CSS控制图片自适应大小
background-size用法

background-size用法`background-size` 是用于设置背景图片大小的CSS 属性。
它可以用于背景图片的大小调整,以适应元素的背景区域。
以下是`background-size` 的基本用法:语法:```cssbackground-size: value;```值:- `auto`: 默认值,背景图片的原始大小。
-`length`: 指定背景图片的宽度和高度,可以是像素(px)、百分比(%)等。
例如:`background-size: 100px 50px;`。
- `cover`: 背景图片将被缩放以完全覆盖背景区域,可能会裁剪图片。
- `contain`: 背景图片将被缩放以适应背景区域,可能会有留白。
- `initial`: 设置为默认值。
- `inherit`: 继承父元素的值。
示例:```css/* 设置背景图片大小为200 像素宽,100 像素高*/.element {background-image: url('example.jpg');background-size: 200px 100px;}/* 背景图片覆盖整个背景区域,可能会裁剪*/.element-cover {background-image: url('example.jpg');background-size: cover;}/* 背景图片适应整个背景区域,可能有留白*/.element-contain {background-image: url('example.jpg');background-size: contain;}```在这些例子中,`.element` 是一个具有背景图片的元素,通过`background-size` 设置背景图片的大小。
`.element-cover` 和`.element-contain` 分别演示了`cover` 和`contain` 的效果。
百度编辑器去掉图片间空隙,图片宽度自适应

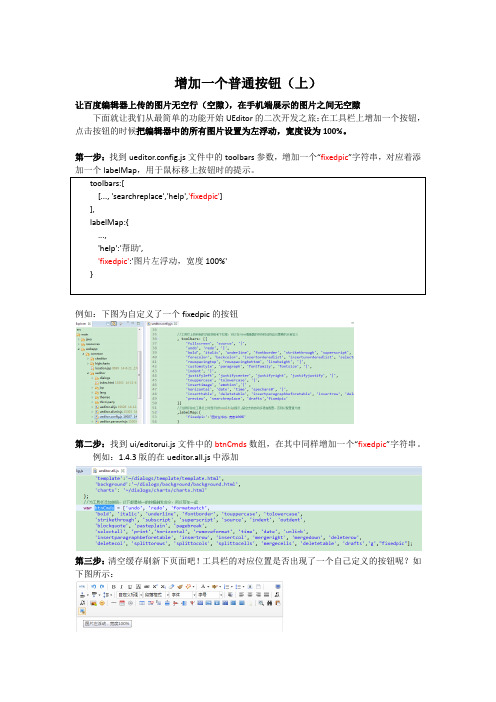
增加一个普通按钮(上)让百度编辑器上传的图片无空行(空隙),在手机端展示的图片之间无空隙下面就让我们从最简单的功能开始UEditor的二次开发之旅:在工具栏上增加一个按钮,点击按钮的时候把编辑器中的所有图片设置为左浮动,宽度设为100%。
第一步:找到ueditor.config.js文件中的toolbars参数,增加一个“fixedpic”字符串,对应着添例如:下图为自定义了一个fixedpic的按钮第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“fixedpic”字符串。
例如:1.4.3版的在ueditor.all.js中添加第三步:清空缓存刷新下页面吧!工具栏的对应位置是否出现了一个自己定义的按钮呢?如下图所示:由于此时未设置对应按钮的图片样式,所以会显示默认的“B”字符。
要想让其显示成自己需要的图标样式,接着按照下面的步骤动手吧。
第四步:找到themes/default/css/ueditor.css文件,增加一条样式定义:完成后刷新浏览器,可以看到此时图标已经显示为如下图所示:此处的样式定义了showmsg图标在UEditor默认的精灵Icon图片(themes/default/images/icons.png)中的位置偏移。
如需更改成另外图标,只需添加图标到该图片文件中,然后设置偏移值即可。
第五步:到此为止,在UI层面已经完成了一个工具栏图标的显示和各种状态变化的逻辑,但是我们发现点击按钮之后毫无反应。
那是必然的,我们还必须为该按钮绑定属于它自己的事件处理方法。
实质上,此时一个默认的事件处理方法已经被UEditor绑定到按钮上了,只不过由于我们还没有定义该方法的具体内容,所以点击之后无任何变化。
下面我们就来定义该方法的具体内容:效果如下:再次刷新页面点击一下按钮吧!点击按钮前点击后,图片间的空隙没了,且图片的宽度100%,去掉了高,这样图片就能在手机端自适应宽度和高度了!源码很简单,自己试试吧!本例子参考官网的/website/document.html文档制作本例子使用的jar包,请到官网/website/download.htmlueditor1_4_3-utf8-jsp.zip。
3种CSS实现背景图片全屏铺满自适应的方式

