制作网页框架及设计网页保护环境
网页设计岗位环境分析报告

网页设计岗位环境分析报告1. 背景介绍随着互联网的迅速发展,网页设计岗位成为了现代职场中非常火热的一项技术工作。
作为数字化时代的产物,网页设计岗位与前端开发、用户体验设计等职位密切相关,旨在为用户提供优质的网页界面和良好的用户体验。
2. 岗位概述网页设计岗位主要负责设计和制作网站的界面和布局,以及其他相关的图形设计工作。
具体职责如下:- 根据需求和目标群体,设计网站的整体布局和结构- 制作网站所需的各类图形元素,如导航栏、按钮、背景等- 选择合适的配色方案和字体风格,以确保视觉效果和用户体验的一致性- 与前端开发人员进行紧密合作,将设计转化为可实际运行的网页- 跟踪和研究行业动态和最新的设计趋势,不断提升设计水平3. 岗位发展趋势3.1 移动优先设计随着智能手机和其他移动设备的普及,移动优先设计成为了网页设计领域的一个重要趋势。
设计师需要考虑到不同尺寸的屏幕和操作方式,以确保网站在移动设备上有良好的显示效果和用户体验。
3.2 响应式设计响应式设计是指根据用户所使用的设备及其屏幕尺寸,自动调整网页的布局和内容以适应不同的屏幕大小。
随着移动设备多样化和屏幕尺寸不断更新,响应式设计已经成为了网页设计的一个基本要求。
3.3 用户体验设计用户体验设计成为了网页设计岗位中不可或缺的一部分。
设计师需要考虑用户的需求和行为习惯,利用合适的交互方式和布局设计,提供直观、简洁和易用的界面。
3.4 数据可视化随着大数据时代的到来,数据可视化成为了网页设计的热门方向之一。
设计师需要通过图表、图形和动态效果等手段,将复杂的数据转化为易于理解和分析的可视化呈现。
4. 岗位技能要求网页设计岗位需要具备以下技能和能力:- 精通Photoshop、Illustrator等图像处理软件- 熟悉HTML、CSS等前端开发技术- 具备良好的创意和审美能力,能够设计出具有吸引力和独特性的网站界面- 熟悉响应式设计原理和移动优先设计理念- 了解用户体验设计的基本原则和方法- 具备团队合作和沟通能力,能够与其他职能团队紧密合作5. 岗位薪酬水平网页设计岗位的薪酬水平受到多个因素的影响,如工作经验、城市发展水平、公司规模等。
网页规划策划书3篇

网页规划策划书3篇篇一网页规划策划书一、引言在当今数字化时代,拥有一个吸引人且功能强大的网页对于个人和企业来说至关重要。
本网页规划策划书旨在为创建一个成功的网页提供全面的指导和框架。
通过精心的规划和设计,我们将确保网页能够满足用户的需求,提供优质的内容,并实现预期的目标。
二、目标和受众(一)明确网页的目标1. 确定网页的主要目的,例如提供信息、销售产品或服务、建立品牌形象等。
2. 设定具体的目标,如增加流量、提高用户参与度、促进销售等。
(二)确定目标受众1. 研究和了解目标受众的特征、需求和兴趣。
2. 考虑受众的年龄、性别、地理位置、职业等因素。
三、内容规划(一)确定核心内容1. 明确网页上要展示的主要信息和主题。
2. 组织内容,使其具有逻辑性和易于导航。
(二)创建有价值的内容1. 提供独特、有用和吸引人的信息。
2. 包括文章、图片、视频等多种形式的内容。
(三)内容更新计划1. 制定定期更新内容的策略,以保持网页的新鲜感和吸引力。
2. 确定更新的频率和方式。
四、网页设计(一)整体风格和布局1. 选择适合目标受众和品牌形象的设计风格。
2. 设计简洁、清晰的布局,确保用户易于浏览和使用。
(二)色彩搭配1. 选择与品牌形象相符的色彩方案。
2. 考虑色彩对用户情绪和行为的影响。
(三)图像和多媒体1. 选择高质量的图片和视频,以增强网页的视觉效果。
2. 确保图像和多媒体文件的加载速度快。
(四)用户体验设计1. 优化网页的加载速度,提高用户满意度。
2. 设计易于使用的导航和搜索功能。
五、功能和技术要求(一)确定所需功能1. 根据网页的目标和受众,确定需要的功能,如在线购物、会员注册、留言板等。
2. 确保功能的实现符合用户需求和期望。
(二)技术选择1. 选择适合网页开发的技术平台和框架。
2. 考虑技术的稳定性、安全性和可扩展性。
(三)移动响应式设计1. 确保网页在各种设备上(如桌面电脑、平板电脑、手机)都能正常显示和使用。
网页制作计划书策划书3篇

