用js实现简单的计算器
JavaScript实现简单网页版计算器

JavaScript实现简单⽹页版计算器背景由于我⼜被分进了⼀个新的项⽬组,该项⽬需要⽤js,因为我没接触过,所以领导准备给我⼀周时间学习,没错,实现⼀个简单的⽀持四则混合运算的计算器就是作业,所以有了这篇⽂章故,这篇⽂章主要重点就不在html和css了,毕竟我也只是略懂⽪⽑,并未深究过实现效果最终展现的页⾯如下图,当⿏标点击按键时,按键会变⾊,可以进⾏四则混合运算上⾯⼀⾏显⽰计算式,当按下“=”时,显⽰计算结果⽤到的技术计算器的页⾯是使⽤html的table绘制的按键的⼤⼩,颜⾊,⿏标悬浮变⾊是⽤css设置的点击按键将按键上的值和计算结果显⽰在最上⾯⼀⾏、完成四则混合运算是⽤js做的实现思路这⾥我分了三个⽂件,⼀个.html ⼀个 .css ⼀个 .js1、先写了html和css,绘制出来⽹页展⽰的样⼦,此处不细说,有兴趣可以直接看代码2、然后⽤js的DOM事件,给不同类型的按钮加上点击事件,调⽤不同的js函数。
这⼀步我开始只是先写了⼀个函数定义,主要是为了先划分清楚逻辑,⽐如按某个按键应该实现哪些功能,显⽰什么效果等,后⾯对函数进⾏填充逻辑就不会乱掉3、最后去实现js函数,也就是完成四则混合运算,重点说⼀下是怎么实现四则混合运算并且让结果显⽰出来的上⾯显⽰算式和结果的时候,我定义了⼀个全局变量的数组,每次点击按键,就把点击的那个按键的值push到数组⾥,这样显⽰的时候就直接把数组丢过去。
这样做的还有⼀个原因是点击退格键的时候就pop⼀下,点击清空键的时候就直接赋个空数组给数组变量,操作起来会容易⼀些接着很重要的⼀步是计算表达式,⽐如说输⼊ 3 * 4.5 - 1= 这样的⼀个表达式,怎么去求值呢,我想到的⽅法是先把输⼊的数组变成变成中缀表达式,再由中缀表达式转成后缀表达式,然后再进⾏后缀表达式求值1. ⾸先通过上⾯的数组处理得到了这样的⼀个数组['3','*','4','.','5','-','1']2. 把这个数组转换成字符串变为这样 “3*4.5-1”3. 接着处理成操作符和数字分开的新的数组 ['3','*','4.5','-','1']4. 处理完之后就是利⽤栈来将中缀表达式变为后缀表达式5. 再利⽤栈对后缀表达式求值,并且将结果填在=之后由于4.5步是数据结构中栈应⽤的内容,不清楚的可以回顾⼀下数据结构,⾄此就全部完成具体实现代码如上,分析的已经够多了,所以这块就话不多说,直接上代码.html⽂件<!DOCTYPE html><html><head><title>calculator</title><link rel="stylesheet" href="calculator.css" ><script src="calculator.js"></script></head><body><div><table border="1"><thead><th colspan="4"><input type="text" id="result" disabled></th></thead><tbody><tr><td><button class="operate" onclick="showNumber(this)">(</button></td><td><button class="operate" onclick="showNumber(this)">)</button></td><td><button class="operate" onclick="clearOneResult()">←</button></td><td><button class="operate" onclick="clearResult()">C</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">7</button></td><td><button class="calculate" onclick="showNumber(this)">8</button></td><td><button class="calculate" onclick="showNumber(this)">9</button></td><td><button class="operate" onclick="showNumber(this)">*</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">4</button></td><td><button class="calculate" onclick="showNumber(this)">5</button></td><td><button class="calculate" onclick="showNumber(this)">6</button></td><td><button class="operate" onclick="showNumber(this)">-</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">1</button></td><td><button class="calculate" onclick="showNumber(this)">2</button></td><td><button class="calculate" onclick="showNumber(this)">3</button></td><td><button class="operate" onclick="showNumber(this)">+</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">0</button></td><td><button class="calculate" onclick="showNumber(this)">.</button></td><td><button class="operate" onclick="showNumber(this)">/</button></td> <td><button class="operate" onclick="showAnswer()">=</button></td></tr></tbody></table></div></body></html>.css⽂件table{margin: 20px;padding: 1px;}th,input{height: 120px;width: 410px;background-color:rgb(233, 232, 232);text-align: right;font-size: 40px;}button{height: 100px;width: 100px;padding: 0px;font-size: 30px;}th,input,td,button{border: 0px;}.calculate{background-color: rgb(231, 231, 235);}.operate{color: coral;}button:hover{background-color: rgb(147, 241, 253);}.js⽂件var result = new Array();var ops = "+-*/";function arrToStr(arr) {var strResult = "";for (var i = 0; i < arr.length; i++) {strResult += arr[i];}return strResult;}function showResult() {document.getElementById("result").value = arrToStr(result);}function showNumber(id) {var val = id.innerHTML;result.push(val);showResult();}function showAnswer() {var answer = "";var str = arrToStr(result);var midExpre = strToExpress(str);var suffixExpre = midToSuffix(midExpre);answer = suffixValue(suffixExpre);//console.log(midExpre);//console.log(suffixExpre);document.getElementById("result").value = str + "=" + answer;}function clearResult() {result = [];showResult();}function clearOneResult() {result.pop();showResult();}function strToExpress(str) {var textArr = str.split('');var newTextArr = [];var calTextArr = [];for (var i = 0; i < str.length; i++) {if (ops.indexOf(str[i]) != -1 ) {newTextArr.push("|", str[i], "|");}else if (str[i] == '('){newTextArr.push(str[i], "|");}else if (str[i] == ')'){newTextArr.push("|", str[i]);}else {newTextArr.push(textArr[i]);}}calTextArr = newTextArr.join('').split('|');return calTextArr;}function midToSuffix(midExpre) {var opStack = [];var suffixExpre = [];for (var i = 0; i < midExpre.length; i++) {if (ops.indexOf(midExpre[i]) != -1 || midExpre[i] == '(' || midExpre[i] == ')' ) {if (midExpre[i] == '(' || opStack[opStack.length - 1] == '(') {opStack.push(midExpre[i]);}else if (midExpre[i] == ')') {do {suffixExpre.push(opStack.pop());} while (opStack[opStack.length - 1] != '(');opStack.pop();}else if (opStack.length == 0 || Priority(midExpre[i]) > Priority(opStack[opStack.length - 1])) { opStack.push(midExpre[i]);}else {do {suffixExpre.push(opStack.pop());} while (opStack.length > 0 && Priority(midExpre[i]) <= Priority(opStack[opStack.length - 1])); opStack.push(midExpre[i]);}}else {suffixExpre.push(midExpre[i]);}}while (opStack.length > 0) {suffixExpre.push(opStack.pop());}return suffixExpre;}function Priority(op) {var opPri = 0;switch (op) {case "+":opPri = 1;break;case "-":opPri = 1;break;case "*":opPri = 2;break;case "/":opPri = 2;break;}return opPri;}function suffixValue(suffixExpre) {var calStack = [];console.log(suffixExpre);for (var i = 0; i < suffixExpre.length; i++) {if (ops.indexOf(suffixExpre[i]) != -1) {var opRight = Number(calStack.pop());var opLeft = Number(calStack.pop());var tmpResult = 0;switch (suffixExpre[i]) {case '+':tmpResult = opLeft + opRight;break;case '-':tmpResult = opLeft - opRight;break;case '*':tmpResult = opLeft * opRight;break;case '/':tmpResult = opLeft / opRight;break;}calStack.push(tmpResult);}else {calStack.push(suffixExpre[i]);}console.log(calStack);}return calStack.pop();}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JS实现简易计算器的7种方法

