HTML5音乐播放器
html页面音乐播放器代码

html页面音乐播放器代码html页面音乐播放器代码HTML播放器样式1代码:<P align=center> <TABLE borderColor=#bc8f8f cellSpacing =1width=315 border=1> <TBODY> <TR> <TD><EMBEDstyle="FILTER: invert(); WIDTH: 315px; HEIGHT: 28px" src=音乐地址type=audio/mpegautostart="true"></EMBED></TD></TR></TBODY></TAB LE><P align=center></P></DIV> <P></P>HTML播放器样式2代码:.<P align=center><table style="BORDER-RIGHT: #ff69b4 3pxdashed; BORDER-TOP: #ff69b4 3px dashed; BORDER-LEFT: #ff69b4 3px dashed;BORDER-BOTTOM: #ff69b4 3px dashed" cellSpacing="0" cellPadding="0"bgColor="white" id="table6"> <tr> <td> <tableborderColor="#ff69b4" align="center" bgColor="#ffccf5" b order="2"id="table7"> <tr> <td style="FILTER: alpha(opacity=100,sty le=3)"><p align="center"> <embed src="音乐地址" width="300" height="45"type="audio/mpeg" loop="-1" autostart="true" volume="0"></td></tr> </table> </td> </tr></table>HTML播放器样式3代码:<P align=center><table style="BORDER-RIGHT: #000000 3pxdashed; BORDER-TOP: #000000 3px dashed; BORDER-LEFT: #000000 3px dashed;BORDER-BOTTOM: #000000 3px dashed" cellSpacing="0" cellPadding="0 "bgColor="#00000" id="table5"> <tr> <td> <tableborderColor="#000000" align="center" border="1" id="tab le6"> <tr><td> <p align="center"> <embed style="FILTER: Xray" src= "音乐地址"width="300" height="45" type="audio/mpeg" loop="-1" autostart="true"volume="0"> </td> </tr> </table> </td> </tr></table>HTML播放器样式4代码:<p align="center"><EMBED style="FILTER: Xray" src=音乐地址width=300 height=45 type=audio/mpeg loop="-1" autostart="true"volume="0"></EMBED>HTML播放器样式5代码:<p align="center"><EMBEDstyle="FILTER: Gray" src=音乐地址 width=300 height=45 type=audio/mpeg loop="-1"autostart="true"volume="0"></EMBED>HTML播放器样式6(这个可以添加播放器背景添加的时候修改下面代码的图片地址换上你要显示的)代码:<p align="center"> <TABLE borderColor=#dee4fecellSpacing=3 cellPadding=0 background=图片地址 border=2> <TBODY><TR> <TD> <TABLE align=center border=0> <TBODY><TR> <TD style="FILTER: alpha(opacity=60,style=3)"> <P align=center><EMBED style="FILTER: Gray" src=音乐地址 width=300 height=45type=audio/mpeg volume="0" autostart="true" loop="-1"></P></TD></TR></TBODY></TABLE></TD></TR></TBO DY></TABLE>。
在html5编写的手机应用上播放音频

在html5编写的手机应用上播放音频个人笔记选择适合的音频组件目前支持html5的音频组件已经可以搜集到不少了,这里我们使用jplayer。
可以去网下载js文件:jquery.jplayer.js与其相匹配的有一个css文件,可以在这个css文件里自定义播放器样式。
把播放器嵌入到自己的网页应用里调用播放功能的javascript代码,可以放在当前的网页里$("#jquery_jplayer_1").jPlayer({ready: function () {$(this).jPlayer("setMedia", {mp3: url,//音频文件地址}).jPlayer("pauseOthers"); // shou},ended: function (event) {$(this).jPlayer("pauseOthers");},swfPath: "swf",supplied: "mp3"}).bind($.jPlayer.event.play, function() {$(this).jPlayer("pauseOthers");});页面上添加播放组件:<div class="player"><div id="jquery_jplayer_1" class="jp-jplayer"></div><div id="jp_container_1" class="jp-audio"><div class="jp-type-single"><div class="jp-gui jp-interface"><ul class="jp-controls"><li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li><li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li><li><div class="jp-progress"><div class="jp-seek-bar"><div class="jp-play-bar"></div></div></div></li></ul><div class="jp-current-time"></div><div class="jp-duration"></div></div></div></div></div>。
HTML5自定义mp3播放器源码

