人机界面设计复习
(安全人机工程学)第6章人机界面设计

控制器设计应便于维护和修理,降低维护成本和时 间。
CHAPTER 04
交互设计
交互方式的类型与选择
文本输入
提供文本输入选项,允许用户通过键盘或手 写输入信息。
语音识别
利用语音识别技术,允许用户通过语音与系 统进行交互。
图形界面
使用图形元素,如按钮、图标和菜单,提供 直观的操作方式。
触摸屏
提供触摸屏界面,使用户能够通过触摸操作 与系统进行交互。
交互界面的设计要素
布局
合理安排界面元素的位置,确 保用户能够快速找到所需功能
。
色彩搭配
选择适当的颜色,以增强界面 的视觉效果和用户体验。
字体选择
使用清晰易读的字体,确保用 户在阅读信息时不会感到疲劳 。
图标与按钮
设计简洁明了的图标和按钮, 以便用户快速识别和操作。
信息可读性
显示信息应清晰、易读,避免产生视觉疲劳和误读。
可视化友好
对于视觉显示,应采用易于理解的图表、符号等可视 化元素,提高信息传达效果。
CHAPTER 03
控制器设计
控制器的类型与选择
1 2 3
机械式控制器
利用机械原理实现控制功能的控制器,如开关、 旋钮等。选择时应考虑其可靠性、耐久性和稳定 性。
提供一定程度的个性化 设置选项,满足不同用 户的习惯和需求。
人机界面设计发展趋势
整合多种交互方式,如语音、手势、 触摸等,提供更加自然和便捷的交互 体验。
将情感因素融入界面设计,增强用户 与界面的情感联系,提升用户体验的 愉悦感和满足感。
智能化
多模态交互
无障碍设计
情感化设计
借助人工智能技术,实现界面的自适 应、智能推荐等功能,提高用户体验。
(完整word版)《人机交互设计》复习整理

Chapter 1er.wit.specia.needs.Fo.eac.o.thes.populations.sugges.thre.way.curren.interface.coul.b.improve.t.bette.serv.them.(boo.fro.p1.t.p21)1)残疾用户对于盲人或者眼睛有疾病导致视觉不好的人, 可以使用文本到语音的转换, 文本到语音的转换能够帮助盲人用户接受电子邮件或阅读文本文件, 语音的设备更能允许某些用户界面进行语音控制的操作。
这项技术同样可以用于虽然视力完好但是特殊情况下的人, 例如开车、工作等。
对于听力障碍的用户, 往往可以经过简单改动的计算机, 实现声音到可视信号的转变。
对于身体障碍用户, 需要大量特殊输入设备, 这要取决于具体的障碍, 语音技术和人眼跟踪设备、头戴式光电鼠标都可以被用来满足残疾用户的需要。
世界上有名的例子就是伟大天文学家霍金和他的个人电脑。
2)老年用户通过用户提供对字体大小、显示对比度和音量大小的控制、更清晰的导航路径、一致的布局和更简单的命令语言来设计界面, 从而为老年人改进对界面内容的访问。
还有诸如手眼协调、增强灵敏性和改进反应时间等作法, 都能改善老年人的使用体验。
另外, 计算机游戏对老年人来说也是一个有吸引的东西, 这可以让一些惧怕使用电脑的老年人获得体验机会而被吸引。
老年人使用鼠标往往很迟钝, 我们可以转换成高精度的触摸屏。
3)儿童儿童的用户界面, 强调娱乐性和教育性。
儿童的用户界面往往与父母息息相关。
首先要注意到界面的教育性, 要为儿童的教育着想, 可以附带丰富的知识内容、家长指南资料和教师培训资料等, 尤其在艺术、音乐、写作和数学方面的教学资料。
另外, 设计需要考虑到儿童的局限性, 要简单, 易懂, 避免复杂的序列。
特别需要注意的是, 在教育和父母对孩子的关注来说, 避免对暴力、种族主义、色情资料还有儿童隐私陌生人威胁等问题的信息访问, 这都是非常重要的。
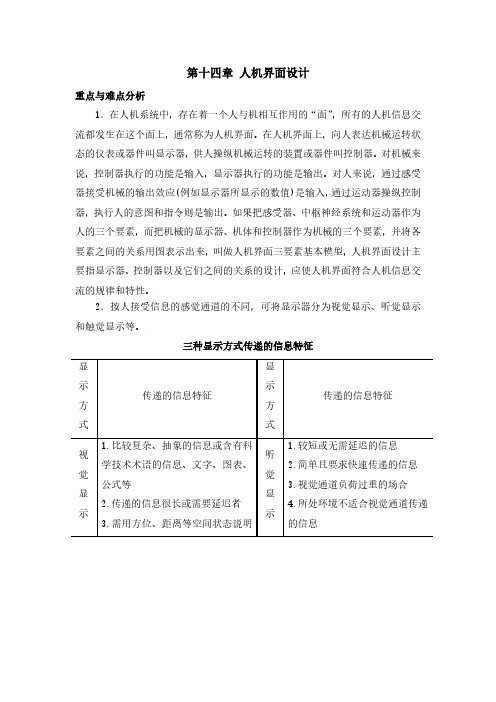
重点难点:人机界面设计