JS实现简易计算器的7种⽅法先放图(好吧⽐较挫)⽅法⼀:最容易版<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value;}// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法⼆:结构和⾏为分离<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title>#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件// +btns[0].onclick = addHandler;// -btns[1].onclick = subtractHandler;// ×btns[2].onclick = multiplyHandler;// ÷btns[3].onclick = divideHandler;// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value; }// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法三:循环绑定事件<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;<!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件for (var i = 0; i < btns.length; i++) {btns[i].onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':subtractHandler();break;case 'multiply':multiplyHandler();break;case 'divide':divideHandler();break;}};}// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value; }// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法四:提取函数<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /> <input type="button" value="×" class="btn" title="multiply" /> <input type="button" value="÷" class="btn" title="divide" /> </p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件each(btns, function (index, elem ) {elem.onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':subtractHandler();break;case 'multiply':multiplyHandler();break;case 'divide':divideHandler();break;}};});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {sign.innerHTML = symbol;}// 加法function add(num1, num2) {return +num1 + +num2;}// 减法function subtract(num1, num2) {return num1 - num2;}// 乘法function multiply(num1, num2) {return num1 * num2;}// 除法function divide(num1, num2) {return num1 / num2;}// 输出结果}// 加function addHandler() {// sign.innerHTML = '+';updateSign('+');outputResult(add(formerInput.value, laterInput.value));}// 减function subtractHandler() {updateSign('-');outputResult(subtract(formerInput.value, laterInput.value)); }// 乘function multiplyHandler() {updateSign('×');outputResult(multiply(formerInput.value, laterInput.value)); }// 除function divideHandler() {updateSign('÷');outputResult(divide(formerInput.value, laterInput.value)); }</script></body></html>⽅法五:管理代码(找到组织)<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /> <input type="button" value="×" class="btn" title="multiply" /> <input type="button" value="÷" class="btn" title="divide" /> </p></div><script>// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'), btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':multiplyHandler();break;case 'divide':divideHandler();break;}};});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}var operation = {add: function(num1, num2) {return +num1 + +num2;},subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;}};// 输出结果function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}// 加function addHandler() {// sign.innerHTML = '+';updateSign('+');outputResult(operation.add(calculatorElem.formerInput.value, terInput.value));}// 减function subtractHandler() {updateSign('-');outputResult(operation.subtract(calculatorElem.formerInput.value, terInput.value)); }// 乘function multiplyHandler() {updateSign('×');outputResult(operation.multiply(calculatorElem.formerInput.value, terInput.value)); }// 除function divideHandler() {updateSign('÷');outputResult(operation.divide(calculatorElem.formerInput.value, terInput.value)); }</script></body></html>⽅法六:OCP开放--封闭原则<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /><input type="button" value="×" class="btn" title="multiply" /><input type="button" value="÷" class="btn" title="divide" /><input type="button" value="%" class="btn" title="mod" /><input type="button" value="^" class="btn" title="power" /><!-- <input type="button" value="1/x" class="btn" title="invert" /> --></p></div><script>// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'),btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {updateSign(this.value);outputResult(operate(this.title, calculatorElem.formerInput.value, terInput.value)); };});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}// 运算function operate(name, num1, num2) {if (!operation[name]) throw new Error('不存在名为' + name + '的运算⽅法!');return operation[name](num1, num2);}var operation = {add: function(num1, num2) {return +num1 + +num2;},subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;},addOperation: function (name, fn) {if (!this[name]) {this[name] = fn;}return this;}};operation.addOperation('mod', function (num1, num2) {return num1 % num2;}).addOperation('power', function (base, power) {return Math.pow(base, power);function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}</script></body></html>⽅法七:模块化<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /><input type="button" value="×" class="btn" title="multiply" /><input type="button" value="÷" class="btn" title="divide" /><input type="button" value="%" class="btn" title="mod" /><input type="button" value="^" class="btn" title="power" /><input type="button" value="1/x" class="btn" title="invert" /></p></div><script>(function () {// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'),btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {updateSign(this.value);outputResult(operate(this.title, calculatorElem.formerInput.value, terInput.value)); };});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}// 运算var operate = (function () {subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;},addOperation: function (name, fn) {if (!operation[name]) {operation[name] = fn;}return operation;}};function operate(name) {if (!operation[name]) throw new Error('不存在名为' + name + '的运算⽅法!');return operation[name].apply(operation, [].slice.call(arguments, 1, arguments.length)); }operate.addOperation = operation.addOperation;return operate;})();operate.addOperation('mod', function (num1, num2) {return num1 % num2;}).addOperation('power', function (base, power) {return Math.pow(base, power);}).addOperation('invert', function (num) {return 1 / num;});// 输出结果function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}})();</script></body></html>。
超级简易的JS计算器(实现加减乘除)

超级简易的JS计算器(实现加减乘除)<!DOCTYPE html><html><head><meta charset="UTF-8"><title>简单的计算器</title><style>body{margin: 0;}.tab{border: 3px solid black ;border-radius: 2px;border-collapse:collapse;width: 268px;height: 402px;margin: 100px auto;}.tr{height: 67px;width: 268px;border: 3px solid black ;text-align: right;}.tr1{width: 268px;height: 67px;border: 3px solid black ;text-align: center;}.tr2{width: 67px;height: 67px;border: 3px solid black ;text-align: center;}</style><script>var s1 = "";var s2 = "";var s3 = "";var s4 = "";var s5 = "";function view(val){var a = document.getElementById(val);s1 = a.innerHTML;if(s1=="+" || s1=="-" || s1=="*" || s1=="/"){s3 = s1;s1 = "";}if(s3=="+" || s3=="-" || s3=="*" || s3=="/"){add2(s1);}if(s3==""){add1(s1);}}function add1(s1){s2 = s2 + s1;show();}function add2(s1){s4 = s4 + s1;show();}function cal(){switch(s3){case "+":{s5 = (String)((parseFloat(s2)+parseFloat(s4)).toFixed(2));result.innerHTML = s5;break;}case "-":{s5 = (String)((parseFloat(s2)-parseFloat(s4)).toFixed(2));result.innerHTML = s5;break;}case "*":{s5 = (String)((parseFloat(s2)*parseFloat(s4)).toFixed(2));result.innerHTML = s5;break;}case "/":{s5 = (String)((parseFloat(s2)/parseFloat(s4)).toFixed(2));result.innerHTML = s5;break;}}}function show(){var result = document.getElementById("result");result.innerHTML = s2+s3+s4;}</script></head><body><table class="tab"><tr class = "tr2"><td colspan="4">简易计算器</td></tr><tr class="tr"><td id="result" colspan="4"></td></tr><tr ><td id="+" class="tr1" onclick="view('+')">+</td><td id="-" class="tr1" onclick="view('-')">-</td><td id="*" class="tr1" onclick="view('*')">*</td><td id="/" class="tr1" onclick="view('/')">/</td></tr><tr ><td id="7" class="tr1" onclick="view('7')">7</td><td id="8" class="tr1" onclick="view('8')">8</td><td id="9" class="tr1" onclick="view('9')">9</td><td id="0" class="tr1" onclick="view('0')">0</td></tr><tr><td id="4" class="tr1" onclick="view('4')">4</td><td id="5" class="tr1" onclick="view('5')">5</td><td id="6" class="tr1" onclick="view('6')">6</td><td id="." class="tr1" onclick="view('.')">.</td></tr><tr><td id="1" class="tr1" onclick="view('1')">1</td><td id="2" class="tr1" onclick="view('2')">2</td><td id="3" class="tr1" onclick="view('3')">3</td><td id="=" class="tr1" onclick="cal()">=</td></tr></table></body></html>对于这个程序来说,判断的顺序⾮常重要,不然就会把"+"号存在s2,s4中⽽不是s3中。
js-cal网页简易计算器Word文档

JS-简易计算器一、要求:在网页中编程实现一个简单的计算器,它能提供加减乘除四则运算,它支持IE浏览器。
二、实验原理(简单步骤)利用Java Applet图形界面首先开始设计一个计算器的界面,定义计算器所需要的按钮并赋给其按钮名称,使得使用计算器时简单明了,清晰可见,操作轻松。
给各个按钮进行算法,利用鼠标点击事件,当鼠标点击某个按钮时就开始执行那个按钮所定义的算法,生成数据并显示。
除数字的输入为直接进行输入外,其他运算例如+、-、*、/、开平方等算法要求计算时通过内部较为复杂的运算将结果显示在显示屏上。
三、程序界面四、界面编码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>简易计算器</title></head><body><table width="33%" height="193" border="1"><tr><td colspan="4"><input type="text" size="50" name="result" id="result"></td> </tr><tr><td width="24%"><input type="button" value=" 1 " onclick="getNum(1)"></td><td width="23%"><input type="button" value=" 2 " onclick="getNum(2)"></td><td width="26%"><input type="button" value=" 3 " onclick="getNum(3)"></td><td width="27%"><input type="button" value=" + " onclick="getNum('+')"></td></tr><tr><td><input type="button" value=" 4 " onclick="getNum(4)"></td><td><input type="button" value=" 5 " onclick="getNum(5)"></td><td><input type="button" value=" 6 " onclick="getNum(6)"></td><td><input type="button" value=" - " onclick="getNum('-')"></td></tr><tr><td><input type="button" value=" 7 " onclick="getNum(7)"></td><td><input type="button" value=" 8 " onclick="getNum(8)"></td><td><input type="button" value=" 9 " onclick="getNum(9)"></td><td><input type="button" value=" * " onclick="getNum('*')"></td></tr><tr><td><input type="button" value=" 0 " onclick="getNum(0)"></td><td><input type="button" value=" . " onclick="getNum('.')"></td><td><input type="button" value=" = " onclick="getResult()"></td><td><input type="button" value=" / " onclick="getNum('/')"></td></tr></table><script type="text/javascript" language="javascript">//判断是否清空var clearContent=false;//获得数字function getNum(num){if(clearContent){//如果已经有结果存在则将其清空document.getElementById("result").value="";clearContent=false;}//获取结果对象var objresult=document.getElementById("result");//实现数字连接objresult.value+=num;}//获取结果对象值function getResult(){var objresult2=document.getElementById("result");//为结果赋值objresult2.value=objresult2.value+"="+eval(objresult2.value);clearContent=true;}</script></body></html>(注:素材和资料部分来自网络,供参考。
javascript应用实例

