,会员卡等数据集成。
相比于其他超级 App,支付宝所具备的优势是低成本接入阿里的生态圈;面向教育、游戏等行业进行特殊金融工具支持;近场卡券核销和支付功能。
姜燕北:如何解决小应用分发难题?根据百度的移动互联网研究报告,虽然用户手机里的 App 越来越多,但用户日均启动的 App 数量不升反降;日均启动超过 1 次的 App 占用的时长从 83% 增长到 85%。
Top1000 的应用只占总应用数量的 0.1%,但占据了 55% 下载量。
这说明和 PC 一样,Native App 已经严重向头部集中,尾部应用陷入严重危机,分发和留存成本越来越高,但用户使用频率却越来越低。
姜燕北的观点在各家平台中似乎更加特立独行:轻应用只不过是浏览器之外的一个新的移动网站的载体而已;如果产品服务不适合以移动网页的形式提供,那么开发者就不要去考虑轻应用了。
企业级移动应用的发展趋势

通信技术• Communications Technology38 •电子技术与软件工程 Electronic Technology & Software Engineering【关键词】移动应用 安全 移动支付 移动架构移动智能终端和通信技术的发展,彻底解决了限制移动应用的发展瓶颈。
移动应用进入了迅猛发展时期。
移动办公管理、移动销售系统、移动政务等移动信息化应用方式已被国内外众多企业接收并积极发展。
1 企业移动应用现状根据调查显示(来源:工业和信息化部电信研究院),移动智能终端自2007年起步以来高歌猛进,在2010年末首次超过PC 同期出货量,其后进入高规模高增长阶段,至2013年其出货量首次超过功能手机,约为PC 同期出货量的3倍,以年出货10亿部的市场体量成为当今市场容量最大的电子产品分支(来源:工业和信息化部电信研究院)。
2013年12月4日,我国为三个运营商发放了TD-LTE 牌照,标志着全球潜力最大的LTE 市场正式启动。
互联网服务移动化浪潮势不可挡,视频会议、视频监控等视频类应用以及云存储等大流量交互应用,曾受限于3G/2G 网络能力而无法得到开展的,目前随着移动通信技术的日趋成熟也得到了长足发展。
另一方面,随着移动智能终端和通信技术的发展,彻底解决了限制移动应用的发展瓶颈。
企业移动办公管理、移动销售、移动政务等移动信息化应用方式已被国内外众多企业接收并积极发展。
基于移动化办公方式的企业用户群,开始从公司管理层向中下层普通员工扩展。
从目前企业移动应用情况来看, “十二五” 以来,“政府先行,带动国民经济和社会信息化发展”方针的提出为政府开展信息化以及移动信息化建设提供了政策基础。
一批重点工程和应用系统,如运用高科技手段结合我国增值税管理实际设计的管理系统,即“金税”等项目已经或基本建成,并开始发挥重要作用,为移动信息化的发展提供了优越的信息化基础。
金融行业同样迅速地开展了移动信息化建设,企业级移动应用的发展趋势文/胡彩云手机银行、移动银行门户等业务早已被各大银行切入,各大银行已经开始角逐 App 活跃用户量。
UC的选择:斜刺杀出的阿里(下)

