网页框架
网页的框架和布局控制

创建一个儿童世界的网页。包括:1.绘制出基本框架和 表格。2.插入所需动画和导航条。
第9页/共11页
本章小结:
•掌握预定义框架的创建方法。 •熟悉编辑和调整框架和框架集的方法。 •掌握设置布局单元格和表格的方法。
第10页/共11页
感谢您的观看!
第11页/共11页
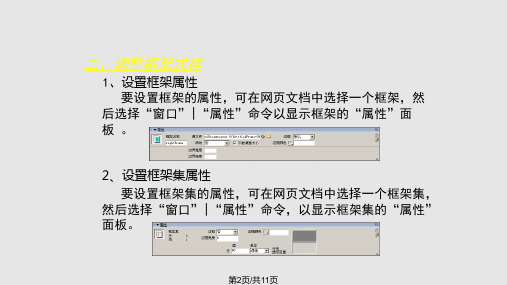
2、设置布局表格的格式 要设置布局表格的属性,可在网页文档中选中一个布
局表格,然后选择“窗口”|“属性”命令以显示布局表 格“属性”面板。在“属性”面板中,可以为布局表格 设置内容对齐方式、宽度和高度、背景颜色等属性。
第8页/共11页
五、 思考
•怎样绘制出嵌套布局表格。 •怎样设置布局单元格和表格的属性。
看”|“网格”|“显示网格”命令,在文档中显示网格, 然后在文档中绘制布局单元格,选择“查看”|“网 格”|“靠齐到网格”命令,将布局单元格靠齐到网格。
第5页/共11页
三、使用布局单元格和表格
4、移动和调整布局单元格和表格 用户如要移动布局单元格,只需使用鼠标拖动布局单
元格边线,将其移动到需要的位置即可。调整布局表格 时,首先要选中该表格,然后将鼠标移动到边角控制点, 根据箭头方向调整表格大小。
二、调整框架式样
1、设置框架属性 要设置框架的属性,可在网页文档中选择一个框架,然
后选择“窗口”|“属性”命令以显示框架的“属性”面 板。
2、设置框架集属性 要设置框架集的属性,可在网页文档中选择一个框架集,
然后选择“窗口”|“属性”命令,以显示框架集的“属性” 面板。
第2页/共11页
三、使用布局单元格和表格
第6页/共11页
四、设置布局单元格和表格
1、设置布局单元格的格式 要设置布局单元格的属性,可在网页文档中选中一个
框架的使用

Top Frame
Left Frame
Main Frame
Top Frame
Left Frame
Main Frame
框架式网页
Top Frame
Target = “Main Frame”
Left Frame
Main Frame
Target = “Left Frame”
9
练习:制作架式网页
❖ 新建网页,并打开该网页
❖ 应用导航条链接时,一般将目标网页放在另 一个框架中显示(页面较小时)或全屏幕显 示(页面较大时)。
7
7.为链接目标指定显示窗口
❖Target选项:
_blank 放在新窗口中。 _parent 放到父框架集或包含该链接的框架窗口。 _self 放在相同窗口中(默认窗口无须指定)。 _top 放到整个浏览器窗口并删除所有框架。 _mainFrame 放到名为mainFrame的框架中。 _leftFrame 放到名为leftFrame的框架中。
❖保存框架文件:先选择框架, 然后选择文件>框架页。
5
5.设置框架属性
选中框架,在属性面板上设置框架属性: 框架名称 源文件 空白边距 滚动条 是否有边框...
6.在框架中使用链接
❖ 在框架中建立超级链接时,一定要设置链接 的Target属性,为链接的目标文档指定显示 窗口。
❖ 链接目标较远(其他网站)时,一般放在新 窗口。
❖ 选择框架样式
❖ 保存框架网页
❖ 编辑网页
❖ 建立超级链接
今天就到 这里吧!
