用矢量蒙版设计字体
PS蒙版使用教程、快速蒙版、剪切蒙版、矢量蒙版、图层蒙版

大家都知道:ps四大核心技术是什么:通道、蒙版、路径、选区但是很多人对它们的认识还停留在最初级的阶段,并没有深入的了解它们具体有什么作用,在发教程前,我翻阅了很多此类的教程,但是只是通过一两个案例来说明,并不能让人完全理解,今天,我特别给大家着重讲一下ps里的蒙版到底可以用来做什么。
无论你是熟手还是菜鸟,请以最大的耐心看完,我相信此教程对你帮助巨大。
ps里有哪些蒙版?快速蒙版矢量蒙版剪切蒙版图层蒙版好,那我先来讲解快速蒙版:快速蒙版的定义:快速蒙版模式使你可以将任何选区作为蒙版进行编辑,而无需使用通道调板,在查看图像时也可如此。
将选区作为蒙版来编辑的优点是几乎可以使用任何 photoshop 工具或滤镜修改蒙版。
例如,如果用选框工具创建了一个矩形选区,可以进入快速蒙版模式并使用画笔扩展或收缩选区,或者也可以使用滤镜扭曲选区边缘。
也可以使用选区工具,因为快速蒙版不是选区。
从选中区域开始,使用快速蒙版模式在该区域中添加或减去以创建蒙版。
另外,也可完全在快速蒙版模式中创建蒙版。
受保护区域和未受保护区域以不同颜色进行区分。
当离开快速蒙版模式时,未受保护区域成为选区。
当在快速蒙版模式中工作时,通道调板中出现一个临时快速蒙版通道。
但是,所有的蒙版编辑是在图像窗口中完成的。
快速蒙版主要用来做什么?它的作用是通过用黑白灰三类颜色画笔来做选区,白色画笔可画出被选择区域,黑色画笔可画出不被选择区域,灰色画笔画出半透明选择区域。
画笔进行画出线条或区域,然后再按q,得到的是选区和一个临时通道,我们可以在选区进行填充或修改图片和调色等,当然还有扣图。
打开素材图片,我们现在来用快速蒙版来扣一个荷花:按快捷键q进入快速蒙版状态:使用黑色画笔工具在荷花上涂抹:细心涂抹到红色完全覆盖了我们要扣出的对象后,按q退出编辑:然后按删除键,删除背景:荷花成功扣出!我说了,既然快速蒙版既是选区又是临时通道,那么我们还可以做什么?当然是滤镜渲染!你们还记得我在教程版发过一篇通道制作边框的教程吗?和那个的道理是完全一样的!首先用选区画出要保留的部分:按q进入快速蒙版编辑状态:执行滤镜——画笔描边:喷溅,这里只是举例,你不一定要喷溅效果,可以试试其他艺术效果按q退出快速蒙版编辑状态,反选后,把选区外的部分删除:背景透明还是不透明由你决定。
AE教程 使用蒙版制作文字破碎效果

AE教程:使用蒙版制作文字破碎效果Adobe After Effects(简称AE)是一款专业的视觉效果和动态图形处理软件。
它广泛应用于电影、电视、广告以及动漫制作中。
在本教程中,我们将学习如何使用蒙版在AE中制作文字破碎效果。
这种效果可以使文字看起来像在破碎的玻璃或碎石中一样,具有出色的视觉冲击力。
步骤1:创建一个新合成首先,打开AE软件并创建一个新的合成。
点击菜单栏中的“文件”>“新建”>“合成”,然后设置合成的宽度和高度以及其他参数,如帧速率等。
点击“确定”创建新的合成。
步骤2:添加文本选择“工具栏”中的“文本工具”,点击合成区域并输入你想要破碎的文字。
调整文字的大小、字体和颜色等属性,以适应你的需求。
步骤3:创建蒙版在合成窗口中,点击“图层”>“新建”>“形状图层”创建一个新的形状图层。
选择“矩形工具”或其他形状工具,并在文字上方创建一个矩形形状。
这将是我们的蒙版。
步骤4:将蒙版应用于文字将蒙版图层拖动到文字图层的上方,然后右键点击蒙版图层并选择“遮罩”>“添加遮罩”。
这将把蒙版应用到文字上。
步骤5:制作破碎效果首先,选中蒙版图层,然后点击“图层”>“效果”>“模糊与锐化”>“高斯模糊”。
调整模糊半径,使文字看起来像是破碎了的玻璃或碎石。
接下来,点击蒙版图层并选择“图层”>“效果”>“失真与样条”>“扭曲”。
调整扭曲效果,使文字看起来更加破碎和失真。
步骤6:添加动画点击文字图层,并选择“图层”>“新建”>“摄像机”。
这将创建一个摄像机图层。
选择摄像机图层,点击“图层”>“光学效果”>“景深”。
调整景深参数,使文字看起来更加逼真。
然后,创建一个新的空白图层,并将其置于文字和摄像机图层之间。
点击“图层”>“效果”>“3D”>“镜面反射”。
调整镜面反射参数,使文字看起来更加有立体感。
步骤7:渲染与输出最后,点击菜单栏中的“合成”>“添加到渲染队列”。
2024版搞定蒙版你的PS就牛啦最全蒙版教学[1]
![2024版搞定蒙版你的PS就牛啦最全蒙版教学[1]](https://img.taocdn.com/s3/m/dcf6190cb207e87101f69e3143323968001cf470.png)
2024/1/30
图层叠加与混合
在使用蒙版时,被遮挡的部分将不会显示在最终图像中,而显示的部分则会与其他图层进行 叠加和混合,从而生成最终的合成图像。这种叠加和混合的过程遵循Photoshop的图层混合 模式和叠加规则。
8
02 创建与编辑蒙版 方法
2024/1/30
9
快速创建基本蒙版
2024/1/30
2024/1/30
4
蒙版类型与特点
2024/1/30
1. 图层蒙版
作用于单个图层,通过黑白灰三种 颜色来控制图层的显示与隐藏。
2. 剪贴蒙版
将一个图层的图像剪贴到另一个图 层中,创建出具有遮罩效果的合成 图像。
5
蒙版类型与特点
• 矢量蒙版:使用矢量形状作为蒙版,可以创建出精确的选 区并进行编辑。
正常模式
颜色不受其他颜色影响,适用 于基础绘画和图像编辑。
2024/1/30
变暗模式
查看每个通道中的颜色信息, 选择较暗的作为结果色,常用 于合成暗调图像。
叠加模式
增强图像的颜色,同时保留底 层颜色的高光和阴影,常用于 增强图像质感和细节。
14
结合混合模式打造特殊效果
2024/1/30
双重曝光效果
2024/1/30
17
人像局部调整技巧
01
02
03
选区与蒙版结合
使用选框、套索或钢笔工 具创建选区,结合蒙版进 行局部调整,如亮度、对 比度、色彩平衡等。
2024/1/30
图层混合模式
在蒙版上应用不同的图层 混合模式,如“正片叠 底”、“滤色”等,以实 现特殊的合成效果。
画笔工具应用
使用画笔工具在蒙版上涂 抹,可灵活控制局部区域 的显示与隐藏,实现精细 调整。
蒙版在海报设计中的应用

