基于CSS框架的S7-1200Web页面制作
css框架网页设计教程

css框架网页设计教程关于css框架网页设计教程1、框架中国的互联网行业已经发展了10年,浏览器也从最早流行的NS 到现在的FF3.IE7等等……前端开发工程师的职位也诞生了。
近几年在web开发中,有个非常火的词——“框架”。
YUI、JQuery、Prototype这些javascript框架在开发网站时,确实成为前端开发工程师的手中利器。
为什么呢?因为框架是包含工具、函数库、约定,以及尝试从常用任务中抽象出可以复用的通用模块,让设计师与程序员避免重复开发。
通俗地讲便是把大多数重复工作的时间给节约了。
编写css也是一样,从最初只是定义文字颜色、内容排版,到现在定义所有的表现。
css框架也渐渐被重视了,因为大家都认识到:从具象的表现中抽出抽象的模块来重复使用,是减少用户下载、方便团队及个人开发最重要的手段。
2、css框架的开发顺序a) 格式化 reset.css格式化css的真正好处是能够快速启动工作,你可以在新的HTML 文件里引入框架,不用再处理重置padding 和 margins,实现统一的排版、浏览器下的相同表现。
b) 布局 layout.css定义页面是二栏还是三栏,是全屏还是1024×768……一个网站的设计可能有很多种布局,但是大多数都是由几个具有复用性的布局组成,选择性的引入所需要的布局,可以很快地应用所期望的页面布局。
c) 基本样式 type.css定义body、h1-h6、a:link-a:active、p等的字体大小和颜色。
基本样式的css引用,譬如将ul定义class为“ul-text”,用来展现相同的icon、行间距、链接色彩。
还可以像这样应用:class=”ul-text square”,li前展现的是方型的icon。
d) 表格修饰 table.css定义table、tr、td、th、thead、tfoot、tbody、caption等标签的表现。
和基本样式一样,但是表格在现有网站的展现形式几乎都是处理数据,所以分开存放引用。
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
如何利用CSS框架快速搭建网页

如何利用CSS框架快速搭建网页CSS框架是前端开发中常用的工具之一,能够帮助开发者快速搭建界面、提升开发效率。
下面将介绍如何利用CSS框架快速搭建网页。
首先,选择合适的CSS框架是关键。
目前比较流行的CSS框架有Bootstrap、Foundation、Materialize等。
这些框架都提供了丰富的样式库和组件,可以满足各种网页开发需求。
根据项目需求和个人喜好选择适合的框架。
接下来,引入所选框架的CSS文件到项目中。
可以通过下载框架文件并引入到项目中,也可以使用CDN链接引入。
在HTML文件的<head>标签中添加链接即可引入框架提供的样式。
然后,利用框架提供的组件和样式快速搭建网页。
框架提供了诸如网格系统、按钮、表单、导航栏等常用组件,开发者可以直接使用这些组件来构建页面。
通过简单的添加类名或标签,就可以实现丰富的界面效果。
另外,可以根据需求自定义样式。
虽然框架提供了大量的样式和组件,但有时项目需求可能会有一些特殊的样式要求。
开发者可以根据需求在框架提供的基础上进行样式的调整和扩展,实现定制化的页面效果。
最后,进行响应式设计。
大部分CSS框架都支持响应式设计,可以帮助开发者轻松实现不同屏幕尺寸下的布局适配。
通过框架提供的响应式工具类或自定义媒体查询,可以让网页在不同设备上呈现出最佳的显示效果。
总的来说,利用CSS框架可以帮助开发者快速搭建网页,提高开发效率。
选择合适的框架、引入样式文件、利用组件和样式、自定义样式和实现响应式设计是使用CSS框架快速搭建网页的关键步骤。
希望以上介绍对你有所帮助,祝你在网页开发中取得成功!。
基于CSS框架的S7-1200Web页面制作

