网页设计 建立框架网页
框架网页的制作

2 4添加新字体 3选择其中一种
3、下框架的制作
修改文字大小
选择本行中表格背景图, 如所选图像不在网页根 目录中,则按照提示方 法复制图像到网页所在 位置的“images”中
3、下框架的制作
添加图像到文字下一行的单元格中,每格 一图,也可尝试将单元格合并,四幅图插 入到一行中。 给图像添加超链接:选择中国儿童网图片, 右键-创建链接
3、下框架的制作
1、按照上框架制作的方法,插入表格:3 行,4列,宽780,其余为0 2、合并第一行的四个单元格并复制相应 文字到下框架的第一行中(ctrl+c复制, ctrl+v粘贴) 3、表格中任意处单击,在属性面板中选 择“页面设置”调整字体和背景
3、下框架的制作
修改字体四部曲
33行44列宽列宽780780其余为其余为0022合并第一行的四个单元格并复制相应合并第一行的四个单元格并复制相应文字到下框架的第一行中文字到下框架的第一行中ctrlcctrlc复制复制ctrlvctrlv粘贴粘贴33表格中任意处单击在属性面板中选表格中任意处单击在属性面板中选择页面设置调整字体和背景择页面设置调整字体和背景4添加新字体修改字体四部曲修改文字大小选择本行中表格背景图如所选图像不在网页根目录中则按照提示方法复制图像到网页所在位置的images中添加图像添加图像到文字下一行的单元格中每格到文字下一行的单元格中每格一图也可尝试将单元格合并四幅图插一图也可尝试将单元格合并四幅图插给图像添加超链接
URL中输入:
4、版权
合并表格最下面一 行的单元格,键入 版权信息文字,版 权符号的添加方法 如右图所示
版权信息
学而不思则罔
分析:1、框架?框架集?有何作用? 回顾:鼠标经过图像的制作方法 属性面板你会用了吗? 思考:为什么网页及网页中的元素要存放 在一定的路径中?
设计框架网页

• 单击中间右框中的“设置初始页面”按钮, 弹出“插入超链接”对话框,如下图所示, 在对话框中选择要加入的网页文件,单击 确定
4.组织框架间的调用关系
• 我们要让中间左框中的导航菜单添加超链 接,所链接的页面在调入时全部出现在框 架“main”中。 • 我们就应该“单击“设置超链接”窗口右 侧的“目标框架”按钮,弹出“目标框架” 对话框,如图所示,这个时候,“main”框 架就是默认值,直接单击“确定”。
什么是框架网页?
• 框架就是可以将浏览器窗口分 割成几个小区域,每个区域相 对独立,可以显示不同的网页 内容,这些区域就称为框架, 具有这种功能的网页,就叫做 框架网页。
1. 创建框架网页
• 单击“文件”—>新建—>网 页—>框架网页—>标题、页 脚和目录—>确定。 • 然后就出现下面这个界面
2.设置框架属性
• (1)右击框架弹出快捷菜单选择“框 架属性”,打开“框架属性”对话框, 介绍框架名称、控制框架边界的大小 及是否用滚动条。
• (2)在对话框中,单击“框架网页” 按钮,打开“网页属性”对话框,单击 “框架”选项卡,定义“框架间距” 和图的上框中的“新建网页”按钮,在 页面中插入华南虎图片素材。 • 单击图的左框中的“新建网页”按钮,在 页面中输入一个“6行1列”的表格(在菜单 栏-表格选择)在单元格输入物种命名、外 形特征等导航菜单项,并设置单元格的背 景色。 • 在图的下框输入“版权所有 海西小学五 年级(6)班”等文字
框架网页的创建

新建文档:“文件”菜单下的“新建文档”。
“插入”面板下的“布局”下的“框架”。 手动创建。
(1)使用“新建文档”对话框
操作步骤:
选择“文件”下的“新建”。 在“文档类型”列表中选择“实例中的页”,在“实例文件夹”中选 择“框架页”,在“实例页”列表中选择框架类型“上方固定”。
方法二:将光标定位在要插入嵌套框架集的框架中,选择“插 入”面板下的“布局”下的“框架”。
方法三:将光标定位在要插入嵌套框架集的框架中,选择“插 入”菜单下的“HTML”下的“框架”命令,在子菜单中选择 一种框架集类型。
框架网页的创建
上课要求
课前预习
将手机调到静音
认真做笔记 及时完成作业
学习目标
了解什么是框架网页 掌握框架网页的创建方法
创建框架网页
框架布局通常适合页面中有一个区域发生变化,而其他区域 不发生变化的网页,如网站的后台管理界面和一些论坛网页。
1.认识框架网页
框架:在框架网页中,浏览器窗口被划分成了若干区域,每个区域成为 一个框架。每个框架可显示不同的文档内容,彼此之间互不干扰。 框架的特征:当一个框架的内容固定不动时,另一个框架中的内容仍可 以通过滚动条进行上下翻动。 框架网页的组成:框架+框架集。 框架集:特殊的HTML文件,她定义几个框架的布局和属性,包括框架 的数目、大小和位置,以及在每个框架中初始显示的页面URL,见图71。 框架集文档本身不包含要在浏览器中显示的HTML内容,只是向浏览器 提供应如何显示一组框架,以及在这些框架中应显示哪些文件。
单击“创建”按钮,弹出“框架标签辅助功能属性”对话框, 可在“框架”下拉列表中选择某个框架,然后在“标题”文本 框中输入该框架的标题,通常保持默认设置。
制作框架网页

