miui制作锁屏教程
如何设置手机屏幕锁定密码

如何设置手机屏幕锁定密码手机屏幕锁定密码的设置在现代社会中已经成为了一种必要的安全措施。
通过设置屏幕锁定密码,可以有效地保护个人隐私和敏感信息,防止他人非法获取手机内部数据。
然而,很多人在设置屏幕锁定密码时并不重视,或者只是简单地设置了一个容易猜到的密码。
本文将探讨如何设置手机屏幕锁定密码,以提高手机安全性。
首先,选择合适的密码类型是非常重要的。
目前,常见的手机屏幕锁定密码类型有图案密码、数字密码和指纹密码。
图案密码是通过连接屏幕上的点来设置密码,相对容易记忆,但安全性较低。
数字密码是通过输入数字来设置密码,安全性较高,但容易被他人窥视。
指纹密码是通过录入指纹来设置密码,安全性最高,但某些情况下可能无法识别指纹。
因此,在选择密码类型时,需要综合考虑自身需求和安全性。
其次,密码的复杂度也是至关重要的。
一个强大的密码应该包含字母、数字和特殊字符,并且长度应该在8位以上。
密码的复杂度越高,破解难度就越大。
然而,许多人在设置密码时往往会选择简单的密码,比如生日、手机号码等。
这样的密码容易被他人猜到,从而危及个人信息安全。
因此,为了提高密码的安全性,我们应该选择复杂的密码,并且定期更换密码。
此外,保持密码的机密性也是非常重要的。
无论是多么复杂的密码,如果被他人知晓,那么手机的安全性就会大大降低。
因此,我们应该避免将密码告诉他人,尤其是不信任的人。
另外,为了防止密码被他人窥视,我们可以在输入密码时注意周围环境,确保没有人在旁边偷窥。
此外,如果怀疑密码已经泄露,我们应该立即更换密码,以保护个人信息的安全。
最后,及时更新手机系统和应用程序也是保护手机安全的重要措施。
随着科技的不断发展,黑客和病毒的攻击手段也在不断升级。
为了防止手机被黑客攻击,我们应该及时更新手机系统和应用程序,以修复已知的安全漏洞。
此外,我们还可以安装安全软件来提供额外的保护,检测和清除潜在的威胁。
综上所述,设置手机屏幕锁定密码是保护个人信息安全的重要步骤。
最全面的解析miui操作系统

最全面的解析miui操作系统MIUI操作系统是一款基于Android系统开发的第三方手机操作系统,miui操作系统青于蓝,胜于蓝。
MIUI操作系统作为一款为国人深度定制的操作系统,毕竟带给您最贴心的用户体验。
MIUI操作系统基于Android原生系统深入优化定制的手机操作系统。
MIUI目前支持市场上非常热门的11款Android手机: HTC Desire G7、HTC Desire Z、SAMSUNG I897、Samsung T959、HTC Desire HD、Nexus S、SAMSUNG i9000、 MOTO Milestone、HTC HD2、MOTO Defy、Nexus One G5。
之后MIUI还将陆续发布适配其他手机的版本。
MIUI是基于Android原生系统深入优化定制的手机操作系统,拥有全套原创的用户体验设计体系、极致的个性化服务、超过100项的电话/短信功能优化以及独有的互联网开发升级模式。
MIUI操作系统极致的个性化服务,支持全局或者局部深度自定义手机主题,除了MIUI之外,目前还没有第三方Android操作系统操为用户提供如此极致的个性化服务。
MIUI操作系统丰富的基础资源、快捷的下载使用、自由的基础资源组合。
MIUI操作系统的锁屏、壁纸、字体、图标、通知栏、短信主题、开机音乐、开机动画……“百变主题”功能支持手机主题元素整体换或者局部换;五点解锁、左右解锁、拉链解锁、iPhone 风格锁屏、HTC Sense3.0风格锁屏……“百变锁屏”支持锁屏解锁方式、解锁效果随心所变!MIUI操作系统拥有全套的原创用户体验设计体系:滑动批量选择、底部快捷功能菜单、锁屏界面功能预览、系统上弹/用户请求下弹、本地/在线服务并存框架等,受到了国内外用户的高度赞扬,也成为了同行学习、借鉴和模仿的榜样。
MIUI操作系统有几个很实用但不易发现的细节:1、来电时拿起手机铃声自动减弱;2、写短信快捷搜索联系人;3、拨打客户服务号码,数字键盘自动弹出;4、防打扰黑白名单等等;5、号码自动显示归属地;6、通话时便捷录音操作;7、根据服务运营商进行自动IP拨号;8、来电时手机翻转即可静音。
miui精简 APK详细注释