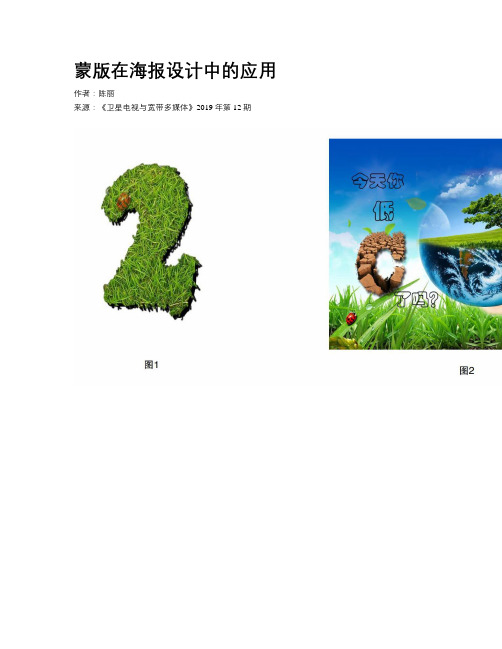
蒙版在海报设计中的应用作者:陈丽来源:《卫星电视与宽带多媒体》2019年第12期【摘要】目前,各类宣传海报在当今社会中已作为重要的宣传手段之一,如何达到最大的宣传力度,如何吸引更多的顾客,是设计者们一直探寻的方向,所以,对设计海报的要求也日益增加。
本文通过蒙版的特效制作,可在海报的图像、文字及造型设计中加以应用,有效突出宣传主题,加大宣传力度,让海报更大限度发挥出它的魅力。
【关键字】图层蒙版;快速蒙版;矢量蒙版;海报设计现今社会,海报已成为众多宣传手段中必不可少的工具之一,因此,海报设计需求也成为图形图像设计领域中最大的亮点。
在海报中,只有有效突出图形图像的对象,才能吸引众多观众的眼球,起到更好的宣传效果。
海报设计对设计者的综合素质要求很高,既对设计者的作图能力有要求,也对设计者的设计能力有更大的期望。
怎么满足大众的眼光,怎样吸引大众的关注度,怎样达到最大的宣传力度,这是设计者们一直探寻的方向,所以,设计理念、设计思想都要跟上时代的步伐,才可创意出时代性的作品。
那么,設计者在软件的选择、工具的应用中,都要有明确的认识,而Photoshop软件一直在平面设计领域处在重要的地位和作用。
蒙版是Photoshop软件重要功能之一,利用蒙版可以控制当前图层可见不可见的程度,从而制作出各种图像的特殊效果,这种可视度可以有效突出图像的重点图形、文字等对象,增加图像的关注度,下面分别从蒙版类型的角度展示蒙版在海报设计中的具体应用:1. 快速蒙版快速蒙版是利用工具箱中“以快速蒙版模式编辑”按钮,使当前图层进入快速编辑模式。
快速蒙版是一种临时性蒙版操作,可以体现两个方面的用途,一是可以利用快速蒙版快速抠出不同透明度的对象,而是可以借助选区作出不同程度的造型。
下面以绿草字为例,如下图1所示:图1中所展示的七星瓢虫是借助快速蒙版直接抠出半透明效果的图像,使用方法简单快捷,可在快速蒙版的编辑模式中使用“画笔”工具涂抹对象区域,在快速蒙版属性对话框中加以设置透明度即可,快速达到抠图目的。
创建矢量蒙版的常用方法