基于CSS框架的S7-1200Web页面制作S7-1200有个web页面发布的功能,这个功能好像很少有人提及它的使用,我也只是偶尔用来监控一下PLC变量,因为打开TIA14确实有点慢。
但是这个功能绝对不是什么鸡肋,因为它可以发布用户自定义的页面,而且页面可以加载javascript,这就使得它的功能跟火箭一样一飞冲天了,不过SIEMENS的官方文档也说了,最好不要靠这个功能来代替专业的HMI软件,毕竟它的实时性和安全性还是有待斟酌的。
但是在产品调试阶段还有测试阶段,这个功能确实很值得一用,因为它很方便实现也很容易让不懂PLC系统的测试人员无门槛上手,毕竟打开浏览器这个操作人人都会。
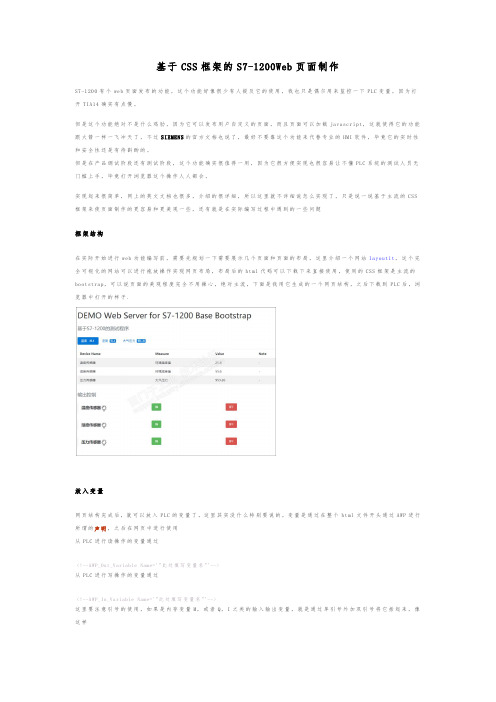
实现起来很简单,网上的英文文档也很多,介绍的很详细,所以这里就不详细说怎么实现了,只是说一说基于主流的CSS 框架来使页面制作的更容易和更美观一些,还有就是在实际编写过程中遇到的一些问题框架结构在实际开始进行web功能编写前,需要先规划一下需要展示几个页面和页面的布局,这里介绍一个网站layoutit,这个完全可视化的网站可以进行拖放操作实现网页布局,布局后的html代码可以下载下来直接使用,使用的CSS框架是主流的bootstrap,可以说页面的美观程度完全不用操心,绝对主流,下面是我用它生成的一个网页结构,之后下载到PLC后,浏览器中打开的样子.放入变量网页结构完成后,就可以放入PLC的变量了,这里其实没什么特别要说的,变量是通过在整个html文件开头通过AWP进行所谓的声明,之后在网页中进行使用从PLC进行读操作的变量通过<!--AWP_Out_Variable Name='"此处填写变量名"'-->从PLC进行写操作的变量通过<!--AWP_In_Variable Name='"此处填写变量名"'-->这里要注意引号的使用,如果是内存变量M,或者Q,I之类的输入输出变量,就是通过单引号外加双引号将它括起来,像这样‘“此处填写变量名”‘但是如果是DB块的变量,就需要像这样‘“DataBloack名称”.变量名称’实际的使用中,无非也就几种操作,•网页端按下按钮控制PLC的变量•在网页端显示PLC的某个变量•网页端输入某个数字到PLC内某个变量基本这三种操作就能实现大部分功能,其他的诸如枚举变量,数组显示我都很少用到,大家自己研究吧网页端按下按钮控制PLC的变量这个功能通过表单的POST方法实现<form method="POST"action="" align="right"><input type="submit" value="开始测试"class="btn btn-primary btn-sm"><input type="hidden" name='"AI_TEST_Start_Stop"' value="1"></form>第1,2,4行可以原封不动的敲进去,因为没有任何功能性的东西,都是一些显示和样式,只有第三行比较重要,其中name 后面是PLC的变量名,value是给这个变量写入1,这个就实现了按下按钮,这个变量置1的操作,那怎么置0呢,把value 改成0就行了。
CSS网页设计标准教程课程设计

CSS网页设计标准教程课程设计简介随着互联网的普及,越来越多的人学习网页设计。
但是,许多人对CSS的理解都不够深入,只能做出简单的网页,并不能做出恰当的效果。
因此,在本课程设计中,我们将重点讲授CSS的使用,让学生们对CSS 有深入和全面的理解,掌握制作一流网页的技能。
学习目标本课程设计的学习目标如下:1.理解CSS的基本概念,掌握CSS的语法和基本知识点。
2.熟悉盒模型和文本属性等CSS层叠样式的基本属性。
3.掌握定位和浮动等CSS布局的基本方法和技巧。
4.练习使用CSS实现不同的网页设计效果。
5.学习常用的CSS框架和工具,提高工作效率。
课程安排本课程设计共分为7个章节,具体内容如下:第一章:CSS基础•CSS概述•CSS语法和选择器•三种CSS样式表:行内样式、嵌入式样式和外部样式表•CSS样式表的优先级和继承第二章:CSS样式属性•盒模型和文本属性•背景、边框、文本、字体、颜色等CSS属性•overflow、display、visibility、z-index等CSS属性第三章:CSS布局•浮动和清除浮动•定位和层级•相对定位、绝对定位、固定定位•弹性布局和栅格布局第四章:CSS选择器•常用选择器:ID选择器、类选择器、标签选择器、伪类选择器•层次选择器、属性选择器、通用选择器、伪元素选择器•选择器组合和选择器优先级第五章:CSS动画和过渡•CSS过渡的基本使用方法•CSS动画的基本使用方法•CSS动画的关键帧动画第六章:CSS预处理器•Less、Sass、Stylus等CSS预处理器的基本语法•CSS预处理器的变量、嵌套、混合等功能•使用CSS预处理器提高工作效率第七章:CSS框架和工具•Bootstrap框架的使用•jQuery库的基本使用方法•Webpack等前端构建工具的基本使用方法教学方法本课程设计采用“讲授+实践”相结合的教学方法,通过灵活的授课方式帮助学生深度理解CSS知识点的实现。
如何用css实现网页的布局

