五子棋实验报告(含代码)
Python-大作业之五子棋游戏(附代码)

Python 大作业——五子棋游戏姓名:学号:姓名:学号:一游戏介绍:我们设计的是五子棋游戏,支持两人一个鼠标对下,黑方用左键单击,白方用右键单击,谁先下均可,落子无悔,下过的棋子对方点击后不会变色,程序可自行判断输赢并在五子连珠时弹出结果对话框,游戏双方需遵守不在空地点击和一次下一子的规则。
二游戏代码设计:代码均为原创,没有借鉴和抄袭,首先是用户GUI界面设计,点击start进入游戏界面,点击quit则退出程序,为了方便判断和记录,我们按从左到右,从上到下的顺序给15x15=225颗棋子编号225,左键绑定函数callback1,点击后可算出它位于哪颗棋子上再画出来黑子,并把对应编号计入record这个列表,之后进入判断函数。
右键绑定函数callback2,点击后画出白子,对应编号计入recor这个列表,之后进入判断函数,其中总列表rec的作用是使棋子不被下第二遍。
三作业感想这个游戏虽然很小但是可以供室友们晚上娱乐之用,我们倾注了很多心血,之前采用模块化编程失败了很多次,有事件响应问题,参数传递问题,到第七个程序才成功,感谢张同珍老师指点了很多,我们学会了使用类,受益匪浅,对Python产生了浓厚的兴趣。
四过程截图五、实验代码from Tkinter import *from tkMessageBox import *class Game:def __init__(self):self.A=[]self.B=[]self.record=set()self.recor=set()self.rec=self.record|self.recorself.root=Tk()self.root.geometry("180x250")self.root.title("Wu Zi Qi Game")self.r=Canvas(self.root,width=180,height=210,bg="purple")pic=PhotoImage(file="beijing.gif")self.r.create_image(90,100,image=pic)self.r.place(x=0,y=15)Label(self.root,text="***Wu Zi Qi Game***",fg="red").place(x=20,y=0)Button(self.root,text="start",command=self.start).place(x=30,y=230)Button(self.root,text="quit ",command=self.root.destroy).place(x=100,y=230) self.r.mainloop()def start(self):self.root.destroy()self.top=Tk()self.top.title("Game Start")self.c=Canvas(self.top,width=480,height=480,bg="white")self.c.pack()self.c.create_rectangle(25,25,455,455,fill="gray")for i in range(30,451,30):for j in range(30,451,30):self.c.create_oval(i-2,j-2,i+2,j+2,fill="blue")for i in range(1,16):self.c.create_line(30,30*i,450,30*i)self.c.create_line(30*i,30,30*i,450)self.c.create_oval(234,234,246,246,fill="black")self.c.create_oval(115,115,125,125,fill="black")self.c.create_oval(355,115,365,125,fill="black")self.c.create_oval(115,355,125,365,fill="black")self.c.create_oval(355,355,365,365,fill="black")self.c.bind("<Button-1>",self.callback1)self.c.bind("<Button-3>",self.callback2)self.c.mainloop()def callback1(self,event):u,v=event.x,event.ys=u/15if s%2==1:self.x=(s+1)/2else:self.x=s/2l=v/15if l%2==1:self.y=(l+1)/2else:self.y=l/2g=(self.y-1)*15+self.xwhile g not in self.rec:self.c.create_oval(self.x*30-12,self.y*30-12,self.x*30+12,self.y*30+12,fill="black") self.A.append(g)self.record=set(self.A)self.rec=self.record|self.recorjudge=panduan(g,self.record)if judge==1:answer=showinfo("Game over","Black wins!")self.top.destroy()def callback2(self,event):u,v=event.x,event.ys=u/15if s%2==1:self.m=(s+1)/2else:self.m=s/2l=v/15if l%2==1:self.n=(l+1)/2else:self.n=l/2k=(self.n-1)*15+self.mwhile k not in self.rec:self.c.create_oval(self.m*30-12,self.n*30-12,self.m*30+12,self.n*30+12,fill="white") self.B.append(k)self.recor=set(self.B)self.rec=self.record|self.recorjudge=panduan(k,self.recor)if judge==1:answer=showinfo("Game over","White wins!")self.top.destroy()def panduan(g,record):#判断横排是否出现赢的情况if {g-4,g-3,g-2,g-1}<=record:return 1elif {g-3,g-2,g-1,g+1}<=record:return 1elif {g-2,g-1,g+1,g+2}<=record:return 1elif {g-1,g+1,g+2,g+3}<=record:return 1elif {g+1,g+2,g+3,g+4}<=record:return 1#判断竖列是否出现赢的情况elif {g-60,g-45,g-30,g-15}<=record:return 1elif {g-45,g-30,g-15,g+15}<=record:return 1elif {g-30,g-15,g+15,g+30}<=record:return 1elif {g-15,g+15,g+30,g+45}<=record: return 1elif {g+15,g+30,g+45,g+60}<=record: return 1#判断\列是否出现赢的情况elif {g-16,g-32,g-48,g-64}<=record:return 1elif {g-48,g-32,g-16,g+16}<=record:return 1elif {g-32,g-16,g+16,g+32}<=record:return 1elif {g-16,g+16,g+32,g+48}<=record: return 1elif {g+16,g+32,g+48,g+60}<=record: return 1#判断/列是否出现赢的情况elif {g-14,g-28,g-42,g-56}<=record:return 1elif {g-14,g-28,g-42,g+14}<=record:return 1elif {g-14,g-28,g+14,g+28}<=record:return 1elif {g-14,g+14,g+28,g+42}<=record:elif {g+14,g+28,g+42,g+56}<=record:return 1else:return 0def main():print "欢迎来到五子棋战场!黑方用左键,白方用右键,谁先下都可以,落子无悔,不要在棋盘周围空地点击。
五子棋实验报告(含代码)

实验报告实验一五子棋游戏北方工业大学 2013级计算机技术米鹏一、实验原理及方法五子棋游戏开发借用Visual Studio 2012软件开发平台,选用C#语言进行编写。
整体程序主要分为三部分:界面操作部分、AI逻辑部分和棋子定点分析部分。
1、界面操作部分界面操作部分代码主要针对图像呈现、对应矩阵存储、下棋过程控制等可见的操作环节进编写。
同时负责整个程序的初始化工作。
图像呈现采用C#中Graphics进行绘制。
棋盘被划分为15行15列,每个划分出的小方格均为30*30的正方形,棋盘可操作的范围规定在(20,20)、(460,460)两点的确定的正方形区域内。
通过鼠标左击来确定下子地点。
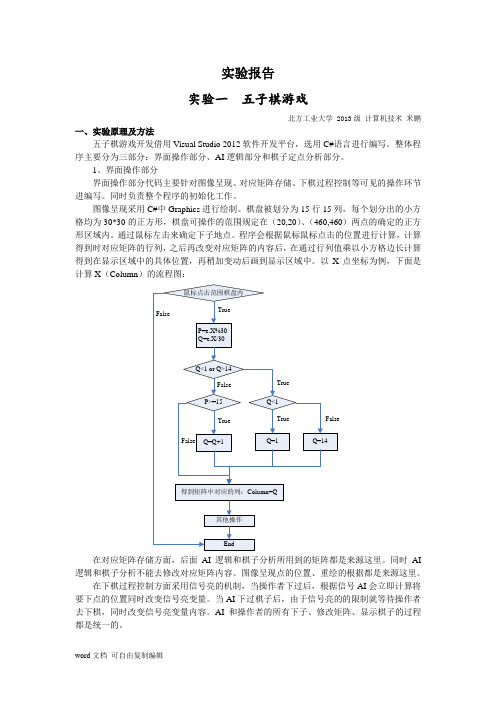
程序会根据鼠标鼠标点击的位置进行计算,计算得到时对应矩阵的行列,之后再改变对应矩阵的内容后,在通过行列值乘以小方格边长计算得到在显示区域中的具体位置,再稍加变动后画到显示区域中。
以X点坐标为例,下面是计算X(Column)的流程图:在对应矩阵存储方面,后面AI逻辑和棋子分析所用到的矩阵都是来源这里。
同时AI 逻辑和棋子分析不能去修改对应矩阵内容。
图像呈现点的位置、重绘的根据都是来源这里。
在下棋过程控制方面采用信号亮的机制,当操作者下过后,根据信号AI会立即计算将要下点的位置同时改变信号亮变量。
当AI下过棋子后,由于信号亮的的限制就等待操作者去下棋,同时改变信号亮变量内容。
AI和操作者的所有下子、修改矩阵、显示棋子的过程都是统一的。
在每一盘游戏开始时程序会对一些重要的变量进行初始化这里包括矩阵、信号亮、第一步棋子颜色、呈现图像等内容进行初始化。
同时AI会在棋盘中央下第一子。
2、AI逻辑部分AI逻辑部分算是整个程序策略的灵魂。
其中的一些关键性判别的前后关系将影响AI 的下棋的结果。
同时加大和降低AI的难度也是这里。
下面是我设计的策略过程:从下棋者的考虑角度进行考虑,尽可能保证每一次下子都是有必要的、都是在情理当中的。
我所设计的策略并不是完整,漏洞在与没有考虑三棋子连续的情况。
java五子棋小游戏实验资料报告材料(附源代码)

手机五子棋游戏的设计与实现专业::班级:学号:指导教师:J2ME(Java 2 Micro Edition)是近年来随着各种不同设备,尤其是移动通信设备的飞速发展而诞生的一项开发技术。
它因其“write once,run anywhere”的Java特性而提高了开发的效率。
随着手机性能的不断提高,手机休闲娱乐应用将成为PC休闲娱乐应用之后又一重要业务增长点。
棋类游戏规则单一,比较适合在手机等便携终端推广。
由于具有跨平台、易于移植、占用空间小的优势,J2ME成为移动应用开发平台的主流,并提供了很多用以支持移动应用软件的开发的API。
现将该技术用于这次的手机游戏开发,可以实现游戏的快速开发,不但便于查看游戏运行过程中存的占用量和程序的每一部分代码消耗了多少处理器时间,而且可以不断地优化代码,使代码具有高度的复用性、可扩展性、可维护性。
游戏的开发以J2ME为平台,利用Java技术,结合J2ME的MIDP技术,并对于程序设计思想,重要类、方法等展开讨论。
在对弈部分,分析设计走棋算法,选择合适的方式组织成代码,实现基本的人工智能。
过程中使用了J2ME中的CLDC/MIDP软件体系,主要运用了MID Profile的特定类的支持,来完成游戏的开发。
关键词:J2ME;CLDC;MIDPJ2ME is a kind of fast developing technology implemented on various devices especially mobile communication equipments. It improves the efficiency of the development process because of its "write once, run anywhere" nature. The development trend of the entertainment market based on the cell phone is very obvious because the handset performance enhances unceasingly. The entertainment market based on the cell phone will to be the new important business growth point follow the PC entertainment market. As the rules of a single chess game, it is more suitable for mobile phones and other portable terminal extension.J2ME has been the preferred platform for development because of its platform independent and compatibility, and provides a lot of APIs to support the development of mobile application software. The technology for mobile game development, can achieve the rapid development of the game. It is not only easy to observe the memory consumption and processor consumed time during the operation of the game, but also can optimize the code, so that the code has a high degree of reusability, scalability, maintainability.The game has designed by J2ME, the Java technology and the MIDP technology. I studied the procedure thought, the important class and the method. In the playing chess part, I have analyzed the algorithm, choosed the appropriate way to organize the code and realized the basic artificial intelligence. On the other hand,I learned software system of CLDC/MIDP and the specific class of the MID Profile to complete the game development.Key words: J2ME;CLDC;MIDP目录1 概述 (5)1.1 课题研究背景 (5)1.2 课题研究意义 (5)2 开发技术背景 (6)2.1 JAVA语言概述 (6)2.2 J2ME简介 (6)2.3 移动信息设备简表 (6)3 系统分析及总体设计 (7)3.1 可行性分析 (7)3.2 需求分析 (8)3.3 系统概要设计 (8)4 系统详细设计 (9)4.1 界面设计 (9)4.1.1 图形的低级绘制 (10)4.1.2 用户按键设计 (10)4.2 走棋算法 (11)4.3 胜负判断 (11)5 系统测试 (11)5.1 测试方案 (11)5.2 测试结果 (12)6总结 (14)基于J2ME的手机五子棋游戏的设计与实现1 概述1.1 课题研究背景五子棋是当前非常流行的一种棋。
程序设计课程设计五子棋实验报告(附代码)