创建矢量蒙版的常用方法矢量蒙版是一种用于控制图像可见性的技术,它可以帮助我们在设计和编辑图像时更加精确地选择和修改特定区域。
下面将介绍一些常用的方法来创建矢量蒙版。
方法一:使用路径工具创建矢量蒙版路径工具是一种基于矢量的编辑工具,可以创建直线、曲线和形状等路径。
我们可以使用路径工具创建一个路径,然后将其转换为蒙版。
具体步骤如下:1. 打开图像并选择路径工具。
2. 在图像上创建一个路径,可以根据需要创建直线、曲线或形状路径。
3. 确保路径处于选中状态,并转到“图层”面板。
4. 在“图层”面板中,点击“创建蒙版”按钮,即可将路径转换为蒙版。
方法二:使用选择工具创建矢量蒙版选择工具可以帮助我们选择图像中的特定区域,我们可以利用选择工具创建矢量蒙版。
具体步骤如下:1. 打开图像并选择合适的选择工具,如矩形选框工具或套索工具。
2. 在图像上选择一个区域,可以是任意形状的选择。
3. 确保选择区域处于选中状态,并转到“图层”面板。
4. 在“图层”面板中,点击“创建蒙版”按钮,即可将选择区域转换为蒙版。
方法三:使用图层蒙版创建矢量蒙版图层蒙版是一种基于图层进行遮罩的技术,我们可以利用图层蒙版创建矢量蒙版。
具体步骤如下:1. 打开图像并创建一个新的图层。
2. 在新图层上绘制一个形状,可以使用绘图工具或选择工具创建。
3. 确保形状处于选中状态,并转到“图层”面板。
4. 在“图层”面板中,点击“添加蒙版”按钮,即可将形状转换为图层蒙版。
方法四:使用文字蒙版创建矢量蒙版文字蒙版是一种利用文字进行遮罩的技术,我们可以利用文字蒙版创建矢量蒙版。
具体步骤如下:1. 打开图像并创建一个新的文本图层。
2. 在文本图层上输入所需文字,并选择合适的字体和大小。
3. 确保文本图层处于选中状态,并转到“图层”面板。
4. 在“图层”面板中,点击“添加蒙版”按钮,即可将文本转换为文字蒙版。
方法五:使用形状工具创建矢量蒙版形状工具可以帮助我们创建矢量形状,我们可以利用形状工具创建一个形状,并将其转换为蒙版。
制作幻影文字步骤

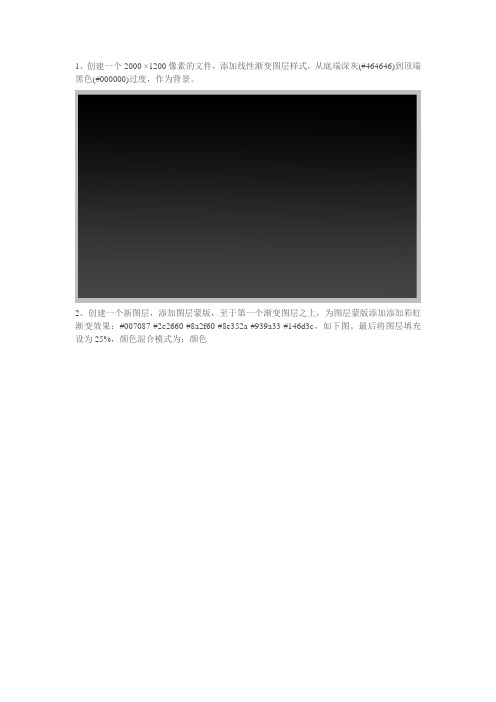
1、创建一个2000 ×1200像素的文件,添加线性渐变图层样式,从底端深灰(#464646)到顶端黑色(#000000)过度,作为背景。
2、创建一个新图层,添加图层蒙版,至于第一个渐变图层之上,为图层蒙版添加添加彩虹渐变效果:#007087-#2e2660-#8a2f60-#8e352a-#939a33-#146d3c,如下图。
最后将图层填充设为25%,颜色混合模式为:颜色3、再次创建一个新图层,添加图层蒙版,至于另外两个渐变图层之上,然后在图层蒙版上做径向渐变,勾选反向,自下而上拖拽。
最后将图层不透明度为65%4、然后输入文字(黑色),将文字图层的混合模式设为:滤色,这时你会发现字母消失了。
5、现在我们为它添加几个图层样式,使它重新登场。
6、复制这个字母图层,然后使用文字工具为字母换一个字体。
然后可以通过(CTRL+T)变换字体形状,调整大小、角度。
重复这个步骤大约7次,每次都可以换一个字体,也可以全部使用sans-serif,得到下面的参考效果。
7、选择所有的字体图层,然后CTRL+G将其编组。
然后点击V,使用移动工具,按住ALT,在画布上点击并且拖拽字母,得到一个复制的组,将其向右移动,作为第二个字母的位置。
现在在图层面板上出现了两个文字组。
将新组中的所有文字图层隐藏,除了最底层。
现在使用文字工具(T),将最底层的字母替换成你想要的。
做好后将其隐藏,然后依次按照这个步骤,将其他图层的P换成S。
所有字母替换好后,你会得到如下效果8、使用椭圆选框工具在字母下方上拉一个细长的椭圆,羽化大约20像素用来做光晕。
为其添加矢量蒙版,然后打开滤镜>模糊>动感模糊,在椭圆形选框中添加模糊效果,角度为0,距离为700,这样得到了一个舒服的渐变。
然后创建新的填充或调整图层,选择曲线,参考下图完成光晕。
9、创建一个300×300像素的新文件。
双击背景图层将其变为可编辑图层。
然后打开图层样式面板,添加颜色叠加和描边效果。
最全面的ps蒙版图文教程(收藏版)