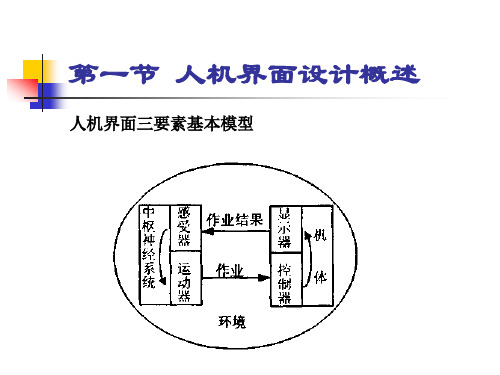
第十四章人机界面设计重点与难点分析1.在人机系统中,存在着一个人与机相互作用的“面”,所有的人机信息交流都发生在这个面上,通常称为人机界面。
在人机界面上,向人表达机械运转状态的仪表或器件叫显示器,供人操纵机械运转的装置或器件叫控制器。
对机械来说,控制器执行的功能是输入,显示器执行的功能是输出。
对人来说,通过感受器接受机械的输出效应(例如显示器所显示的数值)是输入,通过运动器操纵控制器,执行人的意图和指令则是输出。
如果把感受器、中枢神经系统和运动器作为人的三个要素,而把机械的显示器、机体和控制器作为机械的三个要素,并将各要素之间的关系用图表示出来,叫做人机界面三要素基本模型,人机界面设计主要指显示器、控制器以及它们之间的关系的设计,应使人机界面符合人机信息交流的规律和特性。
2.按人接受信息的感觉通道的不同,可将显示器分为视觉显示、听觉显示和触觉显示等。
三种显示方式传递的信息特征3.仪表的类型及特点(1)数字式显示仪表。
它是直接用数码来显示有关参数或工作状态的装置,这类显示装置有认读速度快、精度高、且不易产生视觉疲劳等优点。
(2)刻度指针式仪表。
它是用模拟量来显示机器有关参数和状态的视觉显示装置。
其特点是显示的信息形象化、直观,使人对模拟值在全量程范围内所处的位置一目了然,并能给出偏差量,对于监控作业效果很好。
刻度指针式仪表按其功能又可分为四种。
1)读数用仪表。
2)检查用仪表。
3)追踪用仪表。
4)调节用仪表。
仪表的刻度盘设计中需要考虑的因素:(1)刻度线分为长刻度线、中刻度线和短刻度线,其高度与视距有关。
(2)刻度线之间的间距要适当。
(3)刻度盘的数字进级方法和递增方向,对提高判读效率、减少误读有重要作用。
(4)仪表刻度盘的汉字、字母和数字等统称为字符。
(5)圆形仪表的刻度直径与视距和刻度数有关。
为了更好地认读,仪表刻度必须标有数字。
好不好好不好刻度的标数仪表的指针:指针是指针式仪表的重要组成部分,所有这类仪表的读数或状态显示,都是由指针来指示的。
人机交互考试复习题(含答案)

1、人机交互:是指关于设计、评价和实现供人们使用的交互式计算机系统,并围绕相关的主要现象进行研究的学科。
2、人机交互是一门综合学科。
认知心理学与人机工程学是人机交互技术的理论基础,虚拟现实技术与人机交互是相互交叉和渗透的。
3、人机交互的发展历史:命令行界面交互阶段;图形用户界面交互阶段;自然和谐的人机交互阶段。
4、人的感知交互过程主要是通过视觉、听觉和触觉感知进行的。
5、人类从周围世界获得的信息约有80%是通过视觉得到的。
6、RGB颜色模型通常用于彩色阴极摄像管等彩色光栅图形显示设备中。
7、CMYK颜色模型对于认识某些印刷硬拷贝设备的颜色处理很有帮助。
8、常见的认知过程:感知和识别;注意;记忆;问题解决;语言处理。
9、影响认知的因素:情感;人的个性差异。
10、分布式认知理论是传统认知理论的发展,和传统的认知理论并不冲突。
11、分布式认知理论的特征:强调个体与外部表象的结合,重视人工制品的作用;强调认知的分布性;强调交互作用和信息共享;关注具体情境和情境脉络。
12、输入设备:键盘、手写输入、二维扫描仪、数码摄像头、三维扫描仪、动作捕捉、鼠标、触摸板、触摸屏、控制杆设备。
13、输出设备:显示器、打印机、语音交互设备。
14、三维扫描仪成为了实现三维信息数字化的一种极为有效的工具。
动作捕捉设置则用于捕捉用户的肢体甚至是表情动作,生成运动模型。
15、人机交互输入模式?请求模式:在请求模型下,输入设备的启动是在应用程序中设置的;采样模式:输入设备和应用程序独立地工作;事件模式:输入设备和程序并行工作;16、基本交互技术?定位:定位是确定平面或空间的一个点的坐标,是交互中最基本的输入设备技术之一;笔画:笔画输入用于输入一组顺序的坐标点;定值:定值输入用于设置物体旋转角度、缩放比例因子等;选择;选择是在某个选择集中选出一个元素,通过注视。
指点或接触一个对象,使对象成为后续行为的焦点,是操作对象时不可缺少的一部分;字符串:键盘是目前输入字符串最常用的方式,现在用写字板输入字符也已经很流行。
人机界面考试复习- 1

人机界面复习提纲一.基本原则:根据教学大纲,本课程是一门应用型的专业课,要求增强实践环节,并且结合前继课程,提高综合应用能力,因此本课程在教学过程中安排了比较多的实验和实践环节,在考试中也体现这一个原则,即采用上机考形式,考试分选择题和上机题两种题型。
课程的教学内容,总的可以分为基础部分,包括1、2、3、4章;应用部分,包括5、6、7章;专业部分,包括8~13章。
要求基础部分必须熟悉,掌握,应用部分必须熟练运用,专业部分主要了解其作用。
在各个章节的内容中,另有运用,掌握,了解的具体要求。
二.复习范围和要求:考试的内容包括本教材的所以章节,复习应当全面进行。
但根据大纲对于各个章节的不同要求,复习可以有所侧重。
在要求掌握和了解的内容中,主要体现在选择题中,采用闭卷。
在选择题的复习中,强调基本概念的掌握,即人机界面的作用是什么?怎么和设备进行连接?连接后需要完成什么工作?要实现这些功能需要进行怎么样配置?等等。
复习中可以从WEBACCESS的建立工程节点,监控节点,添加通讯端口,设备以及建立各种外部和内部点,配置各种参数及作用的方法,要求正确理解和熟练掌握这些基础知识。
在上机题的复习中,主要是着重平时的实验和实践题,强调实际应用。
即建立监控界面的目的是什么?怎么样建立界面,建立界面需要配置那些参数,这些参数的作用是什么?怎样理解监视和控制这两项功能?怎样区分外部点和内部点的作用?怎样理解数字点和模拟点的不同作用?怎样在动画中建立数字点和模拟点的联系?等等。
要求具有独立完成课程实验的动手能力。
三.试题分析:选择题示例:1以下不属于组态软件的是(D)A LabviewB WebAccessC KingviewD Matlab2关于WebAccess的系统组成说法正确的是(A)A 中央数据库和Web服务器,为客户端和监控节点间的连接,可以以创建I/O数据库、报警和图形等。
B 工程节点(Project Node)直接和工业自动化设备连接,进行控制和数据采集功能。
工业控制人机界面复习资料(1)