UC的选择斜刺杀出的阿里((下)的选择::斜刺杀出的阿里2013年10月11日“移动互联网这波大潮,UC是幸运儿。
今天你如果从抓住的大潮之中退了出来,我想终身都会后悔。
这种大潮是可遇不可求。
”俞永福说,这背后其实也是个勇气的问题,“台风来了猪都能飞起来,找个机会平安着陆当然挺好。
但如果相信自己不是被吹起来的猪,有勇气继续向前飞,这个才是最大的考验。
”2013年春的一天,俞永福召集了公司的所有合伙人,给大家列出了当时面临几种选择各自的收益和各自的风险,之后请大家各自回去考虑。
一个星期之后,所有人全票通过了独立发展而非卖给百度的决定。
而就在这个时候,另一个巨头——阿里巴巴正在向UC伸出橄榄枝,不过这一次不是要收购,而是选择另一种方式来完成自己的布局。
对于阿里为何要投资UC,一位知情人士曾经这样解读——在阿里眼里,整个互联网似乎只有两个大战场:一个是电子商务战场,在电子商务战场中,阿里非常熟悉,马云在用他的方式构建一个庞大的生态,这里面阿里希望只有草原不见森林,它是绝对的王者。
而在电子商务以外的非电子商务市场,阿里的能力是有限的。
在这个市场现在有两个王者,百度和腾讯,所以在这个非电子商务市场中阿里要做的就是培植更多变量,只要不让这两个巨头更多的蚕食自己未来的空间,甚至塑造更多的山头和高地,这对阿里来讲就是最有利的。
斜刺杀出的阿里斜刺杀出的阿里阿里的出现对于UC也是非常重要的。
对于渴望在未来成就平台级企业的UC来说,阿里在这个时间节点的入资,用俞永福自己的话来说,“让我们深吸了一口气。
”“深吸一口气”的一个解读是UC可以不用急于上市,可以用一系列资本动作去画下一个更大的蓝图。
虽然UC自从2009年开始就已经持续盈利,早已过了需要VC不断输血的阶段,但是阿里的进入让UC有更大的资金吞吐量可以做大规模的资金运作,在移动互联网创业市场整体遇冷的2013年,UC反而能够拿出3年30个亿支撑新的变量成长,围绕自己构建生态系统,阿里的支持将加速UC尽快完成布局。
互联网发展的七大特征

互联网发展的七大特征作者:胡延平来源:《传媒》 2011年第10期文/胡延平前些日子在第六届中国互联网站长年会上,笔者发布了一个《2011中国站长调查暨互联网生态报告》,这份报告的视点、数据、观点在会议现场,以及腾讯微博、新浪微博上受到不少博友的关注和热议,有博友甚至将笔者提出的COWMALS与腾讯CEO马化腾、创新工场创始人之一汪华的观点等并列,称之为“2011站长大会最有价值的观点”之一。
但也有人对COWMALS有一些不同的看法,认为太深奥,过于概念化,一些博友也在问COWMALS究竟是怎么回事?包括很多业内的朋友都在关注这个提法。
还有人说这个COWMALS会不会只是一个新潮的概念而已?事实上,COWMALS就是当下你正在感受的互联网变化,是你最关心的未来互联网发展的方向。
这样解释的话,或许你的理解又不一样了。
有多少人都在考虑行业细分化、地方化,还有SNS、APP应用等等?为什么?因为这就是互联网发展的趋势。
COWMALS不是一个抽象概念,也不是理论模型,是连接性、开放分布、Web网站、移动—中心、APP应用、位置基点、社会化网络的缩写(Connect-Open-Web-Mobile-App-Location-Social),可以说是移动中心时代的互联网服务基本架构。
从今年的全国站长调查数据可以判断,这七个关键词正是整个互联网市场变化中最重要的几个趋势,是业态关键词,或者可以说是所有互联网从业者们下阶段行动时都要考虑的基本的ABC。
在过去一年多的时间里,互联网市场发生了很大的变化,而且是阶段性的、带有产业更替色彩的,整个产业结构从底层到应用层都在不断发生彻底的重构过程。
那么互联网到底在向什么样的方向发展呢?经过调查和研究,笔者认为有以下几个显著特征。
第一个特征是互联网从“链接”向“连接”的转变。
这也是COWMALS的前提。
整个互联网站与站之间、网站跟用户之间的连接性发生了根本性变化,从相对轻的弱连接,向深度的数据交互的强连接转变,这是一个特征。
移动互联网的未来六大技术