四、框架式网页
❖ 框架与框架集 ❖ 创建框架 ❖ 保存框架式网页 ❖ 设置框架属性 ❖ 框架中的链接
1
1ห้องสมุดไป่ตู้框架与框架集
frame网页框架

<iframe frameBorder=0 id="rmain" name="rmain" scrolling="auto" src="main.php" style="height:100%;visibility:inherit;width:100%;z-index:1"></iframe>
一、Frame框架基本概念
<frameset>——框架标记,用以宣告此HTML文件为框架模式,并约定本主体窗口的切分方式(第一层切分方式)。
<frame>——设定一个子框架窗口及其属性。
<frameset> 常用属性参数说明:
cols—— 垂直切分窗口,可用整数值(绝对宽度像素pix值)、百分比(窗口宽度百分比)或“ *”号进行,多个参数以逗号分割,其中“*”标示占用余下宽度空 间。
</td>
<td bgcolor="#9999CC" onClick="metsky_switch()" title="打开/关闭左边导航栏" style="height:100%;cursor:hand;"> <!--这里放像素图片也可以--> </td>
rows——设定方法同cols,只是切分方向为水平横向而已,为照顾浏览器的兼容以及程序可读性考虑,请勿在一个<frameset>标签中同时使用COLS和ROWS标记。
网页设计中的框架是什么-优缺点-注意什么问题

网页设计中的框架是什么-优缺点-注意什么问题框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
使用该框架可以非常方便的完成导航工作,使网站的结构更加清楚,并且各个框架之间没有干扰;使用该框架的特点是使网站的风格坚持一致。
通常,网站的同一部分被做成一个页面,作为整个网站框架结构的子框架的内容。
框架结构由两部分组成:框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口其余部分中显示的内容无关的web 文件。
Frameset:Frameset也是一个网页文件。
它将窗口按行和列划分为多个框架。
帧数取决于有多少页。
每个框架中显示不同的网页文件。
所谓框架,就是把网页分成几个框架窗口,同时获得多个网址。
Ltframeset用于划分框架窗口。
每个框架窗口都有一个,必须在的范围内使用。
2 网页制定框架的优缺点有哪些1、优点(1)访问者的浏览器不必须要为每个页面重新加载与导航相关的图形。
(2)每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不必须要再滚动回顶部来使用导航条。
2、缺点(1)可能难以实现不同框架中各元素的准确图形对齐。
(2)对导航进行测试可能很耗时间。
(3)各个带有框架的页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本)。
3网页制定框架应注意的问题1、避免框架和内联框架框架和内联框架使得搜索引擎难以抓取网站,因为它们与标准所约定的一个网页就是一个html文件相背驰,而是包涵了多个html文件。
网页设计第四讲_创建多页面窗口(框架)

个人网站项目任务
布置“个人网站”内容要求。 创建主页。进行布局,添加站名、导航栏、网站 创建主页。进行布局,添加站名、导航栏、网站 介绍,添加修饰图片。 创建个人简介子页。应用css修饰文字,设置主页 创建个人简介子页。应用css修饰文字,设置主页 到个人简介子页的链接,并用css修饰。 到个人简介子页的链接,并用css修饰。 创建个人珍藏栏目框架,设置相关页的链接。 创建个人收藏栏目及其子页,设置相关页的链接。 创建“个人学习方法”和“存在的问题”两个子 页,以及“关于学习”栏目的框架。设置相关页 的链接,以及页面背景。 在主页上给不同的链接设置不同的css效果。完善 其他未完成的页面。提交作品。
3、在grsc.htm页中,选择上框架,将框架命名为 top,并指定框架的源文件为grsc_top.htm;
4、在grsc.htm页中,选择下框架,将框架命名为 main,并指定框架的源文件为grsc_wdxc.htm; 5、选择整个框架集,再次保存框架页。
第四讲 创建多页面窗口
7、链接目标与框架
第四讲 创建多页面窗口
5、框架的源文件
一个框架页包含多个框架,而一个框架又 可以显示一个网页,所以,一个框架页可以显 示多个网页。 设置一个框架的源文件,就是设置这个框 架要显示的网页。 框架的源文件在框架属性面板中设置。
第四讲 创建多页面窗口
6、设置框架集和框架的属性
框架集的属性主要是“边框”和“边框宽 度”,这两者决定了框架的边框是否显示。 框架的属性主要是“框架名称”、“源文 件”、“滚动”、“不能调整大小”。
第四讲 创建多页面窗口
3、选择框架集和框架
选择框架集的时候,代表我们选择了一个包 含多个框架的网页,而选择框架则代表我们只选 择这个网页中的一个框架。 不管选择框架集还是框架,都可以通过 “框架”面板。点击“窗口”菜单,选择“框 架”,就可以打开“框架”面板。
什么是Iframe

什么是Iframe
