ps教程:教你快速制作播放器界面
用Photoshop制作播放器

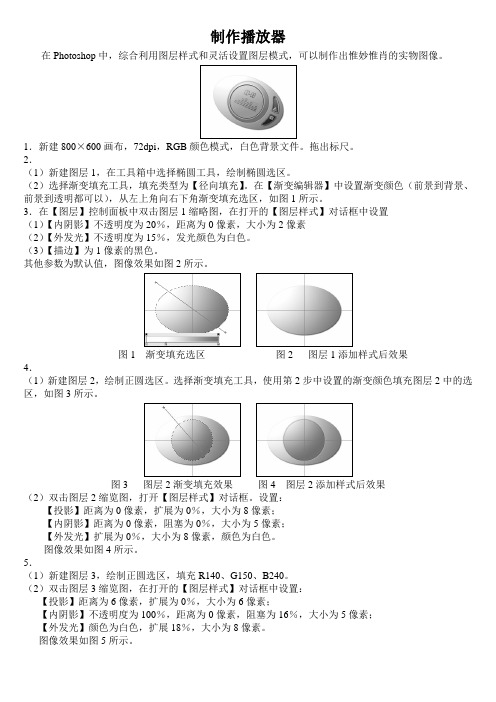
制作播放器在Photoshop中,综合利用图层样式和灵活设置图层模式,可以制作出惟妙惟肖的实物图像。
1.新建800×600画布,72dpi,RGB颜色模式,白色背景文件。
拖出标尺。
2.(1)新建图层1,在工具箱中选择椭圆工具,绘制椭圆选区。
(2)选择渐变填充工具,填充类型为【径向填充】。
在【渐变编辑器】中设置渐变颜色(前景到背景、前景到透明都可以),从左上角向右下角渐变填充选区,如图1所示。
3.在【图层】控制面板中双击图层1缩略图,在打开的【图层样式】对话框中设置(1)【内阴影】不透明度为20%,距离为0像素,大小为2像素(2)【外发光】不透明度为15%,发光颜色为白色。
(3)【描边】为1像素的黑色。
其他参数为默认值,图像效果如图2所示。
图1 渐变填充选区图2 图层1添加样式后效果4.(1)新建图层2,绘制正圆选区。
选择渐变填充工具,使用第2步中设置的渐变颜色填充图层2中的选区,如图3所示。
图3 图层2渐变填充效果图4 图层2添加样式后效果(2)双击图层2缩览图,打开【图层样式】对话框。
设置:【投影】距离为0像素,扩展为0%,大小为8像素;【内阴影】距离为0像素,阻塞为0%,大小为5像素;【外发光】扩展为0%,大小为8像素,颜色为白色。
图像效果如图4所示。
5.(1)新建图层3,绘制正圆选区,填充R140、G150、B240。
(2)双击图层3缩览图,在打开的【图层样式】对话框中设置:【投影】距离为6像素,扩展为0%,大小为6像素;【内阴影】不透明度为100%,距离为0像素,阻塞为16%,大小为5像素;【外发光】颜色为白色,扩展18%,大小为8像素。
图像效果如图5所示。
图5 图层3添加样式后效果6.(1)选择文字工具,设置字体(任选),字体大小(30左右),输入“CD-88”。
(2)将文字图层的混合模式更改为【柔光】模式,【不透明度】调整为50%。
(3)在【图层样式】对话框中选择【斜面与浮雕】选项,设置参数为如图6所示。
如何使用Photoshop制作网页界面和APP设计

如何使用Photoshop制作网页界面和APP设计第一章:理解网页界面和APP设计的基本概念在开始学习如何使用Photoshop制作网页界面和APP设计之前,我们首先需要了解一些基本概念。
网页界面和APP设计是指通过视觉设计的方式,将用户界面中的元素进行布局和设计,使之呈现出美观、直观和易用的界面。
这些元素可能包括图像、文本、按钮、输入框等,通过合理的组织和配色,可以提高用户体验和产品的吸引力。
第二章:准备工作和初始设置在开始使用Photoshop制作网页界面和APP设计之前,我们需要进行一些准备工作和初始设置。
首先,我们需要确定设计的目标和定位,包括所要设计的界面类型和目标受众。
其次,我们需要准备设计所需的资源,如图片、图标、字体等。
最后,我们需要根据设计要求和项目需求,进行Photoshop的一些初始设置,如选择适当的颜色模式和分辨率等。
第三章:布局设计和网格系统布局设计是网页界面和APP设计中的重要一环,合理的布局可以使界面更具有整齐和一致性。
在Photoshop中,我们可以使用网格系统来帮助我们进行布局设计。
网格系统是指将页面划分为水平和垂直的网格线,通过对网格线的对齐和调整,来实现元素的整齐和平衡。
要使用网格系统,我们可以在Photoshop的“视图”菜单中选择“显示”->“网格”来显示网格线,并通过“视图”->“辅助线”来添加和调整网格线。
第四章:图层和元素设计在网页界面和APP设计中,图层和元素设计是至关重要的一部分。
Photoshop中的图层功能可以帮助我们对设计元素进行组织和管理。
我们可以使用图层面板来创建、编辑和调整图层的属性,如大小、位置、透明度等。
此外,我们也可以使用图层样式来为元素添加阴影、渐变和边框等效果,增加设计的美感和层次感。
在进行元素设计时,我们应该注意选择适当的字体、颜色和风格,确保与整体界面的一致性和设计目标的一致性。
第五章:图片和图标处理在网页界面和APP设计中,图片和图标的处理是不可或缺的。
ps播放器按钮教程_ps怎么制作播放器按钮

