动态网页的数据库连接技术
基于ASP.NET技术中数据库动态连接相关问题的探讨

对 于 C M对 象 不 再需 要 再 在服 务 器 上 注 册 这 个 功 能 , 非 常 O 是
全 力使 其 扩 大 化 的 基 础 上 开 发 出来 的 , B也 修 复 了许 多 A P运 受 程 序 员喜 爱 的 。但 是 通 过 这 种过 程 简 化 , 再 也 不 能 够 在 你 的  ̄ I I , S 你 行 时会 发 生 的错 误 。
完全利用
NT E 架构的强 大、 安全和高效 的平 台特性 , 是运行在服 单 独 的机 器 上 , 至 在 数 据 库 中允 许 交 叉 的 服 务 器会 话 。 甚 三 、A P E S .N T的运行环境
a 服 务 器 端 : i o 0 3 Sre。 W n ws 20 e r d v
,
N T rme r E Fa wok
.
H ML 合 在 一 起 。第 二 种 分 离 代 码 和 内容 的 方 法 是代 码 后 置 模 T 混
、
N E tr ie e vFra bibliotekr Orh ta i ET ne p rs S r e c esrton
、
、
MSN NE T
、
OF CE NET FI
一
服务器上运行另外一个 D L版本 , L 并且代码相 当保密 。这就意味
着 如 果没 有正 确 的 开 发 工具 和源 代码 , 很难 改 变 代 码 。
5 更 好 的升 级 能 力
、
AP E S .N T的技术的发展及现 状
N T 台 架 构 上 利 用普 通 E平
A P N T 建 立 在 微 软新 一 代 S E 是
语 言 运 行 时 (c mmoL nugR mie C R 在服 务 器 后 端 为用 o na gae u m L )
jsp的功能

jsp的功能JSP(JavaServer Pages)是一种用来开发动态Web页面的Java技术。
它可以将Java代码嵌入到HTML文档中,以实现更丰富的页面交互和动态数据展示功能。
以下是JSP的一些常见功能。
1. 动态页面生成:JSP可以根据用户请求,动态生成HTML页面,并将页面内容返回给浏览器。
这使得网页内容可以根据不同的条件和参数进行自适应的展示。
开发者可以在JSP中使用Java代码来处理用户请求,调用数据库、调用其他Java对象等。
2. 数据库访问:JSP可以直接连接数据库,并执行数据库操作。
通过使用Java的数据库连接API,JSP可以从数据库中查询、添加、修改和删除数据,然后将结果展示在Web页面上。
这可以实现数据的持久化和动态更新。
3. 表单处理:JSP可以处理用户提交的表单数据。
通过在JSP页面中定义HTML表单元素,并在表单的提交动作中指定JSP的URL,JSP可以接收表单数据,并对数据进行验证、处理和存储。
这些可以用来实现用户注册、登录、数据录入等功能。
4. 条件判断和循环:JSP支持使用Java的条件语句和循环语句。
这使得可以在JSP页面中根据不同的条件展示不同的内容,或者重复展示一段代码块。
通过使用if语句、switch语句和for循环等,可以实现更复杂的页面逻辑。
5. 页面重定向和转发:JSP可以将请求重定向到其他页面,或者将请求转发到另一个JSP或Servlet。
这使得可以在不同的页面之间进行跳转和协作,实现业务流程的分步处理。
6. 用户认证和会话管理:JSP提供了与用户认证和会话管理相关的内置对象。
通过这些对象,可以实现用户登录、注销、用户角色权限控制等功能。
同时,JSP还支持在页面级别和应用程序级别上进行会话管理。
7. 页面模板和复用:JSP支持使用页面模板和标签库进行页面复用。
可以将多个JSP页面中的公共部分抽取出来,形成一个模板文件,然后在其他JSP页面中引用该模板文件。
网页数据库的连接

数据库的连接rogerwen@数据库的连接方式ODBC早期的数据库连接是非常困难的. 每个数据库的格式都不一样,开发者得对他们所开发的每种数据库的底层API有深刻的了解. 因此,能处理各种各样数据库的通用的API就应运而生了. 也就是现在的ODBC(Open Database Connectivity), ODBC是人们在创建通用API的早期产物. 有许多种数据库遵从了这种标准,被称为ODBC兼容的数据库. ODBC兼容的数据库包括Access, MS-SQL Server, Oracle, Informix等.⏹OLE-DB(Object Linking and Embedding DataBase)对象链接和嵌入数据库。
它依赖于COM和提供OLE DB提供者的厂商而非ODBC使用的SQL。
⏹ADO(ActiveX Data Object)ActiveX数据对象。
基于OLE-DB建立连接的局部和远程数据库访问技术。
ODBCODBC(Open Database Connectivity,开放数据库互连)是微软公司开放服务结构(WOSA,Windows Open Services Architecture)中有关数据库的一个组成部分,它建立了一组规范,并提供了一组对数据库访问的标准API(应用程序编程接口)。
这些API利用SQL来完成其大部分任务。
ODBC本身也提供了对SQL语言的支持,用户可以直接将SQL语句送给ODBC。
---出现的最早,但不总是万能。
OLE DBOLE DB 是Microsoft 的一个战略性系统级编程接口,用于管理整个组织内的数据。
OLE DB 是建立在ODBC 功能之上的一个开放规范。
ODBC 是为访问关系型数据库而专门开发的,OLE DB 则用于访问关系型和非关系型信息源,例如主机ISAM/VSAM 和层次数据库,电子邮件和文件系统存储,文本、图形和地理数据以及自定义业务对象。
ASP的名词解释

