Dreamweaver网页制作教学精品PPT课件
合集下载
49第4章 Dreamweaver设计网页PPT课件

→【文本对象】,弹出文本对象选择菜单。 第三种,利用标签选择器添加标签,在插入
栏里选择【常用】→【标签选择器】,选择 【HTML】标签。 插入文字标签首先要选中被修饰的文字对象。
13
4.2.2 排版标签
HTML语言中常用的排版标签主要有<P>、 <BR>、<HR>、<CENTER>、<PRE>、 <DIV>,主要用于页面对象排版。常用排 版标签可以对页面的文本、表格和图像等对 象排版以符合页面版式要求。
16
4.3.1 插入图像
在Dreamweaver中插入图像操作类似插入 文字,可以在菜单栏选择【插入】→【图像】 执行插入图像操作,也可以通过插入栏里 【标签选择器】插入图像,还可以使用插入 栏里的图像快捷工具按钮实现。在代码视图 或设计视图中选中插入图像位置,然后选择 菜单栏的【插入】→【图像】,选择插入图 像路径并确定完成操作。
17
4.3.2 图像文字的混排
图像在与文字混排时可以对图像与文字的位置关系进行定义。 <img src=“images/Cherry.bmp” align=“top”>
与一行文字垂直居上对齐方式。<br><br> <img src=“images/Cherry.bmp” align=“middle”>
14
4.2.3 特殊符号标签
HTML语言提供了特殊符号标签,特殊符号 标签可以向页面内添加一些特殊符号 ,例 如,“<”、“<”、“@”等。
15
4.3 图像
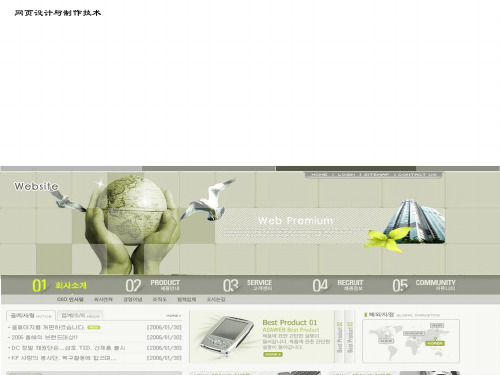
图像作为网页设计的主要艺术元素,是实现 网站艺术风格和版式设计的主要载体,因此, 图像广泛的应用于网页设计过程中,图像与 文字、视频等其它对象有效的配合可以实现 不同的网站风格。
栏里选择【常用】→【标签选择器】,选择 【HTML】标签。 插入文字标签首先要选中被修饰的文字对象。
13
4.2.2 排版标签
HTML语言中常用的排版标签主要有<P>、 <BR>、<HR>、<CENTER>、<PRE>、 <DIV>,主要用于页面对象排版。常用排 版标签可以对页面的文本、表格和图像等对 象排版以符合页面版式要求。
16
4.3.1 插入图像
在Dreamweaver中插入图像操作类似插入 文字,可以在菜单栏选择【插入】→【图像】 执行插入图像操作,也可以通过插入栏里 【标签选择器】插入图像,还可以使用插入 栏里的图像快捷工具按钮实现。在代码视图 或设计视图中选中插入图像位置,然后选择 菜单栏的【插入】→【图像】,选择插入图 像路径并确定完成操作。
17
4.3.2 图像文字的混排
图像在与文字混排时可以对图像与文字的位置关系进行定义。 <img src=“images/Cherry.bmp” align=“top”>
与一行文字垂直居上对齐方式。<br><br> <img src=“images/Cherry.bmp” align=“middle”>
14
4.2.3 特殊符号标签
HTML语言提供了特殊符号标签,特殊符号 标签可以向页面内添加一些特殊符号 ,例 如,“<”、“<”、“@”等。
15
4.3 图像
图像作为网页设计的主要艺术元素,是实现 网站艺术风格和版式设计的主要载体,因此, 图像广泛的应用于网页设计过程中,图像与 文字、视频等其它对象有效的配合可以实现 不同的网站风格。
dreamweaver课件ppt

它们来划分网页的区域。
框架布局
03
介绍如何使用框架来布局网页,包括如何在框 架中嵌套其他元素,以及如何使用框架来实现
复杂的页面布局。
框架样式
02
介绍如何使用CSS来控制框架的外观,包括边 框、间距、背景色等。
框架数据
04
介绍如何使用框架来展示数据,包括如何在框 架中嵌入其他网页或网页元素,以及如何使用
Dreamweaver支持多种编程语言,包括HTML、CSS、 JavaScript等,并提供了丰富的插件和扩展,以帮助开发者 提高工作效率。
