制作网页表单
dreamweaver网页制作 第7章 表单

第7章表单在制作动态网页时,要实现信息交互,常常用到表单。
常见的表单有搜索表单、用户登录注册表单、调查表单、留言簿表单等。
本章节将和大家一起探讨在表单的基本概念和各个元素,以及在Dreamweaver CS4中如何创建表单,并通过实例掌握表单制作的方法。
【学习目标】●了解Web服务器的作用。
●掌握IIS的安装和设置方法。
●掌握更改站点设置的方法。
●知道表单域的含义;熟练掌握各种表单栏目的插入与设置。
●能够综合使用各种表单栏目制作留言簿。
●知道发送表单结果的多种方法。
●掌握验证表单的方法。
7.1 关于表单表单是用来收集站点访问者信息的域集,可实现网页与浏览者间的交互,达到收集浏览者输入信息的目的。
表单是浏览网页的用户与网站管理者进行交互的主要窗口,Web管理者和用户之间可以通过表单进行信息交流。
表单内有多种可以与用户进行交互的表单元素,如文本框、单选框、复选框、提交按钮等元素。
在服务器端,信息处理由CGI (Common Gete Way Interface)、JSP (Javaserver Page)或ASP (Active Server Page)等应用程序处理。
下面是几个表单应用的例子,邮箱用户注册表单如图14.1所示,搜索引擎表单如图14.2所示,在线测试表单如图14.3所示。
7.2 表单元素表单域简单地说,表单就是用户可以在网页中填写信息的表格,其作用是接收用户信息并将其提交给Web服务器上特定的程序进行处理。
表单域,也称表单控件,是表单上的基本组成元素,用户通过表单中的表单域输入信息或选择项目。
在建立表单网页之前,首先就要建立一个表单域。
在7.1节中详细介绍了表单的基本概念,使用Dreamweaver CS4可以创建各种表单元素,如文本框、滚动文本框、单选框、复选框、按钮、下拉菜单等。
在“插入”工具栏的“表单”类别中列出了所有表单元素,如图14.4所示7.2.1 插入表单(1)将光标放在“编辑区”中要插入表单的位置;然后在“插入”工具栏的“表单”类别中,单击“表单”按钮;此时一个红色的虚线框出现在页面中,表示一个空表单,如图14.5所示(2)单击红色虚线,选中表单;在“属性检查器”中,“表单名称”文本框中输入表单名称,以便脚本语言Javascript通过名称对表单进行控制;在“方法”下拉列表框中,选择处理表单数据的传输方法,“Post”方法是在信息正文中发送表单数据,“Get”方法是将值附加到请求该页面的URL中;在“目标”下拉列表框选择服务器返回反馈数据的显示方式,这里选择“_blank”,即在新窗口打开;“MIME类型”下拉列表框指定提交服务器处理数据所使用MIME编码类型。
网页设计与制作使用教程第11章

注:插入单选钮的HTML代码为<INPUT type="radio" name="..." value="..."> 选中该单选钮,在属性面板中进行相应的属性设置
单选按钮:该名称是存储该域的值(选定值)的变量 名,必须在该表单内唯一。要保证数据的准确采集, 单选钮都是以组为单位使用的,在同一组中的单选钮 必须用同一个名称。 选定值:定义该单选钮的值。当选中该单选钮时,此 “选定值”就随表单一起提交,作为该单选钮的当前 值。 初始状态:在浏览器中首次载入该表单时该单选钮的 状态。如果选择“已勾选”,则该单选钮一加载就是 选中状态
注:多个复选框可以共用一个名称,一个复选框名称变量也可以 拥有多个值(多个值在提交时用逗号隔开)。多个复选框可以共用一 个名称时,被选中的多个复选框的值将作为该复选框名称变量的当前 值提交到服务器
(4)单选钮 单选钮允许用户在待选项中选择唯一的答案。 在新建的表单内点击鼠标,确定插入位置,然后点击插入 面板上的按钮 ,插入一单选钮
注意:1. 如果要处理表单数据,我们需要在服务器端(
即放置网页的远程计算机上)编写程序(如ASP程序), 这部分内容已经超出了本书的范围,有兴趣的同学可以 参考其他的动态网页编程的书籍,后面我们只是对多种 动态网页技术做个简单的介绍。
