身份证读取器使用说明
身份证阅读器使用说明

身份证阅读器使用说明:
第一步: 安装身份证阅读器驱动,需要将身份证阅读器设备连接到计算机才能进行驱动安装;
第二步:在页面中点击“下载身份证阅读器控件”链接,下载阅读器控件并进行安装;
第三步:安装完成后在生成的文件夹内双击RegOCX.bat进行注册;
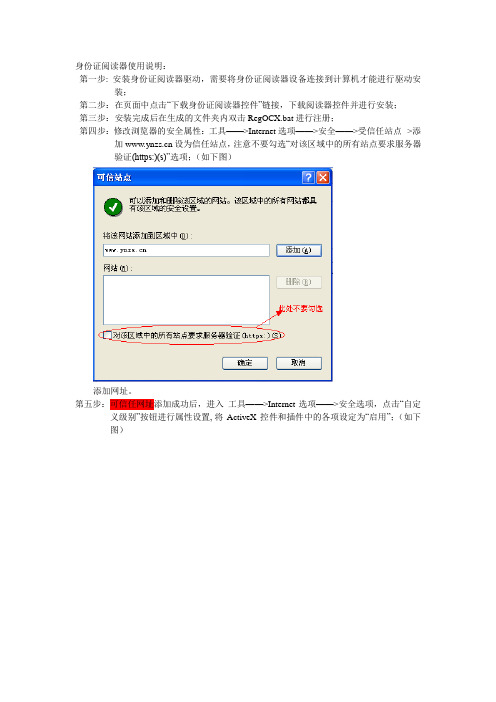
第四步:修改浏览器的安全属性:工具——>Internet选项——>安全——>受信任站点-->添加设为信任站点,注意不要勾选“对该区域中的所有站点要求服务器
验证(https:)(s)”选项;(如下图)
添加网址。
第五步:可信任网址添加成功后,进入工具——>Internet选项——>安全选项,点击“自定义级别”按钮进行属性设置, 将ActiveX控件和插件中的各项设定为“启用”;(如下
图)
第六步:关闭浏览器,重新打开页面,即可使用身份证阅读器,读取的身份证照片存放在D:\photo文件夹。
新二代身份证阅读器使用手册范本

使用说明市博纳思信息技术二零一四年二月一简介1.1 产品简介感您选择新中新二代阅读器关于识别器,随着全国婚姻登记系统的渐渐普及,为了方便我们各地政府在登记业务中更方便,更节省时间,紫光公司为用户开发了新中新二代识别器,帮助用户更快速更便捷的办理业务。
二功能2.1 主要功能二代识别器的主要作用是,代替人工录入婚姻登记中得各种信息,比如:,等信息,安装好驱动程序,插入硬件即可使用,操作非常的简单。
三安装与使用3.1 安装说明3.1.1 安装驱动程序将产品配件中的光盘插入电脑的光驱中然后打开“我的电脑”找到“可移动存储的设备”下的已识别出来的光盘名称像“110921_***(G:)”双击名称打开盘符如下图:Setup.exe的一个安装文件,双击图标后,如下图:直接点击“下一步”需要修改安装目录时,点击“浏览”选择安装程序的安装目录位置即可系统默认为C盘,点击“下一步”如下图:需要修改安装目录文件夹,点击“浏览”修改即可系统默认为婚姻录入辅助系统,点击“下一步”如下图:为了方便应用,可以选中“创建桌面快捷方式”前方的系统将在桌面创建快捷方式,点击“下一步”如下图:如需要修改图中显示的信息,点击“上一步”进行修改直接点击“安装”程序自动进行安装,安装结束,显示如下图:安装完成系统提示“请确保读卡器连接到正确的USB接口”,并进行程序注册系统默认为选中状态,点击“完成”就完成了驱动程序的安装(注意:如果安装完驱动程序,不想立刻注册,请把复选框中的绿色小勾去掉,点击完成即可。
)安装完成后,桌面上会出现一个“紫光软件全国婚姻登记系统录入辅助系统”的图标如下图:3.1.2 硬件注册完成驱动程序安装后,系统会提示,如下图:看到提示框中的提示,我们需要把二代识别器,插入到电脑的USB接口,确定连接成功后,点击“确定”如下图:输入购买产品时的注册码,点击“注册”即可完成产品注册。
注册成功后,系统提示,如下图:注册成功后,我们即可使用二代读卡器。
华视CVR-100身份证阅读器产品说明书

