html初学者自我介绍网页
网页设计自我介绍模板

尊敬的招聘经理/面试官:您好!我叫[您的姓名],毕业于[您的毕业院校]数字媒体设计专业,拥有[工作年限]年的网页设计经验。
在此,我非常荣幸有机会向您展示我的专业能力和设计理念,希望能够成为贵公司的一员,共同打造优质的网页产品。
一、个人简介1. 教育背景[您的毕业院校]数字媒体设计专业,主修网页设计与制作、UI设计、平面设计等课程,系统学习了设计理论、色彩搭配、版式布局等专业知识。
2. 工作经历在过去[工作年限]年的职业生涯中,我曾在[前公司名称]担任网页设计师,负责公司官网、电商平台、企业宣传页等项目的视觉设计。
此外,我还参与了多个大型活动策划与执行,积累了丰富的项目经验。
二、专业技能1. 网页设计熟悉网页设计的基本流程,包括需求分析、页面布局、色彩搭配、交互设计等。
擅长使用HTML、CSS、JavaScript等前端技术,能独立完成页面制作。
2. UI设计熟练掌握Photoshop、Illustrator、Sketch等设计软件,具备良好的视觉传达能力。
擅长从用户角度出发,设计简洁、易用的界面。
3. 用户体验(UX)关注用户需求,善于从用户行为、心理等方面分析产品,提出优化建议。
具备一定的用户体验设计理念,能够提升产品易用性和满意度。
4. 团队协作具备良好的沟通能力和团队协作精神,能够与前端、产品、运营等团队高效配合,共同推进项目进度。
三、项目经验1. [项目名称]项目简介:[项目简介]我的职责:[在项目中的具体职责]项目成果:[项目成果及数据表现]2. [项目名称]项目简介:[项目简介]我的职责:[在项目中的具体职责]项目成果:[项目成果及数据表现]四、设计理念1. 以用户为中心始终关注用户需求,从用户角度出发,设计出易用、美观的网页。
2. 简洁明了追求简洁、清晰的页面布局,避免过多的装饰元素,提升用户体验。
3. 色彩搭配注重色彩搭配,营造舒适、和谐的视觉效果。
4. 创新思维不断学习新技能、新理念,敢于尝试,勇于创新。
网页设计面试自我介绍范文

网页设计面试自我介绍范文尊敬的面试官,大家好!我很荣幸有机会参加这次的面试,我叫XXX,毕业于XX大学XX专业。
我对网页设计有着浓厚的兴趣并拥有相关的技能和经验,希望能够在这个岗位上发挥所长,做出优秀的成果。
首先,我具备扎实的网页设计基础。
我在大学期间修习了课程《网页设计与制作》,在该门课程中我了解和掌握了HTML、CSS、JavaScript等网页设计语言和技术。
我通过这门课程的实践项目,获得了不少实际操作经验,例如制作一些静态网页和响应式网页,以及运用JavaScript实现一些动态效果。
这些经验使我对网页设计有了较深入的了解,也增强了我在这一领域的信心和热情。
其次,我有一定的设计能力和审美素养。
在大学期间,我参加了许多美术相关的活动和课程,从中培养了自己的审美能力和创意思维。
我喜欢动手实践,喜欢尝试一些新的设计风格和技术,不断追求与众不同的设计作品。
我也关注时尚潮流和设计趋势,时常学习新的设计理念和方法,以提高自己的设计水平。
我相信这些能力和素养将会成为我在网页设计中的优势,并且能够为公司创造出独特的网页作品。
此外,我具备良好的沟通和团队合作能力。
我担任过一个团队的项目负责人,负责统筹协调团队成员的工作安排和任务分配,并且确保项目按时、高质量的完成。
在此过程中我学会了如何与团队成员进行有效的沟通和协作,如何分配资源和权责,如何解决团队成员之间的冲突和问题。
这些经验和能力可以让我在工作中与其他部门的团队合作更加顺畅,提高项目的整体效率和质量。
最后,我对新技术和新趋势保持着持续的关注和学习。
网页设计是一个快速发展的行业,新的设计工具和技术层出不穷,这也要求网页设计师不断学习和更新自己的知识和技能。
我会积极参加行业相关的培训和研讨会,学习新的设计方法和工具,保持自己在网页设计领域的竞争力。
面试官,以上就是我的自我介绍。
我热爱网页设计,拥有扎实的技术和设计基础,具备良好的沟通和团队合作能力,并对新技术保持持续的关注和学习。
html面试自我介绍

html面试自我介绍HTML面试自我介绍大家好,我是XXX,很高兴能有机会在这里进行HTML面试自我介绍。
在接下来的文章中,我将向大家介绍一些关于HTML的基本知识和我在这方面的经验。
HTML,全称为超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构和内容。
HTML标签由尖括号包围,通常是成对出现的,其中一个是起始标签,另一个是结束标签。
起始标签用于定义元素的开始,结束标签用于定义元素的结束。
在HTML中,我们可以使用多种标签来创建不同类型的元素。
例如,使用<h1>到<h6>标签可以创建标题,使用<p>标签可以创建段落,使用<a>标签可以创建链接等等。
此外,还有一些特殊的标签,如<img>标签用于插入图像,<table>标签用于创建表格等。
除了标签之外,HTML还具有一些重要的属性,用于为元素提供额外的信息。
属性通常包含在起始标签中,以名称和值的形式出现,使用等号连接。
例如,<a>标签可以使用href属性来指定链接的目标地址。
在编写HTML时,我们应该注意一些最佳实践。
首先,应该遵循语义化的原则,使用恰当的标签来描述内容的含义,这有助于提高网页的可访问性和搜索引擎优化。
其次,应该保持代码的结构清晰和可读性高,使用适当的缩进和注释来组织代码。
此外,还应该注意网页的响应式设计,使其能够适应不同的设备和屏幕尺寸。
在我个人的HTML开发经验中,我积累了一些技巧和经验。
首先,我熟练掌握各种HTML标签和属性的使用方法,能够根据需求选择合适的标签和属性。
其次,我了解并遵守W3C的HTML规范,以确保我的代码符合标准,能够在不同的浏览器中正确显示。
此外,我还熟悉一些常用的HTML框架和库,如Bootstrap和jQuery,可以利用它们快速构建网页和实现一些常见的功能。
自我介绍网页填写表格PHP,JavaScript,html,css代码