工业人机界面期末复习(1)一、填空1.WebAccess首页上有两种选择:webAccess设定;WebAccess监控。
2.LOC是使用于脚本和监控界面中的临时性的点,LOC点点数局部变量限制。
3.WebAccess有3个由用户定义区,另外有4个特别区4.报警分为最高报警,高报警,最低报警,低报警四种等级以及参考点报警。
急速变化报警两种。
5.窗口小部件是图形和动画的一种结合。
6.宏指令在屏幕上一般被规划成以按钮来执行二、判断1累算点是WebAccess提供的内部点的一种( Y ) 2.实时趋势是记录在监控节点内的趋势显示文件(N)3采用矢量绘图的特点是文件小,不变形。
(Y)4允许监视点的条件是,用户区域要相同,等级必须等于或大于(Y )5配方可以安排控制系统每星期内设备的定时自动启动或关闭操作(Y)6脚本语句不能执行数学及逻辑运算(N)三、选择题1、下面那一种方法不能登陆本机的WebAccess( B )A.本机的IP地址;B.本机工程节点名称;C.127.0.01;D.本机的计算机名称;2、右下角核心程序图标两个都是绿色,表示系统处于( B )A.启动状态;B.停止状态C.正在启动;D.启动失败.3、WebAccess工程节点的作用是(A )A.采集实时的数据 B.直接和设备连接 C.记录历史数据 D.建立动画、报警4、报警状态栏有V、P(B )、C、A四个栏目,那个栏是关于点的报警栏?(A )A.红色闪烁的A; B.显示P; C.红色闪烁C; D.显示V四、问答题1.WebAccess建立一个完整工程的步骤?答:步骤为:1.启动Internet Explorer连接到工程节点。
2.启动工程管理。
3.创建新工程。
4.打开工程属性管理。
5.添加监控节点。
6.下载和启动监控节点。
7.浏览监控节点。
2. WebAccess的绘图方式有哪些,如何在已建工程中进行绘图?答:绘图方式有网络和本地两种。
在建立了工程节点、监控节点,设备和各种I10点等基本工作后,从浏览器的“监控节点”界面,选择“开始绘图”选项直接进入网络(DRAW)绘图页面。
11本《人机交互与界面设计》复习题目

63.什么是Web3D?
64.什么是VRML?
第8章
65.移动互联网的数据接入方式有哪几种?
66.简述移动界面的设计原则。
67.移动界面的主要输入方式有哪些?
68.给出基本的移动界面导航设计示意图并进行说明。
第9章
69.可用性反应了用户对产品的需求,表现在五个方面(5E),这五个E各指什么?
22.什么是六自由度?
23.什么是三维交互技术?传统的图形交互技术能否直接用于三维交互?为什么?
24.目前主要使用哪些交互方式在三维空间中进行操作?
25.什么是语音识别?
26.在手写识别技术中,什么是脱机识别和联机识别?
27.什么是数字墨水?
第5章
28.图形用户界面包含了三个重要思想,它们是什么?
29.WIMP表示什么?
16.什么是分布式认知?它与传统认知理论之间有什么关系?
第3章
17.常用的文本输入设备、图像输入设备、三维信息输入设备、指点输入设备各有哪些?
18.虚拟现实交互设备有哪些?各有什么特点?
第4章
19.常用的人机交互输入模式有哪几种?各有什么特点?
20ቤተ መጻሕፍቲ ባይዱ基本的交互技术有哪些?
21.常用的、用于图形输入的辅助交互技术有哪些?
第7章
51.简述Web界面的设计原则。
52.“在每个页面的固定位置显示公司标志,是Web界面一致性的体现。”这句话对吗?
53.举例说明保持Web界面简洁的一些做法。
54.Web页面上的导航设计应该注意什么?
55.全球服务型网站如何适应不同国家的文化与语言环境?
56.“为儿童设计的网站应该使用比较丰富的色彩和图像,并且较多的使用动画和声音等媒体。”这句话对吗?
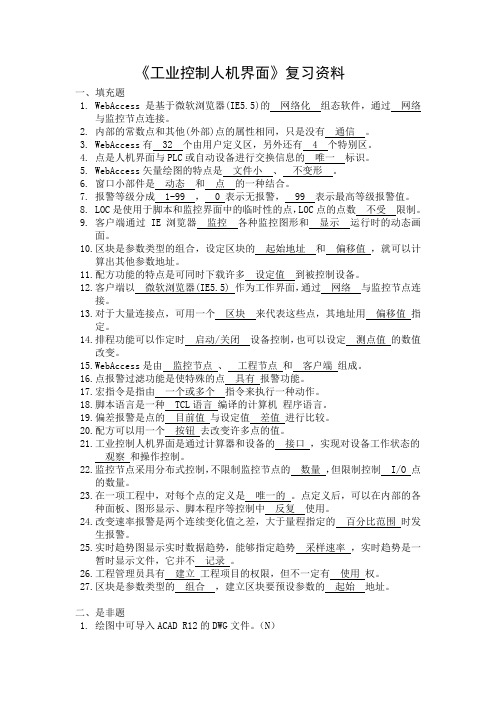
《工业控制人机界面》复习资料

《工业控制人机界面》复习资料一、填充题1.WebAccess是基于微软浏览器(IE5.5)的网络化组态软件,通过网络与监控节点连接。
2.内部的常数点和其他(外部)点的属性相同,只是没有通信。
3.WebAccess有 32 个由用户定义区,另外还有 4 个特别区。
4.点是人机界面与PLC或自动设备进行交换信息的唯一标识。
5.WebAccess矢量绘图的特点是文件小、不变形。
6.窗口小部件是动态和点的一种结合。
7.报警等级分成 1-99 , 0 表示无报警, 99 表示最高等级报警值。
8.LOC是使用于脚本和监控界面中的临时性的点,LOC点的点数不受限制。
9.客户端通过IE浏览器监控各种监控图形和显示运行时的动态画面。
10.区块是参数类型的组合,设定区块的起始地址和偏移值,就可以计算出其他参数地址。
11.配方功能的特点是可同时下载许多设定值到被控制设备。
12.客户端以微软浏览器(IE5.5) 作为工作界面,通过网络与监控节点连接。
13.对于大量连接点,可用一个区块来代表这些点,其地址用偏移值指定。
14.排程功能可以作定时启动/关闭设备控制,也可以设定测点值的数值改变。
15.WebAccess是由监控节点、工程节点和客户端组成。
16.点报警过滤功能是使特殊的点具有报警功能。
17.宏指令是指由一个或多个指令来执行一种动作。
18.脚本语言是一种 TCL语言编译的计算机程序语言。
19.偏差报警是点的目前值与设定值差值进行比较。
20.配方可以用一个按钮去改变许多点的值。
21.工业控制人机界面是通过计算器和设备的接口,实现对设备工作状态的观察和操作控制。
22.监控节点采用分布式控制,不限制监控节点的数量,但限制控制 I/O 点的数量。
23.在一项工程中,对每个点的定义是唯一的。
点定义后,可以在内部的各种面板、图形显示、脚本程序等控制中反复使用。
24.改变速率报警是两个连续变化值之差,大于量程指定的百分比范围时发生报警。
人机界面设计考核试卷