最全面的ps蒙版图文教程(收藏版)Ps蒙版教程(图文实例教程)大家都知道:ps四大核心技术是什么:通道、蒙版、路径、选区但是很多人对它们的认识还停留在最初级的阶段,并没有深入的了解它们具体有什么作用,在发教程前,我翻阅了很多此类的教程,但是只是通过一两个案例来说明,并不能让人完全理解,今天,我特别给大家着重讲一下ps里的蒙版到底可以用来做什么。
无论你是熟手还是菜鸟,请以最大的耐心看完,我相信此教程对你帮助巨大。
ps里有哪些蒙版?快速蒙版矢量蒙版剪切蒙版图层蒙版好,那我先来讲解快速蒙版:快速蒙版的定义:快速蒙版模式使你可以将任何选区作为蒙版进行编辑,而无需使用“通道”调板,在查看图像时也可如此。
将选区作为蒙版来编辑的优点是几乎可以使用任何photoshop 工具或滤镜修改蒙版。
例如,如果用选框工具创建了一个矩形选区,可以进入快速蒙版模式并使用画笔扩展或收缩选区,或者也可以使用滤镜扭曲选区边缘。
也可以使用选区工具,因为快速蒙版不是选区。
从选中区域开始,使用快速蒙版模式在该区域中添加或减去以创建蒙版。
另外,也可完全在快速蒙版模式中创建蒙版。
受保护区域和未受保护区域以不同颜色进行区分。
当离开快速蒙版模式时,未受保护区域成为选区。
当在快速蒙版模式中工作时,“通道”调板中出现一个临时快速蒙版通道。
但是,所有的蒙版编辑是在图像窗口中完成的。
快速蒙版主要用来做什么?它的作用是通过用黑白灰三类颜色画笔来做选区,白色画笔可画出被选择区域,黑色画笔可画出不被选择区域,灰色画笔画出半透明选择区域。
画笔进行画出线条或区域,然后再按q,得到的是选区和一个临时通道,我们可以在选区进行填充或修改图片和调色等,当然还有扣图。
打开素材图片,我们现在来用快速蒙版来扣一个荷花:按快捷键q进入快速蒙版状态:使用黑色画笔工具在荷花上涂抹:细心涂抹到红色完全覆盖了我们要扣出的对象后,按q退出编辑:然后按删除键,删除背景:荷花成功扣出!我说了,既然快速蒙版既是选区又是临时通道,那么我们还可以做什么?当然是滤镜渲染!你们还记得我在教程版发过一篇通道制作边框的教程吗?和那个的道理是完全一样的!首先用选区画出要保留的部分:按q进入快速蒙版编辑状态:执行滤镜——画笔描边:喷溅,这里只是举例,你不一定要喷溅效果,可以试试其他艺术效果按q退出快速蒙版编辑状态,反选后,把选区外的部分删除:背景透明还是不透明由你决定。
矢量小字库制作

矢量小字库制作步骤1.建立一个test.txt文档,其中输入创建小字库需要的中文字(英文默认添加),去掉重复的汉字,请保持汉字唯一性。
示例:函数常用于再分配一个以存在构2.用UE打开该testx.txt文档,使用Ctrl+H键,切换成16进制显示。
选择“文件---转换---ASCII Unicode”按钮,既得出这些汉字的Unicode索引。
(FF FE 是Unicode编码的标识符,有效数据从第三位开始,两个字节表示一个汉字)3.打开FontCreator,选择“File---Open---Font file”,查找并打开FontSTB.ttf文件,里面包含了基础的英文和数字。
再次选择“File---Open---Installed Font”,会出现windows里的字库文件,选择你需要的字体文件打开,(我们现在选择的是楷体-GB2312:SIMKAI.TTF).4.选择FontSTB.ttf页卡,选择“Insert—Characters”,会出现Insert Characters卡,在Font选项中选择刚才添加Windows的那个字库(我们现在选择的是楷体-GB2312:SIMKAI.TTF),在最下面一条输入行里(Add these characters and/or character ranges….)依次输入test.txt 中字符的Unicode编码,输入格式$xxxx(注意字符Unicode编码输入顺序,参考图1中顺序)比如字符”函数”,$51FD, $6570.添加完成后,点击OK。
5.这样会在刚才的FontSTB.ttf页卡中增加N个空白的字符框,N等于你要添加的字符个数。
点击其中一个字符框,右键,选择“Caption—Symbol Chars“,所有的字符框头上显示的数字就是这个字符所对应的Unicode码,也就是刚才你输入的数字,如果输入错误,需要改变,点击右键,选择”Properties---Mappings“,在Mappings选项框内选择对应的数值,点击右边的”Delete”,然后在上面的V alue中输入正确的Unicode码,点击Add,最好点击OK,完成修改。
五.文字效果

第五章文字效果说明:本教案的参考资料为Photoshop的帮助文件,教案中所用的素材图片来源于百度图片。
第一课创建文字效果(本课内容引用Photoshop的帮助文件)一、关于文字效果可以对文字执行各种操作以更改其外观,例如,可以使文字变形、将文字转换为形状或向文字添加投影。
创建文字效果的最简单的方法之一是在文字图层上播放 Photoshop 附带的默认的“文本效果”动作。
可以通过从“动作”调板菜单选取“文本效果”访问这些效果。
二、在路径上创建和编辑文字您可以输入沿着用钢笔或形状工具创建的工作路径的边缘排列的文字。
当您沿着路径输入文字时,文字将沿着锚点被添加到路径的方向排列。
在路径上输入横排文字会导致字母与基线垂直。
在路径上输入直排文字会导致文字方向与基线平行。
当您移动路径或更改其形状时,文字将会适应新的路径位置或形状。
三、使文字变形和取消文字变形可以使文字变形以创建特殊的文字效果。
例如,可以使文字的形状变为扇形或波浪。
您选择的变形样式是文字图层的一个属性——您可以随时更改图层的变形样式以更改变形的整体形状。
变形选项使您可以精确控制变形效果的取向及透视。
四、基于文字创建工作路径通过将文字字符转换为工作路径,可以将这些文字字符用作矢量形状。
工作路径是出现在“路径”调板中的临时路径,用于定义形状的轮廓。
从文字图层创建工作路径之后,您可以像处理任何其它路径一样对该路径进行存储和操作。
您无法以文本形式编辑路径中的字符;不过,原始文字图层将保持不变并可编辑。
选择文字图层,并选取“图层”>“文字”>“创建工作路径”。
五、将文字转换为形状在将文字转换为形状时,文字图层被替换为具有矢量蒙版的图层。
可以编辑矢量蒙版并对图层应用样式;但是,无法在图层中将字符作为文本进行编辑。
选择文字图层,然后选取“图层”>“文字”>“转换为形状”。
注:您不能基于不包含轮廓数据的字体(如位图字体)创建形状。
六、创建文字选区边界在使用“横排文字蒙版”工具或“直排文字蒙版”工具时,创建一个文字形状的选区。
AdobeIllustrator矢量图形编辑软件使用教程

