网站简单交互设计分享
交互式页面设计

具有实时性、可定制性、多媒体支持 、操作便捷等特点,能够满足用户多 样化的需求。
交互式页面设计的重要性
提升用户体验
01
通过丰富的交互元素和个性化的设计,使用户更加便捷地获取
信息和完成任务,提高用户的满意度和忠诚度。
增强品牌形象
02
优秀的交互式页面设计能够展现企业的专业性和创新力,提升
品牌形象和认知度。
02 用户体验与交互设计原则
用户体验概念及要素
用户体验(User Experience,简称UX/UE)指的是用户使用产 品或服务时所感受到的整体体验,包括用户对功能、界面、操 作流程等的直观感受和心理反应。
用户体验要素包括:用户需求、易用性、可访问性、稳定性 、可定制性和情感设计等。这些要素共同构成了良好的用户 体验基础。
03 视觉设计与信息架构
视觉设计要素及规范
色彩选择与搭配
根据品牌调性和目标用户群体,选择 合适的色彩组合,确保页面视觉效果 和谐统一。
字体选择与运用
选择易读性高、符合页面气质的字体, 合理运用字体大小、粗细、行间距等 属性,提升用户阅读体验。
图标与图片运用
运用简洁明了的图标和高质量图片, 辅助用户理解和操作,提升页面视觉 效果。
促进营销转化
03
通过引导用户参与互动,激发用户的兴趣和需求,从而促进产
品的销售和服务的转化。
发展趋势及前景展望
发展趋势
随着移动互联网、人工智能等技术的不断发展,交互式页面设计将更加注重响应式设计、智能化交互、情感化设 计等方面的发展。
前景展望
未来,交互式页面设计将在各个领域得到广泛应用,如电商、教育、医疗、金融等,为用户带来更加便捷、高效、 愉悦的体验。同时,交互式页面设计师也将成为市场上炙手可热的职业之一。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
18个UI demo设计实例,深挖让用户愉悦的小惊喜

18个UI d emo设计实例,深挖让用户愉悦的小惊喜文章分享了对话框及模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关等UI设计实例,希望对大家有所启发。
CodePen网站已成为开发者的游乐场。
那是一个你可以驰骋想象、开发创造的沙盘。
里面既有实践的东西,也有实验性的概念——是个激发灵感的宝库。
我们在其中做了一些挖掘,发现了一些有趣的UI demo和概念图,包括对话框和模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关,可供你欣赏和再设计。
这些设计中的小惊喜让用户与网站或App的互动更愉悦。
接下来,请欣赏!一、对话框和模态窗口1.1 Flappy对话框Alex Wright制作的的Flappy对话框是基于Dribble网站上Peter Main设计的一款概念图。
这个对话框窗的特色是两个门帘(flap),一旦用户鼠标悬停于其中一个上面,它就开始移动;而当用户点击时,整个窗口弹到最前面,而后消失。
这是一种让窗口及内容更突出的有趣的展现方式,尤其适用于像选择“是”或“否”这种用户不会过多关注的常规交互。
“Flappy对话框”制作:Alex Wright设计:Peter Main。
1.2 销毁模态窗口至于你是否想要在实际项目中运用它,存在很大的探讨空间,但来自LegoMushroom的销毁模态窗口的创意,的确令人印象深刻。
一旦用户关闭模态窗口,它立即变成碎片。
这一效果令人惊喜!“销毁模态窗口”制作:LegoMushroom1.3 Material Design样式来自Ettrics的Material Design样式的核心是用户点击按钮时展开的动画。
看似是按钮本身在展开,但实际上一个附加在按钮上动态加载的 div ,并会展开为模态窗口的大小。
在模态窗口显现的瞬间,该 div 立即隐藏。
很高明的做法!“Material Design样式”制作:Ettrics二、注册与登录2.1 交互式注册表单Riccardo Pasianotto的注册表单非常具有创新性,丝毫不无聊沉闷。
人机交互界面设计优化方案总结与案例分享

