十个设计类互补配色技巧
工业产品十种配色方案

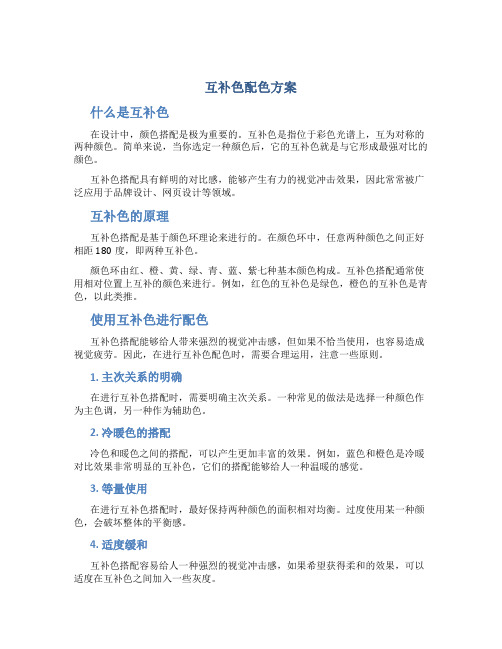
工业产品十种配色方案有十种基本的配色设计,分别叫做:无色设计(achromatic) 、类比设计(analogous) 、冲突设计(clash) 、互补设计(complement) 、单色设计(monochromatic) 、中性设计(neutral) 、分裂补色设计(splitcomplement) 、原色设计(primary) 、二次色设计(secondary) 以及三次色三色设计(tertiary) 。
1. 无色设计: 不用彩色,只用黑、白、灰色。
2. 冲突设计: 把一个颜色和它补色左边或右边的色彩配合起来。
3. 单色设计: 把一个颜色和任一个或它所有的明、暗色配合起来。
分裂补色设计: 把一个颜色和它补色任一边的颜色组合起来。
4.5. 二次色设计: 把二次色绿、紫、橙色结合起来。
6. 类比设计: 在色相环上任选三个连续的色彩或其任一明色和暗色。
7. 互补设计: 使用色相环上全然相反的颜色。
8. 中性设计: 加入一个颜色的补色或黑色使它色彩消失或中性化。
9. 原色设计: 把纯原色红、黄、蓝色结合起来。
10. 三次色三色设计: 三次色三色设计是下面二个组合中的一个: 红橙、黄绿、蓝紫色或是蓝绿,黄橙、红紫色,并且在色相环上每个颜色彼此都有相等的距离。
IE-个■色和它外色左匕戏右比D色刖配ntit91畤99单fti*Uv:•个眶引住咋衣;络•的哺、弩色een*.二次鼻设计类比设计耳补谡计便用色■坏上全"中性设”3、f "。
的科色"*4便宅色■曲冬如乜心KI色设计杞刚Z笛2 色U台片・三次色三色役廿SMUAItit*T 皿二彳約一r 处・・«W. J[■色虜y竽・«« n 囊色・4K^色第味上・*10i»«jtvfr "吿“・。
互补色配色方案

-设计的实用性和功能性,是否便于用户阅读和使用。
五、合规性考量
1.知识产权保护:确保配色方案不侵犯他人知识产权,尊重原创设计。
2.法律法规遵守:遵循国家有关色彩使用的法律法规,确保设计方案合法合规。
3.道德标准:在设计中体现社会主义核心价值观,传播正能量。
六、结论
本互补色配色方案旨在为专业人士提供一个详细、实用的设计指导,以实现色彩在视觉艺术中的最大价值。通过严谨的配色策略和人性化的实施步骤,本方案能够帮助设计者在项目中创造出既美观又符合受众需求的作品。我们期待本方案能够为色彩设计领域带来新的启发和灵感。
二、互补色原理
互补色是指在色轮上相对位置的颜色,包括红色与绿色、蓝色与橙色、黄色与紫色等。这些颜色结合时,能够相互增强对方的鲜艳度,产生显著的对比效果,从而吸引观众的注意力。
三、配色方案Байду номын сангаас计
1.红与绿互补配色
-适用场景:适用于需要强调活力、热情和生命力的设计项目,如广告、品牌视觉、节日装饰等。
-配色策略:采用低饱和度的红色与绿色,如深红与草绿,能够减少视觉疲劳,增加舒适感。同时,可以通过调整明度差异,创造层次分明的视觉效果。
-注意事项:避免使用高饱和度的红绿色彩直接搭配,以防产生过于刺眼的对比。
2.蓝与橙互补配色
-适用场景:适用于需要传达信任、稳定和专业性的设计项目,如企业网站、应用界面、产品包装等。
-配色策略:选择不同明度的蓝色与橙色,如海军蓝与浅橙色,能够营造出深邃与活力的平衡感。适当增加中间色调的过渡,可以缓和对比,提升整体设计的协调性。
(1)适用场景:网页设计、UI设计、产品设计等。
(2)配色建议:在蓝与橙的搭配中,可选择不同明度的蓝色与橙色,以产生丰富的层次感。例如,天蓝色与橙黄色搭配,或深蓝色与橙红色搭配。
【搭配】邻近色搭VS类似色VS对比色VS互补色搭配技巧分享!

