DW Marquee 标签 跑马灯
dw里的文字滚动效果

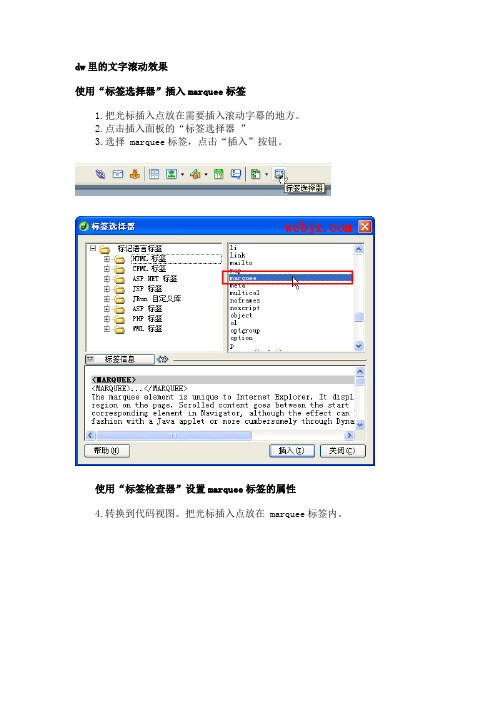
dw里的文字滚动效果使用“标签选择器”插入marquee标签1.把光标插入点放在需要插入滚动字幕的地方。
2.点击插入面板的“标签选择器”3.选择 marquee标签,点击“插入”按钮。
使用“标签检查器”设置marquee标签的属性4.转换到代码视图。
把光标插入点放在 marquee标签内。
5. 选择“窗口”-->“标签检查器”。
然后选择属性,单击未分类前面的"+",可以在“标签检查器”中设置标签的各种用法。
设置marquee标签的主要用法6.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
behavior用法alternatescrollslide内容在相反两个方向滚来滚去内容向同一个方向滚动内容接触到字幕边框就停止滚动7.direction属性设置字幕内容的滚动方向。
direction用法downleftrightup向下运动向左运动向右运动向上运动8.scrollamount属性设置字幕滚动的速度。
scrollamount值为1scrollamount值为509.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。
如果要让滚动看起来流畅,数值应该尽量小。
实例中设置为1毫秒。
如果要有步进的感觉,就设置时间长一点吧。
scrolldelay值为1scrolldelay值为50010.width属性设置滚动字幕的宽度。
11.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。
onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。
在Dreamweaver8中需要打开“行为”面板设置。
事件onMouseOveronMouseOut动作this.stop();this.start();12.style属性设置字幕内容的样式。
实例中设置字幕文字大小,输入了“font:12px;”。
13.loop属性设置字幕内容滚动次数,默认值为无限。
单片机闪烁灯跑马灯控制课程设计

单片机闪烁灯跑马灯控制课程设计单片机闪烁灯跑马灯控制课程设计报告一、引言本课程设计旨在通过学习和实践单片机(MCU)编程,实现闪烁灯和跑马灯的控制。
我们将使用嵌入式C语言编程,通过了解单片机的内部结构、电路设计和编程流程,深入理解单片机的工作原理和应用。
二、系统硬件设计本课程设计选用51单片机作为主控芯片,外接8个LED灯和1个按键。
硬件电路设计如下:1.单片机:采用AT89C51,该芯片具有32K字节的Flash存储器,256字节的RAM,以及两个16位定时器/计数器。
2.LED灯:采用普通LED灯珠,与单片机引脚相连,通过编程控制LED灯的亮灭状态。
3.按键:采用机械按键,与单片机的外部中断0(EX0)相连,用于触发闪烁灯和跑马灯的切换。
三、系统软件设计1.闪烁灯模式:在此模式下,8个LED灯将按照一定的频率交替闪烁。
我们可以通过计时器和GPIO口控制LED灯的亮灭状态。
void blink_LED(void) {int i;while(1) {for(i = 0; i < 8; i++) {P1_0 = ~P1_0; // 翻转LED状态delay(500); // 延时,控制闪烁频率}}}2.跑马灯模式:在此模式下,8个LED灯将按照一定的顺序依次点亮。
我们可以通过计时器和GPIO口控制LED灯的亮灭状态。
void marquee_LED(void) {int i;int led_state[8] = {0, 1, 0, 1, 0, 1, 0, 1}; // LED状态数组,初始为交替亮灭while(1) {for(i = 0; i < 8; i++) {P1_0 = led_state[i]; // 设置LED状态delay(50); // 延时,控制跑马灯速度}}}四、按键处理程序我们通过外部中断0(EX0)接收按键信号,当按键按下时,将切换闪烁灯和跑马灯模式。
按键处理程序如下:void EX0_ISR(void) interrupt 0 { // EX0中断服务程序if (key_flag) { // 如果按键已经被按下过if (key_value == 0) { // 如果按键状态为低电平marquee_LED(); // 切换到跑马灯模式key_flag = 0; // 标记按键状态已经改变} else { // 如果按键状态为高电平blink_LED(); // 切换到闪烁灯模式key_flag = 0; // 标记按键状态已经改变}key_value = ~key_value; // 翻转按键状态值} else { // 如果按键还没有被按下过key_value = ~key_value; // 翻转按键状态值if (key_value == 0) { // 如果按键状态为低电平blink_LED(); // 切换到闪烁灯模式key_flag = 1; // 标记按键状态已经改变} else { // 如果按键状态为高电平marquee_LED(); // 切换到跑马灯模式key_flag = 1; // 标记按键状态已经改变}}}。
dw 走马灯_ppt