网页制作计划书策划书3篇篇一《网页制作计划书策划书》一、背景随着互联网的迅速发展,网页已成为企业、组织和个人展示信息、提供服务和进行交流的重要平台。
为了满足特定需求和目标,我们需要制定一份详细的网页制作计划。
二、目标1. 设计一个具有吸引力、用户友好且功能齐全的网页。
2. 确保网页能够准确传达所需信息。
3. 提升用户体验,增加用户粘性和互动性。
三、网页内容1. 首页:展示关键信息、特色内容和导航。
2. 产品或服务介绍:详细描述提供的产品或服务。
3. 新闻和动态:发布最新的相关信息。
4. 客户案例或成功故事:展示过往成果。
5. 联系我们:包含联系方式和在线沟通渠道。
四、设计原则1. 简洁美观:避免过度复杂的设计,保持页面整洁。
2. 一致性:在色彩、字体、布局等方面保持统一风格。
3. 易用性:确保导航清晰,操作方便。
五、技术选型1. 前端:HTML、CSS、JavaScript 等。
2. 后端:根据需求选择合适的编程语言和框架。
3. 数据库:用于存储数据。
六、制作流程1. 需求分析:与相关方沟通,明确需求和目标。
2. 设计阶段:包括页面布局、色彩搭配等。
3. 开发阶段:进行前端和后端代码编写。
4. 测试阶段:进行功能测试、兼容性测试等。
5. 上线阶段:将网页部署到服务器上。
七、时间安排根据具体情况,制定详细的时间进度表,确保各个阶段按时完成。
八、预算包括设计费用、开发费用、服务器租赁费用等各项开支。
九、团队成员1. 项目经理:负责整体协调和进度把控。
2. 设计师:负责网页设计。
3. 开发人员:进行代码编写。
4. 测试人员:进行测试工作。
十、后期维护1. 定期更新内容,保持网页的新鲜感。
2. 及时处理用户反馈和问题。
3. 对网页性能进行优化,确保流畅运行。
策划人:[姓名]日期:[具体日期]篇二《网页制作计划书策划书》一、项目背景随着互联网的迅速发展,网页已经成为企业、组织和个人展示信息、提供服务和进行交流的重要平台。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
改善环境的网络策划书3篇

改善环境的网络策划书3篇篇一《改善环境的网络策划书》一、背景随着全球环境问题的日益严峻,改善环境已成为全人类共同的责任和使命。
我们意识到,通过网络平台可以更广泛地传播环保理念,动员更多人参与到环境保护行动中来。
二、目标1. 提高公众对环境问题的认知和关注度。
2. 传播环保知识和实用方法,引导人们在日常生活中采取环保行动。
3. 建立一个活跃的环保网络社区,促进环保经验和资源的共享与交流。
三、策略1. 内容创作与传播制作一系列关于环境问题、环保案例、环保技巧等的高质量文章、图片、视频等内容。
在各大社交媒体平台、环保论坛等广泛发布和分享这些内容。
2. 线上活动策划举办环保主题的线上竞赛,如环保摄影比赛、环保创意大赛等。
开展环保知识问答活动,设置奖品激励参与。
3. 网络社区建设创建专门的环保网络社区,提供交流平台。
鼓励用户分享自己的环保经验、故事和成果。
4. 合作与联动与环保组织、机构合作,共同推广环保活动。
与知名博主、网红等合作,借助其影响力扩大宣传。
四、实施步骤1. 第一阶段([具体时间段 1])完成团队组建和分工。
制定详细的内容创作计划和线上活动方案。
2. 第二阶段([具体时间段 2])开始按计划创作和发布内容。
推出首批线上活动。
3. 第三阶段([具体时间段 3])持续优化内容和活动。
加强与合作伙伴的沟通与协作。
4. 第四阶段([具体时间段 4])根据评估结果调整策略和计划。
五、资源需求1. 人力资源:包括内容创作者、活动策划者、社区管理员等。
2. 技术资源:网站或平台建设与维护。
3. 资金:用于内容制作、活动奖品等方面的支出。
六、预期效果1. 网站或平台的访问量和关注度大幅提升。
2. 公众的环保意识和行动意愿明显增强。
3. 形成一个有活力、有影响力的环保网络社区。
七、风险与应对1. 内容质量不高:加强对创作者的培训和审核。
2. 参与度不高:优化活动形式和奖品设置。
3. 技术故障:配备专业技术人员及时解决。
网页建设方案