华视CVR-100身份证阅读器产品说明书华视CVR-100身份证阅读器产品说明书产品特点★使用方便:本设备为二代证验证器,符合ISO 14443 Type B 标准,采用无线传输方式,将身份证内个人信息资料读出,并可导入用户工作系统,极大地提高效率。
★认证准确:可以通过随机解码软件,将身份证内的数字压缩相片还原成可视相片,进行"人证同一性"认定。
★应用广泛:该设备简洁大方,体积小巧,操作简便,可灵活应用于公安、政法、民政、银行、宾馆、邮局、证券等场所进行身份核验。
★扩展灵活:提供开放的应用程序接口(API),供用户进行应用开发,支持VC/VB/PB/DELPHI等开发平台。
性能指标◎符合第二代身份证阅读器通用技术要求,兼容ISO14443(Type8)标准;◎读卡时间:≤0.5秒;最大读卡距离:0~5cm;◎数据通信:RS232或USB◎供电:通过计算机的USB接口◎符合GB/T 2423-2001 标准规定软件功能1.自动读取二代身份证信息华视CVR-100U/D内置二代身份证解密模块,只需将身份证接近机具的感应区,即可智能读取身份证的信息。
同时,华视CVR-100U/D第二代身份证阅读器还可分辨二代身份证真假,假的身份证将因为无法读取而在华视CVR-100U/D面前原形毕露。
身份证靠近感应区读取二代身份证信息2、根据客户需求,设计显示信息表格在功能上,作为第二代身份证阅读器楷模的华视CVR-100U/D功能齐全,用户可根据自己的需求定制是否显示姓名、性别、民族、出生、住址、号码、签发机关、有效期限、最新住址的详细信息。
设计填表3、数据查询华视CVR-100U/D第二代身份证阅读器可进入数据查询界面,可查询全部记录,亦可按条件查询,通过查询,客户可以明确一定时期内所有验证人员的详细信息,方便管理。
数据查询4、报表设计华视CVR-100U/D第二代身份证阅读器可预览、打印报表,同时,还可以对报表的格式进行DIY设计,使软件更加个性化、人性化,也可以满足不同用户对报表细节的多种需求。
第二代居民身份证阅读器GTICR200B软件说明

第二代居民身份证阅读器GTICR200B软件说明开机界面:点击“主菜单”按钮,进入软件主界面:主界面:功能列表:读卡器,在逃人员,被盗抢车辆,读卡记录,人匹配记录,车匹配记录,联机读卡,黑名单,黑名单比对,行业应用,程序升级,其他。
1.读卡器读卡成功后:使用比对功能前,请先浏览"8 黑名单"和"9 黑名单比对"功能.点击“比对”功能,如果在黑名单数据库中找到符合条件的记录:如果没有找到:2.在逃人员:点击“查询”按钮,找到记录:未找到符合条件的记录:3.被盗抢车辆:找到符合条件的记录:4.读卡记录:点击“详细”:点击“导出”(使用时先将TF卡插入设备):5.人匹配记录:点击“详细”:6.车匹配记录:点击“详细”:7.联机读卡(通过配备的USB—COM线与PC连接,在PC端打开读卡软件):8.黑名单:点击“菜单”:选择“添加”:点击“手写”:点击“确定”,完成添加黑名单数据库:点击“菜单”:将黑名单数据库和字段文件(此处为‘全国在逃在员信息库.txt’和‘全国在逃在员信息库字段.txt’两个文件)放入TF卡上,然后选择“导入”:9.黑名单比对(选择使用‘比对功能’时查询的黑名单数据库):点击"启用":10.行业应用:(该功能以社区为例.先将”社区结构.txt”和”社区数据.db3”放在TF卡上,然后插入设备)点击“菜单”按钮,进入:点击“添加”按钮,进入:点击“手写”,输入‘社区’:点击“确定”按钮,进入:点击“菜单”:点击“导入”:点击“确定”:点击“完成”:点击“菜单”->“进入”,进入数据采集界面:11.程序升级(先将升级包update放入TF卡):确认要升级系统,请点击"确定"按钮:12.其他:。
身份证阅读器安装手册说明书

身份证阅读器安装手册
一、精伦IDR210(免驱版),新中新DKQ-A16D,华旭HX-FDX5,华视CVR100U身份证阅读器驱动安装步骤:
1,登录吉林省建筑工人实名制管理平台,点击驱动下载
2,下载下面驱动,并解压
下载文件名称为:【Release.zip】,双击打开Release.zip文件。
3,安装BKonline文件,安装过程中请关闭杀毒软件。
安装完毕后请重新启动电脑。
点击BKonline.msi文件,开始进行安装,点击下一步即可完成安装。
点击【关闭】安装完成。
4,安装完以后桌面生成新图标,双击【BKOnline】图标。
5,双击BKonline图标,不要关闭,然后点击实名制平台进行读卡,使用身份证阅读器是需要打开此文件,不用时再关闭。
二、身份证阅读器使用注意事项:
1、身份证阅读器USB线尽量插入电脑主板的USB口中,因为部分电脑的前置USB口供电不足。
2、安装身份证阅读器驱动程序需要关闭杀毒软件(360卫士和其他杀毒软件),否则杀毒软件会把驱动程序删除。
3、如果录入人员身份证信息成功,但是有部分人员无法读取,请让这些人员更换身份证,因为身份证内有射频卡,射频卡损坏会导致无法读取信息。
4、如果安装多次还是无法读取身份证,那么请更换电脑(使用正版操作系统)再次安装身份证阅读器驱动。
因为有部分盗版操作系统缺少基础组件,所以导致安装失败。
6、实名制系统客服微信号:w81888400。
联系客服时,请把安装后的截图发给客服。
身份证阅读器操作及维护使用说明