⾃我介绍⽹页填写表格PHP,JavaScript,html,css代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>⾃我介绍表格——SelfIntroductuonTable.html</title><script type="text/javascript" src="SelfIntroductuonTable.js"></script><style type="text/css">#table1{border-radius:1px solid #000;width: 600px;border-collapse:collapse;margin: 0 auto;}#tr1{height:30px}td{border: 1px solid #000;font-size: 10pt;font-weight: bold;text-align: center;}#uname,#age,#password1,#password2,#color{width: 280px;height: 25px;}#introduction{width:280px;height: 60px;}</style></head><body><form id="fontTable1" name="fontTable" method="post" action="database.php" onsubmit="return validate()" enctype="multipart/form-data"><table id="table1" name="table1" ><tr id="tr1"><td colspan="3" align="3">⾃我介绍</td></tr><tr><td width="120px">名字:</td><td width="300px"><input type="text" name="uname" id="uname"></td><td width="180px">必须在6—20个字母之间</td></tr><tr id="tr1"><td>性别:</td><td><input type="radio" name="gender" id="gender" value="男" >男<input type="radio" name="gender" id="gender" value="⼥" >⼥</td><td></td></tr><tr id="tr1"><td>年龄:</td><td><input type="text" name="age" id="age" required="required"></td><td>取值在0——100之间</td></tr><tr id="tr1"><td>个⼈密码:</td><td><input type="passward" name="password1" id="password1" required="required"></td><td>6——10个字符</td></tr><tr id="tr1"><td>确认密码:</td><td><input type="passward" name="password2" id="password2"></td><td>与个⼈密码相同</td></tr><tr id="tr1"><td>你的爱好:</td><td><input type="checkbox" name="like[]" value="看书" >看书<input type="checkbox" name="like[]" value="打篮球" >打篮球<input type="checkbox" name="like[]" value="游泳" >游泳</td><td></td></tr><tr id="tr1"><td>你最喜欢的颜⾊:</td><td><select name="color" id="color" align="center" ><option value="红⾊">红⾊</option><option value="黄⾊">黄⾊</option><option value="蓝⾊" selected="selected">蓝⾊</option><option value="⿊⾊">⿊⾊</option></select></td><td></td></tr><tr id="tr1" height="65px"><td>个⼈介绍</td><td><textarea name="jieshao" id="introduction" required="required"></textarea></td><td>不能为空</td></tr><tr><td>请上传头像⽂件</td><td><p><input type="file" name="file1[]" id="file1" multiple></p></td><td>必须上传头像⽂件</td></tr><tr id="tr1"><td colspan="3" align="center"><button type="submit" value="提交" >提交</button> <button type="rest" name="重置">重置</button></td></tr></table></form></body></html>// 表单提交java scrip// function关键字定义函数function validate(){// ⽤户名限制// 获取⽤户名// 使⽤document.getElementById('uname')获取id属性是uname的表单元素// 然后使⽤属性value获取⽂本框中输⼊的数组,放在变量uname中保存;var uname=document.getElementById('uname').value;var len=uname.length;// 判断len的取值是否为6~20个字符之间,如果不是,则使⽤alert()函数弹出指定的提⽰信息// 使⽤return false 语句返回函数的结果为false,结束函数的执⾏过程if(len<6||len>20){alert('姓名必须在6~20个字符之间,请重新输⼊!');return false;// return的作⽤将页⾯运⾏过程停留在当前界⾯,⽽不⽤吧不符合要求的数据提交到服务器端}// 判断年龄是否在0~100之间var age=document.getElementById('age').value;if (age<0 ||age>100) {alert('年龄必须在0~100之间,请重新输⼊!');return false;}// 密码和确认密码相同验证var password1=document.getElementById('password1').value;var password2=document.getElementById('password2').value;var passwordLen1=password1.length;if (passwordLen1<6||passwordLen1>10) {alert('密码必须在6~10个字符之间请重新输⼊');return false;}if (password2!=password1) {alert('两次输⼊,密码不相同,请重新输⼊!');return false;}// var introduction=document.getElementById('introduction').value;// if (introduction!=" ") {// alert('个⼈介绍不能为空,请重新输⼊!');// return false;// }}<!-- form.php --><?phpheader("Content-Type:text/html;charset=UTF-8");echo "尊重的⽤户你好,您输⼊的信息如下:<br><hr>";echo "您输⼊的⽤户名是:".$_POST["uname"]."<br>";echo "您输⼊的性别是:".$_POST["gender"]."<br>";echo "您输⼊的年龄是:".$_POST["age"]."<br>";echo "您输⼊的密码是:".$_POST["password1"]."<br>";if (isset($_POST['like'])){$like=implode(",", $_POST['like']);echo '你的兴趣爱好是:'.$like.'<br>';}else{echo "您没有输⼊兴趣爱好";}echo "您喜欢的颜⾊是:".$_POST["color"]."<br>";echo "您的个⼈介绍是:".$_POST["jieshao"]."<br>";><?php// 接收⽂件--UploadFilesDatabase.php// 在当前页⾯中显⽰上传⽂件的名称,⽂件的类型,⽂件⼤⼩(以KB表⽰)。
网页设计自我介绍

