实现在PPT演示过程中-用鼠标拖动图片
PPT播放过程中实现图片的任意拖拽和放大

结合使用时出现问题
总结词
在同时使用PPT的拖拽和放大功能时,可能会出现操 作不流畅或功能冲突的问题。
详细描述
当同时使用拖拽和放大功能时,可能会出现操作不流畅 或功能冲突的问题。这可能是由于软件性能限制或文件 格式问题所致。为了解决这个问题,可以尝试以下方法: 首先,关闭不必要的程序以释放系统资源;其次,更新 PowerPoint软件到最新版本;最后,如果问题仍然存在, 可以考虑将PPT文件转换为其他支持更多功能的格式 (如PDF),以便更好地实现拖拽和放大功能。
05
常见问题及解决方案
拖拽功能无法使用
总结词
PPT的拖拽功能无法使用,可能是由于软件设置或文件格式问题。
详细描述
首先,检查PPT文件的格式是否支持拖拽功能。一般来说,较新版本的PowerPoint支持该功能。其次,检查播放 设置,确保拖拽功能已启用。在PowerPoint中,选择“幻灯片放映”选项卡,然后选择“设置幻灯片放映”, 确保“允许拖动重新定位幻灯片”选项已勾选。
在代码中添加适当的 错误处理机制,以防 止用户进行不当操作。
04
图片的任意拖拽和放大功能 结合使用
结合使用的实现原理
01 02
图片的任意拖拽
通过编程技术,实现在PPT播放过程中,用户可以自由拖动图片的位置。 这通常涉及到对PPT对象模型的编程接口进行操作,如VBA或 PowerPoint的COM自动化接口。
不同的浏览器和操作系统对 JavaScript的支持程度不同,可能导 致某些环境下拖拽功能无法正常工作。
安全性问题
用户体验考虑
在实现拖拽功能的同时,也要考虑用 户的使用体验,确保操作简便、直观。
确保插入的JavaScript代码安全可靠, 避免恶意代码对用户电脑造成损害。
ppt怎么设置自由移动图片

ppt怎么设置自由移动图片
你知道在ppt文件里面如何去移动不同的图片吗?下面就让店铺告诉你移动ppt中图片的方法。
ppt自由移动图片的方法
在你的电脑上找到POWERPOINT工具图标,双击打开它。
打开POWERPOINT工具后,点插入选项,插入两个图片到编辑区范围内。
插入两个图片后,按住SHIFT键单击这两个图片,然后全部选中它们。
在PPT工具的左下角找到“绘图”按钮,单击一下它。
单击一下“绘图”按钮之后,单击一下“组合”按钮,这时这两个图片将永远同时动作和移动了。
如果你想让别人看得更明显,你可以用“动画效果”,设置“时间”,别人就能轻易地看出它的动画效果和同时动作的样子了。
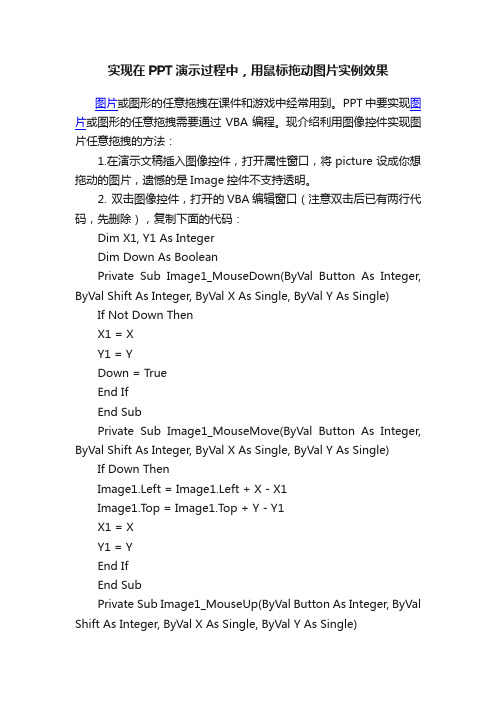
实现在PPT演示过程中,用鼠标拖动图片实例效果

实现在PPT演示过程中,用鼠标拖动图片实例效果图片或图形的任意拖拽在课件和游戏中经常用到。
PPT中要实现图片或图形的任意拖拽需要通过VBA编程。
现介绍利用图像控件实现图片任意拖拽的方法:1.在演示文稿插入图像控件,打开属性窗口,将picture设成你想拖动的图片,遗憾的是Image控件不支持透明。
2. 双击图像控件,打开的VBA编辑窗口(注意双击后已有两行代码,先删除),复制下面的代码:Dim X1, Y1 As IntegerDim Down As BooleanPrivate Sub Image1_MouseDown(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Single, ByVal Y As Single) If Not Down ThenX1 = XY1 = YDown = TrueEnd IfEnd SubPrivate Sub Image1_MouseMove(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Single, ByVal Y As Single) If Down ThenImage1.Left = Image1.Left + X - X1Image1.Top = Image1.Top + Y - Y1X1 = XY1 = YEnd IfEnd SubPrivate Sub Image1_MouseUp(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Single, ByVal Y As Single)Down = FalseSlideShowWindows(1).View.FirstEnd Sub运行,OK。
代码很简单,如果你想拖动多张图片,如法炮制,复制上面的三个鼠标事件,修改Image1、X1、Y1。
两种方式实现PPT中实现图片的拖动功能

两种方式实现P P T中实现图片的拖动功能集团文件版本号:(M928-T898-M248-WU2669-I2896-DQ586-M1988)【PPT中也能实现图片的拖动功能】本文档内包括两种方法来实现现对PPT中如何实现:当播放PPT时,能够随意拖动图片到指定位置(补充:通过插入制作好的FLASH也可以实现这样的效果,后续有时间了会接着发布的,敬请期待)。
、一、通过宏实现PPT中图片的拖动功能此处建议将宏的安全级别设置为低。
