JAVA图片浏览器课程设计报告
java课程设计 图片查看器.

课程设计报告课程名称面向对象程序设计课程设计专班级、设计题目指导教师设计起止时间:2013 年1月7日至2013年1月18日目录1、课程设计概述 (3)2、系统功能描述 (3)3、系统需求分析与设计 (3)3.1系统需求分析 (3)3.2系统设计 (3)3.2.1 系统总体设计 (3)3.2.2 程序详细设计 (4)4、系统测试和使用说明 (7)4.1系统测试 (7)4.2系统使用说明 (13)5、课程设计总结 (13)5.1遇到的问题和解决方法 (13)5.2心得体会 (13)参考文献 (14)附录 (14)1、课程设计概述鉴于目前当今各种繁杂的图片查看器,我们组根据自身的java知识水平,合力开发了一款相对简单的图片查看器软件。
在深入理解java语言的语法规则及其优势的同时,掌握类与方法的构造方法,掌握基于java的各种操作的实现方法,训练对基础知识和基本方法的综合运用能力,增强对算法的理解能力,提高软件设计能力。
在实践中培养独立分析问题和共同解决问题的作风和能力。
2、系统功能描述本次设计的图片查看器实现了在用户选定的文件目录下循环浏览指定后缀的图片文件,并且可以对选择的图片进行放大,缩小,左旋,右旋,另存,彻底删除等操作。
3、系统需求分析与设计3.1 系统需求分析数字产品的更新日新月异,网络通信技术、图像处理技术以及多媒体技术的发展,使我们的生活变得丰富多彩,让我们的生活变得更便捷,图片的保存和查看已经被越来越多的人所重视,并由此得到了长足的发展。
本图片查看器以其简洁明了易操作的特点实现图片查看的基本功能,从而也就满足了用户的基本要求。
3.2 系统设计3.2.1 系统总体设计(1)系统功能分析本系统要用到以下的Java编程技术实现的功能:图像显示功能:用户需要显示图片,这将由图像显示功能来完成。
显示图片的时候,用到了双缓冲技术来消除闪烁问题。
(2)类图系统中用到了一些基本类、实现了一些接口。
java方向课程设计报告—瀑布流图片浏览器

目录1. 概述 (2)1.1 设计目标 (2)1.2 开发工具的选择 (2)2 需求分析 (2)2.1 系统需求 (2)2.2 功能需求 (2)2.3 性能需求 (3)2.3.1 硬件环境 (3)2.3.2软件环境 (3)3 系统设计 (3)3.1 设计思想与处理流程 (3)3.2 系统层次模块图 (3)4数据结构设计 (4)4.1. 数据分析 (4)4.2. 数据库设计 (4)4.2.1. 设计原则 (4)4.2.2. 面向对象数据库设计方法 (4)4.2.3 表信息 (4)5 系统模块实现 (5)5.1登录与注册模块 (5)5.2学生信息添加模块 (5)5.3学生信息浏览模块 (6)5.4学生信息修改模块 (7)6 心得体会 (7)7 参考文献 (8)1. 概述1.1 设计目标为方便用户浏览本地图片资源,设计并开发基于android的图片浏览器。
为了寻求更好的使用体验,使用瀑布流的布局,以及异步加载的方式。
系统目标如下:1.1.1实现自动加载本地SD卡的所有图片,并按照文件夹分类1.1.2界面简洁,操作简单1.1.3使用时不占用系统太大内存1.1.4实现瀑布流的图片布局1.1.5点击一张图片时放大图片1.2 开发工具的选择1.2.1 Eclipse + ADT1.2.2 JDK1.2.3 android SDK2 需求分析2.1 系统需求如今android操作系统的手机人手一台,基于android的多媒体应用快速发展,本项目正式在这样的环境下开发,使用更人性化的瀑布流的布局方式展现图片列表,本项目基于浏览图片为目标,不具备图片编辑美化处理2.2 功能需求根据上述的信息管理系统的业务流程、要求以及所要实现的目标,我们可以拟出以下需求目标:(1)图片按文件夹的分类查看(2)图片的异步加载机制,和动态内存回收机制(3)图片的瀑布流布局,更加优雅的显示图片资源2.3 性能需求系统的运行对于运行环境的要求是;2.3.1 硬件环境目前市面上的android操作系统的手机基本满足要求●内存: 200M或以上●硬盘空间:20M或以上●需要插入SD卡2.3.2软件环境●操作系统:Android 4.2.2●开发软件:Eclipse3 系统设计3.1 设计思想与处理流程本系统采用面向对象方法进行分析和设计,使用纯面向对象的java语言作为开发语言,使用Android作为开发平台,能够很好的实现系统的开发及测试。
java课程设计报告 画图

淮海工学院计算机工程学院
课程设计报告
设计名称:面向对象课程设计
选题名称:图片浏览器
姓名:学号:
专业班级:网络工程
系(院):计算机工程学院
设计时间:2012.6.11~2012.6.22
设计地点:实验室、教室
4.课程设计成果
①主界面
②在画布中画图
③清除图像,提示对话框
④从文件中打开图像
⑤可多选
⑥显示打开的图像
⑦当下一张不存在时,提示用户
⑧当上一张不存在时,提示用户
⑨放大图片
⑩缩小图片
旋转图片的界面
5.课程设计心得
参考文献:
[1]耿祥义,张跃平.Java 2实用教程(第三版).北京:清华大学出版社,2008.
[2]耿祥义.Java课程设计.北京:清华大学出版社,2009.
[3]施珺,纪兆辉.Java语言实验与课程设计指导.南京:南京大学出版社,2010.
[4]java高手真经作者:刘中兵Java研究室出版社:电子工业出版社
[5]java2入门经典作者:(美)霍顿(Horton I.)著,潘晓雷等译出版社:机械工业出版社。
VB课程设计实验报告---图片浏览器

VB课程设计报告课程设计题目:图片浏览器目录VB课程设计报告 ...................................................................................................... - 1 -一.内容摘要 ................................................................................................................ - 3 -二.功能描述(含流程图) (3)2.1 流程图: (3)2.2 图片浏览器描述(1)............................................................................... - 4 -2.3 图片浏览器描述(2)............................................................................... - 4 -2.4 图片浏览器描述(3)............................................................................... - 4 -2.5 图片浏览器描述(4) (4)2.6 图片浏览器描述(5) (4)三.概要设计 (4)3.1 电子式图片浏览器 (4)四.详细设计 (5)4.1盘符,文件夹和文件列表的确定 (5)4.2图片显示时,盘符,文件夹和文件列表隐藏 (5)4.3 图片放大的确定 (5)4.4 图片缩小的确定 (5)4.5图片转换到上一张的确定 (6)4.6图片转换到下一张的确定 (6)五.效果及存在问题 (6)5.1程序的效果: (6)5.2显示图片的情况:....................................................................................... - 9 -5.3:图片浏览器扩大的情况:............................................ 错误!未定义书签。
基于java的图片查看器设计面向对象程序设计课程设计报告册

课程设计报告题目 面向对象程序设计课程设计课 程 名 称 基于java 的图片查看器设计 院 部 名 称专 业班 级学 生 姓 名学 号课程设计地点课程设计学时指 导 教 师金陵科技学院教务处课程设计题目:基于java的科学计算器设计一、摘要(所进行设计工作的主旨、缘起、目的,设计工作的主要内容、过程,采用的方法及取得的成果。
关键字(Key Words):一般3~5个,最能代表报告内容特征,或在报告起关键作用,最能说明问题的词组)主旨:进一步掌握java的面向对象的程序设计缘起:在学习了java的面向对象的程序设计后,学校开了java的课程设计课,正好进一步掌握java的图形用户界面设计。
目的:设计一个基于java的科学计算器关键字:java面向对象科学计算器图形用户界面二、目录目录1、课程设计概述 (2)2、系统功能描述 (2)3、系统需求分析与设计 (3)3.1系统需求分析 (3)3.2系统设计 (3)3.2.1 系统总体设计 (3)3.2.2 程序详细设计 (4)4、系统测试和使用说明 (7)4.1系统测试 (7)4.2系统使用说明 (10)5、课程设计总结 (10)5.1遇到的问题和解决方法 (10)5.2心得体会 (11)参考文献 (11)附录..................................................................................... 错误!未定义书签。
三、前言(说明本次课程设计课题意义,本课题相关技术特点、拟采用的方案或路线)该程序是一个图形界面的简单的 java 计算器,使用人员能快捷简单地进行操作.即时准确地获得需要的计算的结果,充分降低了数字计算的难度和节约了时间,对人们的生活有一定的帮助.可以进行简单的四则运算(加,减,乘,除, 以及求倒数,求相反数) ,有退格功能, 归零表示初始化,界面颜色为灰白,该程序支持键盘操作。
java课程设计及实验报告

