DW使用框架布局网页
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
网页设计-框架(详解)

11.3 嵌入式框架Iframe
• 嵌入式框架(标签为<iframe>)也是框架的一种形式。它与普通框 架的区别在于,它可以嵌入在网页中的任意部分,比如可以在表格 中插入嵌入式框架。正是由于这一特点,使得嵌入式框架使用广泛。 本节将结合具体实例,学习如何创建嵌入式框架,以及设置嵌入式 框架的属性。
框架
• 框架是网页中常使用的效果。使用框架,可以在同一浏览窗口中显 示多个不同的文件。最Байду номын сангаас见的用法是将窗口的左侧或上侧的区域设 置为目录区,用于显示文件的目录或导航条。而将右边一块面积较 大的区域设置为页面的主体区域。通过在文件目录和文件内容之间 建立的超级链接,用户单击目录区中的文件目录,文件内容将在主 体区域内显示,用这种方法便于用户继续浏览其他的网页文件。
• 应用嵌入式框架的网页效果如图11.27所示,单击左边的导航文字, 右边的内容会发生改变,这实际上是由两个页面组成。下面就以该 网页为例来学习嵌入式框架的使用。具体操作步骤如下:
11.4 框架布局实例
• 框架结构是网络课程中经常用到的布局方式。本节就来介绍框架结 构网络课程的页面布局。完成后的网页效果如图11.38所示。
• 本章将介绍关于框架的基本知识,并结合具体实例讲解在 Dreamweaver CS3中如何创建、使用框架,设置框架属性,利用框架 进行布局。
11.1 关于框架
• 下面的实例显示了一个使用框架的网页,如图11.1所示。这是由三 个框架组成的框架布局,一个框架横放在顶部,其中包含 Web 站点 的Logo和一些常用按钮;左侧较窄的框架包含导航条;右侧的框架 占据了页面的大部分,其中包含主要内容。这些框架中的每一个都 显示单独的 HTML 文档。
dw教学课件-第四讲----表格布局

9
3、创建表格
单击插入常用工具栏上的按钮 将光标停放在选定的位置,执行插入→表格 将插入面板中的按钮从插入面板中拖到页面的相应
位置。
10
4、设置表格属性
Table id(表格名) Rows设置表格的行数,Cols设置表格的列数 Width:设置表格的宽度,以像素或百分比为单位 Height:设置表格的高度,以像素或百分比为单位
任务一、网页布局
在页面设计中,页面布局是一个很重要的部分, DW中提供了表格、布局表格、布局单元格、层、 框架来设计网页布局的方法。 布局的辅助功能 1、使用标尺: 单位: 坐标原点:可以移动,也可以重设原点. 显示:查看-标尺-显示 2、使用网格:查看-网格-网格设置
6
3、跟踪图像 页面属性-跟踪图像-透明度。它可以更好地帮助 进行网页的设置,完成初步的布局绘制布局表格和 布局单元格)。预览时,追踪图像是无图象显示的 仅仅作为辅助功能。
11Βιβλιοθήκη Cellpad(填充):单元格填充值 Cellspace(间距):单元格间距 Align(对齐):表格的对齐方式 Border(边框):表格的边框宽度 Bordcolor(边框颜色):表格边框色 Bgcolor:表格背景色 Bgimage:表格背景图像
12
5、设置单元格属性
前提:选中单元格或光标定位到单元格中 Horz(水平):设置单元格内容的水平对齐方式. Vert(垂直):设置单元格的垂直对齐方式. W和H:以像素表示的单位设置单元格的宽度和高
情况下,标题单元格中的内容被设为粗体并且居中对 齐
14
6、表格的基本操作 选择表格整体、行、列、单元格 调整整个表格、行、列大小 插入/删除行和列 合并/拆分单元格 复制及粘贴单元格
Dreamweaver8系列DIV+CSS教程网页标准布局实例教程(二)

