制作MIUI主题
手机主题设计三个基本模块

手机主题设计三个基本模块
1、需求分析
手机主题设计属于用户界面设计范畴,是指根据某一款智能手机的软硬件配置对其手机界面所有构成要素进行合理美化的过程,实现了一款智能手机可以拥有多款主题风格的个性化需求。
本文是在最大四大操作系统MIUI、EMUI、FymeOS、ColorOS这几个操作平台的基础上展开的,其中以Flyme的手机主题设计为主,目前魅族已推出基于Android5。
1定制FlymeOS5。
Fyme提供了全局主题的替换功能,让用户可以选择不同风格的手机主题或者任意搭配主题来彰显自己个性。
手机主题设计的构成要素主要有手机桌面壁纸、锁屏屏幕解锁方式、应用程序图标、系统程序、常用程序界面以及Widget小部件等。
2、主题的设计
主题切换的实现
目前常用的主题切换方式大致分为两种,一是插件切换主题,二是程序切换主题。
(1)插件切换主题。
将资源文件存放到assets中,主题的切换方式是根据程序的包名获取“Resource”对象中的资源对象,相当于VindowsOS中的安装程序,主要在单发程序方面应用较广。
(2)程序切换主题。
通过不同的style加载不同的资源文件。
主要在系统程序方面应用较广。
3、主题的实现
主题模板
各个主题开发工具制定有一定的规则,并放出相应的模板,开发者要依照该主题模板规则来制作主题。
主题应用主要用来包装已经设计好的主题资源,主题资源的放置必须按制定的规则来放置和编写。
主题应用有特定业务逻辑,需要特定的编码工作。
分享一款MIUI10高质量主题,深度优化,环形电池图标,可用!

分享一款MIUI10高质量主题,深度优化,环形电池图标,可
用!
主题名字:X Pro,这款主题个人比较喜欢的就是状态栏图标样式,包括电池、WiFi、信号等图标,做的比较细且没有什么bug,由于MIUI10更新了数字电池后,很多第三方主题的电池数字不是过大溢出电池图标,就是过小小到看不清,这个个人觉得刚刚好,并且还环形电池!
另外通知栏开关图标采用的是原生风格,且布局改为5x5(无论展开还是收起),整体效果不错,可用作通知栏混搭!
图标是属于拟物小清新风格,图标大小是偏小的,第一眼看有种联想手机的感觉,这里像设置、相机等APP图标是动态的(一直动),个人并不是特别喜欢这种,但看着挺好看!
下面是这款主题深度优化的点,其中设置菜单选项图标、设备详情图标、更新界面、自带文件管理器图标、还有主题混搭界面图标,均进行了从新绘制,可以算的上是MIUI主题中的豪华版了,不过唯独缺少开机动画!
此外这款主题对刘海手机也有优化,可设置三种刘海样式,这个并非壁纸,说到壁纸主题内置几款壁纸,但都是这种纯色风格!
最后是锁屏界面,有通知显示、有快捷开关栏(底部上滑呼出),可自定义快捷方式,另外时间样式有两种可选,但没有充电样式,整体锁屏在同级别主题中属于中规中矩!。
超详细图文教你制作安卓手机主题

超详细图文教你制作手机主题要制作个性专属的主题在你的爱机上应用,你手机必须要有ROOT权限,取权限方法可以看这里:很详细Root无须解锁最新教程==============教程正文:①准备好7张你喜欢的图片或照片,电脑端安装有Photoshop或美图秀秀等图片修改美化软件,电脑互联网搜索下即可有惊喜的,就不再上传了。
----------②教程用美图秀秀做参考,Photoshop软件应用也如是相同。
……1,将准备好的图片或照片,用软件打开,如图所示:------------------------------------------------------------2,将图片的分辨率用软件修改为:960x854的规格尺寸。
如图所示:------------------------------------------------------------修改好图片(照片)的尺寸后,记得保存图片选择:png格式保存,如图所示:------------------------------------------------------------3,使用裁剪工具..把图片裁剪一张854x480的图片,这张图片是作为背景的~短信背景,计算器背景,TrackID的背景等等…如图所示:------------------------------------------------------------图片裁剪好后依然保存为:png格式放置备用。
再次打开上张图片,还需要裁剪修改2张尺寸小些的图片,尺寸规格不要太大,如图所示:-----------------------------------------------------------要2张,就保存2次,格式依然是:png,再将其中1张用软件调暗些图片的亮度,这样在制作好的主题使用时,比如打开信息啊之类的就不会太亮,导致看不清文字。
每张要的图片都如上修改保存好-------------------------------保存好的图片要重新命名:1,960x854的是壁纸,名字修改为black_wallpaper.png2,854x480的是背景,名字修改为black_application_background.png3,320x180的是主题选择页面的预览图..名字修改为black_preview_focused.png和black_preview_normal.png两张,总共就四张图片。
miui制作锁屏教程