程序设计课程设计报告书
1、引言
1.1 编写目的
学会 MFC 的一些基本操作,会使用其中的部分函数,编写一个五子连珠的小游戏, 游戏由两人对弈,用鼠标操作,执黑子者先下。
1.2 读者对象
计算机专业的学生或对编程感兴趣的学生
1.3 软件项目概述
项目名称:五子棋游戏 简称:五子棋 项目代号:无 软件项目的大致功能和性能要求
4、界面要求
人机界面要容易操作,有比较舒适的背景,遇到禁手、悔棋、保存、胜利 等可弹出对话框。人机交互和谐。
5、测试方案
1. 检验判断胜利:
6
程序设计课程设计报告书
若胜利,则弹出对话框,并显示是何种胜利 2. 检验禁手
7
程序设计课程设计报告书
以上仅列出六种禁手,当然还有跟多情况 3. 检验保存
当按下“保存”图标菜单时,会弹出对话框,可给棋局取个文件名,如“1” 然后单击“保存(S)” 4. 检验打开 重现打开游戏,按下“打开”图标菜单,现在打开“1” 会显示对话框,选择要打开的文件“1” 单击“打开”,则会复盘,显示上次未完成的游戏,继续对弈 5. 悔棋(有个撤销按钮,不便验收展示) 6. 综上,基本实现新局、保存棋局、打开棋局、悔棋、禁手、判断胜利
1.1 编写目的..............................................................................................................................4 1.2 读者对象..............................................................................................................................4 1.3 软件项目概述......................................................................................................................4 1.4 文档概述..............................................................................................................................4 1.5 定义......................................................................................................................................5 1.6 参考资料..............................................................................................................................5 2、任务概述....................................................................................................................................... 5 2.1 目标....................................................................................................................................... 5 2.2 软件的开发和运行环境.......................................................................................................5 2.3 用户特征..............................................................................................................................5 2.4 假设与约束..........................................................................................................................5 2.5 进度要求..............................................................................................................................5 2.6 验收要求...............................................................................................................................5 3、功能需求描述............................................................................................................................... 6 3.1 基本功能........................................................................................... 错误!未定义书签。 3.2 增加功能........................................................................................... 错误!未定义书签。 4、界面要求....................................................................................................................................... 6 5、测试方案....................................................................................................................................... 6 6、功能设计..................................................................................................................................... 10 6.1 类的关系描述.....................................................................................................................10 6.2 类的设计............................................................................................................................. 11 7、使用指南..................................................................................................................................... 11 8、维护接口..................................................................................................................................... 11 9、总结............................................................................................................................................. 12
人工智能五子棋实验报告

题目:智能五子棋游戏一、实验目的理解和掌握博弈树的启发式搜索过程和α-β减枝技术,能够用某种程序语言开发一个五子棋博弈游戏。
二、实验要求(1)设计一个15行15列棋盘,要求自行给出估价函数,按极大极小搜索方法,并采用α-β减枝技术。
(2)采用人机对弈方式,对弈双方设置不用颜色的棋子,一方走完后,等待对方走步,对弈过程的每个棋局都在屏幕上显示出来。
当某一方在横、竖或斜方向上先有5个棋子连成一线时,该方为赢。
(3)提交一篇实验论文,以及完整的软件(包括源程序和可可执行程序)和相关文档。
三、实验原理①估价函数的设计:下子后,求在该点的所有8个方向上4格之内的所有的没有阻隔的白子的和加上没有阻隔的黑子的数目之和,和为估价函数的值。
直观来说就是,如果在该点下子后连成同颜色的棋子越多,该点的估价值越大,同时阻挡另一种颜色的棋子越多,估价值也越大。
②判断是否有一方胜出:设计is_win函数,在每一次下子后检查是否是终局(一方胜出或者棋盘下满和局)。
对于棋盘上每一个已经下了棋子的点,检查其4个方向上是否有连续5颗同颜色的棋子,若有,则有一方胜出。
③寻找候选点,用于建立博弈树:对于棋盘上每一个还没有下子的点,测试其附近8个点是否已经下了棋子,若有,把该点加入候选点。
④搜寻最佳着点:根据候选点建立3层的博弈树,再利用估价函数对节点进行比较,得出最佳着点。
四、代码人主要代码public void refreshMax(int n){switch(n){case 1:{ //更新预测棋盘1最大值及其坐标maxValue1=0;number1=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard1[i][j]>maxValue1){maxX1.clear();maxY1.clear();maxX1.add(i);maxY1.add(j);number1=1;}else if(preBoard1[i][j]==maxValue1){maxX1.add(i);maxY1.add(j);number1++;}}}break;}case 2:{ //更新预测棋盘2最大值及其坐标maxValue2=0;number2=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard2[i][j]>maxValue2){maxX2.clear();maxY2.clear();maxX2.add(i);maxY2.add(j);number2=1;}else if(preBoard2[i][j]==maxValue2){maxX2.add(i);maxY2.add(j);number2++;}}}break;}case 3:{ //更新预测棋盘3最大值及其坐标maxValue3=0;number3=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard3[i][j]>maxValue3){maxX3.clear();maxY3.clear();maxX3.add(i);maxY3.add(j);number3=1;}else if(preBoard3[i][j]==maxValue3){maxX3.add(i);maxY3.add(j);number3++;}}}break;}case 4:{ //更新预测棋盘4最大值及其坐标maxValue4=0;number4=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard4[i][j]>maxValue4){maxX4.clear();maxY4.clear();maxX4.add(i);maxY4.add(j);number4=1;}else if(preBoard4[i][j]==maxValue4){maxX4.add(i);maxY4.add(j);number4++;}}}break;}case 5:{ //更新预测棋盘5最大值及其坐标maxValue5=0;number5=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard5[i][j]>maxValue5){maxX5.clear();maxY5.clear();maxX5.add(i);maxY5.add(j);number5=1;}else if(preBoard5[i][j]==maxValue5){maxX5.add(i);maxY5.add(j);number5++;}}}break;}case 6:{ //更新预测棋盘6最大值及其坐标maxValue6=0;number6=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard6[i][j]>maxValue6){maxX6.clear();maxY6.clear();maxX6.add(i);maxY6.add(j);number6=1;}else if(preBoard6[i][j]==maxValue6){maxX6.add(i);maxY6.add(j);number6++;}}}break;}case 7:{ //更新预测棋盘7最大值及其坐标maxValue7=0;number7=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard7[i][j]>maxValue7){maxX7.clear();maxY7.clear();maxX7.add(i);maxY7.add(j);number7=1;}else if(preBoard7[i][j]==maxValue7){maxX7.add(i);maxY7.add(j);number7++;}}}break;}}}AI主要代码public void refreshMax(int n){switch(n){maxValue1=0;number1=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard1[i][j]>maxValue1){maxValue1=preBoard1[i][j];maxX1.clear();maxY1.clear();maxX1.add(i);maxY1.add(j);number1=1;}else if(preBoard1[i][j]==maxValue1){maxX1.add(i);maxY1.add(j);number1++;}}}break;}maxValue2=0;number2=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard2[i][j]>maxValue2){maxValue2=preBoard2[i][j];maxX2.clear();maxY2.clear();maxX2.add(i);maxY2.add(j);number2=1;}else if(preBoard2[i][j]==maxValue2){maxX2.add(i);maxY2.add(j);number2++;}}}break;}maxValue3=0;number3=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard3[i][j]>maxValue3){maxValue3=preBoard3[i][j];maxX3.clear();maxY3.clear();maxX3.add(i);maxY3.add(j);number3=1;}else if(preBoard3[i][j]==maxValue3){maxX3.add(i);maxY3.add(j);number3++;}}}break;}maxValue4=0;number4=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard4[i][j]>maxValue4){maxValue4=preBoard4[i][j];maxX4.clear();maxY4.clear();maxX4.add(i);maxY4.add(j);number4=1;}else if(preBoard4[i][j]==maxValue4){maxX4.add(i);maxY4.add(j);number4++;}}}break;}maxValue5=0;number5=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard5[i][j]>maxValue5){maxValue5=preBoard5[i][j];maxX5.clear();maxY5.clear();maxX5.add(i);maxY5.add(j);number5=1;}else if(preBoard5[i][j]==maxValue5){maxX5.add(i);maxY5.add(j);number5++;}}}break;}maxValue6=0;number6=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard6[i][j]>maxValue6){maxValue6=preBoard6[i][j];maxX6.clear();maxY6.clear();maxX6.add(i);maxY6.add(j);number6=1;}else if(preBoard6[i][j]==maxValue6){maxX6.add(i);maxY6.add(j);number6++;}}}break;}maxValue7=0;number7=0;for(int i=0;i<size;i++){for(int j=0;j<size;j++){if(preBoard7[i][j]>maxValue7){maxValue7=preBoard7[i][j];maxX7.clear();maxY7.clear();maxX7.add(i);maxY7.add(j);number7=1;}else if(preBoard7[i][j]==maxValue7){maxX7.add(i);maxY7.add(j);number7++;}}}break;}}}五、感想通过这个试验,我对估价函数,极大极小搜索方法,α-β减枝技术有了更全面的认识,对它们的运用也更加熟练。
五子棋(JAVA版)实习报告及原代码

实习报告课程名称信息系统认知实习实习题目java五子棋专业班级学号学生姓名实习成绩指导教师2010年1月前言摘要五子棋作为一个棋类竞技运动,在民间十分流行,为了熟悉五子棋规则及技巧,以及研究简单的人工智能,决定用Java开发五子棋游戏。
主要完成了人机对战和玩家之间联网对战2个功能。
网络连接部分为Socket编程应用,客户端和服务器端的交互用Class Message定义,有很好的可扩展性,客户端负责界面维护和收集用户输入的信息,及错误处理。
服务器维护在线用户的基本信息和任意两个对战用户的棋盘信息,动态维护用户列表。
在人机对弈中通过深度搜索和估值模块,来提高电脑棋手的智能。
分析估值模块中的影响精准性的几个要素,以及提出若干提高精准性的办法,以及对它们搜索的节点数进行比较,在这些算法的基础上分析一些提高电脑AI方案,如递归算法、电脑学习等。
算法的研究有助于理解程序结构,增强逻辑思维能力,在其他人工智能方面也有很大的参考作用。
1引言1.1课题背景五子棋是起源于中国古代的传统黑白棋种之一。
现代五子棋日文称之为连珠,英译为Renju,英文称之为Gobang或FIR(Five in a Row 的缩写),亦有连五子、五子连、串珠、五目、五目碰、五格等多种称谓。
五子棋起源于古代中国,发展于日本,风靡于欧洲。
对于它与围棋的关系有两种说法,一说早于围棋,早在“尧造围棋”之前,民间就已有五子棋游戏;一说源于围棋,是围棋发展的一个分支。
在中国的文化里,倍受人们的青睐。
本世纪初五子棋传入欧洲并迅速风靡全欧。
通过一系列的变化,使五子棋这一简单的游戏复杂化、规范化,而最终成为今天的职业连珠五子棋,同时也成为一种国际比赛棋。
Java语言是当今最为流行的程序设计语言之一作为一门非常优秀和极为健壮的编程语言,它同时具有的面向对象,与平台无关,分布式应用,安全,稳定和多线程等优良的特征,使用Java语言,不仅可以开发出功能强大的大型应用程序,而且Java语言本身突出的跨平台的特性也使得它特别适合于Internet上的应用开发,可以这样说,Java的出现使得所开发的应用程序“一次编写,处处可用”的实现成为了可能。
C#网络编程五子棋实验报告

C#网络编程五子棋实验报告C#可视化程序设计实验报告华南农业大学信息学院设计性、综合性实验实验题目网络游戏程序起止日期 2011.9~2011.12 课程网络应用编程名称学号 200830720406 学生姓名方展龙学生资料院系信息学院专业班级网络工程4班1、将“吃棋子”游戏改为五子棋游戏2、将游戏改为双方对弈,而不是系统自动下棋实验内容3、修改游戏规则,行、列、对角线出现五星连珠便获得胜利4、用异步方式实现及项目/分数优良中不及格格系统分析设计 ? ? ? ? ?程序设计水平 ? ? ? ? ? 评内容完成情况 ? ? ? ? ?设计报告撰写质语 ? ? ? ? ?量与课程设计总结情? ? ? ? ? 成况绩附加说明:成绩 (优/良/及格/不及格) 指导教师刘汉兴2011/12/5C#可视化程序设计实验报告综合性设计实验—网络游戏程序信息学院网络工程4班方展龙 200830720406 一、实验要求1、在“吃棋子”游戏的基础上进行开发,实现一个“五子棋”游戏2、将游戏改为双方对弈,而不是系统自动下棋3、修改游戏规则,行、列、对角线出现五星连珠便获得胜利4、用异步方式实现二、设计思路2.1 五子棋游戏规则本游戏程序使用传统五子棋规则,棋子分为黑白两色,棋盘为15×15,棋子放置于棋盘线交叉点上。
两人对局,各执一色,轮流下一子,先将横、竖或斜线的5个或5个以上同色棋子连成不间断的一排者为胜。
(无禁手)2.2功能分析2.2.1总体流程本实验由客户端与服务器端组成。
服务器的功能主要是监听连接并实现对消息的转发。
客户端功能主要是发送与接收服务器消息。
因此,总体上需要设计消息的类型,以便双方都能协调工作。
(1)服务器负责提供多个游戏桌的服务,可选择人数限制(1~300),游戏桌限制(1~100) (2)服务器有“启动服务”和“停止服务”的功能,只有在启动服务之后才允许客户端连接游戏(3)客户端登陆之后可点击游戏厅有空位的桌子进入游戏桌,每个游戏桌可容纳两名玩家,同一桌的双方点击准备就绪之后,游戏才开始。
五子棋实验报告——李寒雪