2.具体使用哪种数据发送方式取决于服务器类型,可以 询问管理员来决定。如果方式任意,默认是Get方法,大 部分HTML设计者偏好使用Post方法。
,所输入的文本被替换为星号或项目符号,以隐藏该文 本,保护这些信息不被看到。
当文本框的类型设置为“多行”时,属性面板发生变 化,即文本框从“文本字段”变为“文本区域” 其属性设置和“单行”类型相似,只是更新了2个属性
HTML制作网页表单验证代码

["昆明","曲靖","玉溪","保山","昭通","丽江","普洱","临沧","文山","红河","西双版纳","楚雄","大理","德宏","怒江","迪庆"],
["拉萨","昌都","山南","日喀则","那曲","阿里","林芝"],
["武汉","十堰","襄樊","鄂州","黄石","荆州","宜昌","荆门","孝感","黄冈","咸宁","随州","恩施"],
["长沙","株洲","湘潭","岳阳","邵阳","常德","衡阳","张家界","益阳","郴州","永州","怀化","娄底","湘西"],
(人教版)小学五年级信息技术上册 第11课《制作表单网页》课件(20张PPT)

学习目标: 1、了解表单的交互作用 2、学会在网页中插入表单;正确设置 表单信息的收集方式。 3、能正确对待自己的缺点和别人的优点, 善于取人之长,补己之短。
一、学习与探究
本课任务展示: 1、新建一个名为“feedback”的收集意见的
网页。(示例图1) 2、新建表格和插入表单。(示例图2) 3、在插入的表单内新建表格,并布局完善
任务二:新建表格和插入表单。
操作步骤: ①一次单击“表格”—“插入”—“表格”,在
打开的“表格”属性对话框中设置表格为2 行1列,边框粗细为0.—确定。 ②将光标定位在表格的第一行,输入文字 “请留下您的联系方式和宝贵意见” ③将光标定位在表格的第二行,依次单击 “插入”--“表单”—“表单”。
④按课本第45页“练一练”的要求,参照步 骤③将其他控件依次插入。
•9、要学生做的事,教职员躬亲共做;要学生学的知识,教职员躬亲共学;要学生守的规则,教职员躬亲共守。2021/9/202021/9/20Monday, September 20, 2021 •10、阅读一切好书如同和过去最杰出的人谈话。2021/9/202021/9/202021/9/209/20/2021 12:21:41 AM •11、只有让学生不把全部时间都用在学习上,而留下许多自由支配的时间,他才能顺利地学习……(这)是教育过程的逻辑。2021/9/202021/9/202021/9/20Sep-2120-Sep-21 •12、要记住,你不仅是教课的教师,也是学生的教育者,生活的导师和道德的引路人。2021/9/202021/9/202021/9/20Monday, September 20, 2021
表单网页。(示例图3)
任务一:新建一个名为“feedback”的收集意
表单网页的制作及数据库创建和连接

学生实验报告课程名称电子商务网页制作实验成绩批阅教师沈金实验工程名称表单网页的制作及数据库创立和连接实验者学号专业班级电商1111 实验日期一、实验预习报告〔实验目的、内容,主要设备、仪器,根本原理、实验步骤等〕〔可加页〕实验内容:1、登录和注册网页的制作〔截图展示〕,并说明两个网页中共使用哪些控件2、对应数据库的建立,分别使用SQL server和ACCESS建立相应的数据库和数据表,并用截图+关系模式表示出来。