通过数周精心打造,百变锁屏终于要发布了。
咱们的目标是最大化锁屏界面的自由度,让解锁界面和解锁方式能够通过主题包很方便的改换。
由于一直在调代码和编写主题包,没时刻写个很完善的教程,而且百变锁屏的功能点很多,一下子也说不完,这是一个很简单的教程,大体归纳了所有重要功能,可是写的比较简单,可能不太容易懂,咱们以后会慢慢完善,争取弄得图文并茂。
其实个人感觉学习这些东西最好的方式是看实例,通过看实例了解它的大体原理和运作方式,教程只是一个参考,用来查找一些东西比如支持什么变量什么的。
闲话不多说。
7.8 新增:Text新增自动转动功能,若是制定了宽度和转动速度marqueeSpeed,在文字超过宽度的时候会自动转动显示按钮元素,音乐操纵,见帖子后面7.15 新增:音乐操纵支持专辑封面显示见音乐操纵部份。
Image, Text, Time的属性 align= left, center, right 坐标点水平对齐方式Image, Time 属性 alignV= top, center, bottom 坐标点垂直对齐方式函数: round() 四舍五入取整int()向下取整Image 增加antiAlias 属性,默以为false,关于模拟时钟指针设置为true能够减少锯齿。
百变锁屏在主题包里的lockscreen/advance目录下,文件是描述脚本,脚本语法如下:1. 图片部件图片部件用来在锁屏界面上显示一个图片,能够指定各类属性<Image x="" y="" w="" h="" centerX="" centerY="" angle="" src="" srcid="" alpha="" antiAlias=""/>x,y : 相关于屏幕左上角的坐标w,h : 宽和高centerX, centerY : 旋转中心angle : 旋转角度,一周360度src : 图片名称srcid : 图片序列后缀数字,一样用变量表示,能够依照变量显示不同的图片,若是src="pic.png" srcid="1" 那么最后会显示图片 "pic_1.png"alpha : 透明度 0-255, 小于等于0不显示antiAlias: true/false 抗锯齿,若是为true图片在变形旋转时可不能有锯齿,可是速度会慢例子:<Image x="0" y="#screen_height-323" src="bottom_bg.png"/>2. 所有数值属性支持变量表达式,除src外。
小米主题制作教程

小米主题制作教程为了满足标题所描述的内容需求,我将以教程的形式,系统地介绍小米主题的制作过程。
请按照以下步骤操作,并参考相应的格式。
第一步:准备工作在开始制作小米主题之前,需要准备以下材料和工具:1. 一台电脑(Windows 或 Mac)2. Xiaomi Theme Editor(小米主题编辑器)软件,可从小米官方网站或其他可信的下载来源获取3. 设计工具:Photoshop、Illustrator 或其他常见的设计软件4. 小米主题编辑器使用指南(可在软件下载完成后找到或从官方网站获取)第二步:选择主题类型在进入小米主题编辑器后,你需要选择一个主题类型,例如:锁屏、壁纸、图标、系统样式等。
根据你的需求选择合适的主题类型并进行下一步操作。
第三步:编辑主题1. 制作锁屏主题- 设计一张符合小米锁屏尺寸要求的图片(一般是1080 x 1920像素),可在设计软件中进行编辑和制作。
- 将设计好的锁屏图片拖拽到小米主题编辑器中的相应位置。
- 根据个人喜好,调整锁屏样式、字体颜色等参数。
- 添加个人信息、日期、时间等元素。
- 确认设计无误后,保存并导出锁屏主题。
2. 制作壁纸主题- 设计一张符合小米壁纸尺寸要求的图像(一般是1080 x 1920像素),可利用设计软件进行绘制或编辑。
- 将设计好的壁纸图像拖拽到小米主题编辑器中的相应位置。
- 根据个人偏好,调整壁纸的饱和度、对比度、色调等参数。
- 添加特效、滤镜等改进。
- 完成设计后,保存并导出壁纸主题。
3. 制作图标主题- 设计一套符合小米图标尺寸要求的图标,包括常用应用的图标设计。
- 将设计好的每个图标拖拽到小米主题编辑器中的相应位置。
- 对图标进行优化,调整颜色、透明度等参数。
- 根据需要,为图标添加动态效果。
- 完成设计后,保存并导出图标主题。
4. 制作系统样式主题- 根据小米主题编辑器提供的样式模板,进行系统样式的设计。
- 调整字体、颜色、图标等元素。
emui主题制作

emui主题制作首先修改主题之前我们需要打开主题文件.可是华为主题后缀名为hwt我们无法在文件管理中直接打开.这个时候我们需要重命名后面加上.zip例如(阿狸.hwt)改为(阿狸.hwt.zip)如图;这样子主题文件就变成了压缩文件我们把它解压(最好新建一个目录'楼主新建了一个文件夹命名为1)主题文件大小不同解压得到的文件夹文件数目也不同.下面列出大部分常用文件夹文件释义文件夹audio … 铃声fonts … 字体preview … 预览图片unlock … 锁屏的一些图片还有配置文件都在这个文件夹wallpaper … 桌面壁纸锁屏壁纸文件(只列出大部分常用)这些文件现在都不能打开.打开方法下一楼说framework-res 框架文件.修改系统ui一般都更改这个文件. 比如重启菜单的背景图标都是在这个文件里framework-res-hwext 和框架类似.比如设置的背景图就是修改这个文件icons 这个就是桌面的图标文件com.android.contacts 拨号盘文件.手机拨号盘.拨号盘文件都是修改这个文件com.huawei.message 短信文件.修改短信背景.短信聊天框都是这个文件uncher 桌面文件.去除托盘白条.去除图标黑影就是这个文件com.android.settings 设置文件修改设置图标就是这个文件com.android.systemui 通知栏文件美化通知栏图标就是这个文件com.huawei.android.toolbox下拉栏文件.修改下拉图标什么的就是这个文件com.huawei.android.mewidget 华为的桌面时钟音乐控件联系人快捷图标的那个玩意就是这个文件com.android.phone 通话界面的文件com.android.gallery3d 图库文件基本常见的就这些对于楼上这些文件直接打开是打不开的.我们需要在文件后面加上后缀.zip 如icons改成icons.zip解压得到如图这就是我们桌面显示的图标文件.我们所说的修改就是把里面的图片替换大致的修改方法就是上面这些.应该挺详细了.接下来我们说修改后再变成主题文件的方法比如icons.zip我们修改好之后在修改成icons如(icons.zip)改为(icons)然后我们icons压缩回去.如图压缩结束会生成一个.zip文件如阿狸.zip我们把这个文件改成.hwt如(阿狸.zip)改为(阿狸.hwt)移动到hwthemes文件夹就可以应用了有的人说压缩了然后就不能用了.可能你们那里出错了。
【小米miui7主题XX】手机端小米手机MIUI6MIUI7主题XX教程

