AndroidWebView使用总结
Android学习——WebView的用法

Android学习——WebView的⽤法WebView介绍Android WebView在Android平台上是⼀个特殊的View,基于webkit引擎、展现web页⾯的控件,这个类可以被⽤来在你的app中仅仅显⽰⼀张在线的⽹页,还可以⽤来开发浏览器。
WebView内部实现是采⽤渲染引擎来展⽰view的内容,提供⽹页前进后退,⽹页放⼤,缩⼩,搜索。
Android的Webview在低版本和⾼版本采⽤了不同的webkit版本内核,4.4后直接使⽤了Chrome。
现在很多APP都内置了Web⽹页,⽐如说很多电商平台,淘宝、京东、聚划算等等。
WebView⽐较灵活,不需要升级客户端,只需要修改⽹页代码即可。
⼀些经常变化的页⾯可以⽤WebView这种⽅式去加载⽹页。
例如中秋节跟国庆节打开的页⾯不⼀样,如果是⽤WebView显⽰的话,只修改修改html页⾯就⾏,⽽不需要升级客户端。
Webview功能强⼤,可以直接使⽤html⽂件(本地sdcard/assets⽬录),还可以直接加载url,使⽤JavaScript可以html跟原⽣APP互调。
简单使⽤因为需要加载⽹页url,所以需要在AndroidManifest.xml中添加访问⽹络权限。
1 <uses-permission android:name="android.permission.INTERNET" />布局⽂件:activity_main.xml1<?xml version="1.0" encoding="utf-8"?>2<FrameLayout xmlns:android="/apk/res/android"3 android:layout_width="match_parent"4 android:layout_height="match_parent"5 android:orientation="vertical">67<WebView8android:id="@+id/webview"9 android:layout_width="match_parent"10 android:layout_height="match_parent"/>1112<ProgressBar13android:id="@+id/progressbar"14 style="@android:style/Widget.ProgressBar.Horizontal"15 android:layout_width="match_parent"16 android:layout_height="3dip"17 android:max="100"18 android:progress="0"19 android:visibility="gone"/>20</FrameLayout>外层FrameLayout,⾥⾯有WebView跟ProgressBar,WebView的宽⾼匹配⽗类,ProgressBar横向进度条,⾼度3dip,按照FrameLayout 布局规则,ProgressBar会覆盖在WebView之上,默认是隐藏不显⽰。
安卓应用开发教程WebView总结

本文由麦可网/收集整理,转载请注明出处。
Android WebV iew总结1、添加权限:AndroidManifest.xml中必须使用许可"Android.permission.INTERNET",否则会出web page not available错误。
2、在要Activity中生成一个WebView组件:WebView webView = new WebView(this);3、设置WebView基本信息:如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);触摸焦点起作用requestFocus();取消滚动条this.setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);4、设置WevView要显示的网页:互联网用:webView.loadUrl("");本地文件用:webV iew.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets文件中5、如果希望点击链接由自己处理,而不是新开Android的系统browser中响应该链接。
给WebView添加一个事件监听对象(WebViewClient)并重写其中的一些方法shouldOverrideUrlLoading:对网页中超链接按钮的响应。
当按下某个连接时WebViewClient会调用这个方法,并传递参数:按下的url onLoadResourceonPageStartonPageFinishonReceiveErroronReceivedHttpAuthRequest6、如果用webview点链接看了很多页以后,如果不做任何处理,点击系统“Back”键,整个浏览器会调用finish()而结束自身,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该Back事件。
Android中WebView的使用

1.控件WebView显示网页WebView可以使得网页轻松的内嵌到app里,还可以直接跟js相互调用。
webview有两个方法:setWebChromeClient 和setWebClientsetWebClient:主要处理解析,渲染网页等浏览器做的事情setWebChromeClient:辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等WebViewClient就是帮助WebView处理各种通知、请求事件的。
在AndroidManifest.xml设置访问网络权限:<uses-permission android:name="android.permission.INTERNET"/>控件:<WebViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/webView"/>用途一:加载本地/Web资源example.html 存放在assets文件夹内调用WebView的loadUrl()方法,加载本地资源webView = (WebView) findViewById(R.id.webView); webView.loadUrl("file:///android_asset/example.html"); 加载web资源:webView = (WebView) findViewById(R.id.webView); webView.loadUrl("");用途二:在程序内打开网页创建一个自己的WebViewClient,通过setWebViewClient关联package com.example.testopen;import android.app.Activity;import android.os.Bundle;import android.webkit.WebView;import android.webkit.WebViewClient;publicclass MainActivity extends Activity {private WebView webView;@Overrideprotectedvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(yout.test);init();}privatevoid init(){webView = (WebView) findViewById(R.id.webView);//WebView加载web资源webView.loadUrl("");//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开webView.setWebViewClient(new WebViewClient(){@Overridepublicboolean shouldOverrideUrlLoading(WebView view, String url) {// TODO Auto-generated method stub//返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器view.loadUrl(url);returntrue;}});}}用途三:如果访问的页面中有Javascript,则webview必须设置支持Javascript//启用支持javascriptWebSettings settings = webView.getSettings();settings.setJavaScriptEnabled(true);用途四:如果希望浏览的网页后退而不是退出浏览器,需要WebView覆盖URL加载,让它自动生成历史访问记录,那样就可以通过前进或后退访问已访问过的站点。
webview2 用法

