ASPNET上机实验指导书分析
asp_net程序设计实验指导书

程序设计实验指导书吕志峰 编著学号:姓名:专业:班号:学期:哈工大华德学院计算机应用技术系2008年10月13日成绩目录目录.................................................................................................................... - 2 -实验1 IIS配置和.NET开发环境的使用............................................................ - 3 -实验2 HTML语言应用练习.............................................................................- 13 -实验3 C#语言基本语法应用练习....................................................................- 21 -实验4C#语言面向对象技术应用练习 ...........................................................- 26 -实验5基本服务器控件应用练习.....................................................- 31 -实验6 高级服务器控件应用练习......................................................- 36 -实验7 验证与用户控件应用练习......................................................- 39 -实验8 母版页、主题和皮肤应用练习 ............................................................- 40 -实验9 数据访问技术应用练习(一) ............................................................- 41 -实验10 数据访问技术应用练习(二) ..........................................................- 46 -实验11 数据访问控件应用练习(一) ..........................................................- 49 -实验12 数据访问控件应用练习(二) ..........................................................- 55 -实验1 IIS配置和.NET开发环境的使用一、实验目的1.掌握IIS的基本配置方法2.熟悉.NET开发环境二、实验要求1.通过练习IIS的基本配置方法,掌握Web服务器的配置方法。
《ASP网络程序设计》实验指导书

4.试用Vbscript编程,实现计算并输出1到10的阶乘之和;
5.试用Vbscript编程,实现计算并输出100到500之间的水仙花数(水仙花数指该数的值等于各位数字的立方和)
6.试用Vbscript编程,利用数组实现数组元素的遍历。
实验要求
1.实验前根据实验内容复习相关内容
3.网站应该包含完整的后台管理系统,有后台登录,管理页面。
4.在线留言可以参考常用的界面
5.其他页面根据需求分析制作完善。
6.希望同学们从网上搜索更多更优秀的网站借鉴学习。
实训要求:
1.实训期间每天登记考勤,作为实训成绩的一部分
2.实训期间上机要求不能玩游戏,不允许浏览与当前实训内容无关的网页,如果有不遵守的同学将取消当天的成绩
4.试编写一个ASP程序,实现在浏览器中显示接受请求的服务器的IP地址、服务器的端口号、当前网页的实际物理路径、当前网页的虚拟路径和发出请求的客户端IP地址。
实验要求
1.实验前根据实验内容复习相关内容
2.编写相应的程序,写出完整的程序代码,包括注释,注意书写的层次结构。
3.调试程序,完成程序
4.整理实验步骤,总结经验和体会
实训时间:5天
实训环境:
电脑,机器联网,dreamweaver或其他网页开发工具,sql server 2005
实训题目:
1.网络留言板的设计与实现
2.网络聊天室的设计与实现
3.BBS论坛的设计与实现
4.开发小型网站
题目可以是:在线投票和统计系统,商品展示系统,新闻发布系统,网络相册管理系统,在线书籍阅读系统,图书借阅系统,在线测试系统,学生管理系统等等
2.编写相应的程序,写出完整的程序代码,包括注释,注意书写的层次结构。
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
ASPNET上机实验指导书