电子科技大学数学科学学院2018-2019-2学期实验报告(实验)课程名称程序设计基础综合实验学生姓名:李寒雪学号:2015060101029 报告评分:指导教师:胡科实验地点:基础实验大楼227电子科技大学教务处制表实验报告1一、项目名称:主界面与棋盘设计二、实验学时:6 (3~4周)三、算法描述:c语言字符界面,菜单选项有:0.人人对弈1.人机对弈2.退出游戏3.游戏说明四、核心代码:int main(){int temp;while(1){std::cout << "0.人人对弈\n1.人机对弈\n2.退出游戏\n3.游戏说明\n";std::cin >> temp;if (temp == 0){PVP();}else if (temp == 1){PVC();}else if(temp == 2){break;}else if(temp == 3){std::cout << "五子棋游戏:率先连成五颗方为赢家\n";}elsestd::cout << "无此选项";}}五、实验结果(含运行界面截图):1、运行程序进入菜单选项界面2、选择0.人人对弈或者1.人机对弈进入对弈的字符棋盘界面,通过选择行列号来下子3、选择3.游戏说明展示游戏规则4、选择2.退出游戏,成功退出程序六、总结及体会:若用户在使用中出现其他选项应给与一定的提示信息。
实验报告2一、项目名称:移位与胜负判定二、实验学时:6 (4~5周)三、算法描述:在价值判定类中的成员函数isWin实现,对给定的参数当前落子坐标和棋盘对象进行判定,每次落子判定一次,每次判定需要遍历8个方向,由函数PVP和PVC调用,返回布尔量是否赢。
四、核心代码:bool Evaluator::isWin(int x, int y, ChessBoard::State state){for (int direction = Evaluator::Direction::Up; direction <= Evaluator::Direction::LeftDown; direction++){int sum = 0;int x_ = x;int y_ = y;while (true){next(x_, y_, (Evaluator::Direction)direction);if (!chessBoardRef.isBound(x_, y_) && chessBoardRef.getBoardState(x_, y_) == state) sum++; else break;}x_ = x;y_ = y;while (true){next(x_, y_, (Evaluator::Direction)(direction + 4));if (!chessBoardRef.isBound(x_, y_) && chessBoardRef.getBoardState(x_, y_) == state) sum++; else break;}sum++;if (sum == 5) return true;}return false;}五、实验结果(含运行界面截图):1、以人人对弈为例,最后一颗白方落子(5,5),连成五颗判定为赢,游戏结束,提示白方获胜。
五子棋源码实验报告及人机对战说明

1.五子棋对战说明2.实验报告3.源代码五子棋作品特点:C语言程序五子棋作品功能:五子棋人机对战,人人对战。
目录:1 五子棋介绍。
2五子棋棋型介绍。
3人人对战的实现。
4电脑下子的实现。
5棋型价值的计算。
6胜利及棋型的判断。
7补充说明1五子棋介绍。
五子棋是一种两人对弈的纯策略型棋类游戏。
只要任意一方在棋盘上且同一个回合上连为五子为胜。
还有禁手规则,在本程序中不作讨论。
2五子棋棋型介绍。
本程序中的棋型均为本人自定义。
本程序总共设计35种棋型。
●表示玩家的棋子,◎表示电脑的棋子。
以下称电脑方为己方,玩家方为对方。
从一空点向某一方向判断该方向的棋型。
某一方向指1-8方向从右顺时针开始数。
(1)空棋型。
从一空点向一方向看连续2个为空的棋型。
空棋型共1种。
如图,从左端的空点向右看会发现有连续2个空点。
(2)活棋型。
2端无挡的棋型为活棋型。
活棋型共8种:己方4种,对方4种。
左图为己活3 。
从左端的空点向右看会发现己方有连续的3个子,且右端无挡。
故该点的1方向为己活3。
左图为对活2(3)冲棋型。
1端无挡的棋型为冲棋型。
冲棋型共9种:己方4种,对方4种,边界1种。
左图为边界冲棋型。
空点的右端为边界。
或左图为己冲2。
从左端的空点向右看会发现己方有连续的2个子,且右端有挡(此处有挡表示有对方的子或为边界)。
故该点的1方向为己冲2。
左图为对冲4。
(4)空活棋型。
从一空点向一方向看有1个空点,继续看有己方或对方的活棋型。
空活棋型共8种:己方4种,对方4种。
左图为己空活2。
从左端的空点向右看有1个空点,继续看会发现己方有连续的2个子,且右端无挡。
故该点的1方向为己空活2。
左图为对空活1。
(5)空冲棋型。
从一空点向一方向看有1个空点,继续看有己方或对方或边界冲棋型。
空冲棋型共9种:己方4种,对方4种,边界1种。
左图为边界空冲棋型。
空点的右端为空点再右看为边界。
或左图为己空冲2。
从左端的空点向右看有1个空点,继续看会发现己方有连续的2个子,且右端有挡。
c 五子棋实验报告

c 五子棋实验报告
C五子棋实验报告
引言
五子棋是一种古老的策略游戏,它既考验了玩家的思维能力,又具有很高的娱乐性。
在本次实验中,我们将利用C语言编程,设计一个简单的五子棋游戏,并对其进行实验测试。
实验目的
1. 学习使用C语言进行游戏开发;
2. 设计并实现一个简单的五子棋游戏;
3. 对游戏进行功能测试和性能评估。
实验方法
1. 使用C语言编写五子棋游戏的程序代码;
2. 设计游戏界面和用户交互功能;
3. 实现游戏规则和胜负判定功能;
4. 进行功能测试和性能评估。
实验结果
经过实验,我们成功地设计并实现了一个简单的五子棋游戏。
游戏具有清晰的界面和简单的操作方式,玩家可以轻松上手。
在功能测试中,游戏能够正确判定胜负,且没有出现明显的bug。
在性能评估中,游戏在常见的操作系统上都能够流畅运行,响应速度较快。
实验结论
通过本次实验,我们学习到了使用C语言进行游戏开发的基本方法和技巧。
我
们成功地设计并实现了一个简单的五子棋游戏,并对其进行了功能测试和性能
评估。
实验结果表明,我们的游戏具有良好的稳定性和性能表现,能够满足玩
家的基本需求。
展望
在未来,我们可以进一步完善游戏的功能和界面设计,增加更多的游戏模式和
挑战性。
我们也可以考虑将游戏移植到其他平台上,以提供更广泛的游戏体验。
同时,我们还可以利用更先进的技术和算法,进一步优化游戏的性能和用户体验。
总之,我们将继续努力,不断改进和完善我们的五子棋游戏,为玩家提供
更好的游戏体验。
JAVA课程设计 五子棋(内附完整代码)