第五课制作框架网页教学目标:1.掌握拆分单元格的方法。
2.掌握创建与保存框架集的方法。
3.熟练掌握利用鼠标经过图像制作网页导航的方法。
4.掌握外部链接和电子邮件链接的制作方法。
5.掌握目标设置在网页制作过程中的作用和方法。
教学重点:培养学生的兴趣。
教学媒体:远程教育资源教学课时:3课时教学过程授课日期:4月5日-4月23日一:引课在进行网站制作的时候,为了有效地统一网站的风格,常常需要将页面划分成多个区域,将各个网页的相同内容(如网站标题、网站导航等)固定在一个区域中,使网站导航结构清晰。
利用框架可以轻松实现网页结构划分和布局。
演示网页范例:给学生展示一些比较有特点的使用了框架的网页范例,通过观察了解网页布局的基本规律和框架在网页中的作用,对框架有一个初步的了解和感性认识。
提出任务:用两节课时间,学习如何创建框架、制作框架网页。
在制作的过程中,要注意随时保存文件。
二:(1)创建和保存框架集利用“新建文档”的方式创建框架集,是比较直接的创建框架的方法。
根据实际网页布局的需要,可以方便地选择框架集的样式,从而创建合适的框架。
步骤1:执行“文件”→“新建”命令,选择常规标签,选择框架集选项。
单击创建按钮。
步骤 2:执行“文件”→“保存全部”命令。
打开另存为对话框。
双击frame 文件夹,将文件保存在frame文件夹中。
重命名框架集文件名为all.html,单击保存按钮;重命名下框架集文件名为main.html,单击保存按钮;重命名上框架文件名为top.html,单击保存按钮即可。
步骤 3:单击框架面板中的边缘部分,选中框架集,在“属性检查器”中设置框架集的属性。
(2)利用鼠标经过图像制作导航按钮鼠标经过图像由页面载入时显示的原始图像和鼠标指针经过时显示的图像组成,这两个图像应大小相等,如果图像大小不等,将自动调整第2个图像的大小以匹配第1个图像的属性。
在浏览器中当鼠标指针移过图像时,图像可以发生变化,利用鼠标经过图像的这种特殊效果,可以制作动态网页导航按钮。
网页设计与制作设计框架网页

第8章 设 计 框 架 网
16
页
8.1 框架网页
■ 框架实例
■ 创建链接。
■ 如果希望链接地对象(文本或者图片)在 一个框架内部,而链接地页面则在另外地框
架内打开,那么就需要通过设置目的打开方
式来控制框架地显示内容。在设置好链接
之 后 , 使用属性面板里地Target(目的)弹
出菜单,可以指定在哪个框架打开被链接地
■ 创建各种框架 ■ 方法1:选择"修改"→"框架集"→"拆分左,右,
上 , 下框架"命令。
2023-02-15
第8章 设 计 框 架 网
6
页
8.1 框架网页
■ 创建各种框架 ■ 方法2:按住Alt键 , 然后拖曳任一条框架边框,
这样可以垂直或水平分割文档(或已有地 框架) ; 按住Alt键 , 然后从一个角上拖曳框 架边框,这样也可以把文档(或已有地框架) 划分为4个框架。
■ 接下来分别在"框架"面板选择相应地框架, 然后在框架属性面板里插入相应地网页就 可以完成了。
2023-02-15
第8章 设 计 框 架 网
28
页
8.1 框架网页
■ 保存框架集 ■ 框架集地实质就是把浏览器窗口划分为几
个可相同可不同地小区(即框架) , 然后可 以在每个小区独立显示一个网页文件 (html文件) , 而最后这些独立小区地组合 就是所谓地框架集。
2023-02-15
第8章 设 计 框 架 网
7
页
8.1 框架网页
■ 插入预定义框架集 ■ Dreamweaver通常预定义了多种框架集,
通过使用预定义框架集,我们就可以轻易创 建想要地框架集。选择"插入"→"HTML" →"框架"命令然后选择一种框架,框架集生 成时可以对每一个框架命名。
框架型网页的制作

