网站架构及网页设计
网站整体架构设计与搭建

第一章网站发展历史与基础概念1.1 网站的诞生与发展因特网起源于美国国防部高级研究计划管理局建立的阿帕网。
网站(Website)开始是指在因特网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
简单地说,网站是一种通讯工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务。
人们可以通过网页浏览器来访问网站,获取自己需要的资讯或者享受网络服务。
在因特网的早期,网站还只能保存单纯的文本。
经过几年的发展,当万维网出现之后,图像、声音、动画、视频,甚至3D技术等多媒体资源开始在因特网上流行起来,网站也慢慢地发展成我们现在看到的图文并茂的样子,即基于HTTP协议(超文本传输协议)的多媒体资源展示与共享。
在信息技术飞速发展的今天,通过综合运用软件开发技术、多媒体技术、网页呈现技术、数据库技术以及矢量动画技术,使得现代网站拥有丰富多彩的功能和用户UI。
目前互联网已经来到了Web3.0的时代,大量复杂的富浏览器端功能在网站中得到应用。
给网站的发展和推广带来新的活力和机遇。
1.2 与网站相关的概念域名(Domain Name)域名是由一串用点分隔的字母组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置),目前域名已经成为互联网的品牌、网上商标保护必备的产品之一。
域名与IP地址一一对应,用于在互联网上区分开各个主机。
扩展学习:域名域名分类●域名分类●常用国家地区代码●空间(虚拟主机Virtual Machine)虚拟主机也叫“网站空间”,就是把一台运行在互联网上的服务器划分成多个“虚拟”的服务器,每一个虚拟主机都具有独立的域名和完整的Internet服务器(支持WWW、FTP、E-mail等)功能。
这种技术极大的促进了网络技术的应用和普及。
租用主机也成了网络时代新的经济形式。
扩展学习:虚拟主机●界面与程序(UI、Program)网站的界面与后台程序是网站外貌、风格和功能的集中体现,是网站的核心组成部分。
学校官方网站设计方案

学校官方网站设计方案随着互联网的普及,学校官方网站已经成为学校与外界进行交流和展示的重要平台。
一个好的学校官方网站设计方案能够有效地提升学校形象,提供信息和服务,方便师生和家长查找所需的信息。
本文将从整体架构、页面布局、功能设置和视觉设计等方面综合讨论如何设计一个精美实用的学校官方网站。
一、整体架构设计学校官方网站的整体架构设计应该简洁明了,方便用户快速浏览和找到所需信息。
主要包括导航栏、内容区域和底部信息三个部分。
导航栏应该包括学校概况、教学科研、招生就业、校园文化、校友联系等常规分类,同时也可根据实际情况添加一些特定的分类和链接。
内容区域应该突出学校的亮点、新闻动态、教育资源等信息,同时也要有明显的搜索框和帮助入口,方便用户进行搜索和反馈。
底部信息包括联系方式、友情链接和版权声明等,让用户能够方便地联系到学校或查看相关信息。
二、页面布局设计学校官方网站的页面布局设计要考虑到不同用户的需求和使用习惯。
主页应该突出学校的核心价值和形象,可以设计一个大图轮播区,展示校园美景、学术成果或特色活动等。
其他页面应该根据内容的重要性和层次关系进行合理排列,使用简洁明了的标题和导航,使用户能够迅速定位和浏览。
同时,要注意页面的响应式设计,使其能够在不同终端上自适应显示,提供良好的浏览体验。
三、功能设置学校官方网站的功能设置应该满足师生和家长的各类需求。
其中包括以下几个方面:1. 学校介绍:提供学校的基本概况、办学理念、组织结构等信息,让用户对学校有一个全面的认识。
2. 招生信息:发布学校的招生计划、招生政策和录取通知等,方便家长和学生了解并报名。
3. 教务管理:提供教学计划、选课信息和考试成绩查询等功能,方便师生进行学业管理。
4. 科研成果:展示学校教师和学生的科研成果和学术活动情况,提供下载和分享的功能。
5. 校园文化:展示学校的校园文化建设成果和特色活动,包括学生社团、艺术团队、运动项目等。
6. 校友联系:提供校友信息和联系方式,搭建校友互动平台,促进校友之间的交流和合作。
网页的基本构成-网页设计组成元素-基本结构介绍