实验1 静态网页制作(2课时)一、实验目的1、通过本实验了解HTML标记语言的基本语法格式2、了解使用HTML语言制作静态网页的基本技术3、掌握HTML表格的设计方法4、设计一个学生成绩查询的 2.0网站二、实验要求1、使用HTML语言,在Windows“记事本”程序中编写HTML代码,制作学生成绩登记表,要求能在浏览器中正确显示字体、字型、字号等格式。
2、设计一个用于学生成绩查询的 2.0网站。
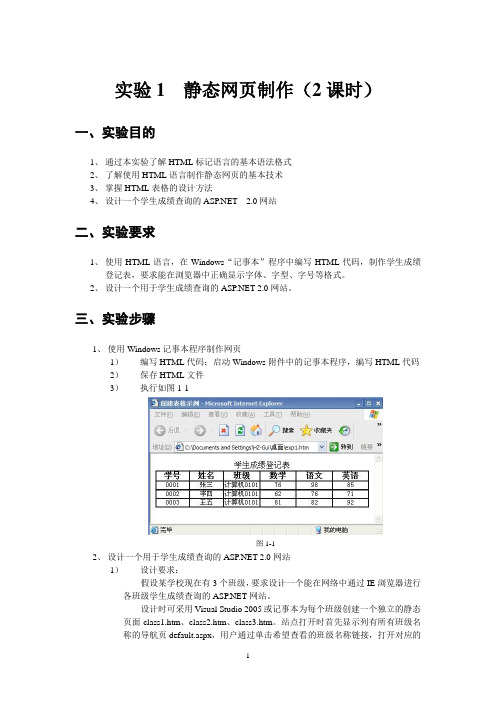
三、实验步骤1、使用Windows记事本程序制作网页1)编写HTML代码:启动Windows附件中的记事本程序,编写HTML代码2)保存HTML文件3)执行如图1-1图1-12、设计一个用于学生成绩查询的 2.0网站1)设计要求:假设某学校现在有3个班级,要求设计一个能在网络中通过IE浏览器进行各班级学生成绩查询的网站。
设计时可采用Visual Studio 2005或记事本为每个班级创建一个独立的静态页面class1.htm、class2.htm、class3.htm。
站点打开时首先显示列有所有班级名称的导航页default.aspx,用户通过单击希望查看的班级名称链接,打开对应的班级查询网页。
2)创建网站启动VS 2005新建一个网站项目,新建3个HTML页文件:显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm。
或者,将事先已通过记事本完成的用于显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm添加到网站中。
可以直接将准备好的静态网页文件复制到网站所在的文件夹,也可在“解决方案资源管理器”窗口中,选择项目的保存位置后单击鼠标右键,在弹出的快捷菜单中执行“添加现有项”命令,选择需要添加的文件,单击【添加】按钮。
3)设计WEB页面切换到default.aspx的设计视图,执行布局菜单下的“插入表”命令,在对话框中用户可在可视化界面中设置HTML表格的各种属性,单击【确定】按钮将表格插入到页面当前光标位置4)设置对象属性分别选择页面中的3个超链接控件,在属性窗口中按表设计它们的初始属性。
上机实验报告二

2011年秋季学期上机实验报告姓名:何宗月班级:网络0912班学号:0900002212年级:大三科目:动态Web开发技术第二章上机实验报告一、实验目的1、在动态Web环境下使用技术开发动态网站,从而熟悉对其环境的使用。
2、通过设计器设计格式和aspx.cs代码编写,实现不同的功能。
二、实验内容1、设计产品总价计算器(1)首先依据题目要求,设计的最终效果图应该如1-1所示:图1-1(2)按照要求先在设计器里布置好要使用到的控件,此次设计主要用到工具栏中HTML的一个“水平线”控件,还有标准控件里的两个textbox、一个button件和一个label件。
Label 件用于实现信息的输出,双击button件就可以编写相应的代码。
(3)设计中主要使用到的代码如下:protected void Button1_Click(object sender, EventArgs e){double dSum = 0;int iNum = Convert.ToInt32(TextBox2.Text);double dPrice = Convert.ToDouble(TextBox1.Text);dSum = iNum * dPrice;Label1.Text = "产品总价是:" + dSum.ToString() + "元";}这样就可以简单的实现题目要求了2、设计一个用户登录页面,限制尝试登录次数为3次,若用户尝试登录3次不对,就不能登录,并提示登录次数过多。
(1)实现的效果图应该如图2-1、2-2和2-3所示:图2-1图2-2图2-3(2)用到的主要代码如下:static int i = 0;protected void Page_Load(object sender, EventArgs e){if (!IsPostBack) //第一次运行网页时要运行的程序 Label1.Text = "你有三次登录机会";string s = "";int iWeekDay;iWeekDay=(int)DateTime.Now.DayOfWeek;switch (iWeekDay){case 1: s = "一"; break;case 2: s = "二"; break;case 3: s = "三"; break;case 4: s = "四"; break;case 5: s = "五"; break;case 6: s = "六"; break;default: s = "日"; break;}Response.Write("今天是:"+ DateTime.Now + "星期"+s);}protected void Button1_Click(object sender, EventArgs e){if (TextBox1.Text == "TOM" && textBox3.Text=="123")Label1.Text = "登录成功!";elseif (i < 3) //尝试次数少于3{i = i + 1;Label1.Text = "用户名或密码不对";}else //错误超过3次执行以下语句{Label1.Text = "登录已超过三次" + i.ToString(); //给出错误提示信息Button1.Visible = false; //隐藏登录按钮}}3、利用C#的日期相关法,根据当前日期按“今天是:2009年11月20日星期三“的格式输出当前年、月、日和星期。
ASPNET网络应用开发教程附 录 上机实验