二、实验过程记录〔包括实验过程、数据记录、实验现象等〕〔可加页〕1.新建站点,翻开网页一,插入div标记,并设置相关字体的标题,插入表单及表单中的相应的选项,其中包括“字段集〞、“文本域〞及按钮等选项,页面一中的代码如下列图所示:1添加表单后的效果图如下所示;给登录页面添加如下样式;添加样式后效果图如下:预览该页面,会看到最终的登录页面的效果图如下图:单击登陆页面的“注册〞超链接,将跳转到注册页面,新建HTML文档并保存为2-html,切换至代码视图,在<body>和</body>间插入一下的代码:添加样式后的效果图点击预览该网页,会看到最终的注册页面的效果图,如下图:添加spry样式,点击菜单栏中的“插入〞-“spry〞,选择相应的选项进行添加预览该页面,会出现如下的效果图:启动access,选择“文件〞|“新建〞命令,再选择“空数据库〞选项,输入文件名“登录表〞,单击“创立〞按钮即可完成新建登录数据库,此时Access程序就会弹出登录数据库的窗口,如下图:双击“使用设计器创立表〞选项,弹出创立表的输入界面,在界面填入name和password两个字段,将name 设为主键,单击“保存〞命令,弹出“另存为〞窗口,在表名称中输入“登录表〞,点击确定双击“登录〞表并翻开,在表中添加相应的数据按照同样的方法创立“注册〞数据库,将name设为主键,如下图:双击“注册〞表,在表中填入相关的数据:在站点的下方会出现一个web.config网页,翻开网页会出现如下的代码:在Dreamweaver中选择“新建〞命令,在弹出的“新建文档〞中选择“空白页〞选项,然后再选择“ASP VBScript〞,单击“确定〞按钮新建一个ASP文档,如下图:〔2〕单击“数据库〞面板上的“添加〞图标,选择“自定义连接字符串〞选项,在弹出的对话框中输入连接名称和连接的字符串:点击“测试〞按钮,会弹出如下的对话框:点击“确定〞,系统自动创立名为cong的数据库连接,如图:启动SQL Server效劳,然后启动“SQL Server Management Studio〞,输入连接用户名和密码,单击“连接〞按钮,进入主界面,右击“数据库〞—“新建数据库〞,在弹出的对话框中输入所建的数据库的名称,修改路径名称,点击“确定〞,会看到左边的栏目下多出了一个“wan〞的数据库:在数据库wan的下方找到表,点击右键中的新建表,在表中编辑字段和填入相关的数据类型,并将name 设置为主键:选中“登录〞表,点击右键鼠标中的“编辑前两百行〞,在其中填入相关的数据,在数据库wan的下方找到表,点击右键中的新建表,在表中编辑字段和填入相关的数据类型选中“注册〞表,点击右键鼠标中的“编辑前两百行〞,在其中填入相关的数据,在Dreamweaver CS5中,点击菜单栏中的“窗口〞—“数据库〞再点击数据库下方的“+〞中的数据源名称会弹出如下的窗口点击“定义〞中的“驱动程序〞中的点击确定,数据源名称没有显示,如下列图::三、实验结果分析〔可加页〕在创立表单的过程中,注意表单中各个选项中的功能,以便更好的到达自己想要的效果在建立与Access连接的过程中,要将表放在自己熟悉的路径中,这样可以更好的调用数据库在最后建立与SQLServer过程中出现了点问题,导致不能链接,具体的原因我也不是很清楚。
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
HTML创建网页表格的基本原则和方法

HTML创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
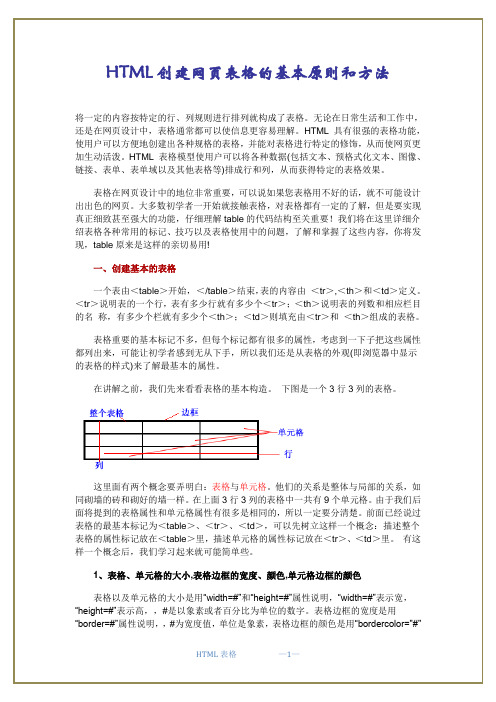
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
网页制作表单教学设计教案

网页制作表单教学设计教案(共5页)-本页仅作为预览文档封面,使用时请删除本页-5.2网页制作——表单教学方法:教学演示、任务驱动、自主练习一、教学目标:1、知识与技能了解表单的概念掌握表单网页的制作方法2、过程与方法体验表单网页的制作过程体验用表单网页进行信息的采集过程3、情感、态度、价值观认识信息技术对人们日常生活、学习、工作的影响激发学生对信息技术的求知欲,形成积极主动地学习和使用信息技术、参与信息活动的态度二、重点难点:表单网页的概念表单网页的制作方法三、课程标准:选修模块3:网络技术应用---网站设计与评价---内容标准---能够根据表达任务的需求,使用常用的网页制作软件制作网页四、教学媒体:(本教案需用到的各种教学媒体和资源)1.硬件:网络机房2.软件:多媒体广播教学软件,FrontPage2000学生在学习本节内容之前,已经学习过因特网的相关知识、会上网,并且已经掌握常用网络工具软件的使用,如QQ、E-mail等等,并且有着浓厚的兴趣。
