网站设计干货!大师名画的配色分析
名家作品色彩归纳总结

名家作品色彩归纳总结在艺术创作中,色彩是一种重要的表现手段,能够唤起观者的情感和共鸣。
名家作品中普遍有着巧妙运用的色彩搭配和表现手法,本文将对几位名家的作品进行色彩归纳总结。
一、梵高的明快色彩荷兰画家梵高以其独特而明快的色彩运用而闻名。
他创作的《星夜》中,运用大量的蓝色调表现了夜晚的宁静和神秘。
梵高将天际线和星空都融入了蓝色当中,给人带来深邃的感受。
此外,他的《向日葵》系列作品中,运用了大量的明黄色彩,传达了生动和活力。
二、毕加索的鲜明对比西班牙画家毕加索是20世纪最伟大的艺术家之一,他的作品充满了独创性和创新性。
毕加索擅长运用鲜明的对比色彩来表现主题和情感。
例如,在他的《格尔尼卡》中,将黑白与红色进行对比,突出了作品中的暴力和悲剧。
这种对比的色彩运用给人以强烈的视觉冲击。
三、蒙德里安的纯净几何色彩荷兰艺术家蒙德里安是抽象艺术的先驱之一,他的作品以非常纯净的几何形状和明亮的基本色彩而闻名。
他在作品中使用了红、黄、蓝等明亮的色彩,通过简洁的线条和形状来表达对现实世界的抽象理解。
这种色彩的纯净性和几何的表现手法,使得他的作品充满了秩序感和宁静感。
四、莫奈的光影变化法国印象派画家莫奈擅长通过色彩的变化来表现光影。
他在作品中运用了大量的蓝、紫、绿色等冷色调,将光线的变化和氛围完美地表达出来。
例如,在他的《睡莲》系列中,通过绿色和紫色的反差,创造出柔和的光线,给人一种梦幻般的感受。
总结起来,名家作品中的色彩运用多种多样,不同的艺术家有着各自独特的风格和表现手法。
从梵高的明快色彩、毕加索的鲜明对比、蒙德里安的纯净几何色彩,到莫奈的光影变化等,每一位艺术家都通过色彩的运用来传达出自己独特的情感和思想。
色彩的运用也使得观者能够更深入地理解艺术作品,感受到其中蕴含的情感和意义。
通过对这些名家作品的色彩归纳总结,我们可以从中汲取灵感,运用到自己的创作当中。
无论是明快的色彩还是对比的色彩,都可以帮助我们表达出更丰富的情感和意义。
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
网页设计中色彩搭配的原则与技巧

网页设计中色彩搭配的原则与技巧网页设计中色彩搭配的原则与技巧色彩是艺术表现的要素之一。
在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。
下面就是店铺介绍网页设计中色彩搭配的原则与技巧,欢迎大家借鉴!色彩能够建立起我们对品牌的直观感知。
在谈论网页设计中色彩搭配原则之前,我们需要先来看看不同主色调的象征意义。
这个主色调的选择,需要依据我们对所要设计网站的定位来确定。
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)红色:象征血气、年轻;(可口可乐、乐高、肯德基……)橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)网页中色彩搭配的原则在网页美工设计中,最常用的.几个颜色为蓝色、绿色、橙色,以及暗红色。
如:蓝为主调时,多与白、橙搭配。
白底,蓝标题栏,橙色按钮或图标做点缀;蓝天白云,沉静整洁的感觉。
绿为主调时,多与白、蓝两色搭配。
白底,绿标题栏,蓝色或橙色按钮或图标做点缀,绿白相间,雅致而有生气。
橙为主调时,多与白、红搭配。
白底,橙标题栏,暗红或桔红色按钮或图标做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页设计。
暗红为主调时,显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页设计时注意的几点问题尽管三原色的相互搭配创造出了无数颜色,不是所有的颜色都适用于网页设计,不同的颜色在搭配上也有着其中的学问。
在网页设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧。
忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
网页设计中的色彩搭配技巧

网页设计中的色彩搭配技巧一、网页设计中的色彩选用原则色彩是网页设计中最为重要的元素之一,正确的色彩搭配可以有效地突出网页的重点,提高用户对网页的兴趣和满意度。
在选择颜色时,需要根据网页设计的目的和定位来考虑,比如:1.目的性选择,即根据网页的类型和内容来选择色彩。
比如某个商业网站通常选择高度饱和、充满精神的色彩来强调品牌形象、产品特点,而教育相关网站则更倾向于采用柔和、高雅的色彩,以体现知识、文化和智慧。
2.情感意义上,不同的颜色具有不同的情感意义。
比如红色一般代表激情和兴奋、黄色常常给人开心、穹庐感,蓝色则给人安静、深思和冷静的感触。
