使用H5搭建webapp主页面
最全面的h5唤起app技术deeplink方案

最全⾯的h5唤起app技术deeplink⽅案前⾔唤醒⽅式:1、URL Schemes2、android appLink3、chrome intent1、DeepLink实践URL Schemes⽅式a、需要在AndroidManifest.xml⽂件进⾏配置<activityandroid:name=".ui.activity.SplashActivity"android:exported="true"android:screenOrientation="portrait"android:theme="@style/NormalSplash"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="UNCHER" /></intent-filter><!--DeepLink h5唤醒app配置--><intent-filter><!--ACTION_VIEW:⽀持被检索--><action android:name="android.intent.action.VIEW" /><!--CATEGORY_DEFAULT:响应隐式Intent--><category android:name="android.intent.category.DEFAULT" /><!--CATEGORY_BROWSABLE:可被Web浏览器唤起--><category android:name="android.intent.category.BROWSABLE" /><!--data:⼀个或多个,必须含有scheme标签,决定被唤起的URL格式--><dataandroid:host=""android:scheme="pxwxstudent" /><!--<dataandroid:host=""android:scheme="pxwxstudent"android:pathPrefix="/pxwx"/><dataandroid:host=""android:scheme="pxwxstudent"android:path="/pxwx/user"/>--></intent-filter></activity>注意:App可以配置多个⽀持唤起的ActivityActivity可以⽀持被多个URL唤起若⼀个App配置了多个⽀持唤起的Activity,它们的scheme和host⼀般⼀致,然后通过path、pathPrefix等进⾏定向区分b、被唤起后解析URL数据Uri数据的解析可以在Activity中通过getIntent().getData()实现@Overridepublic void onCreate(Bundle savesInstanceState){super.onCreate(savedInstanceState);setContentView(yout.activity_splash);// 尝试获取WebApp页⾯上过来的URLUri uri = getIntent().getData();if (uri != null) {// scheme部分String scheme=data.getScheme();// host部分String host=data.getHost();// 访问路径String path=data.getPath();//参数Set<String> paramKeySet=data.getQueryParameterNames();}}c、在h5页⾯上,通过如下⽅式使⽤:<!--1.通过a标签打开,点击标签是启动--><!-- 注意这⾥的href格式 -- ><a href="pxwxstudent://">open android app</a><!--2.通过iframe打开,设置iframe.src即会启动--><iframe src="pxwxstudent://"></iframe><!--3.直接通过window.location 进⾏跳转-->window.location.href= "pxwxstudent://";d、在原⽣App中唤起通过Intent⽅式Intent intent = new Intent();intent.setData(Uri.parse("pxwxstudent:///"));intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);startActivity(intent);2、DeepLink实践Android AppLink⽅式a、Android AppLink介绍Android M以上版本可以通过AppLinks,让⽤户在点击⼀个链接时跳转到App的指定页⾯;前提是这个App已经安装并经过验证。
H5制作指南全文

第三代平台
第 三 代 H5 编 辑 平 台 , 以 意 派 360 和 iH5为代表,对动画的兼容效果极佳, 配合设计创意,可以实现动画效果的 无缝衔接,自然流畅;
H5制作指பைடு நூலகம்(以兔展为例)
PART 1 PART 2 PART 3 PART 4
什么样的H5是好的H5
02
翻页流畅, 每页停留 时间适中, 画面制作 精良。
“网页” 游戏
通过H5技术制作的,区别于传 统游戏客户端的H5游戏;
狭义上的H5
微信作为次时代最成功的即时沟通软件,本质上是集社交工具、 浏览器、即时沟通工具为一体的“互联网入口”; 是当前中国人最爱的沟通交流工具,是全世界使用量最大的社交 平台; 而微信对Html5协议的良好支持,决定了“它”已然成为H5最大 的使用平台。 狭义的上H5,就是指依托于微信平台运作的,使用Html5协议 制作的动态宣传广告。
兔展平台链接
添加素材
导入素材,并进行简单 设置,为便于调整,节 省制作时间,建议使用 ps制作相关素材。
兔展平台链接
兔展平台链接
组件设置
导入素材后,为提升互动效果和 客户信息收集,可添加相关组件, 如客户信息收集组件,地图组件、 一键拨号、留言、视频等。
动画效果
H5 制 作 最 重 要 的 环 节—添加动画效果。
04
销售信息 软性植入, 融合到文 案中去, 有感召力, 吸引客户 二次转发。
兔展平台链接
添加素材
导入素材,并进行简单 设置
选择模板
选择模板或添加空白模 板
组件设置
文字是简单的视觉图案 再现 口语的声音,
动画效果
文字是简单的视觉图案 再现 口语的声音,
h5制作案例

H5制作案例一、H5制作的概念和背景H5(HyperText Markup Language 5)是一种用于网页制作的标记语言,它是HTML的第五个版本。
H5具有更多的语义化标签、多媒体支持、图像处理和动画效果等特点,使得网页制作更加灵活多样化。
随着移动互联网的快速发展,H5制作在移动端应用中得到广泛应用,成为一种热门的技术趋势。
二、H5制作案例的应用领域1. 广告宣传H5制作可以用于制作各种形式的广告宣传页面,通过富有创意的交互设计和动画效果,吸引用户的注意力,传递产品或品牌的信息。
例如,可以制作一个与产品相关的H5页面,通过图片、视频、音频等多媒体元素展示产品的特点和优势,吸引用户了解和购买。
2. 游戏娱乐H5制作可以用于制作各种类型的游戏娱乐页面,如拼图游戏、抽奖游戏、问答游戏等。
通过使用H5技术,可以实现游戏的交互效果、音效和动画效果,提升用户的游戏体验。
3. 教育培训H5制作可以用于制作各种类型的教育培训页面,如课件、在线考试、知识点解析等。
通过使用H5技术,可以实现页面的互动性和多媒体展示,提升教育培训的效果和趣味性。
4. 产品展示H5制作可以用于制作产品展示页面,通过图文并茂的方式展示产品的特点和优势,吸引用户的关注。
通过使用H5技术,可以实现页面的动态效果和交互功能,提升用户的体验和参与度。
三、H5制作案例的开发流程1. 确定需求和目标在开始H5制作之前,需要明确制作的目标和需求。
例如,是用于广告宣传还是产品展示?需要实现哪些功能和效果?需要适配哪些设备和浏览器?2. 设计页面结构和布局根据需求和目标,设计H5页面的整体结构和布局。
确定页面的主题、色彩搭配和字体选择,保证页面的美观和一致性。
3. 编写HTML和CSS代码根据设计的页面结构和布局,编写HTML和CSS代码。
使用HTML标签和CSS样式定义页面的结构和样式,实现页面的基本功能和外观。
4. 添加交互效果和动画根据需求和目标,使用JavaScript等脚本语言添加交互效果和动画。
用户使用h5的流程