实验内容
通过将变量(变量指定播放文件的完整 路径和名称)绑定到页面中,实现影片播放 功能,前台绑定代码如下:
<embed src="<% =Name %>" width=360" height=345 noerror="true"></embed>
实验二 程序流程控制 实验目的
(1)掌握条件执行语句 (2)掌握循环语句
实验内容
1.条件执行 2.循环执行
实验三 SQL Server 2005数据库操作 实验目的
(1)掌握使用技术链接SQL Server 2005数据库。 (2)掌握使用技术实现数据库的添 加、修改、删除和查询操作。
附 录 上机实验 实验一 安装开发环境 实验目的
(1)掌握安装开发环境,以及 Windows系统需要安装哪些补丁。 (2)掌握安装IIS 。 (3)熟悉安装开发环境和MSDN帮 助系统。
实验内容
(1)根据对应的Windows操作系统,安装 相应的SP补丁。 (2)使用Windows系统光盘,安装IIS。 (3)安装Visual Studio 2005集成开发工具。 (4)安装MSDN帮助系统。
实验内容
1.向数据库中添加数据 2.修改数据库中数据 3.删除数据库中数据 4.查询数据库中数据
实验四 实现文件上传 实验目的
(1)掌握FileUpload控件实现文件上传功能。 (2)掌握将上传文件如何保存到服务器上。
实验内容
图附.1
文件上传程序
实验五 聊 天 室 实验目的
(1)掌握使用Application对象发送聊天信息。 (2)熟悉并掌握聊天室的私聊功能。
实验内容
ASP net程序设计实验报告二

Xxxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称:XHTML基础知识专业班级:xxxxxxxxxx学号:xxxxxxxxxx姓名:xxxxxxxxx指导教师:xxxxxxx实验一XHTML基础知识【实验目的】(1)熟悉并会使用XHTML的页面格式及语法规则(2)掌握XHTML文本标记、列表标记、表格标记、图像标记、超链接标记等标记的使用。
【实验内容及步骤】(1) 创建一个XHTML页面 rumengling.aspx,结果如图所示:<body><form id="form1"runat="server"><div align="center"><span><h1>如梦令</h1><h2>李清照</h2><hr/><p>昨夜雨疏风骤</p><p>浓睡不消残酒</p><p>试问卷帘人</p><p>却道海棠依旧</p><p>知否知否</p><p>应是绿肥红瘦</p></span></div></form></body>(2) 练习列表标记songci.aspx,输出结果如图所示:<body><form id="form1"runat="server"><div><ol><li>咏梅</li><ul><li>驿外断桥边,寂寞开无主。
</li><li>已是黄昏独自愁,更著风和雨。
asp.net实验报告

实验报告实验报告是一种用于构建动态网站和Web应用程序的开发框架。
它提供了一种简单而强大的方式来创建功能丰富的网站,具有高度可扩展性和灵活性。
在本次实验中,我们将探索的一些关键概念和功能,并实际应用它们来构建一个简单的Web应用程序。
一、简介是由微软开发的一种服务器端Web应用程序框架。
它基于.NET框架,利用C#或等编程语言进行开发。
提供了一种模型-视图-控制器(MVC)的架构,将应用程序的不同组件分离开来,使开发过程更加清晰和可维护。
二、的特性1. 丰富的控件库:提供了许多内置的控件,如文本框、按钮、下拉列表等,开发人员可以直接使用这些控件来构建用户界面,而无需手动编写HTML代码。
2. 数据绑定:提供了强大的数据绑定功能,可以轻松地将数据源与用户界面进行关联。
开发人员可以使用数据绑定表达式来动态地显示数据库中的数据,从而简化了数据操作的过程。
3. 安全性:提供了一系列的安全性特性,如表单验证、角色管理和密码加密等。
开发人员可以通过配置文件和编程方式来实现对应用程序的安全保护,确保用户数据的安全性。
4. 缓存管理:具有强大的缓存管理功能,可以将页面和数据缓存在服务器端,以提高应用程序的性能和响应速度。
开发人员可以根据需要进行缓存设置,从而优化用户体验。
5. 国际化支持:支持多语言和多文化的开发,可以轻松地创建适应不同地区和语言环境的应用程序。
开发人员可以使用资源文件和本地化技术来实现国际化,提供更好的用户体验。
三、实验步骤1. 创建项目:首先,我们需要在Visual Studio中创建一个新的项目。
选择合适的模板和项目类型,并设置项目的名称和位置。
2. 设计用户界面:在项目中,我们可以使用Visual Studio提供的可视化设计工具来创建用户界面。
拖放控件、设置属性和布局,以实现所需的界面效果。
3. 添加代码逻辑:在用户界面设计完成后,我们需要添加代码逻辑来处理用户的交互和数据操作。
使用C#或编写事件处理程序和业务逻辑,实现应用程序的功能。
ASPNET实验报告