AdobeIllustrator矢量图形编辑软件使用教程Adobe Illustrator矢量图形编辑软件使用教程一、简介Adobe Illustrator是一款专业的矢量图形编辑软件,它提供了丰富的创作工具和功能,被广泛用于图形设计、插画绘制、排版和标志设计等领域。
本教程将分为以下几个章节,详细介绍Adobe Illustrator的使用方法和技巧。
二、界面和工具1. 界面概述Adobe Illustrator的界面由菜单栏、工具栏、控制面板、画布和面板组成。
理解界面的布局对于熟练使用软件至关重要。
2. 基本工具介绍选择工具、直线工具、钢笔工具等常用的基本工具,并说明它们的具体功能和使用方法。
3. 面板与面板组介绍图层面板、路径调整面板、色彩面板等常用面板以及如何使用面板组进行有效管理。
三、创建和编辑对象1. 创建形状和路径说明如何使用形状工具和钢笔工具创建基本形状和复杂路径,并进一步教授如何调整和编辑这些对象。
2. 组织和编辑图层介绍如何使用图层面板创建和管理图层,以及如何使用剪贴蒙版和蒙版组合多个对象。
3. 网格和对齐详细阐述如何使用网格和对齐工具来精确地调整和对齐对象。
四、色彩和图案1. 使用色彩说明如何使用色彩面板和调色板来选择和应用颜色,以及如何使用渐变工具创建渐变效果。
2. 调整和编辑图案教授如何使用图案工具和笔刷工具来创建和编辑图案,并在图形中应用。
五、文字和排版1. 文字工具和格式化详细介绍如何使用文字工具创建和编辑文字,并教授文字格式化的方法。
2. 字体和样式介绍如何使用字体面板来选择并应用字体,以及如何使用样式面板快速调整样式。
六、特效和转换1. 特效和滤镜介绍如何使用特效和滤镜来添加艺术效果、模糊、扭曲等效果,并教授如何自定义效果。
2. 图形和对象的转换详细讲解如何使用形状生成器和形状生成器工具来创建和编辑图形,以及如何使用变换工具进行图形的旋转、缩放和倾斜。
七、输出和导出1. 文档设置和导出选项介绍如何设置文档属性和导出选项以获得最佳的输出结果。
13-2 利用锚点移动进行制作

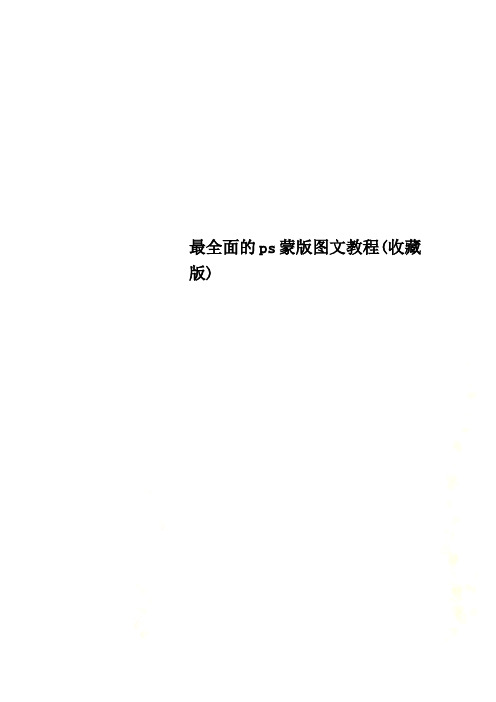
13-2 利用锚点移动进行制作我们也可以利用文字的矢量特点来设计文字类型的徽标。
新建一个200×150的图像,使用文字工具在其中输入“XD”,字符调板设定如下左图。
然后将文字转为形状,图层调板如下右图。
-现在就对这个矢量蒙版中的内容进行修改,过程如下图。
为了方便观看,每一步操作后都进行了组合,大家自己动手做的时候则不必如此。
在底部添加一个矩形产生连字效果;在略上方减去一个矩形产生打断效果;用钢笔减去一个三角区域产生打断效果;由于X字母本身的笔画并不平直,因此使用钢笔工具画出线框部分的区域,设定为添加方式,覆盖原先的X字母的笔画。
严格来说X的另外一笔也应该这样操作,但这里暂时不作要求,大家有兴趣可以自己完成。
之后,可以再如下左图所示,对两个片段进行移动(该用路径选择工具还是直接选择工具?)。
最终完成如下中图。
可为其添加描边和投影样式以丰富视觉效果,如下右图。
--s1304一般来说,字库中的字体都较为呆板缺少变化,尽管OpenType字体可以带来些新气象,但终究也不如人意。
而这种利用文字产生大致的路径然后进行修改,在徽标设计中是很常用的手法。
通常的修改都是为了营造整体感,最常用的就是连笔,找出可以相连又不会造成歧义的笔画。
比如字母FZ,可以将最上面的横向相接形成连笔。
相连后可以适当减少字母间距,如下左图。
还有就是合并类似笔画,如字母HR,可以将H右边的竖线与R左边的竖线合并,同理也适用于HK、HF等。
如下右图。
合并后可以再分割并相离,这样可以令字母有独立感。
掌握相连与合并的技巧,就可以很容易地设计出文字徽标。
如果有些时候不容易判断,可以尝试更换字体,或切换大小写字母来寻找可供连笔或合并的部分。
-实例:制作连体汉字现在我们来制作大师之路网站的中文连字效果。
新建一个640×480的白底图像,输入汉字,字体选择“汉仪菱心体简”,如下左图。
字符调板设定如下右图,其中箭头处的设定是为了减少汉字的间距。
蒙版文字的操作方法