用户使用h5的流程1. 注册和登录•用户打开h5应用后,首先需要进行注册或登录操作。
•如果是第一次使用h5应用,用户需要点击注册按钮,填写必要的信息,例如用户名、密码、邮箱等。
•注册成功后,用户可以使用所注册的账号进行登录。
•如果已经拥有账号,用户可以直接点击登录按钮,并输入正确的用户名和密码进行登录。
2. 首页浏览•登录成功后,用户将进入h5应用的首页。
•首页通常会显示最新的内容或推荐的内容,用户可以浏览首页上展示的信息。
•首页上的信息通常以列表或卡片形式展示,用户可以通过滑动屏幕来浏览不同的信息。
3. 查找和筛选•如果用户想要查找特定的内容,可以使用h5应用提供的查找功能。
•h5应用通常提供搜索框,用户可以在搜索框中输入关键词,然后点击搜索按钮进行查找。
•用户还可以使用筛选功能来缩小搜索结果的范围,例如按照发布时间、地区、类别等进行筛选。
4. 详情页面浏览•当用户点击首页上展示的某个信息时,将进入该信息的详情页面。
•详情页面通常会提供更详细的信息和更多可操作的功能。
•用户可以查看详情页面上展示的内容,并进行相应的操作,例如查看评论、点赞、收藏等。
•详情页面还可能包含相应的分享功能,用户可以将该信息分享给其他人。
5. 发布和编辑•用户如果想要发布自己的内容,可以使用h5应用提供的发布功能。
•发布功能通常在首页或个人中心等位置提供入口。
•用户可以选择发布的内容形式(例如文字、图片、视频等),并填写相关的信息。
•发布成功后,用户的内容将在h5应用上展示给其他用户。
6. 个人中心•h5应用通常提供个人中心页面,用户可以在个人中心查看和编辑自己的个人信息。
•用户可以在个人中心中查看自己的发布内容、收藏的内容等。
•用户还可以编辑个人资料,例如修改个性签名、上传头像等。
•个人中心还可能包含一些管理功能,例如修改密码、注销账号等。
以上是用户使用h5的流程,在使用过程中,用户可以根据自己的需求进行操作,包括注册、登录、浏览、查找、发布、编辑和个人中心等。
如何通过H5(浏览器WebView其他)唤起本地APP(二)

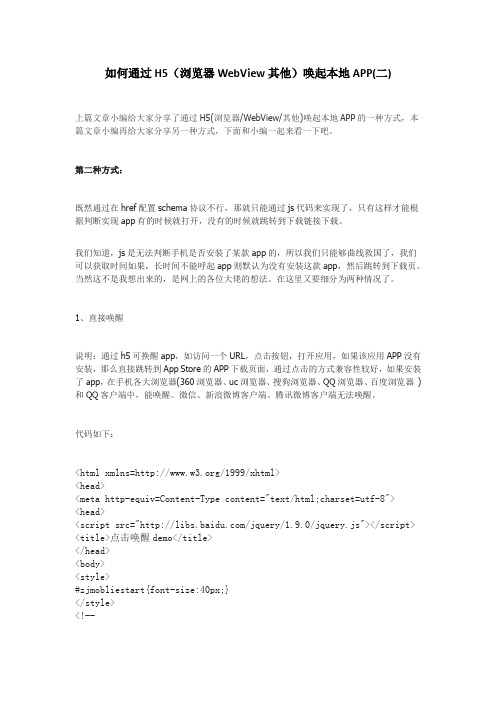
如何通过H5(浏览器WebView其他)唤起本地APP(二)上篇文章小编给大家分享了通过H5(浏览器/WebView/其他)唤起本地APP的一种方式,本篇文章小编再给大家分享另一种方式,下面和小编一起来看一下吧。
第二种方式:既然通过在href配置schema协议不行,那就只能通过js代码来实现了,只有这样才能根据判断实现app有的时候就打开,没有的时候就跳转到下载链接下载。
我们知道,js是无法判断手机是否安装了某款app的,所以我们只能够曲线救国了,我们可以获取时间如果,长时间不能呼起app则默认为没有安装这款app,然后跳转到下载页。
当然这不是我想出来的,是网上的各位大佬的想法。
在这里又要细分为两种情况了。
1、直接唤醒说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式兼容性较好,如果安装了app,在手机各大浏览器(360浏览器、uc浏览器、搜狗浏览器、QQ浏览器、百度浏览器)和QQ客户端中,能唤醒。
微信、新浪微博客户端、腾讯微博客户端无法唤醒。
代码如下:<html xmlns=/1999/xhtml><head><meta http-equiv=Content-Type content="text/html;charset=utf-8"><head><script src="/jquery/1.9.0/jquery.js"></script> <title>点击唤醒demo</title></head><body><style>#zjmobliestart{font-size:40px;}</style><!--说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。
H5案例分享范文

