引用CSS文件PPT教学课件
合集下载
css教程 ppt课件

2.放到 < HEAD> 和 < /HEAD> 中去。 3.整个页面中产生作用,
< 2021/3/26 /HTML>
css教程 ppt课件
5
注意,
1. < STYLE> 标记中包括了 TYPE = “text/css” , 这是让浏览器知道你是使用 CSS1 样式规则。 2. 加入 < !-- 和 --> 这一对注释标记是防止有些老式 的浏览器不认识样式表规则,可以把该段代码忽略 不计。
少了 < STYLE> 和注释标记。 保存为 example.css 。
2021/3/26
css教程 ppt课件
9
有两种办法可以实现引用外部样式表。 (一)使用 < LINK> 标记链接外部样式表
< LINK REL=STYLESHEET HREF="example.css">
HREF 中应包含路径信息。
2021/3/26
css教程 ppt课件
6
在使用样式表时,经常会有多标志用同一个属性
比如:
B { color: red} I { color: red} H1 { color: red} 用逗号分隔各个 HTML 标志,把三行代码合并成一行,我们可以写成: B,I,H1 {color: red}
同一个 HTML 标志,可能定义到多种属性,例如,我们规定把 从 H1 到 H6 各级标题定义为红色黑体字,带下划线,则应写为:
定义语法为:
标志.类名 {标志属性:属性值;
标志属性:属性值; …… 标志属性:属性值}
引用方法是: < 标志 CLASS="类名">
< 2021/3/26 /HTML>
css教程 ppt课件
5
注意,
1. < STYLE> 标记中包括了 TYPE = “text/css” , 这是让浏览器知道你是使用 CSS1 样式规则。 2. 加入 < !-- 和 --> 这一对注释标记是防止有些老式 的浏览器不认识样式表规则,可以把该段代码忽略 不计。
少了 < STYLE> 和注释标记。 保存为 example.css 。
2021/3/26
css教程 ppt课件
9
有两种办法可以实现引用外部样式表。 (一)使用 < LINK> 标记链接外部样式表
< LINK REL=STYLESHEET HREF="example.css">
HREF 中应包含路径信息。
2021/3/26
css教程 ppt课件
6
在使用样式表时,经常会有多标志用同一个属性
比如:
B { color: red} I { color: red} H1 { color: red} 用逗号分隔各个 HTML 标志,把三行代码合并成一行,我们可以写成: B,I,H1 {color: red}
同一个 HTML 标志,可能定义到多种属性,例如,我们规定把 从 H1 到 H6 各级标题定义为红色黑体字,带下划线,则应写为:
定义语法为:
标志.类名 {标志属性:属性值;
标志属性:属性值; …… 标志属性:属性值}
引用方法是: < 标志 CLASS="类名">
css。ppt 课件

• • • • • •
CSS按其位置可以分成三种: 内嵌样式(Inline Style) 内部样式表(Internal Style Sheet) 外部样式表(External Style Sheet) 内嵌样式(Inline Style) 内嵌样式 Inline Style是写在Tag里面的。内嵌样式只对所在的Tag有 效。 • <P style="font-size:20pt; color:red">这个Style定义<p></p> 里面的文字是20pt字体,字体颜色是红色。</p> • 内部样式表 内部样式表(Internal Sytle Sheet)要用到Style这个Tag,写 法如下: • <STYLE type="text/css">......</STYLE>
CSS背景属性 背景属性
• • • • • • • • 背景颜色属性(background-color) 背景颜色属性 这个属性为HTML元素设定背景颜色,相当于HTML中bgcolor属性。 body {background-color:#99FF00;} 上面的代码表示Body这个HTML元素的背景颜 色是翠绿色的 景图片属性(background-image) 景图片属性 这个属性为HTML元素设定背景图片,相当于HTML中background属性。 <body style="background-image:url(background.jpg)"> 上面的代码为Body这个 HTML元素设定了一个背景图片。 背景重复属性(background-repeat) 背景重复属性 这个属性和background-image属性连在一起使用,决定背景图片是否重复。如 果只设置background-image属性,没设置background-repeat属性,在缺省状态 下,图片既横向重复,又竖向重复。 repeat-x 背景图片横向重复 repeat-y 背景图片竖向重复 no-repeat 背景图片不重复 body {background-image:url(background.jpg); background-repeat:repeat-y}
第12章 有关CSS的PPT