java课程设计及实验报告一、教学目标本课程旨在通过Java编程语言的学习,让学生掌握Java编程的基本语法、面向对象编程思想以及常用的数据结构与算法。
通过课程的学习,使学生能够独立完成简单的Java程序,培养学生的编程能力和逻辑思维能力。
具体的教学目标如下:1.知识目标:–掌握Java基本语法和编程规范;–理解面向对象编程的基本概念和方法;–熟悉常用的数据结构(如数组、链表、栈、队列等)和算法(如排序、查找等)。
2.技能目标:–能够使用Java编写简单的程序,解决实际问题;–能够运用面向对象编程思想进行程序设计;–能够运用常用的数据结构与算法解决编程问题。
3.情感态度价值观目标:–培养学生的团队合作意识和沟通能力;–培养学生的创新精神和解决问题的能力;–培养学生的自主学习能力和持续学习的兴趣。
二、教学内容根据教学目标,本课程的教学内容主要包括以下几个方面:1.Java基本语法和编程规范;2.面向对象编程思想,包括类与对象、继承与多态、封装等;3.常用的数据结构与算法,包括数组、链表、栈、队列、排序、查找等;4.Java标准库的使用,包括字符串、数学运算、输入输出等;5.简单的Java编程实例和实战项目。
教学内容的安排和进度如下:•第1-2周:Java基本语法和编程规范;•第3-4周:面向对象编程思想;•第5-6周:常用的数据结构与算法;•第7-8周:Java标准库的使用;•第9-10周:简单的Java编程实例和实战项目。
三、教学方法为了达到教学目标,本课程将采用多种教学方法,包括:1.讲授法:讲解Java基本语法、面向对象编程思想和常用的数据结构与算法;2.案例分析法:分析实际的编程案例,让学生更好地理解和运用Java编程知识;3.实验法:让学生通过动手实践,巩固所学知识和技能;4.讨论法:学生进行小组讨论,培养学生的团队合作意识和沟通能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将准备以下教学资源:1.教材:《Java编程思想》;2.参考书:《Java核心技术》、《Head First Java》;3.多媒体资料:教学PPT、视频教程、在线编程练习题等;4.实验设备:计算机、网络环境、编程开发环境(如Eclipse、IntelliJIDEA等)。
图片浏览器课程设计报告书

'图片框加载选中的图片
Private Sub Form_Load() MMControl1.Enabled = True MMControl1.FileName = App.Path + "\as.mp3" mand = "Open" mand = "play" End Sub
'定义加载图片的原始高度,宽度
Private Sub clear_Click() I1.Picture = LoadPicture("") End Sub
'清除图片
Private Sub Command1_Click() I1.Stretch = True I1.Width = I1.Width / 1.5 I1.Height = I1.Height / 1.5 End Sub
DirListBox
FileListBox
Image
《软件设计基础(VB)》课程设计报告 ⑷代码实现
form1、首页 作用:“进入应用程序”。
第 6 页,共 14 页
所用控件:2 个 command 1 个 Filelistbox 1 个,Drivelistbox 1 个 Dirlistbox 1
'缩小图片
Private Sub Command2_Click() I1.Width = I1.Width * 1.5 I1.Height = I1.Height * 1.5 End Sub
'放大图片
Private Sub Dir1_Change()
《软件设计基础(VB)》课程设计报告
第 7 页,共 14 页
《软件设计基础(VB)》课程设计报告
C++课程设计报告--图像浏览器的设计与实现

浙江工商大学计算机与信息工程学院课程设计报告课程名称:面向对象程序设计专业:计算机科学与技术班级:计科0902 ______学号: 0912300219 _姓名:徐雪琳题目:图像浏览器的设计与实现指导教师:刘春晓2011年1月计算机与信息工程学院2009级《面向对象程序设计》课程设计任务书设计说明书一、问题描述图像浏览器的设计与实现:设计一个能实现图像浏览与编辑功能的Java/C++程序,包括如下功能:1)从已有的图像文件列表中选择某一个,即可显示该图像,并可做旋转等变换。
2)在画布区域上可以进行各种规则图形的绘制(如:线段、矩形、多边形、圆等),还可通过鼠标的拖动自由绘图。
3)可以连续播放所选文件夹下的所有图像。
二、需求分析随着数字产品渐进人们的生活,网络通信技术、图像处理技术以及多媒体技术的发展,越来越多的用户希望能够对已有的数字图片进行查看并能够实现简单的操作。
此图片游览器以C++ Windows编程及OpenCV 为基础,在MFC 的单文档上实现,面向对象的设计及其简洁明了易操作的特点实现图片查看的基本功能,从而也就满足了用户对图片查看的基本要求。
(1)MFC:MFC是用来编写Windows应用程序的C++类集,该类集以层次结构组织起来,其中封装了大部分Windows控件,它所包含的功能涉及到整个Windows操作系统。
MFC不仅为用户提供了Windows图形环境下应用程序的框架,而且还提供了创建应用程序的组件。
应用MFC类库和Visual C++提供的高度可视的应用程序开发工具,可使应用程序开发变得更简单,开发周期极大地缩短,提高代码的可靠性和可重用性。
创建一个名为ImageViewer的MFC单文档程序,步骤为首先在新建工程框中选择MFC AppWizard(exe),工程名为ImageViewer,点下一步后选择基于单个文档的程序,其余的基本选择默认,除了最后选择基类是不是默认的CView而选择CScrollView类,因为在显示图片时可能会出现图片大小比视窗大小还要大,这是就要用到滚动条,所以选择了这个基类。
Java课程设计报告原代码图片查看器图片进行放大缩小左旋右旋另存彻底删除

湖南商学院告报设计程课》序设计象《面向对程题目图片查看器姓名: 蒋颖颖070920101 : 号学业: 计算机科学与技术专0703班:级计科志指导教师: 杭师称:讲职计算机与电子工程学院2009年6月课程设计评审表录目................................................................................................ 5 .1、课程设计概述................................................................................................ 5 .2、系统功能描述.................................................................................... 5 .3、系统需求分析与设计........................................................................................... 5 .系统需求分析3.1 (5).系统设计3.2 .............................................................................. 5 .3.2.1 系统总体设计.............................................................................. 6 .3.2.2 程序详细设计.................................................................................... 9 . 4、系统测试和使用说明...................................................................................................9 .4.1系统测试......................................................................................... 11 .系统使用说明4.2 .............................................................................................. 11 .5、课程设计总结......................................................................... 11 .遇到的问题和解决方法5.1 ................................................................................................. 11 .心得体会5.2 . (11)参考文献.................................................................................................................. (12)附录图片查看器1、课程设计概述为提高学生理论与实践相结合的能力,计电学院于2009年6月开展了为期两周的面向对象课程设计,针对对象为07级全体计科专业学生。
图片浏览器的课程设计报告