本章将介绍一些特殊的HTML标签以 本章将介绍一些特殊的HTML标签以 HTML 及网页代码, 及网页代码,使用标签及代码完成一些特 殊的效果
布置任务
插入走马灯图像 制作滚动式消息 制作走马灯文字悬停效果 添加背景音乐 将站点设为首页并加入收藏 夹 制作显示日期效果
ห้องสมุดไป่ตู้
任务一: 任务一:插入走马灯图像 效果图
保存, 保存,浏览
任务三: 任务三:制作走马灯文字悬停效果 效果图
任务描述:使用网页代码实现文字悬停的效果
任务三: 任务三:制作走马灯文字悬停效果
完成步骤: 完成步骤:
打开素材中的文件 在单元格中输入文字 选中文字,插入标签选择器,在标签选择器中, 选中文字,插入标签选择器,在标签选择器中, 选择html标签下的marquee标签后关闭对话框。 html标签下的marquee标签后关闭对话框 选择html标签下的marquee标签后关闭对话框。 右键单击窗口下方marquee标签,在菜单中选 标签, 右键单击窗口下方 标签 择快速标签编辑器, 择快速标签编辑器,在编辑器中设置该标签的 behavior,direction, height behavior,direction, id,onmouseover,onmosuseout属性 属性, id,onmouseover,onmosuseout属性, 保存, 保存,浏览
任务六: 任务六:制作显示日期效果 效果图
任务描述:使用网页代码实现日期显示的效果
任务六: 任务六:制作显示日期效果
完成步骤: 完成步骤:
打开素材中的文件 将光标置入到单元格中, 将光标置入到单元格中,设置属性中水平选项为右对齐 切换到代码视图, 切换到代码视图,在表格后输入一段代码
跑马灯效果详解

一、一般跑马灯<div id="c_9"><marquee direction="left" TrueSpeed scrollamount="1" scrolldelay="30" onMouseOver="this.stop();" onMouseOut="this.start();"><img src="images/p_0/p_1.jpg" width="150" height="130" border="1" /><img src="images/p_0/p_2.jpg" width="150" height="130" border="1" /><img src="images/p_0/p_3.jpg" width="150" height="130" border="1" /> </marquee></div>附:循环滚动基本语法<marquee> ... </marquee>移动属性的设置 ,这种移动不仅仅局限于文字,也可以应用于图片,表格等等方向<direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee>方式<bihavior=#> #=scroll, slide, alternate <marquee behavior=scroll>一圈一圈绕着走!</marquee><marquee behavior=slide>只走一次就歇了!</marquee><marquee behavior=alternate>来回走</marquee>循环<loop=#> #=次数;若未指定则循环不止(infinite) <marquee loop=3 width=50% behavior=scroll>只走 3 趟</marquee> <P><marquee loop=3 width=50% behavior=slide>只走 3 趟</marquee><marquee loop=3 width=50% behavior=alternate>只走 3 趟!</marquee>速度<scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>延时<scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</marquee>外观(Layout)设置对齐方式(Align)<align=#> #=top, middle, bottom <font size=6><marquee align=# width=400>啦啦啦,我会移动耶!</marquee></font>底色<bgcolor=#> #=rrggbb 16 进制数码,或者是下列预定义色彩:Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime,Fuchsia, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee>面积<height=# width=#> <marquee height=40 width=50% bgcolor=aaeeaa>面积!</marquee>空白(Margins)<hspace=# vspace=#><marquee hspace=20 vspace=20 width=150 bgcolor=ffaaaa align=middle>面积!</marquee>二、无间断循环跑马灯效果<HTML><HEAD><TITLE>向左不间断(无缝)滚动图片js代码 - 中国asp之家收集整理 -</TITLE><META http-equiv=Content-Type content="text/html; charset=gb2312"><link href="css/index.css" rel="stylesheet" type="text/css"></HEAD><BODY><TABLE style="BORDER: #DEE0E0 1px solid;" cellSpacing=0 cellPadding=0width=500 align=center border=0><TBODY><TR><TD width="100%" height="125" align="center"><DIV id=demo style="OVERFLOW: hidden; WIDTH: 99%;"><TABLE cellSpacing=0 cellPadding=0 align=left border=0 cellspace="0"> <TBODY><TR><TD id=demo1 vAlign=top><table height="116" border="0"cellpadding="0" cellspacing="0"><tr><td><table width="135" height="125" border="1" align="center" cellpadding="0" cellspacing="3" bordercolor="#CC3300"><tr><%sql="select * from tbl_photos order by p_id desc"rst.open sql,conn,1,1do while not rst.eof%><td width="100" align="center" valign="middle"><% if rst("p_image")<>"" then %><a href="photosshow_1.asp?id=<%=rst("p_id")%>" target="_blank"><img src="photos/<%=rst("p_image")%>" alt="<%=rst("p_title")%>" width="125" height="115" border="0" align="middle" onMouseOver="this.width=124;this.height=114" onMouseOut="this.width=125;this.height=115"></a><% else %><a href="<%=rst("p_title")%>"><%=rst("p_content")%></a> <% end if%></td><%rst.movenextlooprst.close%></tr></table></td></tr></table></TD><TD id=demo2 vAlign=top> </TD></TR></TBODY></TABLE></DIV><SCRIPT>var speed3=25//速度数值越大速度越慢demo2.innerHTML=demo1.innerHTMLfunction Marquee(){if(demo2.offsetWidth-demo.scrollLeft<=0)demo.scrollLeft-=demo1.offsetWidthelse{demo.scrollLeft++}}var MyMar=setInterval(Marquee,speed3)demo.onmouseover=function() {clearInterval(MyMar)}demo.onmouseout=function() {MyMar=setInterval(Marquee,speed3)} </SCRIPT></TD></TR></TBODY></TABLE></BODY></HTML>。
网页中的滚动字幕