Iframe是内联框架的简称,是⼀种允许外部⽹页嵌⼊到HTML⽂档中的HTML元素。
与传统的⽤于创建⽹页结构的框架不同,iframe可以插⼊⽹页布局中的任何位置。
可以使⽤iframe标签将iframe插⼊到HTML⽂档中
具体实例:
1.代码中会将URL的内容插⼊到⽹页内的728 x 90 px嵌⼊式框架中,iframe源(src)可以引⽤同⼀服务器上的外部⽹站或另⼀个页⾯,⽐如src=”/example.php”。
2.宽度和⾼度属性不是必需的,但是通常⽤于定义iframe的⼤⼩。
其他iframe属性,如marginwidth和marginheight在HTML 4和更早的版本中得到了⽀持,但是在HTML5中,CSS⽤于定制iframe的外观。
3.iframe有⼏种不同的⽤途,⽐如在线⼴告和多媒体。
许多⼴告平台使⽤iframe在⽹页上显⽰⼴告,因为它们⽐内联脚本提供了更⼤的灵活性。
由于iframe可能包含整个⽹页,因此⼴告客户可以在iframe中包含额外的跟踪代码,以帮助确保⼴告客户和出版商的准确报告。
4.iframe还⽤于在⽹页中显⽰不同类型的媒体,例如,爱奇艺视频和百度地图窗⼝经常使⽤iframe嵌⼊到⽹页中。
许多web应⽤程序使⽤iframe,因为它们可以显⽰动态内容⽽⽆需重新加载⽹页。
注意:
但是过度使⽤iFrame会降低页⾯速度,并带来安全风险,把iFrame看作是内容的⼀部分,⽽不是站点的⼀部分。
例如,如果您想添加⼀个爱奇艺视频来吸引读者,那么可以向该⽂章插⼊⼀个iFrame元素。
网页设计框架的名词解释

网页设计框架的名词解释随着互联网和移动互联网的迅猛发展,网页设计已成为越来越重要的领域。
在进行网页设计时,人们通常会使用一种被称为网页设计框架的工具。
本文将对网页设计框架进行名词解释,探讨其定义、使用场景以及优势。
一、网页设计框架的定义网页设计框架,简称框架,是一种用于快速搭建和开发网页的工具和技术。
它提供了一系列预定义的模板、样式和组件,旨在帮助开发者更高效地创建各种类型的网页。
框架通常基于HTML、CSS和JavaScript技术构建,通过提供统一的结构和标准化的代码,使网页设计和开发变得更加简单和可维护。
二、网页设计框架的使用场景1. 响应式设计:随着移动设备的普及,响应式设计已成为现代网页设计的标配。
网页设计框架提供了一套已经经过测试的响应式布局,以适应不同屏幕尺寸和设备。
通过使用框架提供的响应式组件和栅格系统,开发者可以轻松构建适应不同设备的网页。
2. 快速搭建:网页设计框架提供了许多预先定义的样式和组件,如导航栏、按钮、表单等。
开发者可以直接使用这些组件,而不必从头开始编写代码。
这样可以大大缩短网页设计和开发的时间,并提高工作效率。
3. 跨浏览器兼容性:不同浏览器对网页的渲染方式有所不同,这往往给网页设计师带来兼容性的问题。
幸运的是,网页设计框架可以帮助解决这个问题。
框架经过充分测试,保证在各种常见浏览器中良好运行,从而大大减少了兼容性调试的难度。
三、网页设计框架的优势1. 提高效率:网页设计框架提供了一系列已经经过优化和测试的代码和组件,使开发者能够快速构建功能丰富的网页。
开发者无需从头编写代码,可以节省大量时间和精力。
2. 统一风格:框架提供了一套统一的设计风格和组件,使得设计师和开发者能够保持一致的视觉风格。
这使得整个网站看起来更加专业和整洁,同时也提高了用户体验。
3. 易于维护:通过使用网页设计框架,开发者可以将网页的样式和结构分离,使得代码更具可维护性。
当需要进行修改或更新时,只需对框架内的组件进行调整,而无需逐个修改每个页面的代码。
frameset框架用法 html5

框架(Frameset)是指在网页中将不同的网页内容放置在不同的框架(或窗口)中,以便于用户可以在同一个页面中同时浏览多个不同的网页内容。
在HTML5中,框架(Frameset)仍然是一种有效的页面布局方式,虽然在某些情况下它并不被推荐使用。
下面将对HTML5中的frameset框架用法进行全面的介绍,包括使用实例、优缺点、适用场景和未来趋势等方面。
一、frameset框架用法介绍1. 什么是frameset框架Frameset框架是一种在网页中创建分割窗口的方式,它允许网页被分割成不同的区域,并在每个区域中加载不同的网页内容。
通常情况下,frameset框架被用于创建多个可以同时滚动的网页区域,以方便用户在一个页面内浏览多个不同的内容。
2. frameset框架的基本结构frameset框架的基本语法结构如下所示:```<!DOCTYPE html><html><head><title>Frameset Example</title></head><frameset cols="25,50,25"><frame src="frame1.html"><frame src="frame2.html"><frame src="frame3.html"></frameset></html>```在这个例子中,使用`<frameset>`标签定义了一个包含了三个不同尺寸的框架的框架集。
每个`<frame>`标签则定义了每个框架中要加载的网页内容。
二、frameset框架用法实例下面通过一个实际的例子来展示frameset框架的用法。