网页的基本构成-网页设计组成元素-基本结构介绍不同性质、不同类别的网站,其页面内容的安排是不同的。
一般网页的基本内容包括标题、网站LOGO、页眉、页脚、导航、主要内容等。
如果想具体了解网页的基本构成,那无妨接着往下看吧!1、网页标题网页标题是对一个网页的高度概括。
网站中的每一个页面都有一个标题,用来表示该页面的主要内容。
它的主要作用是引导访问者清楚地浏览网站的内容。
2、网站的LOGO在IT领域,LOGO意味着标志、标识。
它的主要用途是与其他网站链接,让其他网站链接到该标志和门户,代表一个网站或网站的某个部分。
LOGO的图形形式,特别是动态的LOGO,比文字形式的链接更引人注意。
为了促进互联网上的信息传播,一个统一的国际标准是必要的。
目前,关于网站的LOGO有三种规格:(1) 88×31像素,这是互联网上最常见的LOGO规格。
(2) 120×60像素,这种规格用于一般大小的LOGO。
(3) 120×90像素,这种规格用于大型LOGO。
3、网页页眉网页页眉是指页面顶部的部分,有些页面划分得比较显然,有些页面则没有明确的区分。
通常状况下,页头的〔制定〕风格与页面整体风格一致,富有变化的页眉与网站的标志LOGO具有相同的作用。
页眉的位置比较吸引人,大多数网站制在这里设置网站的目的、口号、广告语等。
4、网页页脚网页页脚位于页面底部,通常用来标注站点所属公司的名称、地址、网站版权、电子邮件地址等信息,使用户能够了解网站所有者的基本状况。
5、网页导航网页导航是指通过一定的技术手段,为访问者提供一定的网页浏览方式,使他们能够方便地获取所必须内容。
网页导航在每个网页中的位置是不同的。
网页导航的表现形式是网页上的栏目菜单设置、辅助菜单和其他在线帮助。
6、网页的主体内容主体内容是〔网页制定〕的元素。
它一般是二级链接内容的标题,或是内容。
网站详细设计说明书

网站详细设计说明书1. 引言本文档旨在对网站的详细设计进行说明。
网站旨在提供用户友好的界面,提供丰富的功能以及优质的用户体验。
2. 设计概述2.1 目标网站的目标是提供一个平台,使用户能够方便地获取所需的信息并进行相关操作。
2.2 功能需求网站的主要功能需求包括但不限于:•用户注册和登录•查看和编辑个人资料•浏览和搜索信息•发布和管理信息•进行在线交流和互动•进行在线支付2.3 技术选型为了满足网站的需求,我们选择以下技术进行开发:•前端技术:HTML、CSS、JavaScript、Vue.js•后端技术:Python、Django框架、MySQL数据库3. 架构设计3.1 前端架构网站的前端采用单页应用的架构,使用Vue.js作为前端框架。
通过使用Vue组件化的开发方式,提高前端代码的可复用性和维护性。
3.2 后端架构网站的后端采用MVC架构,使用Django框架进行开发。
Django提供了强大的ORM功能和丰富的开发工具,使开发变得更加高效和简单。
3.3 数据库设计网站的数据存储采用MySQL数据库,通过ORM技术将数据库与应用程序进行关联。
数据库中的表设计将根据网站的功能需求进行设计,保证数据的一致性和完整性。
4. 页面设计4.1 首页首页是网站的入口,用于展示网站的基本信息和功能导航。
4.2 用户注册和登录页面用户注册和登录页面用于用户进行账号注册和登录操作。
4.3 个人资料页面个人资料页面用于用户查看和编辑个人信息,包括用户名、头像、联系方式等。
4.4 信息浏览页面信息浏览页面用于展示用户发布的信息,用户可以根据关键字进行搜索,筛选和排序。
4.5 信息发布页面信息发布页面用于用户发布新的信息,包括标题、内容、价格等。
4.6 信息管理页面信息管理页面用于用户查看和管理已发布的信息,包括编辑、删除和下架。
4.7 在线交流页面在线交流页面用于用户之间进行实时的在线交流和互动。
4.8 在线支付页面在线支付页面用于用户进行在线支付操作,确保交易安全和可靠。
网页设计——网页组成结构

一、 页面组成结构:导航,内容,页脚。 导航:(navigation)是指通过一定的技术手段,为网站的访问者提供一定的途径,使其可 以方便地Байду номын сангаас问到所需的内容,一般在网站的banner下面或是网页的顶部。常见的有横向导 航,纵向导航,折叠导航等。
内容:是页面给访客提供的主要信息内容。内容制作要注意整体的网站效果一定要有统一性, 要有一个主色调,里面可以添加辅助色(不要太过不要太花)
页脚:页面结尾内容。在页面的底部,可以增加底部的链接,提高用户体验,更加方便我们随 时随地找到我们想要的
网页建设方案