3种CSS实现背景图片全屏铺满自适应的方式WEB前端开发社区 2021-12-15 18:00一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动。
因此,今天我们将与你分享3种CSS实现背景图图片全屏铺满自适应的方式,希望对你有所帮助。
01margin:0px;background: url(images/bg.png) no-repeat;background-size:100% 100%;background-attachment:fixed;url(images/beijing.png)——图片路径的位置;no-repeat——图片不重复;center 0px——center是距离页面左边的定位,0px是距离页面上面的定位;background-position: center 0——就是图片的定位,同上;background-size: cover;——把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中;min-height: 100vh;——视窗的高度,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/ window.innerHeight 大小。
02background: url("bg.png") no-repeat;height:100%;width:100%;overflow: hidden;background-size:cover;//或者background-size:100%;03给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。
其实,该方案对所有的块级容器都可以生效。
JS+css图片自动缩放自适应大小

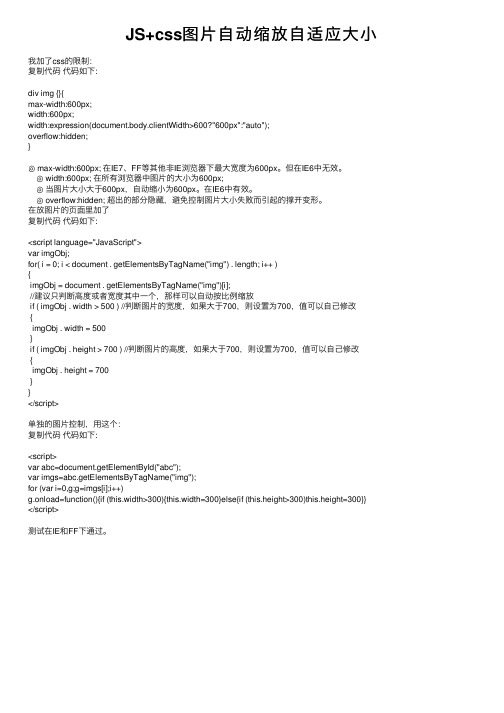
JS+css图⽚⾃动缩放⾃适应⼤⼩我加了css的限制:复制代码代码如下:div img {}{max-width:600px;width:600px;width:expression(document.body.clientWidth>600?"600px":"auto");overflow:hidden;}◎ max-width:600px; 在IE7、FF等其他⾮IE浏览器下最⼤宽度为600px。
但在IE6中⽆效。
◎ width:600px; 在所有浏览器中图⽚的⼤⼩为600px; ◎当图⽚⼤⼩⼤于600px,⾃动缩⼩为600px。
在IE6中有效。
◎ overflow:hidden; 超出的部分隐藏,避免控制图⽚⼤⼩失败⽽引起的撑开变形。
在放图⽚的页⾯⾥加了复制代码代码如下:<script language="JavaScript">var imgObj;for( i = 0; i < document . getElementsByTagName("img") . length; i++ ){imgObj = document . getElementsByTagName("img")[i];//建议只判断⾼度或者宽度其中⼀个,那样可以⾃动按⽐例缩放if ( imgObj . width > 500 ) //判断图⽚的宽度,如果⼤于700,则设置为700,值可以⾃⼰修改{imgObj . width = 500}if ( imgObj . height > 700 ) //判断图⽚的⾼度,如果⼤于700,则设置为700,值可以⾃⼰修改{imgObj . height = 700}}</script>单独的图⽚控制,⽤这个:复制代码代码如下:<script>var abc=document.getElementById("abc");var imgs=abc.getElementsByTagName("img");for (var i=0,g;g=imgs[i];i++)g.onload=function(){if (this.width>300){this.width=300}else{if (this.height>300)this.height=300}} </script>测试在IE和FF下通过。
CSS控制背景图片100%自适应填充布局

