小程序资源共享方案 - 上传
小程序 推广策划书3篇

小程序推广策划书3篇篇一小程序推广策划书一、背景随着移动互联网的快速发展,小程序作为一种便捷的应用形式,逐渐受到用户的青睐。
为了让我们的小程序能够在众多竞争对手中脱颖而出,吸引更多用户使用,特制定此推广策划书。
二、目标用户1. [具体年龄范围]的年轻人群,他们对新鲜事物接受度高,且有较多的线上活动需求。
2. 有特定兴趣爱好或需求的人群,如[具体兴趣领域]爱好者。
3. 追求高效便捷生活方式的人群。
三、推广策略1. 社交媒体推广:在主流社交平台如、微博等创建官方账号,定期发布小程序的相关信息、功能介绍、使用案例等,吸引用户关注。
策划有趣的互动活动,鼓励用户分享小程序,扩大传播范围。
2. 线下推广:参加相关行业展会或活动,设置展位,现场演示小程序的功能和优势,吸引潜在用户。
与实体商家合作,进行联合推广,如在店内张贴小程序二维码等。
3. 内容营销:制作高质量的图文、视频等内容,介绍小程序的使用技巧、特色功能等,发布在各大内容平台上。
邀请知名博主、网红等进行试用和推荐。
4. 搜索引擎优化:优化小程序的关键词,提高在搜索引擎中的排名。
5. 合作与联盟:与其他相关小程序或平台建立合作关系,互相推广。
加入行业联盟或组织,借助其资源进行推广。
四、推广阶段安排1. 启动阶段([具体时间段 1]):完成小程序的上线准备工作。
制定详细的推广计划和预算。
开始社交媒体账号的运营。
2. 增长阶段([具体时间段 2]):持续推进各项推广策略,加大推广力度。
收集用户反馈,不断优化小程序功能和体验。
3. 稳定阶段([具体时间段 3]):维持现有推广渠道的效果,同时开拓新的推广途径。
进一步提升用户活跃度和留存率。
五、效果评估1. 设定明确的评估指标,如用户增长数、活跃度、留存率等。
六、预算分配详细列出各项推广活动的预算分配情况,包括社交媒体推广费用、线下活动费用、内容制作费用等。
七、风险与应对分析可能遇到的风险,如竞争激烈、用户反馈不佳等,并提出相应的应对措施。
小程序方案策划书3篇

小程序方案策划书3篇篇一小程序方案策划书一、项目背景随着移动互联网的发展,小程序已经成为了一种流行的应用形式。
它具有无需、即用即走的特点,能够为用户提供便捷的服务体验。
本策划书旨在提出一个小程序的开发方案,以满足特定的需求和目标。
二、目标用户与市场需求1. 目标用户:个人用户:对特定服务有需求,如购物、出行、生活服务等。
企业用户:希望通过小程序拓展业务,提供在线服务。
2. 市场需求:便捷性:用户希望能够通过小程序快速获取所需服务,避免繁琐的和安装过程。
个性化:用户希望小程序能够根据自己的需求和偏好进行定制。
社交互动:用户希望在小程序中能够与其他用户进行交流和互动。
三、小程序功能设计1. 核心功能:服务提供:整合各类服务资源,提供便捷的在线预订、购买、支付等功能。
个性化推荐:根据用户的历史行为和偏好,提供个性化的服务推荐。
社交互动:支持用户评论、分享、私信等社交互动功能。
数据分析:通过数据分析了解用户行为和需求,优化服务和功能。
2. 扩展功能:消息通知:及时向用户推送重要通知和优惠信息。
评价系统:建立用户评价机制,提高服务质量。
合作伙伴:与其他企业进行合作,拓展服务领域。
数据分析:深入分析用户数据,提供精准的营销和推广策略。
四、技术实现方案1. 前端开发:使用小程序开发框架,提高开发效率。
采用响应式布局,确保小程序在不同设备上的良好显示。
2. 后端开发:选择适合的后端语言和框架,如 Node.js。
设计数据库结构,存储用户数据和业务数据。
3. 接口设计:与第三方服务提供商进行接口对接,获取所需数据。
设计 API 文档,确保前后端接口的兼容性和稳定性。
五、项目时间表1. 需求分析与设计:[时间区间 1]2. 技术开发:[时间区间 2]3. 测试与修复:[时间区间 3]4. 上线与运营:[时间区间 4]六、项目预算1. 人力成本:[具体金额]2. 技术设备采购:[具体金额]3. 第三方服务费用:[具体金额]4. 运营和推广费用:[具体金额]七、项目风险与应对措施1. 技术风险:关注技术发展趋势,及时解决技术难题。
共享平台方案

共享平台方案1. 简介共享平台是一个基于共享经济模式的在线平台,旨在连接供应方和需求方,进而实现资源的共享与利用。
本文档将介绍共享平台的设计方案,包括架构、功能模块和关键特性。
2. 架构设计共享平台的架构主要分为三层:前端展示层、业务逻辑层和后端数据层。
2.1 前端展示层前端展示层是用户与共享平台直接交互的界面,包括网页端和移动端。
用户可以通过前端展示层进行注册、登录、浏览和发布资源等操作。
技术栈: - HTML、CSS和JavaScript - React框架 - 移动端适配方案2.2 业务逻辑层业务逻辑层负责处理前端请求,并与后端数据层进行交互。
主要包括用户认证、资源管理、订单处理和消息通知等功能。
技术栈: - Node.js - Express框架 - RESTful API设计2.3 后端数据层后端数据层承担数据库的存储和管理工作。
通过数据库管理系统实现对用户信息、资源信息、订单信息等数据的存储和查询。
技术栈: - MySQL或MongoDB - 数据库设计和优化3. 功能模块共享平台的功能模块包括用户管理、资源管理、订单管理和消息管理等。
3.1 用户管理用户管理模块用于处理用户的注册、登录、个人信息管理等操作。
具体功能包括:•用户注册:用户通过填写必要的信息进行注册,并获取一个唯一的用户ID。
•用户登录:用户使用注册时的用户名和密码进行登录认证,并获取一个有效的访问令牌。
•个人信息管理:用户可以查看和修改个人信息,包括头像、昵称、联系方式等。
3.2 资源管理资源管理模块用于处理用户发布和浏览资源的操作。
具体功能包括:•资源发布:用户可以发布自己拥有的资源信息,并填写相关的描述、定价等信息。
•资源浏览:用户可以根据关键字、地理位置、分类等条件浏览平台上的资源信息。
•资源预订:用户可以选择预订自己感兴趣的资源,并与资源拥有者进行交流。
3.3 订单管理订单管理模块用于处理用户之间的订单和交易。
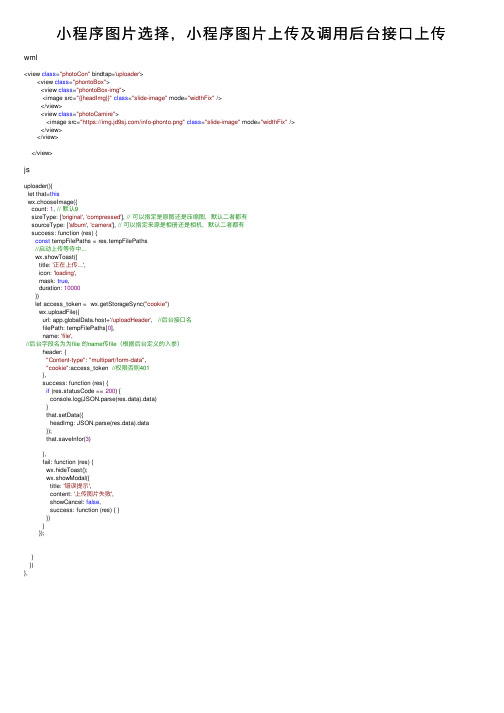
小程序图片选择,小程序图片上传及调用后台接口上传

