在网页中使用表格、文字和图片实训教案
在网页中使用表格、文字和图片实训教案

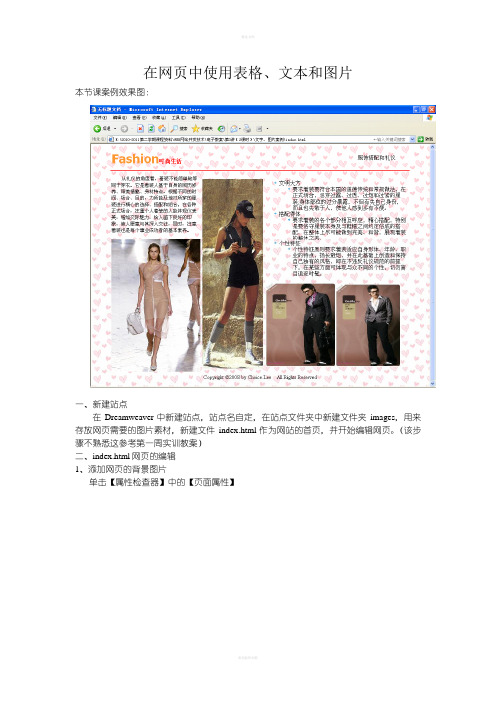
在网页中使用表格、文本和图片本节课案例效果图:一、新建站点在Dreamweaver中新建站点,站点名自定,在站点文件夹中新建文件夹images,用来存放网页需要的图片素材,新建文件index.html作为网站的首页,并开始编辑网页。
(该步骤不熟悉这参考第一周实训教案)二、index.html网页的编辑1、添加网页的背景图片单击【属性检查器】中的【页面属性】在打开的窗口中,通过【浏览】设置网页的背景图像为images文件夹中的background.gif 图片。
如下图所示:2、使用表格对网页进行布局1)插入4行1列的表格(1)在菜单【插入】中选择【表格】按钮,如下图所示:(2)在下边的窗口上进行相应的设置,如下图:注意:该表格是用来布局页面的,是控制页面中的内容在适当的位置显示的,不是我们用来填数据的表格,所以这里表格的边框粗细设置为0,这样的话表格看上去是隐藏的,不会影响页面的美观性。
在这里我们为了编辑的方便可以先设置为1像素的边,最后完成网页后再修改为0。
运行浏览效果为:我们会发现表格式默认居左的,接下来我们设置表格在整个网页中居中,将光标放在表格的边上单击一下选中整个表格,然后在【属性检查器】中将【对齐】方式设置为【居中对齐】方式。
如下图所示:接下来我们运行查看结果如下图:2)增加单元格列的划分(3)在第一行单元格中,再插入一个表格为1行2列,将光标定位在第一个单元格中,点击【插入】菜单,选择【表格】,并进行行列的设置,如下图:运行效果如下图:(4)使用同样的方法,在第3行的单元格中插入一个表格为1行3列,设置如下图所示:运行效果如下:接下来我们为了编辑过程中视觉比较清晰,我们通过拖拽的方式来拉高行高,如果是嵌套了表格的单元格,可以直接拖拉内部表格来进行高度的调整,结果如下图:3、第1行内容的插入(1)在第1行内表格的单元格中分别输入Fashion时尚生活和服饰搭配和礼仪,结果如下图:(2)文字内容的美化首先,选中Fashion,如下图:然后,在属性检查器中选中CSS,如下图:接下来我们单击颜色选择器右下角的黑色小三角,在展开的颜色面板上选择一种橙色,选择是只要单击一下即可,如下图:在单击的同时弹出CSS设置窗口,如下图:在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fashion,注意前边必须有点,名称开始的符号必须为字母。
教案:使用表格布局网页

教学内容:项目五表格的应用
任务3、使用表格布局网页课程:网页设计与制作
专业:计算机
授课课时:1课时
教师:
授课班级:
单位:
授课时间:
教学设计说明:对于使用表格布局“个人写真”首页的任务,我在坚持以教师为主导,学生为主体的教学原则下,通过复习提问一一巩固旧知;创设情景一—导入新课,明确任务;提出问题一一分析任务,引发思考、课堂讨论、获取知识;讲授点拨一一任务实施,引出重点;师生互动,归纳提高一一攻破难点五个环节进行教学。
在任务实施中采取小组合作完成的方法,以小组为整体回答问题及完成操作性任务,小组评比采用星级制,小组得星数量从多到少评为优、良、合格、
提出本次课的任务。
学生明确本课的学习任务。
任务分析
请同学们观察首页的布局,分析首页的版面结构,得出首页表格布局图。
任务实施
向学生展示首页表格尺寸图首页效果图
三、进入新课
1、任务分析
2、任务实施
(一)、插入布局页面的表格并在表格、单
元格属性面板中设置表格
了门jra卜.
7
1-banner^
2
-
―enu--
1
Jftp
JI-1
4
<
5
UMLiy
■
9
:<■
•和「J.-fnrd
:<■
【操作步骤】
步骤1:单击菜单栏[插入记录]/[表格],
设
【学生讨论】学
生在教师的引导
下,分析、归纳该
页面布局规律。
网页中图片与文字的使用教案