2.网站设计:10个工作日。
3.网站开发:15个工作日。
4.内容策划:10个工作日。
5.网站测试:5个工作日。
6.上线运营:5个工作日。
7.网站推广:持续进行。
十、项目预算
根据实际需求,项目预算包括以下部分:
1.网站设计费:人民币XX万元。
2.网站开发费:人民币XX万元。
3.内容策划费:人民币XX万元。
6.客户评价:收集用户反馈,展示客户满意度。
7.联系我们:提供联系方式,搭建与客户沟通的桥梁。
四、技术路线
1.前端开发:采用HTML5、CSS3、JavaScript等主流技术,确保网站兼容性与响应速度。
2.后端开发:根据业务需求选择适宜的后端技术,如PHP、Java、Python等。
3.数据库设计:采用MySQL等稳定可靠的数据库系统,保证数据安全与高效查询。
第2篇
网页建设方案
一、项目概述
为适应数字化时代的发展趋势,加强企业品牌形象建设,提高市场竞争力,本方案将围绕网页建设的需求,制定一套系统、全面、人性化的网页设计方案。本方案将遵循合法合规的原则,确保项目的高效推进。
二、项目目标
1.构建专业、易用的企业信息展示平台。
2.提升用户体验,增强用户粘性。
3.优化搜索引擎排名,扩大品牌知名度。
4.域名注册费:人民币XX万元。
5.服务器费用:人民币XX万元。
6.网站推广费:人民币XX万元。
7.运营维护费:人民币XX万元。
总计:人民币XX万元。
本网页建设方案旨在为我国某行业提供合法合规的网站建设与推广方案,以期实现企业品牌价值的提升和业务发展。在项目实施过程中,需严格遵循国家法律法规,确保项目顺利进行。
网站的制作方案(通用8篇)

网站的制作方案(通用8篇)网站的制作方案篇11、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为___数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉,吸引浏览者经常访问___数码产品有限公司网站。
4、主要栏目(1)关于___数码产品有限公司本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使___数码产品有限公司为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将___数码产品有限公司的企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时发布出___数码产品有限公司公司内部新闻、活动。
(4)产品介绍本栏目为动态,其主要内容就是介绍公司最新产品的种类和价格等。
此栏目为整个网站的重要部分。
网站采用产品展示系统来管理产品。
这样,产品信息的发布非常方便、快捷,而且能给网站访问者提供非常强大的产品快速查找的功能。
(5)信息反馈信息反馈采用静态页面,实现方式为一个反馈表单,客户可以在线填写表单信息,内容以电子邮件形式发送到管理员信箱。
网页设计与制作之——框架结构

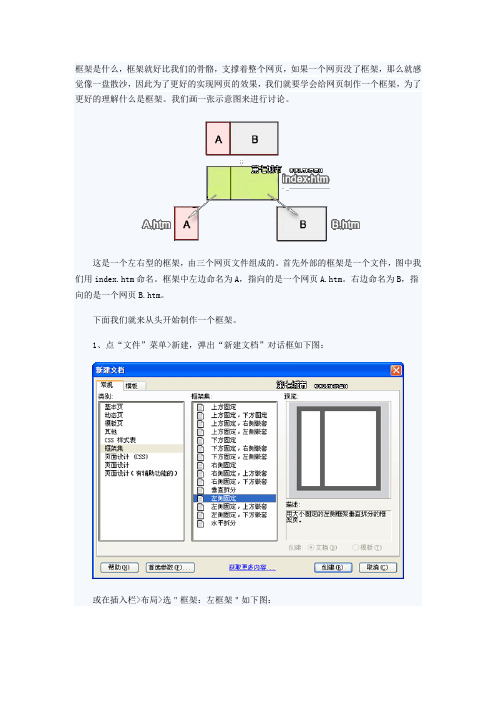
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
官方网页排版策划书3篇