⼩程序图⽚选择,⼩程序图⽚上传及调⽤后台接⼝上传wml<view class="photoCon" bindtap='uploader'><view class="phontoBox"><view class="phontoBox-img"><image src="{{headImg}}"class="slide-image" mode="widthFix" /></view><view class="photoCamire"><image src="https:///info-phonto.png"class="slide-image" mode="widthFix" /></view></view></view>jsuploader(){let that=thiswx.chooseImage({count: 1, // 默认9sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认⼆者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认⼆者都有success: function (res) {const tempFilePaths = res.tempFilePaths//启动上传等待中...wx.showToast({title: '正在上传...',icon: 'loading',mask: true,duration: 10000})let access_token = wx.getStorageSync("cookie")wx.uploadFile({url: app.globalData.host+'/uploadHeader', //后台接⼝名filePath: tempFilePaths[0],name: 'file',//后台字段名为为file 的name传file(根据后台定义的⼊参)header: {"Content-type": "multipart/form-data","cookie":access_token //权限否则401},success: function (res) {if (res.statusCode == 200) {console.log(JSON.parse(res.data).data)}that.setData({headImg: JSON.parse(res.data).data});that.saveInfor(3)},fail: function (res) {wx.hideToast();wx.showModal({title: '错误提⽰',content: '上传图⽚失败',showCancel: false,success: function (res) { }})}});}})},。
小程序 推广策划书3篇

小程序推广策划书3篇篇一小程序推广策划书一、前言二、市场分析1. 目标受众:我们的小程序主要面向[目标受众]用户。
2. 竞争情况:目前市场上已经存在很多类似的小程序,我们需要分析竞争对手的优势和劣势,以便制定更有效的推广策略。
3. 发展趋势:随着移动互联网的发展,小程序的市场需求将会不断增加,我们需要抓住这个机会,提高小程序的知名度和用户粘性。
三、推广目标1. 提高小程序的量:通过各种推广渠道,吸引更多的用户我们的小程序。
2. 增加小程序的用户活跃度:通过优化小程序的功能和体验,提高用户的使用频率和满意度。
四、推广策略1. 社交媒体推广:利用、微博、抖音等社交媒体平台,发布小程序的相关信息,吸引用户的关注和。
2. 搜索引擎优化:通过优化小程序的关键词,提高小程序在搜索引擎上的排名,增加曝光率。
3. 线下推广:在商场、学校、社区等人群密集的地方,开展线下推广活动,如扫码送礼品、优惠券等,吸引用户小程序。
4. 合作推广:与其他相关的小程序或企业进行合作,互相推广,扩大小程序的影响力。
5. 内容营销:通过发布优质的内容,吸引用户的关注和分享,提高小程序的知名度和口碑。
五、推广预算1. 社交媒体推广:[X]元2. 搜索引擎优化:[X]元3. 线下推广:[X]元4. 合作推广:[X]元5. 内容营销:[X]元六、效果评估1. 量:通过各大应用商店的数据统计,评估小程序的量。
2. 用户活跃度:通过小程序的使用数据,评估用户的活跃度和使用频率。
3. 品牌知名度:通过问卷调查、用户反馈等方式,评估小程序的品牌知名度和用户口碑。
篇二小程序推广策划书一、前言随着移动互联网的普及,小程序已经成为了一种非常流行的应用形式。
为了让更多的用户了解和使用我们的小程序,提高小程序的知名度和影响力,我们制定了本推广策划书。
二、市场分析1. 目标用户:我们的小程序主要面向[目标用户群体],他们具有一定的消费能力和购买需求。
2. 市场规模:随着移动互联网的发展,小程序市场规模不断扩大,预计未来几年仍将保持较快的增长速度。
社区小程序方案

-公告管理:发布、修改、删除社区公告,确保信息准确无误。
-活动管理:策划、发布、跟进社区活动,提高活动效果。
-服务管理:审核、推荐优质商家,为居民提供放心服务。
-意见管理:收集、处理居民意见,及时回应居民需求。
2.促进社区信息资源共享,提高社区治理效率。
3.增强居民互动,营造和谐社区氛围。
三、项目内容
1.用户端功能
-个人信息管理:用户可自主完善个人信息,包括姓名、住址等。
-社区公告:实时推送社区公告,确保居民了解社区动态。
-便民服务:提供周边商家信息、家政服务、维修服务等,方便居民生活。
-社区活动:发布社区活动信息,鼓励居民参与社区建设。
3.社区互动:观察社区活动参与度,评估小程序对社区凝聚力的影响。
本方案将为社区提供一个全面、合法合规的小程序解决方案,旨在通过技术创新,推动社区服务的现代化,提升居民的生活品质,构建和谐社区环境。
4.测试与优化:进行系统测试,确保功能完善、性能稳定,并根据测试反馈进行优化。
5.部署上线:完成最终测试后,部署上线,并提供持续的运维支持。
6.运营推广:通过线上线下相结合的方式,推广社区小程序,提高用户覆盖率。
七、效果评估
1.用户满意度:通过用户反馈和满意度调查,评估小程序的实际使用效果。
2.服务效率:跟踪公共服务处理速度和居民满意度,衡量服务效率提升。
5.意见反馈:为居民提供反馈渠道,及时响应居民诉求。
(二)管理端功能
1.居民管理:对居民信息进行分类管理,确保信息安全。
2.资讯管理:发布和管理社区资讯,确保信息准确及时。
3.服务管理:监督和优化公共服务,提高服务质量和效率。
共享小程序开发方案