竭诚为您提供优质文档/双击可除网页设计自我介绍篇一:html初学者自我介绍网页页面三:微软中国打算在寒假招聘一批网站部门的实习生,表现优异者可以直接签约,甚至将与比尔盖茨同楼办公,但是要求发一个申请网页过去。
请你制作一个网页,内容为申请做实习生,要求如下:1:原创,内容不得与任何其他申请者雷同,否则视为抄袭,不论谁抄谁,一律都为0分;2:内容为你在网页制作方面所掌握的知识,和具有的能力(主体内容至少分为3段),要求条理清晰,简明扼要,字数120字以上,不含符号(15分);3:页面布局格式不限(表格、层、其他),简洁大方(8分);4:页面文字使用多种颜色,色彩搭配合理,页面美观(5分);5:请重起一段说明你在学习网页制作中遇见的什么困难,怎样可以克服(7分);6:请重起一段说明你在学习网页制作中对其他学习者及老师有什么建议(5分)。
课程设计三#ceng1{position:absolute;left:40;top:120;line-height:2em;width:260px;height:550px;}#ceng2{position:absolute;left:430;top:40;line-height:2em;width:480px;height:100px;}#ceng3{position:absolute; left:350;width:600px;height:600px;font-size:1em;}#hang{background:silver; border:2pxsolidblack;}#tr1{height:300;}span{display:inline; border:0.5emdashedblue; padding:0.5em;margin:0.5em;}cl{color:green;}txt{font:100%;}welcometovisitmywebpage!网页设计自我介绍)1>自我评价获奖情况兴趣爱好学习感言height="300"/>姓名:性别:出生年月:1996.7.25专业:院系:政治面貌:入党积极分子就读学校:应聘职位:座右铭:天道酬勤电话:自我评价:在学习方面具备较强的逻辑思维和判断能力,具有良好的学习习惯,有对学习认真负责的态度,有很强的恒心和毅力,为人坦诚、自信、乐观、处事冷静,人际关系良好,具有一定的创新意识和创造能力。
HTML代码个人简历

<html><head><title>个人简历</title></head><body><table border="2" width="700", height="700"><caption><font size=6>个人简历</font></caption><tr><th rowspan=4 width="110">粘贴相片</th><th>姓名:</th><th colspan=3></th></tr><tr><th>年龄:</th><th colspan=3></th></tr><tr><th>性别:</th><th colspan=3><form><input type="radio" name="sex" value="male" /> Male<input type="radio" name="sex" value="female" /> Female</form></th></tr><tr><th colspan=4 height="40">学历</th></tr><tr><th rowspan=4>中学阶段</th><th height="40">起止时间</th><th colspan=3>学校名字</th></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td></tr><tr><th rowspan=4>大学阶段</th><th height="40">起止时间</th><th colspan=2>学校名字</th><th>院系</th></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><th colspan=5 height="40">职历</th> </tr><tr><th height="40">起止时间</th><th colspan=3>单位名称</th><th>职位</th></tr><tr><td height="40"></td><th colspan=3></th><th></th></tr><tr><td height="40"></td><th colspan=3></th><td></td></tr><tr><td></td><th colspan=3></th></tr></table> </body>。
自我介绍html代码简单

自我介绍html代码简单HTML代码是一种用于创建网页的标记语言。
它由一系列的标签组成,这些标签可以用来描述网页的结构和内容。
HTML代码可以在浏览器中解析,从而呈现出网页的内容和样式。
HTML代码可以用来创建标题。
标题标签是一个非常重要的标签,它用于定义网页的标题。
在HTML代码中,标题标签是用<h1>到<h6>这几个标签来表示的。
其中,<h1>标签表示最高级别的标题,<h6>标签表示最低级别的标题。
通过使用这些标题标签,可以使网页的结构更加清晰,并且可以通过搜索引擎优化来提高网页的排名。
除了标题标签,HTML代码还包括许多其他的标签,用于定义网页的不同部分。
例如,段落标签(<p>)用于定义一个段落,链接标签(<a>)用于创建链接,图像标签(<img>)用于插入图像等等。
通过合理地使用这些标签,可以使网页的内容更加有条理,易于阅读。
在编写HTML代码时,需要注意一些细节。
首先,要保证代码的格式规范整洁,使用恰当的缩进和换行,使代码易于阅读和维护。
其次,要避免使用过多的嵌套标签,以免造成代码混乱和不必要的复杂性。
另外,要遵循HTML的语法规则,确保所有的标签都正确闭合,并且标签的属性值要用引号括起来。
此外,还要注意代码的兼容性,尽量使用符合W3C标准的代码,以确保网页在不同的浏览器和设备上都能正常显示。
在编写HTML代码时,还需要考虑网页的可访问性。
这意味着要使网页对于不同的用户群体都易于访问和使用。
为了提高可访问性,可以使用一些辅助技术,如使用无障碍标签、提供文字描述等。
此外,还要注意网页的加载速度,尽量减少代码的体积和请求次数,以提高用户的浏览体验。
总结来说,HTML代码是一种用于创建网页的标记语言。
通过合理地使用HTML标签,可以创建出结构清晰、内容丰富、易于阅读和维护的网页。
在编写HTML代码时,需要注意代码的格式规范整洁、兼容性和可访问性。
html实现个人简历代码