官方网页排版策划书3篇篇一官方网页排版策划书一、项目背景随着互联网的发展,官方网页已成为展示企业形象、传达信息的重要窗口。
为了提升用户体验,打造一个具有吸引力和功能性的官方网页,特制定本排版策划书。
二、目标受众主要包括潜在客户、现有客户、合作伙伴、媒体及公众等。
三、设计原则1. 简洁性:避免页面过于复杂,让用户能够快速找到所需信息。
2. 一致性:保持整体风格、色彩、字体等的一致。
3. 易用性:确保导航清晰,操作方便。
4. 视觉吸引力:通过合理布局和美观设计吸引用户。
四、页面布局1. 首页顶部:放置公司标志、导航栏。
中间:突出展示重要信息、特色产品或服务。
底部:版权信息、联系方式等。
2. 产品/服务页面分类清晰展示产品或服务。
配以详细介绍和图片。
3. 新闻/动态页面按照时间顺序展示最新资讯。
4. 关于我们页面公司简介、发展历程等。
5. 联系页面包含多种联系方式。
五、色彩搭配选择与公司品牌形象相符的主色调,搭配辅助色彩,营造出舒适、专业的视觉氛围。
六、字体选择选用清晰易读的字体,确保不同页面字体风格统一。
七、图片和图标使用高质量、与内容相关的图片和简洁明了的图标,提升页面的美观度和可读性。
八、导航设计设计简洁明了的导航栏,方便用户在不同页面之间快速切换。
九、交互元素添加适当的交互元素,如按钮、等,增强用户参与度。
十、测试与优化在网页上线前进行全面测试,确保排版在不同设备和浏览器上的兼容性和显示效果。
根据用户反馈和数据分析,不断优化排版。
篇二《官方网页排版策划书》一、背景随着互联网的发展,官方网页已成为企业、组织对外展示形象和提供信息的重要窗口。
一个清晰、美观、易用的网页排版对于提升用户体验、增强品牌形象具有至关重要的作用。
二、目标1. 打造简洁、大气、专业的网页视觉效果。
2. 确保信息传达清晰、准确、高效。
3. 提升用户浏览和交互的便利性。
三、排版原则1. 一致性:保持整个网页风格的统一,包括字体、颜色、布局等。
2022年《网页制作》教学设计(通用5篇)

2022年《网页制作》教学设计(通用5篇)《网页制作》教学设计1教学目标:1、知识与技能:(1)理解框架的概念及用途。
(2)掌握框架网页的新建、制作、编辑与保存,了解框架的拆分方法。
(3)初步掌握将框架结构与表格布局结合使用来制作网页。
2、过程与方法:(1)通过对表格网页的分析,体验新知识(框架结构网页)的优点,从而促进其学习新知识。
(2)理解框架的概念与组成,学会分析的结构。
3、情感态度与价值观:(1)通过以"人与动物"为主题的框架结构网页制作活动,了解更多有关人与动物和谐相处的知识,通过故事趣闻,增强学生关注动物的兴趣和意识。
(2)能够将表格与框架结构网页结合使用,在创作中体验乐趣。
教学重、难点:1、重点:框架的概念、用途,创建、编辑与保存框架网页的方法。
2、难点:框架的拆分。
教学方法:对比教学法、探究学习法、模仿学习法。
教学准备:整理、归类相关素材,并按要求摆放。
教学过程:1、引入老师展示一组利用表格制作的网页,要求学生仔细观察,找出它们的一个共同特点(学生答:网页上方和左侧内容都是相同的,仅右下部分内容不一样),并提问如何快捷地制作这种网页?(学生答:使用复制粘贴快捷地制作)尽管复制、粘贴能为我们节省时间,但有没有更好的方法呢?相同的区域我们能否只做一遍呢?今天我们要学习的内容——框架网页制作,就能给我们带来更多便捷。
(让学生明确框架网页使用的场合)2、新授(1)框架网页概念由以上例子入手,再展示一个框架网页,教师引导学生理解框架网页的概念(2)框架网页的新建与保存教师要求学生先阅读教材中的操作步骤,再尝试进行探究操作。
任务1 创建"横幅和目录"结构的框架网页,新建top和left页面,并学会保存。
框架结构中的每个框都是一个独立的选项文件,即网页文件,因此当框架确定之后,需要为每个框分别指定其网页文件的________,可以通过每个框中的"新建网页"按钮和"设置初始网页"按钮进行选择。
网站建设案例:环保网站建设方案要求