1.打开你要设置图片拖动功能的PPT。
2.点击菜单:“工具——宏——宏”,出现对话窗口。
3.填写对话窗口中的“宏名”,宏名可以随意命名,比如:wantmove,再点“创建”,就进入代码模式。
4.删去所看到的所有的代码,然后把下面的代码全拷贝进去。
Option ExplicitDeclare Function GetKeyState Lib "user32" (ByVal nVirtKey As Long) As Integer Private Declare Function WindowFromPoint Lib "user32" (ByVal xPoint As Long, ByVal yPoint As Long) As LongPrivate Declare Function GetWindowRect Lib "user32" (ByVal hwnd As Long, lpRect As RECT) As LongPrivate Declare Function GetCursorPos Lib "user32" (lpPoint As PointAPI) As Long Private Declare Function SetCursorPos Lib "user32" (ByVal x As Long, ByVal y As Lo ng) As LongPublic Declare Function MonitorFromPoint Lib "user32.dll" (ByVal x As Long, ByVal y As Long, ByVal dwFlags As Long) As LongPrivate Declare Function GetSystemMetrics Lib "user32" (ByVal nIndex As Long) As L ongPrivate Const SM_SCREENX = 0Private Const SM_SCREENY = 1Private Const sigProc = "Drag & Drop"Public Const VK_SHIFT = &H10Public Const VK_CTRL = &H11Public Const VK_ALT = &H12Private Type PointAPIx As Longy As LongEnd TypePublic Type RECTLeft As LongTop As LongRight As LongBottom As LongEnd TypePublic mPoint As PointAPI, dPoint As PointAPIPublic ActiveShape As ShapeDim dragMode As BooleanDim dx As Double, dy As DoubleSub DragandDrop(sh As Shape)dragMode = Not dragModeIf dragMode Then Drag shEnd SubPrivate Sub Drag(sh As Shape)Dim i As Integer, sx As Integer, sy As Integer Dim mWnd As Long, WR As RECTdx = GetSystemMetrics(SM_SCREENX): dPoint.x = dx dy = GetSystemMetrics(SM_SCREENY): dPoint.y = dy GetCursorPos mPointWith ActivePresentation.SlideShowWindowmWnd = WindowFromPoint(mPoint.x, mPoint.y) GetWindowRect mWnd, WRsx = WR.Leftsy = WR.TopEnd WithIf dx > dy Thendx = dyEnd IfIf dy > dx Thendy = dxEnd IfWhile dragModeGetCursorPos mPointsh.Left = (mPoint.x - sx) / dx - sh.Width / 2sh.Top = (mPoint.y - sy) / dy - sh.Height / 2DoEventsi = i + 1: If i > 2000 Then dragMode = False: Exit SubWendEnd Sub5.点击“保存”后,关闭代码模式,回到ppt设计页面。
制作PowerPoint幻灯片的拖拽动效果

制作PowerPoint幻灯片的拖拽动效果PowerPoint的幻灯片设计对于展示信息和进行演示非常重要。
其中拖拽动效是一种增强幻灯片视觉效果的方式,能够吸引观众并提升演示的质量。
本文将为您介绍如何制作PowerPoint幻灯片的拖拽动效果,让您的演示更加生动和吸引人。
一、了解拖拽动效的概念与应用场景拖拽动效是指在PowerPoint幻灯片中,通过鼠标拖拽文本、形状等元素实现的动画效果。
它可以被广泛应用于产品演示、培训课程、商业展示等场景中,能够让观众更好地理解和感受内容。