【搭配】邻近⾊搭VS类似⾊VS对⽐⾊VS互补⾊搭配技巧分享!新⾊彩是服装感官的第⼀印象。
掌握好⾊彩不同的搭配特性,在合适的场合进⾏不同的⾊彩搭配。
管理好搭配⾊彩学其实很重要。
服装的⾊彩搭配可分为四⼤类(⿊⽩灰搭配属于⽆⾊彩搭配)第⼀类:邻近⾊搭配第⼆类: 类似⾊搭配第三类:对⽐⾊搭配第四类:互补⾊搭配1.邻近⾊搭配邻近⾊搭配:最简便、最基本的同种⾊配⾊⽅法。
同种⾊是指⼀系列的⾊相相同或相近,由明度变化⽽产⽣的浓淡深浅不同的⾊调。
同种⾊搭配可以取得端庄、沉静、稳重的效果。
但必须注意同种⾊搭配时,⾊与⾊之间的明度差异要适当,相差太⼩,太接近的⾊调容易相互混淆,缺乏层次感;相差太⼤,对⽐太强烈的⾊调易于割裂整体。
同种⾊搭配时最好深、中、浅三个层次变化,少于三个层次的搭配显得⽐较单调,⽽层次过多易产⽣繁琐、散漫的效果。
如红⾊调得同种⾊搭配,可由玫瑰红呢料裙,驼红⾊⽺⽑衫,深紫红⾊⽪鞋,⽯榴红⽿环及淡妆组成。
2.类似⾊搭配。
类似⾊因为⾊彩相近,在视觉上的冲击不⼤,这种搭配看起来有层次、细腻。
如红与橘黄、橘黄与黄⾊、黄绿与绿等都是类似⾊。
类似⾊服装搭配变化较多,且仍能获得协调统⼀的整体效果。
因此类似⾊搭配也是⼀种性价⽐较⾼搭配⽅式。
3、对⽐⾊搭配我们在⾊环上,可以找到相差120°的两种⾊彩,对⽐⾊之间相差较⼤,视觉有跳跃感。
如:黄⾊与蓝⾊,红⾊与青绿⾊,红⾊和黄⾊等。
对⽐⾊在搭配中是⽐较有难度的,如果不是很有把握,可以融⼊⿊⽩灰(⿊、⽩、灰属于⽆⾊系,所以,⽆论它们与哪种颜⾊搭配,都不会出现⼤的问题)与其他颜⾊的搭配。
⼀般来说,如果同⼀个⾊与⽩⾊搭配时,会显得明亮;与⿊⾊搭配时就显得昏暗(⿊⾊与三原⾊搭配除外)。
因此在进⾏服饰⾊彩搭配时应先衡量⼀下,对某个部分是想突出还是隐藏。
例如:深褐⾊、深紫⾊与⿊⾊搭配,这样会和⿊⾊呈现“抢⾊”的后果,令整套服装没有重点,⽽且服装的整体表现也会显得很沉重、昏暗⽆⾊。
互补色配色方案

互补色配色方案什么是互补色在设计中,颜色搭配是极为重要的。
互补色是指位于彩色光谱上,互为对称的两种颜色。
简单来说,当你选定一种颜色后,它的互补色就是与它形成最强对比的颜色。
互补色搭配具有鲜明的对比感,能够产生有力的视觉冲击效果,因此常常被广泛应用于品牌设计、网页设计等领域。
互补色的原理互补色搭配是基于颜色环理论来进行的。
在颜色环中,任意两种颜色之间正好相距180度,即两种互补色。
颜色环由红、橙、黄、绿、青、蓝、紫七种基本颜色构成。
互补色搭配通常使用相对位置上互补的颜色来进行。
例如,红色的互补色是绿色,橙色的互补色是青色,以此类推。
使用互补色进行配色互补色搭配能够给人带来强烈的视觉冲击感,但如果不恰当使用,也容易造成视觉疲劳。
因此,在进行互补色配色时,需要合理运用,注意一些原则。
1. 主次关系的明确在进行互补色搭配时,需要明确主次关系。
一种常见的做法是选择一种颜色作为主色调,另一种作为辅助色。
2. 冷暖色的搭配冷色和暖色之间的搭配,可以产生更加丰富的效果。
例如,蓝色和橙色是冷暖对比效果非常明显的互补色,它们的搭配能够给人一种温暖的感觉。
3. 等量使用在进行互补色搭配时,最好保持两种颜色的面积相对均衡。
过度使用某一种颜色,会破坏整体的平衡感。
4. 适度缓和互补色搭配容易给人一种强烈的视觉冲击感,如果希望获得柔和的效果,可以适度在互补色之间加入一些灰度。
互补色搭配示例以下是一些常见的互补色搭配示例:1.红色和绿色:红绿色是一种非常经典的互补色搭配,具有强烈的对比感。
2.橙色和青色:橙青色搭配具有明快的效果,适合用于宣传海报、活动页面等。
3.黄色和紫色:黄紫色搭配充满了活力和神秘感,适合用于展示时尚或创意类内容。
4.绿色和粉色:绿粉色搭配给人一种清新可爱的感觉,适用于女性品牌或花草相关的设计。
这些仅是互补色搭配的一些基本示例,实际应用中可以根据需要进行调整和创新。
总结互补色配色方案在设计中具有重要的作用。
互补色在服装色彩设计中的应用浅谈