共享小程序开发方案随着移动互联网的迅速发展,共享经济模式成为了当下热门的商业模式之一。
共享小程序作为共享经济的一种重要形式,能够为用户提供便捷、高效的共享服务。
本文专注于共享小程序的开发方案,旨在为读者提供全面的技术指导和开发流程。
一、概述共享小程序是一种基于微信平台的移动应用程序,通过微信扫一扫即可快速访问和使用。
它具有跨平台、便捷高效等优势,能够满足用户不同场景下的共享需求,如共享单车、共享充电宝、共享汽车等。
二、开发准备1. 注册微信开放平台账号:前往微信开放平台官网,注册账号并完成实名认证。
2. 创建小程序:登录微信开放平台,点击创建小程序,填写相应信息并提交审核。
3. 开发工具准备:下载安装微信开发者工具,提供了可视化的开发环境和调试工具,方便开发人员进行开发和调试。
三、技术架构共享小程序的技术架构主要包括前端开发和后端开发两部分。
1. 前端开发共享小程序的前端开发主要使用小程序开发框架,如微信自家的小程序框架或第三方框架如uni-app等。
前端开发需要掌握基本的HTML、CSS和JavaScript知识,熟悉小程序的生命周期和组件化开发模式。
2. 后端开发共享小程序的后端开发主要涉及服务器端的开发和数据库的设计。
后端开发需要掌握后端开发语言,如Java、Python、PHP等,并熟悉数据库操作和接口设计。
四、开发流程1. 需求分析:明确共享小程序的功能需求,确定用户需求和商业需求,进行需求分析和竞品分析。
2. UI设计:根据需求分析,进行页面设计和交互设计,并进行UI原型设计和评审。
3. 前端开发:根据UI设计和交互设计,利用前端开发工具进行前端代码的编写和调试。
4. 后端开发:搭建服务器环境,进行后端开发,并编写接口文档和数据库设计。
5. 测试与优化:进行测试用例的编写和测试执行,修复bug,进行性能优化和用户体验优化。
6. 小程序发布:完成开发和测试后,将小程序提交到微信开放平台进行审核,审核通过后即可发布上线。
小程序推广策划方案

小程序推广策划方案第1篇小程序推广策划方案一、项目背景随着移动互联网的快速发展,小程序作为一种新型应用形态,以轻量化、便捷性、易用性等特点受到广大用户的青睐。
为扩大公司业务范围,提高品牌知名度和市场占有率,本公司决定开展小程序的推广工作。
二、目标定位1. 提高小程序的用户数量,实现用户规模的快速增长;2. 提升小程序的用户活跃度,提高用户粘性;3. 增强品牌知名度,树立行业口碑;4. 实现业务目标,提高市场份额。
三、策略措施1. 产品优化(1)功能完善:根据用户需求,不断优化和丰富小程序功能,提高用户体验;(2)界面设计:优化界面设计,提升视觉效果,增强用户好感度;(3)性能优化:提高小程序的加载速度、运行稳定性,降低用户使用过程中的卡顿现象。
2. 市场推广(1)线上推广:1.1 关键词优化:针对搜索引擎,优化小程序相关关键词,提高搜索排名;1.2 社交传播:利用社交平台,开展裂变式传播,引导用户分享;1.3 合作推广:与其他知名小程序、应用商店等合作,进行互推;1.4 媒体报道:邀请行业媒体进行采访报道,提高品牌知名度。
(2)线下推广:2.1 线下活动:举办线下活动,邀请用户参与,提高小程序曝光度;2.2 实体店合作:与实体店进行合作,引导消费者使用小程序;2.3 宣传物料:制作宣传海报、易拉宝等物料,放置于公共场所。
3. 用户运营(1)用户激励:推出积分、优惠券等活动,激励用户使用和分享小程序;(2)社群运营:建立用户社群,定期发布活动信息,提高用户活跃度;(3)用户反馈:设立用户反馈渠道,及时解决用户问题,优化产品体验;(4)个性化推荐:根据用户行为,推荐相关产品或服务,提高用户粘性。
4. 品牌建设(1)品牌定位:明确品牌形象,树立行业口碑;(2)品牌传播:通过线上线下活动,扩大品牌影响力;(3)公关活动:积极参与行业活动,提高企业知名度。
四、推广时间表1. 产品优化:第1-2个月;2. 线上推广:第3-4个月;3. 线下推广:第5-6个月;4. 用户运营:第7-8个月;5. 品牌建设:第9-10个月。
小程序推广策划方案

小程序推广策划方案一、背景介绍随着互联网时代的来临,小程序成为了各行业推广的重要手段之一。
小程序以其轻便、便捷的特点,为用户带来了全新的使用体验,也为企业提供了更多的商机。
然而,由于市场竞争激烈,如何制定有效的小程序推广策划方案,成为了企业亟待解决的问题。
二、目标定位1. 提高品牌知名度:通过小程序的推广,使更多的用户对公司品牌和产品有所了解,并形成良好的品牌形象。
2. 扩大用户群体:通过精准的推广策略,吸引更多的潜在用户,提高用户活跃度和黏性,并转化为忠实用户。
3. 增加销售额:通过小程序的推广,提高用户的购买转化率,实现销售额的增长。
三、推广策略1. 精准定位:通过市场调研和用户分析,明确目标用户群体,并根据用户需求和兴趣定制推广内容和优惠活动,以吸引目标用户的关注和参与。
2. 多渠道推广:利用各种在线渠道,如微信公众号、微博、QQ 空间等,结合线下传媒广告,增加宣传覆盖面,提高品牌曝光度。
3. 制定活动:结合重要节日或公司特定时间节点,制定相应主题活动,例如优惠促销、抽奖活动等,吸引用户参与和分享,扩大宣传效果。
4. 社交化推广:强化用户互动体验,通过用户生成内容,开展有奖分享活动,增强用户参与度和忠诚度,并扩大品牌影响力。
5. 合作推广:与行业内其他合作伙伴进行合作,互相推介和宣传,以扩大受众范围和品牌曝光度。
6. 数据分析与优化:通过数据分析工具,持续监测推广效果,并进行数据比对和分析,找出推广中的不足,及时调整和优化推广策略。
四、资源投入1. 人力资源:策划人员、推广人员及相关技术人员。
2. 财务资源:推广费用、活动经费、礼品奖励等。
3. 技术资源:小程序开发与维护。
五、推广计划1. 第一阶段(1-3个月):- 定位目标用户群体,并进行市场调研。
- 设计小程序界面和用户交互体验,确保用户易上手、易操作。
- 搭建小程序平台,保证稳定的运行和数据安全。
- 选取重要节日或公司特定时间节点,制定相应主题活动。
小程序线上运营方案