二、制作拖拽动效的准备工作在开始制作拖拽动效之前,我们需要准备一些材料和设置一些参数,以便顺利完成制作过程。
1. 材料准备:选择合适的背景、形状、图片等元素,并预先准备好跟踪对象。
2. 资源管理器:通过资源管理器,可以将所需的素材文件导入PowerPoint中,方便后续使用和查找。
3. 画布设置:根据演示的需要,设置合适的画布大小和背景颜色,以保证整个演示环境的一致性和美观性。
三、制作拖拽动效的具体步骤在准备工作完成后,我们可以开始制作幻灯片的拖拽动效。
1. 添加元素:将需要拖拽的元素添加到幻灯片中,例如一个形状、一段文本或者一张图片。
2. 设置动画效果:选中添加的元素,并在“动画”选项卡中选择合适的动画效果,如弹出、放大等。
可以通过先后顺序、持续时间等属性对动画效果进行定制。
3. 添加转场动画:在幻灯片切换时,可以添加一些过渡效果,使得拖拽动效的切换更加平滑和自然。
在“转场效果”选项卡中,选择适合的转场效果,并设置转场持续时间。
4. 设置拖拽路径:通过“切换转场动画”的设置,选择拖拽元素的路径,可以是直线、曲线、自定义路径等。
在设置路径时,可以通过拖动和调整控制点来达到理想效果。
5. 设置拖拽行为:在“切换转场动画”中,可以设置元素在拖拽过程中的行为,如是否可反弹、是否可手动拖拽等。
这些行为设置可以根据具体需求灵活调整。
6. 调试与预览:在完成路径和行为设置后,我们需要进行调试和预览,以确保拖拽动效的效果符合预期。
用鼠标拖拽图的操作方法

用鼠标拖拽图的操作方法鼠标拖拽图操作方法是指使用鼠标在计算机或移动设备上拖动图像的动作。
通过拖拽图,可以实现图像的移动、复制、调整大小、旋转等操作。
下面将介绍鼠标拖拽图的详细操作方法:一、拖动图像1. 鼠标左键按下:将鼠标指针移动到图像上方,按住鼠标左键不放。
2. 拖动图像:保持鼠标左键按下的状态,将鼠标指针拖动图像,图像将跟随鼠标的移动而移动。
3. 释放鼠标左键:将鼠标释放,图像将停止移动。
二、复制图像1. 鼠标左键按下:将鼠标指针移动到图像上方,按住鼠标左键不放。
2. 拖动图像:保持鼠标左键按下的状态,将鼠标指针拖动图像,图像将跟随鼠标的移动而移动。
3. 按住Ctrl键:在拖动图像的过程中,按住键盘上的Ctrl键。
4. 释放鼠标左键:将鼠标释放,图像将停止移动。
同时复制的图像会保留在原位置,并在拖动的位置生成一个新的图像。
三、调整图像大小1. 鼠标放置在图像边缘:将鼠标指针移动到图像边缘上。
2. 鼠标指针变为调整大小的指针:当鼠标放置在图像边缘上时,鼠标指针会变为调整大小的指针。
3. 按住鼠标左键:将鼠标放在图像边缘上并按住鼠标左键。
4. 调整图像大小:保持鼠标左键按下的状态,移动鼠标,图像的大小将根据鼠标的移动而发生相应的改变。
5. 释放鼠标左键:将鼠标释放,图像将停止调整大小。
四、旋转图像1. 鼠标放置在图像的中心:将鼠标指针移动到图像的中心位置上。
2. 鼠标指针变为旋转指针:当鼠标放置在图像中心位置上时,鼠标指针会变为旋转指针。
3. 按住鼠标左键:将鼠标放在图像中心位置上并按住鼠标左键。
4. 旋转图像:保持鼠标左键按下的状态,用鼠标移动图像,图像将围绕鼠标的位置进行旋转。
5. 释放鼠标左键:将鼠标释放,图像将停止旋转。
以上就是鼠标拖拽图的操作方法的详细介绍。
通过拖拽图像,我们可以轻松地实现图像的移动、复制、调整大小和旋转等操作。
这些方法在许多计算机软件和应用程序中都得到了广泛应用,如图像编辑软件、设计软件、演示文稿软件等。
ppt课件可以拖动

培训演示
在培训演示中,演示者可 以利用拖动功能进行互动 式的演示,提高演示效果 和参与度。
拖动功能与其他功能的比较
传统PPT
传统PPT功能较为简单,缺乏交 互性和可定制性,而拖动功能则
增强了这些方面的表现。
动画效果
虽然动画效果可以制作出炫酷的视 觉效果,但拖动功能更注重于交互 性和实用性。
视频教程
个性化教学
教师可根据学生的学习进度,将PPT的特定部分拖 动到学生端,满足个性化教学需求。
复习与巩固
学生可以自由调整PPT顺序,针对自己的薄弱环节 进行复习,巩固所学知识。
在企业培训中的应用
培训灵活性
员工可以根据自己的需求,自由调整培训内容的顺序,提高培训 效果。
自我学习
企业可以提供可拖动的PPT课件,供员工自主学习,提高员工的专 业技能。
拖动功能使得演示者可以根据现场情 况灵活调整幻灯片的播放顺序和位置 ,更加适应不同的演示需求和场景。
增强互动性
通过拖动功能,演示者可以邀请观众 参与互动,例如邀请观众自行调整幻 灯片的顺序或位置,增强了观众的参 与感和互动性。
不足
操作不熟练
对于不熟悉PPT操作的用户来说 ,拖动功能可能需要一定的学习 成本,如果操作不熟练,可能会
还可以使用Ctrl+X和Ctrl+Y来剪切和恢复对象的位置,从而实现在不同幻灯片之 间快速移动对象。
03
ppt课件拖动功能的优势与不 足
优势:提高演示效率,增强互动性
方便快捷
灵活展示
PPT课件的拖动功能使得演示者可以 快速地移动幻灯片,无需通过鼠标右 键或键盘快捷键进行操作,大大提高 了演示效率。
视频教程可以提供更为详细的教学 内容,但缺乏交互性和可定制性, 而拖动功能则可以弥补这一缺陷。
在ppt制作中如何让图片滚动