4.4.2 显示属性 4.5 列表属性 list-style-type 属性可以用来设置项目符号和编号的样式,取 值如表 6-1 所示。
表 6-1
样式 disc circle square decimal lower-roman upper-roman lower-alpha upper-alpha none
</HEAD> <BODY> <H1 class="title">惜春</H1> <DIV class="content"> <P>黑发不知勤学早,白首方悔读书迟。</P> <P class="author">——颜真卿</P> </DIV> <DIV class="content"> <P>莫等闲白了少年头,空悲切。</P> <P class="author">——岳飞</P> </DIV> </BODY> </HTML>
4.3.1 页面元素周围的空白 以下示例可以显示出这三种空白的区别,效果如图 6-5 所示 (A 表示边界、B 表示边框、C 表示填充)。
A
Bห้องสมุดไป่ตู้
C
图 6-5 元素周围空白的区别
<HTML> <HEAD><TITLE>边界、边框和填充的区别</TITLE> <STYLE> <!-P{margin:0.25in; border:0.25in solid black; padding:0.25in; background:gray} --> </STYLE> </HEAD> <BODY> <P>生命中的成功之道是,一个人应妥善准备,以待时机的到来。 </P> <P> 不一则不专,不专则不能。</P> </BODY> </HTML>
CSS教学课件PPT

20
CSS Float(浮动)
什么是 CSS Float(浮动)?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。 元素怎样浮动 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 浮动元素之后的元素将围绕它。 浮动元素之前的元素将不会受到影响。 彼此相邻的浮动元素 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。 清除浮动 - 使用 clear 元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。 clear 属性指定元素两侧不能出现浮动元素。
padding-top:25px;
padding:25px 50px 75px 100px;
padding-bottom:25px;
padding:25px 50px 75px;
padding-right:50px;
padding:25px 50px;
padding-left:50px;
padding:25px;
CSS 图像透明/不透明 使用CSS很容易创建透明的图像。 CSS3中属性的透明度是 opacity。 首先,我们将向您展示如何用CSS创建一个透明图像。
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ }
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及其更早版本 */ }
CSS Float(浮动)
什么是 CSS Float(浮动)?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。 元素怎样浮动 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 浮动元素之后的元素将围绕它。 浮动元素之前的元素将不会受到影响。 彼此相邻的浮动元素 如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。 清除浮动 - 使用 clear 元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。 clear 属性指定元素两侧不能出现浮动元素。
padding-top:25px;
padding:25px 50px 75px 100px;
padding-bottom:25px;
padding:25px 50px 75px;
padding-right:50px;
padding:25px 50px;
padding-left:50px;
padding:25px;
CSS 图像透明/不透明 使用CSS很容易创建透明的图像。 CSS3中属性的透明度是 opacity。 首先,我们将向您展示如何用CSS创建一个透明图像。
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ }
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及其更早版本 */ }
CSS基础知识学习(含实例)PPT课件

五、CSS 的继承性
❖ 继承性是指:如果某个属性具有继承性,则属性作用在父 元素的同时,也会作用于其包含的子元素。
❖ 常用的具有继承性的属性:
▪ font-family ▪ font-size ▪ font-style ▪ line-height ▪ color ▪ text-align ▪ text-indent ▪ a:link a:visited a:hover a:active
六、层叠和特殊性
❖ 选择符的特殊性分成四个等级:
选择符 行内样式 ID选择符 类选择符、伪类选择符 类型选择符
1000 100 10 1
特殊性
▪ 用行内样式具有最高特殊性。 ▪ “ID选择符”比“类选择符”特殊。 ▪ “类选择符”比“类型选择符”特殊。
六、层叠和特殊性
❖ 练习
选择符
style=“”
二、在网页中应用 CSS
❖ 行内样式:在 HTML 标记的 style 属性中设置 CSS 样式。
例: <html> <head> <title>泡泡潜水俱乐部欢迎你</title> </head> <body> <h1>s泡tyl泡e=潜“c水olo俱r:乐#F部F<F/FhF1>F; background-color: #000080” >泡泡潜水俱乐部</h1> <P>泡泡潜水俱乐部为你量身打造一流的潜水服务,……</p> </body> </html>
例:
body { font: 0.75em/1.5 "宋体"; background: #E0E0E0 url(images/bg.gif);
第10章 应用CSS样式表PPT课件