再比如,在写饱和度较高的内容时,要更加注重对着色彩的选择。
3.用户人群考量,网站的用户群体不同,往往会对颜色有不同的需求。
比如年轻女性用户喜欢素净、柔和的色调,男性群体则偏爱充满活力的粗线条装修。
二、如何进行色彩搭配1.基础的色彩搭配色彩搭配要遵循基本法则,包括同类色(比如红、橙、黄属于一类)、混合色(比如红和蓝混合得到紫色)、互补色(比如蓝色和橙色)。
(1)同类色搭配法则,常常能够让设计感觉比较柔和、和谐,比如蓝色和绿色进行搭配,看起来比较舒适。
(2)混合色搭配法则,混合色在视觉上有点像强化版的同类色。
比如篮紫色、红橙色等,很多家具网站、生活用品网站都会使用混合色。
(3)互补色搭配法则,互补色对比性更大、鲜明,比如红色和绿色就很对比。
要注意互补色的使用不要过度,影响用户的视觉体验。
2.和谐性的色彩搭配在执行基本的色彩搭配时,可以把握以下原则,从而实现和谐性的色彩搭配。
(1)饱和度高低搭配原则:比如天蓝色和浅灰色进行搭配,饱和度高一点的深蓝色和深灰色也是可以组合使用的。
(2)通色系搭配原则:可以把全部的色板守在某一个系列内,比如蓝、绿、黄、橙等,这样相互之间就不会有冲突了。
(3)相邻色搭配原则:选用较为接近色相相邻的两个颜色,比如橙色和红色、红色和紫色等等。
3.对比性的色彩搭配所谓对比性色彩搭配,就是通过高对比的色彩组合,达到强烈的視覺效果,从而能够抓住用户的注意力。
网页设计配色应用实例剖析黑色系

网页设计配色应用实例剖析黑色系——黑色系黑色是暗色,是纯度、色相、明度最低的非彩色。
象征着力量,有时感觉沉默、虚空,有时感觉庄严肃穆,有时又意味着不吉祥和罪恶。
自古以来,世界各族都公认黑色代表死亡、悲哀黑色具有能吸收光线的特性,别有一种变幻无常的感觉。
黑色能和许多色彩构成良好的对比调和关系,运用范围很广。
黑色给人深沉、神秘、寂静、悲哀、压抑的感受。
黑色是最有力的搭配色。
黑色也常用来表示英俊的男人。
下面我们根据黑色系搭配不同的颜色所表现出的特性做不同的举例分析。
→黑色网页例图:黑色系分析:(明度对比:黑色+白色)从RGB和HBS模式可以看出,三组数字显示没有掺杂任何的数字,都统一到最高级0到255,即纯黑和纯白。
黑色白色属于没有色相和饱和度、只在明度两极的非色彩。
两种极端强烈对比的只在明度上有区别的颜色,与前面我们所说的三原色、对比色的对比还是有较大区别的。
该页面只有两种非色彩搭配,即黑色白色,衬映得该页面的设计元素也非常干净简练,旁边点缀大小得当的文字元素减小该页面有可能因此产生的单调感觉。
结论:黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,全站的贯穿运用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
黑白两种颜色的搭配使用通常可以表现出都市化的感觉,常用于现代派页面设计中。
黑色系分析:(非色彩系:黑白深灰色)该页面与上页配色类似,只是多了一组辅助色——灰色,黑、灰、白这三种非色彩在该页面里都运用到了。
大家从该页整体可以看到,多了辅助色灰色,令该页面层次感更丰富,过渡更柔和,空间感觉增强。
左上部点睛色白色块面的运用,使得这种空间感差距拉大,增强视觉层次感,同时突出标志品牌、主题思想。
另一作用在于突出文字的功能运用。
背景深灰色明度非常低,接近于黑色,稍不留心有可能会被忽略。
结合辅助色灰色再整体上看该色配色,主要起到丰富视觉层次感,缓和主色调黑色有可能带来的僵硬感。
结论:黑白灰非色彩色调所构成的页面较具特色,尤其灰色的加入更增添层次感。
网页设计中颜色搭配的重要性常见颜色的含义

网页设计中颜色搭配的重要性,常见颜色的含义()网页设计中颜色搭配的重要性,常见颜色的含义(1)贝塔网络发布时间:2007-12-1916:37:29评论:0点击:23一步、底色和图形色色彩搭配的问题确实不是一个简单的问题。
这一代的设计师比上一代的设计师,所能运用的色彩工具多了许多。
如今,我们能运用好计算机为我们提供的丰富色彩,看来不是很简单的事情。
就我个人而言,在我从事设计师工作以来,往往也会迷失在色彩的世界。
现在交流一下自己学过的和掌握的一些经验,希望大家指正。
配色所要注意的要素实际设计时,我们经常会按照设计的目的来考虑与形态、肌理有关联的配色及色彩面积的处理方案,这个方案就是我的配色计划。
在做配色计划时,我们应该考虑下述几点以突出视觉效果。
1.底色和图形色在设计时我们会经常遇到用几个色做各种形的构成,作为底的色我们往往会将它推远,而作为图形或文字的色我们要将它拉近。
这就需要我们了解受配色关系的影响是什么样的。
一般明亮和鲜艳的色比暗浊的色更容易有图形效果。
因此,配色时为了取得明了的图形效果必须首先考虑图形色和底色的关系。
图形色要和底色有一定的对比度。
这样才可以很明确的传达我们要表现的东西。