在ppt制作中如何让图片滚动推荐文章ppt怎么制作带有滚动条的文本框热度:ppt幻灯片中滚动字幕效果如何制作热度: ppt中如何制作滚动文字框图文教程热度: ppt 怎样制作滚动字幕教程热度:ppt2007怎样做滚动字条图文教程热度:怎么在ppt中让图片滚动呢?下面店铺就为你提供在ppt制作中怎样让图片滚动的方法啦!在ppt制作中让图片滚动的教程打开ppt,选择合适的模板,并为幻灯片输入自己喜欢的名字。
因为我选的全是林志玲的照片,所以,命名为”林志玲美照展“。
为了让ppt更炫,我又对”林志玲美照展“这行字进行了设计。
(也可以不设计)具体做法:点开”幻灯片的放映“,选择”自定义动画“。
选中文字,点击”添加效果“右侧的小箭头,选择”强调“——”其他效果“——”着色“。
在"自定义栏",选中并右击标题1,在着色对话框里点击”计时“ ——”开始“并选择”之后“,”速度“可以根据个人喜好选择,”重复“选择直至幻灯片末尾。
点击”插入“——”图片“——”来自文件“,按shift键全选图片,点击”插入“。
调整图片,使其尺寸一致,像电影里的胶卷一样,从左到右排成一排。
然后,按着Ctrl键,选中所有图片,按电脑键盘上向右的箭头,将图片移到幻灯片的右侧之外。
选中第一张照片,在添加效果中选择”动作路径“——”向左“。
然后右击鼠标(如图所示),在对话框中选择”之前“,15秒,重复出现直至幻灯片末尾点击确定,最后不要忘了拖动图10所示的箭头到幻灯片的左侧外面。
最后,千万不要忘了拖动图10中所示的箭头,直到幻灯片的左侧外面。
依此类推,第二张,第三张图片,直到最后一张,都要按照第一张的方法设定。
两种方式实现:PPT中实现图片的拖动功能教学文案

两种方式实现:P P T 中实现图片的拖动功能【PPT中也能实现图片的拖动功能】本文档内包括两种方法来实现现对PPT中如何实现:当播放PPT时,能够随意拖动图片到指定位置(补充:通过插入制作好的FLASH 也可以实现这样的效果,后续有时间了会接着发布的,敬请期待)。
、一、通过宏实现PPT中图片的拖动功能此处建议将宏的安全级别设置为低。
1.打开你要设置图片拖动功能的PPT。
2.点击菜单:“工具——宏——宏”,出现对话窗口。
3.填写对话窗口中的“宏名”,宏名可以随意命名,比如:wantmove,再点“创建”,就进入代码模式。
4.删去所看到的所有的代码,然后把下面的代码全拷贝进去。
Option ExplicitDeclare Function GetKeyState Lib "user32" (ByVal nVirtKey As Long) As IntegerPrivate Declare Function WindowFromPoint Lib "user32" (ByVal xPoint As Long, ByVal yPoint As Long) As LongPrivate Declare Function GetWindowRect Lib "user32" (ByVal hwnd As Long, lpRect As RECT) As Long Private Declare Function GetCursorPos Lib "user32" (lpPoint As PointAPI) As LongPrivate Declare Function SetCursorPos Lib "user32" (ByVal x As Long, ByVal y As Long) As LongPublic Declare Function MonitorFromPoint Lib "user32.dll" (ByVal x As Long, ByVal y As Long, ByVal dwFl ags As Long) As LongPrivate Declare Function GetSystemMetrics Lib "user32" (ByVal nIndex As Long) As LongPrivate Const SM_SCREENX = 0Private Const SM_SCREENY = 1Private Const sigProc = "Drag & Drop"Public Const VK_SHIFT = &H10Public Const VK_CTRL = &H11Public Const VK_ALT = &H12Private Type PointAPIx As Longy As LongEnd TypePublic Type RECTLeft As LongTop As LongRight As LongBottom As LongEnd TypePublic mPoint As PointAPI, dPoint As PointAPI Public ActiveShape As ShapeDim dragMode As BooleanDim dx As Double, dy As DoubleSub DragandDrop(sh As Shape)dragMode = Not dragModeIf dragMode Then Drag shEnd SubPrivate