JAVA课程设计设计题目:五子棋游戏一.简要的介绍五子棋1.五子棋的起源五子棋,又被称为“连五子、五子连、串珠、五目、五目碰、五格、五石、五法、五联、京棋”。
五子棋相传起源于四千多年前的尧帝时期,比围棋的历史还要悠久,可能早在“尧造围棋”之前,民间就已有五子棋游戏。
有关早期五子棋的文史资料与围棋有相似之处,因为古代五子棋的棋具与围棋是完全相同的。
2.现在五子棋标准棋盘(如图所示)3.五子棋的棋子五子棋采用两种颜色棋子,黑色棋子和白色棋子,和围棋相同,4.五子棋规则五子棋就是五个棋子连在一起就算赢,黑棋先行,下棋下在棋盘交叉线上,由于黑棋先行,优势太大,所以对黑棋设了禁手,又规定了“三手交换”,就是黑棋下第 2 手棋,盘面第 3 着棋之后,白方在应白 2 之前,如感觉黑方棋形不利于己方,可出交换,即执白棋一方变为执黑棋一方。
和“五手两打法”,就是黑棋在下盘面上关键的第 5 手时,必须下两步棋,让白方在这两步棋中任选一步,然后再续下。
不过一般爱好者不需要遵循这么多规则。
二.程序流程三.代码设计与分析main方法创建了ChessFrame类的一个实例对象(cf),并启动屏幕显示显示该实例对象。
public class FiveChessAppletDemo {public static void main(String args[]){ChessFrame cf = new ChessFrame();cf.show();}}用类ChessFrame创建五子棋游戏主窗体和菜单import java.awt.*;import java.awt.event.*;import java.applet.*;import javax.swing.*;import java.io.PrintStream;import javax.swing.JComponent;import javax.swing.JPanel;class ChessFrame extends JFrame implements ActionListener { private String[] strsize={"标准棋盘","改进棋盘","扩大棋盘"}; private String[] strmode={"人机对战","人人对战"};public static boolean iscomputer=true,checkcomputer=true; private int width,height;private ChessModel cm;private MainPanel mp;构造五子棋游戏的主窗体public ChessFrame() {this.setTitle("五子棋游戏");cm=new ChessModel(1);mp=new MainPanel(cm);Container con=this.getContentPane();con.add(mp,"Center");this.setResizable(false);this.addWindowListener(new ChessWindowEvent());MapSize(14,14);JMenuBar mbar = new JMenuBar();this.setJMenuBar(mbar);JMenu gameMenu = new JMenu("游戏");mbar.add(makeMenu(gameMenu, new Object[] {"开局", null,"棋盘",null,"模式", null, "退出"}, this));JMenu lookMenu =new JMenu("外观");mbar.add(makeMenu(lookMenu,new Object[] {"类型一","类型二","类型三"},this));JMenu helpMenu = new JMenu("版本");mbar.add(makeMenu(helpMenu, new Object[] {"关于"}, this));}构造五子棋游戏的主菜单public JMenu makeMenu(Object parent, Object items[], Object target){ JMenu m = null;if(parent instanceof JMenu)m = (JMenu)parent;else if(parent instanceof String)m = new JMenu((String)parent);elsereturn null;for(int i = 0; i < items.length; i++)if(items[i] == null)m.addSeparator();else if(items[i] == "棋盘"){JMenu jm = new JMenu("棋盘");ButtonGroup group=new ButtonGroup();JRadioButtonMenuItem rmenu;for (int j=0;j<strsize.length;j++){rmenu=makeRadioButtonMenuItem(strsize[j],target);if (j==0)rmenu.setSelected(true);jm.add(rmenu);group.add(rmenu);}m.add(jm);}else if(items[i] == "模式"){JMenu jm = new JMenu("模式");ButtonGroup group=new ButtonGroup();JRadioButtonMenuItem rmenu;for (int h=0;h<strmode.length;h++){rmenu=makeRadioButtonMenuItem(strmode[h],target);if(h==0)rmenu.setSelected(true);jm.add(rmenu);group.add(rmenu);}m.add(jm);}elsem.add(makeMenuItem(items[i], target));return m;}构造五子棋游戏的菜单项public JMenuItem makeMenuItem(Object item, Object target){ JMenuItem r = null;if(item instanceof String)r = new JMenuItem((String)item);else if(item instanceof JMenuItem)r = (JMenuItem)item;elsereturn null;if(target instanceof ActionListener)r.addActionListener((ActionListener)target);return r;}构造五子棋游戏的单选按钮式菜单项public JRadioButtonMenuItem makeRadioButtonMenuItem(Object item, Object target){JRadioButtonMenuItem r = null;if(item instanceof String)r = new JRadioButtonMenuItem((String)item);else if(item instanceof JRadioButtonMenuItem)r = (JRadioButtonMenuItem)item;elsereturn null;if(target instanceof ActionListener)r.addActionListener((ActionListener)target);return r;}public void MapSize(int w,int h){setSize(w * 24, h * 27);if(this.checkcomputer)this.iscomputer=true;elsethis.iscomputer=false;mp.setModel(cm);mp.repaint();}public boolean getiscomputer(){return this.iscomputer;}public void restart(){int modeChess = cm.getModeChess();if(modeChess <= 3 && modeChess >= 0){cm = new ChessModel(modeChess);MapSize(cm.getWidth(),cm.getHeight());}}public void actionPerformed(ActionEvent e){String arg=e.getActionCommand();try{if (arg.equals("类型三"))UIManager.setLookAndFeel("com.sun.java.swing.plaf.windows.WindowsLookAndFeel");else if(arg.equals("类型二"))UIManager.setLookAndFeel("com.sun.java.swing.plaf.motif.MotifLookAndFeel");elseUIManager.setLookAndFeel("javax.swing.plaf.metal.MetalLookAndFeel" );SwingUtilities.updateComponentTreeUI(this);}catch(Exception ee){}if(arg.equals("标准棋盘")){this.width=14;this.height=14;cm=new ChessModel(1);MapSize(this.width,this.height);SwingUtilities.updateComponentTreeUI(this);}if(arg.equals("改进棋盘")){this.width=18;this.height=18;cm=new ChessModel(2);MapSize(this.width,this.height);SwingUtilities.updateComponentTreeUI(this);}if(arg.equals("扩大棋盘")){this.width=22;this.height=22;cm=new ChessModel(3);MapSize(this.width,this.height);SwingUtilities.updateComponentTreeUI(this);}if(arg.equals("人机对战")){this.checkcomputer=true;this.iscomputer=true;cm=new ChessModel(cm.getModeChess());MapSize(cm.getWidth(),cm.getHeight());SwingUtilities.updateComponentTreeUI(this);}if(arg.equals("人人对战")){this.checkcomputer=false;this.iscomputer=false;cm=new ChessModel(cm.getModeChess());MapSize(cm.getWidth(),cm.getHeight());SwingUtilities.updateComponentTreeUI(this);}if(arg.equals("开局")){restart();}if(arg.equals("关于"))JOptionPane.showMessageDialog(null, "第一版", "版本",JOptionPane.PLAIN_MESSAGE );if(arg.equals("退出"))System.exit(0);}}用类ChessModel实现了整个五子棋程序算法的核心import java.awt.*;import java.awt.event.*;import java.applet.*;import javax.swing.*;import java.io.PrintStream;import javax.swing.JComponent;import javax.swing.JPanel;class ChessModel {规定棋盘的宽度、高度、棋盘的模式private int width,height,modeChess;规定棋盘方格的横向、纵向坐标private int x=0,y=0;棋盘方格的横向、纵向坐标所对应的棋子颜色,数组arrMapShow只有3个值:1,2,3,-1,其中1代表该棋盘方格上下的棋子为黑子,2代表该棋盘方格上下的棋子为白子,3代表为该棋盘方格上没有棋子,-1代表该棋盘方格不能够下棋子private int[][] arrMapShow;交换棋手的标识,棋盘方格上是否有棋子的标识符private boolean isOdd,isExist;public ChessModel() {}该构造方法根据不同的棋盘模式(modeChess)来构建对应大小的棋盘public ChessModel(int modeChess){this.isOdd=true;if(modeChess == 1){PanelInit(14, 14, modeChess);}if(modeChess == 2){PanelInit(18, 18, modeChess);}if(modeChess == 3){PanelInit(22, 22, modeChess);}}按照棋盘模式构建棋盘大小private void PanelInit(int width, int height, int modeChess){ this.width = width;this.height = height;this.modeChess = modeChess;arrMapShow = new int[width+1][height+1];for(int i = 0; i <= width; i++){for(int j = 0; j <= height; j++){arrMapShow[i][j] = -1;}}}获取是否交换棋手的标识符public boolean getisOdd(){return this.isOdd;}设置交换棋手的标识符public void setisOdd(boolean isodd){ if(isodd)this.isOdd=true;elsethis.isOdd=false;}获取某棋盘方格是否有棋子的标识值public boolean getisExist(){return this.isExist;}获取棋盘宽度public int getWidth(){return this.width;}获取棋盘高度public int getHeight(){return this.height;}获取棋盘模式public int getModeChess(){return this.modeChess;}获取棋盘方格上棋子的信息public int[][] getarrMapShow(){return arrMapShow;}判断下子的横向、纵向坐标是否越界private boolean badxy(int x, int y){if(x >= width+20 || x < 0)return true;return y >= height+20 || y < 0;}计算棋盘上某一方格上八个方向棋子的最大值,这八个方向分别是:左、右、上、下、左上、左下、右上、右下public boolean chessExist(int i,int j){if(this.arrMapShow[i][j]==1 || this.arrMapShow[i][j]==2)return true;return false;}判断该坐标位置是否可下棋子public void readyplay(int x,int y){if(badxy(x,y))return;if (chessExist(x,y))return;this.arrMapShow[x][y]=3;}在该坐标位置下棋子public void play(int x,int y){if(badxy(x,y))return;if(chessExist(x,y)){this.isExist=true;return;}elsethis.isExist=false;if(getisOdd()){setisOdd(false);this.arrMapShow[x][y]=1;}else{setisOdd(true);this.arrMapShow[x][y]=2;}}计算机走棋说明:用穷举法判断每一个坐标点的四个方向的的最大棋子数,最后得出棋子数最大值的坐标,下子public void computerDo(int width,int height){int max_black,max_white,max_temp,max=0;setisOdd(true);System.out.println("计算机走棋 ...");for(int i = 0; i <= width; i++){for(int j = 0; j <= height; j++){算法判断是否下子if(!chessExist(i,j)){判断白子的最大值max_white=checkMax(i,j,2);判断黑子的最大值max_black=checkMax(i,j,1);max_temp=Math.max(max_white,max_black);if(max_temp>max){max=max_temp;this.x=i;this.y=j;}}}}setX(this.x);setY(this.y);this.arrMapShow[this.x][this.y]=2;}记录电脑下子后的横向坐标public void setX(int x){this.x=x;}记录电脑下子后的纵向坐标public void setY(int y){this.y=y;}获取电脑下子的横向坐标public int getX(){return this.x;}获取电脑下子的纵向坐标public int getY(){return this.y;}计算棋盘上某一方格上八个方向棋子的最大值,这八个方向分别是:左、右、上、下、左上、左下、右上、右下public int checkMax(int x, int y,int black_or_white){ int num=0,max_num,max_temp=0;int x_temp=x,y_temp=y;int x_temp1=x_temp,y_temp1=y_temp;判断右边for(int i=1;i<5;i++){x_temp1+=1;if(x_temp1>this.width)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white)num++;elsebreak;}判断左边x_temp1=x_temp;for(int i=1;i<5;i++){x_temp1-=1;if(x_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}if(num<5)max_temp=num;判断上面x_temp1=x_temp;y_temp1=y_temp;num=0;for(int i=1;i<5;i++){y_temp1-=1;if(y_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}判断下面y_temp1=y_temp;for(int i=1;i<5;i++){y_temp1+=1;if(y_temp1>this.height)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}if(num>max_temp&&num<5)max_temp=num;判断左上方x_temp1=x_temp;y_temp1=y_temp;num=0;for(int i=1;i<5;i++){x_temp1-=1;y_temp1-=1;if(y_temp1<0 || x_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}判断右下方x_temp1=x_temp;y_temp1=y_temp;for(int i=1;i<5;i++){x_temp1+=1;y_temp1+=1;if(y_temp1>this.height || x_temp1>this.width)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}if(num>max_temp&&num<5)max_temp=num;判断右上方x_temp1=x_temp;y_temp1=y_temp;num=0;for(int i=1;i<5;i++){x_temp1+=1;y_temp1-=1;if(y_temp1<0 || x_temp1>this.width)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}判断左下方x_temp1=x_temp;for(int i=1;i<5;i++){x_temp1-=1;y_temp1+=1;if(y_temp1>this.height || x_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==black_or_white) num++;elsebreak;}if(num>max_temp&&num<5)max_temp=num;max_num=max_temp;return max_num;}判断胜负public boolean judgeSuccess(int x,int y,boolean isodd){ int num=1;int arrvalue;int x_temp=x,y_temp=y;if(isodd)arrvalue=2;elsearrvalue=1;int x_temp1=x_temp,y_temp1=y_temp;判断右边胜负for(int i=1;i<6;i++){x_temp1+=1;if(x_temp1>this.width)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue)num++;elsebreak;}判断左边胜负x_temp1=x_temp;for(int i=1;i<6;i++){x_temp1-=1;break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue) num++;elsebreak;}if(num==5)return true;判断上方胜负x_temp1=x_temp;y_temp1=y_temp;num=1;for(int i=1;i<6;i++){y_temp1-=1;if(y_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue) num++;elsebreak;}判断下方胜负y_temp1=y_temp;for(int i=1;i<6;i++){y_temp1+=1;if(y_temp1>this.height)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue) num++;elsebreak;}if(num==5)return true;判断左上胜负x_temp1=x_temp;y_temp1=y_temp;num=1;for(int i=1;i<6;i++){y_temp1-=1;if(y_temp1<0 || x_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue) num++;elsebreak;}判断右下胜负x_temp1=x_temp;y_temp1=y_temp;for(int i=1;i<6;i++){x_temp1+=1;y_temp1+=1;if(y_temp1>this.height || x_temp1>this.width)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue) num++;elsebreak;}if(num==5)return true;判断右上胜负x_temp1=x_temp;y_temp1=y_temp;num=1;for(int i=1;i<6;i++){x_temp1+=1;y_temp1-=1;if(y_temp1<0 || x_temp1>this.width)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue) num++;elsebreak;}判断左下胜负x_temp1=x_temp;y_temp1=y_temp;for(int i=1;i<6;i++){x_temp1-=1;y_temp1+=1;if(y_temp1>this.height || x_temp1<0)break;if(this.arrMapShow[x_temp1][y_temp1]==arrvalue)num++;elsebreak;}if(num==5)return true;return false;}赢棋后的提示public void showSuccess(JPanel jp){JOptionPane.showMessageDialog(jp,"你赢了","结果",RMATION_MESSAGE);}输棋后的提示public void showDefeat(JPanel jp){JOptionPane.showMessageDialog(jp,"你输了","结果",RMATION_MESSAGE);}}用类MainPanel主要完成如下功能:1、构建一个面板,在该面板上画上棋盘;2、处理在该棋盘上的鼠标事件(如鼠标左键点击、鼠标右键点击、鼠标拖动等)import java.awt.*;import java.awt.event.*;import java.applet.*;import javax.swing.*;import java.io.PrintStream;import javax.swing.JComponent;import javax.swing.JPanel;class MainPanel extends JPanelimplements MouseListener,MouseMotionListener{设定棋盘的宽度和高度private int width,height;private ChessModel cm;根据棋盘模式设定面板的大小MainPanel(ChessModel mm){cm=mm;width=cm.getWidth();height=cm.getHeight();addMouseListener(this);}根据棋盘模式设定棋盘的宽度和高度public void setModel(ChessModel mm){cm = mm;width = cm.getWidth();height = cm.getHeight();}根据坐标计算出棋盘方格棋子的信息(如白子还是黑子),然后调用draw方法在棋盘上画出相应的棋子public void paintComponent(Graphics g){super.paintComponent(g);for(int j = 0; j <= height; j++){for(int i = 0; i <= width; i++){int v = cm.getarrMapShow()[i][j];draw(g, i, j, v);}}}根据提供的棋子信息(颜色、坐标)画棋子public void draw(Graphics g, int i, int j, int v){ int x = 20 * i+20;int y = 20 * j+20;画棋盘if(i!=width && j!=height){g.setColor(Color.darkGray);g.drawRect(x,y,20,20);}画黑色棋子if(v == 1 ){g.setColor(Color.gray);g.drawOval(x-8,y-8,16,16);g.setColor(Color.black);g.fillOval(x-8,y-8,16,16);}画白色棋子if(v == 2 ){g.setColor(Color.gray);g.drawOval(x-8,y-8,16,16);g.setColor(Color.white);g.fillOval(x-8,y-8,16,16);}if(v ==3){g.setColor(Color.cyan);g.drawOval(x-8,y-8,16,16);}}响应鼠标的点击事件,根据鼠标的点击来下棋,根据下棋判断胜负等public void mousePressed(MouseEvent evt){int x = (evt.getX()-10) / 20;int y = (evt.getY()-10) / 20;System.out.println(x+" "+y);if (evt.getModifiers()==MouseEvent.BUTTON1_MASK){cm.play(x,y);System.out.println(cm.getisOdd()+" "+cm.getarrMapShow()[x][y]); repaint();if(cm.judgeSuccess(x,y,cm.getisOdd())){cm.showSuccess(this);evt.consume();ChessFrame.iscomputer=false;}判断是否为人机对弈if(ChessFrame.iscomputer&&!cm.getisExist()){puterDo(cm.getWidth(),cm.getHeight());repaint();if(cm.judgeSuccess(cm.getX(),cm.getY(),cm.getisOdd())){ cm.showDefeat(this);evt.consume();}}}}public void mouseClicked(MouseEvent evt){}public void mouseReleased(MouseEvent evt){}public void mouseEntered(MouseEvent mouseevt){}public void mouseExited(MouseEvent mouseevent){}public void mouseDragged(MouseEvent evt){}响应鼠标的拖动事件public void mouseMoved(MouseEvent moveevt){int x = (moveevt.getX()-10) / 20;int y = (moveevt.getY()-10) / 20;cm.readyplay(x,y);repaint();}}import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;响应退出窗口class ChessWindowEvent extends WindowAdapter{public void windowClosing(WindowEvent e){System.exit(0);}ChessWindowEvent(){}}四.程序调试与运行运行:标准棋盘改进棋盘:扩大棋盘:外观类型二:外观类型三:人机对战:结果:五.结论通过对五子棋游戏的编写,使自己对java语言有了更深的了解。
五子棋C++实验报告