【小米miui7主题XX】手机端小米手机MIUI6MIUI7主题XX教程史上最详细破解主题★教程★不废话啦,直入主题。
1.首先电脑要有JAVA(这个就不说了自己百度吧,有些电脑还要设置环境变量)2.首先要进入小米官方主题商店,这里有个简便方法。
直接在小米官网网址的xiaomi前面加上zhuti.就行了3.进入后随便找到自己喜欢的主题4.把网址中的“detail”改为“download”。
然后按回车便可下载未破解的主题。
5.建议下载到桌面上,得到如下图6.打开主题破解工具(置顶帖网盘里有)7.把下载好的主题拖到工具的界面上,再点击确定。
8.得到文件夹,如下图9.打开文件夹,找到下图中的文件夹,然后打开10.在文件上右键打开属性,点详细信息。
修改标题,改完点确定。
★两个文件都要改哦★标题改成什么都行,我这里为了方便改成了1。
11.再次打开破解工具,把修改后的主题文件夹拖上去。
点击“生成完整包”12.等到显示“打包完成”即可13.得到下图文件。
14.就该放到手机里使用啦,这个就不用多说了。
先装wsm,再装mi-tools,最后再装ThemeManager2(用于下载小米主题)。
打开wsm,激活mi-tools,重启后就可以用ThemeManager2下载并用小米全部主题了。
(此教程仅适用已root手机)相关软件下载链接:pan.baidu./s/1qW6nbac主题教程一、MIUI主题首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。
如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。
那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的。
MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。
而装修方案可大可小,大至全屋翻新,小到只换一盏灯。
miui制作锁屏教程

经过数周精心打造,百变锁屏终于要发布了。
我们的目标是最大化锁屏界面的自由度,让解锁界面和解锁方式可以通过主题包很方便的更换。
由于一直在调代码和编写主题包,没时间写个很完善的教程,而且百变锁屏的功能点很多,一下子也说不完,这是一个很简单的教程,基本概括了所有重要功能,但是写的比较简单,可能不太容易懂,我们以后会逐渐完善,争取搞得图文并茂。
其实个人觉得学习这些东西最好的方法是看实例,通过看实例了解它的基本原理和运作方式,教程只是一个参考,用来查找一些东西比如支持什么变量什么的。
闲话不多说。
7.8 新增:Text新增自动滚动功能,如果制定了宽度和滚动速度marqueeSpeed,在文字超过宽度的时候会自动滚动显示按钮元素,音乐控制,见帖子后面7.15 新增:音乐控制支持专辑封面显示见音乐控制部分。
Image, Text, Time的属性align= left, center, right 坐标点水平对齐方式Image, Time 属性alignV= top, center, bottom 坐标点垂直对齐方式函数:round() 四舍五入取整 int()向下取整Image 增加antiAlias属性,默认为false,对于模拟时钟指针设置为true可以减少锯齿。
百变锁屏在主题包里的lockscreen/advance目录下,manifest.xml文件是描述脚本,脚本语法如下:1. 图片部件图片部件用来在锁屏界面上显示一个图片,可以指定各种属性<Image x="" y="" w="" h="" centerX="" centerY="" angle="" src="" srcid="" alpha="" antiAlias=""/>x,y : 相对于屏幕左上角的坐标w,h : 宽和高centerX, centerY : 旋转中心angle : 旋转角度,一周360度src : 图片名称srcid : 图片序列后缀数字,一般用变量表示,可以根据变量显示不同的图片,如果src="pic.png" srcid="1" 则最后会显示图片"pic_1.png"alpha : 透明度0-255, 小于等于0不显示antiAlias: true/false 抗锯齿,如果为true图片在变形旋转时不会有锯齿,但是速度会慢例子:<Image x="0" y="#screen_height-323" src="bottom_bg.png"/>2. 所有数值属性支持变量表达式,除src外。
MIUI自由桌面教程