互补色在服装色彩设计中的应用浅谈互补色在服装色彩设计中具有十分重要的应用。
所谓互补色,是指在色彩环中互为补色的两种颜色。
比如蓝色和橙色、红色和绿色、紫色和黄色等。
互补色的搭配能够产生强烈的视觉冲击和对比效果,将极大地增强整个服装的表现力和时尚感。
本文将从以下几个方面进行浅谈。
一、互补色的基本概念二、互补色的应用在服装色彩设计中,互补色的应用是非常广泛的。
由于互补色具有鲜明的对比度和搭配效果,因此在设计服装时可以采用以下方法:1.同色调搭配:将互补色的不同色调相结合,形成协调的色彩搭配效果。
比如,淡蓝色和橙色、深红色和浅绿色、淡紫色和黄色等。
三、互补色的注意事项在使用互补色时需要注意以下几点:1.避免过于刺眼的颜色:过于刺眼的互补色搭配会导致视觉疲劳和不适感。
2.注意色彩的比例和搭配方式:合理的色彩比例和搭配方式会使服装整体效果更加优美。
3.根据面料选择色彩:不同面料的质感和光泽度也会对颜色的呈现产生不同的影响。
四、互补色的案例分析互补色的应用在时装设计中非常常见。
比如,设计师Vivienne Westwood曾在其作品中采用了强烈的互补色对比,使用鲜艳的红色和绿色、橙色和蓝色等组合,突显时尚感和创意性。
此外,还有很多知名设计师在服装设计中经常采用互补色彩搭配方法,创造出一系列精美时尚的服装。
例如,Alexander McQueen、Prada、Gucci等品牌。
总之,互补色在服装色彩设计中的应用可以增强整个服装的表现力和时尚感,但需要注意选择合适的搭配方式和颜色比例,并充分考虑面料的特点。
相信在未来的服装设计中,互补色彩搭配将会有更加广阔的应用前景。
常用复色的色彩调配方法

常用复色的色彩调配方法色彩是设计中非常重要的元素之一,可以通过合理的调配使设计更加丰富多彩。
下面介绍几种常用的复色色彩调配方法。
1.互补色调配法:互补色是指位于色相环上相对位置的两种颜色,如红色和绿色、黄色和紫色等。
互补色调配法是将这两种颜色搭配在一起,可以产生强烈的对比效果,非常鲜明。
可以使用一种颜色作为主色调,另一种颜色作为辅助色调,使得设计更加吸引眼球。
2.类似色调配法:类似色是指处于色相环上相邻位置的颜色,如红色和橙色、绿色和黄色等。
类似色调配法是将几种相邻的颜色搭配在一起,可以产生和谐柔和的效果。
可以使用一种颜色作为主色调,其他相邻颜色作为辅助色调,使得设计更加温馨和谐。
3.渐变色调配法:渐变色是由两种或多种不同颜色逐渐过渡而成的。
使用渐变色调配法可以营造出丰富的层次感和光影效果,使得设计更具立体感和视觉冲击力。
可以选择两种或多种颜色,利用渐变的方式将它们融合在一起,可以垂直渐变、水平渐变、径向渐变等。
4.三原色调配法:三原色是指红、绿、蓝三种基本颜色。
使用三原色调配法,可以通过混合不同比例的三原色来得到各种其他颜色。
这种调配方法适用于需要使用特定颜色的设计,可以根据需要调整三种颜色的比例来得到所需的色彩。
5.分裂互补色调配法:分裂互补色是指互补色的邻近颜色,如红色和金黄色的分裂互补色可以是黄色和紫色。
使用分裂互补色调配法可以产生比互补色更柔和和谐的效果,并且可以增加颜色的层次感。
可以选择一种主色调和其分裂互补色作为辅助色调,搭配在一起使用。
6.三同色调配法:三同色是指色相相同或非常接近的三种颜色。
使用三同色调配法可以产生统一而和谐的效果,适用于需要强调主题的设计。
可以选择一种颜色作为主色调,其他两种颜色作为辅助色调,可以根据需要调整三种颜色的明暗度和饱和度。
7.纯净色配法:纯净色是指没有加入任何白色、黑色和灰色的颜色,纯度最高。
使用纯净色配法可以产生鲜明明亮的效果,非常适合需要突出颜色的设计。
平面设计-配色-互补色

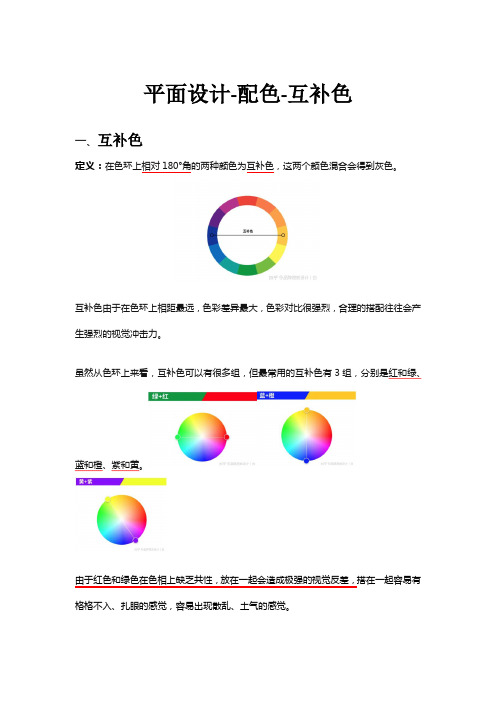
平面设计-配色-互补色一、互补色互补色由于在色环上相距最远,色彩差异最大,色彩对比很强烈,合理的搭配往往会产虽然从色环上来看,互补色可以有很多组,但最常用的互补色有3组,分别是红和绿、蓝和橙、紫和黄。
由于红色和绿色在色相上缺乏共性,放在一起会造成极强的视觉反差,搭在一起容易有格格不入、扎眼的感觉,容易出现散乱、土气的感觉。
要取得好的视觉效果,则需要使用一些调和手段,可以在明度、饱和度上中和两种色彩的突兀,使其形成和谐统一的对比。
橙色可以很好的缓解深蓝色的沉闷,增加画面的愉悦气氛,可以很好的营造出画面的层次感。
紫色和黄色不论是色相还是明度差异都非常大,因此黄色与紫色的搭配容易产生相当高的视觉强度。
二、互补色配色的方法1.通过面积比来达到平衡如果使用面积相近的互补色的搭配,具有强烈的冲突感,产生的视觉效果强烈而鲜明,情感浓烈,令人记忆深刻。
非常适合夸张的、张扬的情感表达。
大多数情况下,我们会选择一种颜色作为主色调,大面积的色相占据主导位置,再用小面积的互补色去点缀画面。
这样才能表现出主次关系和丰富的色调效果,色彩对比强烈却又不违和。
2、调整明度与饱和度来减弱色彩冲突高明度与高饱和的互补色搭配,对比强烈,在视觉上会产生极大的隔离作用,它们组合在起,会产生相互衬托、相互抗衡、相互排斥的感觉,并使各自的色相更显突出,更为艳丽,具有强烈的视觉冲击力。
可以考虑降低互补色的明度与饱和度,来减弱冲突,既保留了对比色搭配的特点,同时降低了过强的视觉刺激。
3、加入中性色缓冲其强烈的对抗性互补色鲜艳热烈,而中性色(黑白灰)则刚好相反,它们毫无情绪感,中庸冷静。
在对比色中加入中性色可以很好的调和画面的平衡感。
通过中性色的调和,既保持了互补色所带来的丰富的层次感,也避免了互补色之间强烈的冲突。
源文档来源:zhihu-白夜。
互补色搭配