Sub Drag(sh As Shape)Dim i As Integer, sx As Integer, sy As IntegerDim mWnd As Long, WR As RECTdx = GetSystemMetrics(SM_SCREENX): dPoint.x = dx dy = GetSystemMetrics(SM_SCREENY): dPoint.y = dy GetCursorPos mPointWith ActivePresentation.SlideShowWindowmWnd = WindowFromPoint(mPoint.x, mPoint.y)GetWindowRect mWnd, WRsx = WR.Leftsy = WR.Topdx = (WR.Right - WR.Left) / ActivePresentation.PageSetup.SlideWidthdy = (WR.Bottom - WR.Top) / ActivePresentation.PageSetup.SlideHeightEnd WithIf dx > dy Thensx = sx + (dx - dy) * ActivePresentation.PageSetup.SlideWidth / 2dx = dyEnd IfIf dy > dx Thensy = sy + (dy - dx) * ActivePresentation.PageSetup.SlideHeight / 2dy = dxEnd IfWhile dragModeGetCursorPos mPointsh.Left = (mPoint.x - sx) / dx - sh.Width / 2sh.Top = (mPoint.y - sy) / dy - sh.Height / 2DoEventsi = i + 1: If i > 2000 Then dragMode = False: Exit SubWendEnd Sub5.点击“保存”后,关闭代码模式,回到ppt设计页面。
两种方式实现:PPT中实现图片的拖动功能

【PPT中也能实现图片的拖动功能】本文档内包括两种方法来实现现对PPT中如何实现:当播放PPT时,能够随意拖动图片到指定位置(补充:通过插入制作好的FLASH 也可以实现这样的效果,后续有时间了会接着发布的,敬请期待)。
、一、通过宏实现PPT中图片的拖动功能此处建议将宏的安全级别设置为低。
1打开你要设置图片拖动功能的PPT2 •点击菜单:“工具一一宏一一宏”,出现对话窗口。
3. 填写对话窗口中的“宏名”,宏名可以随意命名,比如:wantmove,再点“创建”,就进入代码模式。
4. 删去所看到的所有的代码,然后把下面的代码全拷贝进去。
Option ExplicitDeclare Function GetKeyState Lib "user32" (ByVai nVirtKey As Long) As IntegerPrivate Declare Function WindowFromPoint Lib "user32" (ByVai xPoint As Long, ByVai yPoint As L ong) As LongPrivate Declare Function GetWindowRect Lib "user32" (ByVai hwnd As Long, ipRect As RECT) As Long Private Deciare Function GetCursorPos Lib "user32" (ipPoint As PointAPI) As LongPrivate Deciare Function SetCursorPos Lib "user32" (ByVai x As Long, ByVai y As Long) As Long Pubiic Deciare Function MonitorFromPoint Lib "user32.dll" (ByVai x As Long, ByVai y As Long, By Vai dwFlags As Long) As LongPrivate Declare Function GetSystemMetrics Lib "user32" (ByVai nlndex As Long) As LongPrivate Const SM_SCREENX = 0Private Const SM_SCREENY = 1Private Const sigProc = "Drag & Drop"Pubiic Const VK_SHIFT = &H10Pubiic Const VK_CTRL = &H11Pubiic Const VK_ALT = &H12Private Type Poi ntAPIx As Longy As LongEnd TypePubiic Type RECTLeft As LongTop As LongRight As LongBottom As LongEnd TypePublic mPoint As PointAPI, dPoint As PointAPIPublic ActiveShape