网页中图片与文字的使用教案第一章:图片的选择与处理1.1 教学目标让学生了解网页中图片的重要性培养学生选择合适图片的能力让学生掌握图片的基本处理技巧1.2 教学内容图片在网页设计中的作用选择合适图片的注意事项图片处理软件的使用(如:Photoshop、Pnt)1.3 教学步骤讲解图片在网页设计中的重要性演示如何选择合适的图片示范图片处理的基本技巧学生实践:选择并处理一张图片第二章:图片的插入与格式设置2.1 教学目标让学生掌握在网页中插入图片的方法培养学生设置合适图片格式的能力2.2 教学内容网页中常见的图片格式(如:JPG、PNG)插入图片的步骤设置图片格式的技巧2.3 教学步骤讲解网页中常见的图片格式演示如何在网页中插入图片讲解如何设置图片格式学生实践:在网页中插入并设置一张图片第三章:文字的排版与样式设置3.1 教学目标让学生了解网页中文字排版的重要性培养学生掌握文字样式设置的技巧3.2 教学内容文字排版的基本原则文字样式的设置(如:字体、大小、颜色)3.3 教学步骤讲解文字排版的重要性演示如何设置文字样式学生实践:排版并设置一段文字第四章:网页中图文结合的技巧4.1 教学目标让学生了解图文结合的重要性培养学生掌握图文结合的技巧4.2 教学内容图文结合的原则图文结合的技巧4.3 教学步骤讲解图文结合的重要性演示图文结合的技巧学生实践:结合图片与文字完成一个网页元素第五章:网页中图片与文字的布局5.1 教学目标让学生了解网页中图片与文字布局的重要性培养学生掌握图片与文字布局的技巧5.2 教学内容网页布局的基本原则图片与文字布局的技巧5.3 教学步骤讲解网页布局的重要性演示图片与文字布局的技巧学生实践:设计一个图片与文字布局合理的网页第六章:图片与文字的互动效果6.1 教学目标让学生了解网页中图片与文字互动效果的重要性培养学生掌握实现图片与文字互动效果的技巧6.2 教学内容图片与文字互动效果的类型(如:悬浮效果、展开效果)实现图片与文字互动效果的技巧6.3 教学步骤讲解图片与文字互动效果的重要性演示如何实现图片与文字互动效果学生实践:设计一个图片与文字互动效果的网页元素第七章:图片与文字的响应式设计7.1 教学目标让学生了解网页中图片与文字响应式设计的重要性培养学生掌握图片与文字响应式设计的技巧7.2 教学内容响应式设计的概念图片与文字响应式设计的技巧7.3 教学步骤讲解响应式设计的重要性演示如何实现图片与文字的响应式设计学生实践:设计一个具有响应式图片与文字布局的网页第八章:图片与文字的优化8.1 教学目标让学生了解网页中图片与文字优化的重要性培养学生掌握图片与文字优化的技巧8.2 教学内容图片与文字优化的方法(如:压缩图片、使用字体图标)图片与文字优化工具的使用(如:ImageOptim、Font Awesome)8.3 教学步骤讲解图片与文字优化的重要性演示如何进行图片与文字优化学生实践:对网页中的图片与文字进行优化第九章:图片与文字的创新应用9.1 教学目标让学生了解网页中图片与文字的创新应用培养学生掌握图片与文字创新应用的技巧9.2 教学内容图片与文字创新应用的类型(如:动态效果、粒子背景)实现图片与文字创新应用的技巧9.3 教学步骤讲解图片与文字创新应用的重要性演示如何实现图片与文字创新应用学生实践:设计一个具有创新图片与文字应用的网页元素第十章:综合案例与实战训练10.1 教学目标让学生了解如何将图片与文字应用于实际项目中培养学生独立完成含有图片与文字的网页设计能力10.2 教学内容综合案例分析实战训练指导10.3 教学步骤分析实际项目中图片与文字的应用指导学生完成一个含有图片与文字的网页设计项目学生展示并评价自己的作品重点解析本文教案主要围绕“网页中图片与文字的使用”展开,涵盖了图片的选择与处理、图片的插入与格式设置、文字的排版与样式设置、网页中图文结合的技巧、网页中图片与文字的布局、图片与文字的互动效果、图片与文字的响应式设计、图片与文字的优化、图片与文字的创新应用以及综合案例与实战训练等十个章节。
网页中图片与文字的使用教案