***对于DIV的使用,请一定从大到小,把那些能在一起的元素划分到一个DIV,然后再在此DIV中继续划分小DIV。所以为实现(Fig.07)的效果图,需要做以下几步:
2. 自适应(liquid)布局:
即根据用户浏览器的宽度,自动调整宽度显示的布局方法。以%作为宽度单位。
优点:自动适应各种屏幕宽度,轻松实现满屏显示。
缺点:如果屏幕过宽,而内容有不多的情况下,文字可能拉伸得很长,影响美观。而当屏幕过窄时,内容又会被压缩得很窄,可读性下降。
现状:目前很多的web2.0站点使用%来实现布局,即自适应访客的屏幕宽度。
<div id=”AllWrap”>
<div id=”Header”>Header</div>
<div id=”MidWrap”>
<div id=”Content”>Content</div>
<div id=”Sidebar”>Sidebar</div>
</div>
<div id=”Footer”>Footer</div>
趋势:就目前的情况看来,没有哪一个屏幕分辨率能够统一整个市场,所以800,1028,1280,1600等各种宽度的浏览器会各据一方,并且只会越来越宽,liquid布局以其良好的自适应能力将成为主要的布局方法。
站点举例:GoogleCssliquid
3. 弹性(elastic)布局:
所谓弹性,是针对字体大小而言的,当用户调整字体大小时,宽度会随字体大小的变化而变化。以字体高em作为宽度单位。
css_网页设计报告

《C S S+D I V网页设计》目录1.前言................................................................ .... . (1)2.设计要求...................................................... .... .... . (1)3.开发工具的选用及介绍 (1)4.个人博客设计 (2)4.1 css+div布局 (2)4.2 首页布局................................. .. (9)4.3 日志布局 (12)4.4 博友布局 (13)4.5 相册布局 (15)4.6 留言布局 (16)4.7 收藏及好友布局 (16)5.总结 (17)1:前言博客是目前网上很流行的日志形式,很多网友都拥有自己的博客,甚至不止一个。
对于自己的博客,用户往往都希望能制作出美观又合适自己风格的页面,很多博客网站也都提供自定义排版的功能,其实就是加载用户自定义的css 文件。
个人博客是一个自我展现的平台,可以让大家更好的进行交流。
此次,我们的期末要求就是,自己完成一个个人博客的设计。
博客是一种需要每位用户精心维护,整理日志的网络,各种各样的色调都有。
我所制作的个人博客主要表现出一种青春,岁月的记录,因此采用灰白色作为主色调,而页面背景采用绿色,二者配合表现出明朗,清爽与洁净的感觉。
2:设计要求要求:1除个人首页外,要求至少包含:自我介绍,图片收藏,网页布局技术,我的爱好,给我留言等栏目,亦可自行增加其他栏目。
2整个网站至少包含10个html页(网站素材自行搜集整理,内容积极向上)。
3个人首页中设定的每个超级链接,必须能够链接到相应页面。
4其中“给我留言”栏目只要采用表单实验html页面部分即可,不需实现对留言内容的后台数据库保存。
5要求综合应用CSS+DIV技术,对个人博客系统进行整体布局以及内容样式控制。
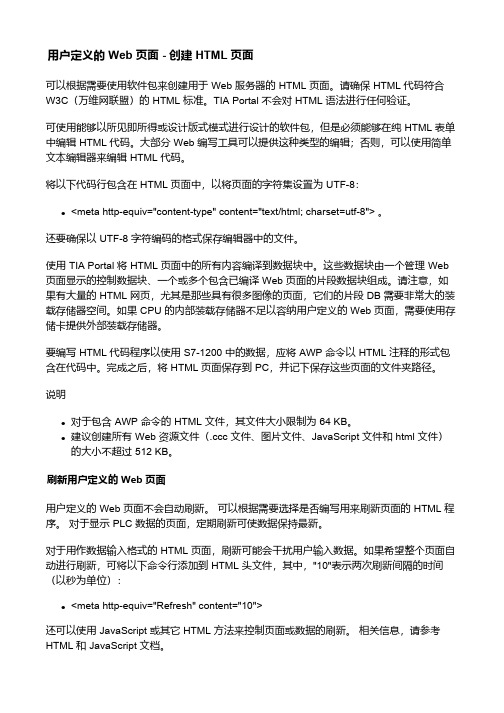
S7-1200用户定义的 Web 页面 - 创建 HTML 页面

用户定义的 Web 页面 -创建 HTML页面可以根据需要使用软件包来创建用于 Web 服务器的 HTML 页面。
请确保 HTML 代码符合 W3C(万维网联盟)的 HTML标准。
TIA Portal 不会对HTML 语法进行任何验证。
可使用能够以所见即所得或设计版式模式进行设计的软件包,但是必须能够在纯HTML表单中编辑HTML 代码。
大部分 Web 编写工具可以提供这种类型的编辑;否则,可以使用简单文本编辑器来编辑HTML 代码。
将以下代码行包含在HTML 页面中,以将页面的字符集设置为UTF-8:l<meta http-equiv="content-type" content="text/html; charset=utf-8"> 。
还要确保以 UTF-8字符编码的格式保存编辑器中的文件。
使用 TIA Portal 将HTML 页面中的所有内容编译到数据块中。
这些数据块由一个管理 Web 页面显示的控制数据块、一个或多个包含已编译Web 页面的片段数据块组成。
请注意,如果有大量的 HTML 网页,尤其是那些具有很多图像的页面,它们的片段 DB需要非常大的装载存储器空间。
如果 CPU 的内部装载存储器不足以容纳用户定义的 Web 页面,需要使用存储卡提供外部装载存储器。
要编写HTML代码程序以使用 S7-1200 中的数据,应将AWP 命令以 HTML 注释的形式包含在代码中。
完成之后,将HTML 页面保存到PC,并记下保存这些页面的文件夹路径。
说明l对于包含 AWP 命令的 HTML 文件,其文件大小限制为64 KB。
l建议创建所有 Web 资源文件(.ccc 文件、图片文件、JavaScript 文件和 html 文件)的大小不超过512 KB。
刷新用户定义的 Web 页面用户定义的 Web 页面不会自动刷新。
可以根据需要选择是否编写用来刷新页面的 HTML程序。
手把手教你使用CSS编写漂亮的界面