ASP的名词解释ASP(Active Server Pages)是一种用于动态构建和交互网页的技术。
它是一种服务器端脚本语言,常用于开发Web应用程序,尤其是在动态内容处理方面。
本文将对ASP的名词进行解释,介绍ASP的相关概念和功能。
1. ASPASP指的是Active Server Pages,它是一种基于服务器端脚本的技术。
与传统的静态网页不同,ASP网页可以根据用户请求动态生成内容。
其基本原理是将ASP代码嵌入到HTML页面中,当访问ASP页面时,服务器会对ASP代码进行解析和执行,最后将生成的HTML代码发送给用户的浏览器。
2. IISIIS(Internet Information Services)是微软开发的Web服务器软件,用于托管和管理ASP网页。
IIS提供了对ASP的全面支持,能够解析和执行ASP代码。
它还提供了一套功能强大的管理工具,用于配置和维护Web服务器。
3. ASP对象模型ASP对象模型是ASP技术的一个重要概念。
它定义了一系列对象和属性,用于实现ASP页面的功能。
常用的ASP对象包括Request对象、Response对象、Server对象等。
这些对象可以通过ASP代码进行操作,实现与用户交互、数据处理、文件操作等功能。
4. ASP脚本语言ASP脚本语言指的是在ASP页面中使用的脚本语言。
ASP最初采用VBScript作为默认的脚本语言,后来也逐渐支持JScript等其他脚本语言。
脚本语言用于编写ASP页面中的逻辑代码,与HTML代码相互嵌入,实现动态内容的生成和处理。
5. 数据库连接ASP可以方便地与数据库进行连接和操作。
通过使用数据库连接对象和查询语言,ASP可以从数据库中读取数据,并将其展示在网页上。
常用的数据库连接方式包括ADO(ActiveX Data Objects)和ODBC(Open Database Connectivity)等。
6. Session和CookieASP提供了Session和Cookie这两个机制,用于实现用户状态的存储和传递。
DW制作ASP动态网页与access数据库连接教程

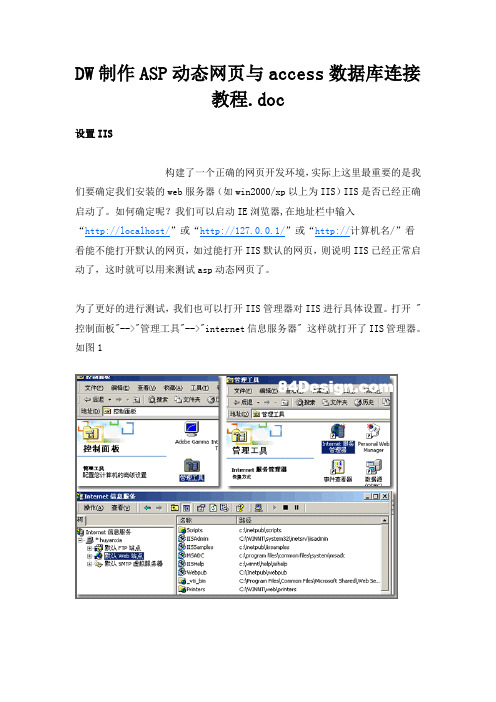
DW制作ASP动态网页与access数据库连接教程.doc设置IIS构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
如图1图1我们可以对“默认WEB站点”的主目录进行更改。
主目录是什么?想详细知道IIS的详细设置的话,可以看相关专业书籍哦。
我们这里要讲求“速成”,我们可以理解为,主目录就是我们要存放代测试的动态网页的地方。
其默认的路径为“C:\Inetpub\wwwroot\”如果你想更改主目录也非常简单:选中“默认web站点”-->右击-->选择“属性”在弹出的窗口中选择“主目录”选项卡,这样就可以给该为任意的磁盘分区或目录了,当然是越方便越好了,本人的电脑,主目录被我改成了“f:\webtest\”如下图所示:用Dreamweaver+access制作一个简单的asp新闻发布系统(二)2009年05月11日星期一下午 05:17----数据库与测试站点的建立分析实现所要实现功能首先我们要明确,一个新闻发布系统所能实现的最基本的功能:1、一般在网站的首页有新闻的标题列表(news_list.asp)2、通过显示的新闻标题可以看到新闻的内容(news_detail.asp)3、有一个管理员登陆的入口(login.asp)4、添加新闻的页面(news_add.asp)5、编辑新闻的列表的页面(news_edit.asp)6、修改并更新新闻的页面(news_update.asp)7、此外还有新闻修改和删除成功的页面(news_del_ok.asp,news_update_ok.asp)从上面的分析可以看出,我们只要制作10个左右的页面就可以实现动态发布新闻的功能了。
Dreamweaver连接access数据库制

相关软件准备6.0g/cm3在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件。
本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了。
设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
如何确定呢?我们可以启动IE浏览器,在地址栏中输入“http://localhost/”或“http://127.0.0.1/”或“http://计算机名/”看看能不能打开默认的网页,如过能打开IIS默认的网页,则说明IIS已经正常启动了,这时就可以用来测试asp动态网页了。
为了更好的进行测试,我们也可以打开IIS管理器对IIS进行具体设置。
打开 "控制面板"-->"管理工具"-->"internet信息服务器" 这样就打开了IIS管理器。
动态网页设计实验报告