webview2 用法一、简介Webview2是Android平台上一款强大的WebView控件,用于在应用程序中嵌入网页,提供浏览器的功能和用户体验。
它提供了更好的性能和稳定性,并且支持多种浏览器插件和API。
二、安装与引入要使用Webview2,首先需要在项目中引入相关的库和资源。
通常,您需要将Webview2库添加到项目的build.gradle文件中,并下载相应的资源文件。
然后,在需要使用Webview2的Activity或Fragment中,通过添加WebView组件来引入网页。
三、基本用法1. 加载网页:使用WebView的loadUrl方法加载网页。
传递一个URL参数即可。
2. 刷新网页:使用WebView的reload方法刷新网页。
3. 暂停/恢复加载:使用WebView的pause/resume方法控制网页的加载进度。
4. 跳转至其他页面:使用WebView的loadUrl方法传递一个特殊的URL参数,可以实现网页之间的跳转。
5. 加载图片:使用WebView的getImageBitmap方法获取网页中的图片,并将其保存到本地。
四、浏览器插件Webview2支持浏览器插件的使用,您可以在网页中嵌入插件的代码,并在WebView中加载该网页。
Webview2会自动识别并加载相应的插件。
五、自定义样式和脚本Webview2允许您自定义网页的样式和脚本。
您可以通过设置WebView的属性和调用相应的方法来实现。
例如,您可以设置WebView的文字颜色、背景色、字体等样式属性,以及加载自定义脚本等。
六、性能优化Webview2提供了多种性能优化的方法,如缓存机制、加载优化等。
您可以根据实际需求选择适合的方法进行优化。
同时,您还可以通过调用WebView的相关方法来控制加载速度、内存占用等性能指标。
七、注意事项在使用Webview2时,需要注意以下几点:1. 确保您的网页符合Webview2的兼容性要求,避免出现兼容性问题。
androidwebview用法

androidwebview用法Android WebView是一个用于在Android应用程序中展示网页内容的组件。
它可以嵌入在应用程序的布局中,提供了一个方便的方式来加载和显示网页,同时也支持与网页的交互。
本文将介绍一些常见的Android WebView用法。
一、添加WebView到布局中:要在应用程序布局中添加一个WebView组件,可以使用XML布局文件或者Java代码。
1.使用XML布局文件:在XML布局文件中添加如下代码:```xml<WebView```2. 使用Java代码:在Java代码中添加如下代码:```javaWebView webView = new WebView(this);setContentView(webView);```二、加载网页:加载网页有两种方式:加载本地HTML文件和加载网络URL。
1.加载本地HTML文件:首先将HTML文件放置在应用程序的assets目录下,然后使用如下代码加载文件:```javawebView.loadUrl("file:///android_asset/index.html");```2.加载网络URL:使用如下代码加载URL:```java```三、WebView设置:WebView提供了一些常用的设置方法,可以对其进行个性化定制。
1. 启用JavaScript:```javawebView.getSettings(.setJavaScriptEnabled(true);```2.启用缩放:```javawebView.getSettings(.setSupportZoom(true);webView.getSettings(.setBuiltInZoomControls(true);```3. 设置WebViewClient:```javawebView.setWebViewClient(new WebViewClient();```四、处理WebView事件:可以通过重写WebViewClient和WebChromeClient类的方法来处理WebView的事件和回调。
Android中webView实战详解

Android中webView实战详解一、WebView谷歌提供的系统组件,用来加载和展现html网页,其采用webkit内核驱动,来实现网页浏览功能。
拥有load() URL和本地html文件。
注意:1. loadUrl()必须在主线程中执行。
2. 加载在线网页地址是会用到联网permission权限的,所以需要在AndroidManifest.xml中写入下面代码申请权限:<uses-permission Android:name="android.permission.INTERNET" />3. 打开本地html文件时,是不需要设置WebViewClient,对应的asstes目录的url为:file:///android_asset/xxxxx。
4. WebView基本设置如果我们需要设置WebView的属性,是通过WebView.getSettings()获取设置WebView的WebSettings对象,然后调用WebSettings中的方法来实现的。
// 是否支持缩放,配合方法setBuiltInZoomControls使用,默认truesetSupportZoom(boolean support)//是否需要用户手势来播放Media,默认true setMediaPlaybackRequiresUserGesture(boolean require)是否显示窗口悬浮的缩放控制,默认truesetDisplayZoomControls(boolean enabled)是否允许访问WebView内部文件,默认truesetAllowFileAccess(boolean allow)是否保存表单数据,默认falsesetSaveFormData(boolean save)// 设置页面文字缩放百分比,默认100%setTextZoom(int textZoom)。
ANDROID中WEBVIEW的使用