<?xml version="1.0"encoding="utf-8"?>版本 1.0编码utf-8<scene name="warm_space1"version="1"width="640"height="1138">主题名字=书房版本1宽640高1138<screen type="drift"width="3200"height="match_parent"home="2" interaction="true">屏幕风格漂移宽3200高="match_parent"home=2互动=允许<!--1-->(第一屏)<sprite id="antispam"type="button"index="10"left="100" top="37"normal="shield.png">#Intent;action=android.intent.action.MAIN;cat egory=UNCHER;launchFlags=0x10200000;com ponent=com.miui.antispam/.firewall.FirewallTab;end</sprite>Id=反垃圾邮件类别=按钮索引=10左=100顶=37正常情况下显示"shield.png"图片(棒球棒文件)。
作用执行=安卓系统功能类别=安卓系统发射器发射至spany="1">folder.mtz</sprite>类型=小机械索引=11左=200顶=1701*1形式的文件夹<sprite id="monitor"type="button"index="11"left="135" top="350"normal="monitor.png">#Intent;action=android.intent.action.MAIN;ca tegory=UNCHER;launchFlags=0x10200000;co mponent=workassistant/.NetworkAssistantActivity; end</sprite>Id=监控类别=按钮索引=11左135顶350正常情况下显示"monitor.png"图片作用执行=安卓系统功能类别=安卓系统发射器发射至0x10200000;component=workassistant/.NetworkAssis tantActivity;<sprite id="market"type="button"index="10"left="0"top="500" normal="market.png">#Intent;action=android.intent.action.MAIN;cat egory=UNCHER;launchFlags=0x10200000;com ponent=com.xiaomi.market/.ui.MainTabActivity;end|</sprite>应用市场类别=按钮索引10左0顶500正常情况下显示"market.png"图片作用:执行=安卓系统功能类别=安卓系统发射器发射至0x10200000;component=com.xiaomi.market/.ui.MainTabActivity;end|</sprite><sprite type="widget"index="11"left="300"top="200"spanx="3" spany="4">music.mtz</sprite>类别=插件索引11左300顶2003*4形式执行music.mtz功能<sprite id="caculator"type="button"index="11"left="250" top="918"normal="jisuanqi1.png">#Intent;action=android.intent.action.MAIN; category=UNCHER;launchFlags=0x10200000; component=com.android.calculator2/.Calculator;end</sprite>计算器类别=按钮索引11左250顶918正常情况下显示"jisuanqi1.png"图片作用:执行=安卓系统功能类别=安卓系统发射器发射至0x10200000;component=com.android.calculator2/.Calculator;end</spr ite><sprite id="account"type="picture"index="10"left="200" top="890">zhanghu.png</sprite>工作牌类别=图片索引10左200顶890显示zhanghu.png图片<!--2-->第二屏<sprite id="bg"type="picture"index="10"left="640" top="150">bg.png</sprite>书架类别=图片索引=10左640顶150显示bg.png图片<sprite type="widget"index="10"left="675"top="150"spanx="1" spany="1">qq.mtz</sprite>类别=插件索引=10左=675顶=1501*1形式调用qq.mtz文件<sprite type="widget"index="10"left="1100"top="150"spanx="1" spany="1">uc.mtz</sprite>类别=插件索引=10左=1100顶=1501*1形式调用uc.mtz文件<sprite type="widget"index="10"left="900"top="150"spanx="1" spany="1">xx.mtz</sprite>类别=插件索引=10左=900顶=1501*1形式调用xx.mtz文件<sprite id="notes"type="button"index="11"left="650"top="400" normal="note.png">#Intent;action=android.intent.action.MAIN;categ ory=UNCHER;launchFlags=0x10200000;compo nent=com.miui.notes/.ui.NotesListActivity;end</sprite>便签类别=按钮索引11左650顶400正常情况下显示"note.png"图片作用:执行=安卓系统功能类别=安卓系统发射器发射至0x10200000;component=com.miui.notes/.ui.NotesListActivity;end</sp rite><!--3-->第三屏<sprite id="clock"type="widget"index="10"left="1440"top="50" spanx="2"spany="2">clock_free_world_2x2.mtz</sprite>时钟类别=插件索引10左1440顶502*2形式调用clock_free_world_2x2.mtz文件<sprite type="widget"index="11"left="1290"top="350" normal="phone.png"spanx="3"spany="3">miss_call.mtz</sprite>类别=插件索引11左1290顶350正常情况下显示phone.png图片,3*3形式调用miss_call.mtz文件<sprite type="widget"index="10"left="1600"top="500"spanx="2" spany="1">0.mtz</sprite>类别=插件索引10左1600顶5002*1形式调用0.mtz文件(短信上面那个)<sprite type="widget"index="10"left="1620"top="713"spanx="2" spany="1">message.mtz</sprite>类别=插件索引10左1620顶7132*1形式调用message.mtz文件<sprite type="widget"index="10"left="1690"top="865"spanx="2" spany="2">camera.mtz</sprite>类别=插件索引10左1690顶8652*2形式调用camera.mtz文件<sprite id="contact"type="button"index="10"left="1310" top="830"normal="tongxunlu.png">#Intent;action=android.intent.action.MAIN; category=UNCHER;launchFlags=0x10200000; component=com.android.contacts/.activities.PeopleActivity;end</sp rite>联系人类别=按钮索引10左1310顶830正常情况下显示" tongxunlu.png"图片作用:执行=安卓系统功能类别=安卓系统发射器发射至0x10200000;component=com.android.contacts/.activities.PeopleActiv ity;end</sprite><!--4-->第4屏<sprite type="widget"index="11"left="2004"top="0" spanx="5"spany="3">curtain.mtz</sprite>(左20045*3形式的百叶窗,调用curtain.mtz文件)<sprite type="widget"index="10"left="1980"top="578" spanx="2"spany="2">ecalendar.mtz</sprite>(左1980顶5782*2形式的日历,调用ecalendar.mtz文件)<sprite type="widget"index="10"left="2200"top="760" spanx="2"spany="1">fm.mtz</sprite>(左2200顶7602*1形式的收音机,调用fm.mtz文件)<sprite type="widget"index="10"left="1920"top="870" spanx="3"spany="2">book.mtz</sprite>(左1920顶8703*2形式的看书软件,调用book.mtz文件)<sprite id="lamp"type="picture"index="10"left="2240" top="520">lamp.png</sprite>台灯图片左2240顶520显示lamp.png图片<!--5-->第5屏<sprite type="widget"index="11"left="2690"top="30" spanx="2"spany="2">switch.mtz</sprite>(左2690顶302*2形式的快捷开关,调用switch.mtz文件)<sprite type="widget"index="11"left="2600"top="465" spanx="4"spany="3">file.mtz</sprite>(左2600顶4654*3形式的文件管理,调用file.mtz文件)<sprite id="settings"type="button"index="10"left="2990" top="490"normal="setting.png">#Intent;action=android.intent.action.MAIN;ca tegory=UNCHER;launchFlags=0x10200000;co mponent=com.android.settings/.MiuiSettings;end</sprite>设置类别=按钮索引10左2990顶490正常情况下显示"setting.png"图片作用:执行=安卓系统功能类别=安卓系统发射器发射至0x10200000;component=com.android.settings/.MiuiSettings;end</sprite><sprite type="widget"index="10"left="2540"top="890" spanx="5"spany="2">map.mtz</sprite>(左2540顶8905*2形式的百度地图,调用map.mtz文件)<sprite type="widget"index="11"left="2870"top="848" spanx="2"spany="2">compass.mtz</sprite>(左2870顶8482*2形式的罗盘,调用compass.mtz文件)<!--biz--><sprite type="picture"index="1"left="0" top="0">1.png</sprite><sprite type="picture"index="1"left="640" top="0">2.png</sprite><sprite type="picture"index="1"left="1280" top="0">3.png</sprite><sprite type="picture"index="1"left="1920" top="0">4.png</sprite><sprite type="picture"index="1"left="2560" top="0">5.png</sprite></screen><screen type="background"width="716"height="match_parent" interaction="false"><sprite type="picture"index="0"left="0" top="0">WALLPAPER.png</sprite></screen><screen type="dock"width="720"height="match_parent"></screen></scene>修改简易教程:1、解压缩“.mtz”文件。
小米MIUI 主题破解详细操作步骤