一、实验目的1. 熟悉动态网页设计的基本概念和原理。
2. 掌握动态网页设计的基本技术,如HTML、CSS、JavaScript等。
3. 熟悉数据库技术,如MySQL、SQL等。
4. 学会使用动态网页开发工具,如PHP、ASP等。
5. 培养动手实践能力和团队协作能力。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Dreamweaver CC4. 数据库:MySQL5.75. 服务器:XAMPP三、实验内容本次实验主要分为以下几个部分:1. 动态网页基本概念2. 动态网页技术3. 数据库设计4. 动态网页实现5. 测试与优化四、实验步骤1. 动态网页基本概念(1)动态网页定义:动态网页是指在服务器端运行,根据用户请求动态生成内容的网页。
它与传统静态网页相比,具有更好的交互性和个性化。
(2)动态网页特点:动态网页具有交互性、个性化、实时性等特点。
2. 动态网页技术(1)HTML:超文本标记语言,用于构建网页的基本结构。
(2)CSS:层叠样式表,用于设置网页的样式和布局。
(3)JavaScript:一种客户端脚本语言,用于实现网页的动态效果。
(4)PHP/ASP:服务器端脚本语言,用于处理数据库操作和业务逻辑。
3. 数据库设计(1)选择数据库:本次实验采用MySQL数据库。
(2)设计表结构:根据需求设计表结构,包括用户表、商品表、订单表等。
(3)创建数据库和表:使用SQL语句创建数据库和表。
4. 动态网页实现(1)设计网页界面:使用Dreamweaver CC设计网页界面,包括HTML、CSS和JavaScript代码。
(2)编写业务逻辑:使用PHP/ASP编写业务逻辑,如用户注册、登录、商品查询等。
(3)连接数据库:使用PHP/ASP连接MySQL数据库,实现数据查询、添加、修改、删除等操作。
5. 测试与优化(1)测试:使用浏览器测试动态网页,检查网页功能和性能。
论ASP动态网页与数据库的有效结合与管理

e n t n ft ea mi it tr T e d tb s r f c e t s c r n e rt n a d ma a e n r u ci so d nsr o . h aa a e moe ef in , e u ei t g ai n n g me t f o h a i o Ke r s AS o i d ln u g s; y wo d : P c mp l a g a e ADO c e st c n lg d t b s e a c s e h oo y; aa a e
利 用 Fo tae或 Demw ae 所 设 计 出 的 具 有 .t 或 rn g P ra evr hm
.
hm 扩展 名的网页 ,即为静态 网页 。这种 网页无法存取后 台 tl
数据库 ,不能利用代码 动态改变 网页 的显示 内容 ,只能 固定
显示事 先设计好 的页面 内容 ,故 称为静 态网页 。静态 网页运
应 的方 式 。
作者简介 :肖伟 (9 8 ) 17 一 ,男 ,本科 ,助工。
收 稿 日期 :2 1— 6 1 020—3
若扩 展名 为. m或.tl h t hm ,则 服务器直接 从硬 盘 中读 取 出
奠
9 5 l
电脑 编 程 技 巧 与 维 护
冈 l中就是一个企 业 网站 的主 页面。左上方 为滚动 信息 框 ,用于最新 的新 闻或事件 的介 绍 。右面就是普 通用 户要浏 览 的 主页 面 ,采用 静态 超 连接 方式 。最 下方 的标 有 红 色 的 “ 软件狗使用情况 ”就是用 户要查询的数据库资料 。它是 A P S 连接 数据库查 询的结果而 归集 起来 的动态 网页。这一部 分为
§ 孰- 戢 珏 嗨 溉 幸 蝻 辆 龆
基于PHP的动态网页开发技术研究

基于PHP的动态网页开发技术研究在当今互联网时代,网页开发技术一直在不断演进和发展。
动态网页作为一种能够根据用户交互实时更新内容的网页形式,受到了广泛关注和应用。
而PHP作为一种流行的服务器端脚本语言,被广泛应用于动态网页开发中。
本文将探讨基于PHP的动态网页开发技术,包括其特点、优势、应用场景以及未来发展方向。
PHP简介PHP(Hypertext Preprocessor的缩写)是一种开源的通用脚本语言,特别适用于Web开发并可嵌入HTML中使用。
PHP脚本在服务器上执行,生成HTML文档,并将其发送到用户的浏览器。
PHP可以与各种数据库配合使用,是构建动态网站的重要工具之一。
动态网页与静态网页在传统的静态网页中,页面内容是固定不变的,用户无法与页面进行交互或实时更新。
而动态网页则可以根据用户的操作或输入实时生成内容,使用户体验更加丰富和个性化。
PHP作为服务器端脚本语言,可以实现动态网页的构建和交互功能。
基于PHP的动态网页开发技术1. PHP与HTML的结合在动态网页开发中,PHP与HTML密切结合,通过嵌入PHP代码到HTML文档中实现动态内容的生成。
例如,可以使用<?php ?>标记将PHP代码插入到HTML文档中,并在服务器端执行该代码生成动态内容。
2. 数据库操作PHP可以轻松地与各种数据库进行交互,如MySQL、SQLite等。
通过PHP提供的数据库扩展或PDO(PHP Data Objects)等技术,可以实现对数据库的连接、查询、更新等操作,从而实现动态网页对数据的管理和展示。
3. 表单处理在动态网页中,表单是用户与网站进行交互的重要方式。
PHP可以处理表单提交的数据,并进行验证、处理、存储等操作。
通过表单处理技术,可以实现用户注册、登录、搜索等功能。
4. 会话管理会话管理是保持用户状态和跟踪用户操作的重要技术。
PHP提供了Session机制来管理会话数据,可以在用户访问不同页面时保持其登录状态、购物车信息等数据。
动态网页access数据库