网页中图片与文字的使用教案第一章:教学目标与内容简介1.1 教学目标让学生了解网页中图片与文字的重要性培养学生合理使用图片与文字的能力帮助学生掌握图片与文字在网页中的基本运用方法1.2 教学内容简介图片与文字在网页设计中的作用网页中图片与文字的搭配原则图片与文字的格式设置及优化方法第二章:图片的选择与处理2.1 教学目标让学生了解选择合适图片的重要性培养学生处理图片的基本技能2.2 教学内容简介选择合适图片的注意事项使用图像编辑软件处理图片(如:Photoshop、美图秀秀等)图片格式及压缩方法第三章:文字的排版与设计3.1 教学目标让学生掌握文字排版的的基本技巧培养学生设计美观文字的能力3.2 教学内容简介文字排版的原则与技巧使用网页编辑软件进行文字设计(如:Dreamweaver、WordPress 等)字体、颜色、大小等文字属性的设置第四章:图片与文字的搭配技巧4.1 教学目标让学生了解图片与文字搭配的重要性培养学生灵活运用搭配技巧的能力4.2 教学内容简介图片与文字搭配的原则与技巧案例分析:优秀网页图片与文字搭配实例解析学生实践:设计与制作一个图片与文字搭配合理的网页第五章:课堂练习与评价5.1 教学目标让学生巩固所学知识与技能培养学生独立完成实践任务的能力5.2 教学内容简介课堂练习:制作一个含有图片与文字的网页学生互评与教师评价:对作品中图片与文字的使用情况进行点评与指导第六章:图片与文字的响应式设计6.1 教学目标让学生理解响应式设计的概念培养学生掌握图片与文字在响应式网页中的处理方法6.2 教学内容简介响应式网页设计的基本原则图片与文字在不同设备上的适配策略使用CSS媒体查询实现图片与文字的响应式布局第七章:图片与文字的动画效果7.1 教学目标让学生了解动画在网页中的作用培养学生设计图片与文字动画的基本技能7.2 教学内容简介动画在网页设计中的运用原则CSS动画与JavaScript动画的使用方法图片与文字动画案例分析与实践第八章:图片与文字的交互设计8.1 教学目标让学生掌握图片与文字的交互设计方法培养学生创作互动式网页的能力8.2 教学内容简介图片与文字交互设计的基本概念HTML5与CSS3新技术在交互设计中的应用案例分析:优秀网页图片与文字交互设计实例解析第九章:图片与文字的优化与加速9.1 教学目标让学生了解网页加载速度的重要性培养学生优化与加速图片与文字的能力9.2 教学内容简介网页加载速度对用户体验的影响图片与文字的优化方法(如:压缩、缓存、CDN等)使用网页性能分析工具进行优化实践第十章:课堂练习与评价10.1 教学目标让学生巩固所学知识与技能培养学生独立完成实践任务的能力10.2 教学内容简介课堂练习:制作一个含有响应式图片与文字动画的网页学生互评与教师评价:对作品中图片与文字的使用情况进行点评与指导第十一章:图片与文字的版权问题11.1 教学目标让学生了解网页中图片与文字的版权法律法规培养学生尊重版权、合法使用图片与文字的意识11.2 教学内容简介网页中图片与文字的版权概念常见的版权标识与授权方式避免版权纠纷的策略第十二章:图片与文字的创意运用12.1 教学目标激发学生的创意思维培养学生创新运用图片与文字的能力12.2 教学内容简介创意图片与文字运用的原则与方法设计创意案例分析与实践学生创意作品展示与讨论第十三章:图片与文字的综合实战13.1 教学目标让学生将所学知识与技能应用于实际项目中培养学生解决实际问题的能力13.2 教学内容简介实战项目简介与分析学生分组进行项目设计与制作项目成果展示与点评第十四章:网页设计规范与趋势14.1 教学目标让学生了解网页设计规范的重要性培养学生关注网页设计趋势的意识14.2 教学内容简介网页设计规范概述当前网页设计趋势分析学生实践:根据设计规范与趋势制作网页第十五章:课堂练习与评价15.1 教学目标让学生巩固所学知识与技能培养学生独立完成实践任务的能力15.2 教学内容简介课堂练习:根据本课程所学内容,制作一个具有创意、规范、响应式图片与文字的网页学生互评与教师评价:对作品中图片与文字的使用情况进行点评与指导重点和难点解析本文主要介绍了网页中图片与文字的使用教案,包括图片的选择与处理、文字的排版与设计、图片与文字的搭配技巧、响应式设计、动画效果、交互设计、优化与加速、版权问题、创意运用、综合实战、设计规范与趋势等内容。
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 让学生了解网页中图片和文字的基本概念及作用。
2. 培养学生正确选择和使用网页图片与文字的能力。
3. 引导学生掌握图片与文字在网页中的排版技巧。
4. 培养学生创作具有美观、实用、协调性的网页。
二、教学内容1. 网页中图片的类型与作用2. 网页中文字的类型与作用3. 图片与文字的协调搭配4. 网页排版的基本原则5. 图片与文字在网页中的布局技巧三、教学重点与难点1. 教学重点:网页中图片与文字的类型、作用、协调搭配及排版技巧。
2. 教学难点:图片与文字的协调搭配、网页排版技巧。
四、教学方法1. 讲授法:讲解图片与文字的概念、类型及作用。
2. 案例分析法:分析优秀网页案例,引导学生体会图片与文字的协调搭配。
3. 实践操作法:学生动手实践,创作符合要求的网页。
4. 小组讨论法:分组讨论,分享图片与文字排版技巧。
五、教学准备1. 教师准备:图片与文字相关的教学素材、优秀网页案例。
2. 学生准备:电脑、网络access。
教学过程:一、导入(5分钟)1. 教师通过展示优秀网页案例,引导学生关注网页中图片与文字的使用。
2. 学生分享对网页中图片与文字的初步认识。
二、讲解图片与文字的概念、类型及作用(10分钟)1. 教师讲解网页中图片与文字的基本概念。
2. 教师介绍网页中图片与文字的类型及作用。
三、分析优秀网页案例,引导学生体会图片与文字的协调搭配(10分钟)1. 教师展示优秀网页案例,引导学生分析案例中图片与文字的协调搭配。
2. 学生分享分析心得,讨论如何提高图片与文字的协调性。
四、讲解网页排版的基本原则(5分钟)1. 教师讲解网页排版的基本原则。
2. 学生通过案例理解并掌握排版原则。
五、学生动手实践,创作符合要求的网页(10分钟)1. 学生根据所学知识,动手实践创作网页。
2. 教师巡回指导,解答学生疑问。
六、小组讨论,分享图片与文字排版技巧(5分钟)1. 学生分组讨论,分享在创作过程中使用的图片与文字排版技巧。
在网页中使用表格

学生观看老师呈现的作品。
学生思考老师提出的问题。设想自己如何在网页中达到这样的效果,各抒已见说出自己的想法。
学生上机制作网页,在前面的基础上很快的完成此任务。
结束后,小组内进行组间交流。由组长总结汇报本组完成的情况
利用学生已经掌握的知识通过知识迁移,来巩固任务1中所学的知识,学习新增知识。同时,通过自己动手分析并制作较复杂的表格,提高学生在网页中灵活运用表格的能力。在完成任务中突破难点。
通过评价,激发学生创作的积极性,调动课堂气氛,形成竞争氛围,激发学生热情和对网页设计的兴趣,使学生具有成就感。
三、教材分析:
我校目前使用的教材是陕西人民教育出版社编写的高中《信息技术》。本节是第三册第三章网页制作初步里的第四节,主要讲述在网页中如何使用表格来对自己要做的网站或网页进行布局,是网页制做中非常重要的一节,因为好的网站布局时一般都离不开表格的使用,所以,本节课放在本章的最后,为同学们做出后续复杂网页有着非同一般的作用,是前面知识的综合应用。并且一定要明确指出表格在网页排版中的特殊意义——实现网页的精确排版和定位
教学
准备
1、硬件:多媒体网络教室、投影仪。
2、软件:Frontpage作品(本人是“我的小屋”网站中的诗词鉴赏网页);
本课课件;
任务1、任务2要用到的图片及有关文字。
教学过程
教学环节
教师活动
学生活动
设计意图
情
境
《在网页中插入表格》 学历案