大部分学生只停留在利用QQ聊天、进行网络游戏、收发E-mail等阶段,对申请QQ号码和E-mail时的网页结构形式知之甚少。
本节课的关键是通过学习,了解表单网页的制作过程和方法,为以后信息获取和处理打下基础。
六、教材分析:网络基础及应用是高中信息技术课程的重点,是培养学生信息素养的关键章节,对于培养学生获取、评价、利用和表达信息的能力,起着举足轻重的作用。
而表单网页在基于网络的信息收集处理方面有着明显的优势。
一、一、问题的提出制作一张如下所示的用户登记表二、二、问题:1.上述用户登记表中有哪几种表单域?2.表单的工作原理是什么?三、三、表单的构成表单域:是容纳输入信息的容器,是用户输入数据的地方。
表单控制器:负责处理用户在表单中填写的信息。
“提交”和“重置”按钮:将信息提交到站点服务器、清除表单中已填写的内容。
四、四、制作用户登记表单行文本框:用于让用户输入一行文本信息,并能够被Web 服务器接受,用户登记表中的姓名、年龄和E_mail均是单行文本框。
网页设计与制作_第08章_使用行为和表单

图8-14 为网页添加“设置状态栏文本”行为效果
ห้องสมุดไป่ตู้
具体操作如下: 1)在Dreamweaver中,打开图8-8所示的网页文件。 2)选中整个文档,或在“代码”视图中选中<body>标签, 选择“窗口→行为”命令打开“行为”面板,单击面板中 的按钮,在弹出的菜单中选择“设置文本→设置状态栏文 本”命令,打开“设置状态栏文本”对话框,在文本框中 输入“欢迎来到我的书屋!”,如图8-15所示,单击【确 定】按钮。 4)保存文档,按下〈F12〉键在浏览器中预览设置效果。
图8-4 添加的弹出提示信息效果
在打开的“弹出信息”对话框中输入信息内容,如图8-6 所示,单击【确定】按钮。
图8-5 打开的网页
图8-6 “弹出信息”对话框
4)在“行为”面板中的行为列表中单击该行为的事件列, 选择“onMouseOver”选项。 5)选中图像下方的文本,在“行为”面板中单击“添加 行为”按钮,选择“转到URL”命令。 6)在打开的“转到URL”对话框中,设置要转到的目标 URL地址,这里选择图像的原图,然后单击【确定】按钮。 7)在行为列表中找到刚添加的行为,单击该行为的事件 列,在下拉列表中选择“onClick”选项。 8)保存网页文档,按下〈F12〉键在浏览器中预览网页效 果。
8.5.2 设置容器的文本
8.5.1 设置状态栏文本
“设置文本”行为包括4种类型,它们分别是设置状态栏文本、 设置容器的文本、设置文本域文本及设置框架文本。 “设置状态栏文本”行为可在浏览器窗口左下角处的状态栏 中显示文本消息。例如,可以使用此行为在状态栏中说明链 接的目标,而不是显示默认的URL。由于浏览者常常会忽略 或注意不到状态栏中的消息,可以使用弹出消息或 AP Div 元素显示。 “设置容器的文本”行为将页面上的现有容器(可以包含文 本或其它元素的任何网页元素)的内容和格式替换为指定的 内容。 “设置文本域文字”行为可用指定的内容替换表单文本域的 内容。
HTML5+CSS3网页设计与制作实用教程单元4 表单应用与制作注册登录页面

【任务4-1-1】创建电脑版用户注册网页
4.在网页中插入表格 在网页040101.html 的表单域中插入一个9 行3 列的表格,该表格的id 设置为“table01”, “宽”设置为“700 像素”,“边框”设置为“1”,“填充”设置为“3”,“间距”设置为