方法很简单
1.打开小米官网=>MIUI=>更多产品=>主题商店。
2.找到你想要下载的主题
3.将红框内的detail修改为download后复制地址打开就可以下载该主题
4.打开MIUI主题管理器
(下载地址; /s/1AEJxm)
将要破解的主题拖入主窗口中(以钢铁米兔为例)
修改作者、设计者,版本,名称,注意格式
大家会发现在未破解主题的旁边多了个和主题文件名一致的文件夹打开这个文件夹
找到打开后鼠标右击这图片编辑然后
改成99 (这数值是为了避免官方的联网验证)改好后确定—退出保存
再打开会发现里面有很多图片,其实这些图片都是预览图
删除这个以外的所有图片再把这图片同上一样右击编辑数值改成99 保存退出
让我们回到
点击主题封面(点击修改)选择我们刚才未删除的图片
然后确定
最后点击生成完整包,等待提示打包成功!成功之后下载到手机打开主题风格到我的主题里面导入就行了!!。
制作手机主题之【ThemeStudio】高手进阶

制作手机主题之【ThemeStudio】高手进阶制作手机主题之【Theme Studio】高手进阶使用nokia themestudio来创建个性化的主题Themestudio是nokia官方发布的一款用来制作s60手机的主题的软件,相比themeeditor,ts的功能要强大的多,可以对主题的所有方面进行自定义,但由于其全英文的界面,使用过程较繁琐以致知名度不高,但是其功能只强大是不可否认的。
下面以创建一个theme 为例子,意在抛砖引玉。
要用到的:1:电脑一台2:theme studio 1.14,3:photoshop:-)建议7。
0以上,并具有一定的使用基础。
打开软件,界面如下点击create new theme继续。
1:主题名称2:这个不要管3:主题中所包含的部件,这里我们选择all,custom为自选,可在“4”处进行选择,各部件的作用后面有介绍。
4:自定义项选择5:作者名我们选择all,然后选ok继续。
1:各部件的列表2:browse/浏览,这里可以选择你用ps所制作的待用图片,由于ts不支持中文,所以看中文都是框框,建议制作过程中涉及的图片名不要使用中文。
然后你选择过的图片都会在components/待选元件列表中出现方便调用。
Themes则是已经生效的元件列表,与左方列表一致且对应,并且提供一些预设的效果供调用3:工具箱,就是针对图片的操作,较少用到,zoom是缩放,就是你看到的预览图的大小,默认200%4:编辑/清除/预览/动画预览/草稿/保存操作5:小图预览框01 background/背景图,就是按了菜单键后所看到的那一张全屏的背景,176x208。
这里可以用ps打开你需要的图片,用176:208的比例来选取所需区域制作。
制作完成后用“2”的browser双击选择图片,browser的使用与windows的资源浏览器类似,右下的小窗口可以看到预览,选中后要点击“4”的save使操作生效。
基于用户体验的小米手机主题界面设计研究

M丨传媒与艺术C本文为陕西省社会科学基金项目(编号:13N102);陕西省社科界2019年度重大理论与现实问题研究(编号:2019Z128);陕西省提升公众科学素质研究计划资助项目陕科协发(2019)普字21号27;陕西省体育局关于2019年常规课题(编号:2019123)基于用户体验的小米手机主题界面设计研究郭荣春(西安邮电大学 陕西西安 710121)【摘 要】 本文从用户体验的角度出发,以小米主题界面设计为研究对象,分析了手机界面色彩、交互性等方面在当今用户体验中的重要性。
认为手机界面视觉效果与人机交互的合理运用,给用户舒适、生机与活力的体验,减少人与手机交互的基本障碍,构造更和谐的人机环境。
探索了手机界面设计的本质、发展要素、遵从原则与改进措施,以期实现更丰富和更人性化的体验感受。
【关键词】 小米手机;用户体验;人机交互;视觉效果;界面设计一、引言随着全球移动通信技术的快速发展,手机行业迎来了快速发展的黄金时代,用户体验越来越受国内外企业的关注。
特别是作为手机生产大国的中国,面临着更多的机遇和挑战,其中,小米手机在国产手机中研发尤为突出,打出“为发烧而生”口号,将手机界面用户体验推广到产品设计中,以至于处于国产手机研发的不败之地。
用户体验对于产品的设计和制作具有指导性意义,这种指导将会决定到此类产品的获利成效和发展前景。
[1]通过小米手机主题界面的应用分析,解决怎样做到突出手机界面设计的内容与形式相结合,实现从视觉方面突出和宣传手机界面的主题 ,做到手机界面交互的自然流畅,准确运用图标、色彩不引起受众反感和减少视觉摩擦。
为更多相关领域的产品设计者,提供参考和指导。
本设计通过研究用户体验在人机交互机制以及手机界面中的重要性,将分别从感知心理(即感官体验),认知心理学(即交互体验)等方面,通过用户回馈的相关信息对界面用户体验得出评估结论,得出具有将建设性意义的建议,经过科学方法进行验证改进,最终得出在人机交互以及手机界面的用户体验的发展趋势,根据这种趋势获得改进方法,为产品生产者提供良好的建议和科学数据。
免费的主题小米学生党版