As ShapeDim dragMode As BooleanDim dx As Double, dy As DoubleSub Draga ndDrop(sh As Shape)dragMode = Not dragModeIf dragMode Then Drag shEnd SubPrivate Sub Drag(sh As Shape)Dim i As Integer, sx As Integer, sy As IntegerDim mWnd As Long, WR As RECTdx = GetSystemMetrics(SM_SCREENX): dPoi nt.x = dxdy = GetSystemMetrics(SM_SCREENY): dPoi nt.y = dyGetCursorPos mPoi ntWith ActivePresentation.SlideShowWindowmWnd = WindowFromPoint(mPoint.x, mPoint.y)GetWindowRect mWnd, WRsx = WR.Leftsy = WR.Topdx = (WR.Right - WR.Left) / ActivePresentation.PageSetup.SlideWidthdy = (WR.Bottom - WR.Top) / ActivePresentation.PageSetup.SlideHeightEnd WithIf dx > dy Thensx = sx + (dx - dy) * ActivePresentation.PageSetup.SlideWidth/ 2dx = dyEnd IfIf dy > dx Thensy = sy + (dy - dx) * ActivePresentation.PageSetup.SlideHeight/ 2dy = dxEnd IfWhile dragModeGetCursorPos mPoi ntsh.Left = (mPoint.x - sx) / dx - sh.Width / 2sh.Top = (mPoint.y - sy) / dy - sh.Height / 2DoEve ntsi = i + 1: If i > 2000 Then dragMode = False: Exit SubWendEnd Sub5•点击“保存”后,关闭代码模式,回到ppt设计页面。
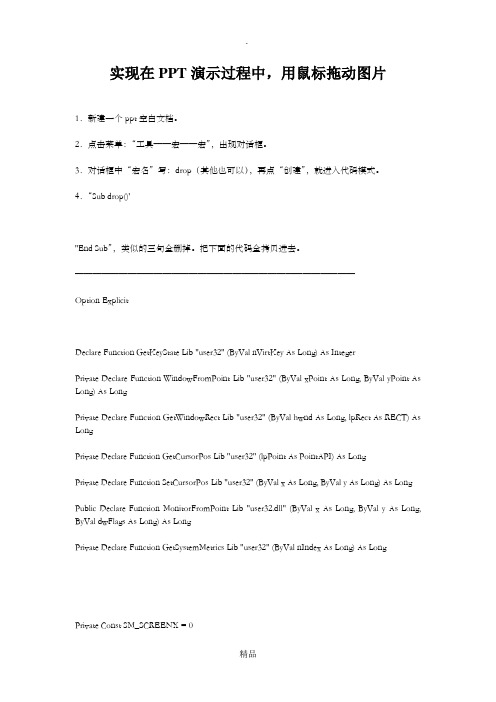
实现在PPT演示过程中,用鼠标拖动图片

实现在PPT演示过程中,用鼠标拖动图片1.新建一个ppt空白文档。
2.点击菜单:“工具——宏——宏”,出现对话框。
3.对话框中“宏名”写:drop(其他也可以),再点“创建”,就进入代码模式。
4.“Sub drop()'''End Sub”,类似的三句全删掉。
把下面的代码全拷贝进去。
————————————————————————————————Option ExplicitDeclare Function GetKeyState Lib "user32" (ByVal nVirtKey As Long) As IntegerPrivate Declare Function WindowFromPoint Lib "user32" (ByVal xPoint As Long, ByVal yPoint As Long) As LongPrivate Declare Function GetWindowRect Lib "user32" (ByVal hwnd As Long, lpRect As RECT) As LongPrivate Declare Function GetCursorPos Lib "user32" (lpPoint As PointAPI) As LongPrivate Declare Function SetCursorPos Lib "user32" (ByVal x As Long, ByVal y As Long) As Long Public Declare Function MonitorFromPoint Lib "user32.dll" (ByVal x As Long, ByVal y As Long, ByVal dwFlags As Long) As LongPrivate Declare Function GetSystemMetrics Lib "user32" (ByVal nIndex As Long) As Long Private Const SM_SCREENX = 0Private Const SM_SCREENY = 1Private Const sigProc = "Drag & Drop" Public Const VK_SHIFT = &H10Public Const VK_CTRL = &H11Public Const VK_ALT = &H12Private Type PointAPIx As Longy As LongEnd TypePublic Type RECTLeft As LongTop