javascript应用实例JavaScript应用实例:制作一个简单的计算器JavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页添加动态效果和交互性。
在本文中,我们将介绍如何使用JavaScript 制作一个简单的计算器。
我们需要在HTML文件中创建一个表单,其中包含数字和运算符按钮以及一个显示结果的文本框。
代码如下:```<form><input type="text" id="result" readonly><br><input type="button" value="1" onclick="addNumber(1)"><input type="button" value="2" onclick="addNumber(2)"><input type="button" value="3" onclick="addNumber(3)"><input type="button" value="+" onclick="addOperator('+')"><br><input type="button" value="4" onclick="addNumber(4)"><input type="button" value="5" onclick="addNumber(5)"><input type="button" value="6" onclick="addNumber(6)"><input type="button" value="-" onclick="addOperator('-')"><br><input type="button" value="7" onclick="addNumber(7)"><input type="button" value="8" onclick="addNumber(8)"><input type="button" value="9" onclick="addNumber(9)"><input type="button" value="*" onclick="addOperator('*')"><br><input type="button" value="0" onclick="addNumber(0)"><input type="button" value="C" onclick="clearResult()"><input type="button" value="=" onclick="calculate()"><input type="button" value="/" onclick="addOperator('/')"></form>```在这个表单中,我们使用了四个数字按钮、四个运算符按钮和一个清除按钮。
js中简单计算器的代码

js中简单计算器的代码JS中实现一个简单的计算器并不困难,我们只需利用基本的数学运算符和JavaScript的语法即可。
下面是一个实现加、减、乘、除四则运算的计算器的JavaScript代码示例:```javascript// 获取计算器的元素var calculator = document.getElementById('calculator'); // 获取数字、运算符和结果显示区域的元素var num1 = document.getElementById('num1');var num2 = document.getElementById('num2');var operator = document.getElementById('operator');var result = document.getElementById('result');// 给运算符按钮添加事件处理函数var addButton = document.getElementById('add');addButton.addEventListener('click', function() {var n1 = parseFloat(num1.value);var n2 = parseFloat(num2.value);result.innerHTML = n1 + n2;});var subtractButton =document.getElementById('subtract');subtractButton.addEventListener('click', function() {var n1 = parseFloat(num1.value);var n2 = parseFloat(num2.value);result.innerHTML = n1 - n2;});var multiplyButton =document.getElementById('multiply');multiplyButton.addEventListener('click', function() { var n1 = parseFloat(num1.value);var n2 = parseFloat(num2.value);result.innerHTML = n1 * n2;});var divideButton = document.getElementById('divide'); divideButton.addEventListener('click', function() {var n1 = parseFloat(num1.value);var n2 = parseFloat(num2.value);result.innerHTML = n1 / n2;});```在以上代码中,我们定义了四个函数来处理加、减、乘、除四则运算。
js中简单计算器的代码

js中简单计算器的代码在JavaScript中,我们可以使用简单的语法来编写一个基本的计算器。
计算器可以执行加法、减法、乘法和除法等数学运算操作。
为了编写这个计算器程序,我们需要创建三个主要的函数,分别是获取输入、执行计算和输出结果。
首先定义一个由用户输入的数字和运算符组成的表达式,然后解析表达式,并在最终屏幕上显示计算结果。
下面是一个简单的计算器程序示例,可以执行加法、减法、乘法和除法四种基本运算:```jsfunction getInputValue() {var x = parseFloat(document.getElementById("input1").value); var y = parseFloat(document.getElementById("input2").value); var op = document.getElementById("operator").value;return [x, y, op];}function calculate() {var result;var [x,y,op] = getInputValue();if (op === "+") {result = x + y;} else if (op === "-") {result = x - y;} else if (op === "*") {result = x * y;} else if (op === "/") {result = x / y;}return result;}function displayResult() {var result = calculate();document.getElementById("result").innerHTML = result;}```这个计算器程序中,`getInputValue()`函数获取用户输入的数值和运算符,`calculate()`函数执行数学运算并返回计算结果,`displayResult()`函数将结果输出到屏幕上。
24点计算器的Javascript实现

24点计算器的Javascript实现前段时间⼩舅⼦(⼩学⽣)过来玩,没事⼀起玩3*8=24,遇到难算的半天都想不出来,所以就想有没有app或者⼩⼯具啥的,搜了⼀下,有⼯具,但是不好⽤,所以就想⾃⼰写个简单易⽤的。
开始着⼿做的时候,发现运算逻辑⽆法总结成简单的计算公式,百度也没找到有⼈完整的实现,最后只能⽤最笨的⽅法了,且听我娓娓道来。
⾸先,按照常规,共有四个正整数参与运算,取值区间均为 [1,10](包含1和10),仅有加减乘除以及括号运算,不存在其他⾼级运算(如平⽅、开⽅等等),这四个数的计算顺序不确定,每个数字参与且仅参与⼀次运算。
按数学的思路来对这个常规描述进⾏解析,如下:四个数 a、b、c、d ;取值范围 1<=a<=10,1<=b<=10,1<=c<=10,1<=d<=10;运算⽅式:+、 -、 *、 / 以及 () ;运算顺序不确定,所以我们暂时认为 a+b 、 b+a 、(a+b) 与 (b+a),a*b 、 b*a 、(a*b) 与(b*a) 等等均互为不相同的计算(⾄于把他们认为是相同的计算,还需要更深⼊的研究了,这⾥的愚笨算法暂时⽆法区分)。
我们先确定四个空位(美其名⽈ A、B、C、D),在计算的时候往这四个空位⾥填上这四个数字,如果按照我下⾯描述的计算⽅式最终得到24 ,那么我们就认为这种数字与计算的组合就是⼀种"3*8=24"的计算⽅法,否则,我们继续遍历。
我仔细思考了⼀下,这四个空位的结合顺序⼀共有 5 种:1、{[(A,B)C]D}2、{[A(B,C)]D}3、{A[(B,C)D]}4、{A[B(C,D)]}5、[(A,B),(C,D)]有了这些结合顺序之后,我们只需要把我们的四个数字分别放到这四个空位中,并且在这四个空位之间分别放上四种计算⽅式(+、 -、 *、 /)中的⼀种,然后根据这个组合计算出结果,并判断是否等于24,如果是,那么就找到了⼀种,否则继续往下执⾏。
Vue.js实现的计算器功能完整示例