1. 创建一个包含多个框架的网页我们创建一个名为`frameset-example.html`的文件,内容如下:```html<!DOCTYPE html><html><head><title>Frameset Example</title></head><frameset cols="25,50,25"><frame src="frame1.html"><frame src="frame2.html"><frame src="frame3.html"></frameset></html>```在这个例子中,我们使用`<frameset>`和`<frame>`标签创建了一个包含了三个不同尺寸的框架的框架集,并在每个框架中加载不同的网页内容。
实训练习07 HTML网页布局设计——框架的应用

广东工程职业技术学院计算机信息系《网页设计》实训报告实训题目:实训项目07 框架的应用班级:学号:姓名:日期:教师:成绩:实训目的:1.掌握在网页中创建框架的操作方法。
2.掌握如何保存框架集文件和各个框架的操作方法。
3.掌握设置框架集属性和框架属性的方法。
4.掌握编辑框架内容的操作方法。
5.了解在框架中设置超链接的操作方法。
实训内容:1.本次实训要求用布局表格完成“我的主页”网页,完成2个框架集页面的创建,具体效果参见预览效果页面。
2.在站点“myweb”根文件夹之下,建立一个“07”的子文件夹,将“素材”复制到这个文件夹下,而且重新命名为“sucai”,里面的文件夹也重新命名,去掉中文;再在“07”下建立一个“letuweb”文件夹,将“ch8”复制到此文件下。
3.在“07”的子文件夹中建立“07.html”的网页文件,为本次练习的内容做一个首页。
4.制作一个框架网页a)新建一个页面文档,将其保存为07-1.html。
创建框架集“上方和下方框架”网页,在中间的框架中嵌套一个“左侧框架”,保存全部的页面,设置框架网页标题及属性。
b)框架集由4个框架组成:1.顶部为标题部分,显示网页的大标题,保存为07-1top.html。
2.中间左侧为导航部分,提供个网页的导航链接,保存为07-1left.html。
3.中间右侧为主题部分,显示网页主要内容,网页展示的内容共分为4大部分,分别为:公司简介07-1main.html、产品介绍07-1main2.html、征稿合作07-1main3.html和联盟伙伴07-1main4.html。
这4部分内容分别放置在4个网页中,并通过导航链接控制在住框架中显示。
4.底部为说明部分,主要包括一些版权信息等,保存为07-1bottom.html。
c)编辑各框架内的网页文件:1.将光标定位在topFrame框架中,编辑07-1top.html文档,在其中中插入一个1行1列宽度为680像数的表格,在表格中插入Banner图像。
网页框架代码

<%end if%>
<%if Request.ServerVariables("SERVER_NAME")="" then
response.redirect "cdhome/default.asp"
else%>
<%end if%>
<%if Request.ServerVariables("SERVER_NAME")="" then
response.redirect "blog/"
else%>
html中跳转最全代码
<html>
<head>
<meta name="GENERATOR" content="Microsoft FrontPage 5.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
~~~~~
也可以自己修在框架大小:
<table width="宽大小" height="高大小">
<TD align=middle width=宽大小 height=高的大小><IFRAME name=sucai1
marginWidth=0 frameSpacing=0 marginHeight=0
<input type=text name=percent size=47 style="color:#0066ff; text-align:center; border-width:medium; border-style:none;">
网页设计与制作之——框架结构

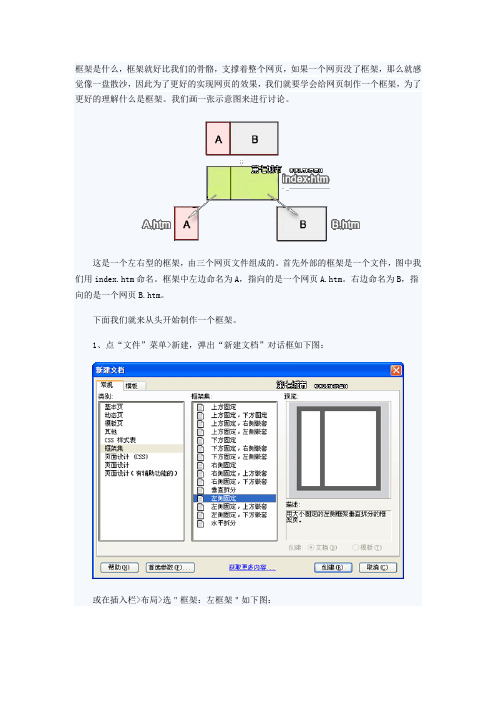
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
个性网页设计之网页构架

IT人物个性网页设计之网页构架Relen 现在做主页的朋友越来越多。
而对于没有学过设计,以及没有学过美术的朋友而言,怎样去提高自己网页设计水平,或做出自己的个性网页呢?技术也只是为了设计而服务的,在技术的同等条件下,怎样来展示自己? 本系列共分为“网页构架、页面设计、色彩搭配、内容艺术、前卫技术、创意无限、CI行销、应用技巧”八个部分,本系列将会逐步给大家提一些建议及一些技巧归纳。
希望你能得到一些帮助和对设计网页设计有一些了解并逐步深入。
一般网页编排内容有:文字(Text)、静态图片 (Still Image)和动画(animationFlash)。
具体可实现的技术更多了,包括视频(Flash Movie Shockwave…)、音乐和音效[Music&Sound effects]、交互式网页、高科技虚拟等等。