CSS控制背景图⽚100%⾃适应填充布局原⽂地址:/wd4java/article/details/50537562.personal_head { width: 100%; height: 35%; background: url("../../../static/img/headbg.jpg") no-repeat; background-size: 100% 100%; position: absolute;filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='bg-login.png', sizingMethod='scale'); }做响应式布局的时候,如果有背景图,我们当然希望他能够全屏100%显⽰,这样显得页⾯⾮常的爆满,不过这⼜出现了⼀个问题,图⽚的尺⼨多⼤合适呢,现在的浏览器分辨率参差不齐,对于Firefox等⾼级的浏览器,使⽤Background-size设置为100%即可,⽽IE浏览器就需要不同设置。
在Firefox中,只需要⽤background-size则可以控制其随容器的⼤⼩⽽⾃动伸缩picLUp{background:url(logo.png)no-repeat;width:100%;height:40%;background-size:100%100%;}在这样的CSS控制之下,则可以在Firefox中达到背景图⽚随⽗容器⼤⼩⽽⾃动变化,达到填充效果,但是在IE之下,你会发现上⾯的CSS控制会很不理想,它并不会因为你有了background-size:100% 100%;⽽⾃动缩放,图⽚原本怎么样就怎么样显⽰,如果容器⽐图⽚⼩,则只能显⽰图上的⼀部分,那么要达到这个效果,则需要使⽤IE特有的滤镜。
AlphaImageLoader兼容性IE5.5+语法filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )属性enabled: 可选项。
如何通过CSS实现背景图片自动平铺或拉伸至整个屏幕(自适应大小)

如何通过CSS实现背景图⽚⾃动平铺或拉伸⾄整个屏幕(⾃适应
⼤⼩)
默认情况下,通过HTML代码的BODY标签设置好背景图⽚<body background="x.jpg"> 后,图⽚会⾃动横向和纵向平铺。
这就会产⽣⼀些美观上的问题。
XP⼈提供CSS代码如下,放在页⾯头部即可,仅供参考: <style type="text/css"> body {
background:url(/img/background.png); background-repeat: repeat-x; background-positon: 100%,100%;} < /style>
续: 有⼏位朋友说我的这篇⽂章实在没能解决他们的问题,他们希望的是不考虑⾃⼰背景图⽚的⼤⼩,不管多⼤的屏幕,⾃⼰的背景图⽚⾃动上下拉伸⾃⼰,适应屏幕⼤⼩,铺满整个屏幕。
所以,我今天再把下⾯的代码和⼤家分享。
要想实现这样的效果,可以考虑使⽤滤镜。
<style type="text/css"> body{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/skin/v2011/images/body.png',sizingMethod='scale'); background-repeat: no-repeat; background-positon: 100%, 100%; } < /style>。
背景图片自适应大小(css3)

背景图片自适应大小(css3)
展开全文
body {
background: url(/happytime/img/index.jpg) no-repeat center center fixed;
background-size: 100%;//此处要注意,可以填cover也可以填100%。
建议填100%
}
备注:折腾了俩个多小时,才解决一个bug,就在上面标注的那个需注意的地方。
background-size是一个css3属性。
原本设的置是cover,图片会填充屏幕。
但是发现在360极速浏览器下左边会有1像素的白边。
按照W3CShool给的值就三种:cover,contain,auto。
其实这里可以填像素也可以填百分比。
按理说百分比和cover是一个效果,但是在360极速浏览器里,就是差了那么一两个像素,别的浏览器都没问题。
其实准确的说是只有在360极速浏览器的极速模式里才有这个问题。
background-size的两个可选值的含义:contain是让背景图片恰好显示在容器中,图片的外边缘“顶着”容器的内边缘;而cover是覆盖容器,容器的外边缘“顶着”图片的内边缘。
另外,center是让图片居中定位,让图片的中部位于浏览器的中部。
fixed使得背景不会跟随滚动条移动。
HTML+CSS图片大小自适应~PC电脑端、手机端

HTML+CSS图⽚⼤⼩⾃适应~PC电脑端、⼿机端
写页⾯的时候经常会遇到需要图⽚⾃适应容器⼤⼩这样的情况:
<style>
div{width:400px;height:400px;border:1px solid #000; }
img{width:100%;height:100%;}
</style>
不管容器有多⼤,只要将img的宽⾼设置成100%(这⾥的100%是相对于⽗级宽⾼⽽⾔)就能⾃适应容器⼤⼩。
那是不是就这这么简单完事⼉了呢?如果你不介意图⽚被放⼤后可能出现失真的话也的确是这样就ok了。
假如你介意图⽚放⼤后会失真,我们可以改进上⾯的代码,只需要将img的样式简单修改.
img{max-width:100%;max-height:100%;}
max-width:100%和width:100%的区别在于,max-width是相对于img⾃⾝的尺⼨⽽⾔的。
意思是图⽚最⼤宽度为⾃⾝尺⼨的宽,在这⾥就是100px。
⽽width的100%我们上⾯已经说过了是相对于⽗级宽度的,所以为了不让图⽚被放⼤后失真我们可以设置img的最⼤宽度为⾃⾝尺⼨⼤⼩,更通俗的讲就是只允许缩⼩不允许放⼤img。
具体情况中是选择width:100%还是max-width:100%还是依据个⼈的需求⽽定,另外在响应式设计中这个问题稍微会复杂⼀点。
图⽚适应⼿机端要控制的是装图⽚的容器宽度
img{
display: block;(可不加 banner可以⽤)
height: auto;
max-width: 100%;(或者width:100%)
}
将以上标签加⼊之后保存,再⽤⼿机打开即是⾃适应⽹页了。
background-size(设置背景图片的大小)