2.网站设计:10个工作日。
3.网站开发:15个工作日。
4.内容策划:10个工作日。
5.网站测试:5个工作日。
6.上线运营:5个工作日。
7.网站推广:持续进行。
十、项目预算
根据实际需求,项目预算包括以下部分:
1.网站设计费:人民币XX万元。
2.网站开发费:人民币XX万元。
3.内容策划费:人民币XX万元。
6.客户评价:收集用户反馈,展示客户满意度。
7.联系我们:提供联系方式,搭建与客户沟通的桥梁。
四、技术路线
1.前端开发:采用HTML5、CSS3、JavaScript等主流技术,确保网站兼容性与响应速度。
2.后端开发:根据业务需求选择适宜的后端技术,如PHP、Java、Python等。
3.数据库设计:采用MySQL等稳定可靠的数据库系统,保证数据安全与高效查询。
第2篇
网页建设方案
一、项目概述
为适应数字化时代的发展趋势,加强企业品牌形象建设,提高市场竞争力,本方案将围绕网页建设的需求,制定一套系统、全面、人性化的网页设计方案。本方案将遵循合法合规的原则,确保项目的高效推进。
二、项目目标
1.构建专业、易用的企业信息展示平台。
2.提升用户体验,增强用户粘性。
3.优化搜索引擎排名,扩大品牌知名度。
4.域名注册费:人民币XX万元。
5.服务器费用:人民币XX万元。
6.网站推广费:人民币XX万元。
7.运营维护费:人民币XX万元。
总计:人民币XX万元。
本网页建设方案旨在为我国某行业提供合法合规的网站建设与推广方案,以期实现企业品牌价值的提升和业务发展。在项目实施过程中,需严格遵循国家法律法规,确保项目顺利进行。
网站设计知识点

网站设计知识点网站设计是指通过使用各种技术和工具来规划和创建一个网站的过程。
它涵盖了一系列的知识和技巧,包括网页布局、图形设计、用户体验和前端开发等。
本文将介绍一些与网站设计相关的重要知识点。
一、用户界面设计用户界面设计是网站设计中的核心内容。
一个好的用户界面设计能够提供良好的用户体验,并吸引用户留在网站上浏览更多的内容。
以下是一些与用户界面设计相关的知识点:1. 网页布局:合理的网页布局可以让用户更容易地找到所需信息,通常包括顶部导航栏、侧边栏、内容区域和底部导航栏等。
2. 配色方案:选择适合的配色方案可以使网站看起来更加美观和专业。
需要考虑品牌色、文字色和背景色之间的搭配。
3. 图片和图标:使用高质量的图片和清晰的图标可以提升用户对网站的认可度和亲和力。
需要确保图片和图标的尺寸和比例适合网页布局。
4. 字体选择:选择合适的字体可以增强网站的可读性和视觉效果。
需要考虑字体的大小、风格和对比度等因素。
二、用户体验设计用户体验设计是指通过优化用户与网站之间的互动过程,提升用户对网站的满意度和忠诚度。
以下是一些与用户体验设计相关的知识点:1. 导航设计:设计简洁明了的导航栏和面包屑导航,帮助用户快速找到所需信息,并提供方便的返回操作。
2. 响应式设计:设计适应不同设备和屏幕尺寸的网站布局,以满足不同用户的需求,并提供良好的移动端用户体验。
3. 页面加载速度:优化网站的加载速度可以提升用户体验和搜索引擎排名。
需要考虑压缩图片、合并脚本和样式表等技术手段。
4. 表单设计:设计简单易用的表单,减少用户填写的步骤和难度,提供友好的错误提示和反馈信息。
三、前端开发知识前端开发是指将网站设计转化为可交互的前端界面的过程,它需要掌握一系列的编程语言和技术。
以下是一些与前端开发相关的知识点:1. HTML:超文本标记语言,用于描述网页的结构和内容。
2. CSS:层叠样式表,用于控制网页的布局和样式。
3. JavaScript:一种脚本语言,用于实现网页的交互和动态效果。
综合性艺术门户网站设计研究——观视音网站的架构及内容设计