电子信息工程专业课程设计题单班级 0882053 学生张彬彬课程名称专业课程设计课题图片浏览器的实现设计要求利用visual C#开发工具实现一图片浏览器。
要求完成以下功能:1、打开多张图片,可以控制前后图片的浏览2、可以设置图片的显示方式:全屏或置顶等3、在运行状态中隐藏界面,显示在托盘程序中课题发给日期 2011-6-10 课程设计完成日期 2011-6-21 指导教师方芳等评语:评分:摘要此次课程设计的课题是图片浏览器,通过Visual Studio软件完成。
拿到课题感觉不是很难,只需要用pictureBox1将图片显示出来。
但当开始编程序的时候,就发现了不少问题。
比如说:如何将图片地址全部扫描进来,并存储、什么是在运行状态中隐藏界面,显示在托盘程序中等等都是课本上没有的或者以前没学过的。
于是我们通过图书馆查阅资料,参考程序并在老师的指导下将课题完成了,实现了图片的上一张下一张浏览、放大、缩小、全屏、等要求的功能,并添加了定时器,能实现简单的循环播放功能。
关键字:图片浏览器、全屏、上一张、下一张目录摘要 (2)第一章流程图及功能描述 (3)第二章概要设计及详细设计 (4)第三章调试及结果分析 (8)第四章总结 (13)第五章参考文献 (14)附录程序代码 (15)第一章流程图及功能描述1.1流程图图片浏览器程序流程图1.2功能描述运行程序后如不查找图片所在文件夹,则不能使用。
查找后,将文件夹内JPG、GIF等格式的图片地址扫描存储在listbox内,通过改变其索引实现上下张浏览等功能,扩大缩小等功能则是通过改变pictureBox1的高宽来实现的。
第二章概要设计及详细设计2.1 概要设计利用visual C#设计一个图片浏览器,能完成浏览的基本功能。
2.2 详细设计a:扫描文件夹图片FolderBrowserDialog folder = new FolderBrowserDialog();if (folder.ShowDialog() == DialogResult.OK){listBox1.Items.Clear();PPath = folder.SelectedPath;DirectoryInfo Dinfo = new DirectoryInfo(PPath);FileSystemInfo[] FSinfo = Dinfo.GetFileSystemInfos();for (int i = 0; i < FSinfo.Length; i++){string FileType =FSinfo[i].ToString().Substring(FSinfo[i].ToString().LastIndexOf(".") + 1, (FSinfo[i].ToString().Length -FSinfo[i].ToString().LastIndexOf(".") - 1));FileType = FileType.ToLower();if (FileType == "jpg" || FileType == "png" || FileType == "bmp" ||FileType == "gif" || FileType == "jpeg"){listBox1.Items.Add(FSinfo[i].ToString());}}b:图片的放大if (pictureBox1.Height <= 800 && pictureBox1.Width <= 1000){pictureBox1.Height = pictureBox1.Height * 2;pictureBox1.Width = pictureBox1.Width * 2;}c:图片的缩小if (pictureBox1.Height >= 40 && pictureBox1.Width >= 60){pictureBox1.Height = pictureBox1.Height / 2;pictureBox1.Width = pictureBox1.Width / 2;}d:图片的上下张浏览try{if (listBox1.SelectedIndex != 0){ button4.Enabled = true;listBox1.SetSelected(listBox1.SelectedIndex - 1, true);}else button1.Enabled = false;}catch { }pictureBox1.Image = Image.FromFile(PPath + "\\" +listBox1.SelectedItem);}//当浏览到最后一张时下一张功能失效try{if (listBox1.SelectedIndex < listBox1.Items.Count - 1) {button1.Enabled = true;listBox1.SetSelected(listBox1.SelectedIndex + 1, true);}else button4.Enabled = false;}catch { }pictureBox1.Image = Image.FromFile(PPath + "\\" +listBox1.SelectedItem);}//当浏览到最后一张时下一张功能失效e:全屏及还原(对API不太了解所以直接将实验室电脑屏幕大小赋给picturebox)if (button6.Text == "全屏"){button6.Text = "还原";pictureBox1.Height = 690;pictureBox1.Width = 1280;}else{button6.Text = "全屏";pictureBox1.Height = 440;pictureBox1.Width = 429;}f:显示在托盘中在窗体中放置notifyIcon控件,导入图标。
图片浏览器课程设计报告

图片浏览器设计报告学院土木工程学院班级测绘C111 学号 117544 姓名戴健健成绩一、设计思路1.要达到的目的①培养学生综合利用VB语言进行程序设计的能力,主要是利用VB的标准控件进行设计。
②能够打开常见类型的图片,自动进行缩放,适应PictureBox的大小。
③在FileListBox中只列出图片文件。
④使用StatusBar 控件状态条显示图片文件相关信息,包括图片尺寸(单位:象素)、文件大小和日期等。
⑤使用HscrollBar控件对图片进行缩放。
⑤可以轮流显示FileListBox中列出图片文件。
⑥当图片放大超过窗口大小后,可以提供鼠标移动图片显示。
2.关键问题的解决①使用Loadpicture方法在图片框里加载符合格式要求的图片。
②使用FileListBox方法来显示图片。
③使用PaintPicture方法和改变滚动条的Value属性,使图片能够缩放。
④使用Timer事件更改FileListBox的ListCount属性,使图片能自动浏览。
⑤使用MouseMove事件,在图片过大时,通过鼠标移动使图片显示。
二、模块之间的调用关系,或程序流程图=='App'在FileListBox= True= True'设定自动缩放,适应PictureBox的大小。
'设定StatusBar的数量和属性End SubPrivate Sub Dir1_Change()=End subPrivate Sub HScroll1_Change()Max = 200Min = 1'设定滚动条的最大、最小值。
Value = 200smallchang = 1largechang = 1'设定Value值的改变量。
, 0, 0, _* / 100, _* / 100, 0, 0, _,'使用滚动条缩放图片End SubPrivate Sub Picture1_MouseDown(Button As Integer, _Shift As Integer, X As Single, Y As Single)X1 = XY1 = YEnd SubPrivate Sub Picture1_MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single) X2 = XY2 = YX3 = X3 + X2 - X1Y3 = Y3 + Y2 - Y1= LoadPicture(tempstring)If <> 100 Then'使用鼠标移动图片, X3, Y3, _* / 100, _* / 100'使用PaintPicture方法Else, X3, Y3, _,End IfEnd SubPrivate Sub munfileopen_Click()'菜单栏"打开"= LoadPicture, 0, 0, _, , 0, 0, _,= False="pictures|(*.bmp)|*.bmp|pictures|(*.jpg)|*.jpg|pictures|(*.gif)|*.gif|pictures|(*.ico)| *.ico"'设定载入文件的格式= True= True= Truemysize = FileLen= 3(1) = "图片尺寸:" & _& "×" &(2) = "文件大小:" & _Int(mysize / 1024 * 10 + / 10 & "KB"(3) = "修改日期:" & "2012-6-21 " & "14:00"End SubPrivate Sub munfileexit_Click()'菜单栏"关闭"Unload MeEnd SubPrivate Sub munbigger_Click()'菜单栏"放大"= *= *, 0, 0, _, , 0, 0, _,End SubPrivate Sub munback_Click()'菜单栏"还原"= LoadPicture & "\" &, 0, 0, _, , 0, 0, _,= FalseEnd Sub四、设计方案的完善及目前存在的问题1.设计方案要完善的地方①增加根据图片的长宽比改变PictrueBox的长宽比。
图片浏览器(java版)