实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。
网页设计ASP NET实验实训指导书

</body> </html>
2、 HtmlInputText(单行文本框和密码框)
<input id="控件名称" type="text | password" maxlength="整数,表示输入最大的字符数" size="整数,表示文本框的宽度" value="文本框中的文字" runat="server" />
<%@ Page Language="C#" %>
<script runat="server"> protected void Submit1_Click(object sender, EventArgs e) { span1.InnerHtml = "您的留言如下:" + TextArea1.Value; }
程序设计 实验指导书
淮南职业技术学院 信息与电气工程系
目录
实验一.net 基础程序设计............................................................................................................... 3 实验二 html、服务器控件的使用................................................................................................ 7 试验三 网站设计及内置对象的使用.......................................................................................... 19 试验四 数据库设计....................................................................................................... 32 综合作业 制作个人网站............................................................................................... 43
黑龙江大学ASPnet实验报告

黑龙江大学实验报告黑龙江大学教务处实验步骤1、设计思想本次实验旨在使用技术设计开发一个具有用户登录、注册、文章评论、以及购物的网站。
用户登录模块:用户将登录的信息表单填写好后提交给后台程序,通过查询数据库查询验证用户是否合法,如果合法则将用户名保存在Session中否则显示登录失败的信息。
注册模块:用户填写表单,将表单填写后提交后台程序,首先验证用户是否已经存在,如果不存在则向数据库中插入记录并跳转到注册成功的页面,并设置Session中用户名,成为已经登录的状态。
否则显示用户已经存在的信息。
文章评论模块:如果用户尚未登录,则不能评论,只要不显示输入框、提交按钮即可;如果用户已经登录,则显示输入框,提交按钮,此时用户可以进行评论。
购物模块:当用户进行访问时,首先应对是否已经登录进行判断,如果用户尚未进行登录则不显示购物车、加入购物车等按钮只能浏览商品,如果已经登录,则显示购物车、加入购物车的按钮等。
加入购物车时将商品的信息全保存在Session中。
点击结算时,将页面转换到OrderSubmit.aspx即可。
2、控件的使用用户登录模块:用户登录模块主要运用了标准控件中的TextBox、Button,用于输入用户名,用户密码和提交时的按钮;验证控件中使用了RequiredFieldValidator,以确保用户登录时必须填写用户名和密码。
注册模块:标准控件中使用了TextBox,用户注册时需要填写的基本信息;Button,注册按钮;验证控件中使用了RequiredFieldValidator,主要用于验证用户名和用户密码项;CompareValidator验证密码与密码确认是否一致;RegularExpressionValidator用于验证用户输入的电子邮箱的格式是否正确。
自定义控件CustomValidator验证用户输入的密码复杂度长度是否足够。
文章评论模块:主要使用到了标准的控件中的TextBox,用于用户输入评论内容;Button,用于提交用户输入的评论,Label显示用户的评论内容。
05ASP实验指导书

ASP .NET程序设计管曙亮汤承林刘玮玮编系部: _________________________ 专业: _________________________ 班级: _________________________ 学号: _________________________ 姓名: _________________________XXX职业技术学院实验须知1. 实验前,应认真阅读本次实验的全部内容,明确实验目的和实验任务,做好必要的实验准备。
遇到较为复杂的程序应事先设计算法,可能的话,应写出程序代码。
2. 实验前,应注意收集平时学习中遇到的疑点,留作实验中验证、解决。
3. 提前五分钟以上进入实验室,不得迟到。
4. 实验中积极思考、及时记录,有新的发现、新的收获或新的疑问的,及时记录,争取当堂完成实验报告。
5. 珍惜实验时间,不开小差、不做与实验无关的事,更不得打游戏、或上网聊天;如需要上网查阅资料的,应事先征得实验老师的同意。
6. 保持实验室安静和清洁卫生,不得大声喧哗;不得在实验室吃东西。
7. 实验结束时,整理好台桌和凳子,安排值日同学,打扫实验室卫生。
8. 实验报告以电子文档的形式提交,以“报告.doc ”的Word文档形式文件名保存在实验所在的文件夹下,条目清晰,字体用“小四宋体”;标点符号应准确无误;书写代码时应使用缩进格式,必要时还可以添加适当的注释,增强程序的可读性。
如实认真填写实验记录、问题解决两部分,如果问题还未解决,也应将问题记下,留作今后解决。
实验目录实验一入门 (1)实验二类与接口 (4)实验三数据库简单操作 (7)实验四服务器控件的使用(一) (10)实验五服务器控件的使用(二) (12)实验六GridView控件 (16)实验七DataList控件 (19)实验八用户控件 (25)实验九母版页与CSS样式 (27)实验十内部对象编程 (30)实验^一网页中的图形编程 (33)实验十二XML编程 (36)实验十三Web服务 (39)实验十四身份验证方式 (43)实验十五安全性相关控件 (45)实验一入门实验日期:______ 年______ 月 _____ 日成绩:____________________一、实验目的1. 熟悉Visual 2005 环境2. 了解编程特点3. 掌握文件结构4. 理解应用程序的概念,掌握建立应用程序的步骤二、实验内容1. 熟悉Visual 2005 环境浏览Microsoft Visual Studio 2005 () 环境,用“文件|新建|网站”菜单,打开新建网站对话框,设置开发语言(VisualC#)及网站文件所放目录(如C:\\ex1), 建立网站。
ASPNET实验指导书1