ps播放器按钮教程_ps怎么制作播放器按钮
PS利用图层样式制作播放器按钮方法真的很不错,值得大家学习,来看看吧。
下面由店铺为大家整理的ps播放器按钮教程,希望大家喜欢!
ps播放器按钮教程
1、文件>新建,尺寸为800X600像素,72分辨率的文件。
在颜色面板,设置前景色值#eceff6,背景色值#bec1cc。
图像>新建填充图层>渐变(确定)>下拉找到刚才设置的颜色>勾上(反向-仿色-与图层对齐)。
2、用形状工具画3个圆,选择3个圆的图层,回到选择工具然后如下图点击红色部分对齐。
3、回到图层面板双击其中一个圆设置图层样式如下:斜面浮雕、内阴影、渐变叠加、外发光、阴影。
4、窗口 > 样式 > 新建样式 > 确定。
5、设置另外2个圆的只要点击保存的刚才保存的样式就可以了(如上图)。
6、复制一个圆,删除样式(拉到垃圾桶),CTRL+T缩小,填充颜色如下。
7、滤镜 > 模糊 > 动感模糊。
8、用矩形框选工具>删除多余部分,把图层放在圆的底层,透明度设置在25%-75%。
9、这是一个很简单的步骤,只需要一分钟。
创建了一个更大的圈,重复刚才的步骤,其中斜面浮雕和阴影设置如下%。
最终效果:。
Photoshop实战案例教程:边框效果 ━━ 播放器制作

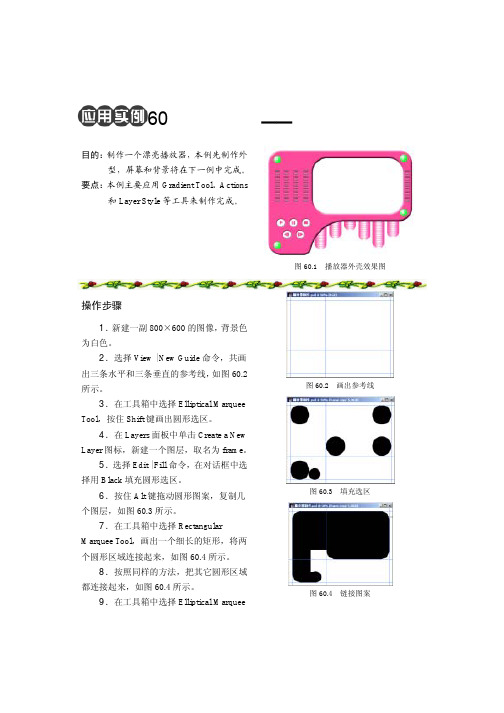
60 边框效果━━播放器制作(一)目的:制作一个漂亮播放器,本例先制作外型,屏幕和背景将在下一例中完成。
要点:本例主要应用Gradient Tool 、Actions和Layer Style 等工具来制作完成。
图60.1 播放器外壳效果图操作步骤1.新建一副800×600的图像,背景色为白色。
2.选择View | New Guide 命令,共画出三条水平和三条垂直的参考线,如图60.2所示。
3.在工具箱中选择Elliptical Marquee Tool ,按住Shift 键画出圆形选区。
4.在Layers 面板中单击Create a New Layer 图标,新建一个图层,取名为frame 。
5.选择Edit | Fill 命令,在对话框中选择用Black 填充圆形选区。
6.按住Alt 键拖动圆形图案,复制几个图层,如图60.3所示。
7.在工具箱中选择Rectangular Marquee Tool ,画出一个细长的矩形,将两个圆形区域连接起来,如图60.4所示。
8.按照同样的方法,把其它圆形区域都连接起来,如图60.4所示。
9.在工具箱中选择Elliptical Marquee图60.2 画出参考线图60.3 填充选区图60.4 链接图案Tool,按Shift键在图像下方画出圆形选区。
10.在工具箱中设置前景色为红色。
选择Edit | Fill命令,在对话框中设置用Foreground Color填充,用红色填充选区,如图60.5所示。
11.在工具箱中选择Magic Wand Tool,在黑色区域和红色区域之间的白色区域单击,出现选区。
12.选择Edit | Fill命令,在对话框中选择用黑色填充选区。
13.在工具箱中选择Magic Wand Tool,在红色区域内单击,出现选区,然后按Delete键将红色区域删除,如图60.6所示。
14.在Layers面板中将Background图层设为不可见,选择Layer | Merge Visible命令,将可见图层合并,然后将背景图层设为可见。
PS快速打造一个播放器ICON图标

PS快速打造一个播放器ICON图标在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。
观察了一下这个MP3,造型实在令人无法恭维。
思考了一下,我决定把一体的按键变成五个,科技感会强一些。
在这里我画了一个草图,请无视渣画工。
没错,你真的没有看错,我画的就是这么坑。
随便拿了个圆珠笔,拿出一张厕纸,不对,在笔记本上撕了一页,然后随便划拉几下,画出我们想要的轮廓。
闲话休提,我们办正事新建一个1000X600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。
下面,我们给背景图层添加一点杂色,强化质感。
执行“滤镜—杂色—添加杂色”,设置数量为1%,高斯分布,勾选单色。
现在,我们开始构建图标的轮廓形状。
使用椭圆工具,设置前景色为#cecece,画一个450X450像素的正圆。
我把它命名为“外圆”。
现在,我们为这个“外圆”添加一个图层样式。
接下来,还是用椭圆工具,画一个400X400像素的圆,我将其命名为“内圆”,颜色这里无所谓,等会我会用图层样式修改它的颜色。
“内圆”图层的图层样式的设置请看下图。
目前为止,我们得到如下的效果。
接下来,我们画出中间的那个播放按纽,同样的,还是使用椭圆工具,画一个180X180像素的正圆,颜色还是无所谓,我们会使用图层样式来得到我们需要的颜色。
图层样式设置如下:当然,别忘了,到目前为止,要把所有的圆的形状都需要居中对齐一下,目前我们得到如下效果:现在,我们开始来折腾那四个按钮,尖锐的扇形,我不喜欢,我希望来一个圆角的扇形,看上去舒服一些,好像更具科技感一些。
圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。
Photoshop绘制真实的苹果播放器

