FLASH中各工具使用方法PPT课件
合集下载
Flash基本篇PPT课件

6. 动画基础
1)时间轴与帧 时间轴的组成:见前面 帧 -帧的类型 普通帧: 关键帧的延续 普通空白帧: 没有内容的帧 关键帧: 动画变化的转折点 空白关键帧: 一旦创建内容就变成关键帧
6. 动画基础
-帧的编辑 插入帧 F5 插入关键帧 F6 插入空白关键帧 F7 删除、移动、复制、转化帧、帧的翻转 帧的删除: 删除帧: 只删除帧区域中的普通帧.
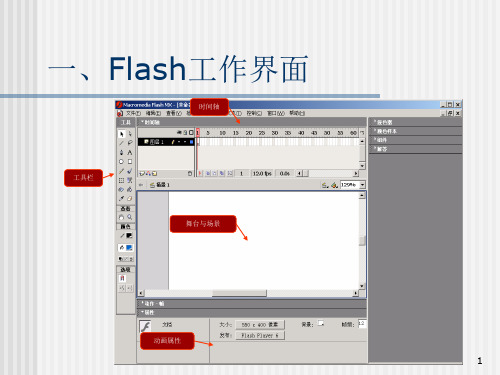
时间轴的组成
工具箱 包含绘图工具、查看工具、颜色工具、参数设置4部分。主要用于图形的绘制与编辑、设置对象的移动等操作。 工作区:影片编辑和演示的空间。 面板 设计面板 开发面板 其它面板 属性面板:设置影片及对象属性
工具栏与面板的显示与隐藏 窗口-点击
位图图像 --位图图像是通过像素点记录图像的。其存在 的方式以及所占空间的大小是由像素点的数 量控制的。像素点越多,即分辨率越大,图 像所占的空间也越大。 --能够精确记录图像丰富色调,适用于记录复 杂的图像。 --放大到一定程度,会出现模糊或锯齿。
5. FLASH文档的创建
1)绘图工具的使用 • 线条工具与铅笔工具 • 选择工具和套索工具 • 椭圆工具与矩形工具 • 钢笔与部分选择工具 • 刷子工具与橡皮擦工具 • 任意变形工具 • 墨水瓶与颜料桶工具 • 填充变形与滴管工具
5. FLASH文档的创建
2)新建常规文档 • 文件-新建-FLASH 文档 利用模板创建文档 • 文件-新建-模板 设置文档属性 • 修改-文档( 定含颜色和位置属性的点和线来描述的图像。 --例如:利用直线两端的端点和坐标粗细、颜色来表示直线。 --具有独立的分辨率,能以不同的分辨率显示和输出,而不损失图像的质量,保持原有的清晰度。 --对于简单图形,矢量图像通常比位图图像小,对于复查杂图像,矢量图像文件要比位图图像大。
1)时间轴与帧 时间轴的组成:见前面 帧 -帧的类型 普通帧: 关键帧的延续 普通空白帧: 没有内容的帧 关键帧: 动画变化的转折点 空白关键帧: 一旦创建内容就变成关键帧
6. 动画基础
-帧的编辑 插入帧 F5 插入关键帧 F6 插入空白关键帧 F7 删除、移动、复制、转化帧、帧的翻转 帧的删除: 删除帧: 只删除帧区域中的普通帧.