实验1:网站前端页面设计
实验目的:
了解网站前端页面设计的方法和步骤,掌握HTML语言和CSS样式表
的使用方法。
实验要求:
1.学习并掌握HTML语言的基本结构和语法
2.学习并掌握CSS样式表的应用方法
3.学习并掌握网站前端页面设计基本方法
实验内容:
1.利用HTML语言标记和CSS样式表设计下图所示表格。
2.根据下面效果图,设计网站主页的静态网页。
实验思考:
1.什么是HTML语言?HTML语言的特点是什么?
2.简述静态网页和动态网页的区别。
3.什么是CSS样式表?CSS样式表有哪些选择器,并简要描述这些选
择器?。
Aspnet实验指导书精

Aspnet实验指导书精 实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成 Web 服务器。
安装 web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如 SQL SERVER 等。
•在计算机的D盘建立文件夹 D:\ASPNET ,在下面建立子文件夹 ASPX 、 DATABASE 、 IMGES 、 TXT 、 HELP 等。
•编辑一个简单的页面程序 MY_PAGE.ASPX ,能够参照1_1.ASPX ,保存在 ASPX 文件夹下。
•在控制面板,进入INTERNET管理器( IIS )在默认站点下建立虚拟目录: ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览 MY_PAGE.ASPX 。
能够在 IIS 环境下选中虚拟目录ASPNET ,能够点击 ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也能够在浏览器的地址栏打入:访问该页面。
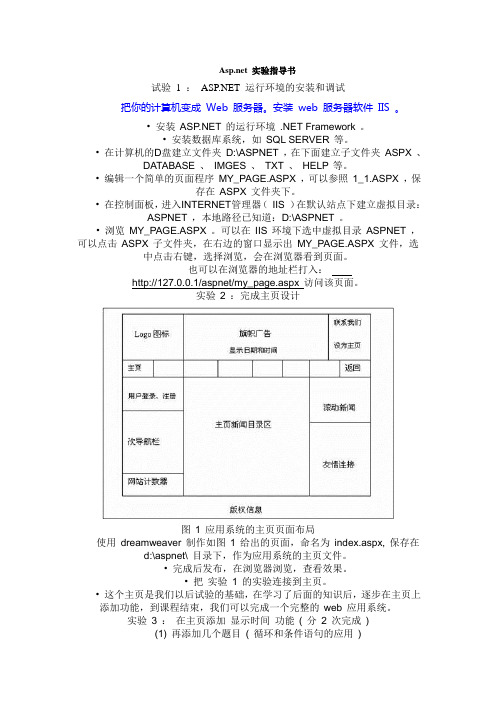
实验 2 :完成主页设计图 1 应用系统的主页页面布局使用 dreamweaver 制作如图 1 给出的页面,命名为 index.aspx, 保存在 d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验 1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们能够完成一个完整的 web 应用系统。
实验 3 :在主页添加显示时间功能 ( 分 2 次完成 )(1) 再添加几个题目 ( 循环和条件语句的应用 )(2) 在图 1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“年 9 月 2 日星期五上午 2:30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算 a 到 b 的平方和,并调用它计算 3 到 20 的平方和。
asp程序设计实验实训指导书.doc

