asp程序设计实验指导书
asp_net程序设计实验指导书

程序设计实验指导书吕志峰 编著学号:姓名:专业:班号:学期:哈工大华德学院计算机应用技术系2008年10月13日成绩目录目录.................................................................................................................... - 2 -实验1 IIS配置和.NET开发环境的使用............................................................ - 3 -实验2 HTML语言应用练习.............................................................................- 13 -实验3 C#语言基本语法应用练习....................................................................- 21 -实验4C#语言面向对象技术应用练习 ...........................................................- 26 -实验5基本服务器控件应用练习.....................................................- 31 -实验6 高级服务器控件应用练习......................................................- 36 -实验7 验证与用户控件应用练习......................................................- 39 -实验8 母版页、主题和皮肤应用练习 ............................................................- 40 -实验9 数据访问技术应用练习(一) ............................................................- 41 -实验10 数据访问技术应用练习(二) ..........................................................- 46 -实验11 数据访问控件应用练习(一) ..........................................................- 49 -实验12 数据访问控件应用练习(二) ..........................................................- 55 -实验1 IIS配置和.NET开发环境的使用一、实验目的1.掌握IIS的基本配置方法2.熟悉.NET开发环境二、实验要求1.通过练习IIS的基本配置方法,掌握Web服务器的配置方法。
ASP程序设计教程及实训指导

《 ASP程序设计教程及实训指导 》
第5章 ASP的内置对象
FORM获取方法示例(续)
简单的计算器 4-2.asp <html> <head> <title> Form获取方法示例1 </title></head> <body> <% Dim a,b,c a=Request.Form("a") b=Request.Form("b") c=CInt(a)+CInt(b) Response.Write "a+b的和=" & CStr(c) %> </body> </html> 《 ASP程序设计教程及实训指导 》
设置为缓冲信息。取值为True或False,默认为False 控制送出的文件类型
《 ASP程序设计教程及实训指导 》
第5章 ASP的内置对象
Response对象的方法
方 法 输出信息至客户端
引导客户端浏览器至新的Web页面 输出二进制信息 清除在缓冲区的所有HTML页面 前提:Response.Buffer=True 终止处理ASP程序,并返回当时的状况 立刻送出缓冲区的HTML数据 前提:Response.Buffer=True
《 ASP程序设计教程及实训指导 》
第5章 ASP的内置对象
使用Form获取方法
FORM获取方法示例(简单的计算器 4-1.asp) <html> <head><title> Form获取方法示例1 </title></head> <body> <form name="test" method="post" action="4-2.asp"> a<input type="text" name="a"> + b<input type="text" name="b"> <input type="submit" value="确定"> </form> </body> </html>
ASP技术实验指导书

在上图的名称栏输入 student,描述栏输入学生库,服务器栏选择(local),点击下 一步,弹出对话框,选择登录设置:
点击下一步,弹出对话框如下图所示。
选中“更改默认的数据库”,选择 student,单击下一步,出现对话框。
单击完成,数据源就配置好了,接下来出现连接测试对话框。
可以,单击“测试数据源(T)…”按钮,3、写一个程序,在页面中将变量的值显示到客户端浏览器上> 程序名:exam5-4.asp <html> <body> <% Dim Str1 Str1 = "1234" <%=Str1%> Response.Write(Str1 & "<br>") Response.Write("1234<br>") %> <%=Str1%> </body> </html> 运行结果如下图:
4、写一个程序,用 Session 对象来保存用户的信息 程序名:exam5-7.asp <html> <head><title> This is a Example </title></head> <body> <% Session("WelCome")="Welcome to MyWeb!!!" Response.write(Session("WelCome")) %> </body> </html> 运行结果如下图:
实验二 ASP 的对象
一、实验目的
10-12
ASP.NETC#4.0程序开发基础教程与实验指导课程设计