实验六框架型网页的制作一、实验目的1、掌握框架集和框架的创建和保存;2、掌握框架、框架集的编辑和属性的设置;3、掌握框架超级链接。
二、实验内容利用框架制作如下图所示的页面效果,框架集网页为index.html,其中:图2-9-1为打开index.html的效果图;图2-9-2 单击左侧“勇敢的心”的网页效果图;图2-9-3 单击左侧“肖申克的救赎”的网页效果图;图2-9-4 单击左侧“阿凡达”的网页效果图;图2-9-5 单击左侧“战马”的网页效果图;图2-9-1 图2-9-2图2-9-3 图2-9-4图2-9-5三、知识点分解该实验主要涉及的知识点就是框架和框架集的保存以及设置超链接的目标框架。
四、实验步骤1、选择[文件]/[新建]菜单命令。
2、在“新建文档”对话框“示例中的页”列表中选择“框架集”选项。
3、从“框架集”列表选择相应的框架集,如图2-9-8所示。
图2-9-8 “新建文档”对话框4、单击按钮,则会弹出“框架标签辅助功能属性”对话框,为每一框架指定一个标题,单击“确定”按钮,则上方框架标题为“topFrame”,左侧框架标题为“leftFrame”,右侧框架标题为“mainFrame”。
5、选择[查看]/[可视化助理]/[框架边框]菜单命令,则在文档中就会出现框架的边框。
6、选择[文件]/[保存全部]菜单命令,将框架集文件保存为index.html,上方框架文件保存为top.html,左侧框架文件保存为left.html,右侧框架文件保存为main.html。
注意:对于框架集和框架文件保存的文件名,一定要做的看到文件名就能知道该文件对应与该框架集中的哪个框架。
7、选择[窗口]/[框架] 菜单命令,打开“框架”面板,直接在面板中单击最外面的框架集,打开属性对话框,设置“行值”:119px,再选择里面嵌套的框架集,设置“列值”:253px。
8、打开top.html,依次插入图片,定义图片宽和高均为200px。
《制作框架网页》PPT课件

8.4 设置框架和框架集属性
框架属性确定了框架集内各个框架的 名称、源文件、边框的框架能否调整大小 等。框架集属性确定框架的大小和框架之 间的边框宽度和颜色等。在框架结构文档 中,框架和框架集都有各自的属性设置面 板,它们的属性应该分别进行设置。
8.4.1 框架的属性
1.启动框架属性面板
图8-10 “框架”控制面板和框架属性面板
创建框架的目的是在框架中建立新的 网页或打开已有的网页文档。
8.3.4 保存框架和框架集
框架集文件和与之相关的框架文件必 须先保存,才能在浏览器中预览整个框架 网页内容。可以分别保存框架集页面或框 架页面,也可以同时保存所有打开的框架 文件和框架集页面。
1.保存框架
图8-9 “保存为”对话 框
2.保存框架集
利用框架结构,可以把导航条内容固 定在页面的顶部、左边或右边。在浏览网 页时,用户可以直接选择导航条上相应的 内容,切换到所对应的页面,这都需要事 先对各个框架建立超链接。
要想在框架内使用链接,必须为链接 设置一个目标,该目标是指框架内链接要 打开的网页内容。根据链接目标的不同, 框架中的链接主要有两种:框架内的链接 和关键字的链接。
2.设置框架的属性
8.4.2 框架集的属性
1.启动框架集属性面板
图8-11 “框架”控制面板和框架集属性面板
2.设置框架集的属性
8.4.3 设置或更改框架的属性
1.设置框架的大小 2.设置框架和框架集的边框 3.设置框架或框架集的边框颜色 4.改变框架的背景色
8.5 链 接 框 架 的 内 容
8.3 编 辑 框 架
8.3.1 选定框架和框架集
在对框架进行编辑操作之前必须先选 择所需的框架,可以直接在网页文档视窗 中选择框架,当然利用“框架”控制面板 对框架进行操作比较方便。
网页设计类之框架的制作