这个两个地方摘录的里面解释的很全值得学习下删之前最好用剪切到上一目录这样可以随时恢复过去我提醒下千万要注意GoogleServicesFramework. apk这个不可删不然就可能会添加联系人出错不信你也可以试试。
摘录一AccountsAndSyncSettings. apk 删(有FC 无影响)账户与同步设置AntiSpm 可删,建议不删防打扰ApplicationsProvider. apk 删(无FC 无影响)应用提供服务AppShare. apk 删(无FC 无影响)网盘(MIUI)Backup. apk 可删,建议不删备份Bluetooth. apk 可删,建议不删蓝牙Browser. apk 可删,建议不删(和uc互补)浏览器(MIUI)Calculator. apk 删(无FC 无影响)计算器Calendar. apk 删(无FC 无影响)日历CalendarProvider. apk 删(无FC 无影响)日历支持服务CertInstaller. apk 删(无FC 无影响)证书安装器CloudService. apk 删(无FC 网络备份失效)云服务Contacts. apk 不删(基本功能)联系人(MIUI)ContactsProvider. apk 不删(基本功能)联系人支持服务(MIUI)DefaultContainerService. apk 不删(基本功能)默认通讯录服务DeskClock. apk 删(无FC 第三方替代)桌面插件(内含闹钟)DownloadProvider. apk 不删(删后主题下载FC)下载管理器DownloadProviderUi. apk 不删(删后莫名FC)下载管理DrmProvider. apk 删(无FC 无影响)受数字版权保护的数据Email. apk 删(无FC 无影响)电子邮件FileExplorer. apk 不删(删后从SD卡导入FC)文件管理(MIUI)Gallery. apk 不删(删后锁屏壁纸裁剪FC)图库(MIUI)Gmail. apk 删(无FC 无影响)谷歌GoogleBackupTransport. apk 删(无FC 无影响)谷歌GoogleCalendarSyncAdapter. apk 删(无FC 无影响)谷歌GoogleContactsSyncAdapter. apk 删(无FC 无影响)谷歌GooglePartnerSetup. apk 删(无FC 无影响)谷歌GoogleServicesFramework. apk 删(无FC 无影响)谷歌HTMLViewer. apk 删(无FC 无影响) HTML 浏览器LatinIME. apk 删(无FC 无影响)拉丁输入法Launcher2. apk 不删(避免其他桌面失效)启动器(MIUI)LiveWallpapersPicker. apk 可删,建议不删动态壁纸选择器MarketUpdater. apk 删(无FC 无影响)电子市场更新MediaProvider. apk 不删媒体支持服务MiuiCamera. apk 可删,建议不删相机(MIUI)MiuiMusic. apk 可删,建议不删音乐(MIUI)Mms. apk 不删(基本功能)多媒体短信服务Monitor. apk 可删,建议不删流量监控(MIUI)MotoUsb. apk 不删(删后USB失效) USB服务NetworkLocation. apk 删(无FC 无影响)网络定位Notes. apk 删(无FC 无影响)便签PackageInstaller. apk 不删(删后不能安装)安装包安装装置Phone. apk 不删(基本功能)拨号软件(MIUI)PicoTts. apk 删(无FC 无影响)文本转换语音Protips. apk 删(无FC 无影响)桌面提示插件Provision. apk 删(无FC 无影响)设置向导Settings. apk 不删(系统组件)设置SettingsProvider. apk 不删(系统组件)设置支持服务SideKick. apk 不删(删后长按home无效)全局搜索(MIUI)SimpleLiveWallpaper. apk 可删,建议不删动态壁纸SoundRecorder. apk 删(通话不能内录,无用)录音软件Stk. apk 不删(删后充电卡M)电话卡工具(Onekisy.说不M)SuperMarket 删(无FC 无影响)应用超市Superuser. apk 不删(系统组件)超级用户SystemUI. apk 不删(系统组件)顶部状态栏Talk. apk 删(无FC 无影响)谷歌语音TelephonyProvider. apk 不删(基本功能)拨号存储TelocationProvider. apk 不删(基本功能)电话归属地ThemeManager. apk 不删(基本功能)主题管理(MIUI)Torch 删(避免烧灯)手电筒TtsService. apk 删(无FC 无影响)文本转语音Updater. apk 删(无FC 无影响)系统更新(MIUI)UserDictionaryProvider. apk 删(无FC 无影响)用户词典支持服务V ending. apk 删(无FC 无影响)谷歌电子市场V oiceDialer. apk 删(无FC 无影响)语音拨号器v*p*nServices. apk 删(无FC 无影响)虚拟摘录二。
miui制作锁屏教程

通过数周精心打造,百变锁屏终于要发布了。
咱们的目标是最大化锁屏界面的自由度,让解锁界面和解锁方式能够通过主题包很方便的改换。
由于一直在调代码和编写主题包,没时刻写个很完善的教程,而且百变锁屏的功能点很多,一下子也说不完,这是一个很简单的教程,大体归纳了所有重要功能,可是写的比较简单,可能不太容易懂,咱们以后会慢慢完善,争取弄得图文并茂。
其实个人感觉学习这些东西最好的方式是看实例,通过看实例了解它的大体原理和运作方式,教程只是一个参考,用来查找一些东西比如支持什么变量什么的。
闲话不多说。
7.8 新增:Text新增自动转动功能,若是制定了宽度和转动速度marqueeSpeed,在文字超过宽度的时候会自动转动显示按钮元素,音乐操纵,见帖子后面7.15 新增:音乐操纵支持专辑封面显示见音乐操纵部份。
Image, Text, Time的属性 align= left, center, right 坐标点水平对齐方式Image, Time 属性 alignV= top, center, bottom 坐标点垂直对齐方式函数: round() 四舍五入取整int()向下取整Image 增加antiAlias 属性,默以为false,关于模拟时钟指针设置为true能够减少锯齿。
百变锁屏在主题包里的lockscreen/advance目录下,文件是描述脚本,脚本语法如下:1. 图片部件图片部件用来在锁屏界面上显示一个图片,能够指定各类属性<Image x="" y="" w="" h="" centerX="" centerY="" angle="" src="" srcid="" alpha="" antiAlias=""/>x,y : 相关于屏幕左上角的坐标w,h : 宽和高centerX, centerY : 旋转中心angle : 旋转角度,一周360度src : 图片名称srcid : 图片序列后缀数字,一样用变量表示,能够依照变量显示不同的图片,若是src="pic.png" srcid="1" 那么最后会显示图片 "pic_1.png"alpha : 透明度 0-255, 小于等于0不显示antiAlias: true/false 抗锯齿,若是为true图片在变形旋转时可不能有锯齿,可是速度会慢例子:<Image x="0" y="#screen_height-323" src="bottom_bg.png"/>2. 所有数值属性支持变量表达式,除src外。
小米手机操作系统MIUI的20个小技巧