C# 4.0程序开发基础教程与实验指导课程设计前言是一种非常流行的Web应用程序开发框架,它是微软开发的,具有简单易用,可扩展性强等优点。
C# 4.0是微软推出的一种编程语言,它是一种简单、现代、类型安全和面向对象的语言。
本教程旨在为初学者介绍 C# 4.0程序开发的基础知识和实验指导,帮助读者了解和掌握 C# 4.0的核心概念和编程技术。
第一章 C# 4.0程序开发基础1.1 C# 4.0的概念介绍 C# 4.0是一种基于Web的应用程序开发技术,通常用于构建动态网站、Web应用和Web服务等。
它是微软推出的,基于C#语言编写的,可以让程序员使用面向对象的编程语言来编写Web应用程序,大大提高了程序的可维护性和效率。
1.2 C# 4.0的基础知识 C# 4.0编程的基础知识包括:•C#语言基础知识• C# 4.0开发环境的搭建• C# 4.0程序的基本结构和组件• C# 4.0中常用的控件和组件• C# 4.0的数据访问技术1.3 C# 4.0的开发步骤 C# 4.0程序的开发步骤包括:•构建Web应用程序工程•选择合适的控件和组件•设计程序的界面和功能•编写和调试程序的代码•测试和部署程序第二章 C# 4.0程序开发实验指导2.1 实验环境的搭建在进行 C# 4.0程序开发前,需要先搭建好开发环境。
本实验环境主要包括开发工具Visual Studio、 C# 4.0软件开发包以及相关的数据库组件等。
2.2 实验一:创建一个简单的 C# 4.0应用程序本实验主要介绍如何利用Visual Studio快速创建一个 C# 4.0应用程序工程,并添加一些简单的功能。
2.3 实验二:利用 C# 4.0实现用户注册和登录功能本实验主要介绍如何利用 C# 4.0实现用户注册和登录功能,并解释其中涉及的一些 C# 4.0基础知识和技术。
2.4 实验三: C# 4.0与数据库的交互本实验主要介绍如何利用 C# 4.0和SQL Server数据库进行数据的增删改查操作,并给出一个完整的演示实例。
《ASP网络程序设计》实验指导书

4.试用Vbscript编程,实现计算并输出1到10的阶乘之和;
5.试用Vbscript编程,实现计算并输出100到500之间的水仙花数(水仙花数指该数的值等于各位数字的立方和)
6.试用Vbscript编程,利用数组实现数组元素的遍历。
实验要求
1.实验前根据实验内容复习相关内容
3.网站应该包含完整的后台管理系统,有后台登录,管理页面。
4.在线留言可以参考常用的界面
5.其他页面根据需求分析制作完善。
6.希望同学们从网上搜索更多更优秀的网站借鉴学习。
实训要求:
1.实训期间每天登记考勤,作为实训成绩的一部分
2.实训期间上机要求不能玩游戏,不允许浏览与当前实训内容无关的网页,如果有不遵守的同学将取消当天的成绩
4.试编写一个ASP程序,实现在浏览器中显示接受请求的服务器的IP地址、服务器的端口号、当前网页的实际物理路径、当前网页的虚拟路径和发出请求的客户端IP地址。
实验要求
1.实验前根据实验内容复习相关内容
2.编写相应的程序,写出完整的程序代码,包括注释,注意书写的层次结构。
3.调试程序,完成程序
4.整理实验步骤,总结经验和体会
实训时间:5天
实训环境:
电脑,机器联网,dreamweaver或其他网页开发工具,sql server 2005
实训题目:
1.网络留言板的设计与实现
2.网络聊天室的设计与实现
3.BBS论坛的设计与实现
4.开发小型网站
题目可以是:在线投票和统计系统,商品展示系统,新闻发布系统,网络相册管理系统,在线书籍阅读系统,图书借阅系统,在线测试系统,学生管理系统等等
2.编写相应的程序,写出完整的程序代码,包括注释,注意书写的层次结构。
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
ASP实验指导书