H5案例分享范文标题:H5案例分享—掌上商城引言:H5技术在移动互联网时代的快速发展中发挥了重要作用,使得移动应用的开发更加简便灵活。
本文将分享一个H5案例,掌上商城,探讨其核心功能、技术实现和用户体验优化等方面。
一、案例背景及核心功能掌上商城是一个基于H5技术开发的移动购物商城应用,主要面向移动设备用户,提供商品浏览、购买、支付、订单管理等服务。
1.商品浏览:用户可以通过掌上商城浏览各类商品,并查看商品详情、评价等信息;2.购买流程:用户选择心仪的商品后,可以将其添加到购物车,并通过结算流程完成购买;4.订单管理:用户可以在应用内管理自己的订单,包括查看订单状态、退换货等。
二、技术实现1. H5开发:掌上商城采用H5技术进行开发,通过HTML、CSS和JavaScript等技术实现动态页面和用户交互;2.响应式设计:掌上商城采用响应式设计,适配不同尺寸的移动设备,确保用户在不同设备上都有良好的浏览体验;3.后台接口:掌上商城通过与后端服务器的接口进行数据交互,获取商品信息、购物车数据等;三、用户体验优化为了提供良好的用户体验,掌上商城做了如下优化:1.页面加载速度优化:通过压缩图片、减少HTTP请求、异步加载等技术手段,提高页面加载速度,减少用户等待时间;2.用户友好的交互设计:掌上商城设计了简洁明了、易于操作的用户界面,降低用户学习成本,提高用户满意度;3.跨平台兼容性优化:掌上商城尽量兼容不同移动设备和不同操作系统,确保用户可以在不同的平台上正常使用应用;4.错误提示与异常处理:掌上商城通过合理的错误提示和异常处理机制,向用户提供友好的反馈,引导用户解决问题。
结语:H5技术的应用使得移动应用的开发更加简单便捷,并且能够快速迭代,满足不断变化的市场需求。
掌上商城作为一个基于H5技术开发的移动购物商城应用,通过良好的技术实现和用户体验优化,能够为用户提供便捷、安全、优质的购物体验,实现商城与用户之间的无缝连接。
h5设计方案

h5设计方案一、背景介绍H5技术是基于HTML5的一种网页设计和开发技术,它可以实现在移动设备上流畅展示丰富多样的内容。
本文将介绍一个H5设计方案,以期为您提供更好的设计思路和实践指导。
二、目标与要求1. 目标:通过H5设计方案,实现用户对产品的深入了解和更好的互动体验;2. 要求:设计方案应符合用户使用习惯,视觉效果精美,内容丰富,操作简便,能够良好适配各种移动设备。
三、设计方案1. 页面结构设计(1)首页:简洁明了的导航栏,展示产品特色和亮点,吸引用户进一步了解;(2)产品介绍页:详细介绍产品功能、优势和应用场景,引导用户了解产品;(3)案例展示页:展示产品成功应用案例,增加产品的可信度和吸引力;(4)用户评价页:展示用户对产品的评价和体验,增加产品口碑和信任度;(5)联系我们页:提供联系方式供用户咨询与合作。
2. 视觉设计(1)配色方案:选取与产品定位和目标用户相匹配的色彩搭配,提升产品的整体视觉效果;(2)界面风格:根据产品特点和目标用户群体选择适合的界面风格,如简约、时尚、活泼等;(3)字体选择:选择易读性好且符合品牌形象的字体,保证文字内容的清晰展示。
3. 内容策划(1)导航与布局:合理设置导航栏和页面布局,确保用户能够顺畅浏览和切换页面;(2)产品介绍:简明扼要地介绍产品的特点、功能和优势,将重点信息突出展示;(3)案例展示:以图文结合的形式展示产品成功案例,突出产品的应用效果和价值;(4)用户评价:选取真实的用户评价,突出产品的可信度和用户满意度;(5)联系方式:提供便捷的联系方式,方便用户与企业进行沟通与合作。
4. 交互设计(1)页面导航:设置清晰的导航结构,方便用户快速找到所需信息;(2)页面动效:适度运用动态效果,提升用户对页面的兴趣和留存度;(3)用户互动:增加用户参与度,如添加在线留言、分享功能等,促进用户与产品的互动。
四、实施与评估1. 实施方案:根据设计方案的要求和目标,进行页面的设计与开发;2. 内容更新:定期对产品信息、案例等内容进行更新和维护,保持页面的新鲜度;3. 用户反馈:收集用户对页面的评价和建议,及时优化改进设计方案;4. 数据分析:通过页面分析工具获取用户的访问行为数据,进行数据分析和评估。
H5制作流程范文

H5制作流程范文第一步:需求分析在制作H5之前,首先需要和客户充分沟通,了解客户的需求和目标。
这包括H5的内容、功能、设计风格、配色方案、交互方式等。
还需要了解H5的目标受众,根据不同的受众需求来确定制作方向。
第二步:结构规划在确定需求后,需要进行H5的结构规划,包括页面数量、页面之间的关系、导航方式等。
可以通过制作草图或使用软件进行页面结构的设计和布局。
第三步:界面设计接下来是进行H5界面的设计。
根据需求分析的结果,可以选择相应的设计风格和配色方案。
设计师需要根据目标受众的特点和需求,来设计出美观、符合品牌形象的界面。
设计过程中需要注意视觉层次的搭建、信息排版的合理性、互动元素的设置等。
第四步:内容制作第五步:前端开发内容制作完成后,需要进行前端的开发。
根据设计师提供的设计稿,前端开发人员可以使用HTML、CSS、JavaScript等技术来实现网页的布局和交互效果。
需要注意前端界面的兼容性、加载速度等问题。
第六步:功能实现在前端开发的基础上,可以添加H5的功能。
根据需求分析的结果,可以实现一些特定的功能,如表单提交、地图导航、音视频播放等。
需要注意功能的稳定性和用户体验。
第七步:测试优化完成前端开发和功能实现后,需要进行测试和优化工作。
测试可以分为功能测试和兼容性测试。
功能测试是为了确保H5的各个功能是否正常运行。
兼容性测试是为了确保H5能够在不同的终端、不同的浏览器环境下正常显示和运行。
在测试的过程中,可以发现和修复一些问题,提高用户体验。
第八步:上线和推广在测试和优化完成后,可以将H5上线。
在上线之前需要进行一些准备工作,如域名和服务器的购买与配置。
上线后,也需要进行推广,如社交媒体、引擎等方式进行宣传和推广。
第九步:数据分析与优化H5上线后,需要进行数据分析,如访问量、用户行为、转化率等数据的统计和分析。
根据数据的结果,可以对H5进行优化和改进,提高网站的质量和效果。
综上所述,H5制作流程包括需求分析、结构规划、界面设计、内容制作、前端开发、功能实现、测试优化、上线和推广、数据分析与优化等步骤。
H5常用代码:页面框架