HTML5⾃定义mp3播放器源码audio对象src兼容.ogg .wav .mp3<audio controls src='data/imooc.wav'></audio>width autoplay loop muted静⾳<audio controls src='data/imooc.wav' autoplay loop width='500' height='500' muted></audio>播放play()var myAudio = new Audio();myAudio.src = 'data/imooc.wav';myAudio.play();btn.onclick = function(){myAudio.play();};暂停pause()pauseNode.onclick = function(){myAudio.pause();};当前播放的时间currentTime⾳频总时长duration//返回⾳频的总长度myAudio.addEventListener('canplay',function(){durationNode.innerHTML = myAudio.duration;});//更新当前播放的时间setInterval(function(){currentNode.innerHTML = myAudio.currentTime;},100);⾳频源currentSrcvar myAudio = new Audio();myAudio.src = 'data/imooc.mp3';console.log(myAudio.currentSrc);loop循环myAudio.loop = true;⾳频播放结束endedmyAudio.addEventListener('ended',function(){console.log('⾳频播放结束');console.log(myAudio.ended)});重新加载loadBtn.onclick = function(){myAudio.load();};跳转到新的播放位置seeked / seekingmyAudio.addEventListener('seeked',function(){console.log('seeked');});myAudio.addEventListener('seeking',function(){console.log('seeking');sekingNum++;seekingNum.innerHTML = sekingNum;});playbackRate设置当前播放速度myAudio.playbackRate = '15';console.log(myAudio.playbackRate)全屏requestFullScreenbtnScreen.onclick = function(){myAudio.webkitRequestFullScreen();}loop 循环myAudio.loop = true;volumechange⾳量改变myAudio.addEventListener('volumechange',function(){console.log('⾳频的声⾳改变了')});timeupdate⾳频正在播放状态myAudio.addEventListener('timeupdate',function(){console.log('⾳频正在播放中...')})⾃定义mp3播放器放图<!doctype html><html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0;padding: 0;list-style: none;}.outerNode{width: 505px;height: 406px;position: absolute;left: 50%;top: 50%;margin: -204px 0 0 -253.5px;border: 1px solid #a6a18d;border-radius:8px;box-shadow: 0 0 16px #a6a18d; } .innerNode{width: 503px;height: 405px;border-top:1px solid #e1d1b9;border-left:1px solid #ceccbf;border-radius: 8px;overflow: hidden;border-right:1px solid #ceccbf; }.topNode{width: 100%;height: 198px;border-bottom: 1px solid #787463;background: url(music/pic/fmt01.jpg) center center;background-size:cover; transition:.7s;position: relative;}.lineNode{width: 100%;height: 46px;border-top: 1px solid #f9f7ee;border-bottom: 1px solid #a29d8a;background: url(musicimage/linebg.jpg) repeat-x;}.progressNode{width: 440px;height: 18px;float: left;margin:13px 0 0 28px;background: url(musicimage/progressbg.jpg) repeat-x;position: relative; }.progressNode .progressleft{width: 7px;height: 100%;position: absolute;left: 0;background: url(musicimage/leftNode.jpg);}.progressNode .progressright{width: 7px;height: 100%;position: absolute;right: 0;background: url(musicimage/rightNode.jpg);}.bottomNode{width: 100%;height: 157px;border-top: 1px solid #a29d8a;background: url(musicimage/bottombg.jpg) repeat-x;position: relative;}.lastNode{width: 75px;height: 74px;position: absolute;background: url(musicimage/lastBg.png) no-repeat;left: 118px;top: 39px;cursor: pointer;}.playNode{width: 95px;height: 94px;position: absolute;background: url(musicimage/playNode.png) no-repeat;left: 202px;top: 29px;cursor: pointer;}.nextNode{width: 75px;height: 74px;background: url(musicimage/rightbg.png) no-repeat;position: absolute;left: 306px;top: 39px;cursor: pointer;}.volumeNode{width: 37px;height: 32px;background: url(musicimage/volume.png) no-repeat; position: absolute;right: 43px;top: 58px;cursor: pointer;}.no_volumeNode{width: 37px;height: 32px;background: url(musicimage/no_volume.png) no-repeat; position: absolute;right: 43px;top: 58px;cursor: pointer;}.trueLine{position: absolute;left: 3px;top: 2px;height: 12px;width: 0%;background: url(musicimage/green_bg.png) repeat-x;border-radius: 6px;border-right: 1px solid #787463;}.musicName{color: white;position: absolute;bottom: 2px;left: 5px;} </style></head><body><!-- outerNode 最外层的元素 --><div class='outerNode'><!-- innerNode 内层元素 --><div class='innerNode'><!-- topNode 封⾯图元素 --><div class='topNode'><!-- ⾳乐名称 --><div class='musicName'></div></div><!-- lineNode 进度条元素 --><div class='lineNode'><!-- 进度条--><div class='progressNode'><div class='progressleft'></div><div class='progressright'></div><!-- 真正的进度条 --><div class='trueLine'></div>&l t ; / d i v &g t ;&l t ; / d i v &g t ; &。
10个基于Web的HTML5音乐播放器

10个基于Web的HTML5音乐播放器HTML5 是一种用于创建和呈现的网页内容的语言。
这是一个革命性的语言,它拥有一些真正棒的功能和一个新的HTML5规范允许本地音频流的播放。
本文向你推荐 10 个最棒的 HTML5 音频播放器,看看你喜欢哪个!SpeakkerSpeakker 是一个基于 Web 浏览器的音乐播放器,只提供很多高级播放功能包括播放列表管理和分享。
audio.jsaudio.js 是一个 js 库用来让 HTML5 的 <audio> 标签可以在各种浏览器上使用,包括智能手机。
SoundManager 2SoundManager 2 利用 HTML5 和 Flash 技术提供了稳定和阔平台的音乐播放功能,只有 10K 的 JS 包。
演示地址:MooTools HTML5 Audio PlayerMooTools HTML5 Audio Player 是一个使用纯HTML5 以及Mootools 框架开发的播放器。
jplayerjPlayer是一个用于控制和播放mp3文件的jQuery插件。
它在后台使用Flash来播放mp3文件,前台播放器外观完全可以使用XHML/CSS自定义。
Universal HTML5 Audio PlayerUniversal HTML5 Audio Player 是这10个播放器中唯一收费的,需要5美元。
Media Element该播放器完全用 HTML5 和 CSS 编写。
Scott Andrew’s HTML5 audio playerScott Andrew’s HTML5 audio player 是一个真正轻量级的,但功能很强大。
HTML5 Audio Player BookmarkletHTML5 Audio Player Bookmarklet 在网页上放置播放器用来播放所有音频链接。
基于HTML5技术的音乐播放器的设计与实现