避免过度使用滚动字幕的建议
适度使用滚动字幕
滚动字幕可以吸引用户的注意力,但过度使用可能会分散用户的注意力,影响用户体验。因此,应适度使用滚动字幕 ,避免在页面中过多出现。
控制滚动速度和方向
合理设置滚动字幕的滚动速度和方向,以确保用户能够轻松阅读和理解文本内容。过快的滚动速度或频繁的滚动方向 变化可能会使用户感到不适。
网页中的滚动字幕
目录
• 滚动字幕基本概念与原理 • 滚动字幕设计要素与规范 • 网页中实现滚动字幕的方法 • 滚动字幕优化与用户体验提升策略 • 常见问题及解决方案 • 总结与展望
01
滚动字幕基本概念与原理
定义及作用
定义
滚动字幕,又称跑马灯,是一种在网 页或应用程序中实现的文本或图像按 照设定方向(通常是水平或垂直)和 速度连续滚动的效果。
视觉效果
可以通过添加阴影、边框等视觉 效果来增强滚动字幕的立体感和 层次感,但要注意不要过度使用, 以免影响用户的阅读体验。
动画效果选择及设置
动画类型
根据滚动字幕的内容和展示需求,选择合适的动画类型,如平滑滚动、逐字出现、淡入淡 出等。要避免使用过于复杂或炫技的动画效果,以免分散用户的注意力。
动画速度
动画速度的设置应适中,不宜过快或过慢。过快的动画速度会让用户难以看清文字内容, 而过慢的动画速度则会让用户感到等待时间过长。
循环次数与停留时间
根据滚动字幕的内容和展示需求,设置合适的循环次数和停留时间。循环次数不宜过多, 以免让用户感到厌烦;停留时间也不宜过长或过短,以确保用户能够完整地阅读和理解滚 动字幕的内容。
感谢您的观看
THANKS
编写符合标准的HTML和CSS代码,以确保在不同浏览器中 具有良好的兼容性。
DW—marquee标签

Marquee 标签1.align设定<marquee>标签内容的对齐方式absbottom:绝对底部对齐(与g、p等字母的最下端对齐)absmiddle:绝对中央对齐baseline:底线对齐bottom:底部对齐(默认)left:左对齐middle:中间对齐right:右对齐texttop:顶线对齐top:顶部对齐代码如下:<marquee align="absbottom">align="absbottom":绝对底部对齐(与g、p等字母的最下端对齐)。
</marquee><marquee align="absmiddle">align="absmiddle":绝对中央对齐。
</marquee><marquee align="baseline">align="baseline":底线对齐。
</marquee><marquee align="bottom">align="bottom":底部对齐(默认)。
</marquee><marquee align="left">align="left":左对齐。
</marquee><marquee align="middle">align="middle":中间对齐。
</marquee><marquee align="right">align="right":右对齐。
</marquee><marquee align="texttop">align="texttop":顶线对齐。
跑马灯代码

11.从左到右加底色
代码:<font color="#0000FF"><marquee direction="left" style="background: #FFCC00">你的文字</marquee></font>
12.从左到右加外诓
代码:<marquee style="border:1px dotted #CC0066 ">你的文字</marquee>
15.多嵌套字
代码:<table bgcolor="#FFFFFF"> <tr><td width="1" valign="top" > <marquee direction="down" behavior="alternate" scrollamount=1 height="60"> <marquee direction="right" scrollamount=4 behavior="alternate" width="468"> 你的文字1</marquee> </marquee> </td> <td width="468"> <marquee direction="up" behavior="alternate" scrollamount=1 height="60"> <marquee direction="left" scrollamount=4 behavior="alternate" width="468"> 你的文字2</marquee> </marquee> </td></tr><
前端学习----实现跑马灯的三种方式