、
研究综述概 况
由此可见 ,美国在业界的垄断地位无人可及 其它 国家在
观视音 网站是上海大学 数码 艺术 学院结合 自身产 、学 、研 这个领域 的研究都是在 美国研究基础和标准上 的推广及 延伸 。 为一体 的办学模式 .以学院 师生 为队伍 力量 ,计划建设 的一个 资讯 商业型网站 , 它定位于数码艺术产 、 、 学 研综合平 台. 全球 作者学科分布 : 网站设计研究 属综合性交叉学科 .主要是 视觉艺术和计算
会化 。从腾飞 到萧条到再次腾飞 ,互联网产业的发展似乎看不
形象品牌 —— 8 1
到尽头。
6 关键字 密度以及 关键字放置位置 . 文 句要 通畅 ,拼字要正确 .虽然搜 索引擎本 身就 会帮你校
网络 同时也 吸引了宗教 传播者 、理论 家等等 .他们中很多
人都预言互联网将会 出现新的技术—— J D T 及其它—— 正 .但一定要谨慎检查。 ㈨、 H ML 然而这些一个也没有兴起 。但是 ,那些看似简单 的技术——元 数据 、X 、C S ML S 等都获得 了突破性的进展 。网页设计 的发展从 7外部链接 每一个 内容页面都应该链接一 、两个该项关键字 .需要注
8 内部 链 接
如 E oui fwe i ei at n) v l o o bs e ds n pt rs tn t g e )这篇文章分析
出 了 以下 几 个 方 面 : 1 网站 框 架 频 道
网站里 面可能有很多类的内容 . 请确定 同类 内容互相链接 , 而不 同类 内容千万不要互相链接 。 9 网站 上线 .
PO U S 数据库 中搜到论文 18 篇 . R Q ET 3 此次研究从 中挑选 了近 年 1
相关领域学术论文 2 8篇;在 E S O数据 库中搜 到 18 5 ,从 的 工 作 方 式 ,甚 至 改 变 了人 们 的 约会 方式 。 可 以说 ,它 让 世 界 BC 13 篇 中挑选 出5 篇 。 将这两个数据库 中8 篇文章排除重合部分后 , 2 O 玩 了一 回过 山车 .把所 有人 都玩 晕了。微 软、网景以及其它公
网页设计与制作之——框架结构

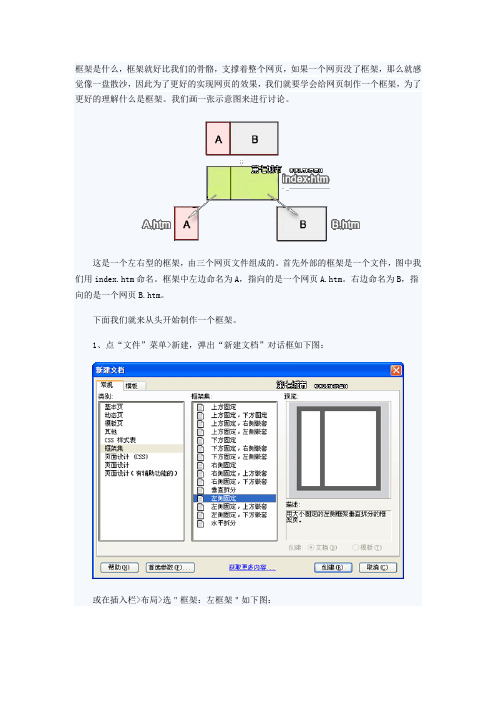
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
web架构原理与网站建设ppt课件

作用
• 由于Client/Server结构存在的种种问题,因此人们又在它原有的基础上提出 了一种具有三层模式(3-Tier)的应用系统结构浏览器/服务器(Browser/Server) 结构。Browser/Server结构是伴随着因特网的兴起,对Client/Server结构的 一种改进。从本质上说,Browser/Server结构也是一种Client/Server结构, 它可看作是一种由传统的二层模式Client/Server结构发展而来的三层模式 Client/Server结构在Web上应用的特例。
网站建设
• 网站制作通俗的来说就是网站通过页面结构定位,合理布 局,图片文字处理,程序设计,数据库设计等一系列工作 的总和,也是将网站设计师的图片用HTML(标准通用标 记语言下的一个应用)方式展示出来,属于前台工程师的 一项任务,前台工程师任务包括:网站设计、网站用户体 验、网站JAVA效果、网站制作等工作。网站制作是策划 师、网络程序员、网页设计等岗位,应用各种网络程序开 发技术和网页设计技术,为企事业单位、公司或个人在全 球互联网上建设站点,并包含域名注册和主机托管等服务 的总称。
网站制作流程
• Browser/Server结构主要是利用了不断成熟的Web浏览器技术:结合浏览器 的多种脚本语言和ActiveX技术,用通用浏览器实现原来需要复杂专用软件才 能实现的强大功能,同时节约了开发成本。
• B/S最大的优点就是可以在任何地方进行操作而不用安装任何专门的软件,只 要有一台能上网的电脑就能使用,客户端零安装、零维护。系统的扩展非常 容易。
网页说明书