然后,在 CSS 里面设置侧拉页和列表的样式, 选择合适的大小、位置等.在 Html5 设置分栏地过
音乐播放器播放界面控制图1手机咅乐播放器功能模块结构图下载原图鉴于篇幅的问题本文屮将对几个主要的设计过程进行介绍尽量对其详细描師序播放g音效换皮肤睡眠睜设置2侧拉页分栏的设计与实现html5播放器中使用31列表无序列表来进行侧拉页分栏使用li标签定义每一个功能行包含添加音乐播放音乐音效换皮肤换背景设置退出等用div标签设置播放器顶部信息
收稿日期院2017-08-26 基金项目院皖西学院校级自然科学研究项目:基于 ZigBee0);皖西学院 2015 年省级大学生创新创业训练计划项目:基于 51 单片机的自动测控 LED 节能照明系统(006040216051)
- 35 -
图 2 歌曲播放及侧拉页的实现
HBuilder 的另外一个优点就是操作简便.它可 以进行全方位提示,能提示语法、ID、Class、图片、链
接、字体等很多内容;在输入代码的过程中可以完 全不用鼠标.此外,它还支持很多种流行的编程语 言,例如:jsp、php、ruby 等 web 语言,coffee、less 等 编译型语言. 3 系统设计及实现 3.1 系统功能模块结构图
常志强袁 刘正余袁 杨劲楠
渊皖西学院 电子与信息工程学院袁 安徽 六安 237012冤
摘 要院本文采用 HTML5 技术袁设计了一款音乐播放器袁可以实现在线播放音乐袁也可以加载终端里 存储的音乐文件.有效地减少了用户终端的安装软件数目袁提供更好的使用效果.HTML5 技术还具有跨平 台等优点袁一次开发袁可以应用在不同平台系统上.
基于HTML5+Nodejs+百度人脸识别音乐播放器的设计与实现

基于HTML5+Nodejs+百度人脸识别音乐播放器的设计与实现【摘要】本文介绍了基于HTML5+Nodejs+百度人脸识别技术的音乐播放器设计与实现。
在概述了本文的研究内容及背景。
接着分别介绍了HTML5、Nodejs和百度人脸识别技术的基本原理和应用。
然后详细描述了音乐播放器的设计与实现过程,包括界面设计、功能模块划分等。
总结了整个项目的成果,并展望了未来可能的发展方向。
通过本文的介绍,读者可以了解到如何利用这些前沿技术来实现一个功能强大的音乐播放器,并对未来相关技术的应用有所启示。
【关键词】HTML5, Nodejs, 百度人脸识别, 音乐播放器, 设计与实现, 系统功能实现, 引言, 正文, 结论, 概述, 研究背景, 技术介绍, 总结, 展望1. 引言1.1 概述本文将基于HTML5+Nodejs+百度人脸识别技术,设计并实现一个新型的音乐播放器。
通过利用HTML5技术,实现音乐播放器的界面设计和用户交互功能;借助Nodejs技术,搭建后台服务器,实现数据传输和响应功能;结合百度人脸识别技术,实现音乐播放器的智能识别功能,使用户可以通过面部识别来控制音乐播放器的操作。
通过本文的研究和实践,旨在为音乐播放器的发展和智能化提供新的思路和可能性。
1.2 研究背景随着科技的不断发展,人工智能技术在各个领域都得到了广泛的应用。
人脸识别技术作为其中的一项重要技术,已经在安防、金融、医疗等多个领域得到广泛应用。
在音乐领域,如何将人脸识别技术与音乐播放器结合起来,以提升用户的音乐体验,是一个具有挑战性的研究方向。
随着HTML5和Nodejs等前端和后端技术的不断成熟和普及,开发者有了更多的可能性来设计和实现功能丰富的Web应用程序。
结合百度人脸识别接口,我们可以实现一个基于HTML5+Nodejs+百度人脸识别的音乐播放器,通过人脸识别技术识别用户的情绪,从而自动选择适合当前情绪的音乐进行播放,以提升用户的音乐听觉体验。
HTML5中背景音乐的自动播放功能

HTML5中背景音乐的自动播放功能HTML5中背景音乐的自动播放大家应该都见过,但是这个自动播放如何制作呢?本篇文章小编就和读者们分享一下如何制作HTML5中背景音乐的自动播放功能,对HTML5开发技术感兴趣的朋友随小编一起来看看吧。
音乐的自动播放属性,这里也介绍一下:<audio controls="controls" autoplay="autoplay"><source src="song.ogg" type="audio/ogg" /><source src="song.mp3" type="audio/mpeg" />Your browser does not support the audio element.</audio>autoplay 属性规定一旦音频就绪马上开始播放。
如果设置了该属性,音频将自动播放。
但是在实际运用中,经常会遇到不能自动播放的现象,主要是因为有些浏览器或者手机会阻止或不支持autoplay这个属性,在这里介绍一下常用的方法。
首先:在html中代码如下<audio id="music1" controls="controls" autoplay="autoplay" preloadid="music1" hidden><source src="music/bgmusic.mp3" /></audio><!--这里是音乐--><img id="btn" class="active" src="img/music.png" alt="" /><!--这里是一个可以控制背景音乐播放暂停的开关-->在js文件中采用如下代码var audio = document.getElementById('music1');$("#btn").bind("touchstart", function bf() {if(audio !== null) {//检测播放是否已暂停.audio.paused 在播放器播放时返回false.//alert(audio.paused);if(audio.paused) {audio.play(); //audio.play();// 这个就是播放$("#btn").addClass("active")} else {audio.pause(); // 这个就是暂停$("#btn").removeClass("active")}}})写到了这里大部分安卓机就基本可以实现自动播放了,但是苹果手机在这个时候还是不行的这里我们采用了一个在加载页中加入一个按钮,当加载完成的时候,点击按钮,引导用户完成背景音乐的自动播放,代码如下:$("html").one('touchstart',function(){audio.play();})到了这里就实现了背景音乐的自动播放,这个办法适用于有加载页,并且需要点击进入h5的项目。
HTML5网页音乐播放器的示例代码