H5常⽤代码:页⾯框架万变不离其宗,道法⾃然!虽然H5的⼩项⽬⼀波⼜⼀波,但有⼀个东东基本没什么变化,那就是整个页⾯的框架结构。
我所常⽤的H5常⽤页⾯框架如下:<!DOCTYPE html><html><head><meta charset="utf-8"><meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="yes" name="apple-mobile-web-app-capable"><meta content="black" name="apple-mobile-web-app-status-bar-style"><meta content="telephone=no" name="format-detection"><meta content="email=no" name="format-detection"> <link rel="stylesheet" href="css/*.css" type="text/css"><title>主结构</title></head><body>页⾯内容页⾯内容 <script type="text/javascript" src="js/*.js"></script></body></html>meta设置部分:viewport设置为屏幕的宽度,禁⽤缩放apple-mobile-web-app-capable:当⽹站添加到主屏幕快速启动⽅式,可隐藏地址栏,仅针对ios的safariapple-mobile-web-app-status-bar-style:将⽹站添加到主屏幕快速启动⽅式,仅针对ios的safari顶端状态条的样式telephone=no:禁⽤⾃动识别⼿机号email=no:禁⽤⾃动识别邮箱样式JS引⼊:head部分link⽅式引⼊样式body尾部引⼊JS以上代码归属于我的github常⽤H5代码整理项⽬(详见其中template):欢迎clone,欢迎star,⼀起学习,⼀起进步。
h5使用方法

h5使用方法
H5(HTML5)是一种用于创建网页内容和应用程序的标准。
它提供了许多新的功能和语义元素,使开发者能够更好地构建现代化的网页。
以下是使用H5的基本方法:
1.创建H5文件
首先,您需要创建一个H5文件。
您可以使用任何文本编辑器,如记事本、Sublime Text或Visual Studio Code等。
将文件保存为以`.html`为扩展名的文件。
2.编写H5代码
在H5文件中,您可以编写HTML、CSS和JavaScript代码来定义网页的结构、样式和行为。
HTML:使用HTML标签来定义网页的结构,如标题、段落、链接、图像等。
CSS:使用CSS样式规则来定义网页的外观和布局。
JavaScript:使用JavaScript代码来实现交互和动态效果。
3.运行H5文件
您可以在Web浏览器中打开H5文件来查看网页的效果。
只需双击H5文件,它将在默认浏览器中打开。
4.学习和掌握H5特性
H5提供了许多新的特性和语义元素,如音视频播放、Canvas绘图、本地存储、地理定位等。
您可以通过学习相关的教程和文档,掌握这些特性并将其应用到您的网页中。
5.使用H5框架和工具
除了原生的H5,还有许多优秀的H5框架和工具可供使用,如Bootstrap、React、Vue.js等。
这些框架和工具可以帮助您更高效地构建和管理网页项目。
总结起来,使用H5的方法包括创建H5文件、编写H5代码、运行H5文件、学习和掌握H5特性,以及使用H5框架和工具。
不断学习和实践,您将能够灵活运用H5来开发出丰富多样的网页和应用程序。
h5页面制作教程

h5页面制作教程H5页面制作是一种使用HTML5技术开发的网页页面,它具有交互性强、动画效果丰富、页面体验良好等优点。
下面将给大家介绍H5页面制作的简单教程,希望能帮助到初学者。
首先,我们需要了解一些H5页面制作的基础知识。
H5页面主要由HTML、CSS和JavaScript三个部分构成。
HTML用于定义页面的结构,CSS用于设置页面的样式,JavaScript用于实现页面的交互效果。
接下来,我们可以开始制作H5页面了。
首先,打开一个文本编辑器,新建一个以.html为后缀的文件。
然后,我们就可以开始编写HTML代码了。
在HTML代码中,我们需要使用一些基本的标签来定义页面的结构。
比如,我们可以使用<body>标签来定义页面的主体内容,<header>标签来定义页面的头部内容,<section>标签来定义页面的不同区块等等。
接着,我们可以使用CSS来设置页面的样式。
可以通过内联样式或者外部样式表来设置页面的样式。
比如,我们可以使用<style>标签来设置内联样式,或者使用<link>标签引入外部样式表。
在设置样式的时候,我们可以使用CSS属性来设置各种样式,比如颜色、字体、边框、背景等。
可以通过选择器来选中页面中的某个元素,然后对其应用相应的样式。
最后,我们可以使用JavaScript来实现页面的交互效果。
可以通过内联脚本或者外部脚本来编写JavaScript代码。
比如,我们可以使用<script>标签来定义内联脚本,或者使用<script src="xxx.js"></script>标签引入外部脚本。
在编写JavaScript代码的时候,我们可以通过DOM操作来操作页面的元素。
比如,我们可以通过document.getElementById()方法选中某个元素,然后可以修改其内容、样式或者添加事件等。
h5制作流程