网站建设案例:环保网站建设方案要求Internet正成为世界最大的公共资料信息库,它包含无数的信息资源,所有最新的信息都可以通过网络搜索获得。
更重要的是,大部分信息都是免费的,应用电子商务可使企业获得在传统模式下所无法获得的巨量商业信息,在激烈的市场竞争中领先对手。
作为专业的从事环保的企业更需要建设好网站,将其作为对外宣传、服务及招商引资的载体,来配合公司的发展和需要。
环保网站建设方案的主要内容有:一、网站目标与期望1) 帮助集团公司建立有效的企业形象宣传、企业风采展示、公司产品宣传,打造“环保公司”新形象,环保公司的大型企业形象。
2) 充分利用网络快捷、跨地域优势进行信息传递,对公司的新闻进行及时的报道。
3) 通过在线供求系统实现网上的供求信息的查询、订购、交易联系,优化信息的流通渠道。
4)为企业和客户提供网上开放平台,增进系统内外信息互通、经验交流。
二、环保行业网站界面设计及功能需求1、界面结构我们专业的设计师根据公司的CI风格、网站功能,采用最新表现技术全面设计,充分体现公司的企业形象。
并且充分融入网络营销的理念,让网站建设成为全面网络营销的第一步,从而实现企业的最终目的。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、内容主题设计重心转向以客户为中心,围绕客户的需求层面有针对性的设计实用简洁的栏目及实用的功能,极大方便客户了解企业的服务,咨询服务技术支持、问题解答,个性化产品意见提出等一系列需求在公司网站上逐个需求得到满足的过程;做到产品展示,服务技术支持,问题,反馈意见,加盟等为一体,充分帮助客户体验到公司的全系列服务。
三、节能保行业网站的营销性与推广目前许多企业建立了网站,但是或是因为没有能力开展网络营销活动或是没有意识到网络营销活动的重要性,造成大量网站闲置,白白浪费了大量网络资源。
网页规划策划书3篇

网页规划策划书3篇篇一《网页规划策划书》一、背景随着互联网的飞速发展,拥有一个吸引人且功能强大的网页对于个人和企业来说都变得至关重要。
本策划书旨在为创建一个独特、用户友好且具有影响力的网页提供全面的规划和指导。
二、目标1. 打造一个具有鲜明特色和品牌形象的网页。
2. 提供流畅的用户体验,方便用户浏览和获取信息。
3. 实现特定的功能,如在线购物、会员注册等(根据具体需求而定)。
三、网页设计原则1. 简洁性:避免过多复杂元素,保持页面简洁明了。
2. 美观性:运用吸引人的色彩、布局和图形。
3. 易用性:确保导航清晰,操作简便。
4. 响应式设计:适应不同的设备屏幕尺寸。
四、网页布局1. 首页突出显示重要信息和特色内容。
包含清晰的导航栏。
2. 内页根据不同内容进行合理布局。
保持风格的一致性。
五、内容规划1. 首页内容公司/个人简介。
主打产品/服务介绍。
最新动态或优惠活动。
2. 其他页面内容详细的产品/服务描述。
客户案例或用户评价。
常见问题解答。
六、功能需求1. 搜索功能,方便用户快速找到所需信息。
2. 在线客服,及时解答用户疑问。
3. 购物车和支付系统(如涉及电商)。
七、技术选型1. 选择适合的网页开发语言和框架。
2. 确保服务器的稳定性和安全性。
八、时间安排1. [具体时间段 1]:完成网页设计初稿。
2. [具体时间段 2]:进行功能开发和内容填充。
3. [具体时间段 3]:测试和优化。
4. [具体时间段 4]:正式上线。
九、预算1. 设计费用。
2. 开发费用。
3. 服务器租赁费用。
4. 其他杂项费用。
十、后期维护1. 定期更新内容,保持网页的新鲜感。
2. 及时处理用户反馈和技术问题。
篇二《网页规划策划书》一、背景与目标随着互联网的不断发展,拥有一个吸引人且功能强大的网页对于企业和个人来说变得越来越重要。
本次网页规划的目标是打造一个具有独特风格、易于使用、能够有效传达信息并吸引目标用户的网站。
二、网页定位明确网页的主题和面向的主要用户群体,例如是商业网站、个人博客、资讯平台等,以便进行针对性的设计和功能规划。
节能环保宣传网站设计制作毕业论文