我们要突出的图形色必须让它能够吸引观者的主要注意力。
如果不是这样就会喧宾夺主。
第二步、整体色调如果我们想使我们的设计能够充满生气,稳健,冷清或者温暖,寒冷等感觉都是由整体色调决定的。
那么我们怎么能够控制好整体色调呢?只有控制好构成整体色调的色相、明度、纯度关系和面积关系等。
才可以控制好我们设计的整体色调。
首先要在配色中心决定占大面积的色,并根据这一色来选择不同的配色方案会得到不同的整体色调。
从中选择出我们想要的。
如果我们用暖色系列来做我们的整体色调则会呈现出温暖的感觉,反之亦然。
如果用暖色和纯度高的色作为整体色调则给人以火热刺激的感觉,以冷色和纯度低的色为主色调则让人感到清冷、平静的感觉。
以明度高的色为主则亮丽,而且变得轻快,以明度低的色为主则显得比较庄重、肃穆。
网站设计中的色彩搭配技巧

网站设计中的色彩搭配技巧在网站设计中,色彩的选择和搭配是至关重要的,它能够直接影响用户的视觉体验和情感感受。
正确地运用色彩搭配技巧可以使网站的设计更加吸引人,提高用户对网站的满意度,下面将介绍一些常用的网站设计中的色彩搭配技巧。
1. 理解色彩的基本原理色彩的基本原理包括色相、明度和饱和度。
色相指的是颜色的名称,如红色、蓝色等;明度指的是颜色的明亮程度;饱和度指的是颜色的纯度。
在网站设计中,应该选择与主题相符合的色相,通过调整明度和饱和度来获得丰富的变化。
2. 使用色彩搭配工具为了帮助设计师选择合适的色彩搭配方案,可以使用一些色彩搭配工具。
例如,Adobe Color可以根据输入的色彩进行搭配,提供多种配色方案供选择。
调色板和配色工具可以帮助设计师更好地理解和使用色彩。
3. 选择主色调和辅助色彩在网站设计中,通常需要选择一个主色调和一些辅助色彩。
主色调是网站设计的核心颜色,可以根据品牌风格、网站定位等因素来确定。
辅助色彩可以用来强调重点内容或创造层次感。
主色调和辅助色彩之间应该保持协调和平衡,避免过多的色彩冲突。
4. 运用色彩心理学色彩心理学指的是通过色彩对人的情绪和意识产生的影响进行研究。
在网站设计中,可以根据色彩心理学的原理,选择合适的色彩表达网站的品牌特点或传达特定的信息。
例如,红色可以引起人的注意,蓝色可以传达冷静和信任的感觉。
5. 使用高对比度色彩在网站设计中,高对比度色彩可以提高页面的可读性和辨识度。
通过在背景和前景之间选择对比鲜明的色彩,可以使文字更加清晰,突出重点信息。
然而,过高的对比度也可能导致视觉疲劳,因此需要适度平衡。
6. 避免过多的色彩和花哨效果在网站设计中,过多的色彩和花哨的效果可能会让用户感到混乱和困扰,降低用户体验。
因此,在设计过程中应该避免使用过多的色彩和繁琐的特效,保持简洁和清晰。
7. 考虑不同设备和平台的色彩显示由于不同设备和平台对色彩的显示存在差异,设计师需要在网站设计中考虑到这些差异。
网页设计配色应用实例剖析--橙色

网页设计配色应用实例剖析——橙色系(1)橙色具有轻快、欢欣、收获、温馨、时尚的效果,是快乐、喜悦、能量的色彩。
在整个色谱里,橙色具有兴奋度,是最耀眼的色彩。
给人以华贵而温暖,兴奋而热烈的感觉,也是令人振奋的颜色。
具有健康、富有活力、勇敢自由等象征意义,能给人有庄严、尊贵、神秘等感觉。
橙色在空气中的穿透力仅次于红色,也是容易造成视觉疲劳的颜色。
在网页颜色里,橙色适用于视觉要求较高的时尚,属于注目、芳香的颜色,也常被用于味觉较高的食品,是容易引起食欲的颜色。
下面我们根据橙色系不同属性邻近色、同类色、对比色的搭配做不同的举例分析。
橙色→橙色网页例图: 橙色系分析:主色调橙色HSB数值的H表示色相,显示的是30度,而30度正是橙色显示特征最标准的颜色——正橙色。
饱和度和亮度同时达到最高值,因此整个页面的视觉刺激是极其耀眼强烈的。
这里选取了三种面积相当又是整个页面使用得最少的颜色为点睛色,使页面生动的同时又运用于导航位置,从而达到突出主题的效果。
从HSB数值上看它们的明度纯度相对较低,与明度纯度较高的背景正橙色形成鲜明的对比。
通过围较大的背景白色、前景图片灰白色和小细节前景白色文字制造出明快气氛的同时,又呼应统一于整个页面。
辅助色在这里是橙色与白色的过渡色。
结论:饱和度与纯度很高特性明显的颜色,在达到视觉冲击力的同时,可适当采用少许对比色调和缓和于视觉,从而削弱视觉的疲劳度。
深橙红色系→深橙红色网页例图: .matisserestaurant.ca深橙红色系分析:从色相度中可以知道0度为正红色,30度为正橙色,而主色调的HSB数值H 显示22度可知,该深橙红色是橙色基础上加入少许邻近色红色,整体上降低了明度而得,因为红色本身较橙色明度低,因此这里橙红色的明度呈现出较低状态。
辅助色选取了明度相对于主色调更低的三种颜色,前面两种饱和度都较高,最后一种灰蓝色由于明度较高因此饱和度降低,是主色调与前面两种辅助色的协调色。
【色彩搭配】藏在世界名画的配色美学,太赞啦!