移动互联网的未来六大技术作者:晓野来源:《百科知识》2012年第03期近日,世界著名的信息分析机构Garmer的分析师尼克·琼斯(NickJones)提出了未来四年移动和无线技术值得关注的几大趋势。
下面我们就分别看一下到底是哪些技术,将怎样改变我们的生活。
1HTML5让网页应用更便捷HTML即超文本标记语言或超文本链接标示语言,诞生于1993年,它是一种规范,一种标准,通过标记符号来标记要显示的网页中的各个部分。
网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
1999年,HTML4改进版发布之后,二直未再有升级版本出现,直到近两年HTML5才进入人们的视线。
简单来说,HTML5是下一代web语言,它不再只是一种标记语言,它为下一代Web提供了全新的框架和平台,包括提供免插件的音视频、本地存储以及更多酷炫而且重要的功能,从而使Web能够轻松实现类似桌面的应用体验。
HTML5拥有很多让人期待的新特性:首先,HTML5的移植非常简单,可以让应用程序员将精力集中在一个版本的应用上。
而这个应用却可以在多个浏览器上流畅运行,不需要再对每一个操作系统平台进行单独的应用开发。
其次,HTML5可以使网站更丰富、更具互动性,网站不需要再专门投放广告。
例如亚马逊可以将网上商店的一部分作为一条广告。
比如当用户阅读一则书评时,就可以直接通过该页面购买图书。
此外,HTML5使用户无需下载就可以体验游戏,越来越多的用户将使用页面手机游戏以及基于HTML5的WebAPP应用。
总之。
HTML5让人们可以很轻松地直接通过浏览器完成各种复杂应用。
2NFC及类似支付之类的“触动”应用提到NFC,也许有人感到很陌生,但是事实上它距离人们的日常生活并不遥远,最熟悉的就是公交卡和部分酒店的房卡,NFC就是由公交卡所采用的RFID(射频识别技术)演变而来的,并且向下兼容RFID。
漫画app-创意文档-基于Html5的web_app

基于Html5的web app摘要:web app的发展离不开html5和互联网,web app和html5将会是是互联网的未来,web app将通过UC浏览器开放平台。
本文还分析了现在的web app 与native app相比,它的劣势,探讨了html5在html4基础上所增加的功能和基于html5的web app的优势。
关键词:web app html5 UC浏览器Web app based on html5Abstract: with the development of web app without HTML5 and the Internet, webappand HTML5 will be is the future of the Internet, web app through the open platform UC browser. This paper also analyzes the native app compared to web app now, its disadvantages, discusses the HTML5 increase on the basis of html3 function and HTML5 based web app advantage.Keywords: web app HTML5 UC browser引言现在互联网的发展正在处于一个转折点,随着3G和4G网络的大规模应用,移动互联网迅猛发展,而在这之中,移动手机应用作为主角,对于网络供应商,用户,开发商,投资商都有着重大的影响。
为了支持互联网的发展,国际标准组织W3C于2007年成立新的HTML工作团队,2008年发布了HTML5的第一份草案。
Html5添加了许多新的语法,组合了css、javascript、html等技术,提供了更多的可以有效增强网络应用标准、减少浏览器对于插件的繁琐要求。
使用PWA技术提升移动应用的用户体验

使用PWA技术提升移动应用的用户体验在移动应用市场如日中天的今天,用户体验成为各个应用开发者争相追求的目标。
与传统的原生应用相比,使用PWA(Progressive Web App,渐进式Web应用)技术可以在很大程度上提升移动应用的用户体验。
本文将探讨PWA技术的优势以及如何利用其提升移动应用的用户体验。
首先,PWA技术具有很好的跨平台性。
由于原生应用需要针对不同的操作系统开发不同版本,增加了开发者的负担,也让用户需要下载多个应用来满足各自不同设备的需求。
而PWA技术可以通过HTML、CSS和JavaScript等Web技术实现应用的开发,使得应用在不同平台上都能得到良好的表现。
这样一来,开发者只需要维护一个应用版本,大大减少了开发和维护成本,同时使得用户无需在不同平台上下载不同应用。
其次,PWA技术拥有强大的离线功能。
在网络不稳定或无网络连接的情况下,用户无法正常使用互联网服务,这给用户带来了极大的不便。
而PWA应用可以通过利用Service Worker技术缓存应用的内容,使得用户可以在离线状态下仍然访问到应用的部分功能和内容。
这种离线功能能够极大地提升用户体验,让用户不再受限于网络连接的稳定性。
此外,PWA技术还提供了更快的加载速度和更流畅的界面交互。
在原生应用中,每次打开应用都需要下载并安装应用包,这过程可能需要较长时间,给用户带来了不必要的等待。
而PWA应用在首次访问后,会将应用的核心资源缓存在用户设备上,下次访问时只需要加载增量内容,大大提高了应用的加载速度。
同时,使用PWA技术可以实现无刷新的动态更新,用户可以在应用运行过程中无需重新加载整个页面,提升了应用的流畅性。
另外,PWA技术还具有可安装性,使得应用可以被用户添加到桌面,并像原生应用一样通过桌面图标来启动。
这种可安装性使得用户可以直接从桌面访问应用,无需通过浏览器地址栏输入网址或者进行多次点击,提升了应用的可用性和可见性。
HTML5定稿:手机App三年内将彻底消失?