background-size(设置背景图⽚的⼤⼩)设置背景图⽚的⼤⼩,以长度值或百分⽐显⽰(数值包括长度length和百分⽐percentage),还可以通过cover和contain来对图⽚进⾏伸缩。
语法:background-size: auto | <长度值> | <百分⽐> | cover | containbg-size = [ <length> | <percentage> | auto ]{1,2} | cover | contain并且会根据背景原点位置background-origin设置其图⽚覆盖的范围。
取值说明:1、auto:默认值,不改变背景图⽚的原始⾼度和宽度;length,percentage,根据给定长度值或者百分⽐来调整背景图⽚⼤⼩,第⼀个值为设置图⽚宽度,第⼆个值为图⽚的⾼度,但是不管是⽤什么值,都不能为负值;这三个值最⼩可重复⼀次,最⼤重复两次。
假如只给定⼀个值,那么第⼆个⾃动的为 'auto';假如指定为percentage百分⽐值,那么背景图⼤⼩是根据相对的背景区域来做调整,这个背景区域是由background-origin来来决定的。
这⾥有必要提到假如background-attachment:fixed,那么其背景相对区域就是初始包含块也就是视窗。
/* ⼀个值: 这个值指定图⽚的宽度,那么第⼆个值为auto */background-size: autobackground-size: 50%background-size: 3embackground-size: 12px/* 两个值: 第⼀个值指定图⽚的宽度,第⼆个值指定图⽚的⾼度 */background-size: 50% autobackground-size: 3em 25%background-size: auto 6pxbackground-size: auto auto/*多重背景,请⽤逗号隔开,在CSS语法中凡语法后跟*或者#,都是可以⽆限重复的,但是必须⽤逗号隔开。
高度自适应的3种方法

高度自适应的3种方法
高度自适应是指网页元素能够根据内容的多少自动调整高度,
以适应不同屏幕尺寸和内容变化。
以下是三种常见的高度自适应方法:
1. 使用CSS的Flexbox布局,Flexbox是一种强大的布局模型,可以轻松实现高度自适应。
通过将容器设置为display: flex,并
使用align-items属性来控制元素在交叉轴上的对齐方式,可以使
元素根据内容自动调整高度。
2. 使用CSS的Grid布局,CSS Grid布局也是一种强大的布局
模型,可以实现高度自适应。
通过将网格容器设置为display: grid,并使用grid-template-rows属性来定义行高,可以让网格中
的元素根据内容自动调整高度。
3. 使用CSS的calc()函数,calc()函数可以在CSS中进行数
学运算,可以用来实现高度自适应。
例如,可以使用calc()函数来
计算元素的高度,让其根据内容的多少自动调整。
这些方法都可以帮助实现网页元素的高度自适应,让网页在不
同设备和内容情况下都能够呈现出最佳的布局效果。
当然,具体使用哪种方法取决于实际需求和兼容性考量。
css体验优化之图片容器设置宽高比