免费的主题小米学生党版
小米学生党版是一款为学生群体设计的主题,相对于其他主题更加简约、清新。
以下是一些免费的小米学生党版主题供您选择:
1. 学生大作战:这是一款萌趣的学生主题,将学生时代的趣事和校园元素融入其中,给人一种轻松愉快的感觉。
2. 学霸战记:这是一款注重学习氛围的主题,主要以书籍、笔记等学习工具为元素,提醒用户努力学习。
3. 逐梦校园:这是一款以校园为主题的主题,展示了校园风光、校徽、毕业照等元素,让用户回忆起美好的学生时光。
4. 海洋星空:这是一款以海洋和星空为主题的主题,宛如置身于澄澈的大海和璀璨的星空之中,给人带来宁静和祥和的感觉。
5. 温暖冬日:这是一款温馨的冬季主题,主要以冬日元素,如雪花、温暖的火炉、圣诞节等,让人感受到冬日的温暖和欢乐。
这些主题均可以在小米主题商店中免费下载,您可以根据自己的喜好和需求选择适合自己的主题。
手机主题制作学习

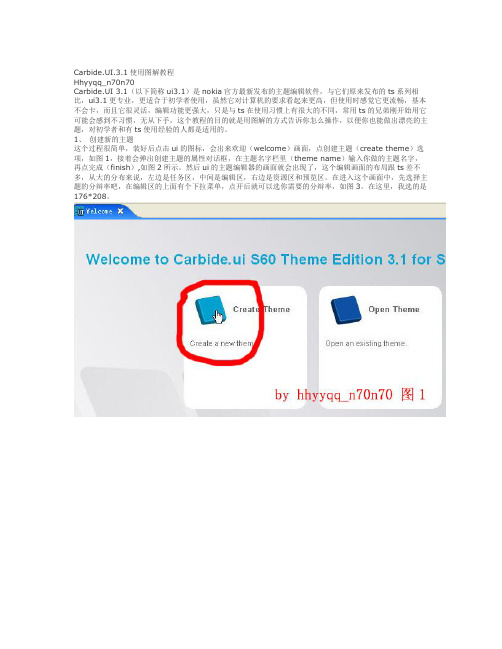
Carbide.UI.3.1使用图解教程Hhyyqq_n70n70Carbide.UI 3.1(以下简称ui3.1)是nokia官方最新发布的主题编辑软件,与它们原来发布的ts系列相比,ui3.1更专业,更适合于初学者使用,虽然它对计算机的要求看起来更高,但使用时感觉它更流畅,基本不会卡,而且它很灵活,编辑功能更强大,只是与ts在使用习惯上有很大的不同,常用ts的兄弟刚开始用它可能会感到不习惯,无从下手,这个教程的目的就是用图解的方式告诉你怎么操作,以便你也能做出漂亮的主题,对初学者和有ts使用经验的人都是适用的。
1、创建新的主题这个过程很简单,装好后点击ui的图标,会出来欢迎(welcome)画面,点创建主题(create theme)选项,如图1,接着会弹出创建主题的属性对话框,在主题名字栏里(theme name)输入你做的主题名字,再点完成(finish),如图2所示。
然后ui的主题编辑器的画面就会出现了,这个编辑画面的布局跟ts差不多,从大的分布来说,左边是任务区,中间是编辑区,右边是资源区和预览区。
在进入这个画面中,先选择主题的分辩率吧,在编辑区的上面有个下拉菜单,点开后就可以选你需要的分辩率,如图3。
在这里,我选的是176*208。
2、编辑背景图片点左边系统主题栏(system theme)下的背景(background)项,如图4,则背景的编辑项打开,在背景(background)栏下有两个可编辑组件,上面的是激活背景,下面的是待机背景,如图5。
因为这两个组件还未处于正在编辑状态,所以颜色是灰的,先编辑激活背景,点上面的那个,使其处于编辑状态。
然后打开图像处理工具ps,并且打开你准备做主题的那几张图,选中做激活画面的图,在“选择”选项中选“全选”,如图6,再打开ps的“编辑”选项,选“拷贝”,如图7,然后回到ui3.1,在右边的资源区可以看到激活背景的缩略图,点鼠标右键,打开下拉菜单,选粘贴(paste),如图8,则我们选择的激活背景图片就会贴到编辑器中了,如图9,这时,左边的激活背景记号的颜色由灰色变成蓝色,中间的编辑区和右边的资源区内都变成了激活背景的图片。
如何制作一款个性化的手机壁纸