小程序线上运营方案一、市场背景分析随着移动互联网的迅猛发展,小程序成为了连接用户和企业的新渠道。
与APP相比,小程序更轻便、快捷,用户无需下载即可使用,具有较强的用户粘性和便捷性。
因此,小程序线上运营成为了众多企业的关注焦点,尤其在电商、餐饮、旅游等行业中,小程序已经成为了不可或缺的一部分。
二、运营目标1. 提升用户活跃度:通过精准的用户运营和活动策划,增加用户使用小程序的频率和时长,提升用户活跃度。
2. 提高转化率:通过引入精准营销和个性化推荐等手段,提高用户的购买转化率,增加营收。
3. 扩大用户规模:通过各种营销活动和渠道推广,吸引更多的用户进入小程序,壮大用户基数。
三、运营策略1. 优化小程序设计和功能小程序的设计和功能直接关系到用户的体验和满意度,因此首要任务是优化小程序的设计和功能。
提供直观、简洁的界面设计,丰富的功能和良好的交互体验,让用户能够愉快地使用小程序。
2. 定制个性化内容根据用户的喜好和行为,定制个性化的内容和推荐,提高用户的粘性,增加用户的停留时间和使用频率。
丰富的内容和吸引人的活动能够吸引更多的用户。
3. 引入精准营销通过数据分析和用户画像,将个性化订阅、推荐和促销活动精准地推送给用户。
针对不同的用户群体推出不同的营销活动,提高用户的转化率。
4. 联合各大社交媒体利用微信、微博、抖音等社交媒体平台,扩大小程序的曝光度和用户规模,吸引更多的用户进入小程序,提高用户的留存和活跃度。
5. 提供便捷的支付和物流服务构建完善的支付体系和物流配送网络,提供便捷的支付和快速的物流服务,提高用户的购买转化率和满意度。
6. 举办线上活动定期举办线上抽奖、团购、秒杀、打卡送礼等活动,增加用户的参与度和使用频率,提升用户的黏性和忠诚度。
7. 关注用户反馈及时关注用户的反馈和意见,优化小程序的产品和服务,提高用户的满意度和忠诚度,增加用户的留存。
四、资源投入1. 人力资源:需建立专门的小程序运营团队,包括产品经理、设计师、运营专员、数据分析师等,以确保小程序的设计、功能和运营都能得到有效执行。
微信小程序实现上传图片功能

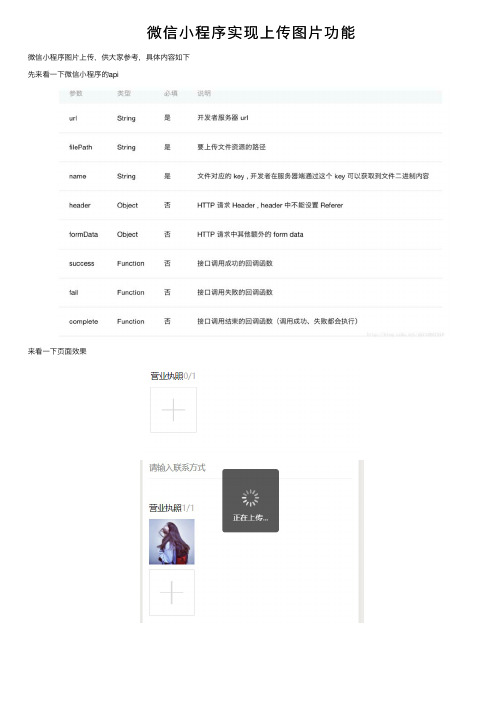
微信⼩程序实现上传图⽚功能微信⼩程序图⽚上传,供⼤家参考,具体内容如下先来看⼀下微信⼩程序的api来看⼀下页⾯效果查看⼤图wxml⽂件代码:<view class="weui-cell"><view class="weui-cell__bd"><view class="weui-uploader"><view class="weui-uploader__hd"><view class="weui-uploader__title">营业执照</view><view class="weui-uploader__info">{{imageList.length}}/{{count[countIndex]}}</view></view><view class="weui-uploader__bd"><view class="weui-uploader__files"><block wx:for="{{imageList}}" wx:for-item="image"><view class="weui-uploader__file"><image class="weui-uploader__img" src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image> </view></block></view><view class="weui-uploader__input-box"><view class="weui-uploader__input" bindtap="chooseImage"></view></view></view></view></view></view>js⽂件代码chooseImage: function () {var that = this;console.log('aaaaaaaaaaaaaaaaaaaa')wx.chooseImage({count: this.data.count[this.data.countIndex],success: function (res) {console.log('ssssssssssssssssssssssssss')//缓存下wx.showToast({title: '正在上传...',icon: 'loading',mask: true,duration: 2000,success: function (ress) {console.log('成功加载动画');}})console.log(res)that.setData({imageList: res.tempFilePaths})//获取第⼀张图⽚地址var filep = res.tempFilePaths[0]//向服务器端上传图⽚// getApp().data.servsers,这是在app.js⽂件⾥定义的后端服务器地址wx.uploadFile({url: getApp().data.servsers + '/weixin/wx_upload.do',filePath: filep,name: 'file',formData: {'user': 'test'},success: function (res) {console.log(res)console.log(res.data)var sss= JSON.parse(res.data)var dizhi = sss.dizhi;//输出图⽚地址console.log(dizhi);that.setData({"dizhi": dizhi})//do something}, fail: function (err) {console.log(err)}});}})},previewImage: function (e) {var current = e.target.dataset.srcwx.previewImage({current: current,urls: this.data.imageList})}java 后端代码://获取当前⽇期时间的string类型⽤于⽂件名防重复public String dates(){Date currentTime = new Date();SimpleDateFormat formatter = new SimpleDateFormat("yyyyMMddHHmmss");String dateString = formatter.format(currentTime);return dateString;}@RequestMapping("wx_upload.do")public void uploadPicture(HttpServletRequest request, HttpServletResponse response,PrintWriter writer) throws Exception { System.out.println("进⼊get⽅法!");//获取从前台传过来得图⽚MultipartHttpServletRequest req =(MultipartHttpServletRequest)request;MultipartFile multipartFile = req.getFile("file");//获取图⽚的⽂件类型String houzhu=multipartFile.getContentType();int one = stIndexOf("/");System.out.println(houzhu.substring((one+1),houzhu.length()));System.out.println(multipartFile.getName());//根据获取到的⽂件类型截取出图⽚后缀String type=houzhu.substring((one+1),houzhu.length());System.out.println(multipartFile.getContentType());String filename;// request.getRealPath获取我们项⽬的根地址在加上我们要保存的地址String realPath = request.getRealPath("/upload/wximg/");try {File dir = new File(realPath);if (!dir.exists()) {dir.mkdir();}//获取到当前的⽇期时间⽤户⽣成⽂件名防⽌⽂件名重复String filedata=this.dates();//⽣成⼀个随机数来防⽌⽂件名重复int x=(int)(Math.random()*1000);filename="zhongshang"+x+filedata;System.out.println(x);将⽂件的地址和⽣成的⽂件名拼在⼀起File file = new File(realPath,filename+"."+type);multipartFile.transferTo(file);//将图⽚在项⽬中的地址和isok状态储存为json格式返回给前台,由于公司项⽬中没有fastjson只能⽤这个 JSONObject jsonObject=new JSONObject();jsonObject.put("isok",1);jsonObject.put("dizhi","/upload/wximg/"+filename+"."+type);writer.write(jsonObject.toString());} catch (IOException e) {e.printStackTrace();} catch (IllegalStateException e) {e.printStackTrace();}}来看⼀下之前在前端js输出的内容:打开浏览器⽤我们的服务器的地址加上后台返回json的dizhi字段去访问这张图⽚我们可以看到图⽚已经填⼊我们的服务器端⾥了,然后在打开我们服务器端项⽬根地址下⾯的/upload/wximg到这⾥就⼤功告成了如果是多张图⽚上传可以在js⾥⾯根据要上传的数量循环上传。
小程序建设方案