HTML5定稿:手机App三年内将彻底消失?过去这些年,HTML5颠覆了PC互联网的格局,优化了移动互联网的体验,接下来,HTML5将颠覆原生App世界。
这听起来有点危言耸听,但若认真分析HTML5的发展史,你会发现,这个世界的发展趋势确实就是这样。
祝愿大家在HTML5的浪潮中,把握住机遇,享受下坐在风口当猪的感觉。
HTML5对开发者的7大优势在多屏年代,开发者的痛苦指数非常高,人人都期盼HTML5能扮演救星。
多套代码、不同技术工种、业务逻辑同步,这是折磨人的过程。
有点类似个人电脑早期世界,那个时候的每家电脑都有自己的操作系统和编程语言,开发者疲于做不同版本,其实DOS的盛行也很大程度是因为开发者实在没精力给其他电脑写程序。
跨平台技术在早期大多因为性能问题夭折,但中后期硬件能力增强后又会占据主流,因为跨平台确实是刚需。
快速迭代:移动互联网是一个快鱼吃慢鱼的时代,谁对用户的需求满足的更快,谁的试错成本更低,谁就拥有巨大的优势。
互联网产品大多免费、且有网络效应,后入者抢夺用户的难度非常大。
使用原生开发,从招聘、开发、上线各个环节的效率都慢一倍以上,而且参与的人越多,沟通效率往往拖慢不止一倍。
持续交付:很多人有这样的体会,一个原生应用上线Appstore,突然有一个大bug,只好连夜加班修复,然后静静等待2周或更长时间的Apple审核,这2个星期被用户的涂抹淹死,市场上一片差评,用户大量流失。
等新应用被审核上线了,用户已经卸载了。
但是,HTML5没有这些问题,你可以实时更新,有问题立即响应。
大幅下降成本:创业者融资并不容易,如何花钱更高效非常重要。
如果你使用原生开发的App 和竞争对手使用HTML5开发的App没什么区别,但你的开发成本高出一倍,我相信没有投资人会喜欢给你投钱。
开源生态系统发达:HTML5前端是开放的正反馈循环生态系统,大量的开源库可以使用,开发应用变得更轻松、更敏捷,当然这也体现在了快速迭代和成本下降上。
Web在App框架发展趋势及现状分析