如何制作一款个性化的手机壁纸在当今智能手机普及的时代,个性化的手机壁纸已经成为了许多人的追求。
而制作一款个性化的手机壁纸并不难,只需要一些简单的工具和技巧就可以实现。
本文将为大家介绍如何制作一款个性化的手机壁纸。
一、选择合适的素材制作个性化的手机壁纸首先要选择合适的素材。
这些素材可以是你自己的照片、特定主题的图片或者是一些艺术设计作品。
你可以使用相机拍摄一些美景、美食或者是你喜欢的物品,也可以在互联网上找到一些高清的图片资源。
选择素材时要注意画面的清晰度和色彩的丰富程度。
二、编辑和调整素材选择好素材后,接下来需要通过编辑和调整来实现个性化的效果。
你可以使用一些专业的图片编辑软件,如Photoshop或者Lightroom,也可以使用一些手机应用程序,如Snapseed或者VSCO。
这些工具可以帮助你裁剪图片、调整亮度和对比度、增加滤镜等等。
根据你的个人喜好和壁纸主题,可以尝试不同的调整方法来达到理想的效果。
三、添加文字或图标如果你想要在手机壁纸上添加一些文字或图标以增加个性化的元素,可以使用一些文字设计工具或图标库。
比如,你可以使用Adobe Illustrator或者Canva来设计和排版文字,选择合适的字体和颜色,并调整文字的大小和位置。
对于图标,你可以使用专业的图标库,如Flaticon或Iconfinder,选择你喜欢的图标并将其添加到壁纸中。
四、适配手机屏幕在制作个性化的手机壁纸时,一定要注意适配不同手机屏幕的需求。
不同手机品牌和型号的屏幕尺寸和比例可能有所不同,为了确保壁纸在不同手机上显示完整和清晰,需要将壁纸进行适当的调整和压缩。
可以使用一些壁纸编辑工具,如Wallpaper Engine或Screen Fit,来自动调整壁纸的尺寸和比例。
五、保存和设置壁纸最后一步是保存和设置壁纸。
将制作好的个性化壁纸保存到手机相册或特定的壁纸文件夹中,然后在手机设置中找到壁纸选项。
根据你的手机型号和操作系统版本,可能需要选择“主屏幕”或“锁定屏幕”来设置壁纸。
小米主题xml编码高级教程