人机交互界面设计优化方案总结与案例分享1. 引言:人机交互界面设计在现代科技发展中起到至关重要的作用,它连接了用户与计算机之间的桥梁。
优化人机交互界面设计可以提高用户的使用体验,增加用户的满意度,并提高产品的竞争力。
本文将总结人机交互界面设计的优化方案,并通过案例分享来展示这些方案的实际应用。
2. 简化设计:简化设计是人机交互界面优化的重要手段之一。
通过精简界面元素、减少用户的操作步骤以及提供明确的导航路径,可以使用户更加容易上手并提高使用效率。
例如,在一个电商网站的购物流程中,可以通过合理的布局、直观的按钮以及明确的购物车操作来简化用户的购买流程。
3. 一致性设计:一致性设计在不同的界面元素中保持一致的样式、交互逻辑以及操作习惯,可以让用户形成稳定的操作预期,减少用户的认知负担。
例如,在一个企业应用软件中,将相同功能的按钮、表单等元素保持一致,使用户在不同界面上都能够轻松地完成操作,提高工作效率。
4. 反馈机制:为用户提供即时的反馈机制是人机交互界面优化的关键要素之一。
通过明确的按钮状态、动画效果以及提示信息,可以让用户准确地知道他们的操作是否成功。
例如,在一个在线表单中,当用户提交表单时,及时显示提交状态,并给予相应的反馈,让用户明确知道他们的操作是否成功。
5. 可访问性设计:可访问性设计是指通过合理的界面设计,提供给所有用户一个友好和无障碍的使用体验。
在设计人机交互界面时,应该考虑到各种用户的需求,包括身体上、认知上和感官上的需求。
例如,增大字体、提供语音助手功能、优化色彩对比度等,可以帮助老年人、残障人士以及其他特殊人群更好地使用产品。
6. 案例分享1:微信小程序界面优化微信小程序是一种基于微信平台的轻量级应用程序,用户可以在微信中无需下载安装即可使用。
微信小程序界面优化的目标是提供更简洁、更高效的使用体验。
通过简化界面元素、保持一致性的设计风格、提供即时的反馈机制以及优化可访问性设计,微信小程序在用户使用过程中得到了极大的改善。
网站设计中的用户体验和交互设计

网站设计中的用户体验和交互设计在当今互联网时代,网站是企业展示形象、进行宣传、开展业务和服务用户的重要平台之一。
因此,好的网站设计能够帮助企业提高品牌形象,提升用户体验。
用户体验和交互设计是网站设计中非常重要的两个方面,下面就这两个问题进行分析和讨论。
一、用户体验用户体验,简称UX(User Experience),代表用户在使用产品过程中的主观感受。
网站用户体验是指用户在浏览和使用网站时获得的愉悦、满足和便捷感,是网站设计的核心目标和重要指标。
1、界面简单直观用户是网站的真正拥有者,因此在设计网站时,需要从用户的角度出发,注重用户的感受和需求,力求让界面简单直观,不由分说,让用户一目了然。
简单的网站界面,不仅能够提高用户体验,还能够增强网站的易用性和维护性,为用户提供良好的纯净体验。
2、建设良好的信息架构一个好的网站,需要有良好的信息架构。
用简单的话来说,就是要建立一个合适的网站框架,让所有的信息清晰、有序、易于理解和获取。
无论是产品展示、文章阅读,还是信息查询和交流等不同情境,都要让用户能够迅速地找到所需的信息。
3、考虑用户搜索行为在网站内置搜索功能时,需要考虑用户的搜索行为。
通常用户在搜索时会输入关键字,而并非完整的句子。
因此,在网站搜索功能时,要保证匹配率,并且也要让关键词的排名和质量有所保证,提高搜索命中率,减少用户的搜索成本。
4、设计友好的错误提示在使用网站的过程中,用户可能会遇到一些错误提示信息,如404页面、网络错误等。
这个时候,设计好的友好错误提示能够让用户在操作出现错误时,不会因为无法理解错误提示而白白浪费时间和感性投入。
二、交互设计交互设计是一种设计思想,是指设计人员通过合理的设计来满足用户需求,帮助用户完成操作,提高用户使用体验。
我认为,在网站设计中,交互设计非常突出,是决定用户体验的重要因素之一。
1、扁平化设计可传递更多信息扁平化设计是非常流行的设计风格之一,是指在网页中取消立体化的设计元素,强调图描述、彩色和清晰的排版方式。
试析电商网站的视觉交互设计

试析电商网站的视觉交互设计首先是页面布局。
电商网站的页面布局应该简洁明了,便于用户快速找到所需信息和商品。
首页应该突出展示热门商品和促销活动,同时提供搜索栏和分类导航,方便用户快速定位。
商品详情页则应包含清晰的商品图片、详细的商品信息和可选择的商品选项,如尺码、颜色等,以及用户评价和购买按钮。
购物车页面应清晰明了地展示用户已选商品和总价,方便用户核对和操作。
订单确认页面应包含明细的配送信息和支付方式选项,以及继续购物和确认付款按钮。
其次是颜色运用。
电商网站的颜色运用应符合品牌形象,并能够给用户带来舒适和愉悦的感觉。
一般来说,主色调应以中性色为主,如白色、灰色等,以便突出商品的颜色和细节。
重要的提示、按钮和链接可以使用鲜艳的颜色作为强调,以便引起用户的注意。
颜色的搭配也需要统一和协调,以避免造成视觉混乱和不舒适感。
字体选择也是视觉交互设计的重要组成部分。
电商网站的字体应该清晰易读,同时根据不同的场景和功能做出选择。
一般来说,标题和重要的文字可以选择较大、粗体的字体,以突出重点。
正文和细节部分可以选择较小、细体的字体,以确保信息的清晰和可读性。
在选择字体时,还需要考虑字体的兼容性,以确保不同操作系统和设备的用户都能够正常显示字体。
最后是交互细节。
电商网站的交互细节要考虑用户的操作习惯和心理需求,以提升用户的体验和购物兴趣。
搜索框应提供智能提示和联想词功能,以帮助用户快速找到所需商品。
页面加载速度要快,以避免用户等待和失去耐心。
用户提交表单或点击按钮后,应有明确的反馈和提示,以便用户确认操作是否成功。
还要考虑用户的错误操作和重新操作的需求,应提供相应的撤销和重置功能。
电商网站的视觉交互设计是一个综合性的工作,需要考虑页面布局、颜色运用、字体选择以及交互细节等方面。
通过合理的设计和优化,可以提升用户体验,吸引用户留在网站上进行购物,并促使用户完成购买以及提高用户对网站的忠诚度。
如何提高网站的页面交互性和个性化