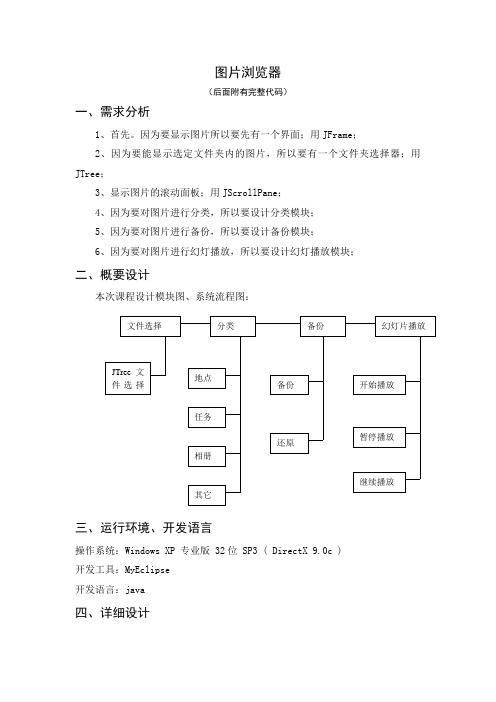
图片浏览器(后面附有完整代码)一、需求分析1、首先。
因为要显示图片所以要先有一个界面;用JFrame;2、因为要能显示选定文件夹内的图片,所以要有一个文件夹选择器;用JTree;3、显示图片的滚动面板;用JScrollPane;4、因为要对图片进行分类,所以要设计分类模块;5、因为要对图片进行备份,所以要设计备份模块;6、因为要对图片进行幻灯播放,所以要设计幻灯播放模块;二、概要设计本次课程设计模块图、系统流程图:三、运行环境、开发语言操作系统:Windows XP 专业版 32位 SP3 ( DirectX 9.0c )开发工具:MyEclipse开发语言:java四、详细设计1 程序清单String pt;鼠标点击的图片的绝对路径File[] files2;面板上正在显示的图片文件JLabel[] imageLabel;图片绑定的JLabel控件组JLabel jlabel,jimageLabel; 图片绑定的JLabel控件JPanel jp1,jp2,jp3;显示不同内容的面板JButton[] jb;按钮数组private JTree tree;文件夹选择树private JScrollPane jsp1,jsp2,jsp3;滚动面板Timer timer;计时器public PictureDir()类的构造函数WindowAction窗体事件TreeSelect文件夹选择树事件FileDidianListener分类为地点事件FileRenwuListener分类为人物事件FileXiangceListener分类为相册事件FileQitaListener分类为其它事件FileZipListener备份事件FileBackListener还原事件MouseAction鼠标点击事件FileStartListener幻灯片播放事件JCAction显示分类图片事件read(String)读文件函数save(String,String)写文件函数unzip(String,String)解压缩函数resizeIcon(ImageIcon,JLabel)控制图片显示大小的函数deleteFile(File)删除文件函数main(String[])主函数2 主要代码整个程序的界面如下图:2.1 选择文件夹功能class TreeSelect implements TreeSelectionListener{public void valueChanged(TreeSelectionEvent e) {TreePath path=e.getPath();DefaultMutableTreeNodenode=(DefaultMutableTreeNode)path.getLastPathComponent();Object userObject=node.getUserObject();if(!(userObject instanceof File)){return;}File folder=(File)userObject;if(!folder.isDirectory())return;File[] files1=initImageSets1(folder);for(File file:files1){node.add(new DefaultMutableTreeNode(file));}files2=initImageSets2(folder);for(int i=0;i<imageLabel.length;i++){imageLabel[i].setIcon(null);imageLabel[i].setBorder(null);}for(int i=0;i<files2.length;i++){imageLabel[i].setIcon(newImageIcon(files2[i].toString()));imageLabel[i].addMouseListener(new MouseAction());imageLabel[i].setName(String.valueOf(i));resizeIcon(newImageIcon(files2[i].toString()),imageLabel[i]);}}private File[] initImageSets1(File pictureDir){return pictureDir.listFiles(new FilenameFilter(){public boolean accept(File dir,String name){if(!new File(dir,name).isFile())return true;elsereturn false;}});}private File[] initImageSets2(File pictureDir){return pictureDir.listFiles(new FilenameFilter(){public boolean accept(File dir,String name){if(!new File(dir,name).isFile())return false;String lowserName=name.toLowerCase();if(lowserName.endsWith("jpg")||lowserName.endsWith("jpeg") ||lowserName.endsWith("gif")||lowserName.endsWith("png")||lowserName.endsWith("GIF")||lowserName.endsWith("TIFF")||lowserName.endsWith("ICO")||lowserName.endsWith("BMP")){return true;}return false;}});}}结果:2.2图片分类功能class FileDidianListener implements ActionListener{public void actionPerformed(ActionEvent e) {try {save(pt,"didian.txt");JOptionPane.showMessageDialog(null,"分类为“地点”完成!");} catch (Exception e1) {e1.printStackTrace();}}}class FileRenwuListener implements ActionListener{public void actionPerformed(ActionEvent e) {try {save(pt,"renwu.txt");JOptionPane.showMessageDialog(null,"分类为“人物”完成!");} catch (Exception e1) {e1.printStackTrace();}}}private DefaultMutableTreeNode rootNode;class FileXiangceListener implements ActionListener{public void actionPerformed(ActionEvent e) {try {save(pt,"xiangce.txt");JOptionPane.showMessageDialog(null,"分类为“相册”完成!");} catch (Exception e1) {e1.printStackTrace();}}}class FileQitaListener implements ActionListener{public void actionPerformed(ActionEvent e) {try {save(pt,"qita.txt");JOptionPane.showMessageDialog(null,"分类为“其它”完成!");} catch (Exception e1) {e1.printStackTrace();}}}结果:2.3图片备份和还原功能class FileZipListener implements ActionListener{public void actionPerformed(ActionEvent e) {try {int a=0;File file1=new File(pt);File file2=new File("imagesdata.zip");File f=new File("D:/1/3/5");f.mkdirs();if(!file2.exists()){file2.createNewFile();a=1;}elseunzip("imagesdata.zip","D:/1/3/5");FileOutputStream fos= new FileOutputStream(file2);ZipOutputStream zos=new ZipOutputStream(fos);byte[] buffer=new byte[1024];if(a==0){File[] files=f.listFiles();File[] filess=new File[files.length+1];for(int i=0;i<files.length;i++){filess[i]=files[i];}filess[filess.length-1]=file1;for (int i = 0; i < filess.length; i++) {String[] st=filess[i].getName().split(".");for(int j=0;j<st.length;j++){JOptionPane.showMessageDialog(null,j+"="+st[j]);}ZipEntry entry=new ZipEntry(newDate().getTime()+filess[i].getName());FileInputStream in = newFileInputStream(filess[i]);zos.putNextEntry(entry);int len;while ( (len = in.read(buffer)) > 0) {zos.write(buffer, 0, len);}zos.closeEntry();in.close();}}if(a==1){ZipEntry entry=new ZipEntry(newDate().getTime()+file1.getName());FileInputStream fis=new FileInputStream(file1);zos.putNextEntry(entry);int read=0;while((read=fis.read(buffer))!=-1){zos.write(buffer,0,read);}zos.closeEntry();fis.close();}zos.close();fos.close();JOptionPane.showMessageDialog(null,"备份完成!");deleteFile(f);} catch (Exception e1) {e1.printStackTrace();JOptionPane.showMessageDialog(null,"备份失败!");File f=new File("D:/1/2/3");deleteFile(f);}}}class FileBackListener implements ActionListener{public void actionPerformed(ActionEvent e) {JFileChooser chooser1;chooser1=new JFileChooser();chooser1.setFileSelectionMode(JFileChooser.DIRECTORIES_ONLY);chooser1.setCurrentDirectory(new File("."));int result=chooser1.showOpenDialog(new JFrame());File file=chooser1.getSelectedFile();if(result==JFileChooser.APPROVE_OPTION);{t ry{unzip("imagesdata.zip" ,file.toString());}catch (IOException e1) {e1.printStackTrace();}}}}结果:2.4 幻灯片播放功能class FileStartListener implements ActionListener{public void actionPerformed(ActionEvent e){JFrame f;JPanel j;JButton startBtn;JButton stopBtn;startBtn=new JButton("继续");startBtn.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent ee){if(timer!=null)timer.start();}});stopBtn=new JButton("暂停");stopBtn.addActionListener(new ActionListener(){public void actionPerformed(ActionEvent ee){if(timer!=null)timer.stop();}});f=new JFrame();j=new JPanel();f.setSize(800,700);f.setLocation(300,50);f.setVisible(true);Container c=f.getContentPane();c.add(new JScrollPane(jimageLabel));j.add(startBtn);j.add(stopBtn);c.add(j,"South");if(files2.length==0)return;timer=null;timer=new Timer(200,new ActionListener(){int index=0;public void actionPerformed(ActionEvent el){jimageLabel.setIcon(new ImageIcon(newImageIcon(files2[index].toString()).getImage().getScaledInstance(750,600, Image.SCALE_SMOOTH)));index++;index%=files2.length;}});timer.setCoalesce(true);timer.setDelay(3*500);timer.start();}}结果:五、调试与分析1、首先遇到的问题是,如何在同一个面板上显示多张图片?解决办法:将多个用于显示图片的JLabel控件,添加到JScollPanel控件中。
(完整版)java浏览器毕业课程设计

重庆大学计算机系课程设计报告课程名称: Java程序设计课程代码:题目: WEB浏览器开发年级专业班: 计算机01班学生姓名:学号:指导老师:开题时间: 2012年12月15日完成时间: 2013年01月03日2012年元12月15日课程设计任务书及成绩评定Java程序设计课程名称:完成者:1、设计的目的与要求本课程设计需要学生运用面向对象编程和网络编程方法等,建立模型,最后设计出一个简单的网页浏览器,使该浏览器具有打开内容简单的网页,以及将网页另存,网页前进和后退,并且能够查看所浏览网页的源代码。
目录摘要 ...........................................................................................................................................................1 引言 .........................................................................................................................................................2 设计任务与目的 .....................................................................................................................................3 需求分析 .................................................................................................................................................4 系统设计 .................................................................................................................................................4.1 总体设计 ......................................................................................................................................4.1.1 WebBrowser.java .............................................................................................................4.1.2 ViewSourceFrame.java....................................................................................................4.2 用例图与类图 ..............................................................................................................................4.2.1 用例图 ...............................................................................................................................4.2.2 系统类图 ...........................................................................................................................5 系统实现 .................................................................................................................................................5.1.主要功能运行效果 .........................................................................................................................5.2系统运行和发布 .............................................................................................................................6 结束语 .....................................................................................................................................................参考文献 .......................................................................................................................................................致谢 ...............................................................................................................................................................附录A:系统源程序 ...................................................................................................................................附录B:编码规范 .......................................................................................................................................摘要本设计可以帮助同学掌握和应运所学的面向对象程序设计网页编程内容,培养同学们建立对象模型,处理对象和对象集关系和对网络编程的能力,训练同学为解决实际问题而创建较完整的简单面向对象和网络编程应运程序的独立编程能力.本设计是一个常见的网页浏览器应运程序.系统实现的功能:打开url链接相关的网页;将网页另存为到硬盘上;网页前进;网页后退;查看网页源代码.同时此浏览器所占内存空间小,对于硬件的要求低,对于经常上网查资料的用户来说是一个不错的选择。
Java课程设计的图片浏览器的