时间轴的组成
工具箱 包含绘图工具、查看工具、颜色工具、参数设置4部分。主要用于图形的绘制与编辑、设置对象的移动等操作。 工作区:影片编辑和演示的空间。 面板 设计面板 开发面板 其它面板 属性面板:设置影片及对象属性
工具栏与面板的显示与隐藏 窗口-点击
位图图像 --位图图像是通过像素点记录图像的。其存在 的方式以及所占空间的大小是由像素点的数 量控制的。像素点越多,即分辨率越大,图 像所占的空间也越大。 --能够精确记录图像丰富色调,适用于记录复 杂的图像。 --放大到一定程度,会出现模糊或锯齿。
5. FLASH文档的创建
1)绘图工具的使用 • 线条工具与铅笔工具 • 选择工具和套索工具 • 椭圆工具与矩形工具 • 钢笔与部分选择工具 • 刷子工具与橡皮擦工具 • 任意变形工具 • 墨水瓶与颜料桶工具 • 填充变形与滴管工具
5. FLASH文档的创建
2)新建常规文档 • 文件-新建-FLASH 文档 利用模板创建文档 • 文件-新建-模板 设置文档属性 • 修改-文档( 定含颜色和位置属性的点和线来描述的图像。 --例如:利用直线两端的端点和坐标粗细、颜色来表示直线。 --具有独立的分辨率,能以不同的分辨率显示和输出,而不损失图像的质量,保持原有的清晰度。 --对于简单图形,矢量图像通常比位图图像小,对于复查杂图像,矢量图像文件要比位图图像大。
Flash详细教程完整版ppt课件

掌握如何使用ActionScript为按 钮添加事件处理程序,以便在用
户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash绘图工具的使用

绘制线条
设置绘制对象属性
设置线条工具属性
实例1 使用线条工具-2
“实线”样式:“实线”样式是最简单的样式。选择线条工具后,打开 “属性”面板,单击“自定义”按钮,弹出“笔触样式”对话框。在 “类型”下拉列表框中选择“实线”选项,可以对实线粗细进行设置, 在左上角可以预览样式。选中“4倍缩放”复选框后,可以对所做的设 置进行放大预览;选中“锐化转角”复选框后,可以在转角处做锐化处 理,如图3-4所示。 “虚线”样式:在“类型”下拉列表框中选择“虚线”选项后,可以对 虚线的粗细、长短及间距进行设置,如图3-5所示。
在舞台中安装鼠标左键并拖动鼠标,松开鼠标左键后即可绘制出一个多角 星形。按住【Alt】键的同时单击并拖动鼠标,可以中心方式进行绘制;按 住【Shift】键的同时向下或向上拖动鼠标,可将多边形的边处于水平或垂直 方向,如图3-27所示。
设置多角星形工具
绘制正五边形
实例5 多角星形工具-2
1 .绘制星形
两侧曲率一同调节的锚点:使用部分选
择工具拖动其控制杆上的一个控制点时,另 一个控制点也会随之移动,它可以调节曲线 的曲率,但这种节点一般很难控制。
两侧曲率分别调节的锚点:这种锚点两
侧的控制杆可以分别进行调整,可以灵活地 控制曲线的曲率。
实例5 使用转换锚点工具-2
在钢笔工具的下拉工具列表中选择“转换锚点工具”或按【C】键,即 可调用该工具。使用转换锚点工具可以在三种锚点之间进行相互转换。
确定锚点
绘制图形
实例3 使用钢笔工具绘制曲线段
使用钢笔工具绘制曲线的方法和绘制直线的方法类似,唯一不同的是在 确定线段的锚点时需按下鼠标左键并拖动,而不是简单地单击,如图3-46 所示。
若在绘制曲线的过程中想要绘制直线,只需将鼠标指针移至最近的一个 锚点处,当指针变为形状时单击鼠标左键,然后拖动鼠标在舞台的其他位
FLASH组件的认识和使用ppt课件

图12.3.5 调整组件实例的大小
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