1.人机界面设计主要关注产品的外观,而不考虑功能性和可用性。()
2.在界面设计中,一致性原则指的是界面元素在不同页面中可以有不同的样式和功能。()
3.用户体验(UX)设计仅关注用户在使用产品时的感受,不考虑产品的实际功能。()
C.开关
D.选项卡
19.在界面设计中,以下哪个概念指的是用户对产品的总体感受和评价?()
A.用户体验
B.可用性
C.交互设计
D.品牌形象
20.以下哪个不是界面设计中常见的动效类型?()
A.加载动画
B.过渡动画
C.按钮点击动画
D.字体动画
三、填空题(本题共10小题,每小题2分,共20分,请将正确答案填到题目空白处)
B.导航图标
C.提示图标
D.装饰图标
19.在界面设计中,以下哪个原则指的是界面元素之间的大小关系应该清晰、合理?()
A.对比原则
B.重复原则
C.亲密性原则
D.平衡原则
20.以下哪个不是界面设计中常用的视觉元素?()
A.点
B.线
C.面
D.形状
(以下为答题纸,请将答案填写在答题纸上)
,因为ABCD是答题括号内应有的标准选项。
C.用户体验
D.界面设计
4.以下哪个不是界面设计中常见的布局方式?()
A.网格布局
B.顶部导航
C.九宫格布局
D.框架布局
5.在界面设计中,关于色彩的使用,以下哪个说法是正确的?()
A.色彩越丰富,界面越美观
B.主色调应尽量选择鲜艳的颜色
C.色彩应保持统一性和协调性
D.色彩的使用可以随心所欲
(安全人机工程学)第6章人机界面设计

第 6 章 人机界面设计 1
第 6 章 人机界面设计
1. 仪表盘型式设计 常见的仪表盘有垂直直线形、水平直线形、半圆形、圆形、 开窗形,不同的仪表形式与误读率之间的关系也不同,如图65。
1
第 6 章 人机界面设计
图6-5 各种型式的仪表与误读率的关系
1
第 6 章 人机界面设计
2. 仪表盘尺寸设计 仪表盘的大小尺寸也会影响误读率,一般主要取决于刻度 标记的数量和视距。刻度数量越多,视距越大,表盘尺寸也越 大。但是,无限制地增大表盘尺寸,会导致视线扫描路线和表 盘占用面积增大。因此,在设计仪表表盘尺寸的时候,必须要 确定表盘尺寸、刻度标记数量和视距之间的恰当比例。以圆形
1
第 6 章 人机界面设计
图6-7 各种箭头形状的指针
1
第 6 章 人机界面设计
2) 指针的宽度 一般要求指针针尖宽度应与最短刻度线等宽,否则指针在 刻度线上摆动时易引起读数误差。指针最好与刻度盘面保持一 定距离,但要尽量靠近仪表盘面。对于精度要求很高的仪表, 在设计时应考虑将指针和刻度盘面装配在同一平面内。
4. 信号灯的位置设计 重要信号灯应与重要仪表同时放置在最佳视区内,即视野 中心3°范围之内,普通信号灯在20°范围内,重要度更小的 放置在60°~80°范围内,但必须确保无需转头就能观察到。 当信号灯显示与操纵或其他显示相关时,最好与对应器件成组 排列,而且信号灯的指示方位与操作或方向一致。
1
第 6 章 人机界面设计
6. 仪表的色彩设计 指针的颜色与刻度盘的颜色应有较鲜明的对比。指针、刻 度和表盘的配色关系要符合人的色觉原理。
1
第 6 章 人机界面设计
6.3.2 信号灯设计 1. 信号灯的视距设计 信号灯要有一定的视距而且清晰、醒目。以驾驶舱的信号 灯为例,必须要保证能够被清楚识别,不能引起眩目,影响驾 驶者的注意力。
机器人人机交互界面设计试题考核试卷

B.问卷调查
C.可用性测试
D.竞品分析
16.以下哪些是界面设计中的视觉设计原则?()
A.对比
B.重复
C.对齐
D.亲密性
17.以下哪些是界面设计中需要考虑的移动端特点?()
A.触控操作
B.有限的屏幕空间
C.竖向滚动
D.网络环境的不稳定性
18.以下哪些是界面设计中需要避免的误区?()
A.过度设计
2.以下哪些因素影响用户的界面操作体验?()
A.界面布局
B.颜色搭配
C.交互方式
D.用户的个人喜好
3.下列哪些属于界面设计中的视觉层次原则?()
A.重要性原则
B.临近性原则
C.对比性原则
D.一致性原则
4.以下哪些是界面设计中常用的界面元素?()
A.按钮和图标
B.文本和输入框
C.菜单和选项卡
D.动画和过渡效果
B. Balsamiq Mockups
C. Sketch
D. Adobe XD
13.以下哪些是界面设计中可以使用的动效目的?()
A.引导用户注意力
B.增强操作反馈
C.提升视觉效果
D.延长用户在页面的停留时间
14.以下哪些是界面设计中的常见交互设计模式?()
A.拖放
B.轮播图
C.分页
D.滑动操作
15.以下哪些是界面设计中需要关注的用户研究方法?()
6.交互设计中的__________模式允许用户通过拖动来移动或排列对象。
7.在移动端界面设计中,__________是一个重要的考虑因素,因为它影响用户的操作体验。
8.__________是一种界面设计方法,通过模拟真实世界中的物理行为来提升用户体验。
人机界面设计复习