互补色搭配互补色搭配是一种常用的色彩搭配方法,通过使用互补色,可以在设计中创造出高度对比和生动的效果。
互补色是指在色轮上相对位置相对于180度的两种颜色,例如红色和绿色、黄色和紫色等。
本文将介绍互补色搭配的原理、应用场景和一些实用的搭配技巧。
1. 互补色的原理互补色搭配的原理基于色轮的构成。
色轮是一个呈环状的图谱,包含了所有基本颜色及其各种变种。
在色轮上,互补色总是相对位置相隔180度。
这意味着,当两种互补色放在一起时,它们会产生最大的对比度和视觉冲击力。
互补色搭配可以有效地吸引观众的注意力,创造出活力四溢的视觉效果。
2. 互补色搭配的应用场景互补色搭配在各种设计领域中广泛应用。
以下是几个常见的应用场景:2.1 广告设计在广告设计中,吸引人们的注意力是至关重要的。
通过使用互补色搭配,可以让广告更具吸引力和冲击力。
例如,在一个红色的背景上使用绿色的文字或图像,能够产生强烈的视觉效果,吸引人们的眼球。
2.2 网页设计互补色搭配在网页设计中也得到了广泛的应用。
通过使用互补色,可以突出网页中的重要元素,吸引用户的注意力。
同时,互补色搭配也可以提高网页的可读性和可视性,使用户更容易理解和浏览网页内容。
2.3 室内设计在室内设计中,互补色搭配可以创造出丰富多彩的氛围。
通过将互补色应用于墙壁、家具或配饰等元素上,可以使室内环境更加生动和有趣。
例如,将黄色和紫色作为室内的互补色,可以带来一种充满活力和神秘感的氛围。
3. 互补色搭配的技巧在进行互补色搭配时,有一些技巧可以帮助您实现理想的效果:3.1 协调互补色虽然互补色具有高度对比和冲击力,但过度使用可能会导致视觉的不适。
为了避免过分刺眼的效果,可以尝试协调互补色的饱和度和明暗度。
通过调整互补色的亮度和饱和度,可以使它们更加和谐和平衡。
3.2 重点突出通过将互补色应用于设计中的重要元素上,可以在整体中突出这些关键部分。
这样做不仅可以提高设计的效果,还可以帮助人们更快地注意到这些重点。
优秀UI设计师必备配色公式

优秀UI设计师必备配色公式配色是UI设计中非常重要的一部分,它能直接影响用户对产品的感知和体验。
而优秀的UI设计师需要掌握一些配色公式,以帮助他们更好地选择合适的颜色搭配。
下面是一些常用的优秀UI设计师必备配色公式:1.对比色搭配公式:对比色搭配是指将两种截然相反的颜色进行组合,常用的对比色搭配公式有:-三分之一规则:将色相环一分为三,选取相隔120度的两种颜色进行搭配。
例如,选择红色和绿色、黄色和紫色、蓝色和橙色等。
-互补色规则:选择在色相环相对的两种颜色进行搭配,例如,选择红色和绿色、黄色和紫色、蓝色和橙色等。
对比色搭配能够产生强烈的视觉冲击力,使设计更加鲜明和吸引眼球。
2.类比色搭配公式:类比色搭配是指将色相环上相邻的颜色进行搭配,常用的类比色搭配公式有:-相邻色规则:选择色相环上相邻的两种颜色进行搭配,例如,选择红色和橙色、橙色和黄色、黄色和绿色等。
-类似色规则:选择色相环上相邻的多种颜色进行搭配,例如,选择红色、橙色和黄色、蓝色、紫色和粉色等。
类比色搭配能够产生柔和的视觉效果,给人以和谐和舒适的感觉。
3.单色调搭配公式:单色调搭配是指将同一色相下不同亮度和饱和度的颜色进行搭配,常用的单色调搭配公式有:-色相方法:选择同一色相下不同亮度和饱和度的颜色进行搭配,例如,选择不同灰度的蓝色、不同饱和度的红色等。
-亮度方法:选择同一亮度下不同饱和度的颜色进行搭配,例如,选择不同饱和度的淡蓝色、不同饱和度的浅红色等。
单色调搭配能够给人以统一和稳定的感觉,适用于需要营造其中一种氛围或特定效果的设计。
除了以上几种常用的配色公式,对于优秀的UI设计师来说,还需要了解一些基本的色彩理论知识,例如,颜色的色相、亮度和饱和度之间的关系,颜色的暖色和冷色之间的区别等。
这些知识将帮助设计师更好地选择合适的配色方案。
在实际应用中,设计师还可以参考一些配色工具和网站,例如Adobe的Color CC、Coolors、Paletton等,这些工具提供了丰富的色彩资源和配色方案,可以帮助设计师更快速和准确地选择合适的配色方案。
设计的颜色搭配与配色原则