Dreamweaver的历史与发展
Dreamweaver自1997年首次发布以 来,已经经历了多个版本的更新和改 进。
目前,Dreamweaver已经成为一款功 能强大、易用性强的网页设计和开发 软件,被广泛应用于网页设计和开发 领域。
框架来实现数据的展示和交互。
04
网站开发与管理
网站的规划与设计
确定网站目标和定位
在规划阶段,需要明确网站的目的和定位,考虑网站的用户群体 、功能需求和内容构成。
网站布局与风格设计
根据目标用户的需求和喜好,进行网站的整体布局和风格设计,包 括色彩搭配、字体选择和页面元素布局。
网站导航与信息架构
设计易于理解和操作的导航系统,以及清晰的信息架构,以便用户 快速找到所需内容。
等,以及如何创建这些元素。
表单验证
讲解如何使用JavaScript进行表单 验证,包括验证用户输入的内容是 否符合要求,以及如何处理表单提 交等。
表单提交
介绍如何将表单数据提交到服务器 ,包括使用POST和GET方法进行提 交,以及如何处理表单提交的响应 等。
数据库的连接与操作
框架布局
03
介绍如何使用框架来布局网页,包括如何在框 架中嵌套其他元素,以及如何使用框架来实现
复杂的页面布局。
框架样式
02
介绍如何使用CSS来控制框架的外观,包括边 框、间距、背景色等。
框架数据
04
介绍如何使用框架来展示数据,包括如何在框 架中嵌入其他网页或网页元素,以及如何使用
Dreamweaver支持多种编程语言,包括HTML、CSS、 JavaScript等,并提供了丰富的插件和扩展,以帮助开发者 提高工作效率。
Dreamweaver的历史与发展
Dreamweaver自1997年首次发布以 来,已经经历了多个版本的更新和改 进。
目前,Dreamweaver已经成为一款功 能强大、易用性强的网页设计和开发 软件,被广泛应用于网页设计和开发 领域。
框架来实现数据的展示和交互。
04
网站开发与管理
网站的规划与设计
确定网站目标和定位
在规划阶段,需要明确网站的目的和定位,考虑网站的用户群体 、功能需求和内容构成。
网站布局与风格设计
根据目标用户的需求和喜好,进行网站的整体布局和风格设计,包 括色彩搭配、字体选择和页面元素布局。
网站导航与信息架构
设计易于理解和操作的导航系统,以及清晰的信息架构,以便用户 快速找到所需内容。
等,以及如何创建这些元素。
表单验证
讲解如何使用JavaScript进行表单 验证,包括验证用户输入的内容是 否符合要求,以及如何处理表单提 交等。
表单提交
介绍如何将表单数据提交到服务器 ,包括使用POST和GET方法进行提 交,以及如何处理表单提交的响应 等。
数据库的连接与操作
Dreamweaver网页设计电子教案(全)完整版课件整套教学课件

第1章
本章内容目录
1. 9 插入Flash:在线游戏 1.10 插入视频和声音 1.11 本章小结 1.12 本章习题
第1章
1.1 基本操作
1.1.1 网页的基本概念
网页:通常是HTML格式(文件扩展名为.html或.htm)。网页通常用
图像来提供图画,网页要透过网页浏览器来阅读。
HTML语言:HTML的全称是Hyper Text Markup Language,中文翻译
框架主要用于将浏览器划分为多个窗口,在各个窗口中显示多个不同 的HTML文档。通过设定这些文档之间的相互关系,从而实现文档导 航和文档操作的目的。
框架技术主要有两种类型的 元素:一是框架集,另外一 个是框架。
基于框架技术制 作的BBS
第1章
1.7.2 上机操作
制作一个基本框架框架
在框架的左侧插入12行1列的表 格,在右侧插入2行1列的表格
4.表格一般被划分为_______、 _______、 _______ 3部分。
5.框架是由两种元素_______和_______组成。
第1章
二、选择题
1.创建虚拟链接使用的符号是:____
A.@
B.#
C.$
D.*