眼睛是认识世界的窗户,颜色是组成世界的重要元素,想了解配色设计,可以看看看看那些真正经得住时间考验的经典作品,伟大的画家对色彩都有自己独特且敏锐的理解,当你驻足他们的画前,你总会被那种色彩所吸引。
下面小编就收集了十几幅世界名画,看看它们的经典色调吧。
星夜绘于1889年,作者是当时并不出名的画家凡高,一名荷兰后印象派画家。
他后来切断自己的左耳,用报纸包起来交给一名妓女。
据说,这幅画是梵高在法国南部的疗养院的房间里,望向窗外所看到的。
凡高这个人可能有些怪异,顽固,不过他确实对色彩很有感觉。
《星夜》中大胆、冷静的色调占据帆布画布的大部分面积,同时这些色彩又粗糙地和热情温暖的星光色彩融合一体。
呐喊这幅画是表现主义的代表爱德华·蒙克在1893年到1910年创作的。
这幅画的历史一直让人着迷,而且它也总是成为盗贼们的目标,它在1994年和2004年被偷了两次,后又被收回。
这幅画很有趣的地方在于它用了友好而平滑的色彩表现了一种紧张和不安的氛围。
最后的晚餐你可能会说:这不是《最后的晚餐》!达芬奇版本的《最后的晚餐》是从16世纪后期才开始流行的,而这是威尼斯画家丁托列托的作品。
丁托列托使用强烈的色彩,有趣的视角和疯狂的照明效果来描绘场景,这是绝美的。
蒙娜丽莎“层次渲染”和“明暗对比”两个词汇可以用来描述达芬奇这幅《蒙娜丽莎》的风格。
层次渲染是一种混合色彩形成的微妙颜色风格,所以这幅画看上去有种微醺的感觉。
明暗对比让这幅画在某些特定部位,比如眼睛和手部有种很深邃的感觉。
色调是黑色和成熟、复杂的色彩。
神奈川冲浪里这幅作品通常被简称为《大浪》,在技术上说,这是一幅雕版印刷品,也是目前为止日本艺术作品中最著名的作品之一,创作于1830年到1833年,作者是日本艺术家葛饰北斋。
巨浪的呼啸与远处的富士山的安详形成了强烈的动与静的对比,浪花的表现更渲染出画面的紧张气氛。
出人意料的构图、瞬间即逝的千姿百态,呈现出令人目眩的丰富表情。
网页设计的配色知识点总结

网页设计的配色知识点总结在网页设计中,配色是非常重要的一环,它可以直接影响到网页的整体美观度和用户体验。
一个合理而吸引人的配色方案可以让网页更加吸引人,增强用户的留存和参与度。
本文将总结一些网页设计中的配色知识点,帮助读者更好地进行网页设计。
一、色彩基础知识1. 色彩模式:RGB色彩模式适用于屏幕显示,CMYK色彩模式适用于印刷。
在网页设计中,我们一般使用RGB色彩模式。
2. 色彩搭配:主色调、辅助色调和背景色的搭配是网页设计中的关键。
可以通过颜色搭配工具或者参考已有的设计作品来选择配色方案。
二、色彩搭配原则1. 对比原则:通过对比可以使网页设计更加醒目,增强用户的视觉冲击力。
色彩对比可以通过对比冷暖色、明暗色、互补色等来实现。
2. 统一原则:整个网页设计要跟主题保持一致,配色要统一而和谐,不要使用太多不同的颜色。
3. 渐变原则:网页设计中的渐变色可以增加层次感和丰富度,但要注意渐变的均匀和过渡的自然性。
三、颜色的象征意义1. 红色:代表激情、活力和力量,常用于突出重点和警示信息。
2. 橙色:代表温暖、开朗和积极向上,常用于吸引用户的注意力或者突出特定模块。
3. 黄色:代表活力、快乐和明亮,常用于传达愉悦和轻松的感觉。
4. 绿色:代表自然、健康和平静,常用于与环保、农业等相关的网站。
5. 蓝色:代表冷静、稳重和专业,常用于科技、金融等领域的网页设计。
6. 紫色:代表神秘、优雅和高贵,常用于艺术、奢侈品等网站。
四、注意事项1. 尽量减少颜色的使用:过多的颜色会给用户带来视觉疲劳,影响用户的浏览和理解。
2. 考虑色盲用户:选择配色方案时要考虑到色盲用户的阅读体验,尽量使用饱和度高、对比度明显的颜色。
结语:配色在网页设计中起到至关重要的作用,通过良好的配色可以使网页更加吸引人,并且增加用户的留存和参与度。