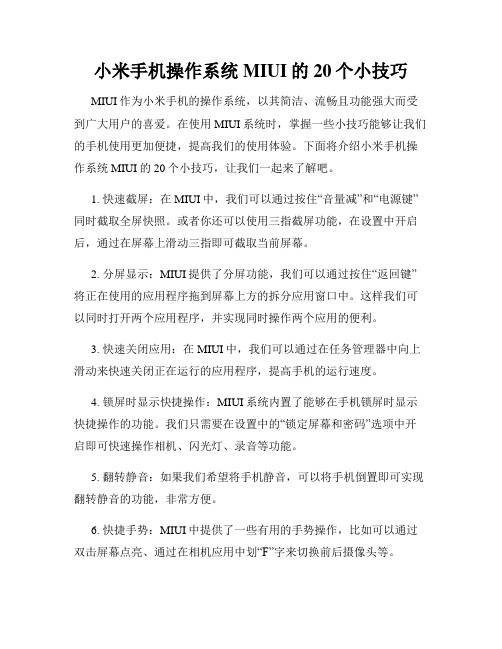
小米手机操作系统MIUI的20个小技巧MIUI作为小米手机的操作系统,以其简洁、流畅且功能强大而受到广大用户的喜爱。
在使用MIUI系统时,掌握一些小技巧能够让我们的手机使用更加便捷,提高我们的使用体验。
下面将介绍小米手机操作系统MIUI的20个小技巧,让我们一起来了解吧。
1. 快速截屏:在MIUI中,我们可以通过按住“音量减”和“电源键”同时截取全屏快照。
或者你还可以使用三指截屏功能,在设置中开启后,通过在屏幕上滑动三指即可截取当前屏幕。
2. 分屏显示:MIUI提供了分屏功能,我们可以通过按住“返回键”将正在使用的应用程序拖到屏幕上方的拆分应用窗口中。
这样我们可以同时打开两个应用程序,并实现同时操作两个应用的便利。
3. 快速关闭应用:在MIUI中,我们可以通过在任务管理器中向上滑动来快速关闭正在运行的应用程序,提高手机的运行速度。
4. 锁屏时显示快捷操作:MIUI系统内置了能够在手机锁屏时显示快捷操作的功能。
我们只需要在设置中的“锁定屏幕和密码”选项中开启即可快速操作相机、闪光灯、录音等功能。
5. 翻转静音:如果我们希望将手机静音,可以将手机倒置即可实现翻转静音的功能,非常方便。
6. 快捷手势:MIUI中提供了一些有用的手势操作,比如可以通过双击屏幕点亮、通过在相机应用中划“F”字来切换前后摄像头等。
7. 阅读模式:MIUI还提供了舒适的阅读模式,可以在设置中的“显示”选项中开启。
这个模式能够减少屏幕发出的蓝光,对我们的眼睛更加友好。
8. 智能拨号:在MIUI系统中,我们可以启用智能拨号功能。
这个功能会根据我们的联系人和通话记录,自动提供可能拨打的电话号码。
只需在拨号盘上键入相应的字母即可快速拨打电话。
9. 动态壁纸:MIUI提供了一系列精美的动态壁纸,我们可以在设置中的“壁纸”选项中进行选择。
选择一个喜欢的动态壁纸,能够为我们的手机营造出不同的氛围。
10. 快速拍照:在MIUI的相机应用中,我们可以设置快速拍照功能。
儿童锁屏操作方法

儿童锁屏操作方法儿童锁屏是一种保护孩子的手机使用安全的措施。
通过设置锁屏密码或使用特定的应用程序,可以限制孩子在手机上访问不适宜的内容或进行不安全的操作。
下面将详细介绍儿童锁屏的操作方法。
一、锁屏密码最常见的儿童锁屏方式是设置密码。
以下是具体的操作方法:1. 打开手机的设置应用。
2. 在设置应用中,找到并点击“锁屏与密码”或类似的选项。
3. 如果此前没有设置过密码,系统会提示您设置新密码。
如果已经设置过密码,需要输入当前密码确认身份。
4. 在设置新密码时,请选择一个安全性较高的组合,比如数字和字母的组合。
尽量避免使用与个人信息相关的密码。
5. 设置完成后,系统会要求您再次输入密码以确认。
6. 完成上述步骤后,您的密码已成功设置。
现在您可以根据需要调整锁屏时间,以及是否显示敏感信息等选项。
二、儿童锁屏应用除了设置密码之外,您还可以通过下载安装特定的儿童锁屏应用来增加对孩子手机使用的限制。
这些应用通常具有更多的功能和选项,可以更好地适应不同年龄段的孩子。
以下是使用儿童锁屏应用的操作方法:1. 打开应用商店,并搜索关键词“儿童锁屏”或“孩子锁屏”。
2. 根据搜索结果,选择一个评分较高且用户评价较好的儿童锁屏应用。
3. 点击下载并安装应用。
4. 安装完成后,打开应用并按照应用的引导进行操作。
5. 通常,您需要设置一个管理员密码,以供日后对应用进行设置和调整。
6. 设置完成后,您可以根据孩子的年龄和需求,选择适宜的功能和限制设置。
这些功能通常包括限制访问特定应用程序、设置使用时间限制、过滤不适宜的内容等。
需要注意的是,使用儿童锁屏应用时,建议您仍然设置手机的密码锁屏功能。
这样即使孩子尝试解除儿童锁屏应用的限制,仍然需要密码才能使用手机。
三、其他注意事项无论是使用锁屏密码还是儿童锁屏应用,下面是一些额外的注意事项:1. 定期更改密码:为了保证孩子的手机使用安全性,建议您定期更改锁屏密码,尤其是当孩子年龄增长或密码可能已被泄露时。
miui应用建议怎么关闭