如何提高网站的页面交互性和个性化在当今数字化时代,网站已成为企业与用户进行信息传递和交流的重要渠道。
为了吸引用户的注意力并提供良好的用户体验,提高网站的页面交互性和个性化已变得至关重要。
本文将探讨一些方法和策略,帮助提升网站的交互性和个性化,为用户提供更好的上网体验。
一、用户界面设计1. 简洁明了的导航栏和菜单:通过采用直观的导航栏和菜单,用户可以方便地浏览和找到所需的内容。
确保导航栏和菜单的布局清晰,并使用易于理解的名称和图标。
2. 有效的搜索功能:提供一个高效的搜索栏,使用户能够快速搜索和找到他们感兴趣的内容。
同时,可以考虑增加自动补全或搜索建议等功能,提高搜索的准确性和便捷性。
3. 易于阅读的字体和排版:选择适合屏幕阅读的字体类型和大小,确保内容清晰可读。
合理的排版和行间距也能提升用户的阅读体验。
二、个性化推荐1. 用户行为分析:通过分析用户的浏览历史、点击记录和购买行为,了解用户的兴趣和偏好。
根据这些数据,可以为用户提供个性化的推荐内容,增加用户的黏性和满意度。
2. 智能化推荐算法:利用机器学习和人工智能的技术,构建个性化推荐算法。
该算法能根据用户的兴趣和偏好,推荐相关的内容和产品,为用户提供更有针对性的体验。
3. 定制化页面布局:根据用户的个性化需求,提供定制化的页面布局和展示方式。
例如,允许用户自定义页面的颜色、显示方式和分组设置,让用户能够根据个人喜好来设置网站的外观和功能。
三、互动与反馈1. 社交媒体分享功能:在网站上加入社交媒体分享按钮,使用户能够方便地分享网站内容至他们所使用的社交网络平台。
这不仅可以增加网站的曝光度,还可以让用户参与到内容的传播中来。
2. 评论和评分系统:为每个页面或文章提供评论和评分系统,促进用户之间的交流和互动。
同时,及时回复用户的评论和问题,展示公司对用户反馈的重视程度。
3. 用户调查和反馈:定期进行用户调查和反馈收集,了解用户对网站的感受和需求。
根据用户反馈,改进和优化网站的交互性和个性化程度。
网站原型交互设计课件 课件2)

• 字符串函数 • 数学函数 • 日期函数 • 数字函数 • 元件函数 • 页面函数 • 窗口函数 • 鼠标函数 • 中继器/数据集 • 条件操作符
第8章 函数与中继器
• 8.2 中继器 • 应用场景:列表的翻页效果
第8章 函数与中继器
• 8.3 设计作业 • 要求学生将iPhone状态栏、iPhone控制面板及Banner轮播
画面等加以整合,并使用this等元件函数实现按住iPhone页 面图标可以移动至指定位置的功能。
第三部分 网站原型设计项目篇
第9章 个人作品展示网页
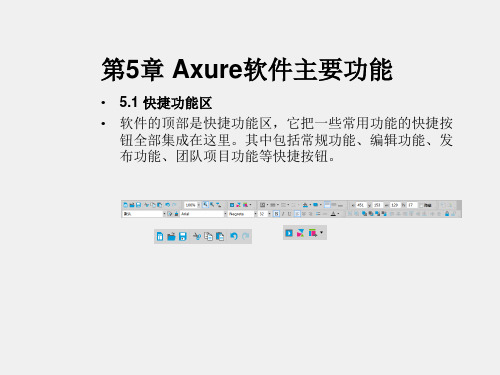
第5章 Axure软件主要功能
• 5.3 元件区 • 原型设计中涉及到的文本、图形、图像等,在Axure RP中
被称为元件。默认元件库和流程图元件库,两个元件库可供 选择使用。
第5章 Axure软件主要功能
• 5.4 元件属性与样式 • 属性是针对元件进行的鼠标悬停、鼠标按下、选中等交互样
式设置。样式方面是对所选择的元件进行位置、尺寸、基本 样式、边框、线型、对齐等设置。
第6章 变量与表达式
• 6.3 设计作业 • 在第4章设计作业的基础上,要求自制iPhone控制面板控件,
并实现通过单击控制面板中的按钮变量跨页传递元件文字的 功能。
第7章 动态面板
• 7.1 动态面板的组成 • 动态面板状态及其预览显示情况
第7章 动态面板
• 7.2 动态面板的属性 • 滚动条设置 • 100%宽度 • 允许触发鼠标交互 • 禁用 • 选中 • 输入[选项]组名称 • 元件提示
5个国内优秀网站设计案例分享