ANDROID中WEBVIEW的使用在Android中,WebView是一个可用于显示Web内容的小部件。
它允许你在应用程序中嵌入浏览器功能,以便用户可以访问和浏览Web页面。
WebView的使用非常广泛,对于那些需要在应用程序中显示网页内容的开发人员来说,它是一个非常强大和灵活的工具。
使用WebView时,你可以通过编程方式加载和显示Web页面,并且还可以执行其他与Web相关的任务,例如处理JavaScript事件、向Web页面注入JavaScript代码、截取Web页面的截图等等。
下面是一些WebView的常见用法和功能:1.加载网页:WebView最基本的用法是用于加载一个网页。
你可以通过调用WebView的`loadUrl(`方法来加载一个URL,或者通过调用`loadData(`方法将HTML数据加载到WebView中。
例如:```javaWebView webView = findViewById(R.id.web_view);//或者加载HTML数据webView.loadData("<html><body>Hello World!</body></html>", "text/html", null);```2.处理网页加载事件:WebView提供了一些回调方法,使你可以处理网页加载过程中的不同事件,例如页面开始加载、页面加载完成、页面加载失败等。
你可以通过扩展WebViewClient类并复写这些回调方法来实现特定的行为。
例如:```javawebView.setWebViewClient(new WebViewClienpublic void onPageStarted(WebView view, String url, Bitmap favicon)//页面开始加载时执行}public void onPageFinished(WebView view, String url)//页面加载完成时执行}public void onReceivedError(WebView view, int errorCode, String description, String failingUrl)//页面加载失败时执行}});```3. 处理JavaScript事件:WebView默认禁用了JavaScript执行。
Android WebView使用总结

onFormResubmission
应用程序重新请求网页数据
onLoadResource
加载指定地址提供的资源
onPageFinished
网页加载完毕
onPageStarted
网页开始加载
onReceivedError
报告错误信息
onScaleChanged
WebView发生改变
shouldOverrideUrlLoading
设置无衬线字体集(sans-serif font family)的名字。默认值”sans-serif”.
setSerifFontFamily(String font)
设置衬线字体集(serif font family)的名字,默认“sans-serif”。
setStandardFontFamily(String font)
setDefaultFontSize(intsize)
设置默认的字体大小,默认16,可取值1到72
setDefaultTextEncodingName(String encoding)
设置默认的字符编码集,默认”UTF-8”.
setFantasyFontFamily(String font)
设置fantasy字体集(font family)的名字默认为“fantasy”
setDatabasePath(StringdatabasePath)
已废弃,数据库路径由实现(implementation)管理,调用此方法无效。
设置数据库的存储路径,为了保证数据库正确运行,该方法必须使用一个应用可写的路径。此方法只能执行一次,重复调用会被忽略。
setTextSize(WebSettings.TextSizet)
Android的WebView使用方法

1、在Mainactivity中添加如下代码:package com.example.webview;import android.app.Activity;import android.os.Bundle;import android.view.KeyEvent;import android.webkit.WebView;public class MainActivity extends Activity {private WebView webview;@Overridepublic void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);//实例化WebView对象webview = new WebView(this);//设置WebView属性,能够执行Javascript脚本webview.getSettings().setJavaScriptEnabled(true);//加载需要显示的网页webview.loadUrl("http://www.****.com/");//设置Web视图setContentView(webview);}@Override//设置回退//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法public boolean onKeyDown(int keyCode, KeyEvent event) {if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) { webview.goBack(); //goBack()表示返回WebView的上一页面return true;}return false;}}2、在MainFest文件中添加权限:<activityandroid:name="com.example.webview.MainActivity"android:label="@string/app_name"><intent-filter><action android:name="android.intent.action.MAIN"/><category android:name="UNCHER"/></intent-filter></activity>3、在layout的activity_main文件中添加:<WebViewandroid:id="@+id/webView1"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_alignParentLeft="true"android:layout_alignParentTop="true"/>4、若是加载本地文件和图片:1package com.webviewdemo;23import .URLEncoder;4import android.app.Activity;5import android.os.Bundle;6import android.webkit.WebView;78public class WebViewDemo extends Activity {910private WebView MyWebView;1112static final String encoding = "utf-8";1314/** Called when the activity is first created. */15@Override16public void onCreate(Bundle savedInstanceState) {17super.onCreate(savedInstanceState);18setContentView(yout.main);19//20MyWebView = (WebView) findViewById(R.id.MyWebview); 21// this.webHtml();22// this.webImage();23// this.localHtmlZh();24// this.localImage();25// this.localHtml();26this.localHtmlImage();27}2829/**30* 直接网页显示31*/32private void webHtml() {3334try {35MyWebView.loadUrl("");36} catch (Exception ex) {37ex.printStackTrace();38}39}404142* 直接网络图片显示43*/44private void webImage() {45try {46MyWebView .loadUrl("/intl/zh-CN/images/logo_cn.gif"); 47} catch (Exception ex) {48ex.printStackTrace();49}50}5152/**53* 中文显示54*/55private void localHtmlZh() {56try {57String data = "<html>在模拟器2.1 上测试</html>";58// utf-8编码处理(在SDK1.5模拟器和真实设备上都将出现乱码,SDK1.6上能正常显示) 59// MyWebView.loadData(data, mimeType, encoding);60// 对数据进行编码处理(SDK1.5版本)61MyWebView.loadData(URLEncoder.encode(data, encoding), mimeType, encoding); 62// MyWebView.loadDataWithBaseURL(null, data, mimeType, encoding, null);6364} catch (Exception ex) {65ex.printStackTrace();66}67}6869/**70* 显示本地图片文件7172private void localImage() {73try {74// 本地文件处理75String str = "file:///android_asset/icon.png";76MyWebView.loadUrl(str);77} catch (Exception ex) {78ex.printStackTrace();79}80}8182/**83* 显示本地网页文件84*/85private void localHtml() {86try {87// 本地文件处理(如果文件名中有空格需要用+来替代) 88MyWebView.loadUrl("file:///android_asset/test.html"); 89} catch (Exception ex) {90ex.printStackTrace();91}92}9394/**95* 显示本地图片和文字混合的Html内容96*/97private void localHtmlImage() {98try {99String data = "<HTML>在模拟器2.1 上测试,这是<IMG src=\"APK'>file:///android_asset/igg.jpg\"/>APK里的图片";100101//MyWebView.loadData(URLEncoder.encode(data, encoding), mimeType, encoding);102// SDK1.6及以后版本103//MyWebView.loadData(data, mimeType, encoding);104// 本地文件处理(能显示图片)105MyWebView.loadDataWithBaseURL(null, data, mimeType, encoding, null);106} catch (Exception ex) {107ex.printStackTrace();108}109}110}5、备注<1.在要Activity中实例化WebView组件:WebView webView = new WebView(this);<2.调用WebView的loadUrl()方法,设置WevView要显示的网页:互联网用:webView.loadUrl("http://www.***.com");本地文件用:webView.loadUrl(file:///android_asset/XX.html); 本地文件存放在:assets 文件中<3.调用Activity的setContentView()方法来显示网页视图<4.用WebView点链接看了很多页以后为了让WebView支持回退功能,需要覆盖覆盖Activity类的onKeyDown()方法,如果不做任何处理,点击系统回退剪键,整个浏览器会调用finish()而结束自身,而不是回退到上一页面<5.需要在AndroidManifest.xml文件中添加权限,否则会出现Web page not available错误。
android--开发中WebView的使用