html实现个⼈简历代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>个⼈简历</title><link rel="stylesheet" href="css/index.css"></head><body><div class="container"><!-- container叫做整体,⼀般⽤在最⼤的那个div--><h1>⼈物简历-zml</h1><div class="nav"><!-- nav是导航的缩写,这⾥⽤的是⽆序列表,然后把块级元素换成⾏内元素--><ul><li><a href="#info">基本信息</a><!-- a标签⼀般都是指定id属性的--></li><li><a href="#early">早年经历</a></li><li><a href="#career">演艺经历</a></li><li><a href="#honer">获奖记录</a></li><li><a href="#action">社会活动</a></li><li><a href="#contact">联系⽅式</a></li></ul></div><div class="center"><img src="images/吴彦祖.jpg" width="200px" height="280px"><video src="video/肖申克的救赎.mp4" height="280px" controls></video></div><div class="margin"><!-- 因为下⾯都要加边距,所以我在这⾥统⼀加了--><!-- 基本信息--><div id="info"><h2>基本信息</h2><!-- ⽂本段落的话,就⽤p标签--><p>我和我的祖国</p><!-- 缩进的话,我们就不⽤空格了,太⿇烦,直接统⼀加样式选中这个p标签.然后缩进--></div><!-- 早年经历--><div id="early"><h2>早年经历</h2></div><!-- 演艺经历--><div id="career"><h2>演艺经历</h2><table border="1" align="center" cellspacing="0"><!-- border是边框,cell...是合并边框--><tr><!-- th是表头的意思,它⾃带加粗和居中样式--><!-- 如果没有指定宽度,那么它是根据你的内容来指定宽度的--><th width="100px">时期</th><th width="500px">经历</th></tr><tr><td>asd</td><td>......................</td></tr></table></div><!-- 获奖记录--><div id="honer"><h2>获奖记录</h2></div><!-- 社会活动--><div id="action"><h2>社会活动</h2></div><!-- 联系信息,就是说每⼀部分都给⼀个div--><div id="contact"><h2>联系⽅式</h2><p>请你将想告诉我的话放送⾄我的邮箱:</p><form action="mailto://123@" method="get"><textarea></textarea><br/><!-- 这⾥的⽂本域不够宽,那么因为只有⼀个textarea,所以你可以直接写这个标签名选中它--><!-- 如果你的宽度设置成百分之多少的话,那么这个都是基于⽗元素的--><button type="submit">提交</button><!-- ⽂本域,就是有三根下划线的那个--></form></div><div><p class="top"><a href="#">回到顶部</a></p></div><!-- 版权信息;每⼀个不同的地⽅都给⼀个div,这样就会有条理⼀点--><div id="copyright"><p>©asd</p></div></div></div></body></html>.container{background: #f0f0f0;margin: 0 15%;}h1{background: cornflowerblue;color: white;height: 70px;line-height: 70px;text-indent: 70px;}.nav{text-align: center;}.nav li{display: inline-block;background: cornflowerblue;height: 30px;width: 100px;line-height: 30px;border: 1px solid cornflowerblue;border-radius: 0 10px;text-align: center;}.nav li a{color: white;text-decoration: none;}.nav li a:hover{font-weight: bold;}.center{text-align: center;}.center img{margin: 0 30px;}.margin{margin: 0 30px;}.margin p{text-indent: 30px;}textarea{width: 100%;height: 100px;}#copyright{background: cornflowerblue;height: 70px;line-height: 70px;color: white;text-align: center;text-indent: 30px;font-size: 16px;}.top{text-align: center;}.top a{color: cornflowerblue;text-decoration: none;}.top a:hover{font-weight: bold;}笔记:container 整体,⼀般⽤在最⼤的div那⾥margin: 0(这⾥代表上下没有边距) 15%(占它⽗元素15%的⼀个缩进效果); nav: 导航的缩写text-indent: ⽂本缩进text-align: 居中,什么都可以居中:hover: xx的伪列选择器font-weight: bold;加粗是字体权重margin就是边距的意思,上下左右都可以设置。
个人主页制作(适合html入门者)资料

详细步骤—标题
• 6、点开设计界面,输入标题
详细步骤—插入表格
• 7、插入—表格
详细步骤—切换大图
• 8、拷贝素材中的100-115行代码 • 9、粘贴到表格中第一个单元格中
详细步骤—滚动文字
10、粘贴提供的代码到第二个单元格处, 代码如下:
<marquee scrollAmount=3 direction=up style="font-size:18px; line-height:50px; font-weight: bold;">xxxx<br /></marquee>
• 大家跟着我的步骤一步一步的做出来
详细步骤—背景音乐
• 1、把需要的音乐拷贝到pagehome中。 • 2、插入—媒体—shockwave 选择歌曲
详细步骤—背景音乐
详细步骤—标题
1、打开老师提供的素材 2、拷贝选中的文件,粘贴到桌面新建的文 件中
详细步骤—标题
3、把老师给的素材中的example.html文件拖 到Dreamweaver中打开 4、复制代码 8—97行 5、拷贝到我们新建的文件中</head 使用DreamWeaver设计个人主页
HTML简介
HTML 是用来描述网页的一种语言。
如何创建网页
• 桌面上新建一个文件夹 取名pagehome • 在<body> </body>之间加入“这是我制作 的第一个网页” • 按 F12 预览
• 接下来,我将会带领大家做一个有好听的 音乐的,图片可以切换,文字可以滚动的 酷炫页面出来。
其中XXX为你要滚动的文字,<br />为换行标记
原因:毛主席的话,你 敢不听?
网页设计面试自我介绍范文(精选3篇)

网页设计面试自我介绍范文(精选3篇)网页设计面试范文篇1大家好,我是,所学的是网页设计专业,回首四年的学习生活,使我学到了很多有关专业的知识。
怀着对专业的热爱,对提高自身素质的渴望,我投入了巨大的热情和精力,并取得了优秀的成绩四年的学习培育我成为一个勇于承担责任,对人诚恳,具备很强的环境适应能力,对待生活乐观积极,拥有吃苦耐劳精神的青年.专业学习上,本人具有较扎实的自然科学基础,较好的人文、艺术和社会科学基础及正确运用本国语言、文字的表达能力;系统地掌握本专业领域宽广的技术理论基础知识,能较强的解决与力学有关的工程技术问题的理论分析能力与实验技能.我还积极地参加各种社会活动,抓住每一个机会,锻炼自己。
大学四年,我深深地感受到,与优秀学生共事,使我在竞争中获益;向实际困难挑战,让我在挫折中成长。
祖辈们教我勤奋、尽责、善良、正直;大学培养了我实事求是、开拓进取的作风。
进取勤恳是我的最大优点,我坚信选择贵单位是明智之举,立身于您为青年一代提供的广阔发展空间,必能充分激发我的自身潜力、脱颖而出,成为独挡一面的卓越人才.希望贵公司能给我一个发展的平台,我会好好珍惜它,并全力以赴,为实现自己的人生价值而奋斗,为贵公司的发展贡献力量。
网页设计面试自我介绍范文篇2本人性格开朗、稳重、有活力,待人热情、真诚;工作认真负责,积极主动,能吃苦耐劳,用于承受压力,勇于创新;有很强的组织能力和团队协作精神,具有较强的适应能力;纪律性强,工作积极配合;意志坚强,具有较强的无私奉献精神。
对待工作认真负责,善于沟通、协调有较强的组织能力与团队精神;活泼开朗、乐观上进、有爱心并善于施教并行;上进心强、勤于学习能不断提高自身的能力与综合素质。
在未来的工作中,我将以充沛的精力,刻苦钻研的精神来努力工作,稳定地提高自己的工作能力,与企业同步发展。
本人是设计专业毕业生,熟练手绘,熟练cad,3dmax,vray,photoshop等设计软件,熟练办公软件。
用html制作个人介绍页面怎么做?制作条件和制作步骤