在选择配色方案时,需要考虑色彩的基础知识、配色原则以及颜色的象征意义,同时要注意减少颜色的使用和考虑色盲用户的阅读体验。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
美术色彩搭配案例分析

美术色彩搭配案例分析色彩在美术创作中起着至关重要的作用,合理的色彩搭配可以提升作品的视觉效果和艺术感染力。
本文将从几个典型的美术作品中选取一些色彩搭配案例,并进行分析。
案例一:《星夜》- 文森特·梵高《星夜》是梵高的一幅代表作品,通过他独特的色彩运用,展现出了浓烈的情感和戏剧性的效果。
整幅画面以深蓝色的天空为基调,星星与月亮的闪烁点缀其中。
而梵高以对比鲜明的黄色画出了一个挺拔的村庄,使整个画面显得活力四溢。
此外,画面中还有一些红色和橙色的元素,增加了热情和活力的感觉。
这个案例中,梵高巧妙地使用了冷暖色的搭配,使画面上不同区域的色彩形成强烈的对比,增强了整个作品的视觉冲击力。
案例二:《秋叶》- 刘小杰《秋叶》是一幅中国画作品,通过水墨的运用展现了秋天的景色。
整个画面以淡淡的墨痕勾勒出了一棵枯黄的枫树,树上几片枯萎的秋叶随风飘落。
画面上只有黑、白两色的使用,但却给人一种丰富的层次感。
在这个案例中,刘小杰运用水墨的渐变效果,通过不同浓度的墨色来描绘出树叶的轻重、飘逸感,并运用剪纸的技法营造出树叶的裂痕纹理。
整个作品给人一种宁静、淡雅的感觉。
案例三:《打破界限》- 彼得·科里斯《打破界限》是一幅现代艺术作品,它以大胆的色彩和抽象的形态表达了艺术家对生命和自由的思考。
整个画面中充满了鲜艳的红、黄、蓝以及酷热的橙色,这些色彩相互碰撞,形成了一种强烈的张力和动感。
在这个案例中,彼得·科里斯运用了纯粹的色块,将不同的色彩并列使用,通过色彩的交融和冲突,营造出了一种活力四溢的感觉。
整个作品给人一种激情、震撼的视觉体验。
通过以上几个案例的分析可以看出,色彩搭配在美术创作中起着至关重要的作用。
不同的色彩搭配可以传达出不同的情感和意境,给人们带来不同的感受。
艺术家们通过对色彩的运用,使作品更加生动、表现力更强。
在创作时,我们可以从自然界取材,观察自然界中的色彩组合,从而获得灵感。
此外,还可以学习和借鉴经典艺术作品中的色彩搭配,通过分析和模仿,提升自己的色彩运用水平。
网站设计知识:网页设计中的配色搭配和取色技巧

网站设计知识:网页设计中的配色搭配和取色技巧在网站设计中,配色是很重要的一环。
好的配色能够让网站更加美观,增加用户留下的时间,同时还能够实现一些传达的目的。
设计一个好的配色方案需要考虑多个因素,下面介绍一些关于网页设计中配色搭配和取色技巧的知识。
一、配色方案在设计一个网站时,需要一个基础的配色方案。
这个方案应该考虑到多种不同颜色之间的关系以及它们在网站上的运用方式。
要想设计出一种好的配色方案,建议以下几个方面可以进行考虑。
1.主色调选择一个适合网站主题的主色调是设计工作的第一步。
这个主色调应该考虑到所设计网站的属性,比如说,是一个博客网站还是一个商业网站等等。
主色调一般是非常鲜明的颜色,它可以带给用户一种以此为基础的网站整体印象。
网站可以以一个颜色作为主色调,再加上一些中性色来进行搭配。
2.互补色如果只有一个颜色来作为主色调,那么在以后的设计过程中就很容易显得单调。
在这种情况下,可以考虑选择这个颜色的互补色来进行搭配。
互补色指的是位于彩色光谱相对位置的颜色,如红色和绿色、紫色和黄色等等。
使用互补色在网站设计中可以产生对比效果,让整个网站的颜色更加丰富。
3.分色法如果一个网站需要表达多种不同种类的信息,那么可以使用分色法。
分色法指的是在网站设计中使用多种不同的颜色来进行分类。
比如说,可以在一个博客网站中,使用不同的颜色来代表不同的文章类型,比如绿色代表生态方面的文章,而蓝色代表科技类文章等等。
分色法在网站设计中可以帮助用户更加方便地找到自己想要查看的信息。
4.中性色除了主色调和互补色外,中性色也是网站设计中需要用到的重要颜色之一。