手把手教你使用CSS编写漂亮的界面CSS(层叠样式表)是一种用于定义网页样式的语言,它可以控制网页的布局和外观。
在今天的互联网世界中,拥有一个漂亮的界面对于网页的成功至关重要。
本文将以实例的形式,手把手地教你使用CSS编写漂亮的界面。
一、选择适合的颜色颜色是界面设计中至关重要的元素之一。
选择适合的颜色可以使你的界面更加吸引人。
在CSS中,可以使用颜色名称、十六进制值或RGB值来表示颜色。
例如,你想要给一个文本设置颜色为蓝色,你可以在CSS中这样写:```csscolor: blue;```如果你想要使用特定的颜色,你可以使用十六进制值或RGB值:```csscolor: #ff0000; /* 十六进制值表示红色 */color: rgb(255, 0, 0); /* RGB值表示红色 */```二、布局布局是网页设计的基础。
通过CSS的布局属性,你可以将元素放置在页面的特定位置。
一个常见的布局属性是`display`。
它可以控制元素的显示类型,比如`block`、`inline`、`inline-block`等。
通过使用这些属性,你可以轻松地控制元素在页面上的布局。
还有一个重要的属性是`position`,它可以控制元素的定位方式。
使用这个属性,你可以将元素设置为相对于页面的某个位置或相对于其他元素的位置。
例如,你想要将一个元素设置为块级元素并使其居中显示,你可以在CSS中这样写:```cssdisplay: block;margin: 0 auto;```如果你想要将一个元素的位置固定在页面的右上角,你可以在CSS中这样写:```cssposition: fixed;top: 0;right: 0;```三、字体和文本样式字体和文本样式对于界面的设计也非常重要。
通过CSS的字体属性,你可以自定义网页中的字体大小、字体类型和字体样式。
例如,你想要设置一个段落的字体大小为16像素,你可以在CSS中这样写:```cssfont-size: 16px;```如果你想要设置一个标题的字体为斜体,你可以在CSS中这样写:```cssfont-style: italic;```你还可以使用`text-decoration`属性添加下划线、删除线等样式。
CSS布局实例:用CSS布局网站首页-27页精选文档

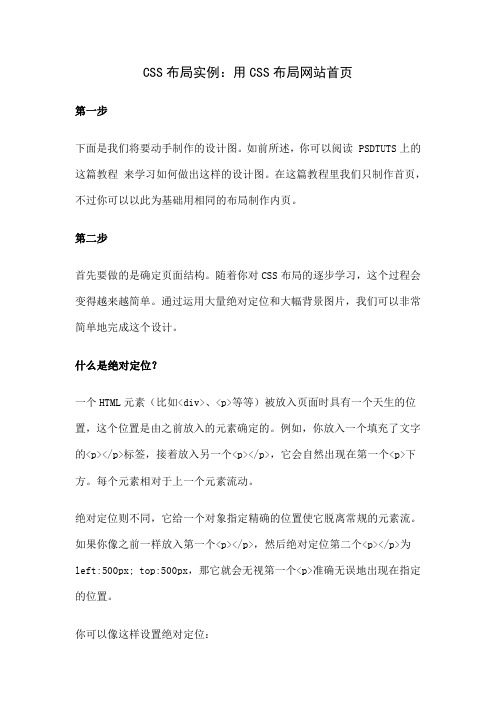
CSS布局实例:用CSS布局网站首页第一步下面是我们将要动手制作的设计图。
如前所述,你可以阅读 PSDTUTS上的这篇教程来学习如何做出这样的设计图。
在这篇教程里我们只制作首页,不过你可以以此为基础用相同的布局制作内页。
第二步首先要做的是确定页面结构。
随着你对CSS布局的逐步学习,这个过程会变得越来越简单。
通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
什么是绝对定位?一个HTML元素(比如<div>、<p>等等)被放入页面时具有一个天生的位置,这个位置是由之前放入的元素确定的。
例如,你放入一个填充了文字的<p></p>标签,接着放入另一个<p></p>,它会自然出现在第一个<p>下方。
每个元素相对于上一个元素流动。
绝对定位则不同,它给一个对象指定精确的位置使它脱离常规的元素流。
如果你像之前一样放入第一个<p></p>,然后绝对定位第二个<p></p>为left:500px; top:500px,那它就会无视第一个<p>准确无误地出现在指定的位置。
你可以像这样设置绝对定位:.className {position:absolute;top:0px;left:0px;}绝对定位的缺点使用绝对定位的主要问题是你的元素们不会真正地相互关联。
例如,你在靠近页面顶端的地方放置了一个文本块,然后稍靠下放置另一个,当每一个块的文本都较短时这看上去很好。
但如果顶部的块内是一篇长文,它就会越过第二个块,而不是把第二个块推向下方。
所以绝对定位只对那些尺寸固定并且不需要与其他元素互动的元素真正有效。
为什么本例中我们要用绝对定位?因为绝对定位的好处就在于,它真的、真的非常简单!你告诉浏览器东西往哪儿放它就往哪儿放!更棒的是,当你使用绝对定位时,浏览器兼容性问题会大大减少。
如何用CSS技术制作网页