-安全措施:实施HTTPS加密、数据备份、防SQL注入等技术手段,确保系统安全。
-云服务:利用云服务资源,实现弹性伸缩,保障小程序稳定运行。
五、合法合规性
-遵守国家法律法规,严格审核小程序内容,确保合法合规。
-制定用户协议和隐私政策,明确用户权益与隐私保护措施。
2.产品与服务
-产品展示:详细展示产品信息,提供多角度图片及视频介绍。
-分类检索:合理的产品分类,便于用户快速定位所需产品。
-智能搜索:支持关键词搜索,提升用户体验。
3.服务支持
-在线客服:提供在线咨询解答,提升服务质量。
-售后服务:设立售后服务入口,处理用户售后问题。
-预约服务:用户可在线预约服务,提高服务效率。
-定期进行安全审计,及时修复潜在风险,确保小程序安全运行。
六、实施与推广
-制定详细的项目进度计划,分阶段实施。
-招聘专业团队,进行项目开发与维护。
-开展内部培训,提升团队的专业技能。
-制定市场推广计划,通过多渠道宣传,提高小程序曝光率。
-根据用户反馈,持续优化产品功能,提升用户体验。
七、预期效果
-实现业务流程的线上化,提升服务效率。
4.制定推广计划,利用社交媒体、线下活动等多渠道推广小程序。
5.定期收集用户反馈,优化产品功能,提升用户体验。
七、项目预期效果
1.满足用户需求,提高用户满意度。
2.提高企业品牌形象,扩大市场占有率。
3.实现数据安全,保护用户隐私。
4.提升企业竞争力,助力企业数字化转型。
本方案旨在为我国企业提供一款合法合规、功能完善、用户体验优良的小程序,助力企业拓展市场,提高品牌影响力。在项目实施过程中,我们将严格遵循国家法律法规,确保项目顺利进行。
小程序平台运营及管理方案

小程序平台运营及管理方案一、背景介绍随着智能手机用户数量的不断增加,小程序成为了移动互联网领域的一个热门话题。
小程序的跨平台特性,以及无需下载安装的便利性,使得小程序在用户中的受欢迎程度不断提高。
为了有效地运营和管理小程序平台,以满足用户需求并提升用户体验,需要制定一套完善的小程序平台运营及管理方案。
二、目标和原则2.1 目标小程序平台运营及管理的主要目标是:•提升小程序的热度和用户活跃度;•提升小程序的用户体验;•增加小程序的用户粘性;•支持小程序的持续发展和改进。
2.2 原则•用户至上:用户需求是小程序平台运营及管理的核心,需始终以用户体验为出发点。
•数据驱动:通过数据分析,根据用户行为和反馈,进行有针对性的运营和管理。
•持续改进:从用户的角度出发,随时调整并优化小程序的运营和管理。
三、内容策划3.1 内容分类根据小程序平台的特点,将内容分为以下几类:•热门推荐:每日推荐一些热门小程序,引导用户发现新的应用。
•个性化推荐:根据用户的兴趣和偏好,推荐适合用户的小程序。
•新上架小程序:及时展示新上架的小程序,让用户第一时间了解到最新应用。
•主题合集:根据不同的主题,收集相关的小程序,方便用户浏览和使用。
3.2 内容审核为了保证小程序平台的内容质量,需要建立一个内容审核系统,采用人工审核和自动审核相结合的方式,确保小程序的合规性和安全性。
同时,还需要与小程序开发者建立合作,共同维护平台的内容质量。
四、用户运营4.1 用户增长•渠道推广:通过各种渠道进行推广,吸引更多用户下载和使用小程序。
•用户反馈:积极收集用户的反馈意见,并根据反馈意见进行相应的优化和改进。
•活动策划:定期举办各类活动,提高用户的参与度和粘性。
4.2 用户留存•个性化推荐:根据用户的兴趣和偏好,为用户提供个性化的推荐服务,增加用户留存率。
•社交互动:鼓励用户之间的互动和分享,提高用户的参与度和粘性。
•优惠活动:通过优惠活动吸引用户的继续使用和购买。
安全隐患排查小程序搭建(3篇)

第1篇一、引言随着信息化时代的到来,移动应用程序(App)在各个领域得到了广泛应用。
在安全生产领域,安全隐患排查小程序的搭建显得尤为重要。
它可以帮助企业、单位快速、高效地识别和排查安全隐患,降低事故发生的概率。
本文将详细介绍安全隐患排查小程序的搭建过程,包括需求分析、功能设计、技术选型、开发实施和运维保障等方面。
二、需求分析1. 用户需求(1)企业、单位对安全隐患排查的需求:方便、快捷、高效地完成安全隐患排查工作。
(2)监管部门对安全隐患排查的需求:实时掌握企业、单位安全隐患排查情况,提高监管效率。
2. 功能需求(1)隐患识别:通过图片、文字等方式,快速识别安全隐患。
(2)隐患上报:支持多种上报方式,如文字、图片、视频等。
(3)隐患跟踪:实时查看隐患处理进度,确保隐患得到及时整改。
(4)数据分析:对安全隐患数据进行统计分析,为企业、单位提供决策依据。
(5)消息推送:及时推送安全隐患排查相关信息,提高用户关注度。
三、功能设计1. 隐患识别模块(1)图片识别:利用人工智能技术,对上传的图片进行识别,判断是否存在安全隐患。
(2)文字识别:对上传的文字内容进行识别,判断是否存在安全隐患。
2. 隐患上报模块(1)拍照上报:用户可通过手机摄像头拍摄现场图片,上传至平台。
(2)文字上报:用户可通过文字描述隐患情况,上传至平台。
(3)视频上报:用户可通过手机拍摄视频,上传至平台。
3. 隐患跟踪模块(1)隐患列表:展示所有上报的隐患,包括隐患名称、地点、上报时间、处理状态等信息。
(2)隐患详情:查看隐患详细信息,包括隐患图片、文字描述、处理进度等。
4. 数据分析模块(1)隐患类型统计:统计不同类型隐患的数量、占比等。
(2)隐患分布统计:统计不同地区、不同行业安全隐患的数量、占比等。
5. 消息推送模块(1)隐患处理提醒:提醒用户关注隐患处理进度。
(2)安全隐患通知:推送安全隐患相关信息,提高用户关注度。
四、技术选型1. 开发平台:选择具有良好生态和丰富资源的移动开发平台,如Android、iOS等。
小程序活动方案策划