中性色包括黑色、白色、灰色等等,这些颜色可以用来使网站整体印象更加稳定。
在搭配中性色时,可以考虑灰色作为主色调,再加上黑色、白色等中性色来进行搭配。
这样的组合会给人一个非常简洁、干净的印象。
二、取色技巧设计好一个配色方案后,还需要考虑如何在网站中有效地使用这些颜色。
这就需要一些取色技巧了。
网页设计中颜色搭配技巧

网页设计中颜色搭配技巧相关来源:网页设计师通常通过不同颜色来呈现网站风格定位,表达情感和意图。
颜色到底是怎样体验情感的呢?下面简单介绍一下网页设计中的颜色搭配:第一、弄清楚颜色所表达各种情感。
颜色根据感情分为冷色、暖色和中性色。
(1)红色、**、橙色等暖色主要表达的是温暖舒适的感觉;(2)蓝色、绿色和紫色等冷色主要呈现清凉或寒冷的感受。
(3)灰色、棕色等中性色所表达的是平静,不会对人产生大量的情绪。
第二、学会通过合理的颜色搭配吸引客户的眼球,达到促进销售产品的目的。
以下介绍几款经常运用到的色彩搭配:(一) 红色搭配:红色是非常容易吸引人注意力的颜色,能够给人以温暖热情的感觉,这是红色的优点,但是也有其致命的缺点,即容易引起视觉疲劳。
红色在各种媒体中被广泛的运用,主要在于醒目且给人有活力、积极、热诚、温暖、积极向上的精神和形象。
红色的搭配主要是:(1)在红色中加入少量的黄,会使其热力强盛,趋于躁动和不安(2)在红色中加入少量的蓝,会使其热性减弱,更加文雅和柔和(3)在红中加入少量的白,会使其性格变的温柔,呈现含蓄、羞涩和娇嫩。
(二)黄色的色彩搭配:黄色通常呈现敏感和不安宁的视觉印象,这是它的缺点。
但是黄色因有着金色的光芒,能够象征希望、权力和功名,还带有神秘的宗教色彩,有时候,黄色还能给人明亮、充满甜蜜和幸福感的感觉,很多设计师通常在作品中运用**来表现喜庆和华丽的感觉。
黄色的搭配主要是:(1)在黄色中加入少量的蓝,呈现嫩绿色,去其高傲,成其平和、潮润的视觉效果(2)在黄色中加入少量的红,呈现橙色,去其冷漠、高傲,成其分寸感极强的热情和温暖(3)在黄色中加入少量的白,呈现柔和色彩,去其冷漠和高傲,成其含蓄、亲和。
(三)蓝色的色彩搭配:蓝色给人以冷漠,性格朴实而内向的感觉,但也呈现朴实、内向性格,可以为活跃、具有较强扩张力的色彩提供深远、广埔、平静的空间。
此外,蓝色还可以淡化处理保持个性色彩,即便是在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
大师色彩作品配色方案

大师色彩作品配色方案引言在每一幅精美的艺术作品背后,都蕴藏着大师级的色彩配色方案。
色彩是视觉表达中的重要元素之一,能够影响人们的情绪、观感和体验。
大师们运用色彩之道,巧妙地运用各种色彩、明暗和对比来创造出令人印象深刻的视觉效果。
本文将以一些大师的作品为案例,介绍他们的色彩作品配色方案。
通过学习和借鉴这些大师的色彩搭配,我们可以更好地运用色彩来表达自己的创意。
1. 梵高的明亮色彩荷兰后印象派画家梵高以其独特的明亮色彩而闻名于世。
他运用大胆、饱和度高的色彩,创造出充满活力和情感的作品。
梵高经常使用红绿蓝等互补色彩进行对比,增强画面的视觉冲击力。
示例作品:《星夜》梵高的《星夜》是他最著名的作品之一。
在这幅画中,梵高运用了丰富的明亮色彩,如深蓝的夜空、亮黄的星星和月亮,以及红绿对比的村庄建筑。
这些色彩搭配营造出一种幻想、梦幻般的氛围,给人一种超越现实的感觉。
2. 莫奈的柔和色彩法国印象派画家莫奈以其对光线和色彩的观察与表现而闻名。
他善于运用柔和、不加修饰的色彩,创造出宁静、优雅的画面效果。
莫奈常常使用相近的色调,通过色彩的变化和交错来表现光影效果。
示例作品:《睡莲》系列莫奈的《睡莲》系列是他晚年的重要创作之一。
在这些作品中,莫奈以柔和的色彩描绘睡莲花和其周围的景象。
他运用大量的蓝色和绿色,通过色彩的渐变和层次感,营造出宁静、梦幻的效果。