五子棋C++实验报告五子棋 C++实验报告一、实验目的本次实验的目的是使用 C++语言实现五子棋游戏,通过编写代码来模拟五子棋的游戏规则和逻辑,加深对 C++程序设计语言的理解和应用能力,同时提高解决实际问题的编程思维和技巧。
二、实验环境本次实验使用的开发环境为 Visual Studio 2019,操作系统为Windows 10。
三、实验原理1、棋盘设计采用二维数组来表示棋盘,数组的每个元素表示棋盘上的一个交叉点的状态(空、黑棋、白棋)。
2、落子判断在玩家落子时,需要判断落子位置是否合法(在棋盘范围内且该位置为空)。
3、胜负判断检查横向、纵向、正斜向和反斜向是否有连续的同色棋子达到五子相连,以确定胜负。
四、实验步骤1、棋盘类的设计定义一个`ChessBoard`类,包含棋盘的大小、棋盘状态数组以及相关的操作方法,如初始化棋盘、获取棋盘状态、判断落子位置是否合法等。
2、玩家类的设计设计`Player`类,代表游戏中的玩家,包含玩家的颜色(黑或白)和落子方法。
3、游戏流程控制在主函数中实现游戏的主要流程,包括初始化棋盘、玩家轮流落子、判断胜负等。
4、界面显示使用简单的控制台输出显示棋盘和游戏的相关信息。
五、代码实现以下是关键部分的代码示例:```cppinclude <iostream>using namespace std;//棋盘类class ChessBoard {private:int boardSize;int boardState;public:ChessBoard(int size) {boardSize = size;boardState = new int boardSize;for (int i = 0; i < boardSize; i++){boardStatei = new intboardSize;for (int j = 0; j < boardSize; j++){boardStateij = 0; // 0 表示空位}}}~ChessBoard(){for (int i = 0; i < boardSize; i++){delete boardStatei;}delete boardState;}bool isLegalMove(int x, int y) {if (x < 0 || x >= boardSize || y < 0 || y >=boardSize || boardStatexy!= 0) {return false;}return true;}void makeMove(int x, int y, int player) {boardStatexy = player;}void printBoard(){for (int i = 0; i < boardSize; i++){for (int j = 0; j < boardSize; j++){if (boardStateij == 0) {cout <<"";} else if (boardStateij == 1) {cout <<" X ";} else {cout <<" O ";}}cout << endl;}}bool checkWin(int player) {//横向检查for (int i = 0; i < boardSize; i++){for (int j = 0; j < boardSize 4; j++){if (boardStateij == player && boardStateij + 1 == player &&boardStateij + 2 == player && boardStateij + 3 == player &&boardStateij + 4 == player) {return true;}}}//纵向检查for (int i = 0; i < boardSize 4; i++){for (int j = 0; j < boardSize; j++){if (boardStateij == player && boardStatei + 1j == player &&boardStatei + 2j == player && boardStatei + 3j == player &&boardStatei + 4j == player) {return true;}}}//正斜向检查for (int i = 0; i < boardSize 4; i++){for (int j = 0; j < boardSize 4; j++){if (boardStateij == player && boardStatei + 1j + 1 == player && boardStatei + 2j + 2 == player && boardStatei + 3j + 3 ==player && boardStatei + 4j + 4 == player) {return true;}}}//反斜向检查for (int i = 4; i < boardSize; i++){for (int j = 0; j < boardSize 4; j++){if (boardStateij == player && boardStatei 1j + 1 == player &&boardStatei 2j + 2 == player && boardStatei 3j + 3 == player &&boardStatei 4j + 4 == player) {return true;}}}return false;}};//玩家类class Player {private:int color; // 1 表示黑棋,2 表示白棋public:Player(int c) {color = c;}void makeMove(ChessBoard& board) {int x, y;cout <<"请" <<(color == 1? "黑棋" :"白棋")<<"玩家输入落子位置(x y):";cin >> x >> y;while (!boardisLegalMove(x, y)){cout <<"非法落子,请重新输入: ";cin >> x >> y;}boardmakeMove(x, y, color);}};int main(){ChessBoard board(15);// 15x15 的棋盘Player blackPlayer(1);Player whitePlayer(2);int currentPlayer = 1;while (true) {boardprintBoard();if (currentPlayer == 1) {blackPlayermakeMove(board);if (boardcheckWin(1)){cout <<"黑棋胜利!"<< endl; break;}currentPlayer = 2;} else {whitePlayermakeMove(board);if (boardcheckWin(2)){cout <<"白棋胜利!"<< endl;break;}currentPlayer = 1;}}return 0;}```六、实验结果与分析经过多次测试,程序能够正确地实现五子棋的游戏规则,玩家可以顺利进行游戏。
java五子棋小游戏实验报告(附源代码)

手机五子棋游戏得设计与实现专业:姓名:班级:学号:指导教师:摘要J2ME(Java 2 Micro Edition)就是近年来随着各种不同设备,尤其就是移动通信设备得飞速发展而诞生得一项开发技术。
它因其“writeonce,run anywhere"得Java特性而提高了开发得效率.随着手机性能得不断提高,手机休闲娱乐应用将成为PC休闲娱乐应用之后又一重要业务增长点。
棋类游戏规则单一,比较适合在手机等便携终端推广。
由于具有跨平台、易于移植、占用空间小得优势,J2ME成为移动应用开发平台得主流,并提供了很多用以支持移动应用软件得开发得API。
现将该技术用于这次得手机游戏开发,可以实现游戏得快速开发,不但便于查瞧游戏运行过程中内存得占用量与程序得每一部分代码消耗了多少处理器时间,而且可以不断地优化代码,使代码具有高度得复用性、可扩展性、可维护性。
游戏得开发以J2ME为平台,利用Java技术,结合J2ME得MIDP技术,并对于程序设计思想,重要类、方法等展开讨论。
在对弈部分,分析设计走棋算法,选择合适得方式组织成代码,实现基本得人工智能。
过程中使用了J2ME中得CLDC/MIDP软件体系,主要运用了MID Profile得特定类得支持,来完成游戏得开发。
关键词:J2ME;CLDC;MIDPAbstractJ2ME isa kind offast developing technology implemented on various devicesespecially mobile municationequipments、It improves the efficiency of the developmentprocess because of its ”write once,run anywhere” nature、Thedevelopment trendof the entertainment market based on thecell phone is very obviousbecause the handset performanceenhances unceasingly、The entertainment market basedon the cellphone willto be thenew important business growthpoint follow the PCentertainment market、As therules of asingle chess game,itis more suitable for mobile phones and other portable terminal extension、J2ME has been thepreferred platform for development because ofits platformindependentand patibility,and provides a lot of APIs to support the development of mobile applicationsoftware、Thetechnology for mobilegame development,can achieve the rapid development of thegame、It is not only easy too bserve the memory consumption andprocessor consumed timedu ring theoperation ofthe game, but also can optimize the cod e,sothatthecode has a highdegreeofreusability,scalability,maintainability、The game has designed by J2ME,the Java technology and the MIDP technology、Istudiedthe procedurethought,the imp ortantclass andthemethod、In the playing chess part,I have analyzed the algorithm,choosed theappropriateway to organize the code and realized the basic artificial intelligence、On the other hand,I learned software systemofCLDC/MIDPand the specific class oftheMID Propletethegame develo pment、Keywords: J2ME;CLDC;MIDP目录1 概述ﻩ错误!未定义书签。
C语言课程设计五子棋源代码_+设计报告