直是先行者 , 可以认为是从 o f的转变 。  ̄: j t 尽管 会越来越不依赖于第三方 的跨平台框架 。 例如现 有 开发框 架 过重 的问题 , 只要 性 能跟得 上 , 但 在可以看到 的获得地理位置信息, 以及通过W b 相 信Sn h 会成为开发 者首选 的框架 之一 。 e eca 在
一
。
文件 、数据处理 、网络请 求等 各部分 的组件/ 框 移 动设备上的实现 , 有3 B 仅 K 的大小完 ̄j ey Qu r 架, 会成为开发 各种信 息系统、具体业务相关企 3K 的体量。并且根据J P r T s的数据,它在 5B S ef et 业信息化 系统的主要需求。这些会成 为简化企业 An ri上 ̄j u r快3 , OS dod hQ ey 倍 在i 上要 陕2 倍。 2 这 信息化 开发 , 各种行业应用最为直接和有效 的有 对所有做移动We p开发的人来说是非常好的 b p A 利工具。正如.E 中的AD E 以及E trr e 消 息, NT ON T n epi s 速度和体验是一个非常关键的问题 。可以
在A dod40 为 系统默认引入硬件加速功能 n ri . 中,
尽管这个问题 已被讨论过很多遍,并且大众认为 它们 各有长处 , 占据各 自擅长 的开发领域很长 会
一
成为了最大 卖点。这将会 为A dod n ri 系统带 来更 加流畅的界面体 验,同时也会为浏览器带来更好
的C n a绘 制性 能以及 C SAnmain a vs S i t 的效 果。 o 不仅 如此,在2 1年 2 0 2 月,C rmefr dod ho o ri的 An
为企业用户提供 服务 。目前 国内已经 出现这样 的
S ruc r、 a k o eJ 这样 的竞争对手 。 p o toe B c b n S 除此 公司在开拓市场 。
基于MDA的Web App开发建模及实现

基于MDA的Web App开发建模及实现作者:衷文来源:《电子技术与软件工程》2015年第12期摘要在现代网络计算机环境下Web App开发平台发展迅猛,成为客户端软件设计的主要平台.但是从软件设计的整体角度来看,Web App平台还是存在着较多的技术细节问题,在具体的设计活动中设计人员还是需要投入大量的精力进行一些重复性设计,这种现象本身严重影响了软件开发的质量和效率。
因此结合一种新的模型驱动框架,提升软件开发的效率成为Web App 面临的主要问题,本文立足于Web App开发平台的实际,从MDA的角度出发对开发模型和实际应用进行简要分析。
【关键词】MDA Web App 建模及实现Web App开发平台在实际应用中具有开发成本低、迭代更新便利的优势,在HTML5技术条件下,Web App发展势头强劲成为当前主流的软件开发平台,但是在实际应用中Web App 的劣势也是较为明显的调用本地文件能力的不足限制了其继续发展,从技术角度看Web App 的改进必然需要其他框架平台的支持,因此对基于MDA的Web App开发建模及实现的研究具有鲜明的现实意义。
1 MDA框架简介1.1 MDA模型体系MDA模型驱动架构是一种二十一世纪初形成的一种框架规范,这种框架结构的出现时对软件设计格局的一种突破,是现代软件设计形式的一种创新,主要的创新点在于借助软件架构性分离的方式,实现软件设计的轻便性、互操作性和可重用性。
在这种架构模式下软件模型不在是一种单纯软件设计参照物,除了虚拟模仿和设计参照的作用,在 MDA模型驱动架构软件模型第一次参与到软件设计活动中来,通过对模型与模型之间关系和模型与系统之间关系的明确,将软件模型抽象为一种编程语言,作为一种具有普遍基础意义软件内容形式加入到软件设计活动中,代替设计人员解决设计过程中的重复性问题。
因此而形成的模型体系就是MDA模型体系,这一体系的出现改变了传统以代码中心为中心的软件设计模式,开始转向以模型为软件设计的中心,并形成了集中典型设计模型体系,分别是计算无关模型、平台无关模型和平台相关模型。
分析Web前端开发技术HTML5与CSS3的融合及未来发展形势