miui应用建议怎么关闭
要关闭MIUI应用建议,您可以按照以下步骤进行操作:
1. 进入“设置”应用:找到手机主屏幕上的“设置”应用,点击进入。
2. 进入“应用管理”:在“设置”界面中,找到并点击“应用管理”
选项。
3. 找到需要关闭的应用:在“应用管理”界面中,您可以找到手机上已安装的所有应用程序。
浏览列表,找到您想要关闭的应用程序。
4. 进入应用详情页:点击您想要关闭的应用程序,进入其应用详情页。
5. 关闭应用:在应用详情页中,您可以看到该应用的详细信息和各种设置选项。
找到并点击“强制停止”按钮,关闭应用程序。
6. 确认关闭应用:在弹出的确认提示框中点击“确定”按钮,确认关闭该应用程序。
请注意,通过强制停止应用程序可以暂时地关闭它们,但这不会删除或卸载应用程序。
关闭应用后,您可以重新启动它们,并继续使用。
另外,您还可以通过以下方式关闭MIUI应用建议:
1. 进入“设置”应用:同样,找到手机主屏幕上的“设置”应用,点击进入。
2. 进入“锁屏和密码”:在“设置”界面中,找到并点击“锁屏和密码”选项。
3. 关闭应用建议:在“锁屏和密码”界面中,找到“应用建议”选项,将其关闭。
通过上述步骤,您可以关闭MIUI应用建议,避免其在锁屏界面显示对应用程序的推荐。
请注意,不同的MIUI版本和手机型号可能会有些差异,但大致的操作流程是相似的。
MAML教程

MAML 教程MORE & MAML 概述----------------MAML 在百变锁屏中的应用---------MAML 在百变壁纸及动态图标中的应用 壁纸元素-----------------------变量---------------------------变量数组-----------------------全局变量-----------------------表达式-------------------------文本---------------------------时间---------------------------日期---------------------------图片---------------------------数字图片-----------------------图片遮罩-----------------------元素动画-----------------------Slider-------------------------按钮---------------------------音乐播放器---------------------音量调节-----------------------Content Provider---------------Trigger & Command--------------动态帧率-----------------------传感器调用----------------------------------------------------------------------1 -------------------------------------------------2 -------------------------------------------------2 -------------------------------------------------3 -------------------------------------------------3 -------------------------------------------------4 -------------------------------------------------6 -------------------------------------------------7 -------------------------------------------------8 -------------------------------------------------9 -------------------------------------------------9 ------------------------------------------------10 ------------------------------------------------10 ------------------------------------------------11 ------------------------------------------------11 ------------------------------------------------13 ------------------------------------------------15 ------------------------------------------------17 ------------------------------------------------19 ------------------------------------------------19 ------------------------------------------------23 ------------------------------------------------28 ------------------------------------------------28-1-MORE & MAML 概述 MAML 引擎脚本语言 MORE 渲染引擎 概述 MIUI Application Markup Language for MORE (MIUI MORE 引擎应用标记语言) Markup Oriented Rendering Engine (基于标记语言的渲染引擎)最初用于百变锁屏,使用 xml 用特定的语法描述锁屏界面。
miui设计流程

miui设计流程
MIUI的设计流程主要包括以下几个步骤:
1. 成为MIUI主题设计师。
可以到MIUI主题设计师站进行注册。
如果想制作简单主题,可以不使用MIUI主题编辑器,直接在MIUI设计师官网后台网页版中制作。
2. 设计锁屏。
这是第一步,需要设计出满意的锁屏界面。
3. 设计图标和壁纸。
这是第二步,需要设计出符合主题的图标和壁纸。
4. 设计拨号、短信、通知栏和全局界面。
这是第三步,需要设计出完整的界面风格。
5. 填写主题信息并提交审核。
这是最后一步,需要填写完整的主题信息,并提交审核。
审核通过后,主题就可以上线到小米主题商店了。
以上就是MIUI的设计流程,供您参考,建议咨询MIUI官方客服,获取最准确的信息。
小米手机MIUI如何设置网络助手流量控制

小米手机MIUI如何设置网络助手流量控制篇一:教你如何节省小米手机的流量教你如何节省小米手机的流量小米手机自带的MIUI系统是基于安卓并进行深度优化的一个系统,本质还是安卓系统,安卓系统的众多服务都是基于网络的,所以手机系统经常要通过网络和服务器进行通信,所以很多安卓小白们的手机不知不觉流量飞逝,现在的流量费用又贵得惊人,所有用着智能手机的人应该都会有这样的感觉:和之前用非智能手机相比,流量从来就没有够用过,虽说刷微博看网页什么的多了,但总觉得流量都是不知道怎么就没了的。
智能手机真的会悄悄偷走我们宝贵的流量吗今天咱们就拿现在最火的小米手机的miui系统下手,看看我们的流量,到底是怎么没了的!首先,我们分析下流量飞逝的原因:1、手机内置同步2、非网络应用中的广告很多运行在咱们手机中的游戏和软件,功能并不像看上去那么简单,除了明面儿上为用户提供的游戏和服务之外,往往还会在暗地里搜集用户的机型、地理位置等等个人信息,虽然这几乎是个无法避免的事情,但对用户来说却消耗掉了本来就稀缺的流量。
方法一、APN开关,关掉GPRS连接。
首先可以通过“APN开关”来解决这个问题,一般安卓手机都有这项功能,使用它就可以完全关闭GPRS数据通讯了,需要上网的时候可以再打开。
缺点就是有些麻烦,一旦关闭了也就无法接收彩信息了。
对于小米手机而言,我们有一个简单的关闭APN的方式。
就是下拉我们的通知栏—点击WIFI后面的上下箭头的图标,该图标就是快速关闭APN的一种便捷方式,另一种方式比较繁琐点。
具体的步骤为:设置-系统-运营商然后把一启用数据开关关闭,这样跟第一种操作的结果是一样的。
总结起来就是关闭APN的方式,用来关闭GPRS连接的。
方法二、关闭自动同步还有一个造成流量偷跑的原因可能就是系统自动同步了,我们可以通过关闭自动同步解决这一问题,在需要同步时进行手动同步即可。
方法:设置-个人-账户和同步-自动同步关闭。
如果觉得麻烦的话,可以装一个安卓优化大师,就跟系统工具箱一样,所有手机设置都能用这个软件搞定。
MIUIv4主题制作教程