提示:在Flash 8中,用户还可以使用变形面板或工 具箱中的任意变形工具 调整组件实例的大小。
12.3.3 启用动态预览功能 启用动态预览功能可以使组件尽可能地“所见即所 得”,即使编辑状态和发布后的效果一样。但是动态预 览不能够反映组件属性的改变情况。 若要启用动态预览功能,可以选择“控制”→“启用 动态预览”命令,图12.3.6所示的为启用动态预览功能前、 后的效果。
图12.3.2 属性面板
图12.3.3 组件检查器面板
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
12.3.2 调整组件实例的大小 如果组件实例没有足够的尺寸显示它的标题,当在 Flash Player中播放时,该组件实例的标题文本将会被删除 一部分,如图12.3.4所示。
图12.3.1 从组件面板中拖动组件到舞台上
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
在添加组件之后,该组件就成为一个组件实例, 用户可以通过属性面板或组件检查器面板设置其参 数,如图12.3.2和图12.3.3所示。
12.3 组件的基本操作
在了解了组件的概念与分类之后,下面介绍组 件的基本操作。
12.3.1 添加组件 当向Flash文件中添加组件时,用户可以直接从 组件面板中拖动组件到舞台上(见图12.3.1),或者 选中组件,双击鼠标左键将其添加到舞台上。
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
提示:在Flash 8中,用户还可以使用变形面板或工 具箱中的任意变形工具 调整组件实例的大小。
12.3.3 启用动态预览功能 启用动态预览功能可以使组件尽可能地“所见即所 得”,即使编辑状态和发布后的效果一样。但是动态预 览不能够反映组件属性的改变情况。 若要启用动态预览功能,可以选择“控制”→“启用 动态预览”命令,图12.3.6所示的为启用动态预览功能前、 后的效果。
图12.3.2 属性面板
图12.3.3 组件检查器面板
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
12.3.2 调整组件实例的大小 如果组件实例没有足够的尺寸显示它的标题,当在 Flash Player中播放时,该组件实例的标题文本将会被删除 一部分,如图12.3.4所示。
图12.3.1 从组件面板中拖动组件到舞台上
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
在添加组件之后,该组件就成为一个组件实例, 用户可以通过属性面板或组件检查器面板设置其参 数,如图12.3.2和图12.3.3所示。
12.3 组件的基本操作
在了解了组件的概念与分类之后,下面介绍组 件的基本操作。
12.3.1 添加组件 当向Flash文件中添加组件时,用户可以直接从 组件面板中拖动组件到舞台上(见图12.3.1),或者 选中组件,双击鼠标左键将其添加到舞台上。
FLASH中各工具使用方法

线条工具
线条工具
用于绘制直线的工具,在工具箱中选取“线条工具”后,可先在属 性面板中设置好笔触颜色、样式及高度,然后在舞台中单击并拖 动就可以绘制直线
使用直线工具用来绘制从起点到终点的直线, 在按下鼠标左键进行拖动时如果 按住了Shift键,则可绘制水平、垂直或 以45度更改填充色与边框色,可以选择 墨水瓶工具与颜料桶工具。
选择工具
是一个最常用的工具,它用来选择舞台中的一个对象。 通常选择的方法有两种:
点选和框选,点选可以选择一个组件、线条或者连续的填充。