前端学习----实现跑马灯的三种⽅式参考博客:⽂中提出了三种实现跑马灯的⽅式,分别是1.利⽤js实现2.利⽤html标签实现3.利⽤css实现⽂中也给出了3种⽅法优劣的⽐较,这⾥不再赘述1.利⽤js实现跑马灯<div id="move">三玖是我⽼婆,春⽇野穹是我妹妹</div>#move{position: absolute;width: 230px;background: grey;color:white;}window.onload=function(){var move=document.getElementById('move');move.style.right='-230px';moveRight();}function moveRight(){if(parseInt(move.style.right)>screen.width) {move.style.right='0';}move.style.right=parseInt(move.style.right)+3+'px';setTimeout(moveRight,10);}这个就是利⽤js操控dom元素的属性利⽤setTimeout调⽤⾃⼰不断改变right的⼤⼩进⾏移动2.利⽤html 实现这个是利⽤marquee标签实现3.利⽤css 实现//html<div id="move"><div id="cont">三玖是我⽼婆,春⽇野穹是我妹妹</div></div>// css#move{position: relative;width: 230px;height: 40px;background: grey;color:white;}#cont{position:absolute;left: 0;right: 0;transition: left 10s linear;}//jswindow.onload=function(){var cont=document.getElementById('cont');cont.style.left="-230px";}利⽤transition实现跑马灯效果css实现⽆缝滚动//html<div id="move"><div id="cont"><div class="text">1三玖是我⽼婆,春⽇野穹是我妹妹</div><div class="text">2三玖是我⽼婆,春⽇野穹是我妹妹</div></div></div>//css*{padding: 0;margin:0;}#move{position: relative;width: 230px;height: 20px;background: grey;color:white;overflow: hidden;}#cont{width: 200%;height: 20px;position:absolute;left: 0;top: 0;animation:5s move infinite linear;}#cont .text{display: inline-block;float: left;width: 50%;height: 20px;}@keyframes move{0%{left: 0;}100%{left: -100%;}}利⽤animation实现⽆缝滚动当然实际上是利⽤了2条相同的数据。
Dreamweaver网页设计代码大全

Dreamweaver网页设计代码大全Dreamweaver网页设计代码大全Dreamweaver网页设计HTML语法大全由小李整理分享:<!> 跑马灯<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效)<plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100 px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址 target=_blank></a>外部连结(另开新窗口)<a href=地址 target=_top></a>外部连结(全窗口连结)<a href=地址 target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片地址>贴图<img src=图片地址 width=180>设定图片宽度<img src=图片地址 height=30>设定图片高度<img src=图片地址 alt=提示文字>设定图片提示文字<img src=图片地址 border=1>设定图片边框<bgsound src=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字) <table height=高度>...</table>指定表格的高度大小(使用数字) <td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字) <td rowspan=参数>...</td>指定储存格合并列的列数(使用数字) <!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - -> 批注<A HREF TARGET> 指定超级链接的分割窗口<A HREF=#锚的名称> 指定锚名称的超级链接<A HREF> 指定超级链接<A NAME=锚的名称> 被连结点的名称<ADDRESS>....</ADDRESS> 用来显示电子邮箱地址<B> 粗体字<BASE TARGET> 指定超级链接的分割窗口<BASEFONT SIZE> 更改预设字形大小<BGSOUND SRC> 加入背景音乐<BIG> 显示大字体<BLINK> 闪烁的文字<BODY TEXT LINK VLINK> 设定文字颜色<BODY> 显示本文<BR> 换行<CAPTION ALIGN> 设定表格标题位置<CAPTION>...</CAPTION> 为表格加上标题<CENTER> 向中对齐<CITE>...<CITE> 用于引经据典的文字<CODE>...</CODE> 用于列出一段程序代码<COMMENT>...</COMMENT> 加上批注<DD> 设定定义列表的项目解说<DFN>...</DFN> 显示"定义"文字<DIR>...</DIR> 列表文字卷标<DL>...</DL> 设定定义列表的卷标<DT> 设定定义列表的项目<EM> 强调之用<FONT FACE> 任意指定所用的字形<FONT SIZE> 设定字体大小<FORM ACTION> 设定户动式窗体的处理方式<FORM METHOD> 设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT> 设定窗口的上下边界<FRAME MARGINWIDTH> 设定窗口的左右边界<FRAME NAME> 为分割窗口命名<FRAME NORESIZE> 锁住分割窗口的大小<FRAME SCROLLING> 设定分割窗口的滚动条<FRAME SRC> 将HTML文件加入窗口<FRAMESET COLS> 将窗口分割成左右的子窗口<FRAMESET ROWS> 将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET> 划分分割窗口<H1>~<H6> 设定文字大小<HEAD> 标示文件信息<HR> 加上分网格线<HTML> 文件的开始与结束<I> 斜体字<IMG ALIGN> 调整图形影像的位置<IMG ALT> 为你的图形影像加注<IMG DYNSRC LOOP> 加入影片<IMG HEIGHT WIDTH> 插入图片并预设图形大小<IMG HSPACE> 插入图片并预设图形的左右边界<IMG LOWSRC> 预载图片功能<IMG SRC BORDER> 设定图片边界<IMG SRC> 插入图片<IMG VSPACE> 插入图片并预设图形的上下边界<INPUT TYPE NAME value> 在窗体中加入输入字段<ISINDEX> 定义查询用窗体<KBD>...</KBD> 表示使用者输入文字<LI TYPE>...</LI> 列表的项目 ( 可指定符号 )<MARQUEE> 跑马灯效果<MENU>...</MENU> 条列文字卷标<META NAME="REFRESH" CONTENT URL> 自动更新文件内容<MULTIPLE> 可同时选择多项的列表栏<NOFRAME> 定义不出现分割窗口的文字<OL>...</OL> 有序号的列表<OPTION> 定义窗体中列表栏的项目<P ALIGN> 设定对齐方向<P> 分段<PERSON>...</PERSON> 显示人名<PRE> 使用原有排列<SAMP>...</SAMP> 用于引用字<SELECT>...</SELECT> 在窗体中定义列表栏<SMALL> 显示小字体<STRIKE> 文字加横线<STRONG> 用于加强语气<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量。
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
DW代码大全