一.课程设计的任务及要求二.需求分析图形化界面(GUI)编程,编写一个图片浏览器程序可以支持““.GIF”,“.JPEG”,“.jpeg”,“.TGA”,“.JPG”,“.jpg”等格式,单张打开图片,可以将同一目录下的图片按缩略图打开按“上一张”“下一张”按钮可以显示相应图片。
运行Applet时,图像不是一气呵成的,因为方法不是吧图像完整的装入内存再显示的。
于此相反,方法创建一个线程,该线程与Applet的原有线程并发执行,一边装入一边显示,从而产生上了不联需显示的现象。
为了提高图像才显示效果,可以采用双缓冲技术:首先把图像装入内存,然后再显示在屏幕上。
三. 设计思路3.1界面设计选择图片按钮:主要用dir函数实现图片的遍历。
上一张,下一张:通过做标轴回调函数实现。
由于本软件为单机软件,不需要大量的数据读写和数据交换,实现上、下功能要求只能读取PictureBox控件当前加载的目录,读取当前路径,创建一维数组。
frame = new Frame("PictureViewer");Panel pb = new Panel();Button select = new Button("选择图片");previous = new Button("上一张");next = new Button("下一张");select.addActionListener(this);previous.addActionListener(this);3.2.图像加载:Applet常用来显示储存在文件中的图像,多数Applet使用的是GIF或JPEG 格式的图像文件。
需Applet加载图像只需首先定义Image对象,然后使用getImage()方法把图像和文件结合起来即可。
image_width = bi.getWidth(this);image_height = bi.getHeight(this);double image_proportion = 1.0 * image_height / image_width;System.out.println("image: w "+image_width+" ,h "+image_height+" ,p1 "+image_proportion);if(image_proportion > screen_proportion){image_height = screen_height;image_width = (int)(image_height / image_proportion);System.out.println(" p1>p0 w= "+image_width);}else{image_width = screen_width;image_height = (int)(image_width * image_proportion);System.out.println(" p0>p1 h= "+image_height); }四.详细设计4.1.程序设计流程图4.2.源程序代码package C;import java.io.File;import java.io.FilenameFilter;public class MyFilter implements FilenameFilter{private String[] extension;public MyFilter(){extension = new String[]{".jpg", ".JPG", ".gif", ".GIF", ".png", ".PNG", ".jpeg", ".JPEG"};}public MyFilter(String[] extension){this.extension = extension;}public boolean accept(File dir,String name){for(String s : extension){if(name.endsWith(s)){return true;}}return false;}}package C;import java.awt.*;import java.awt.event.*;import java.awt.image.*;public class MyCanvas extends Canvas implements ComponentListener{/****/private static final long serialVersionUID = 1L;private BufferedImage bi;private Image im;private int image_width;private int image_height;public void setImage(BufferedImage bi){this.bi = bi;this.zoom();}public void paint(Graphics g){g.drawImage(im,(this.getWidth()-image_width)/2,(this.getHeight()-image_height)/2,t his);}public void componentResized(ComponentEvent e){if(bi != null){System.out.println("resize!!");this.zoom();this.repaint();}}public void componentMoved(ComponentEvent e){}public void componentShown(ComponentEvent e){}public void componentHidden(ComponentEvent e){}public void zoom(){if(bi == null)return;int screen_width = this.getWidth();int screen_height = this.getHeight();double screen_proportion = 1.0 * screen_height / screen_width;System.out.println("screen: w "+screen_width+" ,h "+screen_height+" ,p0 "+screen_proportion);image_width = bi.getWidth(this);image_height = bi.getHeight(this);double image_proportion = 1.0 * image_height / image_width;System.out.println("image: w "+image_width+" ,h "+image_height+" ,p1 "+image_proportion);if(image_proportion > screen_proportion){image_height = screen_height;image_width = (int)(image_height / image_proportion);System.out.println(" p1>p0 w= "+image_width);}else{image_width = screen_width;image_height = (int)(image_width * image_proportion);System.out.println(" p0>p1 h= "+image_height);}im = bi.getScaledInstance(image_width,image_height,Image.SCALE_SMOOTH);}}package C;import java.awt.*;import java.awt.event.*;import java.awt.image.*;import java.io.*;import javax.imageio.*;public class T implements ActionListener{private Frame frame;private MyCanvas mc ;private String fpath;private String fname;private File[] files;private int findex ;private FileDialog fd_load;private MyFilter filter;private Button previous ;private Button next ;public static void main( String args[]) throws Exception { new T().init();}public void init(){frame = new Frame("PictureViewer");Panel pb = new Panel();Button select = new Button("选择图片");previous = new Button("上一张");next = new Button("下一张");select.addActionListener(this);previous.addActionListener(this);next.addActionListener(this);pb.add(select);pb.add(previous);pb.add(next);mc = new MyCanvas();mc.setBackground(new Color(200,210,230));mc.addComponentListener(mc);frame.add(pb,"North");frame.add(mc,"Center");frame.setSize(360,360);frame.setLocation(400,200);frame.addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent e){System.exit(0);}});frame.setVisible(true);this.validateButton();filter = new MyFilter();fd_load = new FileDialog(frame,"打开文件",FileDialog.LOAD);fd_load.setFilenameFilter(filter);}public void actionPerformed(ActionEvent e){String command = e.getActionCommand();if(command.equals("选择图片")){fd_load.setVisible(true);fpath = fd_load.getDirectory();fname = fd_load.getFile();if((fpath != null) && (fname != null)){this.display(new File(fpath + fname));files = new File(fpath).listFiles(filter);this.setIndex();}}else if(command.equals("上一张")){findex--;if(findex<0)findex = 0;this.display(files[findex]);}else if(command.equals("下一张")){findex++;if(findex >= files.length)findex = files.length-1;this.display(files[findex]);}this.validateButton();}public void display(File f){try{BufferedImage bi = ImageIO.read(f);mc.setImage(bi);frame.setTitle("PictureViewer - [" + f.getName() + "]");}catch(Exception e){e.printStackTrace();}mc.repaint();}public void setIndex(){File current = new File(fpath + fname);if(files != null){for(int i=0;i<files.length;i++){if(current.equals(files[i])){findex = i;}}}}public void validateButton(){previous.setEnabled((files!=null) && (findex > 0));next.setEnabled((files!=null) && (findex<(files.length-1))); }}五.运行调试与分析讨论5.1.将同一目录下的图片按缩略图打开5.2.单张打开图片5.3.按”上一张”,”下一张”按钮打开图片六. 设计体会与小结我通过这次编程实践学习到了Image和Griphics相关的类的使用。
网络编程课程设计报告--图片浏览器

课程设计报告课程名称:网络编程技术课程设计设计题目:图片浏览器目录1 需求分析 (2)1.1 课程设计题目 (2)1.2 课程设计要求及功能 (2)1.3 课程设计思想 (2)1.4 软硬件运行环境及开发工具 (2)1.5 功能设计 (2)2 总体设计 (2)2.1 概要设计 (2)2.2程序执行流程图 (3)3 设计内容 (4)3.1 功能的代码 (4)3.2 效果展示 (7)4 调试及操作说明 (8)5 课程设计总结与体会 (8)6 致谢 (9)7 参考文献 (9)图片浏览器——文件下一张模块1 需求分析1.1 课程设计题目图片浏览器课程设计1.2 课程设计要求及功能本次课程设计主要任务是由我们小组所有人员一起工作利用java语言,编写一个图片浏览器的软件,根据老师的要求我们是每个人负责一个模块,但是最后的组装是由组长来完成的。
该图片浏览器所具有的功能有:打开图片、上一张、下一张、放大图片、缩小图片、关闭程序、帮助与支持等基本功能。
1.3 课程设计思想本软件主要使用图形用户界面,JA V A的输入输出流,以及鼠标监听等事件监听器等技术。
在具体实现方面大体上将程序分为事件监听类ViewerFrame,程序入口类main,,事件监听处理类ViewerAction,程序功能实现类ViewerService,文件过滤处理类ViewerFileChooser;通过整合是个各类连接起来形成一个统一的整体进而封装成一个整体,形成一个软件可以方便用户的使用。
本软件类似于现在市面上流行的图片浏览软件但是没有流行的软件那么多功能,但是它使用起来比较简单方便。
1.4 软硬件运行环境及开发工具开发环境:Windows XP下安装了JDK JRE6.0软件;开发工具:Eclipse3.5;1.5 功能设计本图片浏览器主要功能如下:打开:从指定目录中导入选中的图片;上一张:导入当前图片所在存储位置的上一张图片;下一张:导入当前图片所在存储位置的下一张图片;放大:放大显示当前图片;缩小:缩小显示当前图片;退出:退出软件。
java课程设计报告