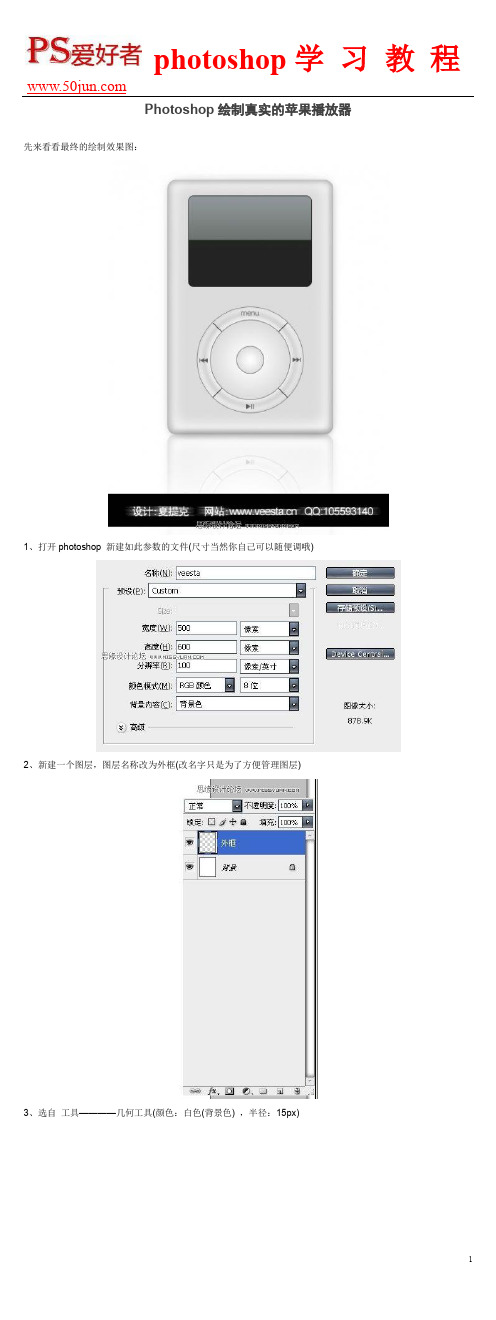
先来看看最终的绘制效果图:1、打开photoshop 新建如此参数的文件(尺寸当然你自己可以随便调哦)2、新建一个图层,图层名称改为外框(改名字只是为了方便管理图层)3、选自工具————几何工具(颜色:白色(背景色) ,半径:15px)4、用上一步调节的几何工具来在外框图层上画出如下图形5、鼠标右击外框图层,跳出的右键菜单中选择混合选项,调节相关参数为如下:6、外框调节最终效果如下:7、外框画完了,现在开始制作内框,步骤与外框的制作方法一样,只是颜色稍微深一些,表现出立体感,如图所示:8、现在的图层进度信息如下:9、把上一步做出的内框栅格化并给出高斯模糊效果,如图所示:10、内框效果如图:11、现在开始制作屏幕,与外框的制作方法一样,选择几何工具(矩形),背景黑色:12、屏幕图层信息如下,现在效果渐渐开始表现出来了13、现在开始制作屏幕下面的大圈,之前还是调节几何工具,选择椭圆型工具14、画出如图所示圆形注意先画出圆形具体效果再往下一步图层信息里讲解:15、鼠标右击大圈图层在弹出的对话框中单击图层混合选项,进行以下步骤的调节:16、大圈图层内投影参数设置:17、大圈图层内发光参数设置:18、大圈图层斜面和浮雕参数设置:19、大圈图层等高线参数设置:20、大圈图层光泽参数设置:21、大圈图层描边参数设置:22、累死了,呵呵~~看看我们现在已经制作出的效果啦~23、现在继续,继续制作中圈,步骤与大圈的方法一样:24、鼠标右击中圈图层在弹出的对话框中单击图层混合选项,进行以下步骤的渐变叠加调节:25、中圈图层描边参数设置:26、制作小圈——这一步我就不再罗嗦,方法与上面已经制作的方法一样27、累死又活过来了,呵呵~~看看我们现在已经制作出的效果啦~28、现在大体已经完成了,用几何工具制作一些按钮图形,输入menu字体等等细节:29、hoho~完成了,调节细节后的最终效果如图:。
Photoshop设计质感音频播放器界面教程

Photoshop设计质感音频播放器界面教程时间:2010-01-08 08:43 来源: 作者:网络点击:23529次关键词:播放器,界面教程这个教程就是教大家用Photoshop创建一个时髦音频播放器界面,也是新勺网特别推荐给大家的一个教程,教程中的高光处理是重点,也是一些常用软件界面制作的处理方法。
希望对大家有所帮助。
教程需要素材:Spiderman Pattern步骤1创建一个 600×400 px的图层.步骤2使用放射式渐变填充背景,颜色设置为#5e6c78 ——#20282e步骤3复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:5%;选择单色。
下降图片透明度到30%。
步骤4制作主界面,创建一个新图层,(按Ctrl + Shift + N)并命名为“Base”,再使用圆角矩形工具,设置半径5px,画出画面中一样的矩形,并使用这些混合选项。
设置参数按照图片所示。
颜色渐变参数为:#3d4a59;#1c2329;#303a44 ,描边颜色为#191919。
步骤5600 × 600px。
充填50%灰色。
然后,添加杂色,参数设置:80%;高斯噪声,单色。
然后再选择滤镜模糊-径向模糊:旋转参数为100。
之后可以根据自己的感觉,使用快捷键CTRL + F重复径向模糊,直到你满意。
步骤6复制到之前创建的“base”图层上。
更改混合模式为柔光,不透明度为80%。
图层命名为“Texture”.按Ctrl 点击“base”图层,调用选区,然后按Ctrl + Shift +I, 选择Texture图层点击删除不要的选区。
步骤7创建新图层。
将它命名为”Higlights”,再用铅笔工具画两条线,分别放置在base图层的视频界面顶端和底部。
再选择一个大一点,参数设置为80%不透明度的橡皮擦擦除两侧的线条。
步骤8再创建新图层。
将它命名为”speaker”。
Ctrl键的点击“base”图层的缩略图获得选区。
Photoshop经典应用实例0158:绘制简约音乐播放器控制界面