设计的颜色搭配与配色原则在设计中,颜色的选择和搭配不仅能够直接影响到作品的视觉效果,还能够传递出特定的情感和信息。
因此,在进行设计时,深入了解颜色的搭配原则和配色方法是非常重要的。
本文将探讨设计的颜色搭配与配色原则,并提供一些实用的技巧和建议。
一、颜色搭配原则1. 色彩相近原则色彩相近原则是指选择颜色时,可以选择相似色系或相邻色系的颜色进行搭配。
相近色搭配可以使整个设计看起来和谐平衡,给人一种舒适的感觉。
例如,在设计一个自然风景的插画作品时,可以选择绿色、黄色和棕色等相近色系进行搭配,以展示出大自然的美丽和宁静。
2. 对比原则通过对比使用颜色,可以产生鲜明的对比效果,吸引人的眼球。
常见的对比方式包括互补对比、对比对比和冷暖对比。
互补对比是指使用两个互补色进行搭配,如红色和绿色、蓝色和橙色等。
对比搭配让色彩更加鲜明,增加了作品的视觉冲击力。
3. 色彩均衡原则色彩均衡是指在设计中合理地分配和使用不同颜色,避免过多地使用某一种颜色,使整体呈现均衡美感。
在进行色彩均衡时,可以根据颜色的明度、饱和度和色相来进行合理的搭配。
色彩均衡的搭配方法可以包括使用主色调、辅助色调和中性色调等。
二、配色原则1. 色彩三分法色彩三分法是指在配色中使用三种色调,分别为主色调、辅助色调和强调色调。
主色调是整个设计中占主导地位的颜色,辅助色调则是用来衬托主色调或增加整体色彩层次感的颜色,而强调色调则是用来进行突出和吸引注意力的颜色。
2. 色彩四分法色彩四分法是在色彩三分法的基础上,再添加一个基调色。
基调色是整个设计的基础色,用来给整体设计增添一种稳定和统一的感觉。
三、实用的配色技巧和建议1. 色彩心理学了解色彩心理学可以帮助设计师更好地选择和搭配颜色。
例如,红色代表热情和活力,绿色代表和谐和平静,蓝色代表冷静和信任等。
根据不同的情感和目标,选择合适的颜色搭配能够更好地传达出所希望的信息和情感。
2. 色彩工具的应用使用色彩工具可以帮助设计师更好地进行颜色的搭配和选择。
设计师颜色搭配口诀

设计师颜色搭配口诀以下是十个设计师颜色搭配口诀:口诀一:一亮一暗要分明,如同日月放光明。
亮色活泼引关注,暗色沉稳作背景。
比如黄色配黑色,对比强烈好美丽。
搭配恰当效果佳,色彩世界真神奇。
口诀二:一冷一暖搭配妙,好像冰火两相交。
冷色带来清凉感,暖色洋溢热情烧。
蓝色红色相组合,视觉冲击真不小。
口诀三:一主一次要记牢,主色鲜明次协调。
主要色彩定基调,次要辅助来添娇。
好比红花配绿叶,主次分明才最妙。
口诀四:一同一异有特色,相似差异各有则。
同类颜色显和谐,异类对比展独特。
橙色黄色相搭配,和谐又有新鲜感。
口诀五:一深一浅层次显,如同山川有高巅。
深色稳重有力量,浅色柔和似云烟。
深绿浅绿相映衬,层次丰富美如卷。
口诀六:一纯一浊各有位,纯净混浊不同味。
纯色鲜艳又夺目,浊色柔和且韵味。
纯红浊灰巧组合,别样风情在其内。
口诀七:一彩一素魅力足,彩色绚烂素质朴。
彩色点亮画面美,素色平衡不突兀。
紫色配白很优雅,色彩搭配有风度。
口诀八:一三颜色要突出,一个为主两辅助。
主色鲜明定方向,辅助陪衬展风度。
红黄蓝里选其一,搭配两色更丰富。
口诀九:一柔一刚风格强,柔色温馨刚有样。
粉色柔和显浪漫,黑色刚硬气势壮。
刚柔并济搭配好,独特风格放光芒。
口诀十:一上一下分清楚,上面浅色下面深。
上浅带来轻盈感,下深稳住重心沉。
天蓝深蓝这样配,稳定美观人人称。
互补色配色方案