HTML5⽹页⾳乐播放器的⽰例代码本⽂介绍了HTML5⽹页⾳乐播放器的⽰例代码,分享给⼤家,具体如下:1功能介绍HTML5中推出了⾳视频标签,可以让我们不借助其他插件就可以直接播放⾳视频。
下⾯我们就利⽤H5的audio标签及其相关属性和⽅法来制作⼀个简单的⾳乐播放器。
主要包括以下⼏个功能:1、播放暂停、上⼀⾸和下⼀⾸2、调整⾳量和播放进度条3、根据列表切换当前歌曲先来看⼀下最终的完成效果:这个⾳乐播放器的结构主要分为三部分:歌曲信息、播放器和播放列表,我们重点介绍⼀下播放器部分。
⾸先在播放器中放三个audio标签⽤于播放:<audio id="music1">浏览器不⽀持audio标签<source src="media/Beyond - 光辉岁⽉.mp3"></source></audio><audio id="music2">浏览器不⽀持audio标签<source src="media/Daniel Powter - Free Loop.mp3"></source></audio><audio id="music3">浏览器不⽀持audio标签<source src="media/周杰伦、费⽟清 - 千⾥之外.mp3"></source></audio>下⾯的播放列表也对应三个audio标签:<div id="playList"><ul><li id="m0">Beyond-光辉岁⽉</li><li id="m1">Daniel Powter-Free Loop</li><li id="m2">周杰伦、费⽟清-千⾥之外</li></ul></div>接下来我们就开始逐步实现上⾯提到的功能吧,先来完成播放和暂停功能,在按下播放按钮时我们要做到进度条随歌曲进度前进,播放时间也逐渐增加,同时播放按钮变成暂停按钮,播放列表的样式也对应改变。
html5 音乐播放器 audio 标签使用概述

本文为大家详细介绍下html5 音乐播放器audio 标签的使用概述,喜欢html5的朋友可以参考下哈,希望对大家有所帮助代码如下:<audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条<audioid="media"src="/test.mp3"controls></audio><video> 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条width:视频宽度height:视频高度<videoid="media"src="/test.mp4"controls width="400px"heigt="400px"></video>获取HTMLVideoElement和HTMLAudioElement对象代码如下://audio可以直接通过new创建对象Media = newAudio("/test.mp3");//audio和video都可以通过标签获取对象Media = document.getElementById("media");Media方法和属性:HTMLVideoElement 和HTMLAudioElement 均继承自HTMLMediaElement代码如下://错误状态Media.error; //null:正常Media.error.code; //1.用户终止2.网络错误3.解码错误 4.URL无效//网络状态Media.currentSrc; //返回当前资源的URLMedia.src = value; //返回或设置当前资源的URLMedia.canPlayType(type); //是否能播放某种格式的资源workState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源Media.load(); //重新加载src指定的资源Media.buffered; //返回已缓冲区域,TimeRangesMedia.preload; //none:不预载metadata:预载资源信息auto://准备状态Media.readyState; //1:HA VE_NOTHING 2:HA VE_METADATA 3.HA VE_CURRENT_DA TA 4.HA VE_FUTURE_DA TA 5.HA VE_ENOUGH_DA TAMedia.seeking; //是否正在seeking//回放状态Media.currentTime = value; //当前播放的位置,赋值可改变位置Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0Media.duration; //当前资源长度流返回无限Media.paused; //是否暂停Media.defaultPlaybackRate = value;//默认的回放速度,可以设置Media.playbackRate = value;//当前播放速度,设置后马上改变Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文Media.seekable; //返回可以seek的区域TimeRangesMedia.ended; //是否结束Media.autoPlay; //是否自动播放Media.loop; //是否循环播放Media.play(); //播放Media.pause(); //暂停//控制Media.controls;//是否有默认控制条Media.volume = value; //音量Media.muted = value; //静音//TimeRanges(区域)对象TimeRanges.length; //区域段数TimeRanges.start(index) //第index段区域的开始位置TimeRanges.end(index) //第index段区域的结束位置事件:eventTester = function(e){Media.addEventListener(e,function(){console.log((newDate()).getTime(),e);});}eventTester("loadstart"); //客户端开始请求数据eventTester("progress"); //客户端正在请求数据eventTester("suspend"); //延迟下载eventTester("abort"); //客户端主动终止下载(不是因为错误引起),eventTester("error"); //请求数据时遇到错误eventTester("stalled"); //网速失速eventTester("play"); //play()和autoplay开始播放时触发eventTester("pause"); //pause()触发eventTester("loadedmetadata"); //成功获取资源长度eventTester("loadeddata"); //eventTester("waiting"); //等待数据,并非错误eventTester("playing"); //开始回放eventTester("canplay"); //可以播放,但中途可能因为加载而暂停eventTester("canplaythrough"); //可以播放,歌曲全部加载完毕eventTester("seeking"); //寻找中eventTester("seeked"); //寻找完毕eventTester("timeupdate"); //播放时间改变eventTester("ended"); //播放结束eventTester("ratechange"); //播放速率改变eventTester("durationchange"); //资源长度改变eventTester("volumechange"); //音量改变自己写的一段js:代码如下:$(function() {var p = new Player();p.read("play");$("#stop").click(function() {p.pause();});$("#start").click(function() {p.play();});$("#show").click(function() {alert(p.duration());});setInterval(function() {$("#currentTime").text(p.currentTime()); },1000);});function Player() {};Player.prototype = {box : new Object(),read : function(id) {this.box = document.getElementById(id); },play : function() {this.box.play();},pause : function() {this.box.pause();},src:function(url){this.box.src=url;},currentTime:function(){return (this.box.currentTime/60).toFixed(2); }};Player.prototype.duration=function(){ return (this.box.duration/60).toFixed(2); };。
实现音乐播放器的代码(html5+css3+jquery)