四、建立系统DSN
开始---设置---控制面板---管理工具---数据源--选择系统dsn选项卡-----添加microsoft access driver驱动----完成----输入数据源名 称mydb,数据库选择你自己建立的g214.mdb----确定
务) 3、右击默认网站,选“属性” 4、配置网站的IP地址 4、设置站点的主目录为 f:/myweb ,首页文档设为
index.asp 5、在index.asp中输入”学生信息管理系统” 6、在浏览器中输入,测试index.asp
三、建立数据库
1、建立新的空access数据库,名为g2-14.mdb 2、在新的数据库中建立两张表分别为xsxx和
六、配置测试服务器
1、确保IIS正常启动,网站端口,IP地址等配置无 误
2、打开“绑定面板” 3、设置“测试服务器” 4、在“站点设置对象”对话框中,单击“+”添加
测试服务器
5、设置测试服务器名称、连接方法、服务器文件 夹及网站的地址
6、在高级选项卡中,测试服务器模型选择asp vbscript---保存退出。
动态网页access数据库
一、安装IIS
• 开始—设置---控制面板---添加删除程序---添加/删除windows组件----选择internet 信 息服务-----单击详细按钮,选择所有服务---下一步----开始复制文件,置IIS
1、在F盘新建文件夹myweb,作为网站的根目录。 2、启动IIS管理器 (开始--设置--控制面板--管理工具--internet信息服
动态网页技术

动态网页技术动态网页与静态网页相对而言的,所谓“动态”,并不是指在网页中添加一些动感元素(如GIF图片、Flash等)。
动态网页技术具有很好的交互性、自动更新等,无须手动更新网页内容,会根据添加的内容自动生成新的页面。
下面我们来介绍一下,目前经常使用的一些制作动态网页的开发语言。
1 ASP技术ASP(Active Server Page,意“动态服务器页面”)是微软公司开发的代替CGI 脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。
ASP网页文件,以.asp为扩展名,现在常用于各种动态网站中。
从ASP诞生到现在已经15年的历史了,ASP发生了重大的变化,直到现在的。
早期,制作一个简单的动态页面需要编写大量的C语句代码才能完成,这样对于开发的难度比较大。
而ASP诞生之后,通过VBScript简单脚本语言,实现嵌入在HTML网页中的代码,使设计动态网页设计变成一件轻松的事情。
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。
ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。
利用ASP可以向网页中添加交互式内容。
与HTML相比,ASP网页具有以下特点:●可以实现突破静态网页的一些功能限制,实现动态网页技术;●ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试;●服务器上的ASP解释程序会在服务器端执行ASP程序,并将结果以HTML格式传送到客户端浏览器上;●ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强。
●ASP可以使用服务器端ActiveX组件来执行各种各样的任务,如存取数据库、发送Email或访问文件系统等。
●由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,很难看到ASP所编写的源代码,可防止ASP程序代码被窃取。
●方便连接ACCESS与SQL数据库。
2 PHP技术PHP(Hypertext Preprocessor,即超级文本预处理语言)是一种HTML内嵌式的语言,与ASP非常相似。
动态网页设计与制作实用教程电子教案

动态网页设计与制作实用教程第一章:动态网页设计基础1.1 动态网页概述1.1.1 动态网页与静态网页的区别1.1.2 动态网页的优势与应用场景1.2 服务器端编程语言1.2.1 PHP1.2.2 1.2.3 JSP1.3 数据库技术1.3.1 数据库基本概念1.3.2 常用数据库介绍1.3.3 SQL语言第二章:HTML与CSS基础2.1 HTML基本结构2.1.1 网页结构标签2.1.2 网页布局标签2.1.3 表单标签2.2 CSS样式设计2.2.1 CSS基本语法2.2.2 选择器与属性2.2.3 布局与样式技巧2.3 响应式设计与移动端适配2.3.1 媒体查询2.3.2 移动端布局策略第三章:JavaScript与jQuery编程3.1 JavaScript基础3.1.1 语法与基本概念3.1.2 函数与事件处理3.1.3 DOM操作3.2 jQuery库介绍3.2.1 jQuery基本语法3.2.2 选择器与事件处理3.2.3 动画与效果3.3 前后端数据交互3.3.1 AJAX技术3.3.2 Fetch API第四章:前端框架与库4.1 Bootstrap框架4.1.1 布局组件4.1.2 表单与按钮4.1.3 响应式设计4.2 React.js框架4.2.1 基本概念与组件4.2.2 状态管理4.2.3 路由与导航4.3 Vue.js框架4.3.1 基本概念与指令4.3.2 计算属性与监听器4.3.3 组件与路由第五章:动态网页项目实践5.1 项目需求分析与规划5.1.1 功能需求5.1.2 技术选型5.1.3 项目结构设计5.2 数据库设计与实现5.2.1 数据库表结构设计5.2.2 数据库连接与操作5.3 服务器端编程与实现5.3.1 用户认证与权限管理5.3.2 业务逻辑处理5.3.3 数据持久化5.4 前端设计与实现5.4.1 页面布局与样式设计5.4.2 交互逻辑与功能实现5.4.3 前后端数据交互与处理5.5 项目部署与优化5.5.1 服务器配置与部署5.5.2 网站性能优化5.5.3 安全防护与维护第六章:图形与多媒体处理6.1 图形处理技术6.1.1 HTML5 Canvas6.1.2 SVG概述6.1.3 图形库介绍(如fabric.js)6.2 多媒体处理6.2.1 音频与视频标签6.2.2 HTML5 API与多媒体交互6.2.3 常用多媒体库介绍(如Video.js)第七章:交互式表单与组件7.1 表单验证与交互7.1.1 表单基本属性与事件7.1.2 客户端验证技术7.1.3 表单提交与后端处理7.2 交互式组件设计与实现7.2.1 对话框与模态框7.2.2 选项卡与标签页7.2.3 进度条与轮播图第八章:前端性能优化与调试8.1 页面加载优化8.1.1 图片优化与懒加载8.1.2 代码压缩与合并8.1.3 CDN加速与服务器配置8.2 页面性能检测与分析8.2.1 性能检测工具介绍(如Chrome DevTools)8.2.2 性能瓶颈分析与解决方法8.2.3 网络优化与缓存策略第九章:网络安全与防护9.1 常见网络安全威胁9.1.1 XSS攻击9.1.2 CSRF攻击9.1.3 SQL注入9.2 安全防护措施与最佳实践9.2.1 输入验证与过滤9.2.2 输出编码与转义9.2.3 使用S与身份验证第十章:项目实战与案例分析10.1 项目一:个人博客网站10.1.1 项目需求与技术选型10.1.2 数据库设计与实现10.1.3 前端设计与实现10.2 项目二:在线购物平台10.2.1 项目需求与技术选型10.2.2 数据库设计与实现10.2.3 前端设计与实现10.3 项目三:移动端APP10.3.1 项目需求与技术选型10.3.2 数据库设计与实现10.3.3 前端设计与实现重点解析本文档涵盖了动态网页设计与制作实用教程的十个章节,主要重点和难点如下:一、动态网页设计基础:理解动态网页与静态网页的区别,熟悉服务器端编程语言(如PHP、、JSP)和数据库技术(如MySQL、SQL Server、Oracle)。
php连接数据库调用方法