– STYLE 标记符 <STYLE type=“text/css”> 样式定义 </STYLE>
链接外部样式表中的样式信息(引入)
– LINK 标记符<LINK rel=“stylesheet” type=“text/css” href=“stylesheetname.css”>
颜色与背景属性
• 背景图像铺排(background-repeat)
语法: background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数: repeat : 背景图像在纵向和横向上平铺 no-repeat : 背景图像不平铺 repeat-x : 背景图像在横向上平铺 repeat-y : 背景图像在纵向平铺
CSS常用的属性
– 滚动条属性(scrollbar-face-color、scrollbar-shadowcolor、scrollbar-highlight-color、scrollbar-3dlightcolor、scrollbar-3darkshadow-color、scrollbar-trackcolor、scrollbar-arrow-color)
CSS属性
• 字体属性 • 文本属性 • 颜色与背景属性 • 布局属性 • 定位和显示属性 • 鼠标样式属性 • 列表样式属性 • CSS滤镜
字体属性
字体属性用于控制网页中的文本的字符显示 方式,例如控制文字的大小、粗细以及使用的字体 等。CSS中的字体属性包括字体族科(fontfamily)、字体风格(font-style)、字体变形 (font-variant)、字体加粗(font-weight)、 字体大小(font-size)五个属性。其中字体族科 和字体大小属性是比较常用的。
《CSS实现页面布局》课件

布局定位方法
浮动定位
使用浮动属性来布局元素,如 何清除浮动和处理布局中的问 题。
定位模型
了解绝对定位和相对定位的使 用,以及如何制作精确定位的 布局。
弹性盒子
学习使用弹性盒子布局,以响 应不同的屏幕尺寸和设备。
响应式设计
1
媒体查询
使用CSS媒体查询为不同设备和屏幕尺寸
流体网格
2
提供不同的样式。
了解如何使用百分比和自适应单位创建
总结与思考
1 为什么布局很重要
布局是网页设计的关键, 它影响用户体验和页面性 能。
2 持续学习和实践
பைடு நூலகம்
3 创造自己的风格
通过不断学习和实践,提 高CSS布局的技能和水平。
探索不同的布局风格,发 展自己独特的设计风格。
《CSS实现页面布局》PPT 课件
CSS实现页面布局的重要性和方法。
CSS基础知识
1 选择器
了解不同类型的CSS选择器和其用法。
2 属性和值
熟悉各种CSS属性和值,以及如何将其应用到元素上。
3 样式优先级
了解CSS样式优先级的规则和应用。
CSS盒模型
学习盒模型的概念和构成,如何使用内边距、边框和外边距来控制元素的尺寸和间距。
流动的网格布局。
3
可伸缩图像
使用CSS实现图像的自适应大小和位置, 以适应不同的屏幕尺寸。
常见布局实例讲解
响应式网页
网格布局
学习如何制作适应不同屏幕的响 应式网页布局,并提高用户体验。
使用网格布局创建复杂的多列布 局,提供更多的灵活性和控制。
弹性盒子布局
学习如何使用弹性盒子布局来实 现复杂的网页布局。
CSS——网页版心和布局流程

CSS——网页版心和布局流程阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。
同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。
“版心”(可视区) 是指网页中主体内容所在的区域。
一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
布局流程为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:1、确定页面的版心(可视区)。
2、分析页面中的行模块,以及每个行模块中的列模块。
3、制作HTML结构。
4、CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS 布局来控制网页的各个模块。
一列固定宽度且居中最普通的,最为常用的结构案例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"> <title>Document</title> <style>.box {width: 900px; background-color: #eee; border: 1px dashed #ccc; margin: 0 auto;}.top {height: 80px;}.banner {height: 120px;/*margin: 0 auto;*/ margin: 5px auto;}.main {height: 500px;}.footer {height: 100px;/*margin: 0 auto; margin-top:5px;*/ margin: 5px auto 0;}</style></head><body><div class="top box">top</div><div class="banner box">banner</div> <div class="main box"></div><div class="footer box"></div></body></html>两列左窄右宽型比如小米小米官网案例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.top {width: 900px;height: 80px;background-color: pink; margin: 0 auto;}.banner {width: 900px;height: 150px; background-color: purple; margin: 0 auto;}.main {width: 900px;height: 500px; background-color: skyblue; margin: 0 auto;}.left {width: 288px;height: 500px; background-color: yellow; float: left;border: 1px solid red;}.right {width: 600px;height: 500px; background-color: deeppink; float: right;}.footer {width: 900px;height: 120px;background-color: black;margin: 0 auto;}</style></head><body><div class="top"></div><div class="banner"></div><div class="main"><div class="left">left</div><div class="right">right</div></div><div class="footer"></div></body></html>通栏平均分布型比如锤子锤子官网案例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>* {margin: 0;padding: 0;}.top {height: 80px;background-color: pink;}.top-inner {width: 900px;height: 80px;/*background-color: #ababab;*/ margin: 0 auto;}.banner {width: 900px;height: 150px;/*background-color: purple;*/ margin: 0 auto;}.banner li {float: left;width: 217px;height: 150px;margin-right: 10px;}.one {background-color: purple;}.two {background-color: blue;}.three {background-color: pink;}.banner .four {background-color: green;margin-right: 0;float: right;}.main {width: 900px;height: 500px; background-color: skyblue; margin: 0 auto;}.left {width: 288px;height: 500px; background-color: yellow; float: left;border: 1px solid red;}.right {width: 600px;height: 500px; background-color: deeppink; float: right;}.footer {width: 900px;height: 120px; background-color: black; margin: 0 auto;}</style></head><body><div class="top"><div class="top-inner">123</div> </div><div class="banner"><ul><li class="one">1</li><li class="two">2</li><li class="three">3</li><li class="four">4</li></ul></div><div class="main"><div class="left">left</div><div class="right">right</div></div><div class="footer"></div></body></html>。
学完CSS制作一个新网页的大概思路