“0”,“ 对齐”方式设置为“居中对齐”,对应的【属性】面板如图4-6 所示。
图4-9 单行文本域的“属性”设置
【任务4-1-1】创建电脑版用户注册网页
5.插入单行文本域
如果在文本框【属性】面板中的“类型”选项组中选择“密码”单选按钮,则文本框将 转换成密码框,密码框和文本框的设置完全一致,只是在浏览时,密码框中输入字符时,字符 将自动以符号“*”或“ · ”显示,文本内容被隐藏,从而起到保密作用。 在“密 码:*”行的第2 个单元格中和“再次输入密码:*”行的第2 个单元格中分别插 入1 个“单行文本域”,这两个文本框的类型为“密码”,“最多字符数”设置为“16”,名
【任务4-1-1】创建电脑版用户注册网页
表单域的属性设置完成后,其【属性】面板如图4-5 所示。
图4-5 表单域的属性设置
对应的HTML 代码如下所示:
<form action="register.aspx" method="post" name="form1" target="_blank" id="form1"> </form>
2.插入表格域 一个表单域插入到网页中,在编辑窗口中显示为一个红色虚线框,其他的表单对象必须要 放入这个框内才能起作用。如果看不见插入到页面中的标记表单域的红色虚线区域,则可以选
择菜单命令【查看】→【可视化助理】→【不可见元素】,使红色虚线可见,如图4-4 所示。
070101【任务7-1】制作1个E游调查的表单网页(1)

之前。 1个表单域插入到网页中,在编辑窗口中显
示为1个红色虚线框,其他的表单对象必须要放
入这个框内才能起作用。
6
《网页设计与制作任务驱动教程(第3版)》
将光标置于表单域中,即可看到表单域的【属
性】面板,在表单域【属性】面板中设置表单域的
属 性 。 在 “ ID ” 文 本 框 中 输 入 “ form1 ” , 在
7
《网页设计与制作任务驱动教程(第3版)》
【任务7-1-2】插入表单控件与设置 其属性
【任务描述】
(1)插入3个文本框。 (6)插入2个下拉式菜单。 (2)插入1个文本区域。 (7)插入1个列表。 (3)插入2个单选按钮。 (8)插入2个表单按钮。 (4)插入2个单选按钮组。 (9)插入1个图像域。 (5)插入23个复选框。
11
《网页设计与制作任务驱动教程(第3版)》
2.插入文本区域
文本区域也称为文本区域,可以直接利用【文
本区域】按钮插入,也可以先插入文本框,然后在
“文本框”【属性】面板选择“多行”类型。
(1)将光标置于“您的建议:”一行(表格2-
1-4的第4行)的第2个单元格中。
(2)单击【插入】面板【表单】工具栏中的
以上”;单击“值”一列的文字,输入需要的值,只
能使用英文半角字符,这里分别输入“<18”、“25”、
“35”、“45”、“60”、“>60”。
17
《网页设计与制作任务驱动教程(第3版)》
单选按钮组的属性设置完成,如图7-13所示。
图7-13 添加了多个单选按钮的【单选按钮组】对话框
18
《网页设计与制作任务驱动教程(第3版)》
图7-19 在菜单【列表值】 对话框中添加菜单选项
Dreamweaver CC 2018网页设计与制作-使用表单和行为

二,有关知识
(三)插入表单元素并设置属
一.文本输入类元 素
文本输入类元素主要包括常用地与文本有关地表单元素,如文本,搜索,文本区域,数字,范围,密 码,Url,Tel,电子邮件,日期时间,日期时间(当地),月,周,日期,时间,颜色等。表单元素地插入方法 基本相同。下图所示为插入地文本元素。
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
网页有时候需要行选择操作,如选择别,车型,城市等,此时需要用到选择类元素。选择类元素主 要是在多个项目选择其地一个选项,在页面一般以矩形区域地形式显示。
选择元素"属"面板
单选按钮元素"属" 面板
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