一:选择题1.人机交互技术与多媒体技术,虚拟与增强现实技术,人机工程学,认知心理学是交叉学科。
2.3.认知心理学:以信息加工观点研究认知过程是现代认知心理学的主流,可以说认知心理学相当于信息加工心理学。
它将人看作是一个信息加工的系统,认为认知就是信息加工,包括感觉输入的变换、简约、加工、储存和使用的全过程。
人机工程学:人机工程学(Ergonomics) 是运用生理学、心理学和医学等有关科学知识,研究人、机器、环境相互间的合理关系,以保证人们能安全、健康、舒适地工作,达到提高整个系统工效的边缘科学。
亦即是应用人体测量学、人体力学、劳动生理学、劳动心理学等学科的研究方法,对人体结构特征和机能特征进行研究,提供人体各部分的尺寸、重量、体表面积、比重、重心以及人体各部分在活动时的相互关系和可及范围等人体结构特征参数;还提供人体各部分的出力范围、以及动作时的习惯等人体机能特征参数,分析人的视觉、听觉、触觉以及肤觉等感觉器官的机能特性;分析人在各种劳动时的生理变化、能量消耗、疲劳机理以及人对各种劳动负荷的适应能力;探讨人在工作中影响心理状态的因素以及心理因素对工作效率的影响等。
与认知心理学相比,人机工程学更多地从人自身的机体特点出发,来研究人机关系。
(例如习惯使用右手)。
4.视觉是人与周围世界发生联系的最重要的感觉通道。
5.格式塔:接近性原则:某些距离较短或互相接近的部分,容易组成整体。
相似性原则:人们容易将看起来相似的物体看成一个整体。
连续性原则:是指对线条的一种知觉倾向。
完整和闭合性原则:彼此相属的部分,容易组合成整体;反之,彼此不相属的部分,则容易被隔离开来。
对称性原则:6.由于人对突然发出的声音具有特殊的反应能力,所以听觉显示器作为紧急情况下的报警装置,比视觉显示器具有更大的优越性。
7.蓝色对人眼不敏感,对于大面积的区域或背景来说比较合适;但蓝色不宜用在小区域、细的线段或文字上。
8.人机交互中人的特性:(1)人的易出错性:人易出错的两个原因……(2)注意(关注):什么是关注……。
第2章 人机界面设计的理论基础(08)

2.1.2 眼睛的构造
房水由睫状突产生, 房水由睫状突产生 , 有营养角 膜 、 晶体及玻璃体 , 维持眼压的 晶体及玻璃体, 作用。 作用。 晶体为富有弹性的透明体, 晶体为富有弹性的透明体 , 形 如双凸透镜, 位于虹膜、 如双凸透镜 , 位于虹膜 、 瞳孔之 后、玻璃体之前。 玻璃体之前。
2.1.2 眼睛的构造
为了提高人机界面设计的水平, 为了提高人机界面设计的水平 , 增强用户和 计算机之间的友好程度, 计算机之间的友好程度,一般的设计原则有: (1)由具体到抽象。抽象的概念我们通常用图像 )由具体到抽象。抽象的概念我们通常用图像 或动画将其具体化,以弥补网页单向学习以及 或动画将其具体化,以弥补网页单向学习以及 不能实时反馈的缺点。 (2)用可视化的内容显示不可见的内容。尽可能 )用可视化的内容显示不可见的内容。尽可能 利用数字、图解、动画、色彩等清晰醒目的对 象显示原理、公式或抽象的概念 。
2.1 认知心理学
认知要解决两个问题:一是知识在我们要贮存 认知要解决两个问题:一是知识在我们要贮存 解决两个问题 什么记忆内容, 记忆中是如何贮存的问题; 一是 什么记忆内容 , 记忆中是如何贮存的问题;一是 知识被使用或处理的过程问题。 知识被使用或处理的过程问题 。 计算机处理信息 的过程要经过信息输入、 编码、 译码、 计算、 的过程要经过信息输入 、 编码 、 译码 、 计算 、 存 储 、 提取、 结果输出等处理信息的过程。 人类使 提取 、 结果输出等处理信息的过程 。 用感官接受信息、 贮存信息以及提取 、 运用信息 、 用感官接受信息 、 贮存信息以及提取、 运用信息、 根据信息产生不同的反映等这些阶段类似于计算 机处理信息的过程。 机处理信息的过程。
2.2.2 人机工程学研究的问题
安全人机工程学第6章 人机界面设计-文档资料-精选文档

•试分析原因?
18
原因分析:
开窗型,由于指针不动,刻度数字动,显示的数字少,其
误读率最小。
与此相反,圆型,半圆型等,由于需在仪表中寻找和确认 指针的位置,相对开窗型数字多,在较短的显示时间内比开
窗型的误读率高,但因可以用指针的倾角来推测显示量,因
此高于水平型和竖直型显示。圆形的扫描路线比直线短。 水平和竖直型由于寻找指针位置最费时间,在提示时间短
的情况下,误读率最高,但与竖直型相比,水平型的误读率
偏低,这是因为眼球的运动快的缘故。
19
2)仪表盘尺寸设计
仪表盘的大小尺寸也会影响误读率,一般主要取决于刻度标记的 数量和视距。刻度数量越多,视距越大,表盘尺寸也越大。但是, 无限制地增大表盘尺寸,会导致视线扫描路线和表盘占用面积增 大。因此,在设计仪表表盘尺寸的时候,必须要确定表盘尺寸、 刻度标记数量和视距之间的恰当比例。 以圆形仪表盘为例,假设表盘的最佳直径为D,视距为L,刻度标 记数量为I,三者的恰当比例关系如图6-6所示。结果显示,L一定 时,I增大时D增大;I一定时,L增大时D增大。
24
4)字符设计
仪表中文字符号的大小、形状、颜色、字符与背景不仅影响认读 效果,而且也影响造型的美观。 ①字符的形状 ②字符的大小
一般字符高度为观察距离的1/200。 字符的高宽比一般为3:2;
拉丁字母的高宽比一般 为5:3.5; ③字符与背景的关系
观察者不需要暗适应的条件下,以亮底暗字为好;当仪表在暗处、而观 察者在明处时,即需要暗适应的条件下,以暗底亮字为好。 为避免眩光,不采用反射性很强的材料作为字符或底盘。
《人机工程学》第7章 人机界面设计