android开发中WebView的使用
WebView是个好东西,作用相当于一个迷你的浏览器,采用Webkit内核,因此完美支持html,javascript,css等。
有时候,我们完全可以把UI甚至数据处理都交给WebView,配合PHP 等服务端程序,这样Android开发就变成了网页开发,可以省很多精力。
下面是一个WebView的简单例子,如果用把所有功能都交给服务端脚本处理,这个程序已经很完整了,你只要写好网页,把URL填上,再编译,就是一个新软件。
程序功能介绍:打开网页同时显示一个ProgressDialog,网页载入完毕则隐藏,点击页面上链接时再次显示ProgressDialog,载入完隐藏,可用返回键返回上一页。
Android开发之WebView组件的使用详解网络内容
1、LoadUrl直接显示网页内容(单独显示网络图片)
2、LoadData显示中文网页内容(含空格的处理)
APK包内文件
1、LoadUrl显示APK中Html和图片文件
2、LoadData(loadDataWithBaseURL)显示APK中图片和文字混合的Html内容res/layout/main.xml
Java代码。
android WebView全面总结

如果baseUrl没有指定为,那么这张图片将显示不出来。
上面的例子其实演示了loadDataWithBaseURL的用法,我们直接加载一个字符串里面的html内容,而有些时候这些内容是从assets目录下的本地网页文件中读取,下面我们将html/test1.html中的 内容通过LoadData来加载:
2 mWebView.getSettings().setBuiltInZoomControls(false);
mWebView.getSettings().setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
3 mWebView.getSettings().setDefaultFontSize(18); 4 WebView = (WebView)findViewById(R.id.blog_detail_webview);
1 mWebView.getSettings().setJavaScriptEnabled(false);
mWebView.getSettings().setSupportZoom(false);
9
10
11
12
13
14
15
16
17
这种通过读取文件再用loadData加载其实和mWebView.loadUrl("file:///android_asset/html/test1.html")是一致的,只不过loadData方式因为没有指定地址的基准url,html/test1.html 文件中一些资源文件或者链接地址会失效。
LogUtil.i(this, "url="url);
2
if( url.contains("") == true){
android webview 用法(一)

android webview 用法(一)Android WebView用法详解简介Android WebView是一种可以在Android应用程序中显示Web内容的组件。
它允许开发者在应用中嵌入浏览器功能,以展示网页,访问Web资源,与JavaScript交互等。
本文将详细讲解一些Android WebView的用法。
WebView的基本用法以下是一些基本的WebView用法:•导入WebView组件:在布局文件中添加一个WebView组件,或者在代码中动态创建一个WebView实例。
•加载网页:使用(" data, String mimeType, String encoding)方法加载HTML数据。
•设置WebView属性:通过()方法可以获取WebView的设置对象,通过设置这些属性来控制WebView的行为,比如启用JavaScript、缩放等。
•监听网页加载状态:可以通过(WebViewClient client)方法设置一个WebViewClient对象,用于监听网页加载状态,比如开始加载、加载完成等。
•JavaScript交互:通过WebView的addJavascriptInterface(Object object, String name)方法可以将Android端的对象注入到WebView中,来实现Android和JavaScript的互相调用。
高级用法:自定义WebViewClientWebViewClient是WebView的一个内部类,用于处理各种事件,比如网页加载过程中的start、finish、error等事件。
我们可以通过自定义WebViewClient来实现更多个性化的功能,以下是相关用法:•在WebView中自定义打开方式:通过重写shouldOverrideUrlLoading(WebView view, String url)方法,可以拦截链接的点击事件,选择在当前WebView中打开网页,或者启动外部浏览器打开。
android webview 用法