Vue.js实现的计算器功能完整⽰例这篇⽂章主要介绍了Vue.js实现的计算器功能,结合完整实例形式分析了vue.js响应⿏标事件实现基本的数值运算相关操作技巧,可实现四则运算及乘⽅、开⽅等功能,需要的朋友可以参考下,本⽂实例讲述了Vue.js实现的计算器功能。
分享给⼤家供⼤家参考,具体如下:1. HTML部分代码<!DOCTYPE html><html lang="en"><head><link rel="stylesheet"type="text/css"href="css/css.css"rel="external nofollow"><script type="text/javascript"src=""></script><meta charset="UTF-8"><title>my-calculator</title></head><body><div id="calculator"><!--显⽰框--><input-box v-bind:input-show="inputShow"></input-box><btn-list><div @click="clearValue()"class=" btn-30 btn-radius color-red clear-marginleft">C</div><div class=" btn-30 btn-radius color-blue">+/-</div><div @click="inputValue('%')"class=" btn-30 btn-radius color-blue">%</div><div @click="backValue()"class=" btn-70 btn-radius color-red font-14">←</div><div @click="inputValue('7')"class=" btn-30 btn-radius clear-marginleft">7</div><div @click="inputValue('8')"class=" btn-30 btn-radius">8</div><div @click="inputValue('9')"class=" btn-30 btn-radius">9</div><div @click="squareValue()"class=" btn-30 btn-radius color-blue font-14">ײ</div><div @click="radicalValue()"class=" btn-30 btn-radius color-blue font-12">√</div><div @click="inputValue('4')"class=" btn-30 btn-radius clear-marginleft">4</div><div @click="inputValue('5')"class=" btn-30 btn-radius">5</div><div @click="inputValue('6')"class=" btn-30 btn-radius">6</div><div @click="inputValue('×')"class=" btn-30 btn-radius color-blue font-14">×</div><div @click="inputValue('÷')"class=" btn-30 btn-radius color-blue font-12">÷</div><div @click="inputValue('1')"class=" btn-30 btn-radius clear-marginleft">1</div><div @click="inputValue('2')"class=" btn-30 btn-radius">2</div><div @click="inputValue('3')"class=" btn-30 btn-radius">3</div><div @click="inputValue('+')"class=" btn-30 btn-radius color-blue font-14">+</div><div @click="inputValue('-')"class=" btn-30 btn-radius color-blue font-14">-</div><div @click="inputValue('0')"class=" btn-70 btn-radius clear-marginleft">0</div><div @click="inputValue('.')"class=" btn-30 btn-radius">.</div><div @click="calValue()"class=" btn-70 btn-radius color-red font-14">=</div></btn-list></div><script>var calculator = new Vue({el:'#calculator',data:{inputShow:{value:'0'}},components:{'input-box':{props:['inputShow'],computed: {value:function() {return this.inputShow.value}},template:'<input id="input-box" type="text" size="21" maxlength="21" v-model="value" readonly="readonly">'},'btn-list':{template:'<div id="btn-list"><slot></slot></div>'}},methods:{inputValue(param){if(Object.prototype.toString.call(this.inputShow.value) == "[object Number]"){ //判断输⼊框内容是否为数字类型this.inputShow.value = "0"; //数字类型说明是上个计算结果,清空内容}var str =''+ this.inputShow.value; //输⼊内容时,将输⼊框内容转为字符串类型var len = str.length;var arr = ["+","-","×","÷"];var num = (''+parseFloat(str.split('').reverse().join(''))).split('').reverse().join(''); //parseInt(str.split('').reverse().join('')))是获取输⼊框内最后⼀串数字,再反转回来 ,num为输⼊框内最后⼀串数字var nlen = num.length;if((num!= '0'&& param != '.')|| (param == '.'&& num.indexOf(".")==-1)){ //输⼊框内最后⼀串数字不为0时拼接字符串if(arr.indexOf(str.charAt(len-1)) != -1 && arr.indexOf(param) != -1){ //若⼀开始输⼊内容为运算符,输⼊⽆效return;}this.inputShow.value += param; //拼接输⼊内容}else{arr.push("%");if(param == '.'){ //若num中已有⼩数点,输⼊内容为⼩数点,视为⽆效return;}else if(!(arr.indexOf(param) != -1)){ //判断输⼊框内最后⼀个字符不为运算符this.inputShow.value =str.substring(0,str.length-nlen) + param; //输⼊框内最后⼀串数字为0时,删除0拼接}}},clearValue(){ //清空输⼊框内容this.inputShow.value = '0';},calValue(){ //计算结果var str = this.inputShow.value;str = str.replace('×','*').replace('÷','/').replace('%','*0.01'); //替换运算符try{this.inputShow.value = eval(str); //若⽤户输⼊内容不符合运算规则,不计算}catch(error){return;}},squareValue(){ //平⽅计算var str = this.inputShow.value;this.inputShow.value = Math.pow(eval(str),2)},radicalValue(){ //开根号计算var str = this.inputShow.value;this.inputShow.value = Math.sqrt(eval(str));},backValue(){ //删除键,删除单个字符var str = this.inputShow.value;if(str.length == 1){this.inputShow.value = "0";}else{this.inputShow.value = str.slice(0,str.length-1);}},/*oppositeValue(){ //正负号取值var str = this.inputShow.value;var num = (''+parseInt(str.split('').reverse().join(''))).split('').reverse().join(''); //获取输⼊框内最后遗传数字var nlen = num.length;debugger;if(!isNaN( parseInt(str.charAt(str.length-1))) && num != 0){ //当输⼊框末位字符为数字且最后⼀串数字不为0时,取正负this.inputShow.value = str.substring(0,str.length-nlen)+`(-${num})`;}}*/}})</script></body></html>2. CSS部分代码@charset "utf-8";body, ul, dl, dd, dt, ol, li, p, h1, h2, h3, h4, h5, h6, textarea, form, select, fieldset, table, td, div, input { margin: 0; padding: 0; -webkit-text-size-adjust: none}h1, h2, h3, h4, h5, h6 { font-size: 12px; font-weight: normal}body>div { margin: 0 auto}div { text-align: left}a img { border: 0}body { color: #333; text-align: center; font: 12px "微软雅⿊";}ul, ol, li { list-style-type: none; vertical-align: 0}a { outline-style: none; color: #535353; text-decoration: none}a:hover { color: #D40000; text-decoration: none}.clear { height: 0; overflow: hidden; clear: both}/* calculator */#calculator { width: 200px; height: 245px; padding: 10px; border: 1px solid #e5e5e5; background: #f8f8f8; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; box-shadow: 0px 0px 10px #f2f2f2; -moz-box-shadow: 0px 0px 10px #f2f2f2; -webkit-box-shadow: 0px 0px 10px #f2f2f2; margin: 40px auto 0 auto;}#calculator #input-box { margin: 0; width: 187px; padding: 9px 5px; height: 14px; border: 1px solid #e5e5e5; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; background: #FFF; text-align: right; line-height: 14px; font-size: 12px; font-family: Verdana, Geneva, sans-serif; color: #666; outline: none; text-transform: uppercase;}#calculator #btn-list { width: 200px; overflow: hidden;}#calculator #btn-list .btn-radius { border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border: 1px solid #e5e5e5; background: -webkit-gradient(linear, 0 0, 0 100%, from(#f7f7f7), to(#ebebeb)); background: -moz-linear-gradient(top, #f7f7f7,#ebebeb); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#f7f7f7,endColorstr=#ebebeb,grandientType=1); line-height: 29px; text-align: center; text-shadow: 0px 1px 1px #FFF; font-weight: bold; font-family: Verdana, Geneva, sans-serif; color: #666; float: left; margin-left: 11px; margin-top: 11px; font-size: 12px; cursor: pointer;}#calculator #btn-list .btn-radius:active { background: #ffffff;}#calculator #btn-list .clear-marginleft { margin-left: 0;}#calculator #btn-list .font-14 { font-size: 14px;}#calculator #btn-list .color-red { color: #ff5050}#calculator #btn-list .color-blue { color: #00b4ff}#calculator #btn-list .btn-30 { width: 29px; height: 29px;}#calculator #btn-list .btn-70 { width: 70px; height: 29px;}3. 使⽤本站HTML/CSS/JS在线运⾏测试⼯具:,可得到如下测试运⾏效果:4. 使⽤时记得改下css路径,在html中引⼊vue5. 博主技术有限,正负号部分功能还有问题待完善.计算器还有⼀些未知的⼩Bug,感兴趣的读者可以在这个基础上进⾏扩展。
最新js-cal网页简易计算器

除数字的输入为直接进行输入外,其他运算例如+、-、*、/、开平方等算法要求计算时通过内部较为复杂的运算将结果显示在显<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<td><input type="button" value=" 9 " onclick="getNum(9)"></td>
<td><input type="button" value=" * " onclick="getNum('*')"></td>
</tr>
<tr>
<td><input type="button" value=" 0 " onclick="getNum(0)"></td>
function getResult(){
var objresult2=document.getElementById("result");
//为结果赋值
objresult2.value=objresult2.value+"="+eval(objresult2.value);
clearContent=true;
<td width="23%"><input type="button" value=" 2 " onclick="getNum(2)"></td>
js+html实现简易网页计算器