div+css网页标准布局实例教程(二)五、布局页面——头部和导航有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了。
先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面就需要填砖分割空间了。
先分析下头部:分为两部分,一个是logo靠左侧显示,一个是搜索靠右侧显示,那么布局时插入两个div,一个向左浮动,一个向右浮动的方式来完成。
另外还有很多种实现方法,比如logo用h1标签,搜索用span,或者把log o做为背景图片也是可以的,不管采用哪种方法,要根据页面的需求选用一种最合理的方法。
如果要在logo加上链接的话,那么就不能用背景图片的方法了。
<div id="header"><div id="logo">此处显示id "logo" 的内容</div><div id="search">此处显示id "search" 的内容</div></div>先在header里插入以上两块元素。
然后分别插入相应的内容,在logo里插入我们事先切割好的logo图片,在search里插入一个表单,一个文本框和一个按钮,插入后如下:<div id="header"><div id="logo"><img src="images/logo.gif" width="181" height="45" /></div><div id="search"><form id="form1" name="form1" method="post" action="">搜索产品<input type="text" name="textfield" id="textfield" /><input type="submit" name="button" id="button" value="查询" /></form></div></div>接下来定义css吧,在ps里测量,头部的高度是71px,logo距顶部18px,搜索产品距顶部30px,下面在css里把这些参数都给定义上,看显示的效果和效果图中的效果是不是一样呢?#logo { float:left; margin-top:18px;}#search { float:right; margin-top:30px;}这两项的位置已经差不多了。
DreamweaverCS5网页制作第3章 使用表格布局页面PPT课件

3.1 表格的建立和编辑
3.1.4 实战演练:网站“行星大观”页眉导航部分制作
操作步骤: 6)光标移到第2行第1个单元格,在属性面板中设单元格的“宽”为270,“高”为24。鼠标 选中该行其它所有单元格,在属性面板中设单元格设为“宽”为100,水平、垂直方向均为 居中对齐。输入对应文字,如图所示。
(3)选取行或列 从一个单元格开始,拖动鼠标选中整行和整列的单元格,单元 格所在的行或列即被选中。或将鼠标停留在一行的左边框或一列的上边框,当选择行 或列的图标出现时,单击鼠标即可选择行或列。
3.1 表格的建立和编辑
3. 设定表格和单元格属性 (1)表格属性
当选中整个表格时,属性面板会自动变成表格的设置面板。可以通过这个面板 修改表格的行数、列数、大小等属性。表格的属性面板如下图所示。其中行、列、 宽、高、填充(即单元格边距)、间距、边框在创建表格时已经介绍过。
3.1 表格的建立和编辑
2. 选取表格元素 (1)选取整个表格 将鼠标指针移动到表格的边框线上单击鼠标左键选择整个表
格。或光标放在表格中时,点击菜单“修改”→“表格”→“选择表格”命令。也可以 将光标放在单元格中,在文档窗口的左下角的标签选择器中选择“Table”标签,选取 整个表格。
(2)选取单元格 将鼠标指针移动到某个单元格上,按住Ctrl键不放,再单击, 就可以选中这个单元格。按住Ctrl键,再逐个单击要选取的单元格,就可以选中不连 续的多个单元格。光标移到某个单元格中,按住Shift键鼠标点击另外一个单元格,则 这两个单元格之间的所有单元格将被选中,形成一个连续矩形区域。也可以通过鼠标 拖拽的方法可以选取连续的一片单元格。
3.1 表格的建立和编辑
3.1.1 案例制作:2006世界杯E组对阵表
DW——高级篇