As LongRight As LongBottom As LongEnd TypePublic mPoint As PointAPI, dPoint As PointAPI Public ActiveShape As ShapeDim dragMode As BooleanDim dx As Double, dy As DoubleSub DragandDrop(sh As Shape)dragMode = Not dragModeIf dragMode Then Drag shEnd SubPrivate Sub Drag(sh As Shape)Dim i As Integer, sx As Integer, sy As IntegerDim mWnd As Long, WR As RECTdx = GetSystemMetrics(SM_SCREENX): dPoint.x = dx dy = GetSystemMetrics(SM_SCREENY): dPoint.y = dyGetCursorPos mPointWith ActivePresentation.SlideShowWindowmWnd = WindowFromPoint(mPoint.x, mPoint.y)GetWindowRect mWnd, WRsx = WR.Leftsy = WR.Topdx = (WR.Right - WR.Left) / ActivePresentation.PageSetup.SlideWidthdy = (WR.Bottom - WR.Top) / ActivePresentation.PageSetup.SlideHeight End WithIf dx > dy Thensx = sx + (dx - dy) * ActivePresentation.PageSetup.SlideWidth / 2dx = dyEnd IfIf dy > dx Thensy = sy + (dy - dx) * ActivePresentation.PageSetup.SlideHeight / 2dy = dxEnd IfWhile dragModeGetCursorPos mPointsh.Left = (mPoint.x - sx) / dx - sh.Width / 2sh.Top = (mPoint.y - sy) / dy - sh.Height / 2DoEventsi = i + 1: If i > 2000 Then dragMode = False: Exit SubWendEnd Sub ————————————————————————————————5.点击保存后,关闭代码模式,回到ppt设计页面。
幻灯片的拖拽和排序功能

幻灯片的拖拽和排序功能幻灯片是一种常见的展示工具,通过其精美的视觉效果和简洁的表达方式,能够帮助我们更加生动地展示和传递信息。
而在使用幻灯片制作的过程中,拖拽和排序功能是一项非常重要的功能,它能够帮助我们更好地组织幻灯片内容,使其更具逻辑性和清晰度。
本文将就这方面展开论述。
一、拖拽功能的应用拖拽功能是幻灯片制作中的一项基本技能,它使得我们可以轻松地调整幻灯片内的各个元素的布局和位置,从而更好地满足展示需求。
比如,我们可以通过拖拽来调整文字框、图片、图表等元素的位置和大小,使其更加符合我们的主题和效果要求。
拖拽功能的使用也可以提高我们的工作效率,减少调整布局的时间,使得我们能更快速地完成幻灯片制作。
除了调整元素位置和大小,拖拽功能还可以用于幻灯片的重排。
在创建幻灯片时,如果我们觉得当前某个元素的位置不合适,我们可以通过拖拽把它移动到我们需要的位置上,从而使得幻灯片的结构更加合理和清晰。
这种重排的功能在幻灯片演示过程中也非常重要,我们可以随时通过鼠标拖拽来调整各个幻灯片的顺序,以满足演示的需要。
二、排序功能的使用除了拖拽功能外,排序功能也是幻灯片制作中必备的功能之一。
排序功能可以帮助我们将幻灯片内容按照一定的逻辑顺序进行排列,以保证信息的连贯性和易读性。
在制作幻灯片时,我们常常需要对文本或图片进行排序,比如按照时间顺序进行排序、按照重要性进行排序等。
排序功能可以帮助我们快速地实现这些需求。
通过简单的点击操作,我们就可以将元素按照字母顺序、数字顺序或其他自定义规则进行排序,使得幻灯片的内容更加有条理和易于理解。
在幻灯片演示过程中,排序功能也非常有用。
我们可以根据演示的需要,灵活地调整各个幻灯片的顺序,以便更好地表达我们的观点和内容。
此外,排序功能还可以帮助我们对演示中的幻灯片进行重新排列,以适应不同的观众需求和时间限制。
总结拖拽和排序功能是幻灯片制作中不可或缺的功能,它们使得我们可以方便地调整和组织幻灯片内的各个元素,使其更具逻辑性和清晰度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实现在PPT 演示过程中,用鼠标拖动图
片
1 .新建一个ppt 空白文档。
2.点击菜单:“工具——宏——宏” ,出现对话框。
3.对话框中“宏名”写:drop (其他也可以) ,再点“创建” ,就进入代码模式。
4 .“Sub drop()'