小米主题xml编码高级教程MAML教程目录[隐藏] ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 1 MORE & MAML 概述2 MAML在百变锁屏中的应用 3 MAML在百变壁纸及动态图标中的应用4 壁纸元素 5 变量 6 变量数组7 全局变量8 表达式9 文本10 时间11 日期12 图片13 数字图片14 图片遮罩15 元素动画16 Group 17 Slider 18 按钮19 音乐播放器20 音量调节21 Content Provider 22 Trigger & Command 23 动态帧率24 传感器调用MORE & MAML 概述? MAML引擎脚本语言MIUI Application Markup Language for MORE ? MORE渲染引擎Markup Oriented Rendering Engine ? 概述最初用于百变锁屏,使用xml用特定的语法描述锁屏界面。
后来不断增强功能,逐步演化成一套接近通用的界面描述语言和图形渲染引擎,在一定需求下可用于开发风格多变的用户界面。
可方便地通过更换皮肤改变界面风格、动画甚至交互方式。
MAML语言和Android的界面描述xml 类似. 所不同的是Android描述的是静态界面,对界面元素的更改依赖java代码。
MAML描述的是静态界面+动态属性,UI在时间线上按一定的帧率不断刷新,UI显示根据元素属性的变量表达式的计算结果实时更新。
MAML 语言和运行时引擎已经从锁屏中独立出来作为MIUI内置的通用框架,除了显示时间日期等,还支持查询标准Content Provider来获取各种信息如天气。
显示图片文本等各种元素,各种动画,滑动点击等界面交互控件,适于实现展示信息或有简单交互操作的界面。
比如时钟、天气小部件、闹钟响铃界面。
框架支持动态帧率,不必按照固定帧率不停渲染,在没有动画和更新的时侯停止渲染,此时仅占用极少资源,对于缓慢变化的动画使用低帧率渲染,高动态的动画开始后立即调整到高帧率全速渲染。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
主题教程
(2.10.30)
一、MIUI主题
首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。
如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。
那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。
MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。
而装修方案可大可小,大至全屋翻新,小到只换一盏灯。
目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。
二、准备工作
1.主题测试机器
工欲善其事必先利其器,做题之前首先得有一部能刷MIUI的手机作为测试机。
MIUI现有支持v4的机型分成按分辨率,可分成两类480p(480*854和480*800)与720p(720*1280),分辨率对以后的主题制作有这影响,见后面详述。
480p的机子有:
小米手机1/1S (自带MIUI)、HTC Desire S、HTC Incredible S、Samsung I9100、华为 Honor、索爱 LT18i 、Google Nexus S
720P的机子有:
小米手机2(自带MIUI)、Google Galaxy Nexus、Galaxy S III I9300、Google Galaxy Nexus、华为Ascend D1、索尼LT26i、HTC One X、LG LU6200
附上刷机教程连接/download.html
注意:在针对新版主题客户端的测试方案上线之前,主题制作者只能在2.10.26开发版或之前版本进行测试
2.设计界面
制作主题之前可先根据官方提供的主题界面模板,对主题界面进行设计,然后再进行切图,将设计稿切片,分成各个小部分,用与主题制作。
3.主题制作软件的安装
官方主题工具:/thread-642823-1-1.html
使用此工具需要java环境的支持,未安装的同学请下载:
/themeeditor/jre6_2.8.3_aajfe.zip
解压得jre6文件夹,将其放到到MIUIThemeEditor目录下(图1所示)。
1.windows下运行,“run-windows.bat“
2.linux下运行,“run-linux.sh”
3.mac os运行,“mand”
图1
三、主题制作
1.主题工具的使用
打开主题工具后可点击文件新建主题(图2),或选择打开主题模板
点击下载制作模板:v4主题模板.mtz(25.15 MB, 下载次数: 61962)
点击下载补全界面模板:下载
图2
解压主题包:拖拽后缀名为mtz格式的主题文件,置于主题工具上(如图3),等待一段时间,便会有一个与mtz文件名称相同的文件夹陈升,这便是解包操作。
图3
打开主题以后可看到(图4)主题名称、制作者、设计者,以及主题版本等信息,此为必填项目,ui版本选择为4.0,点击下方保存主题按钮主题文件夹内就会生成description.xml文件,来记录下这些信息。
图4
主题打包mtz:点击工具下方打包即可生成mtz格式主题文件。
点击打包并导入手机可将主题打包并导入手机并应用,前提必须开启手机的USB调试,并安装手机驱动,驱动可通过豌豆荚、qq手机管家等android pc管理软件进行安装,能连上这类管理软件即代表手机驱动安装完成。
2.图片替换
不同分辨率的手机,其图片素材尺寸以及素材存放的位置也有所不同。
如图5所示
图5
以桌面图标为例,480p图标文件放在drawable-hdpi,720p则为drawable-xhdpi,其他模块的文件位置存放位置也与之相似。
桌面图标替换:打开主题工具,先在左边选择要替换的图标,然后点击图片选择对应的图标进行替换,也可使用拖拽的方式,将要替换的图标直接拖至其上方,完成替换。
(见图6)
图6
图标除了直接替换对应的图片外,还可以通过几张特定的图片来控制图标风格风格(主要用于第三方图标的风格统一),icon_border.png为最上面的一层;icon_mask.png控制图标显示大小形状,黑色区域显示图标形状;icon_pattern.png为不变色背景,
icon_background.png变色背景,会根据图标颜色生成各种颜色背景。
如图7所示,
图7
主题图片素材当中还有一种重要的图片格式,叫做9.png。
这种格式的图片是安卓平台上新创的一种拉伸却不失真的图片,这种图片主要用于一些尺寸不固定的图片,或者上面的是上面的内容区与需要特殊控制的图片,比如短信气泡,输入文字框等。
这种图片的文件名会是xxx.9.png这种格式,用主题工具解包以后,所生成的9.png图片其上下左右各会有1像素黑边,
如图8所示
1号黑色条位置控制图片横向拉伸区域,就是左图纵向绿色区域
2号黑色条位置控制图片纵向拉伸区域,就是左图横向绿色区域
3号黑色条位置控制输入框内文字显示的上下位置,即右图紫色区域上下边界
4号黑色条位置控制输入框内文字显示的左右边距,即右图紫色区域左右边界
图8
黑边可以在ps内直接画上,也可通过主题工具内附带的软件进行编辑(如图9)。
在使用画黑边时如果失误多选了部分,可按住shift键,再点击即可擦掉,最后按ctrl+s保存。
需要注意的是9.png图片必须画上黑边,不然在应用图片的时候,即使放了对应的图片手机上也不会显示。
用ps画黑边的时候需要注意,必须用纯黑色,不能有色差。
图9
3.主题工具中的模块介绍
主题内基本模块
Com.android.contacts 通讯录以及拨号
Com.android.fileexplorer 文件管理器
Com.android.mms 短信
Com.android.providers.downloads.ui 下载管理
Com.android.settings 设置
Com.android.systemui 通知栏以及任务管理器
Com.android.updater 系统更新
Com.miui.antispam 防打扰
Com.miui.backup 备份
Com.miui.home 桌面
workassistant 流量监控
framework-miui-res MIUI全局
framework-res Android原生全局
以上模块为主题工具内带有图解的模块
MIUI全局和Android原生全局内主要存放文件是会在各种界面都会调用到的东西,比如按钮,弹窗,进度条等等,如在当前模块没有想要修改的素材时,可以去全局找。
接下来以对短信模块的修改为例子,简单的说说使用如何使用主题工具对主题进行编辑。
点击模块,若当前无此模块可将手机连上电脑,通过手机导入素材。
图10
选择要替换的图片,右边区域会显示图片存放的路径,以及默认素材图片尺寸,图10的中的黑圈中的数字就是默认素材的尺寸。
将从设计稿内提取的素材替换进去,然后使用主题工具内提供的9.png工具,画上内容区与拉伸区。
替换完成后点击打包并导入手机,测试替换效果。
5.简单锁屏的制作
百变锁屏在主题包里的lockscreen/advance目录下,manifest.xml文件是描述脚本,以上代码为简单的iphone锁屏的代码,所谓的解锁就是将解锁起始点移动到解锁区域的过程,在这个解锁过程中可以沿着运动轨迹(图中的白线path)进行,也可完全自由的运动,当解锁起始点完全包含在结束区域时解锁完成。
XY坐标为图片左上角的点,因为miui支持不同分辨率,所以在写坐标时需要注意,当图片以屏幕底部对齐时,其y坐标,需要以这种形式书写:y="#screen_height-89",意思其y坐标是以屏幕高度减去图片距离屏幕底部的高度。
附上百变锁屏综合教程
/share/link?shareid=114192&uk=1090759843
6.theme_values.xml文件说明
主题文件内除了图片以外,还有theme_values.xml,这个主要用于控制当前模块下的文字颜色,提示文字等信息。
里面的颜色代码与普通的十六进制颜色代码不同,是在还在前面增加了2位用于控制文字透明度,可在主题工具中点击切换编辑模式查看当前模块的
theme_values.xml文件
7.关于壁纸和铃声
替换铃声
将准备好的铃声放在主题包的ringtones目录下,并按如下规则命名。
来电铃声:ringtone.mp3
通知铃声:notification.mp3
闹钟铃声: alarm.mp3
替换壁纸(包括桌面壁纸和锁屏壁纸)
桌面壁纸和锁屏壁纸放在主题包的wallpaper 目录下:
桌面壁纸:default_wallpaper.jpg
锁屏壁纸: default_lock_wallpaper.jpg。