网页说明书作为互联网时代的标志,网页在我们日常生活中扮演着重要的角色。
无论是商业网站、社交媒体平台还是个人博客,网页的设计和功能都对用户体验和信息传递起着重要的作用。
本文将详细介绍网页的基本构成和设计原则,帮助读者更好地理解和创建各类网页。
一、网页的基本构成一个网页可以概括为以下几个基本组成部分:1. 头部:网页的头部通常包含网站的标志和导航菜单。
标志用于展示网站的品牌和识别度,导航菜单则方便用户在网站中导航和查找信息。
2. 导航栏:导航栏位于网页的顶部或侧边,常用于快速浏览网站的不同页面或功能模块。
合理的导航栏设计可以提升用户的使用体验。
3. 内容区域:内容区域是网页的核心部分,用于呈现各类信息、文章、图片和视频等内容。
内容应该具有结构清晰、易于阅读的特点,并且需要适配不同的屏幕尺寸和设备。
4. 侧边栏:侧边栏通常位于网页的一侧,用于展示额外的信息、广告或者相关链接。
侧边栏可以提供更多的导航选项和推广内容,但过多的内容可能会分散用户的注意力。
5. 尾部:尾部包含了网页的版权信息、联系方式和隐私政策等重要内容。
在合规要求下,用户可以在脚注中放置相关声明和其他法律条款。
二、网页的设计原则网页设计需要遵循以下原则,以提供更好的用户体验和信息传递效果:1. 简洁明了:网页应该尽量简洁明了,避免使用过多的文字和冗余的功能。
简洁的设计可以更容易吸引用户的注意力,并使信息更易于被理解和消化。
2. 色彩搭配:色彩搭配在网页设计中起着重要的作用。
合理的色彩搭配可以增强网页的视觉吸引力,并帮助用户更好地理解页面的信息结构。
3. 响应式设计:由于不同设备的屏幕尺寸和分辨率不同,网页应该采用响应式设计,以适配不同的设备。
响应式设计可以提供更好的用户体验,无论是在大屏电脑上还是在小屏手机上访问网页都能获得良好的效果。
4. 导航清晰:网页的导航应该清晰明了,便于用户快速定位和访问所需内容。
导航菜单的设计需要考虑易用性和可扩展性,以提供更好的用户导航体验。
常见中小企业WEB网站架构与程序设计模式

常见中小企业WEB网站架构与程序设计模式随着互联网时代的到来,中小企业网站的建设也越来越受到关注,因为它既能够展示企业的形象,也能够帮助企业进行线上营销。
而网站的架构与程序设计模式则是影响网站性能和效果的关键因素。
本文将为大家介绍常见的中小企业WEB网站架构与程序设计模式。
一、基本架构1.单层结构单层结构是指所有的模块、程序、页面、数据等都在同一层次上,通常采用静态网页的形式进行展示。
这种结构适用于简单的宣传网站,易于维护,但功能和扩展性有限。
多层结构是指将程序、数据、页面等分层,通过服务器端程序和数据库进行动态交互,实现复杂的业务逻辑和交互体验。
这种结构具有较高的扩展性和灵活性,但需要投入更多的人力、物力、资金和时间进行建设和维护。
二、程序设计模式1.MVC模式MVC模式代表Model(模型)-View(视图)-Controller(控制器)模式。
Model代表数据,View代表用户界面,Controller代表控制器。
这种设计模式使得程序能够充分利用面向对象编程的优势,将不同的层次解耦,降低程序的复杂度和维护难度。
2.ORM模式ORM(对象关系映射)模式是一种将对象模型和关系数据库模型进行自动映射的模式。
它可以隐藏底层数据库的复杂性,提供更加简单、直观和易于维护的编程方式。
ORM模式可以采用多种技术实现,包括Hibernate、MyBatis等。
3.RESTful API设计模式RESTful API代表Representational State Transfer(表征状态转移)的API。
这种设计模式使得程序能够利用HTTP协议进行数据交换,通过各种HTTP方法(GET、POST、PUT、DELETE等)实现对资源的增、删、改、查操作。
这种设计模式具有简单、可扩展和互操作性的优点,越来越成为现代WEB应用的基础设计模式。
4.微服务模式微服务模式是近年来兴起的一种分布式系统设计模式。
它通过将复杂的系统按照业务功能进行分解,每个微服务负责一项或几项功能,以API的方式提供服务,可以独立部署、独立伸缩、独立演化。
常见的网页布局结构