互补色配色方案导言在设计中,选择合适的配色方案对于传达特定的情感和引起观众的共鸣至关重要。
互补色配色方案是一种常用的配色技巧,由两个互补色组成,可以产生对比鲜明、动态而又和谐统一的视觉效果。
本文将介绍互补色的概念及其使用方法,并提供一些实际的互补色配色方案供参考。
什么是互补色?互补色是指在色轮中相互对立的颜色。
在常用的RGB色彩模式中,互补色是指两种颜色的红、绿、蓝三个通道的数值相互补充,使得两种颜色的混合可以产生灰阶。
例如,红色(#FF0000)和青色(#00FFFF)是互补色,它们的RGB数值分别为(255, 0, 0)和(0, 255, 255)。
互补色的搭配可以产生强烈的对比效果,使设计作品更加生动、引人注目。
互补色还可以用于突出某一元素,增加重点和视觉层次。
互补色的配色方案方案一:红色和绿色红色(#FF0000)和绿色(#00FF00)是最常用的互补色之一。
红色代表激情、力量和热情,而绿色代表自然、平衡和和谐。
将红色和绿色巧妙地结合在一起,可以达到鲜明而又和谐的效果。
例如,在网页设计中,可以使用红色作为背景色,搭配绿色的按钮和链接文字,可以吸引用户的注意力,并增强可点击性。
方案二:蓝色和橙色蓝色(#0000FF)和橙色(#FFA500)也是一种经典的互补色搭配方案。
蓝色代表冷静、稳重和安全感,而橙色代表活力、开放和乐观。
将这两种高度对比的颜色使用在设计中,可以产生强烈的张力和视觉冲击。
一个实际应用的例子是,在品牌标志设计中,蓝色作为主色调,橙色作为辅助色调,可以赋予品牌稳健而富有活力的形象。
方案三:黄色和紫色黄色(#FFFF00)和紫色(#800080)也是一种互补色搭配方案。
黄色代表活力、阳光和温暖,而紫色代表神秘、高贵和浪漫。
将这两种对比强烈的颜色使用在设计中,可以产生明亮而又独特的效果。
一个实际应用的例子是,在室内装饰中,使用黄色作为主要的墙面色调,搭配紫色的家具和装饰品,可以营造出温馨舒适的氛围。
设计的十大配色定律

设计的十大配色定律第一条: 空间配色不得超过三种,其中白色、黑色不算色。
第二条:金色、银色可以与任何颜色相配衬。
金色不包括黄色,银色不包括灰白色。
第三条:配色在没有设计师指导下最佳配色灰度是:墙浅,地中,家私深。
第四条: 颜色不能太个性,第五条:打死也不要用七彩渐变的图层当作背景。
第六条:即使没有人威胁打死你,你也不能把色系相同的素材放在一起。
否则,你会有一半的机会会犯错!第七条:想制造明快现代的品味,那么你就不要选用那些印有大花小花的东西(植物除外)第八条:天花板的颜色必须浅于或与墙面同色。
当墙面的颜色为深色设计时,天花板必须采用浅色。
天花板的色系只能是白色或与墙面同色系者。
第九条:空间非封闭惯穿的,必须使用同一配色方案。
不同的封闭空间,可以使用不同的配色方案。
形成视觉冲击的几种形式 !! 展示空间分隔的手段!!展台设计技巧!!形成视觉冲击的几种形式:构图图形的层次感图形和元素之间的层次感,可以在干扰视觉的同时,突出自身所想体现的主题,这种表现方式往往是比较直接而且有效的方式。
我们所说的这种视觉干扰是在分散欣赏者多余视线的同时,更能注意到这一设计的主题上,为这种干扰方式所产生的图形是这个主题的辅助图形。
:构图的视觉线牵引利用色彩或者元素来牵引欣赏者的视觉,让欣赏者随着设计师的的思维去思考和观看作品。
现在存在的大多数作品都是运用点、线、面来引导,以图形和元素出现的引导方式的作品比较少见。
就像下面的这个图形,视觉的中心是中间的那一条白色的色块,及当中的文字,而在上下的张图片的交接处出现的那条蓝色的线段,就在牵引欣赏者的视觉移动到图形中的文字和其他的小的图形上。
:色彩诱导图中的主体色块运用了红色和灰色,而图中大背景的白色块和红色行成了强烈的对比,灰色在平衡色彩的强烈对比的同时,也和红色起了一定的对比重用,而主题的文字biohazard 和上也用到了黑色和红色的对比。
:明暗诱导利用由光感折射、光感捕捉、动态光感及明暗差异性的一些共性来衬托主题。
关于设计中颜色搭配的小经验

关于设计中颜色搭配的小经验篇一:平面设计色彩搭配技巧平面设计色彩搭配技巧平面设计色彩搭配1、暖色调。
即红色、橙色、黄色、赭色等色彩的搭配。
这种色调的运用,可使主页呈现温馨、和煦、热情的氛围。
2、冷色调。
即情色、绿色、紫色等色彩的搭配。
这种色调的运用,可使主页呈现宁静、清凉、高压的氛围。
3、对比色调。
即把色性完全相反的色彩搭配在同一空间里。
例如:红与绿、黄与紫、橙与蓝等。
这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。
当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。
这就要把握“大调和,小对比”这一个重要原则,即总体的色调应该是同意和谐,局部的地方可以有一些小的强烈对比。
颜色有分三原色,三原色又能调和许多种颜色,这些颜色又分“冷色”和“暖色”。
例如:红色(暖色)搭配蓝色(冷色),就会给人一种对比非常鲜明,清楚的感觉。
这种搭配方法用于突出平面设计图的重要部分比较恰当。
又如:黄色(冷色)搭配绿色(冷色),两种同样色调的颜色搭配在一起,给人的感觉比较柔和,因为淡色差不多,给人一种结构严禁,又略带点神秘的感觉。
1、最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。
主页的色彩处理的好,可以锦上添花,达到事半功倍的效果。
色彩总的应用原色应该是“总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。
因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色就可以分别象征着春、夏、秋、冬。
其次还有孩子也的标志色,例如:军警的橄榄绿,医疗卫生的白色等。
另外,色彩还有民族性,各个民族由于环境、文化、传统等银色的影响,对于色彩的喜好也存在着较大的差异。
充分运用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提升主页的文化品味。
下面介绍几种常用的配色方案:1、暖色调。
互补色在服装色彩设计中的应用浅谈