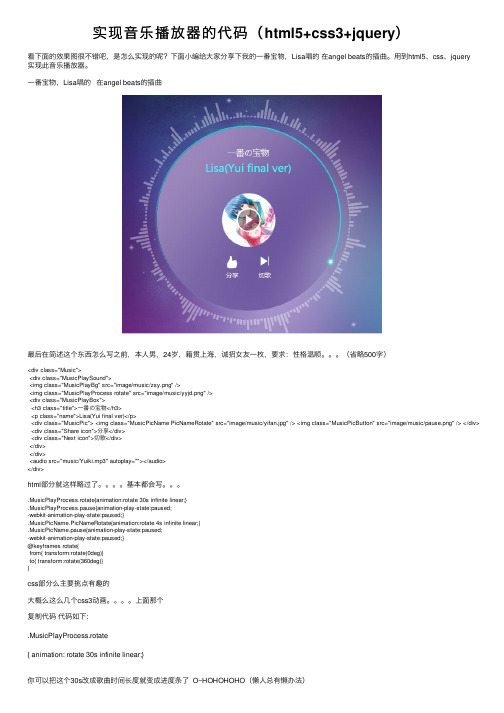
实现⾳乐播放器的代码(html5+css3+jquery)看下⾯的效果图很不错吧,是怎么实现的呢?下⾯⼩编给⼤家分享下我的⼀番宝物,Lisa唱的在angel beats的插曲。
⽤到html5、css、jquery实现此⾳乐播放器。
⼀番宝物,Lisa唱的在angel beats的插曲最后在简述这个东西怎么写之前,本⼈男,24岁,籍贯上海,诚招⼥友⼀枚,要求:性格温顺。
(省略500字)<div class="Music"><div class="MusicPlaySound"><img class="MusicPlayBg" src="image/music/zsy.png" /><img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /><div class="MusicPlayBox"><h3 class="title">⼀番の宝物</h3><p class="name">Lisa(Yui final ver)</p><div class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </div> <div class="Share icon">分享</div><div class="Next icon">切歌</div></div></div><audio src="music/Yuiki.mp3" autoplay=""></audio></div>html部分就这样略过了。
简单的HTML5音乐播放器(带歌词滚动)

简单的HTML5⾳乐播放器(带歌词滚动)⾃信可改变未来问谁⼜能做到可否不分肤⾊的界线愿这⼟地⾥问谁⼜能做到今天只有残留的躯壳迎接光辉岁⽉风⾬中抱紧⾃由⼀⽣经过彷徨的挣扎⾸先需要整理好lrc 格式的歌词放到script 标签中以供程序处理。
然后把⾳乐链接放到audio 的src 属性⾥就可以了。
源码:HTML 部分 JS 部分24false);2526this.player.addEventListener('pause',27function() {28 that.pause();29 },30false);3132//歌词索引33this.idx = 0;34 },35//格式化歌词36 handleLrc: function(lrc) {37var re = /(\[.+\])(.+)?/gm,38 ul = cEl('ul'),39 frag = document.createDocumentFragment(),40 tmpArr,41 i,42 len;43this.lrcArea.innerHTML = '';44 frag.appendChild(ul);45 ul.id = 'c';46this.lrcArea.appendChild(frag);4748var txt = lrc.replace(re,49function(a, b, c) {50return b + (c === undefined ? ' ': c) + '\n';51 });5253 tmpArr = txt.split('\n');5455//处理歌词56for (i = 0, len = tmpArr.length; i < len; i++) {57var item = trim(tmpArr[i]);58if (item.length > 0) {59this.lrcArr.push(item);60 }61 }6263 frag = document.createDocumentFragment();6465for (i = 0, len = this.lrcArr.length; i < len; i++) {66var li = cEl('li');67if (i === 0) {68 li.className = 'cur';69 }70 li.innerHTML = this.lrcArr[i].replace(/\[.+\]/i, ''); 71//处理时间72this.timestamp.push(this.lrcArr[i].replace(re,73function(a, b, c) {74return b;75 }).replace('[', '').replace(']', ''));76 frag.appendChild(li);77 }7879 ul.appendChild(frag);80this.li = $('lrcArea').getElementsByTagName('li');81 },82//播放84this.stop = false;85var that = this,86 player = this.player,87 i, len;8889this.t = setInterval(function() {90if (that.stop) return;91 that.curTime = player.currentTime;9293for (i = 0, len = that.timestamp.length - 1; i < len; i++) {94var prevTime = that.formatTimeStamp(that.timestamp[i]),95 nextTime = that.formatTimeStamp(that.timestamp[i + 1]);96//当前播放时间与前后歌词时间⽐较,如果位于这两者之间则转到该歌词97if (parseFloat(that.curTime) > prevTime && parseFloat(that.curTime) < nextTime) { 98 that.scrollToLrc(i);99return;100 }101 }102 },103 300);104 },105//暂停106 pause: function() {107this.stop = true;108 clearInterval(this.t);109 },110//格式化时间111 formatTimeStamp: function(timestamp) {112var re = /([0-9]+):([0-9]+)\.([0-9]+)/i,113 seconds = timestamp.replace(re,114function(a, b, c, d) {115return Number(b * 60) + Number(c) + parseFloat('0.' + d);116 });117return seconds;118 },119//歌词滚动120 scrollToLrc: function(idx) {121var ds = getOffset(this.li[idx]).top,122 i,123 len;124//如果歌词索引没有变动,则认为这句没有唱完,不处理125if (this.idx === idx) return;126//否则更新索引值并更新样式和位置127this.idx = idx;128for (i = 0, len = this.li.length; i < len; i++) {129this.li[i].className = '';130 }131this.li[idx].className = 'cur';132this.lrcArea.scrollTop = ds - this.lrcArea.offsetHeight / 2;133 }134};135136function $(id) {137return typeof id === 'string' ? document.getElementById(id) : id;138}139function cEl(el) {140return document.createElement(el);141}View Code。
HTML5与CSS3项目实战CORE06酷狗音乐播放器界面