小程序活动方案策划一、活动背景和目的随着移动互联网的快速发展,小程序成为了一种非常流行的应用形式。
各类企业和商家都纷纷推出自己的小程序,通过小程序来扩大品牌影响力、提升用户体验和增加销售额。
本次活动旨在帮助参与者深入了解小程序的开发、推广和运营,提升他们的技能和知识。
二、活动时间和地点时间:2021年10月1日至10月31日地点:线上活动,参与者可随时随地参与三、活动内容和形式1. 专题讲座在活动期间,每周举办一次专题讲座,涵盖小程序开发、推广和运营的相关内容。
讲座内容将由行业专家进行讲解,参与者可以通过视频直播或在线观看录播。
讲座内容包括但不限于:- 小程序的概念和发展趋势- 小程序开发技术和工具介绍- 小程序推广和营销策略- 小程序运营管理和数据分析方法2. 实践项目参与者可根据自己的实际情况选择一个小程序的开发、推广或运营项目,并在活动期间进行实践。
他们可以选择自己的创意项目,也可以从提供的案例中选择一个项目。
参与者需要按照活动要求完成项目,并提交项目报告。
报告将由专家进行评审,选出优秀项目并给予奖励。
3. 在线交流和互动活动期间,设立专门的线上交流平台,供参与者之间进行交流和互动。
参与者可以在平台上分享自己的学习心得和实践经验,向专家咨询问题,并与其他参与者进行讨论和合作。
4. 奖项设置根据参与者的表现和项目报告的评审结果,设置以下奖项:- 最佳小程序开发奖- 最佳小程序推广奖- 最佳小程序运营奖- 最佳实践报告奖- 最佳互动参与奖四、活动的预算和资源需求1. 预算预计活动预算为200,000人民币。
其中包括专家讲师费用、奖品费用、广告宣传费用、线上平台费用等。
2. 资源需求- 讲座专家:邀请相关领域的专家进行讲座,预计需要5-8位专家。
- 活动平台:为参与者提供一个可交流和互动的线上平台。
- 奖品:精美的奖品作为活动的奖励,预计需要购买30份奖品。
- 广告宣传:通过各种渠道宣传活动,提高知名度和参与度。
小程序建设方案模板范文

小程序建设方案模板范文一、项目概述。
咱们这个小程序啊,就像是在互联网这个大商场里开一个特别酷的小店。
它要有自己独特的风格,能吸引各种各样的顾客(用户)。
这个小程序主要是为了[简要说明小程序的目的,比如方便用户购买某种产品、提供某种服务或者分享有趣的内容等]。
二、目标受众分析。
1. 年龄层次。
如果是那种时尚的购物小程序,可能年轻人群体,像20 30岁的年轻人会是主力军。
他们对新鲜事物充满好奇,喜欢在手机上轻松购物,而且特别注重商品的颜值和潮流感。
要是关于养生知识分享的小程序,可能30 50岁的人群会更感兴趣。
他们开始关注健康,有一定的消费能力,愿意在养生方面投入时间和金钱。
2. 兴趣爱好。
对于游戏类小程序,那肯定是游戏爱好者啦,不管是喜欢休闲小游戏的上班族,在等公交或者午休的时候玩一玩,还是那些游戏大神,想找个新的游戏挑战一下。
而摄影分享小程序,摄影爱好者就会蜂拥而至。
他们渴望展示自己的作品,也希望从别人的作品中获得灵感。
三、功能规划。
# (一)核心功能。
1. 用户登录与注册。
就像进商店要先领个会员卡一样,用户得能方便地注册登录。
可以有多种方式,比如手机号注册,再加上验证码验证,简单又安全。
或者直接用微信、QQ登录,一按就进来了,多省事。
2. [主要功能模块,根据项目定制]比如说咱们做一个美食推荐小程序,那这个功能就得能让用户轻松找到各种美食。
可以按照菜系分类,像川菜、粤菜、鲁菜等等;也能按照地区分,北京的烤鸭、天津的煎饼果子之类的。
每个美食还得有详细的介绍,图片得拍得诱人,文字描述要让人口水直流,就像一个美食导游在给你介绍当地的招牌菜一样。
# (二)辅助功能。
1. 搜索功能。
这就像是在商店里找东西的小助手。
用户输入一个关键词,比如“蛋糕”,小程序就得快速准确地把所有和蛋糕有关的内容找出来,不管是蛋糕店、蛋糕制作教程还是各种漂亮的蛋糕图片。
2. 收藏与分享。
当用户发现一个特别喜欢的美食(或者其他内容),得能轻松地把它收藏起来,就像把喜欢的宝贝放在自己的小盒子里。
微信小程序分享转发用法大全——自定义分享、全局分享、组合分享

微信⼩程序分享转发⽤法⼤全——⾃定义分享、全局分享、组合分享前⾔:⽬前微信⼩程序只开放了页⾯⾃定义分享的API,为了能够更灵活的进⾏分享配置、满⾜运营的需求,本⽂总结了微信⼩程序分享转发的多种⽤法,其中包括官⽅提供的页⾯⾃定义分享,使⽤隐式路由和页⾯配置实现的全局分享和全局+⾃定义的分享组合⽅式,希望能对需要实现分享多样化的同学有所帮助。
官⽅提供的⾃定义分享:先看下官⽹介绍:如上,只有定义了转发函数,才能分享页⾯,如此如果只需分享页⾯,只需要定义分享函数即可:onShareAppMessage(res) { }如果需要⾃定义分享内容,则需要对函数进⾏配置,如下:onShareAppMessage: function (res) {return {title: '⾃定义转发标题',path: '/page/user?id=123'}}})如上,如果需要⾃定定义全局分享,则可以将全局分享的内容对象配置在app.js中的全局变量中,然后所有需要分享的页⾯中配置到分享函数中去就好了,如下://App.js 全局数据globalData: {//分享内容globalShareInfo: {title: '全局分享标题',path: '/pages/login/index',imageUrl: 'https:///gift/ep/other/share.jpg'}}总体来说,微信⼩程序要设置全局分享还是⽐较⿇烦的,你需要每个页⾯都要去开启,相对来说⽀付宝⼩程序提供有全局分享就要好多了。
那么微信⼩程序能不能实现⽀付宝⼩程序⼀样的全局分享呢?经过⼀番探索研究,从微信⼩程序底层的⼀些隐式函数实现了全局分享的功能,如⽀付宝⼩程序⼀样,⼀处配置,全局有效。
全局⾃定义分享——使⽤微信⼩程序隐式页⾯配置函数实现:本例使⽤了隐式函数 Page 以及返回对象 pageConfig 来对当前访问页⾯进⾏⾃定义分享配置,具体代码如下:1// app.js2/**3 * 全局分享配置,页⾯⽆需开启分享4 * 如页⾯开启分享开关,则⾛页⾯分享配置(即使未配置内容)5*/6 ! function() {7//获取页⾯配置并进⾏页⾯分享配置8var PageTmp = Page9 Page = function(pageConfig) {10 let view = Page11//全局开启分享12 pageConfig = Object.assign({13 onShareAppMessage: function() {1415 }16 }, pageConfig);17//3. 配置页⾯模板18 PageTmp(pageConfig);19 }20 }();如上,只需要在⼩程序主⼊⼝app.js中写⼊以上代码对页⾯分享进⾏直接配置就好了(App()外边)。
小程序方案策划书3篇