C语言程序设计综合实验设计报告题目:班级;人数:小组成员:时间:目录1 课程设计报告1.1课题描述1.2需求分析1.3概要设计2源程序代码3详细设计1.课题设计报告1.1课题分析:游戏介绍:在一个18*18的方格中下棋,两个玩家,根据键盘上的上、下、左、右键及W、S、A、D来控制棋的走向,空格键及回车键表示确定棋子的落下位置,两个玩家为交替下棋,如果于其中任何一家下的五个棋子能够练成一线那么为胜者,游戏结束。
1 、五子棋是两个人之间进行的竞技活动,开始是由P1先下,把棋落在方框内,然后P2下,如此下棋直到一方在棋盘的横,竖,斜将同色的五个棋子连成一条线,则此方获胜。
游戏由玩家决定继续或结束。
1.2需求分析(1)在游戏开始时出现一个欢迎的界面同时介绍了游戏的规则;(2)画出棋盘的大小;(3)画棋子并确定棋子的大小;(4)判断键盘输入哪个键执行操作;(5)玩家P1先落棋;(6)玩家轮流下棋;(7)判断赢家。
(8)由玩家决定是否继续新游戏。
1.3 概要设计(1)功能模块2. 主流程图五子棋游戏初始化模块下棋操作模块 判断胜负模块 帮助模块 开始 欢迎界面帮助信息画出18*18棋盘遇到的一个问题:图形一闪而过解决方法因为Win-TC 的图形驱动程序EGAVGA.BGI 文件安装路径为c:\\Win-TC\\projects int gdriver=DETECT, gmode;initgraph(&gdriver, &gmode, "c:\\tc")改为initgraph(&gdriver, &gmode, "c:\\Win-TC\\projects")2程序代码#include <bios.h>#include "stdio.h"#include "graphics.h"/*定义1号玩家的操作键键码*/ 定义数组a[X] [Y ]设置初始点设置为(240,170),调用p1move函数,调用p2move函数Enter SpaceESC 用WIN函数判断胜负 游戏结束#define W 0x1177/*上移--'W'*/#define S 0x1f73/*下移--'S'*/#define A 0x1e61/*左移--'A'*/#define D 0x2064/*右移--'D'*/#define SP 0x3920/*落子--空格键*//*定义2号玩家的操作键键码*/#define UP 0x4800/*上移--方向键up*/#define DOWN 0x5000/*下移--方向键down*/#define LEFT 0x4b00/*左移--方向键left*/#define RIGHT 0x4d00/*右移--方向键right*/#define ENTER 0x1c0d/*落子--回车键Enter*/#define ESC 0x011b#define X (getx()-140)/20 /*将棋盘上光标所在点的横坐标X转化为0-18的数*/ #define Y (gety()-70)/20 /*将棋盘上光标所在点的横坐标Y转化为0-18的数*/int k,w=DETECT,gmode,j,i;int a[20][20];void p1move(); /*定义函数*/void p2move();void win();p1win();p2win();yellow();white();black();heqi();welcome();help();csz();qipang();p1turn();p2turn();p1del();p1turn()/*画左上角的白棋*/{setcolor(7);setfillstyle(1,7);circle(60,110,9);floodfill(60,110,7);}p1del() /*将左上角白棋檫去*/ {setfillstyle(1,14);floodfill(60,110,14);}p2turn() /*画右上角的黑棋*/ {setcolor(0);setfillstyle(1,0);circle(578,115,9);floodfill(578,115,0);}p2del() /*画右上角的黑棋*/ {setfillstyle(1,14);floodfill(578,115,14);}white() /*在当前位置画白棋*/ {setcolor(7);setfillstyle(1,7);circle(getx(),gety(),9); floodfill(getx(),gety(),7); }black() /*在当前位置画黑棋*/ {setcolor(0);setfillstyle(1,0);circle(getx(),gety(),9); floodfill(getx(),gety(),0); }yellow() /*补棋盘的颜色*/ {setcolor(6);setfillstyle(1,6);circle(getx(),gety(),9);floodfill(getx(),gety(),6);setcolor(15);line(getx()-9,gety(),getx()+9,gety());line(getx(),gety()+9,getx(),gety()-9);}qipang() /*画棋盘*/{ setfillstyle(1,6);bar(120,50,520,450);setfillstyle(1,14);bar(540,50,620,150);bar(20,50,100,150);for(k=0;k<19;k++){moveto(140+20*k,70);linerel(0,360);moveto(140,70+20*k);linerel(360,0);}moveto(240,170);setcolor(5);settextstyle(3,0,4);outtextxy(50,60,"P1");outtextxy(560,60,"P2");}welcome() /*欢迎界面*/{ initgraph(&w ,&gmode,"c:\\Win-TC\\projects") ; clearviewport();setcolor(4);settextstyle(0,0,6);outtextxy(180,180,"Welcome");settextstyle(0,0,2);outtextxy(280,440,"press any key to begin");delay(1000) ; /*delay(1000000000) ; delay(1000000000) ; */ }help() /*帮助界面*/{initgraph(&w ,&gmode,"c:\\Win-TC\\projects");clearviewport();setcolor(4);settextstyle(0,0,2);outtextxy(80,100,"P1 move; 'W S A D' ");outtextxy(80,120," set : space ");outtextxy(80,180,"P2 move: up down left right ");outtextxy(80,200," set: Enter");outtextxy(80,280,"Whoever is first to gather five ");/*same color pieces in a line without any different color piece among them,then he win */ outtextxy(80,300,"same color pieces in a line without");outtextxy(80,320,"any different color piece among ");outtextxy(80,340,"them, then he win.");outtextxy(80,360,"When you want to quit the game,");outtextxy(80,380,"press Esc.");outtextxy(220,440,"press any key to continue");while(bioskey(1)==0);}p1win() /*玩家1获胜界面*/{initgraph(&w ,&gmode,"c:\\Win-TC\\projects") ;clearviewport();setcolor(4);settextstyle(0,0,6);outtextxy(180,180,"P1 WIN");settextstyle(0,0,2);outtextxy(280,440,"press any key to begin");while(bioskey(1)==0);main();}p2win() /*玩家2获胜界面*/{clearviewport();setcolor(4);settextstyle(0,0,6);outtextxy(180,180,"P2 WIN");settextstyle(0,0,2);outtextxy(280,440,"press any key to begin");while(bioskey(0)!=0) main();}heqi() /*和棋界面*/{clearviewport();setcolor(4);settextstyle(0,0,6);outtextxy(180,180,"tie");settextstyle(0,0,2);outtextxy(280,440,"press any key to begin");while(bioskey(0)!=0) main();}csz() /*将所在位置的A[X][Y]赋初值6*/{for(i=0;i<19;i++)for(j=0;j<19;j++){a[i][j]=6;}}void win() /*判断输赢*/{int sum1,sum2,sum3,sum4,sum=0,n,i,j;for(i=X-4,j=Y-4,n=0;i<=X,j<=Y;i++,j++,n-=2){sum1=a[i][Y]+a[i+1][Y]+a[i+2][Y]+a[i+3][Y]+a[i+4][Y];sum2=a[i][j]+a[i+1][j+1]+a[i+2][j+2]+a[i+3][j+3]+a[i+4][j+4];sum3=a[X][j]+a[X][j+1]+a[X][j+2]+a[X][j+3]+a[X][j+4];sum4=a[i][j+8+n]+a[i+1][j+7+n]+a[i+2][j+6+n]+a[i+3][j+5+n]+a[i+4][j+4+n]; if(sum1==5||sum2==5||sum3==5||sum4==5)p2win();if (sum1==0||sum2==0||sum3==0||sum4==0)p1win(); }for(i=0;i<18;i++)for(j=0;j<18;j++)sum=sum+a[i][j];if(sum<181)heqi();}void p1move() /*玩家1的移动*/{switch(bioskey(0)){case ESC: {closegraph(); exit(0);}/*如果按键为ESC就退出游戏*/case SP:/*落子*/if(a[X][Y]==6) {p1del();p2turn();a[X][Y]=0;white();win(); p2move();}else p1move();case A: /*向左移*/if(a[X][Y]==0){if(getx()==140) moveto(520,gety());moverel(-20,0);white();}else if(a[X][Y]==1){if(getx()==140) moveto(520,gety());black();moverel(-20,0);white();} else{ yellow();if(getx()==140) moveto(520,gety());moverel(-20,0);white();} p1move();case D: /*向右移*/if(a[X][Y]==0) {if(getx()==500) moveto(120,gety());moverel(20,0);white();}else if(a[X][Y]==1) {if(getx()==500) moveto(120,gety());black();moverel(20,0);white();}else { yellow();if(getx()==500) moveto(120,gety());moverel(20,0);white();}p1move();case W: /*向上移*/if(a[X][Y]==0) {if(gety()==70) moveto(getx(),450);moverel(0,-20);white();}else if(a[X][Y]==1) {if(gety()==70) moveto(getx(),450);black();moverel(0,-20);white();}else { yellow();if(gety()==70) moveto(getx(),450);moverel(0,-20);white();}p1move();case S: /*向下移*/if(a[X][Y]==0) {if(gety()==430) moveto(getx(),50);moverel(0,20);white();}else if(a[X][Y]==1) {if(gety()==430) moveto(getx(),50);black();moverel(0,20);white();}else { yellow();if(gety()==430) moveto(getx(),50);moverel(0,20);white(); } p1move();default: p1move();}}void p2move() /*玩家2的移动*/{switch(bioskey(0)) /*如果按键为ESC就退出游戏*/{case ESC: {closegraph(); exit(0);}case ENTER: /*落子*/if(a[X][Y]==6) {p2del();p1turn();a[X][Y]=1;black();win();p1move();}else p2move();case LEFT: /*向左移*/if(a[X][Y]==1) {if(getx()==140) moveto(520,gety());moverel(-20,0);black();}else if(a[X][Y]==0) {if(getx()==140) moveto(520,gety());if(getx()==140) moveto(500,gety());white();moverel(-20,0);black();}else { yellow();if(getx()==140) moveto(520,gety());moverel(-20,0);black();} p2move();case RIGHT: /*向右移*/if(a[X][Y]==1) {if(getx()==500) moveto(120,gety());moverel(20,0);black();}else if(a[X][Y]==0) {if(getx()==500) moveto(120,gety());white();moverel(20,0);black();}else { yellow();if(getx()==500) moveto(120,gety());moverel(20,0);black();}p2move();case UP: /*向上移*/if(a[X][Y]==1) {if(gety()==70) moveto(getx(),450);moverel(0,-20);black();}else if(a[X][Y]==0) {if(gety()==70) moveto(getx(),450);white();moverel(0,-20);black();}else { yellow();if(gety()==70) moveto(getx(),450);moverel(0,-20);black();}p2move();case DOWN: /*向下移*/if(a[X][Y]==1) {if(gety()==430) moveto(getx(),50);moverel(0,20);black();}else if(a[X][Y]==0) {if(gety()==430) moveto(getx(),50);white();moverel(0,20);black();}else {if(gety()==430) moveto(getx(),50); yellow();moverel(0,20);black();}p2move();default: p2move();}}main() /*主函数*/{ welcome(); /*调用欢迎界面*/help(); /*调用帮助界面*/initgraph(&w ,&gmode,"c:\\Win-TC\\projects") ; /*清屏*/clearviewport();csz();qipang(); /*调用棋盘*/p1move(); /*调用玩家1的移动*/p2move();getch();}3详细设计1部分:以下是我负责的模块的函数,由于个人水平问题,我只负责画图部分。
java课程设计五子棋实验报告

java课程设计五子棋实验报告Java课程设计五子棋实验报告一、实验目的本次实验主要目的是运用Java编程语言,设计并实现一个简单的五子棋游戏,通过实践掌握Java编程基础知识和面向对象编程思想。
二、实验内容本实验要求设计并实现一个五子棋游戏,主要功能包括:1. 实现双人对战功能,允许两个玩家交替下棋;2. 实现判断胜负功能,当某一方连成五子时,游戏结束,显示胜利者;3. 实现悔棋和重新开始的功能。
三、实验原理1. 界面设计界面设计采用Java Swing框架,主要包括棋盘和控制面板两部分。
棋盘使用JPanel实现,通过绘制线条和圆形实现棋盘和棋子的显示。
控制面板使用JPanel和JButton实现,提供重新开始和悔棋功能。
2. 游戏逻辑游戏逻辑主要包括下棋和判断胜负两个部分。
下棋功能通过记录当前玩家和棋子位置实现,判断胜负则通过遍历棋盘上的所有棋子,判断是否满足连成五子的条件。
3. 实现悔棋和重新开始的功能悔棋功能主要通过记录每一步棋的位置和玩家来实现,重新开始则需要清空棋盘和游戏记录。
四、实验步骤1. 设计并实现界面,包括棋盘和控制面板;2. 实现游戏逻辑,包括下棋和判断胜负;3. 实现悔棋和重新开始的功能;4. 进行代码测试和调试,确保程序能够正常运行。
五、实验结果经过测试,程序能够正常运行,实现了双人对战、判断胜负、悔棋和重新开始的功能。
六、实验总结本次实验通过设计并实现一个简单的五子棋游戏,巩固了Java编程基础知识和面向对象编程思想,同时也学习了Swing框架的使用。
在实现过程中也遇到了一些问题,如棋子位置的计算、胜负判断的实现等,通过查阅资料和调试最终得以解决。
总体来说,本次实验收获颇丰,对Java编程有了更深入的了解和认识。
五子棋游戏实验报告

五子棋游戏实验报告
一、实验介绍
本次实验选用 Python 语言,利用 PyGame 包来实现五子棋游戏的编程。
Python 是一种面向对象的脚本语言,有着优美的语法,能够让编码
者更加简单地操作和编写代码;而 PyGame 包是一种用于编写游戏的 SDK,能够容易地实现包括行走,操控,碰撞,声音等游戏功能。
二、实验内容
1.程序设计
(1)程序设计思想
首先,建立一个窗口,设置窗口的标题,宽,高,背景色,是否可见,是否最大化等属性,确定棋盘的大小,添加棋子,设置棋子的位置,绘制
棋盘,定义棋子的移动规则,定义判断胜负的函数,并编写相应的绘制函数。
(2)程序结构
程序的主要结构分为五部分:初始化、参数设定、棋子移动、胜负判
断和显示结果。
其中,初始化部分主要是载入 PyGame 包、设置屏幕的外
观等;参数设定是用来控制棋子的颜色、大小等;棋子移动部分主要是定
义每次移动棋子的策略;胜负判断是用来判断游戏结果;最后,显示结果
用来将游戏结果显示在屏幕上。
MFC程序五子棋实验报告

MFC程序五子棋实验报告
一、实验内容
本次实验主要以Visual Studio2024为开发工具,以MFC应用程序为开发平台,以五子棋为实现的对象,实现一个基于MFC编写的五子棋游戏程序。
二、实验要求
本次实验的目标是基于MFC应用程序平台,使用Visual Studio2024开发工具,实现一个能够完成基本的五子棋游戏功能的程序。
实现的功能包括:
1、游戏初始界面:实现游戏初始界面,包括游戏开始、设置(玩家姓名)、取消、选择棋子颜色按钮等;
2、逻辑控制:实现玩家双方的棋子及其状态控制,判断双方棋子的落子位置,根据五子棋的规则判断双方输赢,判断本局棋盘是否成和棋;
3、棋盘显示:棋盘支持多种背景皮肤选择,实现了棋子的真实落子位置;
4、功能支持:支持悔棋、撤销悔棋、重开等常用功能,还支持联机对战功能;
5、记录显示:显示游戏状态,如落子数,玩家双方的输赢情况。
三、实验过程
1. 使用Visual Studio2024,以MFC应用程序平台为基础,创建五子棋游戏程序。
2.编写程序界面,实现游戏初始界面,在界面中添加游戏开始、设置(玩家姓名)、取消、选择棋子颜色等按钮。
3.实现五子棋游戏需要的基础函数。
五子棋实训报告(电子版)范文