二代身份证阅读器操作及维护使用说明一.身份证阅读器硬件设备结构1身份证阅读器硬件分为三个部分:阅读器实体,天线面板,阅读器数据线。
阅读器实体阅读器天线板二.身份证阅读器基本设置说明安装好身份证阅读器后,给身份证加电,查看阅读器指示灯是否通电后正常亮起,在加电的过程中,身份证阅读器也会响声,证明身份证阅读器工作正常。
1)身份证阅读器指示灯定义说明:电源指示灯:右边红灯,阅读器加电后该指示灯会长亮。
如加电后该指示等没有反应,则说明阅读器加电没有加电。
错误指示灯:中央红灯,如果身份证阅读器有问题,则该灯会闪烁。
说明身份证阅读器工作不正常,硬件或者系统存在问题。
状态指示灯:左边绿灯,阅读器工作正常时,该指示灯会是长亮,如果阅读器存在问题,则该指示灯的会是熄灭状态。
2)身份证阅读器数据线定义说明P1 P23)硬件设备端口说明识别器有以下端口,开关按钮,5V电源接口,9pin数据线接口4)身份证阅读器自检操作说明电源插座位置根据需要插上DC5V 1A电源,USB座同PC 机连上串口线,再把电源打到“━”便可看到电源指示红灯及状态指示绿灯亮,直到蜂鸣一声“嘀……”之后,绿灯灭掉,表示设备自检完成,设备运行正常。
三.身份证阅读器安装操作说明1)身份证阅读器驱动安装说明先准备好USB驱动软件(可插入含有此USB驱动软件的光盘,也可从备份在PC机硬盘上的USB驱动软件进行安装),然后点“在搜索中包括这个位置”,如图2.1-8:图2.1-8 图2.1-9 操作提示:此时点“浏览”按钮,出现如图2.1-9所示,此时要手工找到USB驱动软件的目录,Win98与WinXP,在选择好相应的驱动目录后,点确认即可进行下一步操作,举例说明:在浏览文件夹对话框内,双击“我的电脑”或单击前边的“+”号,展开我的电脑里所有的硬盘盘符及光盘盘符等,出现如图 2.1-10,这里已经选取了安装光盘内的2k,xpdriver目录(在我演示的电脑里光盘驱动盘符为H 盘,电脑装的操作系统为WinXP,故选取2k,xpdriver,具体USB驱动程序的目录会因各人的电脑不同而出现存放位置不同):图2.1-10 图2.1-11 操作提示:此时确认已经选取对应的驱动程序所在的目录,即可点击确认,进入如图2.1-11的界面,可以看到我们已经把驱动位置指定好了,这里为“H:2k,xpdirver”目录,此时点“下一步”即可继续操作,出现如图2.1-12界面:图2.1-12 图2.1-13 以上两种方法操作成功后,都会出现如图2.1-13提示安装拷贝提示,在系统拷贝驱动文件完成后,出现如图2.1-14提示:图2.1-14此时表示已经安装好二代证USB驱动程序,按完成即可退出,USB设备属即插即用设备,在安装完驱动后,除非电脑特别提示出要重启电脑外,一般不用重启电脑即可直接使用。
2_身份证读卡器操作使用说明

身份证读卡器操作使用说明
一、适用环境
1、硬件设备:身份证读卡器一台
2、应用浏览器:IE浏览器(8.0-10版本)或360浏览器(兼容模式)
二、身份证读卡器使用流程
1、第一步,连接设备:用设备USB数据线连接设备与电脑,打开设备电源开关,电源指示灯亮红色,状态指示灯亮绿色正常。
2、第二步,安装身份证读卡器控件
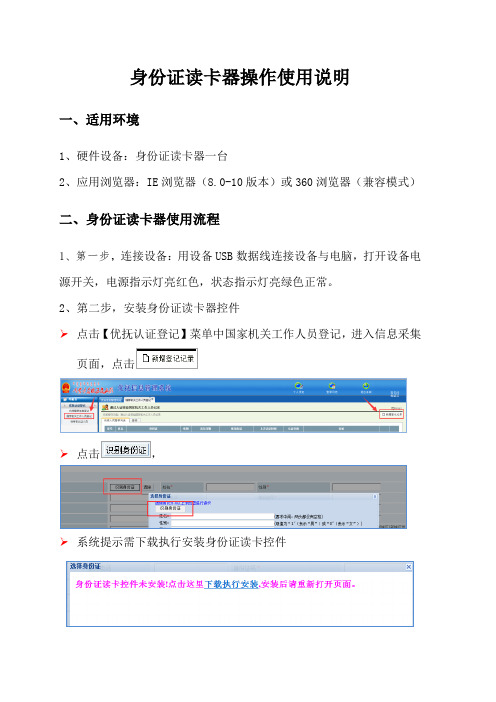
➢点击【优抚认证登记】菜单中国家机关工作人员登记,进入信息采集页面,点击
➢点击,
➢系统提示需下载执行安装身份证读卡控件
➢点击下载执行安装,系统提示保存读卡器控件
➢双击控件、安装程序。
3、第三步,安装完成后必须重启浏览器,身份证读卡器控件才能应用。
三、身份证信息读取成功提示
将身份证放在读卡器上,点识别按钮,读卡器界面如图
读取成功,姓名、性别、民族、身份证号码、出生日期、年龄、起止日期、签发机关、身份证地址、身份证头像、身份证正反面照片信息全部自动上传系统。
国腾GTICR100身份证阅读器使用手册