h5制作流程H5技术是一种基于HTML5开发的移动端网页技术,它可以实现在手机浏览器中运行的应用程序。
H5制作流程是指将一款应用程序从设计到开发再到发布的整个过程。
下面将介绍H5制作流程的主要步骤。
第一步是需求分析阶段。
在这个阶段,我们必须与客户进行沟通,了解他们的需求和目标。
我们可以要求他们提供一份产品需求文档,其中包含了具体的功能要求、界面设计、目标用户群体等信息。
这可以帮助我们更好地理解项目的背景和目标。
第二步是原型设计阶段。
在这个阶段,我们将根据需求文档中的要求,设计一份应用程序的原型。
这可以帮助我们更清楚地了解用户界面和交互流程。
可以使用一些原型设计工具如Axure RP、Sketch等来完成原型设计。
在这个阶段,我们需要和客户进行反复的沟通,以确保设计符合他们的需求。
第三步是UI设计阶段。
在这个阶段,我们将根据原型设计来进行UI设计。
这包括选择适合的颜色、字体、图标等,以及设计界面的布局和风格。
可以使用一些UI设计工具如Photoshop、Sketch、Adobe XD等来完成UI设计。
在这个阶段,我们也需要和客户进行反复的沟通,以确定最终的设计方案。
第四步是前端开发阶段。
在这个阶段,我们将根据UI设计来进行前端开发工作。
这包括使用HTML、CSS和JavaScript等技术来构建网页的结构、样式和交互效果。
可以使用一些前端开发工具如Sublime Text、Visual Studio Code等来编写和调试代码。
在这个阶段,我们需要不断地测试和优化网页的性能和兼容性,以确保应用程序可以在不同的手机浏览器中正常运行。
第五步是后端开发阶段。
在这个阶段,我们将根据需求文档中的要求,来进行后端开发工作。
这包括设计和开发数据库、编写服务器端代码等。
可以使用一些后端开发技术如Java、PHP、Python等来完成后端开发工作。
在这个阶段,我们需要不断地测试和优化后端的性能和安全性,以确保应用程序可以正常地与服务器进行交互。
h5项目搭建步骤

h5项目搭建步骤H5项目搭建步骤一、准备工作在开始搭建H5项目之前,需要进行一些准备工作,包括安装开发工具和了解相关知识。
1. 安装开发工具需要安装一个适合的开发工具,例如WebStorm、VS Code等。
这些工具可以提供代码编辑、调试和发布等功能,方便开发H5项目。
2. 了解HTML、CSS和JavaScript在搭建H5项目之前,需要对HTML、CSS和JavaScript有一定的了解。
HTML用于定义网页的结构,CSS用于设置网页的样式,JavaScript用于实现网页的交互和动态效果。
二、创建项目在准备工作完成后,可以开始创建H5项目了。
1. 新建文件夹创建一个文件夹,用于存放项目的文件。
可以根据项目的名称来命名文件夹,例如"my-h5-project"。
2. 创建HTML文件在文件夹中新建一个HTML文件,用于编写网页的内容。
可以使用文本编辑器打开HTML文件,然后输入HTML代码。
3. 编写HTML结构在HTML文件中,可以编写网页的结构。
可以使用HTML标签来定义标题、段落、图片、链接等内容。
4. 设置CSS样式可以使用CSS来设置网页的样式。
可以在HTML文件中的头部部分添加<style>标签,然后编写CSS代码。
5. 添加JavaScript代码如果需要实现网页的交互和动态效果,可以在HTML文件中添加<script>标签,然后编写JavaScript代码。
6. 预览网页完成HTML、CSS和JavaScript的编写后,可以通过浏览器来预览网页的效果。
可以在浏览器中打开HTML文件,即可看到网页的内容和样式。
三、完善项目在创建项目的基础上,可以进一步完善H5项目。
1. 添加图片和音视频等媒体文件可以在项目中添加图片、音频和视频等媒体文件。
可以使用<img>标签来添加图片,<audio>和<video>标签来添加音频和视频。
h5页面案例

h5页面案例最近我刚接手了一个项目,需要重新设计和开发一个H5页面,这个页面是为了推广某个公司的新产品。
在进行这个项目的过程中,我从中学到了很多知识和经验。
下面我将分享一下这个H5页面的案例。
首先,我对这个H5页面进行了整体规划。
根据公司的要求,我设计了一个简洁、清晰的页面结构。
页面由头部、主体内容和底部三个部分组成。
头部设计了一个吸引眼球的大图,以及产品的名称和标语。
主体内容则展示了产品的特点和功能,以及一些用户的评论和推荐。
底部则设计了一些联系方式和公司的介绍。
接着,我开始着手开发这个H5页面。
我采用了HTML5、CSS3和JavaScript技术进行开发。
HTML5提供了丰富的标签和功能,可以方便地创建一个适应不同设备和屏幕大小的页面。
CSS3则提供了强大的样式和动画效果,让页面更加生动和吸引人。
JavaScript则用于处理用户的交互和动态效果。
在开发过程中,我遇到了一些问题。
比如,要如何实现页面的自适应布局,以及如何处理不同设备的兼容性。
为了解决这些问题,我学习了一些最新的Web开发技术,比如响应式设计和流式布局。
通过合理地使用CSS3的弹性盒子和网格布局,我成功地实现了页面的自适应布局,并解决了不同设备的兼容性问题。
除了布局和兼容性,我还着重考虑了页面的加载速度和性能优化。
因为H5页面通常比较轻量,但如果使用不当,加载过程可能会变得很慢,影响用户的体验。
为了解决这个问题,我对图片进行了压缩和懒加载处理,减小了页面的体积和加载时间。
同时,我还使用了缓存技术和CDN加速,提高了页面的访问速度。
最后,我对这个H5页面进行了测试和优化。
通过不断地调整和优化代码,我成功地提高了页面的响应速度和性能。
同时,我还对页面进行了多次测试,确保在不同设备和浏览器上都能正常显示和运行。
总的来说,通过这个H5页面的案例,我学到了很多关于Web开发的知识和经验。
不仅提高了我的技术水平,也增加了我的项目经验。
我相信这个H5页面将能够有效地推广公司的新产品,并为用户带来良好的体验。
h5的制作流程