草图
示意图(布局图)——美工图
网站外形尺寸:网页黄金分割
网站外形尺寸:网页黄金分割
九宫格
在这个九宫格中中间部分就产生了四个交叉点,这四个交叉 点就是视觉中心点。
九宫格
十六种常见布局形式
网站示意图
1. 2. 3. 4. 首页 列表页(文字列表、图片列表) 内容页 单页面
用户入口 首页 商品类型 最新商品 购物帮助 商品分类 商品列表
T型布局——T型布局结构因与英文大写字母T相似而得名。其页面的 顶部一般放置横网站的标志或Banner广告,下方左侧是导航栏菜单 ,下方右侧则用于放置网页正文等主要内容。
常见的网页布局结构
标题正文型——标题正文型布局的布局结构一般用于显示文章页面、 新闻页面和一些注册页面等。
常见的网页布局结构
综合框架型——综合框架型布局是结合左右框架型布局和上下框架 型布局的页面布局技术
常见的网页布局结构
POP布局——POP布局是一种颇具艺术感和时尚感的网页布局方式。 页面设计通常以一张精美的海报画面为布局的主体。
常见的网页布局结构
FLASH布局——FLASH布局是指网页页面以一个或多个Flash作为页面 主体的布局方式。在这种布局中,大部分甚至整个页面都是Flash。
页面布局页面布局页面布局效果条理清晰主次分明色彩对比度适当布局疏密适当页面布局效果条理清晰主次分明色彩对比度适当布局疏密适当1010网页布局形式网页布局形式常见网页布局形式国字型拐角型标题正文型左右框架型上下框架型综合框架型封面型flash型变化型常见网页布局形式国字型拐角型标题正文型左右框架型上下框架型综合框架型封面型flash型变化型字型国字型1111网页布局形式网页布局形式拐角型拐角型1212网页布局形式网页布局形式封面型封面型1313网页布局形式网页布局形式flash型flash型1414布局就是指以最适合用户浏览的方式将图片和文字排放在页面的不同位置
网站文件结构设计

网站文件结构设计在设计网站文件结构时,需要考虑多个方面,包括合理组织文件和目录结构、提供清晰的导航和页面结构、考虑SEO和可维护性等。
下面是一份网站文件结构设计的指南,对于一个中小型网站而言,有助于提高用户体验和网络效率。
1.根目录根目录是网站文件结构的最高级目录,通常包含以下几个主要文件和目录:- index.html:网站的首页- css/:存放样式文件- js/:存放JavaScript文件- images/:存放图片文件- fonts/:存放字体文件2.页面结构每个页面应该有一致的结构,方便用户导航网站。
推荐以下页面结构:- Header(头部):包含网站的logo、导航栏和框等核心功能。
- Main Content(主要内容区):包含页面的主要内容,如文章、产品信息等。
- Sidebars(侧边栏):可选的侧边栏,用于放置其他相关信息或者广告。
3.导航菜单提供清晰的导航菜单使用户能够方便地浏览网站。
将导航菜单放在头部,并按照页面的层级关系进行组织。
例如:-关于我们-公司介绍-团队成员-产品-产品1-产品2-新闻-公司新闻-行业动态4.文件和目录命名规范为了方便管理和维护,建议使用以下命名规范:- 文件名和目录名使用小写字母,可以使用连字符(如:about-us.html)-避免使用特殊字符或中文字符-文件名和目录名要与页面内容相关,有助于引擎优化(SEO)5.SEO优化良好的文件结构有助于引擎对网站进行索引和排名。
以下是一些建议:-为每个页面添加唯一的标题和描述- 提供友好的URL,包含关键词,如示例中的/about-us.html6.最佳实践和可维护性以下是一些设计网站文件结构的最佳实践:-避免使用嵌套过深的目录结构,最好不超过三层-使用相对路径来引用资源,方便移植和维护- 将页面相关的CSS和JavaScript代码整合到独立的文件中,减少页面大小-对文件和目录进行版本控制,确保网站的稳定性和可维护性7.多语言支持如果网站需要支持多种语言,可以通过以下方式来组织文件结构:- 每种语言的页面使用独立的目录,如/en/、/zh/等-在每个语言目录下创建与默认语言相同的文件结构通过采用上述指南设计网站文件结构,可以提高用户体验、提升网站的可维护性和引擎排名。
最全面的门户网站架构设计方案