1.1.1联机型GTICR100-01迷你型1.1.1.1 产品简介深圳研腾科技有限公司销售的国腾第二代居民身份证阅读器联机迷你型GTICR100-01,是基于GTICR100基础上开发研制,采用USB 接口供电,无需外置电源适配器。
具有阅读身份证信息、验证身份证真伪等功能,它采用国际上先进的Type B 非接触IC 卡阅读技术,通过内嵌的专用身份证安全控制模块(SAM )以无线传输方式与第二代居民身份证内的专用芯片进行安全核验认证后,将芯片内的个人信息资料解读和对应输出,再通过计算机USB 接口,将此信息上传至计算机。
通过计算机已安装的阅读软件,将信息解码成文字数据和相片显示、提示和存储在计算机上。
产品适用于各种需第二代居民身份证验证的场所。
其外观如下图:1.1.1.2 外观资料A)正面B)背面:C)后面:1.1.1.3产品使用环境⏹公安:身份证申领、户口登记迁移、人口管理等;⏹民政:求学、就业、参军、婚姻登记,户口变更,收养登记等;⏹民航:办理搭乘民航飞机手续(机票购买、登机)等;⏹银行:开立个人存款账户,信用卡交易、大额取款等;⏹旅馆:投宿旅店办理登记手续等;⏹邮局:领取邮件汇款等;⏹证券:股票、期货交易等;⏹电信:电话手机开户、各种通信业务等;⏹网吧:对网吧上网者的身份进行有效的核对与登记;其他:兵役登记;前往边境管理区;办理申请出境手续;办理机动车、船、航空器驾驶证;从事法律、行政法规规定的需要证明身份的其他活动。
1.1.1.4产品功能GTICR100-01功能列表1.1.1.5产品技术指标·技术指标列表1.1.1.6产品特点特点、优势表1.1.1.7 安装使用说明 1.1.1.7.1安装步骤A )软件安装同GTICR100所使用的阅读软件。
B ) 硬件安装(一)串口通讯方式安装1、开箱并清点配件(第二代居民身份证阅读器联机型GTICR100-01一台、串口连接线一根、安装光盘一张、用户使用手册一本)2、取出串口连接线,一端接入计算机串口接口;串口连接线端的USB 接头插入计算机的USB 接头用于取电;3、串口连接线另一端的USB 接头接入身份证阅读器后方对应的USB 插口;4、按下电源开关,电源指示灯(红色)长亮,上电后身份证阅读器自检成功蜂鸣器鸣叫一声,然后状态指示灯(绿色)亮一下,表明机具处于待命状态;5、运行阅读软件,进入主界面,作好设置后,打开读卡界面6、身份证阅读器有效读取二代证证卡的过程中,绿灯闪烁(二)USB通讯方式安装1、开箱并清点配件(第二代居民身份证阅读器联机型GTICR100-01一台、USB连接线一根、安装光盘一张、用户使用手册一本)2、取出USB连接线,一端接入计算机USB接口;3、另一端接入身份证阅读器后方对应的USB插口;4、按下电源开关,电源指示灯(红色)长亮,上电后身份证阅读器自检成功蜂鸣器鸣叫一声,然后状态指示灯(绿色)亮一下,表明机具处于待命状态;5、在USB连接线连接正确,并且身份证阅读器上电后,在计算机上出现找到新硬件对话框,在“光盘\第二代居民身份证验证软件\USB驱动\ 98driver或2k,xpdriver”目录下选择相应的驱动程序安装。
身份证读取器使用说明

身份证读取器使用说明1、读取身份证信息调用readsfz对象username姓名usersex性别usercid身份证号usermz民族userbirthday生日yyyy年mm月dd日useraddress地址useragency:颁证机关readsfzmessage():直接读取身份证信息.返回身份证对象showsfzmessage():表明身份证界面,加载信息,回到向份证对象例如:(将以下代码考备到业务界面即可使用)//轻易加载身份证信息functionreadsfzmessage1(){varsfz=readsfz.readsfzmessage();document.getelementbyid('username').value=sfz[ername];document.getel ementbyid('usersex').value=sfz[ersex];document.getelementbyid('userc id').value=sfz[ercid];document.getelementbyid('usermz').value=sfz[re ermz];document.getelementbyid('userbirthday').value=sfz[erbirthday];docume nt.getelementbyid('useraddress').value=sfz[eraddress];document.getel ementbyid('useragency').value=sfz[eragency];}//显示读取身份证信息functionreadsfzmessage2(){varsfz=readsfz.showsfzmessage();document.getelementbyid('username').value=sfz[ername];document.getel ementbyid('username').value=sfz[ername];document.getelementbyid('use rsex').value=sfz[ersex];document.getelementbyid('usercid').value=sfz [ercid];document.getelementbyid('usermz').value=sfz[ermz];document.getelementbyid('userbirthday').value=sfz[erbirthday];docume nt.getelementbyid('useraddress').value=sfz[eraddress];。
身份证阅读器通用指令使用说明