《在网页中插入表格》学历案在当今数字化的时代,网页设计与开发成为了一项重要的技能。
而在网页设计中,表格是一种常用且实用的元素,它能够以清晰、规整的方式展示数据和信息。
接下来,让我们深入探讨如何在网页中插入表格。
一、认识表格表格由行和列组成,行与列的交叉处形成单元格。
通过合理规划表格的行数和列数,以及在单元格中填充内容,我们可以实现对信息的有效组织和展示。
表格的作用不容小觑。
它可以用于展示商品列表、数据对比、日程安排等各种信息。
例如,在一个电商网站中,商品的名称、价格、规格等信息可以通过表格清晰呈现,方便用户浏览和比较。
二、准备工作在开始插入表格之前,我们需要一些准备工作。
首先,要明确表格的用途和所需展示的内容,这将决定表格的结构和样式。
其次,选择合适的网页编辑工具,如常见的 HTML 编辑器(如 Dreamweaver、Visual Studio Code 等)或在线网页制作平台(如 Wix、Squarespace 等)。
三、使用 HTML 插入表格HTML 是网页设计的基础语言,通过特定的标签和属性来实现表格的插入。
以下是一个简单的 HTML 表格代码示例:```html<!DOCTYPE html><html><body><table border="1"><tr><th>姓名</th><th>年龄</th><th>职业</th></tr><tr><td>张三</td><td>25</td><td>教师</td></tr><tr><td>李四</td><td>30</td><td>工程师</td></tr></table></body></html>```在上述代码中,`<table>`标签用于定义表格,`border` 属性用于设置表格边框的宽度。
网页的基本操作教案案例

网页的基本操作教案案例一、教学目标1. 了解网页的基本概念,理解网页的作用和组成。
2. 掌握网页的浏览和搜索技巧。
3. 学会使用网页上的基本元素,如、图片、表格等。
4. 掌握网页的基本操作,如保存、复制、粘贴等。
二、教学重点与难点1. 教学重点:网页的基本概念、浏览和搜索技巧、网页基本元素的运用、网页的基本操作。
2. 教学难点:网页搜索技巧、网页基本元素的运用、网页的基本操作。
三、教学准备1. 教师准备:教学课件、实践案例、相关资料。
2. 学生准备:电脑、网络连接。
四、教学过程1. 导入:介绍网页的基本概念,引导学生了解网页的作用和组成。
2. 讲解:讲解网页的浏览和搜索技巧,演示相关操作。
3. 实践:学生分组进行实践,运用浏览和搜索技巧查找指定信息。
4. 讲解:讲解网页基本元素的运用,如、图片、表格等,演示相关操作。
5. 实践:学生分组进行实践,学会使用网页基本元素制作简单的网页。
6. 讲解:讲解网页的基本操作,如保存、复制、粘贴等,演示相关操作。
7. 实践:学生分组进行实践,掌握网页的基本操作。
8. 总结:对本次教学进行总结,回答学生疑问。
五、课后作业1. 学生完成实践案例,巩固所学知识。
3. 教师对学生的作业进行批改和评价,给予反馈。
教学反思:本教案通过讲解和实践相结合的方式,使学生掌握网页的基本操作。
在教学过程中,注意引导学生主动探究,培养学生的动手操作能力。
注重课后作业的布置,帮助学生巩固所学知识。
在今后的教学中,可以尝试引入更多的实践案例,让学生更好地理解和运用网页的基本操作。
六、进阶网页浏览与导航技巧1. 教学目标:学习使用浏览器的书签功能。
掌握使用历史记录回溯浏览。
学会使用标签页进行多任务浏览。
了解浏览器的安全性和隐私设置。
2. 教学重点与难点:教学重点:书签的添加、管理、使用;历史记录的查看与清除;标签页的运用;浏览器安全与隐私设置。
教学难点:书签的添加与管理;浏览器安全与隐私设置的配置。
六年级上信息技术教案-网页中的表格_贵科版

六年级上信息技术教案-网页中的表格_贵科版
第6课网页中的表格
教学目标:
1、熟练掌握网页中表格的操作。
2、初步了解表格对网页排版的作用,培养学生规划网页版面的能力和提高审美意识。
教学重难点:
1、网页中表格的基本操作;
2、运用表格布局网页。
教学过程:
一、谈话引入:
同学们,你们在网上看到的网页和你现在制作的网页相比,是不是看上去更漂亮呢?原因是网页的布局更规范了,这可是表格的功劳!有了表格,图片和文字的位置更容易调整,使网页看上去更规范更漂亮。
这节课我们就学习用表格对网页内容进行排版布局。
二、学习新课
任务一:教师演示如何用表格布局网页的版面。
①打开上节课的网页,在最后加一空行并
②。
教案(在网页中使用表格)

学生创建一个新页面,尝试完成教师布置的任务,并尝试拓Байду номын сангаас练习。
学生跟随教师的步骤演示,插入表格。
一些学生已经能够在页面中插入表格。
让所有学生都学会在网页中插入表格。
2.任务二:完善表格(编辑表格、插入标题、设置单元格属性。)
教师在FrontPage软件中演示完善表格的相应步骤。
教
学
环
节
设
计
4.任务四:结合所学知识,自行发挥,根据网站需要,在网页中添加表格,完善小组作品。
让学生参照课本,及教师课件亲自实践操作,灵活熟悉地在页面中添加表格。在之前小组作品的基础上自由发挥,根据网站需要,在网页中添加表格,保存文档。请完成的小组进行的作品的展示,请小组代表介绍设计的思路、实现步骤等,教师给予鼓励,并进行相应的评价,指出所存在的问题,或给出改进的建议。
高中第三册《信息技术》教案
课题
在网页中使用表格
课型
新授课
授课地点
机房
课时
1课时
授课班级
高二(1)班
教学内容分析
“网页文字的修饰”是广西科学技术出版社高中第三册《信息技术》的第五章第二节的内容。在前面四章里,已经介绍了网页制作的一些基本操作,对网页的设计和简单的构造有了一定的了解。本节的主要内容是在网页中使用表格,对网页的数据和信息用表格进行集合,使页面更加简洁、美观,是本章的重点。
学生打开
FrontPage2003软件。
回忆Word中学过的插入表格的学习,比较两款软件的相似之处。
通过观察比较,学生可以利用Word中所学过的插入表格的方法进行页面表格的插入。
教
学
第四课在网页中插入表格与图片