android webview 用法Android WebView 用法什么是 Android WebView?Android WebView 是 Android 系统提供的一个用于显示网页内容的控件。
它基于 WebKit 引擎,并且可以嵌入到 Android 应用程序中,使得开发者能够在应用内部显示网页内容。
基本用法1.在 XML 布局文件中添加 WebView 控件:<WebViewandroid:id="@+id/webview"android:layout_width="match_parent"android:layout_height="match_parent"/>2.在 Java 代码中获取 WebView 对象:WebView webView = findViewById();3.加载网页:("其中,`” 是要加载的网页 URL。
WebView 设置1.启用 JavaScript:().setJavaScriptEnabled(true);通过设置setJavaScriptEnabled(true),可以启用 WebView 中的 JavaScript 功能。
2.设置缩放功能:().setSupportZoom(true);().setBuiltInZoomControls(true);通过设置setSupportZoom(true)和setBuiltInZoomControls(true),可以启用 WebView 中的缩放功能。
3.处理网页中的链接点击:(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {(url);return true;}});通过设置自定义的WebViewClient,可以在 WebView 内部打开链接,而不是跳转到系统浏览器。
android webview用法

Android WebView是一个用于在Android应用程序中显示网页内容的组件。它可以加载 并显示网页、HTML、CSS和JavaScript等内容,并提供与网页交互的功能。
以下是使用Android WebView的基本步骤: 1. 在XML布局文件中添加WebView组件: ```xml <WebView
3. 加载网页内容: ```java webView.loadUrl("xxxxxx"); // 加载指定网址的页面 ```
android webview用法
4. 监听页面加载完成事件: ```java webView.setWebViewClient(new WebViewClient() {
@Override public void onPageFinished(WebView view, String url) {
// 页面加载完成后的处理逻辑 } }); ```
android webview用法
5. 处理网页中的交互操作: ```java webView.setWebChromeClient(new WebChromeClient() {
// 处理网页中的弹出框、进度条等交互操作 }); ```
除了上述基本用法外,WebView还提供了其他功能,如设置缓存、处理网页中的链接点 击、处理JavaScript与原生代码的交互等。可以根据具体需求,使用WebView的各种方法和 回调函数进行定制和扩展。
android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" /> ```
Android-----WebView使用

Android-----WebView使用大部分内容为网上整理其它高人的帖子,现只作整理,用于查看:在Android手机中内置了一款高性能webkit内核浏览器,在SDK中封装为一个叫做WebView 组件。
什么是webkitWebKit是Mac OS X v10.3及以上版本所包含的软件框架(对v10.2.7及以上版本也可通过软件更新获取)。
同时,WebKit也是Mac OS X的Safari网页浏览器的基础。
WebKit是一个开源项目,主要由KDE的KHTML修改而来并且包含了一些来自苹果公司的一些组件。
传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎JavaScriptCore,它们分别对应的是KDE的KHTML和KJS。
不过,随着JavaScript引擎的独立性越来越强,现在WebKit 和WebCore已经基本上混用不分(例如Google Chrome和Maxthon 3采用V8引擎,却仍然宣称自己是WebKit内核)。
这里我们初步体验一下在android是使用webview浏览网页,在SDK的Dev Guide中有一个WebView的简单例子。
在开发过程中应该注意几点:1.AndroidManifest.xml中必须使用许可"android.permission.INTERNET",否则会出Web page not available错误。
2.如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);3.如果页面中链接,如果希望点击链接继续在当前browser中响应,而不是新开Android 的系统browser中响应该链接,必须覆盖webview的WebViewClient对象。
4.如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()而结束自身,如果希望浏览的网页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
Android应用中的WebView使用技巧分享

Android应用中的WebView使用技巧分享WebView是一个非常重要的控件,它能够在应用中加载网页并显示内容,其具有非常强大的图像支持和与其他资源关联的能力,因此在许多Android应用程序中使用得非常普遍。
当然,WebView并不仅仅是加载网页这么简单,它具有非常强大的功能和广泛的使用场景。
在这篇文章中,我们将分享一些常见的WebView使用技巧,包括如何加载本地HTML文件、如何区分链接和用户单击事件以及如何实现缓存控制等。
一、如何加载本地HTML文件在某些情况下,我们需要在应用程序中加载本地HTML文件而不是网页。
这时候,我们可以通过WebView的loadUrl()方法来加载本地HTML文件,如下所示:```webView.loadUrl("file:///android_asset/index.html");```其中,android_asset是一个特殊的文件夹,位于应用程序的assets目录下,用于存放应用程序的资源文件,可以通过以下代码获取:```webView.loadUrl("file:///android_asset/" + filename);```其中,filename为本地HTML文件名。
二、如何区分链接和用户单击事件在加载网页时,用户可能会单击一些链接,这时候我们需要针对这些链接进行相应的处理。
为此,我们可以使用WebView的setWebViewClient()方法来实现自定义WebViewClient类,然后再重写shouldOverrideUrlLoading()方法。
该方法将在用户单击链接时被调用,返回true表示WebView处理该链接,返回false表示由系统去处理该链接。
例如:```webView.setWebViewClient(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {//处理链接return true;}});当我们需要响应用户单击事件时,可以通过覆写WebChromeClient类的onJsAlert()和onJsConfirm()方法来进行相应。
AndroidWebView使用方法详解附js交互调用方法