00 00 40 ――
错误的卡
XX XX 41 ――
读卡操作失败
XX XX 47 ――
取随机数失败
00 00 60 ――
身份证阅读器自检失败,不能接收命令
00 00 66 ――
身份证阅读器没经过授权无法使用
00 00 80 ——
找卡不成功
XX XX 81 ――
选卡不成功
00 00 91 ——
该项无内容
12
FF ――
20
01 ――
02 ――
30
01 ――
03 ――
60
00 ――
01 ――
02 ――
03 ――
04 ――
公安部第一研究所证件技术事业部
2
身份证阅读器接口使用说明 V1.00
三、应答码
身份证阅读器以输出数据传输格式应答响应业务终端的命令,表 1-5 列出了
身份证阅读器的响应应答码。
表 1-5 身份证阅读器应答码
E-mail: id_market@
I
身份证阅读器接口使用说明 V1.00
■概述
本手册包含身份证阅读器及与业务终端(主机)间的通讯协议。
■二代证业务终端与身份证阅读器之间的通信协议
一、帧结构
业务终端与身份证阅读器之间的通信的输入、输出数据传输格式如表 1-1、 表 1-2。输入、输出均以身份证阅读器为参考点,所有的数值均按 16 进制表示。 业务终端以输入数据传输格式向身份证阅读器发送命令,身份证阅读器以输出数 据传输格式应答响应业务终端的命令。
图 1-4 读基本信息流程
读基本信息指令输入数据:
CMD
Para
Data
30
01
二代身份证阅读器使用手册

二代身份证阅读器使用手册————————————————————————————————作者: ————————————————————————————————日期:ﻩ使用说明紫光软件系统有限公司二零一一年九月一简介1.1 产品简介感谢您选择新中新二代身份证阅读器关于身份证识别器,随着全国婚姻登记系统的渐渐普及,为了方便我们各地政府在登记业务中更方便,更节省时间,紫光公司为用户开发了新中新二代身份证识别器,帮助用户更快速更便捷的办理业务。
二功能2.1 主要功能二代身份证识别器的主要作用是,代替人工录入婚姻登记中得各种信息,比如:身份证号码,姓名等信息,安装好驱动程序,插入硬件即可使用,操作非常的简单。
三安装与使用3.1安装说明3.1.1 安装驱动程序将产品配件中的光盘插入电脑的光驱中然后打开“我的电脑”找到“可移动存储的设备”下的已识别出来的光盘名称像“110921_***(G:)”双击名称打开盘符如下图:Setup.exe的一个安装文件,双击图标后,如下图:直接点击“下一步”需要修改安装目录时,点击“浏览”选择安装程序的安装目录位置即可系统默认为C盘,点击“下一步”如下图:需要修改安装目录文件夹,点击“浏览”修改即可系统默认为婚姻录入辅助系统,点击“下一步”如下图:为了方便应用,可以选中“创建桌面快捷方式”前方的系统将在桌面创建快捷方式,点击“下一步”如下图:如需要修改图中显示的信息,点击“上一步”进行修改直接点击“安装”程序自动进行安装,安装结束,显示如下图:安装完成系统提示“请确保读卡器连接到正确的USB接口”,并进行程序注册系统默认为选中状态,点击“完成”就完成了驱动程序的安装(注意:如果安装完驱动程序,不想立刻注册,请把复选框中的绿色小勾去掉,点击完成即可。
)安装完成后,桌面上会出现一个“紫光软件全国婚姻登记系统录入辅助系统”的图标如下图:3.1.2 硬件注册完成驱动程序安装后,系统会提示,如下图:看到提示框中的提示,我们需要把二代身份证识别器,插入到电脑的USB接口,确定连接成功后,点击“确定”如下图:输入购买产品时的注册码,点击“注册”即可完成产品注册。
二代身份证阅读器使用说明

二代身份证阅读器使用说明
一、支持的读卡器类型
二、二代证身份证阅读器使用
1.阅读二代证阅读器随机自带的用户手册,按要求安装二代证阅
读器的驱动软件。
以精伦IDR210为例,附件为安装过程。
2.登录招生管理系统—点击报名学生管理—新增学生信息,打开
新增学生信息页面,如图2.1所示
图2.1
3.点击上图2.1中下载并解压后,在文件夹中找到
并运行,弹出页面如图2.2所示
图2.2
4.点击确定完成插件注册。
5.刷新网页并重新打开新增学生信息页面,如图2.1所示,点击
下面的按钮就可以读取并输入身份证中的信息了。
注:请使用IE7,IE8,IE9浏览器,其它浏览器可能存在兼容性问题。
附件、二代证阅读器驱动软件安装
1.插入随机附带光盘,远行光盘中的程序autorun.exe。
2.选择点击IDR210
3.点击安装阅读软件
4.根据提示逐步完成安装
5.安装完成后如下图所示,点击完成,运行阅读软件
6.如果设备正常则显示如下画面,请把身份证放到读卡器上面测试能否正常读取数据。
身份证识别器使用说明