1.3 框架的设置
选择框架集后,利用“属性”面板设置是否显示框 架边框,边框的宽度和颜色等(注意嵌套问题)。 选择某一个子框架时,利用“属性”面板可以设置 是否显示滚动条,及是否能在浏览时调整框架大小。 对每一个子框架,还有一个重要的属性要设置,就 是“属性”面板中的框架名称,名称要便于理解。 设置框架名称的作用是供超级链接使用,在框架网 页中如果要设置超级链接,那么一定要注意超级链 接的目标位置,它表示在框架网页的哪个子框架中 打开这个超级链接。
——高级篇
1.1 建立框架网页
使用框架网页可以在一个浏览器窗口中显示多个独 立的网页页面 (参见示例) ,框架网页有定义用的 框架集和显示用的子框架组成,框架集分成左右结 构和上下结构两种。 建立框架网页时,可以在新建网页时选择建立“框 架集”,也可以先建立一个空白网页,再利用布局 工具栏中的框架按钮来设置网页的框架结构。 定义好网页的框架结构后,1子框架的内容可以直接 输入并依次保存,2也可以直接从站点管理器中拖动 其他网页到指定的子框架中(推荐第2种方法)。 所有的子框架保存好,最后保存整个框架网页。
3.6 class类CSS的使用
3种CSS样式中只有自定义CSS样式(class)要应 用到对象中才能生效,步骤如下:
结合CSS设置的内容,在网页中选中要设置的文字、 图片或表格等,或利用编辑区下方的标签名称选取。 在“属性”面板中找到样式(在图片和表格的属性 面板中称为类),从样式列表中找到需要的CSS样 式即可。 有的CSS样式不能直接应用到文字或图片中,而是 要将文字或图片放在单元格中,再对单元格应用 CSS样式才可以显示效果。
1.3 框架的设置
DW网页布局[表格_布局表格]
![DW网页布局[表格_布局表格]](https://img.taocdn.com/s3/m/bdd8e244eef9aef8941ea76e58fafab068dc4460.png)
课堂练习2 制作细线表格在Dreamweaver中 , 有多种方法可以制作细线 表格 , 下面我们讲解一种最简单也是最常用的 方法 , 就是通过设置表格的间距和背景颜色来 制作细线表格。
4. 1.4 合并与拆分单元格1. 合并单元格所谓合并单元格 , 就是将相邻的几个单元格合 并成一个单元格。
课堂练习4 制作圆角表格在浏览网页时 , 经常会看到圆角表格 , 这使得 整个网页看起来更加柔和 、美观。制作圆角表格的方法有很多 , 下面就以制作下 图左侧的表格为例 , 具体讲解一下此类表格的 制作方法。
4.2使用布局表格布局网页4.2. 1.模式简介及注意事项在dw中使用表格有以下3种模式:•标准模式: 具体内容添加和显示的模式。•表格扩展模式: 使用表格对页面进行布局的模式 , 也是 传统模式。•布局模式: 使用布局表格对页面进行布局的模式 , 可以 在添加内容前使用布局单元格和表格来对页面进行布局;也可以在布局模式中将文本 、 图像和其他内容添加到布局 单元格中 , 这和在标准模式中一样。布局模式同时具有表格和层的共同性质 , 继承了层的准确 定位和可移动性 , 还继承了表格的行列属性。
布局单元格只能添 加在布局表格中
可以在原有布局表格 的下方添加布局表格
绘制完布局表格后的代码:<table width= "250 " border= "0 " cellpadding= "0 "cellspacing= "0 " >< !--DWLayoutTable-- ><tr><td width= "250 " height= " 197 " > </td></tr></table><table width= " 70 " border= "0 " cellpadding= "0 "cellspacing= "0 " >< !--DWLayoutTable-- ><tr><td width= " 70 " height= " 146 " > </td></tr></table>布局表格和布局单元格本质上还是表格和单元格 , 只是在添加布局表格和布局单元格时dw自动添加了其它空 白单元格。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
Dreamweaver8教程(三)

Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
Dreamweaver网页制作之CSS布局规则

Dreamweaver网页制作之CSS布局规则
Dreamweaver网页制作之CSS布局规则
导语:Dreamweaver网页制作过程必须用到的是CSS语言,下面就由店铺为大家介绍一下Dreamweaver网页制作之CSS布局规则,欢迎大家阅读!
CSS文件的链接方式
·附加链接:外部CSS文件
·导入CSS:常用应用多个CSS文件时,将多个CSS导入一个CSS 文件中
CSS规则定义有三种:
1)类比如“.RedText”、“.BlueText”和“.BigText”等等
2)标签针对原有HTML标签做的.重新CSS定义
3)高级伪类、定义了ID的元素,以及综合性定义
CSS规则的应用
·只有“类”样式才需要应用,class=”xxxx”。
任何元素都可以应用类。
·class与id的区别
·标签应用一般对于“body”标签一次性使用,对于诸如“li”、“td”等在页面中重复性比较大的标签不推荐定义。
·高级多运用,定义“#id li”比定义“li”要好得多。
CSS规则的执行顺序
·按照CSS代码的执行先后顺序
·如果有重复的规则,按照后执行的定义
·最终规则是多个定义规则的综合
重点:高级规则定义
1.对于不同表格的文字样式定义。
(不同表格使用不同ID、使用类样式定义)
2.一页中的多种超级链接样式定义
3.多个相同规则不同对象的CSS共同定义
4.对于同一对象定义的多种CSS方式考虑哪种更科学(扩展性和代码精简性)
【Dreamweaver网页制作之CSS布局规则】。
DW-框架概要