《ASP 程序设计》实验实训指导书主编教师:姬广永前言ASP程序设计上机实验指导书是为了巩固和加深《ASP程序设计》课程的相关理论知识、提高学生动手能力,而专门开设的一门实践课程。
本课程是计算机科学与技术专业及相关专业的专业课程,介绍目前流行的基于Internet的B/S模式的特点与优势,以Visio studio为开发环境进行数据库应用程序的开发思路,介绍.NET应用程序开发体系与环境配置及C#语言程序设计基础知识,掌握利用对象访问数据库的方法及进行WEB数据库管理系统的设计的过程与方法,为今后从事WEB数据库系统的设计与开发打下基础。
本课程的完成以学生操作为主,以老师的指导为辅,通过大量的实践,需求分析、系统设计、数据库设计、界面设计、系统编码、测试、软件部署等环节的训练,使学生进一步巩固和掌握ASP程序设计相关知识点,积累开发经验,培养学生应用面向对象的思想分析问题、解决实际问题的能力,培养学生利用计算机处理问题的思维方式和程序设计的基本方法,为今后进一步深入学习打下一个坚实的基础。
目录前言 (1)目录 (2)实验一熟悉Visual Studio开发环境并开发第一个WEB应用程序 (4)【实验目的】 (4)【实验内容】 (4)【实验要求】 (5)实验二 HTML代码 (6)【实验目的】 (6)【实验内容】 (6)【实验要求】 (7)实验三 C#基本数据类型和语句 (8)【实验目的】 (8)【实验内容】 (8)【实验要求】 (8)实验四服务器控件 (9)【实验目的】 (9)【实验内容】 (9)【实验要求】 (10)实验五验证控件 (11)【实验目的】 (11)【实验内容】 (11)【实验要求】 (12)实验六用户注册页面的制作 (13)【实验目的】 (13)【实验内容】 (13)【实验要求】 (14)实验七数据流和文件处理 (15)【实验目的】 (15)【实验内容】 (15)【实验要求】 (15)实验八 内置对象 (16)【实验目的】 (16)【实验内容】 (16)【实验要求】 (17)实验九 应用基础 (18)【实验目的】 (18)【实验内容】 (18)【实验要求】 (20)实验十数据库应用编程 (21)【实验目的】 (21)【实验内容】 (21)【实验要求】 (23)实验十一综合实例1:制作留言本 (24)【实验目的】 (24)【实验内容】 (24)【实验要求】 (27)实验十二综合实例2:开发小型.NET站点 (28)【实验目的】 (28)【实验内容】 (28)【实验要求】 (28)实训 (29)【实训目的】 (29)【实训时间】 (29)【实训环境】 (29)【实训内容】 (29)【实训要求】 (31)【实训安排】 (31)【教学方法】 (32)【成绩评定】 (32)【参考资料】 (32)实验一熟悉Visual Studio开发环境并开发第一个WEB应用程序【实验目的】1、熟悉Visual Studio开发环境。
Asp.net实验指导书(精)

实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
辽工大asp_net报告 (11)