最全面的门户网站架构设计方案在当今数字化时代,门户网站成为了企业、组织和个人展示信息、提供服务、与用户互动的重要平台。
一个设计良好、架构合理的门户网站能够吸引用户、提升用户体验、增强品牌形象,并有效地实现业务目标。
本文将为您呈现一份最全面的门户网站架构设计方案,涵盖从前端到后端、从数据库到服务器的各个关键环节。
一、需求分析在开始设计门户网站架构之前,深入了解用户需求和业务目标是至关重要的。
以下是一些需要考虑的关键因素:1、目标用户群体:明确网站的主要受众,包括他们的年龄、性别、兴趣、技术水平等,以便设计出符合他们需求和偏好的界面和功能。
2、网站功能需求:确定网站需要提供的核心功能,如新闻发布、产品展示、在线购物、用户注册/登录、论坛交流、搜索功能等。
3、内容管理:考虑如何方便地创建、编辑、发布和管理网站的各种内容,包括文章、图片、视频等。
4、性能要求:根据预期的访问量和并发用户数,确定网站的响应时间、吞吐量等性能指标。
5、安全性需求:保障用户数据的安全和隐私,防止黑客攻击、数据泄露等安全威胁。
6、可扩展性:设计架构时要考虑到未来业务的发展和功能的扩展,以便能够轻松地添加新的模块和功能。
二、前端设计前端是用户与网站直接交互的部分,其设计直接影响用户体验。
以下是前端设计的关键要点:1、响应式布局:采用响应式设计,确保网站在各种设备(如桌面电脑、平板电脑、手机)上都能呈现出良好的界面和用户体验。
2、用户界面设计:设计简洁、美观、易用的界面,遵循用户习惯和设计原则,提供清晰的导航和操作流程。
3、前端框架和库:选择适合项目需求的前端框架(如 Vuejs、React、Angular 等)和相关的库(如 jQuery、Bootstrap 等),提高开发效率和代码质量。
4、静态资源优化:对图片、CSS、JavaScript 等静态资源进行压缩、合并和缓存,减少页面加载时间。
三、后端架构后端负责处理业务逻辑、数据存储和与数据库的交互。
网页设计流程步骤

网页设计流程步骤网页设计是一个复杂而又精细的过程,需要设计师在每一个步骤都保持专注和耐心。
下面将详细介绍网页设计的流程步骤,希望能对初学者有所帮助。
第一步,需求分析。
在进行网页设计之前,首先需要了解客户的需求。
设计师需要与客户进行充分的沟通,了解客户的企业文化、产品定位、目标用户群等信息。
只有充分了解客户需求,才能设计出符合客户要求的网页。
第二步,网站架构设计。
在确定了客户需求之后,设计师需要进行网站的架构设计。
网站架构设计是整个网页设计的骨架,包括网站的目录结构、页面布局、导航方式等。
设计师需要根据客户需求和用户体验来设计网站的结构,确保用户能够方便快捷地找到他们需要的信息。
第三步,页面布局设计。
页面布局设计是网页设计的核心部分。
设计师需要根据网站架构设计的要求,设计出各个页面的布局。
页面布局设计需要考虑到页面的美观性和易用性,同时也需要兼顾到不同设备的适配性,确保在不同设备上都能够正常显示。
第四步,视觉设计。
视觉设计是网页设计中非常重要的一环。
设计师需要根据客户的品牌形象和网站的定位来进行视觉设计,包括色彩搭配、图片选择、字体设计等。
视觉设计需要符合客户的品牌形象,同时也需要吸引用户的眼球,提升用户体验。
第五步,页面制作。
页面制作是将设计图转化为网页代码的过程。
设计师需要掌握HTML、CSS等前端技术,将设计图转化为网页代码。
页面制作需要确保页面的兼容性和响应式设计,以适配不同的设备和浏览器。
第六步,测试和优化。
在页面制作完成之后,设计师需要进行页面的测试和优化工作。
测试需要包括页面的功能测试、兼容性测试、性能测试等。
同时也需要根据测试结果进行页面的优化,确保页面的稳定性和流畅性。
第七步,上线和维护。
最后一步是将网站上线,并进行后续的维护工作。
设计师需要将网站部署到服务器上,并进行相关的配置和优化。
同时也需要对网站进行定期的维护和更新,确保网站能够长期稳定运行。
总结。
网页设计是一个复杂而又精细的过程,需要设计师在每一个步骤都保持专注和耐心。
商业购物网站架构