谢谢观赏
掌握HTML5中audio标签的属性
学习目标
通过实现酷狗音乐播放器界面,学习HTML5相关的多媒体技术,掌握HTML5中新增音频和视频标签的使用
掌握HTML5中audio标签的方法和事件
企业级卓越人才培养(信息类专业集群)
02 学习路径
企业级卓越人才培养(信息类专业集群)
03 任务描述
url
要播放的音频的URL地址
autobuffer
autobuffer(自动缓冲)
在网页显示时,该二进制属性表示由用户代理(浏览器)进行缓冲的内容,还是由用户使用相关API进行内容缓冲
企业级卓越人才培养(信息类专业集群)
video标签的概述
video标签主要是定义播放视频文件或者视频流的标准,支持3种视频格式,分别为Ogg、WebM和MPEG4。HTML代码为<video src=””controls=”controls”>
第一步:头部为酷狗音乐播放器的头部截图第二步:主体为图片链接和功能拓展,底部为播放音乐的控件
企业级卓越人才培养(信息类专业集群)
06 任务总结
任务技能
任务实施
任务拓展
任务描述
通过本项目的学习,重点掌握HTML5中的多媒体元素标签(主要包括<audio>标签和<video>标签)、HTML5的audio/video属性、audio/video方法、audio/video事件等。
企业级卓越人才培养(信息类专业集群)
随着社会的发展、科技的进步,人们的生活压力越来越大,而大多数人选择听歌来缓解压力,所以音乐播放器在人们的生活中占据的很重要的地位。在编写一个音乐播放器时,应用最多的就是音频和视频。本次任务主要是实现酷狗音乐播放器界面设计。
用html5实现音频播放器

⽤html5实现⾳频播放器<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><div><h4 id="name">许佳慧 - 公主范</h4><br><audio id="audio" src="./music/许佳慧 - 公主范.mp3" controls autoplay></audio><br/></div><br><br><div><button id="btn-play">播放</button><button id="btn-stop">暂停</button><button id="btn-pre">上⼀⾸</button><button id="btn-next">下⼀⾸</button></div><script>//播放var myaudio=document.getElementById("audio")var btn1 = document.getElementById("btn-play");btn1.onclick = function(){if(myaudio.paused){myaudio.play();}}//<!--暂停-->var btn2 = document.getElementById("btn-stop");btn2.onclick = function(){if(myaudio.played){myaudio.pause();}}var music = new Array();music = ["许佳慧 - 公主范","周杰伦 - 东风破","周杰伦 - 青花瓷","⼀线 - 带你去⽹吧偷⽿机"];//歌单var num = 0;var name = document.getElementById("name");//<!--上⼀⾸-->var btn3 = document.getElementById("btn-pre");btn3.onclick = function(){num = (num +2)%4;myaudio.src = "./"+"music/"+music[num]+".mp3";name.innerHTML = music[num]+".mp3";myaudio.play();}//<!--下⼀⾸-->var btn4 = document.getElementById("btn-next");btn4.onclick = function(){num = (num +1)%4;myaudio.src = "./"+"music/"+music[num]+".mp3";name.innerHTML = music[num]+".mp3";myaudio.play();}</script></body></html><!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><div> <h4 id="name">许佳慧 - 公主范</h4><br><audio id="audio" src="./music/许佳慧 - 公主范.mp3" controls autoplay></audio><br/></div><br><br><div><button id="btn-play">播放</button> <button id="btn-stop">暂停</button> <button id="btn-pre">上⼀⾸</button> <button id="btn-next">下⼀⾸</button> </div><script>//播放var myaudio=document.getElementById("audio")var btn1 = document.getElementById("btn-play");btn1.onclick = function() {if(myaudio.paused){ myaudio.play();}}//<!--暂停-->var btn2 = document.getElementById("btn-stop");btn2.onclick = function(){if(myaudio.played){ myaudio.pause();}}var music = new Array();music = ["许佳慧 - 公主范","周杰伦 - 东风破","周杰伦 - 青花瓷","⼀线 - 带你去⽹吧偷⽿机"];//歌单var num = 0;var name = document.getElementById("name"); //<!--上⼀⾸-->var btn3 =document.getElementById("btn-pre");btn3.onclick = function(){num = (num +2)%4;myaudio.src ="./"+"music/"+music[num]+".mp3";name.innerHTML = music[num]+".mp3";myaudio.play();}//<!--下⼀⾸-->var btn4 =document.getElementById("btn-next");btn4.onclick = function(){num = (num +1)%4;myaudio.src ="./"+"music/"+music[num]+".mp3";name.innerHTML = music[num]+".mp3";myaudio.play();}</script></body></html>。
html5audio实现播放音频几种方法