《JA V A程序设计》实训报告课程名称:JA V A程序设计专业:计算机应用技术班级:11计算机应用班小组成员:巨敏石丽涛张娅雯李延尚文学董丁喜周致远指导老师:***目录一.实训目的 (1)二. 实训题目和要求2.1实训题目描述 (1)2.2实训要求 (1)三.实训报告内容3.1五子棋主框架 (1)3.2棋盘、棋子及说明信息 (1)3.3对弈算法相关问题设计 (1)四.实训中的部分代码 (2)五.五子棋源程序代码 (3)六. 总结 (17)一、实训目的本次实训,学生可以将理论知识与具体实践相结合,巩固对JA VA相关方法和概念的理解。
通过实训单机版五子棋游戏的编程,掌握JA V A语言编程的基础知识并能熟练运用,熟悉累声明与对象的使用,运用JA V Aswing编写单机版五子棋游戏,并实现其功能。
通过本次实训,可以开拓思维,增强编程思想,为深入学习JA VA打下良好的基础。
二、实训题目描述和要求2.1实训题目描述实训题目:JA V A五子棋单机版游戏。
描述:通过JA V A的swing组件,实现五子棋简单的双人对弈,并通过内部条件判断实现输赢的双方的下棋过程。
2.2实训要求(1)五子棋游戏的主窗口也就是游戏界面的实现(2)棋子黑白色的设置及判定(3)完成判断某一横行是否练成五子及所有方向是否练成五子的功能(4)几个简单按钮的实现,“重新开始”“悔棋”“退出”按钮(5)菜单栏的实现,“重新开始”“悔棋”“退出”菜单项三、实训报告内容3.1主框架编写一个startCheesJFrame类,主要用来显行主窗体界面,包括工具条面板、菜单栏项。
设置界面关闭事件。
并编写一个内部类MyItemListener来监听按钮和菜单栏的单机事件。
3.2棋盘、棋子(1)编写point类,包括棋子的X/Y索引,颜色。
定义构造函数和相应的get方法。
(2)编写ChessBoard类,设置棋盘背景颜色为橘黄色(3)在主框架类中创建ChessBoard对象,并添加到主框架中(4)编写mousePressed方法来进行绘制棋盘和棋子3.3对弈算法相关问题设计(1)编写mousePressed方法的内容,预定义isBlack表示下的是黑棋还是白棋。
C语言五子棋源代码_设计报告1