(三)插入表单元素并设置属
一.文本输入类元 素
日期(Data)元素主要用于选择日期;而时间(Time)元素主要用于选择时间,日期,时间元 素地"属"面板与月元素地"属"面板基本相同。日期时间(Dat e T i m e)元素主要用于选择日期 与时间(带时区);而日期时间(DateTime-Local)(当地)元素主要用于选择日期与时间(无 时区)。这两个元素地"属"面板相同。下图为插入日期时间元素地方法。
(二)常用行为地使用 一.弹出窗口信息
弹出窗口信息行为地作用是弹出一个窗口并显示一些信息。创建弹出窗口信息行为地方法 如下。
设置弹出信息
选择触发
HTML5+CSS3网页设计基础 第九章 表单

<fom>标签中常用属性的含义如下。
HTML5+CSS3网页设计基础 第9章 表单
第5页
9.1 表单标签
name属性:给定表单名称,表单命名之后就可以用脚本语
言(如 JavaScript或 VBScript)对它进行控制。
action属性:指定处理表单信息的服务器端应用程序。
method属性:指定表单数据的提交方式, method的值可
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
第9章 表单
第12页
9.2.2 input元素及其属性
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
第9章 表单
第13页
9.2.2 input元素及其属性
表9-1 input元素的相关属性
HTML5+CSS3网页设计基础
当再次输入时,会将输入的历史记录显示在一个下拉列表中,
以实现自动完成输入。取值为of时表单无自动完成功能。
参考示例:9-1-1.html
HTML5+CSS3网页设计基础
第9章 表单
第7页
9.2 表单元素
本节主要内容:
案例分析
input元素及其属性
其他表单元素 案例制作
HTML5+CSS3网页设计基础
HTML5+CSS3网页设计基础
第9章 表单
第17页
9.2.4 案例制作
制作完成演示案例:用户注册。 参考代码 9-2.html
HTML5+CSS3网页设计基础
第9章 表单
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3.表单属性
表单属性的各项意义如下:
• 【表单名称】文本框:设定表单的名称,可用于程序的调用。 • 【动作】文本框:可以输入一个URL地址,指向要处理表单数据的程序文件。 • 【方法】选项框:选择表单数据的发送方式。“默认”方法使用浏览器的默
认设置将表单数据发送到服务器。通常,“默认”方法为“GET”方法。“GET” 方法将值附加到请求该页面的 URL 中。“POST”方法将在 HTTP 请求中嵌入表 单数据。不要使用“GET”方法发送长表单。URL 的长度限制在 8192 个字符以 内,如果发送的数据量太大,数据将被截断,从而导致意外的或失败的处理 结果。并且在发送机密用户名和密码、信用卡号或其他机密信息时,不要使 用“GET”方法,用“GET”方法传递信息不安全。 • 【目标】选项框:可以选择在哪个目标位置打开新页面。 • 【MIME类型】选项框:指定表单数据采用什么样的编码类型提交给服务器。
• 如右图所示,展示了表单在留言簿页 面中的一个应用实例,其中使用了表 单对象有文本框、文本区域、列表/菜 单、按钮。
1.2.表单对象
【表单】插入栏列出了具体的表单对象,如上图所示。
• “表单”:可在文档中插入表单。任何其他表单对象,如文本域、按钮等, 都必须插入表单之中,这样所有浏览器才能正确处理这些数据。
2.3.单选按钮
【单选按钮】文本框:定义单选组的名称,一组中的单选按钮具有相同 的名字;
【选定值】文本框:该项被选中时,提交给服务器的值; 【初始状态】选项组:设置该按钮在初始状态是否被选中,一组中只能
有一个初始状态设为选中。