5个国内优秀⽹站设计案例分享
⼀个优秀的⽹站前台不仅仅要掌握html/css/js/jquery等技术,还要有⼀双善于发现美的眼睛以及善于创造美的天赋。
本⽂整理了02405发现的5个国内优秀⽹站设计案例,分享⼤家⼀起欣赏⼀起借鉴。
这是⼀个⾮常酷的单页⽹站,⽹站采⽤了最新的HTML5技术,再配以JQUERY。
⾮常好的解决了单页⽹站栏⽬下拉时的单调切换模式,营造出了⾮常美好的背景与图⽚交互切换的效果,使⽤户每次滚动⿏标下拉都可以看到⾮⽐寻常的动画效果,单调的下拉展⽰⼀去不返,看了这个⽹站很多设计师会发现,原来单页还可以这么设计!
⽹易云课堂⼀改⽬前国内⾸页⼤幅幻灯⽚的设计趋势,采⽤⼀张符合⽹站风格的⼤幅图⽚作为背景,替换掉了幻灯⽚,⽽虚化的处理恰到好处的突出了柔和但不醒⽬的⽩⾊与绿⾊,使⽹站主次分明。
⽽绿⾊作为万能⾊,更容易被⽹站⽤户所接受。
很简洁⼤⽓的⼀个⽹站,⾮常具有欧美范⼉,在国内粗变滥造的⽹建⽹站中鹤⽴鸡群,淡蓝⾊的⽹页主⾊调可以让⽤户感受到企业的⼤⽓,简洁的图⽚以及⽂字彰显了成熟的态度更贴近⽤户群⾥的年龄与⼼态。
⼀款韩式的⽹站设计,⽜B之处在于整站没⽤到⼀个flash,但是却打造出了flash站的⽓势,绚烂⾄极⽽⼜霸⽓⼗⾜,win8式的设计也让⽹站整体显得更加时尚。
⼀个设计师的个⼈⽹站,⼜⼀个精品单页⽹站,与1中单页⽹站更注重下拉切换特效相⽐,本站更注重整体效果,⿊底配上⽩⾊⾼光、不规则的案例设计,让⽹站与众不同,厚重⽽⼜时尚!。
30个酷毙的交互式网站(HTML5+CSS3)

30个酷毙的交互式⽹站(HTML5+CSS3)很久前就像找些⽂章来翻译,and这是第⼀篇,刚开始翻译着很有兴致,但中间就开始累了,感觉好多好多,因为不仅要翻译,还要看⽹站,还要排版,花了两天空闲时间还是硬着头⽪翻译下来了,虽然翻译质量还是好渣,不少单词还得看词典~~---------------------------------------------------------------------------------------------30个酷毙的交互式⽹站,原⽂地址:我很抱歉很久没更新这个⽹站了,但不要担⼼,我还活着(在忙另外⼀个⽹站)。
今天我有个很帅的主题要分享 — 30个酷毙的⽹站。
HTML5,CSS3,还有Javascript 让很多绚丽的设计效果得以展⽰。
现在的⽹页设计是可以很有交互性的,已经不再被静态布局给限制住了。
下⾯列出的这30个⽹站就是个很不错的证明,它通过诸如⾳频和视频让传统效果变得酷炫。
开始欣赏吧!(译者注:最好备⽤多种浏览器来访问)01 Bienville Capital Management这个⽹站使⽤了页⾯⽆缝过渡效果。
点击那些⽹页你就会发现跳转到别的⽹页基本是没有停顿的,因为⽹页通过褪⾊和滑⾏动画使得切换效果很流畅。
02 Tool of North America第⼀眼看到这个⽹站就觉得太像⼀个Flash⽹站了,但它确实是只由HTML5,CSS3和Javascript来实现的,⽽且动画效果超级平滑。
因为使⽤了Ajax(对SEO⼀点都不友好),所以内容部分不能被搜索引擎索引到。
如果你的浏览器不⽀持Javascript,就会只出现⼀个⿊⾊页⾯。
尽管这种模式对SEO(译者注:搜索引擎排名技术)不友好,但它的交互效果太棒了,⽽且在⼿机浏览器的表现效果的是很漂亮的。
03 Whiteboard这个⽹站有着极好的背景模糊效果。
亲眼看下:当浏览器分辨率较低(或在⼿机设备),背景会有模糊效果,否则就是⼀组动画效果。
互联网产品设计实践案例分享