在设计网页时候,可以广泛把应用各种技术。
如果网页比喻成人的话,先要有骨架,也就是网页的排版框架。
我进行了大致的分类,主要是:分栏式结构,区块分布,平面图片设计,以及非规律的设计,下面我将逐一讲解。
一、分栏式结构 分栏结构,也是最常见的方式。
常见的有如 Epitonic.com(http://www.epitonic.com/)的二分栏设计,七色谷(www.7cv.com)的三分栏,以及国外常见的四分栏结构,我甚至还特殊设计过五分栏(http://www.home2v.com/vcity)的网页。
通常的布局编排情况有如图1所示。
图1中,1是二分栏,2是标准三分栏,3是四分栏,4~6是一些LOGO以及导航在下面的情况,而通常会使用Frame。
7~9则是一般的变化,而我这里所列出的一些例子也是很泛泛的。
见到一些网页的设计,判断上,有一些是以颜色来分栏的,有一些是利用导航分栏的。
不论你用那种设计方法,最重要的是心中有数,去编排自己的内容。
设计也只是为了你的内容服务的。
一个快捷的方法是,在纸上勾画一下,用你的内容名称填充一下,粗略的进行规划。
DW创建框架网页

Dreamweaver基础篇
2.【确定】按钮。选中头部框架,在【属性】面板中单 击【源文件】文本框右侧的【浏览文件】按钮,打开【选 择HTML文件】对话框,在对话框中选择top1.htm。 3.单击【确定】按钮,插入文件。 4.将光标放置在左侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择leftl.htm,单 击【确定】按钮,插入文件。 5.将光标放置在右侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择right.htm,单 击【确定】按钮,插入文件。
Dreamweaver基础篇
如何实现单击一个链接改变两个框架中的内容 单击一个链接改变两个框架中的内容的具体操作步骤如下。 1.在左侧框架中选中图像,在【属性】面板中选择【矩形热点】 工具,在文字上面绘制热点。 2.选中热点,在【属性】面板中的【链接】文本框中输入 right1.htm,在【目标】下拉列表中选择mainFrame。 3.选中热点,选择菜单中的【窗口】|【行为】命令,打开【行 为】面板,在面板中单击按钮,在弹出的菜单中选择【转到 URL】选项。 4.打开【转到URL】对话框,在对话框中的【打开在】列表框中 选择【框架”topFrome”】,在URL文本框中输入topl.htm。 5.单击【确定】按钮,添加行为。 6.保存文档,按<F12>键在浏览器中预览效果。
Dreamweaver基础篇
提示:按<shift+F2>组合键,打开【框架】面板。
Dreamweaver基础篇
2.在【框架】面板中单击框架集的边框,也可以选择整个框架集,框 架集的内侧出现虚线。如图7-10:
网页设计框架详解

第8页/共12页
11.2.5 设置框架属性
• 11.2.3小节学习了如何设置框架集的属性,此外利用“属性检查器”还可以设置框架的属性,包括框架名 称、源文件、滚动条、边框、边界等。具体操作步骤如下:
11.1.1 基本概念
• 框架实际上是一种特殊的网页,它可以根据需要把浏览器窗口划分为多个区域,每个框架区域都是一个单 独的网页。
• 框架(Frames)由框架集(Frameset)和单个框架(Frame)两部分组成。框架集是一个定义框架结构的 网页,它包括网页内框架的数量、每个框架的大小、框架内网页的来源和框架的其它属性等。单个框架包 含在框架集中,是框架集的一部分,每个框架中都放置一个内容网页,组合起来就是浏览者看到的框架式 网页。
第11页/共12页
感谢您的观看!
第12页/共12页
第3页/共12页
11.2 框架的使用
• 在11.1节介绍了框架的基本概念以及在网页中使用框架的优缺点,使读者对框架有了一定的了解。下面就 来学习如何创建框架和框架集,以及框架的基本操作,属性设置等具体操作步骤。
第4页/共12页
11.2.1 创建框架和框架集
• Dreamweaver CS3提供了15种框架类型,分别是上方固定、上方固定下方固定、上方固定右侧嵌套、上方 固定左侧嵌套、下方固定、下方固定右侧嵌套、下方固定左侧嵌套、右侧固定、右侧固定上方嵌套、右侧 固定下方嵌套、垂直拆分、左侧固定、左侧固定上方嵌套、左侧固定下方嵌套、水平拆分等,可以使用新 建文档的方式创建空白框架网页,也可以将普通网页转变为框架结构。具体操作步骤如下:
框架_基础知识

框架 (2)一、框架结构的概念 (2)二、使用框架搭建网站 (2)1.框架的创建 (2)2.框架的删除 (5)3.框架的属性 (5)4.框架的保存 (7)三、浮动框架(嵌入式框架) (9)框架也是网页的排版工具之一,与表格和层的区别是,表格和层均是以插入的对象为单位,而框架是以插入的网页为单位,它提供了一种较为固定的网页结构,我们称之为框架或框架结构。
一、框架结构的概念框架结构是一种使多个网页通过多种类型区域的划分,最终显示在同一个窗口的网页结构。
类似玻璃窗框,当中的玻璃既是网页页面。
最常见的一种应用就是邮箱。
框架的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显示不同的网页。