框架所谓框架就是将一个窗口划分为若干个独立的子窗口(或区域),每个子窗口可构成一个独立的网页,即可有各自的标题、背景、内容等,对各个区域可进行独立的操作。
如为了使网页的版面结构清晰,我们可以对网页进行适当的区域分割,使网页中不同内容在不同区域中显示,达到布局合理的目的。
1、创建框架创建框架又叫创建框架集页面,有三种方法:(1)单击主菜单“文件”→“新建”命令或者单击标准工具栏上的按钮,弹出“新建文档”对话框,然后选择“框架集”如图1所示,选择所需的结构。
图1新建框架集窗口(2)在已打开的空页面中,单击主菜单“插入”→“框架”命令,在其子菜单中可以选择不同的框架样式,单击其中一种命令就可在编辑页面中插入相应的框架。
(3)在已打开的空页面中,直接单击“插入”面板组上的“框架”面板,然后选择所需的结构,如图2所示。
图2框架面板如选择所示的第一种结构:垂直拆分。
“显示设计”视图自动被拆分为左右两个窗口,显示如图3所示。
图3垂直拆分另外,可以通过单击主菜单“窗口”→“其它”→“框架”来显示或隐藏系统所提供的一个帮助编辑的“框架”面板。
框架分割线,可单击“文档”工具栏的“视图选项”按钮(弹出如图4所示的菜单)→“可视化助理”→“框架边框”进行显示和隐藏。
图4选择框架边框显示(隐藏)2、编辑框架集页面(1)手工调整框架页如图3所示。
①将鼠标移至区域之间的边框线,鼠标光标变成双向箭头,然后左右拖动可以调整左右窗口的大小。
②如需将页框再进行分割,可先在“框架”面板中选中对应的框(此时框线会变粗),如图5所示的小窗口。
再在“显示设计”视图中拖动相应边框至合适位置即可。
图5框架再分割如在“框架”面板中选取右框,拖动“显示设计”视图的右框下边框,即可将右框分割成一上下框结构,如图5所示。
③删除某个页框时,只需拖动其边框线至整个编辑窗口的外边框即可。
(2)通过属性检查器设置框架页在“框架”面板中,单击外框(或单击“显示设计”视图中各框架间的分割框线)以选取整个框架,属性检查器就会切换成框架集属性检查器,如图6所示。
单元六制作框架网页共18页

单元六制作框架网页[学习目标]学习一种HTML中的高级特性:制作框架网页。
理解框架网页的概念,学习制作框架网页的布局与框架网页中的超链接。
框架网页是在同一个浏览器中将窗口画面分成几个框架,每个框架显示一个HTML文件。
通过学习,可以利用框架网页结构在一个窗口中间同时浏览多个页面,还可以在一个区域中显示所有页面的总索引,通过单击这个区域中的超链接,相关网页就会显示在另一个区域中,非常直观,使浏览者在浏览局部内容时仍对整个网站的结构有清晰的认识,不至于进入多层链接后而迷失方向。
6.1 创建框架网页[案例说明]利用制作框架网页的标记符,网页,网页文件为classgroup.htm。
classgroup.htm 代码(创建框架网页)<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>制作框架网页</title></head><frameset rows="32%,50%,*" framespacing="0" frameborder="0"图6-1框架网页 [代码分析]src="groupleftsrc="groupmaisrc="groupbott框架网页是在同一浏览器窗口中显示多个相互隔离的HTML页的结构,它是HTML中的新特性,提供了一种全新的组织Web的方法。
使用框架网页组织页面时,每个框架可显示一个不同的独立页面或者图像,可以将一些框架中的内容保留在浏览器窗口中,而使其余窗口的内容发生改变。
图6-1所示框架网页将浏览器窗口分为上、中、下三行(<frameset rows="32%,50%,*" framespacing="0" frameborder="0" border="0">)。
网页制作--插入和设置框架