《ASP动态网页设计》实验指导书系部:计算机系专业:计算机科学与技术专业目录实验一 WINDOWS XP IIS的安装与配置 (3)实验二 HTML标记符的使用(表格、表单对象、CSS样式) (4)实验三 SQL语言 (5)实验四 VBSCRIPT编程 (6)实验五 ASP内建对象 (8)实验六利用ADO对象实现对数据库的存取操作 (10)实验七简单BBS,用户注册 (13)实验八简单BBS,用户登录 (17)实验一 Windows xp IIS的安装与配置一、实验目的:熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验要求:学生掌握关于动态网页的相关知识;具备制作静态网页的基础;具备一定的网络基础知识。
三、实验器材:Windows xp计算机系统;安装IIS、Dreamweaver 8、Access 2003数据库系统等。
四、实验内容(步骤、结果):1、ASP Web服务器的安装与配置;[参考步骤]:1.检测本机的TCP/IP协的运行情况:运用Ping和IPconfig命令;2.将windows 2000/XP光盘插入教师机中,将其共享;3.学生机器将查看自己的IP地址,在网络中配置;4.在添加和删除程序中,添加IIS;5.在自己的本地硬盘中用03soft建一文件夹;6.在管理工具中Internet 信息服务中配置IIS;7.运行Dreamweaver 8建立站点,完成相关的设置,其中根目录与IIS中一致,并使用服务器技术;8.启动Dreamweaver 8,然后切换到源代码显示方式;9.在<body>与</body>之间,加入以下ASP代码:<%Response.write(“这是利用ASP网页输出的信息”)%>;10.将网页保存到C:\03soft目录下,文件命名为first.asp;11.启动IE浏览器,在地址栏中键入:http://localhost/first.asp或http://127.0.0.1/first.asp,然后按回车。
asp实验指导

实验一、 3.5网站开发运行环境及配置实验学时:2 实验类型:验证实验目的:1、掌握IIS安装及配置,掌握虚拟目录创建及访问方法。
2、熟悉使用 2008创建网站流程,掌握网站发布方法,熟悉网站复制流程。
实验任务:1、IIS5.1安装和配置。
实验步骤:(1)打开安装及卸载程序面板,单击“安装及卸载windows组件”,在弹出面板中选中“Internet Information Servers”组件,不停的单击“下一步”,指定安装所需文件路径即可。
(2)安装完成,在浏览器中输入:http://localhost/,如果出现IIS欢迎页面,则说明安装成功;否则,安装失败。
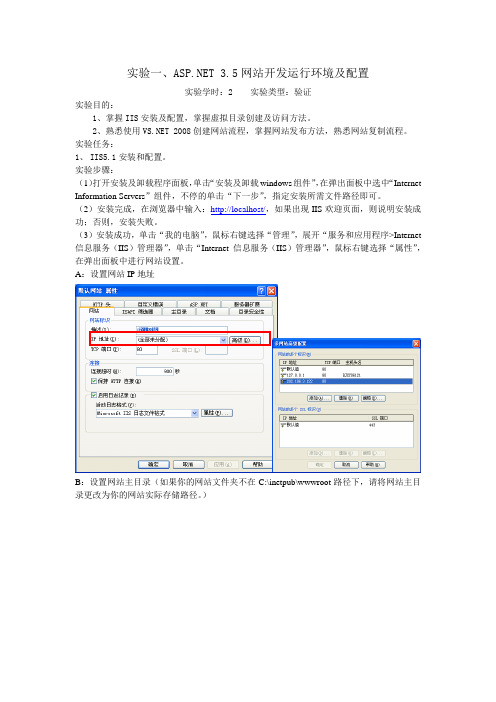
(3)安装成功,单击“我的电脑”,鼠标右键选择“管理”,展开“服务和应用程序>Internet 信息服务(IIS)管理器”,单击“Internet 信息服务(IIS)管理器”,鼠标右键选择“属性”,在弹出面板中进行网站设置。
A:设置网站IP地址B:设置网站主目录(如果你的网站文件夹不在C:\inetpub\wwwroot路径下,请将网站主目录更改为你的网站实际存储路径。
)C:设置网站默认文档(将你的个人网站首页设为默认文档,并将其移动到列表最上方)D:测试网站将main.asp文件复制到你的网站根目录下,在浏览器中输入:http://网站IP地址/,单击回车。
如果正常的话,你的主页就将显示出来了。
:)注意:如果你没有为网站分配IP地址,也可以直接通过localhost代表本机方式访问,在浏览器中输入:http://localhost/网页.html。
2、创建和访问虚拟目录。
在D盘下创建文件夹,命名为MySite,打开IIS管理器创建虚拟目录名为MyWeb,指向D:\MySite路径。
打开IE,输入网址,访问MySite中内容。
实验步骤:(1)创建虚拟目录目的是为了将网站除主目录之外的文件夹在Web共享,允许网络中的其他用户能够访问。
ASP实验指导书2