小程序方案策划书3篇篇一《小程序方案策划书》一、项目背景随着移动互联网的快速发展,小程序作为一种便捷的应用形式,受到了越来越多用户的青睐。
为了满足特定的业务需求或提供独特的用户体验,我们计划开发一款具有针对性的小程序。
二、目标用户明确小程序的目标用户群体,例如年龄范围、兴趣爱好、消费习惯等,以便更好地设计功能和界面,满足他们的需求。
三、功能概述1. 核心功能:详细描述小程序的主要功能模块,如商品展示与购买、服务预约、信息查询等。
2. 个性化功能:根据目标用户特点,设计一些个性化的功能,如定制推荐、用户互动等。
3. 辅助功能:包括用户注册/登录、个人中心、消息通知等。
四、界面设计1. 整体风格:确定小程序的视觉风格,如简洁、时尚、可爱等,以符合目标用户的审美。
2. 布局设计:规划各个页面的布局,确保操作便捷、信息展示清晰。
3. 图标与色彩:选择合适的图标和色彩搭配,增强视觉吸引力。
五、技术方案1. 选择合适的小程序开发框架和技术栈。
2. 确保小程序的性能稳定、加载快速。
3. 考虑与后端系统的接口设计和数据交互。
六、运营策略1. 推广渠道:制定线上线下的推广方案,包括社交媒体、线下活动等。
2. 用户增长策略:通过优惠活动、会员制度等吸引新用户并提高用户留存率。
3. 数据分析与优化:定期分析用户行为数据,根据反馈优化小程序功能和界面。
七、盈利模式明确小程序的盈利途径,如商品销售提成、广告收入等。
八、项目时间表制定详细的项目开发和上线时间表,包括需求分析、设计、开发、测试、上线等阶段的时间节点。
九、预算分配列出项目所需的人力、技术、推广等方面的费用预算。
十、风险评估与应对分析可能遇到的风险,如技术难题、市场竞争等,并提出相应的应对措施。
篇二《小程序方案策划书》一、项目背景随着移动互联网的快速发展,小程序作为一种轻量级应用,具有无需安装、即用即走等特点,受到了广大用户的青睐。
为了满足市场需求,提升用户体验,我们计划开发一款具有特色和竞争力的小程序。
微信小程序用金山文档发微信群表格共享填表方法步骤

微信小程序用金山文档发微信群表格共享填表方法步骤
第1步:微信打开后下拉在“搜索小程序”外输入“金山文档”,搜索到以后添加到微信小程序处。
第2步:打开“金山文档”小程序
第3步:点击右下角的“+”(加号,意思是添加你自己的文件)
第4步:点“添加文件”
第5步:根据提示点相应的选项,如你制作的表格文件,你可以通过微信发给自己的“文件传输助手”,那么你就选“其它……”项,选聊天文件,找到你刚才发到“文件传输助手”的文件——选中——确定——右上角找到“分享”命令——选“可编辑”——发给微信好友
最后,微信群里的成员就可以打开表格填写,填写以退出即可正常保存。
共享小程序开发方案