用html制作个人介绍页面怎么做?制作条件和制作步骤在这个数字化时代,个人介绍页面成为了展现个人形象和力量的重要途径。
而制作一个专业、简洁、时尚的个人介绍页面,可以关心你在职场竞争中脱颖而出。
本文将具体介绍如何用HTML制作个人介绍页面,包括制作条件和制作步骤。
制作条件在开头制作个人介绍页面之前,你需要具备以下条件:1.基础的HTML学问:了解HTML的基本标签和语法,能够编写简洁的HTML代码。
2.文本编辑器:选择一款适合你的文本编辑器,如Sublime Text、Visual Studio Code等。
3.扫瞄器:使用最新版本的主流扫瞄器,如Chrome、Firefox等,以确保页面在不同扫瞄器上的兼容性。
4.图片编辑工具:假如你需要在个人介绍页面中添加图片,可以使用Photoshop、GIMP等工具进行编辑和优化。
制作步骤下面是用HTML制作个人介绍页面的步骤:1.确定页面结构:首先,你需要确定个人介绍页面的整体结构。
一般来说,个人介绍页面包括头部、导航栏、个人信息、技能展现、项目阅历、教育背景、联系方式等部分。
2.编写HTML代码:依据页面结构,使用文本编辑器编写HTML代码。
你可以使用HTML的各种标签来定义页面的各个部分,如等。
3.添加样式:为了让个人介绍页面更加美观和专业,你可以使用CSS 来添加样式。
你可以在HTML文件中使用标签,或者将CSS代码写在外部样式表中,并在HTML文件中引用。
4.优化图片:假如你需要在个人介绍页面中添加图片,你可以使用图片编辑工具对图片进行优化,以减小文件大小并提高加载速度。
你可以使用合适的图片格式(如JPEG、PNG)和压缩工具来优化图片。
5.测试和调试:在完成HTML和CSS代码编写后,你需要在不同扫瞄器上进行测试和调试,以确保页面在各种环境下的正常显示和良好的用户体验。
6.发布和共享:最终,你可以将个人介绍页面上传到互联网上的服务器,并将链接共享给他人。
个人网页简单范文和素材

个人网页简单范文和素材个人网页是一个展示个人信息、技能和作品的重要工具,可以用来建立个人品牌、吸引潜在雇主或客户,并展示自己的专业能力。
以下是一个简单的个人网页范文和一些素材,可以帮助你开始构建自己的个人网页。
范文:个人简介:我是XXX,一名热爱设计和技术的前端开发者。
我有多年的网页设计和开发经验,擅长HTML、CSS和JavaScript编程。
我对创意设计、用户体验和响应式网页开发有着深入的理解和独到的见解。
我致力于为客户提供优质的网页设计和定制开发服务。
技能与专长:- HTML/CSS/JavaScript编程- 创意设计和用户界面设计- 网站排版和布局设计- 响应式和移动端网页开发- 浏览器兼容性和性能优化- SEO优化和网站分析作品集:以下是我过去的一些网页设计和开发项目的展示:1. ABC公司官方网站(链接):- 客户要求一个现代化且易于导航的网站,以展示他们的产品和服务。
我负责整个网站的设计、开发和部署。
- 使用HTML、CSS和JavaScript创建网站的结构、样式和交互效果。
- 优化网站性能和用户体验,确保在各种设备上都能正常运行。
2. XYZ电子商务平台(链接):- 客户希望建立一个响应式的电子商务平台,以展示和销售他们的产品。
我参与了整个项目的前端开发工作。
- 使用Bootstrap框架和自定义CSS样式创建网站的布局和外观。
- 集成支付系统和购物车功能,确保用户可以安全方便地购买产品。
3. 个人博客网站(链接):- 这是我个人项目,我使用WordPress建立了一个博客网站,用于分享关于前端开发和设计的技术文章和教程。
- 设计和定制了网站的主题、排版和功能。
- 通过SEO优化和社交媒体推广,吸引了大量读者并获得了积极的反馈。
联系方式:如果您对我的作品和服务感兴趣,可以通过以下方式联系我:- 电话:XXX-XXXXXXX- 电子邮件:*****************- LinkedIn个人主页(链接)请随时与我取得联系,我期待有机会能为您提供我的专业技能和服务!这个范文是一个简单但有效的个人网页模板,你可以根据自己的需求进行修改和扩展。
html初学者自我介绍网页