互联网产品设计实践案例分享互联网产品设计是一门需要不断实践和探索的学科,也是一个十分综合的领域。
在实践过程中,设计师需要关注的方面有用户体验、交互设计、视觉设计等多个方向。
下面我将分享一些我个人或团队在互联网产品设计实践中获得的心得和经验。
首先是用户体验设计。
在网站或移动应用的设计过程中,关注用户的使用体验非常重要。
我们需要对用户进行了解和分析,从而创造出一个有助于用户终极目标实现的产品,使用户达到最佳的使用体验。
在我们之前设计的一个人力资源管理系统中,我们在用户的使用体验方面花费了大量的精力。
我们通过多次测试和调整,将用户体验进行了优化。
比如,在员工档案管理模块中,我们增加了简单的点赞和评论功能,让员工能够通过互动得到更多的反馈和支持,增强了员工的归属感。
其次是交互设计。
交互设计是让用户与产品进行互动的方式和过程。
在设计中,我们要详细的考虑产品中的交互设计,因为它可以决定产品的好坏。
例如,我们设计的一个报名系统,一眼看上去似乎很普通。
但是在使用该系统时,我们发现普通的模式不够有趣,因此通过增加动画效果来改善用户的感知和体验,使得用户在操作过程中更感到愉悦。
最后是视觉设计。
视觉设计是综合设计的一种表现形式,并被认为是非常重要的一种设计元素。
任何一款产品都需要以人性化、品牌化的方式呈现给用户。
在我们过去的设计中,我们考虑了很多与品牌相符的颜色、字体和图片视觉元素,以传达正确的情感和氛围。
例如,在我们的产品设计中,我们尝试了不同的图片风格,并运用灰色与粉色来传达温柔,这样就能帮助用户产生良好的感受和联想。
综上,这些设计实践经验证明,互联网产品的设计和实现需要包含多个方向,需要设计师关注用户体验、交互设计和视觉设计等多个方向。
只有把握好产品的核心点,完美实现互联网产品的设计,才能够满足用户的需求,达成产品的初衷。
通过我们的实践,我们相信每个设计者都能够成功地实践出优秀的互联网产品设计。
在互联网产品设计实践中,除了关注设计方向,还有一些细节方面需要重视。
交互界面案例

交互界面案例在当今数字化时代,交互界面设计已经成为各种应用程序和网站的重要组成部分。
一个优秀的交互界面可以提升用户体验,增强用户对产品的好感度,甚至影响产品的市场竞争力。
因此,设计师们需要不断地探索和创新,以满足用户不断变化的需求。
下面,我们将通过几个案例来探讨优秀的交互界面设计是如何实现的。
案例一,谷歌地图。
谷歌地图是一个被广泛使用的地图应用程序,其交互界面设计简洁而强大。
在搜索地点时,用户只需在搜索框中输入目的地的名称,地图会自动定位并显示相关信息。
用户可以通过手势缩放地图,查看不同比例尺下的地理信息。
此外,谷歌地图还提供了实时交通信息、步行导航、公交线路等功能,让用户可以方便地获取所需信息。
这些功能的设计使得用户可以在使用地图时得到快速、准确的反馈,极大地提升了用户体验。
案例二,支付宝。
作为一款移动支付应用程序,支付宝的交互界面设计十分人性化。
在支付过程中,用户只需打开应用,选择扫一扫功能,对准二维码即可完成支付。
同时,支付宝还提供了账单查询、转账、理财等功能,用户可以在一个应用中完成多种金融操作。
此外,支付宝还通过个性化推荐和活动页面,增加了用户的粘性,让用户在使用支付宝时感到更加便捷和愉快。
案例三,微信。
作为一款社交应用程序,微信的交互界面设计非常注重用户的社交体验。
用户可以通过微信发送文字、图片、语音、视频等多种形式的信息,与好友进行实时互动。
在微信的界面设计中,各种功能按钮的布局合理,操作简单直观,让用户可以快速找到所需功能。
此外,微信还提供了朋友圈、公众号、小程序等功能,让用户可以在一个应用中完成各种社交活动。
这种设计使得用户可以轻松地与朋友进行交流,分享生活,增强用户对微信的粘性。
综上所述,优秀的交互界面设计应该具有简洁直观、功能丰富、用户体验良好等特点。
设计师们需要不断地关注用户的需求,不断地优化界面设计,以提升产品的竞争力。
希望以上案例能够给大家带来一些启发,帮助大家设计出更加优秀的交互界面。
axure交互网站课程设计