DW代码大全一、<html>、<head>、<body>:定义和用法:构成Html文档的重要组成部分,缺一不可。
1、<html>标签:此元素可告知浏览器其自身是一个HTML文档。
<html>与</html>标签限定了文档的开始点和结束点。
2、<body>标签:定义文档的主体。
它包含文档的所有内容(比如文本、图像、颜色和图形等等。
)3、<head>标签:用于定义文档的头部。
下面这些标签可用在head部分:<link>,<meta>,<script>,<style>,以及<title>。
二、<link>,<meta>,<script>,<style>,<title>:1、<link>标签:此元素定义了当前文档与Web集合中其他文档的关系。
如:<linkhref="xxx.css"type="text/css"rel="stylesheet"/>2、<meta>标签:<meta>元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
如:<metaname="Keywords"content="这里放置关键字"/><metaname="Description"content="这里放置对关键字的描述"/>3、<script>标签:定义一段诸如JavaScript的脚本。
如:<scripttype="text/javascript">alert("感谢您光临我的个人小站!")</script>4、<style>标签:常用在页面内定义CSS样式,但强烈建议使用link标签定义CSS样式。
css样式:文字led效果(走马灯、轮播)

css样式:⽂字led效果(⾛马灯、轮播)<marquee>标签,它是成对出现的标签,⾸标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。
<marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它们都是可选的。
behavior属性behavior属性的参数值为alternate、scroll、slide中的⼀个,分别表⽰⽂字来回滚动、单⽅向循环滚动、只滚动⼀次,需要注意的是:如果在<marquee>标签中同时出现了direction和behavior属性,那么scroll和slide的滚动⽅向将依照direction属性中参数的设置。
<marquee behavior="alternate">我来回滚动</marquee><marquee behavior="scroll">我单⽅向循环滚动</marquee><marquee behavior="scroll" direction="up" height="30">我改单⽅向向上循环滚动</marquee><marquee behavior="slide">我只滚动⼀次</marquee><marquee behavior="slide" direction="up">我改向上只滚动⼀次了</marquee>bgcolor属性⽂字滚动范围的背景颜⾊,参数值是16进制(形式:#AABBCC或#AA5566等)或预定义的颜⾊名字(如red、yellow、blue等)。
marquee的用法

marquee的用法摘要:一、marquee标签的简介1.marquee标签的作用2.marquee标签的语法结构二、marquee标签的基本属性1.direction属性2.loop属性3.scrollamount属性4.scrolldelay属性5.width和height属性三、marquee标签的实例应用1.实例一:简单的水平滚动2.实例二:简单的垂直滚动3.实例三:设置滚动方向和速度4.实例四:使用CSS样式美化滚动效果正文:一、marquee标签的简介marquee标签是HTML中用于创建文字滚动的标签,常用于实现跑马灯效果。
该标签可以设置多种属性,以实现不同的滚动效果。
二、marquee标签的基本属性(1)direction属性:用于设置滚动方向,取值有“left”(左)和“right”(右)。
默认值为“left”。
(2)loop属性:用于设置滚动次数,取值有“true”(无限循环)和“false”(循环一次)。
默认值为“true”。
(3)scrollamount属性:用于设置滚动速度,取值范围为1-100,数值越大滚动速度越快。
默认值为“1”。
(4)scrolldelay属性:用于设置滚动延迟时间,取值范围为1-100,单位为毫秒。
默认值为“0”。
(5)width和height属性:用于设置滚动区域的宽度和高度。
三、marquee标签的实例应用(1)实例一:简单的水平滚动```html<marquee direction="left" loop="true" scrollamount="10">这是一个水平滚动的文字。
</marquee>```(2)实例二:简单的垂直滚动```html<marquee direction="up" loop="true" scrollamount="10">这是一个垂直滚动的文字。
跑马灯的英文术语