蒙版文字的操作方法
蒙版文字是一种将图形和文字结合在一起的方法,常用于海报设计、广告设计和宣传资料等方面。
以下是蒙版文字的操作方法:
1. 打开需要添加蒙版文字的图片素材,新建一个图层。
2. 在新建的图层上,选择文本工具,输入想要显示的文字内容,并设置字体、大小、样式等属性。
3. 选择一个形状工具,如矩形、椭圆、不规则形状等,绘制一个形状,覆盖在文字上方。
4. 选中形状图层,在图层面板上右键点击选择“创建蒙版”。
5. 现在形状图层会变成白色的蒙版,将其移动到正确的位置,调整位置和大小以完全遮盖住文字。
6. 在蒙版图层中,使用画笔工具或橡皮擦工具擦除需要显示出来的文字,形状区域内的文字会显示出来,形状区域外的文字则被遮住了。
7. 调整文字和形状的颜色、透明度和大小等效果,优化蒙版文字的效果。
8. 完成后,将蒙版文字文件存储为图片或其他文件格式。
怎么用AI制作粒子消散效果字体?

怎么⽤AI制作粒⼦消散效果字体?
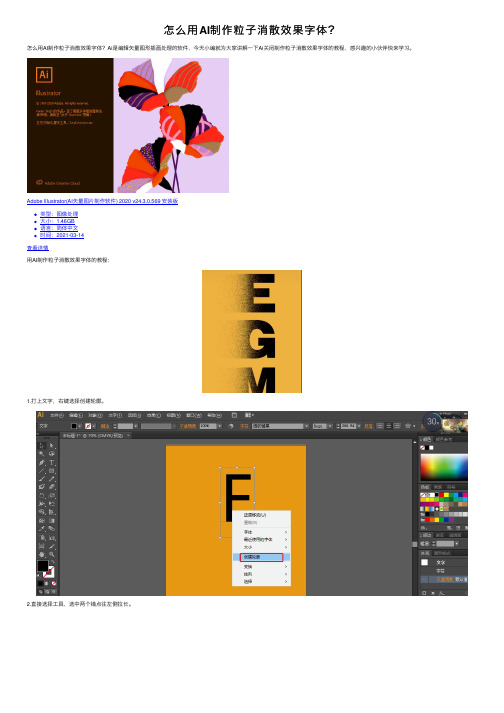
怎么⽤AI制作粒⼦消散效果字体?Ai是编辑⽮量图形插画处理的软件,今天⼩编就为⼤家讲解⼀下Ai关闭制作粒⼦消散效果字体的教程,感兴趣的⼩伙伴快来学习。
Adobe Illustrator(AI⽮量图⽚制作软件) 2020 v24.3.0.569 安装版
类型:图像处理
⼤⼩:1.46GB
语⾔:简体中⽂
时间:2021-03-14
查看详情
⽤AI制作粒⼦消散效果字体的教程:
1.打上⽂字,右键选择创建轮廓。
2.直接选择⼯具,选中两个锚点往左侧拉长。
3.画⼀个相同⼤⼩的矩形,填充渐变。
4.执⾏效果>像素化>铜板雕刻,选择粒状点。
5.执⾏对象>扩展外观,图像描摹。
再次扩展外观。
6.右键选择取消编组,⽤魔棒点击⽩⾊区域,按delete键删除。
7.把字母图层移动到最上⽅,选择⼯具选中字母和矩形,建⽴剪切蒙版。
效果完成。
以上就是⼩编给⼤家带来的⽤AI制作粒⼦消散效果字体的教程,更多精彩内容请关注⽹站。
PhotoshopCS6中文版使用矢量蒙版工具实例详解教程

PhotoshopCS6中文版使用矢量蒙版工具实例详解教程Photoshop CS6“矢量蒙版”可在图层上创建锐边形状,因为矢量蒙版是依靠路径图形来定义图层中图像的显示区域。
对“矢量蒙版”也是使用Photoshop CS6“钢笔工具”或“形状工具”对其路径进行编辑。
由于矢量蒙版具有矢量特性,因此能够对其进行无限缩放。
1.新建一个空白文档,“背景”图层填充为白色,“图层1”填充为黑色。
2.按住键盘上的【Ctrl】,单击Photoshop CS6“图层面板”中的“添加图层蒙版”按钮,即可为所选图层添加“矢量蒙版”;(可以在Photoshop CS6菜单栏单击选择“图层”-“矢量蒙版”-“显示全部”命令,也可以创建矢量蒙版)。
3.在Photoshop CS6“图层面板”中单击“矢量蒙版缩览图”,将其选中并激活。
3.可以随便选择使用Photoshop CS6工具箱中的路径工具创建和编辑矢量蒙版;(如这里我们使用“自定义形状工具”,并设置其属性栏为“路径”;在图像窗口中绘制形状路径。
4.在Photoshop CS6“图层面板”中可以看到,矢量蒙版与图层蒙版的工作方式非常接近,不同的是矢量蒙版与图层蒙版右侧的缩览图内显示的是路径图形内容。
路径内的部分为白色,表示该区域内的图层内容可见;路径外为灰色,表示此区域的内容被蒙版遮蔽,图像不可见。
5.接着选择Photoshop CS6工具箱中“直接选择工具” ,选择路径,调整路径形状,矢量蒙版内容也随之发生变化。
6.将矢量蒙版转换为图层蒙版:Photoshop CS6矢量蒙版不能应用绘图工具和滤镜等命令,可以将矢量蒙版转换为图层蒙版再进行编辑。
需要注意的是,一旦将矢量蒙版转换为图层蒙版,就无法再将它改回矢量蒙版。
在矢量蒙版缩览图上单击鼠标右键,从弹出的快捷菜单中选择“栅格化矢量蒙版”命令,即可将矢量蒙版转换为图层蒙版。
也可以在Photoshop CS6菜单栏单击选择“图层”/“栅格化”/“矢量蒙版”命令,即可将矢量蒙版转换为图层蒙版。
如何在Adobe Photoshop软件中应用矢量图形