css体验优化之图⽚容器设置宽⾼⽐需求我们在做web页⾯的时候,经常会有⼀些图⽚列表,例如下图的视频列表以及表情列表:需求要求:1. 列表是responsive的,在不同宽度的浏览器下⾯,图⽚要⾃适应容器宽度2. 图⽚在⾃适应的过程中,图⽚的长宽⽐要保持不变常规解决⽅案在container宽度固定的需求中(⽐如PC版页⾯),我们直接设置图⽚容器或者图⽚为固定的宽⾼就好了,⽐如:1img{2 width:330px;3 height:180px;4 }但是这个不能满⾜需求,为了满⾜上⾯的需求两点,通常我们会想到通过设置图⽚的宽度为百分⽐来满⾜第1点,不设置⾼度来满⾜到第2点(容器的height不能根据width设置百分⽐),简单代码如下:1ul{2 list-style:none;3 }4ul li{5 float:left;6 width:100%;7 padding:5px;8 }9ul li img{10 width:100%;11 }视频时间的代码就不写出来了,通过绝对定位来做即可。
存在的问题上⾯的解决⽅案虽然可⾏,但是条件⼜点苛刻,并且体验不好,为什么呢?1. 为了做到完美显⽰,运营同学在配置图⽚的时候必须做到图⽚的长宽⽐完全⼀致,不能有⼀个像素的差别,否则会出现如下图情况:上图中第⼀张图⽐其他三张图⾼⼀个像素,由于不能设置图⽚容器的⾼度,所以对图⽚⼤⼩就必须要严格控制。
2. 体验不好。
当⽹络不佳,图⽚还没有加载出来的情况下,你可能看到如下图:由于图⽚没有加载出来,图⽚没有占位,当图⽚加载出来后,再把容器撑⾼,这样的体验⾮常不好(特别是图⽚内容在⾸屏的时候)。
有⼈可能会说,使⽤默认图⽚来占位,但是有时候,在⽹络情况恶劣的情况下,默认图⽚都可能加载不出来。
优化⽅案为了解决上⾯两个存在的问题,我想到了⼀种使⽤图⽚容器进⾏占位的⽅法。
⾸先我们要了解⼀个css的知识点,块级元素(如div,p)的padding设置为百分⽐的时候,是按照容器的宽度来定的,那么我们可以按照图⽚的⽐例来设置容器的⾼度(使⽤padding-top/padding-bottom),图⽚则使⽤绝对定位显⽰在容器的下层。
html图片自适应手机屏幕大小的css写法

html图⽚⾃适应⼿机屏幕⼤⼩的css写法复制代码代码如下:body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,input,legend,li,ol,p,select,table,td,textarea,th,ul { margin: 0;padding: 0}body {min-width: 320px;font-family: 'microsoft yahei',Verdana,Arial,Helvetica,sans-serif;color: #333;-webkit-text-size-adjust: none}fieldset,img {border: 0}ol,ul {list-style: none}address,em {font-style: normal}a {color: #000;text-decoration: none}table {border-collapse: collapse}#clear {clear: both;width: 100%;background-color: #fff}#clear: after {display: block;clear: both;height: 1px;content: ''}img, fieldset {border: 0;}img {height: auto;width: auto\9;width:100%;}.content-step ul li .red{ color:#e5362b; background:none; width:inherit; vertical-align:inherit}* {-webkit-tap-highlight-color: rgba(0,0,0,0);-webkit-box-sizing: border-box;-moz-box-sizing: border-box;-ms-box-sizing: border-box;box-sizing: border-box}.doc {padding:10px;margin: 0 auto;}.doc h1 {font-size:16px;color:#333;padding:10px 0;font-weight:500;}.shop-title {padding:10px 0;}.author {padding:10px 0;font-size:12px;}.author span {color:#333;}.author a {color:#2B8CB2;}.content {padding:20px 0;}.f-bold {background-color:#CCC5C0;color:#E5362B;padding:5px;line-height:24px;font-size:14px;}.content p {line-height:24px;padding:10px 0;text-indent:2em; font-size:14px;}.content-time {padding:20px 0;color:#000;font-weight:500;line-height:40px;}.content-time span {color:#000;}.content-time em {color:#E5362B;}.content-step {}.content-step ul {padding:20px 0;}.content-step ul li {line-height:30px;color:#5D5D5D; font-size:14px; padding-top:0}.content-step ul li .icon{ display:inline-block; background:url(../images/icon.jpg) no-repeat scroll; width:20px; height:20px; background-size:20px 20px; vertical-align:middle; margin-right:8px;}.shop-list {}.shop-list li {text-align:center;padding:20px 0;}.shop-list li p {text-align:left;color:#7A7878; text-indent:2em;}.shop-list li img {margin:0 auto;}.content-contact {color:#F15050;padding:20px 10px;line-height:30px;text-indent:2em;}.cmbc-qrcode {text-align:center;padding:20px 0;}.down-cmbc {text-align:center;display:block;margin:0 auto;}.down-cmbc img {margin:0 auto;}/*@media screen and (min-width: 480px) {.doc {font-size: 21px}}@media screen and (min-width: 640px) {.doc {font-size: 28px}}*/.list li{display:-moz-box;display:-webkit-box;display:box;}.list li p{ width:90%}.last{ text-align:right ; font-size:12px; color:#bdbdbd; padding-right:20px; margin-bottom:10px;}复制代码代码如下:<!doctype html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width; initial-scale=1.0"><meta name="keywords" content="test" /><meta name="description" content="" /><title>test</title><link rel="stylesheet" type="text/css" href="style/css/mobile.css" /></head><body><div class="doc"><h1>房屋装修</h1><div class="author"> <span>20014-07-08</span> </div><div class="shop-title"> <img src="style/images/5.jpg" width="640" height="406" alt="" /> </div><div class="content"> <span class="f-bold">家居体验</span><p> 好的家具让当代⼈⼼情愉悦,放松,好的家居设计⾮常重要。
CSS样式表控制背景图片大小