学完CSS制作⼀个新⽹页的⼤概思路
经过html和css的学习,我们是可以制作⼀个静态的⽹页的,基本上是没有任何问题的。
先对⽹页进⾏拆分,⼀般是通过html5的新增语义化标签(header、nav、article、aside、section、footer、section)来进⾏划分部分,先按上下进⾏划分,再左右,⼀般头部都是导航栏,是固定位置的;再在正⽂进⾏左右划分,⽤⼀个div包含article(正⽂)和aside(侧边栏信息);再进脚注加footer标签;
再对拆分好后的⽹页进⾏内容的填充,⽐如图⽚、⽂字、⾳频等;
需要注意的是:
1、导航栏进⾏固定位置后⼀定要在正⽂和侧边栏的div给⼀个⼤于导航栏⾼度的外边距,因为对导航栏进⾏固定位置后导航栏就不再占⽤实际尺⼨了,正⽂和侧边栏的div就不再考虑导航栏的⾼度,会隐藏在导航栏下⾯,通过增加外边距的⽅式给顶下来;
2、拆分过程中会经常使⽤flex弹性布局,通过分别给盒⼦设置宽度就能控制各⾃占的宽度;
3、p标签⾥⾯是不能嵌套:语义化标签、div 、 h、 p(⾃⼰);
3、在对每个模块进⾏设置规格的时候可以通过类选择器和伪元素来调⽤标签进⾏调整格式,建议尽量使⽤伪类选择器,因为类选择器是会新建多个class的,新建到后⾯可以就不知道哪个class是调⽤哪个标签的。
需要注意的是使⽤伪类选择器⼀定要⽤⼦级选择器(>)依次逐级进⾏调⽤,不要使⽤后代选择器(空格),如果使⽤空格SCSS可以会选不中该标签,如果不是逐级选中当前调⽤是可以的,但是后⾯再写⼀样的标签就会调⽤不上;
4、尽量使⽤SASS进⾏编辑,因为后期⼯作中使⽤SASS⽐CSS频次会⾼很多,可以先熟练;。
CSS网页有些制作流程方法CSS网页制作有什么方法

CSS网页有些制作流程方法CSS网页制作有什么方法CSS网页布局,说难,其实很简单。
说它容易,往往有很多问题困扰着新手,大家知道CSS网页怎么布局吗?下面由为大家的CSS 网页制作方法,希望大家喜欢!(一)、CSS框架的利与弊提供CSS框架是一系列CSS 文件的集合体,包含了根本的元素重置,页面排版、网格布局、表单样式、通用规那么等代码块,用于简化web 前端开发的工作,提高工作效率。
(二)、divcss常见错误解析通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用css+div的方式实现各种定位。
应用DIV+CSS编码时很容易犯一些错误,到底有哪些错误啊?(三)、css透视效果怎么做呢用css来实现透视效果。
起初,我想到的是我们常见的添加阴影效果的方法,用多个div通过偏移来实现,但这需要很多 div,不够理想。
(四)、CSS代码怎么就整洁了呢CSS代码指具有规那么CSS代码规那么语法的代码,此代码具有布局HTML样式功能,我们所要学到即,CSS代码与HTML代码之间联系,CSS代码与HTML代码开发成完整的HTML网页(五)、CSS语法根底是什么CSS语法由三局部构成:选择器、属性和值。
selector {property: value}选择器 (selector) 通常是你希望定义的 HTML元素或标签,属性 (property) 是你希望改变的属性,并且每个属性都有一个值。
1.布局CSS至关重要的作用, CSS的设计初衷.CSS布局和几年前table横行时的布局又不太一样, 在结构化语义化的HTML文档后面, CSS在格式化文档的渲染效果, 把结构化文档用表现化语言来描述. 简而言之, 就是CSS不需要表现性标签!CSS布局技术依赖于三个根本概念: 定位, 浮动, margin操纵. 布局技术之间没有本质的区别, 相同一种布局让100个前端开发工程师来做, 可能就有100种方法.2.居中在table时代, align和Valign相当的好用, 而在CSS中却没有简单实现的方法,所以在标准化刚刚开始推广的时候, 很多重构工程中居中问题变成了阻碍标准化进步的绊脚石.1. 自动外补丁水平居中一般情况下水平居中比拟容易实现, 只需要给要居中的容器设定宽度, 以及自动水平外补丁就可以了.2. 定位法水平居中我们也可以稍稍复杂的用定位法来完成这个工作. 定位法是用position 属性来定义容器位置.3. 垂直居中CSS中比拟大的问题出现了, CSS较难使用简单的方法来完成垂直居中. 网页教学网在容器中要使文字垂直居中, 那可以将容器的line-height设置的和height一样来完成这个工作。
如何使用CSS进行网页动画制作与效果实现