html5audio实现播放⾳频⼏种⽅法1,下⾯是⼀个播放⾳乐的最简单样例(controls属性告诉浏览器要有基本播放控件)原⽂: - 使⽤<audio>播放⾳频<audio src="hangge.mp3" controls></audio>2,媒体⽂件设置preload不同的属性值,可以告诉浏览器应该怎样加载⼀个媒体⽂件:(1)值为auto:让浏览器⾃动下载整个⽂件(2)值为none:让浏览器不必预先下载⽂件(3)值为metadata:让浏览器先获取⾳频⽂件开头的,从⽽⾜以确定⼀些基本信息(⽐如⾳频的总时长)<!-- ⽤户点击播放才开始下载 --><audio src="hangge.mp3" controls preload="none"></audio>3,⾃动播放使⽤autoplay属性可以让浏览器加载完⾳频⽂件后⽴即播放。
(如果想⽤来作为背景⾳乐的话可以把controls属性去掉)<audio src="hangge.mp3" controls autoplay></audio>4,循环播放使⽤loop属性让⾳乐播放结束时,在播放。
<audio src="hangge.mp3" controls loop></audio>有时我们需要使⽤js来控制播放器实现⾳乐的播放,暂停。
或者使⽤js播放⼀些⾳效。
1,通过控制页⾯上的播放器⽐如把页⾯上添加⼀个<audio>⽤来播放背景⾳乐(由于controls属性未设置,我们是看不见播放界⾯的)<audio id="bgMusic"><source = src="hangge.mp3" type="audio/mp3"><source = src="hangge.ogg" type="audio/ogg"></audio>通过pause()和play()⽅法可以使⾳乐暂停和继续播放(结合currentTime属性可以实现停⽌和重新播放)var audio = document.("bgMusic");//播放(继续播放)audio.play();//暂停audio.pause();//停⽌audio.pause();audio.currentTime = 0;//重新播放audio.currentTime = 0;audio.play();2,也可以动态的创建<audio>元素//⽅式1var audio = document.createElement("audio");audio.src = "hangge.mp3";audio.play();//⽅式2var audio = new Audio("hangge.mp3");audio.play();通过canPlayType()⽅法可以判断浏览器⽀持的,从⽽设置对应的⾳频⽂件。
HTML5javascript实现音乐播放器

HTML5javascript实 现 音 乐 播 放 器
准备毕业了,感觉好多东西都没学会,太多太多想学的知识,有种求知若渴的状态。 四年的大学就剩下一个多月了,无论将来多么困难,这条路是自己选的,走就要走的精彩! 自学了一点javascript、php,做了一个web app,我将其取名为Youlike随心听,就如我的信念一样,自己的人生自己掌控,做自己喜欢的事 情,自由的生活! 使用javascript实现音乐播放操作,实现歌词解析,并动态放映歌词效果。
85
//$("#album_image").attr("src",""+ root_url+"/download.php?type=image&mid="+data.mid +"");
86
var album_canvas = document.getElementById("album_canvas");
128
var album_canvas = document.getElementById("album_canvas");
129
var context = album_canvas.getContext("2d");
130
var image = new Image();
131
//image.src = ""+ root_url+"/download.php?type=image&mid="+data.mid +"";
HTML5视频播放标签video和音频播放标签audio标签的正确用法

HTML5视频播放标签video和⾳频播放标签audio标签的正确⽤法如何嵌⼊视频和⾳频在⽹页⾥嵌⼊HTML5⾳频播放器和视频播放器的⽅法⾮常简单:<video src="///~j/theora_testsuite/320x240.ogg" controls autoplay loop>Your browser does not support the <code>video</code> element.</video>上⾯这个例⼦显⽰了如何播放⼀个视频⽂件,并露出视频播放控制按钮。
下⾯这个例⼦是在HTML⽹页⾥嵌⼊⾳频 audio 的⽅法:<audio controls autoplay loop src="/test/audio.ogg"><p>Your browser does not support the <code>audio</code> element.</p></audio>这⾥的 src 属性⾥可以填⼊⼀个⾳频/视频的URL,也可以是⼀个本地的⽂件。
<audio src="audio.ogg" controls autoplay loop><p>Your browser does not support the <code>audio</code> element </p></audio>下⾯是<audio> 和 <video> 两个标记上控制属性的含义:controls : 显⽰标准的 HTML5 视频/⾳频播放器控制条、控制按钮。
autoplay : 让⽂件⾃动播放。
loop : 让⽂件循环播放。
HTML5音乐播放器

HTML5音乐播放器初学HTML5,感觉audio标签有点兴趣。
尝试着做一个播放器,练习过程中发现,audio的ended事件触发有点小问题第一首播放结束确实只触发了一次ended事件,第二次播放接受触发两次,第三次播放结束触发了4次。
导致一直在列表的1、2两首轮播,完全不顾及第三首的感受。
在几大论坛上发帖求助未果,于是自己一阵乱搞,加了个判断 if(self.media.currentTime ==self.media.duration)如果不满足这个条件触发了ended事件也不去播放下一首。
function Audio(song, playType, dom){/** 播放器构造函数。
* dom:为audio元素,可以不传。
* song : 为歌曲列表,只支持数组形式,格式为[{}{}]* playType 为播放方式: 1 顺序播放 2 随机播放 3 单曲循环 4 全部循环*/if(!dom) {this.media = document.createElement('audio');document.body.appendChild(this.media);}else {this.media = typeof dom == 'string' ?document.getElementById(dom) : dom;}this.currentIndex = 0;this.songList = song;this.countTotal = this.songList.length;this.playType = playType || 1;this.MusicInfo = [];this.playing = false;}/** 播放器启动主函数*/Audio.prototype.startPlay = function(){this.media.src = this.songList[this.currentIndex].src;this._play();}/** 播放器播放核心函数.Audio.prototype._play = function(){var self = this;this.media.play();this.playing = true;this.mediaEvent('ended' ,callback);function callback(){//单曲循环无需单独处理,只需直接调用startPlay()函数。
discuz自动添加兼容html5标签的音乐播放器