分析Web前端开发技术HTML5与CSS3的融合及未来发展形势摘要:随着网络用户的日益增长,网页制作越来越受到人们的关注,而网页作为网络信息的主要载体,也将对其技术的革新提出新的要求。
基于这一现状,本文结合HTML5和CSS3技术各自的特点,对其在网页设计和制作方面的应用和发展趋势进行了研究分析。
关键词:Web前端;开发技术;HTML5;CSS3;发展形势引言:在Web2.0时代,基于网页制作的新技术被称为 Web前端技术。
HTMI5是 HTML技术的代表,CSS3是 CSS技术的代表,HTML5和CSS3技术在网站的设计和生产中得到了广泛的应用。
HTMI5、CSS3在传统 PC页面上的广泛应用,同时也用于移动 APP、微信公众号等网站的开发与制作。
因此,对目前这两种技术的应用状况和今后的发展方向进行深入的探讨,是非常有实际意义的。
一、前端开发技术HTML5与CSS3HTML是一种 Web技术,也叫超文本标签语言,是开发外部网页的基础,其最初不是用于网页制作的标记语言,而是用于创建文本文件的一套标准化的标签。
HTML5是 HTML的典型,是第5版本的超文本标签,不像4版本的简单升级。
其也是第一个HTML网络标准。
HTML5是基于当前的互联网标准,是为了适应无线网络的特点而开发的。
HTMI5技术将彻底改变在线存储的历史和地位,为现有技术增加新的实现方式,如音频和视频,并实现非网络连接存储。
CSS也被称为层叠样式表,是一种可以直接在浏览器中执行而无需编译的首选语言,用来控制网页的外观。
对于访问者来说,因为无法接触到网站的后台,因此其往往仅仅通过外表来判断一个网站的正常与否。
CSS是一种基本的语言,其能控制网页中各种元素的位置和形状,并能达到很好的版面效果。
在实际的工程开发中,一般都是以一个开放的 CSS架构为基础,再根据这个架构进一步发展特定的风格。
该方法既能提高开发的效率,又能减少开发费用。
不管是什么级别的 Web前端工程师,要能读懂或能使用这些架构,因此,要有一定的 CSS基础知识。
移动应用App的发展现状、问题及展望

移动应用App的发展现状、问题及展望一移动应用App的发展现状(一)移动化的新媒体应用1.移动用户数量的增长工业和信息化部发布的数据显示,截至2013年1月,全国移动电话用户达到11.22亿户。
其中,3G用户达到2.46亿户(见图1),移动互联网用户达到7.87亿户。
[1]图1 2010~2013年移动电话用户各月净增比较市场研究公司IDC指出,2012年,手机供应商已销售了2.13亿台智能手机,约为2011年的两倍多。
目前,中国智能手机销量约占全部手机销量的58.8%。
艾瑞咨询(iResearch)2011年底及2012年底的移动互联网用户行为大调研数据显示,智能手机的保有量由2011年的2亿台迅速增长到2012年的3.6亿台,而其中的增量绝大部分为iOS及Android系统的智能设备,能够安装大量的客户端App;同时,过去使用浏览器进行浏览的资讯类网站、阅读类网站等纷纷推出了客户端。
这些客户端的用户体验一般都要远远优于其WAP网页,大量用户的阅读行为都转移到这些客户端。
截至2013年1月,iOS及Android系统用户中的手机浏览器活跃用户已经达到1.57亿。
[2]2.移动App应用的增长目前,拥有过亿用户的移动应用已达10款左右,包括微信、新浪微博、手机淘宝、UC浏览器、搜狗输入法、91手机助手、360手机安全卫士、高德地图、美图秀秀及墨迹天气等。
截至2013年1月7日,苹果官方应用商店App Store的应用下载量已经突破400亿次,总活跃账户数达5亿个。
2012年6月,App Store应用下载量达到300亿次,活跃账户超过4亿个,应用总量为65万款。
在6个月的时间内,App Store新增1亿活跃用户、12.5万款应用和100亿次下载量。
目前,App Store面向155个国家开放,共有77.5万款应用,其中原生iPad应用超过30万款。
[3]苹果App Store在2012年共新增了约34万个应用,2011年为30万个,应用数量在以加速度攀升,苹果App Store的日均收入高达1500万美元。
软件开发技术的进一步应用