如何在Adobe Photoshop软件中应用矢量图形矢量图形在设计领域中扮演着重要的角色,其具有可缩放性和不失真的特点,使其成为设计师和艺术家们的首选工具。
Adobe Photoshop软件作为一款功能强大的图像编辑软件,除了支持位图图像的处理,还可以应用矢量图形来增强设计效果。
本文将介绍如何在Adobe Photoshop软件中应用矢量图形。
第一步:导入矢量图形文件首先,我们需要将矢量图形文件导入到Adobe Photoshop软件中。
在导入之前,确保你的矢量图形文件是以合适的格式保存的,如AI(Adobe Illustrator)、EPS或SVG等格式。
通过点击“文件”菜单下的“打开”选项,选择并导入你的矢量图形文件。
第二步:调整矢量图形尺寸一旦矢量图形被导入到Photoshop中,你可以根据需要对其进行尺寸调整。
在菜单栏上选择“编辑”–“变换”选项,你可以通过拉伸、旋转或缩放来调整图形的大小和形状。
矢量图形的特性使得其不会损失其视觉品质和细节,无论进行多少次尺寸调整都不会产生质量损失。
第三步:填充和描边设置在Adobe Photoshop中,你可以为矢量图形的填充和描边设置添加颜色和样式。
通过选择图层上的矢量形状,你可以在工具栏中选择填充和描边的颜色,也可以选择渐变或图案填充效果。
此外,你还可以调整描边的大小和样式,如实线、虚线或点线等。
第四步:应用滤镜效果Photoshop提供了多种滤镜效果,可以应用在矢量图形上。
这些滤镜效果包括模糊、锐化、噪声、马赛克等。
只需选择图层上的矢量形状,然后点击“滤镜”菜单,选择你想要的效果即可。
滤镜效果可以增强矢量图形的表现力和艺术感,提供更多的设计选择。
第五步:使用剪贴蒙版剪贴蒙版是一个有用的工具,在矢量图形和其他图层间创建遮罩效果。
通过选择矢量图形图层以及要应用蒙版的目标图层,在“图层”菜单中选择“创建剪贴蒙版”选项。
这将使得矢量图形只在目标图层的区域内可见,从而实现视觉上的融合和混合效果。
电商美工设计基础作业指导书

电商美工设计基础作业指导书第1章美工设计概述 (3)1.1 电商美工的定义与作用 (3)1.1.1 定义 (3)1.1.2 作用 (3)1.2 美工设计的基本原则与要求 (4)1.2.1 基本原则 (4)1.2.2 基本要求 (4)第2章设计工具的应用 (4)2.1 常用设计软件介绍 (4)2.1.1 Adobe Photoshop (4)2.1.2 Adobe Illustrator (4)2.2 Photoshop基本操作与技巧 (5)2.2.1 基本操作 (5)2.2.2 技巧 (5)2.3 Illustrator基本操作与技巧 (5)2.3.1 基本操作 (5)2.3.2 技巧 (5)第3章设计元素与构成 (6)3.1 点、线、面的运用 (6)3.1.1 点的运用 (6)3.1.2 线的运用 (6)3.1.3 面的运用 (6)3.2 形状与色彩搭配 (6)3.2.1 形状 (7)3.2.2 色彩搭配 (7)3.3 排版与布局设计 (7)3.3.1 排版设计 (7)3.3.2 布局设计 (7)第4章图片处理与优化 (7)4.1 图片拍摄与选择 (7)4.1.1 图片拍摄 (8)4.1.2 图片选择 (8)4.2 图片裁剪与修整 (8)4.2.1 图片裁剪 (8)4.2.2 图片修整 (8)4.3 图片色彩调整与特效处理 (8)4.3.1 色彩调整 (8)4.3.2 特效处理 (9)第5章电商海报设计 (9)5.1 海报设计的基本原则 (9)5.1.1 简洁明了 (9)5.1.3 突出主题 (9)5.1.4 符合品牌调性 (9)5.2 创意构思与视觉焦点 (9)5.2.1 创意构思 (9)5.2.2 视觉焦点 (9)5.3 促销活动海报设计实例 (10)第6章商品详情页设计 (10)6.1 商品详情页的重要性 (10)6.2 商品图片展示与布局 (10)6.2.1 商品主图设计 (10)6.2.2 商品详情图设计 (10)6.3 文字描述与互动元素设计 (11)6.3.1 文字描述设计 (11)6.3.2 互动元素设计 (11)第7章电商广告设计 (11)7.1 广告设计的基本原则 (11)7.1.1 突出商品特点 (11)7.1.2 创意与审美 (11)7.1.3 简洁明了 (11)7.1.4 色彩搭配合理 (12)7.1.5 字体规范 (12)7.2 不同类型广告的设计要点 (12)7.2.1 图片广告 (12)7.2.2 动态广告 (12)7.2.3 视频广告 (12)7.2.4 互动广告 (12)7.3 广告创意与视觉传达 (12)7.3.1 创意构思 (12)7.3.2 视觉元素运用 (12)7.3.3 视觉传达效果 (12)第8章电商视觉营销策略 (13)8.1 视觉营销的概念与作用 (13)8.2 视觉营销的关键要素 (13)8.3 电商活动策划与实施 (13)第9章交互设计在电商中的应用 (14)9.1 交互设计的概念与原则 (14)9.1.1 概念 (14)9.1.2 原则 (14)9.2 电商网站导航与布局 (15)9.2.1 导航设计 (15)9.2.2 布局设计 (15)9.3 交互效果与用户体验优化 (15)9.3.1 交互效果设计 (15)第10章案例分析与实战演练 (16)10.1 电商美工设计优秀案例解析 (16)10.2 设计实战:电商海报制作 (16)10.2.1 确定海报主题 (16)10.2.2 分析目标用户 (16)10.2.3 选择合适的素材 (16)10.2.4 色彩搭配与字体设计 (16)10.2.5 版式布局与视觉焦点 (16)10.3 设计实战:商品详情页制作 (16)10.3.1 商品卖点提炼 (16)10.3.2 页面布局与视觉引导 (16)10.3.3 图片处理与优化 (16)10.3.4 交互设计与用户体验 (16)10.4 设计实战:电商广告制作与优化 (16)10.4.1 广告创意构思与视觉元素设计 (16)10.4.2 广告文案撰写与表达 (16)10.4.3 投放平台适配与优化 (16)10.4.4 广告效果监测与分析 (17)第1章美工设计概述1.1 电商美工的定义与作用1.1.1 定义电商美工是指在电子商务领域中,通过对视觉元素进行创意设计与优化处理,以提高商品展示效果、提升用户体验的一种视觉传达工作。
矢量字体的原理