十.插入嵌入式框架
快捷面板-- 布局-- iframe
练习
(1)创建一个顶部框架,将下边的框架拆分为左右两部分,并将框架集 保存为index.html,其余根据位置保存为main.html 、left.html 、top.html. (2)设定整个页面为浅蓝色背景。 (3)在顶部框架插入一个“logo.swf”文件(黑色底),让它与整个页面融合。 (4)在左框架输入两行文字:回顾历史,展望未来。 选中“回顾历史”,链接到下的lishi.html文件, 目标在主框架中打开。 选中‘‘展望未来’’,链接到当前文件的上级目录下的files中的weilai.htm 文件,目标在主框架中打开。
三.选择框架和框架集
1、在框架面板中选择框架和框架集 (1)点击框架集的最外边框。 (2)单击次外边框,将选中包含子框架(两个或两个以上框架)的子框架集。 (3)单击最内边框或在框架内单击。 2、在设计视图中选择框架和框架集
四、编辑框架
1、在框架集中增加新框架 先选中-再按Alt 2、调整框架的大小 3、拆分框架 Alt 4、删除框架
本课程结束
第九章 框架
学习内容
1.预设框架
2.自定义框架
3.嵌入式框架
一、框架的基本概念及作用
框架:就是把浏览器窗口划分为若干个区域,每个区域可以分别显示不同 的网页内容。 框架由框架集和单个框架两部分组成。 框架集:是一个HTML文件,它定义了一组框架的布局和属性,包括框架的 数目、大小和位置以及最初在每个框架中显示页面的URL。
八、使用框架的优缺点
优点: 不需要为每个页面重新加载与导航相关的图形。 每个框架可以有自己的滚动条。 缺点: 可能难以实现不同框架中各元素的精确对齐。 对导航进行测试可能很耗时间。 框架中加载的每个页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设辑无框架内容 可清除设计视图中的内容。
DW创建框架网页

Dreamweaver基础篇
2.【确定】按钮。选中头部框架,在【属性】面板中单 击【源文件】文本框右侧的【浏览文件】按钮,打开【选 择HTML文件】对话框,在对话框中选择top1.htm。 3.单击【确定】按钮,插入文件。 4.将光标放置在左侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择leftl.htm,单 击【确定】按钮,插入文件。 5.将光标放置在右侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择right.htm,单 击【确定】按钮,插入文件。
Dreamweaver基础篇
如何实现单击一个链接改变两个框架中的内容 单击一个链接改变两个框架中的内容的具体操作步骤如下。 1.在左侧框架中选中图像,在【属性】面板中选择【矩形热点】 工具,在文字上面绘制热点。 2.选中热点,在【属性】面板中的【链接】文本框中输入 right1.htm,在【目标】下拉列表中选择mainFrame。 3.选中热点,选择菜单中的【窗口】|【行为】命令,打开【行 为】面板,在面板中单击按钮,在弹出的菜单中选择【转到 URL】选项。 4.打开【转到URL】对话框,在对话框中的【打开在】列表框中 选择【框架”topFrome”】,在URL文本框中输入topl.htm。 5.单击【确定】按钮,添加行为。 6.保存文档,按<F12>键在浏览器中预览效果。
Dreamweaver基础篇
提示:按<shift+F2>组合键,打开【框架】面板。
Dreamweaver基础篇
2.在【框架】面板中单击框架集的边框,也可以选择整个框架集,框 架集的内侧出现虚线。如图7-10:
《dw教学课件》第l六讲-框架布局