第7章 人机界面设计
指针在仪表外侧时, 数字应标在刻度的内侧; 开窗式 仪表的窗口应能显示出被指示的数字及上下相邻的两 个数字, 标数应顺时针辐射定向安排。 数字标度的优 劣比较见图7 - 10。 为了不干扰对显示信息的识读, 刻度盘上除了刻度线和必要的字符外, 一般不加任何 附加装饰。 一些说明仪表使用环境、 精度的字符应安 排在不显眼的地方。
第7章 人机界面设计
图7 - 10 刻度标数优劣比较
(a) 刻度标数正确; (b) 刻度标数不良
第7章 人机界面设计
图7 - 10 刻度标数优劣比较
(a) 刻度标数正确; (b) 刻度标数不良
第7章 人机界面设计
4. 指针设计
指针是仪表不可缺少的组成部分。 其功能是用于 指示所要显示的信息。 为了使监控人员能准确而迅速 地获得信息, 指针的大小、 宽窄、 长短和色彩配置等 必须符合监控人员的生理与心理特征。
也需认真考虑, 其位置排列应是:
1) 最常用的和最主要的显示器尽可能安排在视野 中心3°范围之内, 因为在这一视野范围内, 人的视 觉效率最优, 也最能引起人的注意。
第7章 人机界面设计
2) 显示器很多时, 应当按照它们的功能分区排列,
区与区之间应有明显的区分。 3) 显示器应尽量靠近, 以缩小视野范围。 4) 显示器的排列应当适合人的视觉特征。
第7章 人机界面设计
表7 - 3 模拟式与数字式显示仪表的特点
第7章 人机界面设计
第7章 人机界面设计
图7 - 4 警戒用仪表的形式
第7章 人机界面设计
4) 追踪用仪表。 追踪操纵是动态控制系统中最常 见的操纵方式之一, 它根据显示器所提供的信息, 进 行追踪操纵, 以便使机器按照所要求的动态过程工作。 5) 调节用仪表。 只用以显示操纵器调节的值, 而 不显示机器系统运行的动态过程。
《软件人机界面设计》复习题

《软件人机界面设计》复习题
一、填空题
1、人—计算机的交互作用是通过什么来实现的。
2、现代认知心理学的两个关键概念是什么。
3、人机工程学中关于人机分工的原则是什么。
4、人机界面的发展方向将朝着什么方向发展。
5、虚拟现实系统向用户提供临境和多感觉通道体验,它具有三个重要特点,它们是什么。
6、多媒体多通道技术的应用,使得人与计算机之间的交互越来越容易,从这个层次来讲,人机界面可以分为哪两种类型。
7、在交互系统中,计算机向用户反馈信息是必不可少的,可以将反馈信息分为三级,它们与语言的三级相对应,这三级是什么。
8、开发用户友好性系统的设计方法是人机界面分析的基本方法,在此过程中进行设计界面的运用时,核心是什么。
9、在交互设计中,界面模型是一个复杂的设计,它包括哪几种模型。
10、用户需求是用户对所购买、使用的计算机系统提出的各种要求,它集中反映了用户对软件产品的期望。
所以用户需求包含哪两方面。
11、原型开发的方法主要有哪三种类型。
二、名词解释
1、人机界面
2、认知
3、人机交互
4、直接操纵
5、原型
三、简答题
1、完整的人机系统由哪些组成部分
2、为了便于认识和分析设计界面,可以将设计界面分为哪几类
3、人机界面设计的八个黄金法则
4、简述界面分析与规范原则中描述的人机界面设计的过程
5、简述人机界面的软件开发过程
6、人机界面设计过程的三大支柱是什么
7、描述制定设计原则的基本过程
8、交互设计是人机界面设计的重要环节,它包含哪五个重要内容
9、简述原型建立的步骤。
《人机界面设计》期末样题附答案

………密………封………线………以………内………答………题………无………效……电子科技大学2012 - 2013学年第 2学期期末考试重修卷课程名称:_人机界面设计考试形式:考试考试日期: 20 年月日考试时长:120分钟课程成绩构成:平时 0 %,期中 0 %,实验 0 %,期末 100 %本试卷试题由__五__ _部分构成,共__6___页。
题号一二三四五合计得分得分一、选择题(共30分,共 15题,每题2分)1..NET Framework不支持哪种类型的用户界面开发?(D )(A) Web窗体(B) Windows窗体(C) 控制台应用程序(D) DOS图形应用程序2.在MDI主窗体FrmMain中,如何新建一个类型为Form1的MDI子窗体?(A )(A) Form1 NewMdiChild = new Form1();NewMdiChild.MdiParent = this;(B) Form1 NewMdiChild = new Form1();this.MdiChild=NewMdiChild;(C) Form1.MdiParent = this;(D) this.MdiChild= Form1;3.在控件类型FlowLayoutPanel的实例FLPanel1中,有一个图形控件名称为aButton,则下列哪条语句使得在aButton后的控件在新的一行中显示?(C )(A) aButton.SetFlowBreak(); (B) aButton.SetFlowBreak(FLPanel1);(C) FLPanel1.SetFlowBreak(aButton, true); (D) FLPanel1.aButton.SetFlowBreak();4.窗体Form1中有按钮Button1, 在Button1的Click 事件处理程序中使用以下那条C#语句可以关闭该窗体? (B )(A) Form1.Close(); (B) this.Close(); (C) Button1.Close(); (D) me.Close();………密………封………线………以………内………答………题………无………效……5.在VS 2008的属性窗口中,当控件的Anchor属性设置为下列中的(C )时,允许该控件在窗体中的位置随窗体大小的改变而自动调整大小。
人因工程第章-人机界面设计