AndroidWebView使⽤⽅法详解附js交互调⽤⽅法⽬前很多Android app都内置了可以显⽰web页⾯的界⾯,会发现这个界⾯⼀般都是由⼀个叫做WebView的组件渲染出来的,学习该组件可以为你的app开发提升扩展性。
先说下WebView的⼀些优点:--可以直接显⽰和渲染web页⾯,直接显⽰⽹页 --webview可以直接⽤html⽂件(⽹络上或本地assets中)作布局 --和JavaScript交互调⽤⼀、基本使⽤⾸先layout中即为⼀个基本的简单控件:<WebViewandroid:id="@+id/webView1"android:layout_width="fill_parent"android:layout_height="fill_parent"android:layout_marginTop="10dp" />同时,因为要房访问⽹络,所以manifest中必须要加uses-permission:<uses-permission android:name="android.permission.INTERNET"/>在activity中即可获得webview的引⽤,同时load⼀个⽹址:webview = (WebView) findViewById(R.id.webView1);webview.loadUrl("/");//webview.reload();// reload page这个时候发现⼀个问题,启动应⽤后,⾃动的打开了系统内置的浏览器,解决这个问题需要为webview设置 WebViewClient,并重写⽅法:webview.setWebViewClient(new WebViewClient(){@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true;}});若⾃⼰定义了⼀个页⾯加载进度的progressbar,需要展⽰给⽤户的时候,可以通过如下⽅式获取webview内页⾯的加载进度:webview.setWebChromeClient(new WebChromeClient(){@Overridepublic void onProgressChanged(WebView view, int newProgress) {//get the newProgress and refresh progress bar}});每个页⾯,都有⼀个标题,⽐如这个页⾯的title即“百度⼀下,你就知道”,那么如何知道当前webview正在加载的页⾯的title 呢:webview.setWebChromeClient(new WebChromeClient(){@Overridepublic void onReceivedTitle(WebView view, String title) {titleview.setText(title);//a textview}});⼆、通过webview控件下载⽂件通常webview渲染的界⾯中含有可以下载⽂件的链接,点击该链接后,应该开始执⾏下载的操作并保存⽂件到本地中。
【推荐下载】Android WebView使用经验总结

Android WebView 使用经验总结2016/01/27 1 接触WebView 这么久,也积累了不少相关知识点,今天跟大家分享一下,希望对大家有帮助。
一.常用APIsetAllowFileAccess 启用或禁止WebView 访问文件数据setBlockNetworkImage 是否显示网络图像setBuiltInZoomControls 设置是否支持缩放setCacheMode 设置缓冲的模式setDefaultFontSize 设置默认的字体大小setDefaultTextEncodingName 设置在解码时使用的默认编码setFixedFontFamily 设置固定使用的字体setJavaSciptEnabled 设置是否支持JavascriptsetLayoutAlgorithm 设置布局方式setLightTouchEnabled 设置用鼠标激活被选项setSupportZoom 设置是否支持变焦WebViewClient 常用方法:doUpdate VisitedHistory 更新历史记录onFormResubmission 应用程序重新请求网页数据onLoadResource 加载指定地址提供的资源onPageFinished 网页加载完毕onPageStarted 网页开始加载onReceivedError 报告错误信息onScaleChanged WebView 发生改变shouldOverrideUrlLoading 控制新的连接在当前WebView 中打开WebChromeClient 常用方法:onCloseWindow 关闭WebViewonCreateWindow 创建WebViewonJsAlert 处理Javascript 中的Alert 对话框。
WebView的几个常见功能使用方法