''End Sub ”,类似的三句全删掉。
把下面的代码全拷贝进去。
Option Explicit
Declare Function GetKeyState Lib "user32" (ByVal nVirtKey As Long) As Integer
Private Declare Function WindowFromPoint Lib "user32" (ByVal xPoint As Long, ByVal yPoint As Long) As Long
Private Declare Function GetWindowRect Lib "user32" (ByVal hwnd As Long, lpRect
As RECT) As Long
Private Declare Function GetCursorPos Lib "user32" (lpPoint As PointAPI) As Long
Private Declare Function SetCursorPos Lib "user32" (ByVal x As Long, ByVal y As
Long) As Long
Public Declare Function MonitorFromPoint Lib "user32.dll" (ByVal x As Long, ByVal y
As Long, ByVal dwFlags As Long) As Long
Private Declare Function GetSystemMetrics Lib "user32" (ByVal nIndex As Long) As
Long
Private Const SM_SCREENX = 0
Private Const SM_SCREENY = 1 Private Const sigProc = "Drag & Drop" Public Const VK_SHIFT = &H10 Public Const VK_CTRL = &H11 Public Const VK_ALT = &H12
Private Type PointAPI
x As Long
y As Long
End Type
Public Type RECT
Left As Long
Top As Long
Right As Long
Bottom As Long
End Type
Public mPoint As PointAPI, dPoint As PointAPI Public ActiveShape As Shape
Dim dragMode As Boolean
Dim dx As Double, dy As Double Sub DragandDrop(sh As Shape)
dragMode = Not dragMode
If dragMode Then Drag sh
End Sub
Private Sub Drag(sh As Shape)
Dim i As Integer, sx As Integer, sy As Integer
Dim mWnd As Long, WR As RECT dx = GetSystemMetrics(SM_SCREENX): dPoint.x = dx dy = GetSystemMetrics(SM_SCREENY): dPoint.y = dy
GetCursorPos mPoint
With ActivePresentation.SlideShowWindow
mWnd = WindowFromPoint(mPoint.x, mPoint.y)
GetWindowRect mWnd, WR
sx = WR.Left
sy = WR.T op
dx = (WR.Right - WR.Left) / ActivePresentation.PageSetup.SlideWidth
dy = (WR.Bottom - WR.T op) / ActivePresentation.PageSetup.SlideHeight End With
If dx > dy Then
sx = sx + (dx - dy) * ActivePresentation.PageSetup.SlideWidth / 2
dx = dy
End If
If dy > dx Then
sy = sy + (dy - dx) * ActivePresentation.PageSetup.SlideHeight / 2 dy = dx
End If
While dragMode
GetCursorPos mPoint
sh.Left = (mPoint.x - sx) / dx - sh.Width / 2
sh.Top = (mPoint.y - sy) / dy - sh.Height / 2
DoEvents
i = i + 1: If i > 2000 Then dragMode = False: Exit Sub
Wend
End Sub
5 .点击保存后,关闭代码模式,回到ppt 设计页面。
在你需要拖动的图片上点右键,选择
“动作设置——单击鼠标——运行宏——确定” 。
然后就看效果吧。