html初学者自我介绍网页页面三:微软中国打算在寒假招聘一批网站部门的实习生,表现优异者可以直接签约,甚至将与比尔盖茨同楼办公,但是要求发一个申请网页过去。
请你制作一个网页,内容为申请做实习生,要求如下::原创,内容不得与任何其他申请者雷同,否则视为抄袭,不论谁抄谁,一律都为分;:内容为你在网页制作方面所掌握的知识,和具有的能力主体内容至少分为段,要求条理清晰,简明扼要,字数字以上,不含符号分;:页面布局格式不限表格层其他,简洁大方分;:页面文字使用多种颜色,色彩搭配合理,页面美观分;:请重起一段说明你在学习网页制作中遇见的什么困难,怎样可以克服分;:请重起一段说明你在学习网页制作中对其他学习者及老师有什么建议分。
课程设计三#{:;:;:;:;:;:;}#{:;:;:;:;:;:;}#{:;:;:;:;:;}#{:;:;}#{:;}{:;:;:;:;}{:;}{:%;}!评价获奖情况兴趣爱好学习感言姓&;&;&;&;名:性&;&;&;&;别:出生年月:专&;&;&;&;业:院&;&;&;&;系:政治面貌:入党积极分子就读学校:应聘职位:座&;右&;铭:天道酬勤电&;&;&;&;话:评价:&;&;&;&;在学习方面具备较强的逻辑思维和判断能力,具有良好的学习习惯,有对学习认真负责的态度,有很强的恒心和毅力,为人坦诚自信乐观处事冷静,人际关系良好,具有一定的创新意识和创造能力。
获奖情况:—分,—英语读写听说能力良考取驾照—照计算机二级语言分具备使用办公软件的能力兴趣爱好:&;&;&;&;喜欢语言学习;爱运动,乒乓和网球;性格外向,乐于交朋友。
学习感言:&;&;&;&;在学习网页设计中,有很多奇妙的想法,但是因为学习不精,有些无法实现。
网页设计的自我介绍模板大全

网页设计的自我介绍模板大全网页设计的自我介绍模板大全1各位老师:早上好!非常荣幸能参加这次面试,我是某某,应聘的职位是某某,希望通过这次面试能向各位老师学到东西。
我来自美丽的海滨城市,今年某某岁,是大学专业本科的应届毕业生。
闽南的山水哺育我长大,我的血液里流淌着闽南人特有活泼开朗的性格和爱拼才会赢的打拼精神。
带着这种精神,在校期间我刻苦学习,不负众望分别获得07—08年度二等奖学金,09—10年度和10—11年度三等奖学金,用实际努力报答父母和师长的养育之恩。
除学习之外,我还积极参加各种社会实践活动。
我曾担任班级的宣传委员,组织几次班级和学院的公益活动:如青年志愿者助残活动,向孤儿院儿童献爱心活动等。
组织这些活动以及和活动中和成员的.相处让我学到很多东西,对培养自己的能力和人际关系的处理有很大的好处,为我更快的走向社会提供良好的平台。
此外,计算机和篮球是我业余最大的爱好,我计算机过国家2级,除熟悉日常电脑操作和维护外,还自学网站设计等,并自己设计个人主页。
我是班级的篮球队主力,我觉的篮球不仅可以强身健体还可以培养一个人的团队精神。
回顾自己大学四年的工作学习生活,感触很深,但觉的收获还是颇丰的。
掌握专业知识,培养自己各方面的能力,这些对今后的工作都将产生重要的帮助。
除此之外,也应该看到我的一些缺点,如有时候做事情比较急于求成,在工作中实际经验不足等等。
但“金无足赤,人无完人”每个人都不可避免的存在他的缺点,有缺点并不可怕,关键的是如何看待自己的缺点,只有正视它的存在网页设计的自我介绍模板大全2我叫某某,来自美丽的广西,毕业于广西某某大学某某学院某某系。
我是一个天生感性,后天理性的女孩。
在成长的道路上,将两者有机地结合,既充分享受做事过程当中的快乐,又从不轻视每件事带给自己的收获,驾着理想的航船,把握着手中的罗盘,向既定的方向驶去。
因此我愿意为我所热爱的事业投入最大的勇气、信心和热情,付出青春的汗水、勤奋和努力!我将用我一颗深深的责任心和无限的热情为贵公司尽自己的一份绵薄之力。
网页设计自我介绍模板

网页设计自我介绍模板作为一名网页设计师,自我介绍是展示个人专业能力和特长的重要方式。
一个好的自我介绍模板,不仅能够展现自己的特点,还能够让别人对你有一个全面的了解。
接下来,我将分享一个网页设计自我介绍的模板,希望可以帮助到大家。
首先,我是一名具有丰富网页设计经验的设计师。
我热爱网页设计这个行业,对各种设计软件和技术有着深厚的功底。
在过去的工作中,我曾参与过多个网页设计项目,积累了丰富的设计经验。
我熟练运用Photoshop、Illustrator、Sketch等设计软件,能够快速高效地完成各种设计任务。
其次,我具有良好的审美能力和设计理念。
我深知网页设计的重要性,明白用户体验对于网页设计的重要性。
在设计过程中,我注重用户的视觉感受和交互体验,力求设计出既美观又实用的网页。
我善于捕捉设计灵感,能够将客户的需求和自己的设计理念完美结合,呈现出高质量的设计作品。
另外,我具备良好的团队合作能力和沟通能力。
在团队合作中,我能够与团队成员积极合作,共同完成设计任务。
我善于倾听他人意见,能够有效沟通,及时解决问题,确保项目顺利进行。
我也乐于分享自己的设计经验和知识,与团队成员共同成长。
最后,我对于学习和创新有着强烈的渴望。
我不断学习最新的设计理念和技术,不断提升自己的设计水平。
我喜欢尝试各种新的设计风格和技术,不断挑战自己,不断突破自己的设计局限,力求设计出更加出色的作品。
总的来说,作为一名网页设计师,我具有丰富的设计经验、良好的审美能力和设计理念、良好的团队合作能力和沟通能力,以及对学习和创新的强烈渴望。
我希望通过自己的努力和专业能力,为更多的企业和个人设计出优质的网页作品,展现自己的设计才华。
感谢您花时间阅读我的自我介绍,期待有机会与您合作,共同创造美好的设计作品。
用html做一个简单的自我介绍