摘要人类在经过漫长的奋斗历程后,在该着自然和发展社会经济发面取得了辉煌的业绩的同时,生态破坏与环境污染,对人类的生存和发展己经构成了现实威胁。
保护和改善生态环境,实现人类社会的持续发展,是全人类紧迫而艰巨的任务。
因此,环境保护是实现社会发展的前提,保护环境,确保人与自然的和谐,是经济能够得到进一步发展的前提,也是人类文明延续的保证。
互联网时代的到来,运用新的技术手段来宣传环保变得必要,互联网实现了世界范围的网络间的互联和信息共享,并己全面介入人们生产生活的方方面面。
随着我国计算机技术的发展与普及,网络己经成为人与人之间交流的一种重要形式。
我们最为新时代的一份子,在环保宣传的过程中更是离不开网络技术,因为它能够让复杂的事情简单化。
在信息技术飞速发展的今天,人们获取信息的方式更多是来源于互联网。
而吸引浏览用户的则是视觉效果出色、信息量丰富、使用起来便捷的网页,所以网页设计尤为重要。
本文从网页设计的角度出发,介绍一些设计中要素和技巧,例如框架、CSS样式的使用等等。
关键词:网页设计要素框架cssAbstractAfter humans after a long struggle,traps Kingdom rejoiced in natural and socio-economic development have made brilliant achievements at the same time,ecological destruction and environmental pollution to human survival and development has posed a real threat.Protecting and improving ecological environment and achieve sustainable development of human society,is urgent and arduous task of mankind.Therefore,environmental protection is a prerequisite for achieving social development,protect the environment,ensure the harmony between man and nature,is to furtherdevelopment of its economy,but also guarantees of human civilization. The advent of the Internet era,the use of new technology to promote environmental protection became necessary,between the World-Wide Web Internet interconnection and information sharing,and have been fully involved in all aspects of production and life.Along with the development and popularization of computer technology,the network has become an important form of communication from person to person.We are a part of the new age,in environmental protection awareness is even more indispensable in the process of network technology,because of its ability to make complex things simpler.In the rapid development of information technology,more is how people get information from the Internet.Attract visitors and users are visually outstanding,informative,easy to use Web pages,Web design is particularly important.This article from a Web design perspective,describes some of the design elements and techniques, such a s frames,the use o f CSS styles,and s o o n.Keywords:Web design elements of frameworks CSS目录摘要 (1)目录 (3)绪论 (1)第一章网站的相关概念 (2)第二章项目的意义 (3)第三章用到的网站开发技术 (3)3.1PHP技术 (3)3. 1.1PHP工作原理 (4)3.1.2B/S结构 (4)3.1.3数据库技术 (5)3.1.4A pache技术 (6)3.1.5J avaScript语言 (6)3.2网站要素 (7)3.3用到的工具 (7)3.4技术运用中要注意的一些事项: (10)第四章系统分析 (10)4.1关于绿色环保宣传网页的网站建设发展历程 (10)4.2关于绿色环保宣传网页的网站建设的必要性分析 (11)4.3本选题的现实意义 (12)第五章绿色环保网站宣传 (13)5.1关于绿色环保宣传网站的特点 (13)5.2绿色宣传网站 (14)第六章项目具体实施 (15)附录 (16)致谢 (19)参考文献 (20)绪论环保宣传,新时代的全新宣传方法宣传不变的主题,通过文字、图片、声音等,尽情展示成果、分享感受、参与交流,最终造福世界。
小学生网站设计兴趣小组我的网站设计方案

小学生网站设计兴趣小组我的网站设计方案作为一名小学生,参加网站设计兴趣小组让我充满了热情和期待。
在这个小组里,我有机会将自己的创意和想法转化为一个真正的网站,这是一件多么令人兴奋的事情啊!下面就是我为自己的网站设计制定的方案。
一、网站主题我的网站主题是“动物世界”。
我选择这个主题是因为动物是我们地球上非常重要的一部分,它们有着各种各样的形态、习性和特点,充满了神奇和魅力。
通过这个网站,我希望能够向大家介绍不同种类的动物,让更多的人了解它们、爱护它们。
二、网站目标1、提供丰富的动物知识我希望网站能够成为一个动物知识的宝库,让访问者可以轻松地了解到各种动物的分类、外貌特征、生活习性、栖息地等信息。
2、激发对动物的保护意识通过展示动物面临的威胁和困境,呼吁大家共同努力保护动物,保护我们的生态环境。
3、增加互动性设置一些有趣的互动环节,比如动物知识问答、动物图片拼图游戏等,让访问者在参与中更好地学习和享受。
4、培养对自然科学的兴趣希望网站能够激发小朋友们对自然科学的兴趣,鼓励他们去探索和发现更多关于动物和自然界的奥秘。
三、网站结构1、首页首页是网站的门面,我打算设计一个色彩鲜艳、充满活力的页面。
在首页上,会有一张精美的动物图片作为背景,比如一群可爱的熊猫在竹林里嬉戏。
页面上方会有网站的标题“动物世界”,以及导航栏,包括“动物分类”“动物趣闻”“保护动物”“互动专区”等。
页面中间会有一个简短的介绍,告诉访问者这个网站的主要内容和目的。
页面下方会展示一些最新的动物资讯和热门的互动活动。
2、动物分类页面这个页面会按照不同的动物类别进行分类,比如哺乳动物、鸟类、爬行动物、两栖动物、鱼类等。
每个类别都会有一个相应的图标和简短的介绍。
点击进入具体的类别页面,会有该类别下各种动物的详细介绍,包括图片、文字说明等。
3、动物趣闻页面在这个页面,我会收集一些有趣的动物故事和奇闻异事,比如会变色的变色龙、会装死的负鼠等。
通过这些有趣的故事,让大家更加了解动物的聪明和可爱。
六年级上册《制作网站首页和框架》案例分析