php连接数据库调用方法PHP是一种常用的服务器端脚本语言,用于创建动态网页和交互式网站。
连接数据库是PHP应用程序中经常使用的一项功能,可以用来存储和检索数据。
下面是一步一步的指南,介绍如何在PHP中连接数据库和调用方法。
第一步:选择数据库系统在开始编写PHP代码之前,首先需要选择和安装数据库系统。
常见的数据库系统有MySQL、Oracle、Microsoft SQL Server等。
根据自己的需求和机构的支持,选择一个合适的数据库系统。
第二步:安装数据库系统和相关驱动程序根据所选择的数据库系统,按照官方文档或指南,在服务器上安装数据库系统和相关的驱动程序。
这些驱动程序可以是PHP的扩展模块或者PHP 自带的内置扩展。
以MySQL为例,需要安装MySQL数据库和PHP的MySQL扩展模块。
在Linux系统上可以使用命令行工具,如`apt-get`或`yum`进行安装。
在Windows系统上,可以从MySQL官方网站下载安装程序进行安装。
第三步:创建数据库和表在连接数据库之前,需要在数据库系统中创建数据库和表。
可以使用数据库管理工具(如phpMyAdmin)或命令行工具(如MySQL的命令行工具)进行操作。
根据项目需求,设计数据库结构,并创建相应的数据表。
第四步:连接数据库在PHP代码中,使用`mysqli_connect()`函数来连接数据库。
这个函数接受四个参数:数据库服务器主机名、用户名、密码和数据库名。
以下是一个示例代码:phphost = 'localhost';username = 'root';password = 'password';database = 'mydb';connection = mysqli_connect(host, username, password, database);if (!connection) {die('连接数据库失败: ' . mysqli_connect_error());}这段代码尝试连接名为`mydb`的数据库,如果连接失败,会输出错误消息并终止程序运行。
ASP动态网站如何通过自定义连接字符串与Access数据库建立连接

假定所有操作均在如下环境下进行:1. XP SP2 系统,系统中已安装了IIS 服务器和Office2003(用其中的Access2003 建立数据库),网站制作工具是Dreamweaver MX 2004 或Dreamweaver 8(下面均简称DW );2. 假设你网站本地存放位置是F:\try,网站主页文件是index.asp 本地存放于F:\try\下,做数据库连接试验用的数据库名字是aaa.mdb,本地存放位置是F:\try\data\aaa.mdb。
3. 在本地IIS 中已经为你在F:\try 下的网站建立了虚拟目录,虚拟目录的名字由你自己决定,例如仍命名为try 。
一、在本地“浏览”调试网站时的连接方法在DW 或本地的IIS 服务器下浏览、调试网站访问数据库时,自定义连接字符串中使用数据库的绝对路径,操作如下:打开DW,建好站点,打开所需网页,例如主页文件index.asp,在弹出的“自定义连接字符串”对话框中“连接名称”栏填写自定义的名称(为了养成好的编程习惯,最好名称前加上conn 前缀,表明这是一个数据库的连接名称,例如本来你想起的连接名称为test,加上conn 前缀后的连接名称为conntest)。
在“连接字符串”栏中填写:"Driver={Microsoft Access Driver (*.mdb)};DBQ=你的数据库的绝对路径"把本文开始处假定的具体参数代进去就是:"Driver={Microsoft Access Driver(*.mdb)};DBQ=F:\try\data\aaa.mdb"一定要注意:Driver 和(*.mdb) 之间有个空格,不要写错了!写错了不能通过“测试”,当然也连接不上数据库。
上面连接字符串两端的双引号在输入时可以省略,DW 会自动为你补上的。
在“Dreamweaver 应连接”项中,应选择“使用此计算机上的驱动程序”。
三种动态网页制作技术