实验二HTML基础1.实验目的(1)掌握HTML语言的基本结构(2)掌握HTML各种标记符的语法格式和使用方法。
(3)初步掌握Frontpage或Dreamweaver编制网页的方法。
(4)初步掌握VBScript脚本的使用方法。
2.实验内容(1)应用HTML制作第一个页面,向浏览器输出一行文字。
(2)使用HTML制作一个页面,要有背景图案,页面显示内容及格式自定。
(3)制作一个页面,上有文字、图像和朋友的E-Mail地址,在文字和图像上创建超级链接,当用户点击链接时,页面转跳到其它页面,点击E-Mail地址时,打开信箱,发送邮件。
(4)制作一个显示列表页面。
(5)制作一个本学期使用的课表。
(6)制作一个表单提交页面和接收页面。
(7)制作一个框架页面。
(8)VBScript脚本的初步使用。
3.实验指导(1)应用HTML制作第一个页面,向浏览器输出一行文字。
<html><head><title>第一个HTML网页</title></head><body>第一个HTML网页!</body></html>(2)使用HTML制作一个页面,要有背景图案,页面显示内容及格式自定。
<html><head> <title>文本字体及背景设置演示示例!</title> </head><body background="images/a1.jpg"><h1>标题h1文字显示!</h1><h2>标题h2文字显示!</h2><h3>标题h3文字显示!</h3><h4>标题h4文字显示!</h4><h5>标题h5文字显示!</h5><h6>标题h6文字显示!</h6><p><b>这是黑体文字。
计算机实训报告-asp-实训一

东莞塘厦理工学校实训指导书
《ASP程序设计》之一
实训项目名称:常用HTML标记的使用
实训目的:掌握常用HTML标记的使用方法
实训设备:电脑
实训内容与步骤:
1、打开dw,新建一个网页,保存名为test1.htm
2、设计网页的标题为“个人主页”,网页背景为黄色,文字颜色蓝色
3、网页的正文文字为“最具魅力的个人主页,请欣赏哦!”
4、保存文件,并在IE中浏览,观看结果。
注意事项:
1、注意要记住一些常用的HTML标记代码及使用方法。
2、本实验用到的代码主要有如下
●<title>< /title >
●<body bgcolor=……text=……>
3、注意代码的双标记。
网页设计ASP NET实验实训指导书

</body> </html>
2、 HtmlInputText(单行文本框和密码框)
<input id="控件名称" type="text | password" maxlength="整数,表示输入最大的字符数" size="整数,表示文本框的宽度" value="文本框中的文字" runat="server" />
<%@ Page Language="C#" %>
<script runat="server"> protected void Submit1_Click(object sender, EventArgs e) { span1.InnerHtml = "您的留言如下:" + TextArea1.Value; }
程序设计 实验指导书
淮南职业技术学院 信息与电气工程系
目录
实验一.net 基础程序设计............................................................................................................... 3 实验二 html、服务器控件的使用................................................................................................ 7 试验三 网站设计及内置对象的使用.......................................................................................... 19 试验四 数据库设计....................................................................................................... 32 综合作业 制作个人网站............................................................................................... 43
asp程序设计实验指导书

实验一:网页制作基础【试验目的】1.熟悉html编程环境2.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置3.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器4.了解并掌握html的调试技巧。
【试验要求】1.熟悉FRONTPAGE的使用方法2.熟悉dreamwaver的使用方法3.预习VBScript /JavaScript脚本语言的使用方法【试验内容】1、页面标记语言2、字体设定3、文字段落4、移动文字5、图形图象实验二:动态网页的制作【试验目的】5.熟悉ASP编程环境6.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置7.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器8.了解并掌握ASP的调试技巧。
【试验要求】4.熟悉FRONTPAGE的使用方法5.熟悉ASP的语法结构6.预习VBScript /JavaScript脚本语言的使用方法7.预习ASP组件的使用方法。
8.【试验内容】一、配置和管理WEB服务器欲设置WWW,为了方便起见,可先定下想要实现的目标:我已在DNS中将域名“”指向了IP地址“191.168.0.48”,要求在浏览器中输入此域名就能调出“D:\Myweb”目录下的网页文件。
1、打开IIS管理器:选“开始菜单→程序→管理工具→Internet信息服务”。
如下图:2、设置“默认Web站点”项:“默认Web站点”一般用于对应向所有人开放的WWW站点,比如本文的“”,本网中的任何用户都可以无限制地通过浏览器来查看它。
⑴打开“默认Web站点”的属性设置窗口:选“默认Web站点→右键→属性”即可。
⑵设置“Web站点”:“IP地址”一栏选“192.168.0.48”;“TPC端口”维持原来的“80”不变。
如下图:⑶设置“主目录”:在“本地路径”通过“浏览”按钮来选择你的网页文件所在的目录,本文是“D:\Myweb”。
如下图:⑷设置“文档”:确保“启用默认文档”一项已选中,再增加需要的默认文档名并相应调整搜索顺序即可。
05ASP实验指导书