一个简单的固定布局实例
总结词
固定布局是一种常见的网页布局方式,其特点是页面元素的位置固定,不会随着浏览器窗口的大小变化而变化。
详细描述
在固定布局中,页面的宽度通常设置为一个固定的像素值,而页面的高度则根据内容多少自适应调整。这种布局 方式适合于那些不需要根据不同屏幕大小进行响应式调整的网站,例如一些传统的企业官网或博客网站。
02
它允许将不同类型的信息(如导 航、内容、侧边栏等)放置在各 自独立的区域中,以提供更清晰 、有条理的用户体验。
框架布局的优点
提高可读性
框架布局有助于将不同类型的信 息进行分类和组织,使页面更加 整洁、有序,从而提高内容的可
读性。
增强导航性
通过将导航菜单、侧边栏等常用功 能区域独立出来,框架布局可以方 便用户快速找到所需内容,提高网 站的导航性。
响应式设计
Bootstrap内置了响应式设计的功能 ,可以自动适应不同设备的屏幕尺寸 ,提供良好的用户体验。
不足
使用Bootstrap等框架需要引入额外 的CSS和JavaScript文件,可能会影 响页面加载速度。
使用JavaScript实现动态的框架布局
JavaScript库
动态调整
可以使用如jQuery、React等JavaScript库 来实现动态的框架布局。
不足
需要手动编写HTML和CSS代码 ,对于初学者来说有一定的学 习门槛。
使用Bootstrap等框架实现框架布局
使用Bootstrap
Bootstrap是一个流行的前端框架, 提供了多种预设的布局组件和样式, 可以快速搭建页面框架。
组件库
Bootstrap提供了丰富的组件库,如 导航栏、下拉菜单、警告框等,可以 快速实现页面的各种功能。
DW网页设计—第9章 创建框架结构的页面

9.1 创建窗口框架页面
• 有这样的一种网页,导航栏放在左侧,右侧是页面主体。 当浏览者点击左侧导航栏时,右侧的页面会刷新,但是, 左侧导航栏部分依然保持不变。下图是一个常见的论坛导 航页面。
9.1.1 创建窗口框架的<FRAMESET>和 <FRAME>标签
• 使用<frame>标签在HTML页面中设置框架。那么,当一 个浏览器被分成很多个框架的时候,这些框架放在一起, 即称之为框架集。框架集的HTML标签为<frameset>,也 称之为框架结构标签。如果要在框架中放入内容,采用的 方式是通过引用所放内容的路径,来加载对象。它的代码 如下写法。
9.2.3 框架中设置滚动条
• 窗口框架中有个细节,当页面中的内容超出框架的范围时, 此时框架的底边会出现滚动条。这个滚动条也是可以设置 的,通过scrolling属性可以实现这种控制。
9.3 修改框架边框的样式
• 框架的边框样式也是可以修改的,通过一些简单的属性修 饰,可以改变框架边框的表现形式。如边框的粗细、颜色, 或者是边框的边距。使用这些特点,可以做出一些有意思 的页面效果。
• <frameset ......> • <frame src=...> • <frame src=...> • … • </frameset> //表明这是一个框架集 //这是其中一个框架中的页面路径
9.1.2 横向分割窗口
• 窗口的分割只有横纵两个方向,没有斜方向的分割方法。 横向分割窗口,使用“rows”属性。如代码所示。
9.6 案例:制定自己的链接主页
• 本节介绍的例子,将展示浮动框架如何结合<table>标签来 布局页面。思路是这样:通过表格来布局,在表格的单元 格中,放入浮动框架。和只使用框架集的布局来比较,这 样还是比较好的,虽然表格布局已经有些落伍了,但是类 似这样布局的运用,依然是个不错的方法。
框架主要用于在一个浏览器窗口中显示多个

第11章框架框架主要用于在一个浏览器窗口中显示多个H T M L文档。
通过构建这些文档之间的相互关系,从而实现文档导航、文档浏览以及文档操作等目的。
框架是I n t e r n e t网页中最常使用的页面设计方式,具不完全统计,大约有8 0%以上的主页都采用了框架技术。
本章将介绍如何在D r e a m w e a v e r中实现框架。
11.1 框架概述在浏览网页时,我们肯定遇到过这样的情形:在浏览器窗口中被分隔成了几个不同的区域,每个区域中显示不同的文档内容。
最常见的方式是将左方或上方的区域设置为目录区域,其中显示文档页面的目录索引或导航条,而将右方或下方的区域设置为主体区域,其中显示网页主体内容。
通过单击不同的目录索引项或导航条按钮,就可以在主体区域实现网页之间的导航,在浏览网页的同时,目录索引或导航条始终显示于页面的目录区域中,这样便于用户继续浏览其他的网页。
在上述的情形中实际上就是应用了框架(F r a m e s)技术。
利用框架技术,可以将不同的文档显示在同一个浏览器窗口中。
通过构建这些显示在同一窗口中的文档之间的相互链接关系,可以实现文档之间的相互控制。
实际上,我们不必连入I n t e r n e t,也可以看到框架效果,启动D r e a m w e a v e r的帮助系统,框架1框架2框架3图11-1 使用了框架技术的Dreamweaver帮助系统您就可以看到带有三个框架区域的浏览器窗口,如图11 -1所示。
本节将介绍一些框架技术的基本概念,以便于读者更好地了解如何在D r e a m w e a v e r 中设计框架。
11.1.1 框架和框架集一般来说,框架( F r a m e s )技术主要通过两种类型的元素来实现,一个是框架集(F r a m e s e t ),另一个是框架(F r a m e )。
请注意这每个术语对应的英文单词,其中第一个“框架”是复数形式的单词F r a m e s ,而后一个“框架”对应的单词是单数形式的单词F r a m e 。
dreamwaver8.0教程全面完整【范本模板】