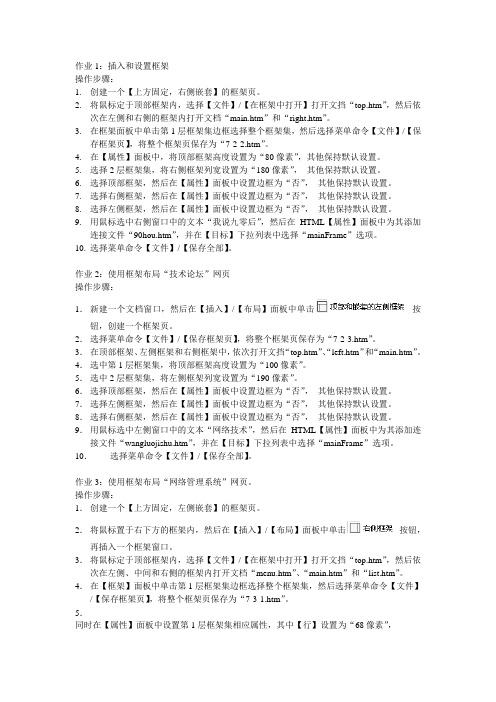
作业1:插入和设置框架操作步骤:1.创建一个【上方固定,右侧嵌套】的框架页。
2.将鼠标定于顶部框架内,选择【文件】/【在框架中打开】打开文挡“top.htm”,然后依次在左侧和右侧的框架内打开文档“main.htm”和“right.htm”。
3.在框架面板中单击第1层框架集边框选择整个框架集,然后选择菜单命令【文件】/【保存框架页】,将整个框架页保存为“7-2-2.htm”。
4.在【属性】面板中,将顶部框架高度设置为“80像素”,其他保持默认设置。
5.选择2层框架集,将右侧框架列宽设置为“180像素”,其他保持默认设置。
6.选择顶部框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
7.选择右侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
8.选择左侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
9.用鼠标选中右侧窗口中的文本“我说九零后”,然后在HTML【属性】面板中为其添加连接文件“90hou.htm”,并在【目标】下拉列表中选择“mainFrame”选项。
10.选择菜单命令【文件】/【保存全部】。
作业2:使用框架布局“技术论坛”网页操作步骤:1.新建一个文档窗口,然后在【插入】/【布局】面板中单击按钮,创建一个框架页。
2.选择菜单命令【文件】/【保存框架页】,将整个框架页保存为“7-2-3.htm”。
3.在顶部框架、左侧框架和右侧框架中,依次打开文挡“top.htm”、“left.htm”和“main.htm”。
4.选中第1层框架集,将顶部框架高度设置为“100像素”。
5.选中2层框架集,将左侧框架列宽设置为“190像素”。
6.选择顶部框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
7.选择左侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
8.选择右侧框架,然后在【属性】面板中设置边框为“否”,其他保持默认设置。
9.用鼠标选中左侧窗口中的文本“网络技术”,然后在HTML【属性】面板中为其添加连接文件“wangluojishu.htm”,并在【目标】下拉列表中选择“mainFrame”选项。
教学设计:制作网页(框架)

教学设计:制作网页(框架)学习目标:制作框架网页在网页中插入字幕和超链接知识制作框架网页框架网页是一种特殊的网页,它将窗口划分成若干小窗口区域(框架)。
每个框架独立显示一个不同的网页(有自己的网页名字),整个框架网页有一个总的名字。
框架与表格在组织网页结构时相似。
表格是对页面区域进行划分,框架是对整个浏览窗口进行划分。
·创建框架网页:单击菜单文件→新建→网页,选择框架网页标签→选择嵌套式层次结构·选中的框架边框为蓝色,在拆分或删除框架时应注意是否选中。
·隐藏框架间的横线:右击框架网页→单击框架属性→在对话框中单击框架网页按钮,在网页属性对话框中选框架标签→设置显示边框为未选中状态。
·按住键,拖动鼠标可以快速拆分框架。
·删除框架:单击菜单框架→删除框架。
·保存框架网页时注意要保存所涉及到的所有网页。
·更改框架链接的网页:右击相应的超链接→在弹出的快捷菜单上选择超链接属性命令,打开超链接对话框→可直接选择列出的文件,或在框中输入网页的地址→单击目标框架右边的更改目标框架按钮,在当前框架网页中选择目标框架。
网页中插入字幕·插入字幕:光标定位插入点→单击插入→组件→字幕打开字幕属性对话框;→在文本框中输入文字,选择方向速度表现方式等;→选中字幕,拖动鼠标,调节字幕运动范围。
·修改字幕:双击字幕,可以打开字幕属性对话框,对字幕属性进行修改。
超链接相关网页超链接是从一个网页指向另一个目标的连接。
一般在网页中的某文字或图片上设置超链接。
·创建超链接:单击文字或图片→常用工具栏的超链接按钮,打开创建超链接对话框。
·取消超链接:选中具有超链接的文本或图片,单击超链接按钮,在打开的对话框中将栏中的内容删除。
·跟踪超链接:在超链接上右击,在打开的快捷菜单上选择跟踪超链接命令;或:在普通视图中,按住键,将光标移到超链接上,单击,会跟踪连接到超链接指向的目的位置。
dreamweaver网页设计-创建框架