h5的制作流程H5的制作流程H5是一种用于制作网页和移动应用的技术,它具有丰富的交互效果和跨平台的优势。
以下是H5制作的一般流程,供大家参考。
1. 需求分析在制作H5之前,首先需要明确制作的目的和要求。
通过与客户或团队的沟通,了解他们的需求和期望,明确H5的功能和设计要求。
2. 制定整体设计方案根据需求分析的结果,制定整体的设计方案。
包括网页的整体布局、色彩搭配、字体选择等。
设计方案要与目标受众相匹配,同时考虑到用户体验和视觉效果。
3. 页面结构规划根据设计方案,制定H5的页面结构规划。
确定页面的主要内容和布局,包括导航菜单、页面标题、内容区域等。
页面结构要合理、清晰,便于用户浏览和导航。
4. 内容编写和优化根据页面结构规划,编写H5的内容。
内容要简洁明了,言之有物,符合用户的阅读习惯。
同时,要注意关键词的使用,以提高页面的搜索引擎排名。
5. 图片和素材收集根据设计方案,收集所需的图片和素材。
图片要高清、美观,符合H5的主题和风格。
同时,要注意图片的大小和加载速度,以保证用户的流畅浏览。
6. 页面制作在收集好所需的素材后,开始进行页面的制作。
选择合适的开发工具和技术,根据设计方案和页面结构规划,编写H5的代码。
代码要规范、简洁,同时要兼容不同的浏览器和设备。
7. 交互效果添加在页面制作完成后,添加交互效果。
例如,页面的滚动、按钮的点击、动画效果等。
交互效果要符合设计方案和用户的期望,提升用户体验。
8. 测试和优化制作完成后,进行测试和优化。
测试H5在不同设备和浏览器上的兼容性,检查页面的加载速度和性能。
根据测试结果,对页面进行优化,提高用户的访问体验。
9. 上线发布经过测试和优化后,将H5发布到线上环境。
发布前要确保服务器的稳定性和安全性,以及域名的解析和备案等工作。
同时,要确保H5的内容和功能符合相关法律法规的要求。
10. 数据分析和优化H5上线后,要进行数据分析和优化。
通过统计分析工具,了解用户的访问情况和行为特征,根据数据结果,对H5进行优化和改进,提升用户的参与度和转化率。
h5页面嵌套方法

h5页面嵌套方法H5页面嵌套方法随着移动互联网的快速发展,H5技术逐渐成为开发移动应用的主流选择。
在H5页面中,嵌套是一种常见的技术手段,可以将多个页面组合在一起,实现功能的复杂性和交互性。
本文将介绍几种常用的H5页面嵌套方法。
1. iframe嵌套iframe是HTML中的一个标签,可以在一个页面中嵌入另一个页面。
通过设置iframe的src属性,可以将一个外部页面嵌入到当前页面中。
这种方法简单易用,适用于在H5页面中嵌入其他网页或者外部资源。
2. frame嵌套frame是HTML中的另一个标签,与iframe类似,可以将一个页面嵌入到另一个页面中。
不同的是,frame标签需要结合frameset标签一起使用,用于定义页面的布局。
这种方法适用于将一个页面分割成多个区域,每个区域显示不同的内容。
3. ajax嵌套ajax是一种通过JavaScript和XML实现的异步通信技术。
在H5页面中,可以使用ajax来实现页面之间的数据交互。
通过发送ajax请求,获取其他页面的数据,并将数据动态显示在当前页面中。
这种方法适用于需要实时更新数据的场景,如聊天室、实时天气等。
4. 引入外部资源H5页面中可以通过引入外部资源的方式来嵌套其他页面。
常见的外部资源包括CSS文件、JavaScript文件和字体文件等。
通过在页面中引入这些外部资源,可以实现样式和功能的复用,提高开发效率。
5. 框架嵌套在H5页面中,可以使用框架来实现页面的嵌套。
常见的框架有Bootstrap、Vue、React等。
通过使用这些框架,可以快速构建复杂的页面结构和交互效果。
框架嵌套的优势在于提供了丰富的组件和功能,可以大大简化页面开发的过程。
总结本文介绍了几种常用的H5页面嵌套方法,包括iframe嵌套、frame 嵌套、ajax嵌套、引入外部资源和框架嵌套。
每种方法都有其适用的场景和优势,开发者可以根据具体需求选择合适的方法。
在使用这些方法时,需要注意页面的性能和安全性,避免过度嵌套和恶意代码的攻击。
H5网页应用打包安卓App(全网最详细教程)