一个组件选中会出现蓝色的边框,填充和线条选中后就会出现麻点状态。 如果要选择多个对象且对象的分布并不规则,也就是选择
选取钢笔工具,用鼠标左键单击起点,然后移动到下一个位置,按住鼠标左键不放 拖出所需的线条,然后再用同样的办法绘出到下一点的线条,双击鼠标代表绘制结 束。如果绘制不满意,可用部分选取工具进行调整
“铅笔工具”可以很随意地绘制出不 规则线条和图形。选择“铅笔工具” 后,可以使用其附属选项更改其参数, 有三个选项可以选择: 1、“伸直”:表示自动把线条转化成折线。 2、“平滑”:表示线条尽量的圆滑。 3、“墨水”:表示尽量保持绘画的轨迹, 也就是不作任何变化,保持原来绘画形状。
绘制直线对象 选取不规则的对象范围 绘制对象路径 编辑文本对象 绘制椭圆形和圆形对象 绘制矩形和正方形对象 绘制多角星对象
绘制线条和图形对象 绘制矢量色块或创建一些特殊效果 任意变形对象、组、实体或文本块
对形状内部的渐变或位图进行填充编辑
编辑形状周围的线条的颜色、宽度和样式
用于填充图形的内部 对场景中对象的填充进行采样 用来擦除线条、图形、填充 用于场景的移动 用于放大或缩小场景
绘制椭圆或矩形。配合Shift键,可绘制圆或正方形。
第1章FlashCS6快速入门ppt课件全

Flash CS6提供了多样化的新建文件方法,不仅可以方便用户使用,而且 可以有效提高工作效率。本次实例的目的是让大家掌握新建和保存Flash文 件的方法。
实例重点
掌握新建空白Flash文档的方法 掌握多种保存Flash文档的方法
掌握新建Flash模板的方法
掌握将Flash文档保存为模板的方法
实例2:启动与退出Flash CS6
实例目的
完成了Flash CS6的安装,接下来就可以启动Flash CS6,本次实例的 目的是让大家掌握Flash CS6启动与退出的方法。
实例重点
掌握启动Flash CS6的方法 掌握退出Flash CS6的方法
中,使用模板创建新的影片文件,就是根据原有的架构对其 中可以编辑的元件进行相应的修改、更换或调整,从而能够方便、快 速地制作出精彩的影片。本次实例的目的是让大家掌握使用模板快速 创建Flash动画的方法。
实例重点
掌握使用Flash模板的方法
掌握测试Flash动画的方法
掌握替换Flash位图素材的方法
实例4:打开和关闭Flash文件
实例目的
本次实例的目的是让大家掌握打开和关闭Flash文件的方法,这些都是 Flash文档的基础操作。
实例重点
掌握打开Flash文档的方法 掌握打开Flash文档的技巧 掌握关闭单个和多个Flash文档的方法
实例5:模板——快速创建Flash动 画
实例目的
动画制作FlashPPT课件

利用对齐对象按钮可以使绘制的矩形有一条边在同一直
线上;利用圆角矩形半径按钮可以绘制圆角矩形和圆。
制
属性面板中有线的属性(笔触颜色、笔触高度、笔
触样式)、自定义(定义笔触样式)按钮和填充属性
作 (填充颜色) 。
矩形工具+↑/↓键:绘制矩形和圆角矩形。
矩形工具+圆角矩形半径按钮+Shift键:绘制圆角
.
作 颜料填充、后面绘画、颜料选择、内部绘画。
锁定填充选项只适用于设置渐变填充色的模式,锁
定状态下绘制的渐变填充色会延续应用上一个渐变填充
色的效果。
.
11
Flash 8 工具箱
动 2.2 基本绘图工具
2.2.7 钢笔工具和部分选取工具
画
钢笔工具用于绘制较为细致的图形,这些图形由锚
点和线组成;还可以为绘制好的图形添加或删除锚点。
绘制的直线自动连接。属性面板中只有线的属性(笔触
制 颜色、笔触高度、笔触样式)和自定义(定义笔触样式)
按钮 。
作
直线工具+Shift键:绘制水平、垂直和倾斜角为45
度奇数倍的直线。
直线工具+Alt键:绘制直线时,直线由中间向两
边不断延伸。
.