catch { Label1.Text = "连接失败"; } } } }
辽宁工程技术大学上机实验报告
所有代码请见报告 16 查看附件,仅供参考。
成绩
班级:
实验名称 实验 目的
软件 14-3 班
实验十一
姓名:
董帅帅
教师
的数据模型
1.理解利用 连接 SQL-Server 数据库,查看数据库表。 2.掌握用 连接 SQL-Server 数据库,查看数据库表的基 本方法。 1. 实验环境: Visual Studio 2008 , .NET Framework 3.0 , SQL Server2005 2.知识准备: (1) System.Data.SqlClient 命名空间下的 SqlConnection 类对象; (2) SQL-Server 数据库的熟悉及使用。
实验 准备
实验 内容
编写一个应用程序来连接数据库名 studb 的 SQL Server 数据库, 并根据连接结果输出一些信息。
实验 总结
在这次试验中,我学习和使用 连接 SQL-Server 数据库, 查看数据库表的基本方法。了解到了几种读取数据的方法以及他们 之间的区别。适当的使用它们来完成网站功能。 截图:
程序 代码ຫໍສະໝຸດ 代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="_1._11.WebForm1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验1 静态网页制作(2课时)一、实验目的1、通过本实验了解HTML标记语言的基本语法格式2、了解使用HTML语言制作静态网页的基本技术3、掌握HTML表格的设计方法4、设计一个学生成绩查询的 2.0网站二、实验要求1、使用HTML语言,在Windows“记事本”程序中编写HTML代码,制作学生成绩登记表,要求能在浏览器中正确显示字体、字型、字号等格式。
2、设计一个用于学生成绩查询的 2.0网站。
三、实验步骤1、使用Windows记事本程序制作网页1)编写HTML代码:启动Windows附件中的记事本程序,编写HTML代码2)保存HTML文件3)执行如图1-1图1-12、设计一个用于学生成绩查询的 2.0网站1)设计要求:假设某学校现在有3个班级,要求设计一个能在网络中通过IE浏览器进行各班级学生成绩查询的网站。
设计时可采用Visual Studio 2005或记事本为每个班级创建一个独立的静态页面class1.htm、class2.htm、class3.htm。
站点打开时首先显示列有所有班级名称的导航页default.aspx,用户通过单击希望查看的班级名称链接,打开对应的班级查询网页。
2)创建网站启动VS 2005新建一个网站项目,新建3个HTML页文件:显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm。
或者,将事先已通过记事本完成的用于显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm添加到网站中。
可以直接将准备好的静态网页文件复制到网站所在的文件夹,也可在“解决方案资源管理器”窗口中,选择项目的保存位置后单击鼠标右键,在弹出的快捷菜单中执行“添加现有项”命令,选择需要添加的文件,单击【添加】按钮。
3)设计WEB页面切换到default.aspx的设计视图,执行布局菜单下的“插入表”命令,在对话框中用户可在可视化界面中设置HTML表格的各种属性,单击【确定】按钮将表格插入到页面当前光标位置4)设置对象属性分别选择页面中的3个超链接控件,在属性窗口中按表设计它们的初始属性。
表1-1属性设置5)编写程序代码6)测试运行结果实验2 C#程序设计(4课时)一、实验目的1、通过上机操作掌握结构化设计的基本方法2、理解顺序结构、选择结构和循环结构的基本概念3、掌握if…else、switch、for和while语句的使用方法4、通过本实验进一步理解使用C# 2005创建网站的一般步骤和常用编程技巧二、实验要求注:至少选做2题。
1、设计一个能计算1!+2!+3!+…+n!的程序2、设计一个商场收费程序3、为小学生设计一个用于100以内的加法练习程序。
要求见课本P93习题16小题。
4、设计一个循环程序,当用户单击“开始”按钮时,产生8组1~9之间的随机整数,如果在某组中已产生了5个随机数或产生的随机数为6,则开始下一组。
要求见课本P94习题17小题。
三、实验步骤1、设计阶乘和计算程序(如图)图2-1 图2-21)问题分析:可以将问题分为“计算若干项的和”与“计算某数的阶乘”两个层次来理解,这两个层次分别通过for循环来处理。
也就是说,可以通过一个for循环的嵌套来解决问题。
2)设计WEB页面:新建一个网站,切换到设计视图。
向页面中添加需要说明文字和1个文本框TextBox1;1个按钮Button1和1和用于显示结果的标签控件Label1。
3)设置对象属性表2-1 属性设置4)编写事件代码2、设计商场收费程序图2-3 图2-4要求:1)若没有输入商品数量,则默认为1.2)若没有输入商品的编号,直接单击【确定】按钮,则表示统计完毕,屏幕上显示购物金额、折扣率和应付金额。
3)为了防止因用户误单击【确定】按钮导致结算数据重复出现,在显示了结算数据户,【确定】按钮呈灰色显示。
4)单击【返回】按钮清楚上次购物详细清单及结算数据,将程序恢复为初始状态。
步骤:1)问题分析:用户输入“商品编号”及“数量”值后,程序根据预先的设定进行判断,从而得到相应的“商品名称”、“单价”、计算出小计值并将结果显示到标签控件中。
为了得到总购物金额还需要对小计值进行累加。
2)设计WEB页面:新建一个网站,切换到设计视图。
向页面中添加需要的说明文字和2个文本框;2个按钮和一个用于显示计算结果的标签控件。
3)设置对象的属性表2-2属性设置4)编写事件代码实验3 基本控件的使用(2课时)一、实验目的1、熟悉在Microsoft Visual 中建立项目的方法。