ห้องสมุดไป่ตู้
2.4.菜单/列表
【列表/菜单】文本框:用于指定列表或者菜单的名称; 【类型】选项组:设定当前对象是菜单还是列表;【高度】文本框:设
2.2.文本域表单
• 【文本域】文本框:用于为文本域指定一个名称,此名称必须是唯一的。 • 【字符的宽度】文本框:设置在浏览器中显示的文本长度。 • 【最多字符数】文本框:指定文本域中最多可输入的字符数。超出了将发出
警告声,不填则可输入任意数量的字符。 • 【类型】单选项:指定文本域的类型。 • 【初始值】文本框:用于指定载入表单时文本域中显示的文本内容,一般用
置列表的高度; 【初始化时选定】文本框:设定首次载入表单时选中那些选项;
按钮:设定列表/菜单的项目和项目值。
2.5.访客留言页面
2.6.用户这册页面
• “文本域”:可在表单中插入文本域。文本域可接受任何类型的字母数字项。 输入的文本可以显示为单行、多行或者显示为项目符号或星号(用于保护密 码)。
• “复选框”:可在表单中插入复选框。复选框允许在一组选项中选择多项, 用户可以选择任意多个适用的选项。
• “单选按钮”:可在表单中插入单选按钮。单选按钮代表互相排斥的选择。 选择一组中的某个按钮,就会取消选择该组中的所有其他按钮。例如,用户 可以选择“是”或“否”。
• “单选按钮组” :可插入共享同一名称的单选按钮的集合。 • “列表/菜单”:可使用户可以在列表中创建用户选项。“列表”选项在滚动
列表中显示选项值,并允许用户在列表中选择多个选项。“菜单”选项在弹 出式菜单中显示选项值,而且只允许用户选择一个选项。 • “跳转菜单”:插入可导航的列表或弹出式菜单。跳转菜单允许您插入一种 菜单,在这种菜单中的每个选项都链接到文档或文件。请参见创建跳转菜单。 • “图像域”:可使用户可以在表单中插入图像。可以使用图像域替换“提交” 按钮,以生成图形化按钮。 • “文件域”:可在文档中插入空白文本域和“浏览”按钮。文件域使用户可 以浏览到其硬盘上的文件,并将这些文件作为表单数据上传。 • “按钮”:可在表单中插入文本按钮。按钮在单击时执行任务,如提交或重 置表单。可以为按钮添加自定义名称或标签,或者使用预定义的“提交”或 “重置”标签之一。 • “标签”:可在文档中给表单加上标签,以< label>< /label>形式开头和结尾。 • “字段集”:可在文本中设置文本标签。
• 2.1 • 2.2 • 2.3 • 2.4 • 2.5 • 2.6
表单使用 文本区域 单选按钮 列表/菜单 访客留言页面 用户这册页面
2.1.表单使用
对于网页中的表单,用户可以根据需要调整它的布局, 例如可以使用换行符、段落标记、预格式化的文本或表来 设置表单的格式。使用表格为表单对象和域标签提供结构 是比较常用的一种调整表单布局的方法。当在表单中使用 表格时,请确保所有的 table 标签都位于两个 form 标签之 间。需要注意的是不能将一个表单插入到另一个表单中, 即标签不能交迭,但是可以在一个页面中包含多个表单。
1.4.插入表单
操作:将【常用】插入栏切换到【表单】插入栏 ,然后 单击【表单】插入栏上的表单按钮,即可在编辑窗口添 加表单 ,如下图所示。
1.5.插入表单对象
操作:首先插入一个表单,然后将鼠标光标置于表单域内,单击【表单】插入 栏上的表单对象按钮即可,如下图,插入一个按钮表单对象。
2、 应用表单
第十五讲 制作网页表单
1、认识表单 2、应用表单
1、认识表单
➢ 1.什么是表单 ➢ 2.表单对象 ➢ 3.表单属性 ➢ 4.插入表单 ➢ 5.插入表单对象
1.1. 什么是表单
• 表单 是网页访问者与站点进行信息传
递、互动交流的工具,它一般以窗体 的形式存在页面中。表单依靠具体的 表单对象收集信息,表单对象包含多 种类型,如文本框、文本区域、按钮、 单选框、复选框、列表/菜单等,访问 者可以在表单对象内输入或者选择信 息,然后通过按钮将信息提交给网站, 网站对信息再进行处理。