axure交互网站课程设计一、课程目标知识目标:1. 学生能够理解Axure交互网站设计的基本概念和原理。
2. 学生掌握Axure软件的基本操作,包括页面布局、元件使用和交互设置。
3. 学生了解网站设计的基本流程和规范,包括页面结构、导航逻辑和用户界面设计。
技能目标:1. 学生能够运用Axure软件进行页面布局和基本交互设计。
2. 学生能够独立完成一个简单交互网站的原型设计,并实现基础的交互功能。
3. 学生通过实践操作,提升问题解决能力和团队协作能力。
情感态度价值观目标:1. 培养学生对网站设计和技术应用的热情,激发创新意识和探索精神。
2. 学生在学习过程中,培养耐心、细致的工作态度和审美观念。
3. 学生通过互动交流和作品展示,增强自信,学会尊重他人意见,提高沟通表达能力。
课程性质:本课程为信息技术课程,旨在通过实践操作,使学生掌握Axure交互网站设计的基本方法和技能。
学生特点:学生为初中年级,具备一定的计算机操作基础,好奇心强,喜欢动手实践。
教学要求:结合学生特点,注重实践操作,鼓励学生主动探索和合作学习,提高解决问题的能力。
通过课程学习,使学生能够将理论知识与实践相结合,培养具备创新精神和实际操作能力的网站设计人才。
教学过程中,关注学生的学习成果,及时进行评估和反馈,确保课程目标的实现。
二、教学内容1. Axure交互网站设计概述- 了解交互网站设计的基本概念和原理- 掌握Axure软件的界面和功能2. Axure基本操作与页面布局- 学习元件的添加、编辑和组合- 掌握页面布局技巧,包括网格系统和页面导航3. 交互功能设计与实现- 学习Axure中的交互设置,如链接、热区和动态面板- 实现简单的交互效果,如点击、滚动和下拉菜单4. 网站原型设计实践- 分析并设计网站结构、导航逻辑和用户界面- 完成一个简单交互网站的原型设计5. 作品展示与评价- 按照评价标准,展示个人作品并进行自评、互评- 分析优秀作品,总结经验,提升设计水平教学内容安排与进度:第一课时:Axure交互网站设计概述第二课时:Axure基本操作与页面布局第三课时:交互功能设计与实现第四课时:网站原型设计实践(上)第五课时:网站原型设计实践(下)第六课时:作品展示与评价教学内容依据课程目标,结合课本内容进行选择和组织,确保科学性和系统性。
精品资源共享课网站界面交互设计

还可 以让学 习者 在界 面上 添加笔 记 、标记 等 ,学 习 者也可 以根据 自己的兴趣添加 自己的个性化模块 。
收稿 日期 : 2 0 1 3 — 1 2 — 2 5
基 金项 目 : 广 东建设 职 业技 术 学 院 院级 课 题 ( 2 0 1 2 — 0 2 ) 作者 简 介 : 杜营( 1 9 8 1 一 ) , 男, 广 东汕 头人 , 广 东建设 职 业 技 术 学 院讲 师 。
[ 中图 分 类 号 ]T P 3 9 3 . 0 9 2[ 文 献标 识 码 ]A [ 文章编号]1 6 7 3 — 7 0 1 6 ( 2 0 1 4 ) 0 1 — 0 1 1 6 — 0 3
精 品 资源共享 课建 设是 国家精 品 开放课 程建设 项 目的组成 部分 ,旨在促进 教育教 学 观念转 变 ,引 来自2 0 1 4年 3月
精 品资源共 享课 网站界 面交互设计
杜 营 ,王 小青 ,刘 吉林
( 1 . 广 东 建 设 职业 技 术 学 院 ,广东 广 州 ,5 1 0 4 4 0 ;2 . 广 东 商 学 院华 商 学 院 ,广东 广 州 ,5 1 1 3 0 0 )
( 摘 要 ] 文章 基 于精 品 资 源 共 享课 的 性 质 与 交 互设 计 的 理 论 ,结合 课 程 本 身 的 特 点和 用 户特 征 ,提 出 服 务 于 网络 课 程 的 界 面 交 互 、导 航 交 互 、按 钮 交互 、 内容 交 互 、动 画 交 互 、 测 试 交 互 的设 计 方 法 ,以便 学 习 者 提 高 学 习 的效 果 和 达 到优 秀课 程 资 源 的 共 享 。 [ 关键 词 ] 精 品 资 源共 享 课 ;界 面 ; 交互 设 计
一
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
FLASH技术的网站交互式设计