CSS样式表控制背景图片大小满意回答对于图片,首先我们先想到是背景图片。
因为我们许许多的装饰都是用背景图片来实现的。
既然这样,那么就从CSS控制背景图片讲起吧。
1.CSS控制背景图片:对于一个网页,我们开始设计的时候,可能没有过多的去想背景图到底是什么,因为大多都是设计背景色就可以了,原因吗,我想也很简单,因为它与前景音乐一样,对于网页的打开,速度会有一定的影响。
不过对于一般的个人网站,或者个人博客而言,它对展现自己的个性,当然是不可或缺的了,当然什么都不会太过完美,有好就有坏,也就是当图像不可用但CSS可用的时候,替换内容就不会显示出来,因此,并不建议在导航按钮文本或类似的情况中使用CSS背景图片。
控制背景图片的CSS属性有很多,只要与图片的相关的,大多都会用的上。
(1)、背景图片的导入:当然大家最熟悉的当然是background与background-image了。
为网页设计背景图片的代码是:body {background:url("d:\images\04.jpg")}或者body {background-image:url("d:\images\04.jpg")}这样的话,我们就能将想要作背景的图片导进网页里了。
(2)、背景图片的显示方式:当然,只用上面的代码,是无法表达出自己想要的效果的。
因为,图片小了,就会以平铺的方式,如果是大了,为显示它,就是会出现滚动条,这样多不好。
因此,我们还得多其进行显示控制,也就是要用到background-repeat,它是取值:repeat : 默认值。
背景图像在纵向和横向上平铺no-repeat : 背景图像不平铺repeat-x : 背景图像仅在横向上平铺repeat-y : 背景图像仅在纵向上平铺而代码,我想只要懂一点CSS的都知道,如下:body {background:url("d:\images\04.jpg");background-repeat:no-repeat} 这样的话,它就是以原图像大小显示了。
网页设计中页面尺寸标准

网页设计中页面尺寸标准网页设计中页面尺寸标准在刚开始进行美工设计的人,对网页设计页面尺寸一般多大,可能会有疑问。
下面是店铺为大家整理的网页设计中页面尺寸标准,欢迎参考~对于固定宽度的网站布局,设计师常用的分辨率有:760px、780px、920px、950px等,如今大尺寸、宽屏幕的显示器越来越多,越来越普及,有些设计师也开始采用1000px、1003px这样的分辨率。
页面最大化、满屏化的网站看着的确是舒服,但过高的分辨率在设计师显示器上合适,并不代表在浏览者的显示器上也合适。
现在用的最多的分辨率还是1024×768,在这种分辨率下,含滚动条的页面最大宽度应不超过994px,所以一般页面宽度定位在990px以内比较适宜。
这一讲主要来说说网页设计的标准尺寸一、在800×600分辨率下,页面宽度应在778px以内,这样不会出现横向滚动条,高度可以依据版面和内容而定。
二、在1024×768分辨率下,页面宽度应在1003px以内,如果仅一屏显示的页面,高度在612px~615px之间,这样横向和纵向滚动条都不会出现。
三、在photoshop中做800×600分辨率下仅一屏的网页时,尺寸可以设为740×560左右。
页面标准按800×600分辨率制作,尺寸为778px×434px页面长度一般不要超过三屏,宽度不宜出现横向滚动条为宜每个标准页面为A4幅面大小,即8.5×11英寸全尺寸banner为468px×60px,半尺寸banner为234px×60px,小banner为88px×31px小图标的标准尺寸还有120px×90px、120px×60px等每个非首页静态页面含图片字节不超过60K,全尺寸banner不宜超过14k标准网页广告尺寸规格1、120×120,这种广告规格适用于产品或新闻照片展示。
css判断不同分辨率显示不同宽度布局实现自适应宽度