MIUIv4 制作教程1.改Author信息description.xml2.改壁纸wallpaper文件夹锁屏:480*854壁纸:default_wallpaper.jpg 960*8543.改Icons90*90.png电话:com.android.providers.telephonycom.android.phonecom.android.contacts.TwelveKeyDialer通讯录:com.android.contacts.DialtactsContactsEntryActivity com.android.contactscom.android.providers.contactscom.google.android.syncadapters.contacts短信图标:com.android.mms浏览器:com.android.browsercom.miui.browser日历:com.android.providers.calendarcom.android.calendarrcom.google.android.syncadapters.calendar相机:com.android.cameracom.miui.camera设置图标:com.android.settings时钟图标:com.android.deskclock.DeskClockcom.android.deskclockEmail图标:com.android.email文件管理器图标:com.android.fileexplorer电子市场图标:com.android.vending主题风格图标:com.android.thememanager图库图标:com.android.gallery录音图标:com.android.soundrecorder计算器图标:com.android.calculator2地图图标:com.google.android.apps.mapscom.google.android.maps.driveabout.app.DestinationActivity titudeActivitycom.google.android.maps.PlacesActivity天气图标:com.miui.weather.ActivityWeatherCyclecom.miui.weathercom.google.android.apps.genie.geniewidget音乐图标:com.android.music备份图标:com.miui.backup程序共享:com.android.appshare.ApkInstallerActivitycom.android.appshare媒体:com.cooliris.mediaFM:com.android.fm.radio.FMRadio com.miui.fmradioMonitor:com.android.monitor下载:com.android.providers.downloads.ui更新:com.android.updater记事本:com.miui.notes语音拨号:com.android.voicedialerGmail:com.google.android.gmGtalk:com.google.android.talkPlayer:com.miui.playerSupermaket:com.miui.supermarket授权管理:com.miui.uac第三方图标背景图:icon_background第三方中层图:icon_mask第三方图标上层图:icon_bordericon_pattern:纹理图标,与icon_bakgound相同ion_shortcut:背景层图标命名,与icon_bakgound相同icon_shortcut_arrow:与icon_border相同Spare_parts:com.android.spare_partsSIM卡:com.android.stk手电筒:net.cactii.flash2图标相关:icon_pattern:纹理图标,与icon_bakgound相同ion_shortcut:背景层图标命名,与icon_bakgound相同icon_shortcut_arrow:与icon_border相同sym_def_app_icon4.短信字体颜色模块:Android系统(framework-res)bright_foreground_holo_light联系人:bright_foreground_light5.Preview文件夹命名命名preview_icons_small_0.pngpreview_contact_0.pngpreview_icons_0.pngpreview_launcher_0.pngpreview_mms_0.pngpreview_statusbar_0.png。
小米MIUI主题制作教程

主题教程一、MIUI主题首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。
如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。
那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。
MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。
而装修方案可大可小,大至全屋翻新,小到只换一盏灯。
目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。
二、准备工作1.主题测试机器工欲善其事必先利其器,做题之前首先得有一部能刷MIUI的手机作为测试机。
MIUI现有支持v4的机型分成按分辨率,可分成两类480p(480*854和480*800)与720p(720*1280),分辨率对以后的主题制作有这影响,见后面详述。
480p的机子有:小米手机1/1S (自带MIUI)、HTC Desire S、HTC Incredible S、Samsung I9100、华为Honor、索爱LT18i 、Google Nexus S720P的机子有:小米手机2(自带MIUI)、Google Galaxy Nexus、Galaxy S III I9300、Google Galaxy Nexus、华为Ascend D1、索尼LT26i、HTC One X、LG LU6200附上刷机教程连接/uQvUFn注意:在针对新版主题客户端的测试方案上线之前,主题制作者只能在2.10.26开发版或之前版本进行测试2.设计界面制作主题之前可先根据官方提供的主题界面模板,对主题界面进行设计,然后再进行切图,将设计稿切片,分成各个小部分,用与主题制作。
3.主题制作软件的安装官方主题工具:/2QVve2使用此工具需要java环境的支持,未安装的同学请下载:/themeeditor/jre6_2.8.3_aajfe.zip解压得jre6文件夹,将其放到到MIUIThemeEditor目录下(图1所示)。
锁屏设置操作方法在哪里