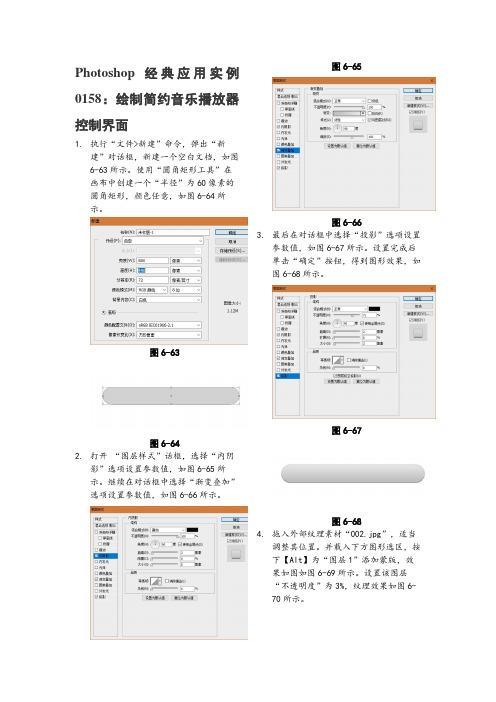
Photoshop经典应用实例0158:绘制简约音乐播放器控制界面1.执行“文件>新建”命令,弹出“新建”对话框,新建一个空白文档,如图6-63所示。
使用“圆角矩形工具”在画布中创建一个“半径”为60像素的圆角矩形,颜色任意,如图6-64所示。
图6-63图6-642.打开“图层样式”话框,选择“内阴影”选项设置参数值,如图6-65所示。
继续在对话框中选择“渐变叠加”选项设置参数值,如图6-66所示。
图6-65图6-663.最后在对话框中选择“投影”选项设置参数值,如图6-67所示。
设置完成后单击“确定”按钮,得到图形效果,如图6-68所示。
图6-67图6-684.拖入外部纹理素材“002.jpg”,适当调整其位置。
并载入下方图形选区,按下【Alt】为“图层1”添加蒙版,效果如图如图6-69所示。
设置该图层“不透明度”为3%,纹理效果如图6-70所示。
图6-69图6-705.复制“圆角矩形1”至图层最上方,并适当调整其大小,如图6-71所示。
打开“图层样式”对话框,选择“内阴影”选项设置参数值,如图6-72所示。
图6-71图6-726.继续在对话框中选择“投影”选项设置参数值,如图6-73所示。
设置完成后修改该形状“填充”为RGB(132,132,132),图形效果如图6-74所示。
图6-73图6-747.复制该形状,修改“填充”为黑色,并清除图层样式,如图6-75所示。
使用“矩形工具”,设置“路径操作”为“减去顶层形状”,在黑色圆角矩形上创建一个矩形,并将其旋转,得到如图6-76所示的形状。
图6-75图6-768.多次复制矩形,并分别排列位置,形状效果如图6-77所示。
修改该图层“不透明度”为8%,图形效果如图6-78所示。
图6-77图6-789.使用“圆角矩形工具”创建一个“填充”为RGB(23,145,190),“半径”为30像素的圆角矩形,如图6-79所示。
打开“图层样式”对话框,选择“内阴影”选项适当设置参数值,如图6-80所示。
用photoshop做CD播放器

我们先来看看最终的效果图:在这幅图中,其实没有什么技巧也很少用到滤镜(可能是我不太擅长用滤镜),但是你要有足够的耐心。
你可以做得比我还好好!废话少说,这就开始。
建立一幅新图,画一个椭圆,调整到如下图的角度。
(千万别忘记建新层,要是你忘了,呵呵!那就重新来吧!)用渐变工具,选择Radial(放射型),前景色为白色,背景色为灰色,作下图的渐变然后给它载入纹理,选择滤镜(Filter) à 质地(Texture) à 纹理(Texturizer),在对话框中,纹理(Texture)的下拉菜单中选择载入纹理(Load Texture)。
选择你需要的纹理就好了,如果没有,我这个现成的可以用。
别忘了把下面的图另存一个 .pds后缀的文件。
再新建一层画一个稍微大一点的椭圆(第一个椭圆用变形工具放大一点就可以了,这样比较准确),给一个下面的渐变,载入纹理!再新建一层(把第二个椭圆复制一个向下移动就可以了,因为这个时候的椭圆已经是这个产品的最大直径了),给一个下面的渐变(这时渐变是线形的),给纹理!效果是这样产品的下半部分用同样的方法制作,效果如下图:CD上下连接部分,也就是盖与底部的连接轴部分,然后加上厚度(这一部分要掌握好透视,如果画不好可以先画一个正面的然后变形到这个角度。
)现在把棱角处作的圆滑。
新建一层,给棱角处描一个白边,然后羽化。
之后载入纹理。
注意:在这幅图里我没有说过羽化多大,至于到底羽化多大,全凭感觉,不能羽化得太大看不清楚,也不能羽化得太小看起来生硬,必要的时候可以多建几层描不同粗细的白线进行羽化,那样看起来更真实。
画明暗。
有两种方法,也可以两种方法结合,下面我介绍一下这两种方法:方法一:用工具画明暗。
(看客:“嘁…………!!这也叫方法?欠扁吧!” “唉呦!这是谁呀?这么没公德乱,扔西红柿!”)不要小看这种方法不好画!方法二:画一个矩形,给个渐变,之后变形旋转到合适的角度后,在层的模式中选择覆盖图(Overlay)这个模式,之后羽化!再配合方法一,把不足之处调整!当然你也可以不用如果你可以一步到位的话!然后勾线(这个CD机总的有缝吧),为了增加立体感我们勾黑白两道线然后把白色的线作个模糊,效果如下:注意:在这里勾的线不能只是黑白两道就完了,那样看起来会很生硬,一样用Burn Tool (烧焦)和 Dodge Tool(不知道怎么翻译)来调整明暗。
产品经理-PS新手教程!打造一枚简约音乐播放器