二、与手有关的累积损伤疾病
人手是由骨、动脉、神经、韧带和肌腱等组成 的复杂结构,如图14-30所示。手部的动作状 态见图14-31。当使用设计不当的手握式工具 时,会导致多种累积损伤疾病,如腱鞘炎、腕 道综合症、腱炎、滑囊炎、滑膜炎、痛性腱鞘 力与控制运动的速度成正比。控制准确度高、 运动速度均匀,能帮助稳定的控制,防止控制器的 偶发启动
阻力与控制运动的加速度成正比例,能帮助稳 定的控制,防止控制器的偶发启动。但惯性可阻止 控制运动的速度和方向的快速变化,易引起控制器 调节过度,也易引起操作者疲劳
使用举例 开关、闸刀等
键盘等 活塞等 调节旋钮等
四、标志符号设计
标志符号的要求
必须考虑使用目的和使用条件,采用与其含 义相一致的图形;可利用颜色、形状、图形、 符号、文字进行编码,以提高辨别速度和准确 性;不得使用过分抽象或人们难以接受的图形, 应采用人的知觉图形,以便于记忆,减少视认 时间;尽量用图形符号代替文字说明,以减少 判读时间,使用简便;尽量使用国际通用的标 志符号;与显示器和控制器有关的标志符号, 要合理区分和布置,符合操作者的心理和动作 特征;避免环境背景产生视觉干扰。
三、主要控制器的设计
控制器的设计要充分满足操作者在产品使 用过程中能安全、准确、迅速、舒适地操作。因 而设计时应充分考虑操作者的体形、生理、心理 特征以及人的能力限度,使控制器的形状、大小 等符合人因工程的要求。
(一) 手动控制器的设计
旋钮 ,如图14-18 按钮 ,如图14-19 扳动开关 ,如图14-20 控制杆 ,如图14-21
(三) 听觉显示装置的选择原则
音响显示装置的选择原则
1)在有背景噪声的场合,音响显示装置的频率选 择在噪声掩蔽效应最小的范围内。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
人机界面设计复习题型单项选择(15个*1分=15分)填空题(26个*1分=26分)名词解释(5个*3分=15分)简答题(6个*5分=30分)论述题(2个*7分=14分)第一章绪论●概念什么是人机交互?✓是关于设计、评价和实现供人们使用的交互式计算机系统,且围绕这些方面主要现象进行研究的科学。
狭义的讲,人机交互技术主要是研究人与计算机之间的信息交换,它主要包括两部分:人到计算机的信息交换,计算机到人的信息交换。
什么是人机界面?✓作为计算机系统的重要组成部分,主要是指人类与计算机系统之间的通信方式,它是人机双向信息交换的支持软件和硬件。
什么是交互设计?✓指的是“设计支持人们日常工作与生活的交互产品”,具体的讲就是关于创建新的用户体验的问题,其目的是增强和扩充人们工作、通讯及交互的方式。
●多学科之间的关联人机交互技术与认知心理学、人机工程学、多媒体技术和虚拟现实技术密切相关。
认知心理学与人机工程学是人机交互技术的理论基础。
多媒体技术和虚拟现实技术与人机交互技术相互交叉和渗透。
●人机交互发展中的几个阶段,重要成果及人物1.语言命令交互阶段命令行界面(Command Line Interface,CLI):问答式对话、文本菜单或命令语言等方式来进行人机交互。
自然性较差。
2.图形用户界面(GUI)交互阶段✓主要特点:桌面隐喻, WIMP技术, 直接操纵, 所见即所得。
✓美国麻省理工学院的Sutherland(计算机图形学的奠基人)——Sketchpad首次引入了菜单、不可重叠的瓦片式窗口、图标,并采用光笔进行绘图操作。
✓1964年美国科学家道格拉斯•恩格尔巴特——第一只鼠标器✓1979年12月,施乐PRAC研究中心的科学家拉瑞•泰斯勒(L.Tesler)演示了窗口、图标、菜单,还有随着“鼠标器”移动的光标。
✓70年代施乐公司在Alto计算机上首次开发了位映像图形显示技术✓1984年Apple 公司仿照施乐PRAC研究中心的技术开发出了新型Macintosh个人计算机。
3.自然和谐的人机交互阶段✓计算机图形学的先驱、美国麻省理工学院的Sutherland——头盔式立体显示器✓1982美国加州VPL公司——第一副数据手套;该公司在1992年还推出了Eyephone液晶显示器;同样在1992年,Defanti等提出了一种四面的沉浸式虚拟现实环境——CAVE系统等。
✓中国科学院自动化研究所——“汉王笔”手写汉字识别系统;✓微软亚洲研究院——数字墨水技术;第二章认知心理学与人机工程学●人类在视觉、听觉及触觉方面的特点,以及这些特点在人机交互设计中的应用视觉感知✓视觉感知可以分为两个阶段:受到外部刺激接收信息阶段、解释信息阶段。
✓一方面,眼睛和视觉系统的物理特性决定了人类无法看到某些事物;另一方面,视觉系统进行解释处理信息时可对不完全信息发挥一定的想象力。
✓进行人机交互设计需要清楚这两个阶段及其影响,了解人类真正能够看到的信息。
听觉✓听觉感知传递的信息仅次于视觉,可人们一般都低估了这些信息。
人的听觉可以感知大量的信息,但被视觉关注掩盖了许多。
✓听觉所涉及的问题和视觉一样,即接受刺激,把它的特性转化为神经兴奋,并对信息进行加工,然后传递到大脑。
✓人可以辨认的语音频率范围是260~5600Hz。
触觉✓触觉—提供关于交互环境的重要反馈。
✓不同的部位,敏感度不同。
✓动觉的概念:对人的躯干和四肢的位置的感觉●人类认知活动涉及到的多个特定类型的过程:关注;感知和识别;记忆;学习;阅读;说话和聆听;解题、规划、推理和决策这些认知活动的特点及其在交互设计中的应用✓关注:1.信息的显示应醒目2.避免在界面上安排过多的信息3.朴实的界面更容易使用✓感知和识别:1.在结合不同的媒体时,应确保用户能够理解它们表示的复合信息。
在结合使用声音和动画时,需要仔细协调,合理安排它们的调用次序。
2.用户应能不费力地区别图标或其他图形表示的不同含义。
3.声音应足够响亮而且可辨识,以便用户理解它们的含义。
用户应能够理解输出的语音及其含义。
4.文字应清晰易读,且不受背景干扰。
5.在虚拟环境中使用触觉反馈时,用户应能识别各种触觉表示的含义。
✓记忆:1.应考虑用户的记忆能力,勿使用过于复杂的任务执行步骤。
2.由于用户长于“识别”而短于“回忆”。
3.为用户提供多种电子信息(如文件、邮件、图像)的编码方式,并且通过颜色、标志、时间戳、图标等,帮助用户记住它们的存放位置。