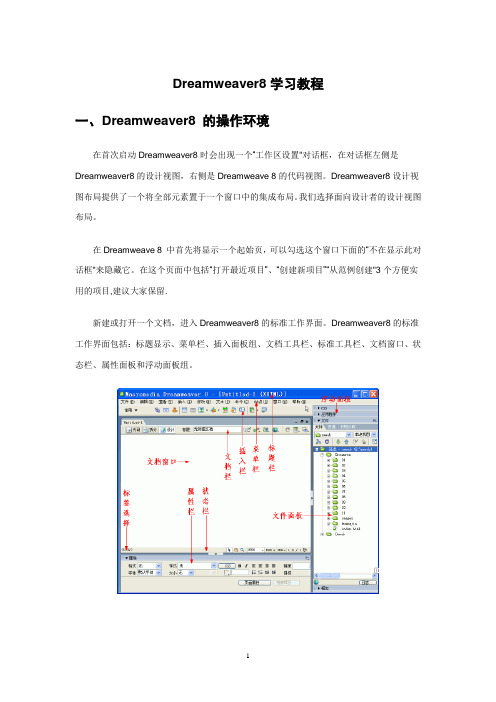
Dreamweaver8学习教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置"对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框"来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建"3个方便实用的项目,建议大家保留.新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8。
0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等.命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
Dreamweaver网页制作基础教程任务二框架属性设置