2.GIF格式的图像的有点有______ A.支持动画格式 B.持透明图标 C.无损压缩方式 D.支持24位真彩色
都可以
第2章
第2章 CSS样式表与模板
本章学习知识点
● 认识CSS ● 使用CSS编辑器 ● 背景样式的定义 ● 滤镜的使用
上 一 张
返 回
下 一 张
第2章
本章内容目录
2.1 文字和图像的处理:生日贺卡 2.2 CSS样式:独具风格的主页 2.3 对文字运用CSS滤镜:蓝色生死恋 2.4 对图像运用CSS滤镜:图片滤镜 2.5 层模板:海底世界 2.6 库项目的应用:公司主页 2.7 总结提高 2.8 本章习题
使用Dreamweaver制作基本网页PPT课件

主要有标题栏、菜单栏、插入栏、文档工具栏、属性面板和浮动面板组等部分组成
网页设计与制作技术
回菜单
视图模式
【设计】视图 : 完全可编辑的可视化 表示形式
所见即所得
网页设计与制作技术
回菜单
视图模式 【代码】视图 :
用于编写和编辑HTML 、 JavaScript等服务器语 言代码
手工编码环境
网页设计与制作技术
网页设计与制作技术
自定义ID ➢ 用户可以自己定义一个ID作为选择符,ID跟独立
的类class选择符的功能一样,语法和用法不同。 ➢ 定义方法:
# ID名{属性1:属性值1;属性2:属性值2…} #yellowone {color:yellow} <p ID=“yellowone”>hello</p>
有序列表的HTML代码如下: <ol>
<li>诺基亚6708手机 </li> <li>备用手写笔 ( 1支) </li> <li>标准电池 (1块) </li> <li>旅行充电器</li> <li>立体声耳机</li> </ol>
无序列表的HTML代码如下: <ul>
<li>录音功能</li> <li >智能语音识别</li> <li >语音命令</li> <li >PC同步功能 </li> <li>红外线和USB传输</li> </ul>
网页设计与制作技术
2.2.4 属性面板 ➢ “属性”面板可以检查和编辑当前选定页面元素的
网页设计与制作技术
回菜单
视图模式
【设计】视图 : 完全可编辑的可视化 表示形式
所见即所得
网页设计与制作技术
回菜单
视图模式 【代码】视图 :
用于编写和编辑HTML 、 JavaScript等服务器语 言代码
手工编码环境
网页设计与制作技术
网页设计与制作技术
自定义ID ➢ 用户可以自己定义一个ID作为选择符,ID跟独立
的类class选择符的功能一样,语法和用法不同。 ➢ 定义方法:
# ID名{属性1:属性值1;属性2:属性值2…} #yellowone {color:yellow} <p ID=“yellowone”>hello</p>
有序列表的HTML代码如下: <ol>
<li>诺基亚6708手机 </li> <li>备用手写笔 ( 1支) </li> <li>标准电池 (1块) </li> <li>旅行充电器</li> <li>立体声耳机</li> </ol>
无序列表的HTML代码如下: <ul>
<li>录音功能</li> <li >智能语音识别</li> <li >语音命令</li> <li >PC同步功能 </li> <li>红外线和USB传输</li> </ul>
网页设计与制作技术
2.2.4 属性面板 ➢ “属性”面板可以检查和编辑当前选定页面元素的
dreamweaver课件.ppt

打开“外观”选项卡,在其中可设置各 菜单项的外观以及菜单项文本的字体。
电脑基础·实例·上机系列丛
清华大学出版社
Dreamweaver中文版网页制作教程
3. “高级”选项卡
打开“高级”选项卡设置各菜单项的单 元格属性。
电脑基础·实例·上机系列丛
清华大学出版社
Dreamweaver中文版网页制作教程
“行为”菜单中选择“显示弹出式菜单”命
令,打开“显示弹出式菜单”对话框,其中
包括“内容”、“外观”、“高级”和“位
电脑置基”础4·实个例选·上项机卡系列。丛
清华大学出版社
Dreamweaver中文版网页制作教程