3. 毕加索的立体色彩西班牙艺术家毕加索是20世纪最具影响力的艺术家之一。
他以其丰富的创造力、多样的风格和独特的色彩运用而享誉世界。
毕加索善于运用简化的几何形状和鲜明的色彩,创造出立体感和抽象的效果。
示例作品:《亨利玛塔瑞尔》毕加索的《亨利玛塔瑞尔》是他蓝色时期的代表作之一。
在这幅画中,毕加索使用了大量的蓝色色彩,创造出一种冷静、悲伤的氛围。
通过色彩的运用,他表达了自己内心的情感和思考。
4. 弗里达·卡罗的个性色彩墨西哥艺术家弗里达·卡罗以其独特的艺术风格和个性色彩而备受瞩目。
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、老实、严寒的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R 数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析:(同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
网站设计干货!大师名画的配色分析

网站设计干货!大师名画的配色分析对于网站设计师们来说图片的配色对于网站的整体美观很重要,甚至一个小小的配色失误就有可能导致整张图片作废,图片作废意味着自己千辛万苦做的成果付之东流。
那么如何才能提高自己的配色能力呢?答案就是学习和借鉴大师的配色手法寻找属于自己的灵感,下面直接上干货。
名画里的配色配色方案的其中一个来源就是大师的作品。
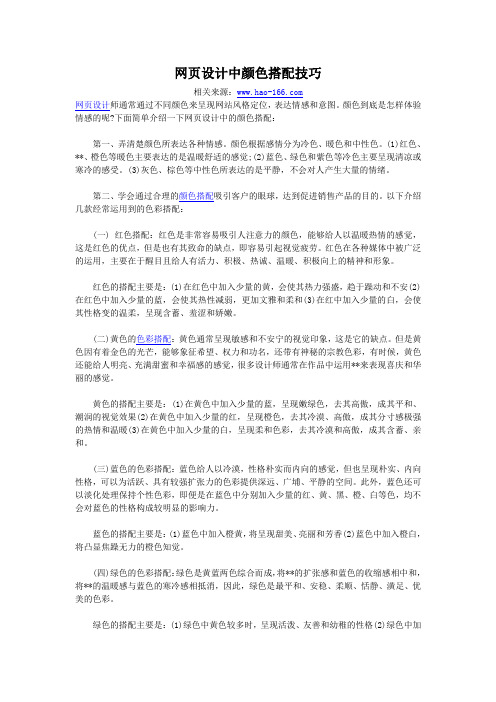
对,特别是印象派时期的几位大师,尤其擅长运用色彩来表现自然光线,这一巨大的配色宝典拿到手中,你还敢说自己没有配色灵感吗?梵高的向日葵采用浓烈的黄为其主色,黄色和绿色的搭配显出热情洋溢。
梵高也有温情的时候,这颗开花的杏树就是运用了朦胧温和的蓝绿配色,增加了一点柔和的粉白。
星月夜充满了瑰丽的想象,蓝色星空和黄色星月光辉,对比色交相呼应。
德加的舞蹈女孩的配色透出一种暧昧和透明感,低饱和度的配色系一直是我的大爱。
莫奈的干草垛的逆光色彩处理,运用冷暖间杂的色彩对比,显出了活泼摄影作品配色大师的作品毕竟还是人造,那么接下我们将也学会在摄影作品中吸取配色灵感。
大自然应该是最厉害的配色大师了,你必定能从观察自然中学到一招半式。
高广大的自然风景,有美好的冷暖色调,过渡非常自然就只是从一只小鸟的身体中都能借来最跳脱的配色 从一盘食物中获取色彩,鲑鱼粉的各种表现都非常鲜美活泼,这简直是美食系配色的最佳选择如何吸取颜色这些唾手可得的配色方案,都并不需要你冥思苦想,反而需要你有一双善于发现的眼睛。
因此,在如海浩渺的作品中,我们尽量需要找那些色彩有层次的对象。
你不可能从一张黑白照片中挑选配色,这显然无颜色可选。
下图中左边的作品显然比右边的作品更能吸取到可用的色彩。
因此,色彩单一的照片并不利于我们吸取可用的颜色。
吸取图片的颜色,先用视线扫描整个图片,然后找到那些影响力最大的色彩。
当然,这些色彩也是深深浅浅,但你要找出能从色环上肉眼可轻易发现的不同色域。
从日本浮世绘大师德川广重的画作中最容易吸取到的色彩就是蓝、绿、粉红这三种色彩,其次是一点黄色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站设计干货!大师名画的配色分析
对于网站设计师们来说图片的配色对于网站的整体美观很重要,甚至一个小小的配色失误就有可能导致整张图片作废,图片作废意味着自己千辛万苦做的成果付之东流。
那么如何才能提高自己的配色能力呢?答案就是学习和借鉴大师的配色手法寻找属于自己的灵感,下面直接上干货。
名画里的配色
配色方案的其中一个来源就是大师的作品。
对,特别是印象派时期的几位大师,尤其擅长运用色彩来表现自然光线,这一巨大的配色宝典拿到手中,你还敢说自己没有配色灵感吗?