身份证识别器使用说明
----以华视CRV100U为例
一、点击网上报名身份证阅读器报名(试用),即可出现提示如下图
二、点击确定即可自动下载控件,然后解压点击install.exe进行安装。如下图
三、把身份证阅读器通过USB线与电脑相连。
四、下载驱动程序或通过自带光盘安装驱动程序。下载页面
如下图
五、安装驱动:下载后进行解压点击“二代证读写机具USB驱动”如下图
六、重打开招生网页选择相应的学习中心,专业,层次即可报名,如果下图
新远在线网பைடு நூலகம்技术有限公司2013/8/22
二代身份证读卡器安装及使用说明

二代身份证读卡器安装及使用说明一.说明为方便各旅馆单位更快捷的录入人员信息,现本系统提供第二代居民身份证验证(阅读)设备。
将第二代居民身份证置于机具感应区,与之相连的计算机可即时显示该证件持有人的彩色照片及文字信息,既有利于方便、快捷的录入人员信息,又保证了录入信息的准确性和安全性。
二.安装1.机具连接本系统当前所使用的机具使用USB通讯方式,连接时请必须按照如下顺序连接:1.首先将USB插头插入计算机的USB插口。
2.将Mini-B接口插入二代身份证阅读机具插口。
当机具连接后,如果机具上的电源指示灯变为红色,工作指示灯变为绿色,故障灯不亮,表示机具连接成功;如果机具上的电源指示灯变为红色,故障指示灯红灯闪烁或长亮,请确认是否为电源问题,如计算机电源供电不足等。
2.设备驱动安装当机具初次连接至计算机时,需要按照机具的驱动程序。
请按如下顺序操作:1.从旅馆业系统的“从业人员信息登记”或“国内旅客入住登记”页面下载驱动程序USBdriver.exe。
Bdriver.exe为自解压格式文件,打开后请指定一个目标文件夹,而后点击“安装”。
3.当机具初次连接至计算机时,将弹出如下页面:4.点击“下一步”,选择第一项“搜索适于我的设备的驱动程序”5.点击“下一步”,选择“指定一个位置”6.点击“下一步”,在弹出的对话框中点击“浏览”按钮,而后在查找文件对话框中选择驱动程序解压后所在目录,并根据当前计算机的系统选择对应目录下的UsbDiv.inf 文件。
7.选中驱动文件后,点击查找文件框中的“打开”按钮,点击“找到新的硬件设备向导”中的“确定”按钮,点击“下一步”。
8.点击“下一步”,此时即完成驱动程序的安装。
三.使用当安装完驱动程序后,连接好机具,进入旅馆业系统的从业人员信息登记、修改,国内旅客入住登记、修改,此时可以看到程序页面右上角的提示“2代身份证机具连接成功”,同时机具为绿色工作指示灯闪烁,进入寻卡工作状态。
身份证阅读器使用说明

身份证阅读器使用说明
一,PC端插件安装
1,安装程序: CRMBTReader****.exe
1)上述程序为PC端插件安装程序:程序名称:CRMBTReader,版本号:*****
2)支持IE浏览器、火狐浏览器,默认安装(默认安装路径:C:\CertReader)即可使用。
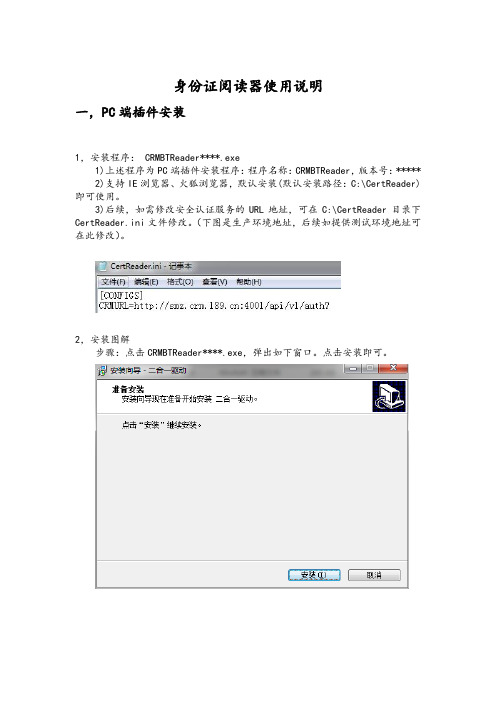
3)后续,如需修改安全认证服务的URL地址,可在C:\CertReader目录下CertReader.ini文件修改。
(下图是生产环境地址,后续如提供测试环境地址可在此修改)。
2,安装图解
步骤:点击CRMBTReader****.exe,弹出如下窗口。
点击安装即可。
二,阅读器使用
连接电脑后,长按左侧电源按钮,“工作”黄灯亮起即可启用。
按图样放置身份证进行读取。
三,云桌面使用说明
自有厅云桌面会同步升级,升级后后台自动支持森瑞牌新外设及因纳伟盛、卡尔、普天、华旭五个品牌的读卡器,前台无需在云桌面内安装新驱动即可使用。
使用本读卡器的与其他品牌读卡器一样,需要在云桌面顶部快捷栏中“设备选项”中勾选中读卡器即可使用。
如图所示。
四,4G使用说明
登录4G CRM办理业务,选择新建客户资料。
客户新增时,身份证放置在阅读器上,点击“读卡”完成信息读取。
然后保存客户资料继续业务办理。
五,爱营销使用说明
现有的读取身份证的页面功能,可以完成对新版阅读器的读取支持。
六,BSS使用说明
现有的读取身份证的页面功能,可以完成对新版阅读器的读取支持。
第二代居民身份证阅读软件V2.7.5使用说明