ASP .NET程序设计管曙亮汤承林刘玮玮编系部: _________________________ 专业: _________________________ 班级: _________________________ 学号: _________________________ 姓名: _________________________XXX职业技术学院实验须知1. 实验前,应认真阅读本次实验的全部内容,明确实验目的和实验任务,做好必要的实验准备。
遇到较为复杂的程序应事先设计算法,可能的话,应写出程序代码。
2. 实验前,应注意收集平时学习中遇到的疑点,留作实验中验证、解决。
3. 提前五分钟以上进入实验室,不得迟到。
4. 实验中积极思考、及时记录,有新的发现、新的收获或新的疑问的,及时记录,争取当堂完成实验报告。
5. 珍惜实验时间,不开小差、不做与实验无关的事,更不得打游戏、或上网聊天;如需要上网查阅资料的,应事先征得实验老师的同意。
6. 保持实验室安静和清洁卫生,不得大声喧哗;不得在实验室吃东西。
7. 实验结束时,整理好台桌和凳子,安排值日同学,打扫实验室卫生。
8. 实验报告以电子文档的形式提交,以“报告.doc ”的Word文档形式文件名保存在实验所在的文件夹下,条目清晰,字体用“小四宋体”;标点符号应准确无误;书写代码时应使用缩进格式,必要时还可以添加适当的注释,增强程序的可读性。
如实认真填写实验记录、问题解决两部分,如果问题还未解决,也应将问题记下,留作今后解决。
实验目录实验一入门 (1)实验二类与接口 (4)实验三数据库简单操作 (7)实验四服务器控件的使用(一) (10)实验五服务器控件的使用(二) (12)实验六GridView控件 (16)实验七DataList控件 (19)实验八用户控件 (25)实验九母版页与CSS样式 (27)实验十内部对象编程 (30)实验^一网页中的图形编程 (33)实验十二XML编程 (36)实验十三Web服务 (39)实验十四身份验证方式 (43)实验十五安全性相关控件 (45)实验一入门实验日期:______ 年______ 月 _____ 日成绩:____________________一、实验目的1. 熟悉Visual 2005 环境2. 了解编程特点3. 掌握文件结构4. 理解应用程序的概念,掌握建立应用程序的步骤二、实验内容1. 熟悉Visual 2005 环境浏览Microsoft Visual Studio 2005 () 环境,用“文件|新建|网站”菜单,打开新建网站对话框,设置开发语言(VisualC#)及网站文件所放目录(如C:\\ex1), 建立网站。
ASPNET实验指导书1

实验1:网站前端页面设计
实验目的:
了解网站前端页面设计的方法和步骤,掌握HTML语言和CSS样式表
的使用方法。
实验要求:
1.学习并掌握HTML语言的基本结构和语法
2.学习并掌握CSS样式表的应用方法
3.学习并掌握网站前端页面设计基本方法
实验内容:
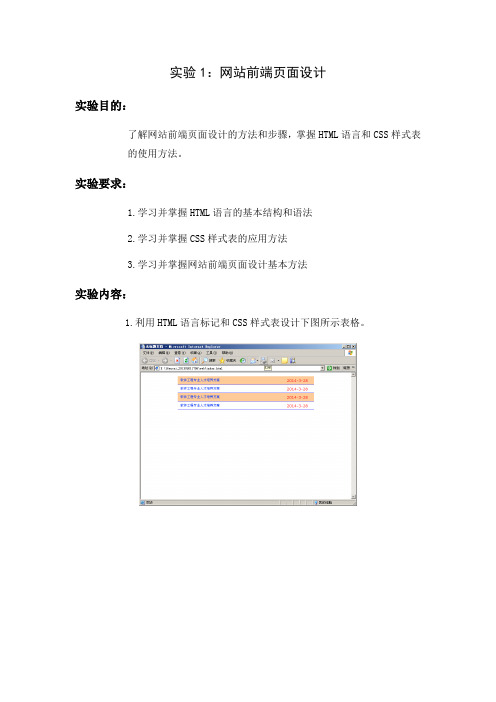
1.利用HTML语言标记和CSS样式表设计下图所示表格。
2.根据下面效果图,设计网站主页的静态网页。
实验思考:
1.什么是HTML语言?HTML语言的特点是什么?
2.简述静态网页和动态网页的区别。
3.什么是CSS样式表?CSS样式表有哪些选择器,并简要描述这些选
择器?。
asp程序设计实验实训指导书.doc