12.4.5 显示弹出式菜单
1.“内容”选项卡 2. “外观”选项卡 3. “高级”选项卡 4. “位置”选项卡
12.1.2 事件
onFinish onHelp onKeyDown onKeyPress。 onKeyUp onLoad onMouseDown onMouseUp
电脑基础·实例·上机系列丛
清华大学出版社
Dreamweaver中文版网页制作教程
12.1.2 事件
onMouseMove onMouseOut onMousOver onMouseWheel onMove onPropertyChange
电脑基础·实例·上机系列丛
清华大学出版社
12.1
Dreamweaver中文版网页制作教程
行为简介
通过行为可以在页面上制作一些简单的交互 效果,行为是Macromedia预置的JavaScript程 序库。行为能实现用户与网页间的交互,通 过某个动作来触发某项计划。Dreamweaver MX 2004内置了21种行为,都是一些比较常 用的功能。如果用户有较高的JavaScript编写 能力也可以自己编写行为。
电脑基础·实例·上机系列丛
清华大学出版社
Dreamweaver中文版网页制作教程
3. “高级”选项卡
打开“高级”选项卡设置各菜单项的单 元格属性。
电脑基础·实例·上机系列丛
清华大学出版社
Dreamweaver中文版网页制作教程
“行为”菜单中选择“显示弹出式菜单”命
令,打开“显示弹出式菜单”对话框,其中
包括“内容”、“外观”、“高级”和“位
电脑置基”础4·实个例选·上项机卡系列。丛
清华大学出版社
Dreamweaver中文版网页制作教程
12.4.5 显示弹出式菜单
1.“内容”选项卡 2. “外观”选项卡 3. “高级”选项卡 4. “位置”选项卡
12.1.2 事件
onFinish onHelp onKeyDown onKeyPress。 onKeyUp onLoad onMouseDown onMouseUp
电脑基础·实例·上机系列丛
清华大学出版社
Dreamweaver中文版网页制作教程
12.1.2 事件
onMouseMove onMouseOut onMousOver onMouseWheel onMove onPropertyChange
电脑基础·实例·上机系列丛
清华大学出版社
12.1
Dreamweaver中文版网页制作教程
行为简介
通过行为可以在页面上制作一些简单的交互 效果,行为是Macromedia预置的JavaScript程 序库。行为能实现用户与网页间的交互,通 过某个动作来触发某项计划。Dreamweaver MX 2004内置了21种行为,都是一些比较常 用的功能。如果用户有较高的JavaScript编写 能力也可以自己编写行为。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
A.启发思路: 使用浏览器浏览一个网页的时候,浏览器的地址栏中显示 出这个网页的URL地址。 B.分组完成任务。
目录
上一页
下一页
退出
任务二 创建站点
作业: 1.新建一个以自己姓名命名的个人站点,该站点使用 “ASP JavaScript”服务器技术,暂不设置远程信息与测试 服务器,站点保存在“D:\pra1-2”文件夹中。
下一页
ห้องสมุดไป่ตู้退出
任务三 管理站点
自己动手: 1.导出站点。
站点名称
目录
上一页
下一页
退出
任务三 管理站点
2.导入站点。
注意: 因为有 重名的 站点, 所以导 入的站 点名称 后面自 动加0。
目录
上一页
下一页
退出
任务三 管理站点
3.复制删除与编辑站点。
任务总结: 通过完成以本任务,学习了软件的启动方法以及创建网站 站点的流程。
目录
上一页
下一页
退出
任务一 规划个人网站
自己动手: 1.定位网站的主题和名称。
常见的网页主题有哪些? 网站主题的选择需要注意什么? 2.规划网站的栏目与目录结构。
设计网站目录结构需要注意哪些问题?