如何使用CSS进行网页动画制作与效果实现章节一:引言在现代网页设计中,动画效果被广泛应用,可以提升用户体验,吸引用户的注意力。
CSS是一种强大的工具,可以使用它来创建各种各样的动画效果。
本文将介绍如何使用CSS进行网页动画制作与效果实现的技巧和方法。
章节二:CSS动画基础首先,了解CSS动画的基础是非常重要的。
CSS提供了一些属性和关键帧,可以用来创建动画效果。
其中最常用的属性是animation和transition。
animation属性允许你在一定的时间间隔内实现变化效果,而transition属性允许你在鼠标交互或者状态变化时添加动画效果。
章节三:使用animation属性创建动画效果animation属性可以通过指定关键帧(keyframe),来控制一个元素在动画过程中的状态。
1. 定义关键帧在CSS中使用@keyframes关键字来定义关键帧。
例如,要创建一个从左到右移动的动画效果,可以这样定义:@keyframes moveRight {0% {left: 0;}100% {left: 100px;}}2. 应用动画效果在要应用动画效果的元素样式中,使用animation属性指定动画名称、动画持续时间等参数。
例如:div {animation-name: moveRight;animation-duration: 2s;animation-timing-function: ease-in-out;}此时,元素就会在2秒内从左到右移动100px。
章节四:使用transition属性创建动画效果transition属性可以在元素的状态变化时添加过渡效果,例如在鼠标悬停时改变元素颜色或大小。
1. 指定过渡属性和时间使用transition属性指定需要过渡的属性和过渡时间。
例如:button {transition: background-color 1s ease-in-out;}2. 触发过渡效果使用:hover伪类选择器为元素添加鼠标悬停事件:button:hover {background-color: red;}当鼠标悬停在按钮上时,背景颜色将以1秒的过渡时间渐变为红色。
使用CSS预处理器进行Web开发的最佳实践

使用CSS预处理器进行Web开发的最佳实践CSS预处理器是一种能够提高CSS代码可维护性和可重用性的工具。
在Web开发中,使用CSS预处理器可以帮助我们更高效地编写和管理样式代码,提高开发效率。
本文将介绍使用CSS预处理器进行Web开发的最佳实践。
一、选择适合的CSS预处理器目前常用的CSS预处理器有Sass、Less和Stylus等。
在选择一个合适的CSS预处理器时,需要考虑其功能、易用性和社区支持等方面的因素。
根据实际项目需求,选择最适合的CSS预处理器是进行Web开发的第一步。
二、编写模块化的样式代码CSS预处理器提供了一些模块化的特性,如变量、混合和嵌套等。
通过合理使用这些特性,我们可以更好地组织和管理样式代码。
例如,可以使用变量来定义常用的颜色值和字体样式,以便在整个项目中统一使用,并且方便进行修改。
使用混合可以将一些常用的样式组合在一起,提高代码的重用性。
嵌套可以帮助我们更清晰地表示样式的层次关系。
三、利用函数和运算符增强样式的表现力CSS预处理器中可以使用函数和运算符来增强样式的表现力。
通过使用这些功能,我们可以更方便地进行样式计算和动态调整。
例如,可以使用函数生成适配不同屏幕尺寸的样式,实现响应式设计。
通过使用运算符,我们可以对样式进行数值计算,实现更复杂的效果。
四、使用样式的继承和占位符选择器CSS预处理器提供了样式的继承和占位符选择器的功能。
通过使用这些特性,我们可以更好地管理样式的层次关系,减少样式代码的重复。
通过定义一个基础样式,然后使用继承或占位符选择器将其应用到其他元素上,可以使样式文件更加简洁和易维护。
五、利用自动化工具进行编译和优化CSS预处理器的代码需要经过编译才能在浏览器中运行。
为了提高开发效率,我们可以使用自动化工具来自动编译CSS预处理器的代码。
常用的自动化工具有Grunt和Gulp等。
此外,我们还可以使用一些优化工具来压缩和合并CSS文件,减少页面加载时间,提高用户体验。
学习使用CSS创建响应式网页设计