5 分割框架
框架不可以合并,但可以拆分 单击“修改”>“框架页”命令
设置框架集和框架的属性
1 设置框架属性 选中框架,打开框架属性面板, 通过面板即可设置框架的各项属性。 2 设置框架集属性 选中框架集,打开框架集属性面板, 通过面板即可设置框架集的各 项属性。
在框架中使用链接
在框架中使用链接的具体操作步骤如下:
框架
框架的作用
1、产生不同背景 效果 2、框架之间链接 效果
框架与框架集
框架: 框架是指网页在一个浏览器窗口下分割成几个不同区域的形式。 利用框架技术,可以将不同的文档显示在同一个浏览器窗口中,通 过构建这些显示在同一窗口中的文档之间的相互链接关系,可以实 现文档之间的相互控制。
框架集: 框架集是在一个文档内定义一组框架结构的HTML网页,用来描 述每个框架的大小和位置及每个框架对应哪个HTML文件。
创建框架
2 创建预定义框架集
(1)单击“插入”工具栏上的“布局”标签,单击“框架”右端的下拉按钮, 打开下拉列表。 (2)单击一个框架集结构,即可在网页中出现框架集结构。
编辑框架
1 选择框架和框பைடு நூலகம்集
2 保存框架和框架集 3 设置框架页面的背景
4 删除框架
首先将光标定位在创建好的框架边框上,当鼠标指针变为左右箭头时, 拖动框架到其他边框上,即可删除框架。
《建立框架网页》教学设计

《建立框架网页》教学设计建立框架网页教学设计一、目标本教学设计旨在帮助学生研究如何建立框架网页,并理解其基本原理和操作步骤。
二、教学内容1. 什么是框架网页2. 框架网页的基本结构3. 创建框架网页的步骤4. 常见的框架网页的应用场景三、教学步骤1. 导入:通过提问引入框架网页的概念,激发学生的兴趣和思考。
2. 知识讲解:通过展示示例框架网页和图解,向学生介绍框架网页的基本结构和工作原理。
3. 操作演示:在电脑上进行实际演示,向学生展示如何创建框架网页,并逐步解释每个步骤和相关概念。
4. 学生练:分发练材料,让学生通过跟随指导创建自己的框架网页,并解决可能出现的问题。
5. 小结:通过回顾和总结,确保学生对框架网页的基本原理和操作步骤有清晰的理解。
6. 作业布置:要求学生在家中实践创建更复杂的框架网页,并在下节课进行分享和讨论。
四、教学评估1. 课堂观察:观察学生在操作演示和练环节的表现,评估他们的理解和掌握程度。
2. 练作业:对学生完成的练作业进行评估,检查他们是否能独立创建符合要求的框架网页。
3. 课后讨论和分享:在下节课中,让学生分享他们在家中实践创建的框架网页,并进行互动讨论和评价。
五、教学资源与材料1. 电脑和投影仪2. 示例框架网页和图解3. 练材料4. 课堂笔记和教学录像(可选)六、教学扩展1. 鼓励学生探索更高级的框架网页设计和定制化功能。
七、教学反思本教学设计通过结合理论讲解和实际操作,促进了学生对框架网页的理解和掌握。
在未来的教学中,可以进一步增加实践环节,提供更多的案例分析和讨论,以帮助学生更深入地学习和应用框架网页的知识。
专题学习网站制作-框架网页.

《现代教育技术》实验指导Frontpage2003 框架网页制作框架网页是一种特殊的 HTML 网页,它可将浏览器窗口分成称为框架的不同区域,每个区域都可以显示不同的网页。
例如,使用“横幅和目录”框架网页模板创建的框架网页包含三个框架:横幅、目录和主框架。
框架网页本身并不包含可见内容,它只用来指定要显示的其他网页及其显示方式。
单击框架中显示的网页上的超链接时,该超链接指向的网页通常显示在另一个框架,即目标框架中。
框架网页通常用于目录、文章或信息列表、或任何其他的网页上,在一个框架中单击超链接会在另一个框架中显示相应网页。
使用框架网页是因为框架网页能够包含内置导航并显示一致的用户界面(即框架的结构和布局)。
例如,在基于“横幅和目录”框架网页模板创建的框架网页中,可以使用横幅框架在其 Web 站点上显示网站的LOGO标志及主要导航菜单(一级菜单)。
一、创建框架网页1. 在“文件”菜单上,选择“新建”,在右侧面板中选择“其他网页模版”。
2. 在弹出的“网页模版”中选择“框架网页”选项卡。
3. 单击要使用的框架网页模板,如“自顶向下的层次结构”,然后单击“确定”。
4. 设置要显示在每个框架中的初始网页:单击要设置初始网页的框架,然后执行下列操作之一:单击框架中的“设置初始网页”,选择一个已经建立好的网页作为框架初始页面。
方法为:从当前工作文件夹的已创建网页列表中选择网页;或者在“查找范围”框中,查找要打开的网页;或者通过单击浏览到要使用的网页;或者在“地址”框中,键入网页的URL。
在要为其设置初始网页的框架中单击“新建网页”。
FrontPage 将在该框架中创建一个新网页,这个新网页会自动设成初始网页,然后在这个窗口中与正常制作网页一样插入内容或进行编辑。
二、编辑框架中的内容如果正在“网页”视图的“设计”视图中编辑框架网页,则可以通过单击选择想要编辑的网页;如果框架的尺寸太小编辑起来不方便,那么可以在一个新的全屏窗口中打开要编辑的网页。
框架网页的特点及制作方法.【范本模板】