目录
上一页
下一页
退出
任务一 规划个人网站
3.选择网页制作软件
Dreamweaver 8:一款集网站管理与网页制作于一身的 “所见即所得”的网页制作软件
B.分组完成任务。
目录
上一页
下一页
退出
任务一 规划个人网站
作业: 1.为自己设计一个个人网站,至少包含8个栏目,参照课 本表1-1画出站点的目录结构。
目录
上一页
下一页
退出
第一单元 创建个人网站
任务二 创建站点
任务描述:使用网页编辑软件Dreamweaver 8,创建“幽 幽我心的个人网站”站点。
任务一 规划个人网站 任务二 创建站点 任务三 管理站点 任务四 创建网站目录结构
目录
上一页
下一页
退出
第一单元 创建个人网站
任务一 规划个人网站
任务描述:了解网站的主题和规划流程,规划一个个人网 站。
任务分析:制作一个个人网站之前需要进行系统的规划, 包括网站主题的确定、栏目板块的划分及建立相应的目录结构、 选择合适的开发工具软件。
Dreamweaver网页制作
主 编:王树平 副主编:杜大志 李光宇
第一单元 创建个人网站
目录
上一页
下一页
退出
第一单元 创建个人网站
任务描述:本单元将通过一个个人网站的创建,学习网站 从规划到建立的流程,自己动手,打造属于自己的站点。任务 完成后如下图所示:
目录
上一页
下一页
退出
第一单元 创建个人网站
其他常见网页编辑软件: 微软的Frontpage:Microsoft Office办公软件成员之一,被 誉为最易于使用、功能强大的网页制作编辑入门工具。 Netscape编辑器:Netscape Communicator和Netscape Navigator随带的网页制作软件,是一款简单的面向初学者的网 页制作入门工具。 CuteHTML:美国GlobalSCAPE开发的网页制作软件。 HotDogPro4.54:美国软件公司Sausage推出的网页制作 软件,使用方便、功能十分强大,具有动画制作功能。现在的 最新版为“HotDog Professional 7”。
A.启发思路: 根据表格内的提示,使用搜索引擎查找相关类型的网站。
B.分组完成任务。
目录
上一页
下一页
退出
任务一 规划个人网站
2.相同主题类型的网站所包含的栏目不一定完全相同, 搜索并浏览网络上的个人网站,看一看它们都包含哪些栏目并 进行汇总。
A.启发思路: 不同的人制作的个人网站栏目划分会有很大的区别,不同的年 龄段,不同的工作职业,不同的兴趣爱好有不同的栏目划分。 在搜索过程中注意考虑这些区别,例如,电影明星的个人网站 中肯定会有影迷会这样的栏目,而运动员的个人网站中一般包 含荣誉奖项这样的栏目
A.启发思路: 在新建站点的过程中,使用“高级”选项卡完成新建过程更为 直观,需要进行设置的参数与使用“基本”选项卡完成这一操 作是一致的。
B.分组完成任务。
目录
上一页
下一页
退出
任务二 创建站点
2.使用搜索引擎搜索并打开5个不同主题类型的网页,记 录并分析它们的URL,将其URL中的协议类型、域名和目录结 构等内容填入表JYFS1-2中。
下一页
退出
任务三 管理站点
作业: 1.新建站点“pra1-3”,使用管理站点功能复制站点“pra13”,编辑复制的站点名称为“pra1-4”,之后删除站点“pra13”。
任务分析:创建本地站点首先需要运行Dreamweaver 8, 然后定义站点的名称、确定是否使用服务器技术、确定站点在 本地计算机上的位置等。
目录
上一页
下一页
退出
任务二 创建站点
自己动手: 1.启动软件Dreamweaver8 。
Dreamweaver8 界面 Dreamweaver8的起始页 2.创建网站站点。
目录
上一页
下一页
退出
第一单元 创建个人网站
任务三 管理站点
任务描述:使用网页编辑软件Dreamweaver 8,实现站点 的管理。