三种动态网页制作技术目前,实现动态网页主要有四种技术:公共网关接口(common 8a比wayinterface,CGI)、超文本预处理器(hypertext preproles30r,PHP)、动态服务器网页(active server paeG,ASP)、Java 服务器(Java server Pa8eIJSP)。
1.公共网关接口公共网关接口提供一个计算机程序同HTTP协议或者www服务的接口.也就是人初交互接口。
有了它,服务器可以提供交互式的站点以代替过去静态的文本和图像。
CGI是信息服务器主机对外信息服务的标准接口,是为了向客户端提骸动态信息而制定的。
CGI通常使用PERL、c/c++、DELPHI等进行编写。
通过专门编写的cGI脚本程序,不仅司以生成静态的内容,而且可以生成完全无法须见的动态的内容。
它能根据用户的需求输出动态信息,将数据库服务器中的信息作为数据源对外提供服务,将www服务和数据库服务结合起来。
雅虎(www.Y )、谷歌狗()等搜索引擎提供的强大搜索功能便是利用cGI 实现的。
2.超文本预处理器超文本预处理器是生成动态网页的工具之一。
PHP是一种HTML内嵌式的语言,是一种在服务器端执行的嵌入HTML文档的脚本语言。
用PHP做出的动态页面与其他的编猖语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI 要高许多,与同样是嵌入HTML文档的脚本语言Javascr相比,PHP在服务器端执行,充分利用了服务器的性能;PHP执行引繁还会将用户经常访问的PHP程序驻留在服务器中,其他用户再一次访问这个程序时就不需要重新编译程序了,只要直接执行服务器中的代码就可以了,这也是PHP高效率的体现之一。
3.动态服务器网页和Java服务器AsP与JsP是两种常用的动态网页制作技术,它们都是可以嵌入HTML中的程序,代码也都是以“<%”符号作为开始符,以“%>”符号作为结束符。
动态网页制作:ASP、JSP、PHP三种技术比较

动态网页制作:ASP、JSP、PHP三种技术比较目前,最常用的三种动态网页语言有ASP(Active Server Pages),JSP(JavaServer Pages),PHP(Hypertext Preprocessor)。
简介ASP全名Active Server Pages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。
ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
PHP是一种跨平台的服务器端的嵌入式脚本语言。
它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
它支持目前绝大多数数据库。
还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http:JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
三者都提供在HTML代码中混合某种程序代码、由语言引擎解释执行程序代码的能力。
但JSP代码被编译成Servlet并由Java虚拟机解释执行,这种编译操作仅在对JSP页面的第一次请求时发生。
在ASP、PHP、JSP环境下,HTML代码主要负责描述信息的显示样式,而程序代码则用来描述处理逻辑。
普通的HTML页面只依赖于Web服务器,而ASP、PHP、JSP页面需要附加的语言引擎分析和执行程序代码。
程序代码的执行结果被重新嵌入到HTML代码中,然后一起发送给浏览器。
ASP、PHP、JSP三者都是面向Web服务器的技术,客户端浏览器不需要任何附加的软件支持。
技术特点:ASP:3.使用普通的文本编辑器,如Windows的记事本,即可进行编辑设计。
4.与浏览器无关(Browser Independence),客户端只要使用可执行HTML码的浏览器,即可浏览Active Server Pages所设计的网页内容。
Active ServerPages所使用的脚本语言(VBScript、Jscript)均在WEB服务器端执行,客户端的浏览器不需要能够执行这些脚本语言。
动态网页asp课程设计

动态网页asp课程设计一、课程目标知识目标:1. 掌握ASP(Active Server Pages)的基础知识,包括其概念、工作原理和基本语法。
2. 学习ASP与数据库的连接方法,理解ADO(ActiveX Data Objects)的使用,并能运用SQL语句进行数据查询和操作。
3. 了解ASP的内置对象及其功能,如Request、Response、Server和Session等。
4. 学会使用ASP构建动态网页,实现用户登录、信息发布和表单处理等常见功能。
技能目标:1. 能独立编写ASP代码,实现简单的动态网页功能。
2. 能够运用ASP结合数据库技术,完成数据的增、删、改、查操作。
3. 培养学生的问题解决能力和实际操作能力,使其能够根据实际需求设计和开发动态网页。
情感态度价值观目标:1. 培养学生对ASP编程的兴趣和热情,激发学生的学习积极性。
2. 培养学生的团队协作精神,使其在项目实践中学会相互帮助、共同进步。
3. 引导学生认识到编程对于实际生活和工作的重要性,提高其职业素养和责任感。
课程性质:本课程为实践性较强的学科,旨在通过项目实践,使学生掌握ASP 编程技术,培养其编程思维和实际操作能力。
学生特点:学生已具备一定的计算机基础和编程知识,对网页制作有一定的了解,但可能对ASP技术尚陌生。
教学要求:结合学生特点,采用案例教学、项目驱动等方法,使学生能够将所学知识应用于实际项目中,提高其动态网页开发能力。
在教学过程中,注重理论与实践相结合,强化学生的实际操作训练。
通过课程学习,使学生在知识、技能和情感态度价值观方面均取得明显进步。
二、教学内容1. ASP基础知识- ASP概念及发展历程- ASP工作原理- ASP基本语法2. ASP与数据库连接- ADO对象简介- 数据库连接方法- SQL语句编写与执行3. ASP内置对象- Request对象的使用- Response对象的使用- Server对象的使用- Session对象的使用4. 动态网页制作- 用户登录功能实现- 信息发布功能实现- 表单处理功能实现5. 项目实践- 设计并实现一个简单的博客系统- 设计并实现一个在线投票系统教学内容安排与进度:第一周:ASP基础知识学习,掌握基本概念、工作原理和语法。
html 连接数据库实例