H5⽹页应⽤打包安卓App(全⽹最详细教程)如果你是⼀名 Web开发者,想把⾃⼰开发的页⾯打包编译成 App在⼿机运⾏,但是你对 Java 和 Android ⼀窍不通,那么本⽂章将指引你如何将Web项⽬⾛向安卓平台,去除任何浮躁,跟着本⽂操作起来吧1.参考⽂档2.材料准备(⽹盘提取码:neqx,最新请访问:3.打包Web项⽬项⽬打包将 Vue 或者 React 使⽤的webpack把代码项⽬进⾏打包如果没玩过 MVVM框架随便什么hello world的html项⽬也可以,不⼀定⾮要打包只要⽹页能打开就⾏,这⾥以Vue+Webpack为例:打包之后⽣成 index.html 和 dist⽬录我这⾥的项⽬浏览器打开之后是移动端的html5页⾯,如下图:注意这⾥只是页⾯,不是APP,移动端页⾯,接下来的任务就是要把这个html开发的页⾯打包成安卓App HbuilderX打包打包好之后,打开 HbuilderX, 创建5+App项⽬创建后,将左侧默认⽂件除了 manifest其他都删掉,然后把刚刚打包好的(我的是index.html 和 build)放到项⽬⽬录下4.Manifest配置点击 manifest.json 进⾏配置AppidAppid需要去Dcloud申请⼀下,注册⼀个账号就⾏,申请地址如下,免费的应⽤是否全屏这⾥的全屏是类似玩王者荣耀那样,直接占据整个屏幕,电源时间状态栏都没有的那种,这⾥我不勾选,接下来配置沉浸式体验,就是顶部时间电源状态栏弄成透明的那种,看起来会⽐较舒服图标配置图标配置可以⾃动⽣成,也可以先不⽣成,后⾯我们可以⽤IDE创建⾃定义图标启动配置配置如下图模块配置我们这⾥简单点,全部模块都不⽤,下来⼤家可以⾃⼰尝试勾选玩⼀下权限配置按照默认的选项来即可App其他设置按照默认来源码视图这⾥添加⼀个沉浸式体验全屏5.在线云打包和离线打包这⾥我们⾸先体验⼀下云打包App,选择云打包配置参考如下图,取消⼴告,勾选公测证书然后代码会上传到云进⾏打包,等待⼀会会跳出下载App地址下载apk传到⼿机安装App就可以在⼿机上以App的⽅式运⾏我们写的web界⾯了虽然在线打包已经满⾜了我们将web应⽤搬运到安卓的需求,但是这⾥是需要上传代码,复杂⼀点的功能还要实名认证另外每次云打包都要等待⼀段时间后,才会返回只能下载5次的链接,⾮常不⽅便我们进⾏开发调试,所以下⾯演⽰如何使⽤ Android Studio ⾃⾏离线打包。
H5网页打开App以及App内某个页面