用html做一个简单的自我介绍<html><head><title>王利芬的html</title></head><body><h1 style="font-family:华文新魏;text-align:center">自我介绍</h1><p style="font-family:华文行楷;color:red;font-size:18px;">大家好,我叫王利芬,我来自2015级旅游管理一班,现在就读于四川农业大学都江堰校区。
</p><a href="/">如果你想更多地了解我们的学校,请点击进入四川农业大学官网。
</a><p style="font-family:华文行楷;color:green;font-size:18px;">我的家乡在贵州省遵义市,那是一个美丽的地方,山清水秀,人杰地灵。
遵义会议曾在这里召开过,遵义也因此全国闻名,成为著名的红色资源旅游地。
</p><p style="font-family:华文行楷;color:red;font-size:18px;">我也有自己的爱好,那就是喜欢拿着相机去拍摄校园美景、去领略周边的人文风情,把美好生活点滴珍藏起来。
</p><p style="font-family:华文行楷;color:green;font-size:18px;">除了好好学习之外,我还会通过看电影、追剧等方式来放松自己。
</p><img src="五教.jpg" width="400" height="300" /><marquee style="font-family:华文隶书;color:blue;font-size:45px;">我的家乡欢迎你!</marquee></body> </html>。
自我介绍的网页

自我介绍的网页篇一:html初学者自我介绍网页页面三:微软中国打算在寒假招聘一批网站部门的实习生,表现优异者可以直接签约,甚至将与比尔盖茨同楼办公,但是要求发一个申请网页过去。
请你制作一个网页,内容为申请做实习生,要求如下:1:原创,内容不得与任何其他申请者雷同,否则视为抄袭,不论谁抄谁,一律都为0分;2:内容为你在网页制作方面所掌握的知识,和具有的能力(主体内容至少分为3段),要求条理清晰,简明扼要,字数120字以上,不含符号(15分);3:页面布局格式不限(表格、层、其他),简洁大方(8分);4:页面文字使用多种颜色,色彩搭配合理,页面美观(5分);5:请重起一段说明你在学习网页制作中遇见的什么困难,怎样可以克服(7分);6:请重起一段说明你在学习网页制作中对其他学习者及老师有什么建议(5分)。
课程设计三#ceng1{position:absolute; left:40;top:120;line-height:2em; width:260px;height:550px;}#ceng2{position:absolute; left:430;top:40;line-height:2em; width:480px;height:100px;}#ceng3{position:absolute; left:350;width:600px;height:600px;font-size:1em;}#hang{background:silver; border:2pxsolidblack;#tr1{height:300;}span{display:inline; border:0.5emdashedblue; padding:0.5em;margin:0.5em;}cl{color:green;}txt{font:100%;}welcometovisitmywebpage!自我评价获奖情况兴趣爱好学习感言height=“300”/>姓 名: 性 别: 出生年月:1996.7.25专 业: 院 系: 政治面貌:入党积极分子就读学校:应聘职位:座 右 铭:天道酬勤电 话:自我评价: 在学习方面具备较强的逻辑思维和判断能力,具有良好的学习习惯,有对学习认真负责的态度,有很强的恒心和毅力,为人坦诚、自信、乐观、处事冷静,人际关系良好,具有一定的创新意识和创造能力。
网页设计个人信息填写(HTML)

<html><head><title>个人信息填写</title></head><body><font size="5" face="楷体" color="black"><center>个人信息填写</center></font><form method="post" action="2.asp"><table align="center" border="1" bordercolor="pink" width="50%"cellpadding="1" cellspacing="0"><tr><td align=right>学号:</td><td><input type="text" name="XH"></td><td align=right>姓名:</td><td><input type="text" name="XM"></td></tr><tr><td align="right">年龄:</td><td><select name="age"><option calue="12-18" selected>12-18岁<option calue="18-24">18-24岁</select></td><td align=right> 性别:</td><td><input type="radio" name="gender" checked>男<input type="radio" name="gender" >女</td></tr><tr><td align="right">政治面貌:</td><td><input type="radio" name="face" >群众<input type="radio" name="face" >党员<input type="radio" name="face" >民主党派</td><td align="right" >籍贯:</td><td><input type="text"></td></tr><tr><td align="right">家庭住址:</td><td colspan="3"><input type="text"></td></tr><tr><td align="right">兴趣爱好:</td><td colspan="3"><input type="checkbox" name="favor1">运动<input type="checkbox" name="favor2">音乐<input type="checkbox" name="favor3">宅男</td></tr><tr><td align="right">个人介绍:</td><td colspan="3"><textarea name="into" cols="60" rows="5"></textarea></td></tr><tr><td colspan="4"><center><input type="submit" name="B1" value="提交">      <input type="reset" name="B2" value="重置"></center></td></tr></table></form></body></html>。
HTML自述