《ASP 程序设计》实验实训指导书主编教师:姬广永前言ASP程序设计上机实验指导书是为了巩固和加深《ASP程序设计》课程的相关理论知识、提高学生动手能力,而专门开设的一门实践课程。
本课程是计算机科学与技术专业及相关专业的专业课程,介绍目前流行的基于Internet的B/S模式的特点与优势,以Visio studio为开发环境进行数据库应用程序的开发思路,介绍.NET应用程序开发体系与环境配置及C#语言程序设计基础知识,掌握利用对象访问数据库的方法及进行WEB数据库管理系统的设计的过程与方法,为今后从事WEB数据库系统的设计与开发打下基础。
本课程的完成以学生操作为主,以老师的指导为辅,通过大量的实践,需求分析、系统设计、数据库设计、界面设计、系统编码、测试、软件部署等环节的训练,使学生进一步巩固和掌握ASP程序设计相关知识点,积累开发经验,培养学生应用面向对象的思想分析问题、解决实际问题的能力,培养学生利用计算机处理问题的思维方式和程序设计的基本方法,为今后进一步深入学习打下一个坚实的基础。
目录前言 (1)目录 (2)实验一熟悉Visual Studio开发环境并开发第一个WEB应用程序 (4)【实验目的】 (4)【实验内容】 (4)【实验要求】 (5)实验二 HTML代码 (6)【实验目的】 (6)【实验内容】 (6)【实验要求】 (7)实验三 C#基本数据类型和语句 (8)【实验目的】 (8)【实验内容】 (8)【实验要求】 (8)实验四服务器控件 (9)【实验目的】 (9)【实验内容】 (9)【实验要求】 (10)实验五验证控件 (11)【实验目的】 (11)【实验内容】 (11)【实验要求】 (12)实验六用户注册页面的制作 (13)【实验目的】 (13)【实验内容】 (13)【实验要求】 (14)实验七数据流和文件处理 (15)【实验目的】 (15)【实验内容】 (15)【实验要求】 (15)实验八 内置对象 (16)【实验目的】 (16)【实验内容】 (16)【实验要求】 (17)实验九 应用基础 (18)【实验目的】 (18)【实验内容】 (18)【实验要求】 (20)实验十数据库应用编程 (21)【实验目的】 (21)【实验内容】 (21)【实验要求】 (23)实验十一综合实例1:制作留言本 (24)【实验目的】 (24)【实验内容】 (24)【实验要求】 (27)实验十二综合实例2:开发小型.NET站点 (28)【实验目的】 (28)【实验内容】 (28)【实验要求】 (28)实训 (29)【实训目的】 (29)【实训时间】 (29)【实训环境】 (29)【实训内容】 (29)【实训要求】 (31)【实训安排】 (31)【教学方法】 (32)【成绩评定】 (32)【参考资料】 (32)实验一熟悉Visual Studio开发环境并开发第一个WEB应用程序【实验目的】1、熟悉Visual Studio开发环境。
Asp.net实验指导书(精)