18
2.字体风格属性(font-style)
字体风格属性的值有三种:普通(normal),斜 体(italic)和倾斜(oblique),默认值为normal。
3.字体变形属性(font-variant)
3
总结
• 1. 控制、重设HTML中的绝大部分标记。 • 2.弥补HTML规格中的不足。 • 3.CSS支持网页 • 4.可出现在XML、Javascript中
4
CSS的优点
• 1.一组样式可以调用在多个对象上。 • 2.语法易学易懂。 • 3.可设定成为文件。 • 4.丰富的样式效果。 • (所有HTML看到的都行。如:滤镜效果)
7
CSS的分项声明
• 如: • P{ • font-size: 36px; •} • P{ • color: #FF0000; •}
只对P标签内的内容进行修改,重复声明对最近 所声明的值发生作用。
8
CSS的集体声明
• P{ • font-size: 36px; • color: #FF0000; • font-style: normal; •}
14
10.3.3 引用外部样式表中的样式信息
在STYLE标记符中定义样式对于单独网页的格式 设置和维护很有效,但如果在一个大网站中,为每 个页面都定义类似的样式,显然又是效率不高的, 这时最好的办法就是将重复在多个网页中使用的样 式放在外部样式表文件中,然后通过链接的方式引 用其中的样式。链接式样式的优点很明显,网页设 计者可以在一个链接的CSS文件上作修改,然后所 有引用它的网页都会自动更新。
同样,只对P进行修改。 思考:如果在P后加上其它的标签,如tr标签 会怎么样?
9
CSS的类型
• 对于类: .m{
2.字体风格属性(font-style)
字体风格属性的值有三种:普通(normal),斜 体(italic)和倾斜(oblique),默认值为normal。
3.字体变形属性(font-variant)
3
总结
• 1. 控制、重设HTML中的绝大部分标记。 • 2.弥补HTML规格中的不足。 • 3.CSS支持网页 • 4.可出现在XML、Javascript中
4
CSS的优点
• 1.一组样式可以调用在多个对象上。 • 2.语法易学易懂。 • 3.可设定成为文件。 • 4.丰富的样式效果。 • (所有HTML看到的都行。如:滤镜效果)
7
CSS的分项声明
• 如: • P{ • font-size: 36px; •} • P{ • color: #FF0000; •}
只对P标签内的内容进行修改,重复声明对最近 所声明的值发生作用。
8
CSS的集体声明
• P{ • font-size: 36px; • color: #FF0000; • font-style: normal; •}
14
10.3.3 引用外部样式表中的样式信息
在STYLE标记符中定义样式对于单独网页的格式 设置和维护很有效,但如果在一个大网站中,为每 个页面都定义类似的样式,显然又是效率不高的, 这时最好的办法就是将重复在多个网页中使用的样 式放在外部样式表文件中,然后通过链接的方式引 用其中的样式。链接式样式的优点很明显,网页设 计者可以在一个链接的CSS文件上作修改,然后所 有引用它的网页都会自动更新。
同样,只对P进行修改。 思考:如果在P后加上其它的标签,如tr标签 会怎么样?
9
CSS的类型
• 对于类: .m{
css课件(上课用)