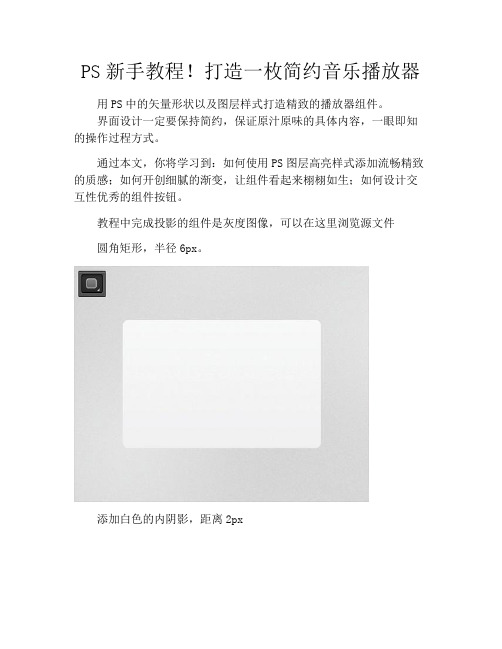
PS新手教程!打造一枚简约音乐播放器用PS中的矢量形状以及图层样式打造精致的播放器组件。
界面设计一定要保持简约,保证原汁原味的具体内容,一眼即知的操作过程方式。
通过本文,你将学习到:如何使用PS图层高亮样式添加流畅精致的质感;如何开创细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。
教程中完成投影的组件是灰度图像,可以在这里浏览源文件圆角矩形,半径6px。
添加白色的内阴影,距离2px给容器图层添加4px黑色投影,距离1px,不透明度10%.复制图层,选择路径选择工具(A),选择矩形路径。
使用矩形工具画出如上图形状,记住要按住shift,然后选择与形状地带相交。
设置黑色内能阴影大小1px距离1px,不透明度40%。
白色投影距离1px复制播放图标。
使用自由变换,比例缩放为75%,然后使用路径选择工具选择路径。
复制粘贴,然后按住shift,利用键盘的向右键再快捷键复制一个小三角型。
使用直线工具,按住shift,为快进图标添加1px的垂直线。
按cmd+h来隐藏路径。
选择移动工具按住opt+cmd,再按住键盘的向镜像左键来复制图层。
然后cmd+t,右键,垂直翻转。
将倒回界面位置放好,让倒回和快进对称。
下一步,添加标题、时间和艺术家拼法,使用字体工具,广告词和艺术家要形成对照,让标题文本图层的样色深一点。
两行字体图层样式亦为:投影,距离1px选择圆角矩形工具,半径100px,选择合适的位置画出进度条。
要有纯粹深沟状的质感,其中要填充较深的颜色。
复制进度条图层,用直接选择工具,选择二个最右端的锚点。
按住shift,索性同时按住键盘的向左键,来让进度条右边缘收缩。
将提一个图层的图层样式烧录,然后粘贴到当前播放进度条图层上上,去掉图层样式中的投影选项。
选择椭圆工具,按住Shift,画出一个进度球。
图层样式和当前播放努瓦雷塔一样,拷贝自第一个容器图层。
(不过这次要保留投影)复制进度球图层,缩小到20%,图层样式可拷贝自整体进度条图层。
快速制作网站界面的Photoshop教程

快速制作网站界面的Photoshop教程作为一个设计师,你可能经常需要快速制作网站界面。
Adobe Photoshop是广泛使用的设计软件之一,它可以帮助你以高效的方式完成这项任务。
以下是一个详细的步骤指南,教你如何利用Photoshop快速制作一个网站界面。
步骤一:准备工作在开始之前,确保你已经安装了最新版本的Adobe Photoshop软件,并且对其基本功能和界面有一定的了解。
同时,你还应该收集一些灵感和素材,这将有助于你在设计过程中做出更有创意和吸引力的网站界面。
步骤二:创建新文档1. 打开Photoshop软件,并点击“文件”菜单,选择“新建”。
这将打开一个新的文档窗口。
2. 在文档窗口中,你可以设置网站界面的尺寸。
根据具体需要,你可以选择常见的网页尺寸,如1200像素×800像素。
3. 确保你选择的分辨率是72像素/英寸,这是网站界面常用的分辨率。
4. 在背景内容选项中,选择透明,这将使你的网站界面更易于在后续的开发工作中使用。
5. 最后,点击“创建”按钮以创建新文档。
步骤三:设计布局1. 网站界面的布局是整个设计的基础。
你可以利用Photoshop的“矩形工具”和“文本工具”来创建你的布局。
2. 使用矩形工具绘制一个矩形框,来代表你的网站的主体区域。
你可以根据需要选择合适的尺寸和颜色。
3. 在顶部和底部添加横幅。
你可以使用矩形工具创建一个与主体区域宽度相同但较小高度的矩形,并将其置于页面顶部和底部。
4. 使用文本工具添加导航栏。
选择适当的字体和颜色,在横幅区域上方添加一个水平排列的导航栏。
5. 在主体区域中,使用文本工具添加标题、副标题和其他必要的文本元素。
确保它们的字体、颜色和对齐方式与整体风格一致。
步骤四:图像处理1. 图像在网站界面中起着重要的作用,它可以增强视觉吸引力。
你可以使用Photoshop的“图像工具”来处理和编辑图像。
2. 在主体区域中选择合适的图像,并将其导入Photoshop。
怎样使用Photoshop打造精致的播放器界面UI