第四课在网页中插入表格与图片一、教学目标分析课堂标准让学生掌握利用表格来布局网页信息的方法。
掌握在网页中插入图形图像。
知识与技能●学会插入表格●学会调整表格●学会插入图片●学会调整图片●学会插入水平线及使用列表。
过程与方法采用任务驱动的方法,自主学习,再通过分组探究,技能竞赛,协作学习,让学生在轻松的氛围下学习,具有使用搜索引擎技巧的能力。
情感态度与价值观1、培养学生协作学习、互相帮助的精神2、培养学生的探索精神和主动学习的习惯。
四、教学重点、难点与解决措施重点:插入与调整表格技巧,插入图片的技巧难点:插入与调整表格的技巧解决措施:让学生通过浏览网页,并下载网上利用表格定位的网页,通过网页制作工具,打开所下载的网页,并将其中的图片删除来达到认识表格的目的,然后利用竞赛的活动,让学生们参与其中,由此来引导学生对网页设计问题的思考,并逐步掌握网页表格布局设计的技巧,也就是掌握网页设计的技巧。
五、教学设计思路:本课以学生为主体,老师为主导的教学模式开展的,以学生的积极探索,小组协作学习、自主学习等学习模式通过反复练习总结,知识水平实现螺旋式上升,最终实现知识的意义建构,并考虑到学生的知识层次有所不同,在拓展学习方面特意设置不同程度的学习内容,满足各层次学生的需要。
六、依据的理论在做中学、引导发现式教学七、教学策略及选用媒体基于教学内容的要求以及学生的特征,本教学设计的教学以学生自主学习为主,老师在课堂中起到主导作用的教学模式开展,通过探究学习寻找解决问题的方法,并以竞赛的形式,让学生在反复的操作中得到搜索的经验,老师引导学生总结经验,把感性认识上升到理发认识。
在拓展知识部分,学生能根据自己的水平选择学习知识的分量,让不同层次的学生都可以在课堂中尽量掌握自己要学的知识,而且以小组的形式开展,有助于同学间互相协作,共同达到知识的意义建构。
使用网络教室平台进行屏幕控制及转播,学生机能接入互联网。
八、教学过程第1课时表格可以很好地起到定位作用,这节课里我们将学习在网页中插入表格与图片。
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 了解网页设计的基本原则,掌握图片与文字在网页中的使用方法。
2. 学会使用图片与文字进行有效搭配,提升网页的视觉效果和用户体验。
3. 培养学生创新意识和审美能力,提高网页设计水平。
二、教学内容1. 网页设计基本原则2. 图片在网页中的使用方法3. 文字在网页中的使用方法4. 图片与文字的搭配技巧5. 网页设计实践操作三、教学重点与难点1. 教学重点:网页设计基本原则,图片与文字的使用方法,搭配技巧。
2. 教学难点:图片与文字的创意搭配,网页设计实践操作。
四、教学方法1. 讲授法:讲解网页设计基本原则,图片与文字的使用方法。
2. 演示法:展示优秀网页案例,分析图片与文字的搭配技巧。
3. 实践法:学生动手实践,设计网页。
4. 互动法:学生提问,教师解答。
五、教学准备1. 教室环境:计算机、投影仪、白板。
2. 教学素材:优秀网页案例、图片、文字素材。
3. 软件工具:网页设计软件(如:Dreamweaver、HBuilder等)。
4. 评价工具:网页评价标准表格。
六、教学过程1. 导入新课:通过展示一些成功的网页设计案例,引起学生对网页中图片与文字使用的兴趣。
2. 讲解网页设计基本原则:介绍网页设计中色彩、布局、排版等方面的基本原则。
3. 讲解图片在网页中的使用方法:介绍如何选择合适的图片,调整图片大小,以及图片的插入方法。
4. 讲解文字在网页中的使用方法:介绍文字的字体、颜色、大小等方面的设置方法。
5. 讲解图片与文字的搭配技巧:介绍如何通过合理的搭配,使图片与文字相得益彰,提升网页的视觉效果。
6. 实践操作:学生利用网页设计软件,进行网页设计实践,教师巡回指导。
八、课堂练习1. 请学生利用网页设计软件,制作一个简单的网页,注意图片与文字的搭配。
2. 学生互相评价,教师给出指导意见。
九、课后作业1. 请学生课后继续完善自己的网页设计,注重图片与文字的搭配。
2. 下次上课时展示并进行评价。
五年级下信息技术教案-表格在网页中的运用_辽师大版

2、学生操作
在网页建立一个表格||,插入图片和文字。
教师巡视、指导。
ቤተ መጻሕፍቲ ባይዱ小结
1、学生归纳本结课所学知识。
2、教师总结本节课学习情况。
教学反思
教学内容
表格在网页中的运用
课时
1
备课教师
教师姓名
参与教师
教学目标
1、掌握在网页中插入表格的方法2、掌握表格单元格的设置与内容的添加
教学重点
网页中表格的插入、编辑和设置
教学难点
在网页中插入表格的行列数的确定
教学准备
搜集素材和课件
教学过程
修改
一、组织教学
网页的图片和文字看上去很整齐||,这是在网页中应用了表格对这些文字和图片进行定位。
二、讲授新课
1、插入表格
(1)将光标移到你要插入表格的位置||,即插入点。
(2)单击【表格】菜单||,选择【插入】选项||,并在选择项中单击【表格】选项||,出现插入表格对话框。
(3)在对话框中||,在“行数”输入需要的行数(例中为5)||,在“列数”输入需要的列数(例中为4)||,同时设置好“对齐方式”、“边框粗细”、“单元格边框”、“单元格间距”。
中职《网页制作项目实训教程》教案-项目3 使用表格排版网页