锁屏设置操作方法在哪里锁屏设置操作方法在手机的设置界面中,具体位置和名称可能会因手机品牌和操作系统版本的不同而略有差异。
下面我将以Android系统为例,详细介绍锁屏设置的操作方法。
1. 首先,打开手机的设置界面。
通常可以在应用列表中找到“设置”图标,也可以通过下拉通知栏,点击顶部的齿轮图标进入设置界面。
2. 在设置界面中,下拉滚动条,找到并点击“安全”或者“安全与屏幕锁”选项。
这个选项可能在不同的系统版本中略有不同,但一般都会包含锁屏设置。
3. 进入安全设置页面后,会看到屏幕锁定选项。
点击该选项进入锁屏设置。
4. 在锁屏设置界面,可以看到不同的锁屏方式选项。
常见的锁屏方式有图案锁、PIN码锁、密码锁和指纹锁等。
点击你想要设置的锁屏方式。
5. 根据你选择的锁屏方式,系统会要求你进行相应的设置。
以图案锁为例,系统会要求你绘制一个图案。
按照要求,在九宫格上滑动手指,选择特定的点,绘制一个图案锁。
你可以连接多个点以增加密码复杂度。
6. 设置完锁屏方式后,你可以选择开启或关闭其他锁屏相关功能。
例如,你可以选择是否显示通知内容、是否开启锁屏密码验证等。
7. 还可以设置自动锁屏的时间。
在锁屏设置界面的下方,会有一个“自动锁定”或“锁屏时间”选项。
点击该选项,可以选择多少时间后自动锁屏。
可以选择立即、1分钟、5分钟等选项,或者也可以关闭自动锁定。
8. 除了常规的锁屏方式,还可以进一步设置一些高级的锁屏保护功能,比如指纹识别、面部识别等。
这些功能的设置方法和具体选项会因手机型号和系统版本的不同而有所差异。
综上所述,锁屏设置操作方法我给出了详细的步骤说明。
需要注意的是,不同手机品牌和操作系统版本下,界面名称和位置可能会稍有不同,但整体的操作逻辑是相似的。
如果遇到困难,你也可以参考手机的用户手册或者在互联网上搜索具体的锁屏设置方法。
希望以上回答能对你有所帮助!。
miui 不重要通知

miui 不重要通知
那是开发版本。
还在内测阶段吧,得上市才能用。
【MIUI9隐藏使用技巧】
1.屏幕锁定内容显示
通过这个设定,你可以自主控制每个应用锁屏显示的权限(支持一键关闭和一键开启),这样你就不用担心亮屏的时候私密聊天内容被别人看见了。
2.通知过滤
MIUI9内置了通知过滤功能,开启这一功能之后,系统将自动收纳不重要的通知,还你一个清爽的通知栏。
具体开启方法为:设置-通知和状态栏-通知过滤
3.双击任务键
MIUI9为多任务按键新增了一个属性-返回上一个应用。
任何情况下,只要双击多任务按键,就可以返回到上一个应用,非常方便。
4.手势及按键快捷方式
与其他国产手机系统一样,MIUI9也加入了手势操控功能。
用户可以根据自己的需要,在设置中为相机、截屏、语音助手、息屏、手电
筒等功能添加快捷启动手势。
比如说三指下拉截屏,等等。
5.任意分屏功能
在MIUI9下,你可以按照使用需要自行将两个应用分屏使用,而且可以自行调节每个窗口的大小。
如果遇到没有适配分屏功能的应用,可以到设置--更多设置--开发者选项,将强制将活动设为可调整大小选项开启,这样对分屏的体验有一定的提升。
MIUI手机操作方法

MIUI手机操作方法随着时代的进步,智能手机成为了人们生活中必不可少的一部分。
作为移动互联网时代的主角,智能手机各种品牌琳琅满目,其中小米也是备受用户青睐的品牌之一。
小米的MIUI系统功能全面,界面美观大方,深受用户的喜爱。
本文将介绍MIUI手机的操作方法。
一、MIUI手机桌面整理1.桌面图标排列在MIUI桌面,用户可以长按任意一个应用图标并拖动到主屏幕上,按住图标不松即可进行位置调整,将其拖动到相应位置即可调整为所需位置。
如果需要多选应用,在长按其中一个应用后,选择其他需要的应用即可实现多选操作。
2.主题更换MIUI手机支持主题更换,不只是桌面界面可以更换,还包括字体、锁屏样式、桌面图标、通知栏等都可以进行更换。
在桌面点击后方的主题图标,即可进入主题商城查看多种主题选择,选择对应主题后进行应用即可。
3.屏幕截图MIUI手机的屏幕截图功能非常实用,用户只需要同时按下“电源键+音量减键”即可实现截图功能,也可以通过通知栏的截图按钮实现。
二、MIUI手机应用使用1.小米市场小米市场是小米手机自带的应用商店,用户可以在这里获取各种软件应用。
打开小米市场后,我们会发现市场中应用种类繁多,包括游戏、影音、社交、阅读等。
在市场中可以直接搜索想要的应用或在分类标签中找到应用,然后进行下载和安装。
2.设置在MIUI手机中进行各种设置,可以更好地适应用户的使用需求。
MIUI手机的设置分为常规选项和更多选项,常规选项包括:无线和网络、声音、显示和亮度、互联网和WLAN、蓝牙、更多选项中包括:存储、应用管理、电池和性能、安全、隐私、区域和时钟。
三、MIUI手机优化设置1.锁屏界面设置在MIUI手机中,锁屏界面的设置也是非常重要的。
在设置-更多-锁屏里,可以切换锁屏样式。
默认样式就是云服务的图片加上时间日期,用户可以选择喜欢的图片或者添加背景来提高使用效果。
2.自带应用清理MIUI手机自带的应用清理功能可以清理不必要的缓存和垃圾文件,释放手机空间,优化手机性能。
小米M1手机玩机技巧汇总全集