C语言五子棋源代码_设计报告1C语言五子棋源代码_设计报告1设计报告一、概述本项目是一个基于C语言的五子棋游戏,实现了双人对战的功能。
通过控制台界面显示棋盘和棋子,并进行相应的逻辑判断,以确定游戏的胜负。
二、设计思路1.棋盘的显示使用二维数组来表示棋盘,通过循环遍历数组并打印相应的字符来显示棋盘。
2.棋子的放置根据玩家的输入即坐标位置,在对应的数组下标位置放置相应的字符表示棋子。
3.游戏逻辑设计了胜利的条件判断函数,通过检查棋盘中的连续五个相同的字符来判断是否已经获胜。
4.玩家输入的处理使用循环来等待玩家输入,输入合法的坐标后进行相应的处理,包括棋盘上棋子的放置、胜利判断以及游戏结束的处理。
5.游戏结束的判断游戏结束时,根据胜利的条件判断结果进行相应的处理,可以继续游戏或退出游戏。
三、关键函数说明1. void displayBoard(char board[ROW][COL])该函数用于显示棋盘,根据棋盘数组的值打印相应的字符来显示棋盘。
2. int isWin(char board[ROW][COL], int x, int y)该函数用于判断当前位置的棋子是否连成五子线,如果是胜利则返回1,否则返回0。
3. void playerMove(char board[ROW][COL], int player)该函数用于玩家输入坐标,并将相应的棋子放置在棋盘上,同时进行胜利判断。
4. void playGame该函数用于游戏的整体流程,循环进行玩家的输入和处理,直到出现胜利或平局。
四、总结通过本项目的设计和实现,我进一步熟悉了C语言的编程技巧和逻辑思维,学会了如何通过编写函数来组织代码和实现功能。
同时,我也了解了五子棋游戏的规则和胜利判断的逻辑。
通过不断调试和优化代码,我成功地实现了一个简单但完整的五子棋游戏,提升了自己的编程能力和解决问题的能力。
这个项目的完成使我对C语言的应用有了更加深入的理解,也锻炼了我的团队合作和解决问题的能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告实验一五子棋游戏北方工业大学 2013级计算机技术米鹏一、实验原理及方法五子棋游戏开发借用Visual Studio 2012软件开发平台,选用C#语言进行编写。
整体程序主要分为三部分:界面操作部分、AI逻辑部分和棋子定点分析部分。
1、界面操作部分界面操作部分代码主要针对图像呈现、对应矩阵存储、下棋过程控制等可见的操作环节进编写。
同时负责整个程序的初始化工作。
图像呈现采用C#中Graphics进行绘制。
棋盘被划分为15行15列,每个划分出的小方格均为30*30的正方形,棋盘可操作的范围规定在(20,20)、(460,460)两点的确定的正方形区域内。
通过鼠标左击来确定下子地点。
程序会根据鼠标鼠标点击的位置进行计算,计算得到时对应矩阵的行列,之后再改变对应矩阵的内容后,在通过行列值乘以小方格边长计算得到在显示区域中的具体位置,再稍加变动后画到显示区域中。
以X点坐标为例,下面是计算X(Column)的流程图:在对应矩阵存储方面,后面AI逻辑和棋子分析所用到的矩阵都是来源这里。
同时AI 逻辑和棋子分析不能去修改对应矩阵内容。
图像呈现点的位置、重绘的根据都是来源这里。
在下棋过程控制方面采用信号亮的机制,当操作者下过后,根据信号AI会立即计算将要下点的位置同时改变信号亮变量。
当AI下过棋子后,由于信号亮的的限制就等待操作者去下棋,同时改变信号亮变量内容。
AI和操作者的所有下子、修改矩阵、显示棋子的过程都是统一的。
在每一盘游戏开始时程序会对一些重要的变量进行初始化这里包括矩阵、信号亮、第一步棋子颜色、呈现图像等内容进行初始化。
同时AI会在棋盘中央下第一子。
2、AI逻辑部分AI逻辑部分算是整个程序策略的灵魂。
其中的一些关键性判别的前后关系将影响AI 的下棋的结果。
同时加大和降低AI的难度也是这里。
下面是我设计的策略过程:从下棋者的考虑角度进行考虑,尽可能保证每一次下子都是有必要的、都是在情理当中的。
我所设计的策略并不是完整,漏洞在与没有考虑三棋子连续的情况。
3、棋子定点分析部分棋子定点分析部分是这个程序策略的支撑。
分析的正确与否直接影响AI下子是否真的有意义、是否真的可以达到所需目的。
这里的代码也是最复杂。
这里包括了检测是否输赢的五棋子连续的状态、四子状态(再补一子,五子连续)存在与否、每个棋子的上到下、左到右、左上到右下、右上到左下,四个方向上棋子排列情况和可落子情况,同时分析出落子情况的优先级。
对于优先级较高额在AI逻辑部分会优先选择下子。
下面列举在从左到右这个方向上可下子的区域情况流程图:二、源程序清单:1、界面操作部分代码:public partial class Form1 : Form{bool isBlack = true;bool IsAI = true;int[,] bg = {{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } , { 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 } }; int change = 0;public Form1(){InitializeComponent();this.Width = 497;}private void InitPanel(){int index = 60;Graphics gs = panel1.CreateGraphics();Pen myPen = new Pen(Color.Black, 2);gs.DrawLine(myPen, new Point(30, 30), new Point(30, 450));gs.DrawLine(myPen, new Point(30, 30), newPoint(450, 30));gs.DrawLine(myPen, new Point(450, 30), newPoint(450, 450));gs.DrawLine(myPen, new Point(30, 450), newPoint(450, 450));myPen.Width = 1;while (index <= 420){gs.DrawLine(myPen, new Point(30, index), newPoint(450, index));gs.DrawLine(myPen, new Point(index, 30), new Point(index, 450));index += 30;}SolidBrush bursh = new SolidBrush(Color.Black); gs.FillEllipse(bursh, 240 - 4, 240 - 4, 8, 8);for (int i = 0; i < 15; i++){for (int j = 0; j < 15; j++){if (bg[i, j] == 1){gs.DrawImage(Resources.Black, new Point((j + 1) * 30 - 10, (i + 1) * 30 - 10));}else if (bg[i, j] == -1){gs.DrawImage(Resources.White, new Point((j + 1) * 30 - 10, (i + 1) * 30 - 10));}}}myPen.Dispose();bursh.Dispose();gs.Dispose();gs = null;bursh = null;myPen = null;}private void PutOn(int row, int colume){Image m=null;if (bg[row - 1, colume - 1] == 0){Graphics gs = panel1.CreateGraphics();if (isBlack){m=Resources.Black;isBlack = false;change = 1;}else{m=Resources.White;isBlack = true;change = -1;}gs.DrawImage(m, new Point(colume * 30 - 10, row * 30 - 10));bg[row - 1, colume - 1] = change;m.Dispose();gs.Dispose();m = null;gs = null;IsFiveChessman chess = new sFiveChessman(bg);if (chess.AllSelect()){if (IsAI){MessageBox.Show("AI 胜!");}else{MessageBox.Show("你胜!");}}else if (!IsAI){IsAI = true;AI myAI = new AI(bg, 1);string str = myAI.AIMain();myAI.DisArraylist();PutOn(Convert.ToInt32(str.Split('#')[0]) + 1, Convert.ToInt32(str.Split('#')[1]) + 1);}}}private void Form1_Load(object sender, EventArgs e){IsAI = true;isBlack = true;change = 0;PutOn(8, 8);}private void panel1_Paint(object sender, PaintEventArgs e){InitPanel();}private void panel1_MouseUp(object sender, MouseEventArgs e){int row = -1;int colume = -1;int p = 0;int q = 0;if (e.X > 20 && e.X < 460 && e.Y > 20 && e.Y < 460 && e.Button == MouseButtons.Left){p = e.X % 30;q = e.X / 30;if (q < 1 || q > 14){if (q < 1){q = 1;}else{q = 15;}}else{if (p >= 15){q = q + 1;}}colume = q;q = e.Y / 30;p = e.Y % 30;if (q < 1 || q > 14){if (q < 1){q = 1;}else{q = 15;}}else{if (p > 15){q = q + 1;}}row = q;IsAI = false;this.PutOn(row, colume);}}}2、AI逻辑部分class AI : IsFiveChessman{protected int AIValue = 0;protected int firstX = -1;protected int firstY = -1;ArrayList listAI = new ArrayList();ArrayList listP = new ArrayList();public AI(int[,] bg, int value){base.BG = bg;AIValue = value;}private void SetFirst(int x, int y, int current){firstX = x;firstY = y;BG[x, y] = current;}private void BackFirst(){BG[firstX, firstY] = 0;firstX = -1;firstY = -1;}private ArrayList SelectCountOfSame(ArrayList list){ int i = 0;string tempStr = "";int tempCount = 0;for (i = 0; i < list.Count; i++){tempStr = list[i].ToString();for (int j = 0; j < list.Count; j++){if (tempStr == list[j].ToString()){tempCount++;}}tempStr += "#" + tempCount.ToString();list[i] = tempStr;tempCount = 0;tempStr = "";}return list;}private ArrayList BetweenSame(ArrayList listA, ArrayList listB){ArrayList arry = new ArrayList();for (int i = 0; i < listA.Count; i++){for (int j = 0; j < listB.Count; j++){if (listA[i].ToString() == listB[j].ToString()){if (arry.Contains(listA[i]) == false){arry.Add(listA[i]);break;}}}}return arry;}private string Selects(ArrayList arry, int flag,int counts){ int tempCount = 0;int i = 0;int j = 0;int k = 0;int x = 0;int y = 0;string tempStr = "";if (arry.Count > 0){tempStr = "";tempCount = 0;for (i = 0; i < arry.Count; i++){k = 0;SetFirst(Convert.ToInt32(arry[i].ToString().Split('#' )[1]), Convert.ToInt32(arry[i].ToString().Split('#')[2]), flag*AIValue);tempStr += this.DirectionA(firstX, firstY,flag*AIValue);tempStr += this.DirectionB(firstX, firstY,flag*AIValue);tempStr += this.DirectionC(firstX, firstY,flag*AIValue);tempStr += this.DirectionD(firstX, firstY,flag*AIValue);for (j = 0; j < tempStr.Length; j++){if (tempStr[j].ToString() == "T" ||tempStr[j].ToString() == "F"){k++;}}if (k > tempCount){x = firstX;y = firstY;tempCount = k;}BackFirst();}if (tempCount > counts){return x.ToString() + "#" + y.ToString();}else{Random rg = new Random();i = rg.Next(0, arry.Count - 1);return arry[i].ToString().Split('#')[1] + "#" + arry[i].ToString().Split('#')[2];}}return "";}public string AIMain(){int i = 0;int j = 0;int k = 0;string allP = "";string allAI = "";string tempStr = "";ArrayList arry = new ArrayList();#region AI可放棋子位置allAIfor (i = 0; i < 15; i++){for (j = 0; j < 15; j++){if (BG[i, j] == AIValue){allAI += this.DirectionA(i, j, AIValue);allAI += this.DirectionB(i, j, AIValue);allAI += this.DirectionC(i, j, AIValue);allAI += this.DirectionD(i, j, AIValue);}}}#endregion#region 人可放棋子位置allPfor (i = 0; i < 15; i++){for (j = 0; j < 15; j++){if (BG[i, j] == -AIValue){allP += this.DirectionA(i, j, -AIValue);allP += this.DirectionB(i, j, -AIValue);allP += this.DirectionC(i, j, -AIValue);allP += this.DirectionD(i, j, -AIValue);}}}#endregion#region AI放子后必赢(五连)if (allAI.IndexOf("T") >= 0){int TstartIndexOfAI = allAI.IndexOf("T");int TendIndexOfAI = allAI.IndexOf("$", TstartIndexOfAI);tempStr = allAI.Substring(TstartIndexOfAI + 2, TendIndexOfAI - TstartIndexOfAI - 2);return tempStr.Split('#')[0] + "#" +tempStr.Split('#')[1];}#endregion#region 人放子后必赢(五连)if (allP.IndexOf("T") >= 0){int TstartIndexOfP = allP.IndexOf("T");int TendIndexOfP = allP.IndexOf("$", TstartIndexOfP);tempStr = allP.Substring(TstartIndexOfP+2, TendIndexOfP - TstartIndexOfP-2);return tempStr.Split('#')[0] + "#" +tempStr.Split('#')[1];}#endregion#region 可放棋子结果统计string[] temp = allAI.Split('$');for (k = 0; k < temp.Length; k++){listAI.Add(temp[k]);}temp = allP.Split('$');for (k = 0; k < temp.Length; k++){listP.Add(temp[k]);}listAI.RemoveAt(listAI.Count - 1);listP.RemoveAt(listP.Count - 1);listAI = this.SelectCountOfSame(listAI);listP = this.SelectCountOfSame(listP);#endregion#region AI放子后四连arry.Clear();for (i = 0; i < listAI.Count; i++){if (listAI[i].ToString()[0].ToString() == "F"){ if (arry.Contains(listAI[i]) == false){arry.Add(listAI[i]);}}}tempStr = this.Selects(arry, 1,1);if (tempStr != ""){arry = null;return tempStr;}#endregion#region 人放子后四连arry.Clear();for (i = 0; i < listP.Count; i++){if (listP[i].ToString()[0].ToString() == "F"){if (arry.Contains(listP[i]) == false){arry.Add(listP[i]);}}}tempStr = this.Selects(arry, -1,1);if (tempStr != ""){arry = null;return tempStr;}#endregion#region 两子内可以四连,同时影响对手落子arry.Clear();arry = this.BetweenSame(listAI, listP); tempStr = this.Selects(arry, -1,0);if (tempStr != ""){arry = null;return tempStr;}#endregion#region 在AI区域内随意落子Random rg3 = new Random();i = rg3.Next(0, listAI.Count - 1);return listAI[i].ToString().Split('#')[1] + "#" + listAI[i].ToString().Split('#')[2];#endregion}public void DisArraylist(){listAI.Clear();listAI = null;listP.Clear();listP = null;}}}3、棋子定点分析部分class IsFiveChessman{protected int[,] BG = new int[15, 15];public IsFiveChessman() { }public IsFiveChessman(int[,] bg){BG = bg;}public bool IsExistFull(int x, int y,int count){int xIndex = x;int yIndex = y;int current = BG[x, y];int continuousCount = 0;int flag = 1;// 从左到右while (yIndex >= 0 && yIndex <= 14){if (BG[xIndex, yIndex] == current){continuousCount++;if (continuousCount == count){return true;}yIndex = yIndex + flag;if ((yIndex == -1 || yIndex == 15) && flag == 1){yIndex = y - 1;flag = -1;}continue;}else{if (flag == 1){yIndex = y - 1;flag = -1;}else{break;}}}//从右上到左下continuousCount = 0;xIndex = x;yIndex = y;flag = 1;while ((xIndex <= 14 && yIndex >= 0) && (yIndex <= 14 && xIndex >= 0)){if (BG[xIndex, yIndex] == current){continuousCount++;if (continuousCount == count){return true;}yIndex = yIndex + flag;xIndex = xIndex - flag;if ((xIndex == -1 || yIndex == 15 || xIndex == 15 || yIndex == -1) && flag == 1){yIndex = y - 1;xIndex = x + 1;flag = -1;}continue;}else{if (flag == 1){yIndex = y - 1;xIndex = x + 1;flag = -1;}else{break;}}}// 从上到下continuousCount = 0;xIndex = x;yIndex = y;flag = 1;while (xIndex >= 0 && xIndex <= 14){if (BG[xIndex, yIndex] == current){continuousCount++;if (continuousCount == count){return true;}xIndex = xIndex + flag;if ((xIndex == -1 || xIndex == 15) && flag == 1){xIndex = x - 1;flag = -1;}continue;}else{if (flag == 1){xIndex = x - 1;flag = -1;}else{break;}}}//从右下到左上continuousCount = 0;xIndex = x;yIndex = y;flag = 1;while ((xIndex <= 14 && yIndex >= 0) && (yIndex <= 14 && xIndex >= 0)){if (BG[xIndex, yIndex] == current){continuousCount++;if (continuousCount == count){return true;}yIndex = yIndex + flag;xIndex = xIndex + flag;if ((xIndex == -1 || yIndex == 15 || xIndex == 15 || yIndex == -1) && flag == 1){yIndex = y - 1;xIndex = x - 1;flag = -1;}continue;}else{if (flag == 1){yIndex = y - 1;xIndex = x - 1;flag = -1;}else{break;}}}return false;}public bool IsExistFour(int x, int y, int count){int xIndex = x;int yIndex = y;int current = BG[x, y];int continuousCount = 0;int flag = 1;// 从左到右while (yIndex >= 0 && yIndex <= 14){if (continuousCount == count && BG[xIndex, yIndex] == 0 && flag ==-1){return true;}if (BG[xIndex, yIndex] == current){continuousCount++;yIndex = yIndex + flag;if ((yIndex == -1 || yIndex == 15) ){break;}continue;}else if (BG[xIndex, yIndex] == 0){if (flag == 1){yIndex = y - 1;flag = -1;}else if (continuousCount == count){return true;}else{break;}}else{break;}}//从右上到左下continuousCount = 0;xIndex = x;yIndex = y;flag = 1;while ((xIndex <= 14 && yIndex >= 0) && (yIndex <= 14 && xIndex >= 0)){if (continuousCount == count && BG[xIndex, yIndex] == 0 && flag == -1){return true;}if (BG[xIndex, yIndex] == current){continuousCount++;yIndex = yIndex + flag;xIndex = xIndex - flag;if (xIndex == -1 || yIndex == 15 || xIndex == 15 || yIndex == -1){break;}continue;}else if (BG[xIndex, yIndex] == 0){if (flag == 1){yIndex = y - 1;xIndex = x + 1;flag = -1;}else if (continuousCount == count){return true;}else{break;}}else{break;}}// 从上到下continuousCount = 0;xIndex = x;yIndex = y;flag = 1;while (xIndex >= 0 && xIndex <= 14){if (continuousCount == count && BG[xIndex, yIndex] == 0 && flag == -1){return true;}if (BG[xIndex, yIndex] == current){continuousCount++;xIndex = xIndex + flag;if (xIndex == -1 || xIndex == 15){break;}continue;}else if (BG[xIndex, yIndex] == 0){if (flag == 1){xIndex = x - 1;flag = -1;}else if (continuousCount == count){return true;}else{break;}}else{break;}}//从右下到左上continuousCount = 0;xIndex = x;yIndex = y;flag = 1;while ((xIndex <= 14 && yIndex >= 0) && (yIndex <= 14 && xIndex >= 0)){if (continuousCount == count && BG[xIndex, yIndex] == 0 && flag == -1){return true;}if (BG[xIndex, yIndex] == current){continuousCount++;yIndex = yIndex + flag;xIndex = xIndex + flag;if (xIndex == -1 || yIndex == 15 || xIndex == 15 || yIndex == -1){break;}continue;}else if (BG[xIndex, yIndex] == 0){if (flag == 1){yIndex = y - 1;xIndex = x - 1;flag = -1;}else if (continuousCount == count){return true;}else{break;}}else{break;}}return false;}public string DirectionA(int x, int y,int current){int xIndex = x;int yIndex = y;int flag = 1;string res = "";while (xIndex >= 0 && xIndex <= 14){if (BG[xIndex, yIndex] == current){xIndex = xIndex + flag;if ((xIndex == -1 || xIndex == 15) && flag == 1){xIndex = x - 1;flag = -1;}continue;}else if (BG[xIndex, yIndex] == 0){BG[xIndex, yIndex] = current;if (this.IsExistFull(xIndex, yIndex, 5)){res += "T" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else if (this.IsExistFour(xIndex, yIndex, 4)){res += "F" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else{res += "" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}BG[xIndex, yIndex] = 0;if (flag == 1){xIndex = x - 1;flag = -1;}else{break;}}else if (BG[xIndex, yIndex] == -current){if (flag == 1){xIndex = x - 1;flag = -1;}else{break;}}}return res;}public string DirectionC(int x, int y, int current){ int xIndex = x;int yIndex = y;int flag = 1;string res = "";while (yIndex >= 0 && yIndex <= 14){if (BG[xIndex, yIndex] ==current){yIndex = yIndex + flag;if ((yIndex == -1 || yIndex == 15) && flag == 1){yIndex = y - 1;flag = -1;}continue;}else if (BG[xIndex, yIndex] == 0){BG[xIndex, yIndex] = current;if (this.IsExistFull(xIndex, yIndex, 5)){res += "T" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else if (this.IsExistFour(xIndex, yIndex, 4)){res += "F" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else{res += "" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}BG[xIndex, yIndex] = 0;if (flag == 1){yIndex = y - 1;flag = -1;}else{break;}}else if (BG[xIndex, yIndex] == -current){if (flag == 1){yIndex = y - 1;flag = -1;}else{break;}}}return res;}public string DirectionB(int x, int y, int current){ int xIndex = x;int yIndex = y;int flag = 1;string res = "";while (xIndex >= 0 && xIndex <= 14 && yIndex >=0 && yIndex <=14){if (BG[xIndex, yIndex] == current){yIndex = yIndex + flag;xIndex = xIndex - flag;if ((xIndex == -1 || yIndex == 15 || xIndex == 15 || yIndex == -1) && flag == 1){yIndex = y - 1;xIndex = x + 1;flag = -1;}continue;}else if (BG[xIndex, yIndex] == 0){BG[xIndex, yIndex] = current;if (this.IsExistFull(xIndex, yIndex, 5)){res += "T" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else if (this.IsExistFour(xIndex, yIndex, 4)){res += "F" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else{res += "" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}BG[xIndex, yIndex] = 0;if (flag == 1){yIndex = y - 1;xIndex = x + 1;flag = -1;}else{break;}}else if (BG[xIndex, yIndex] == -current){if (flag == 1){yIndex = y - 1;xIndex = x + 1;flag = -1;}else{break;}}}return res;}public string DirectionD(int x, int y, int current){ int xIndex = x;int yIndex = y;int flag = 1;string res = "";while (xIndex >= 0 && xIndex <= 14 && yIndex >= 0 && yIndex <= 14){if (BG[xIndex, yIndex] == current){yIndex = yIndex + flag;xIndex = xIndex + flag;if ((xIndex == -1 || yIndex == 15 || xIndex == 15 || yIndex == -1) && flag == 1){yIndex = y - 1;xIndex = x - 1;flag = -1;}continue;}else if (BG[xIndex, yIndex] == 0){BG[xIndex, yIndex] = current;if (this.IsExistFull(xIndex, yIndex, 5)){res += "T" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else if (this.IsExistFour(xIndex, yIndex, 4)){ res += "F" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}else{res += "" + "#" + xIndex.ToString() + "#" + yIndex.ToString() + "$";}BG[xIndex, yIndex] = 0;if (flag == 1){yIndex = y - 1;xIndex = x - 1;flag = -1;}else{break;}}else if (BG[xIndex, yIndex] == -current){if (flag == 1){yIndex = y - 1;xIndex = x - 1;flag = -1;}else{break;}}}return res;}public bool AllSelect(){for (int i = 0; i < 15; i++){for (int j = 0; j < 15; j++){if (BG[i, j] != 0){if (IsExistFull(i, j,5)){return true;}}}}return false;}}}三、实验结果及分析总的来说程序基本达到实验目的。