6
Flash 8 工具箱
动 2.2 基本绘图工具
画 2.2.2 椭圆工具
动 画 制 作
冀亚丽
一 Flash概述
二 Flash工具箱
目
三 对象及其操作
四 外部媒体文件的使用
五 动画创建与编辑
录
六 图层的使用
七 交互式动画
八 测试与发布影片
主要内容:
2.1 Flash工具箱简介 2.2 基本绘图工具 2.3 颜色工具 2.4 选取图形工具 2.5 任意变形工具 2.6 查看选项面板
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
Flash详细教程完整版PPT课件

实例2
制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
Flash教程PPT课件

实例6:球体移动
❖ 设置舞台属性,大小为 600 * 200,颜色为浅蓝 ❖ 在第 1 帧的舞台上绘制一个小球(笔触颜色为无、填充颜色
为放射状渐变),将小球置于舞台左边 ❖ 选中小球,按 F8 将其转为图形元件 ❖ 在第 24 帧插入关键帧 ❖ 在第 24 帧的舞台上,按住 Shift 键,水平向右移动小球 ❖ 在 1~24 任意帧上右击, 选择“创建传统补间” ❖ 测试影片 Ctrl + Enter
七、设置文档、散件、元件属性
❖ 设置文档属性
帧速率 舞台大小、颜色
❖ 设置散件属性
位置和大小 填充和笔触
❖ 设置元件属性
位置和大小 色彩效果:亮度、色调、Alpha
实例7:球体时隐时现
❖ 设置舞台属性,大小为 600 * 200,颜色为浅蓝 ❖ 在第 1 帧的舞台上绘制一个小球,将小球置于舞台左边 ❖ 选中小球,按 F8 将其转为图形元件 ❖ 在第 15 帧插入关键帧,按住 Shift 键将小球移动到舞台中央 ❖ 在第 30 帧插入关键帧,按住 Shift 键将小球移动到舞台右边 ❖ 选中第 15 帧,在舞台上选中小球元件,在属性面板上设 置
实例5:闪烁的圆
❖ 设置舞台属性,大小为 300 * 300,颜色为深蓝 ❖ 在第 1 帧的舞台上绘制一个圆形 ❖ 在第 2 帧插入空白关键帧(请注意,空白关键帧也是有效帧) ❖ 测试影片 Ctrl + Enter ❖ 修改帧速率为 4 ,重新测试影片
六、帧速率
❖ 帧速率
帧速率是指每秒钟播放多少张画面 帧速率太大,文件会变大 帧速率太小,动画不流畅 一般帧速率设置为 12 ,较为合适
可以编辑。 补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
第3章 Flash绘图工具的使用

“标准擦除”模式
“擦除填色”模式
三、橡皮擦工具
3.橡皮擦模式
“擦除线条”模式
“擦除所选填充”模式
“内部擦除”模式
转换为两侧曲率分别调节的锚点
七、钢笔工具组的交互用法
1.钢笔工具的交互 在使用钢笔工具进行绘图过程中可以使用其交互用法,
以提高绘图效率。
转换为转换锚点工具
转换为部分选择工具
七、钢笔工具组的交互用法
2.转换锚点工具的交互 3.添加锚点工具/删除锚点工具的交互 4.钢笔工具交互应用
确定第一个锚点
确定第二个锚点
设置多角星形工具
绘制正五边形
五、多角星形工具
2.绘制星形
选择多角星形工具,打开“属性”面板,单击“选项”按钮,弹 出“工具设置”对话框。在“样式”下拉列表框中选择“星形”选项, 如图3-28所示。此时拖动鼠标,即可绘制一个五角星。
多角星形工具设置
绘制星形
六、刷子工具
刷子工具组包含两种工具,分别是刷子工具和喷涂刷 工具。使用刷子工具绘制的图形是被填充的,利用这一特 性可以绘制出具有书法效果的图形。
2.使用水龙头功能
在橡皮擦的功能选项区中单击“水龙头”按钮 ,将鼠标指针移 至舞台上,当其变为 形状时在图形的线条或填充上单击鼠标左键, 即可将整个线条或填充删除。
三、橡皮擦工具