淮海工学院计算机工程学院课程设计报告设计名称:面向对象课程设计选题名称:图像浏览器的设计与实现姓名:学号专业班级:网络工程122班系(院):计算机工程学院设计时间:2014.3.12~2014.4.10设计地点:软件实验室、教室要选择图片,则需要文件的读写功能,要import 进io 包;总体的框架用PicBrowseFrame 类实现,在定义菜单栏menuBar 里放置文件打开选项,用Up 、Donw 两个按钮实现上一页,下一页的功能。
要在面板下方放置对图片的预览滚动条,滚动条上放上一页下一页的按钮。
缩放图片功能通过改变图片的长宽实现,即是实现对图片的放大缩小,则设置picDownScanle()方法和picUpScanle()方法改变图片大小。
左上角文件菜单选项中设置exit 退出菜单,通过System.exit(1)实现。
要实现自动播放图片的功能,要用到timer 类,通过打开一个文件夹,每隔一段时间加载一张图片。
要实现鼠绘图形功能要有mouseListener ,要重写里面的方法。
分别要实现画圆、画直线、画方形等操作。
(二)图象浏览器详细设计:程序里主要有八个类,分别是PicBrowseFrame (主框架),FileChooser (文件选择类) ,ImagePreview (图片预览类),imgVisible (图片复制移动类), UpListener (实现放大图片监听类),MoveListener (实现移动图片监听类),CopyListener (实现复制图片监听类) ,LoadListener (实现加载图片监听类)。
UML 类图关系如下所示:浏览图片缩放图片编辑图片自动播放图片鼠绘图形打开退出放大缩小画线画圆画方形用户(13)public void PicMove(String path1,String path2)通过获取文件路径,再PicCopy(path1, path2);,复制原路径,然后String cmd = "del " + path1删除原来的路径实现对文件进行移动。
JAVA1007基于JAVA的多功能图片浏览器2

基于JAVA的多功能图片浏览器的设计与实现摘要近几年,随着数码产品的推广和普及,图片浏览器对于我们来说已经尤为重要。
它不仅帮助我们方便的浏览各种格式的数码照片,还能帮助我们高效率的管理数码照片和各种图片。
例如:ACDSee,RAW等。
该论文主要阐述了多功能图片浏览器(Multi-function Picture Browser,MFPB)的设计与开发,该浏览器支持标尺查看图片功能,以及缩略图的浏览、幻灯片浏览等多种浏览方式;在管理设置上,也突破了已有图片浏览器的功能,新增了分组管理、目录树、个性化界面风格设置;在打印功能上,也新增了单屏显示多张图片的打印设置功能。
该软件已具备了普通图片浏览软件的全部功能,并弥补了它们在界面和功能上存在的不足,而且在此基础上还新增了一些特色功能,极大的方便了使用者。
论文从本软件主界面的设计到每个模块的功能的具体实现都做了很详细的介绍,重点叙述了标尺的显示、生成和实现方法;多画面的功能实现以及多画面的打印和设置的实现。
本软件以Java作为开发语言,以Eclipse3.2作为开发环境,界面友好、操作简单,具有很强的实用性。
关键字:多功能图片浏览器,标尺,目录树,Java,Eclipse3.2目录第1章绪论..................................................................... 错误!未定义书签。
1.1 课题背景................................................................................. 错误!未定义书签。
1.2 相关技术介绍......................................................................... 错误!未定义书签。
1.2.1 java的语言特点 ............................................................ 错误!未定义书签。
Java课程设计—图片浏览器

黔南师院计科系实验报告《易木图片浏览器》——《Java程序设计》课程设计报告系别: 计算机科学系班级: B11计科班学生姓名:林元兵学生学号: 1108075150指导教师:罗刚设计日期: 2013 年 6月一、课程设计目的:1、复习、巩固Java语言的基础知识,进一步加深对Java的理解和掌握;2、将学习Java中的抽象概念与实际动手编程相结合,锻炼学生的分析解决实际问题的能力,培养正确的编程习惯和能力;3、培养学生自主学习能力、创新意识和创新能力。
二、课程设计要求:1、首先要对课程设计题目进行前期分析,规划好所要制作的类、需要实现的功能、需要编写哪些类来实现、类和类之间有什么关系(请对这部分内容进行简单叙述、可以使用UML图);2、完成的程序要进行相应的的测试,功能要完整,设计要合理,对测试出现的问题进行适当处理,使程序能正确运行;3、设计报告的写法要求:对本次设计/编程的大体思路进行文字描述,并摘抄关键语句;使用GUI编程的,将主要代表界面进行截图放于文档中,没有使用GUI编程的请画出类图,流程图等说明;对本次Java的学习和课程设计进行总结。
4、提交方式:设计报告文档电子版和源程序,统一交到班长或者学习委员处。
5、提交时间: 6月28日。
目录一、项目运行系统要求二、项目功能分析三、项目文件(类)说明3.1、PictureView类3.2、PictureViewWin类3.2.1、PictureViewWin()方法3.2.2、createTop()方法3.2.3、createCenter()方法3.24、createBottom()方法3.24、reSiziPicture()方法3.2.5、actionPerformed()方法3.3.6、run()方法3.3、ReName(内部类)3.4、musicPlay类3.4.1、musicPlay()方法3.4.2、actionPerformed()方法3.5、SettingWin类3.6、Help类四、项目演示五、总结一、项目运行系统要求在运行该程序前,必须先安装JDK,在源文件的的根目录下有jdk-6u16-windows-i586.exe文件,该文件为jdk1.6版本,安装好该文件后即可运行该程序。
JAVA图片浏览器课程设计报告