六年级上册《制作网站首页和框架》案例分析【课时安排】课时【教学目标】:知识与技能:理解个人网站首页的基本构成;了解制作网页的软件,掌握FrontPageXX网页文本编辑和图片插入方法,以及网页背景的设置方法。
过程与方法:先让学生观摩一些漂亮、有个性特色的首页,然后任务驱动,让学生参考教材,互助学习,自主学会知识与技能,实现首页的制作。
情感、态度、价值观:培养学生的审美能力和创造能力,在小组协作学习中,培养学生的团队精神。
【教学重点】:理解个人网站的基本组成和网页框架布局;学习FrontPageXX制作网页的一般方法;【教学难点】:首页的艺术性与个性布局,色彩的搭配;图片的插入和背景的设置。
【教学准备】:大屏幕投影、多媒体网络教室、相关图片及文档素材【教学过程】:一、创设情景,引入课题:师:老师今天给大家带来了一个礼物,它是一个漂亮的网站,它就是“刘翔个人官方网站”,请同学们欣赏。
上节课我们已经规划了自己的网站,并且搜集了素材,这节课咱们来动手制作网站的首页。
你知道有哪些软件可以用来制作网页吗?教师引入:其实好多字处理软件都可以设计网页,如ord中,利用“另存为eb页”就可以将文档保存为网页,有些图像处理软件如PhotoShop也可以制作网页,indos“记事本”也可以制作网页……不过FrontPage和Dreaeaver却是最方便的网页制作软件,因为它们不仅可以制作网页,而且能方便地设计和管理网站,很适合入门学习。
我们先学习用FrontPageXX制作网站的首页。
二、新课教学任务一:认识FrontPageXX学生探究:用以前学过的打开软件的方法,在“程序”中找到并打开“FrontPage”。
师引入:FrontPage与ord的操作非常相似,请同学们用鼠标试探FrontPage网页编辑窗口界面上各部分的名称,了解各按钮的作用,小组内进行交流,说说与ord窗口有哪些异同。
抽2~3个小组代表交流讨论结果,教师适时展示FrontPage界面并辅助说明。
动物保护网站设计方案