2、掌握常用的Html服务器控件和Web服务器控件的主要属性和它们的使用方法。
二、实验要求1、设计一个项目,实现如下功能:通过一个组合列表框选择或输入姓名,通过复选框选择其爱好,然后显示“欢迎你,爱好***的**”的信息。
其中***代表爱好,**代表姓名。
2、利用Web服务器控件及C#程序完成以下功能:1)制作一个用户登陆界面2)验证用户名和密码是否正确,若正确给出欢迎信息,并可以输入留言,否则,给出错误提示。
实验4用户界面交互及网页间的数据传递(2课时)一、实验目的(1)练习基本状态管理对象的使用(2)练习网页间数据传递的方法二、实验要求(1)设计一个登录界面,在其中输入登录信息后,在同一页面给出反馈结果。
要求使用Request和Response对象操作完成。
操作界面截图如下:图4-2图4-1(2)设计如下图所示的数据输入界面:图4-3当用户填写并选择完相应的信息,并单击“提交”按钮后,在另一界面返回用户输入的信息。
如下图:图4-4实验5 使用Web服务器常用控件(4课时)一、实验目的通过上机操作进一部理解常用Web服务器控件的属性、事件和方法,掌握控件在程序设计中的作用及特点。
通过本实验掌握在程序运行时动态地向页面添加控件的程序设计方法。
二、实验要求注:以下题目至少选做2题。
本实验为了避免将程序设计的过于复杂,又兼顾到实验的覆盖面,将实验分为两个独立的部分进行。
1)使用选择性控件(下拉列表和复选框)设计一个能根据用户选择查询员工信息的Web应用程序。
2)使用向页面中动态添加控件的技术,设计一个简单的在线测验Web应用程序。
3)设计一个可以在程序运行中动态更改文本框中字体、字型和字号的网页。
页面打开后用户可使用程序提供的单选按钮更改字体(宋体、黑体、楷体、隶书),使用复选框更改字型(粗体、斜体和下划线),使用下拉列表框更改字号(8、10、12、14、18、24、36、48)。
文本框中的内容为您的专业、年级、班级、学号和姓名。
4)设计一个用于按班级名称查询课表的网站。
用户可以使用页面中的下拉列表框选择班级名称(网络061、网络062、网络063、网络064),进行班级课表查询。
5)使用用户控件设计一个用户注册网页。
用户控件公开Username和Password两个属性,分别对应用户控件界面中两个文本框的Text属性。
通过验证时在页面中显示公开属性的值。
使用验证控件对用户输入数据进行验证(用户名不能为空、两次密码必须相同),验证失败时,显示出错提示信息。
三、实验步骤1.设计员工信息查询程序程序运行时的界面如图5-1所示,用户可通过下拉列表框选择要查询的员工所在的部门,程序能根据用户选择,自动在“姓名”下拉列表框中添加指定部门的员工姓名。
例如选择了教务处,则姓名下拉列表框中只有教务处员工的姓名。
图5-1用户在选择了“部门”和“姓名”后,页面中显示该员工的基本信息(姓名,性别和生日),选择了“住址”,“电话”,“学历”后,根据用户选择,程序自动将有关信息添加到页面中,如图6-2所示图5-2如果要求“部门”下拉列表框中显示的是“-选择部门-”,则“姓名”下拉列表框中只有供选项“-选择姓名-”,而没有具体的员工姓名数据1)设计Web页面新建一个网站项目,切换到设计视图。
按图3-3所示向页面中添加一个用于布局的HTML表格,适当调整表格的行列数及宽度。
向页面中添加必要的说明文字,添加2个下拉列表框控件DropDownList1和DropDownList2;添加一个复选框组控件CheckBoxList1和一个容件控件PlaceHolder1。
适当调整个控件的大小及位置。
图5-3 设计Web页面2)创建下拉列表框的共享事件为了实现“部门”下拉列表框和“姓名”下拉列表框中的数据联动,需要切换到源视图,创建这两个控件的共享SelectedIndexChanged事件,这里将共享时间名定义为:drop_SelectedIndexChanged。
需要注意的是,本例中“部门”下拉列表框还有自己的SelectedIndexChanged事件的处理程序。
也就是说,若“部门”下拉列表框中的选项变化时,将引起两个SelectedIndexChanged事件。
3)设置对象属性表5-1属性设置4)编写事件代码2.设计简易在线测试程序如图5-4所示,要求在页面打开时显示一组模拟的测试题,每题均由一个4元素单选按钮组控件4个选项,用户可以使用鼠标选择自己认为正确的答案。
所有题目完成后,单击[提交]按钮,页面将显示出答对题的数量,所有答错题目的标题均加一个淡兰色底色,突出显示出来。
要求所有题目,分隔线均以动态的方式在程序运行时通过代码添加到页面中。
图5-4 动态添加控件1)问题分析2)设计Web页面图5-5 设计Web页面3)设置对象属性表5-2 个控件对象的属性设置4)事件过程代码编写实验6 状态管理对象的应用(4课时)一、实验目的通过本试验进一步掌握Application和Session对象的特点和使用方法,理解Application 对象和Session对象在应用程序中保存用户数据的基本原理。
二、实验要求注:至少选做1题。
1.设计一个简易网上聊天室用户访问网站时首先打开登录页面(Default.aspx)。
在输入了用户名和相应的密码后,进入聊天页面(chat.htm)。
页面通过框架分为上下两部分,上方显示聊天文字信息,下方显示一个输入聊天信息的表单,用户在输入了信息后单击[提交]按钮即可将信息发布到上方窗口。
当用户进入聊天页面时,屏幕上显示“***进入聊天室”(***为用户昵称)的信息。
若用户在登录时忘记输入用户名或密码是弹出出错提示,如图6-2所示;若输入的用户名或密码不正确,弹出出错信息,如图6-3所示。
图6-1 登录聊天室图6-2忘记输入用户名或密码是时的提示图6-3用户名或密码出错时的提示图6-4聊天页面2.设计一个站点计数器要求:使用Session对象设计一个站点计数器,将来访人数存放在放在站点内的counter.txt文件中,该数字不会因服务器或网站的重新启动而丢失;程序运行时要将当前会话的ID值显示到页面中,注意比较SessionID值的变化。