js+html实现简易⽹页计算器前⾔很早之前就想⽤js写⼀个简单的计算器,今天这个⼼愿算是完成了,作为⽤js做的第⼀个⼩项⽬,挣扎了⼀下午,代码其实挺简单的,⽆奈本⼈太菜了,代码⼗分钟,bug半⼩时;图⽚展⽰其实第⼀张图才是我想做的计算器,但是最上⾯⼀⾏的功能⽆法实现,并且第⼀张是⽤grid布局写的,添加js不⽅便,于是我⼜写了第⼆张图的界⾯这个计算器的主要特点就是可以在屏幕上显⽰出⽤户想要计算的整个表达式,然后直接计算出结果,⽽不需要每进⾏⼀次加减乘除的运算都要按等于号;功能与界⾯是仿照的vivo⼿机⾃带的计算器,由于我⽤的就是vivo⼿机;html 部分1、第⼀张图⽚<div class="container"><input type="button" id="screen"><input type="button" id="mc" value="mc"><div id="m1"> m+</div><div id="m-"> m-</div><div id="mr"> mr</div><div id="ac">AC </div><div id="delete"><-</div><div id="bracket"> +/-</div><div id="chu"> ÷</div><div id="num7">7</div><div id="num8">8</div><div id="num9">9</div><div id="num4">4</div><div id="num5">5</div><div id="num6">6</div><div id="num1">1</div><div id="num2">2</div><div id="num3">3</div><div id="cheng">×</div><div id="num0">0</div><div id="spot">.</div><div id="add">+</div><div id="minus">-</div><div id="equal">=</div></div>2、第⼆张图⽚<body><table><tr><td colspan="4"><input class="screen" type="text" disabled /></td></tr><tr><td><input class="but_ac but" type="button" value="AC" style="color: orange"></td><td><input class="but_ac but" type="button" value="<—" style="color: orange"></td><td><input class="but" type="button" value="+/-"></td><td><input class="but" type="button" value="/"></td></tr><tr><td><input class="but" type="button" value="7"></td><td><input class="but" type="button" value="8"></td><td><input class="but" type="button" value="9"></td><td><input class="but" type="button" value="*"></td></tr><tr><td><input class="but" type="button" value="4"></td><td><input class="but" type="button" value="5"></td><td><input class="but" type="button" value="6"></td><td><input class="but" type="button" value="-"></td></tr><tr><td><input class="but" type="button" value="1"></td><td><input class="but" type="button" value="2"></td><td><input class="but" type="button" value="3"></td><td><input class="but" type="button" value="+"></td></tr><tr><td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td><td><input class="but" type="button" value="."></td><td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td></tr></table></body>html部分就是简单的⽤table写的,在单元格内嵌套按钮,为了和⼿机上的界⾯更像,AC、<-、=这三个按钮单独设置了字体颜⾊和背景颜⾊;eval函数在计算表达式的时候,只能识别乘号和除号只能识别*和/,⽽不是数学上的×和÷,因此,按钮修改了⼀下,下⾯的代码在⽹页打开之后,和上⾯的图⽚两个按钮有所不同;css部分第⼀张图⽚的.container{display: grid;width: 350px;height: 550px;grid-template-columns:repeat(4,25%); grid-template-rows:repeat(8,12.5%); background-color:lightgray;margin-top: 50px;text-align: center;line-height: 68.75px;font-size: 1.5em;}#screen{grid-column: 1/5;grid-row: 1/3;background-color: black;}#mc{grid-column: 1/2;grid-row: 3/4;border:solid 1px gray;border-left: 0px;font-size: 1.1em;background-color:lightgray;}#m1{grid-column: 2/3;grid-row: 3/4;border:solid 1px gray;border-left: 0px;}#m-{grid-column:3/4;grid-row: 3/4;border:solid 1px gray;border-left: 0px;}#mr{grid-column: 4/5;grid-row: 3/4;border:solid 1px gray;border-right: 0px;border-left: 0px;}#ac{grid-column:1/2;grid-row: 4/5;border:solid 1px gray;border-left: 0px;color: orange;border-top: 0px;}#delete{grid-column:2/3;grid-row: 4/5;border:solid 1px gray;border-left: 0px;color: orange;border-top: 0px;}#bracket{grid-column:3/4;grid-row: 4/5;border:solid 1px gray;border-left: 0px;border-top: 0px;}#chu{grid-column:4/5;grid-row: 4/5;border:solid 1px gray;border-left: 0px;border-top: 0px;border-right: 0px;}#num7{grid-column:1/2;grid-row: 5/6;border:solid 1px gray;border-left: 0px;}#num8{grid-column:2/3;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num9{grid-column:3/4;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;}#cheng{grid-column:4/5;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num4{grid-column:1/2;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num5{grid-column:2/3;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num6{grid-column:3/4;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#minus{grid-column:4/5;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num1{grid-column:1/2;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num2{grid-column:2/3;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num3{grid-column:3/4;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#add{grid-column:4/5;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num0{grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;}#spot{ grid-column:3/4;grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;}#equal{grid-column:4/5;grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;border-right: 0px;color: white;background-color: orange;}第⼆张图⽚的<style type="text/css">table{margin:0 auto; //使整个计算器的界⾯位于⽹页中央}.but_ac{width: 80px;height: 60px;background-color : lightgray; //设置按钮的背景颜⾊为浅灰⾊font-size: 1.2em; //设置字体⼤⼩}.but{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.screen{width: 350px;height: 70px;font-size: 1.5em;color: white;background-color: black;text-align:right; //使⽤户输⼊的表达数从屏幕的右边开始显⽰}</style>js部分思路获取⽤户所点击的按钮上的元素将获取的元素显⽰在屏幕上调⽤eval函数计算表达式的结果整体就是⽤⼀连串的if else语句判断你所点击的按钮,然后作出回应代码<script type="text/javascript">window.onload=function(){var num=document.getElementsByClassName("but"); //num数组存放元素对象var scr=document.getElementsByClassName("screen")[0]; //获取屏幕对象for(var i=0;i<num.length;i++) //通过for循环为每个按钮添加onclick事件{num[i].onclick=function(){if(this.value=="AC"){ //如果点击AC,则清空屏幕scr.value="";}else if( this.value=="+/-"){ //如果点击“+/-”按钮有两种情况//第⼀种情况,如果此时屏幕为空,则什么也不显⽰if(scr.value==""){scr.value="";}//如果屏幕不为空,就判断最后两个元素是不是运算符加数字的结构else if(isNaN(scr.value.charAt(scr.value.length- 1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true) {//给最后⼀个数字加括号并变为负数}}//当屏幕不为空时,判断点击的是不是退格键else if (this.value=="<—"&&this.value!=""){//将最后⼀个元素截掉scr.value=scr.value.substr(0,scr.value.length-1);}//当屏幕为空时判断是否点击的是⼩数点else if(scr.value==""&&this.value=="."){scr.value="0.";}//当点击等于号时,⽤eval函数计算表达式的结果并显⽰到屏幕上else if(this.value=="="){scr.value=eval(scr.value);}//当屏幕为空时,点击+、-、*、/时不做反应else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")) {scr.value=="";}else{scr.value+=this.value;}}}}</script>完整代码<!DOCTYPE html><html><head><title>jsss</title><style type="text/css">table{margin:0 auto;}.but_ac{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.but{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.screen{width: 350px;height: 70px;font-size: 1.5em;color: white;background-color: black;text-align:right;}</style><script type="text/javascript">window.onload=function(){var result;var str=[];var num=document.getElementsByClassName("but");var scr=document.getElementsByClassName("screen")[0];for(var i=0;i<num.length;i++){num[i].onclick=function(){if(this.value=="AC"){scr.value="";}else if( this.value=="+/-"){if(scr.value==""){scr.value="";else if(isNaN(scr.value.charAt(scr.value.length-1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true) {scr.value=scr.value.substr(0,scr.value.length-1)+"("+"-"+scr.value.charAt(scr.value.length-1)+")";}}else if (this.value=="<—"&&this.value!=""){scr.value=scr.value.substr(0,scr.value.length-1);}else if(scr.value==""&&this.value=="."){scr.value="0.";}else if(this.value=="="){scr.value=eval(scr.value);}else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")){scr.value=="";}else{scr.value+=this.value;}}}}</script></head><body><table><tr><td colspan="4"><input class="screen" type="text" disabled /></td></tr><tr><td><input class="but_ac but" type="button" value="AC" style="color: orange"></td><td><input class="but_ac but" type="button" value="<—" style="color: orange"></td><td><input class="but" type="button" value="+/-"></td><td><input class="but" type="button" value="/"></td></tr><tr><td><input class="but" type="button" value="7"></td><td><input class="but" type="button" value="8"></td><td><input class="but" type="button" value="9"></td><td><input class="but" type="button" value="*"></td></tr><tr><td><input class="but" type="button" value="4"></td><td><input class="but" type="button" value="5"></td><td><input class="but" type="button" value="6"></td><td><input class="but" type="button" value="-"></td></tr><tr><td><input class="but" type="button" value="1"></td><td><input class="but" type="button" value="2"></td><td><input class="but" type="button" value="3"></td><td><input class="but" type="button" value="+"></td></tr><tr><td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td><td><input class="but" type="button" value="."></td><td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td></tr></table></body></html>。
javascript大作业案例