html 连接数据库实例
摘要:
1.介绍HTML 和数据库
2.HTML 连接数据库的方法
3.实例:使用HTML 连接MySQL 数据库
4.实例:使用HTML 连接SQL Server 数据库
5.实例:使用HTML 连接Oracle 数据库
6.总结
正文:
HTML(超文本标记语言)是一种用于创建网页的标准标记语言。
数据库是一种组织和存储数据的工具,常用于网站和应用程序的后端。
将HTML 与数据库结合,可以实现网页与数据库的交互,为用户提供动态的数据展示和操作界面。
本文将介绍如何使用HTML 连接数据库,并以实例演示如何连接MySQL、SQL Server 和Oracle 数据库。
一、HTML 连接数据库的方法
要实现HTML 与数据库的连接,需要使用一定的编程语言和服务器端技术。
常用的方法有以下几种:
1.采用服务器端脚本语言,如PHP、ASP、JSP 等,通过编写相应的代码实现HTML 与数据库的连接。
2.利用数据库连接库,如MySQL Connector/PHP、SQL Server 的ADO 等,简化连接数据库的过程。
3.使用Web 框架,如Django、Flask、Ruby on Rails 等,快速搭建Web 应用程序,实现HTML 与数据库的连接。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
王逾西动态网页的数据库连接技术天津市财贸管理干部学院,天津300170[摘要]当今社会网络技术飞速发展,人们越来越依赖于互联网站来获取信息,动态网站的设计技术也随之发展并一步一步成熟起来。
动态网页在设计中与数据库的连接是一个重要的环节,对3种主流的动态网页制作技术PHP ,ASP 与JSP 与数据库连接进行了分析,为Web 应用开发提供一些参考。
[关键词]动态网页;数据库;ASP ;JSP ;PHP[中图分类号]TP311.13[文献标识码]A [文章编号]1008-9055(2010)01-0041-03On the Design of the Database Connection ofDynamic PagesW ANG Yu-xi(Tianjin Institute of Commercial and Financial Management ,Tianjin 300170)[Abstract]Network technology develops rapidly in today's society.People increasingly rely on access ing to information via the Internet.Dynamic web site design techniques are followed step by step to develop and mature.Dynamic pages ,in the design of the database connection ,are an important part of the mainstream.In this paper ,the author analyses three kinds of dynamic web page productiontechnology ———RHP ,ASP ,JSP ;and provide some reference database for WEB application development.[Key words]dynamic web page ;database ;RHP ;ASP ;JSP[收稿日期]2009-10-04[作者简介]王逾西(1963—),女,汉族,天津市人,天津市财贸管理干部学院副教授。
研究方向:计算机应用。
在互联网高速发展的今天,企业上网、电子商务、网络查询、网上股票交易等大量的信息等待处理,海量的数据需要存储,急需的资料尚待查询,使网页开发制作成为一个新型的课题。
人们不再满足静态网页,开始广泛应用交互动态网页,由此网页制作的技术发展到了一个很高的层次,这些动态网页的出现使得WEB 页面可以方便地传播动态信息。
在目前,比较流行的有ASP 、PHP 和JSP 程序设计语言所编辑的动态页面。
当然这些动态网页的实现,是以大量数据资源为基础的。
动态网页开发技术包含客户端动态网页开发和服务器端的动态网页开发,客户端的动态网页一般是利用Javascript 语言进行开发;服务器端的网页开发可以利用CGI 、ASP 、PHP 和JSP 脚本语言进行开发,一般所说的动态网页开发指服务器端的动态网页开发。
动态网页开发技术一般是通过脚本语言进行编程在服务器端调用后台数据库,根据客户的不同请求,把相应的数据库数据以HTML 的格式发送给客户。
由于对网站信息的更新主要是通过数据库完成,网页内容的添加、修改、删除等,都建立在前台和后台数据库连接的基础上。
所以连接数据库在网站制作过程中占有很重要的位置。
动态网页技术的核心技术是数据库连接技术和数据库访问技术。
动态网页开发技术与数据库紧密相联,必须依靠数据库才能正常运行。
更新网页信息都必须从数据库中读取,每打开一个页面就读取数据库一次,访问人多时数据调用将使速度变得缓慢,并对服务器产生极大的运行压力,会增加服务器的负担。
如果后台数据库发生故障,整个网站马上瘫痪。
因此一些访问量大、规模大以及对稳定性要求高的网站都会采用动态的网页技术。
一、用ASP 技术实现网页与数据库互连ASP (Active Server Page )是一个Web 服务器的开发环境,利用它可以产生和运行动态的、交互的、高性能的Web 服务应用程序。
以ASP 方式访问数据库是ASP 功能的一部分。
主要是在ASP 的基本原理的基础上进行扩展,每当Web 服务器接收到一个ASP 网页的HTTP (超文本传输协议)请求!!!!!!!!"!"!!!!!!!!"!"信息技术应用41时,就立即解释ASP中的程序代码,进而生成ADO以SQL 方式向ODBC发出操作指令,达到存取数据库的目的。