一个完整的框架结构由两部分组成,它们是框架和框架集。
1.框架框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。
2.框架集框架集就是框架的集合。
它将一个窗口通过行列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
二、使用框架搭建网站1.框架的创建(1)自动创建框架新建html文档,在“布局”面板中,找到“框架”按钮,单击右下角箭头,弹出下拉列表如下图:选择自己需要的框架结构形式,比如“左侧和嵌套的顶部框架”,创建完成。
(2)手动创建框架手动创建一个“左侧和嵌套的顶部框架”的页面。
●新建一个html文档,执行菜单栏“查看/可视化助理/框架边框”命令,●将鼠标移至页面顶部的框架边框上,此时会出现一个上下方向的双向箭头,向下拖动鼠标将边框线移到页面中,页面被拆分成了上下两部分。
●接下来按照Ctrl键,同时用鼠标拖动框架左边框至页面中。
如图:注意:如果不按Ctrl键,直接用鼠标拖动,则效果如下:择【框架集】选项卡,从右侧选择框架类型。
2.框架的删除删除框架与手动创建框架的操作正好相反,将鼠标移至页面中的框架边框上,当出现双向箭头后将其拖离设计区域就可以了。
【网页设计】【HTML+CSS】【第9章 使用框架】

·110·第9章 框架网页中框架(frame)的主要作用是,将浏览器窗口分割成几个相对独立的小窗口,浏览器可以将不同网页文件同时传送到这几个小窗口,这样就可以同时浏览不同网页文件。
使用框架,可以在一个浏览器中显示出多张HTML文档,这种HTML文档被称为框架页,各张框架页都可以不同,所以各页面之间是独立的。
通过本章的学习,可以了解到以下框架知识:frameset标签用法frame标签用法框架分栏框架重要属性框架链接框架实例9.1 框架基本语法框架,就是在一个浏览器中显示多个HTML页面,使用框架后,在一张网页中可以用来放置多个不同的网页。
在新闻类的网站可以看到,有的广告专用一张网页来显示的,每次更新广告的时候,只需要对那张网页做修改。
在本节中主要介绍框架的基本语法,如frameset、frame和框架的部分属性等。
如果一个网页的左边导航菜单是固定的,而页面中间的信息可以上下移动,这一般就可以认为是一个框架型网页。
此外,一些框架型站点的模板在其页面上方放置了公司的LOGO或图片,不过这一块也是位置固定的。
而页面的其他部分则可以上下左右移动。
有的框架型站点模板还会在其固定区域中,放入链接或导航按钮。
框架的基本语法是由<frameset></frameset>标签对表示,标签对放在<html></html>标记对下的<head></head>后面,即与<head></head>标记对并列。
如何来实现框架,全由<frameset></frameset>来设置,其内又包含<frame></frame>,用<frame></frame>标记对来表示在框架内放入什么文件,代码9.1表示框架的基本语法。
代码9.1 源代码\第9章\框架基本语法.html<html><head><title>框架基本语法</title></head><!—设置框架-->·111·<frameset cols="25%,50%,25%">> <frame src ="/"> <frame src ="/"> <frame src ="/"> </frameset> </html>上面代码在html 中插入了框架,框架包括三个网页,分别表示了网址之家、新浪和网易的首页,在<frameset>中的cols 参数代表列,代码9.1中,表示在框架集中有三个框架且链接不同的页面,效果如图9.1所示。
网页框架介绍

noresize 设定不让使用者可以改变这个框框的大小,如果没有设定这个参数,使用者可以很容易的 拉动框架,改变其大小。 marginhight=2 表示框架高度部份边缘所保留的空间。 marginwidth=2 表示框架宽度部份边缘所保留的空间。
target
◆ target=框架名称 使用方法:<A HREF="d1-1.htm" target=3>显示内容</A> 标签解说:常常有一个情况是,我想在框架 1 的地方按下连结,但是希望他的 内容出现在 框架 3 中(请参照上面那个图),那应该如何写呢?就像上面加个 target=框架名 称 就行啦! ◆ target=_top 使用方法:<A HREF="" target=_top>奇摩站</A> 标签解说:有时候,在框架里会连结到别的站,却发现,新连结的这个站,竟 然被框架包住了,不但难看,而且可能会吃上官司说!所以,这时候你必需加 入 target=_top这个参数,那么,这个新连到的网站,就会重新占据整个荧幕 啦!
若依框架iframe的使用

若依框架iframe的使用(最新版)目录1.框架 iframe 的概述2.框架 iframe 的使用方法3.框架 iframe 的优点4.框架 iframe 的缺点5.框架 iframe 的实际应用案例正文一、框架 iframe 的概述框架 iframe,是一种网页设计技术,它允许在一个网页中嵌入另一个网页。
这种技术使得网页开发者能够将不同的网页内容分隔开,实现在一个页面上展示多个网页的功能。
iframe 的全称是“Inline Frame”,即内联框架,它的出现为网页设计提供了更多的灵活性和便捷性。