javascript大作业案例摘要:1.背景介绍2.案例一:JavaScript实现计算器功能3.案例二:JavaScript实现待办事项列表4.案例三:JavaScript实现网页爬虫5.案例四:JavaScript实现线上商城购物车6.案例五:JavaScript实现网页动态渲染7.总结与拓展正文:javascript作为一种广泛应用于网页开发的编程语言,具有丰富的应用场景。
本文将介绍五个具有实际意义的JavaScript大作业案例,以帮助读者更好地理解和应用JavaScript。
一、背景介绍JavaScript是一种动态类型的编程语言,可以通过浏览器运行。
它允许开发者轻松地实现复杂的交互功能,使得网页更加生动有趣。
在本篇内容中,我们将探讨五个实际应用场景的JavaScript大作业案例。
二、案例一:JavaScript实现计算器功能计算器功能是JavaScript初学者的常见练习项目。
通过JavaScript,我们可以实现一个简单且易于使用的计算器。
具体实现如下:1.创建一个HTML文件,添加输入框、按钮和结果显示区域。
2.使用JavaScript监听按钮点击事件,对输入的数字进行运算,并将结果显示在结果显示区域。
三、案例二:JavaScript实现待办事项列表待办事项列表是一个实用的应用,可以帮助用户管理日常任务。
通过JavaScript,我们可以实现一个简单的待办事项列表,包括添加、删除和标记任务的功能。
具体实现如下:1.创建一个HTML文件,添加输入框、按钮和待办事项列表。
2.使用JavaScript监听按钮点击事件,实现添加、删除和标记任务的功能。
四、案例三:JavaScript实现网页爬虫网页爬虫是一种自动获取网页信息的工具,可以帮助开发者分析网页结构、获取数据等。
通过JavaScript,我们可以实现一个简单的网页爬虫。
具体实现如下:1.创建一个HTML文件,添加输入框和按钮。
html+js实现简单的计算器代码(加减乘除)

html+js实现简单的计算器代码(加减乘除)html+js实现简单的计算器代码(加减乘除)<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title></head><body><table><tr><td><input type="button" value="add" onclick="setOp('+', 'add');"/></td><td><input type="button" value="miner" onclick="setOp('-', 'miner');"/></td><td><input type="button" value="times" onclick="setOp('*', 'times');"/></td><td><input type="button" value="divide" onclick="setOp('/', 'divide');"/></td></tr></table><table id="tb_calc" style="display:none;"><tr><td> <input id="x" type="text" style="width:100px" value="" name="x" /></td><td> <lable id="op" name="op"></lable> </td><td> <input id="y" type="text" style="width:100px" value="" name="y" /> </td><td> <input id="opTips" type="button" value="" onclick="calc();"/> </td><td> <lable id="z" name="z"></lable> </td></tr></table><script type="application/javascript">function setOp(op, opTips){var tb=document.getElementById("tb_calc");tb.style.display = "none";document.getElementById("x").value = "";document.getElementById("y").value = "";document.getElementById("z").innerText = "";document.getElementById("op").innerText = op;document.getElementById("opTips").value = opTips;tb.style.display = "block";}function calc(){var x = parseInt(document.getElementById("x").value);var y = parseInt(document.getElementById("y").value);var op = document.getElementById("op").innerText;var z = "";switch(op){case '+':z = x + y;break;case '-':z = x - y;break;case '*': ;z = x * y;break;case '/': ;z = x / y;break;default:z = '';}console.log(x, op, y, '=', z);document.getElementById("z").innerText = z;}</script></body></html>截图如下:以上这篇html+js实现简单的计算器代码(加减乘除)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
JavaScript实现计算器的四则运算功能

JavaScript实现计算器的四则运算功能⽬录⼀、需求 + 最终实现1. 需求2. 说明:利⽤了字符串(split、replace)和数组(splice)的⽅法。
3. 代码实现⼆、实现步骤1. 版本⼀:实现基础加减乘除2. 版本⼆:实现⾼位数的运算3. ⽀持多次的运算三、思考后端思维前端思维结束⼀、需求 + 最终实现注:只是前端实现1. 需求需求来源是因为有⼀个做嵌⼊式 C/C++的基友做了⼀个远程计算器。
需求是要求⽀持输⼊⼀个四则混合运算公式的字符串,返回计算后的结果。
想看看⽤ C/C++封装过的 JavaScript 如果要实现这样⼀个功能最终效果(⽂章后我会讨论这两种实现思路,还望各位看官可以提出⼀些优化⽅案以及建议之类的~)。
2. 说明:利⽤了字符串(split、replace)和数组(splice)的⽅法。
主要是⽤到字符串切分为数组的⽅法 split、以及数组中插⼊删除的⽅法 splice。
字符串正则 replace ⽅法是考虑到⽤户的输⼊习惯可能有所不同,例如 1+2*3/4与 3 * 7 + 229。
⽀持:基础四则运算 3+6*5/6-3;⼩数四则运算 3.14 + 6 * 5 / 6 - 3.5;⾼位四则运算 99 * 94 - 6.35 + 100 / 1024;多次四则运算 3 * 3 + 3 * 16 - 7 - 5 + 4 / 2 + 22;以上综合不⽀持:带括号的运算 1 * (2 - 3);其他数学运算3. 代码实现/*** js四则混合运算计算器功能实现(约20⾏+ ⾯条代码)* @param {string} str 输⼊的四则运算字符串* @return {number} 输出结果*/const calculator = (str) => {// 定义添加字符函数const add = (arr, symbol) => {let length = arr.length;while (length > 1) {arr.splice(length - 1, 0, symbol); // 在每⼀项后⾯添加对应的运算符length--;}return arr; // ⽬的是得到⼀个改变长度的数组}const array = add(str.replace(/\s*/g,"").split('+'), '+').map(it => add(it.split('-'), '-').map(it => add(it.split('*'), '*').map(it => add(it.split('/'), '/')))).flat(3);;// 先运算乘除法['*', '/'].map(it => {while (array.includes(it)) {const index = array.findIndex(o => o === it);index > 0 && it === '*' ? array.splice(index - 1, 3, (Number(array[index - 1]) * Number(array[index + 1]))) : array.splice(index - 1, 3, (Number(array[index - 1]) / Number(array[index + 1])));}})// 再执⾏加减法,即从左⾄右的计算while (array.length > 1) {array[1] === '+' ? array.splice(0, 3, (Number(array[0]) + Number(array[2]))) : array.splice(0, 3, (Number(array[0]) - Number(array[2])));}return Number(array[0]).toFixed(2);}如果对 ES6 语法还算熟悉的话,应该可以轻松阅读代码的。
JS实现计算器带三角函数根号