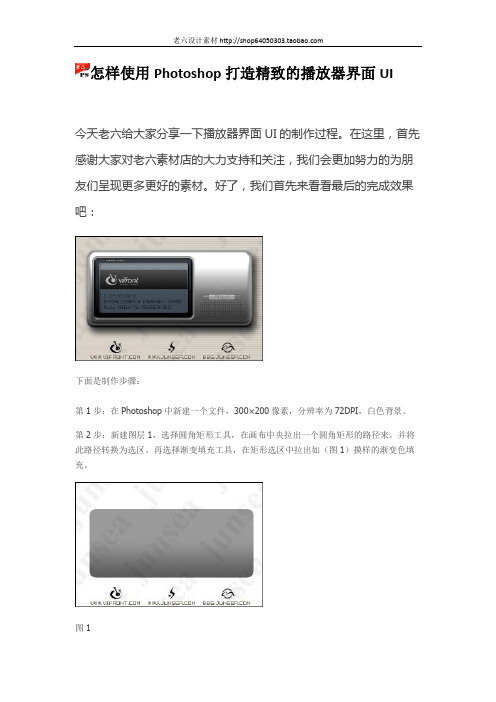
怎样使用Photoshop打造精致的播放器界面UI今天老六给大家分享一下播放器界面UI的制作过程。
在这里,首先感谢大家对老六素材店的大力支持和关注,我们会更加努力的为朋友们呈现更多更好的素材。
好了,我们首先来看看最后的完成效果吧:下面是制作步骤:第1步:在Photoshop中新建一个文件,300×200像素,分辨率为72DPI,白色背景。
第2步:新建图层1,选择圆角矩形工具,在画布中央拉出一个圆角矩形的路径来。
并将此路径转换为选区。
再选择渐变填充工具,在矩形选区中拉出如(图1)摸样的渐变色填充。
图1第3步:将图层1复制一个为图层1副本。
再回到图层1,将图层1中的矩形垂直向下移动5-6个像素,并用曲线或者明暗命令将其颜色加深至黑色(图2)。
图2第4步:将图层1副本再复制一个为图层1副本2,回到图层1副本,将其垂直向上移动5-6个像素,并同样用曲线命令将起颜色加深,加深至深灰色即可(图3)。
图3第5步:在图层1副本2上面新建一个图层2,再选择圆角矩形工具,在原先矩形位置的上半部拉出个稍窄的矩形,完成后按CTRL+T,此时矩形路径上会出现个变换框,然后再按住CTR+SHIFT+ALT将变换框下端两侧的任意一个角向中间水平移动(图4)。
图4第6步:完成上述步骤后,将此变形的矩形路径转换为选区,再选择渐变工具,将深浅色两端的颜色都设置为白色,并将浅色端的不透明度设置为0。
在此选区内至上而下垂直拖拉(图5)。
图5第7步:将图层1,图层1副本,图层1副本2及图层2合并为一个图层,再执行菜单-滤镜-模糊-高斯模糊,模糊1个像素(图6)。
图6第8步:在合并后的图层上方新建一个图层,再选择圆角矩形工具,在原本矩形的中间位置拉出一个矩形路径,并转换为选区,并用原先的灰色渐变色填充,完成后双击此图层,在弹出的图层样式面板上钩选斜面和浮雕选项,取消全局光设置,将大小跟软化都设置为0,角度为-50度,高度为48,其他不变(图7)。
Photoshop绘制质感的MP3播放器界面

本教程主要用Photoshop绘制质感的MP3播放器界面,做的不好请见谅,我会努力改正的,教程中的参数可以灵活设置,此教程主要练习技巧和基本功,喜欢的朋友可以练习下哈.在练习的过程中,注意养成一个好的习惯就是在新填充颜色请新建一层,把相同的东西放进一个组里,这样就不会乱,还有就是命名要命好,这样后面调整起来才好调整,在练习的过程中请发挥想象,教程中的效果不一定要按部就班,或许有更好的方法,这就靠大家自己去摸索了吧。
最终效果:1:新建一个600*600的文件2:用圆角矩形工具画一个如图的矩形并填充为黑色:3:给矩形添加图层样式,如图:4:渐变条的设置如图:5:完成后的图效果如图:6:新建一层在用圆角矩形工具画一个如图的矩形并填充为黑色,效果如图:7:在用矩形选区画一个如图的选区并删除:8:给图层添加图层样式:9:渐变条设置:10:执行完的效果如图:11:用魔术棒选择选区:12:把选区填充为黑色并执行描边:13:新建一层做下面按钮的背景.用圆角矩形工具画一个矩形填充为黑色:14:给新建的层添加图层样式:15:注意渐变条的设置:16:效果如图:17:新建一层,画一个很2-4像素的宽的白色矩形:18:添加图层样式:(请注意)19:渐变条的设置:20:在来一个描边:21:复制刚刚做的那个白色间隔条(当然添加图层样式后就不是白色了)6个,并成如图位置:22:新建一层给这个按钮背景加个高光,用矩形工具画一个如图的矩形:23:改变图层模式为叠加,不透明度为:78%24:做到这里的效果如图:25:新建一层,载入刚刚第7部操作的那个图层,进入选区,按照ALT键减选一部分,如图:26:填充为白色,把不透明度改为25%:27:现在来画按钮,新建一层,用多边形套索工具画一个三角形,填充为白色:28:增加图层样式(渐变叠加),这里看看渐变条的设置:29:添加图层样式(描边),注意是渐变描边:30:描边渐变条的设置:31:效果如图:32:按ctrl+r把标尺调出来,好对齐,新建一层画个一样的矩形,填充白色,并把刚刚播放按钮的图层样式拷贝粘贴到暂停按钮中来:33:然后分别做出,停止.快退.快进:34:然后新建一层做屏幕中的时间条,这里可以自由发挥:35:按CTRL+刚刚的时间条层,载入选区,按ALT减选一部分,新建一层并填充白色:36:拷贝刚刚快进层的图层样式粘贴到刚刚白色的图层中:37:把图层模式的描边去掉:38:给蓝色的时间层做高光,这个可以载入蓝色层填充为白色,改变不透明的,然后向下移动,删除多余的,效果如图:39:新建一层,做时间轴上面的按钮:40:添加图层样式(渐变叠加),注意渐变条的设置:41:在添加一个描边:42:在给时间轴上面的按钮做个高光,方法就同上面给蓝色条做一样的啦哈:43:把刚刚做的播放时间的图层添加到一个组里:44:复制刚刚这个组,并调整位置:45:到这里完成的差不多了,后面给屏幕里面添加一些文字,这里就可以自由发挥了,然后吧2-45步全部添加的一个组里,做个倒影的效果,加个蒙板:46:完成最终效果:。
Photoshop经典应用实例0126:绘制音乐播放器界面