互补色在服装色彩设计中的应用浅谈一、互补色的基本概念互补色是指色相对互补的两种颜色,它们在色相环上相互对立。
常见的互补色包括红绿、黄紫、蓝橙等。
互补色的搭配具有强烈的反差效果,能够产生强烈的冲击力和视觉效果。
1. 强调对比效果互补色的搭配能够产生强烈的对比效果,这对于服装设计来说非常重要。
在一些需要突出重点的服装设计中,可以运用互补色来强调服装的亮点,使服装在视觉上更加突出。
在一件黑白格纹的外套中,可以选用互补色搭配的珠红色内衬,使整体造型更加鲜明的。
又在一条深蓝色的牛仔裤搭配上一件橙色的T恤,能够使整体造型更加生动有趣。
2. 提升服装的时尚感互补色的搭配能够给人一种前卫、时尚的感觉,因此在一些时尚潮流服装的设计中,互补色的运用也非常常见。
鲜艳的红色和翠绿色的搭配,在一些时尚潮流的服装中屡见不鲜。
3. 增加服装的层次感互补色的搭配还能够增加服装的层次感,在服装的设计中,通过互补色的搭配,能够使服装更加有层次感,更加富有变化和趣味。
将互补色的搭配运用到一款连衣裙的设计中,可以通过精心的搭配,使整体造型更加丰富多彩,增加了整体的层次感。
4. 营造欢快轻松的氛围互补色的搭配还能够营造出欢快轻松的氛围,这对于一些休闲装和运动装来说尤为重要。
在休闲装和运动装的设计中,互补色的应用也非常广泛。
在一件运动风格的卫衣中,可以运用互补色的搭配来增加整体的活力感,使服装更符合休闲和快乐的氛围。
互补色的搭配还能大大增加服装的亮度,使服装更加生动。
在一些需要提升整体亮度的服装设计中,互补色的应用也尤为重要。
三、互补色的搭配技巧1. 不宜过多使用互补色虽然互补色具有很强的对比效果,但是在服装设计中过多使用互补色也会使整体造型显得太过艳俗,因此在使用互补色时需要适度,不宜过多。
2. 适度使用互补色来增加亮点3. 注意互补色的搭配搭配在使用互补色时,还需要注意其搭配配,要避免使整体造型显得太过刺眼。
可以通过中性色的介入来缓解互补色搭配的强烈对比。
平面设计中的色彩搭配方法

平面设计中的色彩搭配方法在平面设计中,色彩是十分重要的要素之一、一个好的色彩搭配可以提升设计作品的效果,吸引观众的眼球,并传递出所要表达的情感和信息。
以下是一些常用的色彩搭配方法,可以帮助设计师在平面设计中做出更好的选择。
1.单色搭配:单色搭配是最简单的色彩搭配方法之一,指的是使用同一种颜色的不同深浅和明暗来设计作品。
这种方法可以营造出简洁、干净的效果,适合表达简单、清晰的信息。
2.对比搭配:对比搭配是指将颜色的互补色或相对色进行搭配。
互补色是指位于色轮上相对的颜色,如红色和绿色、蓝色和橙色等。
相对色是指彼此相邻的颜色,如红色和橙色、蓝色和紫色等。
对比搭配可以产生强烈的对比效果,使设计作品更加生动、鲜明。
3.类似色搭配:类似色搭配是指将色轮上相邻的颜色进行搭配。
例如,黄色、橙色和红色就是一组类似色。
类似色搭配可以产生柔和、温暖的效果,适合表达柔和、温馨的情感。
4.分裂互补色搭配:分裂互补色搭配是指选择一种颜色,并使用其相邻的两种互补色进行搭配。
例如,选择蓝色,再使用橙色和黄绿色进行搭配。
这种搭配方法可以产生较强的对比效果,同时又不会过于刺眼,适合用于突出一些元素或者营造其中一种特定的氛围。
5.渐变色搭配:渐变色搭配是指将不同深浅的同一种颜色进行渐变搭配。
这种方法可以产生柔和、流动的效果,使设计作品更加生动、有层次感。
除了以上的几种常用的色彩搭配方法外,设计师还可以根据具体的设计需求和风格选择其他的搭配方法。
例如,黑白配色可以产生简洁、高雅的效果;霓虹色搭配可以产生夸张、吸引人的效果;中性色搭配可以产生稳定、成熟的效果等等。
在选择色彩搭配方法时,设计师还需要考虑到设计作品所要表达的情感和信息。
不同的色彩有不同的情感和含义,例如红色代表热情、活力,蓝色代表冷静、稳定,绿色代表自然、平和等等。
因此,设计师应该根据设计作品的主题和目的选择合适的色彩搭配方法,并注意保持色彩的一致性和连贯性。
总之,色彩搭配是平面设计中不可忽视的一环。
互补色搭配对比色搭配邻近色搭配规则