1.HTML的作用是格式化网页的内容。
2.在Sublime Text2文本编辑器中输入welcome to our home然后点击file—save as被保存名为index.html文件名的形式,单击保存后的文件可以直接在浏览器中打开,可以在;浏览器中看到welcome to our home的页面。
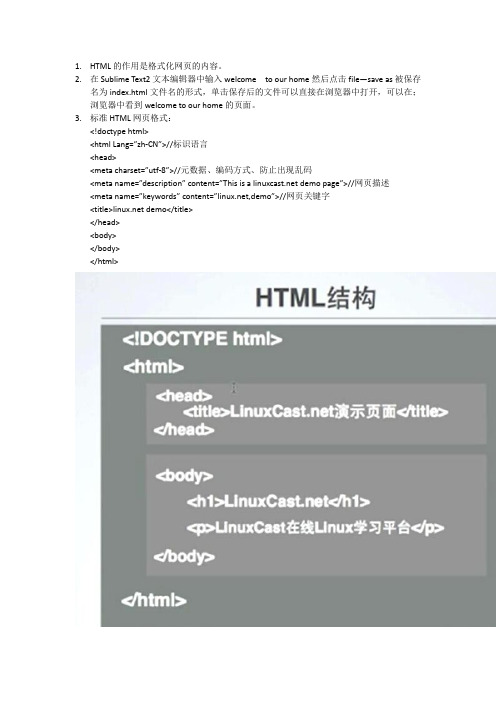
3.标准HTML网页格式:<!doctype html><html Lang=”zh-CN”>//标识语言<head><meta charset=”utf-8”>//元数据、编码方式、防止出现乱码<meta name=”description” content=”This is a demo page”>//网页描述<meta name=”keywords” content=”,demo”>//网页关键字<title> demo</title></head><body></body></html>4.HTML Tag作用:格式化显示内容、标记内容的类型5.HTML语法格式:<tag>内容</tag>如<h1>标题</h1><p>段落内容</p>6.HTML使用Tag进行标记7.HTML元素属性:HTML的元素tag可以包含属性,属性为tag提供额外的信息,属性一般保存在起始tag内,<tag name=”value”>如<meta charset=”utf-8”>8.HTML常用tag分类:文字类、列表类、链接类、对象类、表格类、表单类9.em:斜体强调strong:黑体强调br:换行b:加粗i:斜体<blockquote cite=””> pre:预格式化,pre里面的内容保持原格式不变10.定义列表用于:顶上一个标题底下一个描述11.链接到同一个页面的某一部分,<a href=”#要链接到的某一部分的拼音”>要链接的某一部分</a>链接到另一个页面的某一部分,<a href=”另一个页面的名称.html”>要链接到的某一部分</a>Src后紧跟的是要插入图片的地址及图片名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
页面三:
微软中国打算在寒假招聘一批网站部门的实习生,表现优异者可以直接签约,甚至将与比尔盖茨同楼办公,但是要求发一个申请网页过去。
请你制作一个网页,内容为申请做实习生,要求如下:
1:原创,内容不得与任何其他申请者雷同,否则视为抄袭,不论谁抄谁,一律都为0分;
2:内容为你在网页制作方面所掌握的知识,和具有的能力(主体内容至少分为3段),要求条理清晰,简明扼要,字数120字以上,不含符号(15分);
3:页面布局格式不限(表格、层、其他),简洁大方(8分);
4:页面文字使用多种颜色,色彩搭配合理,页面美观(5分);
5:请重起一段说明你在学习网页制作中遇见的什么困难,怎样可以克服(7分);
6:请重起一段说明你在学习网页制作中对其他学习者及老师有什么建议(5分)。
<html>
<head>
<title>课程设计三</title>
<style type="text/css">
#ceng1{position:absolute;
left:40;
top:120;
line-height:2em;
width:260px;
height:550px;
}
#ceng2{position:absolute;
left:430;
top:40;
line-height:2em;
width:480px;
height:100px;
}
#ceng3{position:absolute;
left:350;
width:600px;
height:600px;
font-size:1em;
}
#hang{background:silver;
border:2px solid black;
}
#tr1{height:300;
}
span{display:inline;
border:0.5em dashed blue;
padding:0.5em;
margin:0.5em;
}
cl{color:green;
}
txt{font:100%;
}
</style>
</head>
<body background="第三题背景.jpg"style="background-repeat:no-repeat;"> <h1><p align=center>Welcome to visit my web page!</h1>
<div id="ceng2">
<p id="hang"><span><a href=#自我评价>自我评价</a></span>
<span><a href=#获奖情况>获奖情况</a></span>
<span><a href=#兴趣爱好>兴趣爱好</a></span>
<span><a href=#学习感言>学习感言</a></span>
</div>
<div id="ceng1">
<table height="400" width="250" border="1" style="color:red">
<tr id="tr1">
<td colspan="2"><img src="自己.png" bordeer="0" width="250"
height="300"/></td>
</tr>
<tr>
<td>姓 名: </td>
</tr>
<tr>
<td>性 别: </td>
</tr>
<td>出生年月:1996.7.25</td>
</tr>
<tr>
<td>专 业: </td> </tr>
<tr>
<td>院 系: </td> </tr>
<tr>
<td>政治面貌:入党积极分子</td>
</tr>
<tr>
<td>就读学校: </td>
</tr>
<tr>
<td>应聘职位: </td>
</tr>
<tr>
<td>座 右 铭:天道酬勤</td>
</tr>
<tr>
<td>电 话: </td> </tr>
<div id="ceng3">
<h3><a id=自我评价><a><cl>自我评价:</cl></h3>
<txt> 在学习方面具备较强的逻辑思维和判断能力,具有良好的学习习惯,有对学习认真负责的态度,有很强的恒心和毅力,为人坦诚、自信、乐观、处事冷静,人际关系良好,具有一定的创新意识和创造能力。
</txt>
<h3><a id=获奖情况><a><cl>获奖情况:</cl></h3>
<ol>
<li><txt>CET4—650分,CET6—640英语读写听说能力良</txt></li>
<li><txt>考取驾照—C照</txt></li>
<li><txt>计算机二级C语言95分</txt></li>
<li><txt>具备使用office办公软件的能力</txt></li>
</ol>
<h3><a id=兴趣爱好><a><cl>兴趣爱好:</cl></h3>
<txt> 喜欢语言学习;爱运动,乒乓和网球;性格外向,乐于交朋友。
</txt>
<h3><a id=学习感言><a><cl>学习感言:</cl></h3>
<txt> 在学习网页设计中,有很多奇妙的想法,但是因为学习不精,有些无法实现。
这时,我先翻翻书、问问度娘,度娘都不知道的就向老师请教来解决问题。
<br/> 学习网页最重要的是动手实践,将书本上的理论知识自己动手操作一边,不仅能加深我们对各标签的印象,还能使我们清楚各标签、语句对应的功能。
</txt><br/><br/>
<p align="center"><h5>如果您有任何疑问,欢迎致信到****************</h5>
</div>
</html>。