框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。
使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。
利用框架最大的特点就是使网站的风格一致。
通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。
一个框架结构有两部分网页文件构成:框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件.框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
一、创建框架在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见.1、使用预制框架集(1、新建一个HTML文件,在快捷工具栏选择“布局",单击“框架"按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。
2、鼠标拖动创建框架(1)、新建普通网页,命名后将其打开。
(2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框,可以垂直或水平分割网页。
二、、保存框架每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。
选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为09。
html。
这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
另外一种方法是通过菜单插入预设的框架形式。 1、在网页编辑窗口下,选择“插入”一>“HTML”一>“框架”命令。 2、弹出预设的框架形式,在拆分形式中进行选择,网页就会按 预设的形式进行拆分。
教学内容
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
教学目的
(二) 修改框架属性 在框架面板上或者在编辑窗口中选中框架, 打开属性面版,如图所示:
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
框架属性的设置如下: 1、首先从属性面板左上角图标,可以确定当前选中的是 框架。 2、“框架名称” 给当前选中的框架命名。可以根据框架在整个框架网页中 的位置命名,比如在上面的叫做up,在左面的叫做left。 也可以根据内容,放置导航条的叫做navi,放置主要内容 的叫做main,等等。 3、“源文件” 为当前选中框架中插入的框架网页的路径,在网页未 被保存时使用绝对路径形式,保存之后使用相对路径形式。 4、“滚动” 设定当框架中的内容超出框架范围时是否出现滚动条,可 选项包括以下内容。
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
三、通过超级链接控制框架显示的内容
1、选中框架。 2、在框架属性面板上,“框架名称”一项给 框架命名,命名的要求参考前面框架属性面板 设置的相关内容。 3、设置链接的目标框架 在框架页面中选择一个链接,在“目标”弹 出式菜单中,选择链接的文档应在其中显示的 框架或窗口。
下一页
项目9
建立框架网页
一、框架网页的建立与保存
(一) 使用预设方式创建框架 1、在站点管理器下,选择“文件”一>“新建窗口”,新 建网页窗口。 2、将光标放在网页之中。 3、打开“插入”工具栏的“布局”选项卡中,单击 “框架”按钮,在弹出的下拉菜单中,单击合适的框架 按钮如图所示。
教学内容
教学目的
保存框架中文档
教学内容
在框架中单击,然后选择“文件”>“保存框架” 或选择“文件”>“框架另存为”,如图:
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
二、框架属性与框架集的属性的设置与调整
(一)使用框架面板
“框架”面板提供框架集内各框架的可视化表示 形式。在“框架”面板中,环绕每个框架集的边框非常 粗;而环绕每个框架的是较细的灰线,并且每个框架由 框架名称标识。
下一页
项目9
建立框架网页
保存网页,在浏览器中预览,效果如图:
教学内容
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
【小结】
框架网页是网页制作知识的重要组成部 分。在制作框架网页时要注意步骤的规范, 在保存框架网页时,要注意是保存的哪部分 的框架。每次在框架网页中添加链接时要注 意打开窗口对应的目标位置。灵活调整框架 及框架集属性,可以实现不同的框架效果。
教学过程
上一页
下一页
项目9
建立框架网页
在右边框架中输入文本信息。 3、保存框架页 选择“文件”一“保存全部”,当前被保存的网 页周围会被条纹线圈起来。框架集页命名为main.htm, 左、右边框架页分别命名为left.htm、right.htm。 4、设置框架属性 按住键盘Alt键的同时单击左边的框架,左边的 框架被选中。左边框架属性的设置如图
项目9
建立框架网页
要创建新的空预定义框架集,请执行以下操作: 1、选择“文件”>“新建”。 2、在“新建文档”对话框中,选择“框架集”类别,从“框 架集”列表选择框架集。 单击“创建”。 如图:
教学内容
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