课程设计报告课程名称Java课程设计题目实现图片浏览器功能的Java程序设计学部专业班级姓名指导教师2011 年 1 月7 日Java课程设计任务书题目:实现图片浏览器功能的Java程序设计1. 课程设计教学条件要求JDK1.6+Eclipse/ NetBeans/ JBuilder+SQLServer2000/MySQL2. 课程设计任务实现一个图片浏览器,主要功能包括:可以打开一个对话框选择1个或多个文件进行浏览,浏览器中有用于放大、缩小图片的功能。
要求使用Swing或SWT 组件实现。
3. 课程设计报告书主要内容1 需求分析系统开发思路和相关开发技术、方法的总体介绍2 概要设计2.1 设计的总体思想与算法描述2.2 模块结构图2.3 各功能模块的功能与处理流程描述2.4 界面设计3 详细设计各功能模块程序设计(按照功能模块的功能与处理流程描述给出详细的程序代码,并给出重点语句的注释.)4 小结4. 课程设计要求(1)学生按时到课程设计指定地点签到,遵守课程设计纪律。
(2)学生独立完成课程设计任务。
指导教师分时段验收学生完成的阶段任务。
(3)学生按时提交课程设计成果和打印的课程设计报告书。
5.课程设计参考资料[1] 叶核亚. Java2程序设计实用教程[M](第二版). 北京:电子工业出版社,2008.4.[2] 辛运帏.Java程序设计.北京:清华大学出版社[M], 2004[3] 张思民,梁维娜.Java程序设计实践教程[M].北京:清华大学出版社, 2006.8[4] 朱福喜,路迟.Java与面向对象程序设计[M].北京:武汉大学出版社, 2007,10[5] [美]Echel,B .Java编程思想[M](第三版).北京:机械工业出版社,2005撰写者:江伟指导教师:江伟目录1.需求分析 (1)1.1系统开发思路 (1)1.1.1图片浏览器概述 (1)1.1.2图片浏览器的功能特点 (1)1.2系统开发相关开发技术 (1)1.3方法的总体介绍 (2)2.概要设计 (3)2.1 设计的总体思想与算法描述 (3)2.2模块结构图 (3)2.3各功能模块的功能与处理流程描述 (4)2.4界面设计 (4)2.4.1各主要界面展示.........。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程设计报告课程名称Java课程设计题目实现图片浏览器功能的Java程序设计学部专业班级姓名指导教师2011 年 1 月7 日Java课程设计任务书题目:实现图片浏览器功能的Java程序设计1. 课程设计教学条件要求JDK1.6+Eclipse/ NetBeans/ JBuilder+SQLServer2000/MySQL2. 课程设计任务实现一个图片浏览器,主要功能包括:可以打开一个对话框选择1个或多个文件进行浏览,浏览器中有用于放大、缩小图片的功能。
要求使用Swing或SWT 组件实现。
3. 课程设计报告书主要内容1 需求分析系统开发思路和相关开发技术、方法的总体介绍2 概要设计2.1 设计的总体思想与算法描述2.2 模块结构图2.3 各功能模块的功能与处理流程描述2.4 界面设计3 详细设计各功能模块程序设计(按照功能模块的功能与处理流程描述给出详细的程序代码,并给出重点语句的注释.)4 小结4. 课程设计要求(1)学生按时到课程设计指定地点签到,遵守课程设计纪律。
(2)学生独立完成课程设计任务。
指导教师分时段验收学生完成的阶段任务。
(3)学生按时提交课程设计成果和打印的课程设计报告书。
5.课程设计参考资料[1] 叶核亚. Java2程序设计实用教程[M](第二版). 北京:电子工业出版社,2008.4.[2] 辛运帏.Java程序设计.北京:清华大学出版社[M], 2004[3] 张思民,梁维娜.Java程序设计实践教程[M].北京:清华大学出版社, 2006.8[4] 朱福喜,路迟.Java与面向对象程序设计[M].北京:武汉大学出版社, 2007,10[5] [美]Echel,B .Java编程思想[M](第三版).北京:机械工业出版社,2005撰写者:江伟指导教师:江伟目录1.需求分析 (1)1.1系统开发思路 (1)1.1.1图片浏览器概述 (1)1.1.2图片浏览器的功能特点 (1)1.2系统开发相关开发技术 (1)1.3方法的总体介绍 (2)2.概要设计 (3)2.1 设计的总体思想与算法描述 (3)2.2模块结构图 (3)2.3各功能模块的功能与处理流程描述 (4)2.4界面设计 (4)2.4.1各主要界面展示.........。
.. (4)2.4.2主要界面实现概述 (7)3.详细设计.......................。
.. (8)3.1模块程序设计 (8)3.2重要代码展示 (8)4.小结 (16)参考文献 (19)1.需求分析1.1系统开发思路1.1.1图片浏览器概述图片浏览器作为计算机使用者浏览各种格式图片的载体而存在,作为人们日使用计算机工作的一大可视化工具,图片浏览器正扮演着越来越重要的角色,我们日常生活中的任何格式的图片文件都必须通过图片浏览器才能进行浏览。
随着各种类型图片浏览器的不断更新换代,其功能也日益强大和完善,逐渐成为计算机使用者生活中越来越不可缺少的一部分。
1.1.2图片浏览器的功能特点图片浏览器一般都具有打开jpg、gif、png、tiff等格式图片文件并对图片文件夹中的图片进行顺序浏览的功能。
一般的图片浏览器还有“上一页”、“下一页”的翻页功能和图片“放大”、“缩小”的浏览功能。
功能比较强大的图片浏览器还有文件选择的功能,功能更强大一些的图片浏览器可以对未打开的图片文件进行缩放预览效果的实现。
这次课程设计做的图片浏览器实现了上述的大部分功能,不过稳定性和精确度的问题还有待进一步完善。
1.1.3开发背景及意义系统以图片浏览为中心,采用面向对象开发方法对图片浏览器内部组织结构、功能需求进行可行性分析,自顶向下逐层分解,主要分为系统分析、系统设计、系统实施、系统测试几个阶段。
其中有对现有图片浏览器的功能特点分析,对人们使用图片浏览器的意见分析,对系统实施的可行性分析,对实现过程、数据流程的分析,对系统结构与功能的设计,对系统逻辑结构的设计、用户界面的设计等等。
本系统主要提供了针对jpg、gif、png、tiff格式的图片进行浏览的功能,另外还实现了各种浏览图片的功能,如图片放大、缩小,上一页、下一页,文件打开等。
1.2系统开发相关开发技术本系统主要用到了Swing、AWT等GUI技术进行控件设置和界面布局,使用了IO技术实现了文件选择的功能。
1.3方法的总体介绍本系统的主要方法是对控件的添加及对其属性的设置,文件选择也是主要方法之一,事件响应方法是所有方法的核心。
2.概要设计2.1设计的总体思想及算法描述用一个类PicBrowseFrame实现总体框架的设计,定义菜单栏tempItem放置文件菜单File、编辑菜单Edit、帮助菜单help。
File下设置“打开”、“退出”两个菜单项,Edit下设置“复制”、“移动”两个菜单项,help下设置“关于作者”一个菜单项。
PicBrowseFrame下面放置upPage、downPage、big、small四个JButton 分别用来实现“上一页”、“下一页”、“放大”“缩小”的功能。
这四个按钮定义在FlieChooser这个类中,它们的方法也在这个类中得到实现。
其中“上一页”的代码用“tag - = 1; ImageIcon ig=new ImageIcon(ParentPath+"\\"+files[tag]);”进行实现,与之相应的“下一页”的代码用“tag + = 1; ImageIcon ig=new ImageIcon(ParentPath+"\\"+files[tag]);”进行实现。
图片放大和图片缩小分别调用“picUpScanle()”和“picDownScanle()”两个方法进行实现。
文件选择主要用了“fileChooser.setCurrentDirectory(new File("."));”。
2.2模块结构图系统总功能概述:打开jpg、gif、png、tiff格式图片文件,连续浏览图片。
实现上一页、下一页、放大、缩小图片基本功能,可以复制图片,浏览主界面提供预览缩略图。
2.3各功能模块的功能与处理流程描述打开:文件菜单下的一个菜单项,用来浏览文件,打开图片文件夹中的jpg、gif、png、tiff四种格式的图片。
复制:这个功能是附加的,不难实现,其下面的移动并未被实现,移动后源文件没有被删除,所以两个菜单项的功能都是“复制”,复制时要选择保存路径和新的文件名及文件格式,严格说这个功能的实现是失败的。
帮助:主要提供浏览器功能的相关信息,点击后会跳出一个frame,上面写着这些信息。
上一页:按图片在目标文件夹中的排列顺序选择当前浏览图片的上一张图片。
下一页:按图片在目标文件夹中的排列顺序选择当前浏览图片的下一张图片。
放大:按照定义好的方法将原图片的width和height的size同时增大。
缩小:按照定义好的方法将原图片的width和height的size同时缩小。
2.4界面设计2.4.1各主要界面展示系统初始化界面图2—2系统初始化界面文件选择界面图2—3文件选择界面图片选择界面图2—4图片选择界面图片浏览界面图2—5图片浏览界面图片复制界面图2—6图片复制界面帮助界面图2—7帮助界面2.4.2主要界面实现概述初始化界面:首先在frame顶部设置菜单栏,用“frame.setJMenuBar(menuBar);”实现,然后用“JMenu File=new JMenu("文件");menuBar.add(File);”添加“文件”菜单,用类似的方式再添加“编辑”等菜单。
用“tempItem=new JMenuItem("打开");tempItem.addActionListener(newLoadListener());File.add(tempItem);”添加“打开”菜单项,再用同样的方法添加其他菜单项。
最后用icons方法用数组定义图片“page.jpg”,最后用“lab=new JLabel(icons[0]);”实现frame对“page.jpg”的调用,在初始化界面显示经PS处理过的图片。
图片浏览界面:整个界面用BorderLayout进行布局,在center中添加“imgPane”容器,用来盛放浏览的图片。
在frame的south中添加scanlePane,然后用scanlePane盛放四个Button,分别用来实现图片浏览器的四种主要功能。
3.详细设计3.1模块程序设计本系统共八个类,PicBrowseFrame是启动类,里面主要设置控件布局和各控件的监听器方法。
ExitListener用来实现退出的功能,AboutListener用来实现帮助的功能,CopyListener用来实现复制的功能,UpListener用来实现上一页的功能,DownListener用来实现下一页的功能。
FileChooser主要用来实现文件选择的功能,这各类里面除了定义了四个button外,还定义了图片预览的方法preViewMove,使用这个方法可以在frame的右下角同时预览五个小的略缩图。
还定义了方法picUpScanle(),用来实现图片的放大;picDownScanle();用来实现图片的缩小。
ImageFileView类主要用来指定和现实浏览图片文件的格式,ImageFilter类用来返回相关文件信息。
ImagePreview用来实现预览文件的形式。
imgVisible类主要用来实现图片的放大缩小和复制图片的功能。
Utils 类主要用来返回打开图片文件的相关信息。
3.2重要代码展示主类PicBrowseFrameimport java.awt.*;import java.awt.event.*;import javax.swing.*;public class PicBrowseFrame extends javax.swing.JScrollPane{ private static JFrame frame=new JFrame("图片浏览器——信管:杨帆200810165118");//顶层容器public static JPanel conPane; //盛放4个buttonprivate static JMenuItem tempItem; //菜单栏public static JLabel lab;private static Icon[] icons;FileChooser FileCh=new FileChooser();public void showGUI(){icons=new Icon[]{new ImageIcon("info/icons/page.jpg"),new ImageIcon("info/icons/about.jpg"),};frame.setResizable(false);conPane=(JPanel)frame.getContentPane();conPane.setLocation(200, 300);conPane.setLayout(new BorderLayout());JMenuBar menuBar=new JMenuBar();frame.setJMenuBar(menuBar);//文件菜单JMenu File=new JMenu("文件");menuBar.add(File);tempItem=new JMenuItem("打开");tempItem.addActionListener(new LoadListener());File.add(tempItem);tempItem=new JMenuItem("退出");tempItem.addActionListener(new ExitListener());File.add(tempItem);//文件菜单END//编辑菜单JMenu Edit=new JMenu("编辑");menuBar.add(Edit);tempItem=new JMenuItem("复制");tempItem.addActionListener(new CopyListener());Edit.add(tempItem);//HELPJMenu help=new JMenu("帮助");menuBar.add(help);tempItem=new JMenuItem("关于作品");tempItem.addActionListener(new AboutListener());help.add(tempItem);//END//显示图片JPanel imgPane=new JPanel();imgPane.setLayout(new BorderLayout());lab=new JLabel(icons[0]);imgPane.add(lab);conPane.add(imgPane,BorderLayout.CENTER);//ENDframe.setMinimumSize(new Dimension(1024,768));this.setSize(1024,768);Dimension frameSize=this.getSize();Dimension screenSize=Toolkit.getDefaultToolkit().getScreenSize();frame.setLocation((screenSize.width-frameSize.width)/2,(screenSiz