商业购物网站架构
商业购物网站架构是指商业公司为了在线电子商务活动而搭建的网站
系统的设计和组织结构。
一个完善的商业购物网站架构应包含前端用户界面、后台系统管理和数据库三个主要组成部分。
本文将从这三个方面来探
讨商业购物网站的架构。
首先,前端用户界面是商业购物网站的重要组成部分。
它是面向用户
展示产品信息和实现用户交互的平台。
用户界面需要具备良好的用户体验,包括页面设计的美观和易用性。
而页面设计需要考虑到不同终端的适配性,包括PC端、移动端等。
用户界面还需要实现用户注册、登录、浏览、购
物车、下单等基本功能。
此外,商业购物网站的用户界面也需要提供一些
个性化推荐、商品评价、客户服务等功能,以增加用户粘性和增加用户体验。
最后,数据库是商业购物网站的基础设施之一、它负责存储和管理网
站的各类数据,包括商品信息、订单信息、用户信息等。
数据库需要具备
高效的读写能力,以保证网站的快速响应和数据的安全性。
商业购物网站
的数据库设计需要考虑到数据的结构化和关联性,以便于数据的查询和分析。
同时,数据库还需要进行定期备份和数据恢复,以保障数据的完整性
和可靠性。
综上所述,商业购物网站的架构应包含前端用户界面、后台系统管理
和数据库三个主要组成部分。
一个完善的商业购物网站架构需要考虑到用
户界面的用户体验、后台系统的功能完备性和数据库的高效可靠性。
同时,商业购物网站的架构也应支持可扩展性和安全性,以适应不断增长的用户
量和商业需求。
网站架构完整方案

网站架构完整方案xx局改造方案建议书项目名称:xx局改造工程项目项目编号:wibj-gdq-200403文档编号:wibj-gdq-200403-fa版本:1.0发行日期:2004年03月目录一、概述 5二、需求分析52.1 异构系统62.2 异构应用82.3 异构数据82.4 网站结构92.5 内容海量102.6 内容深度102.7 服务深度102.8 发布系统112.9 网络安全112.10 信息安全11三、方案整体规划113.1设计目标113.2实施规划12四、网络解决方案134.1 拓扑结构图144.2 硬件选型、分布与规划144.2.1 数据库服务器144.2.2 web发布服务器154.2.3 cgi服务器154.2.4 内容管理发布服务器154.2.5 内容管理生成服务器154.2.6 数据存储设备154.2.7 安全设备164.2.8 防病毒164.2.9 原有服务器与置换服务器比较164.3 新增硬件配置清单18五、软件解决方案185.1系统架构185.2系统软件整合195.3 网站内容管理系统205.3.1网站内容管理系统介绍205.3.2网站后台管理系统215.3.3网站采编应用系统225.3.4网站调查投票子系统255.3.5站点内容全文检索子系统265.3.6文章评论系统265.3.7网站论坛、聊天室子系统265.3.8网站会员认证管理子系统315.3.9网站广告发布子系统32六、网站音视频管理系统326.1用户需求分析326.2 产品概述336.3技术特点336.4基础构架和运行环境346.5 功能描述344.3.6 拓扑结构图394.3.7音视频系统组成39七、项目实施进度安排427.1项目领导小组427.2 项目实施小组427.3质量监督小组437.4系统集成实施进度计划及工作日程表43八、培训、支持和服务448.1 培训服务448.1.1 基本操作培训448.1.2 系统管理培训448.1.3 培训安排458.1.4 培训内容458.2 技术支持服务458.2.1 硬件平台技术支持458.2.2 应用软件平台技术支持458.3 售后服务46九、小结46附录47硬件产品说明47hp dl 580 47hp dl 380 49一、概述xx局是江苏省委、省直接关心和支持建立的唯一的大型重点综合性新闻门户网站,它承担着正确引导网上舆论、及时传播江苏信息、汇集全省新闻资源、全面拓展网络服务的职能。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