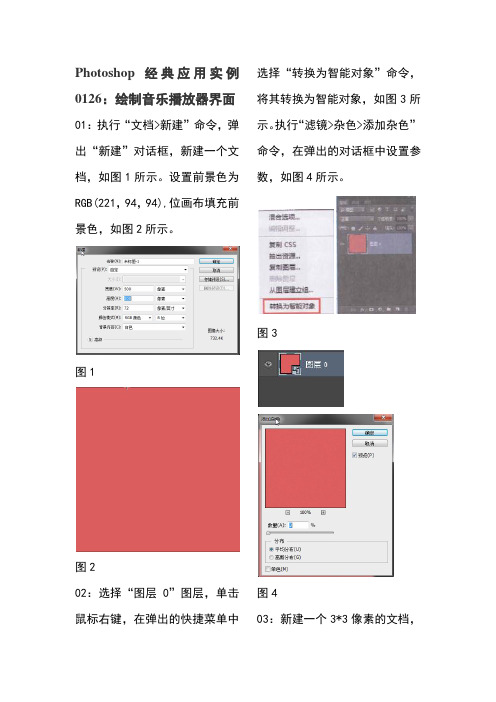
Photoshop经典应用实例0126:绘制音乐播放器界面01:执行“文档>新建”命令,弹出“新建”对话框,新建一个文档,如图1所示。
设置前景色为RGB(221,94,94),位画布填充前景色,如图2所示。
图1图202:选择“图层0”图层,单击鼠标右键,在弹出的快捷菜单中选择“转换为智能对象”命令,将其转换为智能对象,如图3所示。
执行“滤镜>杂色>添加杂色”命令,在弹出的对话框中设置参数,如图4所示。
图3图403:新建一个3*3像素的文档,并使用“矩形工具”分别创建3个黑色矩形,如图5所示。
隐藏“背景”图层,如图6所示。
图5图604:执行“编辑>定义图案”命令,将画布中的形状定义为“图案1”,如图7所示。
返回设计文档,打开“图层样式”对话框,选择“图案叠加”选项设置参数值,如图8所示。
图7图805:图像效果如图9所示,将素材“木板材质1”拖入文档中调整图形大小及其位置,设置该图层“不透明度”为75%,如图10所示。
图9图1006:新建“图层2”使用“矩形选框工具”建立选区,并为选区添加径向渐变,降低该图层的不透明度为25%,效果如图11所示。
选中全部图层,按快捷键【Ctrl+G】将其编组,并重命名为“底”如图12所示。
图11图1207:打开“字符”面板,设置字符属性,如图13所示。
使用“横排文字工具”在播放器中输入相应的文字,如图14所示。
图13图1408:打开“图层样式”对话框,选择“内发光”选项设置参数值,如图15所示。
选择“渐变叠加”选项设置参数值,如图16所示。
图15图1609:最后在对话框中选择“投影”选项设置参数值,如图17所示。
设置完成后单击“确定”按钮,得到的图形效果如图18所示。
图17图1810:使用相同的方法绘制其他文字,效果如图19所示。
图层面板如图20所示。
图19图20 11:使用“圆角矩形工具”和“椭圆工具”绘画如图21所示的图形。
打开“图层样式”对话框,选择“斜面与浮雕”选项设置参数值,如图22所示。
播放器界面

PS鼠绘教程:播放器界面设计出自: 作者:litty译The tutorial is made on a main purpose to show you how easily you can blend and combinate some of the simple photoshop techniques bringing you to a fine peace of work as The Rotator is.这篇文章我们要学习的是如何设计一款播放器的界面~跟着我一步步来你会发现其实很简单哦:)First of all make a new 400x400px document.新建文件,大小为400*400像素。
Add a circle.绘制一个圆圈。
Open the Layer Properties and change the Color Overlay.打开层属性设置界面,更改叠加颜色。
Set the color to #B3B3B3 and reduce the Opacity to 75%.颜色设置为#B3B3B3,透明度更改为75%。
Add a Gradient Overlay also.渐变叠加效果参数如下设置:Add a smaller circle. 绘制一个小一点的圆圈。
Change the Color Overlay adding the color #403E3E on 80% Opacity.叠加色更改为#403E3E,透明度设置为80%。
As for the Gradient Overlay, use the same from the previous layer cutting the first Color-Stopfrom the color gradient.同上设置渐变叠加效果,参数如下:Create another circle on a same size as u used in the last layer.绘制一个新的圆圈,和上面一个一样大的。
ps播放器图标教程_ps制作方形复古播放器图标

ps播放器图标教程_ps制作方形复古播放器图标
通常指的播放器是指能播放以数字信号形式存储的视频或音频文件的软件,也指具有播放视频或音频文件功能的电子器件产品。
下面由店铺为大家整理的ps播放器图标教程,希望大家喜欢!
ps播放器图标教程
一、新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。
我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。
在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。
二、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。
三、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。
四、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。
五、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。
六、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。
七、为这个“屏幕”图层添加一个图层样式。
八、复制一层“屏幕”图层,转智能对象,添加一个杂色,并将图层混合模式更改为“柔光”。
Photoshop UI交互设计第6章 播放器界面设计