二、框架 iframe 的使用方法要使用框架 iframe,首先需要在主网页的 HTML 代码中插入一个iframe 元素。
这个元素需要指定 src 属性,用于指定要嵌入的子网页的URL。
此外,还可以通过设置 iframe 元素的属性,如 width、height、border 等,来调整嵌入的子网页的大小和样式。
示例代码:```html<iframe src="子网页 URL" width="300" height="200"border="0"></iframe>```三、框架 iframe 的优点1.结构清晰:框架 iframe 可以将不同的网页内容分隔开,使得网页结构更加清晰,便于阅读和维护。
2.代码复用:框架 iframe 可以将公共的网页头部和底部分离出来,实现代码的复用,降低开发难度。
3.页面加载速度:框架 iframe 可以有效地减少网页的 HTTP 请求次数,从而提高页面加载速度。
四、框架 iframe 的缺点1.SEO 优化困难:由于搜索引擎爬虫无法正确抓取嵌套在 iframe 中的网页内容,因此框架 iframe 可能会对网站的 SEO 优化造成一定的影响。
2.兼容性问题:部分浏览器可能对框架 iframe 的支持不够完善,导致显示效果不佳或者功能失效。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页框架
如图1.31所示的网页设计,在高雅的淡色背景上, 搭配小面积的插图,而将文字信息集中在一起,导航 和条目信息分居两旁,有张有弛,视觉效果不亚于图 1.28中的黑色背景的网页。
网页框架
图1.28
网页框架
与众不同的设计风格,很多特殊的页面结构纷纷诞生。 在这些特殊的页面结构中,有一部分页面既属于分栏式
结构也属于区域排版结构。
网页框架
图1.16 多变化分栏式骨架设计
网页框架
图1.17 简洁的二分栏结构骨 架设计
网页框架
图1.18 别致的三分栏骨架设计
网页框架
1.2 区域 编 排
利用辅助线、插图、色彩把网页平面分为几个规 则的或不规则的区域,形成类似图1.19所示的网页框架, 这种网页框架笼统称为区块分布式结构,也叫做区域 编排式结构设计。横向割断分栏式结构,就可以变成 区域排版,所以也可以称区域排版为分栏结构的变异。
适用于更广泛的不同信息类型的网站形式。图1.23显示
的是一种十分具有特色的区域编排结构类站点。
网页框架
图1.24中的页面使用了插图、色彩作为分割的界
限,艺术味道十足,是韩国十分有名的艺术网站。 很少见到如图1.25中页面插图跨越了几个分割区域 的情况。插图的运用使得页面显得更具有张力感和空 间感,开阔大气。 图1.26中的页面较长,信息量很大,插图位置明显, 难以忽略。新闻区的长度不够,则在页面内使用滚动 条,解决了页面空间问题,同时能够快速、便捷地查
网页框架
图1.33 横向滚动加长页面
网页框架
1.3.4 静态页面设计第三类 袖珍型的页面设计,同样适用于信息量少的网站。 商业网站也可以设计得很高雅,只是可选择的框 架并不多。而个人主页五花八门,甚至一些小信息的 网站,设计起来只占整个浏览器页面的一个小块区域,
非商业网页设计构架的首选。
网页框架
非规律的页面排版,主要是指无框架页面设计(见
图1.1)以及多变化Flash新媒体设计(见图1.2)。由于这两 种排版形式变化多,不好把握,而且个性化极强(见图 1.3),没有规律,因而通称为非规律的页面排版。
网页框架
图1.1 无框架页面设计( )
找短期过往新闻。
网页框架
小区域信息区疏密得当,给人的感觉是大气,条理清 晰。其实,国内的门户站点,也应该有一些突破,完 全可以效仿这个站,尝试使用区域排版的网页框架, 依旧可以设计开放式页面,给人耳目一新的感觉。
网页框架
图1.20 标准区域分布的骨架结构
网页框架
图1.21 浓烈的气息,精彩的摇滚站点
图1.27 竖四分栏的分栏式结构骨架和横四分栏区域编排
网页框架
1.3 非规律框架设计
1.3.1 非规律框架设计 分栏式结构和区域编排以外的网页框架归属为一 类,即非规律框架。非规律框架设计真的没有规律吗? 也不尽然。非规律框架按整体效果可先分为动态网页 和静态网页。
网页框架
其中,静态网页主要有以下三种情况: 第一类:由无框架式的整张图片分割生成的网页。
分栏变化,以确立网站特色。色彩分布则主要是左右
两栏色彩深一些,而中栏为白色等常见情况。
网页框架
图1.12
网页框架
Ⅳ中的前两个是四分栏的结构框架,后两个是五
分栏的结构框架。 四分栏式结构会使得页面相对很拥挤,给人一种 网站的信息量很大的感觉。信息储备少的站点采用这 种框架,可以在视觉感观上调整信息量少的不足。 由于英文字比中文方块汉字占用空间小,因而四 分栏在国外比较多见。作为突破性的设计,应该有一 些尝试,也许会发现它的妙用之处。如果细心观察,
网页框架
图1.22 既属于分栏式结构又属于区域编排式结构
网页框架
图1.23 特色的区域编排结构类站点(一)
网页框架
图1.24 特色的区域编排结构类站点(二)
网页框架
图1.25 特色的区域编排结构类站点(三)
网页框架
图1.26 特色的区域编排结 构类站点(四)
网页框架
总体来说,分栏式和区域编排没有严格的界限。 只要能设计出风格独特的网页,就是好的框架。在进