门户 站 , 是 we 20时 代 的 互 联 网社 区 、 人 博 客 等 内 还 b . 个
12 0
广 泛 使 用 的 表 格 ( b , 是 现 在 的 DI t l)还 a e V+CS 方 式 ( V S DI
文 章 管 理 系 统 及 Fls a h调 用 示 意 图
结 语及 展望
网 站 交 互 式 设 计 的 产 品 、 服 务 或 环 境 都 是 一 个 个 故 事 , 与 用 户 的 交 互 过 程 , 是 用 户 参 与 这 个 故 事 的 其 就 过 程 : 此 同 时 , 户 又 在 创 造 自 己 的 故 事 , 而 更 具 与 用 因 参 与 性 和 活 力 。 交 互 设 计 不 是 把 用 户 的 行 为 看 作 孤 立
浏 览 。而 管 理 员 则 可 以 通 过 后 台 登 陆 来 管 理 文 章 数 据
崇 。其 公 司 CE , r o d n介 绍 说 , 个 公 司 往 往 通 O E iJ ra c 一
过 一 台个 人计 算机 的操作 界 面来 进 行物 理上 的机械 控 制 , 我 们 则 通 过 Fa h技 术 来 创 造 这 些 界 面 , 送 、 而 ls 发 收
中来 。 Fa h可 以安 排 场 景 的 每 一 次 跳 转 都 进 行 一 个 绚 ls 丽 的 进 入 和 离 开 动 画 , 以给 每 一 个 按 钮 制 作 复 杂 的按 可 钮 特 效 , 以 方便 地 设计 鼠标 滑过 的 不 同效 果 。 可
在 Fa h 网 站 的 设 计 中 , 须 规 划 好 我 们 表 现 的 网 ls 必 站 内容 , 后 将 其 分 到 几 个 不 同级 别 的 分 文 件 上 去 。必 然
用户界面交互设计范本

用户界面交互设计范本用户界面(User Interface, UI)交互设计是指在软件、网站、移动应用等用户界面设计中,通过合理的交互设计,提升用户的使用体验,使用户能够顺利完成任务,并与系统进行有效的互动。
本文将介绍用户界面交互设计的范本,以帮助设计师更好地进行界面设计。
一、用户界面交互设计原则良好的用户界面交互设计应基于以下原则:1. 一致性(Consistency):保持界面元素、操作方式和行为的一致性,使用户能够熟悉并掌握系统的使用方法。
2. 可视化反馈(Visual Feedback):及时向用户提供操作结果的反馈,例如按钮按下后改变颜色或形态,让用户明确知道自己的操作是否成功。
3. 易学易用(Ease of Learning and Use):简化界面操作,减少学习成本,提高用户的使用效率和便利性。
4. 避免信息过载(Avoid Information Overload):精简界面信息,合理搭配字体、颜色和布局,使界面简洁明了,避免用户感到混乱和困扰。
5. 错误预防与处理(Error Prevention and Handling):合理设计操作流程,预防用户误操作并提供易于理解的错误提示和解决方案。
6. 弹性和可扩展性(Flexibility and Scalability):考虑到用户需求和场景变化,设计灵活的界面,能够适应不同设备和分辨率,并支持功能的扩展和升级。
二、登录界面设计范本登录界面是用户登录系统、应用或网站的入口,其设计应简洁明了、易于使用。
以下是一个典型的登录界面设计范本:(范本图示)1. 标题:在页面的顶部居中位置,显示登录的标题,例如“用户登录”。
2. 输入框:用户名和密码的输入框位于标题下方,采用统一的样式和间距,并且添加清晰的提示文字。
3. 记住密码和自动登录:登录界面下方可以提供记住密码和自动登录的选项,方便用户下次登录时的操作。
4. 忘记密码:提供忘记密码的链接或按钮,用户点击后可以进行密码重置或找回操作。
网站设计的交互设计原则

网站设计的交互设计原则在网站设计中,交互设计是至关重要的一环。
它不仅直接影响着用户对网站的使用体验,还关乎着网站的可用性和用户转化率。
为了实现良好的交互设计,以下是一些关键的原则。
1. 用户中心原则用户中心原则是指在设计过程中将用户置于核心位置。
理解用户需求,听取用户反馈是设计的基础。
设计师应该努力了解目标用户的特点、偏好和使用习惯,并据此制定网站的功能、布局和导航。
通过提供用户需要的信息和功能,减少用户在网站上的操作步骤,提高用户的满意度和忠诚度。
2. 一致性原则一致性是用户对网站的使用过程中最重要的体验之一。
通过保持一致的布局、色彩、图标和导航等元素,用户能够更容易地理解和预测网站的操作。
一致性设计还可以帮助用户建立对网站的信任感,提高用户对网站的满意度和忠诚度。
3. 可见性原则可见性是指让用户清晰地知道他们在网站上所处的位置,以及当前可用的操作选项。
通过使用明显的标识和视觉效果,如按钮、链接和下拉菜单,用户可以更好地理解网站的结构和导航路径。
同时,在用户进行操作时,需要给予明确的反馈,例如按钮按下后改变颜色或显示加载动画,让用户能够感知到他们的操作是否成功。
4. 反馈机制原则反馈机制是指在用户进行操作后,及时给予用户明确的反馈信息,告诉他们操作的结果。
例如,在提交表单后显示成功或失败的提示,或者通过动画效果和过渡来强调元素的变化。
通过反馈机制,用户可以获得对自己行为的确认,从而增强用户对网站的信任感。
5. 简洁性原则简洁性是交互设计的关键原则之一。
通过精简内容、简化操作流程和界面布局,可以提供更清晰、更易懂的用户体验。
避免过多的视觉和信息噪音,使用户更容易理解网站的核心功能和导航逻辑。
同时,合理利用空白间隙和排版方式,提高网站的整体美观性。
6. 可控性原则可控性是指用户在使用网站时,对于页面元素和功能的控制能力。
给用户提供灵活的操作选项和设置,例如调整字体大小、更改偏好设置或开启关闭功能。
道客巴巴上最好的交互设计实战案例分享