矢量字体的原理矢量字体是一种利用数学方程描述字形轮廓的字体格式。
与传统的位图字体不同,矢量字体可以在不失真的情况下被放大或缩小,因为它是基于数学公式而不是像素构建的。
这使得矢量字体在不同分辨率的设备上都能保持清晰锐利的外观。
矢量字体的原理是利用数学公式来定义字形的轮廓。
字体设计师使用线段、曲线和控制点来创建字体的形状。
在矢量字体中,每个字形都可以由一系列的线段和曲线组成。
这些线段和曲线的起点、终点和控制点的位置由数学公式来确定。
在矢量字体中,字体的轮廓是由一系列的数学方程定义的。
这些数学方程可以描述字体的形状、曲线的弧度和控制点的位置。
字体的轮廓可以由直线、二次曲线和三次曲线来定义。
字体的每个点都由其在二维坐标系中的位置来表示。
矢量字体的优点之一是可以无限缩放而不失真。
由于矢量字体是基于数学公式构建的,所以可以轻松地调整字体的大小。
不管是放大还是缩小,字体的轮廓都可以根据数学方程重新计算,从而保持字形的清晰和平滑。
这使得矢量字体在各种设备上的显示效果都非常好。
另一个矢量字体的优点是文件大小较小。
由于矢量字体是基于数学公式构建的,文件的大小通常比位图字体要小得多。
这意味着矢量字体可以更快地加载和传输,减少了网络带宽的消耗。
此外,较小的文件大小也有助于减少存储空间的占用。
除了上述的优点,矢量字体还具有更好的可编辑性和可定制性。
由于字体的形状是由数学方程定义的,可以轻松地修改字体的形状、大小、间距和曲线的弧度。
这使得字体设计师可以根据需要进行各种调整和定制,以满足不同的设计需求。
总的来说,矢量字体是一种基于数学公式的字体格式,可以通过调整数学方程来无失真地放大或缩小字体。
它具有优秀的可编辑性、可定制性和文件大小的优势,适用于各种设计和排版场景。
随着技术的进步和显示设备的不断更新,矢量字体将继续在字体设计和数字排版领域发挥重要的作用。
ai印刷注意事项

ai印刷注意事项ai印刷注意事项(1)禁止使用RGB文档色彩模式,应该使用CMYK模式。
(2)禁止使用“C”,“M”,“Y”,“K”,“青色”,“洋红”,“黄色”,“黑色”,“Cyan”,“Magenta”,“Yellow”,“Black”等系统色名作为专色名。
(3)禁止使用网格填充,如制作时用到了网格填充必须在完稿时栅格化。
(4)禁止使用图案填充,如制作时用到了图案填充必须在完稿时扩展填充。
(5)专色上的图形除了可以使用“正片叠底”外禁止使用其它所有混合模式。
(6)禁止使用“复合形状”,应当使用“复合路径”。
(7)禁止在文件中存在空字符光标,必须删掉所有游离点。
(8)禁止锁定物件,如在制作时锁定了物件必须在完稿时解锁。
(9)禁止白色叠印。
(10)禁止使用0%专色作为白色。
(11)禁止使用“非本机对象”,如有使用应当在完稿时栅格化。
(12)禁止将高版本文件存储为低版本文件。
如确实需要存低版本,必须进行比对检查。
(13)禁止隐藏物件,如在制作时隐藏了物件必须在完稿时删除,如需保留可以另存一个不适用于输出的ai格式文件进行保留。
(14)文字应当转成曲线,如需保留可以另存一个不适用于输出的ai格式文件进行保留。
(15)黑色文字、小的黑色图形如无特殊情况应当叠印,大的黑色块不要叠印。
(16)文档透明度设置必须是“高分辨率”。
(17)刀模线必须是专色,必须叠印。
(18)推荐页面大小正好等于需要输出的图稿大小,图稿必须全部在页面以内。
(19)推荐文档栅格化效果设置为“高(300ppi)”。
(20)投影效果旋转前须“扩展外观”。
(21)黑色小字应该为单色黑。
(22)推荐使用TIF和PSD格式的连接图,禁止旋转使用EPS连接图。
(23)如需置入其他软件进行拼版推荐使用EPS或PDF格式。
(24)EPS存储推荐项,特别要注意选用“高分辨率”,嵌入字体。
“兼容渐变和渐变网格打印”这一项须要根据实际的输出环境来进行选择。