第二代居民身份证阅读软件V2.7.5使用说明软件运行环境: WINDOWS 98第二版及以上.(WINDOWS 98第二版以下版本需安装MDAC)本软件为二代身份证机具的读卡软件,请与二代身份证机具配套使用。
1 安装说明1.1 启动安装用户点击“安装读卡软件”按钮,出现“第二代居民身份证阅读软件V2.2”安装向导(见图1),如取消安装,单击“取消”,如继续进行安装单击“下一步”。
图11.2 选择软件安装路径如图2,用户可直接采用默认安装路径,点“下一步”,进入后续安装步骤;也可点“改变…”按钮,在图3所示的界面中指定新的文件夹。
图2图31.3 完成安装安装完成后单击“完成”。
(见图4)图41.4 软件卸载方法一:本软件提供了卸载功能,利用它您可以方便地删除本软件。
具体步骤是,依次单击【开始】/【程序】/【第二代居民身份证阅读软件2.7.5】的程序组,然后单击【卸载第二代居民身份证阅读软件2.7.5】选项,弹出一个对话框询问您是否确实要删除《第二代居民身份证阅读软件2.7.5》。
(见图5)图5如果您选择“否”可以中断卸载,如果选择“是”,系统会弹出卸载界面(见图8),这个时候按照屏幕提示操作即可以安全、快速地卸载本软件。
卸载完成后按“关闭”按钮关闭窗口。
图8方法二:当然,您也可以在Windows系统的控制面板中“添加/删除程序”选中“第二代居民身份证阅读软件2.7.5”,然后点击“添加/删除”按钮,这个时候按照屏幕提示操作即可以安全、快速地卸载本软件。
可以通过以下两种方式运行本软件:方法一:双击桌面上的软件图标。
方法二:依次单击【开始】/【程序】/【第二代居民身份证阅读软件】的程序组,然后单击【IDCardReader.exe】选项。
运行本软件进入主界面(如图1)。
主界面右边有“读卡”、“查询”、“设置”、“关于”和“退出”五个功能选项。
功能区图12读卡1.5 不同读卡模式下的读卡操作说明本软件有两种读卡模式(在本软件的“设置”功能界面中设置),在不同读卡模式下读卡操作有所不同:1、手工读卡模式下的操作说明每次读卡读取一张身份证的信息,若要再次读卡则需手工单击“读卡”按钮。
华视CVR100U身份证阅读器使用手册

华视CVR-100U/D身份证阅读器使用手册产品概述:华视CVR-100U/D型第二代身份证阅读器外观如下:1、CVR-100U/D型第二代身份证阅读仪是采用非接触式IC卡技术,与计算机终端或其它设备连接可用于读取居民身份证专用芯片内相关信息的专用机具。
2、通过随机解码软件,可将身份证内的数字压缩相片还原为可视照片,实现完全的“人、证同一性”的认定。
3、本身份证专用阅读机具完全兼容ISO-14443(TYPE-B)标准,用户根据需要可用本设备读取其它非接触IC卡信息。
4、提供开放的应用程序接口(API),供系统集成进行二次开发。
5、CVR-100U/D型第二代身份证阅读仪外型美观大方、体积小巧、结构合理。
外壳采用ABS工程塑料注塑而成,制造工艺先进,检验手段科学,性能稳定可靠。
产品的应用:华视身份证阅读器(CVR-100U/D)此款机型是我公司专为第二代居民身份证研制开发的台式身份证验证器,拥有自主知识产权,该款机型采用USB/RS232接口可选,采用国际上先进的TypeB非接触IC卡阅读技术,通过内嵌的专用安全控制模块(SAM),将芯片内的个人信息资料读出并将此信息上传至计算机,是台式二代证专用阅读器的系列产品之一。
特点:使用方便:本设备为二代证验证器,符合ISO14443Type B标准,采用无线传输方式,将身份证内个人信息资料读出,并可导入用户工作系统,极大地提高效率。
认证准确:可以通过随机解码软件,将身份证内的数字压缩相片还原成可视相片,进行"人证同一性"认定。
应用广泛:该设备简洁大方,体积小巧,操作简便,可灵活应用于公安、政法、民政、银行、宾馆、邮局、证券等场所进行身份核验。
扩展灵活:提供开放的应用程序接口(API),供用户进行应用开发,支持VC/VB/PB/DELPHI等开发平台。
行业名称用途企事业单位验证二代身份证真假,提取相片办证,用于门禁、考勤、来访登记等。
2_身份证读卡器操作使用说明