Dreamweaver网页制作基础教程任务 二框架属性设置
任务二 框架属性设置
任务描述
利用框架结构为构建好的校园网制作“校园新闻”网页。
知识准备
根据网站的外观需要,修饰框架集网页的外观及属性。 1.设置框架集属性
框架集属性包括框架的大小和框架之间边框的颜色、宽度等。
2.设置框架属性
框架属性包括框架的名称、源文件、边距、滚动和边框等。
3.设置框架中的链接目标
选择不同的框架名称,链接文件将在不同的框架中打开。
任务准备
构建好相关网页,即框架集中的源网页与各个新闻网页加超链接 单击“网易”时,打开一个新窗口,链接到163网站。
步骤1:选取文本“网易”,打开文本的“属性”面板。 步骤2:在“属性”面板上“链接”文本框中输入链接网址,在“目 标”下拉列表框中选择“_blank”,如图6.2.11所示。 步骤3:保存并预览网页。
图6.2.11 设置“网易”文本的“属性”面板
A.可以对框架集设置边框宽度和边框颜色 B.框架大小设置完毕后不能再调整大小 C.可以设置框架集的边界宽度和边界高度 D.框架集始终没有边框
兴趣是最好的老师!
图6.2.5
图6.2.6
为框架集网页index6.html设置文件标题
步骤1:
查看文件窗口标题栏上的文件名是否为“index6.html”, 如果不是,则选中框架集(注意,选中的对象是框架集,而 不是某个框架)。
步骤2:
在文件工具栏的“标题”文本框中输入“新闻动态”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
框架网页的缺点:
• 难以实现不同框架中个元素的精确图形对齐。 • 使用框架制作的网页很难被搜索引擎搜索到。 • 对导航测试可能很费时间 • 各个带有框架的页面URL不显示在浏览器中,因此 可能难以将特定网页设为书签,除非使用了服务器 代码,允许访问者加载特定的带框架版本。
5.2
创建框架集
用户可以直接创建框架集,也可以在普通页面 中加载预定义的框架集。其中,直接创建框架 集的方法与创建普通页面的方法相似。
框架集:是指定义一组网页布局结构与属性的html 页 面,其中包含了显示在页面中框架的数目、尺寸、装 入框架的页面的来源及其他可定义的属性的相关信息 。框架集页面不会在浏览器中显示,只是向浏览器提 供如何显示一组框架以及在这些框架中应显示哪些文 档的有关信息。 框架和框架集的关系:框架集文档调用(引用)各个 框架文档。改变框架文件是指改变在框架中打开的文 件。
2.选择框架和框架集
在文档窗口中选择框架的方法为,按住【 Alt】键,然后在要选择的框架内单击,被 选中的框架边线将显示为虚线。 如要选择框架集,单击该框架集上的任意 边框即可,此时框架集的所有边框都呈虚线 显示。 利用“框架”面板选择框架时,直接在面 板中相应区域单击即可。选择框架集时,在 面板中单击框架集的边框即可。
设置框 架滚动 条的属 性
2.设置框架集属性
选中框架集,属性面板中将显示框架集的属 性。
该面板中各参数的含义同框架属性面板基本 相同,不同的是在“行”或“列”文本框中 可设置框架的行高或列宽,在“单位”下拉 列表框中可选择具体单位。
5.5
保存框架和框架集
保存框架和框架集:一个包含n个框架的网页实际上 由 n+1 个独立的html页面组成,1个框架集文件和n 个包含在框架中显示的文件。这 n+1 个页面必须单 独保存,才能在浏览器中正常工作。 插入的网页元 素位于哪个框架,就保存在哪个框架的网页中。
为了更好的理解什么是框架和框架集,详看下面的示意图。 这是一个左右结构的框架,其结构是由三个网页文件组成的 。首先外部的框架是一个文件,用index.htm命名。左框架 为A,指向的是一个网页A.htm。右边命名为B,指向的是一 个网页B.htm。
框架网页的优点:
• 访问者的浏览器不需要为每个页面重新加载与导 航相关的图形(即固定网页中的某些部分) 。 • 框架集可以将网页的内容组织到相互独立的HTML 页面内,相对固定的内容(比如导航栏、标题栏 )和经常变动的内容分别以不同的文件保存,将 会大大提高网页设计和维护的效率。 • 每个框架都有自己的滚动条,访问者可以独立滚 动框架。 基于上述优点,框架通常用于创建网框架集 创建框架集 框架和框架集的基本操作 框架和框架集的属性设置 保存框架和框架集
5.1 关于框架和框架集
框架网页:是—种特殊的HTML网页,它可将浏览器窗口分 成不同的区域,每个区域都可以显示不同的网页,而且 在替换窗口中的网页文件时,各个窗口之间没有影响。 一个框架结构有两部分网页文件构成:框架集( Frameset )和框架(Frame)。 框架:是指用来分隔网页的窗格;每个框架都是浏览器中 的一个区域,它可以显示与浏览器窗口中所显示内容相 关的html文档,是一个独立的html页面。每个框架包括 框架高度、框架宽度、滚动条和框架边框,此外还可指 定框架的内边距(框架与网页正文之间的距离)。
点击“文件—保存全部”,则打开几个另存为对 话框,提示保存各个部分;设计视图中的选择线 (或说成阴影)也会自动的移动到对应的被保存 的框架中,据此可以知道正在保存的是哪一个框 架文件。 Dw先保存框架集文件,再保存框架文件。 若只保存了框架集,而未保存某个框架(即没指 定该载入该框架的文档),可以直接选定该框架 ,然后创建链接来指向要载入的文档。类似于根 据现有文档创建框架页。
5.6课堂实例――制作框架网页
作业布置: 1、使用框架的优点是什么? 2.课后习题
本章主要内容结束,谢谢合作!
3.删除框架
将光标放在框架的边框上,当光标变成垂直箭 头(或水平箭头)时,按住鼠标左键,将框架 的边框拖出父框架或页面之外,即可将这个框 架删除。
5.4
框架和框架集的属性设置
1.设置框架属性
选中框架后,“属性”面板上将显示相应框 架的属性。 显示框架 选择是否
源文件的 保存路径 显示框架 的边框
选择“文件”>“新 建”菜单,打开“ 新建文档”对话框
在“类别”列表中选择“ 框架集”选项,右侧将显 示系统预定义的框架集类 型,选择其中一种,然后 单击“创建”按钮
5.3
框架和框架集的基本操作
1.认识“框架”面板
利用“框架”面板可以对框架和框架集进行 操作,选择“窗口”>“框架”菜单,可以 打开“框架”面板。