e.height-frameSize.height)/2);frame.setVisible(true);frame.setDefaultCloseOperation(frame.EXIT_ON_CLOSE);}public static void main(String args[]){new PicBrowseFrame().showGUI();}//文件菜单的监听事件//Load Listenerclass LoadListener implements java.awt.event.ActionListener{ public void actionPerformed(ActionEvent e){FileCh.FileChoosercr();}}//Exit Listenerclass ExitListener implements java.awt.event.ActionListener{ public void actionPerformed(ActionEvent e){System.exit(0);}}//End//编辑菜单的监听事件class AboutListener implements java.awt.event.ActionListener{ public void actionPerformed(ActionEvent e){JFrame f = new JFrame("关于作品");JLabel l =new JLabel(icons[1]);f.setMinimumSize(new Dimension(600,400));f.setSize(400,300);Dimension frameSize=f.getSize();DimensionscreenSize=Toolkit.getDefaultToolkit().getScreenSize();f.setLocation((screenSize.width-frameSize.width)/2,(screenSize.he ight-frameSize.height)/2);f.add(l);f.setSize(600,400);f.setVisible(true);}}class CopyListener implements java.awt.event.ActionListener{ public void actionPerformed(ActionEvent e){JFileChooser saveFile=new JFileChooser();int result=saveFile.showSaveDialog(frame);StringsavePath=saveFile.getSelectedFile().getAbsolutePath();if(result==JFileChooser.APPROVE_OPTION){new imgVisible().PicCopy(FileChooser.filePath, savePath);}else{}}}class UpListener implements java.awt.event.ActionListener{ public void actionPerformed(ActionEvent e){FileCh.picUpScanle();}}//下一页的监听事件class DownListener implements java.awt.event.ActionListener{ public void actionPerformed(ActionEvent e){FileCh.picDownScanle();}}//END}文件选择类FileChooserimport java.awt.*;import java.awt.event.ActionEvent;import java.io.File;//import java.util.*;import javax.swing.*;//import javax.swing.JMenu;//import ScreenProtect.RunThread;public class FileChooser {public static JFrame frame; //文件选择public static JPanel conPane; //盛放按钮public static JFileChooser fileChooser; //文件选择private JPanel scanlePane=new JPanel();private static String[] files;private static String ParentPath;private static String filename;//private static JLabel label1; 修改public static String filePath;//private int skip=0; 修改private static int tag=0;private JLabel[] label=new JLabel[5];//private static Icon[] icons;//保存图片的大小private static int width=0;private static int heigth=0;private static ImageIcon ig;//FileChooser FileCh=new FileChooser();public void FileChoosercr() {frame = new JFrame("文件选择");conPane = (JPanel) frame.getContentPane();conPane.setLayout(new BorderLayout());fileChooser = new JFileChooser();//添加FileFilterfileChooser.setFileFilter(new ImageFilter());//Accept file from file filter.fileChooser.addChoosableFileFilter(new ImageFilter());fileChooser.setAcceptAllFileFilterUsed(true);//Add custom icons for file types.fileChooser.setFileView(new ImageFileView());//添加文件预览fileChooser.setAccessory(new ImagePreview(fileChooser));fileChooser.setCurrentDirectory(new File(".")); //修改 ***从当前的路径中进行选择// fileChooser.addActionListener(new FileChooserListener());// 选择确定、取消按钮int returnVal = fileChooser.showOpenDialog(frame);if (returnVal == JFileChooser.APPROVE_OPTION) {filename=fileChooser.getSelectedFile().getName();System.out.println(filename);filePath = fileChooser.getSelectedFile().getAbsolutePath();ig=new ImageIcon(filePath);width=ig.getIconWidth();heigth=ig.getIconHeight();b.setIcon(ig);//获取文件的父路径ParentPath=fileChooser.getSelectedFile().getParent();files =fileChooser.getSelectedFile().getParentFile().list();//这里加入图片的缩小浏览,采用滚动条scanlePane.setBackground(new Color(16712));scanlePane.setBounds(0, 0, 800, 20);scanlePane.setLayout(new GridLayout(1,8,0,20));JButton downPage=new JButton("下一页");downPage.addActionListener(new DownPageListener());JButton upPage=new JButton("上一页");upPage.addActionListener(new UpPageListener());JButton big=new JButton("放大");big.addActionListener(new bigListener());JButton small=new JButton("缩小");small.addActionListener(new smallListener());scanlePane.add(upPage); //上一页scanlePane.add(downPage); //下一页scanlePane.add(big); //放大scanlePane.add(small); //缩小//scanlePane.add(upPage);preView(); //图片的缩小浏览//END}if (returnVal == JFileChooser.CANCEL_OPTION) {frame.dispose(); //布局}// end//获取文件的文件路径conPane.add(fileChooser);frame.pack();frame.setLocation(210, 230);frame.setVisible(true);frame.dispose();}//这里加入图片的缩小浏览,采用滚动条private void preView(){int length=tag+5;int j=0;for(int i=tag;i<length;i++){if(new FileNameFilter().acceptfile(files[i])){try{ImageIcon iconScanle=newImageIcon(ParentPath+"\\"+files[i]);ImageIcon scaleIcon = new ImageIcon(new imgVisible().getScaledImage(iconScanle.getImage(),50,50,1));label[j]=new JLabel(scaleIcon);scanlePane.add(label[j]);j++;PicBrowseFrame.conPane.add(scanlePane,BorderLayout.SOUTH);}catch(ng.NullPointerException e){}}else length+=1;}}//图片的缩小浏览的滚动private void preViewMove(int tag){int length=tag+5;int j=0;for(int i=tag;i<length;i++){if(new FileNameFilter().acceptfile(files[i])){try{ImageIcon iconScanle=newImageIcon(ParentPath+"\\"+files[i]);ImageIcon scaleIcon = new ImageIcon(new imgVisible().getScaledImage(iconScanle.getImage(),50,50,1));label[j].setIcon(scaleIcon);scanlePane.add(label[j]);j++;}catch(ng.NullPointerException e){}}else length+=1;}}//放大图片private ImageIcon srcImg;public void picUpScanle(){srcImg=new ImageIcon(filePath);width+=20;heigth+=20;ImageIcon scaleIcon = new ImageIcon(newimgVisible().getScaledImage(srcImg.getImage(),width,heigth,1));b.setIcon(scaleIcon);}//缩小图片public void picDownScanle(){srcImg=new ImageIcon(filePath);width-=20;heigth-=20;ImageIcon scaleIcon = new ImageIcon(newimgVisible().getScaledImage(srcImg.getImage(),width,heigth,1));b.setIcon(scaleIcon);}//上下页的监听事件class UpPageListener implements java.awt.event.ActionListener{ //响应监听器事件,上一页public void actionPerformed(ActionEvent e){tag-=1;ImageIcon ig=new ImageIcon(ParentPath+"\\"+files[tag]);preViewMove(tag);b.setIcon(ig);filePath=ParentPath+"\\"+files[tag];}}class bigListener implements java.awt.event.ActionListener{ //响应监听器事件,放大FileChooser FileCh=new FileChooser();public void actionPerformed(ActionEvent e){FileCh.picUpScanle();}}class smallListener implements java.awt.event.ActionListener{ //响应监听器事件,缩小FileChooser FileCh=new FileChooser();public void actionPerformed(ActionEvent e){FileCh.picDownScanle();}}class DownPageListener implementsjava.awt.event.ActionListener{ //响应监听器事件,下一页public void actionPerformed(ActionEvent e){tag+=1;ImageIcon ig=new ImageIcon(ParentPath+"\\"+files[tag]);preViewMove(tag);b.setIcon(ig);filePath=ParentPath+"\\"+files[tag];}}//End}总结感觉时间过得很快,两周的课程设计一眨眼就结束了,这两周有苦有乐,不过终究还是苦尽甘来,完成了现在这个勉强看得过去的作品。