身份证读卡器操作使用说明
一、适用环境
1、硬件设备:身份证读卡器一台
2、应用浏览器:IE浏览器(8.0-10版本)或360浏览器(兼容模式)
二、身份证读卡器使用流程
1、第一步,连接设备:用设备USB数据线连接设备与电脑,打开设备电源开关,电源指示灯亮红色,状态指示灯亮绿色正常。
2、第二步,安装身份证读卡器控件
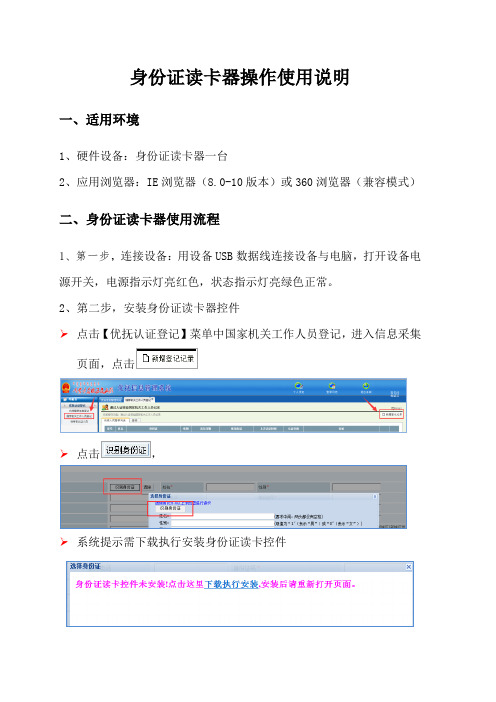
➢点击【优抚认证登记】菜单中国家机关工作人员登记,进入信息采集页面,点击
➢点击,
➢系统提示需下载执行安装身份证读卡控件
➢点击下载执行安装,系统提示保存读卡器控件
➢双击控件、安装程序。
3、第三步,安装完成后必须重启浏览器,身份证读卡器控件才能应用。
三、身份证信息读取成功提示
将身份证放在读卡器上,点识别按钮,读卡器界面如图
读取成功,姓名、性别、民族、身份证号码、出生日期、年龄、起止日期、签发机关、身份证地址、身份证头像、身份证正反面照片信息全部自动上传系统。
身份证读取器操作指南

一、将设备的USB连接线和电源连接到设备上,并将电源连接到线板上。
将另一端的USB连接线插接到电脑的USB接口上,并打开电源。
此时设备右下角的指示灯显示蓝色。
此时电脑上会出现“发现新硬件”的窗口,不要管它!!!!
二、安装身份证读取器的硬件驱动程序——fs562硬件驱动.exe。
如果杀毒软件提示,点击允许运行,然后在设备管理器里确认FS562设备的驱动安装成功(没有黄色问号或者感叹号),如果fs562设备上有黄色感叹号说明未安装成功,可手动安装驱动,驱动程序位置在:C:\Program Files\judun\driver562。
三、安装身份证读取器的OCX插件——河南计生委专用OCXsetup(121114)文件夹里的程序。
期间如果出现提示,可点击“忽略”
四、设置IE浏览器
1、保证IE浏览器版本不低于IE6,建议使用IE8
2、在Internet选项里的“安全”选项里,点击“可信站点”,点击下面的“站点”按钮,先将下面“对该区域中的所有站点要求服务器验证”前面的对号去掉。
然后将“218.28.225.218”加入到安全站点。
点击关闭。
3、在可信站点的“自定义级别中”从第一个项目开始,一直到JA V A VM项目之前所有涉及ACTIVEX的项目都改为“启用”。
五、打开IE浏览器,进入系统。
在业务办理页面里点“收件”,在任何一个办理界面里,如果浏览器显示有插件需要运行或者加载,都要
点击允许其运行。
如果出现阅读器未注册的提示,可在身份证阅读器设置项里进行添加。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、读取身份证信息
调用readSfz对象
属性:
userName姓名
userSex性别
userCID身份证号
userMZ民族
userBirthDay生日yyyy年MM月dd日
userAddress地址
userAgency:发证机关
方法:
readSfzMessage():直接读取身份证信息.返回身份证对象
showSfzMessage():显示身份证界面,读取信息,返回向份证对象
例如:(将以下代码考备到业务界面即可使用)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title></title>
<!-- 身份证读取文件-->
<%@ include file="/common/jsp/easyui_header.jsp"%>
</head>
<script type="text/javascript">
//直接读取身份证信息
function readSfzMessage1(){
var sfz = readSfz.readSfzMessage();
document.getElementById('userName').value= sfz[erName];
document.getElementById('userSex').value= sfz[erSex];
document.getElementById('userCID').value= sfz[erCID];
document.getElementById('userMZ').value= sfz[erMZ];
document.getElementById('userBirthDay').value= sfz[erBirthDay];
document.getElementById('userAddress').value= sfz[erAddress];
document.getElementById('userAgency').value= sfz[erAgency];
}
//显示读取身份证信息
function readSfzMessage2(){
var sfz = readSfz.showSfzMessage();
document.getElementById('userName').value= sfz[erName];
document.getElementById('userName').value= sfz[erName];
document.getElementById('userSex').value= sfz[erSex];
document.getElementById('userCID').value= sfz[erCID];
document.getElementById('userMZ').value= sfz[erMZ];
document.getElementById('userBirthDay').value= sfz[erBirthDay];
document.getElementById('userAddress').value= sfz[erAddress];。