2.使用水龙头功能
在阴影上单击
删除阴影形状
三、橡皮擦工具
3.橡皮擦模式
单击橡皮擦工具选项区中的“橡皮擦模式”按钮 ,在弹出的下 拉列表中包含了5种橡皮擦模式,分别为“标准擦除”、“擦除填 色”、“擦除线条”、“擦除所选填充”和“内部擦除”模式。选 择不同的模式擦除图形,就会得到不同的效果。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
《Flash工具箱》课件

Flash工具箱中的常见工具及其功能
画笔工具
用于绘制图形和线条,支持多种绘制模式和 线条样式。
颜色选取器
用于选择颜色和调整颜色,支持调整透明度 和色彩饱和度。
变形工具
用于对图形进行变形和调整,支持旋转、缩 放、扭曲等操作。
文字工具
用于添加文字和标签,支持多种字体、样式 和对齐方式。
形状工具
用于绘制矩形、椭圆等形状,支持调整形状 的填充和描边样式。
Flash工具箱中的高级功能
1 动态文本框
使用动态文本框功能, 用户可以动态添加文字 内容,并实现字体、颜 色和对齐方式的动态变 化。
2 滤镜和效果
通过滤镜和效果功能, 用户可以为图形添加特 效和滤镜效果,例如阴 影、模糊和发光效果。
3 动作脚本
使用动作脚本功能,用 户可以使用脚本语言实 现页面交互和动画效果, 增强用户体验。
Flash工具箱的高级特性和新功 能
Flash工具箱不断更新和发展,引入了许多高级特性和新功能,如3D效果支持、 动画引擎优化和多平台适配等。这些功能和特性使Flash工具箱在Web设计和 互动体验方面保持领先地位。
Flash工具箱应用案例分享
Flash工具箱在各个行业都有广泛的应用,包括网页设计、电子商务、广告宣 传、教育培训等领域。通过分享一些成功的案例,我们可以了解到Flash工具 箱的实际应用价值和效果。
Flash工具箱使用技巧和注意事项
为了提高工作效率和保证制作质量,我们提供一些使用Flash工具箱的技巧和注意事项,包括快捷键的 使用、文件管理和性能优化等方面。
Flash工具箱的界面和布局介绍
主界面
Flash工具箱的主界面包含工具 栏、菜单栏、时间轴等主要元 素,使用户可以方便地进行操 作和编辑。
Flash动画第二章第二讲 图形及颜料桶工具PPT课件

第二章 绘制Flash动画对象
第二讲 图形工具及颜料桶工具
1
一、图形工具
2
二、椭圆工具
1、绘制的方法 2、绘制的椭圆图形由外部笔触线段和内部填充颜色所构成。
笔触 线段
内部填 充颜色
3
常用快捷键操作 〈Shift〉+ 椭圆工具 = 正圆; 〈Alt〉+ 椭圆工具 = 从中心向周围扩散的椭圆; 〈Alt + Shift〉+ 椭圆工具 = 从中心向周围扩散的正圆。
空隙大小
锁定填充
● ● ● ●
。
图2-40 空隙选项
不封闭空隙:要求所选区域的边线要完全闭合才能进行颜色填充。 封闭小空隙:可忽略边线之间的一些小空隙,当作完全封闭的来填充。 封闭中等空隙:可忽略边线之间的一些中等空隙,当作封闭的填充。 封闭大空隙:用于在空隙很大的条件下进行颜色填充。
13
14
六、
25
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去战 胜各种困难的过程,这个过程会充满压力、痛苦和挫折
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
4
3、椭圆工具属性-1
笔触颜 色
填充颜 色5Leabharlann 练习1: 绘制八卦图6
4、椭圆工具属性-2 1)“开始角度”与“结束角度”:调整这两项属性的参数值,可以绘制出扇形、半 圆形及其他具有创意的形状。
7
2)内径:参数值范围为0 ~ 99。可绘制有内径的椭圆或扇形图形。
3)闭合路径:用于确定椭圆的路径是否闭合。如果绘制的图形为一条开放路 径,则生成的图形不会填充颜色,而仅绘制笔触。默认情况下选择“闭合路径”选 项。