网页框架
分栏式结构的页面容易过长,过长的页面载入非常 慢,从而失去分栏式的优越性。为了不给访客带来太大 的麻烦,应尽量保证页面的长度在两屏到三屏为佳。 笔者在图1.11中绘制的网页框架是普通而有限的。 看过更多优秀的网页结构后,你将
网页框架
三类框架结构各有特色,分别适用于不同信息类 型的网站。运用得当,蓬荜生辉。其中分栏式结构是
运用最为广泛的页面结构,它适用于门户、商业、个
人等不同信息类别的网站设计。分栏式结构应用最为 普遍,也是网页设计发展的最初形态。我们可以从分
栏式结构着手了解网页框架。
网页框架
图1.2 多变化Flash新媒体设计
一个滚动键的鼠标不能滚动横向页面,在鼠标操作上
多有不便;另一方面,在商业类或门户类站点中出现 滚动条,是十分不美观的。出现此类情况,人们会认
为是设计师或制作者由于粗心而造成的制作疏漏,有
点大煞风景的味道。
网页框架
图1.32 横向滚动加长页面
网页框架
一旦横向能够滚动两屏或两屏以上(如图1.33所示), 特殊怪异的个性美就展现出来了。信息平铺到该页, 无所谓导航的概念,其内页信息都是以弹出窗口的形 式连接。横向滚动的同时,好似观看一场展览。沿着 墙壁一路过去,滋味别样。
网页框架
图1.19 区域编排结构的网站
网页框架
区域编排的结构灵活,变化多,通常可利用颜色、
线条、文字的断口或插图的变换等手段来划分区域。 划分出来的区域的大小、形式都可以自行定义,格局
则变化莫测。
图1.20中,四个网站抓图均是标准的区域编排框 架。此类框架适合于信息量小,信息源有规律的网站。 区域编排不适用于门户开放式站点和信息交错紧密的 站点;比较适用于企业站点和产品单一的电子商务类 站点,以及对页面要求较高、信息流通量小的专业性 信息站点。
和每行字数等具体情况分析,五分栏结构已经是最大
分栏数了。五分栏设计本身已经很特殊,网络上非常 少见。图1.8所示是笔者曾设计的标准五分栏框架的页
面。由于方块汉字略大于西方字母,因而中文网站能
使用五分栏结构的情况更加少了。
网页框架
图1.8 标准五分栏·
网页框架
图1.9 五分栏· 韩国短信商业站点
可以衍生出无穷无尽的变化,给网站带来无穷的魅力
和新的生命力。 图1.16所示的网页结构,是在通栏里内嵌小二分栏,
使得页面色彩鲜明,极活泼又大气。
网页框架
图1.17是典型的二分栏,但是却没有明显的界限,
导航区和信息区自然分割为两栏,使页面既简洁大方、 色彩搭配合理,又不失独特的风韵。 图1.18是别致的三分栏式结构骨架的页面设计。信 息量少却运用了开放型的三分栏骨架,利用背景颜色、 图案互补,把文字留白区填充完整,使页面既不显得 空荡,反而更显特色。
网页框架
图1.21为没有明显的分栏结构。它表面看似杂乱, 实际上却是用很规则的方块来编排页面信息的。动静 结合的页面,鬼魅而血腥,给我们带来摇滚乐最直接 的震撼。 图1.22为小巧的Flash站点,区域分割比例恰到好
处,大方轻快。虽使用了明确的区域划分,却没有局
限作品的风格,作品中依然体现出更多的时尚感和数 码感。由此看来,采用区域排版的页面伸缩性很好,
网页框架
1.1.3 分栏式结构的变化 在新浪网二分栏框架的解析图(图1.10)上,我们可
以清楚地看到右列被分成了多个小的区域,这些利用
列宽而划分出的多个小区域,可以配合网站内容放置 不同的信息和功能区。并且能灵活地处理页面元素,
以活跃页面气氛。
网页框架
图1.10 形式可爱的二分栏页面设计
网页框架
网页框架
分栏式结构是竖长方形页面的框架。 图1.4所示的新浪网骨架结构,从上到下被分成两
列,我们称之为二分栏结构。最常见的分栏式骨架结
构,还有如的三分栏(见图1.5),以及国外 常见的四分栏式结构(见图1.6)。另外还有较为特殊的
通栏(见图1.7)和五分栏(见图1.8、图1.9)。
在竖分栏内增加多个小分区的方式,可以使分栏 式结构产生多种变化形式,打破分栏式的死板架构, 加强了分栏式结构的应变能力。 根据常见的分栏式布局,我们绘制了一张简单变 化结构图(见图1.11)。Ⅰ和Ⅱ以二分栏作为基础结构。
其中,Ⅱ是Logo和导航处在页面下方的情况,这种结
构也是很普遍的,可以选用Frame制作。二分栏结构一 般是左窄右宽,导航居左,底色加重表示强调。也有
架的静态网页第一类,如图1.28所示。
网页框架
如图1.29所示,页面中文字信息较多,但也可以使 用静态页面设计。页面分左右两部分,左部是图片, 右部是文字和超链接,导航置顶。这是一个享誉国际 的工作室主页。 如图1.30所示,蓝色虎牙属于典型的信息量少、个
性化强的个人主页。大面积的插图、小面积的文字、
你会注意到在变化了的二分栏或三分栏骨架中会出现
小的四分栏式结构。图1.13、图1.14和图1.15展示了三 种不同的分栏结构。
网页框架
图1.13 右栏宽式三分栏骨架
网页框架
图1.14 四分栏结构设计
网页框架
图1.15 韩国的Web.st内嵌五分栏式结构骨架设计
网页框架
图1.11中的Ⅴ是一些特殊的分栏结构。 在人们都选用开放式的分栏结构的同时,往往又 需要在相同的框架结构中设计出不同效果来,以致于 看起来“四不像”的框架结构越来越多。栏宽窄不同, 底色不同,小区域划分不同,位置不同,排列组合后
的情况是右窄左宽,导航居右,但非主流。
网页框架
图1.11 分栏布局情况
网页框架