一、互补色搭配互补色搭配是指位于彩色环上互为对方的两种颜色,它们相互衬托,产生强烈的对比效果。
在色彩搭配中,互补色搭配是一种常用的方式。
红色与绿色、蓝色与橙色、黄色与紫色等都是互补色。
互补色搭配能够产生强烈而明显的对比效果,给人以强烈的视觉冲击,常常用于视觉艺术和室内装饰中,能吸引人的眼球,产生视觉上的冲击力。
二、对比色搭配对比色搭配是指在色彩搭配中选择两种截然不同的颜色进行搭配。
常见的对比色搭配有红色与绿色、蓝色与橙色、黄色与紫色等。
对比色搭配能够产生强烈的对比效果,给人以强烈的视觉冲击。
在视觉艺术和室内装饰中,对比色搭配常常可以起到强化色彩的作用,使整体色彩更加饱满、丰富,给人一种强烈的视觉冲击力。
三、邻近色搭配邻近色搭配是指在色彩搭配中选择相邻位置的颜色进行搭配。
邻近色搭配通常会给人以柔和、和谐的感觉,因为它们在色轮上的距离比较近,具有一定的相似性。
绿色与黄色、橙色与红色等都是邻近色,它们在搭配时会给人以柔和、和谐的感觉,不会产生强烈的对比效果,常常用于室内装饰和服装搭配中,能够营造温馨舒适的氛围。
总结回顾:在色彩搭配中,互补色搭配、对比色搭配和邻近色搭配都是常见的搭配方式。
互补色搭配能够产生强烈的对比效果,给人以强烈的视觉冲击;对比色搭配也能够产生强烈的对比效果,能够强化整体色彩;邻近色搭配则能营造柔和、和谐的氛围。
在进行色彩搭配时,需要根据设计的需要和情感表达的目的,选择合适的色彩搭配方式。
个人观点及理解:在我看来,色彩搭配不仅仅是简单的选择颜色进行搭配,更是一种表达情感、传递信息的方式。
不同的色彩搭配方式能够产生不同的视觉效果,因此在进行色彩搭配时,需要考虑到自身的情感需求和设计目的,选择合适的色彩搭配方式。
互补色、对比色和邻近色之间的转换和搭配,能够使色彩更加丰富多彩,表达出不同的情感和意义。
在本文中,我们探讨了互补色搭配、对比色搭配和邻近色搭配的规则及特点,在色彩搭配中的应用。
希望通过本文的阐述,能够使读者对色彩搭配有更深入的理解,能够在实际的设计中灵活运用不同的色彩搭配方式,创作出更具有视觉冲击力和表现力的作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
十个互补配色技巧
1.三对互补色搭配:红绿、蓝橙、紫黄。
他们之间的反差最大,可以相互增进,颜色更艳丽,虽然对比强烈,但是自身也有难以替代的调和作用。
2.改变明度、纯度
第二个实用技巧,互补对色。
首先在保持色相不变的基础上,改变互补色的明度、纯度,这样来进行搭配。
不仅仅保留了互补搭配的特点,同时降低了纯色对比下的过强的视觉刺激。
3.一大一小面积差
接下来给你第三个互补色搭配的实用技巧,不要对等使用颜色。
可以是一种颜色保持面积较大,另一种颜色形成辅助色或点缀色。
这种情况可以完成很多需求,例如大面积红色,点一点绿色之类。
西点设计、室内设计中其实同样常用。
4.拉开距离
接下来给你第四个互补色搭配的实用技巧,互补的两个颜色不要接触,在画面中遥远的相应。
中间的空间直接造成调和,好似两个人坐在酒店的不同桌子,隔空举杯致敬。
强烈的对比效果被距离减弱,但是依旧会形成不错的互补陪衬。
5切成多个小块
接下来给你第五个互补色搭配的实用技巧,大面积换成小面积,面积减小,对比自然减小。
细碎的对比让视觉没有那么强烈的刺激,同时还保持了彼此之间的互补效果。
第三个tips 与第五个tips有所不同的地方是,这里是强调两个颜色的对比即小而且比较多。
从色彩的角度叫做切成小块。
从设计的角度叫做设置同频。
6加入黑白灰
接下来给你第6个互补色搭配的实用技巧,黑白灰是天生的调和色。
应该还记得,我在《写给大家看的色彩书1》里经常提到这个概念。
黑白灰与互补色也可以形成『有彩色和无彩色的搭配平衡』,彼此会更加衬托优势和情感的表达。
再来一个附加实用技巧,如果是想要跳跃的颜色沉稳就用黑色,如果想要作品透亮就用白色,如果想要保持中性态度,可以用灰色。
本身黑白灰的变化也很多,所以这种调和后的结果非常多变。
7.增加中间色
接下来给你第7个互补色搭配的实用技巧,嗯嗯,你没看错,但是这个所谓的孩子,也就是让加入调和的颜色带有原互补两色的特征,或者说在色相环上找到二者之间的颜色来进行调和。
举例:黄色和紫色在色相环很遥远的两段,因而差距很大,那么选择他们中间的绿色、蓝色来进行调和都是可以的。
就好像是,孩子既有爸爸、妈妈的某些特征,但是又不完全像某一方,可以这样相似的理解吧。
这样就相当于减弱了强烈的对比,达到调和的目的。
8.多个tips混合互补
根据上述的技巧你会发现,本来互补色是3对,变化成深浅不同、纯度差异后,已经是无数种情况。
然后再结合后面的5个小方法,能形成无数种可能,色彩难也在此吧,其魅力也在与此,也就是说仅仅互补色搭配就可以是无限可能。
平面、插画等相对来说造型复杂很多,所以对比关系也更复杂,比较优秀的作品通常也会把所有视觉形式融合在一起,因此有很多技巧在其中也不夸张。
9形成局部互补
接下来给你第9个互补色搭配的实用技巧,对初学者来说,或许大面积互补搭配有点难。
那么我们可以采用局部互补搭配的方式,进行小面积尝试。
比如说周身黑色,搭配一条红绿相见的丝巾或背包。
又比如大面积红色,局部形成紫色与黄色的互补对比。
10.形成惯性思维
严格说起来,这个tips不是要告诉你此时往左还是往右的事,而是要告诉你形成抬脚自然走的事情。
活用1-9个实用技巧到自然,就是第十个tips。
互补色用途非常广泛,比如1、点睛。
2、提神。
3、强化。
4强调。
5、夸张表达。
6、和谐。
7、满足生理需要。
8、容易上手……随便说说就有那么多作用,因此需要熟练掌握呢。