小米M1手机玩机技巧汇总全集小米M1是一款备受欢迎的智能手机,拥有众多功能和特点,但可能有些用户并不了解它的一些隐藏技巧和高级功能。
本文将为您汇总小米M1手机的玩机技巧,帮助您更好地使用和掌握这款手机。
一、MIUI系统的个性化设置小米M1搭载了小米自家的MIUI系统,具有丰富的个性化设置。
您可以通过以下方式,将手机调整为您喜欢的样子:1. 更换主题MIUI系统提供了众多的主题供用户选择,您可以根据个人喜好选择不同的主题。
打开“设置”-“主题”,选择您喜欢的主题并设置为当前主题即可。
2. 自定义桌面您可以添加和删除桌面上的应用图标,将常用的应用放置在便于操作的位置。
长按桌面上的应用图标,就可以进行自定义操作。
3. 锁屏壁纸您可以设置独特的锁屏壁纸,个性化您的手机。
打开“设置”-“锁屏与密码”,选择您喜欢的壁纸即可。
二、快捷方式设置1. 快速拍摄照片小米M1手机在锁屏状态下,可以通过按下两次音量键快速启动相机应用,并直接进行拍摄。
这在您需要快速捕捉瞬间的时候非常方便。
2. 一键截屏在小米M1上,只需要同时按住电源键和音量下键,即可进行一键截屏操作。
非常适用于捕捉屏幕上的重要信息或分享有趣的内容。
三、增强手机性能1. 清理手机缓存小米M1手机提供了清理缓存的功能,能够快速清理手机中的无用数据,提升系统性能。
打开“设置”-“存储”-“缓存”,点击“清理缓存”即可进行操作。
2. 关闭后台应用在小米M1手机的“设置”-“应用”-“启动管理”中,您可以查看和管理正在后台运行的应用。
关闭不必要的后台应用,可以减少对手机系统的负担,提高手机运行速度。
四、音频和视频设置1. 自定义铃声您可以将自己喜欢的音乐设置为手机的来电铃声。
将音乐文件拷贝至手机内存或SD卡中,打开“设置”-“声音和振动”-“电话铃声”,选择您喜欢的音乐即可。
2. 媒体音量调节小米M1手机的侧边音量键默认为媒体音量调节键,您可以在播放音乐或视频时,通过音量键自由调节音量大小,非常方便。
手机锁屏密码忘了怎么办?手机密码解锁大全