动物保护网站设计方案随着人们对动物保护的意识增强,越来越多的人开始关注和参与到动物保护事业中。
为了更好地宣传和推广动物保护的理念,设计一个动物保护网站成为必要之举。
本文将就动物保护网站的设计方案进行探讨。
一、网站整体布局1. 首页设计首页是整个网站的门户,应该设计得简洁明了,以吸引用户的注意力。
可以在首页展示一些动物的图片和相关信息,用精美的图片和简短的文字来吸引用户进一步了解动物保护。
2. 导航栏设计导航栏应该位于网页的顶部,清晰地列出网站的主要分类和功能模块,例如动物分类、项目介绍、参与方式等。
导航栏可以采用下拉式设计,方便用户快速定位所需信息。
3. 内容布局根据动物保护的不同方面,将网站内容分为几个主要区域,比如动物保护项目、动物保护知识、参与动物保护等。
在每个区域内可以再细分为相应的分类,方便用户快速找到自己感兴趣的内容。
二、功能设计1. 动物保护项目展示在网站上展示不同的动物保护项目,包括对某类动物的救助、保护区的建设等。
每个项目都应该配有详细的介绍和相关图片,以及捐款和参与的方式。
同时,可以展示已经完成的项目成果,鼓励更多人积极参与。
2. 动物保护知识库设计一个动物保护知识库,提供关于不同动物的生态信息、保护方法和相关法律法规等内容。
用户可以通过搜索或分类查找所需的知识,并且可以评论、留言、分享,促进用户之间的交流。
3. 参与动物保护在网站上提供不同的参与方式,比如捐款、志愿者报名等。
设计一个便捷的捐款系统,让用户可以通过网站进行在线捐款,并提供捐款明细和效果跟踪等功能。
同时,用户也可以通过网站了解和参与到不同地区的志愿者活动中。
4. 专家问答与咨询设计一个专家问答平台,让用户可以向动物保护领域的专家咨询问题。
同时,也可以设置一个在线咨询系统,用户可以通过网站进行在线咨询和交流,提供及时的帮助和支持。
三、用户体验优化1. 网站响应式设计考虑到用户可能使用不同的设备访问网站,应该采用响应式设计,在不同的屏幕尺寸下都能够良好地展示内容和功能。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作网页框架及设计网页保护环境
一、教学目标:
1、知识与技能目标:
通过本课实践任务的完成,让学生初步学会利用Word设计网页框架:掌握用Word制作一个自定主题的网页,并完成网页间的链接,并通过各种方式搜集信息,进行信息的整理、加工和合理应用。
2、情感目标:
通过本次贴近学生生活的实践任务的完成,旨在培养学生进一步树立小组协作的意识和团队的精神,让学生通过实践,学会解决生活中的实际问题,也从中增强学生的环境保护意识。
二、重点难点:
1、教学重点:
如何培养学生对知识的应用能力,即如何把所学的知识和技能合理地运用到实际生活中,去解决实际生活中遇到的问题。
2、难点分析:
如何组织小组内的学生共同完成一个主题任务,即解决学生之间的相互协作问题。
三、教学准备:
1、计算机房:能上因特网,“网上邻居”能相互访问,并能进行复制、粘贴等操
作;
2、学生:小组已建立好,小组成员有一定的网络信息搜集、处理和加工能力。
3、教师:准备好学生上交作业的共享文件夹和资料查询的相关参考网址。
四、学习任务:
通过对我国环境保护相关信息的搜集、整理和加工,各小组制作出一个有关环境保护的综合网页,并根据自身实际,写出有关环境保护的小结。
五、教学过程:
本课是一个实践操作活动,根据课时进度和学生对知识的实际掌握情况,对本课内容安排3个课时来完成,具体课时安排见下表1:
表1:课时安排表
表2:任务实施计划表
(设计此表的原因:督促小组成员均能参与到合作中去,以提高小组合作学习的成效。
)
注:1、在表2中的空白处,填上具体负责人员;
2、填完后,以“第*小组的任务实施计划表”重命名,并保存至“Teacher机――>
初二(*)班――>第*小组”共享文件夹中。
表3:常规信息量化表:
(设计此表的原因:让学生通过对“常规信息评价表”的填,了解并熟悉文件的类型,学会对知识的小结。
)
表4:成果评价表:
(由各评委填写)
六、评价方案设计:
小组:评选出“最佳合作小组奖”2个;
个人:评选出“最佳个人奖”、“最具智慧奖”、“最佳表现奖”、“最佳能力奖”各2名;
对落选小组和个人:进行鼓励,并帮助指出需改进的地方。
七、师生活动设计:
教师:是活动的组织、引导、协调和督促者;通过教师的网页框架及网页内容制作步骤的展示及课堂中的巡视,对有困难的小组或个人及时提供帮助,对
行为有偏差的小组或个人进行及时干预。
学生:是活动的主体,通过讨论、分析,接受任务,实施任务;对收集到的信息进行整理、加工,在合作中学习,在学习中学会合作。
具体知识的运用:
1、文件夹的建立、重命名;
2、文件夹的共享设置;
3、资料的下载(网页、图片、文字);
4、资料的整理、汇总(资料的分类存储);
5、网页框架的制作
6、网页内容的设计和加工
7、资料的上传。
8、学生代表的成果展示。
参考资料:
1、相关网址:
/GB/huanbao/259/5562/人民网―环保―环保专题
/njuc/dikexi/earthscience/chp7/swr5.htm地球科学
http://www. ttp:// 中国环保网
/ 中国资源节约与环境保护网
/上海环境保护热线
.tw/epalaw/ 环境保护法规
绿色家园
/secondpage/pycj32.asp - 22k 城市建设环境。