跑马灯的英文术语
摘要:
1.跑马灯的定义和作用
2.跑马灯的英文术语
3.跑马灯的应用领域
4.跑马灯的发展历程
正文:
1.跑马灯的定义和作用
跑马灯,又称滚动字幕,是一种常见的数字显示技术。
它可以在屏幕上显示连续变化的文字、图片等信息,适用于各种场合,如广告宣传、信息发布等。
跑马灯能够吸引人们的注意力,使信息传递更为高效。
2.跑马灯的英文术语
跑马灯的英文术语是“Marquee”,来源于法语“Marquer”,意为“标记”。
在英语中,跑马灯可以表示为“Marquee light”或者“Scrolling sign”。
3.跑马灯的应用领域
跑马灯广泛应用于各种场合,如商业广告、体育赛事、舞台表演等。
在商业广告中,跑马灯可以用来宣传商品信息,吸引顾客注意;在体育赛事中,跑马灯可以显示比赛成绩、赛程信息等;在舞台表演中,跑马灯可以作为背景道具,增强演出效果。
4.跑马灯的发展历程
跑马灯的发展历程可以追溯到19 世纪末,当时主要用于酒吧、剧院等场所。
随着科技的发展,跑马灯逐渐演变成现代数字显示技术,可以显示更为丰富的内容,应用于更广泛的领域。
跑马灯代码

marquee>跑马灯内容</marquee>跑马灯有许多的属性可以设定,这样你的跑马灯看起来就会有许多花样和变化。
bgcolor-跑马灯背景颜色用法: <marquee bgcolor="色码">说明:设定跑马灯的背景颜色behavior-显示型态用法: <marquee behavior="显示型态">说明:显示型态有三种:scroll,跑马灯字幕会从一端出现,再从另一端卷入。
slide,当跑马灯文字跑完后就会停止不动,如投影片一样。
alternate,跑马灯文字在两边来回跑动。
direction-跑动方向用法: <marquee direction="方向">说明:设定跑马灯跑动的方向,它的设定方向有left(左边)和right(右边)。
预设值为left。
loop-卷动次数用法: <marquee loop="数值">说明:设定跑马灯卷动的次数,若将loop的数值设为-1或infinite,那跑马灯会无限的卷动。
width-宽度用法: <marquee width="宽度">说明:设定跑马灯的宽度,以pixel为单位或是荧幕的百分比表示。
height-高度用法: <marquee height="高度">说明:设定跑马灯的高度,以pixel为单位或是荧幕的百分比表示。
stop-停止onmouseover="this.stop();"start-开始onmouseout="this.start();"scrolldelay-滚动的速度scrolldelay="150"以下是各种效果:01 左右弹动<marquee behavior=Alternate width=150>左右弹来弹去</marquee>02 上下弹动<marquee behavior=Alternate direction=up height=50>上下弹来弹去</marquee>03 四周弹动<marquee direction=down behavior=alternate scrollamount=4 width=150 height=70><marquee behavior=alternate>四周弹来弹去</marquee></marquee>04 右上下浮<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=right behavior=alternate>往右上下浮弹</marquee></marquee>05 左上下浮<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=left behavior=alternate>往左上下浮弹</marquee></marquee>06 左跑速度<marquee direction=left scrollamount=3>往左跑的速度</marquee>07 右跑速度<marquee direction=right scrollamount=3>往右跑的速度</marquee>08 上跑速度<marquee direction=up scrollamount=3 height=50>往上跑的速度</marquee>09 下跑速度<marquee direction=down scrollamount=3 height=50>往下跑的速度</marquee>10 左跑缓慢<marquee direction=left scrollamount=1>超缓慢速度往左移动</marquee>11 右跑缓慢<marquee direction=right scrollamount=1>超缓慢速度往右移动</marquee>12 左跑消失<marquee direction=left loop=2 scrollamount=5>往左移动两次即可消失</marquee>13 右跑消失<marquee direction=right loop=2 scrollamount=5>往右移动两次即可消失</marquee>14 左跑停止<marquee direction=left behavior=slide>往左跑到尾停止</marquee>15 右跑停止<marquee direction=right behavior=slide>往右跑到尾停止</marquee>16 左移脱拉<marquee direction=left scrolldelay=500>拖拉速度往左移</marquee>17 右移脱拉<marquee direction=right scrolldelay=500>拖拉速度往右移</marquee>18 左移停走<marquee direction=left scrolldelay=500 scrollamount=100>往左停停走走</marquee>19 右移停走<marquee direction=right scrolldelay=500 scrollamount=100>往左停停走走</marquee>20 左跑闪梭<marquee direction=left scrollamount=300>快速闪梭往左跑</marquee>21 右跑闪梭<marquee direction=right scrollamount=300>快速闪梭往右跑</marquee>22 两段行走<marquee direction=left width=100>往左边</marquee><marquee direction=right width=100>往右边</marquee>23 三段行走<marquee direction=right width=100>往右</marquee><marquee behavior=alternate width=80>左右弹</marquee><marquee width=100>往左</marquee>24 左移被色<marquee direction=left bgcolor=FFFFF0 scrollamount=3>往左移动另加被景颜色</marquee>25 右移被色<marquee direction=right bgcolor=FFFFF0 scrollamount=3>往右移动另加被景颜色</marquee>26 左移被景<marquee direction=left style=background:url(路径) scrollamount=3>被景随着文字往左移动</marquee>27 右移被景<marquee direction=right style=background:url(路径) scrollamount=3>被景随着文字往右移动</marquee>28 右斜行走<marquee direction=up scrollamount=3 height=100><marquee direction=right>往右斜上跑</marquee></marquee>29 左斜行走<marquee direction=up scrollamount=3 height=100><marquee direction=left>往左斜上跑</marquee></marquee>30 右斜下跑<marquee direction=down scrollamount=3height=100><marquee direction=right>往右斜下跑</marquee></marquee> 31 左斜下跑<marquee direction=down scrollamount=3height=100><marquee direction=left>往左斜下跑</marquee></marquee> 32 右浮尾弹<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=right behavior=slide>右浮至尾上下弹动</marquee></marquee>33 左浮尾弹<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=left behavior=slide>左浮至尾上下弹动。
HTMl中marquee标签实现无缝滚动跑马灯效果