⼿机锁屏密码忘了怎么办?⼿机密码解锁⼤全⼿机锁屏图案(锁屏密码)忘记了怎么办?四种⽅法帮你轻松搞定很多朋友可能为了追求新奇,对⼿机的各种功能都⽐较好奇,都想试⼀试。
对于图案解锁这个功能也可能⽐较喜欢,但会不会就是刚刚设置完了就忘记了呢?那么⼿机锁屏图案(锁屏密码)忘记了怎么办?本⽂将为⼤家介绍四种⽅法,帮你轻松搞定!风靡安卓Andriod、苹果IOS两⼤⼿机操作系统的九宫格锁屏,深受⽤户喜爱,从市场上的下载量看⽤户都是⼏亿的级别啊!九宫格图案锁屏⽅便、新颖,加上时尚元素,成为⼿机锁屏的不⼆选择啊!但是⼀旦锁屏图案忘记,你是不是要抓狂了?不急,事情总是⽤办法解决的,本⽂提供了⼀种通⽤的简洁易操作的⽅法,来解决你忘记解锁图案⽆法进⼊⼿机的窘况!OPPO⼿机忘记锁屏密码怎么办?OPPO⼿机忘记锁屏密码的解决⽅法iphone6s解锁密码忘记了怎么办 iphone6s锁屏密码忘了解决⽅法(⽆需刷机)有些朋友说把iphone6s解锁密码忘记了,这可怎么办?其实忘记⼿机解锁密码是我们iphone⽤户经常会发⽣的事。
今天⼩编就为⼤家介绍iphone6s锁屏密码忘了解决⽅法,⽽且⽆需刷机哦!⼩⽶⼿机锁屏密码忘记了如何轻松找回在使⽤⼩⽶⼿机的时候,通常都会设置锁屏密码,可以⼀定程度上防⽌别⼈偷窥⼿机隐私。
但还是有不少⽤户会忘记锁屏密码,那么⼩⽶⼿机忘记锁屏密码该怎么办?苹果⼿机密码忘记了怎么办两种快速解开iPhone、iPad 密码的⽅法介绍苹果密码忘记了,在 iPhone、iPad 的设定选单⾥⾯有个“密码锁定”功能,可以在屏幕解锁后⽤密码锁住⼿机,不让其他⼈在未经许可的状态下浏览或使⽤你的⼿机或 iPad。
不过万⼀你⼀不⼩⼼就忘了那四个简单的密码,或者⼿机被⼩朋友拿去乱按、不⼩⼼锁住的话,该怎么恢复呢?解除 iPhone、iPad 登⼊密码的⽅法有很多种,其中⼀个最简单的⽅式就是直接在 itunes 软件⾥⾯按“恢复”,不过这个“恢复”的动作会把⼿机⾥⾯的数据与照⽚、电⼦书等等内容通通都清空,也就是让⼿机恢复原⼚设定的意思。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
经过数周精心打造,百变锁屏终于要发布了。
我们的目标是最大化锁屏界面的自由度,让解锁界面和解锁方式可以通过主题包很方便的更换。
由于一直在调代码和编写主题包,没时间写个很完善的教程,而且百变锁屏的功能点很多,一下子也说不完,这是一个很简单的教程,基本概括了所有重要功能,但是写的比较简单,可能不太容易懂,我们以后会逐渐完善,争取搞得图文并茂。
其实个人觉得学习这些东西最好的方法是看实例,通过看实例了解它的基本原理和运作方式,教程只是一个参考,用来查找一些东西比如支持什么变量什么的。
闲话不多说。
7.8 新增:Text新增自动滚动功能,如果制定了宽度和滚动速度marqueeSpeed,在文字超过宽度的时候会自动滚动显示按钮元素,音乐控制,见帖子后面7.15 新增:音乐控制支持专辑封面显示见音乐控制部分。
Image, Text, Time的属性align= left, center, right 坐标点水平对齐方式Image, Time 属性alignV= top, center, bottom 坐标点垂直对齐方式函数:round() 四舍五入取整 int()向下取整Image 增加antiAlias属性,默认为false,对于模拟时钟指针设置为true可以减少锯齿。
百变锁屏在主题包里的lockscreen/advance目录下,manifest.xml文件是描述脚本,脚本语法如下:1. 图片部件图片部件用来在锁屏界面上显示一个图片,可以指定各种属性<Image x="" y="" w="" h="" centerX="" centerY="" angle="" src="" srcid="" alpha="" antiAlias=""/>x,y : 相对于屏幕左上角的坐标w,h : 宽和高centerX, centerY : 旋转中心angle : 旋转角度,一周360度src : 图片名称srcid : 图片序列后缀数字,一般用变量表示,可以根据变量显示不同的图片,如果src="pic.png" srcid="1" 则最后会显示图片"pic_1.png"alpha : 透明度0-255, 小于等于0不显示antiAlias: true/false 抗锯齿,如果为true图片在变形旋转时不会有锯齿,但是速度会慢例子:<Image x="0" y="#screen_height-323" src="bottom_bg.png"/>2. 所有数值属性支持变量表达式,除src外。
当前支持变量:变量以#开头* 解锁物件属性:格式:物件名.属性名 #unlocker.move_xmove_x 解锁时在x方向移动距离move_y 解锁时在x方向移动距离move_dist解锁时移动距离state 解锁状态:正常:0 按下:1 到达解锁位置:2* 全局变量:time 当前时间,longtouch_x当前触摸点xtouch_y当前触摸点ybattery_level电池电量0-100sms_unread_count未读短信call_missed_count未接电话// 时间日期变量ampm上下午// 0 am, 1 pmhour12 小时,12小时制hour24 小时,24小时制minute 分钟second 秒year 年month 月 //0-11date 日day_of_week星期 // 1-7 星期日到星期六screen_width屏幕宽度screen_height屏幕高度battery_state电池状态:正常:0 充电:1 电量低:2 已充满:3例子:alpha值的变量表达式表示该图片只有在非充电状态显示,并且随着解锁水平方向的拖动逐渐变透明至消失。
1.<Image x="162" y="#screen_height-84" src="hs_path_bg.png"alpha="(255-#unlocker.move_x/100*255)*min(1, abs(1-#battery_state))"/>复制代码3. 表达式支持加减乘除取模括号和函数加减乘除取模: + - * / %支持函数sin, cos, tan, asin, acos, atan, sinh, cosh, sqrt, abs, min, max 不解释len(数字) 给定数字位数len(1234)=4digit(数字, 第几位) 取给定数字的第几位digit(1234, 2) = 34. 图片部件可以指定动画动画分为:图片源,位置,大小,旋转,透明度每种动画相互独立,各自循环播放,动画由若干关键帧组成,关键帧包括帧属性和时间,除图片源动画外,其它动画会根据当前时间找到相邻的两个关键帧,然后线性插值计算当前的属性。
如果第一帧时间不从0开始,则默认时间为0的第一帧为图片原始属性。
时间单位为毫秒比如位置动画,如果当前时间是1600,则1600对1000取模,得600,x=10 + (600-100)/(1000-100)*(100-10) = 60 y=120time 0 100 [600] 1000| | | |x,y 10, 20 60,120 100, 200位置动画中的位置是相对于图片自身的坐标。
1. <Image>2. <PositionAnimation>3. <Position x="10" y="20" time="100"/>4. <Position x="100" y="200" time="1000"/>5. </PositionAnimation>6. </Image>7.8. 还有:9. <RotationAnimation>10. <Rotation angle="" time=""/>11. <Rotation angle="" time=""/>12. </RotationAnimation>13.14. <SizeAnimation>15. <Size w="" h="" time=""/>16. <Size w="" h="" time=""/>17. </SizeAnimation>18.19. <!-- 0-255 -->20. <AlphaAnimation>21. <Alpha a="" time=""/>22. <Alpha a="" time=""/>23. </AlphaAnimation>复制代码图片源动画稍有不同,没有插值,x, y 可选,表示相对图片的位置,当前的图片是在列表里的找到第一个大于当前时间的那个点指定的,1.<SourcesAnimation>2. <!-- optional: x y -->3. <Source x="" y="" src="pic1.png" time="100"/>4. <Source x="" y="" src="pic2.png" time="1000"/>5. </SourcesAnimation>复制代码如果当前时间为1600,则对应的图片为pic2.png例子:位置动画表示1秒从屏幕最左端到最右端,停留1秒,透明度动画表示开始透明度为175,在从最左端到最右端过程中透明度不变,到达最右端后0.5秒渐变为不透明,然后0.5秒变为透明消失。
然后循环播放。
1. <Image x="0" y="#screen_height-177" src="charging_light.png"category="Charging">2. <PositionAnimation>3. <Position x="480" y="0" time="1000"/>4. <Position x="480" y="0" time="2000"/>5. </PositionAnimation>6. <AlphaAnimation>7. <Alpha a="175" time="0"/>8. <Alpha a="175" time="1000"/>9. <Alpha a="255" time="1500"/>10. <Alpha a="0" time="2000"/>11. </AlphaAnimation>12. </Image>复制代码5. 图片可以指定遮罩x,y坐标,src为遮罩图片,不透明黑色部分表示不透明,其他部分为透明。
align:坐标是相对于所属图片还是绝对位置,如果是相对,图片移动是遮罩会相应跟随移动。
否则遮罩保持不动。
1.<Mask x="" y="" src="" centerX="" centerY="" angle="" align="">2. <SourcesAnimation/>3. <RotationAnimation/>4. <PositionAnimation/>5. </Mask>复制代码遮罩同样可以有源动画,旋转动画,和位置动画,属性支持变量表达式1. <Image x="444" y="#screen_height-92" src="hs_path_light.png">2. <PositionAnimation>3. <Position x="-438" y="0" time="2000"/>4. </PositionAnimation>5. <Mask x="0" y="#screen_height-92" src="hs_path_mask_r.png"align="absolute"/>6. </Image>复制代码6. category 属性界面上除解锁部件外所有元素可以指定category属性,Charging BatteryLowBatteryFull,指定了category属性的元素仅会在该状态下显示,可以用来做充电文字,动画等的显示。