第 6 章 播放器界面设计
情感因素不可忽视
人有喜、怒、哀、乐等丰富情感,这些情感往往主宰着人的行为, 而设计传递着一种情感交流,需要引起情感共鸣,这样才能很容易诱 发使用和购买行为,情感设计从消费者的情感角度出发去理解消费者 的情感需求,激发消费者或爱或恨的情感,引起他们使用的欲望。 在设计中将感情赋予产品,将自己的情绪通过各种色彩、形态等 造型语言表现在产品上,这样,产品将不再是冷冰冰的,而是包含了 丰富的情感和深刻的思想,使用者选择这款播放器更多是因为喜欢, 不仅仅是因为使用,因为播放器的功能都差不多。
完成本章节中的实战练习
第 6 章 播放器界面设计
第 6 章 播放器界面设计
认识滤镜库
在Photoshop CC中,滤镜库是一个整合了许多种滤镜的对话框, 可以将一个或多个滤镜应用在图像上,也可以对同一个图像多次应用 同一种滤镜,还可以使用对话框中的其他滤镜替换原来的滤镜。 执行“滤镜>滤镜库”命令,会弹出“滤镜库”对话框。
第 6 章 播放器界面设计
ቤተ መጻሕፍቲ ባይዱ
第 6 章 播放器界面设计
Photoshop CC中的滤镜
滤镜都是分类放置在“滤镜”菜单中,且绝大多数滤镜对话框都 提供了预览功能,它可以帮助用户快速预览滤镜效果。 什么是滤镜 Photoshop CC中的滤镜是一种插件模块,通过不同的方式改变像 素数据,以达到对图像进行抽象、艺术化的特殊处理效果。 滤镜的类型 Photoshop CC中的滤镜分为3种类型。第1种是修改类滤镜,它 们可以修改图像的像素,如“滤镜库”中的相关滤镜;第2种是复合 类滤镜,它们有自己的工具和独特的操作方法,如“液化”和“消失 点”滤镜;第3种是创造类滤镜。 使用滤镜时的注意事项 1. 使用滤镜处理图层中的图像时,该图层必须是可见的。 2. 滤镜可以应用在图层蒙版、快速蒙版和通道中。 3. 只有“云彩”滤镜可以应用在没有像素的区域,其他滤镜都必须应 用在包含像素的区域,否则不能使用。 4. RGB颜色模式的图像可以使用全部滤镜,部分滤镜不能用于 CMYK颜色模式的图像,索引模式和位图模式的图像不能使用滤镜。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps教程:教你快速制作播放器界面
作者: 一网学最后更新时间:2015-10-15 10:25:24 小编:今天,教大家制作一个很简单的播放界面。
主要是图层样式的应用,操作简单易懂。
做完之后,修改颜色神马的相当的快。
首先,新建个文档,我用的是400X300像素。
创建一个渐变调整层,做个径向渐变,颜色参数如下图。
用圆角矩形工具画一个320X125的圆角矩形,颜色无所谓,我们一会会更改。
为这个圆角矩形添加一个图层样式。
OK,接下来,我们复制一层圆角矩形这个图层,右键清除掉图层样式,按住SHIFT画一个矩形,SHIFT这里是增加的意思,保证我们新画的矩形和圆角矩形是一个形状图层。
然后,将形状的路径操作更改为与形状区域相交,这样我们就得到了我们想要的下半部分的形状了。
将形状颜色设置为#68ce6b。
下面,我们为这个下半部分的形状添加一个图层样式。
接下来,我们用直线工具,画一条直线,放到我们刚才的那个下半部分图层的顶部位置,设置颜色为#119915,现在,我们得到如下效果。
下面,我们用矩形工具,画一个正方形,放置在左上角,充当专辑图片的图片框,并设置一个图层样式。
加上我们的LOGO,没什么好说的,当然,你也可以直接用图片,创建个剪贴蒙版,因为刚才我们设置了描边和投影,直接剪贴蒙版的话,图层样式是会保留的。
接下来,我们开始做播放的进度条,首先用圆角矩形工具画一个长条的圆角矩形,设置颜色为#d0d0d0,并添加一个图层样式。
用矩形工具,画一个矩形,设置颜色为#53ba56,并创建剪贴蒙版,赋予已播放的部分绿色显示。
设置前景色为#ebebeb,画一个正圆形,并添加一个图层样式。
接下来,我们画一个小一点的圆,颜色设置为# 53ba56,并添加一个图层样式。
接下来,添加时间进度和标题信息,这里文字用的颜色为#51c054,并添加了一个投影。
接下来,添加一个频谱,用矩形工具画就行了,也没什么可讲的,颜色为#119915,同样添加一个投影。
用矩形工具画一个#68ce6b颜色的正方形,并添加一个渐变叠加。
复制一层这个方形按纽图层,放置到按纽的下层,我们来做阴影,更改颜色为#2b872e,在属性栏里设置羽化4像素,并添加一个蒙版,把顶部和底部的位置擦一下。
接下来,我们来添加播放,上一曲,一下曲的图标,这个也是超级简单,没什么好说的,形状不知道怎么折腾的话,请看我们这个布尔运算的教程贴,链接 /photoshop-shape-tool-guide-boolean/,将图标的颜色设置为#119915,并添加一个图层样式。
搞定,如果想换颜色,就很快了,我们的PSD里提供了四个颜色,期待看看大家不同的颜色。
原文地址:pdadians
作者:P大点S
推荐阅读:
ps:手把手教大家制作炫酷的荧光字体。