discuz⾃动添加兼容html5标签的⾳乐播放器关于在discuz中mp3附件⾃动添加Windows Media播放器插件的⽅法的⽂章⽹上有很多,只要修改./templates/default/discuzcode.htm⽂件就可以了,但是毕竟不是所有浏览器都装有wm播放器插件的,⽽flash播放器就不同了,除了iOS以外应该都是⽀持的。
⼀个wordpress播放器插件()很不错,⽀持html5,于是把它作为论坛的⾳乐播放器。
刚开始只是直接拿flash播放器播放,可是发现chrome对它⽀持很不好,⽆法显⽰⽂件名和进度,更⽆法调节,于是决定改⽤html5标签。
下载插件,解压,取出player.swf,放到images/common/⽬录,然后⽤添加wm的同样的⽅法修改templates/default/discuzcode.htm⽂件,插⼊代码:<!--{if fileext($attach['filename']) == 'mp3'}--><p><audio loop controls ><source type="audio/mpeg" src="attachment.php?aid=$aidencode"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="290" height="24"class="attachment"><param name="movie" value="images/common/player.swf?soundFile=attachment.php?aid=$aidencode%3D&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0x357DCE&rightbghover=0x4499EE&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xFFFFFF&border=0xFFFFF /><param name="quality" value="high" /><param value="transparent" name="wmode" /><embed src="images/common/player.swf?soundFile=attachment.php?aid=$aidencode%3D&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0x357DCE&rightbghover=0x4499EE&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xFFFFFF&border=0xFFFFF width="290" height="24" quality="high" pluginspage="/go/getflashplayer" type="application/x-shockwave-flash"></embed></object></audio></p><!--{/if}-->这样,在⽀持html5的浏览器⾥显⽰html5播放器,⽽在不⽀持的浏览器中audio将不被识别,只是⾥⾯的flash播放器代码起作⽤。
html5大作业详情介绍

html5大作业详情介绍项目名称:在线音乐播放器项目描述:设计和实现一个基于HTML5的在线音乐播放器,能够播放用户上传的音乐文件,并提供相应的音乐播放控制功能。
项目要求:1、用户注册与登录功能:实现用户注册和登录功能,以便用户能够上传和管理自己的音乐文件。
2、音乐上传功能:允许注册用户上传自己的音乐文件,并保存到服务器上的指定位置。
3、音乐列表显示:在网页上以列表形式展示用户上传的音乐文件,并显示音乐的相关信息(如歌曲名、歌手、专辑等)。
4、音乐播放功能:点击音乐列表中的音乐条目后,能够播放对应的音乐文件,并显示音乐的播放进度和控制按钮(如播放、暂停、前进、后退等)。
5、音乐搜索功能:提供搜索框,允许用户根据关键词搜索音乐列表,并实现相关的搜索结果展示。
6、音乐收藏功能:允许用户收藏自己喜欢的音乐,并将其添加到个人的收藏列表中。
7、用户评论功能:允许用户对音乐进行评论,并显示评论内容和用户信息。
项目技术要求:1、使用HTML5的语义化标签和新特性,如audio、video等元素。
2、使用CSS3实现页面样式设计,使其具有良好的用户界面和交互效果。
3、使用JavaScript实现音乐播放控制、搜索功能、评论功能等动态交互。
4、使用后端语言(如PHP、Python等)实现用户注册与登录、音乐上传等功能。
5、使用数据库存储用户信息、音乐文件和评论数据。
项目提交要求:1、提交完整的HTML、CSS和JavaScript代码文件。
2、提供演示网址或本地运行截图,展示项目的功能和效果。
3、提供项目文档,包括项目介绍、功能说明、技术实现细节等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5音乐播放器
一般情况下,要在html网页中播放音乐或者播放视频,可使用flash完成。
但是,苹果系列因为商业缘故,并不支持flash插件,这就使得很多在其他设备能正常播放的视频、音乐,在苹果中不能播放。
但值得庆幸的是,苹果支持html5,同时html5中有许多针对音视频的支持。
一、视频的跨平台解决方案
1、使用<iframe>元素如优酷提供的<iframe height=498 width=510
src="/embed/XODg1OTQ5MDc2" frameborder=0 allowfullscreen></iframe>
2、使用html5标签如<video>、<object> 其中,<object>可以支持在播放失败时加载预置的js代码
二、音频的跨平台解决方案
1、使用html5播放器网上有很多html5音乐播放器,但都是基于html5<audio>标签实现的。
这里我们使用audio.js来实现音乐播放,播放界面如下:
使用步骤:
其中的<ol>中的data-src是我们需要在浏览页面时加入的数据!
2.调整播放器界面界面
1).在<style>中的样式,主要控制播放器的相对位置和音乐列表的显示样式!
2).如果需要改变播放器的样式,则需要在audio.js中更高css的样式,比如更换颜色、调整界面宽度和高度等,具体操作的以下css:
3).需要注意的是,必须引入audio.js所需要的两个图片文件,具体如下:。