第二讲 图形工具及颜料桶工具
1
一、图形工具
2
二、椭圆工具
1、绘制的方法 2、绘制的椭圆图形由外部笔触线段和内部填充颜色所构成。
笔触 线段
内部填 充颜色
3
常用快捷键操作 〈Shift〉+ 椭圆工具 = 正圆; 〈Alt〉+ 椭圆工具 = 从中心向周围扩散的椭圆; 〈Alt + Shift〉+ 椭圆工具 = 从中心向周围扩散的正圆。
空隙大小
锁定填充
● ● ● ●
。
图2-40 空隙选项
不封闭空隙:要求所选区域的边线要完全闭合才能进行颜色填充。 封闭小空隙:可忽略边线之间的一些小空隙,当作完全封闭的来填充。 封闭中等空隙:可忽略边线之间的一些中等空隙,当作封闭的填充。 封闭大空隙:用于在空隙很大的条件下进行颜色填充。
13
14
六、
25
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去战 胜各种困难的过程,这个过程会充满压力、痛苦和挫折
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
4
3、椭圆工具属性-1
笔触颜 色
填充颜 色5Leabharlann 练习1: 绘制八卦图6
4、椭圆工具属性-2 1)“开始角度”与“结束角度”:调整这两项属性的参数值,可以绘制出扇形、半 圆形及其他具有创意的形状。
7
2)内径:参数值范围为0 ~ 99。可绘制有内径的椭圆或扇形图形。
3)闭合路径:用于确定椭圆的路径是否闭合。如果绘制的图形为一条开放路 径,则生成的图形不会填充颜色,而仅绘制笔触。默认情况下选择“闭合路径”选 项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
”
.
13
橡皮擦工具
使用【橡皮擦工具】可以擦去不需要的地方。 双击【橡皮擦工具】,可以删除舞台上的所有内容。 选择【橡皮擦工具】,单击按钮,在弹出的菜单中有5个选项: 1、标准擦除:擦除同一层上的笔触和填充。 2、擦除填色:只擦除填充,不影响笔触。 3、擦除线条:只擦除笔触,不影响填充。 4、擦除所选填充:只擦除当前选定的填充,并不影响笔触(不管笔 触是否被选中)。以这种模式使用【橡皮擦工具】之前,请选择要 擦除的填充。 5、内部擦除:只擦除橡皮擦笔触开始处的填充。如果从空白点开始 擦除,则不会擦除任何内容。以这种模式使用橡皮擦并不影响笔触。
不连续的对象,可以按住【Shift】键然后点选来完成。在选择
线条的时候只能选择两个点之间,可以使用双击来选择相连的
线条。
.
8
选择工具
当鼠标接近我们绘制的图形时,会出现图,这时可按 住鼠标拖动来改变它的外形,如图所示。
.
9
部分选取工具
❖ 它用来修改由铅笔或钢笔所绘制的线条。当用部分选取工具选取所绘
R
绘制矩形和正方形对象
绘制多角星对象
铅笔工具 刷子工具 任意变形工具
Y
绘制线条和图形对象
B
绘制矢量色块或创建一些特殊效果
Q
任意变形对象、组、实体或文本块
填充变形工具
F
对形状内部的渐变或位图进行填充编辑
墨水瓶工具
S
编辑形状周围的线条的颜色、宽度和样式
颜料桶工具
K
用于填充图形的内部
滴管工具
I
对场景中对象的填充进行采样
.
4
绘制椭圆或矩形。配合Shift键,可绘制圆或正方形。
.
5
任意变形工具、填充变形工具
任意变形工具用来
改变对象的大小情
况,包括长、宽、
旋转、倾斜等。
下图中的小白点代
表旋转的中心点,
用鼠标可以改变其
位置。
.
6
墨水瓶工具、颜料桶工具
墨水瓶工具 更改线条的颜色和样式; 颜料桶工具 更改填充区域的颜色。 包括:缺口大小和锁定填充两个选项。 缺口大小 决定如何处理未完全封闭的轮廓, 锁定填充 决定Flash填充渐变的方式。 注:在已经有填充色与边框色的元件,对
橡皮擦工具选项
.