HTMl中marquee标签实现⽆缝滚动跑马灯效果<marquee>标签,它是成对出现的标签,⾸标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。
<marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它们都是可选的。
今天在做微信端的⼤转盘抽奖时,想把所有⽤户的抽奖记录做成⽆缝滚动的效果,⽆奈我的js功底太差,⼀时想不出实现的⽅法,便百度各种相似效果。
但⽆意中发现了⼀个html标签——<marquee></marquee>可以实现多种滚动效果,⽆需js控制。
使⽤marquee标签不仅可以滚动⽂字,也可以滚动图⽚,表格等,⽽且使⽤起来⽅便快捷,真的为我节省了不少时间。
marquee标签不是HTML3.2的⼀部分,并且只⽀持MSIE3以后内核,所以如果你使⽤⾮IE内核浏览器(如:Netscape)可能⽆法看到下⾯⼀些很有意思的效果,该标签是个容器标签。
⼀、marquee标签的⼏个重要属性:1.direction:滚动⽅向(包括4个值:up、down、left、right)说明:up:从下向上滚动;down:从上向下滚动;left:从右向左滚动;right:从左向右滚动。
语法:<marquee direction="滚动⽅向">...</marquee>2.behavior:滚动⽅式(包括3个值:scroll、slide、alternate)说明:scroll:循环滚动,默认效果;slide:只滚动⼀次就停⽌;alternate:来回交替进⾏滚动。
语法:<marquee behavior="滚动⽅式">...</marquee>3.scrollamount:滚动速度(滚动速度是设置每次滚动时移动的长度,以像素为单位)语法:<marquee scrollamount="5">...</marquee>4.scrolldelay:设定滚动两次之间的延迟时间,值⼤了会有⼀步⼀停顿的效果(设置滚动的时间间隔,单位是毫秒)语法:<marquee scrolldelay="100">...</marquee>5.loop:设定滚动循环的次数(默认值是-1,滚动会不断的循环下去)语法:<marquee loop="2">...</marquee><marquee loop="-1" bgcolor="#CCCCCC">我会不停地⾛。
limarquee引入方法