软件开发技术的进一步应用随着人工智能、大数据、云计算等技术的发展,软件开发技术也在不断地进化和更新。
在过去,软件开发主要局限于桌面应用程序和简单的网站开发,而随着Web 2.0和移动互联网的兴起,开发人员们需要不断学习新技术来满足用户的需求。
因此,今天我们将探讨软件开发技术的进一步应用,以应对现代化软件开发的挑战。
一、跨平台开发技术在移动领域,跨平台开发技术是一个备受关注的话题。
这是因为,移动开发平台的多样性和快速发展使得开发人员难以面对日益复杂的架构和应用程序。
采用跨平台开发技术可以跨越移动平台的差异,使用统一的代码来简化移动应用程序的开发过程。
其中,React Native、Flutter和Ionic是流行的跨平台开发框架。
React Native 是由 Facebook 创建的开源项目,它使用 JavaScript 来编写原生应用程序的UI组件。
React Native 的目标是提供一个优雅的方案来创建移动应用的界面,它使用一套与平台无关的设计语言,这使得其在Android 和iOS 平台上能够获得更高的性能。
Flutter 也支持跨平台开发,使用了由谷歌选定的 Dart 语言,在iOS 和 Android 平台上使用相同的代码构建出漂亮的高性能应用,同样热度很高。
Ionic 是一个基于 AngularJS 的跨平台开发框架。
Ionic 更适用于需要结合 Web 和移动 App 的开发场景,它的界面元素在多个平台和设备上都保持一致,且适配性也很好。
二、云计算和微服务随着云计算技术的发展,很多企业和组织都在向云端转移,用云计算来替换自己的服务器,这样可以在无服务器和微服务技术的支持下,大大简化开发和部署的难度。
因此,微服务和云计算成为了开发新应用程序的热门方向。
微服务架构是一种将应用程序拆分成小组件的方法,这样可以让应用程序更容易维护和扩展。
而云计算使得微服务变得更加容易构建和部署。
一旦微服务被拆分为小组件,则可以部署到云中,轻松构建更加强大的应用程序。
浏览器伴随 Web App 崛起入口地位决定红海市场格局

浏览器伴随 Web App 崛起入口地位决定红海市场格局梁辰【期刊名称】《通信世界》【年(卷),期】2012(000)034【总页数】2页(P14-15)【作者】梁辰【作者单位】【正文语种】中文通过浏览器引入流量,这就是浏览器的商业价值。
但是由于目前浏览器并不是移动互联网的惟一入口,所以浏览器将会更加人性化,功能性会加强,还要汇聚更多的资源。
在移动互联网领域,很少有像浏览器(本文除特指外,均指手机浏览器)这样的产品会引来那么多的企业关注,不仅是传统互联网企业和新兴的移动互联网企业,就连设备商、国代商、芯片厂商也纷纷布局和抢占这一市场。
原因在于,浏览器始终是用户进入网络的一个重要入口,而且在一些业内人士看来,其作用甚至比App 还重要。
不过,目前诸多浏览器产品已经并非简单的浏览工具,而是发展成为一个平台,甚至增加了网页导航、内置应用等多种新的功能。
特别是随着Web App的出现,手机浏览器的发展路线似乎正朝着PC发展的模式所演进。
“因为通过浏览器上网,能够引入流量,这就是它今天的价值。
”Frost&Sullivan分析师陈军表示,因为现在浏览器并不是惟一的入口,所以其会被分流,因此在这种情况下浏览器会被做得更加人性化,功能性会加强,能够汇聚更多的资源。
就目前而言,浏览器除了提供网址导航以外,更多的出现了App商店的模式,也就形成了应用的入口。
此外,与支付宝、银联等的合作,也将进一步增强其作为互联网入口的重要性。
浏览器还是App?移动互联网的未来是浏览器,还是App?对于这个问题,有人认为是个伪命题,因为浏览器本身就是一个App。
搜狗CEO王小川对此则表示,这些“都是概念争论,不接地气”。
不过,有消息人士,称搜狗也将推出手机浏览器产品。
最开始出现App的原因是浏览器不能完全满足人的需要,但是目前来看,由于原生App存在着一定的问题,Web App逐渐兴起,所以浏览器的作用也越来越明显,因为用户在使用Web App的时候需要一个进入的工具——浏览器。