css判断不同分辨率显⽰不同宽度布局实现⾃适应宽度CSS DIV⽹页布局中当分辨率⼩于等于1024px(像素)时,DIV布局对象显⽰1000px宽度,当分辨率⼤于1024px时候显⽰1200px宽度等需求。
使⽤CSS实现改变浏览器显⽰宽度从⽽实现布局的⽹页宽度动态改变变化(⽹页宽度⾃动随浏览器显⽰宽度⽽变宽变窄)。
随着发展,越来越多的电脑⽤户显⽰屏分辨率越来越⾼,但有的⽤户还是使⽤1024px的分辨率的显⽰屏(根据⼏个浏览器分辨率统计平台得到数据现在使⽤1200分辨率以下⽤户极少,但我们CSS布局时仍然需要⾄少考虑1024px分辨率⽤户),如果⽹页布局宽度固定到1200px,1024分辨率⽤户浏览⽹页时浏览器下⽅会出现滚动条,为了解决这个问题,⼤家可以通过使⽤CSS3样式判断⽤户浏览器宽度从⽽调⽤不同布局宽度。
使⽤CSS单词与语法复制代码代码如下:@media screen and (判断属性){ CSS样式选择器 }这⾥注意花括号⾥装要变化CSS样式选择器。
三、不同分辨率显⽰不同宽度样式案例1、DIVCSS⼩案例描述我们⾸先设置⼀个DIV盒⼦CSS命名为“.abc”,设置其⾼度为300px,css边框为⿊⾊;以及设置margin:0 auto布局居中。
预先设置这两个样式是为了便于观察。
我们通过⼿动拖拽浏览器显⽰宽度,然后观察此盒⼦宽度变化情况,当浏览器宽度调节到宽度不⼤于500px时,对应此盒⼦宽度显⽰100px;调节浏览器宽度不⼤于901px时,显⽰“.abc”对应盒⼦宽度显⽰200px;当调节浏览器宽度⼤于1201px时,盒⼦对象宽度显⽰1200px;当⼩于1200px时候显⽰宽度为900px。
2、CSS代码复制代码代码如下:.abc{ height:300px; border:1px solid #000; margin:0 auto}@media screen and (min-width: 1201px) {.abc {width: 1200px}}/* css注释:设置了浏览器宽度不⼩于1201px时 abc 显⽰1200px宽度 */@media screen and (max-width: 1200px) {.abc {width: 900px}}/* 设置了浏览器宽度不⼤于1200px时 abc 显⽰900px宽度 */@media screen and (max-width: 901px) {.abc {width: 200px;}}/* 设置了浏览器宽度不⼤于901px时 abc 显⽰200px宽度 */@media screen and (max-width: 500px) {.abc {width: 100px;}}/* 设置了浏览器宽度不⼤于500px时 abc 显⽰100px宽度 */需要注意是CSS代码顺序,由⼤到⼩排版CSS(判断浏览器宽度越⼤越放前),这样是因为逻辑关系,@media 判断CSS排错将导致判断失效。
用CSS使图片自适应显示宽度

⽤CSS使图⽚⾃适应显⽰宽度做⽹站的时候经常遇到,新闻展⽰等,⽤户上传的图⽚太⼤了⾃⼰⼜不去调解,导致展⽰的时候图⽚太⼤撑开了,使页⾯显⽰的很难。
这⾥利⽤CSS 属性,使图⽚超过展⽰的宽度后,给图⽚设置显⽰最⼤的宽度。
假如⽤width属性强⾏设定显⽰尺⼨似乎太不智能。
幸好Firefox/Opera/IE7都提供了max-width属性⽀持。
假定希望图⽚显⽰宽度不超过500像素,CSS可能如下:以下为引⽤的内容:fit-image{ border :0; max-width:500px; }让我痛恨的IE6不⽀持max-width属性,但是利⽤IE独有的expression属性能够迂回的解决这个问题。
.fit_image{border:0;max-width:700px;width:expression( function(img){ img.onload=function(){ this.style.width=''; this.style.width=(this.width>700)?"700px":this.width+"px" }; return '700px' }(this) );}利⽤<img>的onload事件使图⽚加载完成后计算其尺⼨⼤⼩,假如超过500像素就显⽰为500像素,否则显⽰其默认宽度。
expression不是符合WEB标准的做法,不到万不得以不建议使⽤。
但是不能不承认IE的很多扩展是不错的,IE不应该被轻视!。
CSS根据屏幕分辨率宽度自动适应的办法