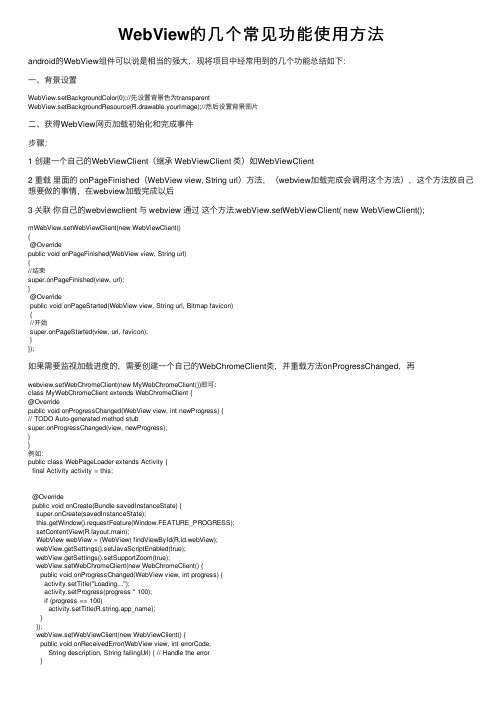
WebView的⼏个常见功能使⽤⽅法android的WebView组件可以说是相当的强⼤,现将项⽬中经常⽤到的⼏个功能总结如下:⼀、背景设置WebView.setBackgroundColor(0);//先设置背景⾊为transparentWebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图⽚⼆、获得WebView⽹页加载初始化和完成事件步骤:1 创建⼀个⾃⼰的WebViewClient(继承 WebViewClient 类)如WebViewClient2 重载⾥⾯的 onPageFinished(WebView view, String url)⽅法,(webview加载完成会调⽤这个⽅法),这个⽅法放⾃⼰想要做的事情,在webview加载完成以后3 关联你⾃⼰的webviewclient 与 webview 通过这个⽅法:webView.setWebViewClient( new WebViewClient(); mWebView.setWebViewClient(new WebViewClient(){@Overridepublic void onPageFinished(WebView view, String url){//结束super.onPageFinished(view, url);}@Overridepublic void onPageStarted(WebView view, String url, Bitmap favicon){//开始super.onPageStarted(view, url, favicon);}});如果需要监视加载进度的,需要创建⼀个⾃⼰的WebChromeClient类,并重载⽅法onProgressChanged,再webview.setWebChromeClient(new MyWebChromeClient())即可:class MyWebChromeClient extends WebChromeClient {@Overridepublic void onProgressChanged(WebView view, int newProgress) {// TODO Auto-generated method stubsuper.onProgressChanged(view, newProgress);}}例如:public class WebPageLoader extends Activity {final Activity activity = this;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.getWindow().requestFeature(Window.FEATURE_PROGRESS);setContentView(yout.main);WebView webView = (WebView) findViewById(R.id.webView);webView.getSettings().setJavaScriptEnabled(true);webView.getSettings().setSupportZoom(true);webView.setWebChromeClient(new WebChromeClient() {public void onProgressChanged(WebView view, int progress) {activity.setTitle("Loading...");activity.setProgress(progress * 100);if (progress == 100)activity.setTitle(R.string.app_name);}});webView.setWebViewClient(new WebViewClient() {public void onReceivedError(WebView view, int errorCode,String description, String failingUrl) { // Handle the error}public boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true;}});webView.loadUrl("");}}布局⽂件:<?xml version="1.0" encoding="utf-8"?><WebView xmlns:android="/apk/res/android"android:id="@+id/webView" android:layout_width="fill_parent"android:layout_height="fill_parent" />要注意的是,其中的webView的⼀系列⽤法,⽐如 webView.getSettings().setJavaScriptEnabled(true);设置可以使⽤javscript;webView.getSettings().setJavaScriptEnabled(true);webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);webView.setHorizontalScrollBarEnabled(false);webView.getSettings().setSupportZoom(true);webView.getSettings().setBuiltInZoomControls(true);webView.setInitialScale(70);webView.setHorizontalScrollbarOverlay(true);等等,具体参考API⽽进度条的使⽤是在new出⼀个setWebChromeClient后,可以在内部类中写 onProgressChanged事件总结:在WebView的设计中,不是什么事都要WebView类⼲的,有些杂事是分给其他⼈的,这样WebView专⼼⼲好⾃⼰的解析、渲染⼯作就⾏了。
webView使用总结