1.构建一个便捷、易用、安全的共享服务平台,提升用户体验。
2.实现资源的高效匹配与合理利用,促进共享经济的发展。
3.确保平台的合法合规性,保障用户和商家的权益。
三、功能模块设计
1.用户模块
-注册与登录:用户通过手机号码注册并登录,确保账户安全。
-个人信息管理:用户可自主修改昵称、头像等个人信息。
4.为我国共享经济领域提供有益的探索和实践,助力产业创新。
本方案旨在为共享小程序的开发提供严谨、专业的指导,以确保项目顺利推进,实现预期目标。
6.正式上线:完成产品优化,正式上线运营。
7.运营推广:开展线上线下推广活动,吸引用户注册。
8.持续优化:根据用户反馈,不断优化产品,提升用户体验。
七、项目预期效果
1.满足用户多元化、个性化的共享服务需求,提升生活品质。
2.促进共享经济的发展,实现资源优化配置,降低社会成本。
3.提高平台知名度,吸引更多商家入驻,拓展商业合作。
3.提高平台知名度,拓展商业合作。
4.为我国共享经济领域提供有益探索和实践。
本方案旨在为共享小程序的开发提供详细、严谨的指导,以确保项目的顺利进行和成功实施。
第2篇
共享小程序开发方案
一、项目概述
本共享小程序旨在为广大用户提供便捷、高效的资源共享服务,以满足市场需求,推动共享经济的可持续发展。以下为详细开发方案。
1.为用户提供便捷、快速的共享服务,提高用户体验。
2.建立健全的共享服务管理体系,确保服务质量和安全。
3.促进共享经济的发展,实现资源优化配置。
4.拓展商业合作,创造更多商业价值。
三、功能模块
1.用户模块
注册/登录:用户通过手机号码注册、登录,确保用户身份的真实性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
线上小程序产品和实体价格或服务差异化设置,引导用户到平台消费
感谢您的欣赏
时间:2019年
程序运营师2名 主要负责小程序的运营推广,包括制定阶段推广 目标、推广思路、推广方案等,协调各家提供推 广政策,有步骤的扩散宣传小程序平台,吸纳目 标客户使用。
线上推广
微信搜索 大V合作
营销裂变
卡片嵌入 增加门店
附近的小程序
二级分销
自定义菜单
线下拉新
二维码 +海报
优惠 差异
买房或缴 费时做引 导关注
05
桔子超市
10
领取会员
模块内容设置
房地产
(展示、宣传引流)
幼儿园
(展示、活动报名)
物业增值服务
(在线服务、功能展示、二手用品发布、服 务评价互动)
• 公司介绍(图文及连接) • 楼盘库(楼盘名称、小视频、价格、户型、售楼电话+置业经理微
信) • 老带新政策(政策说明,具体操作办法,设置客服) • 活动房源(节假日推出的特惠房源信息、活动信息等) • 园所介绍---• 价格体系(各个园所价格、特色课程) • 每周食谱(环境展示、菜单) • 优惠活动(阶段性优惠政策) • 报名咨询(报名通道及联系方式,微信电话) • 装修装潢在线购买(改水、改电、木工、瓦工、封阳台、装纱窗) • 家政服务在线购买(保姆保洁、家居养护、绿化养护、租赁、家
如何成为会员及会员级别设定
输入“姓名+电话”即可成为电子会员 会员等级方案 ➢ 业主尊享卡: 可享受业主专享福利,设置业主专享优惠券,定期发放或者购买房 屋时候一次性赠送,或者到物业、售楼处登记成为业主尊享卡, 999元终身特权卡。
搭配《业主专享》模块使用
➢ 普通会员卡:非业主会员。可在平台购买商品,享受日常优惠。 ➢ 钻石卡会员:普通会员卡购买可购买年费会员,比如29.9元年
目录/CONTENT
01 总体思路
资源整合,利益互通,产品互动
02 实现路径
搭建共享平台,链接用户与企业
03 主体板块规划
各类产品内容规划
04 运营方案
线上推广线下拉新
01
总体思路
总体思路
整合内部资源,优化宣传渠道
搭建各产业链宣传平台,最大化实现各产业的联合推广,提 升品牌价值。
通过共享平台直接连接用户与企业
导航服务
方便业主享受便利功能服务
导航生活频次高的模块
1.电话黄页 2.每日打卡 3.家政在线 4.积分商城
方便业主查询小区附近电话 以赠送积分的形式引导停留 在线沟通,解决家庭难题 积分换服务、商品、礼品等
最新咨询、活动内容等
如:跳绳、包粽子、包饺子等社区活动
上页
物业主界面
业主可以在该社区平台下自由发布, 内容,该内容可设置审核与直接发布; 发布内容分组也可设置 如:物品买卖、问题咨询、需要服务等。。。
电维修) • 个性定制在线购买(私宴定制、家庭宴会帮厨、上门送餐收碗筷) • 社区二手市场(小区业主二手用品买卖)
模块内容设置
酒店餐饮
(在线预订、展示)
商业综合体超市
(在线购买,线下自提或配送)
• 酒店介绍(图文、视频) • 在线订房(查看房型、预定房间、消费兑积分) • 在线订餐(火锅、中餐、宴会、订餐经理电话微信、消费兑积分)
产品展示
通过平台端口综合展示集团产 品,多彩通道
签到积分及优惠卡券
设立签到积分,分级奖励,积 分可兑换现金券及礼品。
03
主体板块展示
以微信为载体,搭建产品模块,建立共享平台,实现集团的综合运 营。
小程序板块
01
房地产
02
幼儿园
03
物业服务
04
餐饮住宿
06
娱乐旅游
07
签到积分
08
积分商城
09
优惠卡券
利用微信小程序方便快捷查询获得想要的信息,获取流量与 转化、促进用户下单,帮助企业获得更多的用户和订单。
拓展流量入口,增加曝光率
通过新媒体微信小程序,获得更多的互联网流量。
小程序优势
无需下载安装,触手可及
不占用手机内存和空间 开发费用是低,周期短,维护成本低,
基础电脑技能即可维护 兼容各种手机
11.6亿微信用户流量入口
费钻石卡,钻石卡部分商品享受高折扣优惠。
04
运营方案
平台名称参考
首嘉 惠·生活 / 生活惠
以物业为平台,集合集团内各项优惠产品的平台,业 主专享消费的福利平台,优惠的生活,惠生活,会生 活。
首嘉·生活 + 有房有家有生活,作为首嘉物业服务的小区业主, 优先享受的生活平台,+代表附加值,成为业主 后的特权符号。 首嘉生活馆 以业主为主要服务对象的平台,丰富业主生活的 圈子平台。
首嘉·一网通 、 首嘉服务商、首嘉城市服务平台、 首嘉·云生活、首嘉智生活
人员配置预设
总平台管理员1名 主要负责协调沟通各家模块搭建需求,完成基础 框架搭建。
各门店管理员 6家企业,独立管理本企业模块内容的维护和更 新,配合平台大动作提报阶段活动报告和运营报 告。同时在本企业平台进行推广,完成阶段指标。
重点服务功能展示
下页
签到及积分设置
① 每日签到送积分 ② 积分可以兑换礼品 ③ 培养用户习惯 ④ 增加小程序浏览量
优惠券形式及设置
优惠券形式参考
① 代金券:直接抵值 ② 满减券:满**减** ③ 折扣券:购物打**折 ④ 兑换券:兑换某件商品/礼品 ⑤ 储值券:可以充值到储值金 ⑥ 通用券:自定义玩法,管理员后台自行设置。 ① 停车抵值券(搭配智慧停车系统使用)
APP劣势
需要下载-安装-注册-绑定手机-绑定银行卡等步骤
开发费用高昂10-50万不等;后期维护费用更高
留存率低,开发周期长,不经常使用卸载
安卓,ISO等平台需要专门开发 (苹果应用市场上传路径复杂)
推广成本高,需要自行引流 (万达广场APP转向推广小程序)
小程序劣势
不能独立推送消息(需结合公众号) 无法直接分享到朋友圈中,只能通过二维码
部分规则受到腾讯规则限制 功能体量相对小 支付形式单一
APP优势
用户精准(基于兴趣下载)
具备社交功能 界面设计丰富,用户体验性更强
功能强大,更精细化 拓展性更强
小结
小程序和APP的互通,对于APP来说,打通了 微信的流量,更加容易的引流获客,通过小程 序,降低了用户体验部分核心功能的门槛。对 小程序来说,拓展了功能,互通共赢才是APP 和小程序的正确关系。
集团内部产品丰富,资源链多,而且期待更快 整合综合资源,满足以上需求,更适合通过小 程序为主要开发平台。小程序应用完备后,再 开发APP资源。
02
实现路径
实现路径
标搭建平台
主推小程序,轻便快捷易操作
业主专享产品
为业主特供一些产品,体现嘉 禾业主的优越性。
积分商城
积分兑换影票、旅游票、酒店餐饮 等各类门店服务和其他商品。
会员领取
模块内容设置
• 每个用户均可注册成为会员,业主尊享卡和普通会员卡,以电子 会员卡形式发放,实现自主注册和后台手动核对结合。电子会员 卡拥有积分兑换、储值和消费功能。业主尊享卡可升级为业主钻 石卡。
• 根据消费金额或者积分额度设定会员级别,黄金卡、白金卡、钻 石卡,另可采用等级增值会员卡(会员年费制---plus会员增值特 权)
小程序资源共享方案
时间:2019年
概述
项目 投资 开发周期 实现目标
会员级别
积分奖励
详情
备注
10+万元
首期开发及营销
3-4个月(各单位模块建议+程序开发+内测)
企业资源使用同一展示交易平台,形成线上线下互 通互利,与各公司现有的官微结合,抢占嘉禾业主 二次乃至多次消费红利,同时以分销模式,扩大营 销群体。
每个房间可以设置独立点餐二维码,线上直接支付。 • 特产礼品采购---增加额外收入
• 生鲜超市(消费兑积分,1元=1积分,参照大润发) • 限时促销(团购、砍价、单品特价、业主专享价等) • 线上特供产品
生态旅游
(在线预订,线下核销)
• 旅游门票(门票、通票、单项票) • XX主题乐园(项目介绍) • 团购民宿(不同房型价格标准) • 团餐标准(抵值券、团购套餐)
五级会员制管理: 业主尊享卡、钻石卡、白金卡、黄金卡、普通会员 1类会员:审核注册,派送业主专属会员权益 2-4类会员:积分升级制,享受相应等级会员权益 5类会员:自动生成,享受普通会员权益
以优惠卡券、促销增加客户粘性,以线上专享价格 带动客户消费。通过消费和每日签到获得积分,高 等会员享受不定期组织的至尊会员活动。
业主专享
• 此模块是为业主专门设立的,只有业主尊享卡会员可在此模块享 受特殊福利。
模块内容设置
签到积分 积分商城 营销活动
• 每日签到,可获得5积分,每来自可签到一次。• 积分设置有效期,一年一清零。 • 积分只兑换实物,有效控制积分价值。避免因产品性价比不同产
生的分数落差。
• 全民拼团、疯狂砍价、会员储值、秒杀、大转盘、口令红包、砸 金蛋、摇钱树、满包邮、商品推广、心跳对对碰、集字、刮刮卡 等多种互动模式,增加粉丝粘性