梵高的向日葵采用浓烈的黄为其主色,黄色和绿色的搭配显出热情洋溢。
梵高也有温情的时候,这颗开花的杏树就是运用了朦胧温和的蓝绿配色,增加了一点柔和的粉白。
星月夜充满了瑰丽的想象,蓝色星空和黄色星月光辉,对比色交相呼应。
德加的舞蹈女孩的配色透出一种暧昧和透明感,低饱和度的配色系一直是我的大爱。
莫奈的干草垛的逆光色彩处理,运用冷暖间杂的色彩对比,显出了活泼
摄影作品配色
大师的作品毕竟还是人造,那么接下我们将也学会在摄影作品中吸取配色灵感。
大自然应该是最厉害的配色大师了,你必定能从观察自然中学到一招半式。
高广大的自然风景,有美好的冷暖色调,过渡非常自然
就只是从一只小鸟的身体中都能借来最跳脱的配色
从一盘食物中获取色彩,鲑鱼粉的各种表现都非常鲜美活泼,这简直是美食系配色的最佳选择
如何吸取颜色
这些唾手可得的配色方案,都并不需要你冥思苦想,反而需要你有一双善于发现的眼睛。
因此,在如海浩渺的作品中,我们尽量需要找那些色彩有层次的对象。
你不可能从一张黑白照片中挑选配色,这显然无颜色可选。
下图中左边的作品显然比右边的作品更能吸取到可用的色彩。
因此,色彩单一的照片并不利于我们吸取可用的颜色。
吸取图片的颜色,先用视线扫描整个图片,然后找到那些影响力最大的色彩。
当然,这些色彩也是深深浅浅,但你要找出能从色环上肉眼可轻易发现的不同色域。
从日本浮世绘大师德川广重的画作中最容易吸取到的色彩就是蓝、绿、粉红这三种色彩,其次是一点黄色。
吸取颜色的时候,例如粉红色也有饱和度的高低,这时,你尽量在中档饱和度的这个区域内选择。
这是我在这幅作品中所吸取的配色。
运用配色
首先,我们要明确一点:黑白灰是不参与配色的。
但黑白灰却不太容易界定,比较简单的辨别方法就是,色值在#000000(纯黑)和#FFFFFF(纯白)之间的过渡地带都是灰色。
虽然看起来并不起眼,其实黑白灰在配色中却发挥了非常大的作用。
这样说吧,如果说你的配色只是一道甜点或一道菜品,那么黑白灰就是主食。
当然,你不能说一定要有主食这一餐才好吃,但我们毕竟是依靠主食而生存的。
我们的配色方案的建立是基于一幅作品,好,我们今天就拿一幅大师的作品来做例子。
莫奈的日本桥,这幅作品其实并不一定那么好吸取颜色,但整体配色又是如此的清幽明媚。
1、找到主色
日本桥的主色其实非常显而易见,绿!那么,我们就根据画面上不同深浅分别吸取三种层次的绿,这也是绿色的阴影、中调和高光的表现。
2、找到辅色
我们可以从作品中观察到,日本桥的桥身其实完全是“浸淫”在环境光的作用下,而这些环境光除了植物的绿色就是水的蓝色。
蓝色即是辅色,而辅色只需要选择一个色值。
3、找出强调色
所谓强调色,其实也就是能从主色中跳出来的色彩,如果是双色调的作品,那么,这个色彩有时候也可以作为辅色.很显然我们的大师莫奈并不满足双色调,因此,我们可以来找到强调色。
乍一看去世粉白色,但是,大自然中其实是没有纯白或纯黑的色彩的,因此,画家们在作画时通过小小的对比技巧就能让低饱和度高明度的“某某”色彩扮演白的角色。
粉白作为强调色并不稀奇,因为整个画面都被大面积的绿色所覆盖了。
虽然这种婴儿粉并不强烈。
颜色,不能独论啊!
4、再次调整配色
吸取颜色的目的并不是立刻拿来就用,而是学会观察这些配色,看到它们被排列成色板时是否协调。
为什么要选5种颜色,多一个色彩或少一个色彩可以吗?我的答案是当然可以,全看你最后配色时需要如何运用。
根据这一配色方案,我做了一个杂志封面。
可以看出,运用了这一配色方案的设计也带着一种安静的、清幽的感觉。
后记
配色绝对不是信手拈来,根据不同的设计主题来选取不同的灵感来源才是最灵活的取色方式。
这当然就需要你能敏于色彩所带来的情感信息。