任务分析:站点的管理功能包括新建、编辑、复制、删除、 导出和导入,在Dreamweaver 8中有相应的管理工具可以直接 完成这些操作,大大简化了站点的管理工作。
目录
上一页
目录
上一页
下一页
退出
任务三 管理站点
举一反三: 新建站点“pra1-5”,使用管理站点功能将其导出。将站点 导出文件通过网络或移动存储设备拷贝到其他计算机中,使用 管理站点功能将其导入。
1.启发思路: 在站点制作过程中,有时需要更换计算机,导出站点并导 入到其他计算机中。
2.分组完成任务。
目录
上一页
目录
上一页
下一页
退出
任务一 规划个人网站
任务总结: 通过完成以上任务,学习了个人网站的规划方法。
目录
上一页
下一页
退出
任务一 规划个人网站
举一反三:
1.通过互联网浏览网站,总结所浏览网站的主题类型,至 少找出企业宣传、软件下载、求职招聘、专业论坛、流行时尚、 互动聊天和在线销售类型的网站各一个,记录它们的网站名称 填入表JYFS1-1中。
创建站点的流程
目录
上一页
下一页
退出
任务二 创建站点
任务总结: 通过完成以本任务,学习了软件的启动方法以及创建网站 站点的流程。
目录
上一页
下一页
退出
任务二 创建站点
举一反三:
1.新建一个站点,名称为“pra1-1”,使用“高级”选项 卡完成新建过程,保存位置为“D:\pra1-1”,其他参数保持默 认即可。
目录
上一页
下一页
退出
任务二 创建站点
作业: 1.新建一个以自己姓名命名的个人站点,该站点使用 “ASP JavaScript”服务器技术,暂不设置远程信息与测试 服务器,站点保存在“D:\pra1-2”文件夹中。
下一页
ห้องสมุดไป่ตู้退出
任务三 管理站点
自己动手: 1.导出站点。
站点名称
目录
上一页
下一页
退出
任务三 管理站点
2.导入站点。
注意: 因为有 重名的 站点, 所以导 入的站 点名称 后面自 动加0。
目录
上一页
下一页
退出
任务三 管理站点
3.复制删除与编辑站点。
任务总结: 通过完成以本任务,学习了软件的启动方法以及创建网站 站点的流程。
目录
上一页
下一页
退出
任务一 规划个人网站
自己动手: 1.定位网站的主题和名称。
常见的网页主题有哪些? 网站主题的选择需要注意什么? 2.规划网站的栏目与目录结构。
设计网站目录结构需要注意哪些问题?
目录
上一页
下一页
退出
任务一 规划个人网站
3.选择网页制作软件
Dreamweaver 8:一款集网站管理与网页制作于一身的 “所见即所得”的网页制作软件
B.分组完成任务。
目录
上一页
下一页
退出
任务一 规划个人网站
作业: 1.为自己设计一个个人网站,至少包含8个栏目,参照课 本表1-1画出站点的目录结构。
目录
上一页
下一页
退出
第一单元 创建个人网站
任务二 创建站点
任务描述:使用网页编辑软件Dreamweaver 8,创建“幽 幽我心的个人网站”站点。
任务一 规划个人网站 任务二 创建站点 任务三 管理站点 任务四 创建网站目录结构
目录
上一页
下一页
退出
第一单元 创建个人网站
任务一 规划个人网站
任务描述:了解网站的主题和规划流程,规划一个个人网 站。
任务分析:制作一个个人网站之前需要进行系统的规划, 包括网站主题的确定、栏目板块的划分及建立相应的目录结构、 选择合适的开发工具软件。
Dreamweaver网页制作
主 编:王树平 副主编:杜大志 李光宇
第一单元 创建个人网站
目录
上一页
下一页
退出
第一单元 创建个人网站
任务描述:本单元将通过一个个人网站的创建,学习网站 从规划到建立的流程,自己动手,打造属于自己的站点。任务 完成后如下图所示:
目录
上一页
下一页
退出
第一单元 创建个人网站