________________________________网页制作项目实训教程 ______________________________________________________________广东省×××职业技术学校学科教案本Teaching Plan20 年———20 年学年度 学期The (1st/2na)Semester of the Academic Year from 20 to 20学校(School )学科(Subject ) 年级(Grade )教师(Teacher )注意:①按住Ctrl 键后单击每个任务即可跳转到对应的教案 ②单击按钮可返回目录 ③页面设置参数为: 纸张:B5 页边距左:1.5 页边距右:1.5《网页制作项目实训教程》目录项目3 使用表格排版网页任务1活动1 表格基本操作活动2 使用表格制作简单新闻网页 任务2活动1 使用表格进行整体布局 活动2 使用表格嵌套完成主页布局教学课题任务1 活动1 表格基本操作课题类型理论+实作课时安排2上课时间教学目标1.了解表格的构成与表格的属性2.掌握表格的基本操作教学重点1、2教学难点2辅助资源课件、多媒体、网络复习引入1.锚点链接。
2.如何在网页中添加锚点链接?教学手段教学过程师生互动活动设计课件讨论实作一、教师布置活动要求如下图所示,使用表格完成比赛成绩表的制作。
二、师生讨论学习新知识1、表格的构成表格最基本的单位是单元格,由单元格组成行和列。
单元格之间的间隔称为单元格间距;单元格内容与单元格边框之间的间隔称为单元格边距(或填充)。
表格边框有明暗之分,可以设置粗细、颜色等属性。
单元格边框也有明暗之分,可以设布置任务:让学生明确本次课的内容讨论:如何实现该案例效果课件举例讨论课件实作置颜色,但不可设置粗细属性。
2、表格的属性,如下图所示3、表格的编辑(1)选择表格选择整个表格,主要有以下几种操作方法。
四年级下信息技术教案-表格在网页的应用_河大版

四年级下信息技术教案-表格在网页的应用_河大版教学目标:1、巩固插入表格的方法。
2、学习灵活地对表格进行操作。
3、把握首页命名及设置网页标题的方法。
教学重点:1、把握首页命名及设置网页标题的方法2、加强对表格的操作的认识。
教学过程:一、复习:1、说一说在网页中插入表格的方法。
2、谈谈在网页中插入表格的优点。
二、教学新课:1、做一做:在表格属性对话框中,将表格的边框粗细设定为不同的值,看是什么成效。
小结:边框的粗细能够设定为不同的值。
且表格之间依照设置值的大小产生不同的距离。
越大距离也越大。
假如将表格的边框粗细设定为0时,在网页上将不可见。
运用这一功能,能够精确地定位网页上要显现的文字、图片等。
2、做做,看看。
使用格式工具栏中的字体、字号、加粗、倾斜、下划线、字体颜色等工具,将网页中的第一行文字设置为不同的字体、颜色等,看谁美化的成效较好。
3、储存网页命名首页A、输入文件名“index.htm”(网站常用的首页名。
)B、单击更换,弹出“设置网页标题”对话框C、输入网页标题“首页”D、单击确定按钮小知识:因为在扫瞄器中,输入一个网址时,扫瞄器会自动查找该地址下的index.htm文件,并将其打开,因此我们在储存首页经常以“index.h tm”为名。
4、首页的要求:首页是给人的第一印象,因此我们在设计时应精心构思,巧妙布局,尽是做到简明、美观、省时。
要重内容,提供有用的,人们感爱好的信息;幸免为追求形式,而过多加入动画,音效、图片等,增加不必要的下载时刻。
摸索与练习:1、我们拥有了一个更美观的首页,请试着删除其他网页文件。
2、建立一个介绍自己的网页,并将内容通过表格定位。
在表格网页中添加文字与图片

2.单击【表格】菜单,选择【插入】选项,并在选 择项中单击【表格】选项,出现插入表格对话框, 3.在对话框中, 在 【行数】 输入需要的行数, 在 【列 数】输入需要的列数,同时设置好【对齐方式】、【边 框粗细】、【单元格边框】、【单元格间距】 4.最后单击【确定】按钮,屏幕上就会出现一张空 的表格。 5.说明:如果在对话框中“边框粗细”值设置为 0 时,则该表格线在浏览网页时不会被显示出来。 (三)使用手工绘制表格 如果想在网页中插入一张不规则的表格,可以采用 以下步骤: 1.将插入点移到你要添加表格的地方。 2.在【表格】菜单中选择【绘制表格】选项 3.此时光标变成笔的形状。按住鼠标左键,然后向 右下方拖动,到达适当位置的时候松开鼠标左键后,将 会出现“1×1”的表格 4.如果要在表格内添加表格的行和列,可以利用这 支笔在表格内画水平或垂直线。 5.单击工具栏上的【擦除】按钮,可以删除表格内 的任意一条线 教学后记: 学生练习 编辑表格
第三小学信息技术学科学导案
第8课 课题 在表格网页中添加文字与 图片 课型 讲授型 授课教师 高洋洋 任教班级 四、五 学导案使 用日期 周课时数 1
1.认识表格网页 2.设计网页布局
教学目标
3.创建表格网页
1.设置网页布局
教学 重难点 教法学法 教学准备 讲授法、练习法 多媒体电脑室 教学内容及过程 教师活动环节 学生活动环节
2.创建表格网页
插入表格 在 FrontPage 源自003 中插入一张表格的方法有三种: (一)使用【插入表格】工具按钮 1.将光标移到你要插入表格的位置,即插入点。 2.在常用工具栏中单击【插入表格】图标工具,如 图 4-1 所示,下方出现一个“4×5”的表格小方框。 3.按住鼠标左键,同时朝右下方拖动鼠标,在方框 底部显示相应的表格行数和列数。 4.松开鼠标左键,在插入点处自动出现一张空的表 格, (二)使用【表格】菜单命令 1.将光标移到你要插入表格的位置,即插入点。 示 学生尝试操作。 指名学生上台演 根据已经学习过 的知识在网页中插 入表格
网页设计与制作)实验2文本操作与图像操作

ABCD
学会了使用图像编辑软件 进行基本的图像处理,如 裁剪、调整大小、添加水 印等。
增强了团队合作和沟通能 力,通过小组讨论和分享, 共同完成了实验任务。
本实验的不足与改进
在HTML和CSS文本操作中 ,对于高级样式的应用还不 够熟练,需要进一步练习和
实践。
1
在图像处理方面,对于一些 高级技巧和工具的应用还不 够了解,需要深入学习和探
索。
在网页布局和排版中,还需 提高对用户体验的关注度, 以设计出更符合用户需求的 网页。
需要加强团队合作和沟通能 力的培养,提高小组协作效 率。
下一步的计划
深入学习HTML和CSS的高级 应用,提高网页设计的水平。
学习更多的网页布局和排版 原则,提高网页设计的美观 度和用户体验。
探索更多的图像处理技巧和 工具,提高图像处理能力。
网页设计与制作实验2: 文本操作与图像操作
目录
Contents
• 实验介绍 • 文本操作 • 图像操作 • 实例展示 • 实验总结
01 实验介绍
实验目的
01
掌握HTML和CSS的基本语法和标签,能够编写简单 的网页。
02
学会使用文本和图像元素在网页中添加内容,并对 其进行样式设置。
03
理解网页布局和排版的原理,能够实现简单的网页 布局。
03 图像操作
图像插入与调整
插入图像
在网页编辑器中,选择插入图像功能,上传 本地图片或使用在线图片链接。
图像位置调整
使用定位属性,如"float"或"position",来 控制图像在页面上的位置。
调整图像大小
通过调整图像的宽度和高度属性,改变图像 的尺寸。
简单网页制作之表格的使用教学设计