H5⽹页打开App以及App内某个页⾯/*** 下载、打开App* @param type doctor:医⽣端 patient:患者端* @param meetData 跳转app页⾯携带参数*/export const downLoadApp = (type?: string, meetData?: any) => {let openAppUrl = ''let downloadIosApp = ''let downloadAndroidApp = ''if (type === 'doctor') {openAppUrl = 'hxqdoctor://' + meetDatadownloadIosApp ='https:///cn/app/hao-xin-qing-yi-sheng-ban/id1079814056?mt=8'downloadAndroidApp ='/o/simple.jsp?pkgname=com.hxqydyl.app.ys'} else {// 患者端app下载连接(腾讯应⽤宝链接)openAppUrl = downloadIosApp = downloadAndroidApp = '/RcxMVvL'}const openIframe = createIframe()if (isIphone()) {if (isUserApp() || isDoctorApp()) { // 此操作是为了提醒Iphone⽤户下载最新app,否则不可⽤部分功能window.location.href = downloadIosApp} else {window.location.href = openAppUrlconst loadDateTime = Date.now()setTimeout(() => {const timeOutDateTime = Date.now()if (timeOutDateTime - loadDateTime < 1000) {window.location.href = downloadIosApp}}, 25)}} else if (isAndroid()) {if (isUserApp() || isDoctorApp()) { // 此操作是为了提醒安卓⽤户下载最新app,否则不可⽤部分功能window.location.href = downloadAndroidApp} else {if (isChrome()) {// chrome浏览器⽤iframe打不开得直接去打开,算⼀个坑window.location.href = openAppUrl} else {// 抛出你的schemeopenIframe.src = openAppUrl}setTimeout(() => {window.location.href = downloadAndroidApp}, 500)}}}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用H5搭建webapp主页面前言:在一个h5和微信小程序火热的时代,作为安卓程序员也得涉略一下h5了,不然就要落后了,据说在简历上可以加分哦,如果没有html和css和js基础的朋友,可以自行先学习一下,很简单的。
推荐0基础能力一般的,我建议可以看传智播客的韩顺平老师的视频或者毕向东老师的视频,能力强的同学可以在w3c文档自学。
主页面搭建思路分析:Meta标签中的ViewPort属性:ViewPort是承载代码层的一个View视图,而手机浏览器看到网页是承载ViewPort视图。
因此,手机看到的层级关系,从上到下:代码View视图->ViewPort视图->浏览器视图。
所以我们只需要修改ViewPort这一层的属性,比如缩放等,即可对手机进行响应式布局,即安卓的自适应布局。
实现的效果图:(左右拖拽即可实现自动调整大小)(PS:动图无法上传将就看下吧)步骤三:由于每个浏览器的默认边距,默认属性的不同,我们需要全部初始化一遍,达到适应不同浏览器。
编写我们的common.css文件,记得在index.html中导入[css] view plain copy 在CODE上查看代码片派生到我的代码片*,::after,::before{margin: 0;padding: 0;/*当用户点击iOS的Safari浏览器中的链接或JavaScript的可点击的元素时,覆盖显示的高亮颜色*/-webkit-tap-highlight-color: transparent;/*设置所有是以边框开始计算宽度百分比*/-webkit-box-sizing:border-box;box-sizing: border-box;}body{font-size: 14px;font-family: "Microsoft YaHei","sans-serif";color: #333;}a{color: #333;text-decoration: none;}a:hover{text-decoration: none;}input{border: none;outline: none;/*清除移动端默认的表单样式*/-webkit-appearance:none;}li{list-style: none;}步骤四:编写index.html文件[html] view plain copy 在CODE上查看代码片派生到我的代码片<body><div class="layout"></div></body>步骤五:编写index.css,来对这个layout类进行布局[css] view plain copy 在CODE上查看代码片派生到我的代码片.layout{width: 100%;max-width: 640px;min-width: 320px;height: 1000px;margin: 0 auto;background: #ff0000;}实现效果图:轮播图和导航栏的搭建思路分析:1、导航栏实现:导航栏使用css的position=fixed和z-index=1000,使它固定在顶部并在网页的最上层,左边的icon和右边登陆按钮使用绝对位置来调整距离左边右边上边的距离,而中间的form表单只要Padding-Left和Padding-Right就可以随屏幕伸缩。
2、自动轮播效果实现:这里使用了jQuery的一个js开源库unslider。
3、十个选项按钮实现:使用一个列表,设置每一个li为块元素,宽度为20%,并且让10个选项左浮动,就可以自动排好两行。
实现的效果图:导航栏实现步骤一:编写html文件,将导航栏做成一个盒子,并放置需要的组件,并为它们取好类名,方便css的编写[html] view plain copy 在CODE上查看代码片派生到我的代码片<!--搜索头部--><header class="nav_header"><div class="nav"><a href="#" class="nav_logo"></a><!-- 小键盘enter 改变成搜索按钮--><form action="#"><span class="nav_search_icon"></span><input type="search" placeholder="搜索关键字"/></form><a href="#" class="nav_login">登录</a></div></header>步骤二:编写css文件,将放置的东西设置好宽高,宽用百分比可以自适应,高度则是自己测量[css] view plain copy 在CODE上查看代码片派生到我的代码片/*nav*/.nav_header{position: fixed;height: 40px;width: 100%;top: 0;left: 0;z-index: 1000;}.nav_header> .nav{width: 100%;height: 40px;max-width: 640px;min-width: 320px;margin: 0 auto;background:rgba(201,21,35,0.00);position: relative;}.nav_header> .nav> .nav_logo{width: 80px;height: 30px;position: absolute;background: url("../img/top_logo.png") no-repeat;background-size: 80px 20px;top: 10px;left: 0;}.nav_header> .nav> .nav_login{width: 50px;height: 40px;line-height: 40px;text-align: center;position: absolute;right: 0;top: 0;color: white;font-size: 15px;}.nav_header> .nav> form{width: 100%;padding-left: 85px;padding-right: 50px;height: 40px;}.nav_header> .nav> form> input{width: 100%;height: 30px;border-radius: 15px;margin-top: 5px;padding-left: 30px;}.nav_header> .nav >form >.nav_search_icon{height: 20px;width: 20px;background:url("../img/top_search.png");background-size: 20px 20px;position: absolute;left: 90px;top: 10px;}自动轮播实现步骤一:根据官网编写自动轮播html文件[java] view plain copy 在CODE上查看代码片派生到我的代码片<!--轮播图--><div class="banner"><div><ul><li><a><img src="img/banner_01.jpg"></a></li><li><a><img src="img/banner_02.jpg"></a></li><li><a><img src="img/banner_03.jpg"></a></li><li><a><img src="img/banner_04.jpg"></a></li><li><a><img src="img/banner_05.jpg"></a></li></ul></div></div>步骤二:根据官网导入js文件,需要下载unslider.js,它是基于JQuery.js的,所以需要下载2个,导入到项目中[java] view plain copy 在CODE上查看代码片派生到我的代码片<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script><script type="text/javascript" src="js/ider.js"></script><script>$(function() {$('.banner').unslider({speed : 500,delay : 3000,nav : true,//是否启动导航图标dots: true,//是否出先圆点点arrows : false,autoplay : true //自动轮播});})</script>步骤三:为了使图片能让我们手动滑动,还需要导入2个JQuery的库,导入之后就能手动滑动了[html] view plain copy 在CODE上查看代码片派生到我的代码片<script type="text/javascript" src="js/jquery.event.move.js"></script><script type="text/javascript" src="js/jquery.event.swipe.js"></script>步骤四:为了让图片能刚好100%显示出来,并且实现自动轮播导航圆点,需要在css中加入实现[css] view plain copy 在CODE上查看代码片派生到我的代码片/*banner*/.banner ul li a img{width: 100%;}.unslider {overflow: auto;margin: 0;padding: 0;/*Added*/position: relative;}.unslider-nav{position: absolute;width: 100%;bottom: 2%;}十个选项按钮实现步骤一:编写html文件[html] view plain copy 在CODE上查看代码片派生到我的代码片<!--导航栏--><nav class="item"><ul class="clearfix"><li><a href="#"><img src="img/nav_01.png" alt=""/><p>京东超市</p></a></li><li><a href="#"><img src="img/nav_02.png" alt=""/><p>全球购</p></a></li><li><a href="#"><img src="img/nav_03.png" alt=""/><p>服装城</p></a></li><li><a href="#"><img src="img/nav_04.png" alt=""/><p>京东生鲜</p></a></li><li><a href="#"><img src="img/nav_05.png" alt=""/><p>京东到家</p></a></li><li><a href="#"><img src="img/nav_06.png" alt=""/><p>充值中心</p></a></li><li><a href="#"><img src="img/nav_07.png" alt=""/><p>京东金融</p></a></li><li><a href="#"><img src="img/nav_08.png" alt=""/><p>领券</p></a></li><li><a href="#"><img src="img/nav_09.png" alt=""/><p>物流查询</p></a></li><li><a href="#"><img src="img/nav_10.png" alt=""/><p>我的关注</p></a></li></ul></nav>步骤二:编写css文件[css] view plain copy 在CODE上查看代码片派生到我的代码片/*item*/.item{width: 100%;height: 180px;background: #fff;margin-top: -4px;border-bottom: 1px solid #e0e0e0;}.item> ul{width: 100%;}.item> ul> li{width: 20%;float: left;}.item> ul> li> a{width: 100%;display: block;padding-top: 20px;}.item> ul> li> a> img{width: 40px;height: 40px;display: block;margin: 0 auto;}.item> ul> li> a> p{text-align: center;color: #666;}商品区块的搭建思路分析:1、秒杀模块:可以分为头部的倒计时和内容部分三个li存放三个图,并且右边界为1px。