CSS 语法
CSS 语法由三部分构成:选择器、属性和值:
selector {property: value}
选择器 (selector) 通常是你希望定义的HTML元素或标 签,属性 (property)是你希望改变的属性,并且每个属性 都有一个值。属性和值被冒号分开,并由花括号包围,这样 就组成了一个完整的样式声明(declaration),例如:
li b { font-style: italic; font-weight: normal; }
例题 css-2.html
2 id选择器
id 选择器可以为标有特定id的HTML元素指定特定的样 式。id 选择器以 “#” 来定义。下面的两个id选择器,第一 个可以定义元素的颜色为红色,第二个定义元素的颜色为绿 色:
CSS层叠样式表
CSS层叠样式表 CSS的全称是Cascading Style Sheet,中文翻译为 “层 叠样式表”。实用CSS可以改变HTML的基本特性,从而控 制传统网页上的元素,诸如精确的空白、段落缩进、文本 的外观和链接的状态等等。这样,你就可以实现对网页元 素的格式控制。 CSS不仅允许你指定单个网页的外观, 还可以被用来为网站提供一致的界面。
当同一个 HTML 元素被不止一个样式定义时,会使用 哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个 新的虚拟样式表中,它们产生作用的优先级别为如下顺 序:
内联样式(在 HTML 元素内部)
内部样式表(位于 <head> 标签内部)
外部样式表(以CSS文件独立存在)
例题 css-1.html
CSS样式通常保存在外部的 .css 文件中。通过仅仅 编辑一个简单的 CSS 文档,外部样式表使你有能力同时 改变站点中所有页面的布局和外观。这样,创建的文档 内容和文档的显示外观就有着明显的相互独立。
CSS添加一些样式实用PPT课件

<html>
<head>
<title>Head First Lounge</title>
<style> </style>
为了在HTML中直接添加CSS样式,必 须在<head>元素里添加样式开始和 结束标记:<style></style>。
</head>
你的CSS规则放在这个位置。
<body>
......
如果你省略所有的元素名称,而 用一个句点并且后接一个类名, 那么这个规则将会适用于该类内 的所有成员。
第23页/共29页
一个元素可以加入多个类
将每个类名赋给 “class”属性值, 类名之间用一个空 格隔开。顺序无关 紧要。
第24页/共29页
• 首先,是否有选择符选择你的元素。 • 其次,继承来的属性。 • 还是没有找到,那么使用默认值。 • 如果有多个选择符选择一个元素呢?
发生冲突时,如果规则的具体性 相同,最靠后的规则起作用。
第26页/共29页
要点:
• CSS中简单的表达式,称为规则? • 每个规则为选定的HTML元素提供样式。 • 一个典型的规则包括一个选择符、若干属性和属性值。 • 选择符指定对哪些元素应用规则。 • 每个属性声明以一个分号结束。 • 一个规则里的所有属性和属性值包含在括号{}之间。 • 你可以用元素名作为选择符来选择任意元素。 • 你可以一次选择多个元素,只需要用逗号把那些元素名隔开就可以了。 • 在HTML中引入一个样式的最简单的方法是用<style>标记。 • 你应当给HTML和复杂的站点链接一个外部样式表。 • <link>元素用来引入一个外部样式表。 • 许多属性可以被继承。 • 你可以给你要修改的元素创建一个更具体的规则,来覆盖继承的属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PPT教学课件
谢谢观看
Thank 载网页时候分开线程了, 就像加载一个页面同时有两条线在打开一个页面道理,使 得网页打开格外快。(用户浏览此网页的时候html源代 码和css文件同时下载,使得更加快速)
3、修改网页的样式方便,只需修改css样式即可修改 网页的美工样式,如果在网站项目中此方法,因整站应用 了共用的css基本样式,这样修改整站风格样式根据快捷 方便。
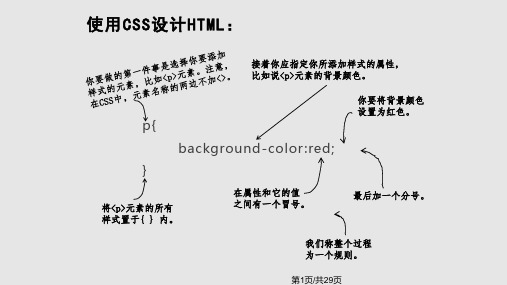
引用CSS文件
html引用css方法如下
1、直接在div中使用css样式制作div css网页 2、html中使用style自带式 3、使用@import引用外部CSS文件 4、使用link引用外部CSS文件 推荐此方法
html引用css方法的例子
1、直接在html标签元素内嵌入css样式 2、在html头部head部分内style声明插入
代码 3、使用@import引用外部CSS文件方法 4、使用link来调用外部的css文件
使用link来引用外部的css的优势
1、有利于SEO,使用此方法引用外部css文件,将使 得html页面的源代码少很多比起直接加入css样式,因为 搜索引擎蜘蛛爬行网页的时候是不爬行css文件的,这样 使得html源代码很少,使得蜘蛛爬行更快,处理更少, 增大了此网页的权重,有利于排名。