limarquee引入方法limarquee引入方法什么是limarqueelimarquee 是一种常见的 HTML 元素,用于在网页中实现跑马灯效果。
它可以让文字或图片在给定的区域中水平或垂直滚动,吸引用户的注意力。
引入limarquee的方法以下列出了几种常见的引入 limarquee 的方法:1.直接使用标签引入最简单的方法就是直接在 HTML 文件中使用<marquee>标签来引入 limarquee。
例如:<marquee>这里是滚动的文本</marquee>2.使用 CSS 样式另一种方法是使用 CSS 样式为 limarquee 添加样式,通过选择器来控制滚动的行为和样式。
例如:<style>.my-marquee {width: 300px;height: 100px;overflow: hidden;}.my-marquee p {animation: marquee 10s linear infinite;}@keyframes marquee {0% { transform: translateX(100%); }100% { transform: translateX(-100%); }}</style><div class="my-marquee"><p>这里是滚动的文本</p></div>3.使用 JavaScript 库如果你需要更多的样式和控制选项,可以使用JavaScript 库来引入 limarquee。
常见的库包括jQuery-marquee和marquee3k等。
首先需要引入对应的库文件,然后按照库的文档使用方法和选项来实现滚动效果。
4.自定义实现如果你对 limarquee 的行为和样式有更高的定制需求,也可以自己编写 JavaScript 或 jQuery 代码来实现滚动效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Marquee 标签跑马灯
1. align
设定<marquee>标签内容的对齐方式absbottom:绝对底部对齐(与g、p等字母的最下端对齐)absmiddle:绝对中央对齐baseline:底线对齐bottom:底部对齐(默认)left:左对齐middle:中间对齐right:右对齐texttop:顶线对齐top:顶部对齐代码如下: <marquee align="absbottom">align="absbottom":绝对底部对齐(与g、p等字母的最下端对齐)。
</marquee><marquee align="absmiddle">align="absmiddle":绝对中央对齐。
</marquee><marquee align="baseline">align="baseline":底线对齐。
</marquee><marquee align="bottom">align="bottom":底部对齐(默认)。
</marquee><marquee align="left">align="left":左对齐。
</marquee><marquee align="middle">align="middle":中间对齐。
</marquee><marquee align="right">align="right":右对齐。
</marquee><marquee align="texttop">align="texttop":顶线对齐。
</marquee><marquee align="top">align="top":顶部对齐。
</marquee>
2.behavior
设定滚动的方式:alternate:表示在两端之间来回滚动。
scroll:表示由一端滚动到另一端,会重复。
slide:表示由一端滚动到另一端,不会重复。
代码如下: <marquee behavior="alternate">alternate:表示在两端之间来回滚动。
</marquee><marquee behavior="scroll">scroll:表示由一端滚动到另一端,会重复。
</marquee><marquee behavior="slide">slide:表示由一端滚动到另一端,不会重复。
</marquee>
3.bgcolor
设定活动字幕的背景颜色,背景颜色可用RGB、16进制值的格式或颜色名称来设定。
代码如下: <marquee bgcolor="#006699">设定活动字幕的背景颜色bgcolor="#006699"</marquee><marquee bgcolor="RGB(10%,50%,100%,)">设定活动字幕的背景颜色bgcolor="rgb(10%,50%,100%,)"</marquee><marquee bgcolor="red">设定活动字幕的背景颜色bgcolor="red"</marquee>
4.direction
设定活动字幕的滚动方向代码如下: <marquee direction="down">设定活动字幕的滚动方向direction="down":向下</marquee><marquee direction="left">设定活动字幕的滚动方向direction="left":向左</marquee><marquee direction="right">设定活动字幕的滚动方向direction="right":向右</marquee><marquee direction="up">设定活动字幕的滚动方向direction="up":向上</marquee>
5.height
设定活动字幕的高度代码如下: <marquee height="500" direction="down" bgcolor="#CCCCCC">设定活动字幕的高度height="500"</marquee>
6.width
设定活动字幕的宽度代码如下: <marquee width="500" bgcolor="#CCCCCC">设定活动字幕的宽度width="500"</marquee>
7.hspace
设定活动字幕里所在的位置距离父容器水平边框的距离This controls the
horizontal(水平)space around the display box. 代码如下: <table width="500" border="1" align="center" cellpadding="0" cellspacing="0"><tr><td><marquee hspace="100" bgcolor="#CCCCCC">hspace="100"</marquee></td></tr></table>
8.vspace
设定活动字幕里所在的位置距离父容器垂直边框的距离This controls the vertical(垂直)space around the display box. 代码如下: <marquee vspace="100" bgcolor="#CCCCCC">hspace="100"</marquee>
9.loop
设定滚动的次数,当loop=-1表示一直滚动下去,默认为-1 代码如下: <marquee loop="-1" bgcolor="#CCCCCC">我会不停地走。
</marquee><marquee loop="2" bgcolor="#CCCCCC">我只走两次哦</marquee>
10.scrollamount
设定活动字幕的滚动速度,单位pixels 代码如下: <marquee scrollamount="10" >scrollamount="10" </marquee><marquee scrollamount="20" >scrollamount="20" </marquee><marquee scrollamount="30" >scrollamount="30" </marquee>
12.scrolldelay
设定活动字幕滚动两次之间的延迟时间,单位millisecond(毫秒)值大了会有一步一停顿的效果代码如下: <marquee scrolldelay="10" >scrolldelay="10" </marquee><marquee scrolldelay="100" >scrolldelay="100"</marquee><marquee scrolldelay="1000">scrolldelay="1000" </marquee>
13. onMouseOut
onMouseOut ="this.start()" :用来设置鼠标移出该区域时继续滚动onMouseOver="this.stop()":用来设置鼠标移入该区域时停止滚动代码如下: <marquee onMouseOut="this.start()" onMouseOver="this.stop()">onMouseOut="this.start()" :用来设置鼠标移出该区域时继续滚动。