其他常见网页编辑软件: 微软的Frontpage:Microsoft Office办公软件成员之一,被 誉为最易于使用、功能强大的网页制作编辑入门工具。 Netscape编辑器:Netscape Communicator和Netscape Navigator随带的网页制作软件,是一款简单的面向初学者的网 页制作入门工具。 CuteHTML:美国GlobalSCAPE开发的网页制作软件。 HotDogPro4.54:美国软件公司Sausage推出的网页制作 软件,使用方便、功能十分强大,具有动画制作功能。现在的 最新版为“HotDog Professional 7”。
A.启发思路: 根据表格内的提示,使用搜索引擎查找相关类型的网站。
B.分组完成任务。
目录
上一页
下一页
退出
任务一 规划个人网站
2.相同主题类型的网站所包含的栏目不一定完全相同, 搜索并浏览网络上的个人网站,看一看它们都包含哪些栏目并 进行汇总。
A.启发思路: 不同的人制作的个人网站栏目划分会有很大的区别,不同的年 龄段,不同的工作职业,不同的兴趣爱好有不同的栏目划分。 在搜索过程中注意考虑这些区别,例如,电影明星的个人网站 中肯定会有影迷会这样的栏目,而运动员的个人网站中一般包 含荣誉奖项这样的栏目
A.启发思路: 在新建站点的过程中,使用“高级”选项卡完成新建过程更为 直观,需要进行设置的参数与使用“基本”选项卡完成这一操 作是一致的。
B.分组完成任务。
目录
上一页
下一页
退出
任务二 创建站点
2.使用搜索引擎搜索并打开5个不同主题类型的网页,记 录并分析它们的URL,将其URL中的协议类型、域名和目录结 构等内容填入表JYFS1-2中。
下一页
退出
任务三 管理站点
作业: 1.新建站点“pra1-3”,使用管理站点功能复制站点“pra13”,编辑复制的站点名称为“pra1-4”,之后删除站点“pra13”。
任务分析:创建本地站点首先需要运行Dreamweaver 8, 然后定义站点的名称、确定是否使用服务器技术、确定站点在 本地计算机上的位置等。
目录
上一页
下一页
退出
任务二 创建站点
自己动手: 1.启动软件Dreamweaver8 。
Dreamweaver8 界面 Dreamweaver8的起始页 2.创建网站站点。
目录
上一页
下一页
退出
第一单元 创建个人网站
任务三 管理站点
任务描述:使用网页编辑软件Dreamweaver 8,实现站点 的管理。
任务分析:站点的管理功能包括新建、编辑、复制、删除、 导出和导入,在Dreamweaver 8中有相应的管理工具可以直接 完成这些操作,大大简化了站点的管理工作。
目录
上一页
目录
上一页
下一页
退出
任务三 管理站点
举一反三: 新建站点“pra1-5”,使用管理站点功能将其导出。将站点 导出文件通过网络或移动存储设备拷贝到其他计算机中,使用 管理站点功能将其导入。
1.启发思路: 在站点制作过程中,有时需要更换计算机,导出站点并导 入到其他计算机中。
2.分组完成任务。
目录
上一页
目录
上一页
下一页
退出
任务一 规划个人网站
任务总结: 通过完成以上任务,学习了个人网站的规划方法。
目录
上一页
下一页
退出
任务一 规划个人网站
举一反三:
1.通过互联网浏览网站,总结所浏览网站的主题类型,至 少找出企业宣传、软件下载、求职招聘、专业论坛、流行时尚、 互动聊天和在线销售类型的网站各一个,记录它们的网站名称 填入表JYFS1-1中。
创建站点的流程
目录
上一页
下一页
退出
任务二 创建站点
任务总结: 通过完成以本任务,学习了软件的启动方法以及创建网站 站点的流程。
目录
上一页
下一页
退出
任务二 创建站点
举一反三:
1.新建一个站点,名称为“pra1-1”,使用“高级”选项 卡完成新建过程,保存位置为“D:\pra1-1”,其他参数保持默 认即可。