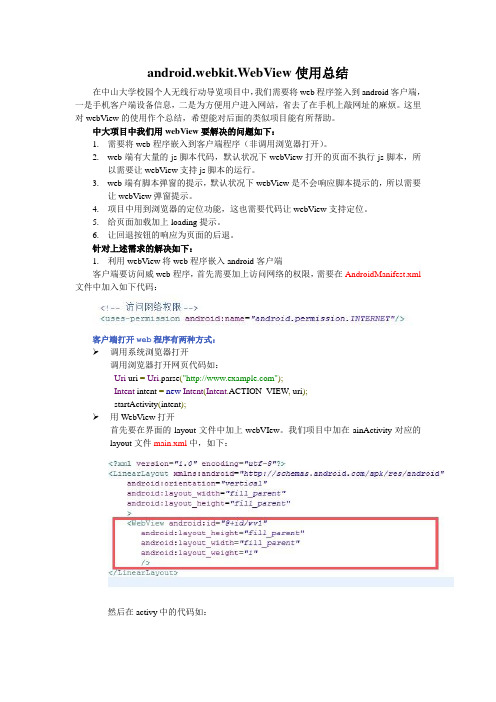
android.webkit.WebView使用总结在中山大学校园个人无线行动导览项目中,我们需要将web程序签入到android客户端,一是手机客户端设备信息,二是为方便用户进入网站,省去了在手机上敲网址的麻烦。
这里对webView的使用作个总结,希望能对后面的类似项目能有所帮助。
中大项目中我们用webView要解决的问题如下:1.需要将web程序嵌入到客户端程序(非调用浏览器打开)。
2.web端有大量的js脚本代码,默认状况下webView打开的页面不执行js脚本,所以需要让webView支持js脚本的运行。
3.web端有脚本弹窗的提示,默认状况下webView是不会响应脚本提示的,所以需要让webView弹窗提示。
4.项目中用到浏览器的定位功能,这也需要代码让webView支持定位。
5.给页面加载加上loading提示。
6.让回退按钮的响应为页面的后退。
针对上述需求的解决如下:1.利用webView将web程序嵌入android客户端客户端要访问威web程序,首先需要加上访问网络的权限,需要在AndroidManifest.xml 文件中加入如下代码:客户端打开web程序有两种方式:调用系统浏览器打开调用浏览器打开网页代码如:Uri uri =Uri.parse("");Intent intent =new Intent(Intent.ACTION_VIEW, uri);startActivity(intent);用WebView打开首先要在界面的layout文件中加上webVIew。
我们项目中加在ainActivity对应的layout文件main.xml中,如下:然后在activy中的代码如:去除滚动条的代码:// 设置不显示滚动条wv.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
setAppCacheEnabled (boolean flag)
应用缓存 API 是否可用,默认值 false, 结合 setAppCachePath(String)使用。 设置应用缓存文件的路径。为了让应用缓存 API 可用,
setAppCachePath(String)
此方法必须传入一个应用可写的路径。该方法只会执行 一次,重复调用会被忽略。 已废弃。设置应用缓存内容的最大值。所传值会被近似 为数据库支持的最近似值,因此这是一个指示值,而不
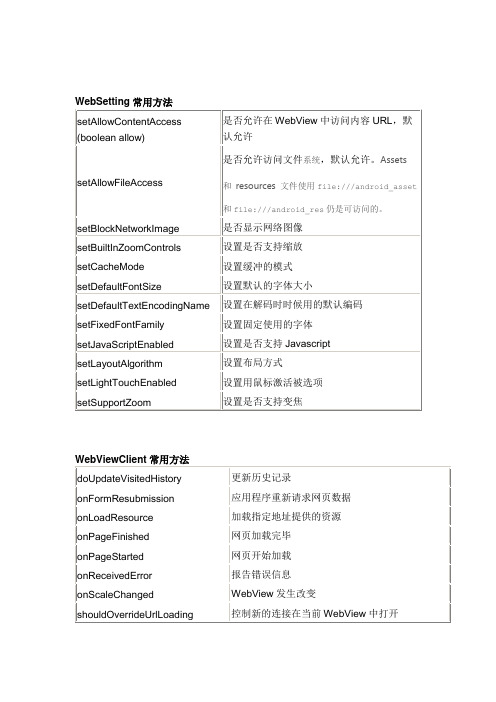
WebSetting 常用方法 setAllowContentAccess (boolean allow) 是否允许在 WebView 中访问内容 URL, 默认 允许 是否允许访问文件系统,默认允许。Assets 和 setAllowFileAccess
resources 文件使用 file:///android_asset 和
setAllowFileAccessFromFileURLs (boolean flag)
只影响对 file schema 资源的 JavaS止相同 HTML 单元的访问不受影响。 的域策略(same domain policy)对 ICE_CREAM_SANDWICH 以及更老机型的 侵害,应该显式地设置此值为 false。 是否允许运行在一个 file schema URL 环 境下的 JavaScript 访问来自其他任何来源
setBlockNetworkLoads (boolean flag)
载。注意此值由 true 变为 false,当前 WebView 展示的内 容所引用的网络资源不会自动加载,直到调用了重载。如果 APP 没有 INTERNET 权限,设置此值为 false 会抛出 SecurityException。
setAppCacheMaxSize (long appCacheMaxSize)
是一个固定值。所传值若小于数据库大小不会让数据库 调整大小。默认值是 MAX_VALUE,建议将默认值设置 为最大值。
setBlockNetworkImage (boolean flag)
是否禁止从网络(通过 http 和 https URI schemes 访问的 资源)下载图片资源,默认值为 false。注意,除非
setAllowUniversalAccessFromFileURL 的内容,包括其他 file schema URLs. 参 s (boolean flag)
见 setAllowFileAccessFromFileURLs(boole an),为了确保安全,应该设置为不允许,
注意这项设置只影响对 file schema 资源 的 JavaScript 访问, 其他形式的访问, 例如 来自图片 HTML 单元的访问不受影响。为 了防止相同的域策略(same domain policy)对 ICE_CREAM_SANDWICH 以及 更老机型的侵害,应该显式地设置此值为 false。ICE_CREAM_SANDWICH_MR1 以 及更老的版本此默认值为 true, JELLY_BEAN 以及更新版本此默认值为 false
file:///android_res 仍是可访问的。
setBlockNetworkImage setBuiltInZoomControls setCacheMode setDefaultFontSize setDefaultTextEncodingName setFixedFontFamily setJavaScriptEnabled setLayoutAlgorithm setLightTouchEnabled setSupportZoom
是否允许访问文件系统,默认允许。 setAllowFileAccess (boolean allow)
Assets 和 resources 文件使用
file:///android_asset 和 file:///android_res 仍是可访问的。
是否允许运行在一个 URL 环境(the context of a file scheme URL)中的 JavaScript 访问来自其他 URL 环境的内 容,为了保证安全,应该不允许。这项设置
是否显示网络图像 设置是否支持缩放 设置缓冲的模式 设置默认的字体大小 设置在解码时时候用的默认编码 设置固定使用的字体 设置是否支持 Javascript 设置布局方式 设置用鼠标激活被选项 设置是否支持变焦
WebViewClient 常用方法 doUpdateVisitedHistory onFormResubmission onLoadResource onPageFinished onPageStarted onReceivedError onScaleChanged shouldOverrideUrlLoading 更新历史记录 应用程序重新请求网页数据 加载指定地址提供的资源 网页加载完毕 网页开始加载 报告错误信息 WebView 发生改变 控制新的连接在当前 WebView 中打开
getLoadsImagesAutomatically()返回 true,否则该方法无 效。还请注意,即使此项设置为 false,使用 setBlockNetworkLoads(boolean)禁止所有网络加载也会 阻止网络图片的加载。当此项设置的值从 true 变为 false, WebView 当前显示的内容所引用的网络图片资源会自动获 取。 是否禁止从网络下载数据,如果 app 有 INTERNET 权限, 默认值为 false,否则默认为 true。使用 setBlockNetworkImage(boolean) 只会禁止图片资源的加
setLayoutAlgorithm (youtAlgorithm l)
设置布局,会引起 WebView 的重新布局 (relayout),默认值 NARROW_COLUMNS 是否允许 WebView 度超出以概览的方式载入页