实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
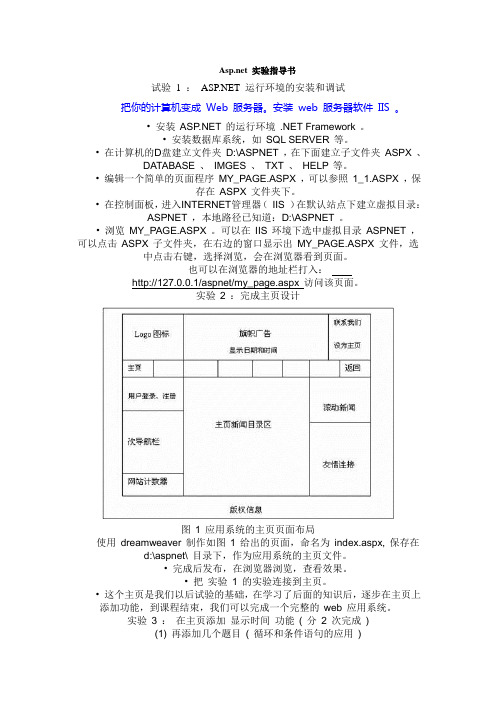
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验一:网页制作基础【试验目的】1.熟悉html编程环境2.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置3.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器4.了解并掌握html的调试技巧。
【试验要求】1.熟悉FRONTPAGE的使用方法2.熟悉dreamwaver的使用方法3.预习VBScript /JavaScript脚本语言的使用方法【试验内容】1、页面标记语言2、字体设定3、文字段落4、移动文字5、图形图象实验二:动态网页的制作【试验目的】5.熟悉ASP编程环境6.了解并掌握Windows 2000/NT 服务器上IIS 的安装与配置7.了解并掌握虚拟目录的设置方法,配置和管理WEB服务器8.了解并掌握ASP的调试技巧。
【试验要求】4.熟悉FRONTPAGE的使用方法5.熟悉ASP的语法结构6.预习VBScript /JavaScript脚本语言的使用方法7.预习ASP组件的使用方法。
8.【试验内容】一、配置和管理WEB服务器欲设置WWW,为了方便起见,可先定下想要实现的目标:我已在DNS中将域名“指向了IP地址“.0.48”,要求在浏览器中输入此域名就能调出“D:\Myweb”目录下的网页文件。
1、打开IIS管理器:选“开始菜单→程序→管理工具→Internet信息服务”。
如下图:2、设置“默认Web站点”项:“默认Web站点”一般用于对应向所有人开放的WWW站点,比如本文的“,本网中的任何用户都可以无限制地通过浏览器来查看它。
⑴打开“默认Web站点”的属性设置窗口:选“默认Web站点→右键→属性”即可。
⑵设置“Web站点”:“IP地址”一栏选“.0.48”;“TPC端口”维持原来的“80”不变。
如下图:⑶设置“主目录”:在“本地路径”通过“浏览”按钮来选择你的网页文件所在的目录,本文是“D:\Myweb”。
如下图:⑷设置“文档”:确保“启用默认文档”一项已选中,再增加需要的默认文档名并相应调整搜索顺序即可。
此项作用是,当在浏览器中只输入域名(或IP地址)后,系统会自动在“主目录”中按“次序”(由上到下)寻找列表中指定的文件名,如能找到第一个则调用第一个;否则再寻找并调用第二个、第三个……如果“主目录”中没有此列表中的任何一个文件名存在,则显示找不到文件的出错信息。
如下图:⑸其它项目均可不用修改,直接按“确定”即可,这时会出现一些“继承覆盖”等对话框,一般选“全选”之后再“确定”即最终完成“默认Web站点”的属性设置。
如下图:⑹如果需要,可再增加虚拟目录:比如,有“之类的地址,“news”可以是“主目录”的下一级目录(姑且称之为“实际目录”),也可以在其它任何目录下,也即所谓的“虚拟目录”。
要在“默认Web站点”下建立虚拟目录,选“默认Web站点→右键→新建→虚拟目录”,然后在“别名”处输入“news”,在“目录”处选择它的实际路径即可(比如“C:\Newweb”)。
建好后如下图所示:3、“的测试在服务器或任何一台工作站上打开浏览器,在地址栏输入“再回车,如果设置正确,应就可以直接调出你需要的页面。
如下图:二、ASP语法简介ASP文件就是在普通HTML文件中嵌入VBScript /JavaScript脚本语言。
过去开发网页也用脚本语言,但以前的脚本语言是在客户端运行,客户端浏览器必须支持才行。
在ASP中,脚本在服务器端运行,当客户请求一个ASP文件时,服务器就把文件解释成标准的HTML 文件发回客户端。
1、ASP文件的基本组成和约定ASP程序包括3个部分:普通的HTML文件;Server端的Script代码,位于<% … %>之间的程序代码;客户端的代码,位于<Script> … </Script>之间的程序代码。
在ASP中,VBScript是默认的脚本语言,如需改变,可如下进行:<%@Language=VBScript%><%@Language=JavaScript%>2、ASP程序编写注意事项(1)在ASP中,字母不区分大小写;(2)在ASP中,标点符号均为英文状态下输入的标点符号;但在字符串中无所谓。
(3)普通的HTML元素可以在一行里连续书写,但在ASP中必须分行书写。