简单网页制作之表格的使用教学设计第一篇:简单网页制作之表格的使用教学设计《简单网页制作之表格的使用》教学设计省实附中张晶本人上学期才进入广州工作,现教初一计算机,手上没有教材,所以凭借原来的一点经验在林老师教学设计的基础上进行修改,写下自己的教学设计。
希望各位老师给予批判指正。
一、学生固有知识学生已经学过利用表格在PowerPoint中使图文实现混排、在excel中对表格进行美化设置和修饰(熟悉并了解了表格的行、列、内外边框)等操作,因此本节课在介绍表格时不用花费过多的时间再去重复,可以让学生通过知识迁移的方法对表格有新旧知识的联系,教师只是起点拨的作用。
二、教学重点1、表格的相关基本操作和灵活应用2、将页面中的各个元素合理的布局在表格中,实现图文混排三、教学难点根据网页版面的设计需求熟练的运用表格和使用表格四、教学目标1、2、3、了解表格在网页设计中的作用与意义继续熟练表格的相关基本操作(插入表格、合并单元格、拆分单元格、插入背景、边框设置)初步掌握利用恰当的表格来规划网页版面的基本过程和方法。
五、教学理念和教学方法在教学过程中,以新课程的教学理念开展。
创设学习情境,激发学生的学习兴趣。
教师采取的教法包括任务驱动法,学生演示法,指导法,讨论法等,使学生在学习过程中能自主的探究学习。
六、教学过程设计(一)内容复习Teacher:打开并演示一个具体的网页Q1:我们上节课学习过网站的一些基础知识,网站与网页的关系是? Q2:一般的网页上主要由哪些元素所组成?Student:观看并思考回答(二)新课导入1.举例演示,学生思考不作回答:例一:打开在PowerPoint中利用表格完成的图文并茂的幻灯片教师以启发的方式提问:Q1:在ppt中你是如何实现图文的混排?(表格)Q2:在ppt中你是如何隐藏表格的边框线?(边框线宽度为?)Q3:你还记得如何将图片、背景等插入表格中吗?(学生思考)例二:网页个(“英超射手榜”),网页中既有明显的表格,也有隐含的表格(教师解释说明在网页中,表格存在两种不同的作用:排版与真正的表格)例三:打开校园网,使用“编辑”按钮将它的表格显示在FrontPage的编辑窗口中学生观察,教师提问:在编辑窗口中表格的边框线为虚线,在预览窗口中边框线出现什么效果?明确的指出: 表格在网页排版中的特殊意义——实现网页的精确排版和定位。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页中使用表格、文本和图片
本节课案例效果图:
一、新建站点
在Dreamweaver中新建站点,站点名自定,在站点文件夹中新建文件夹images,用来存放网页需要的图片素材,新建文件index.html作为网站的首页,并开始编辑网页。
(该步骤不熟悉这参考第一周实训教案)
二、index.html网页的编辑
1、添加网页的背景图片
单击【属性检查器】中的【页面属性】
在打开的窗口中,通过【浏览】设置网页的背景图像为images文件夹中的background.gif图片。
如下图所示:
2、使用表格对网页进行布局
1)插入4行1列的表格
(1)在菜单【插入】中选择【表格】按钮,如下图所示:
(2)在下边的窗口上进行相应的设置,如下图:
注意:该表格是用来布局页面的,是控制页面中的内容在适当的位置显示的,不是我们用来填数据的表格,所以这里表格的边框粗细设置为0,这样的话表格看上去是隐藏的,不会影响页面的美观性。
在这里我们为了编辑的方便可以先设置为1像素的边,最后完成网页后再修改为0。
运行浏览效果为:
我们会发现表格式默认居左的,接下来我们设置表格在整个网页中居中,将光标放在表格的边上单击一下选中整个表格,然后在【属性检查器】中将【对齐】方式设置为【居中对齐】方式。
如下图所示:
接下来我们运行查看结果如下图:
2)增加单元格列的划分
(3)在第一行单元格中,再插入一个表格为1行2列,将光标定位在第一个单元格中,点击【插入】菜单,选择【表格】,并进行行列的设置,如下图:
运行效果如下图:
(4)使用同样的方法,在第3行的单元格中插入一个表格为1行3列,设置如下图所示:
运行效果如下:
接下来我们为了编辑过程中视觉比较清晰,我们通过拖拽的方式来拉高行高,如果是嵌套了表格的单元格,可以直接拖拉内部表格来进行高度的调整,结果如下图:
3、第1行内容的插入
(1)在第1行内表格的单元格中分别输入Fashion时尚生活和服饰搭配和礼仪,结果如下图:
(2)文字内容的美化
首先,选中Fashion,如下图:
然后,在属性检查器中选中CSS,如下图:
接下来我们单击颜色选择器右下角的黑色小三角,在展开的颜色面板上选择一种橙色,选择是只要单击一下即可,如下图:
在单击的同时弹出CSS设置窗口,如下图:
在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fashion,注意前边必须有点,名称开始的符号必须为字母。
然后确定即可。
接下来,还是保持选中该部分文字,在【属性检查器】中修改文字的大小为36,字体为Tahoma,并且加粗,这时就不会弹出CSS的命名窗口,因为该修改仍然是在.fashion类上进行的,如下图:
在此,如果想给dreamweaver添加新的字体,可以单击【编辑字体列表】进行添加,如下图:
譬如,将黑体添加进来,就可以在右边的【可用字体】中选择黑色,然后单击中间的箭头,则字体就添加到【选择的字体】部分,然后确定即可。
用同样的方法,将时尚生活设置为红色、大小16号、默认字体、加粗。
(3)将“服饰搭配与礼仪”在单元格中居右
首先选中“服饰搭配与礼仪”,然后选择【属性检查器】的对齐方式为右对齐,如下图:
单击之后弹出如下窗口:
在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fsdp,注意前边必须有点,名称开始的符号必须为字母。
然后单击确定即可。
运行结果如下:
4、第2行水平线的插入
将光标定位在外层表格的第2行,然后单击菜单【插入】,选择【HTML】-【水平线】,即可插入水平线。
运行效果如下:
接下来将水平线的颜色修改为红色,单击选中水平线,将会在【属性检查器】中显示水平线的属性:
我们前边在修改“时尚生活”的颜色为红色的时候,曾经创建过一个.ssh 的CSS类,现在我们只需要将该CSS类应用到水平线上就可以了,我们在属性“类”中单击下拉列表选择ssh即可将水平线设置为红色。
如下图所示:
运行结果如下:
5、第3行第1个单元格内容插入
将光标定位在该单元格内,拷贝文字素材.doc文件中的第一段,粘贴过来即可。
单击右键-粘贴。
适当的调整该单元格中表格的列宽,运行结果如下:
接下来,在文字底部插入图片,注意这是需要另起一段或者换行,注意直接按Enter回车键是另起一段,按shift+Enter是另起一段,这两种方式都可以,只不过使用分段的方式图片和文字距离远一些,这里我们直接回车,然后在【插
入】面板中选择【图像】进行插入。
在弹出的图片选择对话框中单击图片排列方式按钮,如下图所示,选择缩略图,就可以很直观的看到你要选择的图片了。
单击选择图片后确认即可。
通过拖拉方式修改图片的大小和单元格的宽度进行适当调整后,运行效果如下:
接下来我们通过创建CSS的方式来美化该单元格中的文字,在CSS面板中,单击新建CSS规则按钮,打开新建CSS窗口,如下图:
在弹出的窗口中,输入CSS的类名,然后单击【确定】,如下图:
确定后,在弹出的窗口中,【分类】中选择【类型】,字体设置为“Tahoma”,字号设置为“14”。
如下图:
然后在【分类】中选择【区块】,将首行缩进test-indent设置为25pixels 像素,如下图:
最后按【确定】,我们可以在CSS面板中看到刚刚创建的CSS.zgwz。
如下图:
但是这个时候,该CSS并没有起作用,我们必须把它应用到文字段落上才可以,现在我们选中整个文字,然后切换到代码视图,我们会看到如下图片:
我们看以看出来整段文字被嵌套在标签<p></p>中,那么该标签就是表示一个段落的标签,我们只要将刚刚创建的CSS应用到该标签就可以对文字起作用,接下来我们将光标定位到<p>中的p后边,然后敲空格键,在弹出的下拉菜单中双击选择“class”即可,如下图:
双击选择class后,又弹出一个下拉列表,让你选择你使用哪个类来美化该段落,我们当然要选择我们刚刚创建的.zgwz这个类,只要双击该处即可。
如下图:
这时,我们去运行网页,则效果如下:
其实,我们发现好像缩进的不够两个字符,那么我们可以继续在CSS面板中,双击.zgwz这个类,打开CSS设置窗口,在【区块】中去调整text-indent的的像素的多少,直到合适为止。
6、第3行第2个单元格中插入鼠标经过时图像
该效果是当我们的鼠标指针放到这个图片上的时候,这个图片就会变成另一幅图片,从而实现一种美轮美奂的效果。
首先把光标定位在第3行的第2个单元格中,然后单击【插入】面板的【图像】处的黑三角,选择弹出的列表中的【鼠标经过图像】,如下图:
在弹出的窗口中,选择【原始图像】为shishang_r3_c4.jpg,【鼠标经过图像】为shishang_r3_cquse.jpg,然后确定即可,如下图:
调整单元格和图片大小到适合程度后,运行网页后,将鼠标放在图片上,可以观察到图片的切换效果。
7、第3行第3个单元格中插入列表文字和图片
单击【插入】面板【常用】旁边的黑色箭头,展开列表后,选择【文本】,如图所示:
在【文本】面板中,选择编号列表,则插入点处就自动插入1.,如下图:
在插入点出插入文字素材中的“文明大方”后回车,则编号2会自动出现,依次按照文字素材将三个标题拷贝上去,如下图:
接下来我们,将光标定位在“文明大方”后边,敲击回车,如下图:
将光标定位在2.后边,选择【属性检查器】中的【HTML】,如下图:
单击上图红框处的向右缩进按钮,则2.变成1.的下一级列表,如下图:
然后我们再单击【属性检查器】中的项目符号按钮,则数字列表又可以转换成项目列表,如下图:
然后我们将文字素材中的文明大方的内容拷贝到该项目符号处,如下图:
用同样的方法,添加搭配得体和个性特征的内容,结果如下:
接下来,我们来进行列表项的美化,用图片来修饰,首先单击CSS面板的新建CSS规则的按钮,新建CSS规则.liebiao,如下图:
确定后,在弹出的窗口中【分类】中选列表,然后再list-style-image中选择图片point01.gif为列表用图片,单击【确定】。
然后切换到代码视图,如下:
在标签<ol> ol的后边敲空格,选择class,然后选择我们刚才创建的.liebiaoCSS类,这样我们就把.liebiao样式应用到了列表中,结果如下:
在文字的下方插入两幅图片,并适当调整大小,如下图:
8、在最后一行输入内容“Copyright © 2008 by Choice.Lee All Rights Reserved”
我们会发现© 在键盘上是无法直接输入的,需要打开【插入】面板的【文本】,选择特殊的版权字符©即可插入。
如下图:
然后我们选中文字内容,并且在【属性检查器】的CSS中选择【居中】按钮,如下图:
在弹出的窗口中,输入类名.footer后确定,如下图:
预览效果如下:
9.去掉布局表格的边框
单击布局用的表格,在【属性检查器】中将【边框】设置为0,敲回车或tab键确认即可。
如下图:
精品
注意布局时用了三个表格,全部修改过来,网页会更美观。
最终效果如下: . .
可编辑。