道客巴巴上最好的交互设计实战案例分享随着移动互联网的快速发展,交互设计变得越来越重要。
好的交互设计不仅可以提高用户的使用体验,还能促进用户的留存和转化率。
而在这个领域中,道客巴巴的交互设计无疑是业内的代表,经过多年的发展,道客巴巴已经积累了不少优秀的实战案例。
本文将从几个方面分析道客巴巴上最好的交互设计实战案例,这些案例可以给我们带来灵感和启示,帮助我们更好地进行交互设计。
一、产品导航设计在网站和APP的设计中,良好的产品导航设计非常重要。
如果用户无法轻松找到自己需要的功能,他们很快就会感到失望并离开你的产品。
因此,设计师需要创新和大胆地探索不同的方式来展示产品的组成部分。
道客巴巴的网站和APP就有出色的产品导航设计,他们将产品的核心功能,比如“找资料”、“找人才”等,清晰地展示在首页,并在用户进入下一层界面之后,提供更详细的分类和筛选方式。
这样一来,用户就可以轻松地找到自己想要的功能,提高了用户的使用体验和留存率。
二、交互反馈设计好的交互反馈可以让用户更清楚地了解自己的操作,同时还能增强用户的使用体验。
在设计交互反馈时,需要确保反馈及时、清晰,并且不会干扰到用户的操作。
道客巴巴的搜索功能就有出色的交互反馈设计。
当用户输入关键字并点击搜索按钮之后,弹出的搜索结果页面把搜索关键字强调显示,同时在输入框下方提供了搜索结果数量,以及筛选结果的方式。
这种设计不仅提供了良好的交互反馈,还可以方便用户在搜索结果中找到自己想要的内容。
三、UI界面与用户体验的设计好的UI界面设计和用户体验可以提高用户的忠诚度和使用满意度。
在UI 设计中,需要注意的是,不要过分渲染界面,给用户的感觉是过于充斥和复杂,导致反应迟钝,甚至无法完成自己需要实现的任务。
道客巴巴的UI设计在颜色、排版和品牌元素的运用方面非常成功。
例如,在产品展示页面上,使用了灰色为主调的配色方案,突出了产品的视觉效果和对比度,以吸引用户的注意力。
同时,在信息的展示和呈现上,也很清晰明了,并且注重了和用户的沟通交流与体验。
优秀的交互稿分享

优秀的交互稿分享摘要:一、引言1.互动的重要性2.优秀交互稿的评判标准二、优秀交互稿分享内容1.内容丰富且具有价值2.用户体验优化3.创新交互设计4.符合用户需求三、如何创作优秀交互稿1.深入了解用户2.注重内容组织与呈现形式3.简洁明了的文字表达4.良好的视觉效果与界面设计四、优秀交互稿案例分析1.案例一:某新闻APP2.案例二:某在线教育平台3.案例三:某购物网站五、总结与展望1.交互稿的趋势与发展2.提升交互稿质量的策略正文:一、引言随着互联网技术的飞速发展,交互设计在各类产品中的应用越来越重要。
一篇优秀的交互稿不仅能提升产品的用户体验,还能在一定程度上决定产品的成败。
本文将分享一些评判优秀交互稿的标准,以及一些实际的优秀交互稿案例。
1.互动的重要性在网络世界中,用户与产品之间的互动是至关重要的。
一个好的交互稿应该能让用户在操作过程中感受到便捷、顺畅,从而提高用户的使用满意度。
此外,优秀的交互稿还能引导用户参与到产品的设计与优化中来,形成一种用户与产品共同成长的良好氛围。
2.优秀交互稿的评判标准评判一篇交互稿是否优秀,可以从以下几个方面来考虑:内容丰富且具有价值、用户体验优化、创新交互设计、符合用户需求。
二、优秀交互稿分享内容1.内容丰富且具有价值优秀的交互稿应具备丰富的内容,为用户提供有价值的信息。
例如,在内容中穿插实用技巧、行业动态、用户故事等,让用户在浏览过程中不断收获新鲜知识。
2.用户体验优化用户体验是评判交互稿质量的关键因素。
优秀的交互稿应注重用户在浏览、操作过程中的体验,例如,优化页面加载速度、提供简洁明了的操作提示等。
3.创新交互设计在众多竞品中,创新交互设计能够帮助产品脱颖而出。
优秀的交互稿应敢于尝试新的设计理念,如采用独特的导航方式、新颖的动效设计等。
4.符合用户需求优秀的交互稿应充分了解目标用户的需求,为用户提供有针对性的内容。
例如,针对不同年龄段、职业的用户提供定制化的内容推荐。