橡 皮 擦 工 具
14
文本工具是用来输入文字信息。选择文本工具,再工作区按住鼠标拖出文本框,输入文字
.
15
.“修改”|“变形”菜单命令
❖ 通过选择“修改”|“变形”菜单中的命令,除了可以对选定对象进行缩 放、旋转、扭曲等各种操作外,还可以将对象翻转。
.
16
.
17
曲线时上面会出现一些节点,如图4-6所示,当鼠标点击节点时,节
点上会有控制柄出现,如图4-7,拖动控制柄上的点便可修改线条的
形状。
.
10
套索工具
套索工具
套索工具
“套索工具”是一种用来
实现选取功能并进而对图像进行处理的工具,
对于图像的修剪非常有用,使用方法也比较
简单。
包括:
魔术棒(Magic Wand)可根据颜色选择对象 的不规则区域;
.
3
钢笔工具与铅笔工具
选取钢笔工具,用鼠标左键单击起点,然后移动到下一个位置,按住鼠标左键不放 拖出所需的线条,然后再用同样的办法绘出到下一点的线条,双击鼠标代表绘制结 束。如果绘制不满意,可用部分选取工具进行调整
“铅笔工具”可以很随意地绘制出不 规则线条和图形。选择“铅笔工具” 后,可以使用其附属选项更改其参数, 有三个选项可以选择: 1、“伸直”:表示自动把线条转化成折线。 2、“平滑”:表示线条尽量的圆滑。 3、“墨水”:表示尽量保持绘画的轨迹, 也就是不作任何变化,保持原来绘画形状。
工具箱中各工具使用方法
.
1
图标
名称
快捷键
功能
选择工具 部分选取工具
V
选取和移动场景中对象,也可改变对象形状
A
选取并调整对象路径,也可移动对象
线条工具 套索工具 钢笔工具 文本工具 椭圆工具 矩形工具 多角星形工具
N
绘制直线对象
L
选取不规则的对象范围
P
绘制对象路径
T
编辑文本对象
O
绘制椭圆形和圆形对象
多边形(Polygon Mode)可选择多边形区域;
.
11
刷子工具
刷子工具
刷子工具可以给各种物体涂抹上颜色。使用“刷子工具”绘制的 图形从外观上看似乎是线条,其实是一个填充区域,只不过没 有边线而已。用刷子工具还可以制作出特殊效果,例如书法效 果。
使用刷子工具的调节设置可以选择刷子的形状和大小。并且允许 用户使用属性面板设置线条的平滑值。
其进行更改填充色与边框色,可以选择 墨水瓶工具与颜料桶工具。
.
7
择工具
是一个最常用的工具,它用来选择舞台中的一个对象。
通常选择的方法有两种:
点选和框选,点选可以选择一个组件、线条或者连续的填充。
一个组件选中会出现蓝色的边框,填充和线条选中后就会出现麻点状态。
如果要选择多个对象且对象的分布并不规则,也就是选择
橡皮擦工具
E
用来擦除线条、图形、填充
手形工具
H
用于场景的移动
缩放工具
M,Z
用于放. 大或缩小场景
2
线条工具
线条工具
用于绘制直线的工具,在工具箱中选取“线条工具”后,可先在属 性面板中设置好笔触颜色、样式及高度,然后在舞台中单击并拖 动就可以绘制直线
使用直线工具用来绘制从起点到终点的直线, 在按下鼠标左键进行拖动时如果 按住了Shift键,则可绘制水平、垂直或 以45度角度增加的直线。
.
12
吸管工具
“
❖ 使用吸管工具可以从场景中选择线条、文本和填充的样式,
然后创建或修改相应的对象。从场景中导入一张图片,执
行【修改】下的【分解组件】命令将图片打散。此时用吸
管工具点击一下该照片,然后用椭圆工具去画椭圆我们发
现我们导入的图片作为了椭圆的填充。注:导入的图片只
有打散才可以使用吸管工具。