一条ASP语句就是一行,一行也只能写一条ASP语句。
(4) 如果ASP语句太长,一行写不下,可用续行符“_”(下划线),也可直接写,让它自动换行。
(5) 普通HTML的注释语句为: <!--…-->。
(6) ASP的注释语句为:REM 注释内容‘ 注释内容(7) 在ASP中,<%和%>的位置相对随意,既可以单独占一行,也可以与ASP语句和在一起占一行。
(8) 书写风格,缩进格式,阶梯式,加注释(9) 在ASP程序中可以包含HTML语句,充分利用FrontPage等编写HTML语句,特别是表格等,在将VBScript脚本插入。
3、ASP的调试技巧用编辑器编写,用浏览器调试;阅读出错信息,如错误描述、出错代码行数等,查出原因;将一些语句注释掉,依次逐段调试;在程序中临时添加输出语句,如,将中间结果输出来查看,以发现错误。
启动dreamweave或文本编辑器中,然后切换到源代码显示方式。
在<body>与</body>之间加入以下ASP代码:<% (“这是我的第一个ASP程序!”) %>将网页保存到形如C:\Inetpub\wwwroot目录下,文件可命名为。
启动IE浏览器,在地址栏中键入:,然后按回车。
注意观察输出结果。
在wwwroot目录下创建立一个子目录,如myweb,然后将文件复制到其中,在IE浏览器的地址栏中键入:,按回车。
注意观察能否正确运行。
4、ASP文件举例例1:<html><head><title>一个简单的ASP程序</title></head><body><H2 align="center">欢迎您光临我的主页</H2><p align="center"><%n=Year(date())y=Month(date())r=Day(date())sj="您来访的时间是:" & n & "年" & y & "月" & r & "日"sj '输出结果%></body></html>例2:<html><head><title>一个简单的ASP程序</title></head><body><%For I=1 To 6 %><font size="<%=I%>">欢迎您来访</font><br><%Next%></body></html>例3:<html><head> <title>一个简单的ASP程序</title> </head><body><font size="1">欢迎您来访</font><br><font size="2">欢迎您来访</font><br><font size="3">欢迎您来访</font><br><font size="4">欢迎您来访</font><br><font size="5">欢迎您来访</font><br><font size="6">欢迎您来访</font><br></body></html>三、ASP脚本语言VBScript脚本语言介于HTML和VB、Java等高级语言之间,更接近高级语言,但比普通高级语言简单易学,功能稍弱。
ASP本身不是脚本语言,是为嵌入HTML页面的脚本语言提供运行环境。
VBScript、JavaScript,默认VBScript 脚本语言程序在Server端执行,放在<%和%>之间;为了某种需要,也可在Cilent端执行。
1、VBScript代码的基本格式ASP程序通常将VBScript放在Server端执行,标识方法:<% VBScript %><Script Language=“VBScript” Runat=“Server”>VBScript 代码</Script>VBScript放在Client端执行,语法格式如下:<Script Language=“VBScript” >VBScript 代码</Script>2、VBScript程序设计实验目的:了解并掌握VBScript脚本程序设计语言的基本语法知识及简单程序设计方法例4、利用VBScript在网页中输出当前的时间和日期。
<%@ Language=VBScript %><% = 0%><HTML><HEAD><title>使用函数</title></HEAD><BODY><P>今天的日期: <% = Date%></P><P>现在的时间: <% = Time%></P><P>现在的时间: <font color="#CC0033"><% = Time%></font></P><% "<P>现在的时间: <font color='#CC0033'>" & Time & "</font></P>"%></BODY></HTML>例5、试编写一个ASP程序,实现记录某一页面的访问数。