JS实现计算器带三角函数根号以下是一个使用JavaScript实现的计算器代码,它包含了三角函数、开方等功能。
总字数超过1200字,但是实际代码量并不多,请自行补充。
```javascript//获取页面元素const display = document.getElementById("display");const buttons = document.getElementsByClassName("btn");//绑定按钮事件for (let i = 0; i < buttons.length; i++)buttons[i].addEventListener("click", buttonClick);//按钮点击事件处理函数function buttonClick(event)const buttonValue = event.target.innerHTML;if (buttonValue === "=")calculate(;} else if (buttonValue === "C")clear(;} else if (buttonValue === "√")squareRoot(;} else if (buttonValue === "sin")sine(;} else if (buttonValue === "cos")cosine(;} elseappendValue(buttonValue);}//向显示屏追加内容function appendValue(value)display.value += value;//清空显示屏function cleadisplay.value = "";//计算结果function calculattryconst result = eval(display.value); // 使用eval计算表达式display.value = result.toFixed(4); // 结果四舍五入保留4位小数} catch (error)display.value = "Error";}//计算平方根function squareRootryconst result = Math.sqrt(eval(display.value));display.value = result.toFixed(4);} catch (error)display.value = "Error";}//计算正弦值function sintryconst result = Math.sin(eval(display.value) * (Math.PI / 180)); // 将角度转换为弧度display.value = result.toFixed(4);} catch (error)display.value = "Error";}//计算余弦值function cosintryconst result = Math.cos(eval(display.value) * (Math.PI / 180)); // 将角度转换为弧度display.value = result.toFixed(4);} catch (error)display.value = "Error";}```HTML部分:```html<!DOCTYPE html><html><head><title>Calculator</title><link rel="stylesheet" type="text/css" href="style.css"> </head><body><div id="calculator"><input type="text" id="display" readonly> <div id="buttons"><div class="row"><button class="btn">7</button><button class="btn">8</button><button class="btn">9</button><button class="btn">/</button></div><div class="row"><button class="btn">4</button><button class="btn">5</button><button class="btn">6</button><button class="btn">*</button></div><div class="row"><button class="btn">1</button><button class="btn">2</button><button class="btn">3</button><button class="btn">-</button></div><div class="row"><button class="btn">0</button><button class="btn">.</button><button class="btn">+</button><button class="btn">=</button></div><div class="row"><button class="btn">C</button><button class="btn">√</button> <button class="btn">sin</button> <button class="btn">cos</button> </div></div></div><script src="script.js"></script> </body></html>```CSS部分:```css#calculatorwidth: 200px;margin: 0 auto;padding: 20px;#displaywidth: 100%;margin-bottom: 10px;padding: 5px;font-size: 20px;.rowdisplay: flex;.buttonflex: 1;margin-right: 5px;padding: 10px;font-size: 16px;```请注意,这只是一个简单的示例,实际的计算器功能可能更加复杂,需要根据具体需求进行适当的修改和扩展。
Js函数初学者练习(一)switch-case结构实现计算器。

练习⼀Js函数初学者练习(⼀)switch-case结构实现计算器。
前⾔JRedu 给⼤家介绍⼀点JS函数的练习题希望初学者多做⼀些练习能够更好的掌握JS的函数,以及能够提升⼤家的逻辑思维。
(我也是个渣渣希望路过的⼤神多提建议或意见) 希望能够对⼤家有所帮助①使⽤JS函数实现⼀个计算器。
(具体样式如下:)要求:先点击运算符号再弹出需要输⼊运算数值的alert窗⼝进⾏计算。
好啦接下来⼤家尝试着做⼀下吧。
很简单对不对!希望能够⼤家做出⽐下⾯更好的⽅法:<script type="text/javascript">function saySth(c){var q = parseFloat(prompt("请输⼊第⼀个数"));var w = parseFloat(prompt("请输⼊第⼆个数"));switch (c){case"+":alert(q+w);break;case"-":alert(q-w);break;case"*":alert(q*w);break;case"/":alert(q/w);break;}}</script><body><button onclick="saySth('+')">+</button><button onclick="saySth('-')">-</button><button onclick="saySth('*')">*</button><button onclick="saySth('/')">/</button></body>【switch-case】2、注意事项:① switch结构()中的表达式可以使⽤JS⽀持的数据类型;②switch结构在进⾏判断的时候,使⽤的===判断③ switch后⾯的表达式可以是各种数据类型,但是值要求各个不相同。
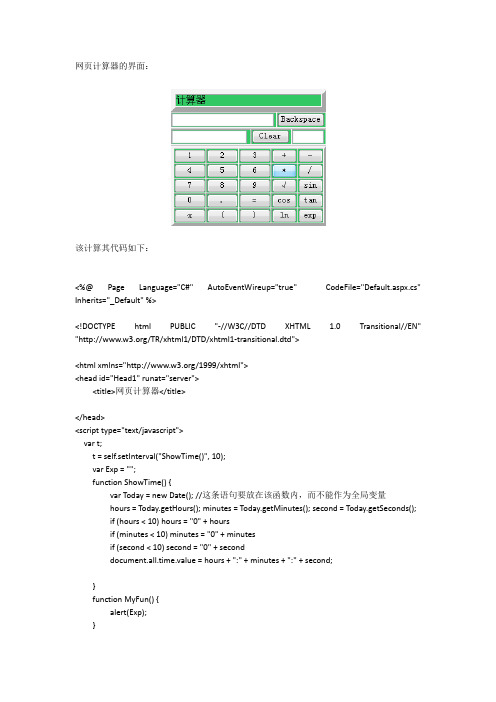
网页计算器--JS代码

网页计算器的界面:该计算其代码如下:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head id="Head1" runat="server"><title>网页计算器</title></head><script type="text/javascript">var t;t = self.setInterval("ShowTime()", 10);var Exp = "";function ShowTime() {var Today = new Date(); //这条语句要放在该函数内,而不能作为全局变量hours = Today.getHours(); minutes = Today.getMinutes(); second = Today.getSeconds();if (hours < 10) hours = "0" + hoursif (minutes < 10) minutes = "0" + minutesif (second < 10) second = "0" + seconddocument.all.time.value = hours + ":" + minutes + ":" + second;}function MyFun() {alert(Exp);}//获取光标在ID为obj控件的位置,返回下标function getPos(obj) {obj.focus();var s = document.selection.createRange();s.setEndPoint("StartToStart", obj.createTextRange())return s.text.length;}//设置光标位置的函数function setCursor(ctrl, pos){if(ctrl.setSelectionRange){ctrl.focus();ctrl.setSelectionRange(pos,pos);}else if (ctrl.createTextRange){var range = ctrl.createTextRange();range.collapse(true);range.moveEnd('character', pos);range.moveStart('character', pos);range.select();}}//删除表达式中的元素function Delete() {var Len = document.all.In.value.length;Exp = document.all.In.value;var Arr = Exp.split("");var pos = getPos(In);Arr.splice(pos - 1, 1, "");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Exp = toStr;Arr = toStr.split("");document.all.In.value = toStr;setCursor(In,pos - 1);}//清除表达式function Clearn() {document.all.In.value = "";}function addParentheses(strObj) {var Temp = strObj;var Arr = Temp.split("");for (var i = 0; i < Arr.length; ++i) {if (Arr[i] == "s" || Arr[i] == "c" || Arr[i] == "t" || Arr[i] == "√"){if (Arr[i + 1] != "("){Arr.splice(i, 1, Arr[i] + "(");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Arr = toStr.split("");var Index = i + 2;if (Arr[Index] != "s" && Arr[Index] != "c" && Arr[Index] != "t" && Arr[Index] != "√"){var Bol = true;while (Bol) {if (Arr[Index + 1] == "+" || Arr[Index + 1] == "-" || Arr[Index + 1] == "*" || Arr[Index + 1] == "/" || Arr.length <= (Index + 1)){Arr.splice(Index, 1, Arr[Index] + ")");var toStr = "";for(var l = 0; l < Arr.length; ++l)toStr += Arr[l];Arr = toStr.split("");Bol = false;}++Index;}var S = "";for(var k = 0; k < Arr.length; ++k)S += Arr[k];S = Arr.toString();}//如果参数是函数else{var val = 0;var Bol = true;var hasPar = false;while (Bol){if (Arr[Index + 1] == "("){hasPar = true;val++;}if (Arr[Index + 1] == ")")--val;//没有括号的情况if (((Arr[Index + 1] == "+" || Arr[Index + 1] == "-" || Arr[Index + 1] == "*" || Arr[Index + 1] == "/") && !hasPar) || (Index + 1) >= Arr.length){Arr.splice(Index, 1, Arr[Index] + ")");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Arr = toStr.split("");Bol = false;}//有括号的情况if (val == 0 && hasPar){Arr.splice(Index + 1, 1,Arr[Index + 1] + ")");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Arr = toStr.split("");Bol = false;}++Index;}}}}var Str = "";for (var m = 0; m < Arr.length; ++m)Str += Arr[m];Exp = Str;}}//在表达式中添加表达式元素function addElement(Ele) {var Arr = new Array();Exp = document.all.In.value;var Index = getPos(In);if (Index >= Exp.length) {Exp += Ele;}else {Arr = Exp.split("");var Cha = Arr[Index];Arr.splice(Index, 1, Ele + Cha);var Str = "";for (var i = 0; i < Arr.length; ++i)Str += Arr[i];Exp = Str;}document.all.In.value = Exp;setCursor(In,Index + Ele.length);}function Input1() {addElement("1");}function Input2() {addElement("2");}function Input3() {addElement("3");}function Input4() {addElement("4");}function Input5() {addElement("5");}function Input6() {addElement("6");}function Input7() {addElement("7");}function Input8() {addElement("8");}function Input9() {addElement("9");}function Input0() {addElement("0");}function InputDot() {addElement(".");}function InputSin() {addElement("sin");}function InputCos() {addElement("cos");}function InputTan() {addElement("tan");}function InputSqtr() {addElement("√");}function InputAdd() {addElement("+");}function InputMin() {addElement("-");}function InputMult() {addElement("*");}function InputDiv() {addElement("/");}function InputPI() {addElement("3.141592"); }function InputLPar() {addElement("(");}function InputRPar() {addElement(")");}function InputLn() {addElement("ln");}function InputLog() {addElement("log");}function InputEql() {Exp = document.all.In.value;var Str = "";Str = Exp.replace(/sin/g, "s");Str = Str.replace(/cos/g, "c");Str = Str.replace(/tan/g, "t");addParentheses(Str);Exp = Exp.replace(/t/g, "Math.tan");Exp = Exp.replace(/s/g, "Math.sin");Exp = Exp.replace(/c/g, "Math.cos");Exp = Exp.replace(/√/g, "Math.sqrt");var result = eval(Exp);document.all.Restlt.value = result;}</script><body ><table border="8" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><label id = "Lab" ></label> 计算器</td></tr></table><table border="1" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><input id = "In" type = "text" style="width:160px" /></td><td><input id = "bs" type = "button" value = "Backspace" style="width:75px" onclick = "Delete();"/></td></tr></table><table border="1" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><input id = "Restlt" type = "text" style="width:110px" /></td><td><input id = "Clearn" type = "button" value = "Clearn" style="width:60px" onclick = "Clearn();" /></td><td><input id = "time" type = "text" style="width:60px" /></td></tr></table><table border="5" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><input type = "button" id = "N1" style="width:50px" value = "1" onclick = "Input1();"/></td><td><input type = "button" id = "N2" style="width:50px" value = "2" onclick = "Input2();" /></td><td><input type = "button" id = "N3" style="width:50px" value = "3" onclick = "Input3();" /></td><td><input type = "button" id = "Add" style="width:40px" value = "+" onclick ="InputAdd();" /></td><td><input type = "button" id = "Sub" style="width:40px" value = "-" onclick = "InputMin();"/></td></tr><tr><td><input type = "button" id = "N4" style="width:50px" value = "4" onclick = "Input4();"/></td><td><input type = "button" id = "N5" style="width:50px" value = "5" onclick = "Input5();" /></td><td><input type = "button" id = "N6" style="width:50px" value = "6" onclick = "Input6();" /></td><td><input type = "button" id = "Times" style="width:40px" value = "*" onclick = "InputMult();" /></td><td><input type = "button" id = "Divd" style="width:40px" value = "/" onclick = "InputDiv();" /></td></tr><tr><td><input type = "button" id = "N7" style="width:50px" value = "7" onclick = "Input7();"/></td><td><input type = "button" id = "N8" style="width:50px" value = "8" onclick = "Input8();" /></td><td><input type = "button" id = "N9" style="width:50px" value = "9" onclick = "Input9();" /></td><td><input type = "button" id = "Sqt" style="width:40px" value = "√" onclick = "InputSqtr();" /></td><td><input type = "button" id = "sin" style="width:40px" value = "sin" onclick = "InputSin();" /></td></tr><tr><td><input type = "button" id = "N0" style="width:50px" value = "0" onclick = "Input0();"/></td><td><input type = "button" id = "Dot" style="width:50px" value = "." onclick = "InputDot();" /></td><td><input type = "button" id = "Eql" style="width:50px" value = "=" onclick = "InputEql();" /></td><td><input type = "button" id = "cos" style="width:40px" value = "cos" onclick = "InputCos();" /></td><td><input type = "button" id = "tan" style="width:40px" value = "tan" onclick = "InputTan();" /></td></tr><tr><td><input type = "button" id = "PI" style="width:50px" value = "π" onclick = "InputPI();"/></td><td><input type = "button" id = "L_Par" style="width:50px" value = "(" onclick = "InputLPar();" /></td><td><input type = "button" id = "R_Par" style="width:50px" value = ")" onclick = "InputRPar();" /></td><td><input type = "button" id = "Ln" style="width:40px" value = "ln" onclick = "InputLn();" /></td><td><input type = "button" id = "Log" style="width:40px" value = "log" onclick = "InputLog();" /></td></tr></table><input id = "Input" type = "button" value = "click" onclick = "MyFun();" /> <form id="form1" runat="server"><div></div></form></body></html>。
js bom案例

js bom案例摘要:1.BOM 的定义与作用2.JavaScript 中的BOM3.BOM 案例:简易计算器4.BOM 的优缺点5.BOM 的未来发展正文:1.BOM 的定义与作用BOM(Bill of Materials)即物料清单,是一种记录产品组成部件和原材料的清单,通常用于制造业、工程项目等领域。
在软件开发领域,BOM 也被广泛应用,用于描述软件的依赖关系、功能模块等。
2.JavaScript 中的BOM在JavaScript 中,BOM 是一个用于描述JavaScript 项目的依赖关系和模块结构的规范。
通过BOM,开发者可以清晰地了解项目的组成部分,方便团队协作和项目维护。
3.BOM 案例:简易计算器假设我们要开发一个简易计算器,可以使用BOM 来描述项目的结构和依赖关系。
BOM 可能如下所示:```json{"name": "简易计算器","version": "1.0.0","description": "一个简单的计算器","main": "index.js","dependencies": ["./lib/calculator.js","./lib/ui.js"],"devDependencies": ["./test/test.js"]}```在这个例子中,我们的项目包含三个模块:`calculator.js`用于实现计算器的逻辑,`ui.js`负责界面展示,`index.js`是项目的入口文件。
同时,我们还有一个测试文件`test.js`,用于对项目进行测试。
4.BOM 的优缺点BOM 的优点在于它可以帮助开发者清晰地了解项目的结构,方便团队协作和项目维护。
JS小案例总结(JS基础案例)

JS小案例总结(JS基础案例)1.计算器案例:设计一个简单的计算器,可以进行加减乘除运算。
用户输入两个数字和运算符,点击按钮后显示结果。
该案例主要练习了JS的基本运算符和逻辑控制。
通过获取输入的数字和运算符,可以通过if-else语句判断进行相应的运算,并将结果输出。
总结:这个案例对于理解JS的基本运算符以及if-else语句非常有帮助。
同时,在处理用户输入的时候,还需要进行一些输入校验和异常处理,提高了代码的健壮性。
2.倒计时案例:设计一个倒计时的功能,可以设置倒计时的时间,然后每秒钟更新显示倒计时的时间。
该案例主要练习了JS的定时器和时间操作。
通过setInterval函数可以每秒钟触发一次更新时间的函数,并将结果输出。
总结:这个案例对于理解JS的定时器非常有帮助,同时也加深了对于时间处理的理解。
在实际项目中,倒计时功能是非常常见的需求。
3.轮播图案例:设计一个轮播图功能,可以左右滑动切换图片,并且自动播放图片。
该案例主要练习了JS的事件处理和DOM操作。
通过监听左右滑动的事件,可以进行相应的图片切换,并通过定时器实现自动播放功能。
总结:这个案例对于理解JS的事件处理和DOM操作非常有帮助。
在实际项目中,轮播图功能是非常常见的需求,通过这个案例可以学习到具体的实现方式。
4.表单验证案例:设计一个表单验证的功能,可以对用户输入的内容进行校验,并给出提示信息。
该案例主要练习了JS的表单操作和正则表达式。
通过监听表单的提交事件,可以对用户输入的内容进行检查,并给出相应的提示。
总结:这个案例对于理解JS的表单操作和正则表达式非常有帮助。
表单验证是Web开发中常见的需求,通过这个案例可以学习到基本的表单验证方式。
以上是几个常见的JS小案例及我的总结。
通过这些案例的实践,可以加深对JS的基础知识的理解,并提高编程能力。
当然,在实际项目中,还会遇到更加复杂的需求和问题,但通过这些小案例的学习,可以为后续的学习和实践打下坚实的基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<input type="button" value="." id="point" onClick="getCount('.')">
<input type="button" value="=" id="dengyu" onClick=" yunsuan('=')">
<input type="button" value="/" id="chu" onClick="yunsuan('/')">
<input type="button" value="4" id="four" onClick="getCount(4)">
<input type="button" value="5" id="five" onClick="getCount(5)">
<input type="button" value="7" id="seven" onClick="getCount(7)">
<input type="button" value="8" id="eight" onClick="getCount(8)">
<input type="button" value="9" id="nine" onClick="getCount(9)">
<input type="button" value="+" id="jia" onClick="yunsuan('+')">
</div>
</body>
</html>
{ num2=document.getElementById("txt").value; document.getElementById("txt").value=Number(num1)+Number(num2) ;}
if(index=="-")
{ num2=document.getElementById("txt").value; document.getElementById("txt").value=Number(num1)-Number(num2); }
if(index=="*")
{ num2=document.getElementById("txt").value; document.getElementById("txt").value=Number(num1)*Number(num2); }
if(index=="/ቤተ መጻሕፍቲ ባይዱ)
{ num2=document.getElementById("txt").value; document.getElementById("txt").value=Number(num1)/Number(num2); } } } </script> </head>
if("/"==p)
{ num1=document.getElementById("txt").value;
index="/"; document.getElementById("txt").value=""; }
else if("="==p){ //判断运行符号,进行值的设定
if(index=="+")
<html>
<head>
<style>
.jsj{
width: 240px;
}
.jsj input{
width: 50px;
height: 50px;
margin-top: 10px;
}
#pm{
width: 220px;
}
</style>
<script language="javascript">
var num1;
var num2;
var index;
function clearOut(){
document.getElementById("txt").value=0; }
function getCount(count){
var num=document.getElementById("txt").value;
}
if("-"==p)
{ num1=document.getElementById("txt").value; index="-"; document.getElementById("txt").value=""; }
if("*"==p)
{ num1=document.getElementById("txt").value; index="*";document.getElementById("txt").value=""; }
<input type="button" value="2" id="two" onClick="getCount(2)">
<input type="button" value="3" id="three" onClick="getCount(3)">
<input type="button" value="-" id="jian" onClick="yunsuan('-')" >
<input type="button" value="6" id="six" onClick="getCount(6)">
<input type="button" value="*" id="cheng" onClick="yunsuan('*')">
<input type="button" value="1" id="one" onClick="getCount(1)">
if(num==0){num="";}
document.getElementById("txt").value=num+count; }
function yunsuan(p)
{ if("+"==p)
{ num1=document.getElementById("txt").value;
index="+"; document.getElementById("txt").value="";
<body>
<div class="jsj">
<input type="text" id="txt" value="0" style="width:225;height:50;text-align:right">
<input type="button" id="clear" value="C" onClick="clearOut()">