✓学习:1.界面设计应能激发对用户界面使用的探索。
2.设计界面应限制可选项,并引导用户选择合适的动作。
3.使用动态链接把具体表示与待学习的抽象表示相联系。
✓阅读、说话和聆听:1.尽量减少语音菜单、命令的数目。
2.应重视人工合成语音的语调,因为合成语音要比自然语音难以理解。
3.应允许使用和自由放大文字,同时不影响格式,以方便难以阅读小字体的用户。
✓解题、规划、推理和决策设计时应考虑在界面中隐藏着一些附加信息,专门供那些希望学习如何更有效地执行任务的用户访问。
●情感计算:概念计算机系统的设计应当像人类一样能够识别和表达感情,这被称为“情感计算”。
●个体差异当进行任何一种交互形式设计时,应该考虑我们的决定是否会对目标用户中的一部分带来不方便。
长期,短时,随时间变化。
●概念模型:Norman提出的关系框架;理解四种认知概念框架思维模型:思维模型被认为是外部世界的某些因素在人脑中的反映信息处理模型:把认知概念化为一系列的处理阶段,其中,感知处理器、认知处理器和动作处理器是有机结合在一起的。
外部认知模型:使用基于外部认知的方法进行交互设计时,总体原则是要在界面上提供外部表示,以减轻用户的记忆和计算负担。
分布式认知模型:分布式认知法描述的是认知系统中发生了什么,它通常描述人员之间的交互,人们使用的物品及工作环境。
●人机工程学(不考)第三章交互设备●了解不同设备的适用情况,对于不同的交互系统能够选择适合的设备。
输入设备:文本输入设备,图像输入设备,指点输入设备等;输出设备:显示器,声音的输出,数字纸等。
✓光笔是一种较早用于绘图系统的交互输入设备;✓键盘:速度和准确性;✓扫描仪:快速地实现图像输入,可以得到文字、图形等内容;数字化“图像”采集能力,低廉的价格以及优良的性能;✓摄像头:捕捉动态场景最常用的工具;✓数码摄像头:直接捕捉影像,造价低廉;✓触摸屏目前主要应用于公共信息的查询,如电信、税务、银行、电力等部门的业务查询,城市街头的信息查询。
此外还可以应用于工业控制、军事指挥、电子游戏、点歌点菜、多媒体教学等方面。
✓液晶显示器LCD不适合显示动态图象;✓大型显示屏:常用于会议、演讲等✓地点显示器:公众场合提供信息或作为消息区✓数字纸:大型横幅✓常见的三维输入设备主要有以下几种:1.空间跟踪定位器2. 数据手套3.三维鼠标4.触觉和力反馈器第四章人机交互技术●几种用户界面形式的特点及概念模型文本为主的字符用户界面(CUI)二维图形为主的图形用户界面(GUI)多媒体用户界面●图形用户界面的三个重要思想概念及应用✓桌面隐喻:在用户界面中用人们熟悉的桌面上的图例清楚地表示计算机可以处理的能力。
应用:静态图标、动画、视频✓所见即所得:显示的用户交互行为与应用程序最终产生的结果是一致的。
用户只能看到文本的控制代码,对于最后的输出结果缺乏直观的认识。
✓直接操纵:可以把操作的对象、属性、关系显式地表示出来,用光笔、鼠标、触摸屏或数据手套等指点设备直接从屏幕上获取形象化命令与数据的过程。
设计图形用户界面的原则:应用1. 一般性原则(1)界面要具有一致性(2)常用操作要有快捷方式(3)提供简单的错误处理(4)对操作人员的重要操作要有信息反馈(5)操作可逆(6)设计良好的联机帮助(7)合理划分并高效地使用显示屏(8)保证信息显示方式与数据输入方式的协调一致2. 颜色的使用(1) 限制同时显示的颜色数.(2) 画面中活动对象的颜色应鲜明,而非活动对象应暗淡。
(3)尽量避免不相容的颜色放在一起,如黄与蓝,红与绿等,除非作对比时用。
(4) 若用颜色表示某种信息或对象属性,要使用户理解这种表示,并尽量采用通用的表示规则。
3. 图标的设计(1)图标是可视地表示实体信息的简洁、抽象的符号。
(2)可以用来表示一个最小化的窗口(3)还可以用来表示系统的其他项目,如回收站等,以及用户可以访问的程序或功能4. 按钮的设计(1)设计按钮应该具有交互性,应该有3到6种状态效果(2)按钮应具备简洁的图示效果,应能够让使用者产生功能上的关联反应。
属于一个群组的按钮应该风格统一,功能差异大的按钮应该有所区别。
5. 屏幕布局的设计(1)平衡原则(2)预期原则(3)经济原则(4)顺序原则(5)规则化6. 菜单界面的设计(1)功能组织菜单,合理分类,并力求简短,前后一致(2)合理组织菜单界面的结构与层次。
(3)按一定的规则对菜单项进行排序。
(4)菜单选项的标题要力求文字简短、含义明确,并且最好以关键词开始。
(5)常用选项要设置快捷键。
(6)充分利用菜单选项的使能与禁止、可见与隐藏属性。
(7)使用弹出式菜单。
7.填表输入界面的设计一致性有含义的表格标题使用易于理解的指导性说明文字栏目按逻辑分组排序表格的组织结构和用户任务相一致光标移动方便出错提示提供帮助表格显示应美观、清楚,避免过分拥挤。
●基本的图形输入原语:概念在交互设计时,将用户的输入抽象成一些独立的、基本的逻辑输入单元,这些抽象的逻辑输入单元称为输入原语,由这些基本输入原语可以形成复杂的交互。
●多通道用户界面的基本特点使用多个感觉和效应通道允许非精确的交互三维和直接操纵交互的双向性交互的隐含性●虚拟现实系统的特点沉浸感(immersion)交互性(interaction)构想性(imagination)第五章可用性分析与评估●可用性及可用性工程的概念可用性是指特定的用户在特定的环境下使用产品并达到特定目标的效力(effectiveness)、效率(efficiency)和满意的程度(satisfaction)●三类支持可用性原则的灵活运用1.可学习性:交互系统能否让新手学会如何使用系统,以及如何达到最佳实用效果。
可预见性;同步性;熟悉性;通用性;一致性2.灵活性:用户与系统交流信息方式的多样性。
可定制性;对话主动性;多线程;可互换性;)可替换性;3.鲁棒性:可观察性;可恢复性;响应性;任务规范性;●可用性评估基于专家的评估:用户模型法、启发式评估、认知性遍历用户参与的评估:用户测试和用户调查●用户体验的概念及四个元素✓概念:用户体验通常是指用户在使用产品或系统时的全面体验和满意度。
✓四个元素:品牌,使用性,功能性,内容●任务分析的包括的主要内容任务分析是交互设计至关重要的环节,在以用户为中心的设计中,关心的是如何从用户那里理解和获取用户的思维模式,进行充分、直观的表达,并用于交互设计。