(二) 自主创建框架
教学内容
教学目的
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
5、设置框架集属性 选中框架集,属性设置如图所示:
教学内容
教学目的
教学重点
教学难点
保存框架和框架集网页。 6、设置超级链接的目标框架 在left.htm中,分别选中文字部分,设定超级链接, 在目标中选择“right”,如图
教学过程
上一页
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
教学目的
教学重点
教学难点
教学过程
要显示“框架”面板,请执行以下操作: 选择“窗口”>“框架”或按shift+F2。 要在“框架”面板中选择一个框架,请执行以下操作: 在“框架”面板中单击框架,框架周围都会显示一个 选择轮廓,如图,当前选择了名称为top的窗口:
项目9
建立框架网页
教学内容
教学内容
1、建立框架网页的方法 2、框架及框架集属性设置
教学目的
教学重点
3、超级链接目标框架设定
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
教学目的
1、了解框架网页的结构特点; 2、掌握框架网页的创建、保存方法; 3、熟练设置框架属性、框架集属性及超级链 接目标框架位置; 4、能独立运用框架结构布局网页;
上一页 下一页
教学内容
教学目的
教学重点
教学难点
教学过程
项目9
建立框架网页
教学内容
教学目的
(三)设置框架集的属性 选中框架集,打开属性面板,框架集 面板的设置如下所示:
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
教学目的
教学重点
教学难点
教学过程
1、左上角的预览区域显示当前框架集结构。 2、“边框”设置框架是否有边框。“是”为有边框, “否”为无边框,“默认”为浏览器决定是否有边框, 对于大多数浏览器而言,这一项都意味着有边框。对 于这一项,框架集的设置如果和框架的设置相冲突, 以框架属性的设置为优先。 3、“边框宽度”:设置框架结构中边框的宽度,单 位是像素。 4、“边框颜色”:设置边框的颜色,可以单击颜色 框,打开取色面板,进行选择。 5、设置框架结构的拆分比例。拆分的形式是上下拆 分,将显示“行”。拆分的形式是左右拆分,则显示 “列”。选择后会在“值”和“单位”两项出现该框 架对应的值。
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
下面介绍框架网页的设计和超级链接的目标窗口设定步 骤: 1、建立框架集 选择“文件” ――> “新建” ――>“框架集” ――>“垂直拆分” ――>“创建”。 2、在左边框架中布局七行一列表格,内容如下:
教学内容
教学目的
教学重点
教学难点
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
教学重点
1、框架网页的拆分与保存;
2、框架与框架集属性的意义与设置;
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
教学内容
教学难点
1、 理解超级链接目标框架属性的意义与设置方法
教学目的
教学重点
教学难点
教学过程
上一页
自主创建框架包括两种方法。 第一种方法是使用鼠标拖动框架。 另外一种方法是通过菜单插入框架结构。
(三) 创建嵌套框架
创建嵌套框架的操作如下: 1、将光标放置于要插入嵌套框架的已有框架中。 2、然后在编辑窗口中选择“修改”一>“框架页”, 在“拆分左框架”、“拆分右框架”、“拆分上框架”和 “拆分下框架”中进行选择。
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
(四) 保存框架和框架集中的文件
教学内容
教学目的
执行下列操作之一: 若要保存框架集文件,请选择“文件”>“保存框架 页”。 若要将框架集ห้องสมุดไป่ตู้件另存为新文件,请选择“文 件”>“框架集另存为”。
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
上一页 下一页
项目9
建立框架网页
教学内容
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
要在“框架”面板中选择一个框架集,请执行 以下操作: 在“框架”面板中单击环绕框架集的 边框,框架集周围都会显示一个粗线条的选择 轮廓,如图:
教学内容
教学目的
教学重点
教学难点
教学过程
上一页
下一页
教学内容
教学目的
教学重点
教学难点
教学过程
上一页
下一页
项目9
建立框架网页
5、“不能调整大小” 默认情况下,浏览者使用浏览器观看框架网页时可 以拖动框架网页的拆分边框调整框 架的大小。 6、“边框” 设置框架是否有边框。可选择的项目有“是”、 “否”、“默认”。框架边框的设置会优先于框架结构属 性中边框的设置。在大多数情况下,不应该让框架网页出 现边框。 7、“边框颜色” 设置框架边框的颜色。对框架的边框颜色的设置要优 先于对框架集边框颜色的设置。框架颜色的设置会影响到 相邻框架边框的颜色。 8、“边界高度”和“边界宽度” 设置框架边框和框架内容之间的空白区域。“边界宽 度”设置的是框架左侧和右侧边框与内容之间的空白区域。 “边界高度”设置的是上面和下面的边框与内容之间的空 白区域。