学习使用CSS创建响应式网页设计第一章:CSS概述CSS(层叠样式表)是一种用于描述网页上的元素如何被展示的样式语言。
响应式网页设计是一种能够适应不同设备和屏幕尺寸的网页设计方法。
本章节将介绍CSS的基本概念和响应式网页设计的重要性。
1.1 CSS基础CSS由选择器和声明块组成,选择器用于选择HTML元素,并将样式应用于这些元素。
声明块包含一系列属性和属性值,用于定义元素的样式。
学习CSS的基础知识是设计响应式网页的首要任务。
1.2 响应式网页设计的重要性随着智能手机和平板电脑的普及,越来越多的用户使用各种设备访问网页。
响应式网页设计能够灵活适应不同设备的屏幕尺寸和分辨率,提供更好的用户体验,从而提高网站的可访问性和可用性。
第二章:CSS媒体查询CSS媒体查询是实现响应式网页设计的重要工具,它可以根据设备的特性和属性应用不同的样式。
本章节将介绍媒体查询的基本用法和常见的媒体查询属性。
2.1 媒体查询基础媒体查询可以根据设备的屏幕尺寸、方向、分辨率等属性来应用不同的样式。
媒体查询由媒体条件和媒体类型组成,媒体条件用于选择特定的设备属性,而媒体类型用于选择特定的设备类型。
2.2 常见的媒体查询属性常见的媒体查询属性包括媒体类型、媒体特性和媒体功能。
媒体类型可以选择不同的设备类型,如屏幕、打印机等。
媒体特性可以选择设备的特性,如宽度、高度、方向等。
媒体功能可以选择设备的功能,如触摸屏、音频输出等。
第三章:CSS弹性布局CSS弹性布局(Flexbox)是一种用于创建灵活的网页布局的技术。
弹性布局可以根据容器和子元素之间的关系自动调整布局,并适应不同的屏幕尺寸。
本章节将介绍弹性布局的基本原理和用法。
3.1 弹性容器和弹性项目弹性布局的核心是弹性容器和弹性项目。
弹性容器将子元素排列在一条或多条轴线上,并定义了子元素的布局方式。
弹性项目是弹性容器中的元素,它会根据容器的布局方式自动调整自身的尺寸和位置。
3.2 弹性布局属性弹性布局提供了一系列属性来控制容器和项目的布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于CSS框架的S7-1200Web页面制作
S7-1200有个web页面发布的功能,这个功能好像很少有人提及它的使用,我也只是偶尔用来监控一下PLC变量,因为打开TIA14确实有点慢。
但是这个功能绝对不是什么鸡肋,因为它可以发布用户自定义的页面,而且页面可以加载javascript,这就使得它的功能跟火箭一样一飞冲天了,不过官方文档也说了,最好不要靠这个功能来代替专业的HMI软件,毕竟它的实时性和安全性还是有待斟酌的。
但是在产品调试阶段还有测试阶段,这个功能确实很值得一用,因为它很方便实现也很容易让不懂PLC系统的测试人员无门槛上手,毕竟打开浏览器这个操作人人都会。
实现起来很简单,网上的英文文档也很多,介绍的很详细,所以这里就不详细说怎么实现了,只是说一说基于主流的CSS框架来使页面制作的更容易和更美观一些,还有就是在实际编写过程中遇到的一些问题
框架结构
在实际开始进行web功能编写前,需要先规划一下需要展示几个页面和页面的布局,这里介绍一个网站layoutit,这个完全可视化的网站可以进行拖放操作实现网页布局,布局后的html代码可以下载下来直接使用,使用的CSS框架是主流的bootstrap,可以说页面的美观程度完全不用操心,绝对主流,下面是我用它生成的一个网页结
构,之后下载到PLC后,浏览器中打开的样子.
放入变量
网页结构完成后,就可以放入PLC的变量了,这里其实没什么特别要说的,变量是通过在整个html文件开头通过AW P进行所谓的声明,之后在网页中进行使用
从PLC进行读操作的变量通过
从PLC进行写操作的变量通过
这里要注意引号的使用,如果是内存变量M,或者Q,I之类的输入输出变量,就是通过单引号外加双引号将它括起来,像这样
‘“此处填写变量名”‘
但是如果是DB块的变量,就需要像这样
‘“DataBloack名称”.变量名称’
实际的使用中,无非也就几种操作,
网页端按下按钮控制PLC的变量
在网页端显示PLC的某个变量
网页端输入某个数字到PLC内某个变量
基本这三种操作就能实现大部分功能,其他的诸如枚举变量,数组显示我都很少用到,大家自己研究吧
网页端按下按钮控制PLC的变量
第1,2,4行可以原封不动的敲进去,因为没有任何功能性的东
西,都是一些显示和样式,只有第三行比较重要,其中name后面是PLC的变量名,value是给这个变量写入1,这个就实现了按下按钮,这个变量置1的操作,那怎么置0呢,把value改成0就行了。
在网页端显示PLC的某个变量
这个功能最简单,在需要显示变量的地方插入代码
两边尖括号的东西可以忽略,只要注意尖括号内部的代码就行,这是显示的是DB块变量,显示变量的时候可以不需要单引号,但是两端都要有冒号。
网页端输入某个数字到PLC内某个变量
这个和按下按钮控制变量的实现机制是一样的,只不过需要有个输入框
可以看到第2行type是text,这就是那个输入框,这里面的数值是赋给name的,name后面的变量就是PLC里面的变量,这里需要有单引号,第三行是通过一个按钮实现提交动作,也就是按下按钮后,1200asModbusSlave_DB”.ModbusSlave_7就写入你输入的那个值了
图形显示
再来说一种,有些时候希望一个Bool变量不是单纯的在网页端显示1或者0,而是能用图形来进行显示,这个也是可以实现的
这个HTML代码正常的样子其实是这样的
发现一些端倪了吧,其实就是用Bool变量来替换Lamp0x后面的这个x,0的时候就是Lamp00.png,1的时候就是Lamp01.png,这两
张图片是这样的
最后是这个样子的。