由ODBC对数据库进行相应操作,并将结果返回给ADO,由程序生成该部分的HTML文件,经Web服务器将所有的HTML 文件送到浏览器,然后由浏览器负责对HTML文件进行解释,并在浏览器窗口显示结果。
由于ASP所有的程序都在Web服务器端执行,这样就减轻了客户端浏览器的负担,大大提高了交互的速度。
ASP本身并不是一种脚本语言,它只是为嵌入在HTML 页面中的脚本程序提供了运行的环境。
使用普通的文本编辑软件即可进行页面的编辑与设计。
ASP程序的控制部分,是使用VBScript,JavaScript等脚本语言来设计的,当执行ASP 程序时,脚本程序将一整套命令发送给脚本解释器,由脚本解释器进行翻译并将其转换成服务器所能执行的命令。
无须编译,可以直接解释执行。
ASP所提供的脚本通行环境可支持多种脚本语言如VBScript、JavaScript、Perl等,与多种语言相容,给ASP提供了广泛的发挥余地。
ASP所设计出的是动态网页,可接收用户提交的信息并作出反应,其中的数据可随实际情况而改变,无须人工对网页文件进行更新即可满足应用需要。
1.数据库网页结构在数据处理能力中,数据一般存储在特定的数据库系统中,其中的数据库有SQL CERVER,Access以及Oracle等,而ADO(Active Data Object)对象是数据库系统和ASP之间数据传送的桥梁,提供了开发数据库功能网页所需要的应用程序接口,可以利用ADO对象直接访问数据库。
所以数据库网页结构是由ASP、ADO对象以及数据库系统组成的。
其结构如图。
由图中可知计算机上ASP通过ADO对象以不同的方式作特定的数据库系统,在这里ADO应用程序接口起到了桥梁的作用。
2.ODBC的结构ODBC(Open Database Connectivity,开放数据库互连)是微软公司开放服务结构(WOSA,Windows Open Services Ar-chitecture)中有关数据库方面的一个组成部分,它建立了一组规范。
该规范为应用程序提供了一组对数据库访问的标准API和基于动态链接库的运行支持环境。
开发ODBC接口可以创建与不同数据库系统进行交互的应用程序。
在使用ODBC开发的数据库应用程序时,应用程序调用的是标准的ODBC函数和SQL语句,数据库的低层操作由各个数据库的驱动程序完成,而对用户来说,ODBC的驱动程序屏蔽了不同数据库系统间的差异,使得用ODBC编写的数据库应用程序可以运行在不同的数据库环境下。
这样应用程序就具有很好可移植性和适应性,从而彻底克服了传统数据库的缺陷。
对于应用者来说,使用方法是通过操作系统提供的ODBC数据源管理器来定义数据源名称即DSN,然后在应用程序中使用DSN来连接和访问具体的数据库。
3.ADO数据库访问技术在ASP中建立数据库的访问,需要通过ADO来完成。
ADO是微软公司提供的面向对象的,与语言无关的通用数据库访问接口。
利用ADO可以将任何数据库访问结果连接到Web页面。
ADO要想存取数据库的内容,首先要求系统必须安装数据库驱动程序,否则,ADO无法与数据库建立连接。
其如图所示。
ADO总共有10个对象以及4个集合。
一组使用ADO访问数据库的ASP脚本程序应用使用Connection对象建立并管理与远程数据库的连接;使用Command对象提供灵活的查询;而使用Recordset对象访问数据库查询所返回的结果。
这三者是ADO中最基本也最核心的对象,三者之间相互联系、相互依存。
ADO通过与ODBC的链接,可以链接各类的数据库。
二、JSP与数据库的互连JSP(Java Server Pages)实现了动态页面与静态页面的分离、脱离了硬件平台的束缚,以编译后运行等方式,大大提高了其执行效率而逐渐成为因特网上的主流开发工具。
JSP应当被看作是一种脚本语言,然而作为一种脚本语言,JSP又显得过于强大了,在JSP中几乎可以使用全部的Java类,具有Java技术的所有好处,包括健壮的存储管理和安全性。
JSP执行速度快。
JSP页面在执行时是编译式,而不是解释式的。
JSP页面一般是翻译为Servlet的Java源文件,再经编译器译为Servlet的Class文件,其Java代码一直驻留于服务器内存中,在Java虚拟机上解释执行。
每次客户机向服务器请求这一个JSP文件的时候,服务器检查是否有改变,若没有就直接执行Servlet,其效率相当高。
与Servlet相比,JSP 能提供所有Servlet功能。
JSP对数据库的访问主要通过JDBC(Java Data Base Connectivity)的技术来实现。
JDBC不使用服务器端的数据源,只要有JDBC驱动程序,Java就可以访问数据库了。
如果一个特定的数据库没有JDBC驱动程序,而只支持ODBC的数据库,可以通过JDBC—ODBC Bridge将JDBC调用转化为42ODBC调用来实现访问,如图所示。
所有的Java编译器都带有一个免费的JDBC—ODBC Bridge,理论上可以访问常见的数据库。
可以跨平台,在其上面的应用(Pure Java)可以在任何操作系统、应用服务器上运行。
JSP可以和任何与JDBC兼容的数据库相连,访问数据库,而且还可以使用JDBC—ODBC Bridge访问基于ODBC的数据库。
这也就意味着JSP可以比ASP(只支持ODBC数据库)访问更多类型的数据库。
JSP是基于平台和服务器的相互独立的,并且JSP标签可扩展性和JSP跨平台组件的重用性将使得JSP为Web数据库应用提出更具竞争力的解决方案。
JSP技术依附于一次写入,之后,可以运行在任何具有符合JavaTM语法结构的环境。
取而代之过去依附于单一平台或开发商,JSP技术能够运行在任何WEB服务器上并且支持来自多家开发商提供的各种各样工具包。
三、PHP与数据库的互连PHP(Personal Home Page Tools)是一种HTML内嵌式跨平台的服务器端脚本语言。