CSS根据屏幕分辨率宽度⾃动适应的办法CSS根据屏幕分辨率宽度⾃动适应的办法第⼀种办法是选择CSS<SCRIPT language=><!-- Beginif (screen.width == 640){document.write('<link href="/Css/Style.css" rel="stylesheet" type="text/css" />');}if (screen.width == 800){document.write('<link href="/Css/Style.css" rel="stylesheet" type="text/css" />');}if (screen.width == 1024){document.write('<link href="/Css/Style.css" rel="stylesheet" type="text/css" />');}if (screen.width == 1280){document.write('<link href="/Css/Style.css" rel="stylesheet" type="text/css" />');}if (screen.width == 1600){document.write('<link href="/Css/Style.css" rel="stylesheet" type="text/css" />');} // End --></SCRIPT>第⼆种办法是选择CSS允许⽹页宽度⾃动调整“⾃适应⽹页设计”到底是怎么做到的?其实并不难。
css cover的用法

css cover的用法CSS Cover是一种CSS属性,用于设置元素的背景图片的样式和行为。
它可以帮助我们创建视觉上的各种效果和覆盖对象。
使用CSS Cover属性,我们可以控制背景图片的大小、位置和重复方式,以及如何调整以适应元素的大小。
下面是CSS Cover的几种常见用法。
1. 背景图片大小调整:通过设置CSS的"background-size"属性为"cover",我们可以确保背景图片完全覆盖元素,并保持其宽高比例,而不会被拉伸或扭曲。
例如:```div {background-image: url("image.jpg");background-size: cover;}```2. 背景图片定位:通过设置CSS的"background-position"属性,我们可以控制背景图片在元素中的位置。
例如,我们可以将图片居中对齐:```div {background-image: url("image.jpg");background-size: cover;background-position: center;}```3. 背景图片重复:通过设置CSS的"background-repeat"属性,我们可以控制背景图片的重复方式。
如果我们希望图片不重复并且覆盖整个元素,请使用"no-repeat"值:```div {background-image: url("image.jpg");background-size: cover;background-repeat: no-repeat;}```4. 响应式设计:CSS Cover也非常适合用于响应式设计,可以根据屏幕大小自动调整背景图片的大小和位置。
这可以通过将"background-size"属性设置为"100% auto"来实现:```div {background-image: url("image.jpg");background-size: 100% auto;background-repeat: no-repeat;}```总结:CSS Cover是一种非常实用的CSS属性,可以帮助我们实现各种背景图片的样式和行为。
div+css怎么让图片自适应大小

您使用的浏览器不受支持建议使用新版浏览器
div+css怎 么 让 图 片 自 适 应 大 小
意思是图片能百分百显示在容器里,这个容器可以是table的td,也可以是DIV。以下用div做容器来说明。 图片随页面的变化而变化,那么最好把div的宽度设置成百分比,而不是像素,这样div就不会被固定大小,从而能自适应页面的大小。 <div style=" width="x%"> <!-------x%你可以自己设置,比如50%,80%,100%等--------> <img style=" width="100%" src="图片路径" /> </div>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS控制图片自适应大小
一、网页制作技巧实例解决:用CSS控制图片自适应大小
图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?
我们想到了一个比较简单的解决方法,虽然不是非常的完美,如果您的要求不是非常高,已经可以满足你的需要了。
我们看下面的代码:
div img {
max-width:600px;
width:600px;
width:expression(document.body.clientWidth>600?"600px":"auto");
overflow:hidden;
}
◎max-width:600px; 在IE7、FF等其他非IE浏览器下最大宽度为600px。
但在IE6中无效。
◎width:600px; 在所有浏览器中图片的大小为600px;
◎当图片大小大于600px,自动缩小为600px。
在IE6中有效。
◎overflow:hidden; 超出的部分隐藏,避免控制图片大小失败而引起的撑开变形。
二、有时候图片太大,会破环网页整齐的布局。
这时可以用css来强制按比例压缩图片的高度或宽度
css代码如下:
img,a img{
border:0;
margin:0;
padding:0;
max-width:590px;
width:expression(this.width>590?"590px":this.width);
max-height:590px;
height:expression(this.height>590?"590px":this.height);
}
这样当图片的高度或宽度若超过590px,将会按比例压缩成590px,如果不超过则按原大小显示。
